Do you wish to have to create a customized WordPress theme from scratch?
Prior to now, you needed to apply the WordPress codex and feature a good coding wisdom to construct a customized WordPress theme. However due to new WordPress theme turbines, now any individual can create an absolutely customized WordPress theme inside of an hour (no coding wisdom wanted).
On this article, we can display you how you can simply create a customized WordPress theme with out writing any code.

Making a Customized WordPress Theme for Inexperienced persons
Not like static HTML websites, WordPress issues are a suite of template recordsdata written in PHP, HTML, CSS, and JavaScript. Normally, you would have to have a good working out of these types of internet design languages or rent a internet developer to create a customized WordPress theme.
In case you employed a developer or company, then the cost of a custom WordPress theme can achieve hundreds of greenbacks.
Since many small industry homeowners couldn’t find the money for the prime prices of a customized WordPress theme, numerous them simply settled for the default issues that got here with WordPress.
Those that didn’t wish to settle and sought after customizations both used a drag & drop WordPress page builder, or they used a theme framework to construct a customized theme.
Whilst WordPress theme frameworks made construction a WordPress theme more straightforward, they’re an answer for builders, no longer a mean web page proprietor.
Alternatively, WordPress web page builder plugins made it tremendous simple to create customized web page layouts the usage of a drag & drop interface, however they had been restricted to layouts best. You couldn’t construct customized issues with it.
Till Beaver Builder, probably the most very best WordPress web page builder plugins made up our minds to unravel this downside with their add-on referred to as Beaver Themer.

Beaver Themer is a website online builder add-on that permits you to create customized theme layouts the usage of a drag and drop interface and with out finding out to code.
Let’s check out how you can use Beaver Themer for simply making a WordPress theme.
Putting in place Beaver Themer to Construct a Customized Theme
Beaver Themer is an add-on plugin for Beaver Builder, so you’re going to want each plugins for this newsletter.
First, you wish to have to put in and turn on the Beaver Builder and Beaver Themer plugins. For extra main points, see our step-by-step information on how to install a WordPress plugin.
Beaver Themer permits you to create a customized theme, however you’re going to nonetheless desire a theme initially. We suggest the usage of a lightweight theme that features a full-width web page template to behave as your starter theme.
You’ll in finding many such issues in WordPress.org theme listing. Most current WordPress issues come with a full-width template. Our most sensible selections are:
- Astra – A loose lightweight all-purpose WordPress theme that includes integrated make stronger for Beaver Builder.
- OeanWP – Some other well-liked loose multi-purpose WordPress theme that includes complete web page builder make stronger.
- StudioPress themes – All in their issues fit with Beaver Builder and would paintings nice with Beaver Themer.
For the sake of this educational, we can be the usage of Astra, which is lightweight and simple to customise WordPress theme.
Putting in place Your Theme for Beaver Themer
When construction a customized WordPress theme with Beaver Themer, it’s vital to be sure that Beaver Themer has get admission to to the overall frame of the web page (from edge to edge).
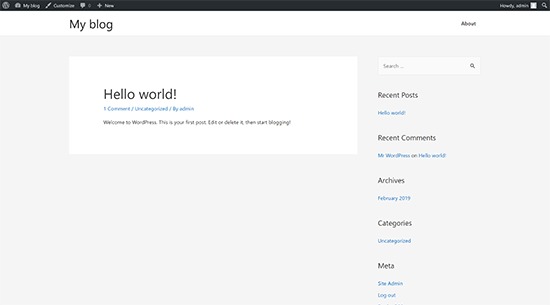
That is the default Astra structure. As you’ll see that this structure features a sidebar which can also be tricky to paintings with when the usage of Beaver Themer.

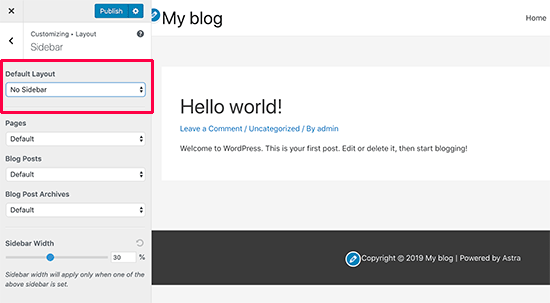
You’ll exchange that by means of visiting the admin panel of your web page after which navigate to Look » Customise web page. From right here, you wish to have to modify to the Structure » Sidebars tab.

As soon as there, merely make a selection ‘No Sidebar’ beneath the default structure possibility and click on at the Post button to avoid wasting your adjustments.
Your theme will now get started the usage of a structure without a sidebars. That is the most efficient structure to make use of with Beaver Themer.

This full-page structure permits Beaver Themer to make use of each inch of the display, so you’ll create a phenomenal end-to-end visible enjoy.
Maximum WordPress issues come with a template report for full-width pages. If you’re the usage of another theme, then you could in finding an possibility to take away sidebars to your theme settings.
If you can not in finding it, then touch your theme developer and they are able to will let you with that.
After getting arrange your theme to a full-width structure, you’re ready to create your customized WordPress theme the usage of Beaver Themer.
Fast Beaver Themer Basics
Beaver Themer works on most sensible of Beaver Builder. As a web page builder plugin, Beaver Builder permits you to drag and drop pieces to a web page to create customized layouts.
It has the next pieces that you’ll use to your layouts:
- Template: A number of columns rows, and modules that make up a whole web page structure.
- Columns: Vertical structure modules that lend a hand align content material horizontally.
- Rows: Horizontal number of a couple of modules
- Module: An merchandise that outputs explicit data corresponding to name, textual content block, desk, gallery, and so forth.
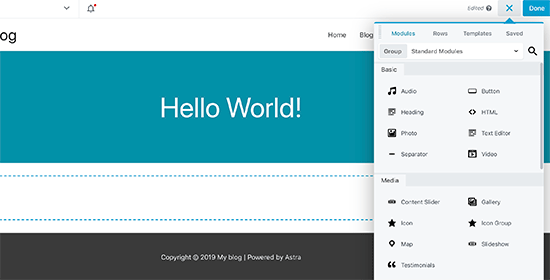
Merely edit a web page in Beaver Builder after which click on at the upload button on the most sensible proper nook. You’ll then drag and drop columns, rows, modules, on your web page and get started enhancing them straight away.

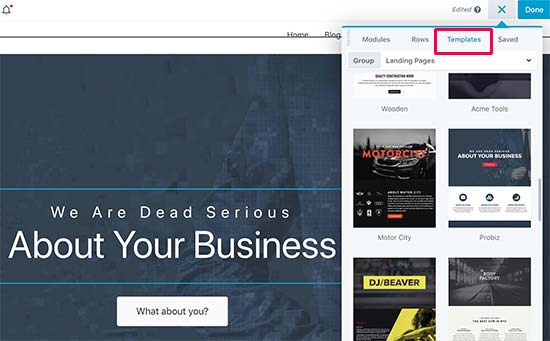
In case you don’t wish to get started from scratch, then make a selection from an inventory of pre-made templates first of all.

Beaver Builder additionally permits you to save your layouts after which use them later as templates.
To be told extra see our article on how you can create a custom page layout using Beaver Builder.
On the other hand, we don’t simply wish to create web page layouts. We wish to create an entire customized theme.
That is when Beaver Themer is available in.
It provides any other merchandise to Beaver Builder referred to as ‘Themer Structure’.

Themer layouts let you create customized layouts for the header, footer, content material spaces, 404 web page, and different template portions.
Those are the construction blocks of all WordPress issues and by means of the usage of them you’ll be capable to create a customized theme that matches your wishes.
The use of Beaver Themer Templates to Create a Customized WordPress Theme
Within the following directions, we’ll stroll you during the steps it takes to construct the preferred customized theme parts. By the point you’re finished, you’ll have utterly remodeled your base theme into an absolutely customized WordPress kid theme.
Construction a Customized Header for Your Theme
Let’s get started together with your web page’s header space. A custom header is a vital part of a theme and construction one can also be tough the usage of conventional strategies.
Thankfully, Beaver Themer has header options inbuilt. You’ll both use the pre-created template or use the menu and symbol modules with a two-column structure.
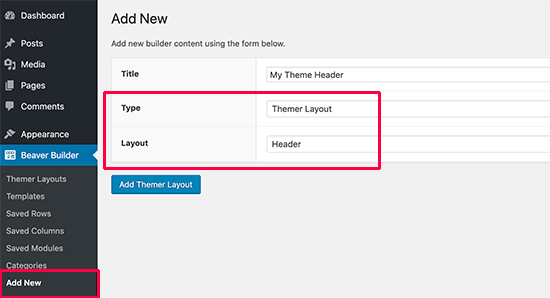
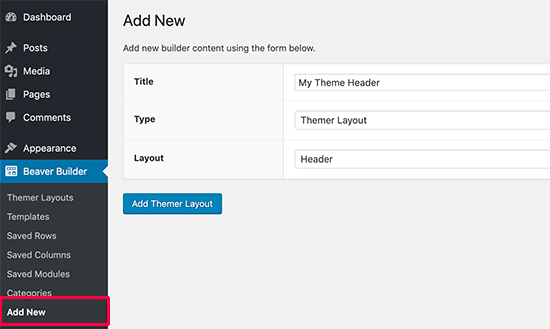
With the intention to get to this header space, first, we’ll wish to arrange a header structure in Beaver Themer. Seek advice from Beaver Builder » Upload New web page and supply a name to your header.

After that, make a selection ‘Themer Structure’ as the sort and ‘Header’ because the structure possibility. If you’re finished click on at the ‘Upload Themer Structure’ button to proceed.
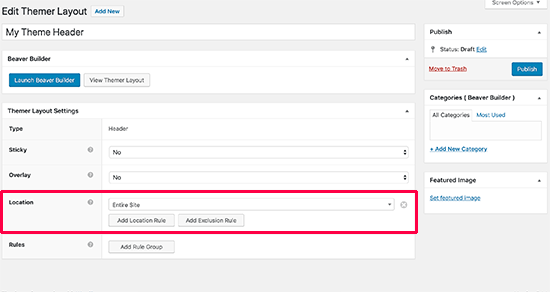
This may increasingly convey you to the structure settings web page. From right here you wish to have to choose ‘Whole Website’ as the site the place the header template will likely be displayed on.

Subsequent, click on at the ‘Release Beaver Builder’ button to open the builder interface.
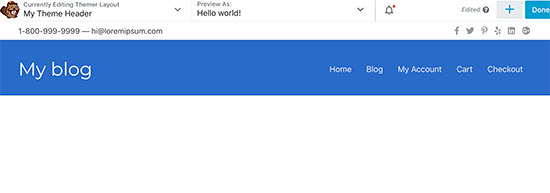
Beaver Builder will release with a fundamental unmarried column and two-row header structure as a kick off point.

You’ll use the similar Beaver Builder drag and drop equipment to modify the background, colours, textual content, and so forth. You’ll additionally upload different modules, load pre-made templates, and upload rows / columns by means of clicking at the upload button on the most sensible proper nook.
As soon as you might be happy with the design, click on at the Achieved button to avoid wasting or put up your structure.
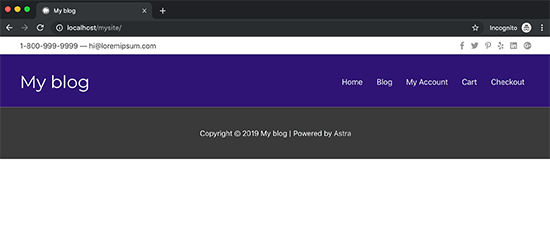
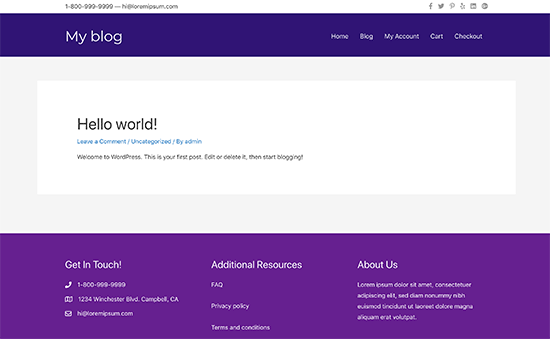
You’ll now talk over with your web page to look your customized theme header in motion. As you’ll see, we now have implemented the header structure to our customized theme.

Excluding the header, it is going to no longer you display any content material but, and you’re going to most probably see your base theme’s footer space.
Let’s exchange this.
Construction a Customized Footer for Your Theme
You’ll create a customized footer to your theme the usage of the Beaver Themer similar to you created a customized header.
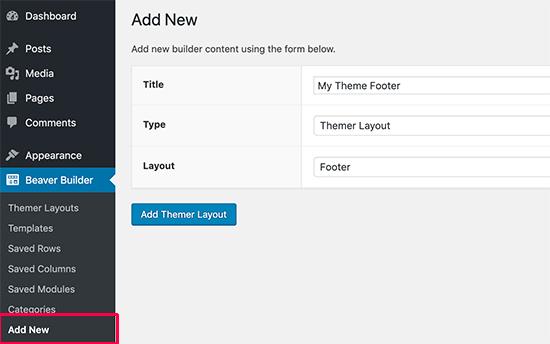
Head over to Beaver Builder » Upload New web page and supply a name to your footer structure. Subsequent, make a selection ‘Themer Structure’ as the sort and ‘Footer’ because the structure possibility.

Click on at the ‘Upload Themer Structure’ button to proceed.
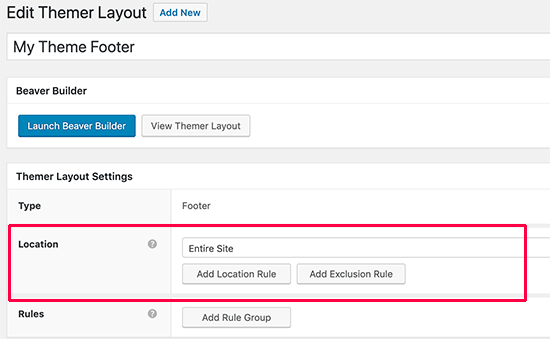
This may increasingly convey you to the structure settings web page. From right here you wish to have to choose ‘Whole Website’ as the site that the template will likely be displayed on.

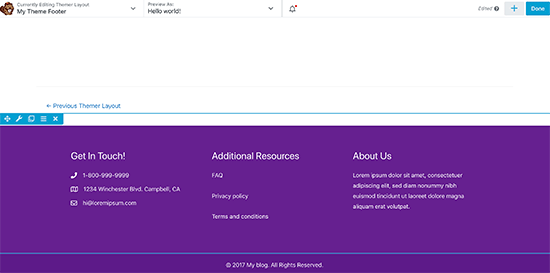
After that click on at the ‘Release Beaver Builder’ button to open the builder interface.
Beaver Builder will release with a footer structure the usage of 3 columns. You’ll use this structure as a kick off point and get started enhancing.

You’ll upload modules, textual content blocks, or anything you wish to have. You’ll all the time exchange colours, fonts, upload a background symbol, and extra.
As soon as you might be happy with the design, click on at the Achieved button to avoid wasting or put up your structure.
Construction Content material Space for Put up and Pages
Now that we’ve created headers and footers for each web page and put up at the web page, it’s time to construct the put up or web page frame (the content material space).
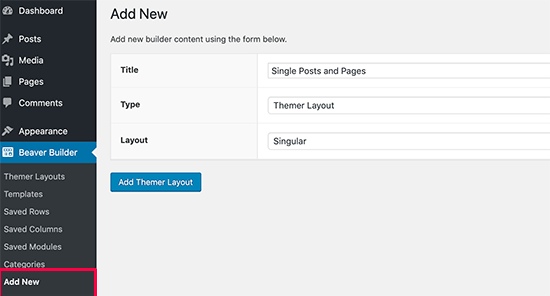
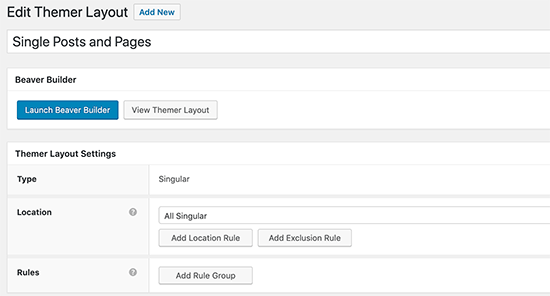
We’ll get started off in a lot the similar manner that we constructed the header and footer by means of including the ‘Singular’ structure within the Upload New web page.

Subsequent, you’re going to select the place to show this structure. You’ll select singular to make use of it for all unmarried posts and pages, or you’ll select posts or simply the pages.

After that click on at the ‘Release Beaver Builder’ button to open the builder interface.

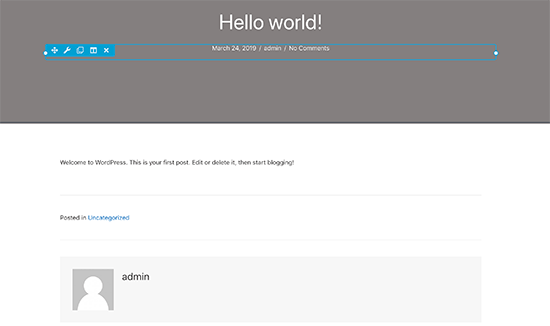
Beaver Builder will load a pattern singular structure with put up/web page name on the most sensible, adopted by means of content material, author bio box, and feedback space.
You’ll level and click on to edit any of this stuff or upload new modules, columns, and rows as wanted.
As soon as you might be happy with the structure, click on at the Achieved button to avoid wasting and put up your adjustments.
You’ll now talk over with your web page to look it in motion.

Developing Archive Layouts for Your Customized Theme
Now that your customized theme has began to form up, you’ll transfer on to making layouts for different portions of your web page. Archive pages are the place WordPress shows your classes, tags, creator, and per month archives.
Let’s create a structure for archive pages to your customized theme.
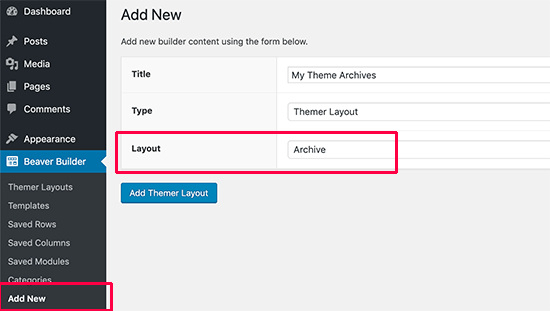
You’ll get started by means of visiting Beaver Builder » Upload New web page and offering a name to your archive structure.

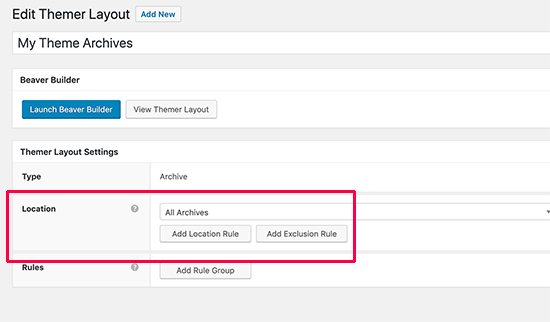
After that, make a selection ‘Themer Structure’ as kind, and ‘Archive’ because the structure possibility. Click on at the ‘Upload Themer Structure’ button to proceed.
This may increasingly convey you to the structure settings web page. From right here you wish to have to choose ‘All Archive’ as the site that the template will likely be displayed on. You’ll additionally create separate layouts for every person archive kind like date, seek effects, class, tags, and so forth.

After that click on at the ‘Release Beaver Builder’ button to open the builder interface.
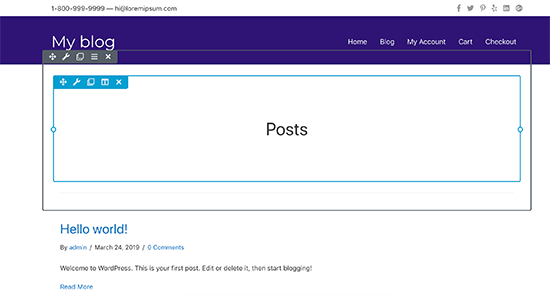
Beaver Builder will release with a fundamental unmarried column archive structure. It’s going to show archive name on the most sensible, which is adopted by means of posts.

You’ll level and click on on any merchandise to edit its homes. You’ll additionally upload new modules, rows, and columns as wanted.
After that, click on at the ‘Achieved’ button to avoid wasting and put up your adjustments.
Developing Different Layouts for Your Customized WordPress Theme
Beaver Themer additionally permits you to create layouts for different pages in template hierarchy, as an example, 404 page, template portions, seek effects web page, and extra.
The use of the integrated drag and drop capability of Beaver Builder, you’ll simply create your individual customized WordPress theme from scratch with out ever writing code. That is actually probably the most amateur pleasant WordPress theme building approach in life.
We are hoping this newsletter helped you discover ways to create a customized WordPress theme with out finding out to code. You may additionally wish to see our information on how you can speed up your WordPress website for higher search engine marketing and person enjoy.
In case you preferred this newsletter, then please subscribe to our YouTube Channel for WordPress video tutorials. You’ll additionally in finding us on Twitter and Facebook.
The put up How to Easily Create a Custom WordPress Theme (without Any Code) seemed first on WPBeginner.
WordPress Maintenance