Do you need to show other sidebars for sure posts and pages in your WordPress web page?
A large number of the time, it would be best to display the similar sidebar throughout all your site or weblog. Alternatively, occasionally it’s possible you’ll want to display other sidebar content material on a few of your posts and pages.
On this article, we will be able to display you the way to create and show other sidebars for every publish and web page in WordPress.

When Would You Want Other Sidebars in WordPress?
Many WordPress subject matters have a sidebar the place you’ll be able to upload helpful widgets and content material. As an example, many websites upload a seek bar to the sidebar or display an inventory of new posts.
In case your WordPress theme has a sidebar, then by way of default, it’ll glance the similar on your whole posts, pages, classes, and archive pages.
Alternatively, it’s possible you’ll need to show other sidebar widgets on sure posts and pages.
As an example, you could display other content material within the sidebar of your most well liked posts or show advertisements which are extra related to a selected web page.
You have to even use other touch bureaucracy relying at the web page’s content material.
Having mentioned that, let’s see the way to create and show a special sidebar for every publish and web page in WordPress. Merely use the short hyperlinks under to leap immediately to the process you need to make use of:
Manner 1: Exhibiting Other Sidebars for Every Submit and Web page in WordPress (Simple)
In case your theme helps sidebar widgets, then you’ll be able to simply create a couple of sidebars the use of Light-weight Sidebar Supervisor. This plugin permits you to construct as many customized sidebars as you need after which assign them to other posts and pages. You’ll be able to additionally upload them to customized publish varieties or assign a sidebar to all of the pages or posts that experience a selected class.
The very first thing you want to do is set up and turn on the Light-weight Sidebar Supervisor plugin. For extra main points, see our step by step information on the way to set up a WordPress plugin.
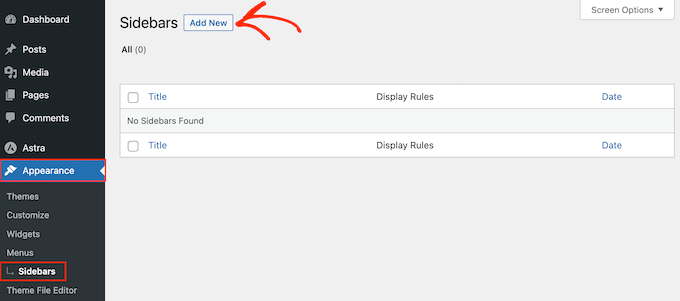
Upon activation, you want to visit Look » Sidebars. To create the primary sidebar, click on at the ‘Upload New’ button.

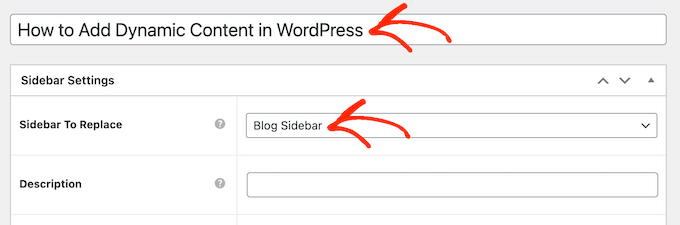
You’ll be able to now sort in a identify for the sidebar. That is simply to your reference, so you’ll be able to use anything else you need.
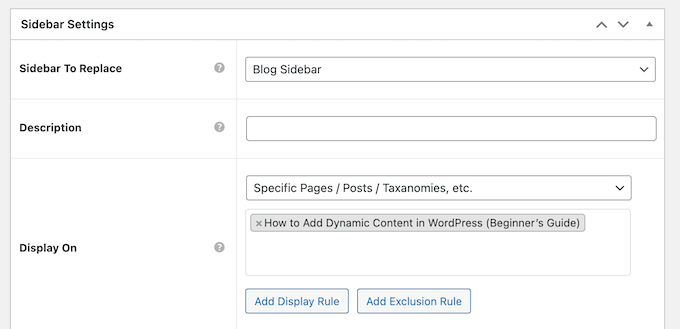
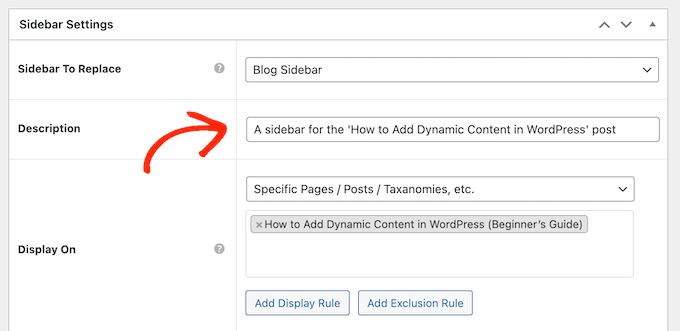
With that carried out, open the ‘Sidebar To Substitute’ dropdown menu and make a selection the site the place you need to turn the sidebar. The choices you spot might range relying in your WordPress theme.

Now, you’ll be able to regulate the place the sidebar seems by way of growing inclusion or exclusion regulations.
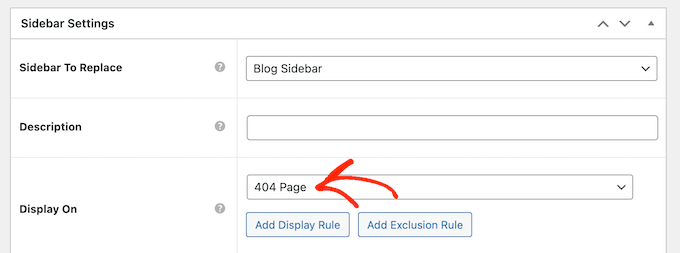
To create an inclusion rule, simply open the ‘Show On’ dropdown and make a selection the pages, posts, customized publish varieties, or classes the place you need to make use of the sidebar.
As an example, you could upload the sidebar to a selected web page, reminiscent of your 404 error web page or the writer archive.

Another choice is the use of the sidebar for a selected web page, publish, or class by way of settling on ‘Explicit Pages/Posts/Taxonomies.’
This provides a field the place you’ll be able to sort within the web page, publish, or class.

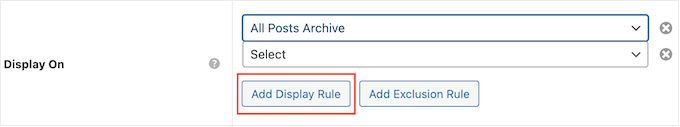
To create extra inclusion regulations, merely click on at the ‘Upload Show’ Rule button.
This provides a bit the place you’ll be able to create the brand new inclusion rule.

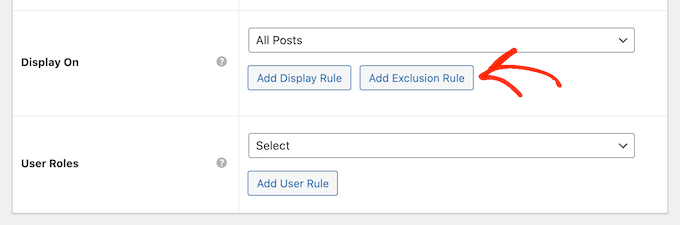
In the event you choose, then you’ll be able to create exclusion regulations as an alternative. As an example, it’s possible you’ll need to display the sidebar on each web page apart from the homepage.
You’ll be able to additionally mix inclusion and exclusion regulations to regulate precisely the place the sidebar seems in your WordPress site.
To create an exclusion rule, simply click on at the ‘Upload Exclusion Rule’ button.

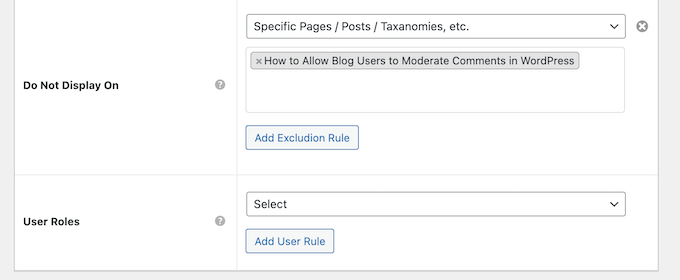
Within the new ‘Do Now not Show On’ phase, open the dropdown menu and make a choice the web page or publish that shouldn’t use this sidebar.
You’ll be able to additionally exclude the sidebar from pages that experience a selected class by way of following the similar procedure described above.

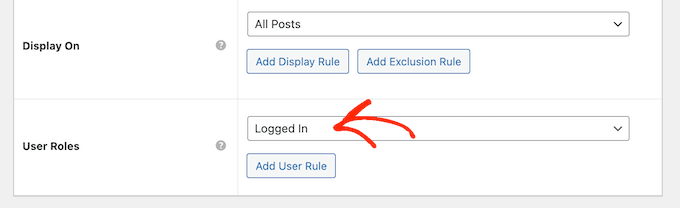
After deciding the place the sidebar will seem in your WordPress weblog, it’s possible you’ll need to display other content material to other customers.
As an example, you probably have a club web page, then you could use a special sidebar for guests in comparison to logged-in contributors.
To do that, open the ‘Consumer’ dropdown and make a selection a task from the dropdown menu. Now, most effective other people with this particular person function will see the sidebar.

In spite of everything, it’s possible you’ll need to sort in an not obligatory description. This may increasingly most effective seem within the WordPress dashboard, so it’s a great way to proportion data with different admins or customers on a multi-author WordPress weblog.
If you’re going to create quite a lot of sidebars, then you’ll be able to additionally use this box to depart your self notes and useful reminders.

When you find yourself pleased with the ideas you’ve entered, merely click on on ‘Put up.’
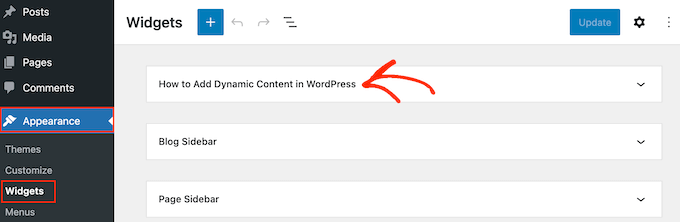
With that carried out, move to Look » Widgets. You’re going to now see all of the widget-ready spaces that your theme helps by way of default, plus the brand new sidebar you created within the earlier step.

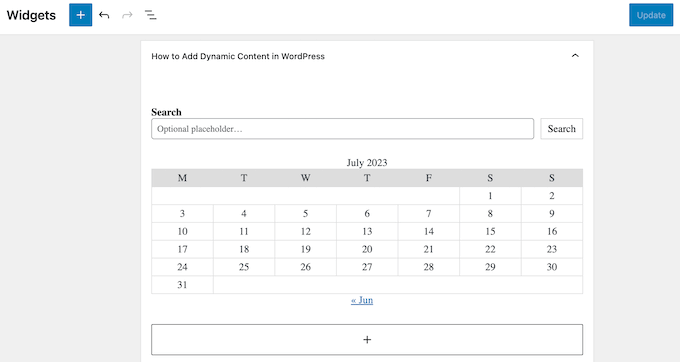
You’ll be able to now move forward and upload widgets to the sidebar, identical to another widget-ready house.
For step by step directions, please see our information on the way to upload and use widgets.

When you find yourself pleased with how the sidebar is ready up, click on on ‘Replace.’
Now, for those who discuss with your WordPress weblog, you’re going to see the brand new sidebar reside.

To create extra customized sidebars, merely stay repeating those steps.
Manner 2: Making a Other Sidebar With a Web page Builder Plugin (Works With Any WordPress Theme)
In case your theme doesn’t give a boost to sidebars, then you’ll be able to nonetheless create other sidebars the use of a drag and drop web page builder plugin.
SeedProd is the most productive touchdown web page builder plugin for WordPress. With this plugin, you’ll be able to create any form of customized web page with out writing any code. It additionally has dozens of skilled web page kits and templates that you’ll be able to simply edit and fine-tune the use of the drag-and-drop builder.
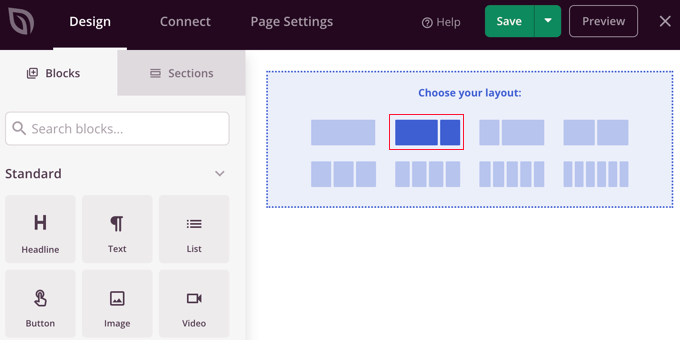
When designing a customized web page, you’ll be able to make a selection a format that has a sidebar.

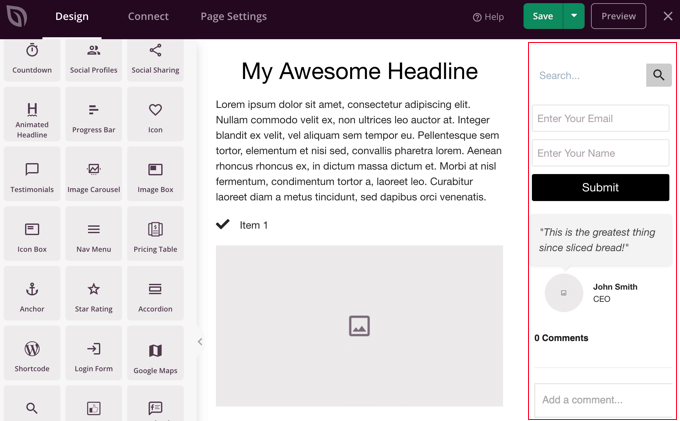
Then you definitely merely to find the blocks you need to turn in that sidebar and upload them the use of drag and drop.
SeedProd has all of the blocks and lines you’d be expecting from an impressive web page builder, reminiscent of optin bureaucracy, social profiles, countdown timers, touch bureaucracy, buttons, more than a few content material blocks, and extra. This makes it simple to create tough and distinctive sidebars to your WordPress weblog.

To discover ways to use the SeedProd web page builder plugin in your site, you’ll be able to see our information on the way to create a customized web page in WordPress.
We are hoping this text helped you discover ways to upload other sidebars to every publish or web page in WordPress. You may additionally need to discover ways to create a customized Instagram feed in WordPress or see our knowledgeable choices for the easiest block subject matters for complete web page modifying.
In the event you favored this text, then please subscribe to our YouTube Channel for WordPress video tutorials. You’ll be able to additionally to find us on Twitter and Fb.
The publish The best way to Show Other Sidebar for Every Submit and Web page in WordPress first seemed on WPBeginner.
WordPress Maintenance