On-line presence is aware of many paperwork. One in every of them is having your personal web page. Whether or not for your enterprise or your individual logo, having a web page let you spice up your on-line presence. We’ll display you how you can make a web page from scratch that can assist you get your web page up and working once conceivable. We’ll come up with all of the very important steps you want! In overall, we’ll cross over 13 steps. This submit must mean you can construct a transparent motion plan when making plans to construct your personal web page.
Let’s get to it.
Do I Want to Know The best way to Code?
Realizing how you can code was once very important when it got here to web pages. Despite the fact that it’s extremely really helpful that you’ve a background in some elementary internet construction, it isn’t important. Many equipment available in the market center of attention on making web page development a visible enjoy. That’s the method we’ll take on this submit. You gained’t want technical experience to apply this educational and make a web page from scratch.
Step 1: CMS or Web page Builder?

The 2 primary choices you have got when deciding to construct your personal web page are:
- a content material control machine
- a web page builder
A content material control machine, like WordPress, allows you to keep watch over each and every facet of your web page, together with website hosting. They’re frequently unfastened as properly. The combo of those two choices makes content material control programs the most well liked possibility available in the market.
A web page builder, alternatively, locks you into their website hosting platform. You could have approach much less keep watch over, and also you’re frequently caught with the web page builder, which may end up in you getting “caught” if you happen to’re disillusioned with the instrument.
Our selection: For this sensible educational, we’ll select WordPress.org. It’s unfastened, has a cheap studying curve, and has many choices to carry your web page to lifestyles.
Step 2: Make a selection a Website hosting Supplier
Opting for a website hosting supplier is the following necessary resolution you will have to make when creating a web page. There are lots of website hosting plans, so it may be onerous to look the woodland for the bushes. We’ll attempt to lay it out for you as simply as conceivable.
Website hosting Varieties
The website hosting choices range in response to web page visitors. For low visitors, shared website hosting works, however you’ll proportion garage and sources. Controlled WordPress website hosting is best for many because it handles safety and technical problems. The ones desiring a powerful answer can imagine VPS website hosting—a less expensive choice to devoted website hosting with an identical options. For extra steering on choosing the right WordPress website hosting, seek advice from our complete article on varieties and choice.
Our Advice: SiteGround
We’ll think you need to construct a easy web page the place you don’t be expecting an excessive amount of visitors. On this case, a shared website hosting plan will do its activity (for now). You’ll be able to at all times scale up your website hosting possibility. Our advice for website hosting is SiteGround. It has a 4.4 out of five rating on Trustpilot and is hard-earned. Their platform and website hosting answers prioritize the buyer and their wishes.
Pricing

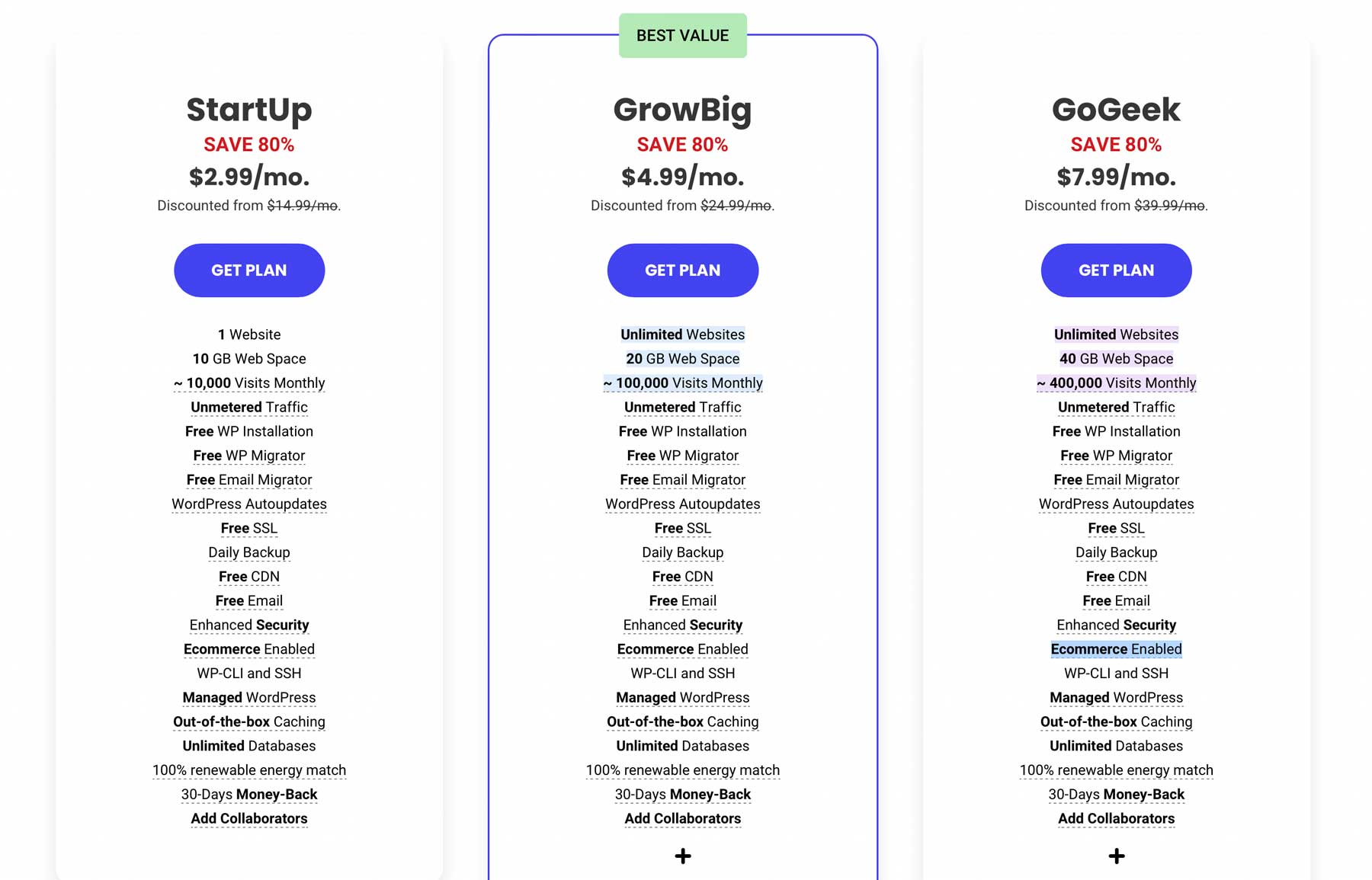
SiteGround provides 3 plans: the StartUp for $14.99 per thirty days, the GrowBig for $24.99, and the GoGeek for $39.99. For this educational, we’ll choose the GoGeek plan, which can give us 40GB of internet house, 400,000 per thirty days visits, and relatively a couple of superb options to get us began.
Create SiteGround Account
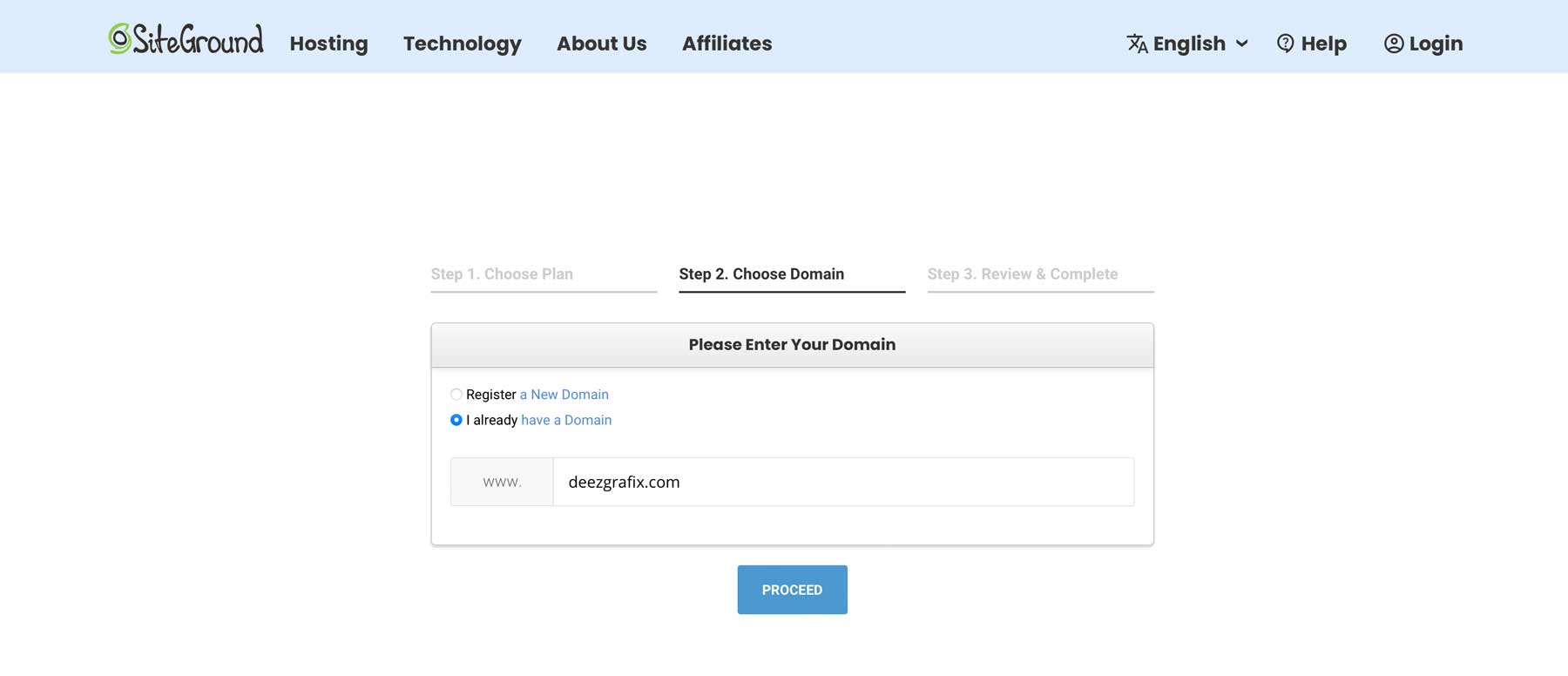
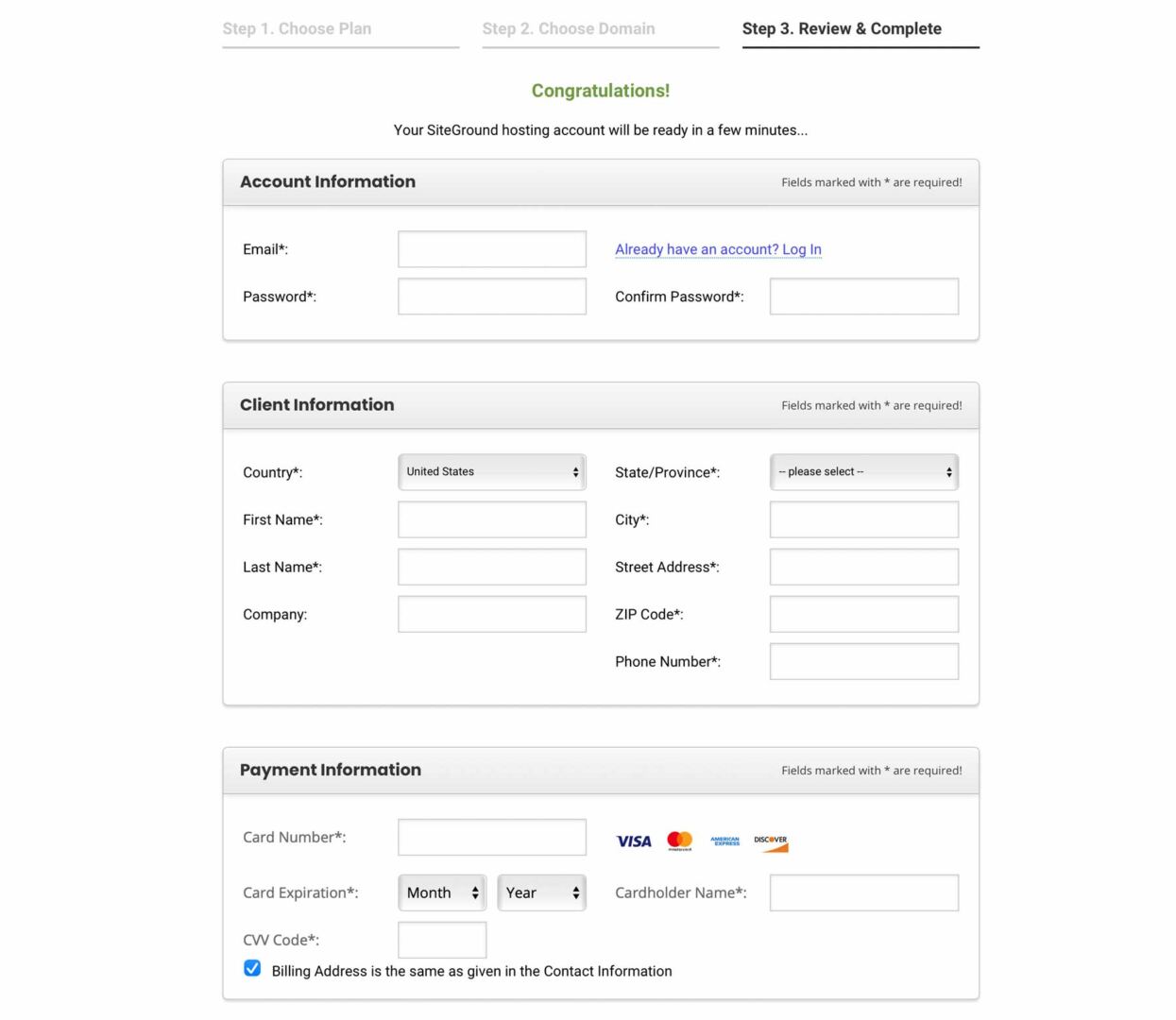
Your next step is to create your account. Get started via deciding on a plan (for us, it’s the GoGeek plan), then apply the stairs to check in a brand new area or upload your present one.

After all, upload account knowledge equivalent to your e-mail and password, shopper knowledge, fee knowledge, and website hosting duration: per thirty days or annually.

Step 3: Make a selection Your Area
While you’ve selected your website hosting supplier, you’ll be able to proceed via opting for your area (if you happen to don’t already personal one).
.COM
The most well liked URLs lead to dot com. It’s rooted in our mind. Through default, we have a tendency to accept as true with dot com domain names greater than different ones, which definitely affects the logo.
Make it Rememberable
Whether or not you cross with a dot com area or now not, it’s necessary to make your area rememberable. Particularly long run, you don’t wish to make it onerous to your guests and consumers to seek out you on-line.
Sign in Your Area
Many area registrars are to be had, however selecting a just right one is necessary. One of the vital best possible area registrars are Namecheap or SiteGround, however you should definitely do your analysis to decide which is best for you.
Step 4: Set up WordPress.org
As soon as your website hosting and area are in position, it’s time to set up WordPress to your web page. There are lots of causes to make a choice WordPress above another possibility. At the beginning, it’s the most well liked CMS available in the market for a reason why. It’s intuitive, open supply, and lets in complete customization. You even have unending theme and plugin choices. It additionally doesn’t harm that you just don’t need to pay a dime to make use of WordPress.org to your web page!
Automated Set up
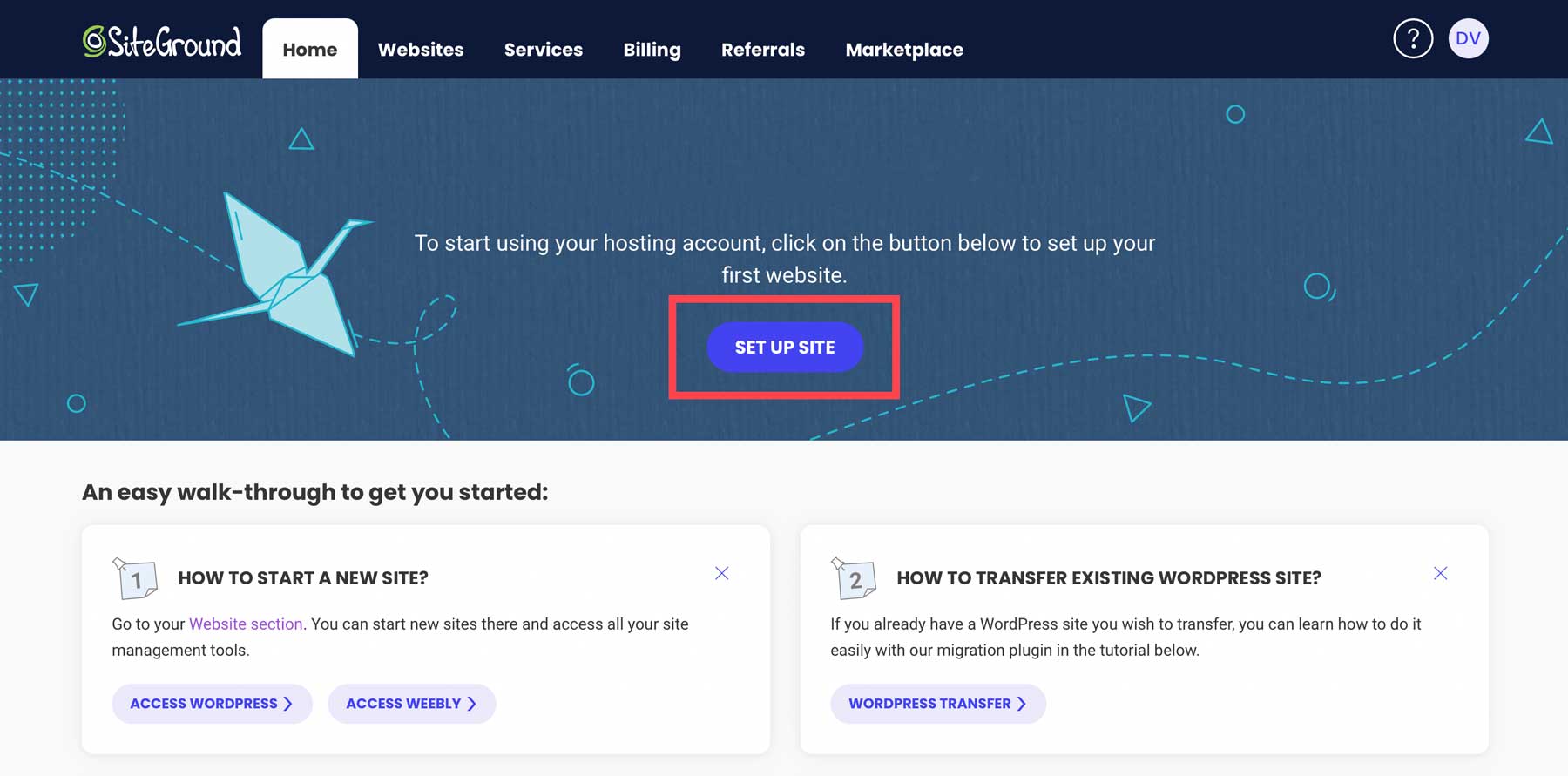
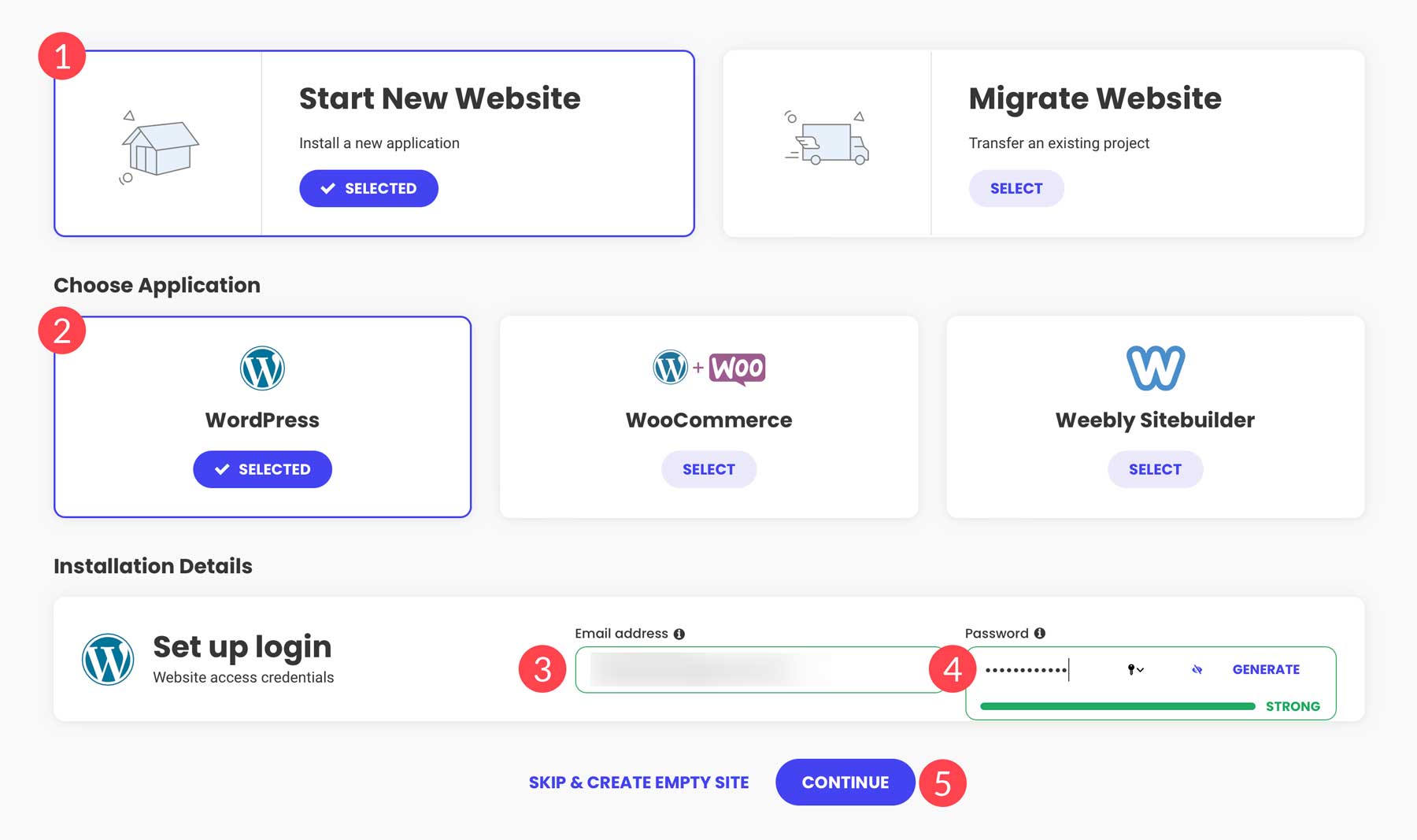
To arrange WordPress to your SiteGround area, you’ll be able to navigate to the house web page of your SiteGround account and click on Set Up Web site.

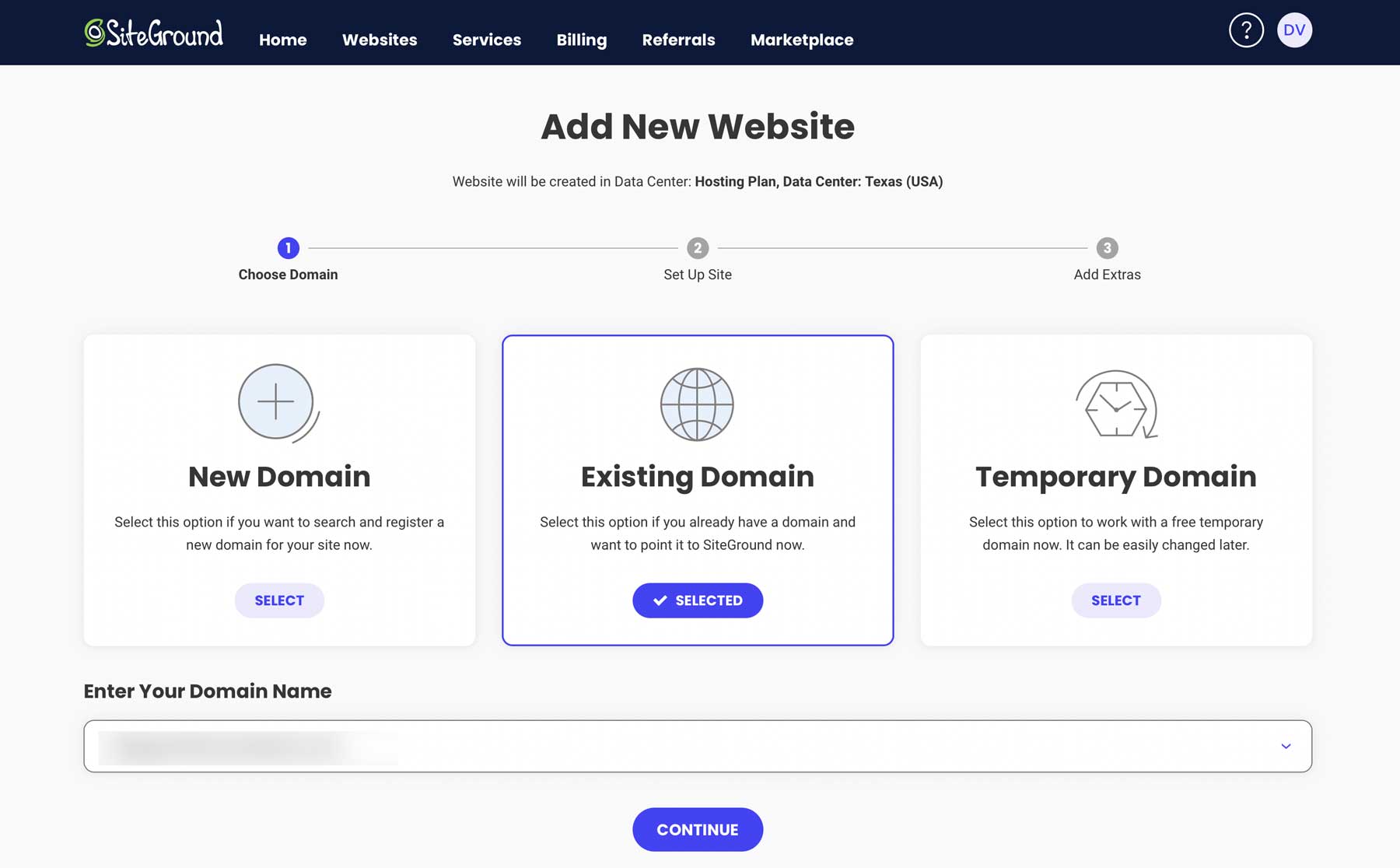
Make a selection your website’s new, current, or transient area, then click on proceed.

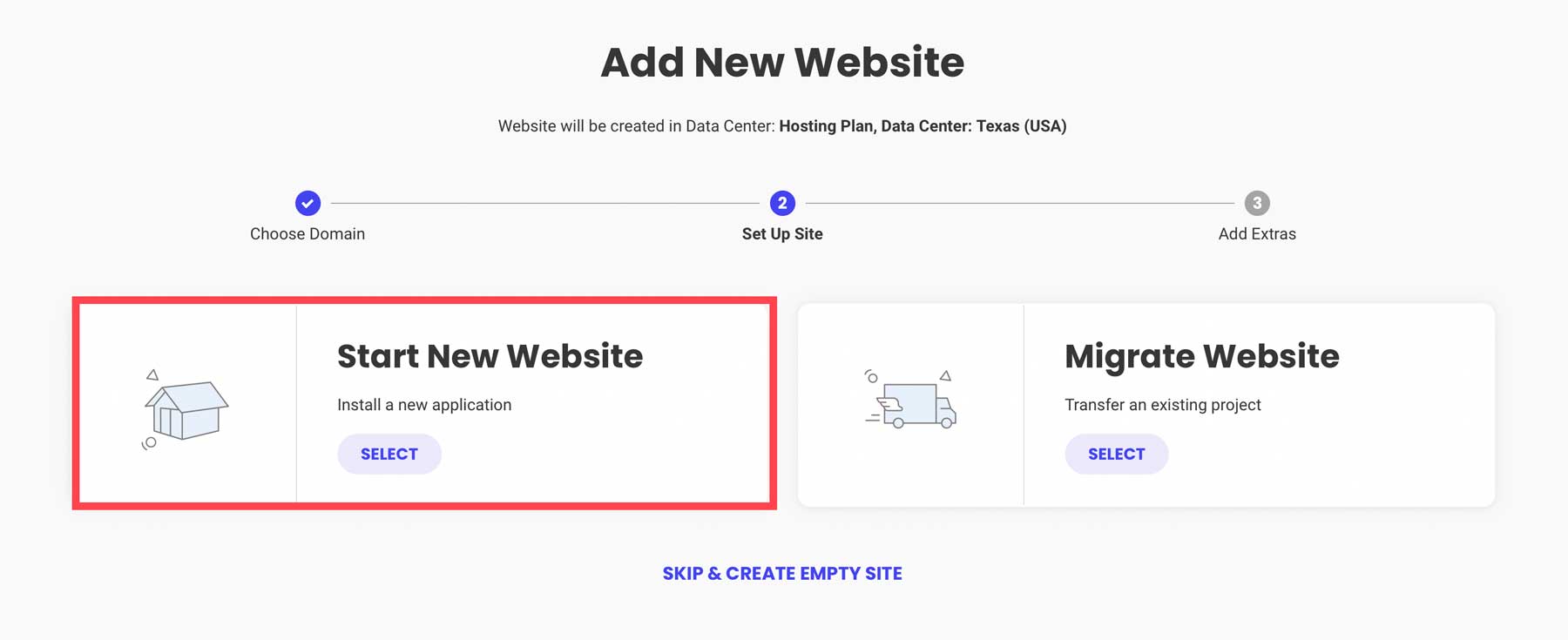
Subsequent, choose Get started New Web page.

Then, choose WordPress, input your e-mail deal with, and create a password. Subsequent, click on proceed.

Step 5: Plan your web page’s construction
At this level, the surroundings of your web page is able to get started serious about the form your web page will happen. It’s necessary to imagine how you need your web page to appear and what capability you’ll want. Will a one-pager do? Do you want some elementary pages for a brochure form of web page? Do you want e-commerce capability? For the sake of this educational, we’ll cross off the objective of establishing a brochure web page.
Pages to Imagine
In case you’re development a brochure web page, there’ll be some indispensable pages:
- House
- About
- Touch
On height of that, relying on what the web page is for, chances are you’ll in finding your self including extra pages devoted to:
- Services and products
- Portfolio
- Weblog
There’s no proper or flawed web page construction; you’ll have to seek out the choice that works for you, your web page, and your web page’s objectives.
Step 6: Make a selection Your Theme
As soon as your WordPress setting is able, it’s time to paintings! When the use of WordPress, you be capable of set a theme. This theme paperwork the basis of your web page. In response to the capability you’re having a look so as to add in your web page, selecting the proper theme goes to be the most important step.
Varieties of Issues
There are a number of various issues that you’ll be able to make a decision to move for in WordPress. The most well liked issues are multipurpose and in most cases come with a visible builder. The cause of that’s the flexibility it provides. There also are issues which might be particularly adapted towards ecommerce web pages or portfolio web pages too. Relying on what form of theme you’re in search of, you’ll be able to take a look at other listicles with our height suggestions.
Our Major Advice: Divi

We will be able to select a theme to paintings with for the impending (sensible) steps on this educational. We propose the use of our very personal Divi for any web page you construct. Divi is a multi-purpose theme and features a no-code design Visible Builder that makes development web pages very intuitive. Divi comes with a variety of options, greater than 200 customizable parts, and greater than 2200 professionally designed layouts that you’ll be able to choose between! No matter form of web page you’re having a look to create, chances are there’s a structure pack devoted to that exact industry precisely.
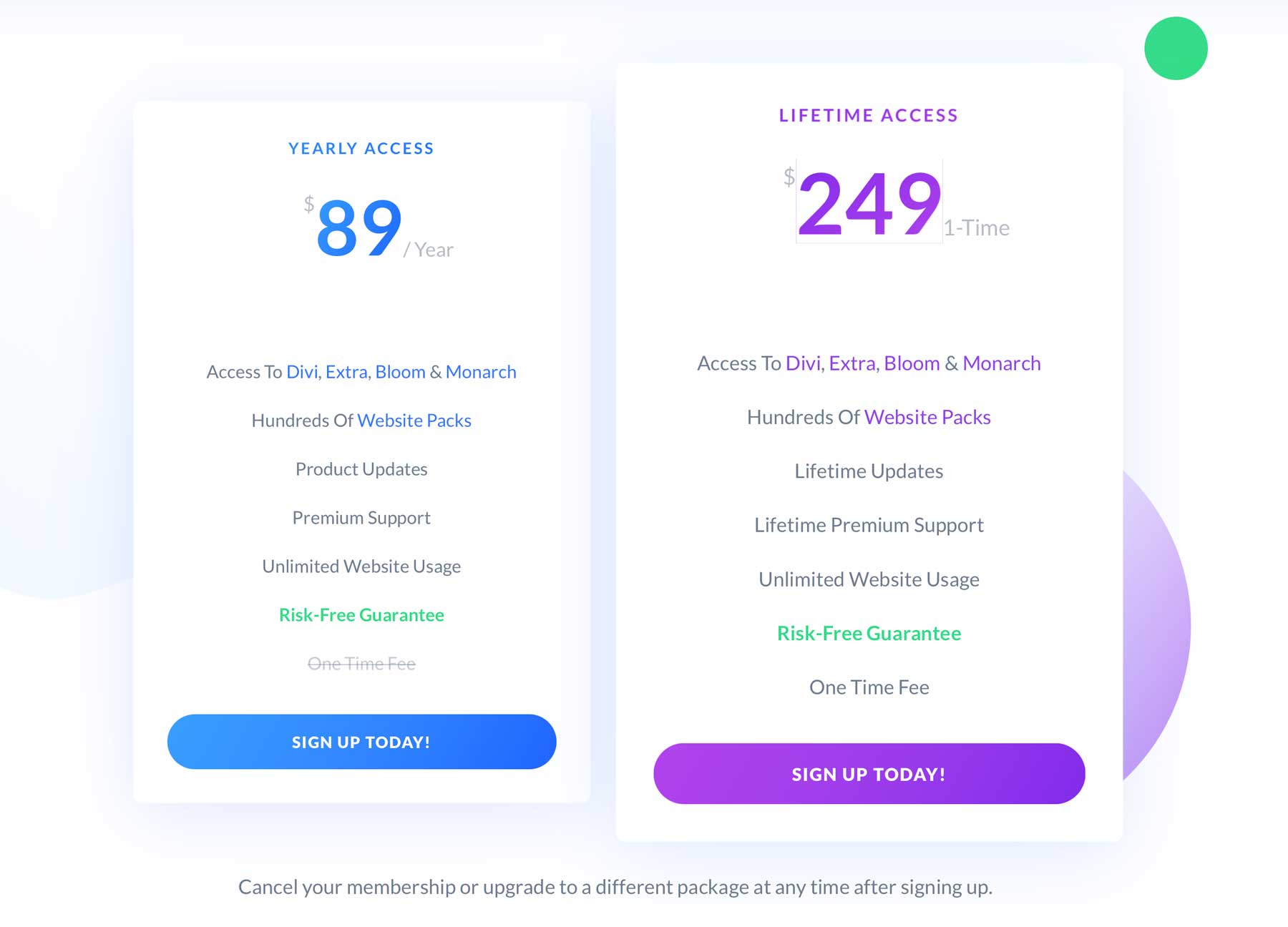
Pricing

Divi gives you two club choices: annually and lifelong. You’ll be able to get a annually club for $89/yr or a life-time club for a $249 one-time charge.
Turn out to be a Divi Member
To turn into a Divi member, navigate to our sign up for web page. Or, benefit from these days’s cut price of 10% off!
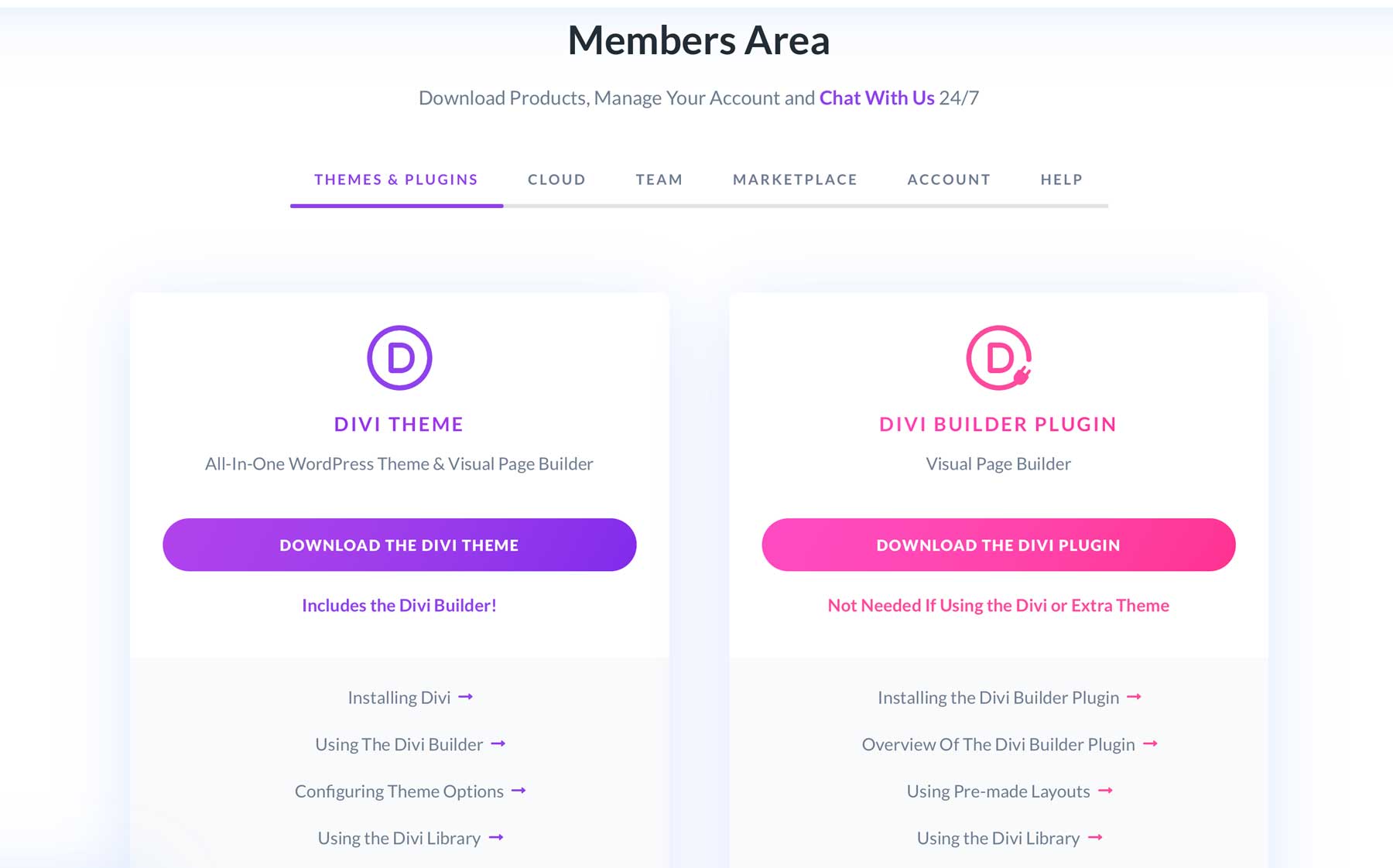
While you’ve signed up for a club, you’ll be able to navigate in your member’s house.

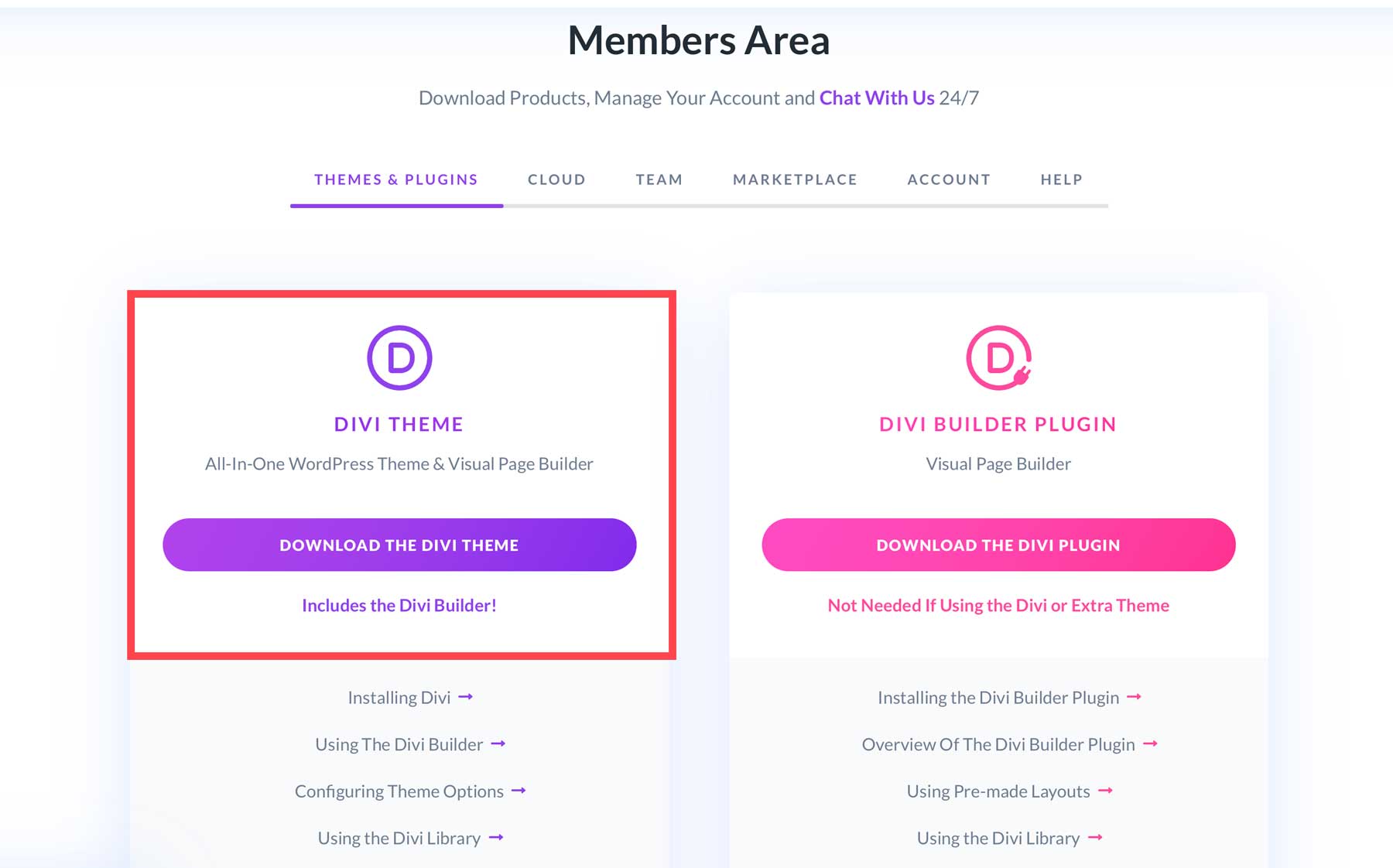
Obtain Divi
Right here, you’ll in finding the facility to obtain the Divi theme document.

Set up Divi on Your WordPress Web page
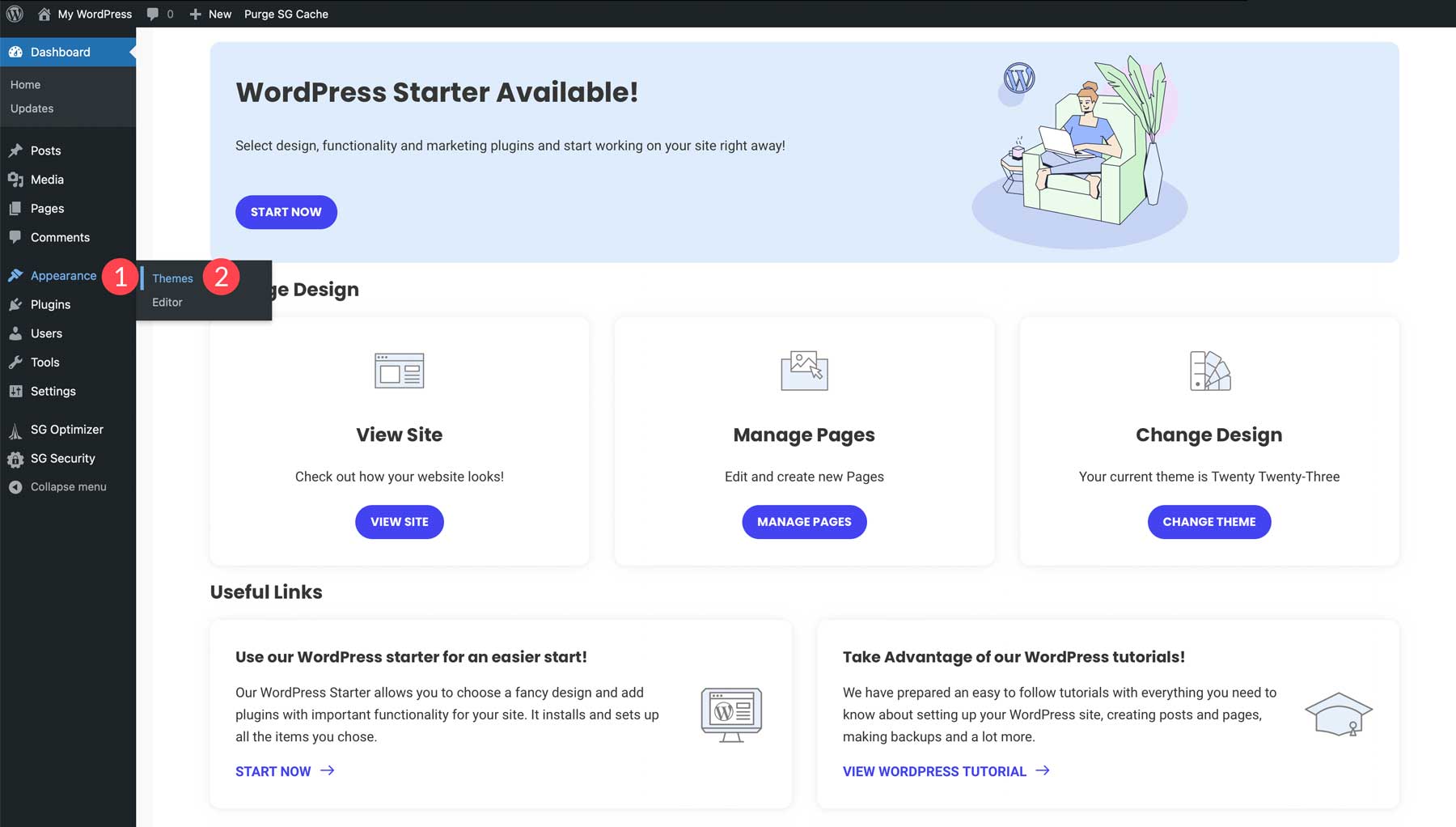
While you’ve downloaded Divi, navigate in your WordPress dashboard, hover the Look menu merchandise within the left sidebar and click on on Issues.

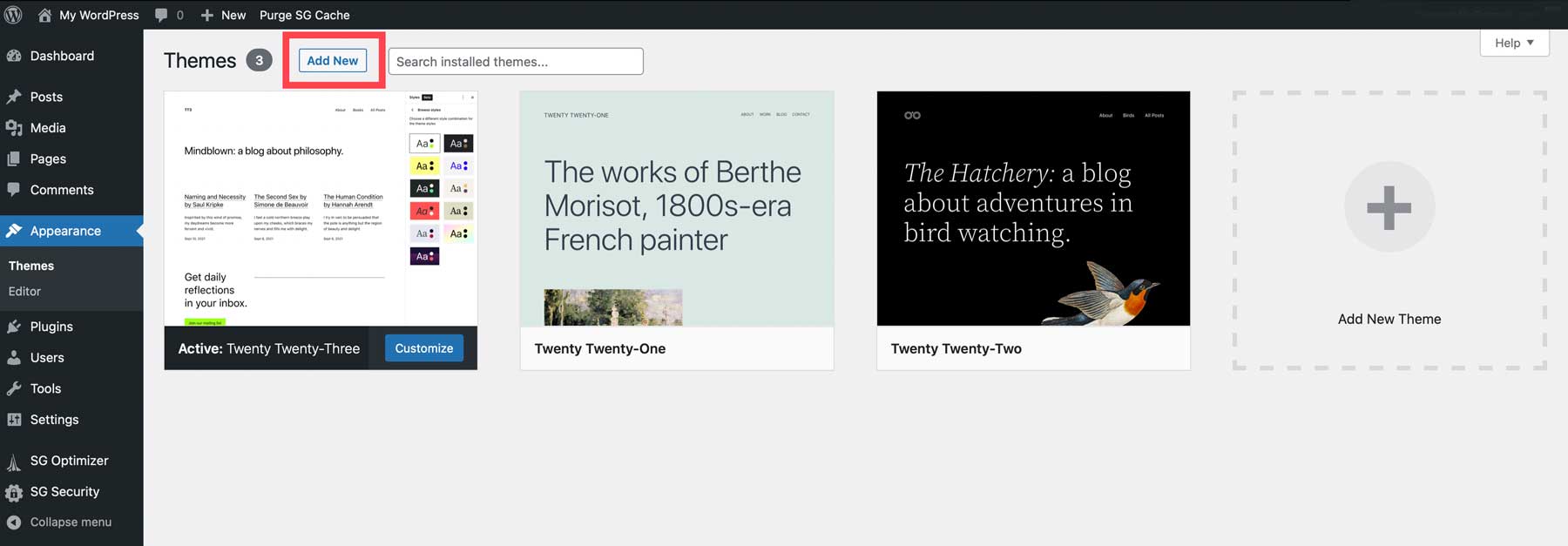
On the height of the web page, you’ll realize a button that claims Upload New. Click on in this button.

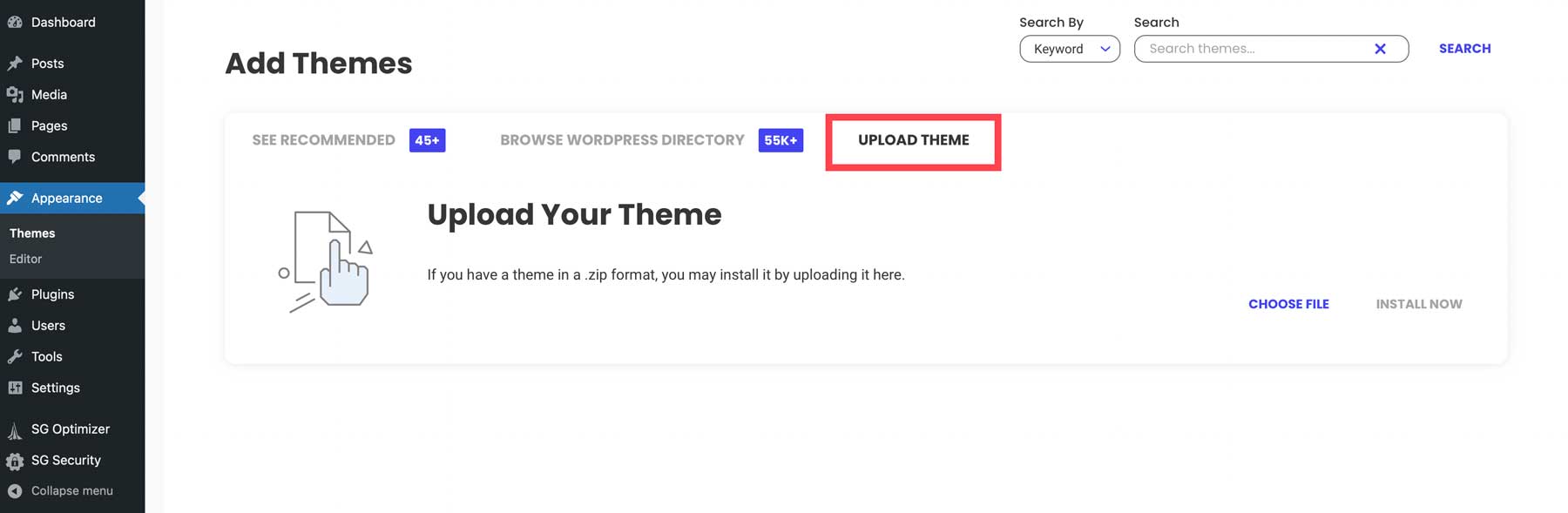
Then, click on on Add Theme.

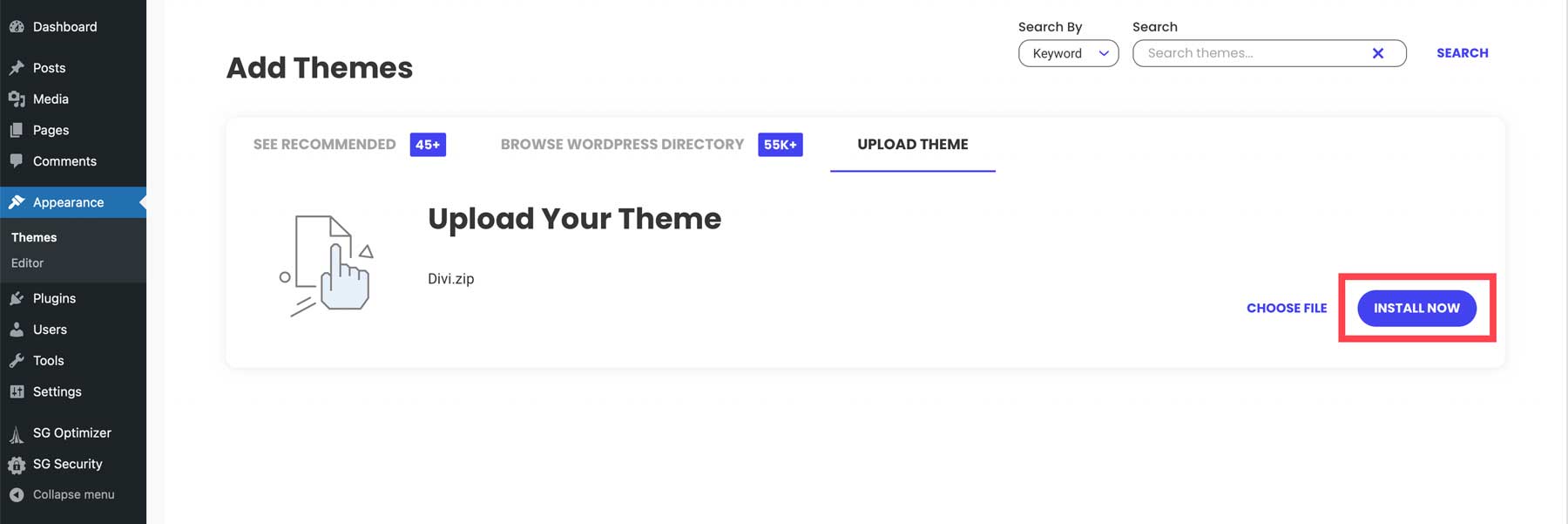
Seek for the Divi zipped folder you downloaded within the earlier a part of this educational and click on Set up Now.

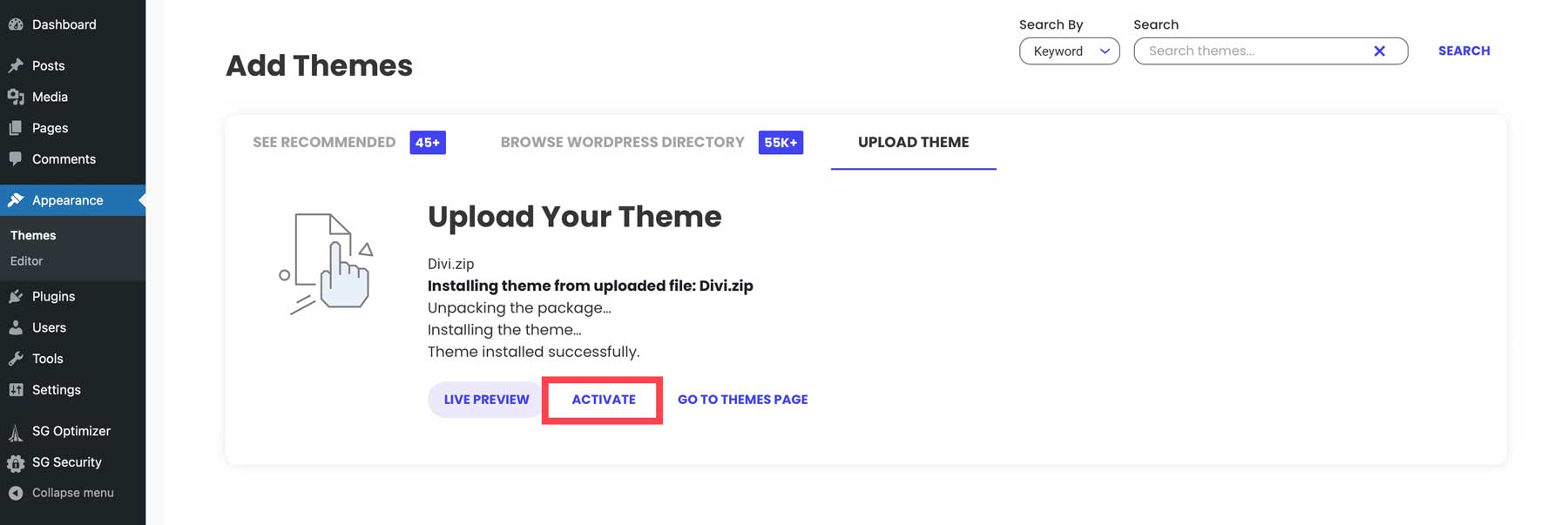
While you’ve succeeded at this, you’ll be capable of turn on the theme as properly!

Divi is now able so that you can use.
Upload API Key to Divi Theme Choices
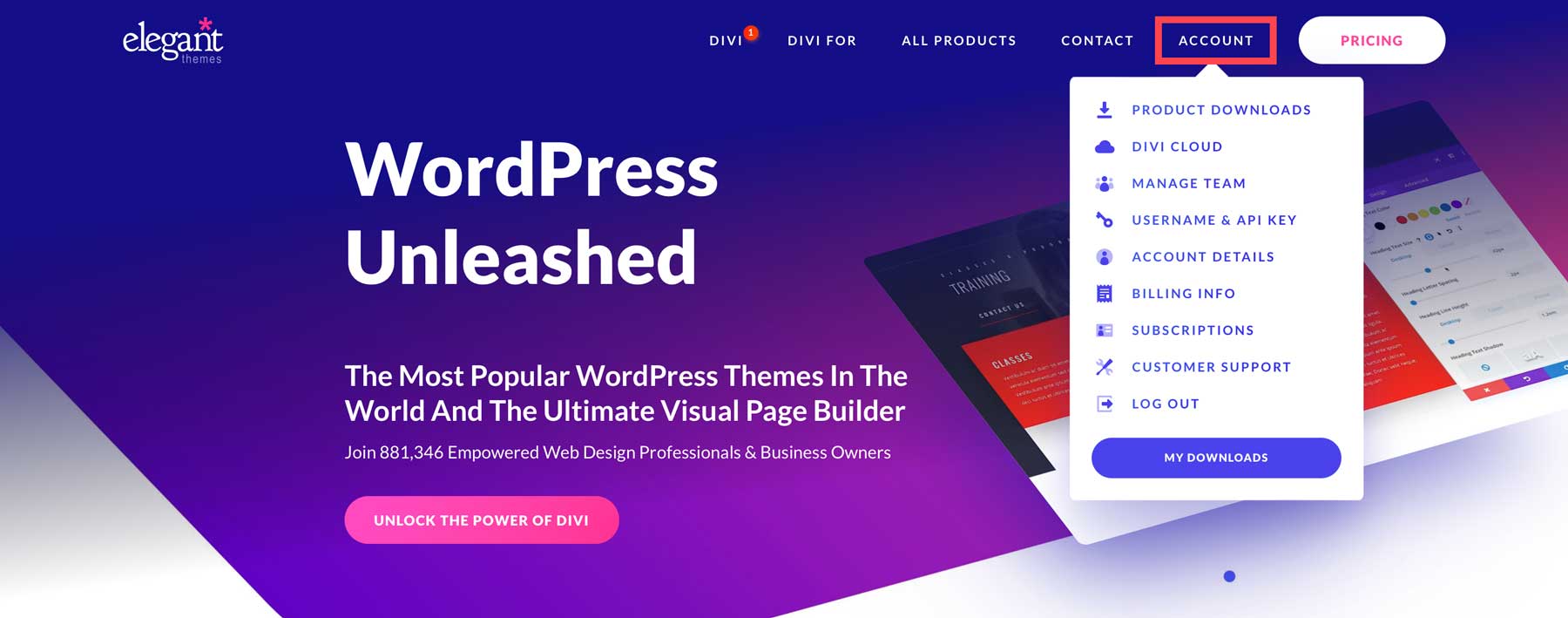
To get admission to the entire unfastened layouts Divi gives you, you’ll want to upload your API key to the Divi Theme Choices. You’ll be able to in finding (and create) API keys via navigating in your Individuals Space. As soon as there, hover over Account.

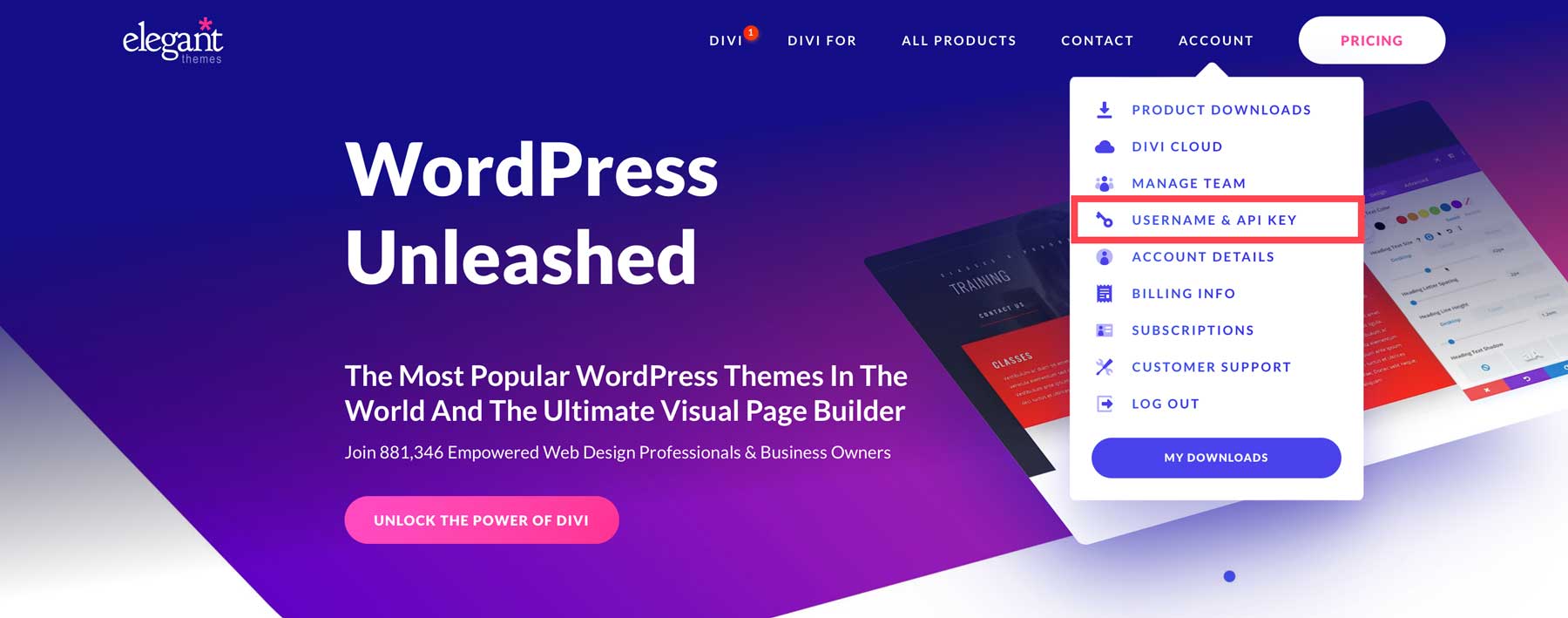
Subsequent, click on Username and API Key.

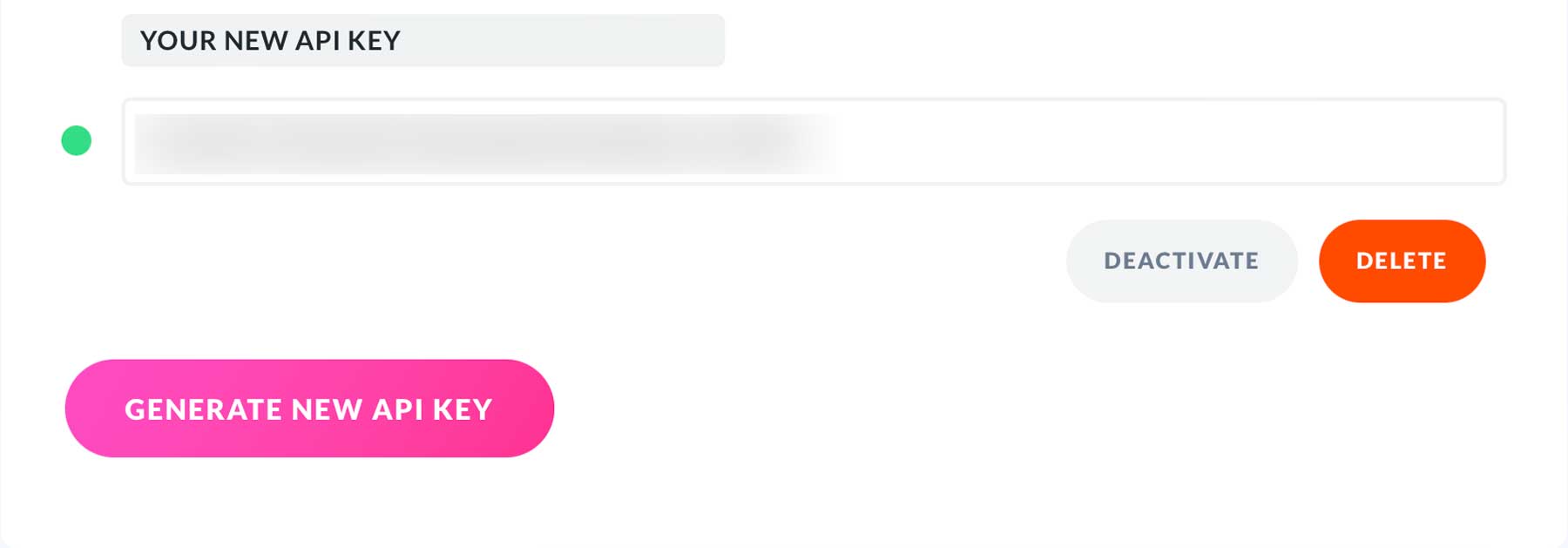
You’ll be able to create and replica new API keys within the API keys house.

So as to add the API key in your Divi Theme Choices, you’ll want each your username and an API key.
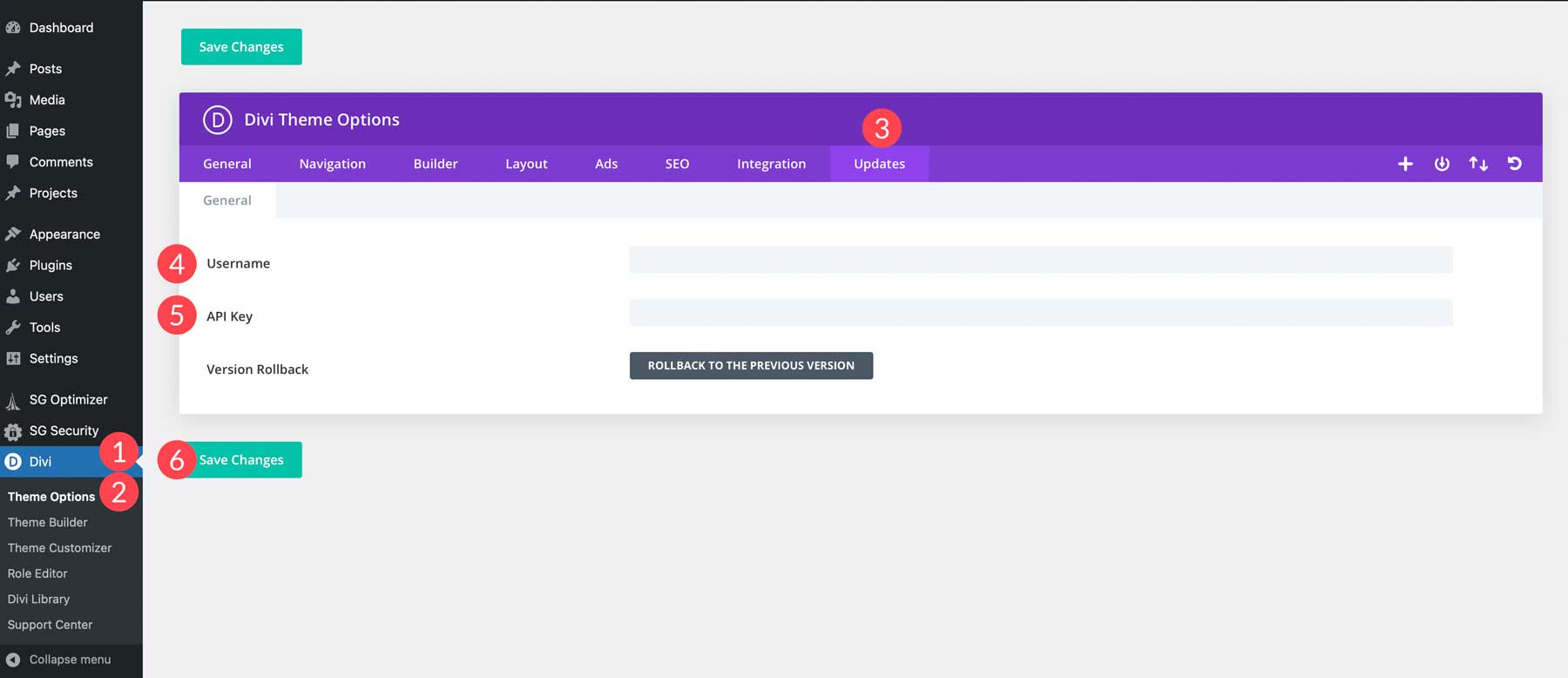
Subsequent, navigate in your WordPress dashboard. Hover the “Divi” menu merchandise within the left sidebar (1) and click on on “Theme Choices” (2). Cross to the “Updates” tab (3). You’ll be able to upload your username (4) and API key (5) there. Make sure you save the adjustments (6).

Step 7: Set up Plugins
Any other nice a part of WordPress is the facility to put in plugins. There are millions of plugins available in the market to lend a hand serve other wishes. Let’s check out which plugins you’ll wish to imagine to your web page.
Crucial Plugins
With each and every WordPress web page, there are some very important plugins you’ll want with the intention to achieve success. You’ll wish to set up plugins for Search engine marketing, safety, and different superb WordPress plugins that can assist you stay your website in tip-top form.
Search engine marketing

WordPress is Search engine marketing-friendly out of the field however wishes a bit of lend a hand if you wish to rating upper placement within the seek engine score pages (SERPs). Fortunately, there are some superb Search engine marketing plugins available in the market, like Rank Math, to make sure your website is well came upon via doable consumers.
Safety

Any other important facet to imagine is a competent safety plugin, like iThemes Safety. Making sure coverage towards malware, bots, and DDoS assaults is an important. With over 44% of the web constructed on WordPress, it turns into a first-rate goal for malicious actors.
Not obligatory Plugins
Except for Search engine marketing and safety plugins, some non-compulsory plugins can fortify your web page. Imagine chat, e-newsletter, social media, or different non-compulsory plugins to make your web page a lead-generating powerhouse.
Chat

Buyer engagement is an important for the good fortune of your web page. You must imagine putting in a just right chat plugin, like Tidio, to make your self extra available to consumers. Whether or not you want to automate the client enjoy or supply a are living agent to your web page, a talk plugin is a wonderful option to give guests the solutions they crave.
Publication

In case you’re having a look to extend leads and develop your buyer base, a e-newsletter plugin, like Bloom, suits the invoice. It’s a very good option to develop your buyer base, supply helpful knowledge to them, and observe your website’s engagement.
Social Media

Connecting your social media feeds in your WordPress web page is a wonderful option to building up the visibility of your web page and social media accounts. The usage of a just right social media plugin, like Monarch, you’ll be able to embed your social media feeds from Fb, YouTube, and extra.
And Extra

Whether or not you want an answer for backing up, rushing up, or improving your web page’s capability, a just right WordPress plugin let you reach your objectives. Check out our 31 best possible WordPress plugins submit to provide you with extra perception on which plugins you’ll be able to use to make your WordPress web page the most productive it may be.
Step 8: Create Your Very First Web page
At this level, we will be able to with a bit of luck get started growing the pages we wish to exhibit on our web page! This phase can also be overwhelming if you happen to’re new to development web pages. Despite the fact that creating a web page is simple, it will probably once in a while result in knowledge overload. Permit your self to procedure and go back to the ideas with a contemporary thoughts when wanted.
Upload New Web page
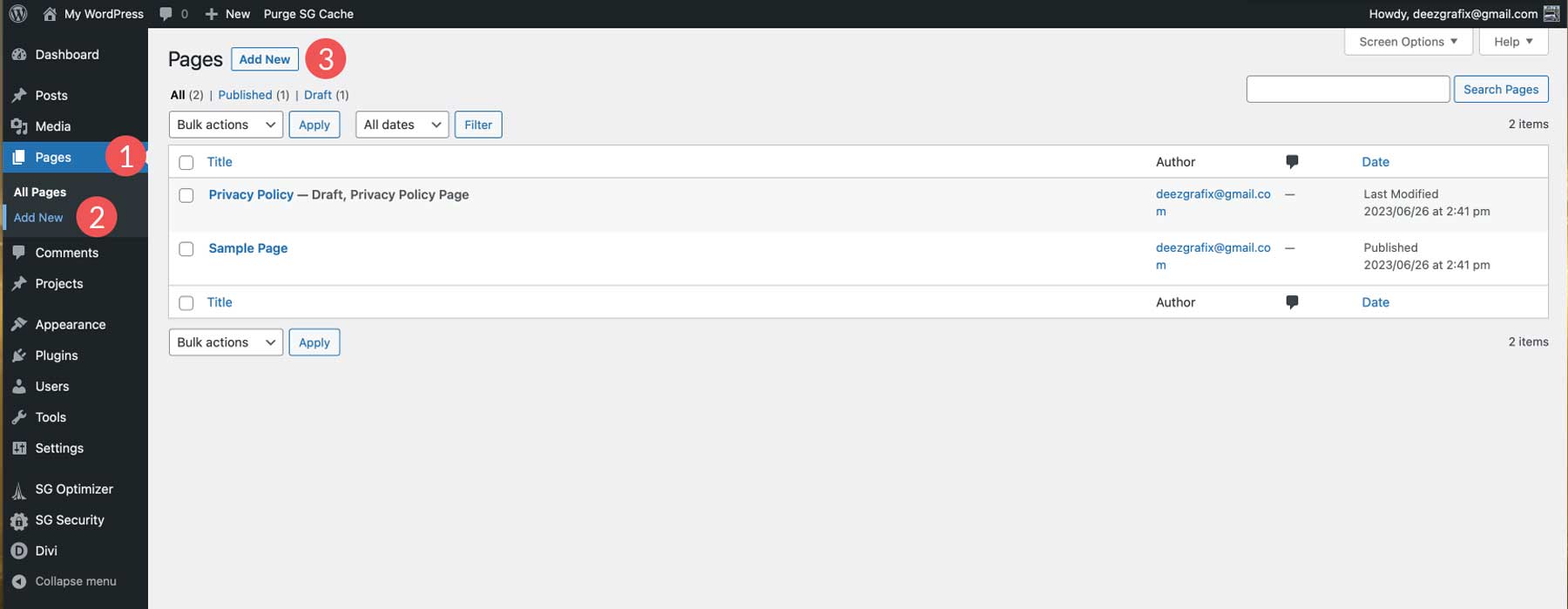
Navigate in your WordPress dashboard. As soon as there, hover over Pages and click on Upload New.

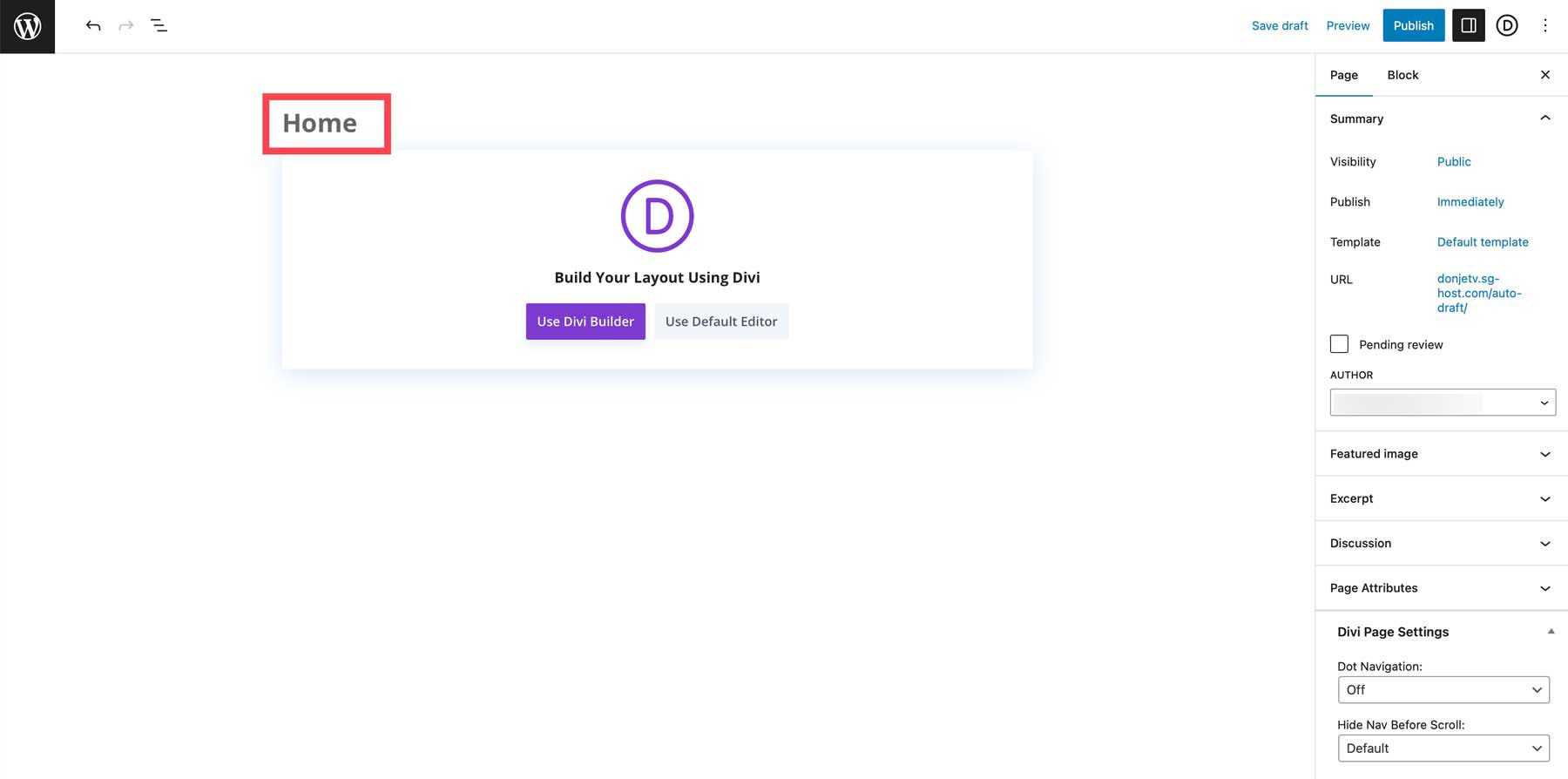
Give your web page a name. On this case, we’ll name it House.

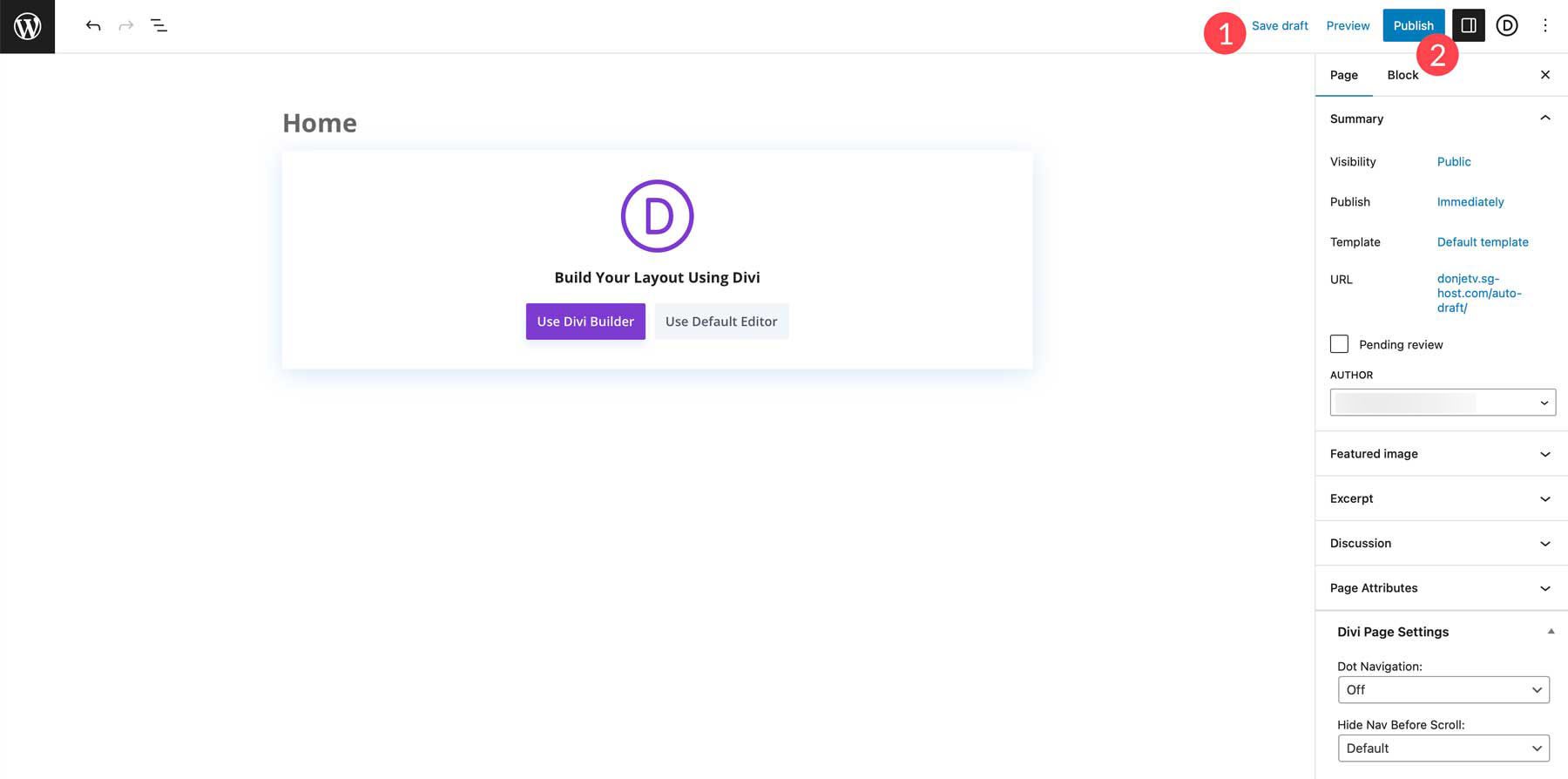
You’ll be able to save the web page as a draft, or post it to start out operating on it.

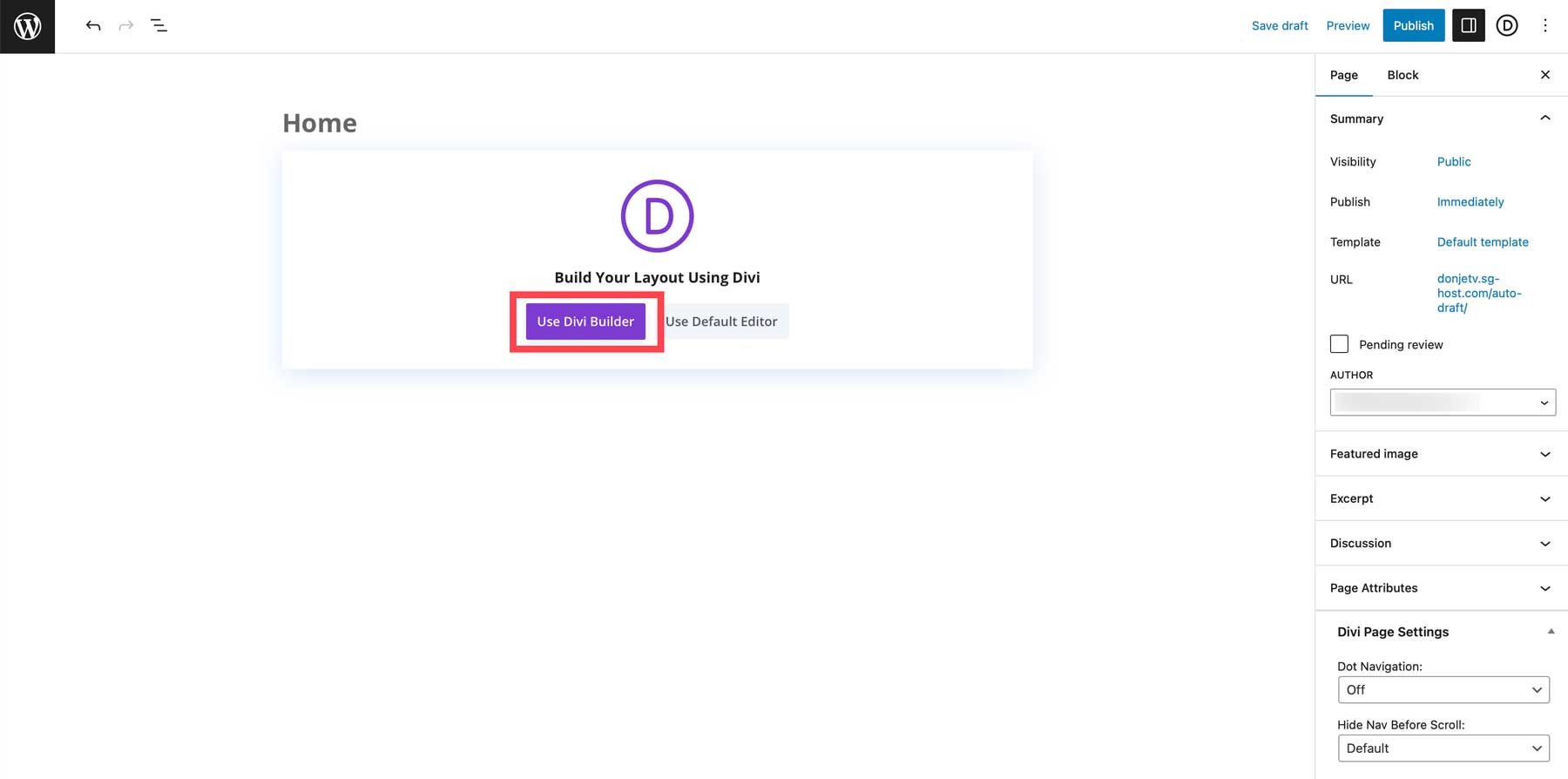
As soon as able, transfer to Divi via clicking on Use Divi Builder.

Make a selection Premade Structure
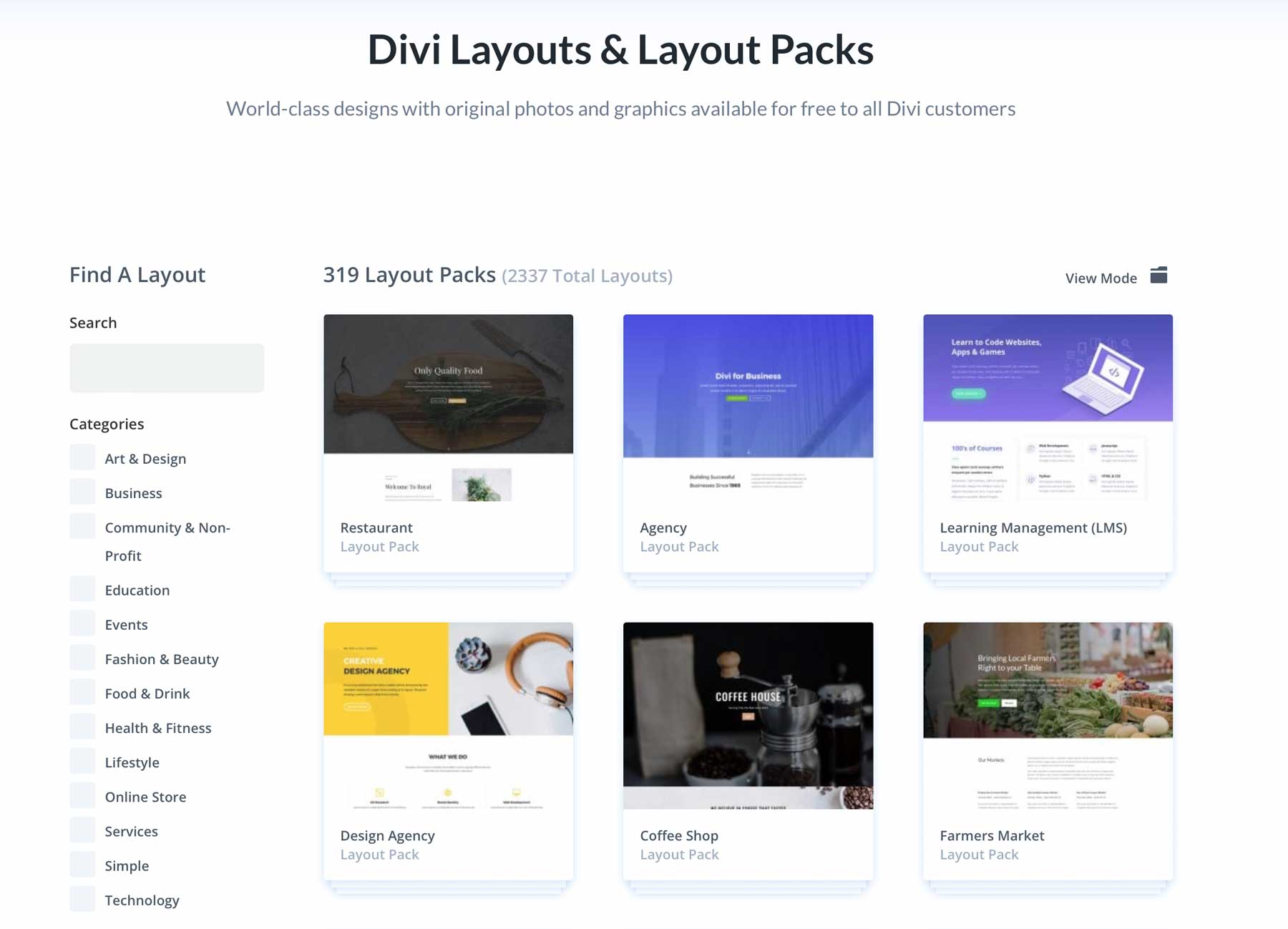
Divi is an intuitive device, and you’ll be able to create any web page from scratch if you happen to be told the fundamentals. However to lend a hand accelerate the method, Divi supplies over 100 web page packs with greater than 2200 layouts! With such a lot of choices to be had, you’ll discover a web page pack that fits your web page’s wishes. We liberate a brand new structure pack each and every week!

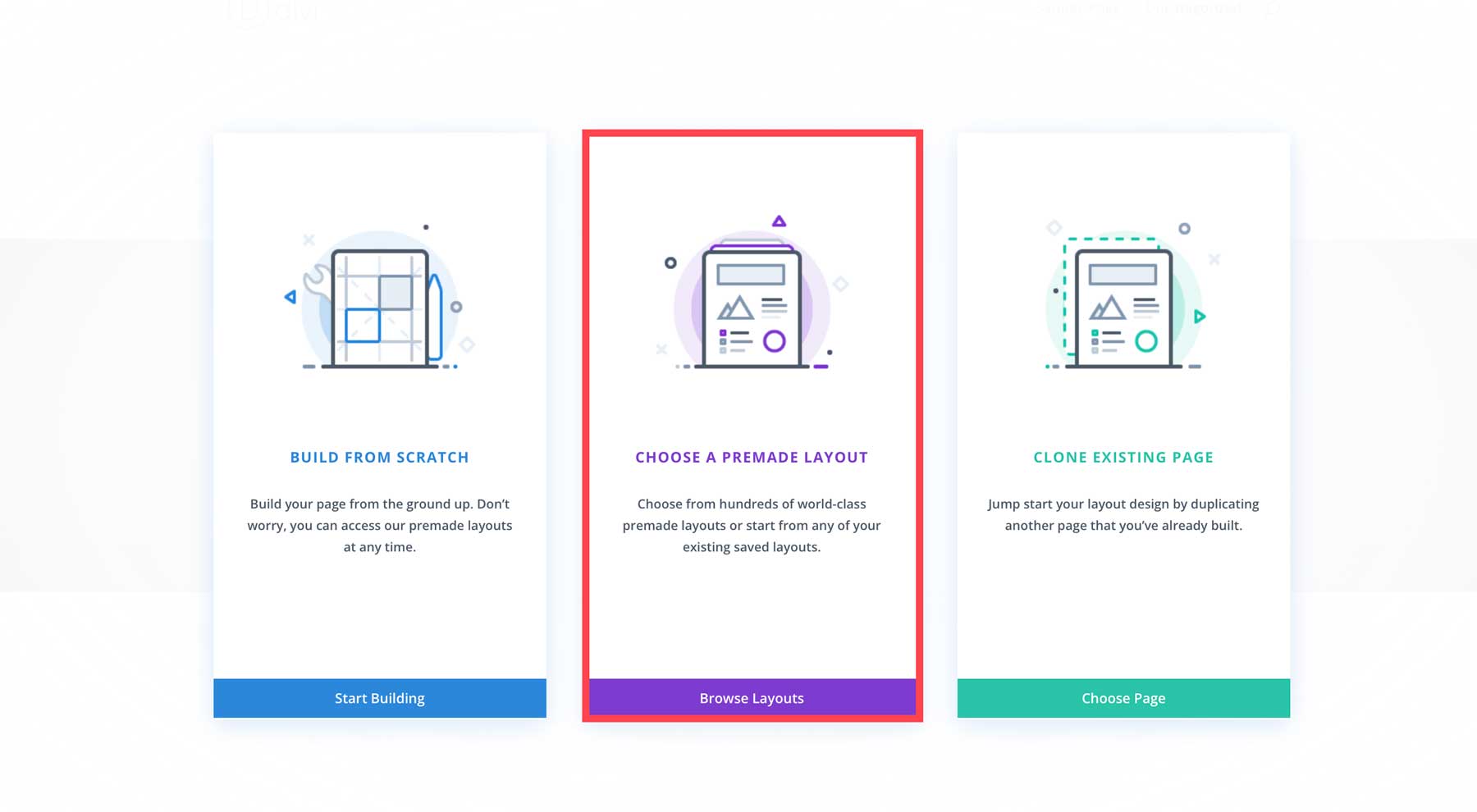
To add a structure in your web page, select the center possibility that claims Browse Layouts.

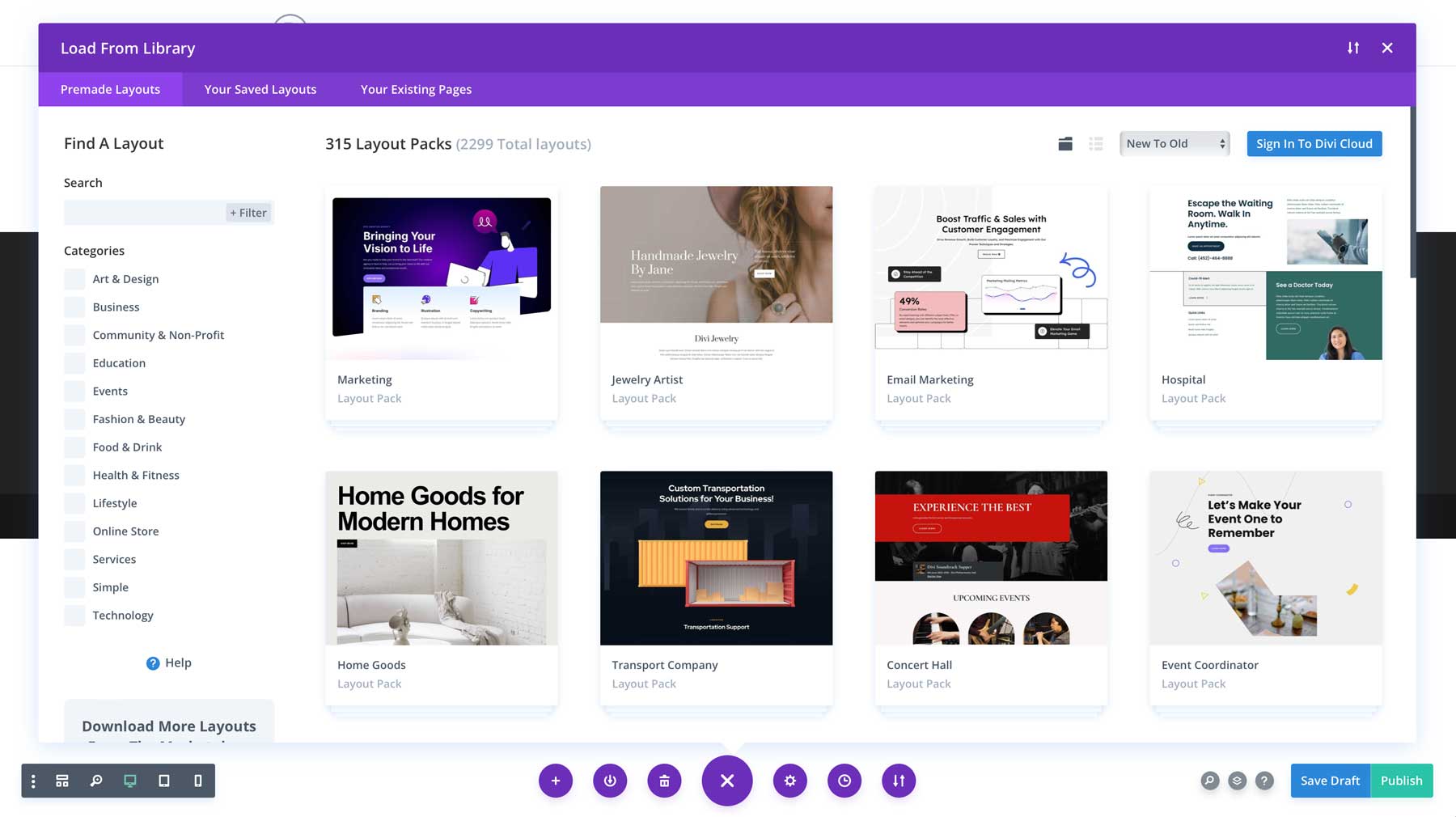
Watch our library of structure packs and layouts spread!

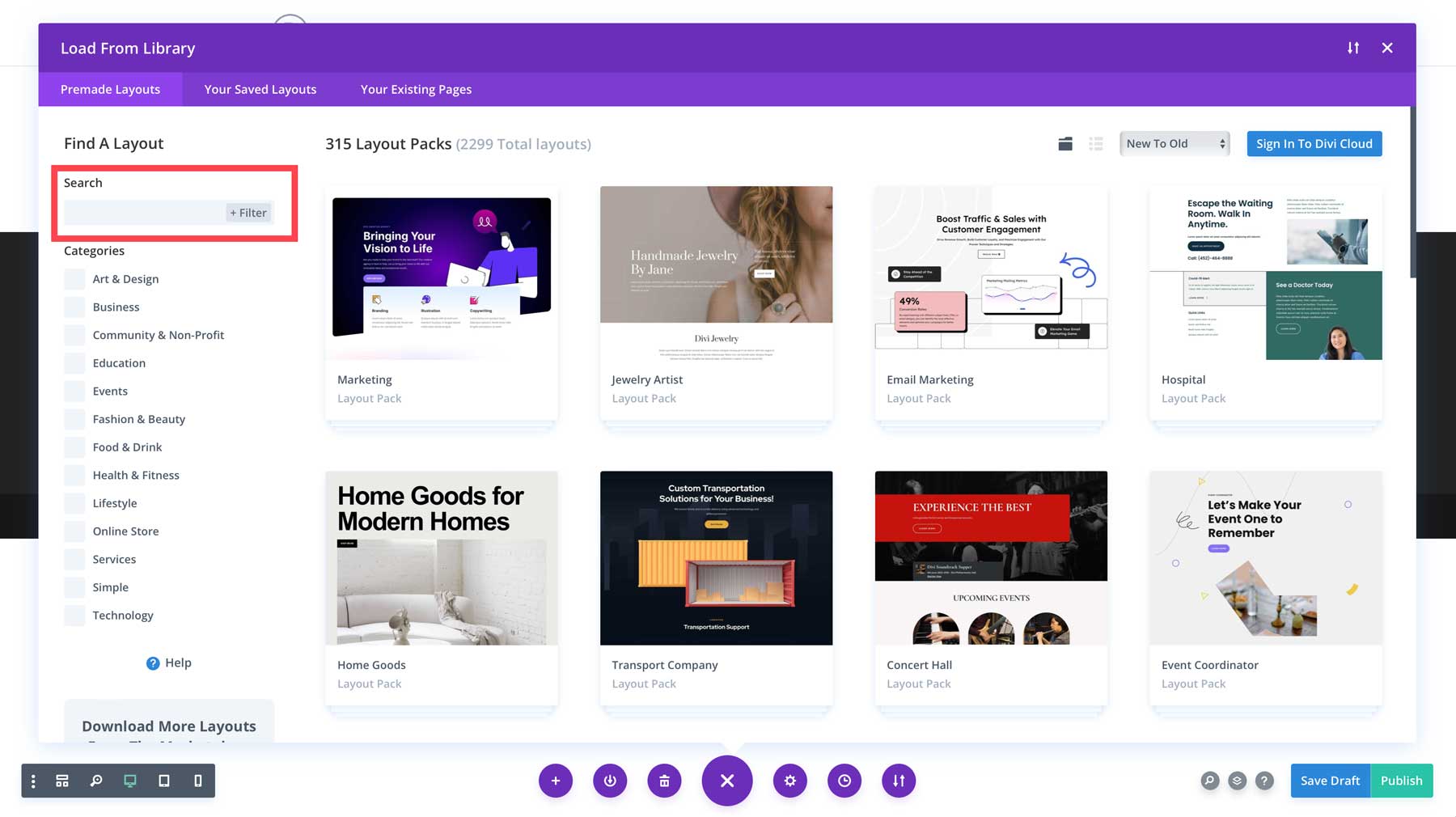
You’ll be able to use the hunt bar within the left sidebar if you happen to’re in search of a particular structure pack.

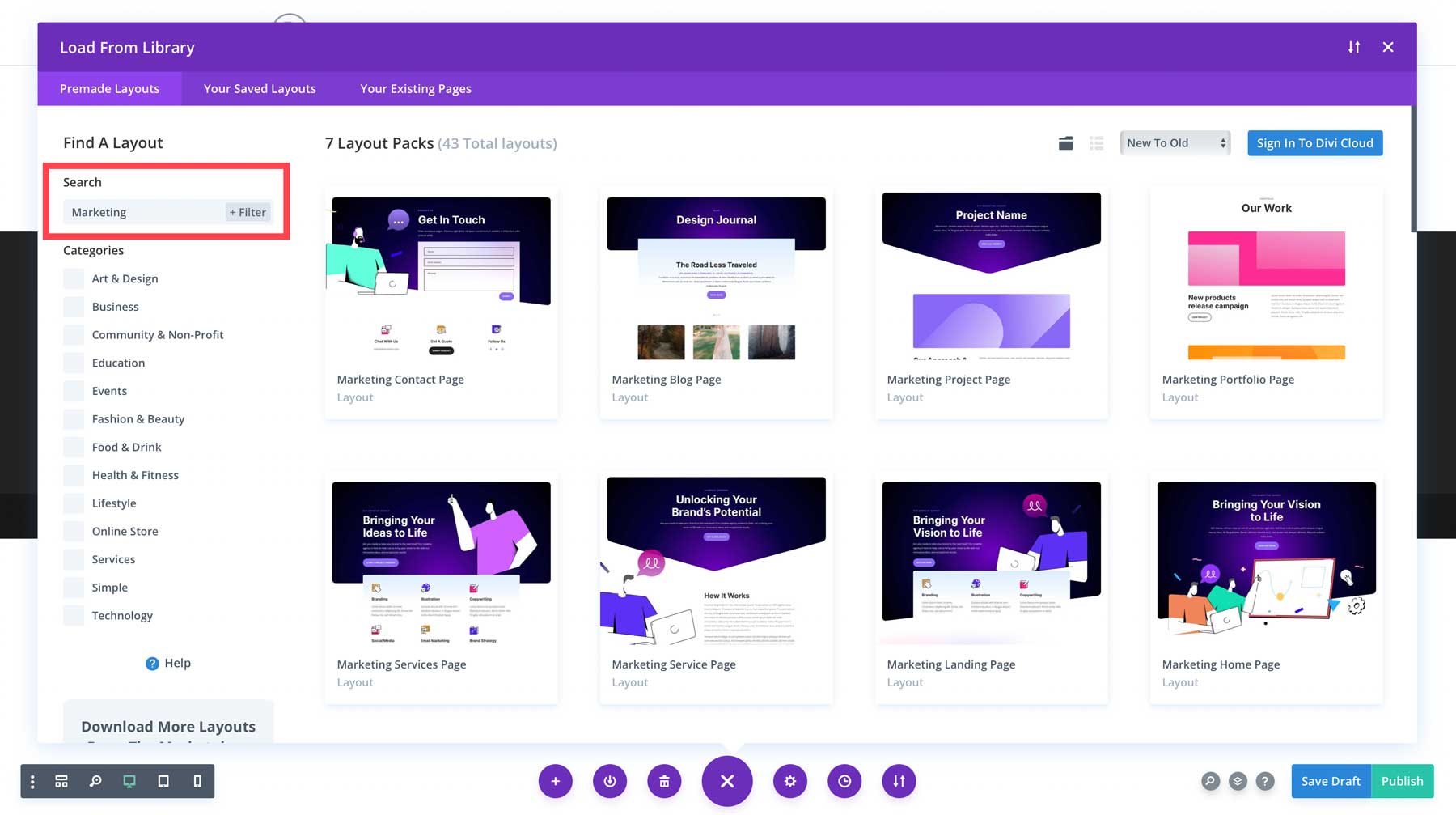
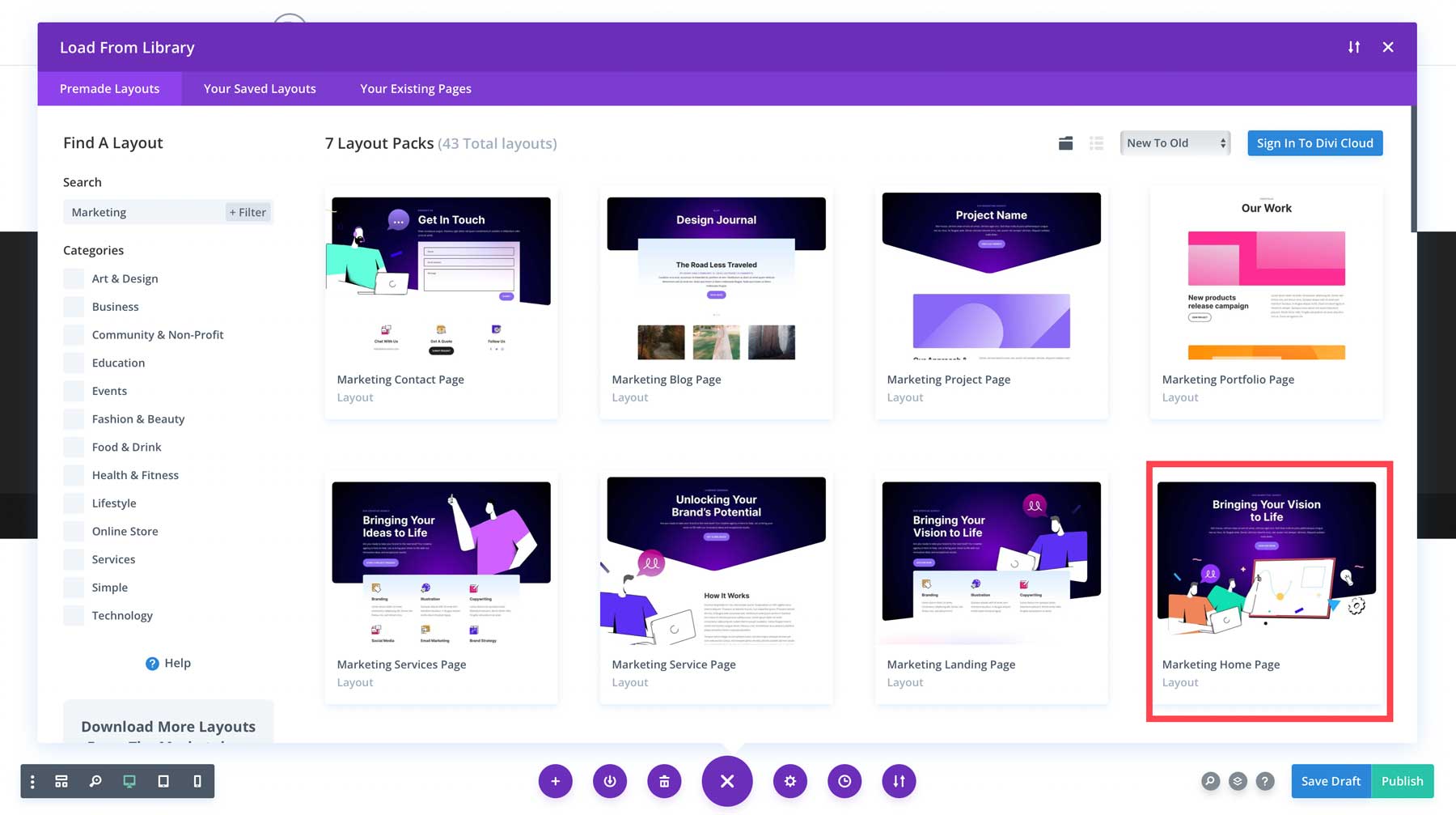
For the aim of this educational, we’re going to make use of the homepage structure of the Advertising and marketing Structure Pack. We’ll simply sort in Advertising and marketing within the seek bar.

Then, we’ll choose the Advertising and marketing homepage.

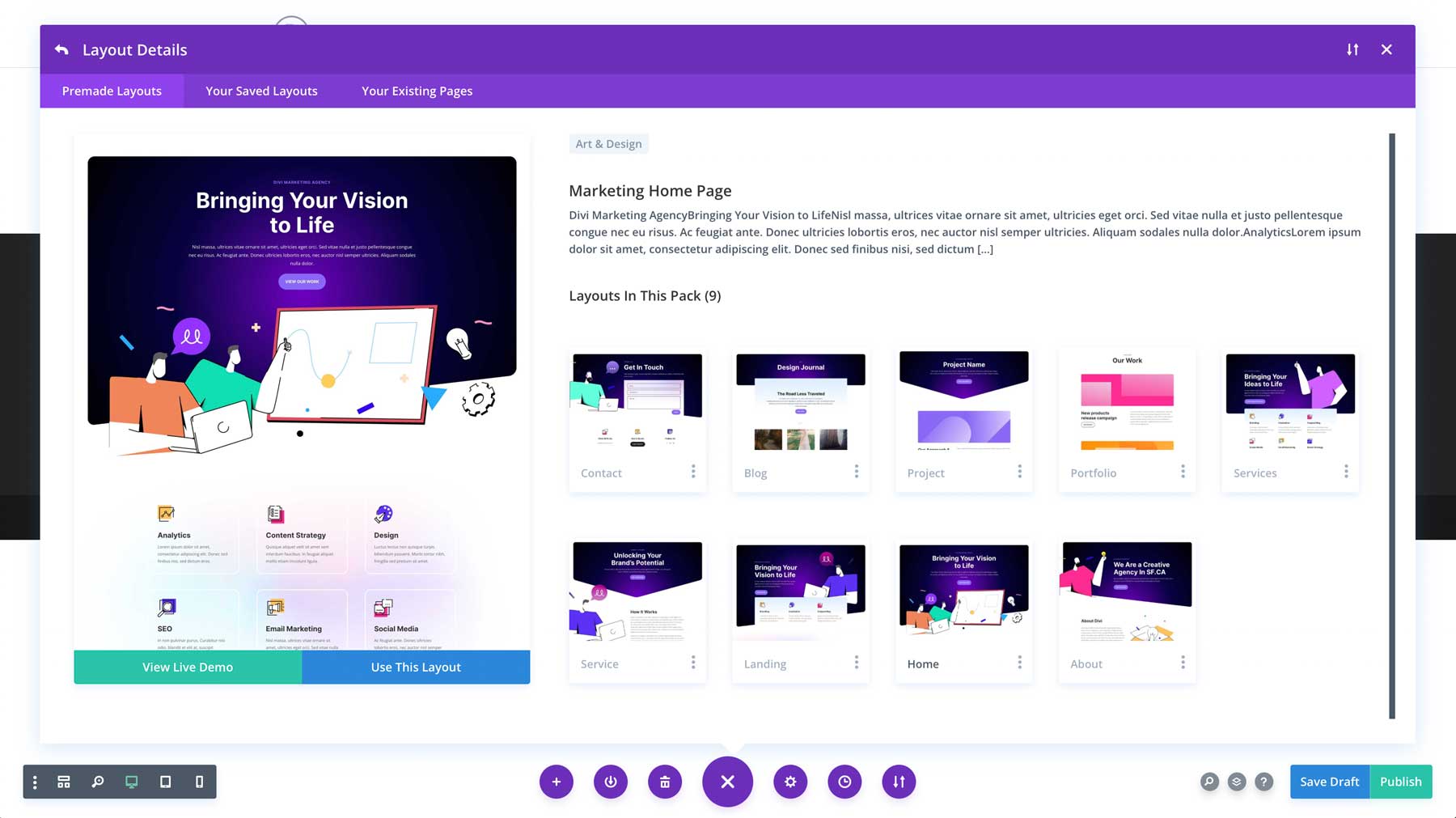
This may increasingly lead us to the structure pack’s complete preview.

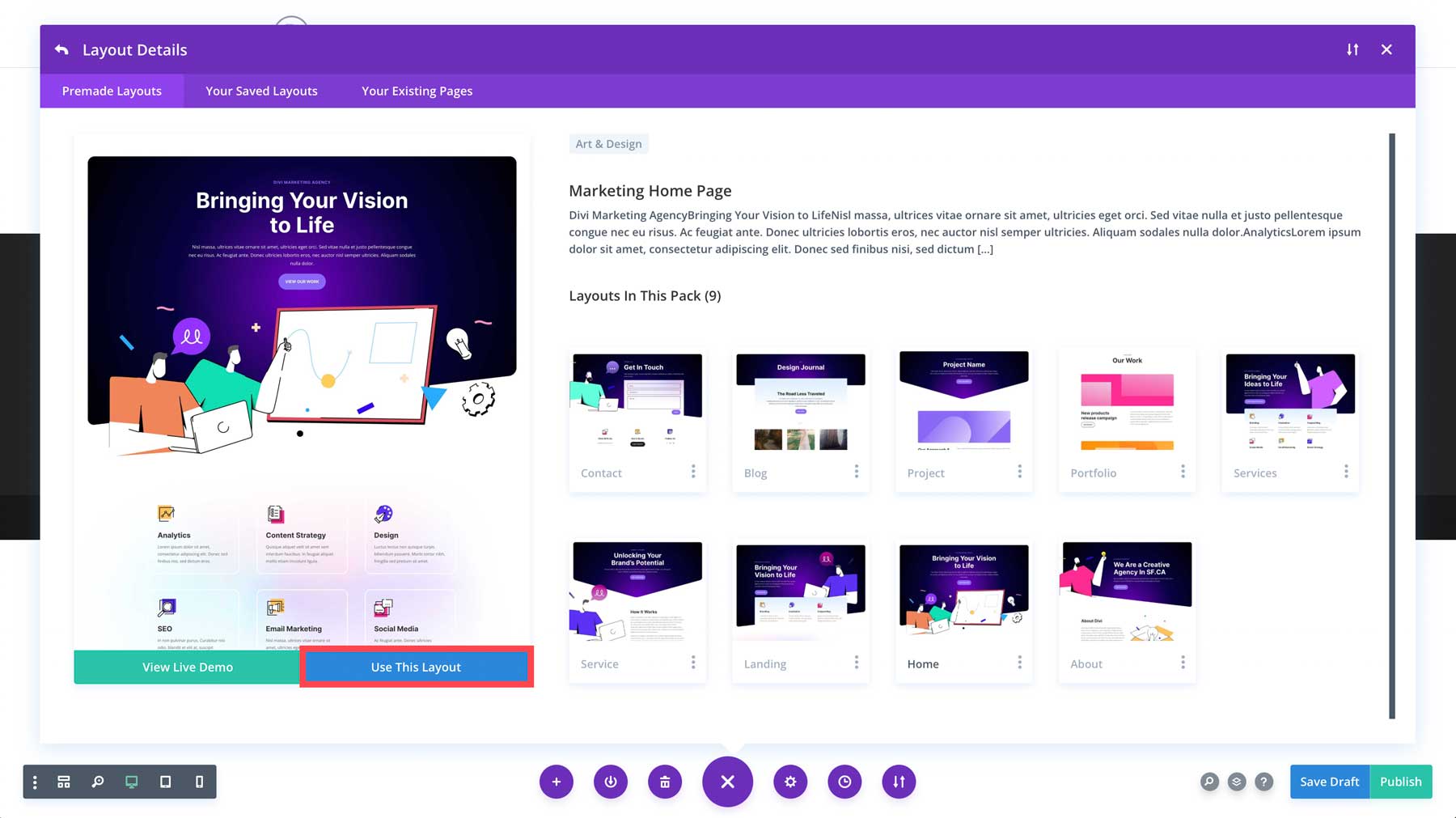
To add the homepage, click on the blue button that claims Use This Structure.

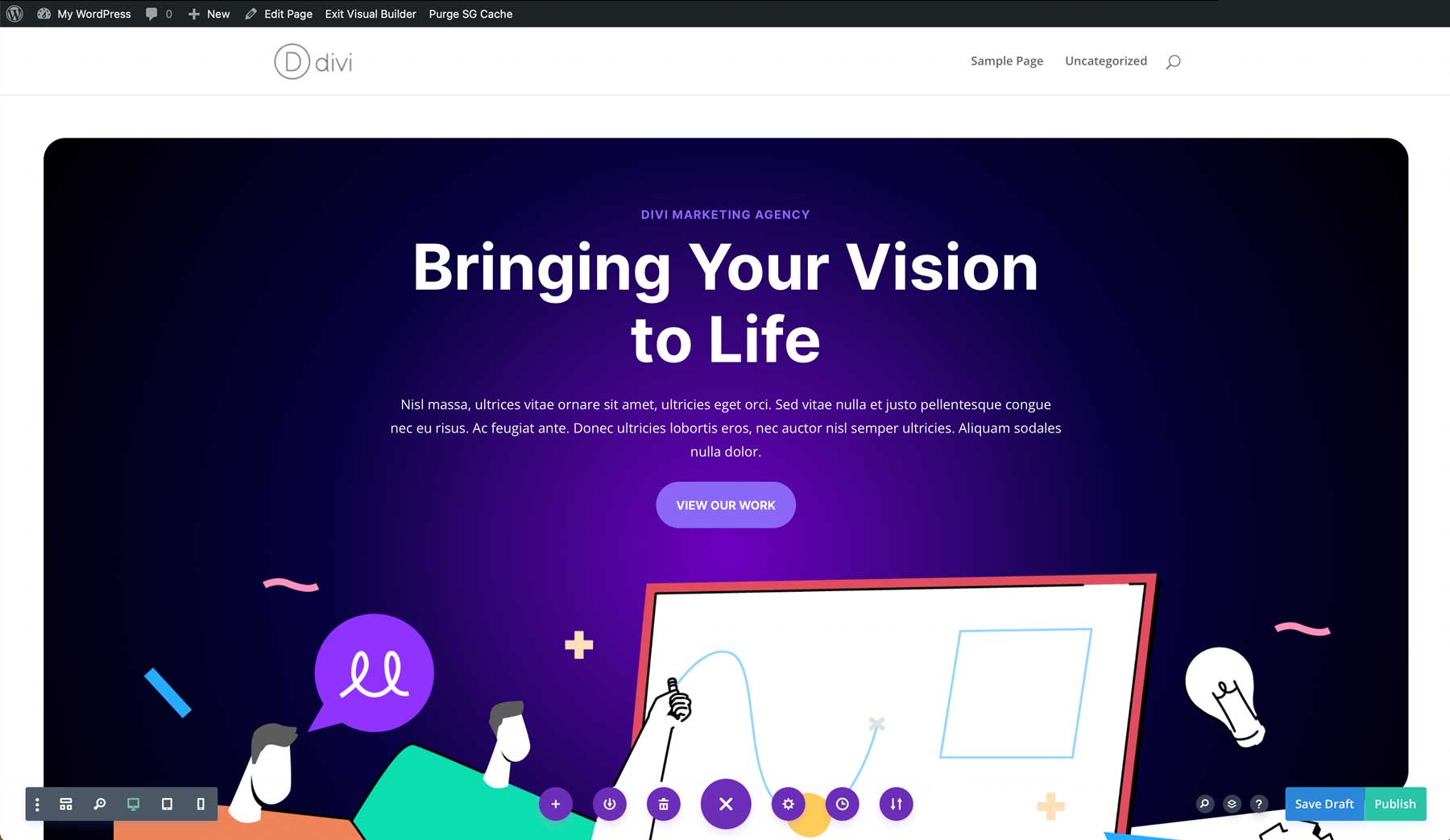
Very quickly, your web page might be changed with the structure!

Alternate Content material & Pictures
Layouts are nice beginning issues, however issues nonetheless want to be fine-tuned in your web page’s wishes. You’ll be able to cross as a long way with this as you need. Divi is a visible builder that permits you to upload new sections, rows, columns, modules, and extra. It additionally has many potency options that accelerate the design procedure.
We’ll stay it easy for this educational via converting content material most effective.
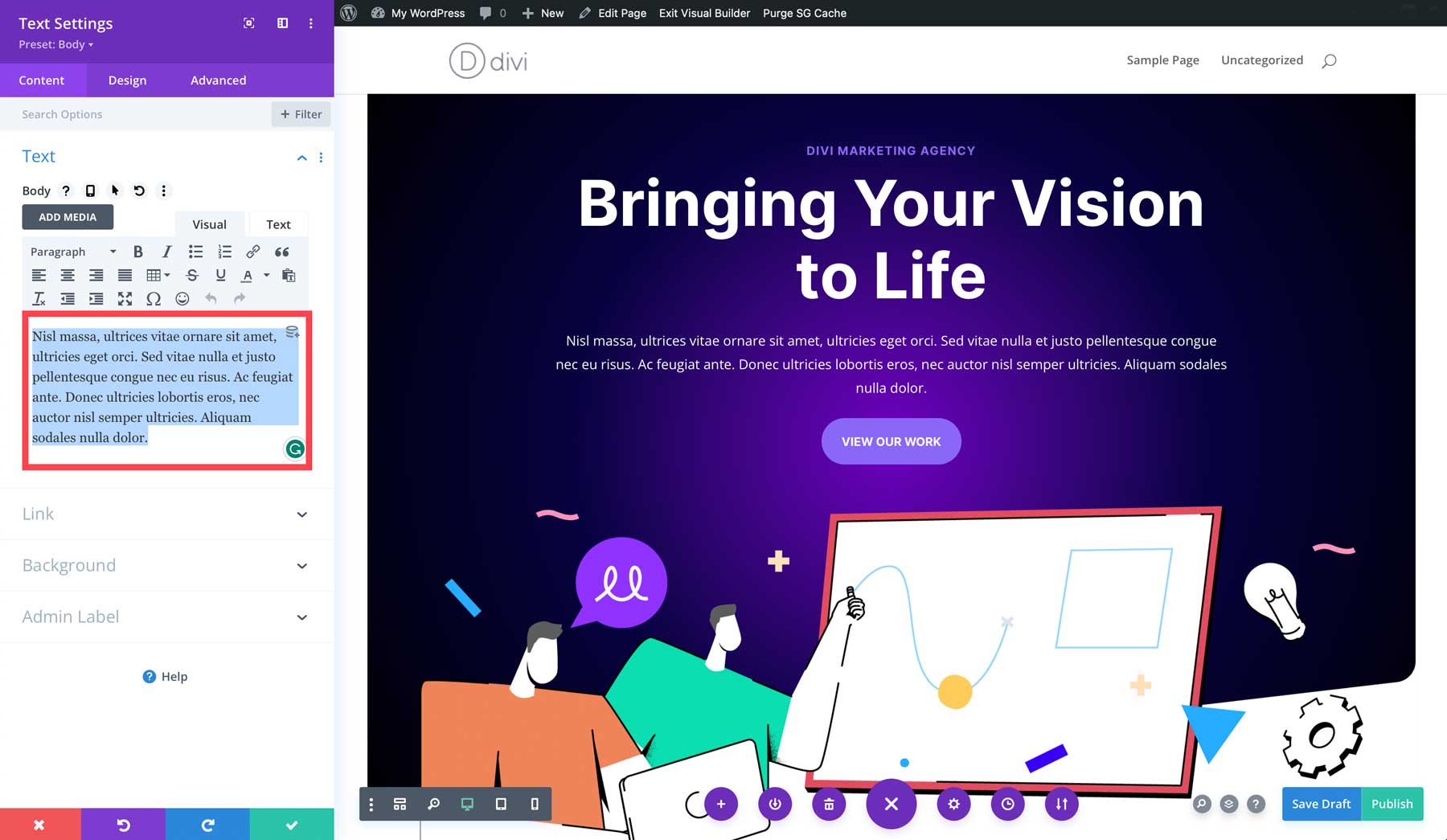
Alternate Reproduction
You’ll be able to open each and every particular person module containing replica and use the content material field to modify the replica. Simple!

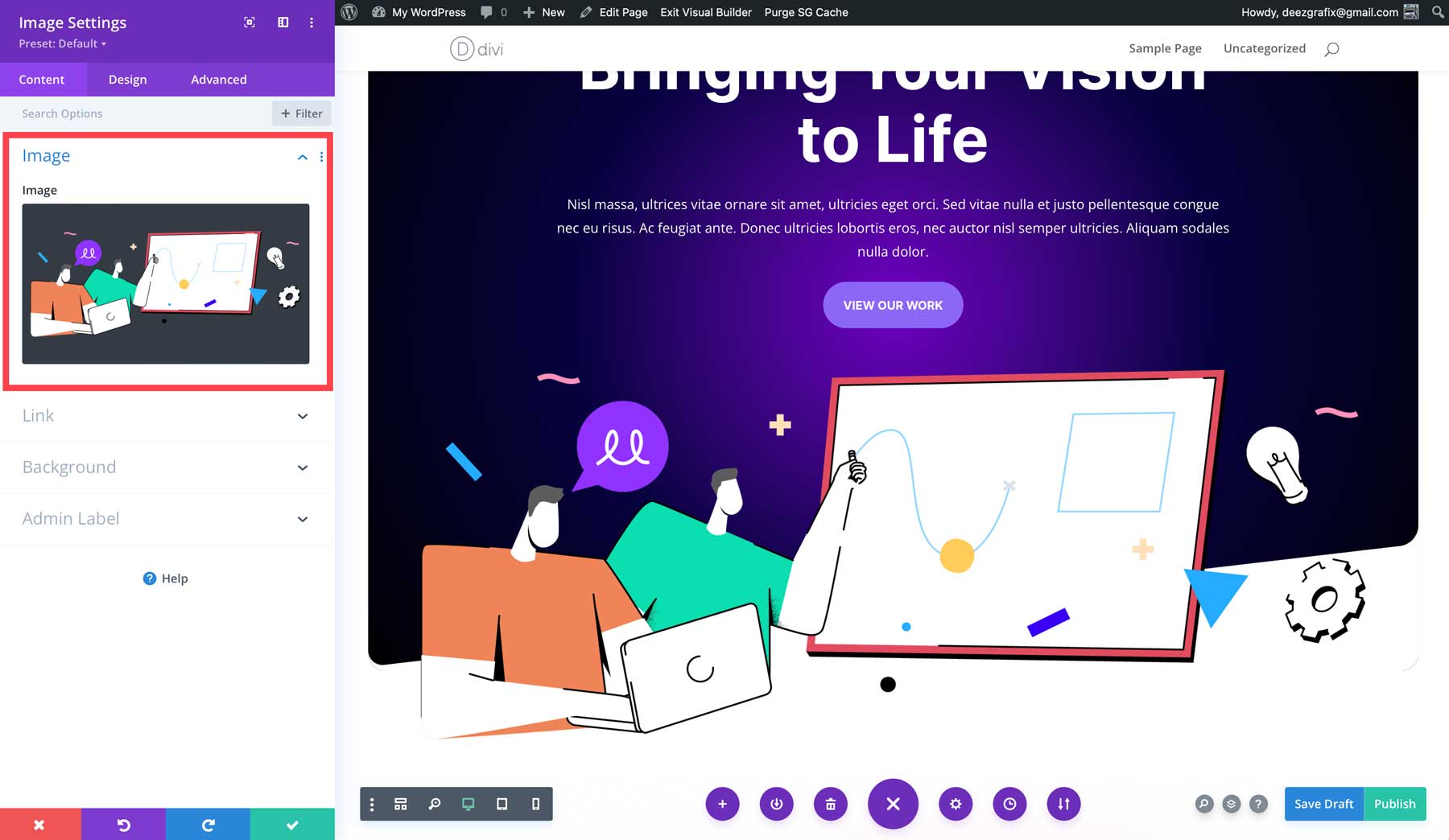
Alternate Pictures
In a similar fashion, you’ll be able to alternate all of the photographs getting used if wanted/sought after. Make sure to optimize your photographs ahead of importing to steer clear of gradual loading speeds.

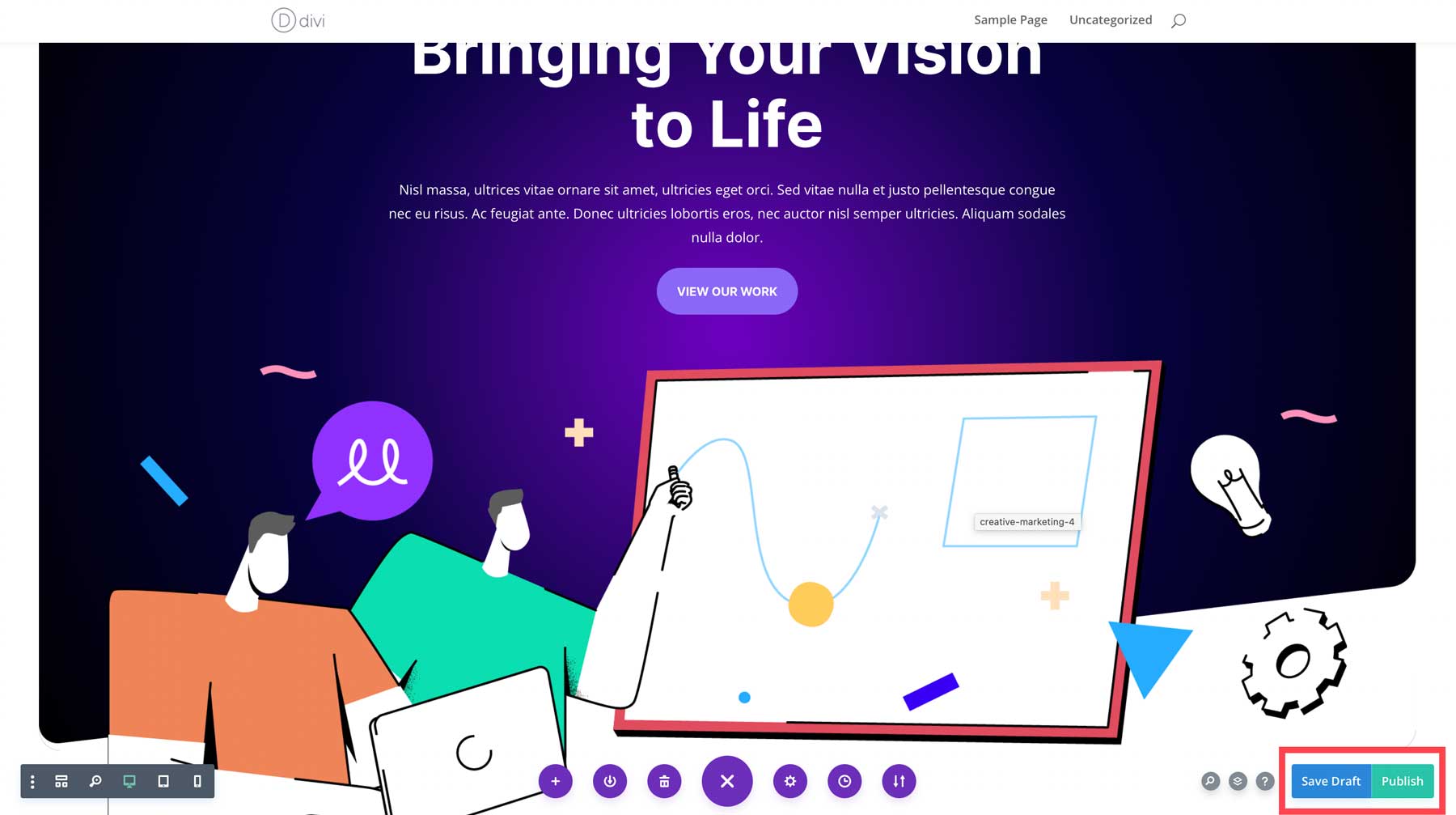
Save & Post
You’ll be able to save and post when you’ve carried out the adjustments you sought after in your web page!

Step 10: Create Further Pages
Relying to your web page’s construction, you’ll be able to repeat the stairs above for each and every one of the vital pages you want. If you wish to get your web page are living once conceivable, chances are you’ll imagine going for a one-pager first, then slowly development the remainder of your pages.
Step 11: Create Your Web page’s Navigation
It’s nice to have pages to your web page, but when other folks can’t get to the web page they would like, we have now an issue. That’s why you must pay additional consideration in your web page’s navigation. The navigation in most cases reveals itself in a web page’s header and footer spaces. WordPress has a devoted spot to create menus from current pages dynamically.
Make a selection Homepage
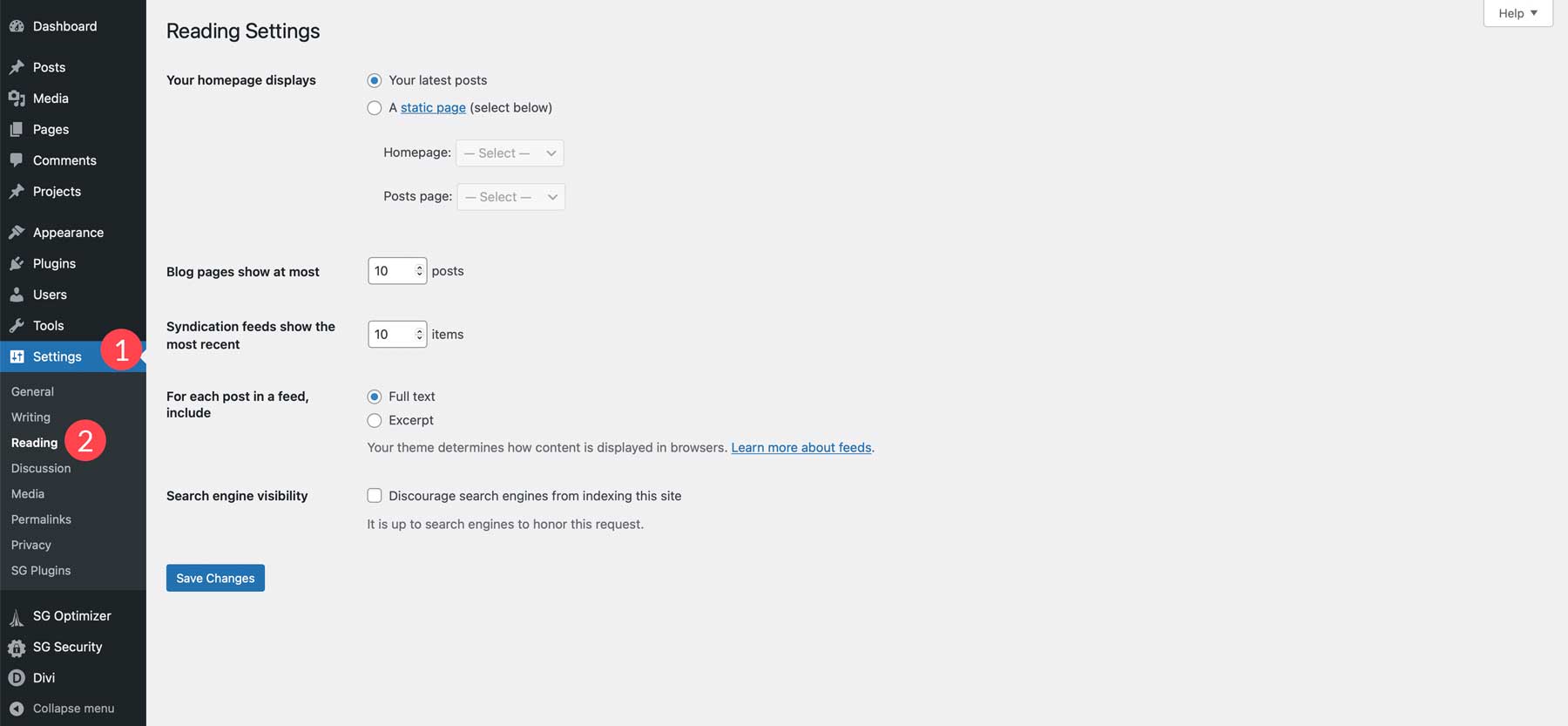
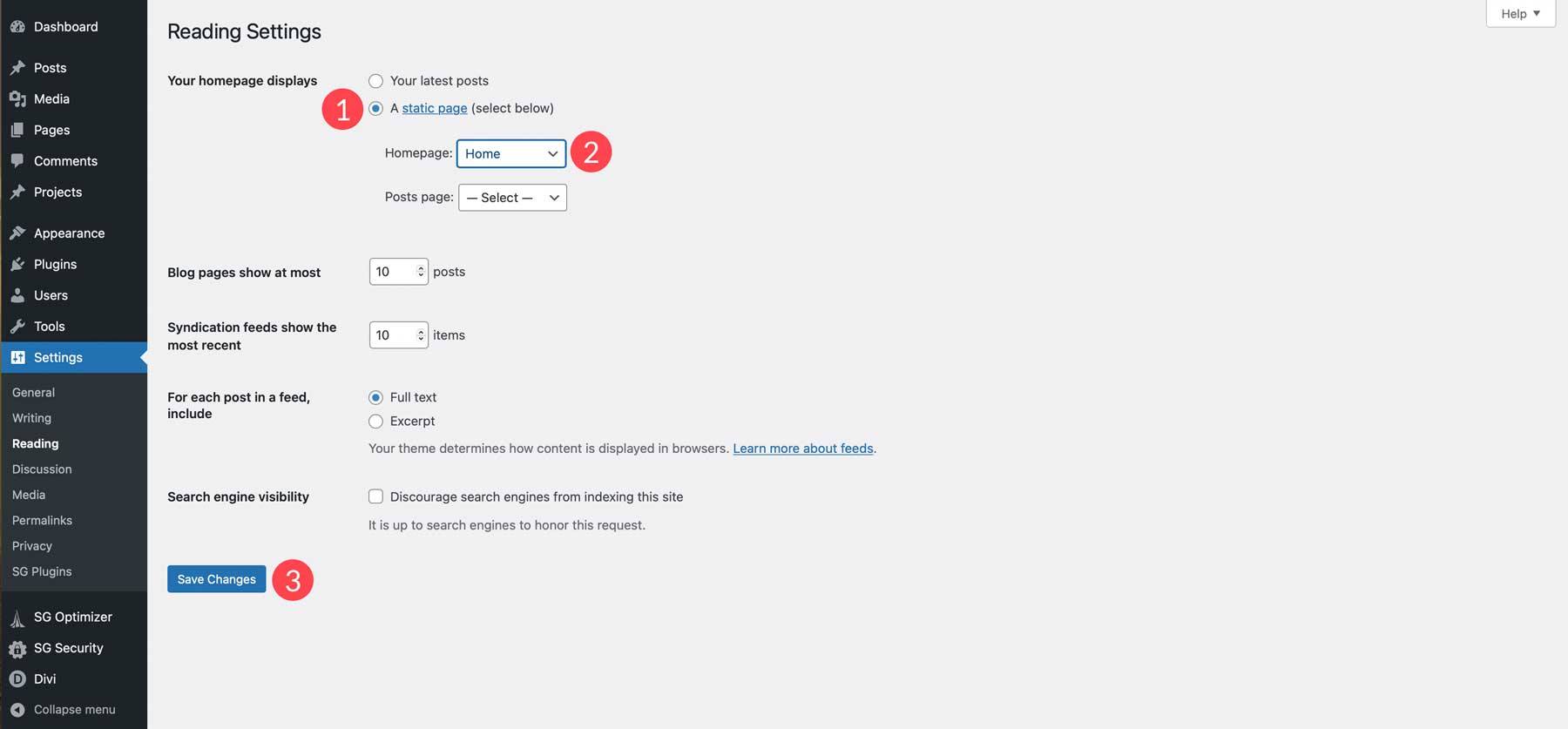
Ahead of we create the menu, let’s arrange a homepage first. If other folks sort for your primary URL, they’ll land in this web page. Through default, the homepage on a WordPress web page is about to Your newest posts. To switch this, you’ll be able to navigate in your WordPress dashboard, then hover the Settings within the left-side menu, and proceed via clicking on Studying.

As soon as there, choose A static web page beneath the primary possibility and flick thru your pages to seek out your homepage. Be sure you save the adjustments.

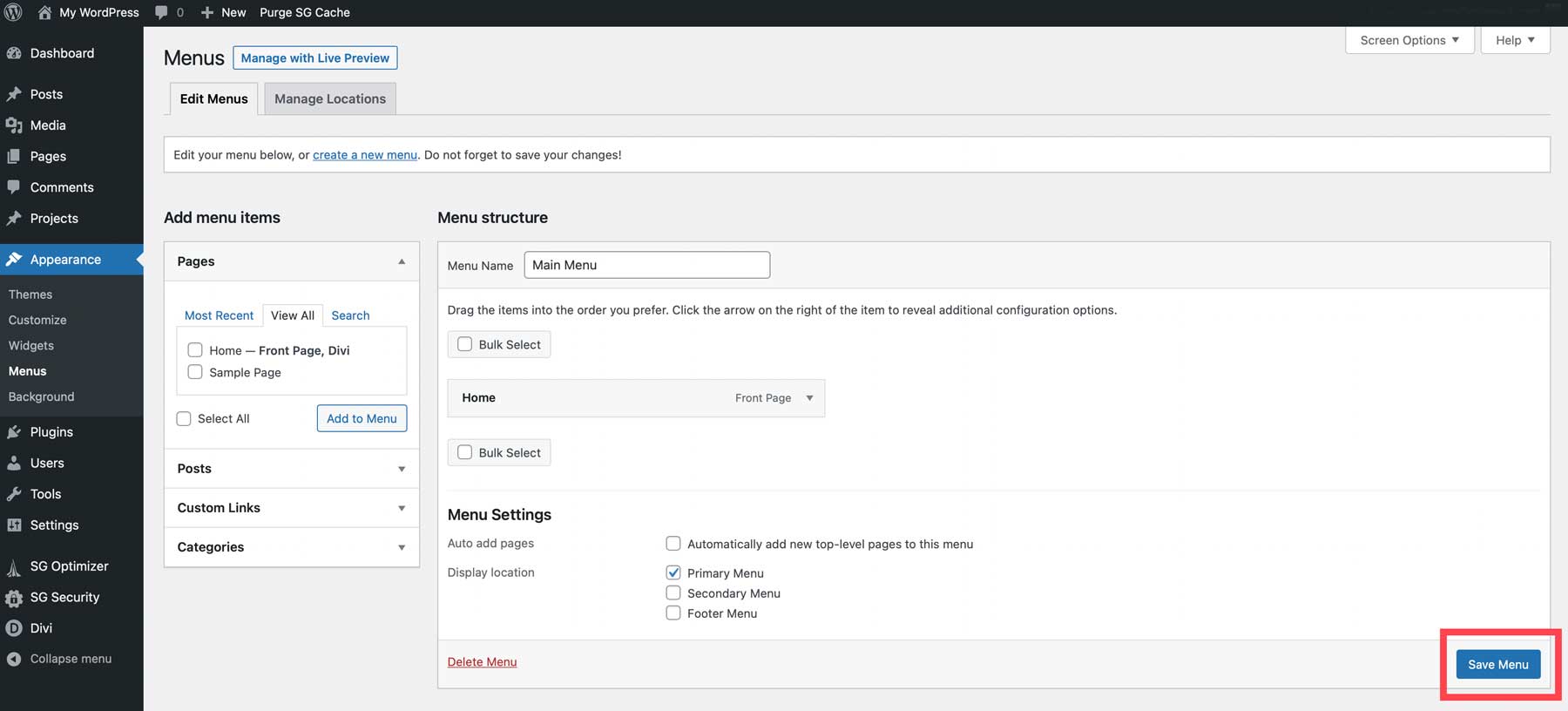
Create Number one Menu
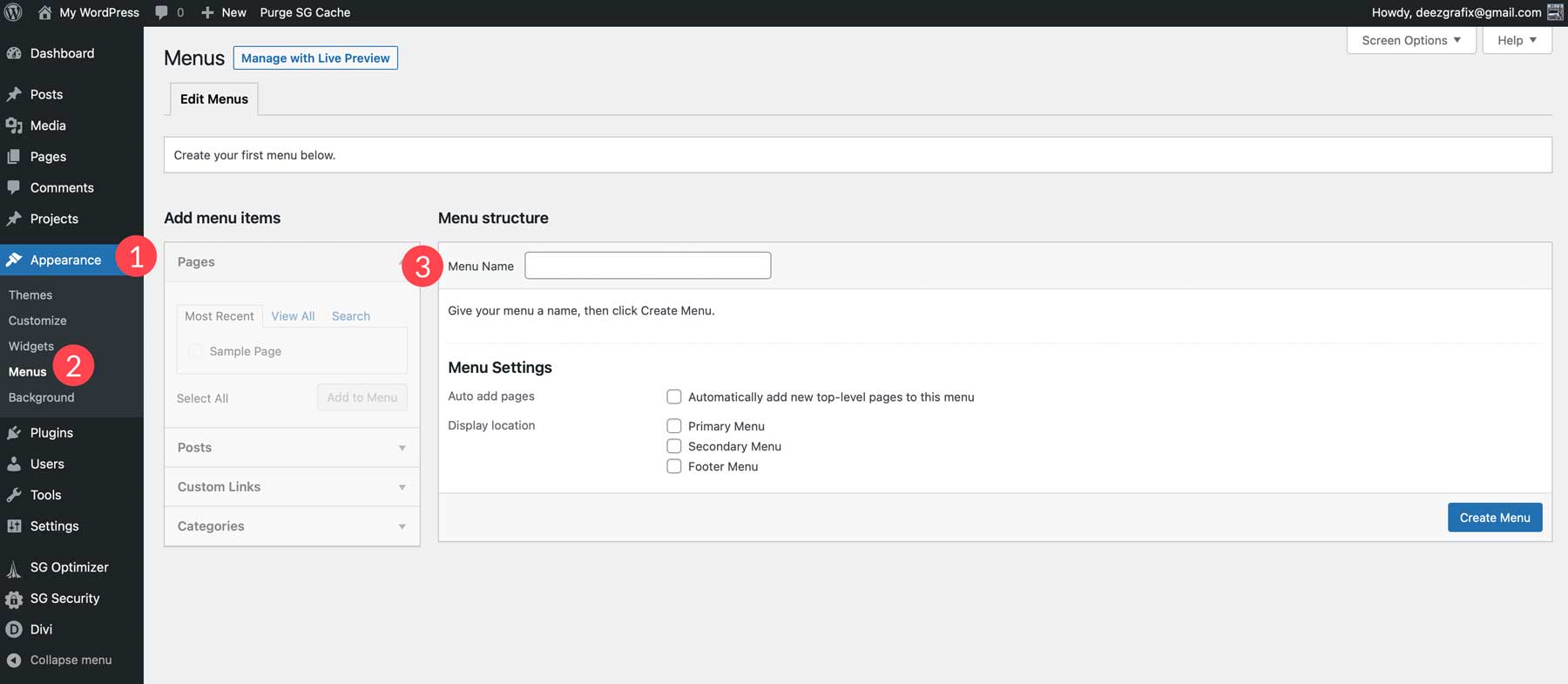
Subsequent, we’ll create a number one menu. Navigate in your WordPress dashboard, hover over the Look menu merchandise within the left sidebar, and choose Menus.
Click on on Upload a brand new menu and provides your menu a reputation.

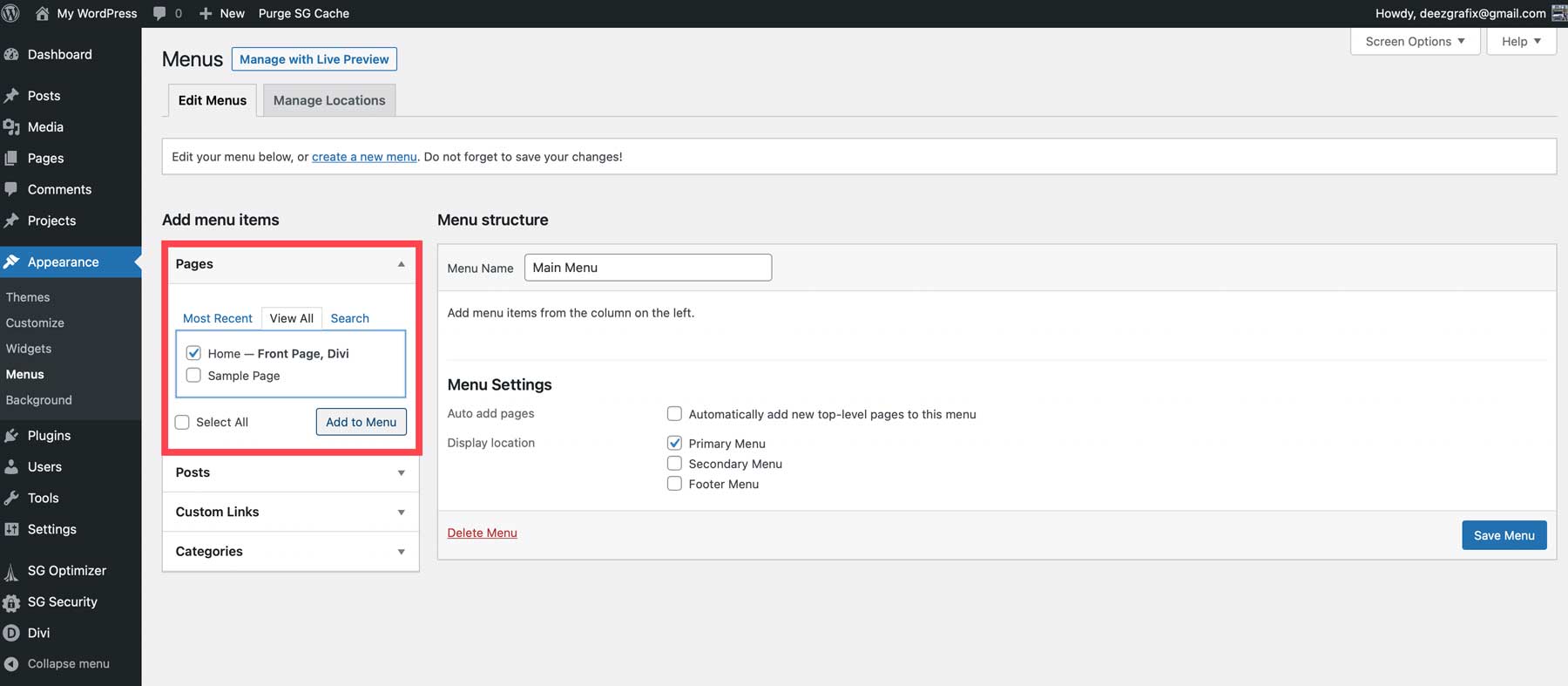
Proceed via including the pages you need for your navigation.

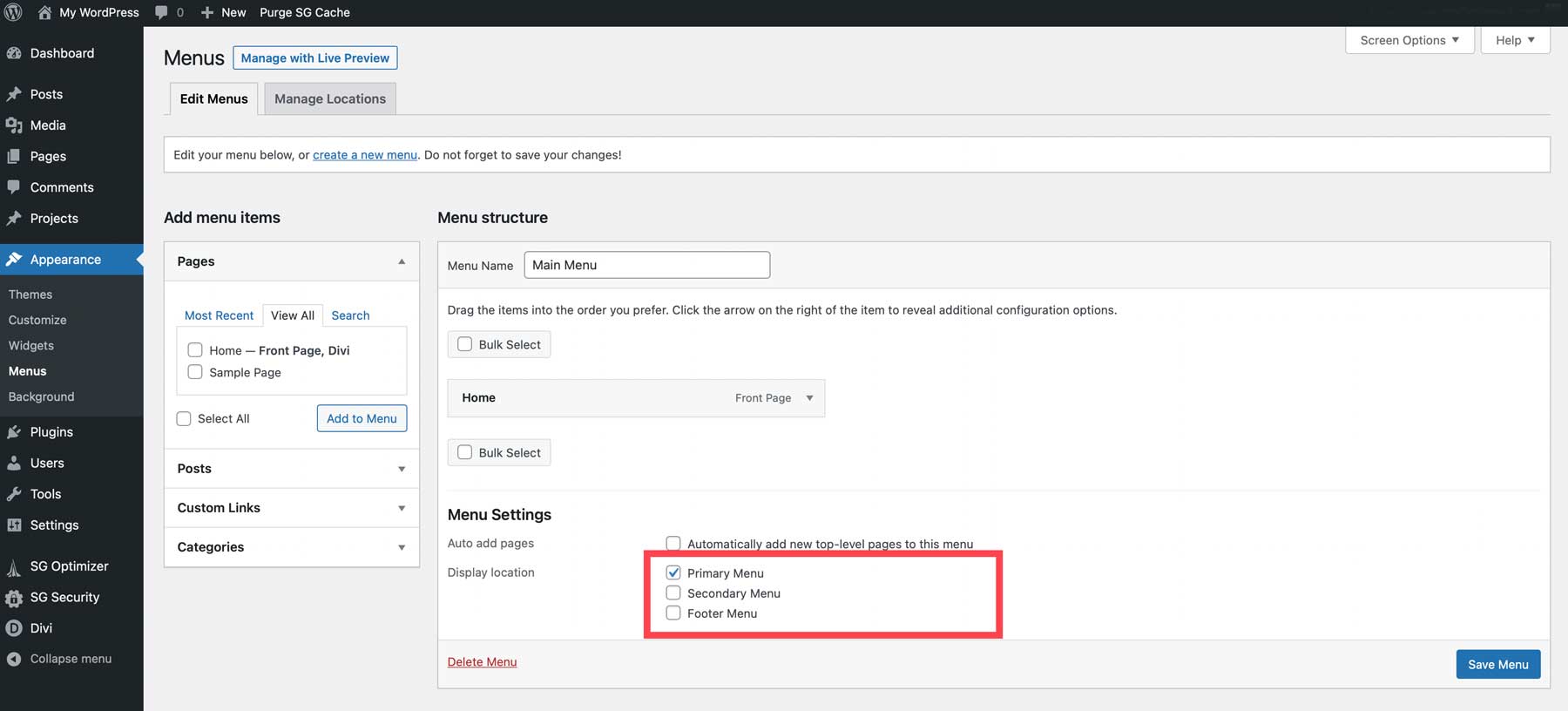
As soon as that’s performed, set your menu because the Number one Menu.

And save your menu. This number one menu will now mirror to your web page’s header robotically.

Step 12: Further Issues to Imagine
A web page isn’t actually completed. You’ll at all times have issues to beef up or replace. If you wish to get fine-tune your web page even additional, chances are you’ll wish to imagine one of the most pieces underneath.
Making a Header & Footer
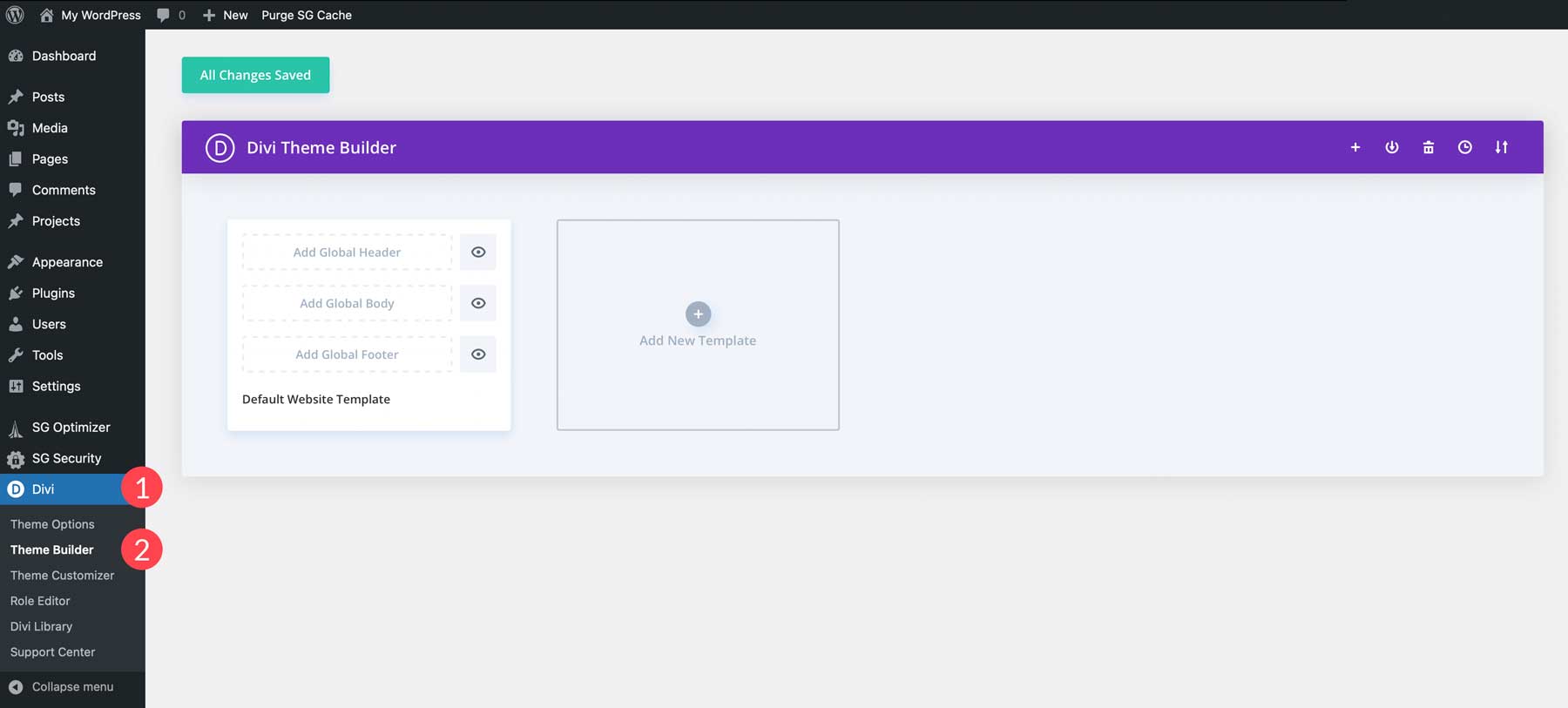
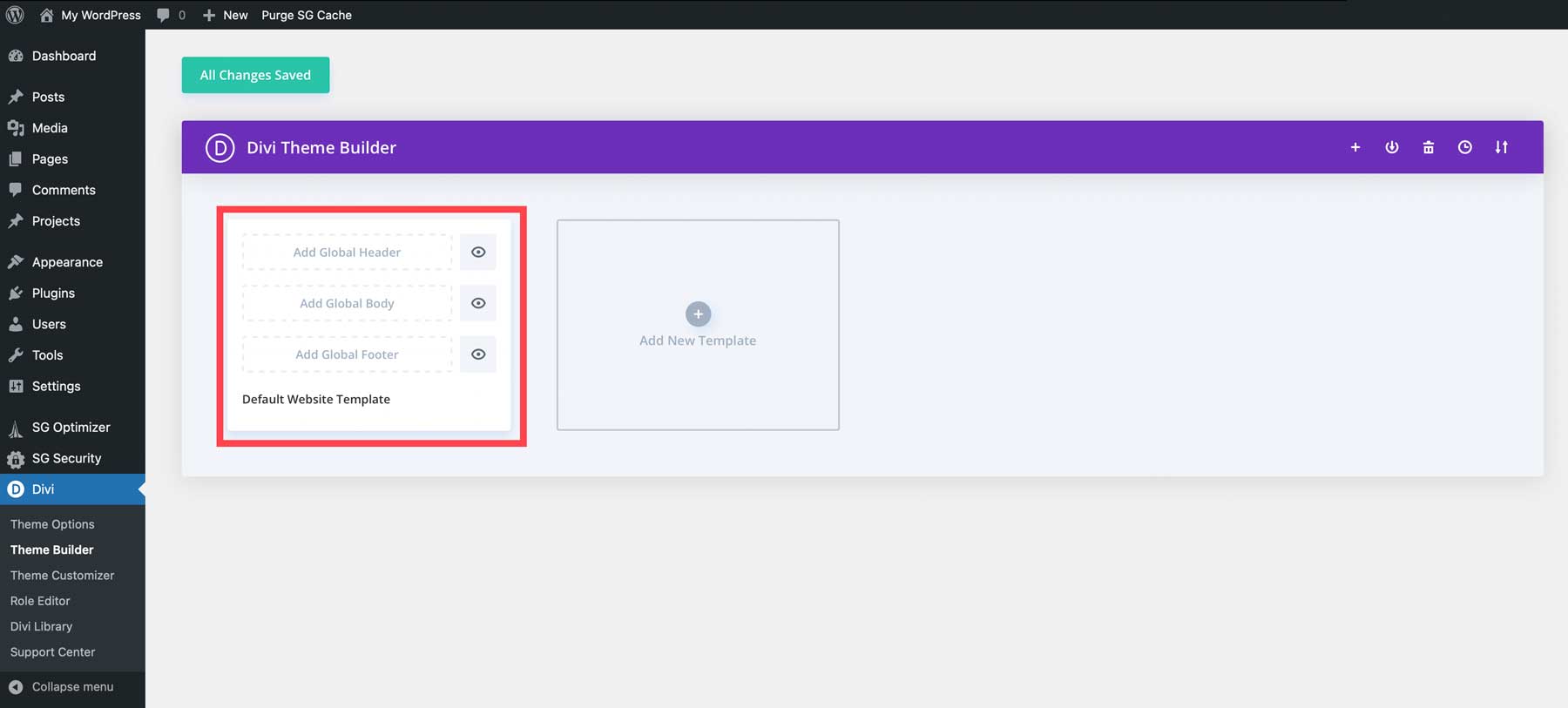
There are a number of tactics to create headers and footers on a Divi web page. You’ll be able to use the WordPress theme customizer beneath Look > Customizer to taste Divi’s default header and footer or use the Theme Builder to create them. We extremely counsel the use of Divi’s Theme Builder because it means that you can create customized headers and footers the use of the drag-and-drop Visible Builder. To get admission to the Theme Builder, navigate to Divi > Theme Builder.

Click on Upload World Header so as to add a header.

You’ll be able to create any header structure you need the use of Div’s Visible Builder.
Growing Templates
Divi is without equal full-site enhancing theme. Along with growing headers and footers, you’ll be able to create layouts for posts, merchandise, classes, and a lot more. Divi’s Theme Builder will provide you with without equal freedom to create the web page you need the use of your creativity or making use of one in every of our pre-designed submit layouts on our weblog.
Optimizing your Search engine marketing
WordPress is already Search engine marketing-friendly, however the use of an Search engine marketing plugin and a just right Search engine marketing device will spice up your visibility. Find out about key phrase analysis, writing just right Search engine marketing replica, and using inner hyperlinks. Through taking those steps, you’ll turn into an Search engine marketing knowledgeable very quickly.
Optimizing for Cell
Making a visually interesting web page throughout all gadgets is an important. Google’s mobile-first set of rules prioritizes small screen-friendly web pages. Fortunately, Divi focuses on mobile-first designs, providing you with relatively a bonus.
Step 13: Keeping up Your Web page
To have a a success web page, you’ll need to stay keeping up it.
Replace Frequently
Even supposing it’s only for safety features, updating your web page often has benefits. Ensure that if you happen to do replace, you employ a staging website. This may increasingly mean you can steer clear of conflicts when updating WordPress, a theme, or a plugin.
Measure Knowledge
Imagine measuring the knowledge your web page brings as properly, via equipment like Google Analytics. This may increasingly mean you can observe the effectiveness of your web page, relying at the objective you’ve set to your web page.
Ultimate Ideas
That was once it for this submit on how you can make a web page! As with any issues in lifestyles, the extra you apply, the simpler it turns into. Permit your self to mess around with other portions of the web page advent procedure as a result of that’s in most cases the way you’ll be told probably the most. If in case you have any questions or tips, be at liberty to remark within the remark phase underneath!
Featured Symbol by the use of Darko 1981 / Shutterstock.com
The submit The best way to Make a Web page From Scratch in 2023 (Detailed Educational) gave the impression first on Sublime Issues Weblog.
WordPress Web Design