Are you a brand new WordPress.org consumer who needs to discover ways to edit your WordPress web page?
Right here at WPBeginner, we now have helped tens of millions of inexperienced persons construct their web pages the usage of WordPress, which is the most well liked web page builder in the marketplace. If you want assist with modifying your web page, then you could have come to the proper position.
On this article, we can display you the fundamentals of modifying a WordPress web page.

An Review of Tactics to Edit a WordPress Web site
As an open-source content material control device, WordPress has numerous options to construct and edit your web page.
Should you put in WordPress just lately, then you could have come throughout Gutenberg, which is WordPress’s drag-and-drop block editor that permits you to customise a web page or put up. This option is beautiful simple and beginner-friendly.

You will have additionally observed the Complete Web site Editor.
That is an extension of Gutenberg that allows you to use the block editor to customise block-based WordPress issues.

That mentioned, for those who use a vintage, non-block WordPress theme, then the FSE gained’t be to be had to you. As a substitute, you’ll have to use the WordPress Theme Customizer.
This option doesn’t include a drag-and-drop serve as, so it’s now not as user-friendly. It’s a must to edit your theme the usage of some menu settings within the left-hand panel.

If you want extra customization choices that aren’t to be had in WordPress’s integrated options, then you’ll be able to set up a web page builder plugin like SeedProd.
That is what we normally suggest to WordPress inexperienced persons. Like Gutenberg, SeedProd has a drag-and-drop characteristic. Alternatively, it provides extra techniques to get inventive, like animation results and extra content material block choices to construct your pages.

Some WordPress customers additionally use the Vintage Editor. It’s WordPress’s legacy web page and put up editor that appears slightly like a report editor.
This option is not enabled through default within the newest WordPress variations. Alternatively, some other folks nonetheless use it as a result of they’re extra accustomed to it and need to stay their present web page designs.

On this article, we can display you the way to edit other portions of your WordPress web page the usage of the editors we’ve discussed.
We can additionally suppose that you’ve got WordPress put in and arrange already. In a different way, you’re going to want a WordPress webhosting plan, area title, and WordPress set up.
Wish to skip to a selected phase on this instructional? Be at liberty to make use of those fast hyperlinks underneath:
- The best way to Edit a WordPress Theme
- The best way to Edit a WordPress Web page or Submit
- The best way to Edit a WordPress Header, Footer, and Different Template Portions
- The best way to Edit a Navigation Menu in WordPress
- The best way to Edit a WordPress Web site With Code
- What Is the Very best Solution to Edit a WordPress Web site for Freshmen?
The best way to Edit a WordPress Theme
Probably the most first belongings you must do after putting in WordPress is to select and customise your theme. We can display you three ways to try this.
Customizing a Block Theme With the Complete Web site Editor
Complete Web site Modifying was once presented in WordPress 5.9. It’s designed to make it simple to edit WordPress block issues the usage of the block editor.
One tell-tale signal that you’re the usage of a block WordPress theme is you’re going to see Look » Editor to your WordPress admin house. Should you see Look » Customise as an alternative, then you’ll be able to skip to the usage of the Theme Customizer.

To make use of the Complete Web site Editor, it is important to have a block theme put in. You’ll to find a lot of them in our record of the best possible block WordPress issues for Complete Web site Modifying.
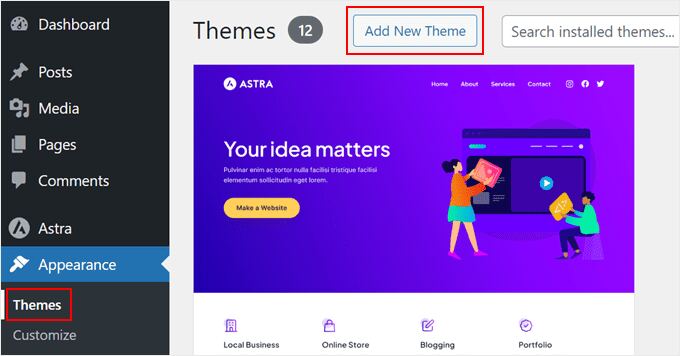
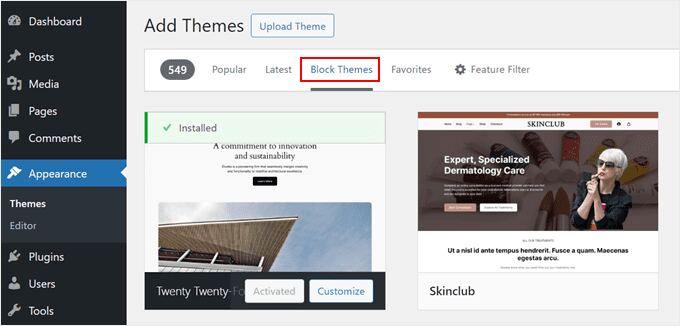
If you wish to to find some unfastened choices, pass to Look » Topics. Then, click on ‘Upload New Theme.’

After that, simply transfer to the ‘Block Topics’ tab.
You’re going to then see dozens of block issues for your display. For set up directions, take a look at our step by step information on the way to set up a WordPress theme.

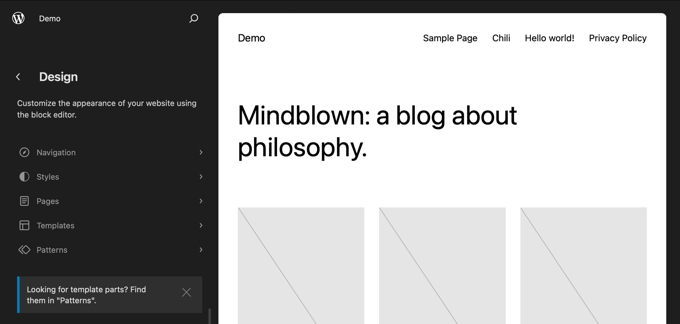
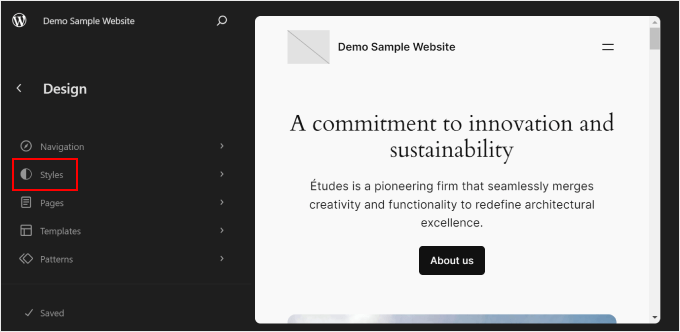
Upon getting the theme put in, you should pass to Look » Editor.
Now, you’re going to see the principle Complete Web site Modifying dashboard. You’ll then edit your theme’s navigation menu, kinds, pages, templates, and patterns.
We can speak about those subjects in the remainder of the academic, however we can display you in short the way to exchange the way of your theme.
To do that, click on the ‘Kinds’ menu.

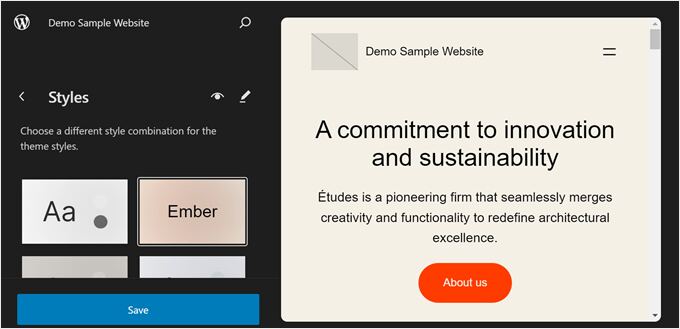
Now, you’re going to see a listing of the colour scheme and typography pairings equipped through the theme.
Each time you click on on a mode, the interface will preview it for you.

As soon as you’re happy together with your selection, simply click on ‘Save.’ However, you’ll be able to create a customized taste.
You’ll be informed extra about this and different ways to make use of the Complete Web site Editor in our newbie’s information to WordPress Complete Web site Modifying.
Customizing a Vintage Theme With the Theme Customizer
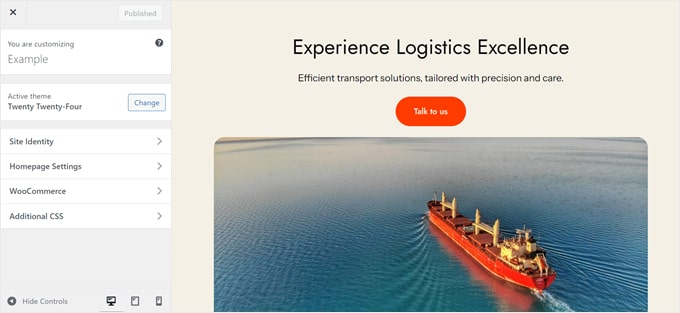
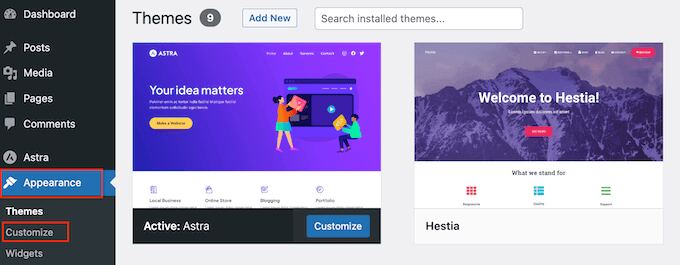
Should you use a vintage WordPress theme, then you’re going to paintings with the Theme Customizer to edit it. Merely head to Look » Customise from the WordPress admin house to get admission to it.

Now, what you’ll be able to customise right here varies through the theme you’re the usage of.
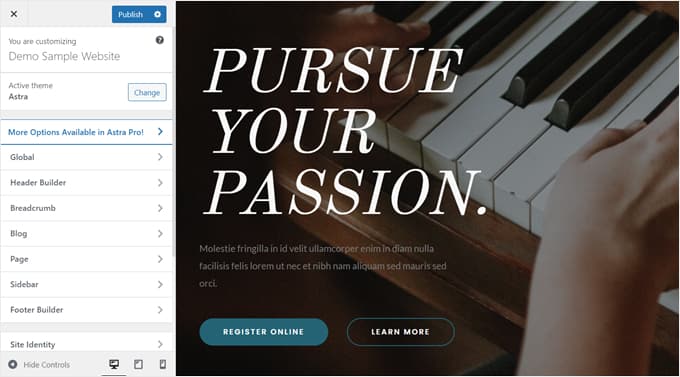
As an example, in case you have the Astra theme, then you’ll be able to customise the way of all of your web page, header, footer, sidebar, web page, brand, and so forth.
Because of this, we suggest studying your theme’s documentation for extra directions.

Our information at the Theme Customizer can come up with extra detailed guidelines.
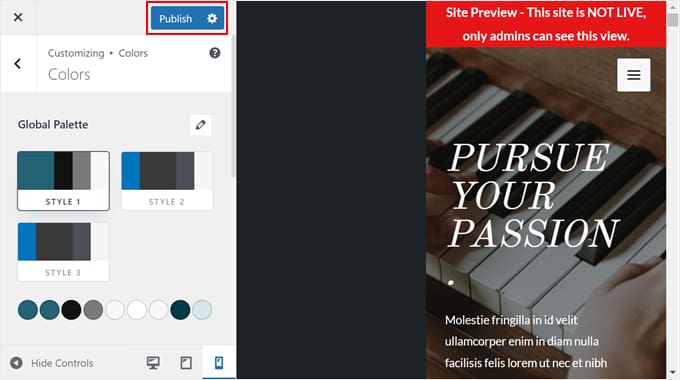
When you’ve made your adjustments, you’ll be able to preview the web page in numerous display resolutions. Then, you’ll be able to hit the ‘Submit’ button on the best to make your edits are living.

One problem of the Theme Customizer is its consumer revel in isn’t as versatile or simple because the block editor. If you are feeling this manner, then we suggest the usage of the following approach as an alternative.
Customizing a WordPress Theme With a Web page Builder Plugin
Many WordPress customers who aren’t happy with the platform’s integrated design options use a web page builder to edit their web page. This can be a WordPress plugin that may exchange the default editor for designing other portions of your web page.
Maximum web page developers include a drag-and-drop capability, so they’re simply as simple to make use of because the block editor. What’s extra, they arrive with extra web page blocks and templates to personalize your web page.
Out of all of the web page developers we’ve attempted, we discover SeedProd to be the most productive. It comes with 300+ templates for more than a few trade classes, from eCommerce and lodging to services and products.

Word: Whilst SeedProd is available in a unfastened model, we suggest upgrading to the Professional plan to get admission to the Theme Builder. That is what we can use on this instructional.
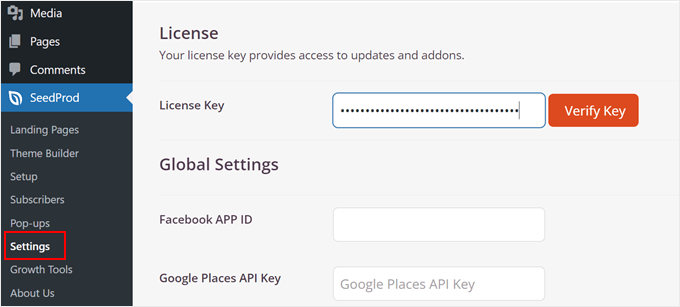
To make use of SeedProd, it is important to set up the WordPress plugin first. After that, pass to SeedProd » Settings to turn on your Professional plan license. Merely insert your license key and click on ‘Examine Key’ to finish this step.

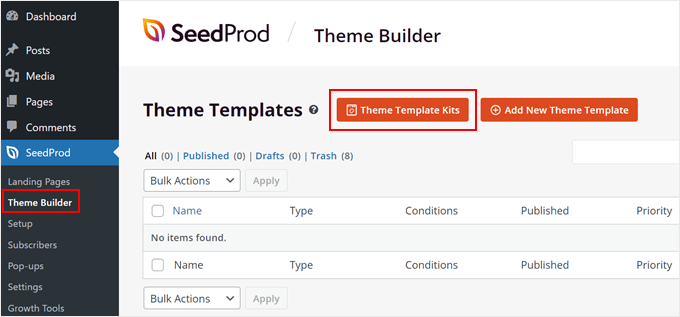
Subsequent, transfer to SeedProd » Theme Builder.
Simply click on ‘Theme Template Kits‘ to view your theme choices.

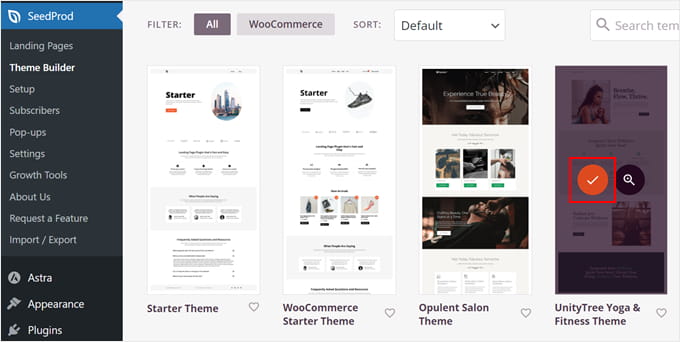
As you’ll be able to see, there are lots of theme template kits to be had, from on-line shops to carrier websites. Be at liberty to make use of the filtering and sorting settings to search out the proper one in your wishes.
When you’ve made your selection, simply hover over the theme template and click on the orange checkmark button to make use of it.

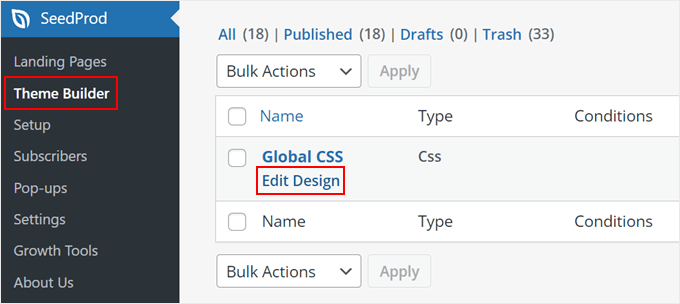
Now, simply return to the Theme Builder web page and make a choice a theme template you’d love to edit.
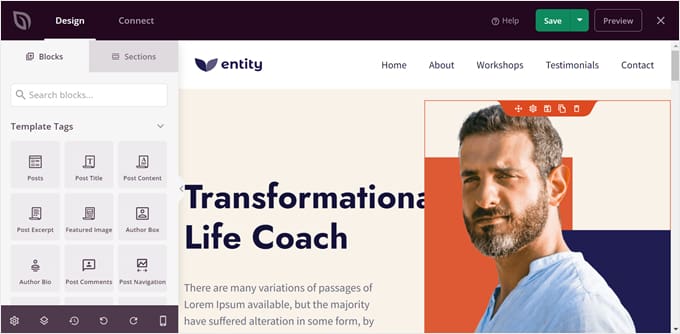
For demonstration functions, we can display you the way to edit the way of your SeedProd theme template. To do that, find the ‘International CSS’ theme template, hover over it, and click on ‘Edit Design.’

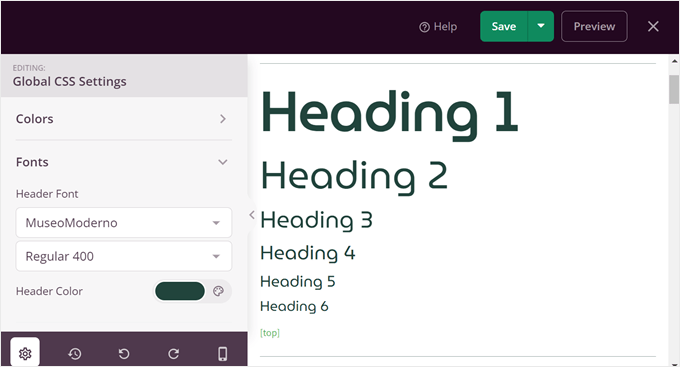
You at the moment are throughout the SeedProd web page builder and will customise your theme template’s taste. Right here, you’ll be able to exchange your web page’s colours, fonts, backgrounds, buttons, bureaucracy, and structure.
Let’s see the way to exchange the theme’s default font. To do that, open the ‘Fonts’ menu. Then, simply make a selection certainly one of SeedProd’s many font and colour choices for the heading and frame textual content.
The entire adjustments you are making will display up routinely within the right-side preview.

As soon as you’re pleased with the way, simply click on ‘Save’ to make those adjustments reliable.
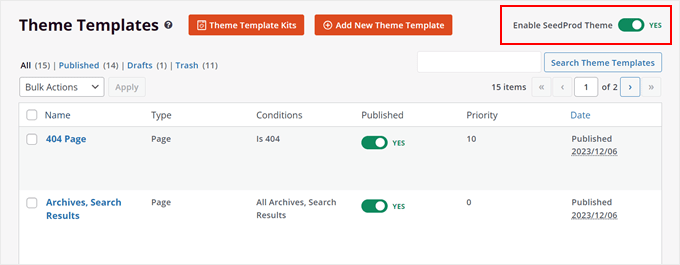
Then, you’ll be able to return to SeedProd » Theme Builder and switch at the ‘Permit SeedProd Theme’ toggle within the best correct nook.

For more info about modifying WordPress issues with SeedProd, you’ll be able to see our information on the way to simply create a customized WordPress theme.
The best way to Edit a WordPress Web page or Submit
If in case you have up to date WordPress to the newest model, then perhaps, you’re going to use the Gutenberg block editor to edit a web page or put up.
You’ll create a brand new web page through going to Pages » Upload New Web page. This may increasingly routinely make a wholly clean web page and direct you to the block editor.
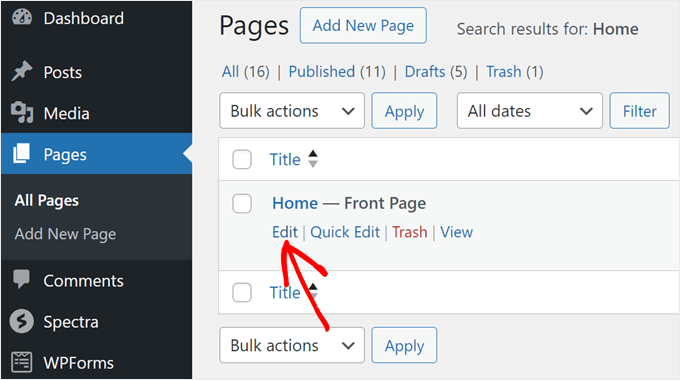
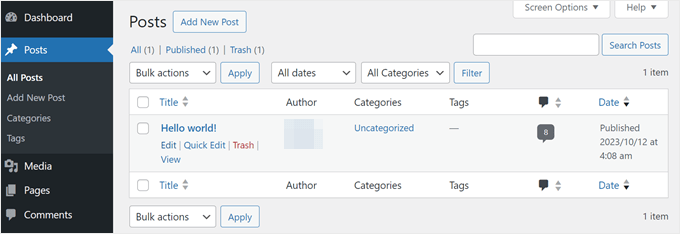
Alternatively, if you wish to edit an current web page, just like the homepage or weblog web page, then you’ll be able to pass to Pages » All Pages. Hover your cursor over the web page you need to edit, after which click on ‘Edit.’

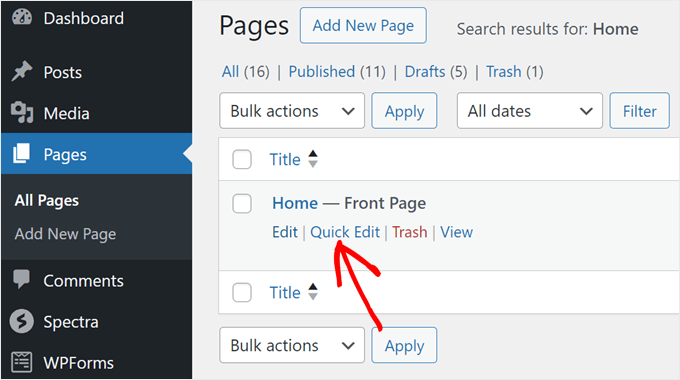
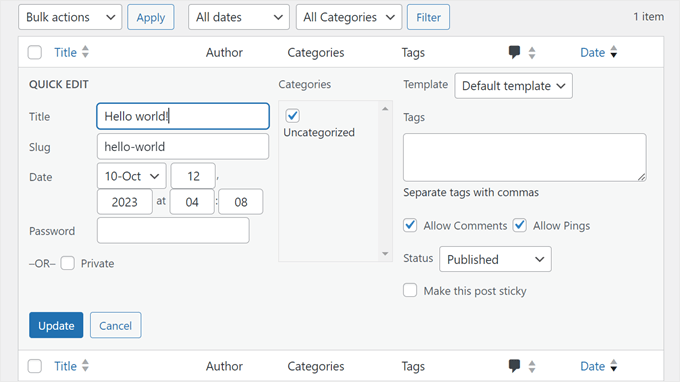
However, there may be the Fast Edit characteristic.
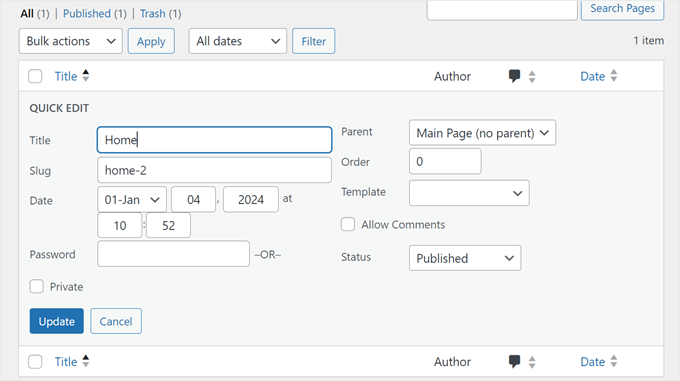
This lets you alter the web page’s name, URL slug, and ultimate changed date.

You’ll do more than a few issues with the Fast Edit characteristic.
Examples come with surroundings a password for the web page, making it personal, assigning it as a guardian web page, converting the web page template, permitting/disallowing feedback, and converting the web page standing.

To create a brand new put up, merely head to Posts » Upload New Submit to make a brand new clean put up and edit it the usage of the block editor.
Like earlier than, you’ll be able to edit an current WordPress weblog put up through soaring your cursor over the chosen put up and clicking ‘Edit.’

The Fast Edit characteristic for posts is identical however with some minor variations.
Right here, you’ll be able to additionally upload tags, permit/disallow pings, and make the put up sticky (featured for your web page).

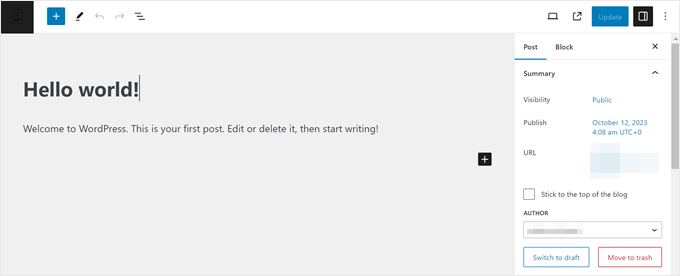
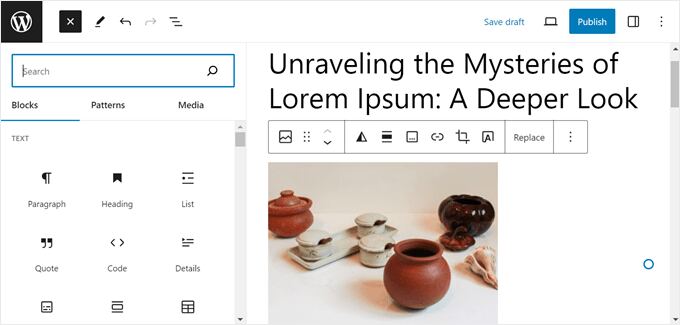
Upon getting unfolded a WordPress web page or put up, there are lots of issues you’ll be able to do within the block editor.
Generally, you’re going to get started through clicking the ‘+’ upload block button within the best left nook.
That is the place you’re going to to find all of the to be had blocks from WordPress and the plugins you utilize.

You’ll then drag and drop a block to the principle modifying house.
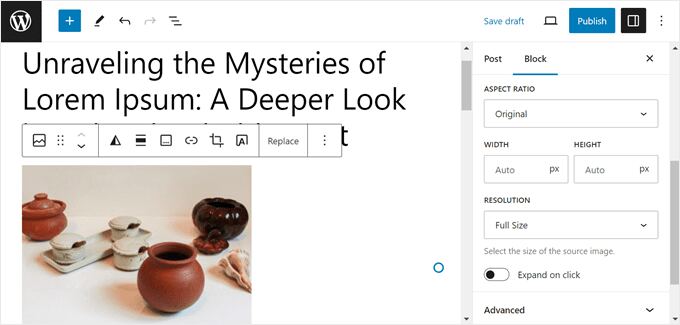
After that, you’ll be able to use the block’s toolbar and settings sidebar to configure the block’s taste, dimensions, spacing, and extra.

If in case you have put in a WordPress plugin, then you might also see some settings underneath the modifying interface.
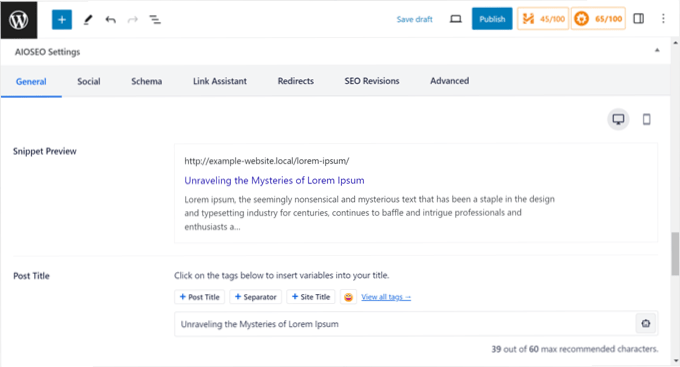
As an example, the All in One search engine marketing plugin will display you a piece the place you’ll be able to optimize the web page or put up’s meta name and outline for search engines like google.

Now we have a lot of guides so that you can be informed extra about modifying posts and pages, so you’ll want to test them out:
- The best way to Preview Your WordPress Web site Ahead of Going Reside
- The best way to Use Distraction Unfastened Fullscreen Editor in WordPress
- The best way to Upload Featured Photographs or Submit Thumbnails in WordPress
- The best way to Upload Classes and Tags for WordPress Pages
- The best way to Edit HTML in WordPress (Novice’s Information)
The best way to Edit a WordPress Web page or Submit With Vintage Editor
If you wish to use the Vintage Editor, then it is important to permit it. You’ll learn our article on the way to disable Gutenberg and turn on the Vintage Editor to do that.
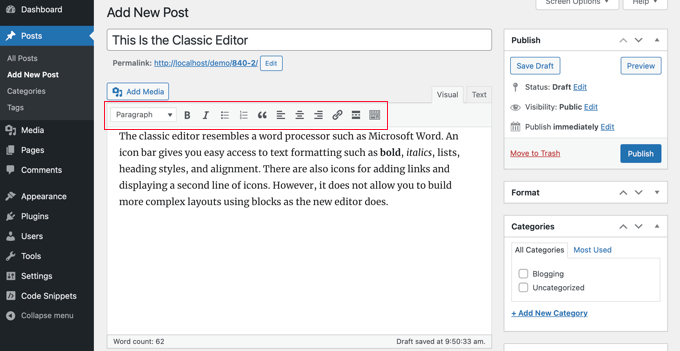
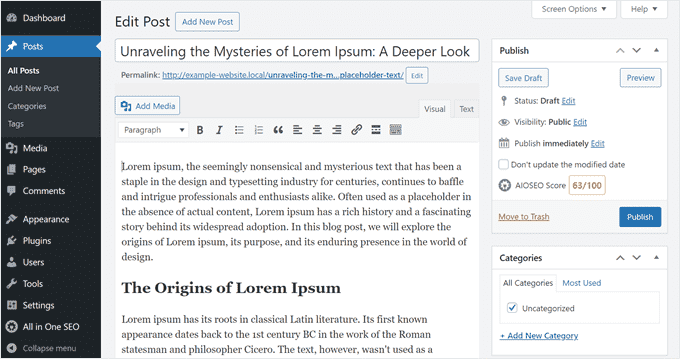
After that, simply create a brand new put up or web page through going to Posts » Upload New Submit or Pages » Upload New Web page, and the Vintage Editor will display up for your display.

Not like the block editor, you gained’t upload blocks to insert content material into your web page or put up. As a substitute, you’ll be able to simplest sort textual content, structure it the usage of the controls on the best of the modifying panel, and upload media recordsdata in your content material through clicking at the ‘Upload Media’ button.
On the backside and the edges of the modifying interface, there are settings to post the web page/put up, set the web page or put up’s classes/tags, add a featured symbol, and so forth.
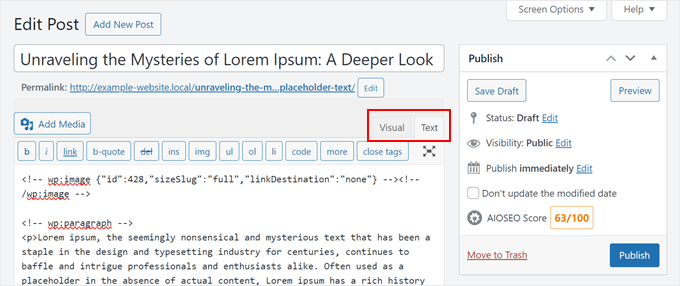
You’ll additionally transfer between the visible and textual content modifying modes. With the second one editor, you’ll be able to alter the put up or web page’s HTML code.

The best way to Edit a WordPress Web page With a Web page Builder
Should you already use a web page builder like SeedProd to edit your theme, then you’ll be able to use it to edit a web page as smartly. This fashion, you’ll be able to deal with your design’s consistency all over your entire pages.
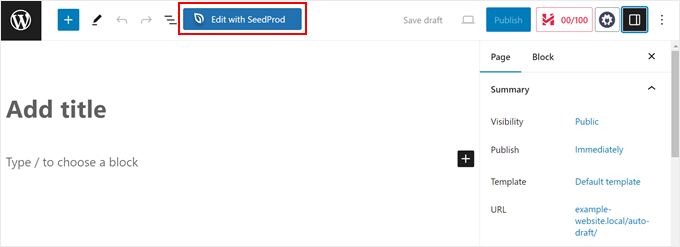
It is very important create a brand new web page and open the block editor. If SeedProd is energetic, then you’re going to see a button on the best that claims, ‘Edit with SeedProd.’ Cross forward and click on on it.
You’ll additionally do that with an current web page. Alternatively, do be aware that the content material is probably not transferred over, and you’ll have to create the web page from scratch.

Within the web page builder, you’re going to see that the SeedProd theme’s header and footer had been added. All you want to do is get started development the web page.
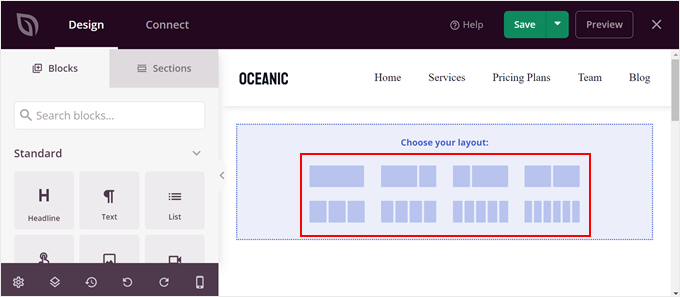
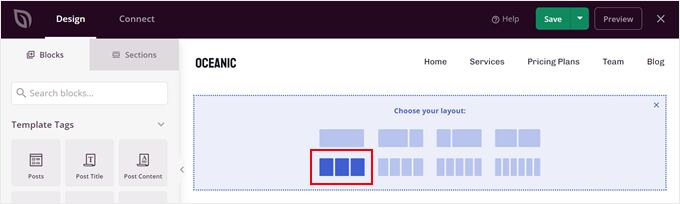
First, make a selection probably the most 8 layouts to make use of at the web page.

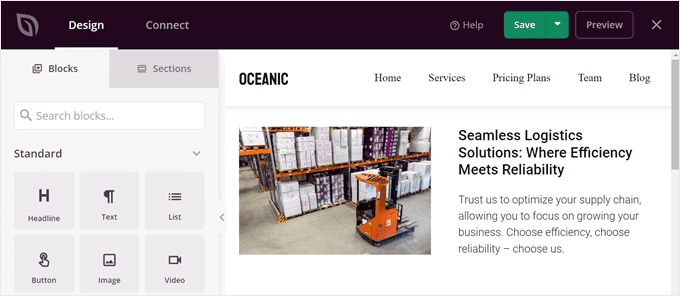
At the left-hand aspect, you’re going to to find all of the blocks and sections that you’ll be able to drag and drop onto the right-hand aspect, which is the template preview.
You’ll use those to insert content material into the web page.

On every occasion you click on a block or a piece, the left-hand aspect will display the to be had settings to customise the component.
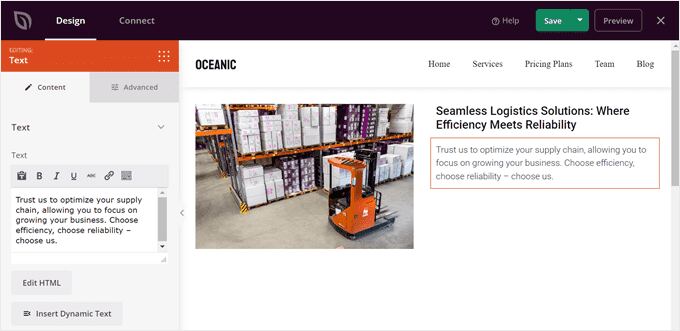
Within the screenshot underneath, you’ll be able to see that clicking at the Textual content block will make the block settings seem. You’ll customise the textual content, insert dynamic content material, edit the HTML, exchange the alignment, and so forth.

As soon as you’re accomplished modifying the web page, don’t fail to remember to click on ‘Save’ to make the adjustments are living.
For extra main points, simply see our information on the way to create a customized web page in WordPress.
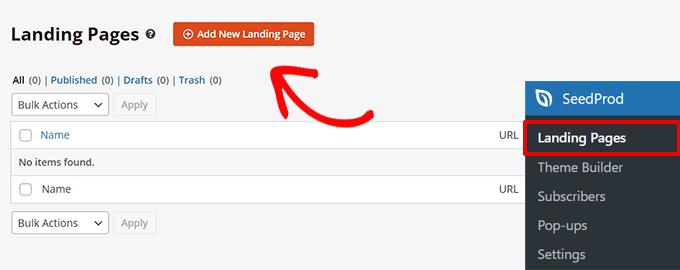
If you wish to create a customized touchdown web page from scratch, then you’ll be able to additionally do this with SeedProd. All you want to do is pass to SeedProd » Touchdown Pages. Then, click on the ‘+ Upload New Touchdown Web page’ button.

For more info, take a look at our instructional on the way to create a customized touchdown web page.
Choice: Thrive Architect is some other nice web page builder choice for designing horny and conversion-focused touchdown pages.
The best way to Edit a WordPress Header, Footer, and Different Template Portions
You may additionally need to edit the WordPress header, footer, sidebar, and different portions of your theme template.
Those are sections for your web page that don’t seem to be a part of the principle web page or put up content material. Alternatively, they’re very important for giving more information or useful navigation.
How you’ll be able to edit those sections will depend on what theme you’re the usage of, so let’s undergo each and every choice.
The best way to Edit a Block Theme’s Header, Footer, and Different Template Portions
If in case you have a block theme, then you’ll be able to use the Complete Web site Editor to edit your theme’s header and footer.
Within the Complete Web site Editor, a header and footer are thought to be template portions. Those are sometimes called WordPress patterns (a suite of reusable blocks) that seem all over your web page.
Different examples of a template section come with the remark phase and the put up meta.
For the sake of instance, we can display you the way to edit your WordPress header, however you’ll be able to repeat those steps with different template portions.
First, pass to Look » Editor. As soon as you’re within the Complete Web site Editor, simply click on ‘Patterns.’

You’re going to now see a listing of patterns equipped through your WordPress theme.
Cross forward and scroll right down to the Template Portions phase. Then, make a choice ‘Header’ and click on at the Header template section.

Now, you want to click on the pencil button subsequent to the Header textual content.
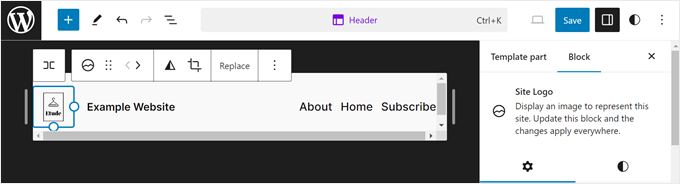
This may increasingly open the block editor.

The block editor works the similar means with template portions because it does with pages and posts. You’ll upload more than a few blocks to the header, configure the block, and replace the adjustments when you’re accomplished.
Headers normally come with a Web site Emblem (or the favicon), so be at liberty so as to add that right here, too.

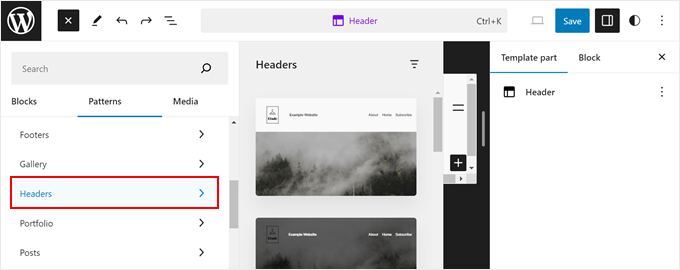
If you wish to utterly exchange how the header appears however don’t know the place to start out, click on the ‘+’ upload block button within the best left nook.
Then, navigate to the ‘Patterns’ tab and click on ‘Headers.’ You’re going to to find many ready-to-use header layouts there.

For more info, see our information on the way to customise your WordPress header.
As soon as you’re accomplished converting the header, click on ‘Save.’ Because the header is a synced template section, all of the adjustments you are making right here will practice throughout all pages that use the header.
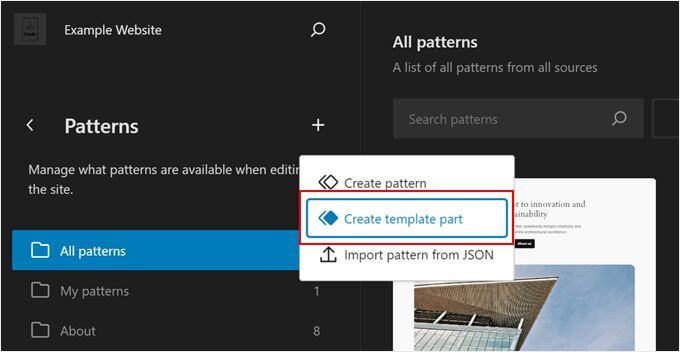
Now, if you wish to create a brand new header or some other template portions slightly than modifying the prevailing ones, you’ll be able to return to the ‘Patterns’ web page. After that, click on the ‘+ Create trend’ button and make a choice ‘Create template section.’

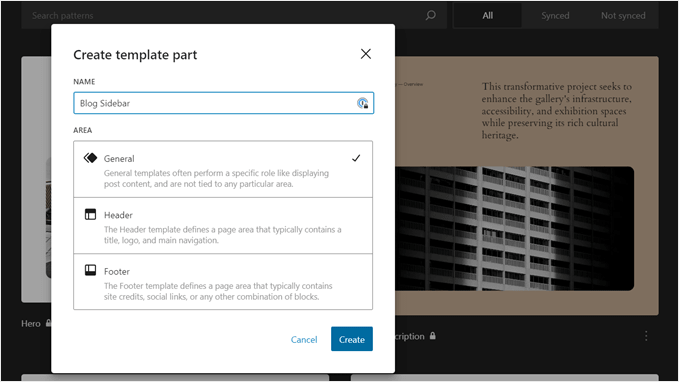
Within the popup, give the template section a reputation and make a choice the kind of template section.
Then, click on ‘Create.’ You’re going to then be directed to the block editor and you’ll be able to edit the template section like same old.

For extra main points, you’ll be able to see our whole information to WordPress complete web page modifying.
The best way to Edit a WordPress Header, Footer, and Different Widget-In a position Spaces in a Vintage Theme
In a vintage theme, a WordPress widget is mainly a block that you’ll be able to upload to widget-ready spaces, like headers, footers, sidebars, and so forth.
Each vintage WordPress theme has other widget-ready spaces. Some might come with a sidebar, and a few would possibly not. So you’ll want to test your theme’s documentation for more info.
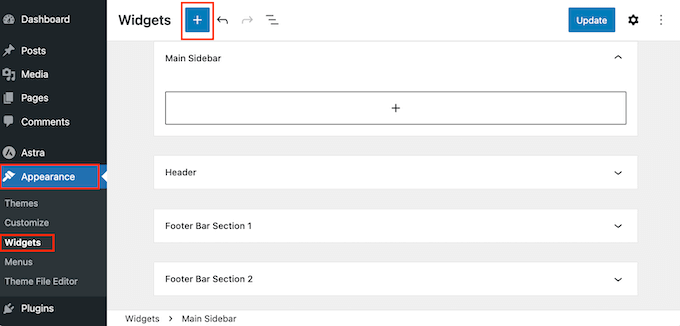
To make use of widgets, you must pass to Look » Widgets. Right here, you’ll be able to upload, configure, and take away blocks within the to be had widget-ready spaces.

You’ll learn extra details about widgets in our the way to upload and use widgets in WordPress article.
Additionally, take a look at our information at the distinction between widgets and blocks to know extra about this option.
The best way to Edit a WordPress Header, Footer, and Different Template Portions With a Web page Builder
Probably the most advantages of the usage of a web page builder is you’re going to have extra choices to customise headers, footers, sidebars, and different portions of your theme.
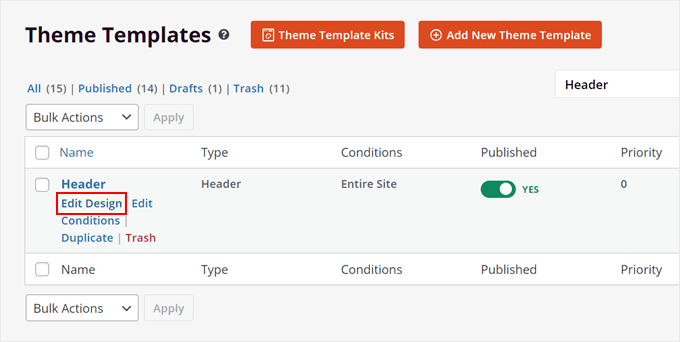
Should you use SeedProd, you’ll be able to pass to SeedProd » Theme Builder. We can suppose that you’ve got put in a theme template equipment from previous.
The equipment normally comprises more than a few theme templates. This can be a integrated web page template, like a 404 or unmarried put up, or part of a web page, like a header, footer, pricing tables, and so forth.
Cross forward and hover over a theme template. Then, click on ‘Edit Design.’

Now, you’ll be able to edit the header the similar means as you could possibly with a web page.
Let’s say you need to upload your social media hyperlinks right here. What you’ll be able to do is hover over the header till the blue border seems and click on the ‘+ Upload Row’ button. Then, pass forward and make a choice a row structure.
In our instance, we need to upload yet one more column in order that the header can are compatible the picture, menu, and social media hyperlinks. That suggests we can want 3 columns in a single row.

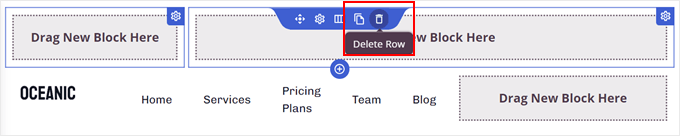
You’ll then drag and drop the blocks from the highest row to the brand new row.
After that, simply delete the highest row in order that your new row turns into the brand new header.

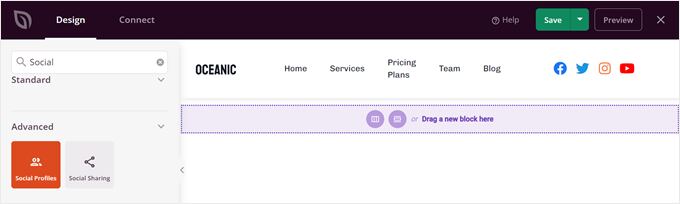
Now, simply search for the Social Profiles block within the left-side panel.
Drag it into the proper column, and you’re accomplished.

For more info about modifying template portions, you’ll be able to learn those WordPress tutorials:
- The best way to Customise Your WordPress Header
- The best way to Edit the Footer in WordPress
- The best way to Upload Customized Header, Footer, or Sidebar for Each and every Class
The best way to Edit a Navigation Menu in WordPress
A navigation menu makes it simple for guests to discover all of your content material with out getting misplaced for your web page. That’s why it’s necessary to design a menu that displays your very important pages and hyperlinks to different related knowledge.
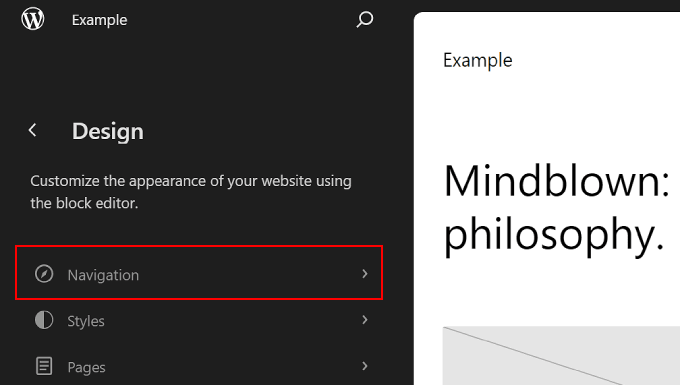
Should you use a block WordPress theme, then you’ll be able to make a choice the ‘Navigation’ menu from the Complete Web site Editor web page.

Our article on including customized navigation menus in WordPress can stroll you thru the remainder of the stairs.
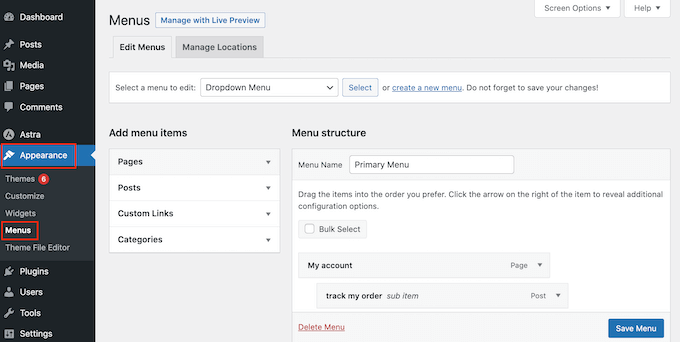
Should you use a vintage WordPress theme, then you’ll be able to pass to Look » Menus. This can be a devoted web page so that you can upload, organize, and take away pages/posts and hyperlinks in your menus.

For step by step directions, you’ll be able to take a look at our newbie’s information on the way to upload a navigation menu in WordPress.
Should you use a web page builder like SeedProd, then your navigation menu (Nav Menu block) could have been embedded to your header theme template.
The Nav Menu block will already come with your entire pages, even though you’ll be able to upload new pieces, too.
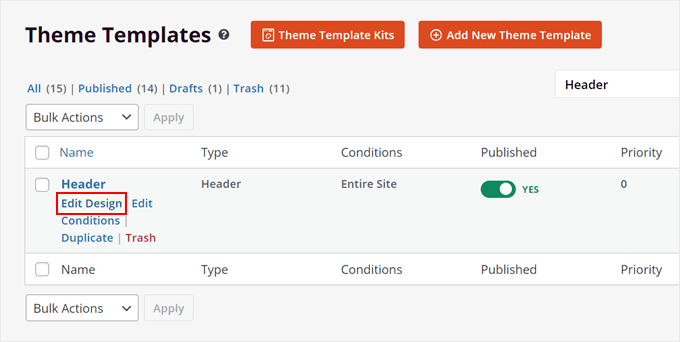
First, pass to SeedProd » Theme Builder out of your WordPress dashboard. Then, to find the ‘Header’ theme template and click on ‘Edit Design.’

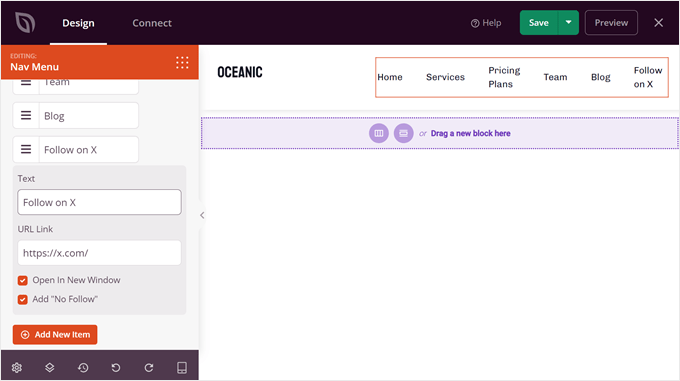
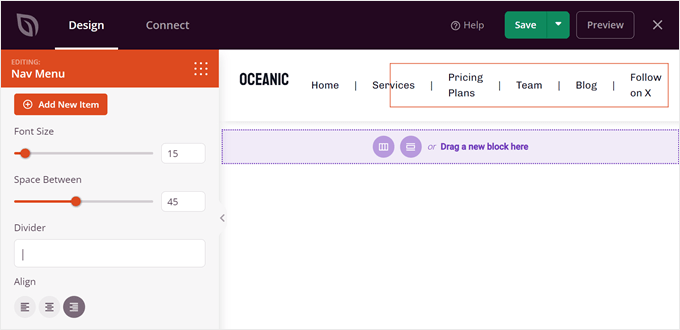
Now, hover over the block that appears like a menu. That are supposed to be the ‘Nav Menu’ block.
After that, scroll down at the left panel and click on ‘+ Upload New Merchandise.’
You’ll then customise the anchor textual content, input the URL, have it open in a brand new window, and set it as nofollow.

Towards the ground, you’ll be able to exchange the hyperlinks’ font dimension, spacing, divider, and alignment.
Don’t fail to remember to click on ‘Save’ to make the adjustments are living.

The best way to Edit a WordPress Web site With Code
If you’re happy with code, then you’ll be able to additionally use customized code snippets to edit your WordPress web page. That mentioned, we simplest suggest this technique in case you have the proper technical expertise to keep away from breaking your web page.
A method you’ll be able to edit a WordPress web page with code is through including CSS, which is a stylesheet that may exchange how HTML appears at the entrance finish.
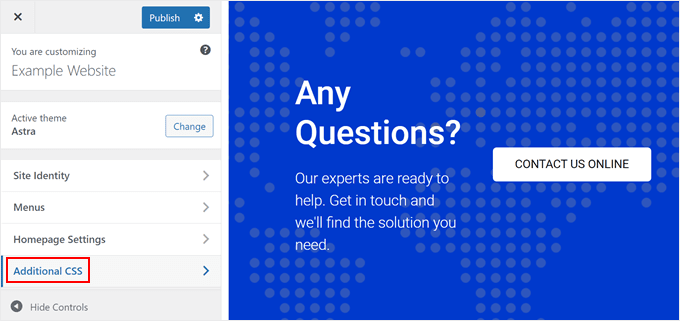
Vintage theme customers can pass to Look » Customise and to find the ‘Further CSS’ box within the Theme Customizer.

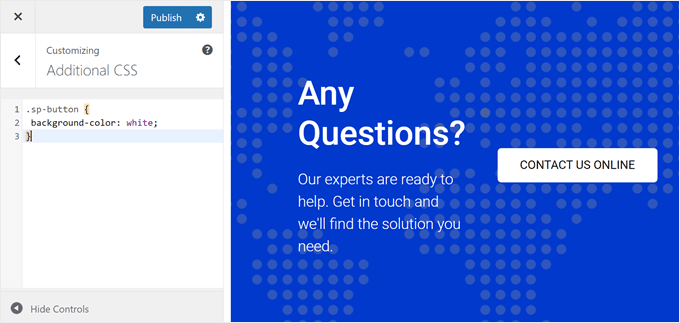
Right here, you’ll be able to insert CSS code to taste other HTML components like colours and fonts.
This can be to hand in case your theme’s integrated choices aren’t sufficient in your wishes.

As for block theme customers, you can’t upload customized CSS throughout the Complete Web site Editor.
As a substitute, you must pass to the URL underneath to open the Theme Customizer and to find the Further CSS box. You should definitely exchange the area title with your personal.
https://instance.com/wp-admin/customise.php
For extra main points, see our information on the way to repair lacking Theme Customizer in WordPress.
In a different way so as to add CSS is with CSS Hero. This plugin makes including customized CSS to WordPress issues simple, even for inexperienced persons. If you have an interest in the usage of it, then simply take a look at our CSS Hero evaluate.
The best way to Edit WordPress Theme Information
From time to time, some tutorials might require you to edit your WordPress theme recordsdata to make adjustments past what your integrated theme options permit. On this case, we suggest:
- Developing a kid theme first. This is sort of a replica of your WordPress theme that you’ll be able to safely customise with some coding.
- Backing up your web page. It’s a just right measure to do with the intention to repair your web page to a prior model in case of mistakes.
Modifying a WordPress theme record calls for going in your WordPress record listing from the backend. To do that, it is important to open your webhosting supplier’s record supervisor or attach in your web page with an FTP shopper.
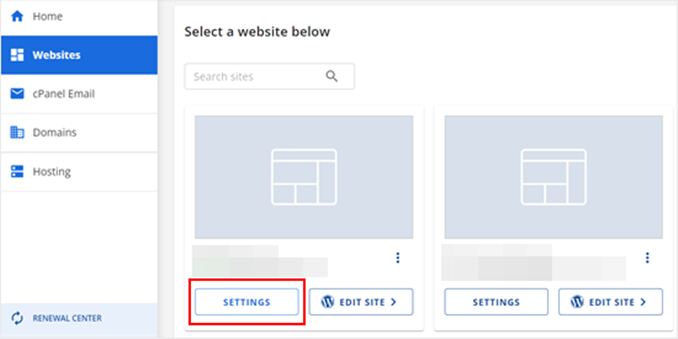
Should you use Bluehost, then you’ll be able to pass in your dashboard and open the ‘Internet sites’ tab. After that, click on ‘Settings’ at the web page for which you need to open the theme recordsdata.

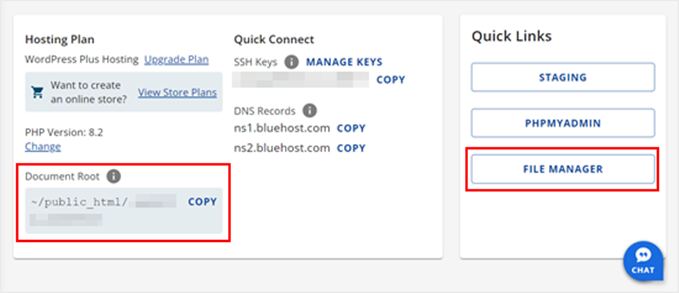
Now, merely scroll right down to the ‘Fast Hyperlinks’ phase.
Then, click on ‘Record Supervisor.’ Should you’re now not positive the place your root folder is, you’ll be able to test the ‘Record Root’ serve as to peer its trail.

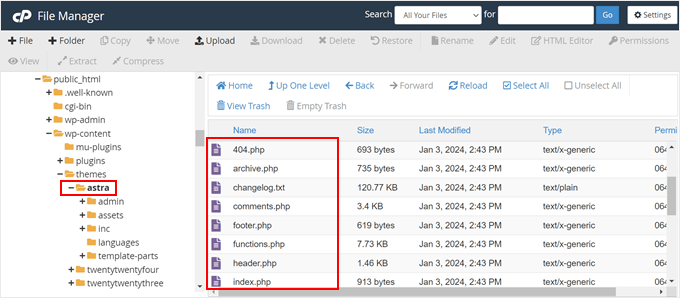
As soon as throughout the record supervisor, you’ll be able to pass in your web page’s root folder (normally named public_html).
Then, head to /wp-content/issues and to find your present theme folder.

After that, you’re going to to find your entire WordPress theme recordsdata, which you’ll be able to edit the usage of a textual content editor.
Right here are a few things you’ll be able to do through modifying WordPress theme recordsdata:
- The best way to Create a Customized Homepage in WordPress
- The best way to Create a Complete-Width Web page in WordPress
- The best way to Upload Customized Fonts in WordPress
The best way to Safely Insert Customized Code into WordPress
If you wish to upload new customized code slightly than modifying the code this is already inside of your theme recordsdata, then we suggest the usage of WPCode. It’s the most productive WordPress code snippets plugin for simply placing and managing customized code snippets.

With this plugin, you gained’t have to fret about by accident breaking your web page. WPCode will assist you to know if there are mistakes within the code and deactivate it. Plus, you’ll be able to create PHP shortcodes for placing customized content material into your web page.
To look WPCode in motion, you’ll be able to take a look at our complete WPCode evaluate within the WPBeginner Answer Middle.
What Is the Very best Solution to Edit a WordPress Web site for Freshmen?
For inexperienced persons, we all the time suggest putting in a web page builder plugin like SeedProd to edit WordPress web pages. The reason being that it’s simply as simple to make use of because the block editor but will give you a lot more regulate over your web page design.
Should you don’t need to use a plugin, then the following best possible factor is a block theme with the Complete Web site Editor. This option isn’t totally evolved but as a result of WordPress is repeatedly operating at the Gutenberg undertaking. However as of now, it’s beautiful user-friendly.
The Theme Customizer isn’t as versatile because the Complete Web site Editor as it lacks drag-and-drop capability. That’s why we recommend vintage theme customers set up SeedProd to strengthen their consumer revel in.
As for coding, we simplest suggest it in case you have created a kid theme and backups of your web page to keep away from mistakes. However with the WPCode plugin, including customized code to edit your WordPress web page is far more secure and gained’t purpose any mistakes or destroy your web page.
We are hoping this text helped you discover ways to edit a WordPress web page. You may additionally need to take a look at our in-depth WooCommerce instructional to create a web based retailer and the final information to WordPress search engine marketing.
Should you appreciated this text, then please subscribe to our YouTube Channel for WordPress video tutorials. You’ll additionally to find us on Twitter and Fb.
The put up The best way to Edit a WordPress Web site (Final Information) first seemed on WPBeginner.
WordPress Maintenance