Let’s suppose that you’re a health blogger and wish to encourage your target market by means of sharing the earlier than and after pictures of your frame transformation. As a substitute of simply hanging the photographs aspect by means of aspect, it will be moderately cool if you’ll be able to use a earlier than and after symbol slider to turn the adaptation.
Wait! What’s a earlier than and after symbol slider?
It’s a picture slider that stacks one symbol on most sensible of any other and makes use of an interactive slider to expose the photographs. If the slider strikes horizontally, then the primary symbol might be published when the slider strikes to the intense proper and the second might be visual when it strikes to the left.

Such sliders are to hand for evaluating two identical pictures. And therefore, it may be helpful for a variety of pros like photographers, beauticians, designers, docs, and dentists.
If you’re a WordPress consumer and questioning how you’ll be able to apply it to your website online, then you might be on the proper position. On this article, I will be able to proportion how you’ll be able to upload earlier than and after pictures with the slider impact in your website online.
So with out additional ado, let’s get began.
The best way to Upload Prior to After Symbol Slider
There are lots of loose and top class plugins the usage of which you’ll be able to upload the before-after symbol slider on a internet web page.
Alternatively, we will be able to be the usage of the Twenty20 Image Before After plugin on this article. Later, I will be able to additionally point out some well-liked loose and top class possible choices.
Set up Twenty20 Symbol Prior to After Plugin

Twenty20 is a loose plugin and is to be had within the WordPress plugin repository. It means that you can upload before-after symbol sliders to your posts, pages, and sidebar. It additionally helps well-liked web page developers like Elementor and WPBakery.
To put in this plugin, cross to Plugins -> Upload New and seek for Twenty20 Symbol Prior to-After. While you in finding the plugin, simply set up and turn on it:

Upload Prior to-After Symbol in Your Publish or Web page
The Twenty20 plugin does no longer include any settings web page. So you’ll be able to get started doing the grimy paintings after putting in the plugin.
Now, after the WordPress 5.0 update, you’ll be both the usage of the Vintage or the Gutenberg editor. So let me display you ways this plugin works on each the editors.
Gutenberg Editor
The Twenty20 plugin does no longer have a block thus far, however you’ll be able to use its shortcode capability and upload the code within the shortcode block.
Let’s check out an instance of the shortcode:
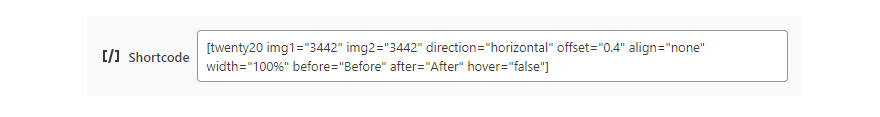
[twenty20 img1=”3442″ img2=”3442″ direction=”horizontal” offset=”0.4″ align=”none” width=”100%” before=”Before” after=”After” hover=”false”]
Let me provide an explanation for every of the parameters:
- img1 – Right here you need to upload the picture ID (no longer the picture URL) of the primary symbol.
- img2 – Upload the ID (and no longer the picture URL) of the second one symbol.
- course – This lets you make a decision whether or not you need the slider within the horizontal or vertical course. So, the price might be both horizontal or vertical.
- offset – Price of offset must be between 0.1 to at least one.
- align – This determines the alignment of the before-after symbol. Price can also be none, left, or proper.
- width – Width of the picture can also be in proportion or pixels.
- earlier than – You’ll be able to upload the caption of the earlier than symbol right here.
- after – Upload the caption of the after symbol.
- hover – This parameter makes a decision whether or not you need to transport the slider on mouse motion. It accepts a real or false price.
Don’t understand how to seek out the ID of a picture? Cross to Media -> Library from the left sidebar of your WordPress dashboard and click on at the symbol. Now test the cope with bar of your internet browser:

Within the above instance, you’ll be able to see merchandise = 50 within the URL. So, 50 is the ID of that specific symbol.
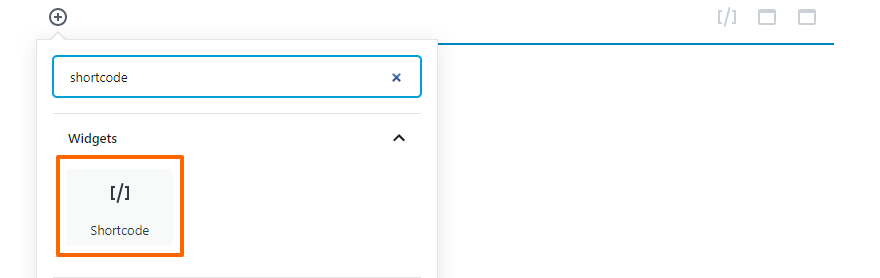
Ok! Now that you understand how to make use of the Twenty20 shortcode, create (or edit) a publish or web page the place you need so as to add the before-after symbol slider. After which, upload a brand new block and seek for the shortcode widget:

Reproduction the code that I used within the above instance, paste it within the shortcode field and tweak it as consistent with your necessities:

That’s it. You’ll be able to now preview the publish (or web page) and test if it is operating correctly or no longer.
Vintage Editor
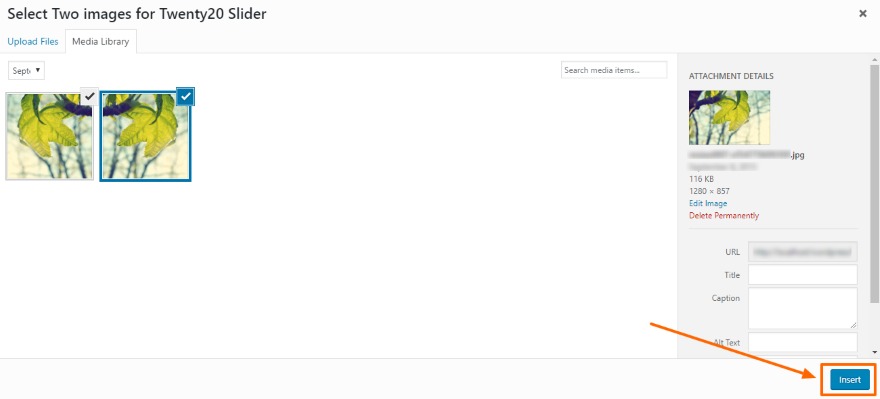
If you’re the usage of the Vintage Editor, you’re going to see a brand new button Upload Twenty 20 after you put in the plugin. Click on on that button and a pop-up window will open up asking you to make a choice two pictures:

After getting decided on two pictures and clicked on Insert, a brand new window will open up asking you for some main points for producing the shortcode:

As soon as you might be achieved with the settings, you’ll be able to click on on Insert Shortcode button.
You’ll be able to additionally make adjustments to this shortcode later – simply practice the instance within the Gutenberg Editor segment.
Upload Prior to-After Symbol in Your Sidebar
Twenty20 plugin additionally means that you can upload before-after pictures within the sidebar of your website. It comes with a widget that does the cool give you the results you want.
Head over to Look -> Widgets. Now in finding the Twenty20 widget and drag it to the sidebar house. The settings of this widget are very similar to the former segment – simply you could have two additional buttons for deciding on (or importing) the earlier than and after pictures.
As soon as you might be achieved, save the widget settings after which test your website online. Easy, isn’t it?
Some Choice Plugins
Whilst I just like the Twenty20 plugin as a result of it’s easy and loose, you might desire one thing else. Therefore, I determined to proportion some loose and top class possible choices to this plugin:
1. Prior to + After Pictures for Divi

If you’re a Divi consumer, Prior to + After Pictures for Divi plugin is the most productive in your wishes. It’s light-weight, responsive and helps lazy loading. It creates a brand new module that lets you upload earlier than and after pictures for your website online. This loose plugin will paintings with the Divi Builder plugin, Divi theme, and different topics by means of Chic Issues.
Worth – Loose | More Information
2. Multipurpose Prior to After Slider

Multipurpose Prior to After Slider is contact and swipe enabled top class plugin. It comes with a very easy to make use of admin panel that lets you tweak every symbol slider as consistent with your wishes and does no longer require using shortcodes. You’ll be able to create limitless before-after pictures and use them on posts, pages, and sidebar.
Worth – $18 | More Information
3. Sensible Prior to After Viewer

Sensible Prior to After Viewer is a completely responsive and touch-friendly top class plugin. It means that you can upload customized label texts at the earlier than and after pictures. And you’ll be able to trade the location and colour of the labels with none trouble. This plugin additionally means that you can upload more than one pictures on a unmarried web page.
Worth – $18 | More Information
Endnote
A before-after symbol slider is an effective way to turn the variations between two an identical pictures. And you’ll be able to use such sliders in your WordPress website following this instructional.
So, have you ever ever used any of the plugins discussed on this article? Or, do you want to signify a specific plugin this is appropriate for reaching the similar? Tell us within the remark segment.
Featured symbol by the use of __ / shutterstock.com
The publish How to Show Before and After Images with Slider Effect in WordPress seemed first on Elegant Themes Blog.
WordPress Web Design