In case you are having a look to design an artistic background in your web page, Divi has some robust integrated design choices so that you can discover. We’ve already proven you find out how to mix Divi’s background gradients, mask, and patterns the use of the background choices for a unmarried segment. However, as of late, we’re pushing the boundaries of background design. On this instructional, we’re going to display you find out how to design backgrounds with two layers of gradients, mask, and patterns in Divi. This doubles the choice of background choices for a unmarried background design. And with all the ones not obligatory design layers, the conceivable design mixtures build up exponentially.
On this submit we’ll display you find out how to design a background with:
– two mask (one on every facet)
– two covering complex gradients
– two patterns that mix with the design
Plus, we’ll exhibit how simple and a laugh it may be to switch the design mixtures with a couple of easy clicks.
Let’s have some a laugh!
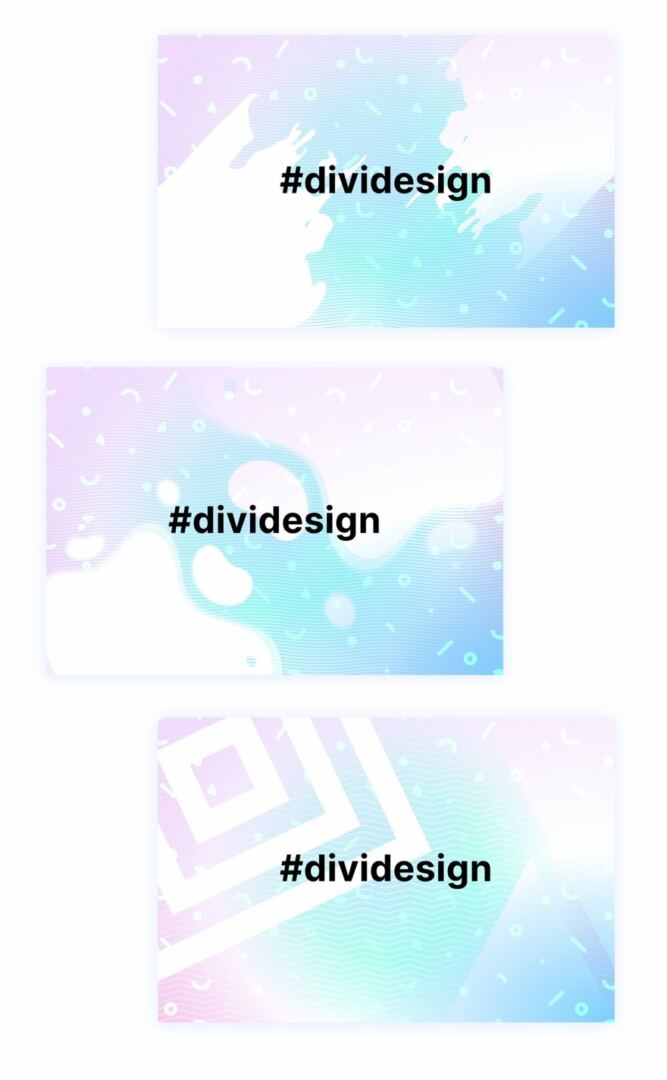
Sneak Peek
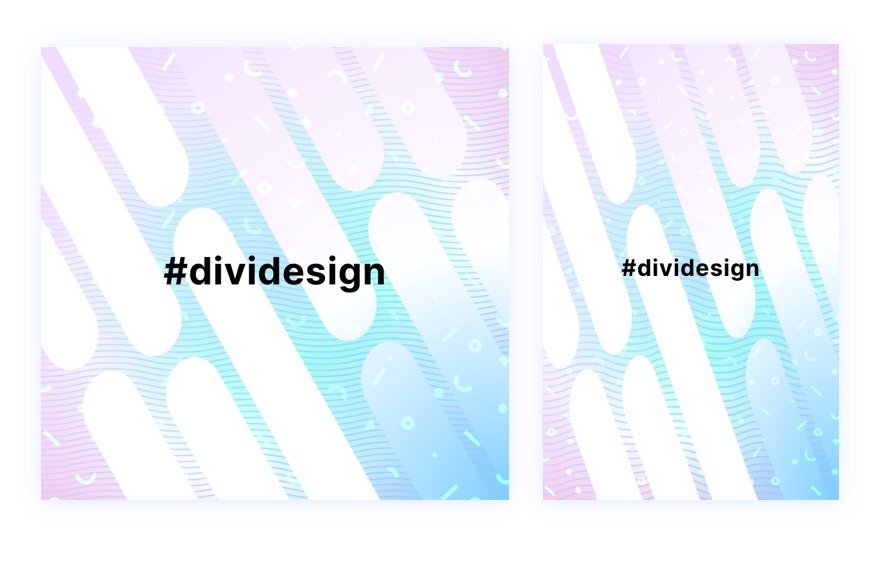
Listed here are a couple of instance designs we will construct the use of this instructional.


The Idea

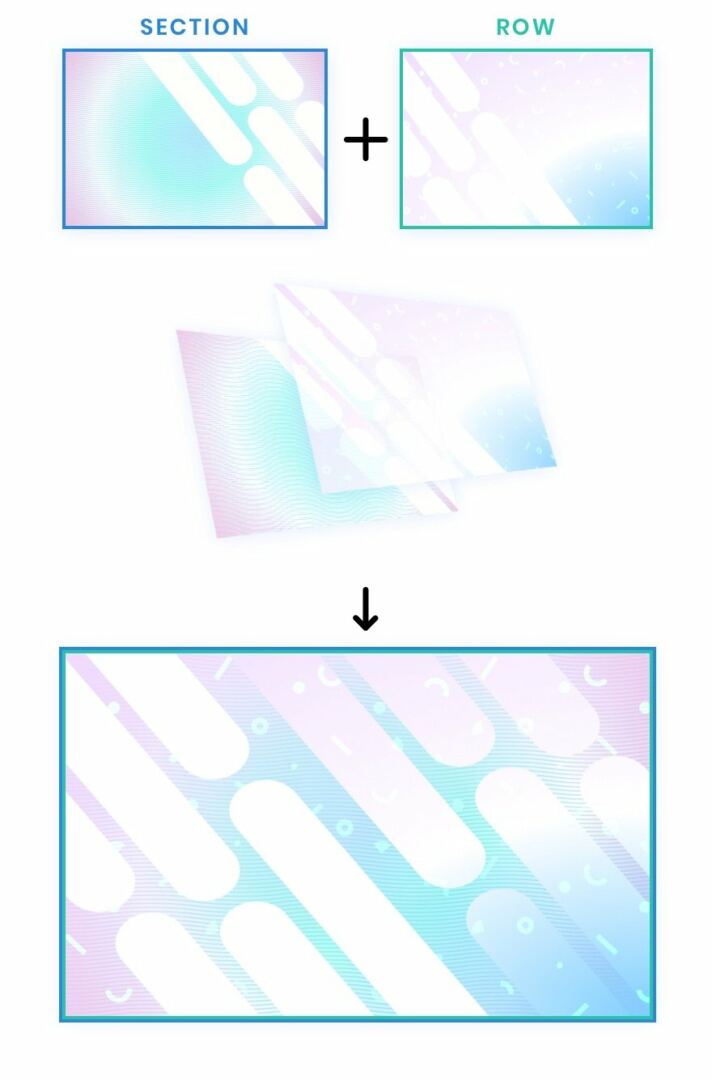
The idea that for this design is beautiful easy. We begin with a bit that has Divi’s integrated background design choices (gradient, mask, patterns, and so forth.). Then we create a row this is situated in order that it totally covers the segment (like an overlay). Since a Divi row additionally has the similar integrated background design choices, we’ve got two layers (the segment and the row) of background choices to design a background for our content material.
Obtain the Format for FREE
To put your fingers at the format design from this instructional, you’ll first want to obtain it the use of the button beneath. To achieve get entry to to the obtain it is important to subscribe to our Divi Day by day e-mail record through the use of the shape beneath. As a brand new subscriber, you’ll obtain much more Divi goodness and a loose Divi Format pack each Monday! In the event you’re already at the record, merely input your e-mail deal with beneath and click on obtain. You’re going to now not be “resubscribed” or obtain additional emails.
@media handiest display and ( max-width: 767px ) {.et_bloom .et_bloom_optin_1 .carrot_edge.et_bloom_form_right .et_bloom_form_content:earlier than { border-top-color: #ffffff !necessary; border-left-color: clear !necessary; }.et_bloom .et_bloom_optin_1 .carrot_edge.et_bloom_form_left .et_bloom_form_content:after { border-bottom-color: #ffffff !necessary; border-left-color: clear !necessary; }
}.et_bloom .et_bloom_optin_1 .et_bloom_form_content button { background-color: #f92c8b !necessary; } .et_bloom .et_bloom_optin_1 .et_bloom_form_content .et_bloom_fields i { shade: #f92c8b !necessary; } .et_bloom .et_bloom_optin_1 .et_bloom_form_content .et_bloom_custom_field_radio i:earlier than { background: #f92c8b !necessary; } .et_bloom .et_bloom_optin_1 .et_bloom_border_solid { border-color: #f7f9fb !necessary } .et_bloom .et_bloom_optin_1 .et_bloom_form_content button { background-color: #f92c8b !necessary; } .et_bloom .et_bloom_optin_1 .et_bloom_form_container h2, .et_bloom .et_bloom_optin_1 .et_bloom_form_container h2 span, .et_bloom .et_bloom_optin_1 .et_bloom_form_container h2 sturdy { font-family: “Open Sans”, Helvetica, Arial, Lucida, sans-serif; }.et_bloom .et_bloom_optin_1 .et_bloom_form_container p, .et_bloom .et_bloom_optin_1 .et_bloom_form_container p span, .et_bloom .et_bloom_optin_1 .et_bloom_form_container p sturdy, .et_bloom .et_bloom_optin_1 .et_bloom_form_container shape enter, .et_bloom .et_bloom_optin_1 .et_bloom_form_container shape button span { font-family: “Open Sans”, Helvetica, Arial, Lucida, sans-serif; } p.et_bloom_popup_input { padding-bottom: 0 !necessary;}

Obtain For Loose
Sign up for the Divi E-newsletter and we will be able to e-mail you a replica of without equal Divi Touchdown Web page Format Pack, plus heaps of different wonderful and loose Divi sources, guidelines and methods. Practice alongside and you’ll be a Divi grasp very quickly. In case you are already subscribed merely sort to your e-mail deal with beneath and click on obtain to get entry to the format pack.
You have got effectively subscribed. Please test your e-mail deal with to substantiate your subscription and get get entry to to loose weekly Divi format packs!
To import the segment format in your Divi Library, do the next:
- Navigate to the Divi Library.
- Click on the Import button on the peak of the web page.
- Within the portability popup, choose the import tab
- Make a choice the obtain document out of your pc (you should definitely unzip the document first and use the JSON document).
- Then click on the import button.

As soon as executed, the segment format will probably be to be had within the Divi Builder.
Let’s get to the educational, we could?
What You Wish to Get Began
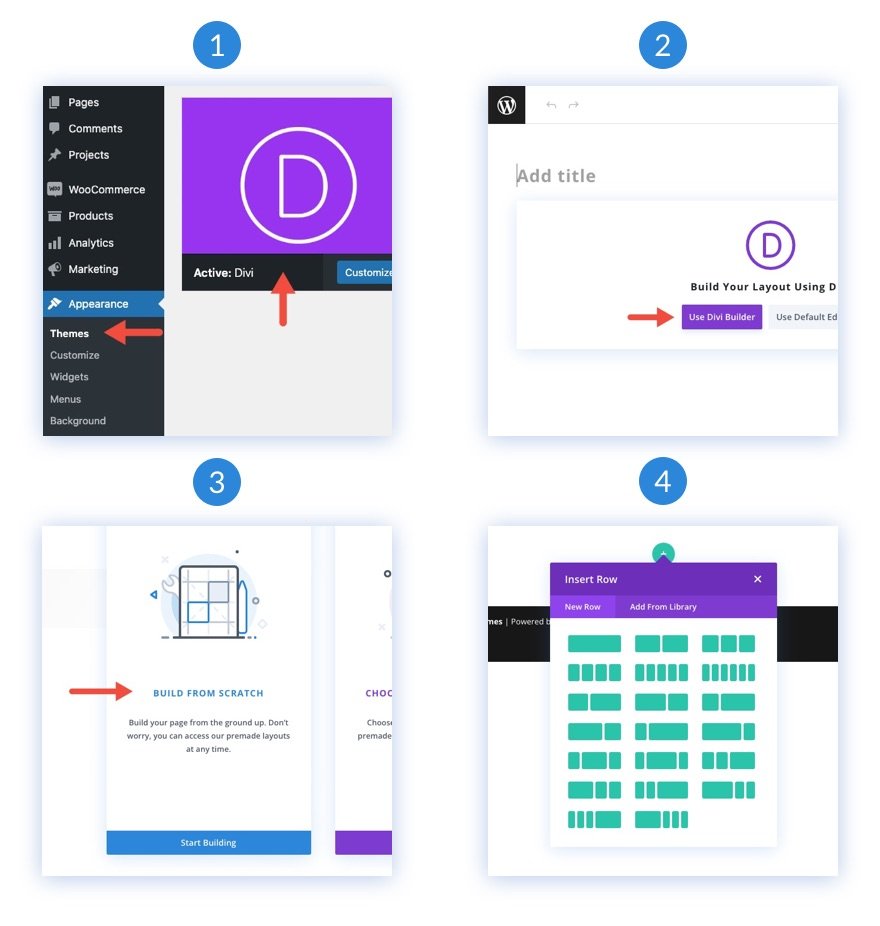
To get began, it is important to do the next:
- In the event you haven’t but, install and activate the Divi Theme.
- Create a brand new web page in WordPress and use the Divi Builder to edit the web page at the entrance finish (visible builder).
- Make a choice the choice “Construct From Scratch”.
- Now have a clean canvas to start out designing in Divi!

The best way to Design a Background with Two Layers of Gradients, Mask, and Patterns
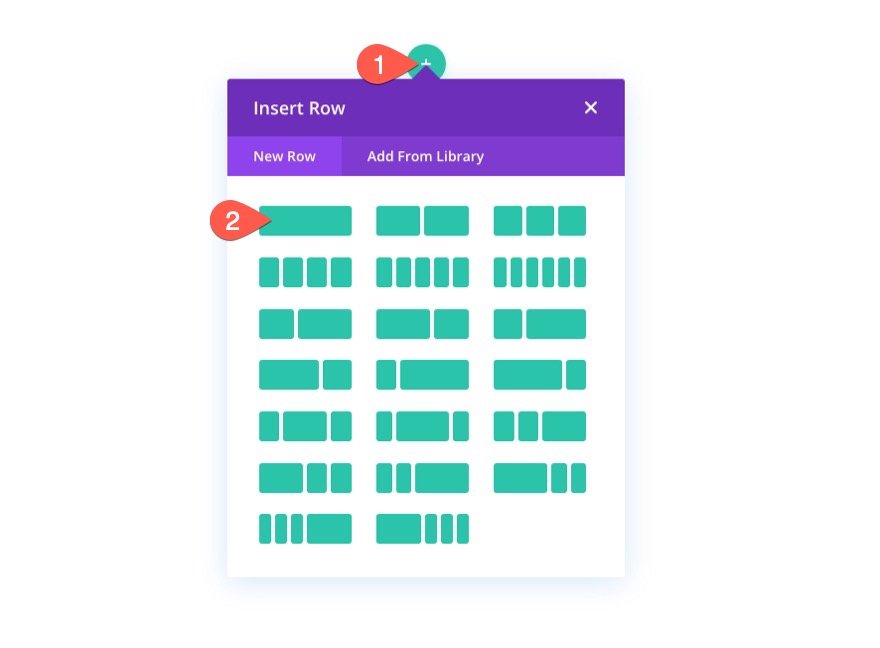
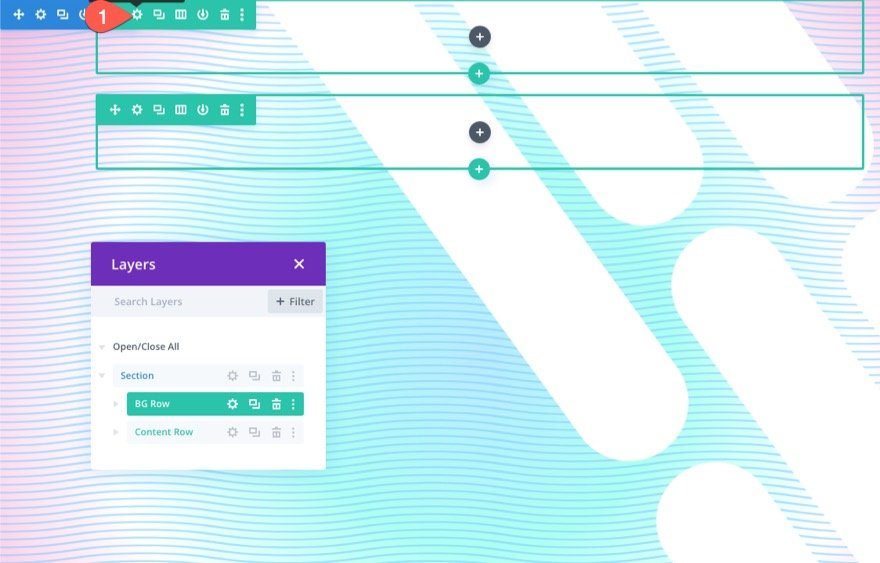
Upload Rows to the Segment
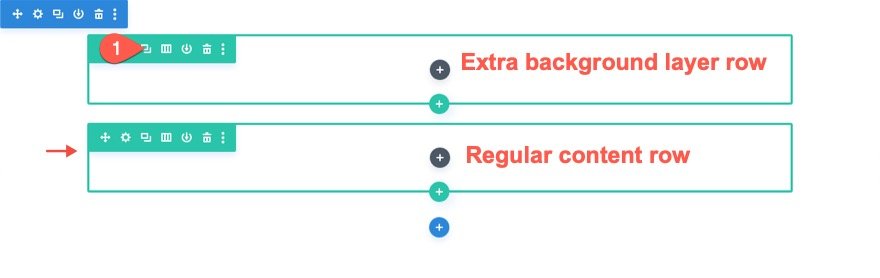
To start out issues off, upload a one-column row to the present segment within the builder. This row will in the end grow to be the second one layer of background design.

Subsequent, reproduction the row you simply created. This 2nd (reproduction) row will probably be used for our content material identical to you might usually. Now you will have one peak row for the additional background layer and one row for normal content material.

We’ll circle again to the rows later. For now, we’re going to get started designing the primary layer of our background design the use of the segment.
Upload Vertical Spacing to the Segment
To ensure that our background design to fill the browser, we want to upload some vertical top to the segment. A very simple method to do this is so as to add a minimal top worth to the segment.
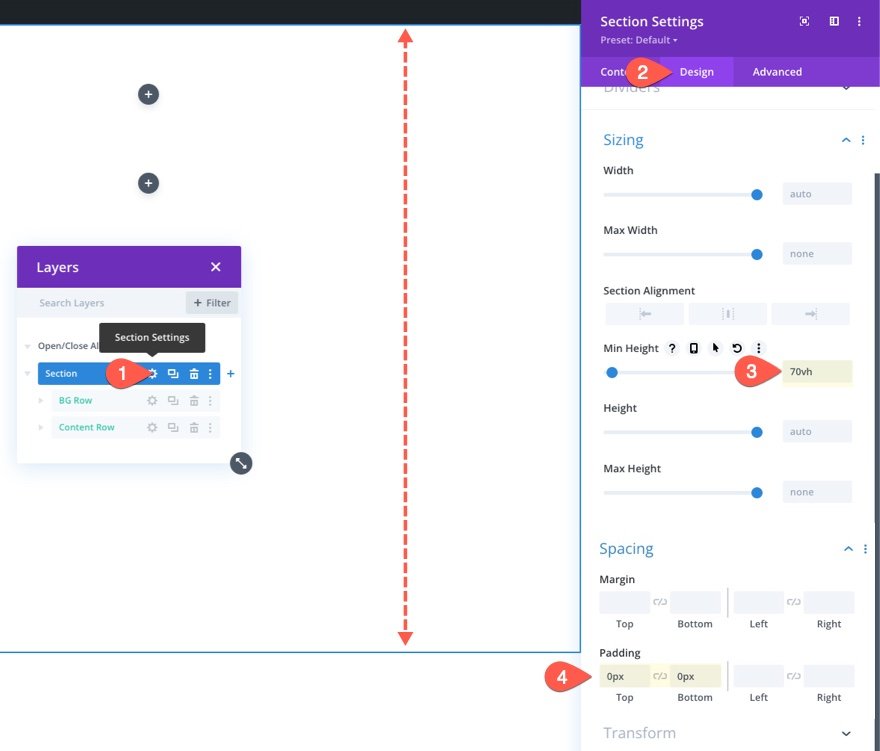
Open the settings for the segment. Underneath the design tab, replace the peak and padding as follows:
- Min Top: 70vh
- Padding: 0px peak, 0px backside

Create the Segment Background Design (the First Layer)
Now that we’ve got our segment top in position, we’ve our canvas to create our first background design layer. Divi has many choices to be had for designing backgrounds. For this instructional, we’re going to be aware of background gradients, mask, and patterns.
Design a Background Gradient for the Segment
For our first background design component, we will upload a customized background gradient to the segment. For this gradient, we’re going to upload 4 gradient stops which can be spaced out beautiful calmly. Those 4 colours will create a lovely multicolored gradient for the primary layer of our background design.
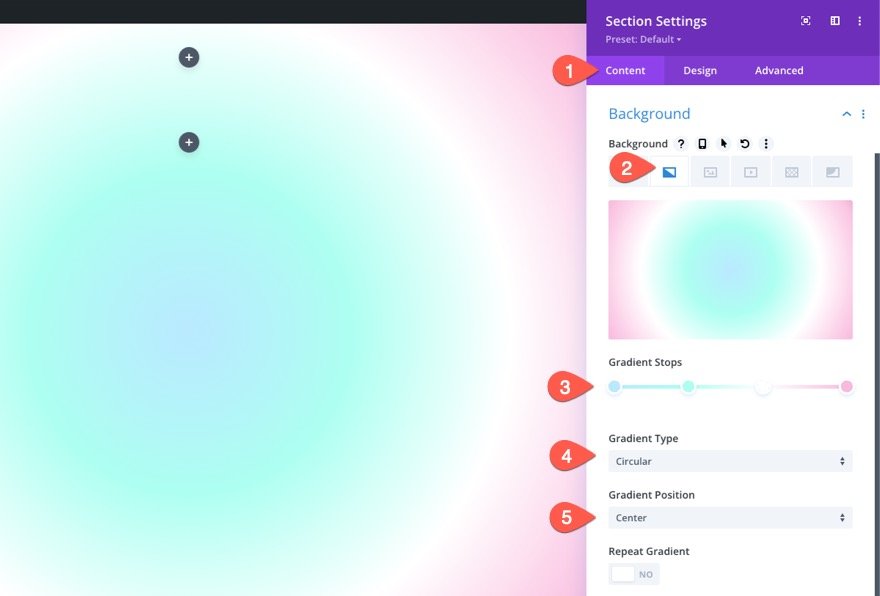
So as to add the primary gradient stops, make sure to have the segment settings open beneath the content material tab. Then choose the gradient tab and click on so as to add a brand new gradient. This may increasingly upload two default gradient colours. Beginning with the primary gradient prevent at the left, replace/upload the next gradient stops with a colour and a place as follows:
Gradient Prevent #1
- Gradient Prevent Colour: #bae9ff
- Gradient Prevent Place: 0%
Gradient Prevent #2
- Gradient Prevent Colour: #adfff1
- Gradient Prevent Place: 32%
Gradient Prevent #3
- Gradient Prevent Colour: #ffffff
- Gradient Prevent Place: 64%
Gradient Prevent #4
- Gradient Prevent Colour: #f9b8dd
- Gradient Prevent Place: 100%
Then replace the Gradient Sort and Place:
- Gradient Sort: Round
- Gradient Place: Middle

Create a Background Development for the Segment
Now that our background gradient is able, we will upload a background trend to go with the design. On this instance, we’re going to create a refined trend the use of the Waves trend.
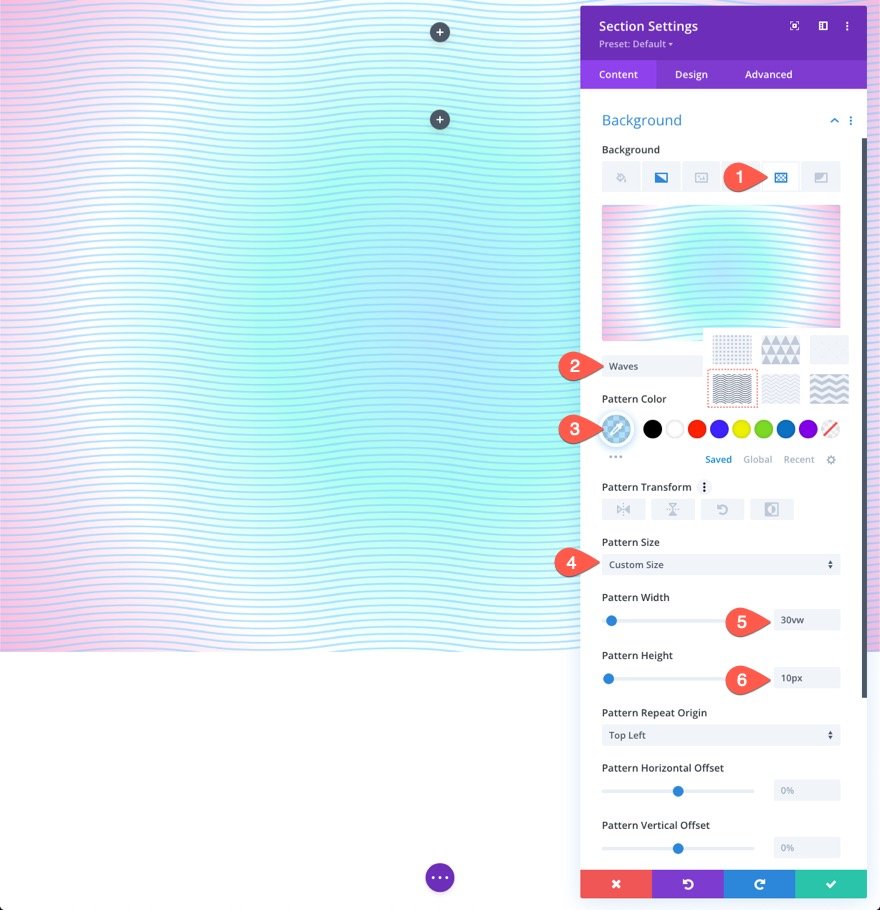
Underneath the patterns tab, replace the next:
- Background Development: Waves
- Development Colour: rgba(127,206,255,0.59)
- Development Dimension: Customized Dimension
- Development Width: 30vw
- Development Top: 10px

TIP: With background patterns, it’s normally higher to stay it refined. Take a look at the use of customized sizes for patterns which can be smaller after which drop the opacity of the colour. That mentioned, don’t be afraid to suppose out of doors the field.
Create a Background Masks for the Segment
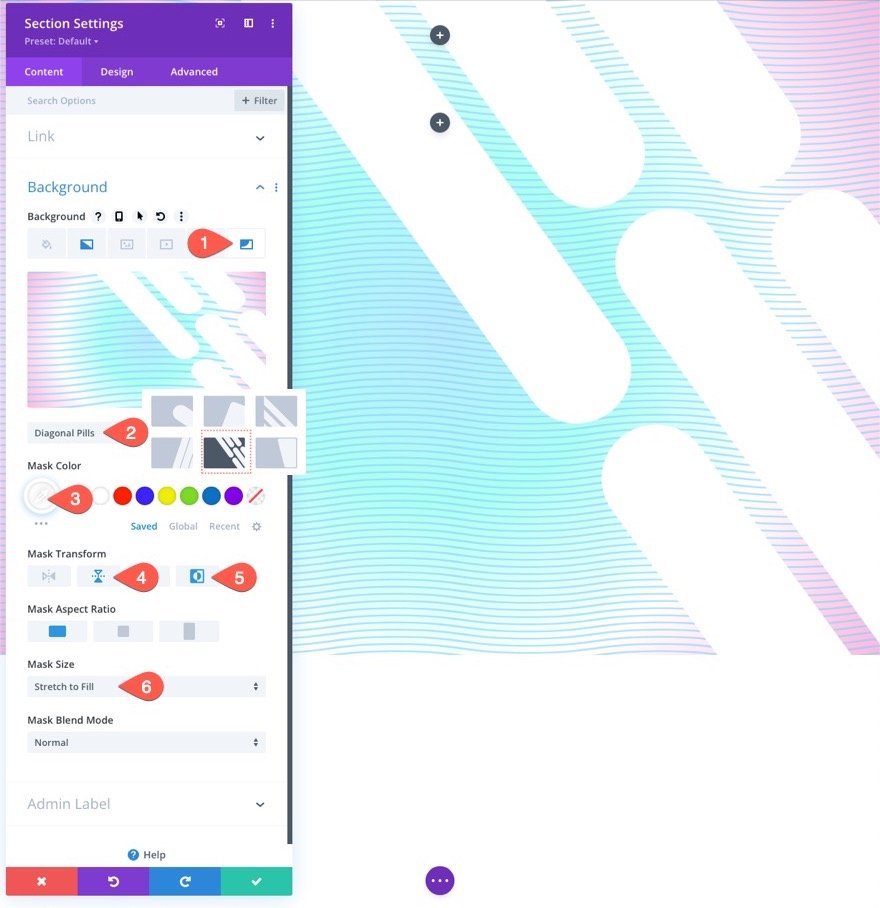
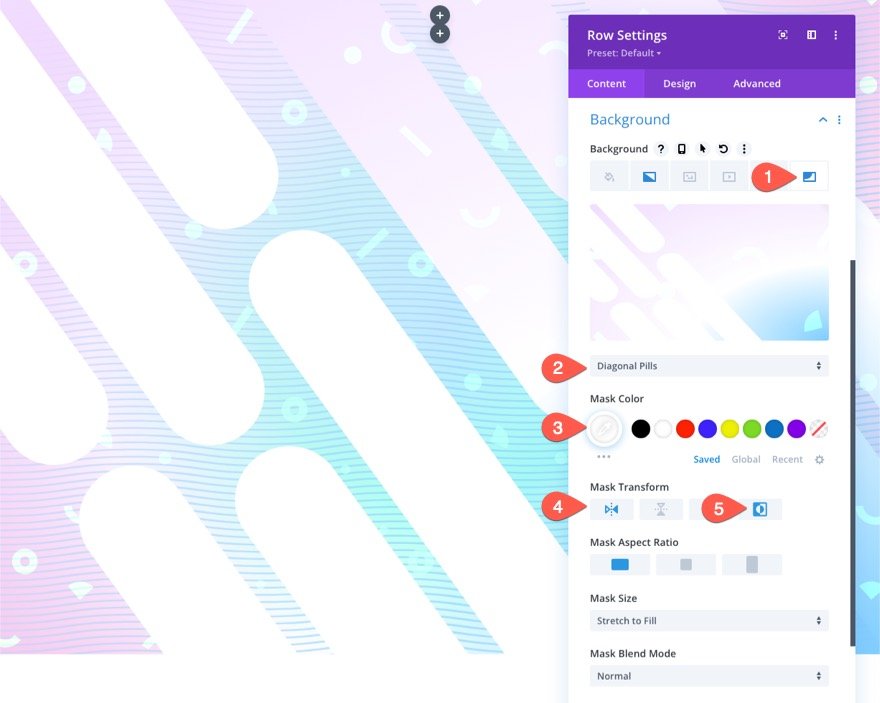
With our background trend in position, we’re able so as to add a background masks to finish our background design for the primary layer. There are a number of choices and diversifications to make a choice from. For this situation, we’re going to use the Diagonal Tablets masks.
Underneath the mask tab, replace the next:
- Masks: Diagonal Tablets
- Masks Colour: #ffffff
- Masks Turn into: Vertical Turn, Invert
- Masks Dimension: Stretch to Fill

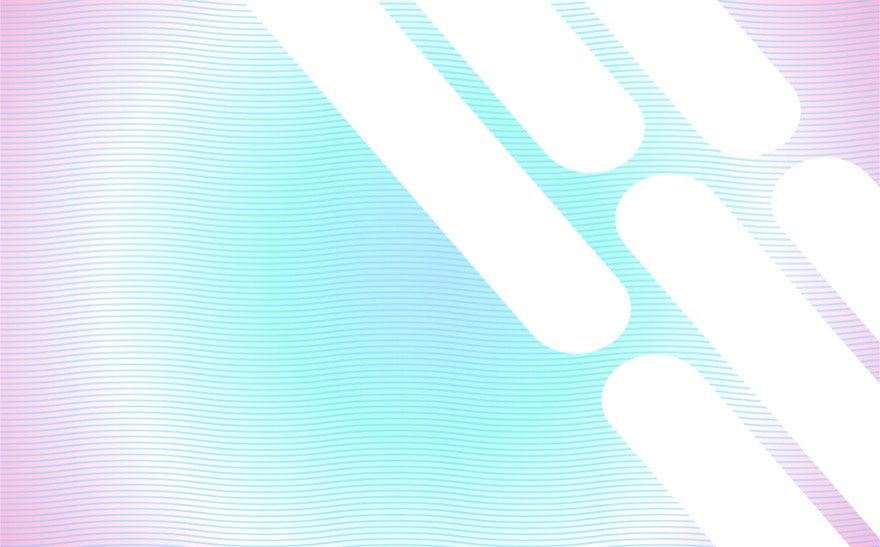
This is the end result thus far…

Place the Row as a 2nd Layer
Now that our segment background design is able to move, we will upload the second one layer the use of the row we created previous. To edit the row, click on at the tools icon of the highest row within the segment.

You will need to use the highest row in order that the background design doesn’t overlay the opposite row designated for our content material (a very simple option to keep away from coping with Z Index).
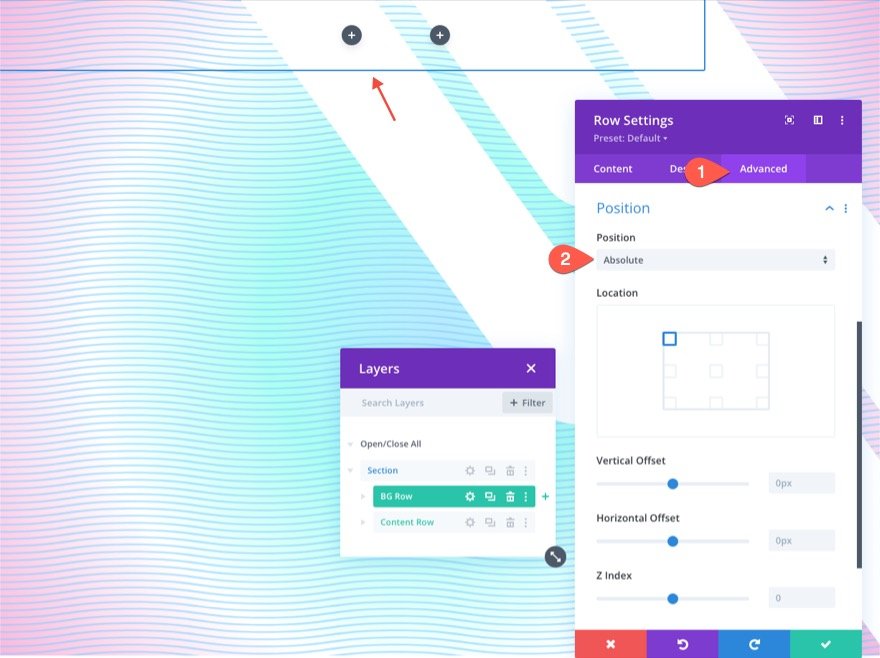
Underneath the Complicated tab, replace the next:
- Place: Absolute

This may increasingly permit the row to take a seat above (or overlay) the segment with out taking on any exact area within the report. Now, all we want to do is replace the peak and width in order that it spans the whole width and top of the segment. This may increasingly create the overlay we’d like and our 2nd layer of background design.
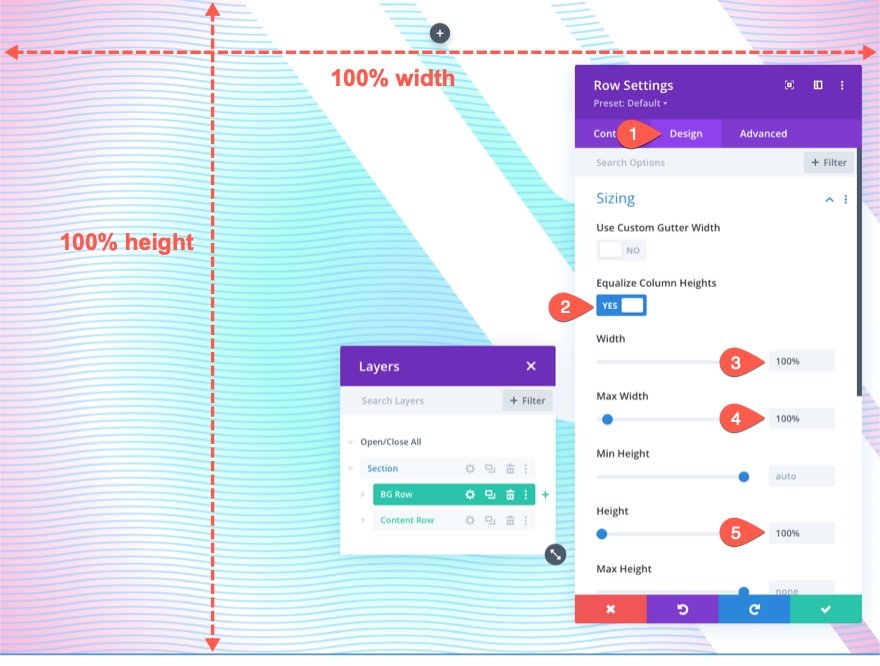
Underneath the design tab, replace the sizing choices as follows:
- Equalize Column Heights: YES
- Width: 100%
- Max Width: 100%
- Top: 100%

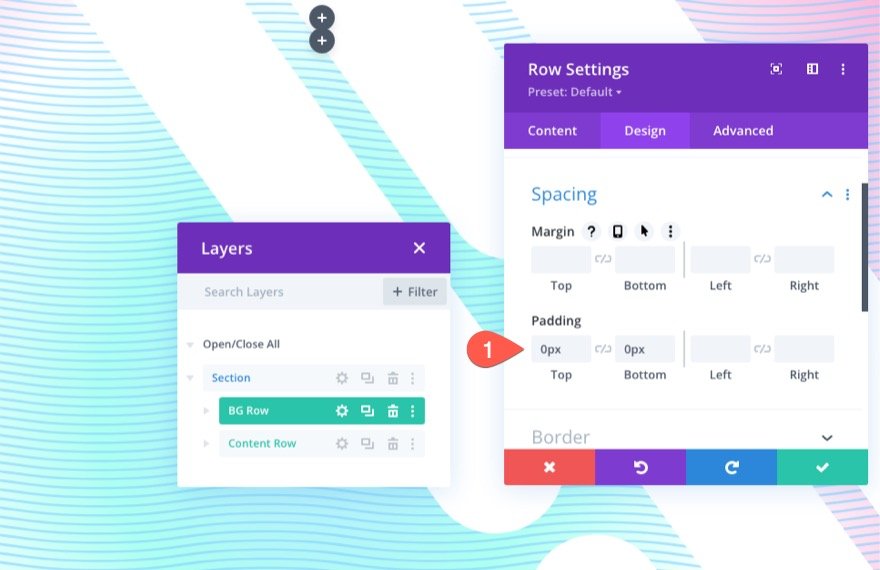
Be sure you take out the padding from the row as neatly.
- Padding: 0px peak, 0px backside

Create the Row Background Design (the 2nd Layer of Design)
Now you would possibly not be capable of see the row, however it’s now completely covering all the segment background. This offers us our 2nd layer and some other clean canvas to finish our design.
Design a Background Gradient for the Row
As a result of that is our 2nd layer gradient, it can be crucial that we use clear (or semi-transparent) shade stops in order that the primary layer gradient colours stay visual in positive spaces. This permits you to create a extra distinctive mixing of colours that isn’t conceivable with only one layer of gradients.
For this gradient, we’re going to upload 3 gradient stops which can be spaced out beautiful calmly. The center gradient prevent is clear to show the primary layer gradient design. In combination, those refined colours praise the gradient within the first layer effectively.
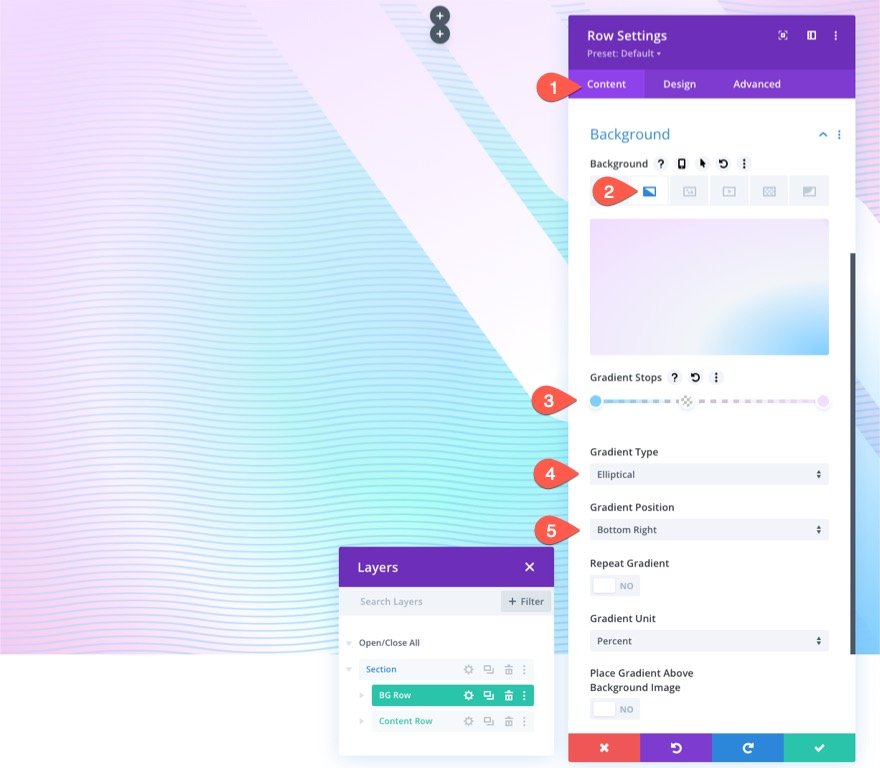
So as to add the primary gradient stops, make sure to have the segment settings open beneath the content material tab. Then choose the gradient tab and click on so as to add a brand new gradient. This may increasingly upload two default gradient colours. Beginning with the primary gradient prevent at the left, replace/upload the next gradient stops with a colour and a place as follows:
Gradient Prevent #1
- Gradient Prevent Colour: #7fceff
- Gradient Prevent Place: 0%
Gradient Prevent #2
- Gradient Prevent Colour: clear
- Gradient Prevent Place: 40%
Gradient Prevent #3
- Gradient Prevent Colour: #f1ddff
- Gradient Prevent Place: 100%
Then replace the Gradient Sort and Place:
- Gradient Sort: Elliptical
- Gradient Place: Backside Proper

Create a Background Development for the Segment
Now that our 2nd layer gradient is in position, we will upload a background trend to go with the design. For our 2nd layer trend, we’re going to use the Confetti trend.
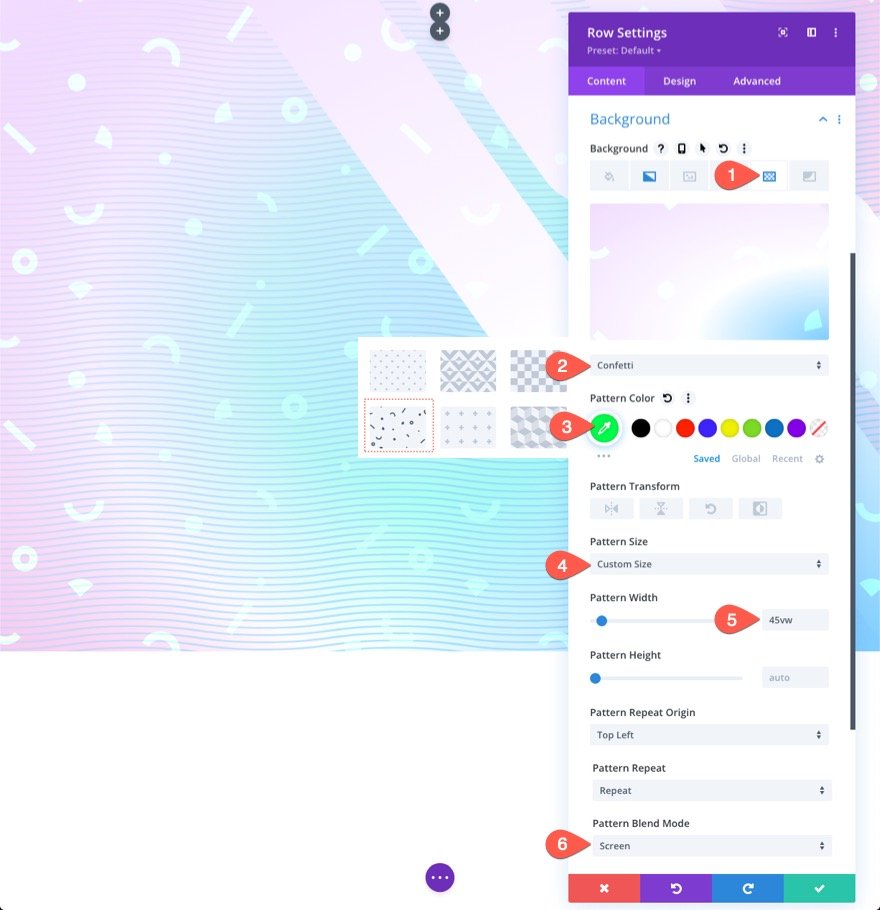
Underneath the patterns tab, replace the next:
- Background Development: Confetti
- Development Colour: #00ff4c
- Development Dimension: Customized Dimension
- Development Width: 45vw
- Development Mix Mode: Display

This trend makes use of Display mix mode to a gentle model of the trend shade blended with the gradient colours in the back of it. It complements the design and makes the trend extra refined.
Create a Background Masks for the Row
With our 2nd layer trend in position, we’re able so as to add a 2nd layer masks to finish our two-layer background design. For the second one layer masks, we’re going to use the similar Diagonal Tablets masks inverted and flipped horizontally in order that it sounds as if at the left facet of the segment, adjoining to the masks within the first layer.
Underneath the mask tab, replace the next:
- Masks: Diagonal Tablets
- Masks Colour: #ffffff
- Masks Turn into: Horizontal Turn, Invert

This is the end result thus far…

The Two Layers (earlier than and after)
Here’s a fast representation of what the primary layer seems like earlier than the second one layer is implemented.
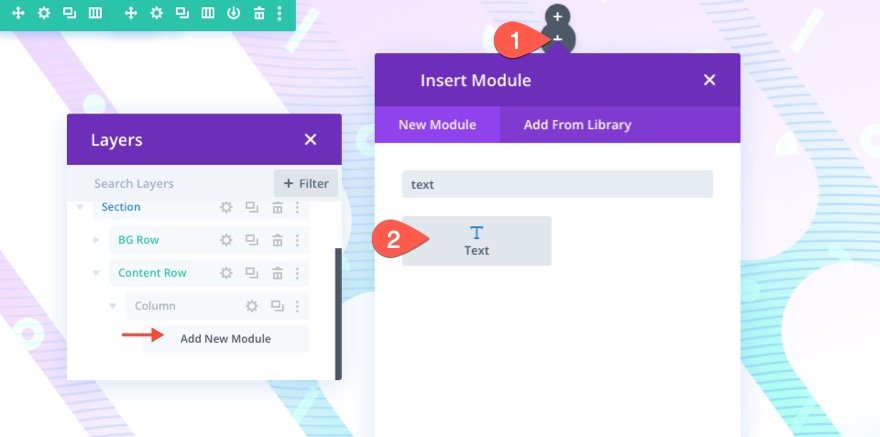
Upload the Headline
Within the row we stored for our content material, upload a textual content module in your primary heading.

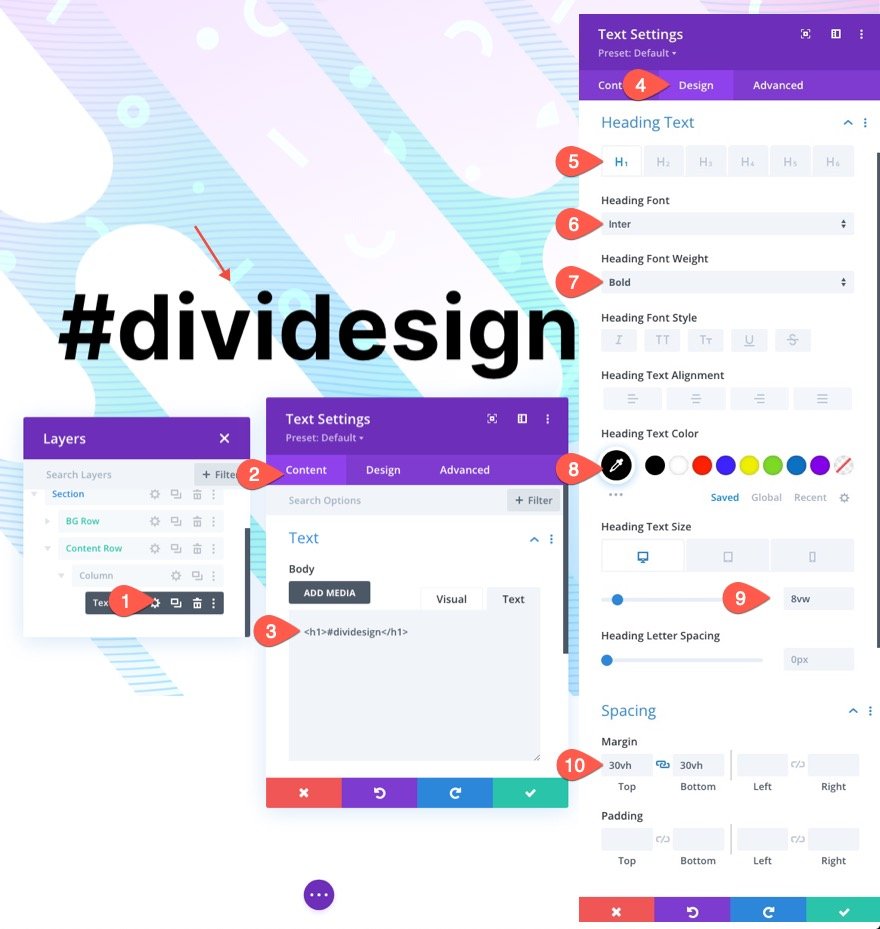
Then open the textual content module settings and replace the next:
- Frame Textual content: [add heading with H1 tag]
- Heading Font: Inter
- Heading Font Weight: Daring
- Heading Textual content Colour: #000000
- Heading Textual content Dimension: 8vw (desktop), 62px (pill), 32px (telephone)
- Margin: 30vh peak, 30vh backside

Ultimate End result
Let’s check out the overall results of our design on desktop and cell gadgets.


Exchange it Up!
For a unique glance, you’ll check out other mask and patterns on every layer.
Listed here are a couple of examples.

Take a look at Extra Gradients!

The Gradient Builder can create such a lot of extra colours and gradient varieties you’ll use to make those layered background designs stand out. You’ll take a look at our live demos of extra background gradient design probabilities.
Get Extra Background Masks and Development Designs!

If you need extra inspiration for find out how to use background masks and patterns, take a look at those 12 background mask and pattern designs free for download.
Ultimate Ideas
It’s wonderful how simple it’s to create such stunning background designs with Divi’s background choices. And, including some other layer of background design will increase the design probabilities exponentially. Plus, we didn’t even point out the 3rd layer which may be to be had inside the design from this instructional. Are you able to bet what it’s?
For extra, take a look at our function unlock posts on the gradient builder and background masks and patterns. You may additionally in finding it useful to understand how to use masks and patterns to design a hero section.
I stay up for listening to from you within the feedback.
Cheers!
.inline-code{padding: 0px 4px; shade: red; font-family: Monaco,consolas,bitstream vera sans mono,courier new,Courier,monospace!necessary} video.with-border {border-radius: 8px;box-shadow: 0 8px 60px 0 rgba(103,151,255,.11), 0 12px 90px 0 rgba(103,151,255,.11);show:block;margin: 0 auto;}
The submit How to Design a Background with Two Layers of Gradients, Masks, and Patterns in Divi gave the impression first on Elegant Themes Blog.
WordPress Web Design