Are you continue to perplexed through Gutenberg? Or are you amongst those that firmly imagine in the possibility of the block editor and need to learn the way a long way can push their creativity the use of the block editor?
No matter class of customers you fall into, Gutenberg is right here to stick and this submit offers you an in-depth review of what is going on at the back of the scenes of the WordPress block editor. However that’s now not all!
Following our earlier educational the place we equipped a normal advent to Gutenberg block construction, this text is going past the fundamentals, introducing extra complicated block varieties. Those blocks are known as dynamic blocks.
Nowadays you’ll be told what dynamic blocks are, how they paintings, and all that you want to grasp to create dynamic blocks from scratch.
So, what are Gutenberg dynamic blocks, and what are the important thing variations between static and dynamic blocks?
What Are Dynamic Blocks? An Instance
Whilst with static blocks the content material is manually added through the person whilst modifying a submit or web page, with dynamic blocks the content material is loaded and processed at the fly on web page load. With dynamic blocs, the block content material is picked up from the database and displayed as is or on account of any roughly information manipulation.
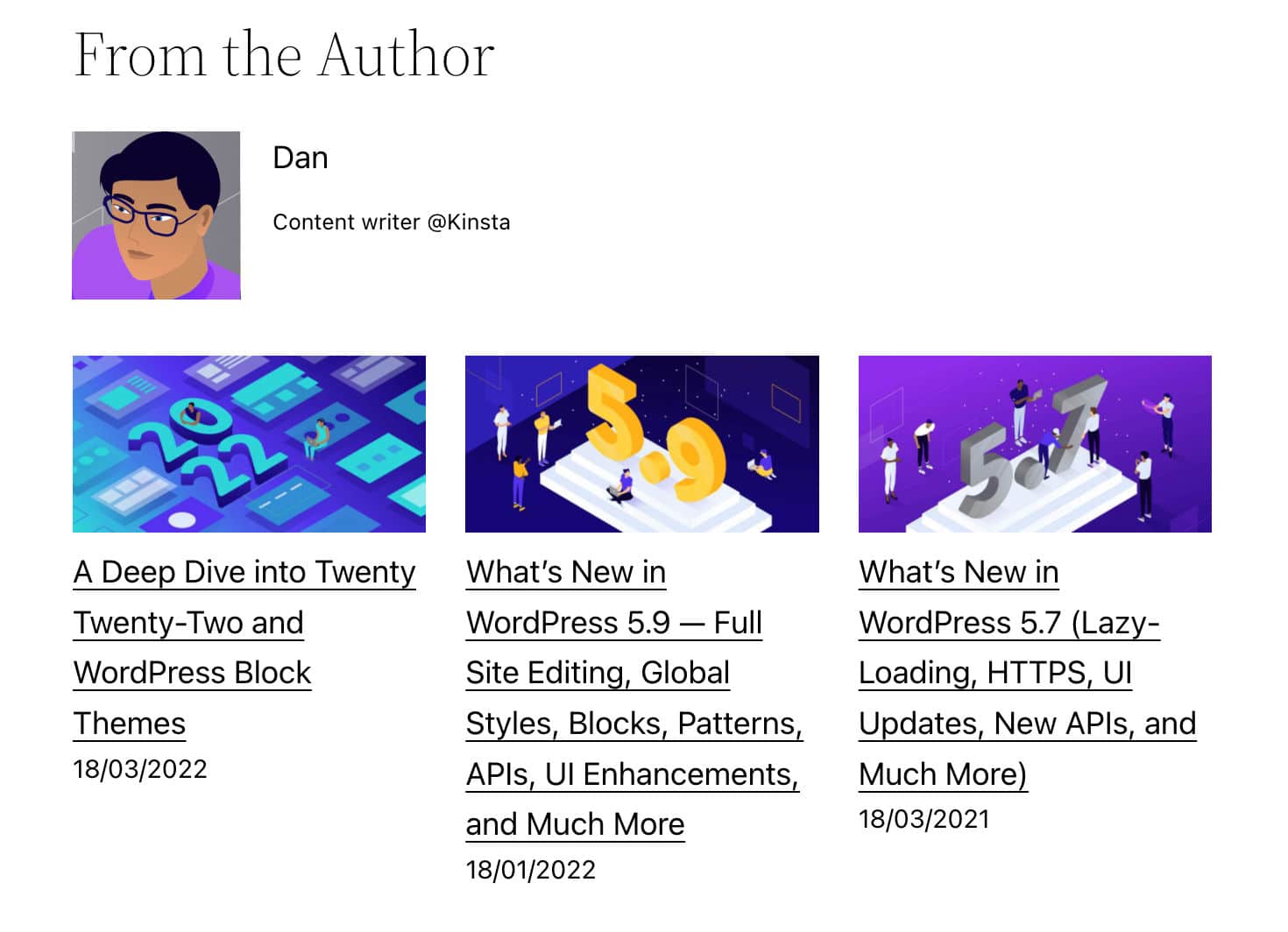
Let’s provide an explanation for that with an instance. Say you wish to have to create a bunch of nested blocks appearing submit writer main points with a choice of the most recent posts from the similar writer.

As Gutenberg customers, you should use the next blocks:
- The Heading core block
- The Put up Writer core block
- The Newest Posts core block
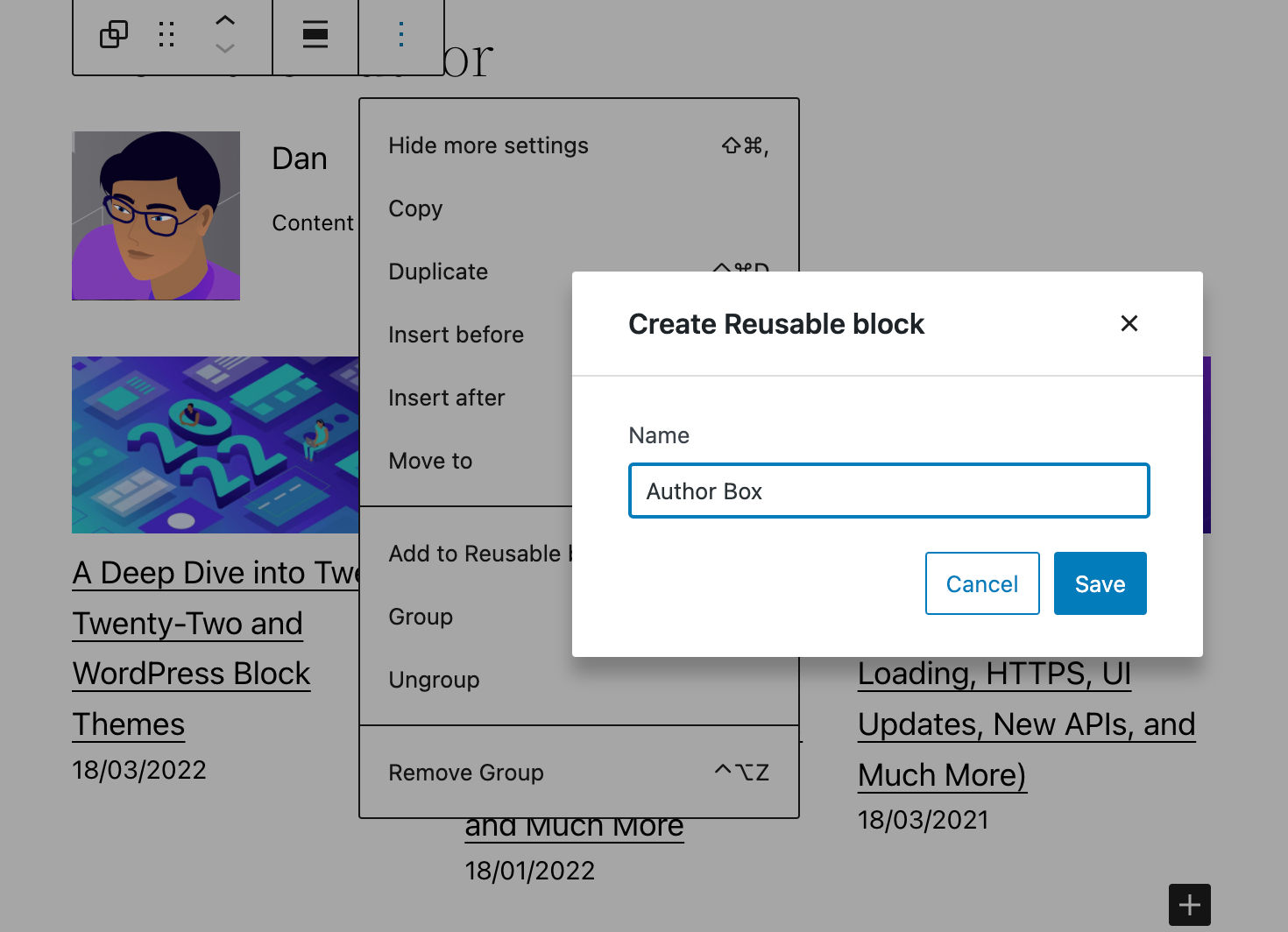
It’s good to additionally create a bunch together with the ones blocks and upload the crowd to reusable blocks for long term use.

It’s reasonably easy, isn’t it? You’ll create a dynamic block and upload it on your posts and pages in a snap.
As of WordPress 5.9, the block editor supplies greater than 90 other blocks, and chances are high that that you simply’ll to find the block that’s best for you simply out of the field. And, when you’d want extra, run a handy guide a rough seek within the WordPress plugin listing and also you’ll to find a large number of unfastened plugins offering further blocks.
However what when you’re a WordPress developer – or you’re making plans a occupation as a WordPress developer? In all probability you may have very particular wishes and will’t to find the block you’re in search of, otherwise you merely need to acquire new skilled talents. In such eventualities, it’s possible you’ll need to learn to create your dynamic blocks.
Gutenberg Dynamic Blocks from a Developer’s Standpoint
Dynamic blocks have two primary use instances.
The primary use case is when you want to replace a block’s content material when the web page containing the block has now not been up to date. As an example, this occurs when the block features a record of the most recent posts or feedback, and on the whole each time the content material of the block is dynamically generated the use of information retrieved from the database.

The second one use case is when an replace to the block code must be instantly proven at the entrance finish. The use of a dynamic block as an alternative of a static block reasons the adjustments to be instantly implemented to all occurrences of the block.
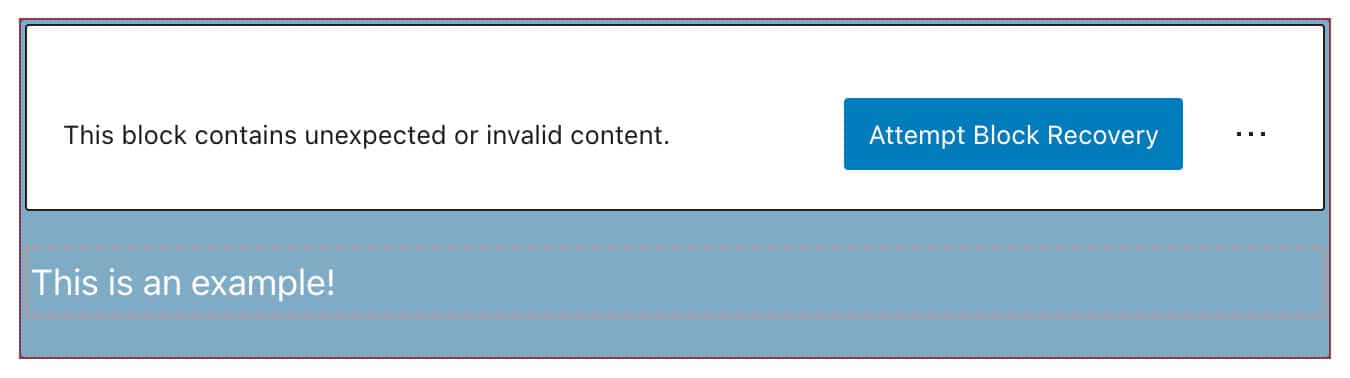
Then again, when you’d alternate the HTML produced through a static block, the person will see an invalidation conversation till each and every unmarried example of the former model of the block is got rid of and changed with the brand new model, otherwise you mark the previous model as deprecated (see additionally Deprecation and Block Validation, Deprecation and Migration Enjoy).

That being stated, there are a couple of ideas you want to know prior to you’ll be able to get started development dynamic blocks.
Software State and Information Retail outlets
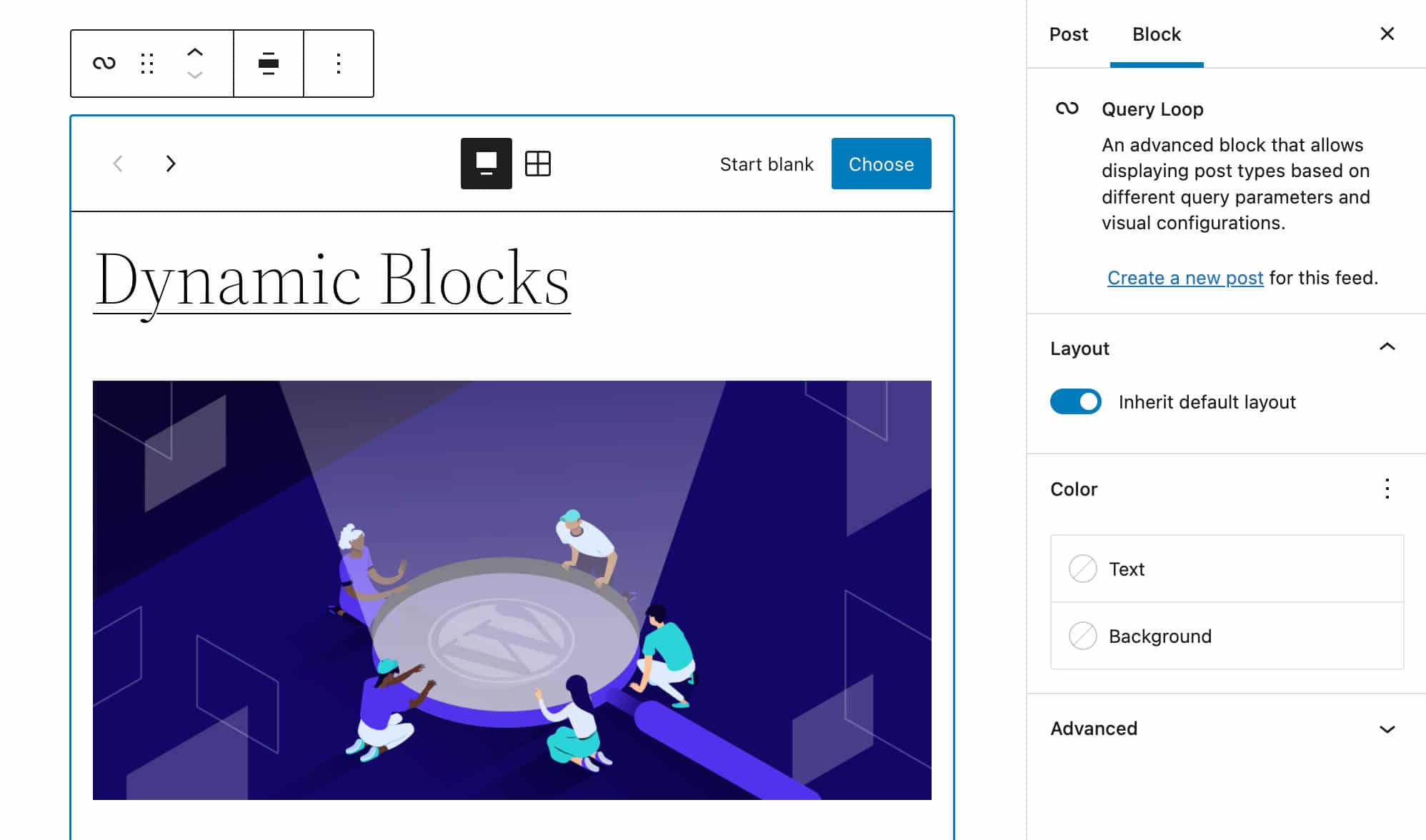
Gutenberg is a React SPA software, and the entirety in Gutenberg is a React part. Put up name, headers, paragraphs, pictures and any block of HTML content material within the editor is a React part, in addition to sidebar and block toolbar controls.
In our earlier article, we solely used homes to retailer information. On this article, we’ll take it a step additional through introducing the idea that of state.
To position it merely, the state object is a simple JavaScript object used to include details about an element. The state of the part can alternate through the years, and any time it adjustments, the part re-renders.
In a similar fashion to the state object, homes are simple JavaScript items used to carry details about the part. However there’s a key distinction between props and state:
propsget handed to the part (very similar to serve as parameters) whilestateis controlled inside the part (very similar to variables declared inside a serve as).
You might imagine of the state as a snapshot of knowledge taken at a given cut-off date that an software retail outlets to regulate an element’s conduct. As an example, if the block editor settings sidebar is open, a work of knowledge shall be saved someplace within the state object.
When the tips is shared inside a unmarried part, we name it native state. When the tips is shared throughout elements inside an software, we name it Software State.
Software State is carefully associated with the idea that of retailer. In step with the Redux medical doctors:
A shop holds the entire state tree of your software. The one strategy to alternate the state inside of it’s to dispatch an motion on it.
So, Redux retail outlets an software state in one immutable object tree (specifically a shop). The thing tree can solely be modified through growing a brand new object the use of movements and reducers.
In WordPress, retail outlets are controlled through the WordPress information module.
Modularity, Applications, and Information Retail outlets in Gutenberg
The Gutenberg repository is constructed from the bottom up on a number of reusable and impartial modules that, mixed in combination, construct the modifying interface. Those modules are often known as applications.
The authentic documentation lists two other varieties of applications:
- Manufacturing applications make up the manufacturing code that runs within the browser. There are two varieties of manufacturing applications in WordPress:
- Applications with stylesheets supply stylesheets to serve as correctly.
- Applications with information retail outlets outline information retail outlets to maintain their state. Applications with information retail outlets can be utilized through third-party plugins and issues to retrieve and manipulate information.
- Construction applications are utilized in construction mode. The ones applications come with gear for linting, checking out, development, and many others.
Right here we’re most commonly taken with applications with information retail outlets, used to retrieve and manipulate information.
The WordPress Information Retailer
The WordPress information module is constructed upon Redux and stocks the 3 Redux core rules, even supposing with some key variations.
The authentic documentation supplies the following definition:
WordPress’ information module serves as a hub to control software state for each plugins and WordPress itself, offering gear to control information inside and between distinct modules. It’s designed as a modular trend for organizing and sharing information: easy sufficient to fulfill the desires of a small plugin, whilst scalable to serve the necessities of a posh single-page software.
By way of default, Gutenberg registers a number of information retail outlets inside the software state. Every of those retail outlets has particular identify and function:
core: WordPress Core Informationcore/annotations: Annotationscore/blocks: Block Sorts Informationcore/block-editor: The Block Editor’s Informationcore/editor: The Put up Editor’s Informationcore/edit-post: The Editor’s UI Informationcore/notices: Notices Informationcore/nux: The NUX (New Person Enjoy) Informationcore/viewport: The Viewport Information
Thru those retail outlets, it is possible for you to to get entry to an entire bunch of knowledge:
- Information comparable to the present submit, akin to submit name, excerpt, classes and tags, blocks, and many others.
- Information associated with the person interface, i.e. if a toggle is grew to become on or off.
- Information associated with all the WordPress set up, akin to registered taxonomies, submit varieties, weblog name, authors, and many others.
Those retail outlets reside within the world wp object. To get entry to the state of a shop, you’ll use the make a selection serve as.
To peer the way it works, create a brand new submit or web page and release your browser’s inspector. In finding the console and kind within the following line of code:
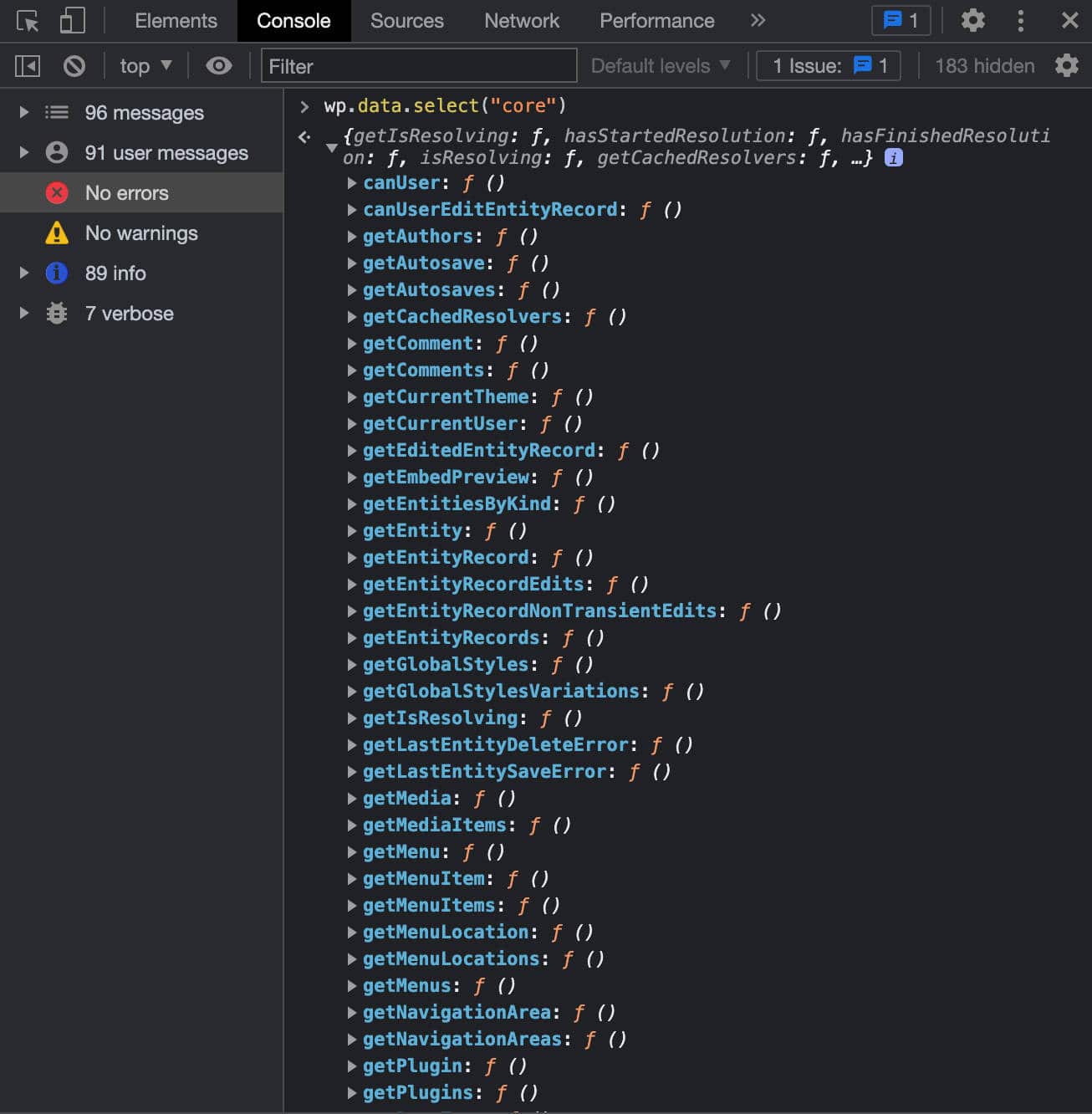
wp.information.make a selection("core")The outcome shall be an object together with a listing of purposes you’ll be able to use to get information from the core information retailer. Those purposes are known as selectors and act as interfaces to get entry to state values.

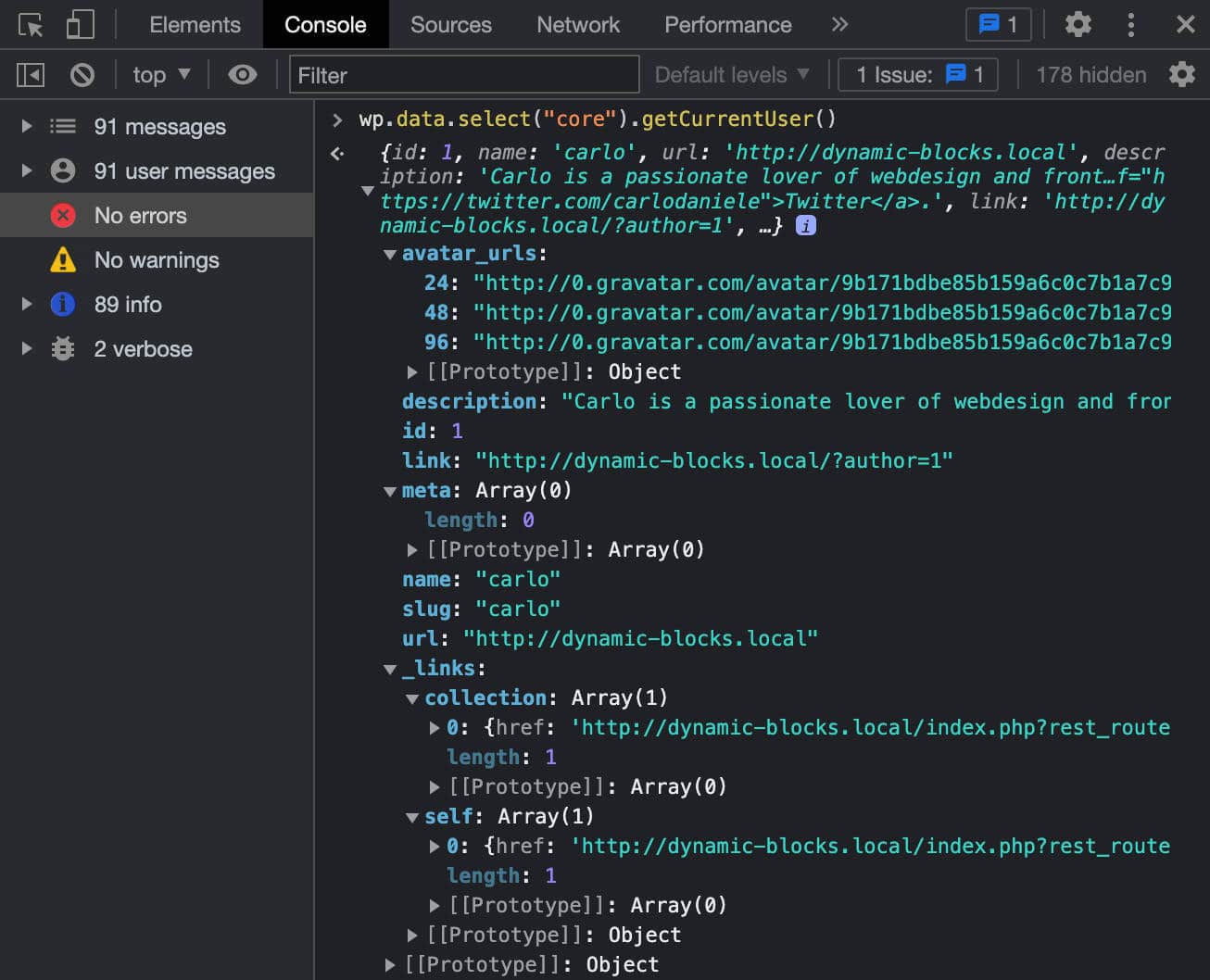
The WordPress information retailer comprises details about WordPress on the whole and selectors are the way in which you’ll get that knowledge. As an example, getCurrentUser() returns main points for the present person:
wp.information.make a selection("core").getCurrentUser()
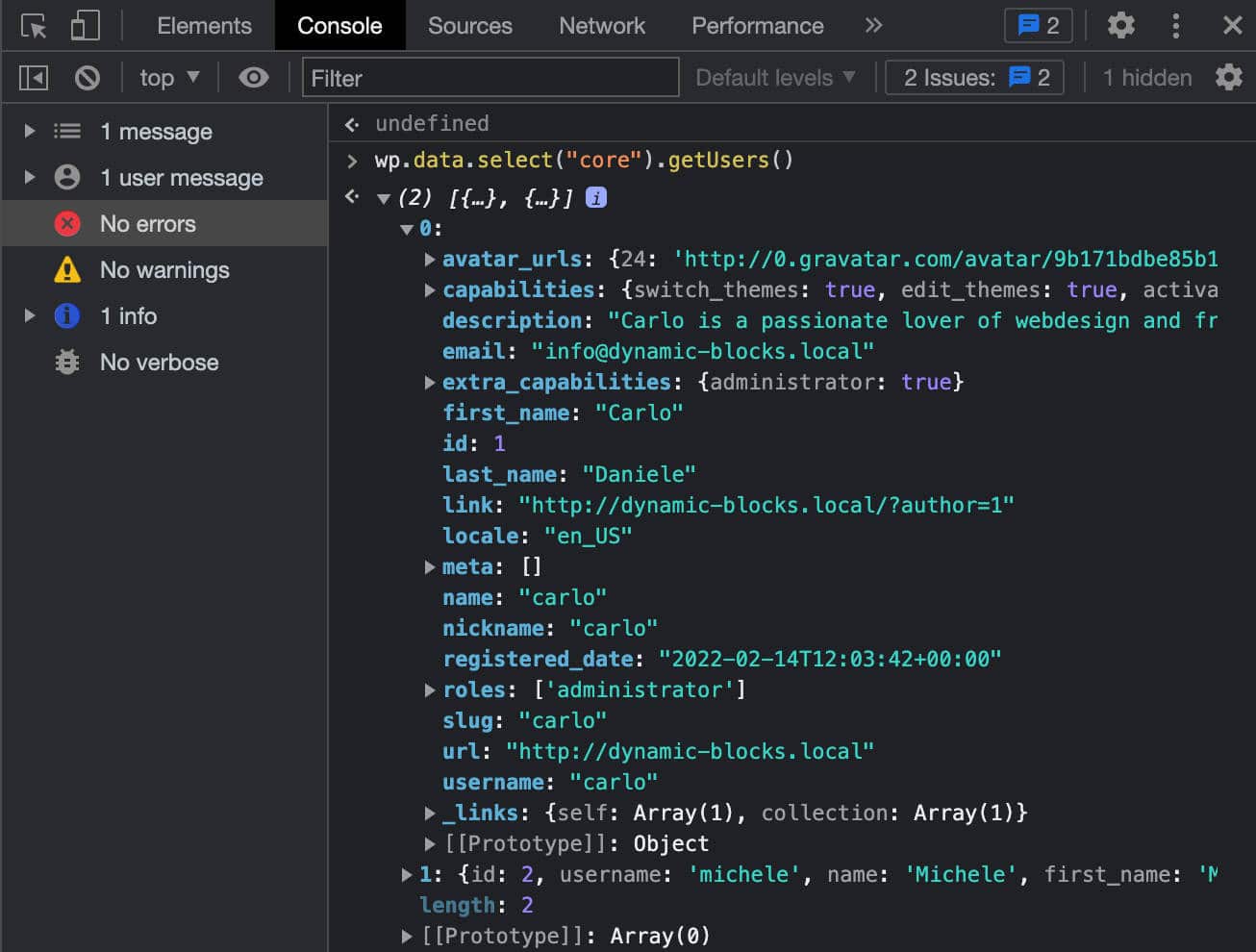
Any other selector you’ll be able to use to retrieve person main points from the knowledge retailer is getUsers():
wp.information.make a selection("core").getUsers()The next symbol presentations the reaction object:

To get main points for a unmarried person, you’ll be able to simply sort the next line:
wp.information.make a selection("core").getUsers()[0]The use of the similar selector you’ll be able to additionally retrieve web site customers with writer function assigned:
wp.information.make a selection( 'core' ).getUsers({ who: 'authors' })You’ll additionally retrieve registered taxonomies:
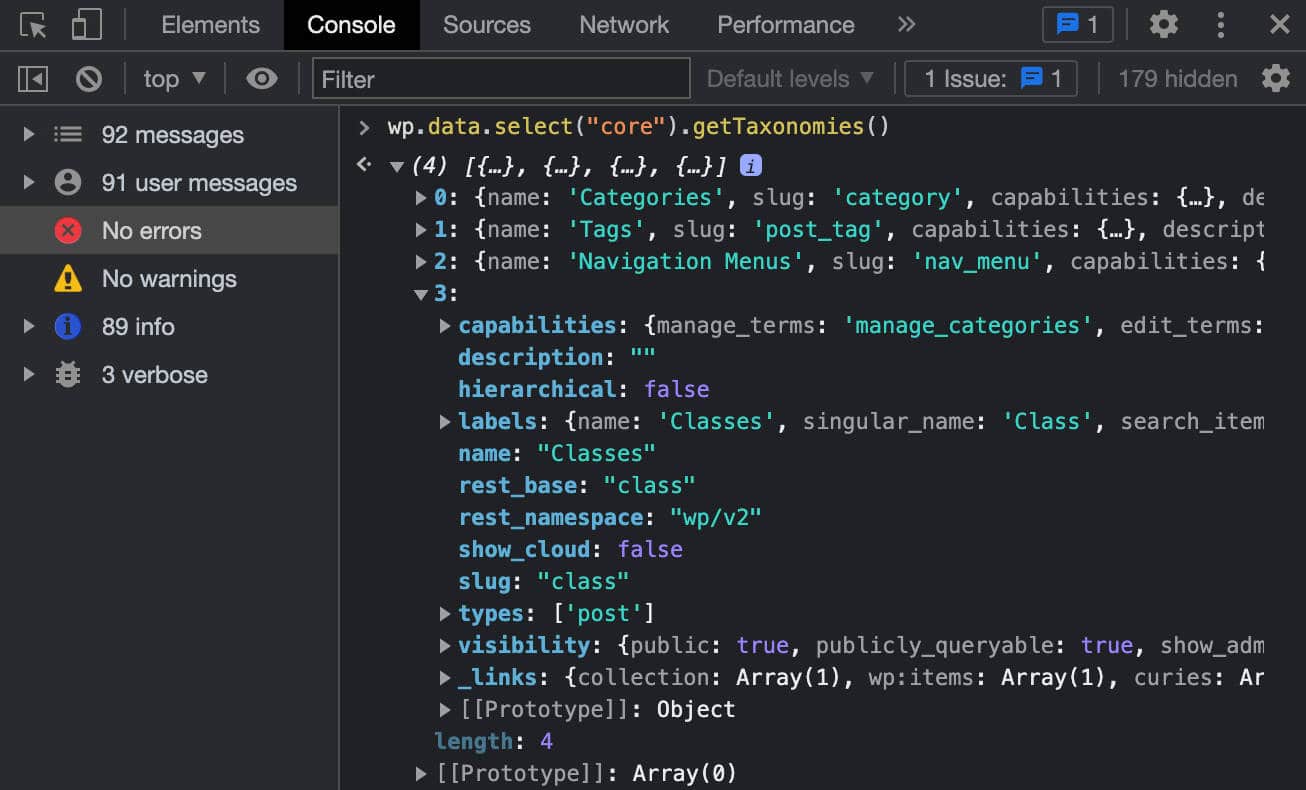
wp.information.make a selection("core").getTaxonomies()
A listing of the registered submit varieties:
wp.information.make a selection("core").getPostTypes()Or a listing of plugins:
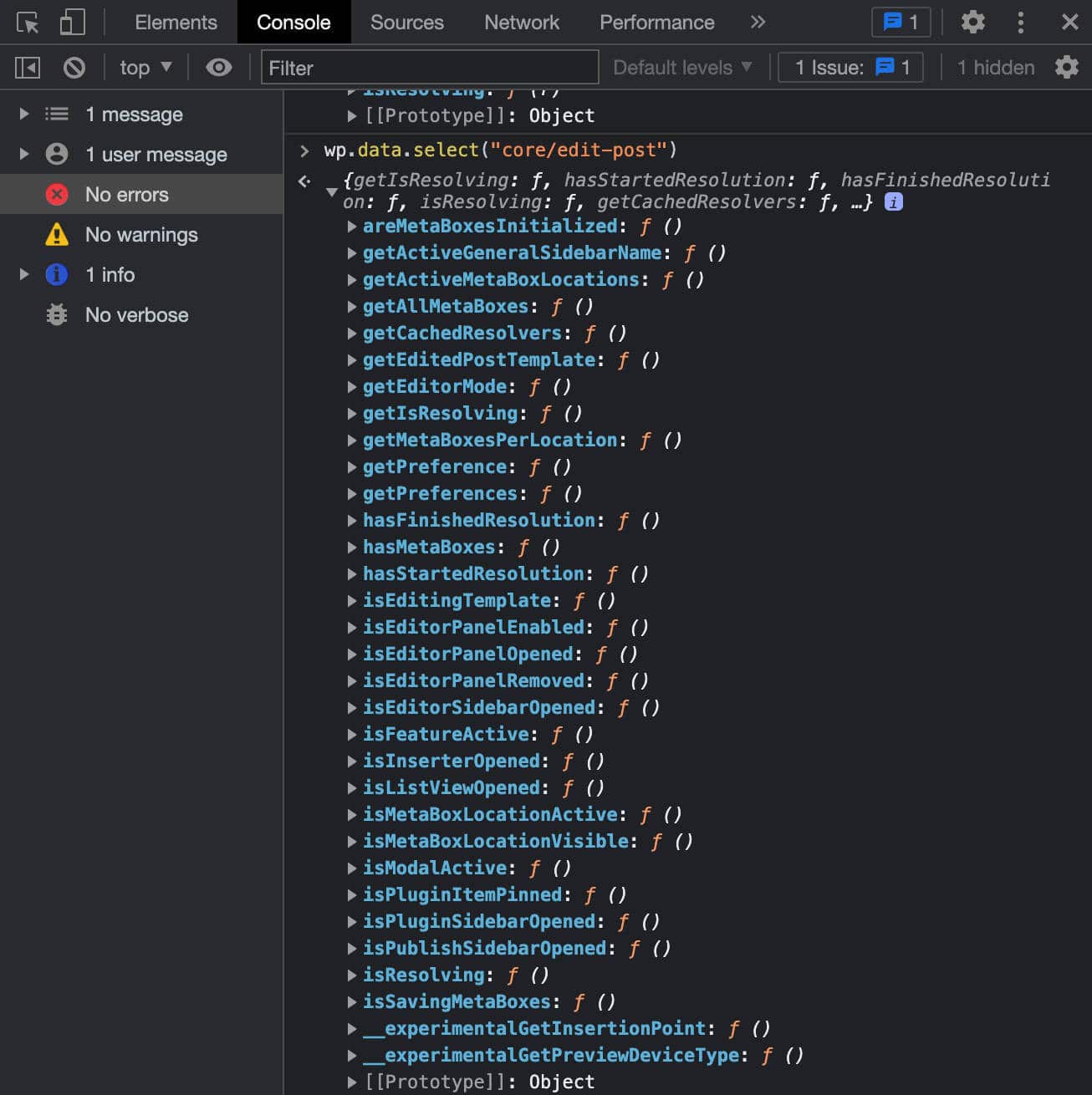
wp.information.make a selection("core").getPlugins()Now let’s attempt to get entry to a distinct information retailer. To try this, you’ll nonetheless use the make a selection serve as, however offering a distinct namespace. Let’s take a look at the next:
wp.information.make a selection("core/edit-post")Now you’ll get the next reaction object.

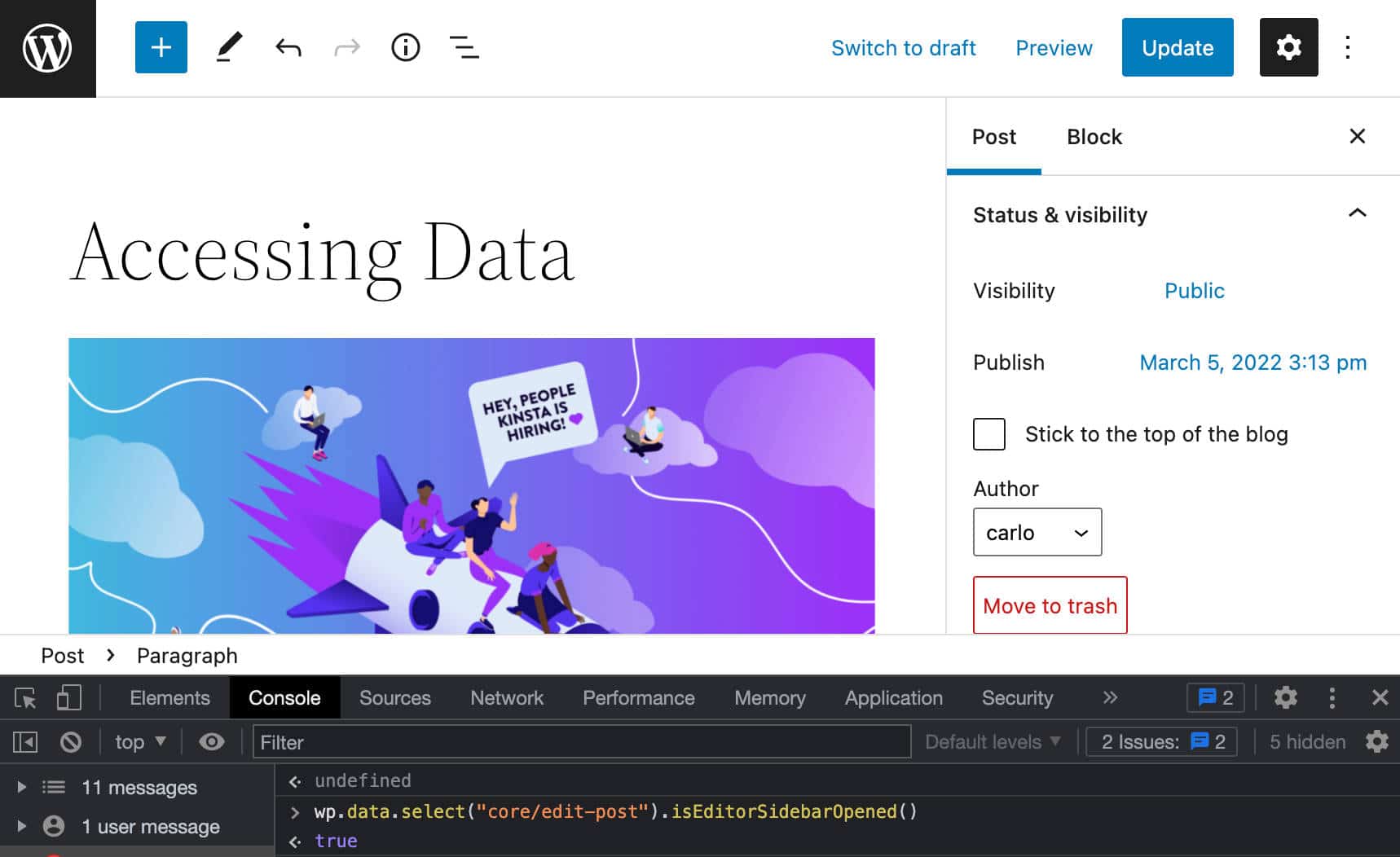
If you wish to know whether or not the settings sidebar is open or now not, you can use the isEditorSidebarOpened selector:
wp.information.make a selection("core/edit-post").isEditorSidebarOpened()This serve as returns true if the sidebar is open:

The best way to Get right of entry to Put up Information
You will have to now have a fundamental figuring out of learn how to get entry to information. Now we’ll take a better take a look at a selected selector, the getEntityRecords serve as, which is the selector that provides get entry to to the submit information.
Within the block editor, correct click on and make a selection Check up on. Within the Console tab, replica and paste the next line:
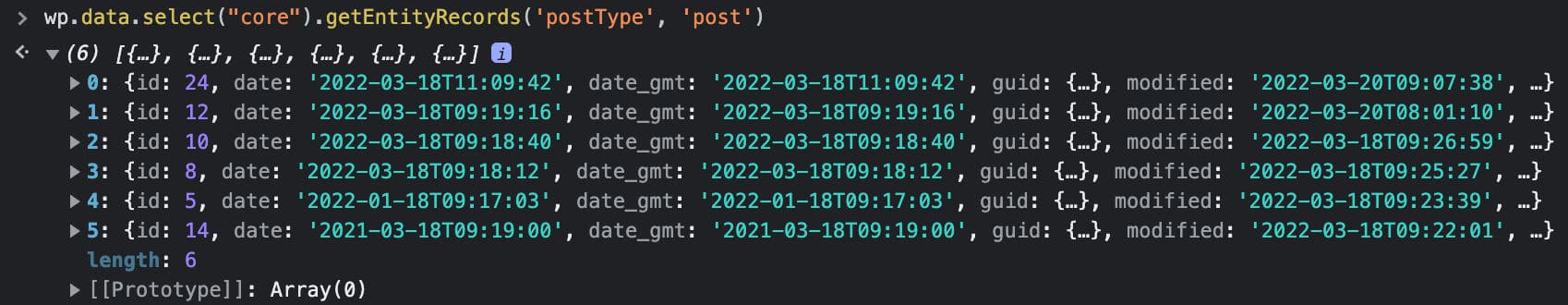
wp.information.make a selection("core").getEntityRecords('postType', 'submit')This sends a request to the Leisure API and returns an array of information comparable to the remaining revealed weblog posts.

getEntityRecords accepts 3 parameters:
sortstring: Entity sort (i.e.postType).identifystring: Entity identify (i.e.submit).question?Object: Non-compulsory phrases question (i.e.{writer: 0}).
You’ll construct extra particular requests the use of an object of arguments.
As an example, it’s possible you’ll come to a decision that the reaction will have to solely include posts in a specified class:
wp.information.make a selection("core").getEntityRecords('postType', 'submit', {classes: 3})You’ll additionally request solely articles from a given writer:
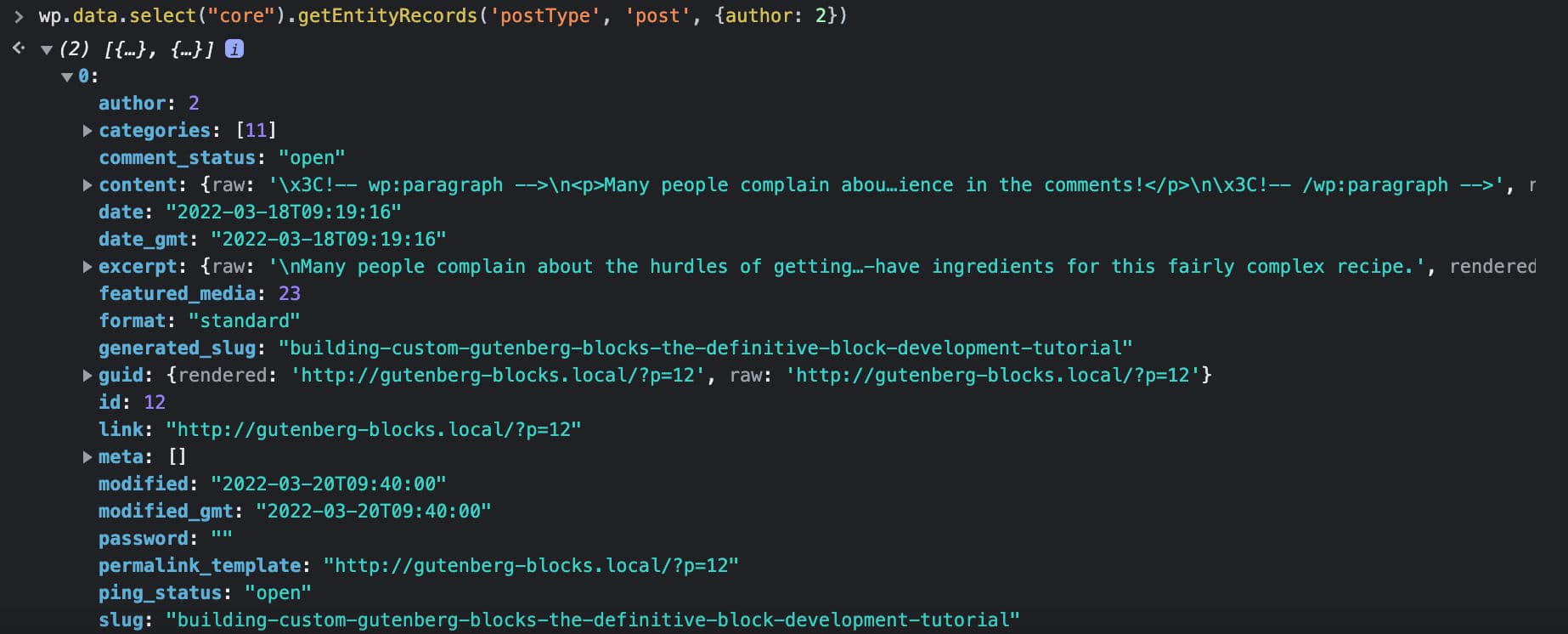
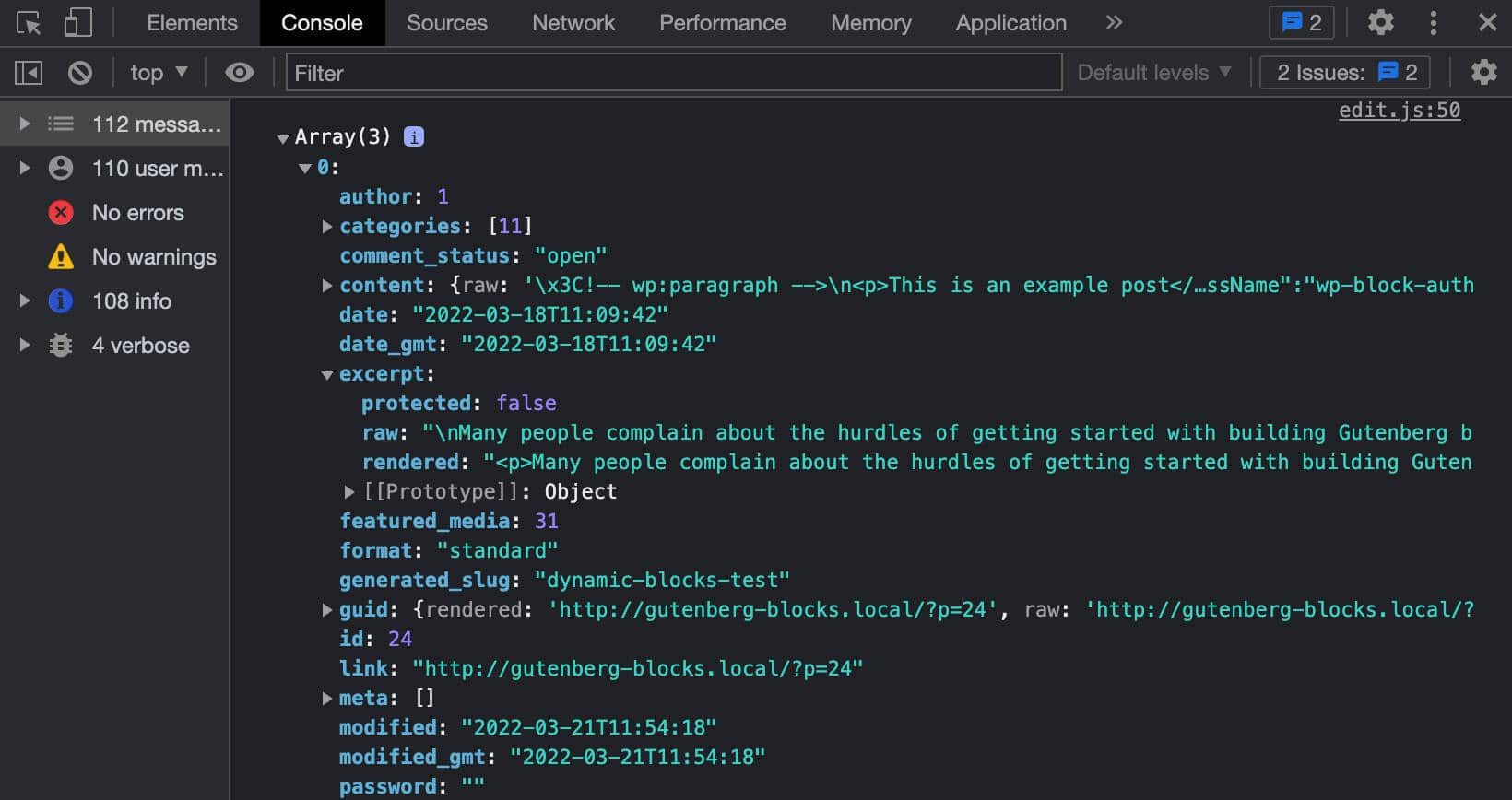
wp.information.make a selection("core").getEntityRecords('postType', 'submit', {writer: 2})For those who click on on any of the information returned through getEntityRecords, you get a listing of homes for the chosen report:

If you wish to have the reaction to incorporate the featured symbol, you’ll want to upload an extra argument on your earlier request:
wp.information.make a selection("core").getEntityRecords('postType', 'submit', {writer: 2, _embed: true})
Now you’ll have a greater figuring out of learn how to get entry to the WordPress datastore and retrieve submit main points. For a better view on the getEntityRecords selector, see additionally Asking for information in Gutenberg with getEntityRecords.
The best way to Create a Dynamic Block: An Instance Challenge
After our lengthy theoretical premise, we will transfer directly to follow and create a dynamic block the use of the gear we presented in our earlier block construction educational.
In that article, we mentioned:
- The best way to Set Up a WordPress Construction Surroundings
- What’s a Block Scaffolding
- How To Construct a Static Gutenberg Block
That’s why we received’t be overlaying the ones subjects intensive within the provide article, however be at liberty to consult with our earlier information for any more information, or simply for a refresher.
Set Up A JavaScript Construction Surroundings
Let’s get started through putting in place a JavaScript construction surroundings.
Set up or Replace Node.js
First, set up or replace Node.js. As soon as you’re finished, release your command line device and run the next command:
node -vYou will have to see your node model.
Set Up Your Construction Surroundings
Subsequent, you’ll want a construction surroundings for WordPress. For our examples, we used DevKinsta, our unfastened WordPress construction device that allows you to release an area WordPress web page very quickly.

However you’re nonetheless unfastened to select any WordPress native construction surroundings you prefer, akin to MAMP or XAMPP, and even the authentic wp-env resolution.
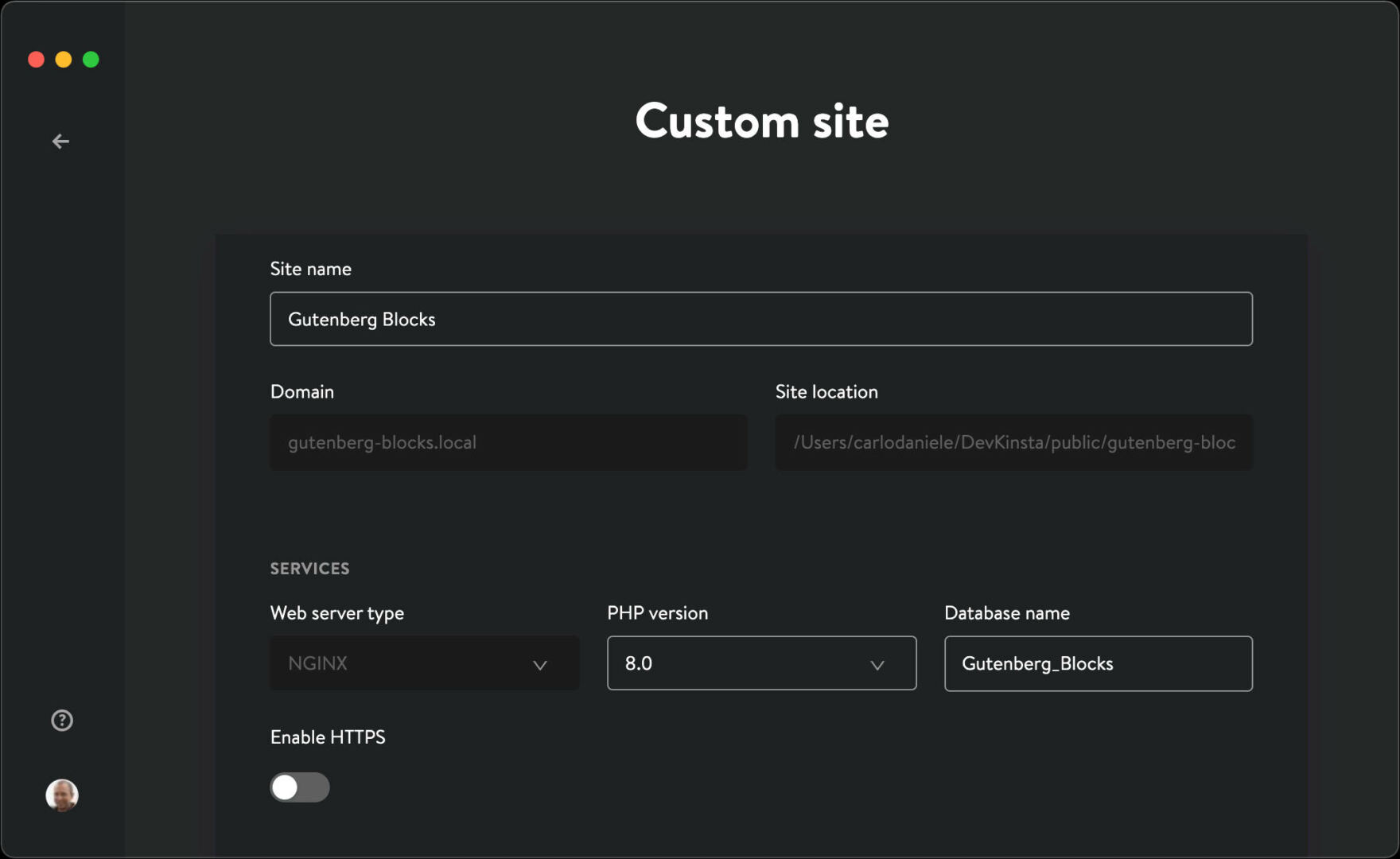
If you’re the use of DevKinsta, click on on New WordPress Website online or on Customized Website online, fill within the shape fields and push Create web site.
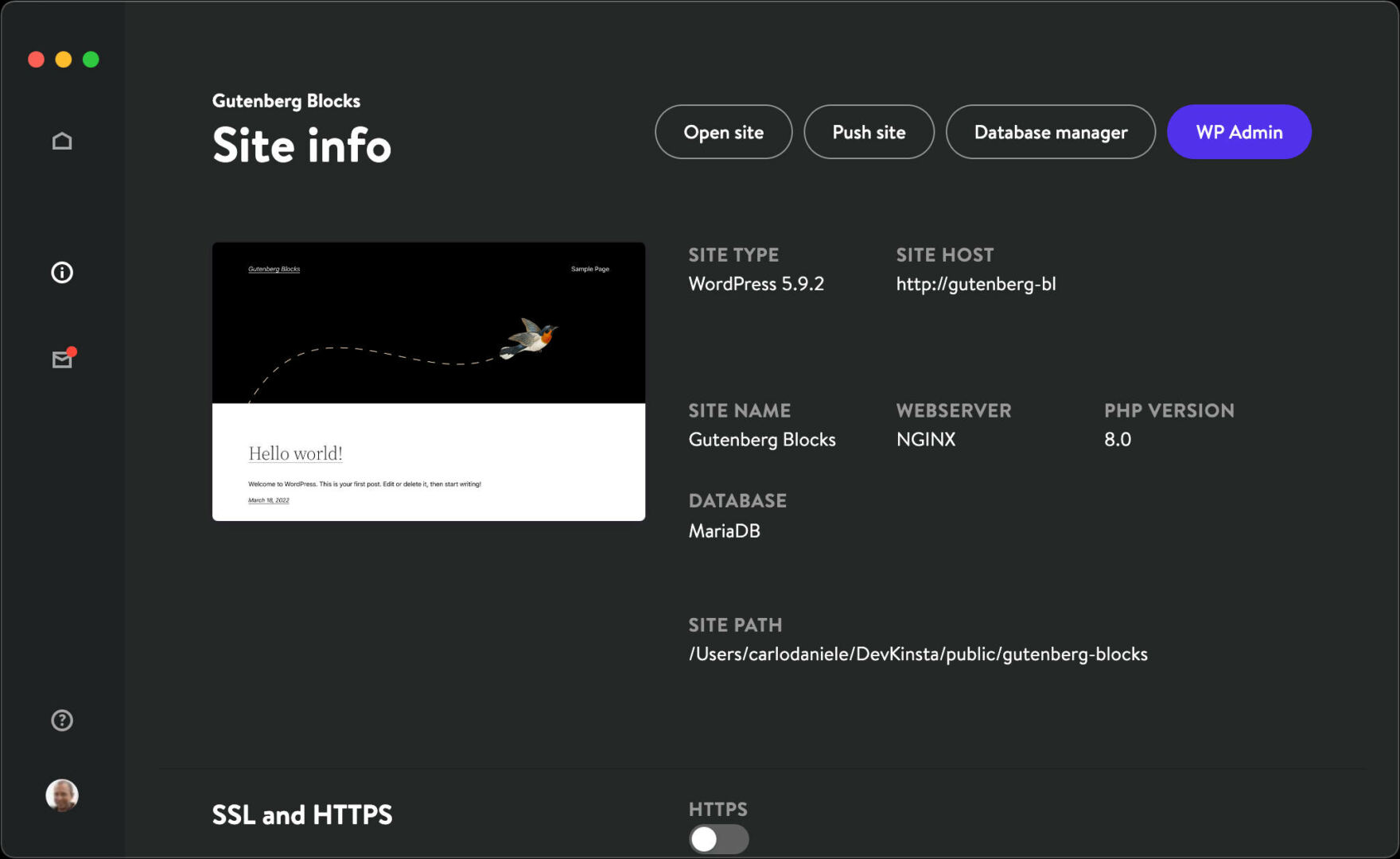
The set up procedure takes a minute or two. When it’s entire, release your native WordPress construction web page.

Set Up Your Block Plugin
What you want now could be a starter block plugin. To keep away from all of the bother of a handbook configuration, the WordPress core developer workforce launched the @wordpress/create-block device, which is the authentic 0 configuration device for growing Gutenberg blocks.
We lined @wordpress/create-block intensive in our earlier article, so right here we will bounce get started the set-up straight away.
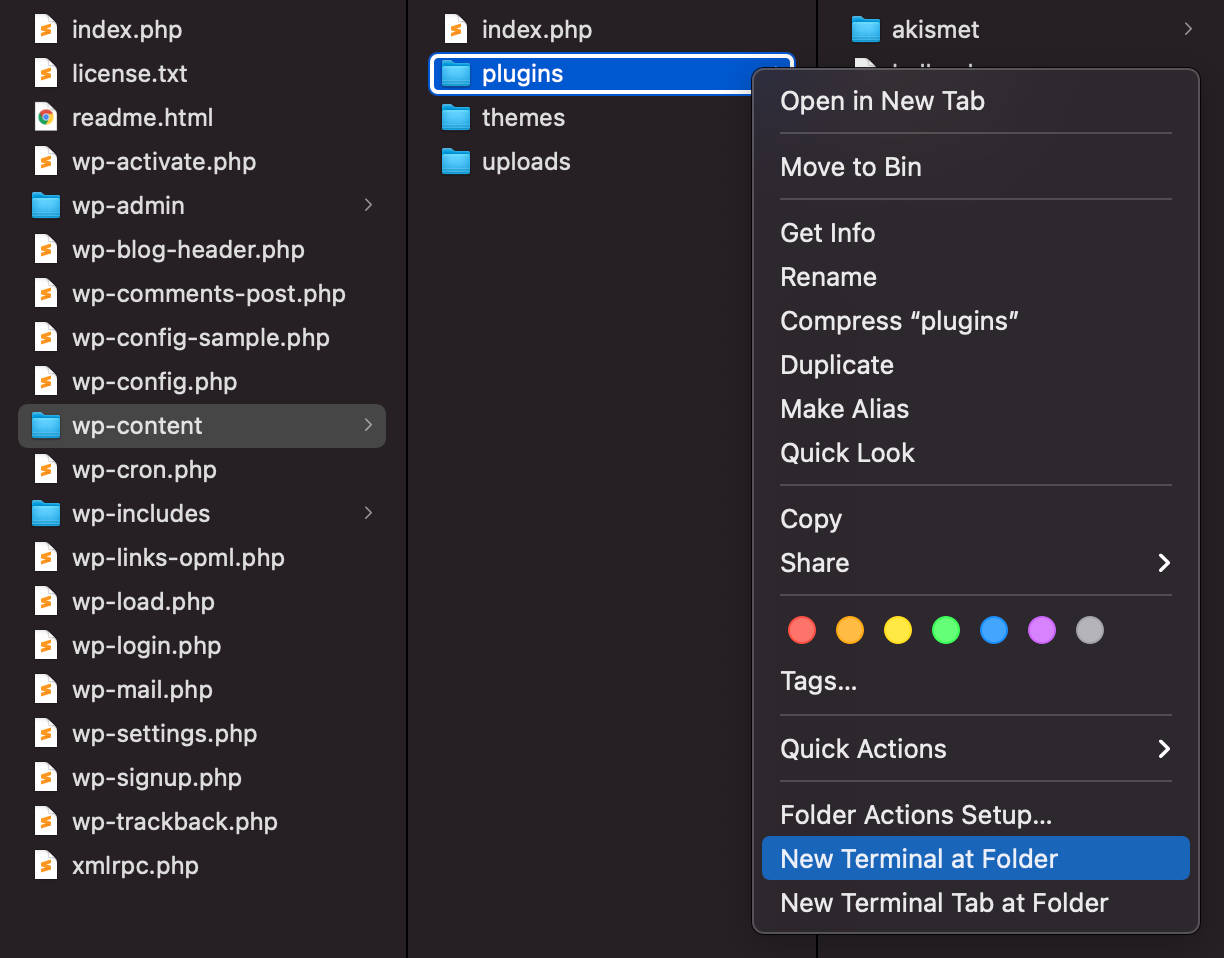
For your command line device, navigate to the /wp-content/plugins folder:

As soon as there, run the next command:
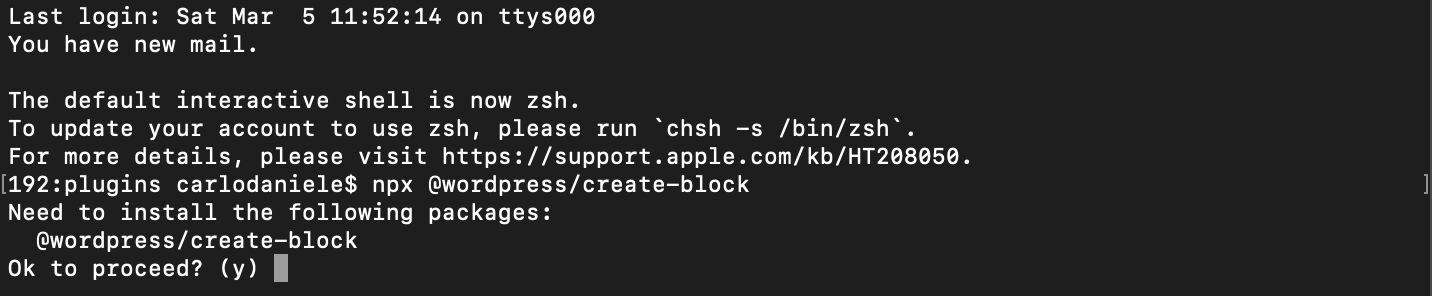
npx @wordpress/create-blockYou are actually able to put in the @wordpress/create-block bundle:

To substantiate, sort y and press Input.
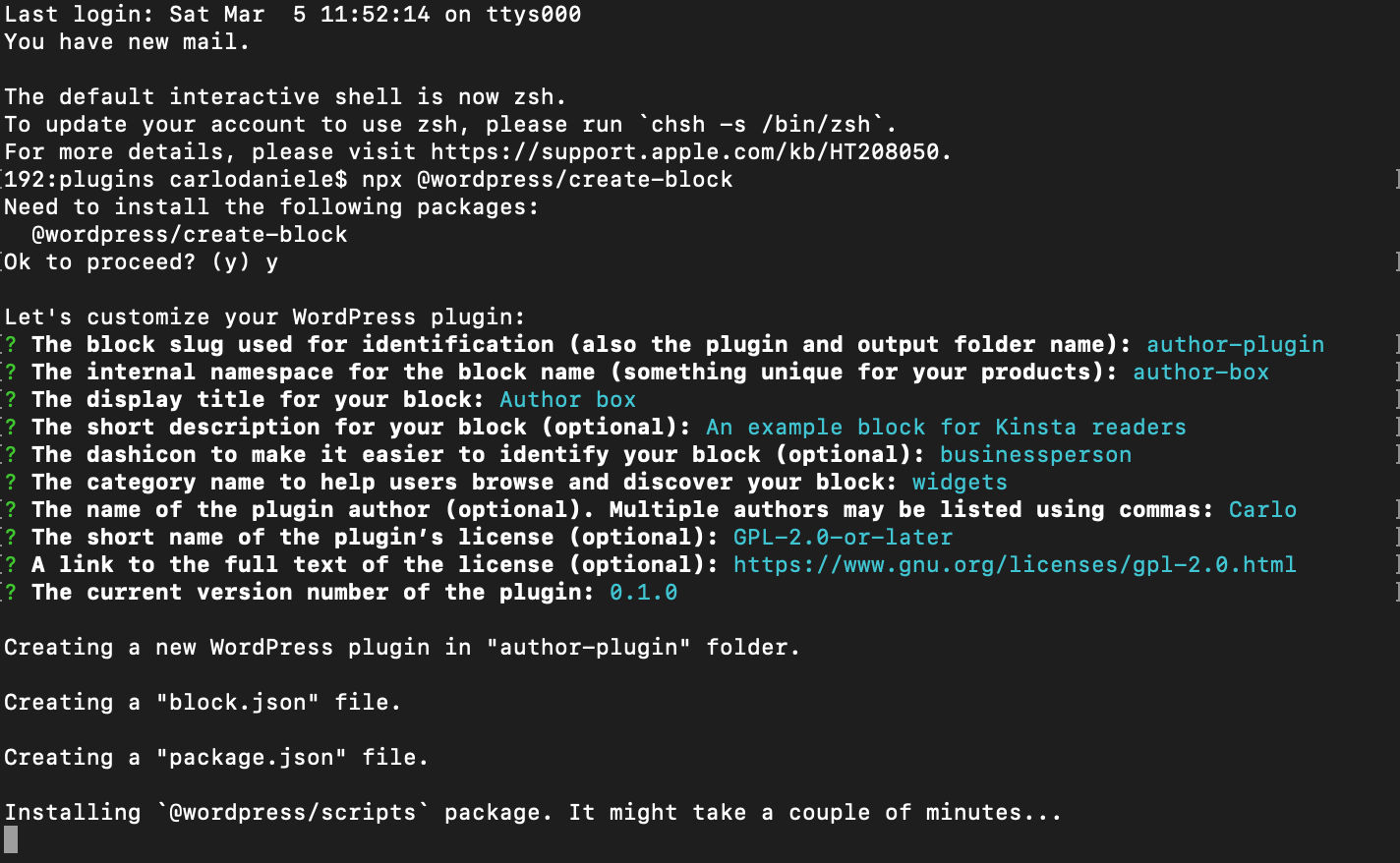
This generates the plugin’s PHP, SCSS, and JS information in interactive mode.
Under are the main points we will be able to be the use of in our instance. Be at liberty to switch those main points in line with your personal tastes:
Whenever you hit input, it downloads and configures the plugin.

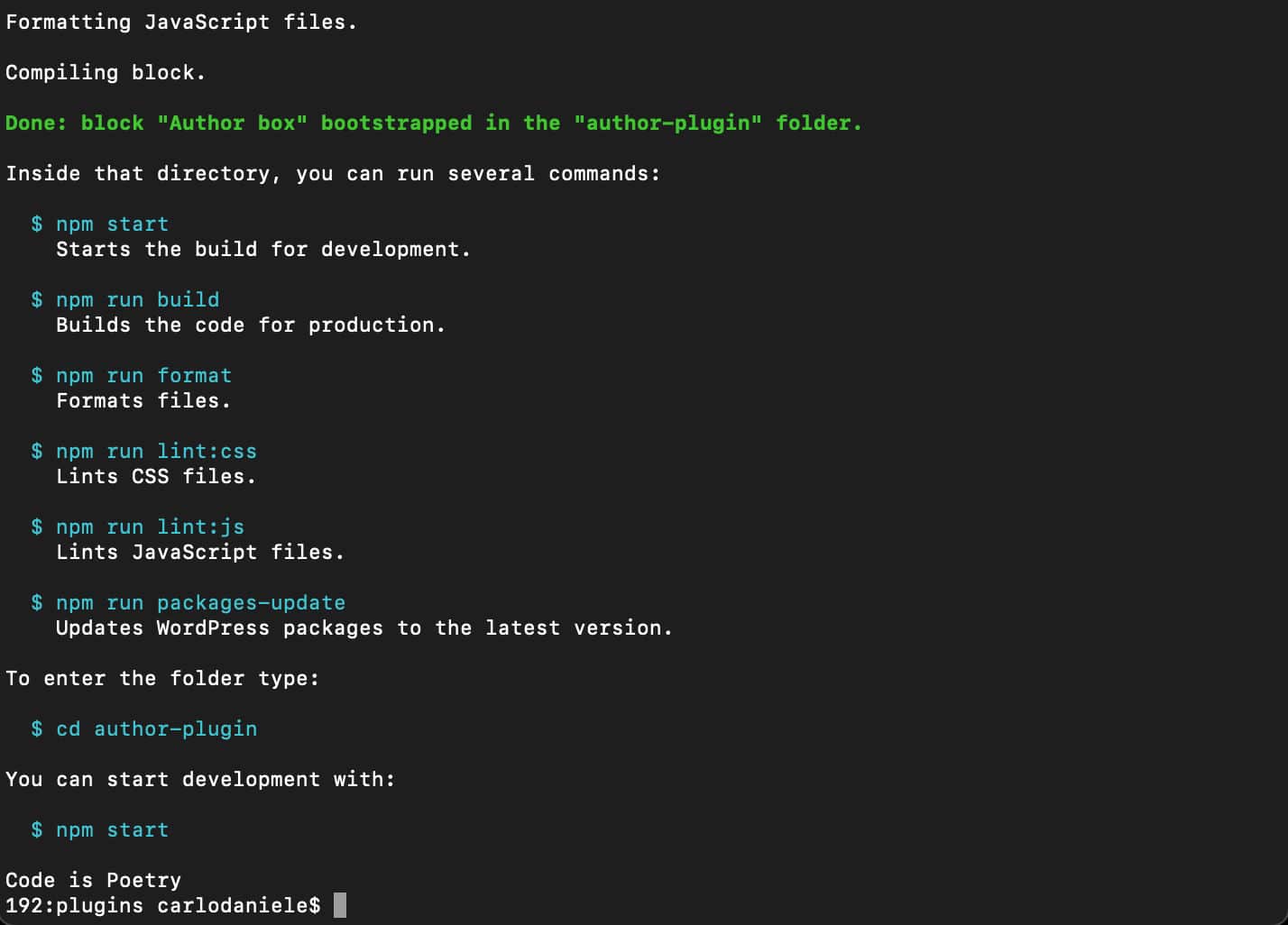
The method would possibly take a few mins. When it’s entire, you will have to see the next display:

You’re going to see a listing of the instructions you’ll be able to run from inside the plugin listing:
$ npm get started– Get started the construct for construction.$ npm run construct– Construct the code for manufacturing.$ npm run layout– Layout information.$ npm run lint:css– Lint CSS information.$ npm run lint:js– Lint JavaScript information.$ npm run packages-update– Replace WordPress applications to the most recent model.
K, now transfer to the plugin listing with the next command:
cd author-pluginAnd get started your construction construct:
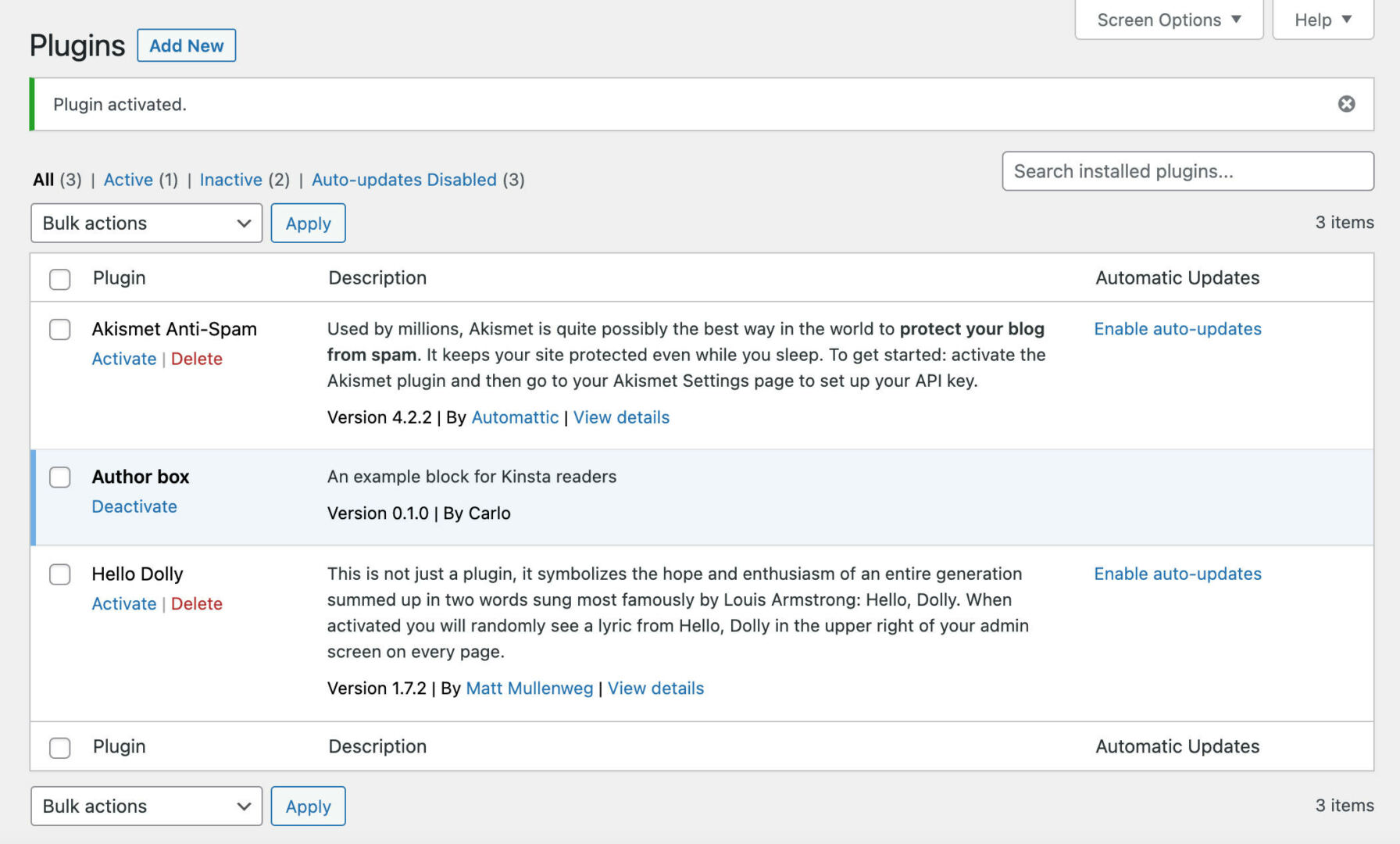
npm get startedSubsequent, navigate to the Plugins display to your WordPress dashboard and turn on the Writer field plugin:

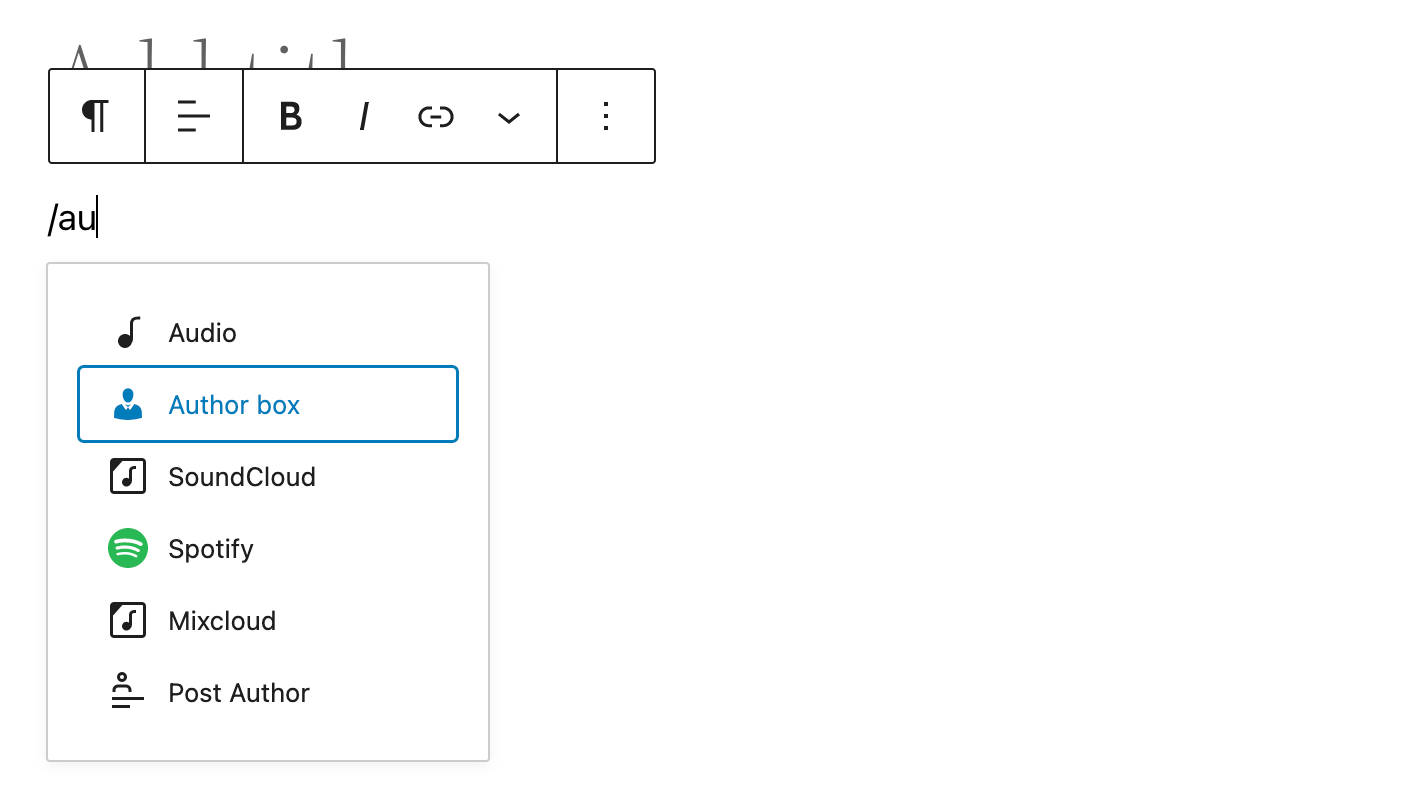
Now you’ll be able to test if the plugin is operating as it should be. Create a brand new submit and get started typing / to release the short inserter:

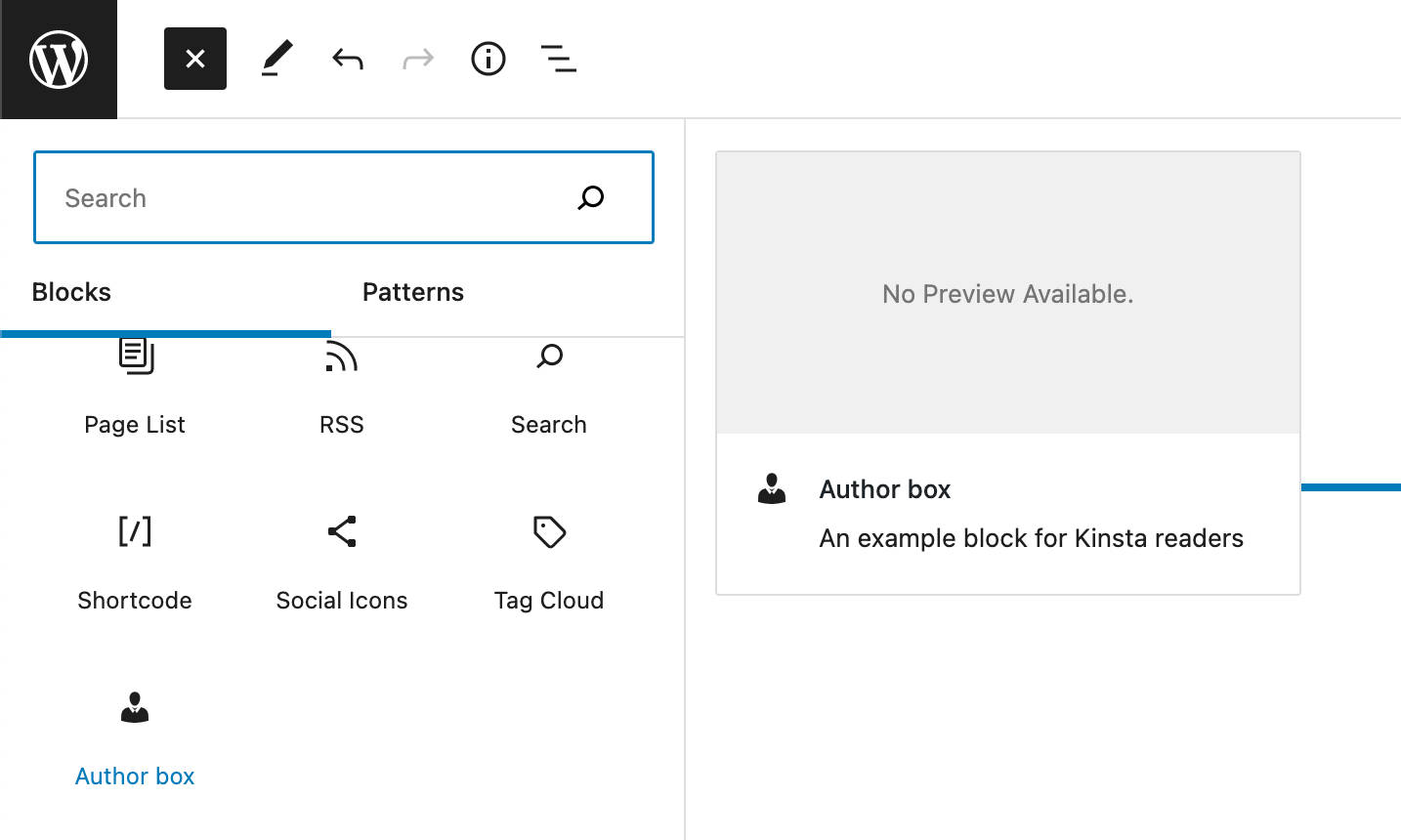
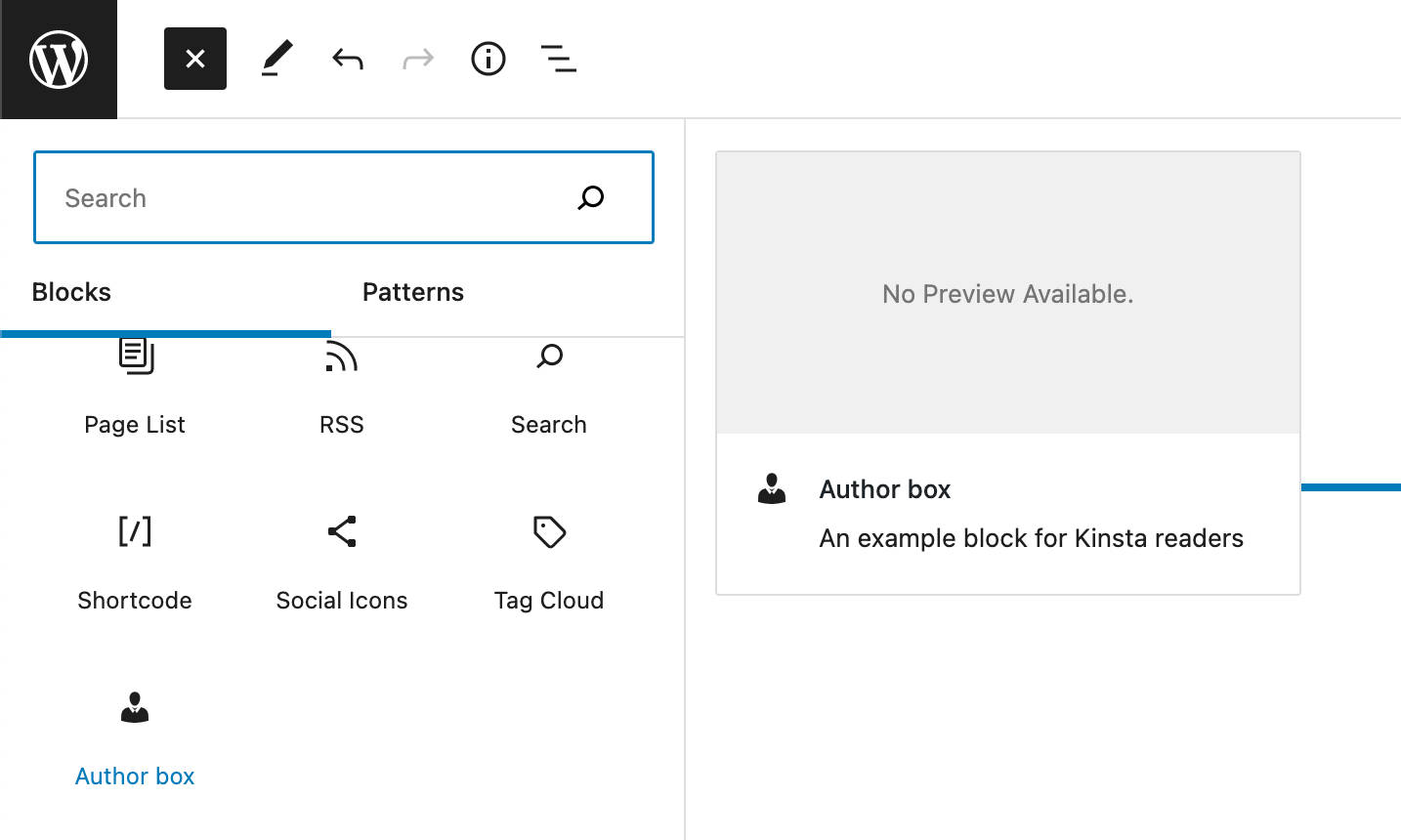
You’ll additionally to find the Writer field block within the Block Inserter, underneath the Widgets class. Choose the block so as to add it to the editor canvas:

You’re finished. Now save the submit and preview the web page to test if the block shows as it should be.
The Block Scaffolding
We lined the block scaffolding in our earlier submit. So, right here we will be able to solely supply a handy guide a rough review of the information we’re going to adjust for our examples.
The Root Folder
The foundation folder is the place you’ll to find the primary PHP record and a number of other subfolders.
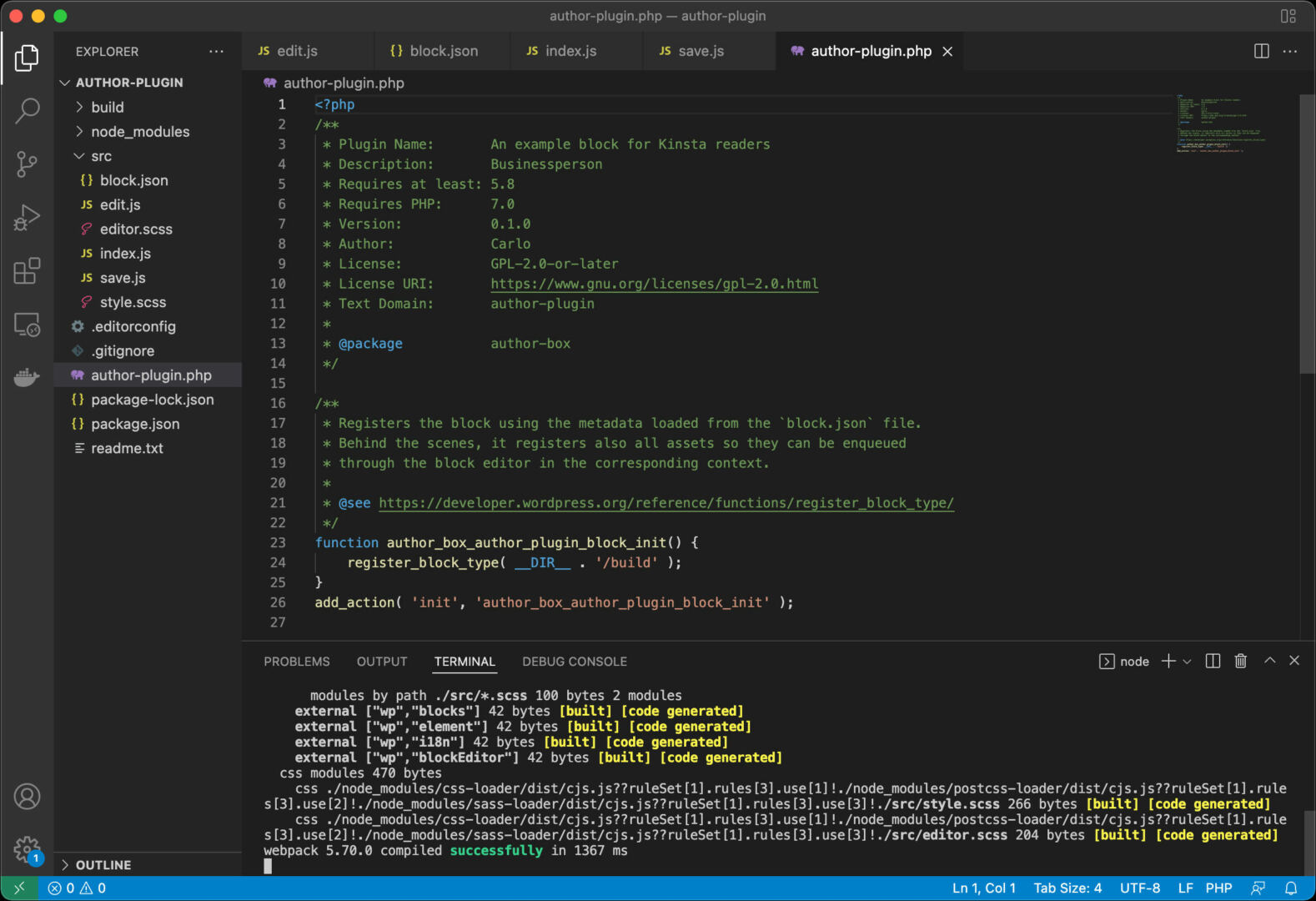
author-plugin.php
By way of default, the @wordpress/create-block bundle supplies the next PHP record:
/**
* Plugin Title: Writer field
* Description: An instance block for Kinsta readers
* Calls for no less than: 5.8
* Calls for PHP: 7.0
* Model: 0.1.0
* Writer: Carlo
* License: GPL-2.0-or-later
* License URI: https://www.gnu.org/licenses/gpl-2.0.html
* Textual content Area: author-plugin
*
* @bundle author-box
*/
/**
* Registers the block the use of the metadata loaded from the `block.json` record.
* At the back of the scenes, it registers additionally all belongings so they may be able to be enqueued
* throughout the block editor within the corresponding context.
*
* @see https://developer.wordpress.org/reference/purposes/register_block_type/
*/
serve as author_box_author_plugin_block_init() {
register_block_type( __DIR__ . '/construct' );
}
add_action( 'init', 'author_box_author_plugin_block_init' );Within the heading, you’ll understand the main points we entered on setup.
With static blocks, more often than not you’ll be running at the JavaScript information situated within the src folder. With dynamic blocks, you’ll write PHP code to show the block content material at the entrance finish.
The src Folder
The src folder is your construction folder. Right here you’ll to find the next information:
- block.json
- index.js
- edit.js
- save.js
- editor.scss
- genre.scss
block.json
The block.json is your metadata record. @wordpress/create-block generates the next block.json record:
{
"$schema": "https://schemas.wp.org/trunk/block.json",
"apiVersion": 2,
"identify": "author-box/author-plugin",
"model": "0.1.0",
"name": "Writer field",
"class": "widgets",
"icon": "businessperson",
"description": "An instance block for Kinsta readers",
"helps": {
"html": false
},
"textdomain": "author-plugin",
"editorScript": "record:./index.js",
"editorStyle": "record:./index.css",
"genre": "record:./style-index.css"
}For a better view on the block.json record on the whole, please consult with our earlier weblog submit.
index.js
The index.js record is the place you sign in the block sort at the consumer:
import { registerBlockType } from '@wordpress/blocks';
import './genre.scss';
import Edit from './edit';
import save from './save';
registerBlockType('author-box/author-plugin', {
edit: Edit,
save,
});edit.js
The edit.js record is the place you’ll construct the block interface rendered within the editor:
import { __ } from '@wordpress/i18n';
import { useBlockProps } from '@wordpress/block-editor';
import './editor.scss';
export default serve as Edit() {
go back (
{__('Writer field – hi from the editor!', 'author-plugin')}
);
}save.js
The save.js record comprises the script that builds the block content material to be stored into the database. We received’t use this record on this educational:
import { __ } from '@wordpress/i18n';
import { useBlockProps } from '@wordpress/block-editor';
export default serve as save() {
go back (
{__('Writer field – hi from the stored content material!', 'author-plugin')}
);
}Construction the Block to Render within the Editor
Open your mission in Visible Studio Code or any code editor you prefer.
If you’re the use of Visible Studio Code, cross to Terminal -> New Terminal. This may occasionally release a terminal window for your mission’s root folder.
Within the terminal (or to your favourite command line device), sort within the following command:
npm get startedYou’re now working the node surroundings in construction mode.

From right here on, you’ll be following two other routes. To render the block within the editor, you’ll paintings within the edit.js record. To render the block at the front-end, you’ll want to write PHP code in the primary plugin record.
Now roll up your sleeves since the coding starts:
Sign in the Block at the Server
First, you need to sign in the block at the server and write the PHP code to retrieve information from the database.
Within the author-plugin.php record, it is very important move a 2nd argument to the register_block_type serve as:
serve as author_box_author_plugin_block_init() {
register_block_type( __DIR__ . '/construct', array(
'render_callback' => 'author_box_author_plugin_render_author_content'
) );
}
add_action( 'init', 'author_box_author_plugin_block_init' );The second one argument is an array of arguments for registering a block sort (see the complete record of to be had arguments right here). Within the code above we’ve got solely equipped render_callback, which determines the callback serve as that renders the block at the display.
Subsequent, you’ll claim the serve as:
serve as author_box_author_plugin_render_author_content() {
go back 'Hi Global!';
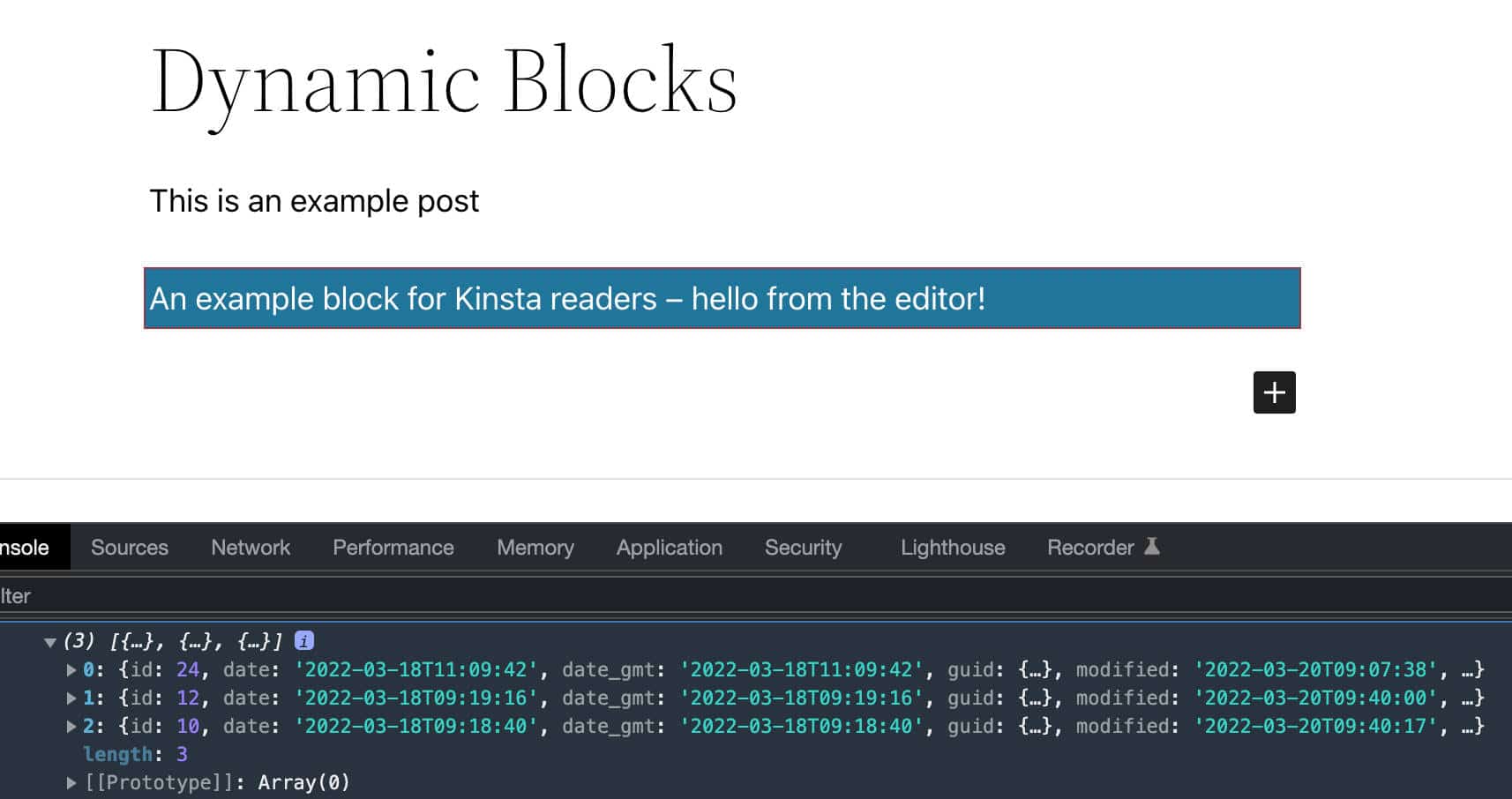
}Save the record, create a brand new submit or web page, and upload the Writer Field block to the editor canvas.

The block editor remains to be appearing the starter block, as we haven’t modified the edit.js record but.
However when you preview the submit within the front-end, you’ll see that the unique block content material has now been changed through the “Hi Global” string.
Now, because the HTML rendered at the front-end is generated through the PHP record, there shall be little need for the save serve as to go back anything else. So let’s cross immediately to the save.js record and alter the code as proven under:
export default serve as save() {
go back null;
}Outline Block Attributes
Now you want a spot to retailer person settings. As an example, the selection of submit goods to retrieve from the database, whether or not to show or now not a specified box, and many others. To try this, you’ll outline quite a few attributes within the block.json record.
As an example, you should give the person the facility to decide the selection of posts to be incorporated within the block, the approach to show featured symbol, date, excerpt, and/or disguise/display the writer’s profile image.
This is the entire record of attributes we will be able to use to construct our instance block:
{
...
"attributes": {
"numberOfItems": {
"sort": "quantity",
"default": 3
},
"columns": {
"sort": "quantity",
"default": 1
},
"displayDate": {
"sort": "boolean",
"default": true
},
"displayExcerpt": {
"sort": "boolean",
"default": true
},
"displayThumbnail": {
"sort": "boolean",
"default": true
},
"displayAuthorInfo": {
"sort": "boolean",
"default": true
},
"showAvatar": {
"sort": "boolean",
"default": true
},
"avatarSize": {
"sort": "quantity",
"default": 48
},
"showBio": {
"sort": "boolean",
"default": true
}
}
}Construct the Block to Be Rendered within the Editor
The getEntityRecords selector is incorporated within the @wordpress/information bundle. To make use of it, you’ll want to import the useSelect hook from that bundle to your edit.js record:
import { useSelect } from '@wordpress/information';Subsequent, upload the next code to the Edit() serve as:
const posts = useSelect( ( make a selection ) => {
go back make a selection( 'core' ).getEntityRecords( 'postType', 'submit', {
'per_page': 3
});
});Within the code above, we hardcoded the selection of posts. However it’s possible you’ll need to give customers the facility to set a distinct selection of posts. You’ll use an characteristic for that.
For your block.json you’ll have outlined a numberOfItems characteristic. You’ll use it to your Edit serve as as proven under:
export default serve as Edit( { attributes } ) {
const { numberOfItems } = attributes;
const posts = useSelect( ( make a selection ) => {
go back make a selection( 'core' ).getEntityRecords( 'postType', 'submit', {
'per_page': numberOfItems
});
});
console.log( posts );
go back (
...
);
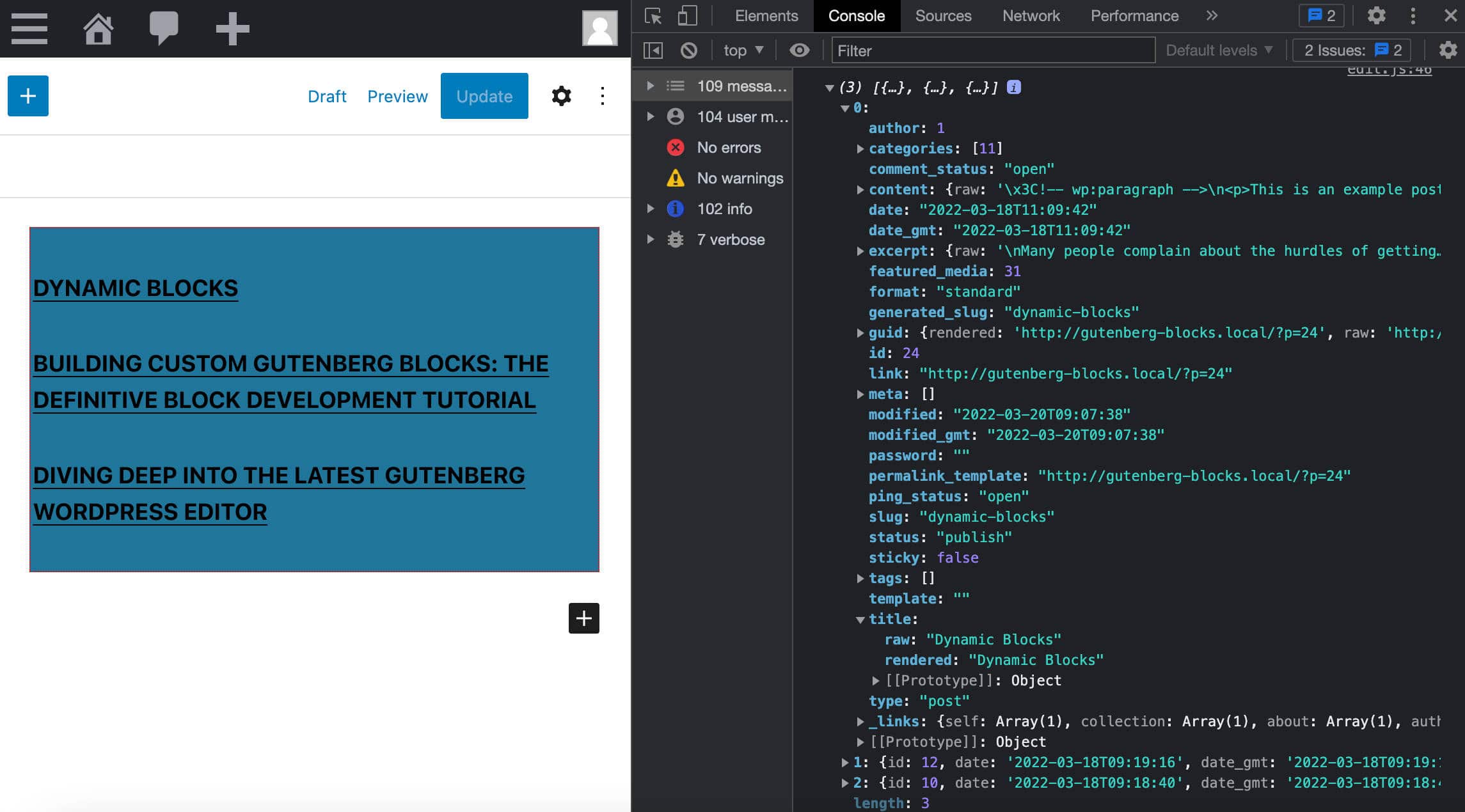
}You received’t see the posts at the display but, however run a console.log and notice what occurs to your browser inspector’s console:

useSelect would possibly take two arguments: an inline callback and an array of dependencies. Each go back a memoized model of the callback that solely adjustments when one of the most dependencies adjustments.
So, with the intention to refetch posts on each and every numberOfItems characteristic alternate, you need to alternate the Edit serve as as proven under:
export default serve as Edit( { attributes } ) {
const { numberOfItems } = attributes;
const posts = useSelect(
( make a selection ) => {
go back make a selection( 'core' ).getEntityRecords( 'postType', 'submit', {
'per_page': numberOfItems
});
},
[ numberOfItems ]
);
console.log(posts);
go back (
...
);
}Subsequent you need to render your record of posts. To try this you should use the integrated JavaScript map means:
export default serve as Edit( { attributes } ) {
const { numberOfItems } = attributes;
const posts = useSelect(
( make a selection ) => {
go back make a selection( 'core' ).getEntityRecords( 'postType', 'submit', {
'per_page': numberOfItems
});
},
[ numberOfItems ]
);
console.log(posts);
go back (
{ posts && posts.map( ( submit ) => {
go back (
-
{
submit.name.rendered ?
submit.name.rendered :
__( 'Default name', 'author-plugin' )
}
)
})}
);
}First, it exams if in case you have no less than one submit within the array, then runs the loop.
Word that, as we’re the use of the map means with a React part, we also are the use of a key characteristic to assign the submit ID to the present record merchandise.
submit.hyperlink and submit.name.rendered render the submit URL and name respectively.
The picture under presentations the entire record of the submit object homes.

The code above is only a fundamental instance of utilization of getEntityRecords. Now it’s time to position our wisdom into follow.
Say you wish to have to stop your block from rendering HTML tags that the person could have added to the submit name. WordPress supplies a RawHTML part for that.
First, you’ll import the part from the @wordpress/component bundle:
import { RawHTML } from '@wordpress/component';Subsequent, you’ll wrap the submit name inside a RawHTML component:
{ posts && posts.map((submit) => {
go back (
-
{ submit.name.rendered ? (
{ submit.name.rendered }
) : (
__( 'Default name', 'author-plugin' )
)}
)
})}
And that’s it. Now upload an HTML tag on your submit name and save the submit. Then check your code with and with out RawHTML and notice how your block’s content material adjustments at the display.
Upload the Date
WordPress supplies quite a few JavaScript purposes to control and layout dates. To make use of the ones purposes you’ll first want to import them from the @wordpress/date bundle to your edit.js record:
import { dateI18n, layout, __experimentalGetSettings } from '@wordpress/date';dateI18n: Layout a date, translating it into web site’s locale.layout: Layout a date.__experimentalGetSettings: Show the date within the layout set in WordPress normal settings.
The ones purposes aren’t documented, however you’ll to find helpful examples within the supply code of a number of blocks. See as an example the latest-posts and post-date edit.js information.
Now upload the displayDate characteristic:
const { numberOfItems, displayDate } = attributes;Then upload the next code inside the
{
displayDate && (
)
}What occurs right here?
- If
displayDateistrue, then show the date the use of atimecomponent. - The
dateTimecharacteristic supplies the time and/or date of the component in one of the most allowed codecs. dateI18nretrieves the date in localized layout. This serve as works in some way very similar to the PHPPHPdate_i18nWordPress serve as.
Upload the Excerpt
Now it will have to be simple so as to add the submit excerpt. First, check out the excerpt belongings within the browser’s inspector. You’ll see that the real content material is saved in excerpt.rendered.

Subsequent, upload the displayExcerpt characteristic to the attributes object:
const { numberOfItems, displayDate, displayExcerpt } = attributes;Then upload the next code prior to the
remaining tag within the Edit serve as:
{
displayExcerpt &&
submit.excerpt.rendered && (
{ submit.excerpt.rendered }
)
}For those who aren’t accustomed to JavaScript, right here and above we used the Brief Circuit Analysis, wherein, if all stipulations are true, then the worth of the remaining operand is returned (learn extra in Inline If with Logical && Operator and Logical AND (&&)).
In any case, you’ll be able to check your code once more. Trade the characteristic price within the block.json record and notice what occurs within the editor.
Upload the Featured Symbol
Now you want so as to add the code that renders the featured pictures. Get started including the displayThumbnail characteristic to attributes:
const {
numberOfItems,
displayDate,
displayExcerpt,
displayThumbnail
} = attributes;Now you want to determine the place the featured symbol is saved. As we discussed above, to get the featured symbol you want so as to add a brand new _embed argument on your question. Again on your code, alternate the question arguments as follows:
const posts = useSelect(
( make a selection ) => {
go back make a selection( 'core' ).getEntityRecords( 'postType', 'submit', {
'per_page': numberOfItems,
'_embed': true
});
},
[ numberOfItems ]
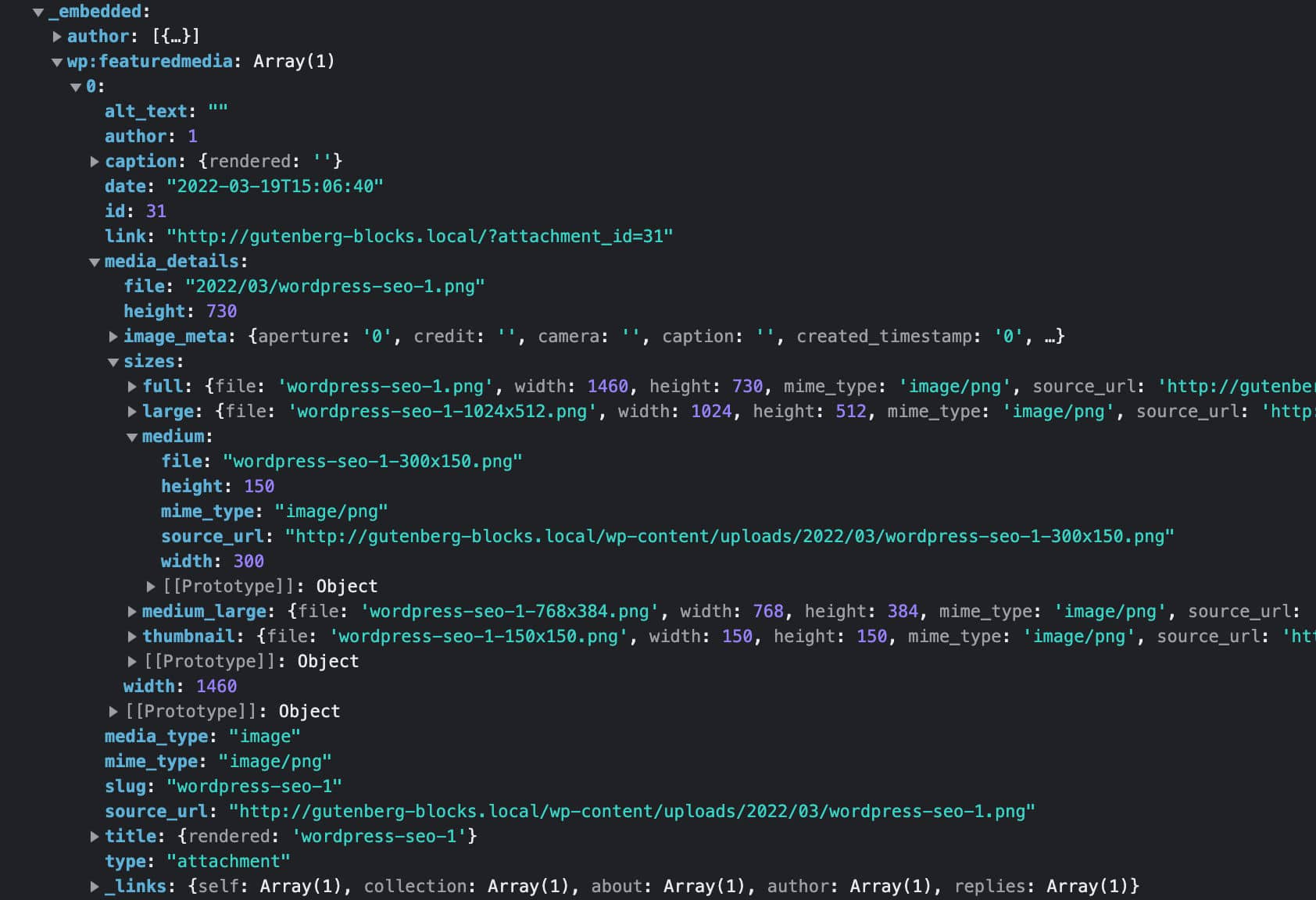
);Right here we merely added '_embed': true to the array of arguments. This offers a submit object containing the _embedded belongings, which supplies the picture main points you want to dispay the featured pictures.
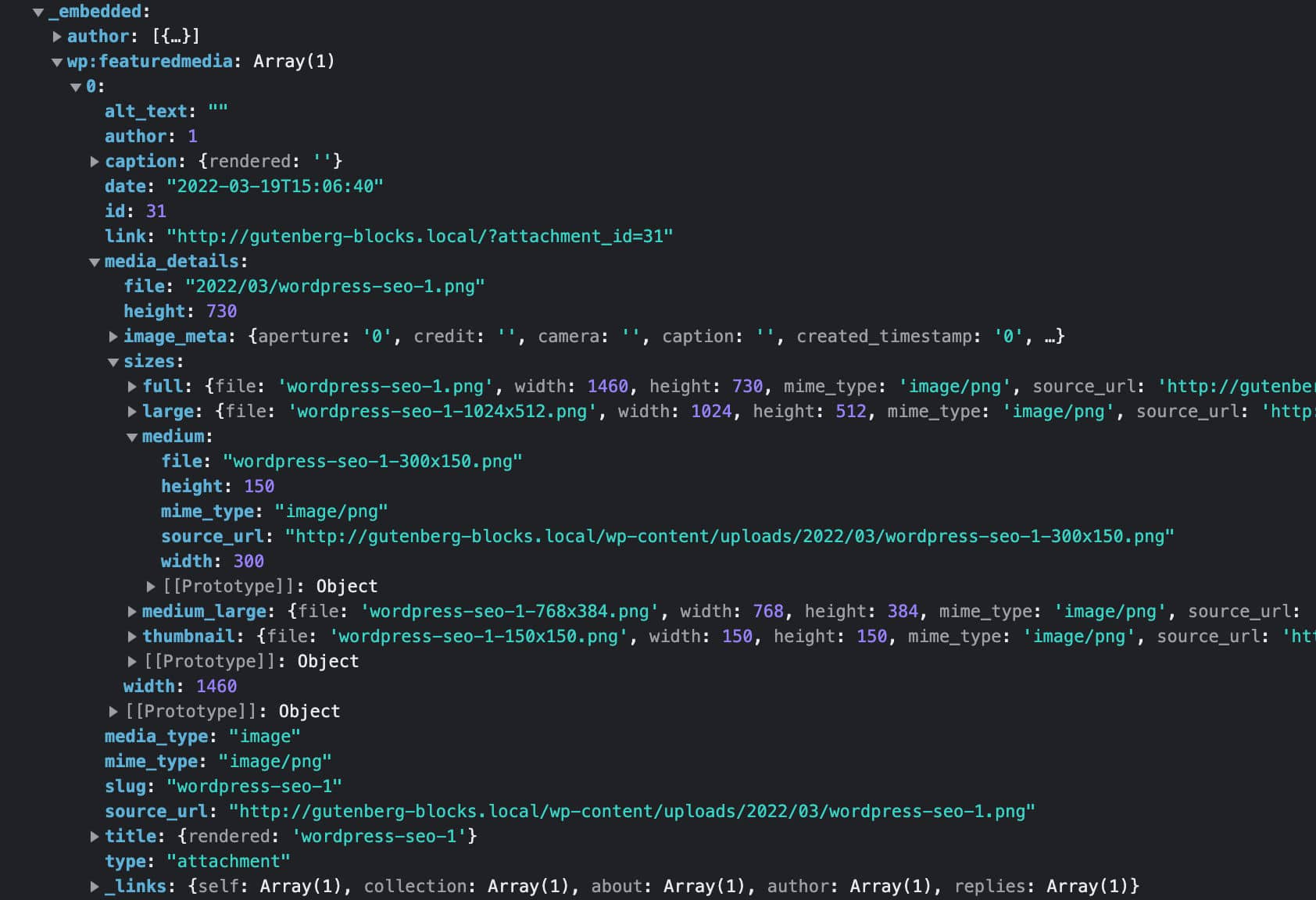
Now you will have to know the place to to find the picture main points.

You simply want to upload the code that renders the picture at the display:
{
displayThumbnail &&
submit._embedded &&
submit._embedded['wp:featuredmedia'] &&
submit._embedded['wp:featuredmedia'][0] &&
 }
}Save the record, transfer to the block editor, and test if the picture shows as it should be when the displayThumbnail characteristic is ready to true.

Upload Sidebar Controls
Up to now we’ve got been the use of the characteristic default values set within the block.json. However from our earlier article we all know that we will outline match handlers to offer customers the facility to assign customized values to every characteristic.
To try this, you’ll upload a suite of controls to the block settings sidebar. In edit.js, import the next elements from the corresponding applications:
import {
useBlockProps,
InspectorControls
} from '@wordpress/block-editor';
import {
PanelBody,
PanelRow,
QueryControls,
ToggleControl,
RangeControl
} from '@wordpress/elements';InspectorControls: Comprises sidebar settings that impact all the block (see on GitHub)PanelBody: Provides a collapsible container to the Settings Sidebar (see on GitHub)PanelRow: Produces a generic container for sidebar controls (see on GitHub)QueryControls: Supplies settings controls to construct a question (see on GitHub)ToggleControl: Supplies a toggle button for customers to permit/disable a selected possibility (see on GitHub)RangeControl: Is used to make alternatives from a spread of incremental values (see on GitHub)
Subsequent, you want to replace the Edit serve as to make use of the controls now to be had. First, adjust the Edit serve as as follows:
export default serve as Edit( { attributes, setAttributes } ) {
const {
numberOfItems,
columns,
displayExcerpt,
displayDate,
displayThumbnail
} = attributes;
const posts = useSelect(
( make a selection ) => {
go back make a selection( 'core' ).getEntityRecords( 'postType', 'submit', {
'per_page': numberOfItems,
'_embed': true
});
},
[ numberOfItems ]
);
...
}Word the setAttributes belongings handed to the Edit serve as.
Now you’ll be able to upload the corresponding components on your JSX code:
go back (
<>
setAttributes( { numberOfItems: price } )
}
minItems={ 1 }
maxItems={ 10 }
/>
setAttributes( { columns: price } )
}
min={ 1 }
max={ 4 }
required
/>
setAttributes( { displayThumbnail: ! displayThumbnail } )
}
/>
setAttributes( { displayDate: ! displayDate } )
}
/>
setAttributes( { displayExcerpt: ! displayExcerpt } )
}
/>
...
);Wow, that’s a large number of code, isn’t it? However it’s lovely simple to know.
The component attributes which might be probably the most worthy of your consideration listed below are onNumberOfItemsChange in QueryControls and onChange in RangeControl and ToggleControl. The ones attributes set the match handlers had to permit the person to customise the semblance and/or conduct of a block.
You’re going to additionally understand that we used <> and tags, that are the quick syntax for stating React fragments.
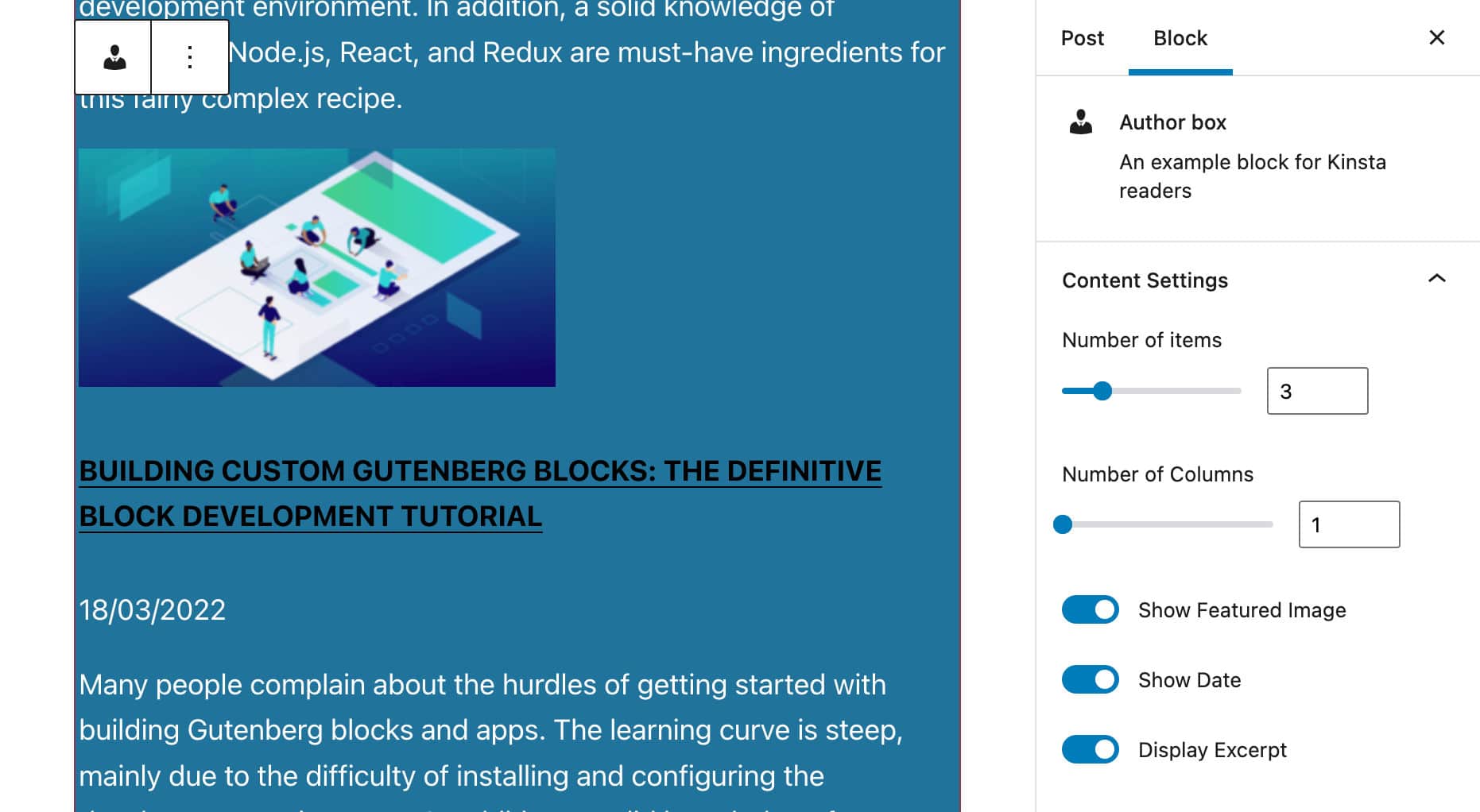
Now, save your record, jump over into the editor, and refresh the web page:

Is the entirety in there? Then let’s transfer on and upload the submit writer’s main points.
In finding the Put up Writer
As we discussed above, our block will display a listing of articles written through the similar writer as the present submit.
To get the submit writer’s ID, you’ll import the getCurrentPostAttribute selector from the core/editor datastore:
wp.information.make a selection( 'core/editor' ).getCurrentPostAttribute( 'writer' )getCurrentPostAttribute returns an characteristic price for the stored submit.
Whenever you get the writer ID, you’ll be able to alternate the question as proven under:
const posts = useSelect(
( make a selection ) => {
const _authorId = make a selection( 'core/editor' ).getCurrentPostAttribute( 'writer' );
go back make a selection( 'core' ).getEntityRecords( 'postType', 'submit', {
'writer': _authorId,
'per_page': numberOfItems,
'_embed': true
});
},
[ numberOfItems ]
);With this code, you’ll get a listing of n articles through the similar writer as the present submit.
Now that you’ve got the writer ID, you’ll be able to additionally use it to fetch further information from the database.
Show Writer Main points
Since we don’t have any documentation to be had, we used the code from the core Put up Writer block as a reference.
To show writer main points, you first want to import a brand new dependency:
import { forEach } from 'lodash';Then, within the Edit serve as, replace the attributes object as follows:
const {
numberOfItems,
columns,
displayExcerpt,
displayDate,
displayThumbnail,
displayAuthorInfo,
showAvatar,
avatarSize,
showBio
} = attributes;As soon as finished, you’ll edit the code observed within the earlier segment to retrieve writer main points:
const { authorDetails, posts } = useSelect(
( make a selection ) => {
const _authorId = make a selection( 'core/editor' ).getCurrentPostAttribute( 'writer' );
const authorDetails = _authorId ? make a selection( 'core' ).getUser( _authorId ) : null;
const posts = make a selection( 'core' ).getEntityRecords( 'postType', 'submit', {
'writer': _authorId,
'per_page': numberOfItems,
'_embed': true
});
go back {
authorDetails: authorDetails,
posts: posts
};
},
[ numberOfItems ]
);Word that we used the getUser selector to get the writer main points.
Subsequent, it’s possible you’ll need to get the writer’s avatar. The code under builds an array of things storing avatar URLs and sizes:
const avatarSizes = [];
if ( authorDetails ) {
forEach( authorDetails.avatar_urls, ( url, dimension ) => {
avatarSizes.push( {
price: dimension,
label: `${ dimension } x ${ dimension }`,
} );
} );
}Then you definitely’ll upload the sidebar panels and controls to permit customers to customise the writer’s space within the block:
go back (
<>
setAttributes( { displayAuthorInfo: ! displayAuthorInfo } )
}
/>
{ displayAuthorInfo && (
<>
setAttributes( { showAvatar: ! showAvatar } )
}
/>
{ showAvatar && (
{
setAttributes( {
avatarSize: Quantity( dimension ),
} );
} }
/>
) }
setAttributes( { showBio: ! showBio } )
}
/>
) }
...
...
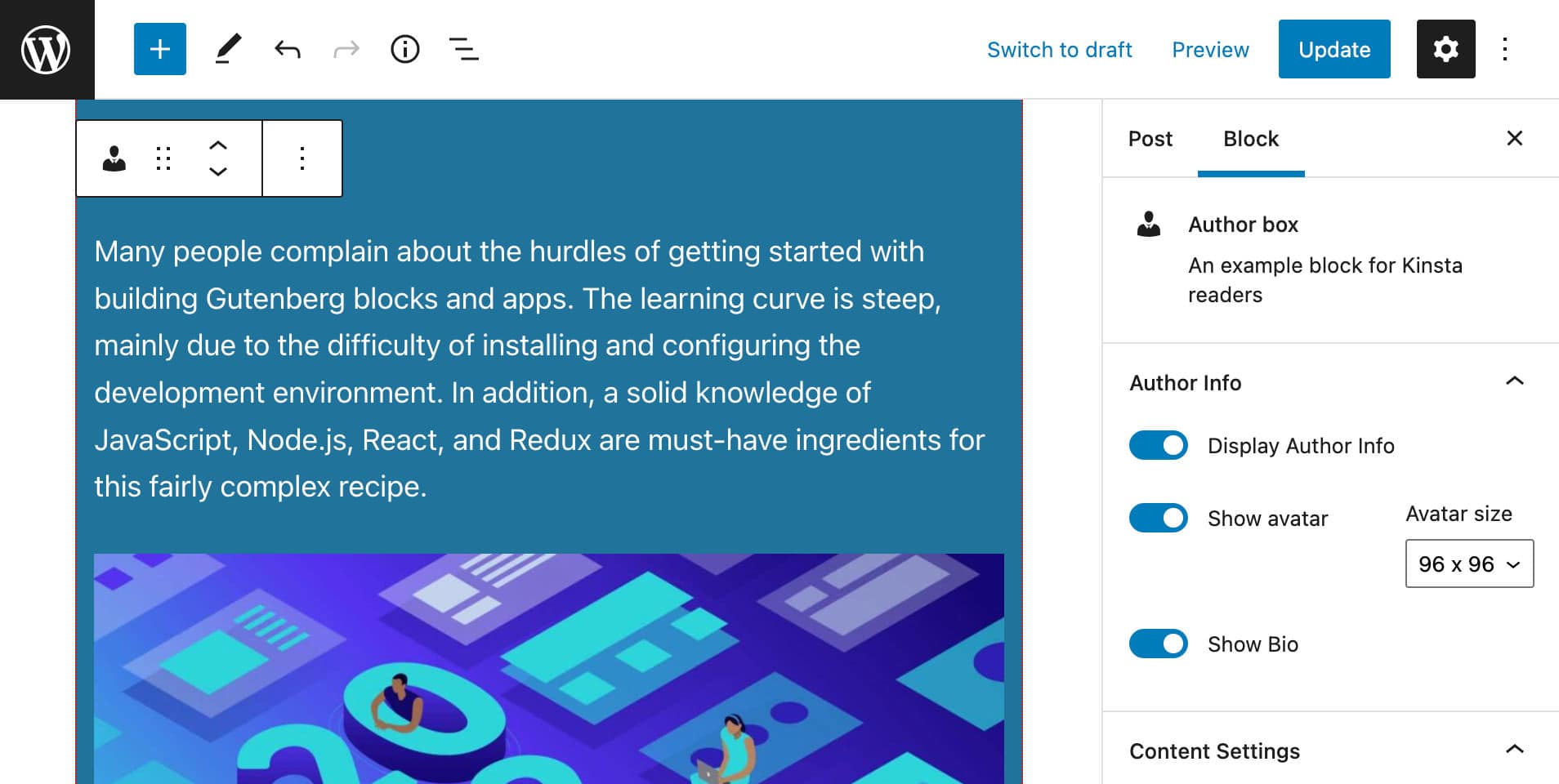
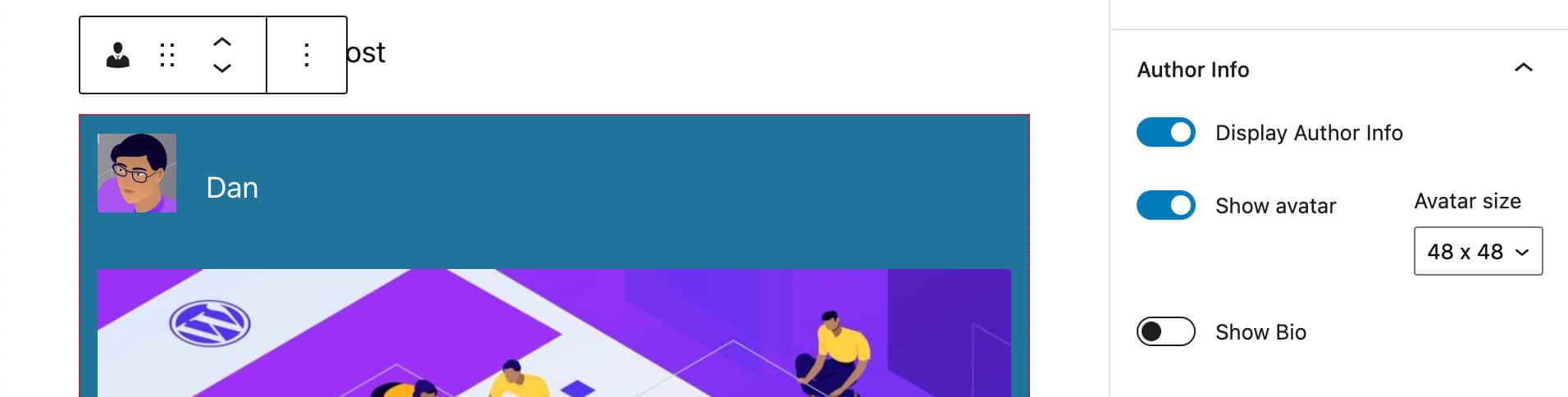
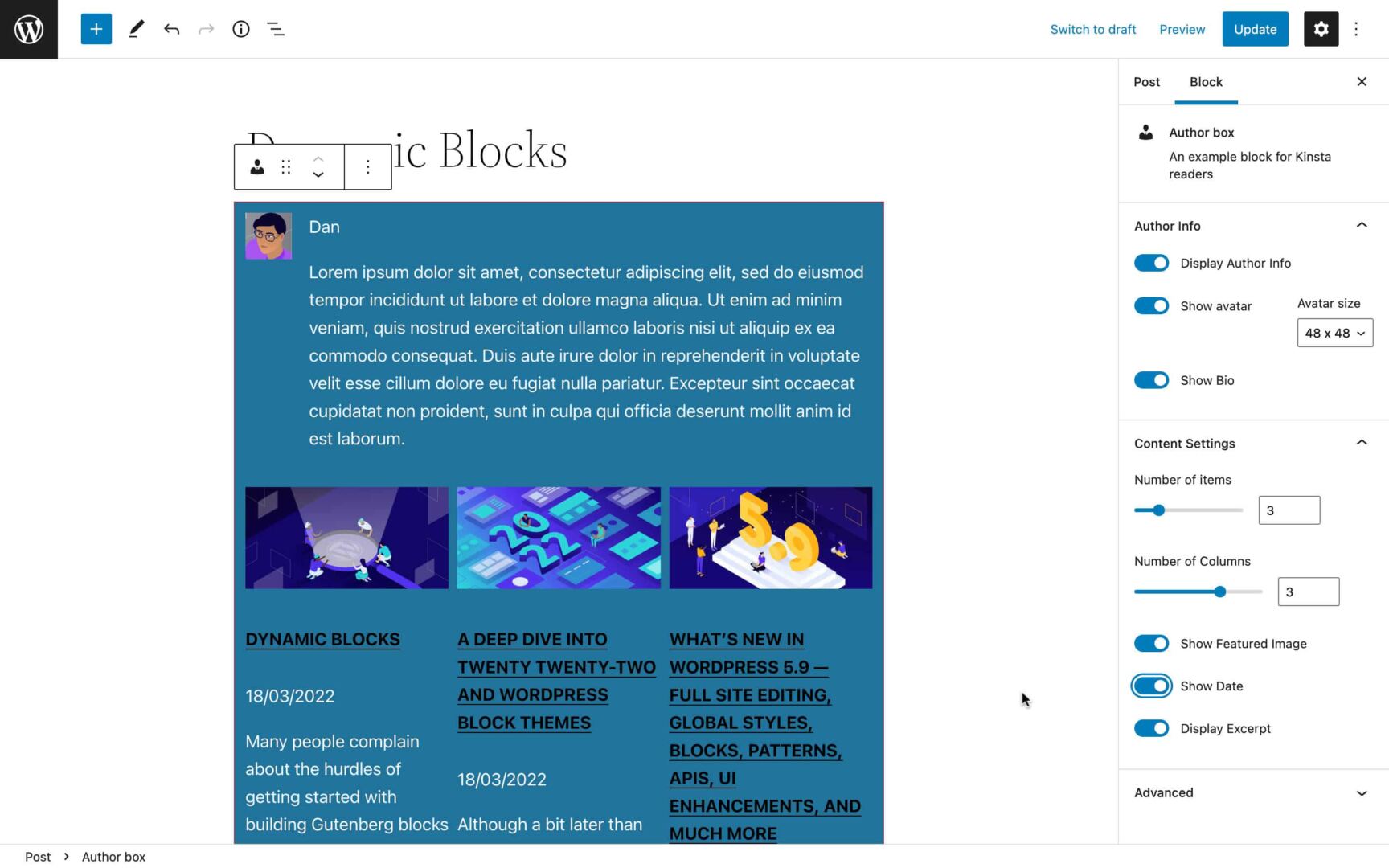
);The picture under presentations the up to date settings sidebar:

In any case, you’ll be able to upload the writer’s segment on your block:
go back (
<>
...
{ displayAuthorInfo && authorDetails && (
{ showAvatar && (
 ) }
) }
{ authorDetails.identify }
{ showBio &&
// https://developer.mozilla.org/en-US/medical doctors/Internet/JavaScript/Reference/Operators/Optional_chaining
authorDetails?.description &&
authorDetails.description.period > 0 && (
{ authorDetails.description }
) }
)}
...
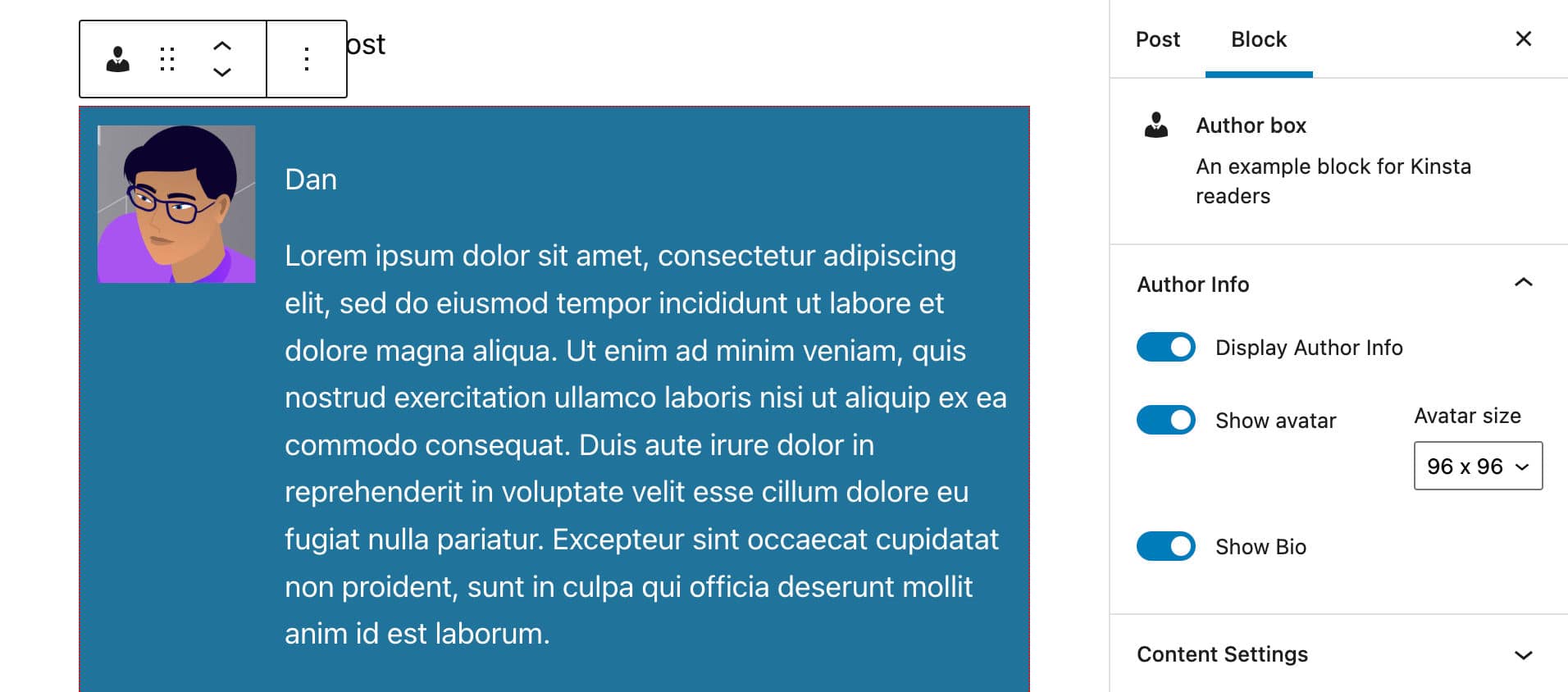
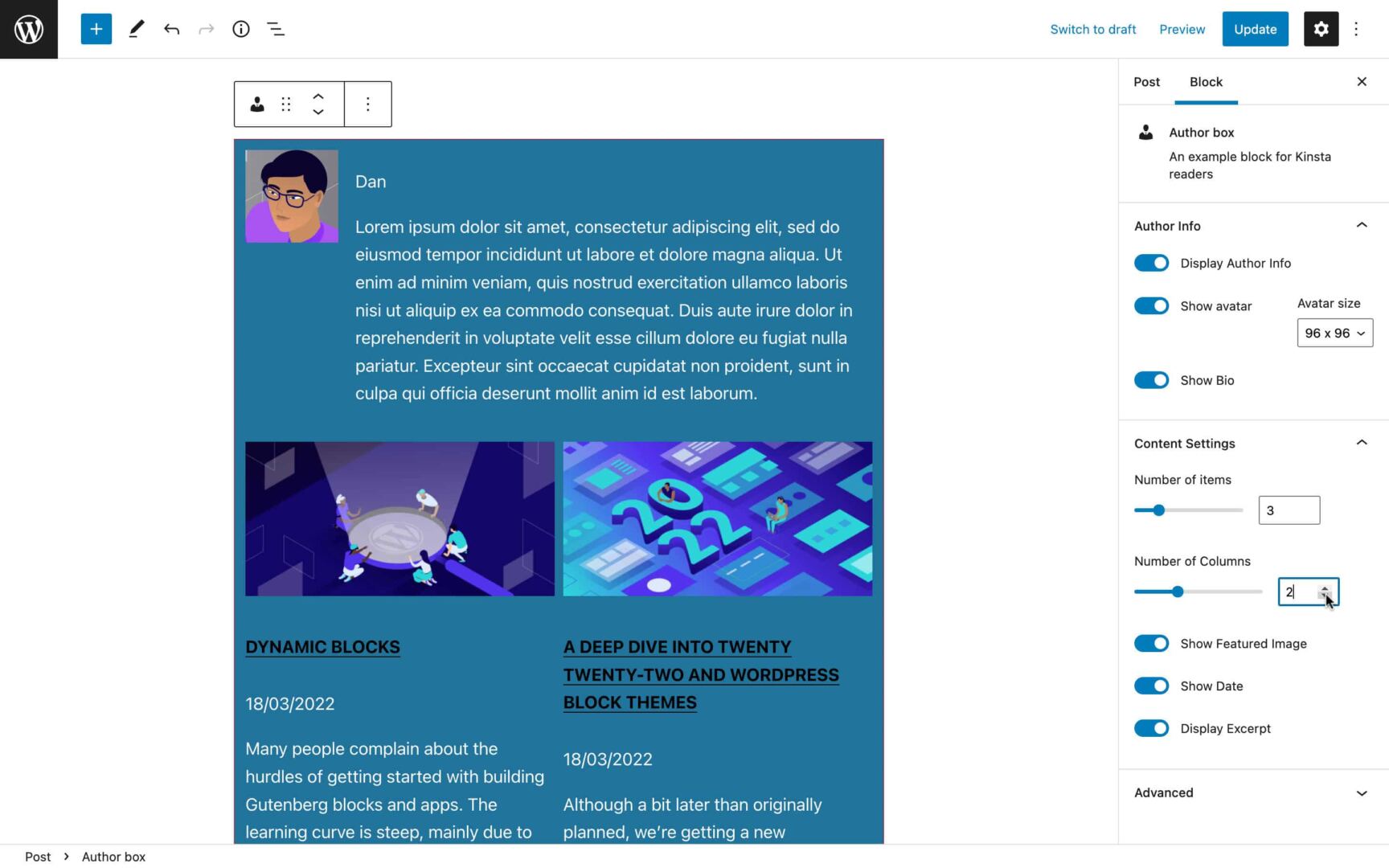
);The next symbol presentations the way it renders at the display.

Now save your edit.js record and run your assessments. Your block will have to come with other components relying on block settings.

One last item remains to be lacking: the selection of columns to show articles.
Trade the Choice of Columns
To provide the person the facility to turn article previews in columns, we outlined the columns characteristic within the block.json record. We additionally incorporated a columns characteristic within the script and created a settings regulate to permit customers to switch the selection of columns, even supposing this alteration has no impact nowadays.
Within the JSX code above you’ll have spotted that we added CSS categories to a number of components:
Categories assigned to components within the Writer segment:
wp-block-author-box-author-plugin__authorwp-block-author-box-author-plugin__avatarwp-block-author-box-author-plugin__author-contentwp-block-author-box-author-plugin__namewp-block-author-box-author-plugin__description
Categories assigned to components within the content material segment:
wp-block-author-box-author-plugin__post-itemswp-block-author-box-author-plugin__post-thumbnailwp-block-author-box-author-plugin__post-titlewp-block-author-box-author-plugin__post-datewp-block-author-box-author-plugin__post-excerpt
One elegance remains to be lacking. The identify of this elegance shall be generated dynamically to mirror the selection of columns set through the person.
Return to the Edit.js record and adjust the ul component as follows:
...
We added a brand new columns-${ columns } elegance in line with the Template literals syntax to insert an expression inside of a string. This fashion, the characteristic hooked up to the ul component is determined by person settings (e.g. columns-1, columns-2, and many others.).
Now open the genre.scss record and change the present code with the next:
.wp-block-author-box-author-plugin {
background-color: #21759b;
shade: #fff;
padding: .6em;
ul.wp-block-author-box-author-plugin__post-items {
padding: 0;
list-style-type: none;
show: grid;
hole: .5em;
@for $i from 2 thru 4 {
&.columns-#{ $i } {
grid-template-columns: repeat(#{ $i }, 1fr);
}
}
li {
list-style: none;
img.wp-block-author-box-author-plugin__post-thumbnail {
top: auto;
max-width: 100%;
}
}
}
}
.wp-block-author-box-author-plugin__author {
show: flex;
flex-wrap: wrap;
}
.wp-block-author-box-author-plugin__avatar {
margin-right: 1em;
}
.wp-block-author-box-author-plugin__author-content {
flex-basis: 0;
flex-grow: 1;
}We received’t cross deep in that code, being past the scope of this text. However if you want to dive deeper, you should consult with the next sources:

And that’s it for the rendering of the block within the editor.
Construction the Block to Render at the Web page
Now that the code that renders the block within the editor is entire, we will transfer on and construct the block for rendering at the entrance finish.
As we discussed previous, relating to dynamic blocks, the plugin record is accountable to generate the HTML to be rendered at the entrance finish.
So, open the primary record of your plugin (author-plugin.php in our instance).
The very first thing to do is to make the block attributes to be had to the WordPress PHP serve as. For your PHP record, alternate the serve as definition as follows:
serve as author_box_author_plugin_render_author_content( $attr ) {
...
}Now you’ll be able to use the WordPress purposes to retrieve and manipulate information. As an example, you’ll be able to use get_posts to retrieve the most recent weblog posts (learn extra in our in-depth article overlaying the get_posts serve as):
serve as author_box_author_plugin_render_author_content( $attr ) {
$args = array(
'numberposts' => $attr['numberOfItems'],
);
$my_posts = get_posts( $args );
if( ! empty( $my_posts ) ){
$output = '';
foreach ( $my_posts as $p ){
$output .= '- '
. $p->post_title . '
';
}
$output .= '
';
}
go back $output ?? 'Sorry. No posts matching your standards!';
}The serve as above retrieves the most recent numberOfItems weblog posts out of your WordPress database (through default post_type is ready to submit) and returns an array of $submit items. Than it iterates over the array to construct the record goods.
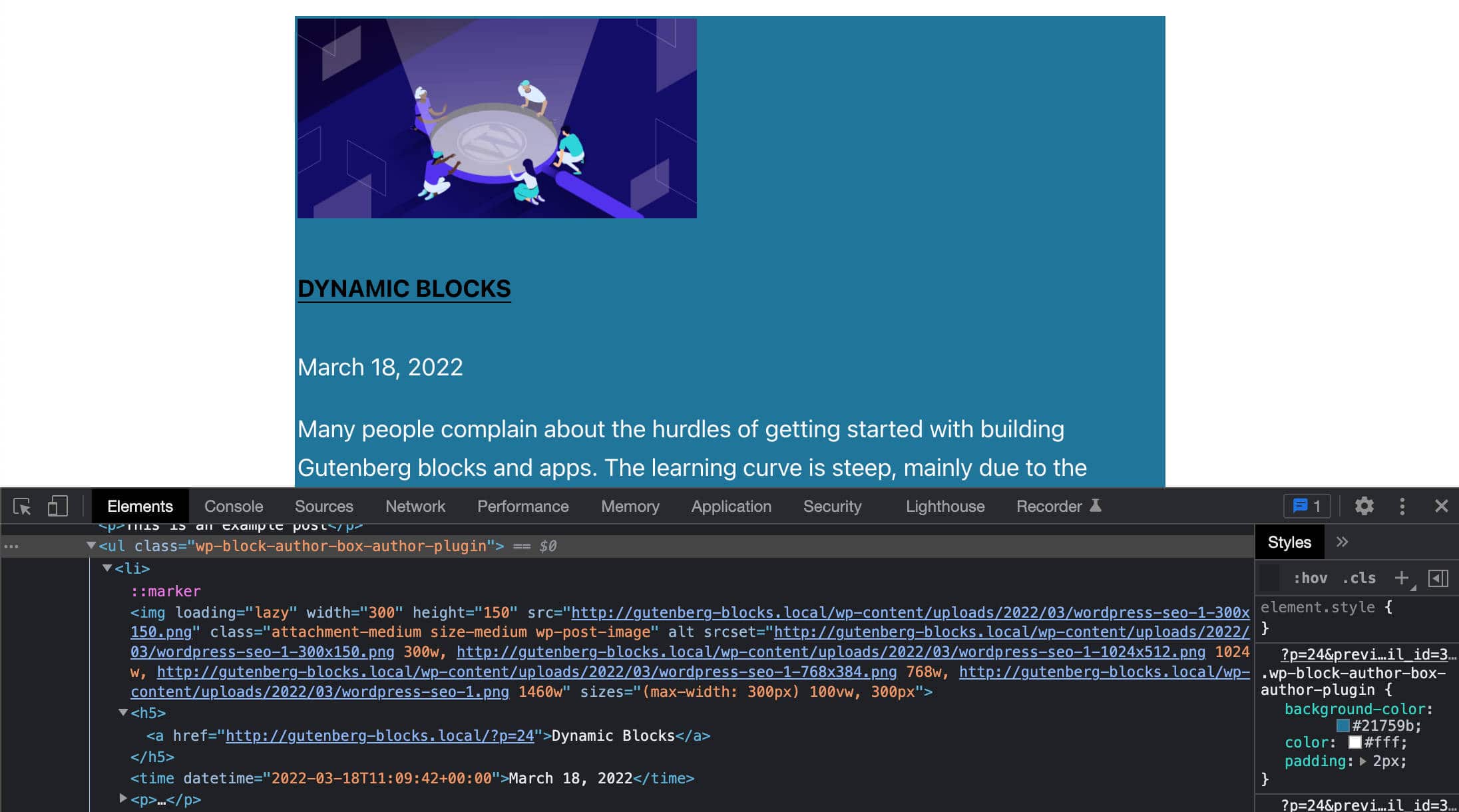
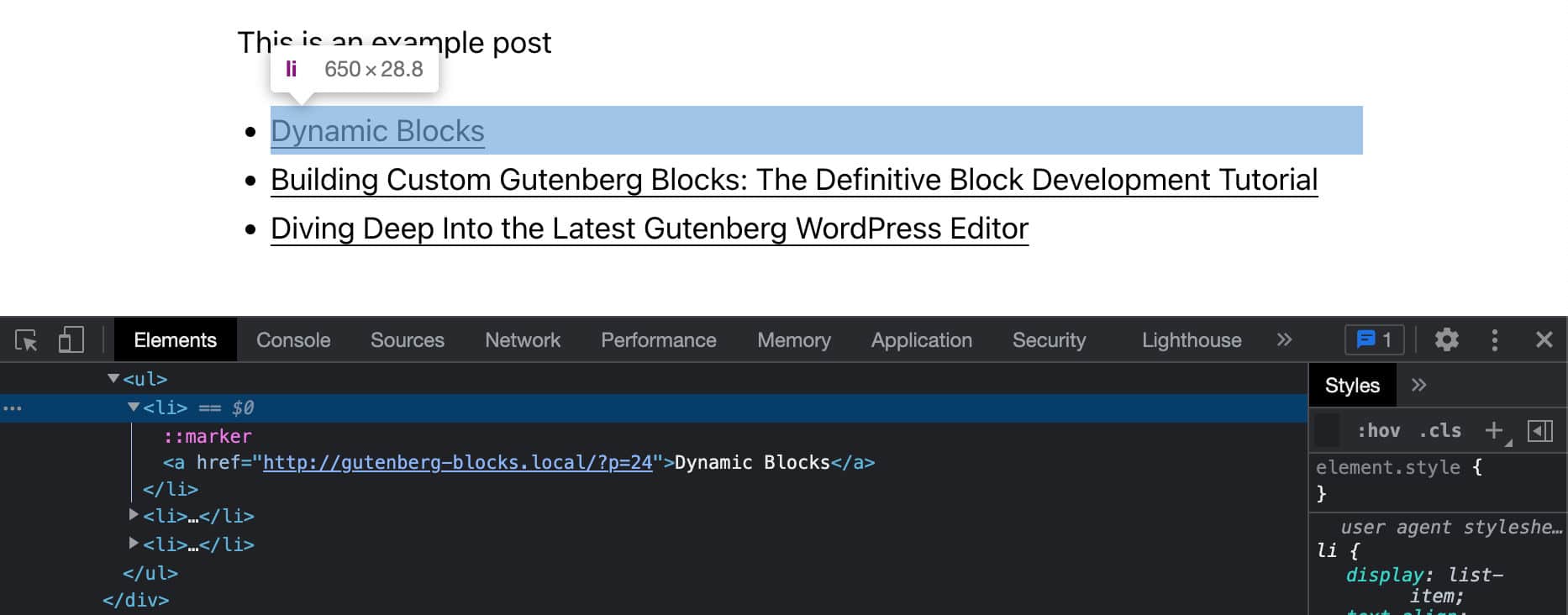
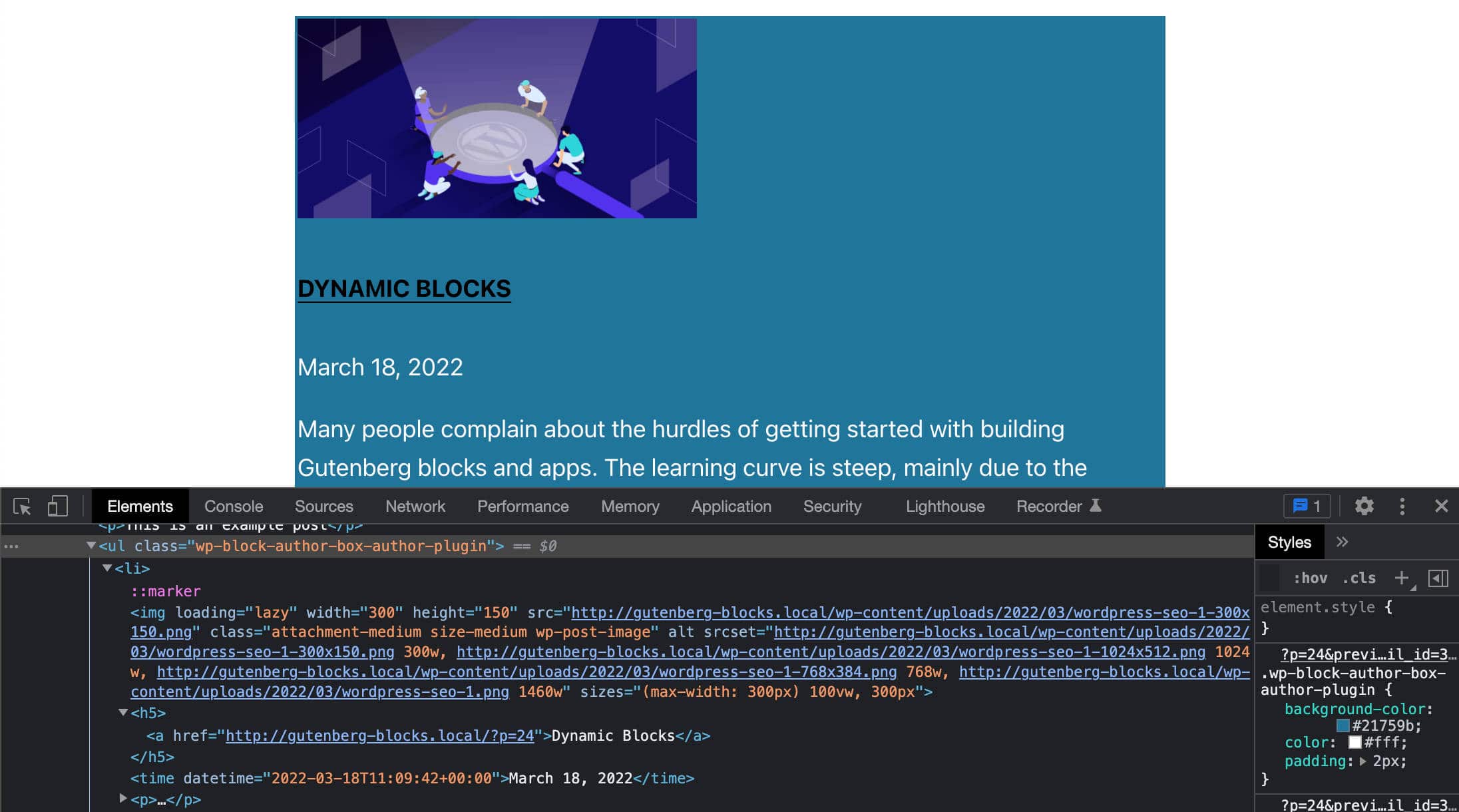
For those who check out the HTML output, you’ll observe that it’s a easy record of posts, like the only proven within the following symbol:

In our earlier article we discussed that you simply’ll use the useBlockProps React hook to mark the block’s wrapper component to your JSX code. You’ll want to do the similar to your PHP serve as.
WordPress supplies the get_block_wrapper_attributes serve as for that.
So, alternate your PHP code as follows:
serve as author_box_author_plugin_render_author_content( $attr ) {
$args = array(
'numberposts' => $attr['numberOfItems']
);
$my_posts = get_posts( $args );
if( ! empty( $my_posts ) ){
$output = '';
$output .= '';
foreach ( $my_posts as $p ){
$name = $p->post_title ? $p->post_title : 'Default name';
$url = esc_url( get_permalink( $p->ID ) );
$output .= '- ';
$output .= '' . $name . '';
$output .= '
';
}
$output .= '
';
$output .= '';
}
go back $output ?? 'Sorry. No posts matching your standards!';
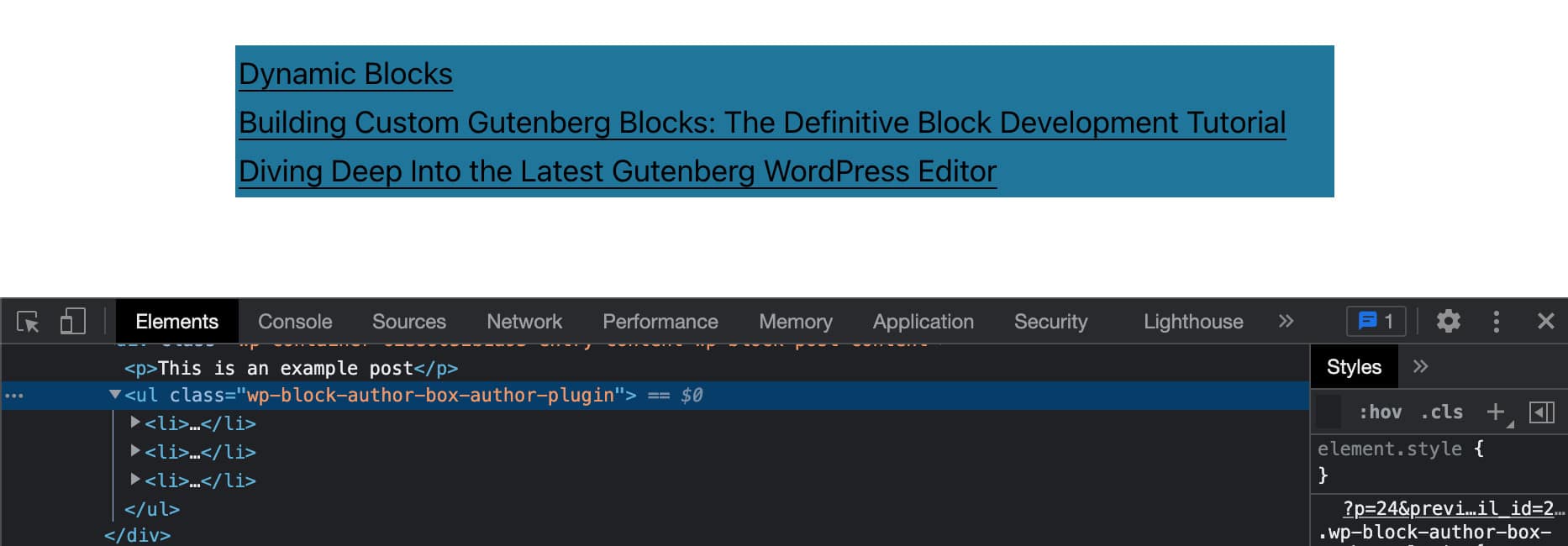
}Now a wp-block-author-box-author-plugin elegance has been assigned to the container component and the block has a distinct background shade.
Then the get_posts serve as will get WP_Posts information and the foreach cycle builds the record goods (see additionally The best way to Show get_posts Returned Information).

Upload Featured Symbol, Date, and Excerpt
Subsequent, you’ll want to upload submit thumbnails, dates and excerpts. In the similar record, alternate your PHP code as following:
serve as author_box_author_plugin_render_author_content( $attr ) {
$args = array(
'numberposts' => $attr['numberOfItems']
);
$my_posts = get_posts( $args );
if( ! empty( $my_posts ) ){
$output = '';
$output .= '';
$output .= '';
}
go back $output ?? 'Sorry. No posts matching your standards!';
}The foreach loop iterates over the $my_posts array. At every iteration, a number of stipulations test characteristic values and construct the output accordingly.
Now check out the output at the display:

Now you’ll be able to run your assessments. Trade date, excerpt, and thumbnail settings and test how the block content material adjustments at the front-end.
Show Posts in Columns
In our JavaScript code, we used a columns-${ columns } elegance to show submit previews in columns. Now we want to do the similar in PHP.
To try this, you merely have so as to add those two traces of code:
$num_cols = $attr['columns'] > 1 ? strval( $attr['columns'] ) : '1';
$output .= 'This may occasionally append a columns-n elegance to the ul component containing the submit previews. Now the selection of columns displayed at the web page will have to fit the selection of columns set within the block settings.
Construct the Writer Field
Final, you want to construct the field containing the writer’s main points, together with avatar, identify, and outline.
Inside the callback serve as, you’ll want to upload a suite of stipulations to test the present price of every characteristic:
if( $attr['displayAuthorInfo'] ){
$output .= '';
}The code is reasonably easy. It exams the present price of every characteristic, and whether it is true, then it generates the important HTML.
Now save your PHP record and examine the block within the editor vs the similar block at the entrance finish.

You’ll to find the entire code of the instance block in this public Gist.
Really helpful Assets for Dynamic Block Construction
For those who perked up your ears whilst studying this text and began spotting the pro construction alternatives coming with studying learn how to create Gutenberg blocks, neatly, our recommendation is to proceed exploring and obtaining new talents within the applied sciences at the back of block construction.
Despite the fact that dependable authentic documentation remains to be lacking, nevertheless there are superb sources in the market, each unfastened and paid, we consulted whilst writing this text. A number of the many sources to be had, we suggest the next:
Legit Assets
- Information
- Core Information
- Developing dynamic blocks
- Intro to Gutenberg Block Construction
- WordPress Social Studying on MeetUp
Really helpful Tutorials from WordPress Core Individuals
- Asking for information in Gutenberg with getEntityRecords through Ryan Welcher (@ryanwelcher)
- A Sensible Evaluation of the @wordpress/information API through Darren Ethier (@nerrad)
JavaScript, React, and Redux Assets
- JavaScript Tutorials through MDN
- Getting Began with React (authentic)
- Redux Educational (authentic)
Similar Assets from Kinsta
- What Is JavaScript? A Take a look at the Internet’s Maximum Fashionable Scripting Language
- A Definitive Information to Dealing with Mistakes in JavaScript
- What Is Node.js and Why You Will have to Use It
- The best way to Set up Node.js and npm on Home windows, macOS, and Linux
- The best way to Debug Node.js Code The use of A couple of Gear
- Node.js vs PHP: A Head-to-Head Comparability
- 10 Maximum Fashionable Sorts of Node.js Apps in 2022
- Angular vs React: A Detailed Aspect-by-Aspect Comparability
Abstract
We have now reached the top of this (2nd) lengthy adventure thru Gutenberg block construction.
On this article, we lined some complicated subjects, akin to Software State and Redux retail outlets. However confidently, you will have to now have a greater figuring out of block construction on the whole.
Sure, Node.js, Webpack, Babel, React, and Redux talents are crucial relating to development complicated Gutenberg blocks, however you don’t want to be a React ninja to get began. Studying learn how to increase Gutenberg blocks doesn’t essentially must be difficult. Do exactly it with the precise motivation and through following the correct studying trail.
And we are hoping this text – and the former one – give you the precise map to search out your trail and get began with Gutenberg construction straight away.
As much as you presently! Have you ever created dynamic blocks but? Do you may have any examples to proportion with us? And what had been the largest hurdles to your enjoy? Be at liberty to drop a remark under.
The submit The best way to Create Dynamic Blocks for Gutenberg seemed first on Kinsta®.
WP Hosting




