Many of us simplest take into accounts the WordPress menu on the best of the website. They are attempting to stuff it stuffed with as many hyperlinks as can are compatible within the header bar. That doesn’t essentially give your customers the most productive enjoy. You’ll be able to use menus no longer simplest to direct your customers round your website, but in addition to offer contextual sources that could be lost sight of in the event that they had been filled along dozens of different hyperlinks. With a customized menu construction, the menu interface can be utilized to spruce up all your website, no longer simply the highest of it.
The Default WordPress Menu
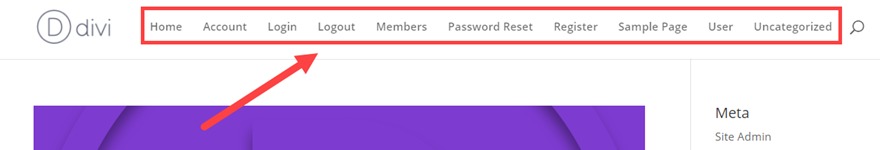
If there’s no menu specified to enter the Number one Menu location, WordPress generates a menu of each and every Web page on a weblog through default. If in case you have numerous Pages made, that menu can get awfully crowded.

That menu is unusable, in reality. Outdoor of being arranged in alphabetical order, there’s no rhyme or reason why to it. And no longer each and every Web page must be on your website’s primary menu anyway. So we want to create some menus and make certain that we order them in some way that is sensible for your customers.
Making a WordPress Menu
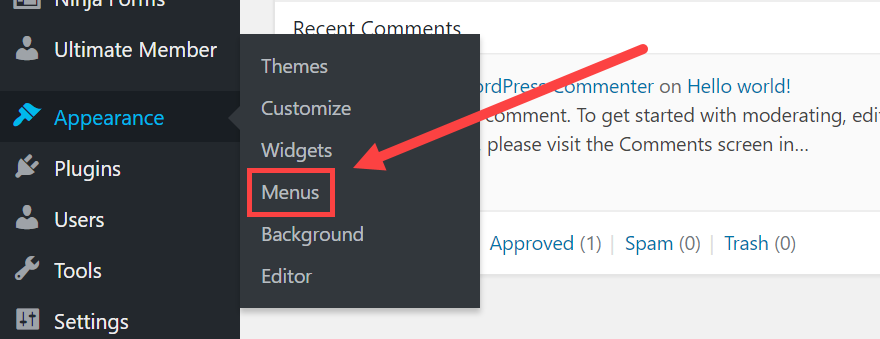
To start growing your menu, click on on Look – Menus on your WordPress dashboard.

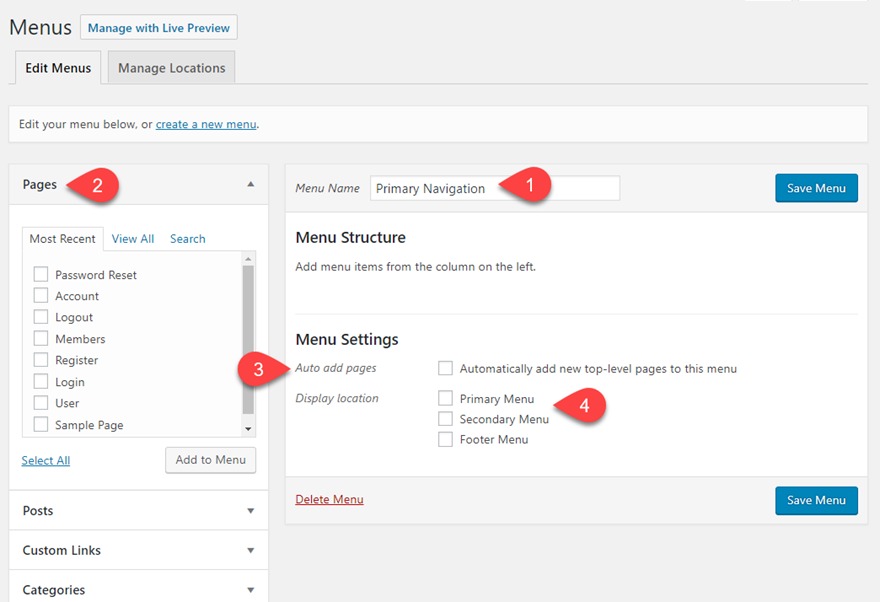
As soon as there, you notice the not-so-clear WordPress menu advent display screen. In it, you have got 4 details of hobby.

- Menu Title – This identify isn’t front-facing. It is just in your organizational wishes.
- Pages, Posts, Customized Hyperlinks, and Classes – You’ll be able to come with menu pieces to any place to your weblog (particular person posts or pages, in addition to complete classes). If you need a menu merchandise as an exterior hyperlink, use the Customized Hyperlinks phase.
- Mechanically Upload Pages – If you need all new Pages you create to be added for your menu, depart this checked. Only a few occasions is that this a just right choice.
- Show Location – Your choices might range from theme to theme, however those are the puts inside your website that your menu can seem in complete. The Organize Places tab is an extension of this.
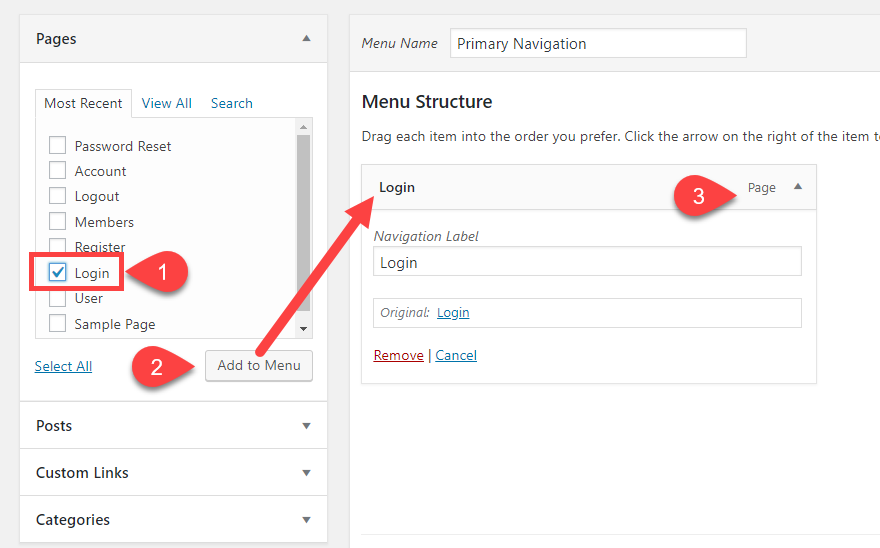
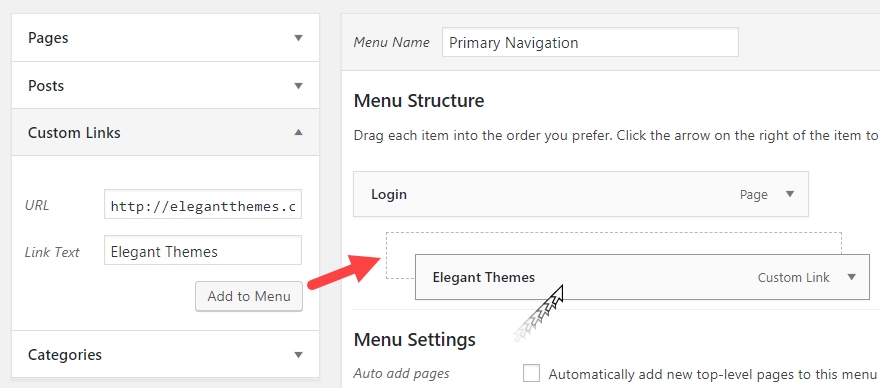
To create the menu itself, merely make a selection anything else from the left aspect (1) and press Upload to Menu (2). It’ll seem below the Menu Construction heading to the appropriate, and it may be expanded to turn different choices that may be modified on an item-by-item foundation (3).

The Navigation Label box is the textual content that can seem within the menu. As an example, if you need the web page titled Login to look within the menu as Member House, you can put Member House on this box. A hyperlink to the unique web page with its authentic identify will all the time seem on the backside so that you don’t lose monitor of what you have got renamed.
While you’ve added the entire pieces you need, simply press Save Menu. The menu will right away be reside in no matter location you specify.
Making a WordPress Menu with Hierarchy
No longer each and every hyperlink you have got in a menu will are compatible on a unmarried menu bar. If you wish to have submenus (on click on or on hover), you’ll be able to do this. You do it precisely such as you did above, simplest you upload in one step.
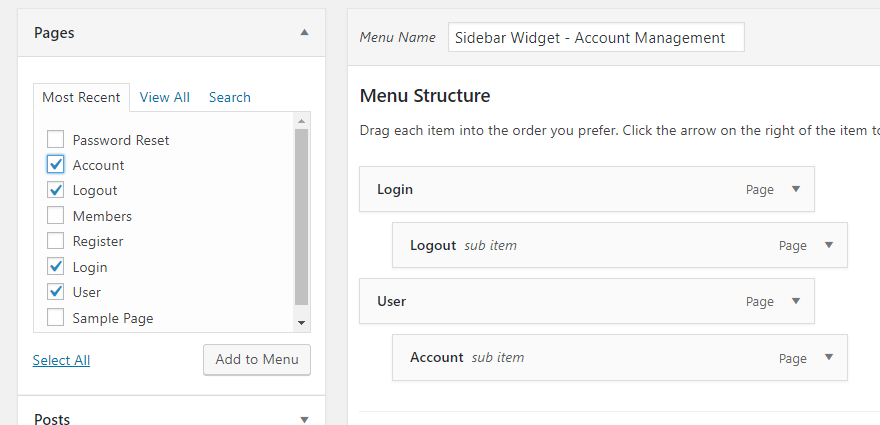
While you’ve hit the Upload to Menu button, and the brand new merchandise has seemed, it is possible for you to to drag and drop it underneath the thing you need as its guardian. As an example, if you need a customized hyperlink to look when other people hover/click on on Login, you can create the hyperlink within the left sidebar, press Upload to Menu, after which drag the brand new hyperlink till the dotted define seems to suggest the hierarchy you’ve created.

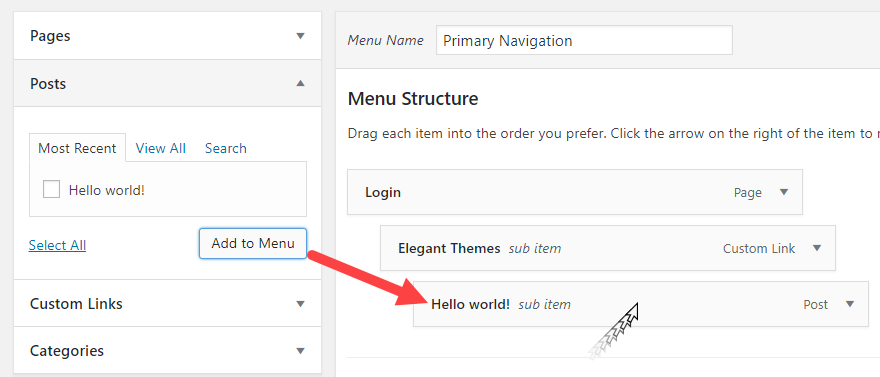
If you need more than one sub pieces, you’ll be able to do the similar factor all over again. Handiest this time, drag the sub merchandise underneath a sub merchandise.

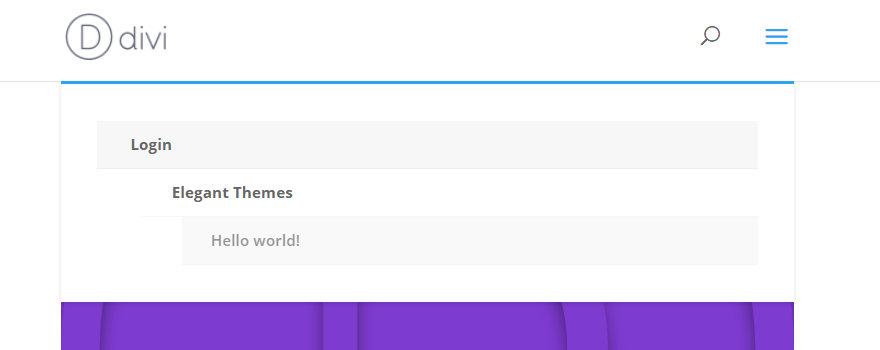
And whilst you save the menu to push it reside, you are going to see it in no matter location you’ve selected.

The usage of A couple of WordPress Menus
Some of the largest neglected alternatives with website navigation is proscribing your self to a unmarried, all-purpose menu on the best of your website. Positive, mega menus have a time and position the place they paintings nice, however they aren’t all the time the solution. That stated, in case you ruin your navigation down and arrange it with a customized menu construction, your guests will be capable to in finding their means round extra simply. Which will increase retention and…smartly, you realize the remaining.
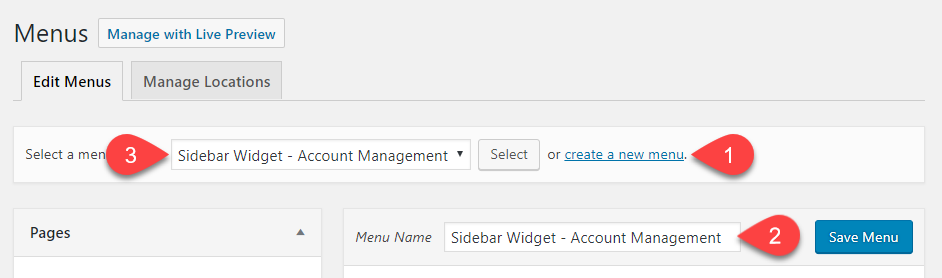
As above, we need to create a brand new menu. Navigate again to the Look – Menus web page and click on the Create New Menu (1) hyperlink. You are going to now get a clean menu template, and it is going to ask for a reputation (2). Have in mind, those names are for you, so identify it one thing you’ll acknowledge. Menu 2 doesn’t inform any individual what it’s. Sidebar Widget – Account Control does.

You are going to now have a menu variety dropdown, the place you’ll be able to make a choice which menu you need to edit. That is the place an invaluable naming conference turns out to be useful. With regards to including content material to the menu, that’s other on everybody’s website. However for this case, we’ll pass wtih the Account Control thought. For that, other people will want a Login/Logout hyperlink and possibly a Person/Account phase. Let’s make the ones have a guardian/kid courting, too.

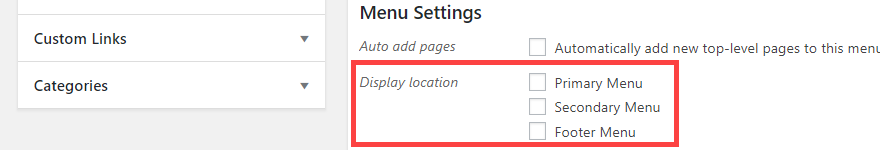
Chances are you’ll understand that we referred to as this one Sidebar Widget, however there isn’t an choice for Sidebar as a menu location.

That simply way we’ll must manually position the menu, so depart the entire choices unchecked and press Save Menu. When stored, this menu will seem nowhere to your website. As a result of you have got a number one menu already, and also you didn’t inform this one the place to reside. So let’s repair that.
Including a WordPress Menu to the Sidebar
It is very important soar tabs now and pass to Look – Widgets. In this web page, you notice all the widgetized spaces that your website can take care of. Which of them seem range theme to theme, however the normal Sidebar choice is in most cases there. And once more, some subject matters would possibly have further widgets, however the default Navigation Menu widget is all the time there, too. So we can use the ones.
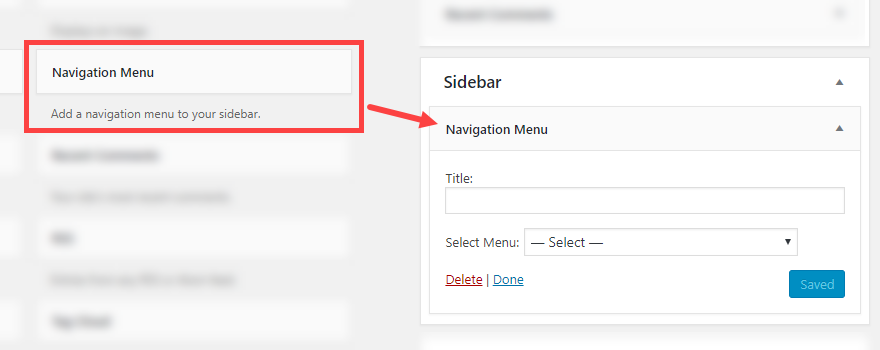
All you need to do is use the Navigation Menu widget and drag it to the Sidebar space. It’ll right away seem to your website, however through default, there’s not anything appearing.

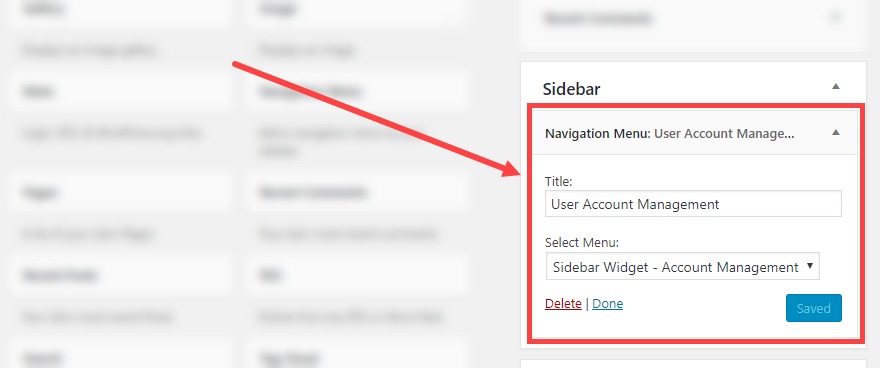
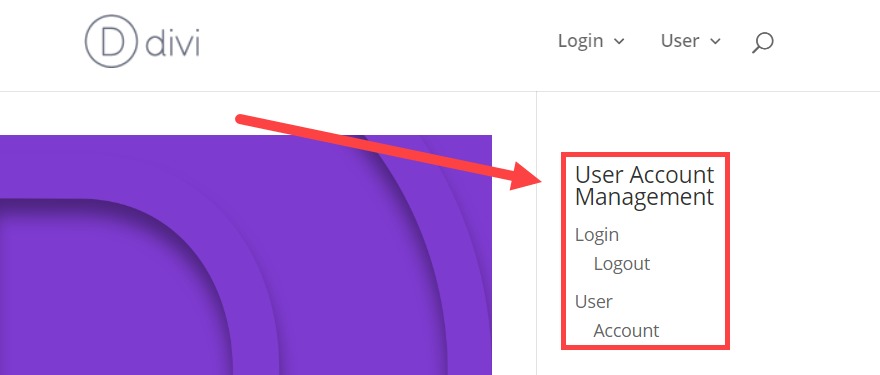
After that, it’s as simple as typing within the widget identify that you need other people to peer and settling on the menu to show.

Save the widget. The identify seems within the widget’s header, and you’ll be able to see the adjustments live to tell the tale your website.

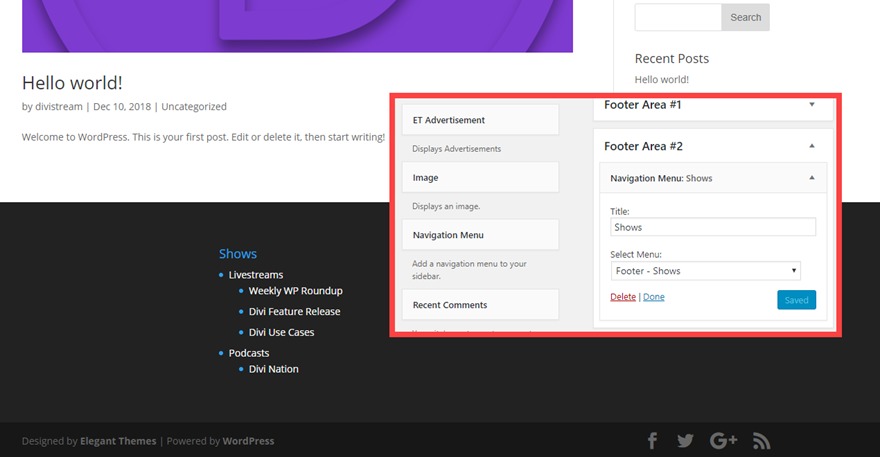
Simple peasy. Now, you are going to most likely want extra menus to your website. Possibly a footer menu in order that other people can in finding the other sections of your web site, or possibly you need all the touch pages in combination. That you must listing the boards, social media hyperlinks, e mail bureaucracy, and reside chat on a menu that shows simply to your website while not having a separate plugin for it.
Simply repeat the stairs above, after which position the brand new menu in a widget on your Footer space.

Wrapping Up
The usage of the WordPress menu software to create a customized menu construction could make the UX of your website a lot better. With none further equipment of plugins, you’ll be able to supply sources for your customers any place they want them. The WordPress menu can do good stuff, take into account, and no longer simply on the very best of your web site.
Do you have got a customized menu construction to your website? How did you put it up?
Article featured symbol through Mr Kreetha Mahamud /shutterstock.com
The put up How to Create Custom Menu Structures in WordPress seemed first on Elegant Themes Blog.
WordPress Web Design