Do you wish to have so as to add a up to date feedback web page in your WordPress site?
Showing your whole most up-to-date feedback on one web page is a good way to spotlight the dialogue taking place in your site. With WordPress, making a web page like that is clean, due to the Newest Feedback block.
On this information, we will be able to display you methods to create a up to date feedback web page in WordPress.

Why Make a Fresh Feedback Web page?
Feedback play a very powerful function in construction a group round your WordPress site. They permit readers to take part in discussions and engage with you.
With a fresh feedback web page, new and returning guests can see the continuing discussions and stay alongside of them throughout your website.
Feedback also are a perfect engagement sign and social evidence for brand new guests. Throughout the fresh feedback web page, customers can see that you’ve an lively and passionate group. This may inspire them to stick longer in your site and even perhaps sign up for the dialog.
Many WordPress blogs select to show their most up-to-date feedback in a widget house, just like the sidebar. Then again, the hot feedback widget is usually a bit slender and hard to learn.
That’s why we propose growing a up to date feedback web page. If you wish to have, you’ll be able to even hyperlink this web page on the backside of the fresh feedback widget at the sidebar. This fashion, guests can learn the feedback in additional element.
On this step by step information, we will be able to display you methods to create the hot feedback web page the usage of two strategies: WordPress’ integrated Newest Feedback block and SeedProd, the most efficient WordPress web page builder available on the market.
You’ll use the short hyperlinks underneath to navigate thru this instructional:
Manner 1: Create a Easy Fresh Feedback Web page With the Newest Feedback Block (No Plugin Required)
First, you want to open your WordPress dashboard and navigate to Pages » Upload New Web page.

Professional Tip: Taking a look to design stunning, customized pages in your weblog? Take a look at our information on methods to create a customized web page in WordPress.
After that, you want so as to add a identify to the web page. You’ll use one thing like “See the most recent dialogue on our weblog” or “Learn our most up-to-date feedback.”
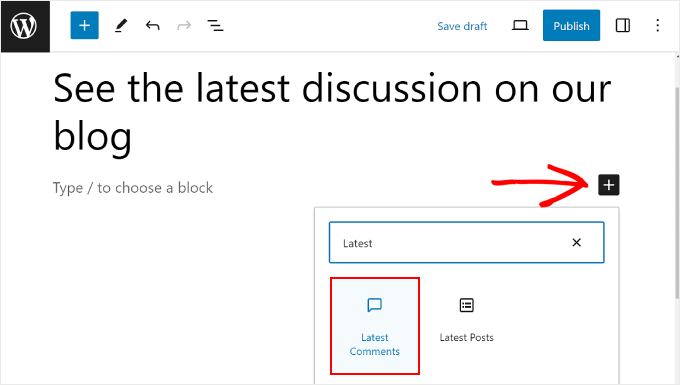
As soon as that’s executed, simply click on the ‘+’ upload block button underneath the identify or within the most sensible left nook and find the Newest Feedback block. You’ll drag and drop it anywhere you wish to have in your web page.

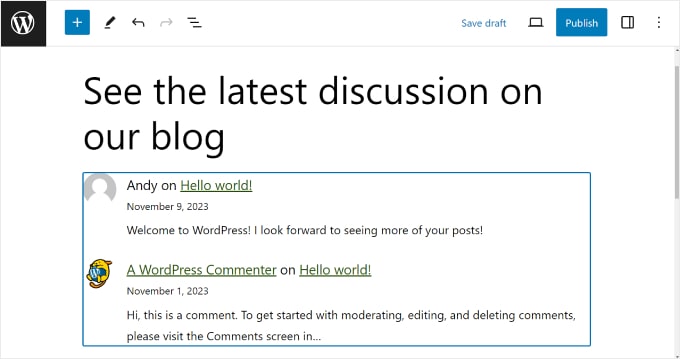
By means of default, the block editor will show the remark creator’s identify, the remark excerpt, the remark date, the commenter’s gravatar, and a hyperlink to the publish the place the remark is.
Right here’s what it looks as if:

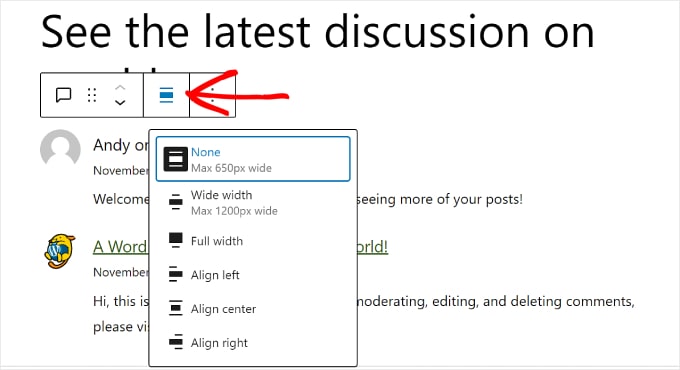
If you wish to customise the block’s look, then you’ll be able to click on the ‘Align’ button within the block toolbar. This button allows you to modify the block’s alignment settings.
You’ll choose from the usage of no alignment, extensive width, complete width, or aligning the block to the left, heart, or proper.

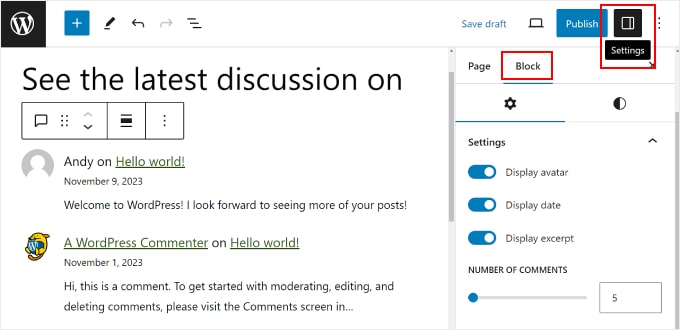
Moreover, you’ll be able to click on the ‘Settings’ button within the most sensible proper nook and turn to the ‘Block’ tab.
Right here, you’ll be able to select to show or disable the gravatar, the remark date, and the remark excerpt. You’ll additionally choose what number of feedback you’d love to show in your web page.

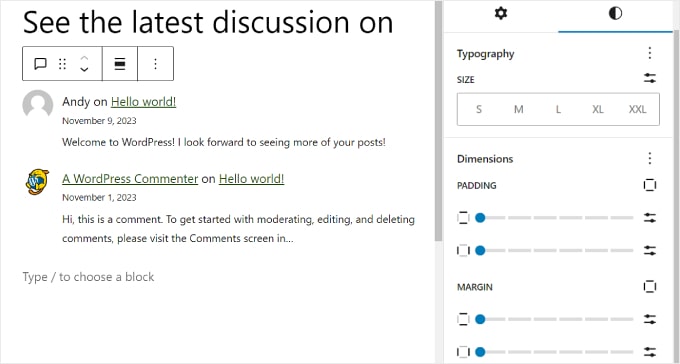
In the event you open the block’s ‘Types’ tab, you’ll be able to edit the block’s Typography, which controls the fonts getting used within the block. You’ll additionally adjust the Dimensions, which regulate the block’s padding and margin.
Be at liberty to mess around with those settings to make the feedback extra readable and engaging along with your WordPress theme.

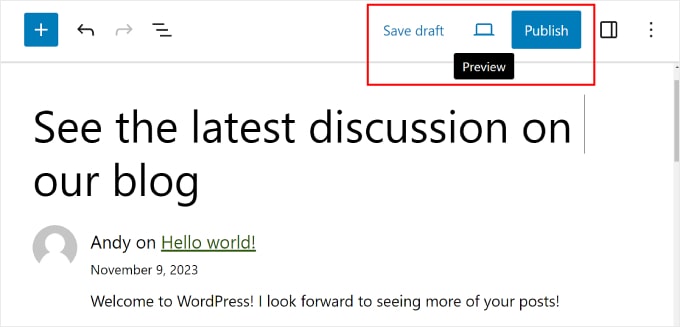
As soon as you’re executed, you’ll be able to click on the ‘Preview’ button within the most sensible proper nook to peer what the web page looks as if on a desktop, cellular, or pill tool.
Then, click on ‘Save draft’ to save lots of the web page with out publishing it. Or you’ll be able to click on ‘Put up’ if you wish to make the web page publicly to be had straight away.

And that’s it! You’ve effectively created a up to date feedback web page in WordPress.
Manner 2: Create a Customized Fresh Feedback Web page With SeedProd
If you’re having a look to create an absolutely customized fresh feedback web page in WordPress, then we propose the usage of a web page builder plugin like SeedProd.

SeedProd comes with heaps of customization choices that the integrated block editor doesn’t have, like animated results. That’s why we propose this technique if you wish to make your fresh feedback web page in reality distinctive and stand out.
Notice: For this instructional, you’ll be able to use the top class SeedProd model or the loose SeedProd model if you’re on the cheap. We will be able to use the primary one as it comes with extra templates and web page blocks to customise the web page.
First, pass forward and set up the SeedProd plugin in WordPress. For more info, you’ll be able to learn our newbie’s information on putting in a WordPress plugin.
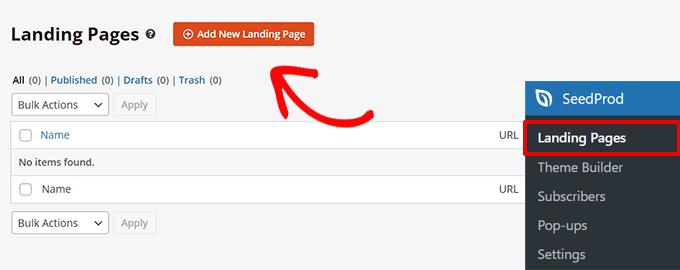
Subsequent, you wish to have to visit SeedProd » Touchdown Pages. After that, click on the ‘+ Upload New Touchdown Web page’ button.

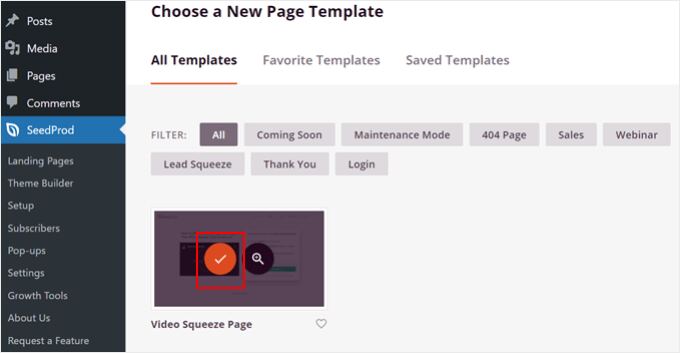
At the subsequent display screen, you’ll be able to select a touchdown web page template on your fresh feedback web page.
On this case, we will be able to use the ‘Video Squeeze Web page.’

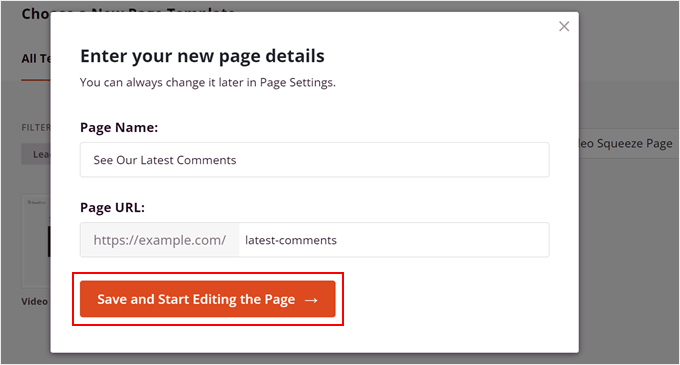
Now, pass forward and provides your new touchdown web page a reputation and URL.
We’ve got named our touchdown web page ‘See Our Newest Feedback’ and given it the URL ‘/latest-comments’ to stay it easy. While you’ve finished this step, simply click on the ‘Save and Get started Enhancing the Web page’ button.

You are going to now arrive on the web page builder interface. Prior to you upload the most recent feedback, it’s possible you’ll wish to customise how the web page seems to be total first.
For this, we propose staring at our WPBeginner video instructional on getting began with SeedProd.
Right here, we’ve deleted one of the most components from the unique touchdown web page template and changed the reproduction to fit the aim of this information.
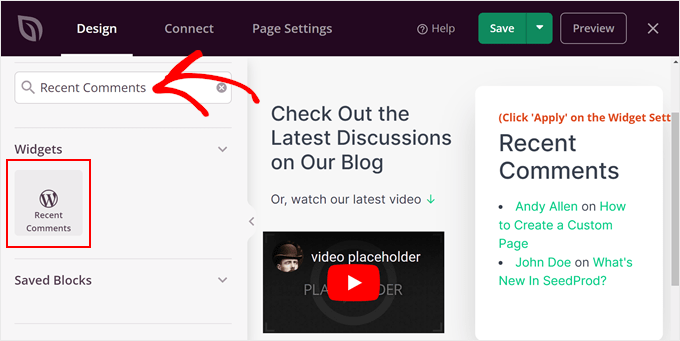
Now, within the left-side block panel, search for the ‘Fresh Feedback’ widget and drag and drop it anywhere is acceptable.

After you drag and drop the widget to the web page builder, pass forward and click on at the widget itself. The left-hand panel will then display you some settings to change how the widget seems to be.
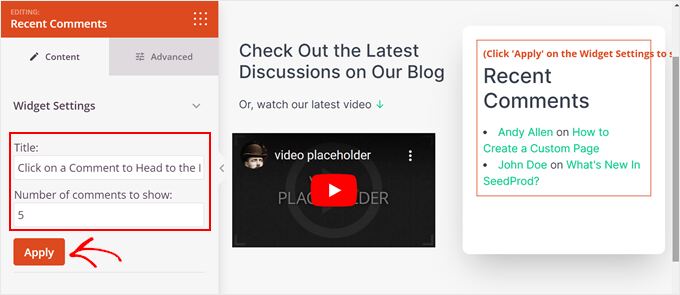
Within the ‘Content material’ tab, you’ll be able to exchange the identify of the widget and what number of feedback to turn. As soon as you’re proud of it, click on ‘Follow.’

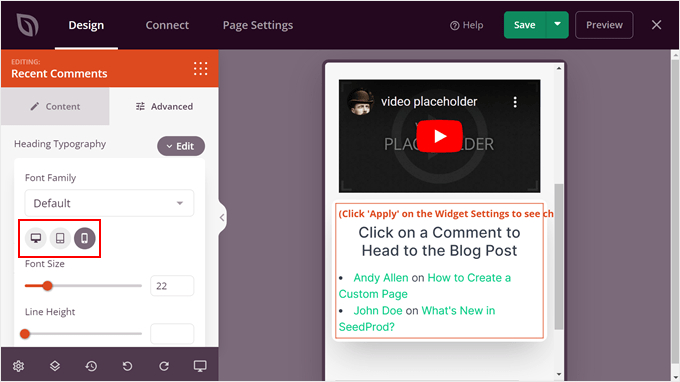
In the event you transfer to the ‘Complex’ tab, you’ll see extra settings for the block’s typography, spacing, CSS attributes, tool visibility, and animation results.
On the most sensible, we’ve adjusted the heading’s font measurement for desktop, pill, and cellular gadgets. This fashion, the textual content seems to be excellent regardless of the place it’s seen.

As soon as you’re proud of how the widget seems to be, you’ll be able to upload extra blocks to the web page. As an example, you’ll be able to upload dynamic content material to it, use an animated background, use a customized form divider, and so forth.
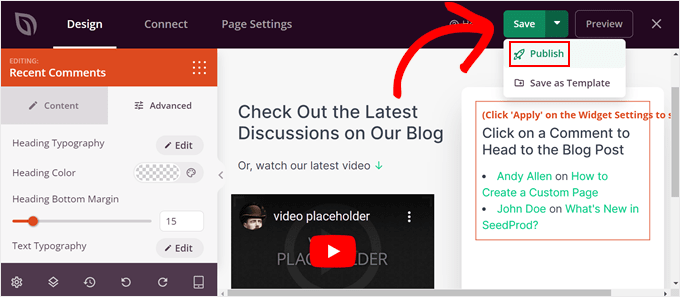
Then, when you’re happy with the web page’s design, simply click on the dropdown menu beneath the ‘Save’ button and click on ‘Put up’ to make the web page reside.

Selection: Thrive Architect is some other nice possibility for designing customized pages in your site. For extra main points, see our Thrive Architect evaluate.
Tricks to Optimize Your Fresh Feedback Web page in WordPress
We’ve proven you methods to show the most recent feedback out of your WordPress posts on a separate web page. Now, let’s speak about methods to make your feedback phase even higher.
One technique to all the time average your feedback. Keep in mind that the Newest Feedback block and the Fresh Feedback widget will routinely show any new remark that will get licensed.
Let’s say you don’t average those feedback, and the block accidentally displays a damaging message despatched through a consumer. That remark can negatively affect your logo and group.
The aim of remark moderation is to be sure that no irrelevant or spammy feedback are displayed. This fashion, your remark phase can all the time be a protected area for customers to proportion their ideas with every different.
For step by step steering, see our newbie’s information on methods to average feedback in WordPress.
Some other factor you’ll be able to do is find a WordPress remark plugin. It will probably spice up your remark engagement and make customers discover extra of your content material.
For this, we propose the usage of Thrive Feedback, which is an easy-to-use WordPress plugin that may fortify your remark phase. It comes with options to inspire high quality feedback and organize discussions, like remark upvotes/downvotes and likes/dislikes.

Moreover, Thrive Feedback allows you to upload a post-comment motion. After customers go away a remark textual content, you’ll be able to display them a similar publish, inspire them to proportion the weblog publish, or ask them to fill out a lead-generation shape.
Listed below are some guides appearing how you’ll be able to use Thrive Feedback for your feedback phase:
- The best way to Permit Customers to Like or Dislike Feedback in WordPress
- The best way to Function or Bury Feedback in WordPress
- The best way to Create a Reddit-Like Discussion board Website online With WordPress
We are hoping this text has helped you discover ways to create a up to date feedback web page in WordPress. You may additionally wish to see our information on methods to show your most sensible commenters within the WordPress sidebar and methods to show essentially the most correct choice of feedback in WordPress.
In the event you favored this text, then please subscribe to our YouTube Channel for WordPress video tutorials. You’ll additionally to find us on Twitter and Fb.
The publish The best way to Create a Fresh Feedback Web page in WordPress first gave the impression on WPBeginner.
WordPress Maintenance