In the event you use a cell software to browse the web, you’ll have spotted a whole lot of websites with burger menus. Those are menus which are hidden in the back of a ‘burger’ icon that the person can faucet on, to show the entire menu.
The rationale they’re known as ‘burger menus’ is on account of the icon that in most cases represents them – 3 strains. It seems like a bit of burger, or a minimum of that’s the speculation. I really like my burgers rather less thin!
However naming apart, with the ability to upload a burger menu in your WordPress web page is one thing that can toughen the person revel in for folks visiting on a cell software.
You need to upload a plugin to create a burger menu. Or you want to set up a theme with one already there (like one of ours). However what should you’ve were given your personal theme and also you’d relatively upload the burger menu your self?
On this publish I’m going to turn you simply how to try this. Taking a menu that’s been added by means of the usual WordPress menu display screen, I’ll display you tips on how to upload some CSS and Javascript that’ll flip your current menu right into a burger menu on small monitors. Proceed studying, or leap forward the use of those hyperlinks:
- What You’ll Need
- The Desktop Menu Version
- Adding the Burger Icon
- Hiding the Burger Icon on Large Screens
- Adding Styling for Your Mobile Burger Menu
- Adding the Script
What You’ll Want
To practice in conjunction with this publish, you’ll want:
- A building set up of WordPress operating a web page that has a menu already created.
- Your personal theme or a kid theme of a 3rd celebration theme. Don’t immediately edit the 3rd celebration theme or your adjustments shall be deleted while you replace it. As an alternative, create a kid theme if you want to.
I’m going to use this code to my very own web page. It objectives the principle navigation menu, which in my case has a CSS magnificence of .menu.major. If yours is other you’ll want to edit any CSS concentrated on the ones categories so it applies appropriately in your personal theme.
So, let’s get began!
The Desktop Menu Model
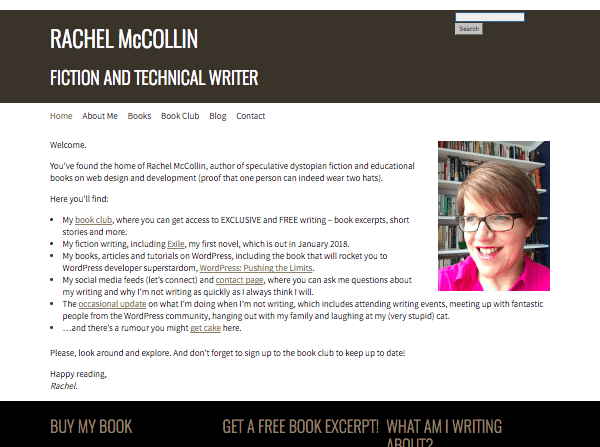
At this time my menu seems to be positive on desktop – it sits underneath my header banner above the content material:

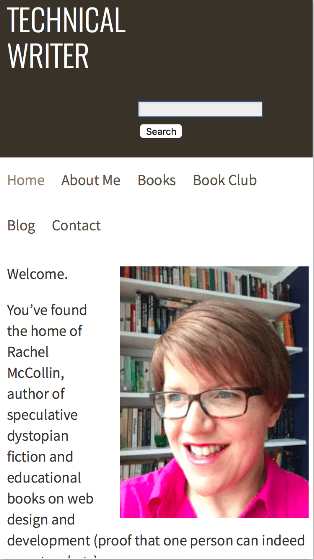
However on cell issues aren’t so beautiful. On an iPhone 7 the menu is divided throughout a couple of strains and doesn’t even do this constantly, It additionally will get in the best way of the content material:

I may fortify that by means of centering the menu pieces, however then it could soak up approach an excessive amount of area. As an alternative I’m going so as to add a burger menu in order that on small monitors the menu is hidden till the person faucets at the burger icon.
Including the Burger Icon
Step one is so as to add the burger icon. You do that for your theme’s header.php report.
Word: In the event you’re the use of a 3rd celebration theme, create a kid theme, reproduction the header.php report from the mum or dad theme into that and edit the brand new report for your kid theme.
Upload a hyperlink slightly under the principle navigation menu. Right here’s mine:
This creates a hyperlink with the category togglenav – as it toggles the navigation off and on. Inside of this hyperlink is the burger icon, which is created with an HTML image. No customized graphics required – neat, huh?
Word that the hyperlink is going nowhere – it’s only a hashtag, no longer a url.
That’s all you want so as to add in your header report, so you’ll save and shut it now.
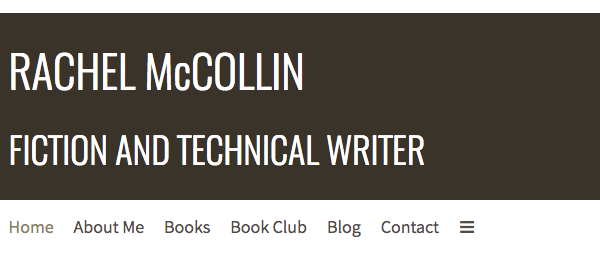
In the event you refresh your display screen you’ll see the burger icon has seemed:

We don’t need that to be visual at the desktop model of the web page, so we’ll repair that during your next step.
Hiding the Burger Icon on Huge Displays
Now for the bit the place it begins to return in combination – the styling. You’ll be able to upload all this for your theme’s stylesheet. In the event you’re the use of a kid theme, you’ll have already got created a stylesheet for it and will upload the whole lot there.
Word: my theme is responsive nevertheless it isn’t cell first so I’ll be the use of max-width in my media queries. In case your theme is cell first you’ll want to trade the best way you upload this code to media queries.
Let’s get started with the massive display screen (or desktop) model of the toggle icon. Upload this in your stylesheet:
This makes the brand new hyperlink (and the icon) invisible by means of default. I’ve incorporated !necessary as differently it may be overridden by means of different hyperlink styling.
Now right here’s my web page on a big display screen:

It’s long gone. We’ll want to transfer it off once more for smaller monitors however we’ll come to that in a while.
Including Styling for Your Cellular Burger Menu
Now you want so as to add the entire styling for the cell model of the menu, which can seem when a person faucets at the icon.
First, for your stylesheet create a media question:
I’ve centered monitors with a most width of 480px however you want to opt for wider monitors should you sought after, particularly in case your menu is big.
Now let’s upload some styling in that media question. First we’ll flip the icon again on and elegance that:
That can flip the icon again on for small monitors, and provides positioning and color, in addition to putting in hover and energetic kinds to override any current kinds within the theme for hyperlinks.
Now let’s taste the menu itself. Upload this for your media question:
Let’s stroll thru what this does:
- It makes the menu as a complete show as an
inline-block, with a cast white background and relative positioning – so we will use absolute positioning for kid components. - It units the
ulpart to be invisible by means of default. The Javascript will slide it in after we upload that, which can make it seem. It additionally provides place and color styling for the checklist. - It gets rid of floats for checklist pieces and presentations them as a block.
Now save your stylesheet. Earlier than your burger menu is operating correctly you’ll want to upload the general step – a script.
Including the Script
This step is composed of 2 steps: enquiring the script and including the code to it. Let’s get started by means of enqueuing it.
For your theme upload a folder known as scripts and inside of that, an empty report known as burger-menu-script.js.
Now open your theme purposes report and upload this to it:
This appropriately enqueues the script you simply created. Now you want so as to add some code to it.
Open that report and upload this script:
This takes the .toggle-nav part we created and creates a click on name for it, which shall be brought on when any individual faucets it. It then makes use of .slideToggle to toggle the navigation menu out and in when the hyperlink is clicked. It additionally stops the hyperlink behaving in its default approach.
In spite of everything, save your report.
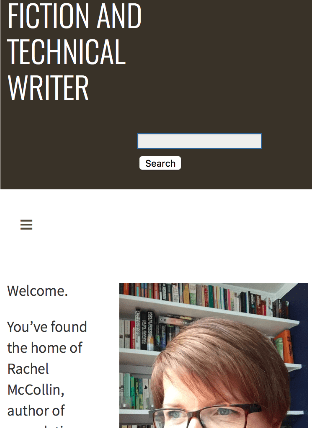
So now right here’s the web page on a small display screen:

And once I faucet on that icon, the menu seems:

And right here’s a video of the way it works once I seek advice from the web page on my telephone (the video is a little jerky so it’s possible you’ll need to visit the site on cell to look it reside).

All carried out! Now all I want to do is figure on my header banner, which additionally seems to be beautiful unsightly on small monitors!
Including a Burger Menu Will Toughen the Person Revel in on Cellular
In the event you practice the stairs above (enhancing the CSS to fit your theme if you want to), you’ll create a easy burger menu that improves person revel in to your web page when folks seek advice from it on a cell software. And if you want to, you’ll amend the styling, converting the colour of the icon, adjusting the width of the menu, and no matter you want to make it be just right for you.
WordPress Developers