Designing an optimized touchdown web page isn’t only a activity — it’s an artwork shape. If you wish to have a touchdown web page that doesn’t simply exist however actively converts, you wish to have to grasp the craft of conversion-centered design (CCD). Able to stage up?
CCD is the science of crafting reports laser-focused on attaining a unique trade purpose. Recall to mind it as your cheat code to lead guests towards one particular motion — whether or not that’s sharing their main points, studying about your providing, or taking your next step for your conversion funnel. And on the center of CCD? Touchdown pages.
Touchdown pages are your final conversion device, designed with a unmarried objective: to power customers towards a decisive motion. They use congruent design — the entirety operating in solidarity to succeed in a unique purpose. However how do you nudge guests towards the end line?
The solution lies in leveraging mental triggers and design components that focal point consideration and inspire interplay. Let’s unpack the seven rules that make CCD tick.
Desk of Contents
What is conversion-centered design?
Once I consider design for conversion, I love to believe it as a virtual storefront. You understand how a well-organized, attention-grabbing retailer attracts you in and makes you wish to have to shop for one thing?
That’s precisely what CCD does — it’s all about developing internet pages, emails, or touchdown pages that now not handiest glance nice however are strategically designed to lead guests towards taking a selected motion. Whether or not it’s signing up for a publication, downloading an e book, or making a purchase order, CCD is the artwork of turning passive browsers into energetic contributors.
At its core, CCD specializes in:
- Readability
- Relevance
- Urgency
It’s now not with reference to aesthetics; it’s about figuring out your target market’s wishes and taking away any friction that may stand of their manner. Suppose daring headlines, compelling calls-to-action (CTAs), and layouts that naturally lead the attention to your next step. Each part is intentional, from the colours to the replica, all operating in combination to create a unbroken consumer revel in.
For me, the wonderful thing about CCD lies in its stability — it’s each ingenious and analytical. It’s about designing with objective, trying out what works, and repeatedly optimizing to make sure your target market doesn’t simply consult with your web page however takes the motion you wish to have them to. However, as they are saying, each space has its basis, and CCD’s is composed of 7 key rules.
The 7 Rules of Conversion-Targeted Design

1. Encapsulation
It is a vintage method I really like to make use of to lead your guests’ consideration and create a tunnel imaginative and prescient impact. I really like to think about it as carving out a transparent window for your touchdown web page — the place your call-to-action (CTA) is the view they may be able to’t omit. It’s all about making a point of interest that immediately attracts the attention and leaves no confusion about what to do subsequent.
In my revel in, it’s perfect to have one number one object because the superstar of the web page — your major CTA — supported by way of secondary components that supplement it. Should you overcrowd the web page with too many competing phrases, pictures, or CTAs, it may possibly really feel like visible noise. Guests get crushed, not sure of the place to appear or what to do, and that’s once they’re more likely to soar. Stay it easy, targeted, and intentional, and also you’ll stay them engaged and transferring towards that desired motion.
Instance of Encapsulation

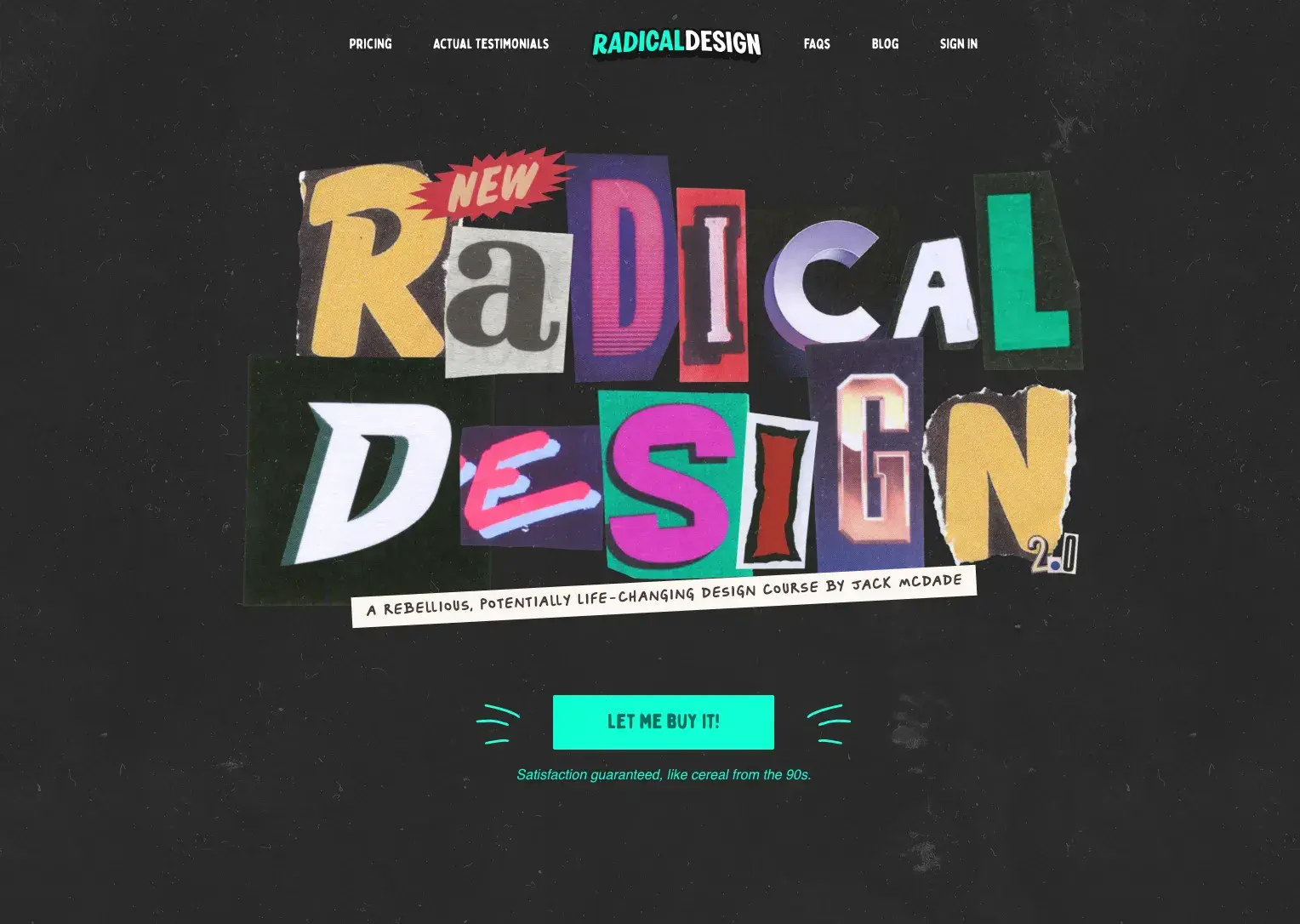
I feel this touchdown web page for Radical Design’s new design route is a brilliant instance of encapsulation. The darkish background is helping stay our eyes targeted at the amusing, colourful phrases and makes the brilliant CTA truly pop. There’s not anything to distract us from the principle message of the web page.
Professional tip: Middle your major message within the imaginative and prescient tunnel. This doesn’t essentially must be in the course of the web page (if truth be told, off-centered focal issues create extra dynamic pages), however you wish to have to attract your whole audience’ eyes to the similar level.
2. Distinction and Colour
Distinction isn’t only a design theory — it’s a conversion weapon. Your CTA will have to scream “Click on me!” even from around the room. Combining identical hues? Overlook it. However a colourful orange button on a monochromatic structure? That’s the way you win eyeballs — and clicks.
The extra you’ll be able to make your CTA stand proud of its atmosphere, the simpler it’ll be to look.
Colour psychology issues, too!
Orange, as an example, is understood to generate sure emotions and is usually a nice selection for the colour of your CTA. Each and every hue carries emotional weight, and figuring out those associations assist you to evoke particular emotions that beef up your targets.
- Crimson: Risk, forestall, damaging, pleasure, sizzling.
- Darkish Blue: Strong, calming, devoted, mature.
- Mild Blue: Younger, masculine, cool.
- Inexperienced: Enlargement, sure, natural, move, comforting.
- White: Natural, blank, fair.
- Black: Severe, heavy, demise.
- Grey: Integrity, impartial, cool, mature.
- Brown: Healthy, natural, unpretentious.
- Yellow: Emotional, sure, warning.
- Gold: Conservative, strong, chic.
- Orange: Emotional, sure, natural.
- Pink: Younger, recent, royal.
- Purple: Younger, female, heat.
- Pastels: Younger, comfortable, female, delicate.
- Metallics: Chic, lasting, rich.
Every other vital attention is the contrasting impact of colour. This concept borrows from white house and distinction ways in that it’s one way of isolation by the use of distinction.
Instance of Distinction and Colour

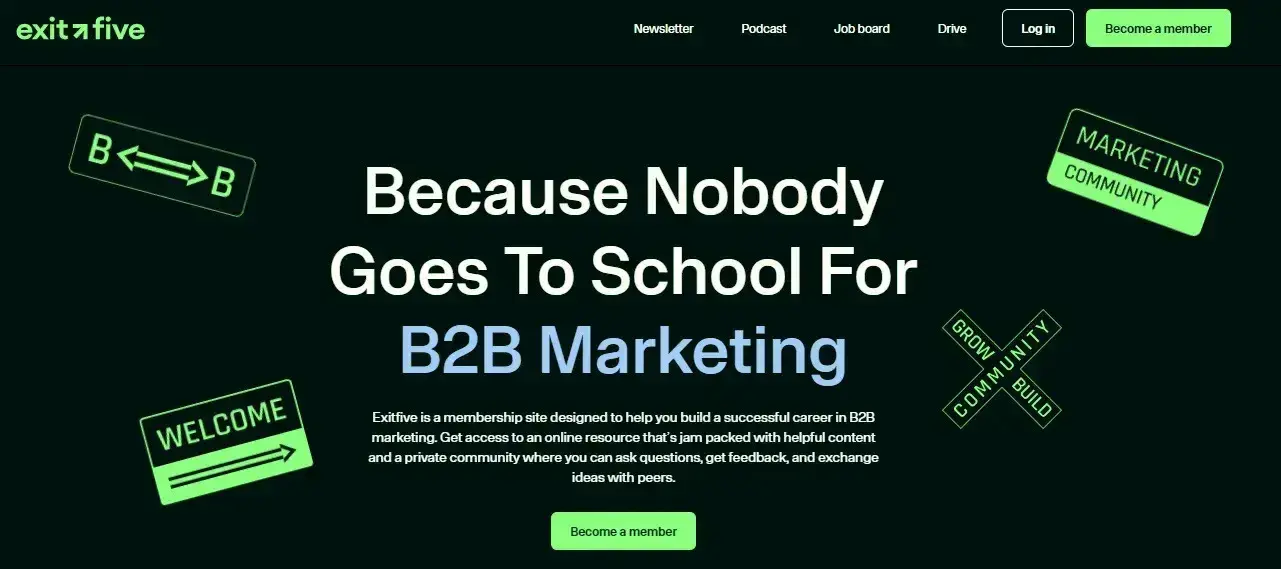
This has all the time been certainly one of my favourite touchdown pages on account of how barebones it’s. White textual content on a black background, mild blue on gray, white on darkish blue, carried out. No nonsense, animations or beating across the bush.

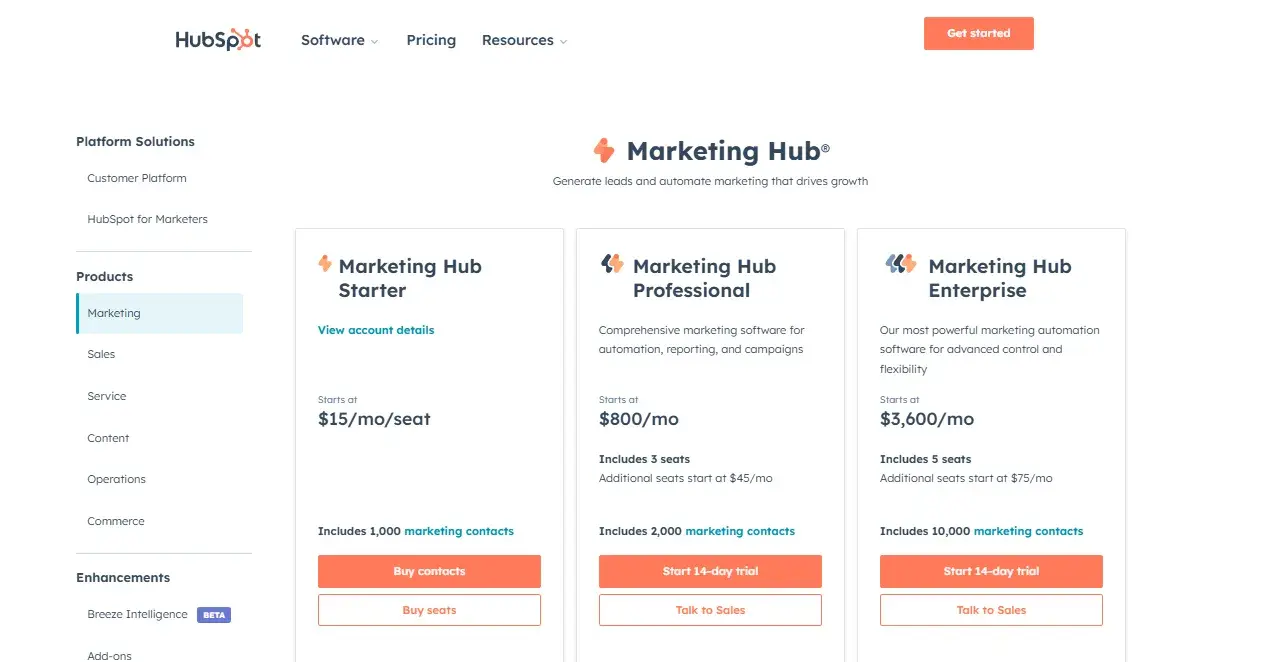
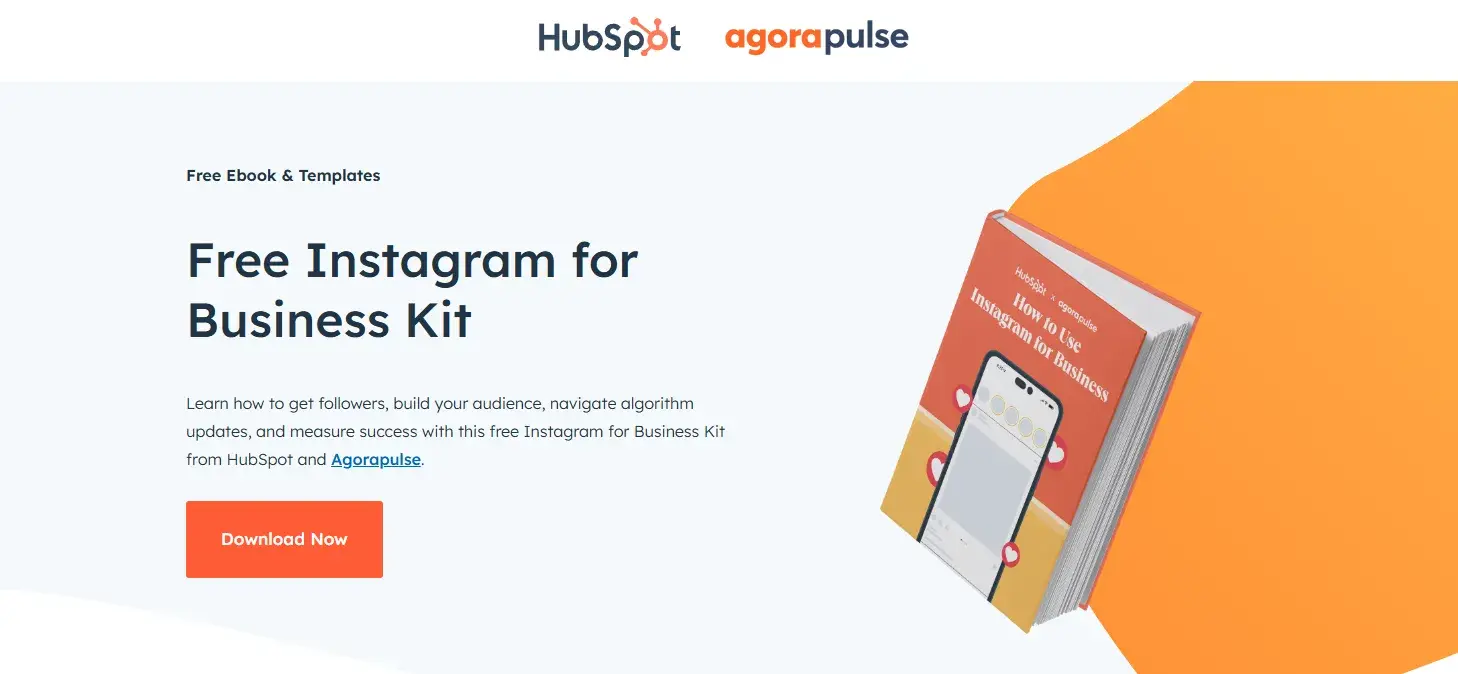
Ah, the outdated dependable. Orange is an overly tough colour to incorporate “tastefully,” however HubSpot will get it carried out with a easy white background. You’ll realize how there’s sufficient content material to make the white now not too brilliant.
Professional tip: Need an edge? Leverage distinction to make your button pop. In case your web page is cool-toned, a fiery crimson or orange button will dominate consideration. Pair colours strategically to steer clear of visible clashes whilst making sure most affect.
3. Directional Cues
People are stressed to practice instructions — actually. Whether or not it’s arrows, pathways, and even the gaze of a photographed matter, directional cues are visible highway indicators guiding customers immediately for your CTA.
Those cues capitalize on our animal instincts to hunt steering, making them priceless in relation to design for conversion.
Arrows
As directional cues, arrows are about as refined as a punch within the face, which is why they paintings so nicely. With so little time for your web page, visually guiding the consumer to the supposed point of interest is a great transfer.
Arrows can help you say, “Forget about the entirety else, and take note of this please.”
The superior instance under displays 4 other cues immediately. One arrow is extra competitive, whilst some other is going in each instructions. There’s additionally two indicators pointing within the course of the header, subtly main other folks against key options. I find it irresistible as it’s so free-flowing and direct on the identical time.

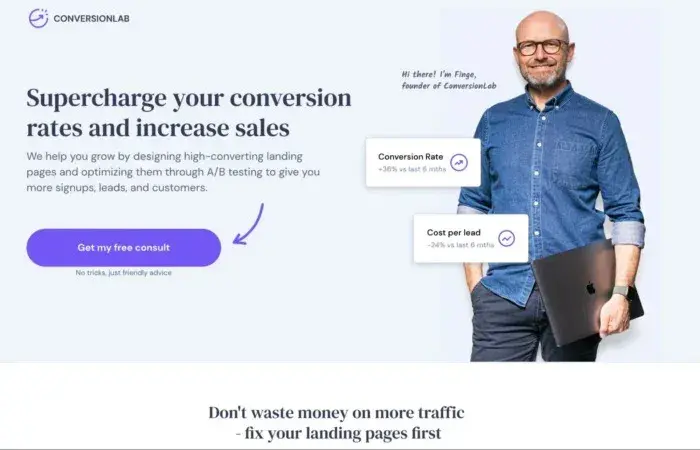
Now, let’s check out one thing extra quick and direct. The second one instance displays a person conserving a Macbook, representing a happy consumer of Conversion Lab. I really like how there aren’t too many bells and whistles, only a pink hand-drawn arrow pointing on the similarly pink button. Much less is extra, other folks!

Professional tip: For max effectiveness, I counsel you design converging traces to attract other folks for your CTA. Triangles are probably the most dynamic of all shapes, and their herbal tendency to indicate makes them a different design device, in the similar manner that an arrow is a extra intricately designed pathway.
Pathways
Every other nice design part listed here are pathways. Pathways constitute real-world way-finding avenues that cause our brains into considering we wish to practice them. Roads are so strongly ingrained in our psyche as the trail of least resistance, that we naturally gravitate towards them as a delivery information.
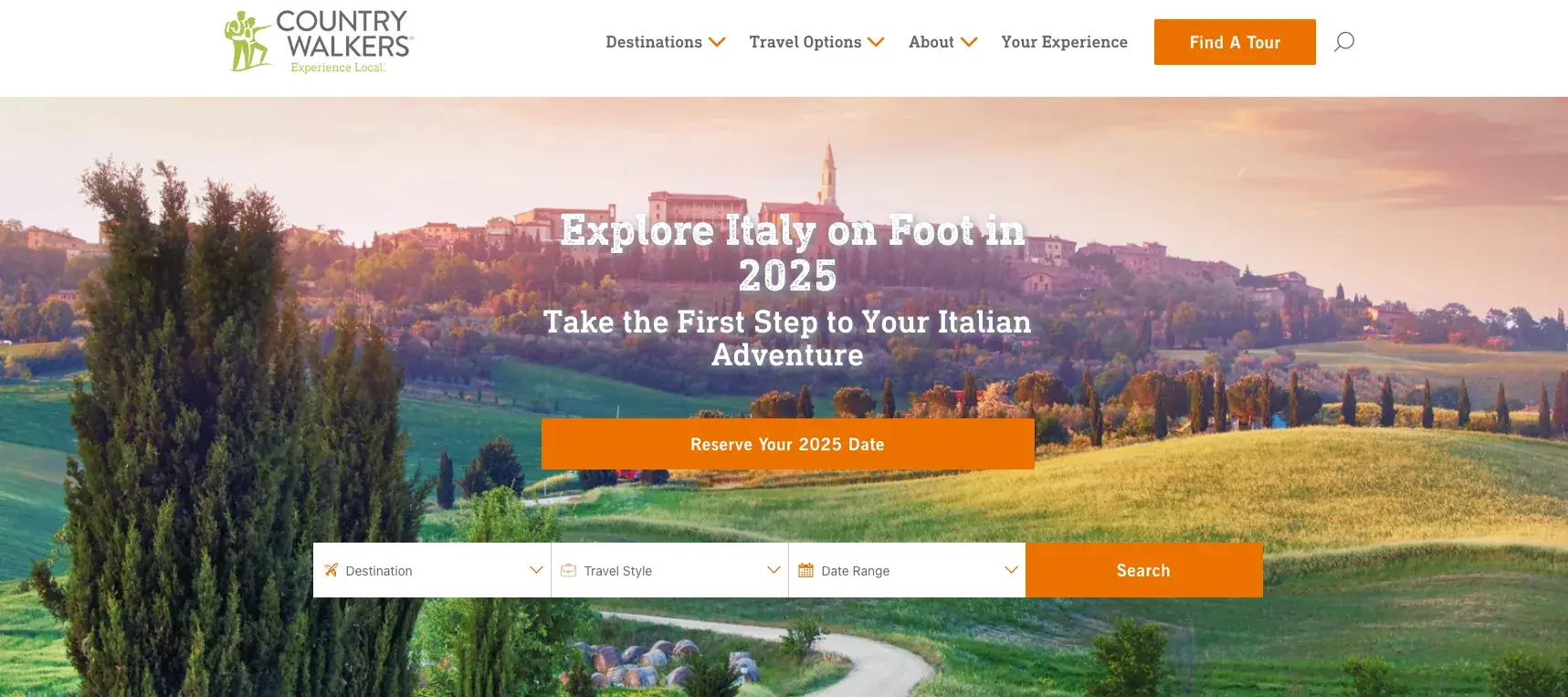
This case displays a windy, inviting highway, main to a few fabulous… nicely, Italian journey… as described by way of this excursion corporate. Realize how the CTA is positioned in order that your eye follows the trail immediately to it?

Suggestive Energy of the Eye
As people, we’re all programmed to grasp the aim and use of eyes and the which means that comes from the eyes of any person or one thing else. Who’re they having a look at? What’s the gaze like? What emotion are we able to learn from it?
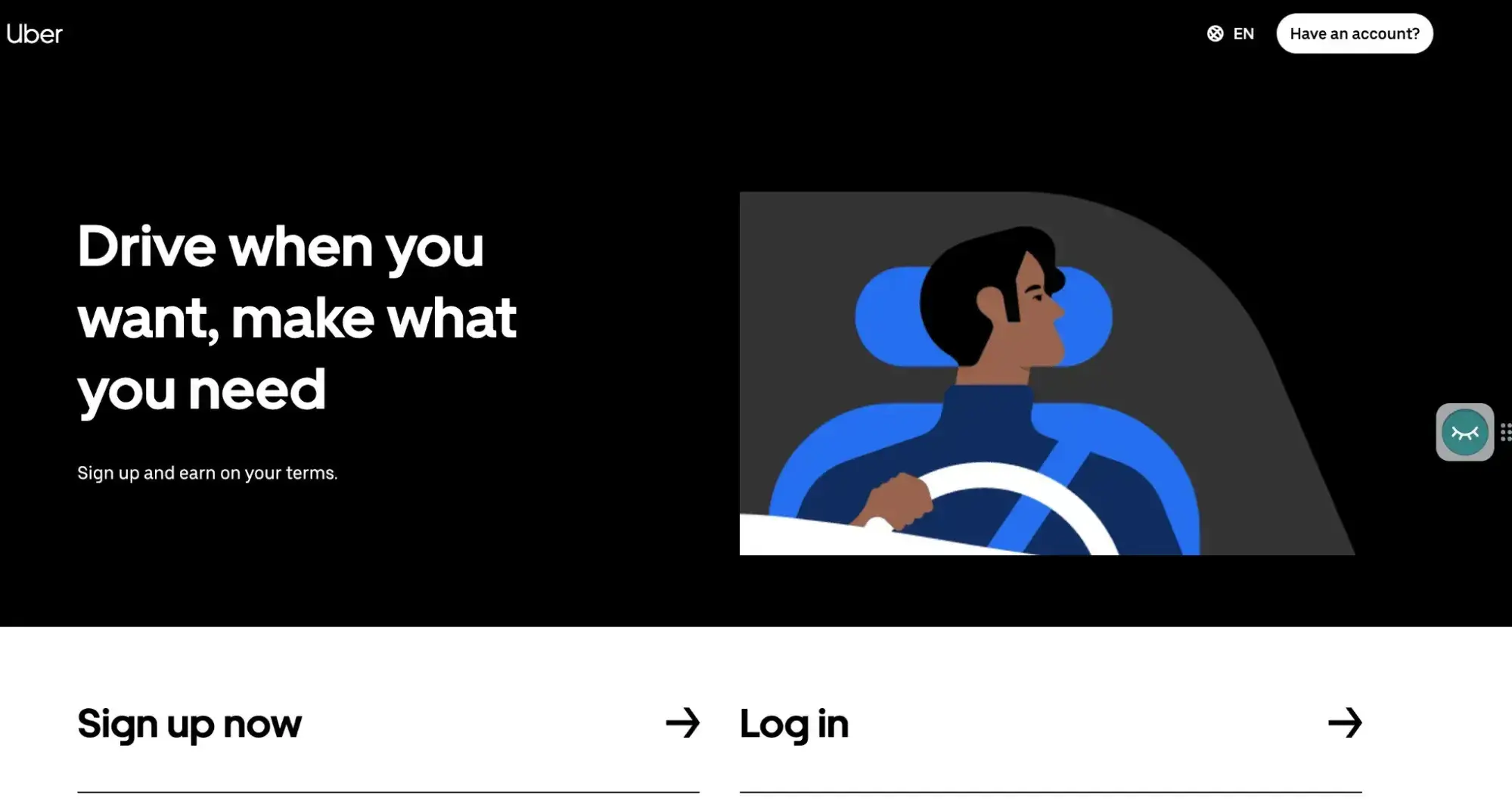
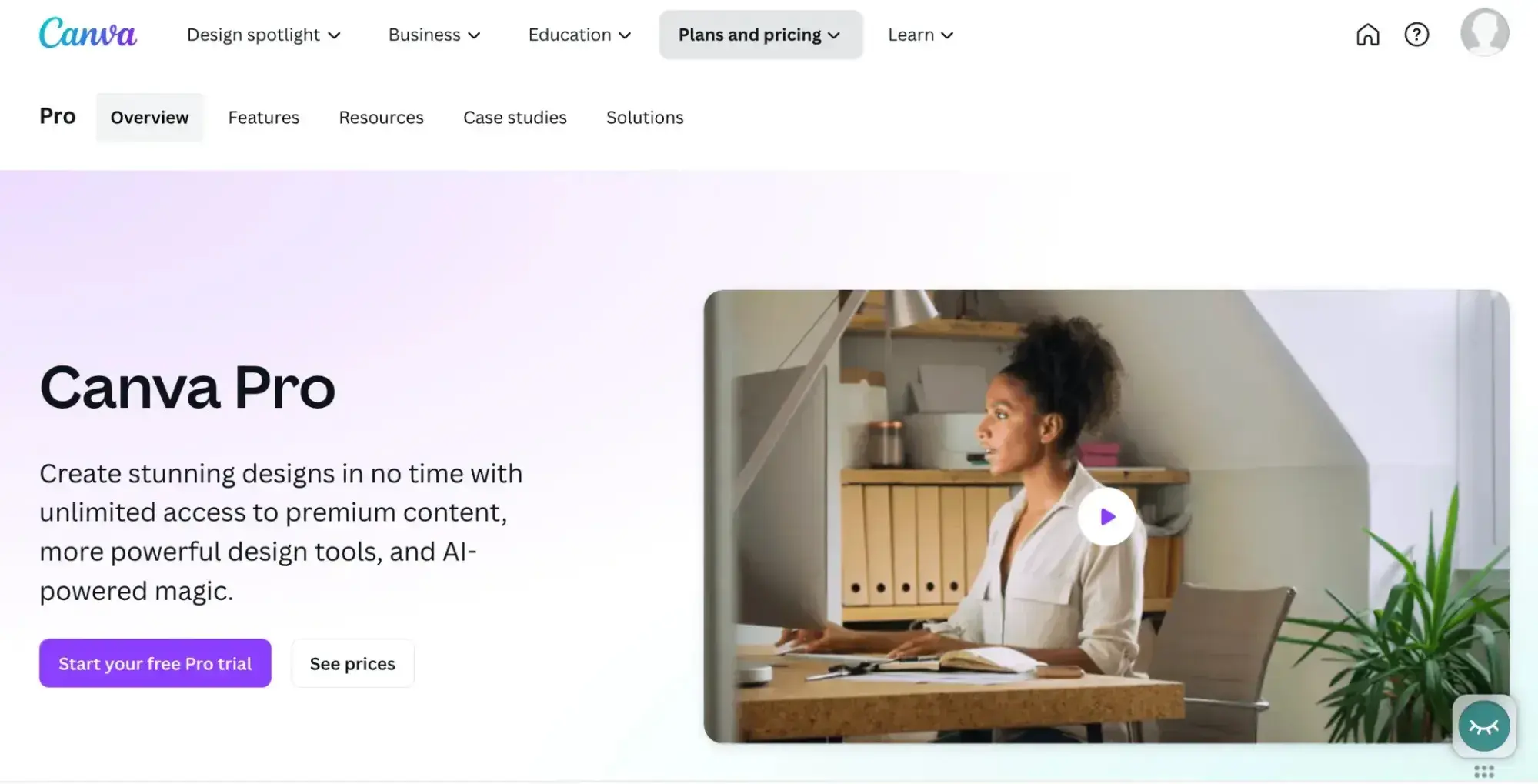
Within the first instance under, the girl is having a look on the display, which is coincidentally in the similar course because the button to start out a Professional trial at no cost. Her face additionally has an expression of pleasure, which straight away made me need to know what all of the fuss used to be about. Interest is the incentive that forces you to practice his gaze.

You’d need your conversion goal to be the place she, and everybody else, is having a look.
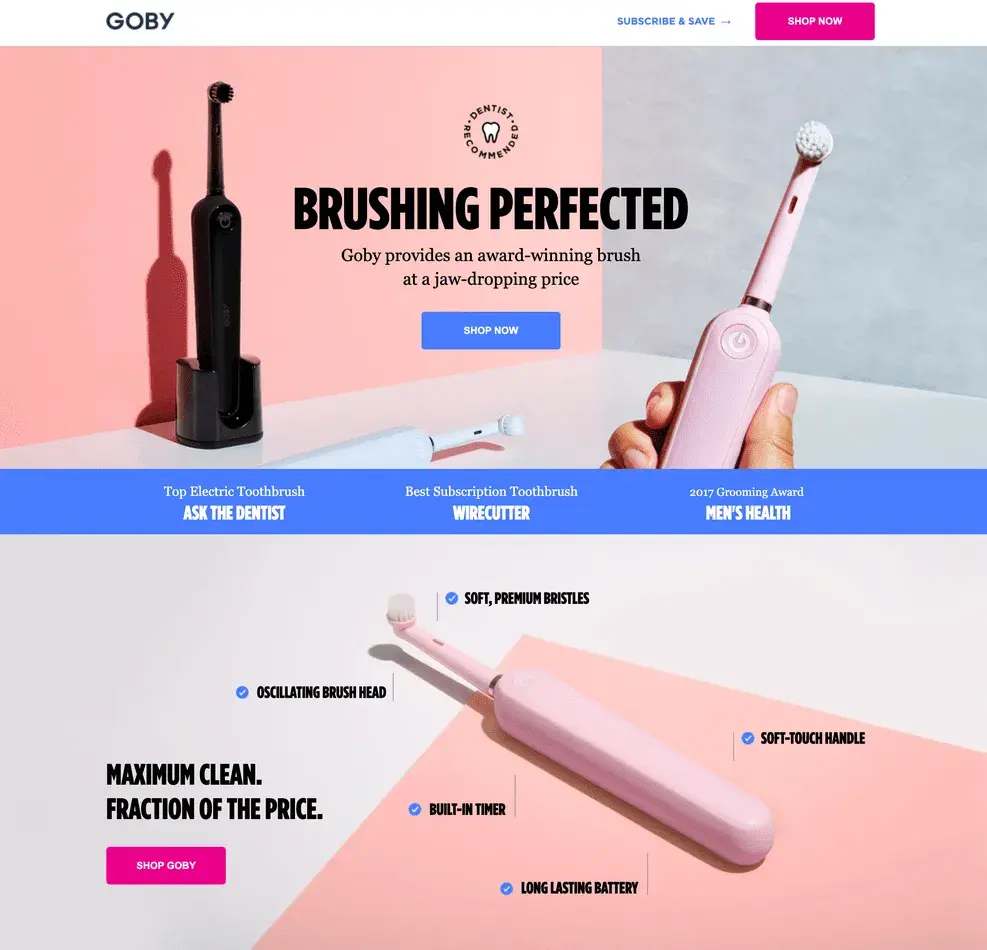
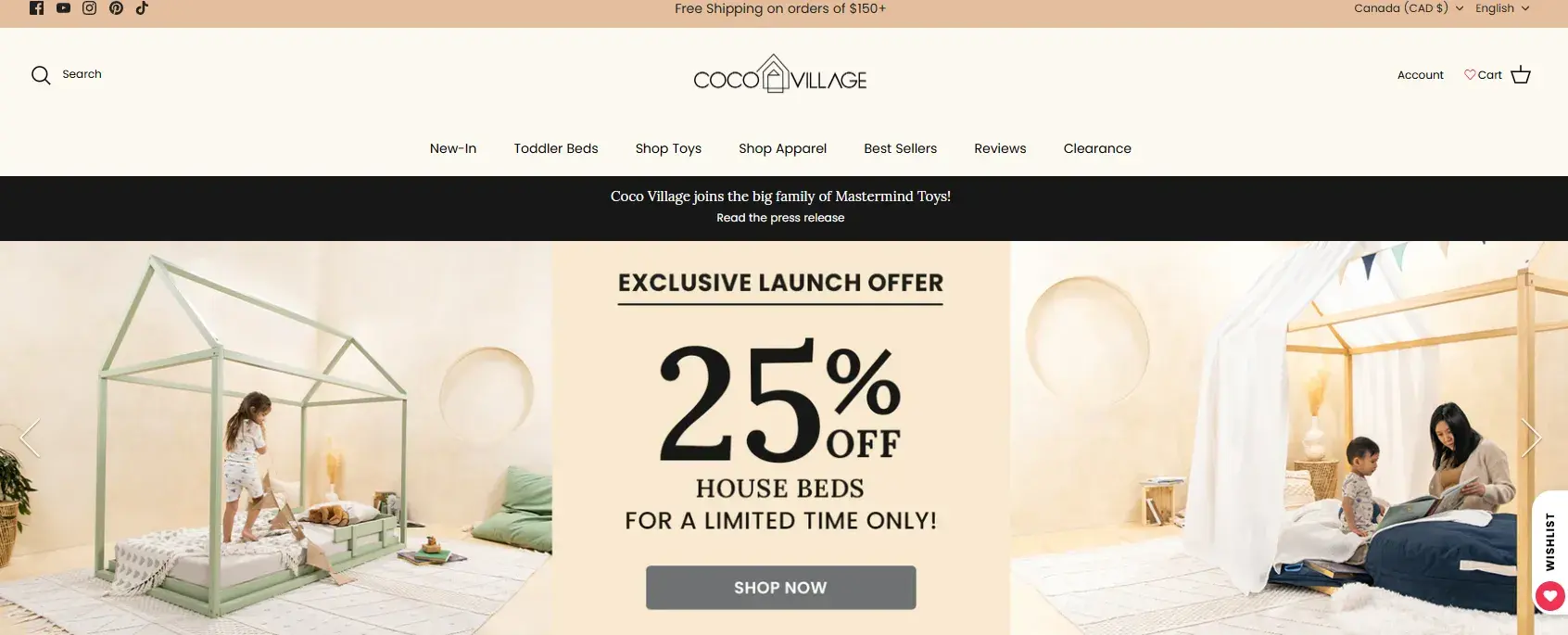
In the second one instance under, the directional cue is extra refined however nonetheless very transparent. Your consideration is first pushed to the highest proper brush, which is pointing virtually precisely on the Store Now button.
The only under could also be outstanding, pointing to the Store Now button in the course of the touchdown web page, which could also be, by the way, a special colour in comparison to the only I first identified. After all, to finish the triangular form round the principle conversion button, the 3rd brush is a high-contrast place, pointing immediately against the Goby brand. Now that’s what I name solidarity.

4. White House
White house is a design part that regularly is going ignored — but it’s probably the most tough equipment for developing emphasis. This empty space surrounding key components clears litter, complements focal point, and brings readability. It’s the visible an identical of a pause that shall we your CTA sink in.
I really like to think about white house because the quiet that makes the message louder. It’s now not only a stylistic selection — it’s a strategic one.
Instance of White House

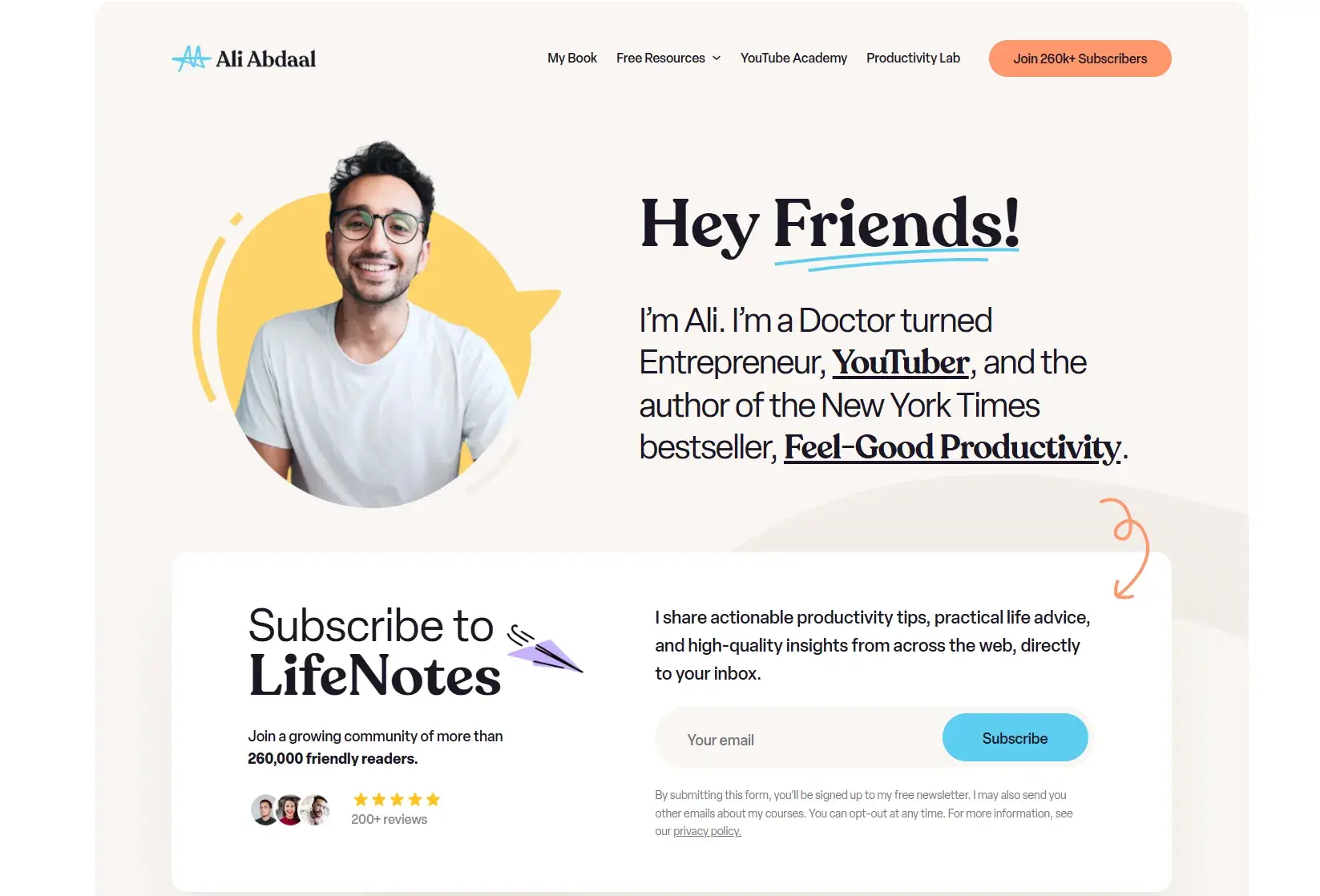
Ali Abdaal assists in keeping it easy however nonetheless manages to ship a surprising, complicated web page. How precisely? Be aware of the other sun shades of white and gray. My eyes didn’t sign up them as colours designed to fill the distance, as an alternative perceiving them as common vacancy. However whilst you glance nearer, the entirety is cohesive and the directional cues are all there.
Professional tip: White house provides your components room to respire. Lowering litter, you magnify the affect of focal issues, comparable to your CTA. The interaction between clean house and design components creates a relaxing but attractive aesthetic that assists in keeping customers targeted and attentive.
5. Urgency and Shortage
Now we’re transferring from design rules to mental components that lend a hand create high-converting touchdown pages.
Two of the most typical mental motivators are the usage of urgency (restricted time) and shortage (restricted provide). They’re easy ideas that may be carried out in a lot of tactics.
Instance of Urgency
“Purchase now.” “Don’t omit out.” We’re used to listening to all these words. Statements of urgency are used to coerce us into creating a buying choice in an instant. However how do you utilize them successfully?

That is how. Coco Village manages to create a way of urgency with out further force the use of 3 other components. Once I opened the web page, my eyes had been straight away targeted at the 25%, adopted by way of the phrases “unique” and “restricted time handiest.” The sophisticated reminder doesn’t rush doable leads, however nonetheless manages to hasten the verdict making.
Instance of Shortage
As people, we naturally really feel nervousness and a sense to hurry when one thing is operating out. We need to grasp it ASAP with out taking into account too many further components. That’s why there’s a restricted time to use this sense of urgency.
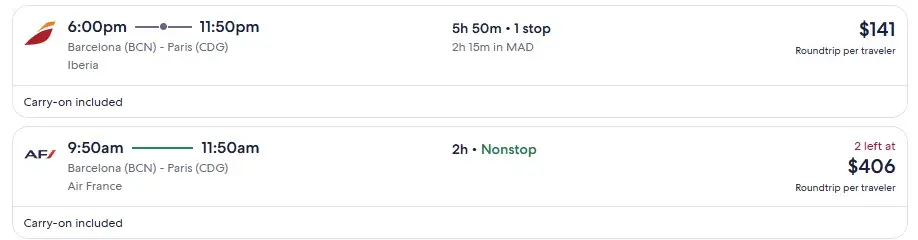
Airline price ticket buying may be very delicate to the concept that of shortage, because the selection of seats impulsively diminishes because the flight time nears. To leverage this, Expedia makes use of transparency as a mental cause to inspire you to get your bank card out and ebook in an instant.
They do that by way of appearing the selection of seats left at the flight, however handiest when the quantity is low, like handiest 3 seats left, as proven on this instance:

6. “Check out Ahead of You Purchase”
Let’s be fair: Who hasn’t swiped a grape or two on the grocery store simply to verify they’re price purchasing? It’s like a universally approved little act of thievery that all of us justify in our heads. Some really feel in charge, others don’t, however everyone knows the drill.
As a marketer, you’ll be able to take inspiration from this. Let your target market “style” your product with out hesitation or worry of dedication. Somewhat loose pattern is going a ways in development believe and interest.
Instance of Previews

Other people love a sneak peek prior to committing. Should you’re providing an e book, why now not give away the primary bankruptcy as a loose obtain? Or, take a snippet and switch it right into a weblog put up with a CTA that claims, “Obtain the overall e book.”
No longer everybody will chunk, and that’s k — you’re hunting down the tire-kickers and specializing in high quality leads as an alternative of piling up masses of contacts who’ll by no means convert. It’s all about operating smarter, now not more difficult.
Amazon is a vintage instance of this theory with its “Glance Inside of” characteristic, which helps you to learn a portion of the ebook prematurely.
Professional tip: Letting other folks take a look at your product prior to committing displays self assurance. It’s like announcing, “We now have not anything to cover” — and that builds credibility. Individuals are manner much more likely to shop for once they believe what they’re getting. Transparency isn’t only a nice-to-have; it’s a game-changer for conversions.
7. Social Evidence
Social evidence works as a result of people are stressed to believe the movements of a crowd. If everybody’s doing it, it will have to be just right, proper? It’s the “me too” consider motion and it brings rapid believability.
You’ll be able to create this identical impact on-line. Sing their own praises your social evidence: the selection of stocks, downloads, or sign-ups. Other people love seeing numbers that say, “Whats up, everybody else is doing this” — it’s an effective way to grasp consideration. Testimonials are some other goldmine, particularly once they’re from acquainted names or industries your target market trusts.
Instance of Social Evidence
On occasion, I am getting stuck up in all of the UI components that wish to be on a touchdown web page that I put out of your mind how beside the point they’re in comparison to phrase of mouth. If there are genuine other folks advocating for the product, then the believe stage rises considerably.

Professional tip: Testimonials can impede conversion charges if used incorrectly. Uncover some most sensible guidelines for leveraging buyer testimonials.
Design for Conversion
Via scripting this piece, I remembered the ability of conversion-centered design and the way mental rules affect consumer conduct. Breaking down the seven key rules strengthened how strategic design components — like distinction, directional cues, and urgency — can considerably affect engagement and conversions.
Extra than simply aesthetics, CCD is set guiding customers with goal, making each design selection functional. The method additionally highlighted the stability between creativity and data-driven optimization, reinforcing the concept that efficient touchdown pages mix each artwork and science to power effects.
Editor’s notice: This put up used to be at the start printed in June 2013 and has been up to date for comprehensiveness.
![]()

