The way in which you show off weblog posts in your website online has a large affect on how your guests behave once they come throughout them whilst navigating in your website online. That can assist you get ingenious and efficient, we’re going to turn you find out how to characteristic your newest weblog posts in a surprising manner.
The instance we’ll recreate will glance specifically nice on smaller display screen sizes whilst keeping up a perfect appear and feel on desktop and pill as neatly. We are hoping this instructional evokes you to create your personal customized newest weblog posts designs.
Let’s get to it!
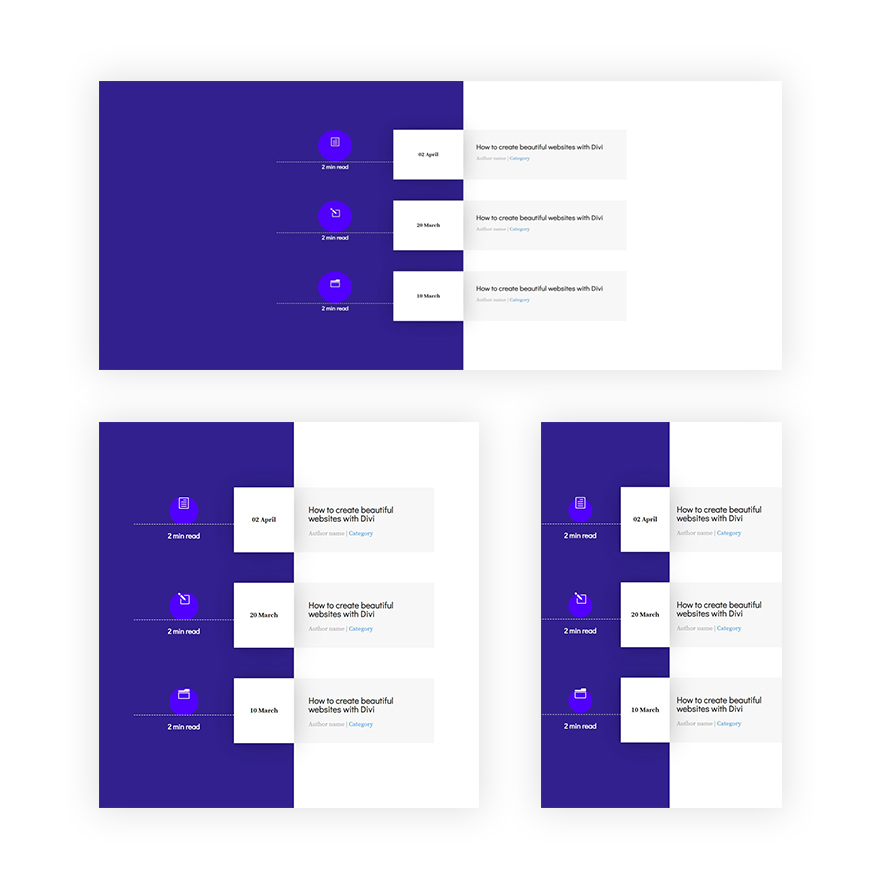
Preview
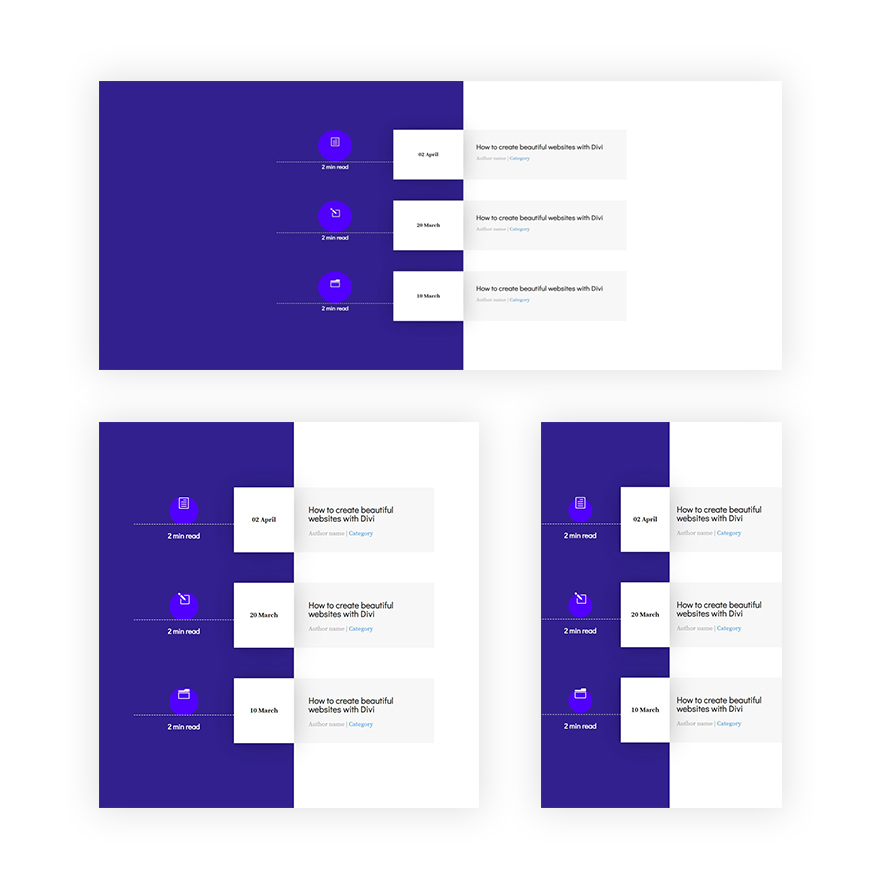
Prior to we dive into the academic, let’s take a snappy take a look at the end result throughout other display screen sizes.

Let’s Get started Recreating!
Upload New Phase
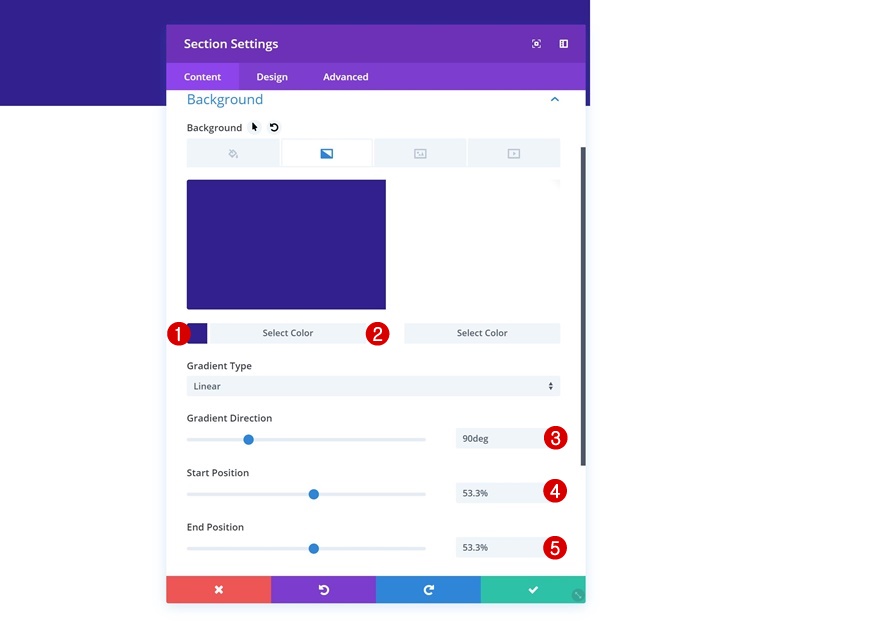
Gradient Background
Create a brand new web page or open an current one and upload a typical segment to it. Open the settings and upload a gradient background subsequent.
- Colour 1: #2e1b8f
- Colour 2: #ffffff
- Gradient Path: 90deg
- Get started Place: 53.3%
- Finish Place: 53.3%

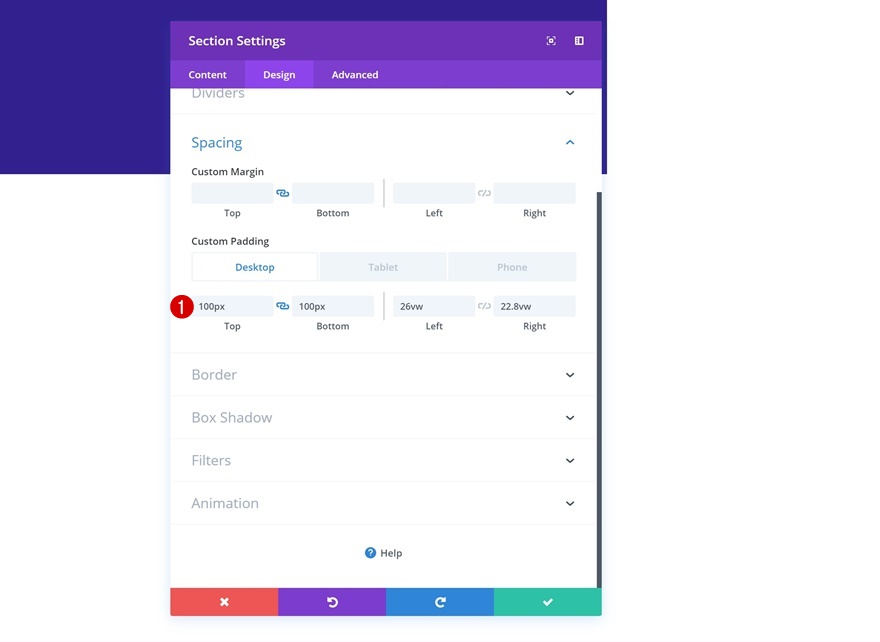
Spacing
Then, pass to the spacing settings. Right here, we’re going to shrink the scale of the segment content material on desktop and progressively eliminate that area on smaller display screen sizes.
- Most sensible Margin: 100px
- Backside Margin: 100px
- Left Padding: 26vw (Desktop), 13vw (Pill), 0vw (Telephone)
- Proper Padding: 22.8vw (Desktop), 11.4vw (Pill), 0vw (Telephone)

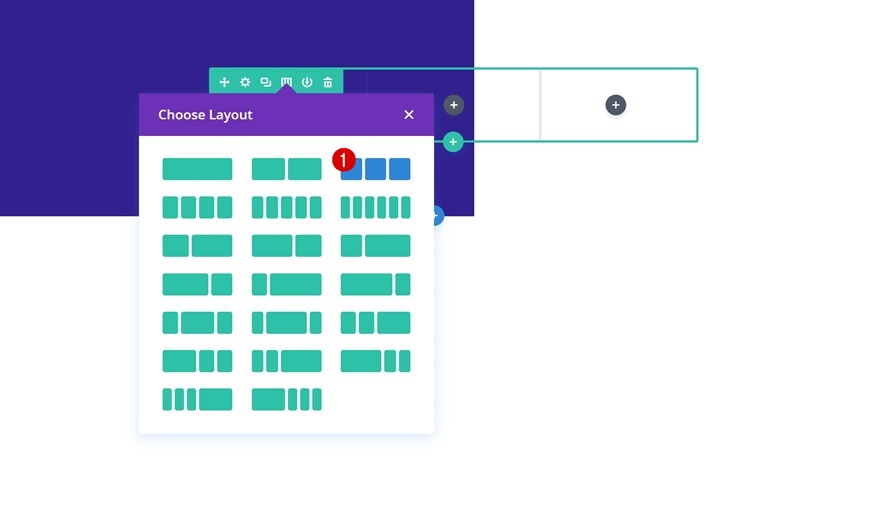
Upload New Row
Column Construction
Proceed by means of including a brand new row to the segment the use of the next column construction:

Column 2 Background Colour
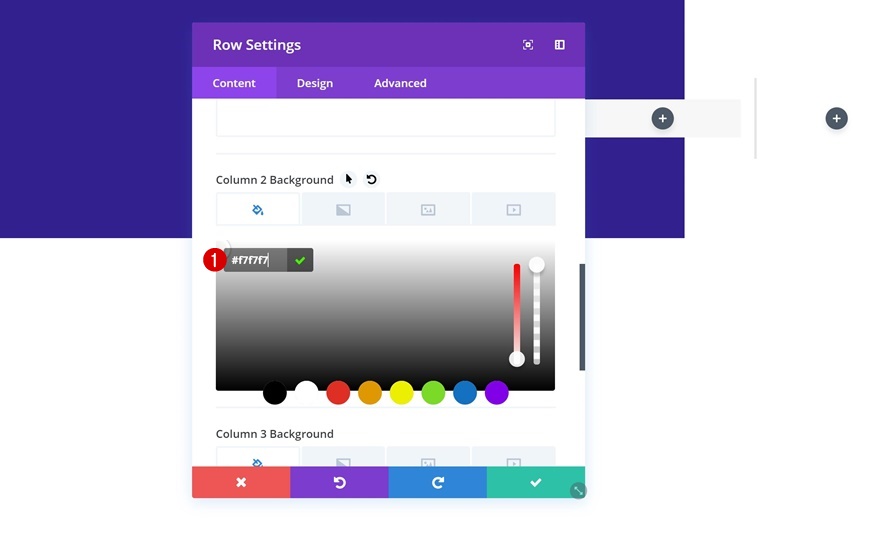
With out including any modules but, open the row settings and upload a background colour to the second one column.
- Column 2 Background Colour: #f7f7f7

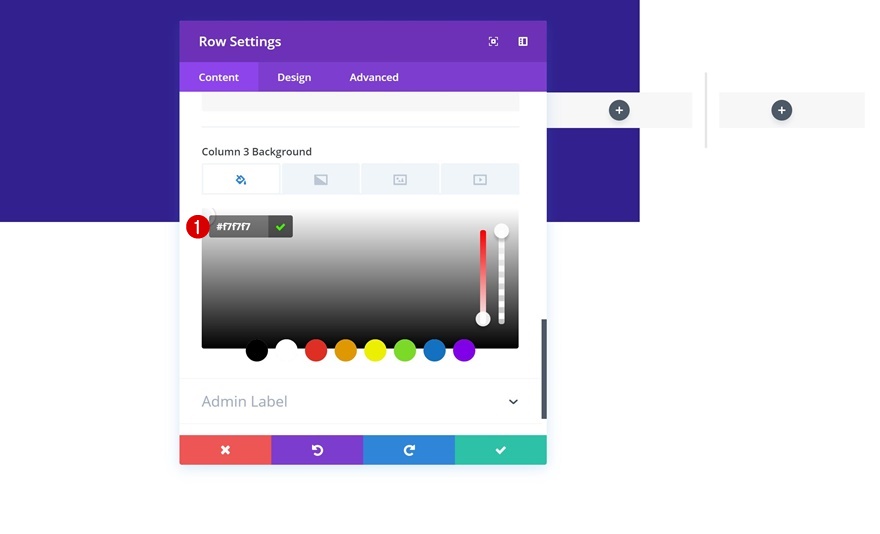
Column 3 Background Colour
Upload that very same colour to the background of column 3 as neatly. We’re the use of the similar colour for each those columns to attach them and cause them to appear to be one piece. Later at the submit, we’ll use this to control the column widths on smaller display screen sizes.
- Column 3 Background Colour: #f7f7f7

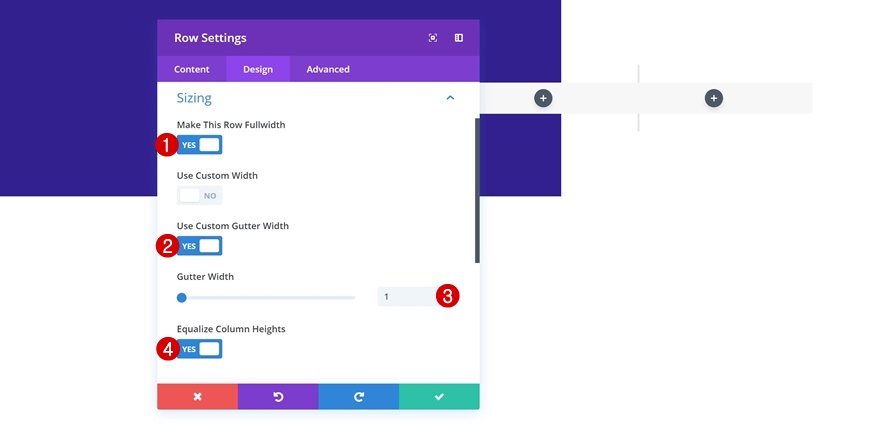
Sizing
Pass the design tab subsequent and open the sizing settings. Right here, we’re going to take away the entire default area between columns.
- Make This Row Fullwidth: Sure
- Use Customized Gutter Width: Sure
- Gutter Width: 1
- Equalize Column Heights: Sure

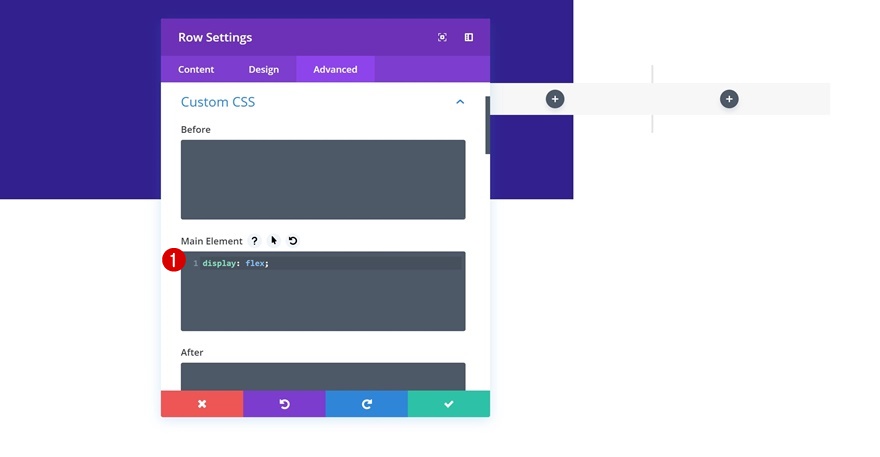
Show
Now, to ensure all 3 columns seem subsequent to one another on smaller display screen sizes, we want to upload one unmarried line of CSS code to the principle part of the row.
show: flex;

Upload Blurb Module to Column 1
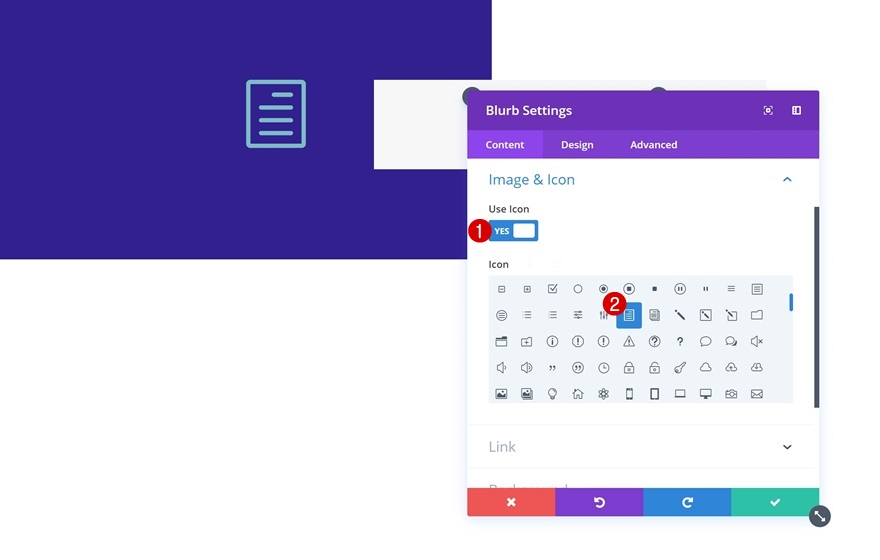
Make a choice Icon
Time to start out including modules! Get started with a Blurb Module in column 1 and make a choice an icon of your selection.

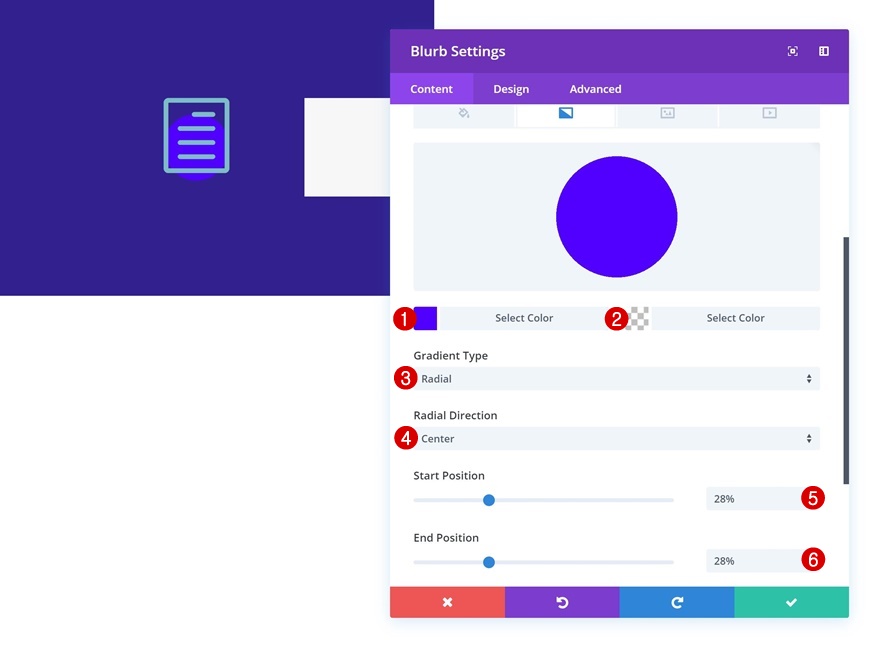
Gradient Background
Pass to the background settings of the module and upload a radial gradient background.
- Colour 1: #5000ff
- Colour 2: rgba(41,196,169,0)
- Gradient Sort: Radial
- Radial Path: Middle
- Get started Place: 28%
- Finish Place: 28%

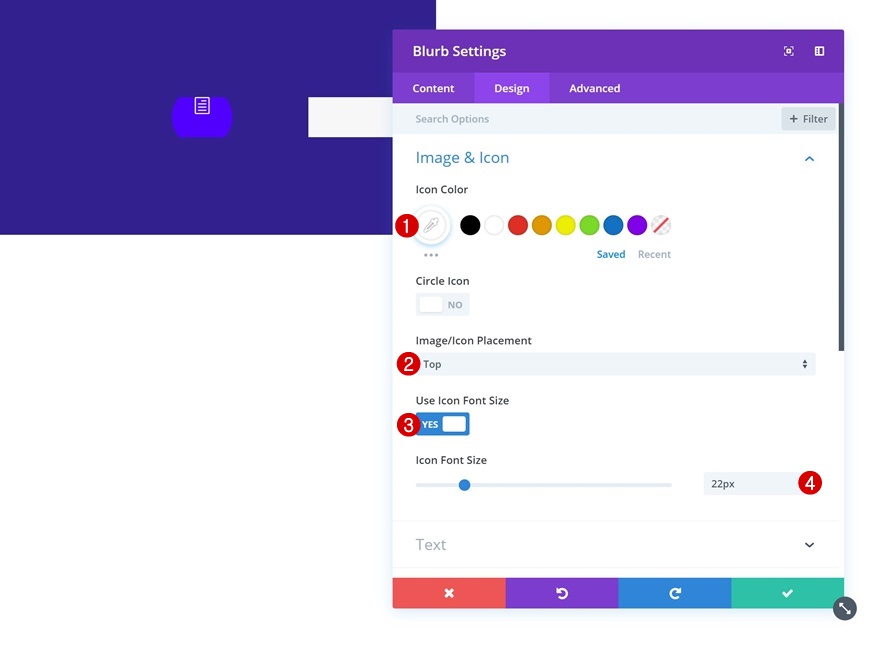
Icon Settings
Proceed by means of going to the design tab and enhancing the icon settings.
- Icon Colour: #ffffff
- Symbol/Icon Placement: Most sensible
- Use Icon Font: Sure
- Icon Font Dimension: 22px

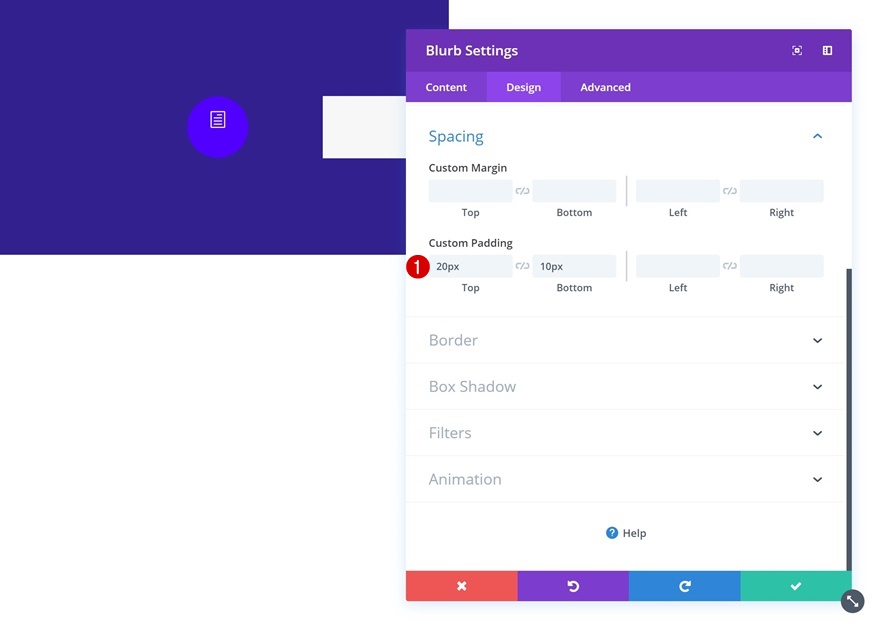
Spacing
Upload some customized most sensible and backside padding subsequent.
- Most sensible Padding: 20px
- Backside Padding: 10px

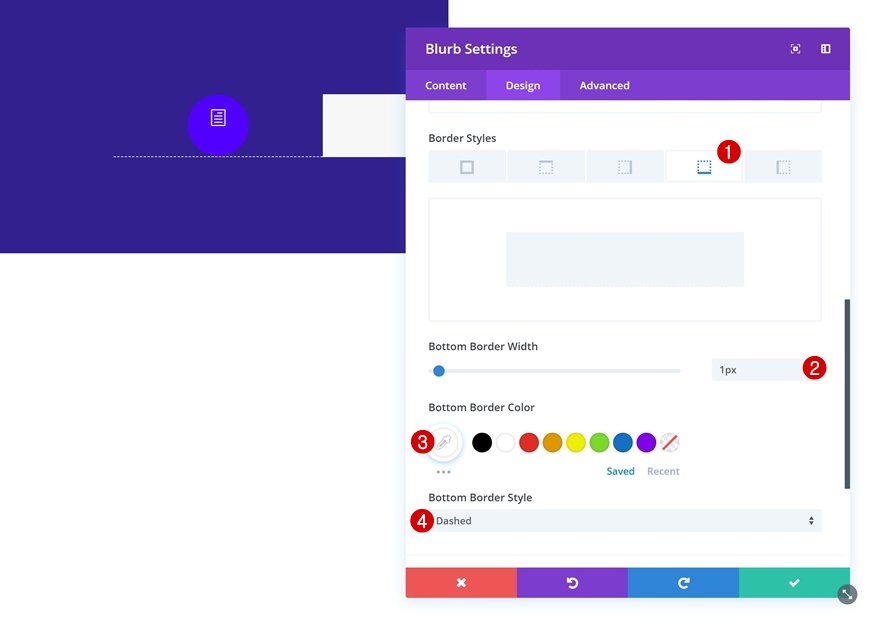
Border
And upload a delicate backside border to complete the Blurb Module design.
- Backside Border Width: 1px
- Backside Border Colour: #ffffff
- Backside Border Taste: Dashed

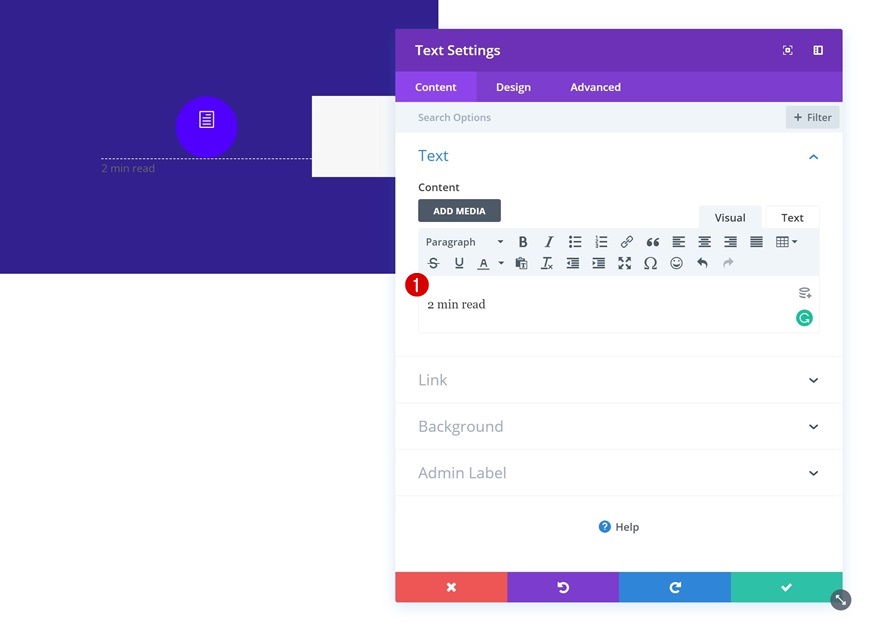
Upload Textual content Module to Column 1
Upload Content material
The following and ultimate module we’d like within the first column is a Textual content Module. Upload some content material of your selection.

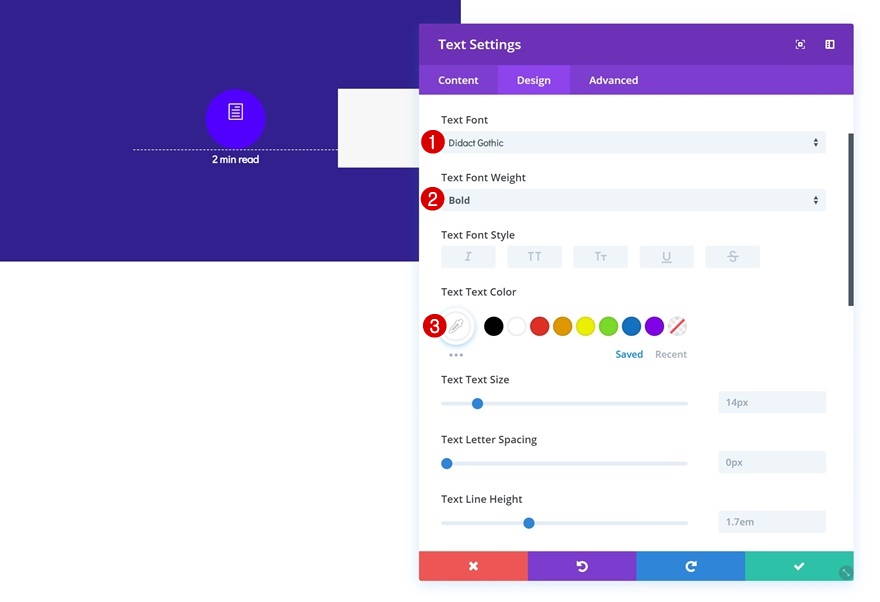
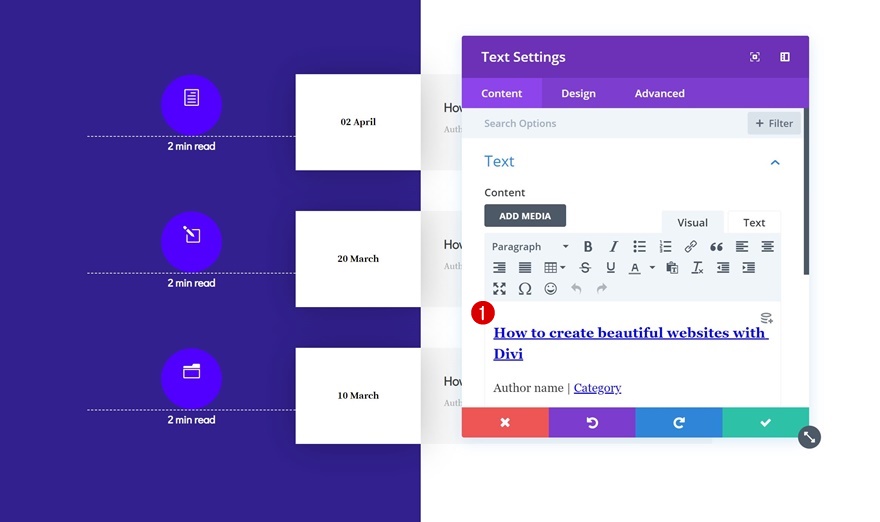
Textual content Settings
Then, pass to the design tab and alter the textual content settings accordingly:
- Textual content Font: Didact Gothic
- Textual content Font Weight: Daring
- Textual content Colour: #ffffff

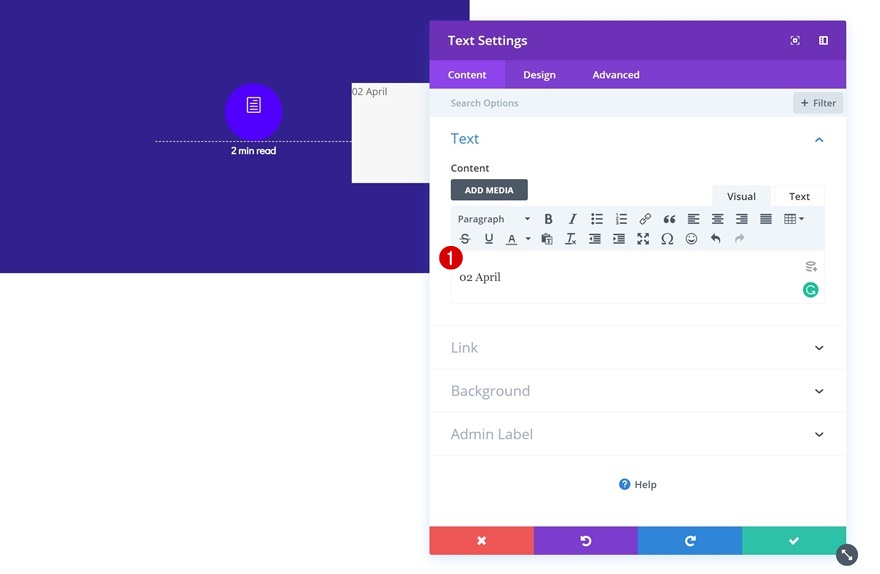
Upload Textual content Module to Column 2
Upload Content material
Directly to the second one column! Right here, the one module we’ll want is a Textual content Module. Input some content material of your selection.

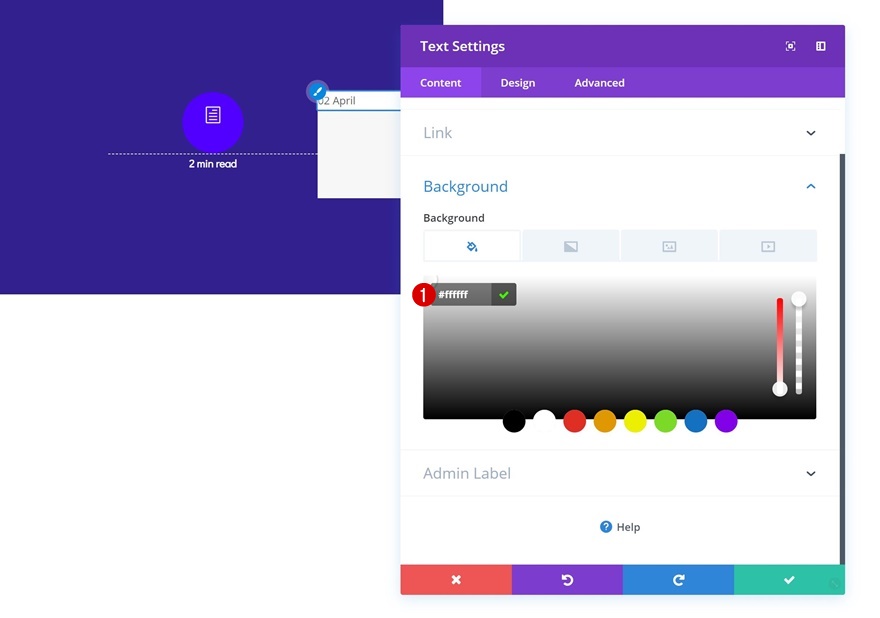
Background Colour
Transfer directly to the background settings and upload an absolutely white background colour.
- Background Colour: #ffffff

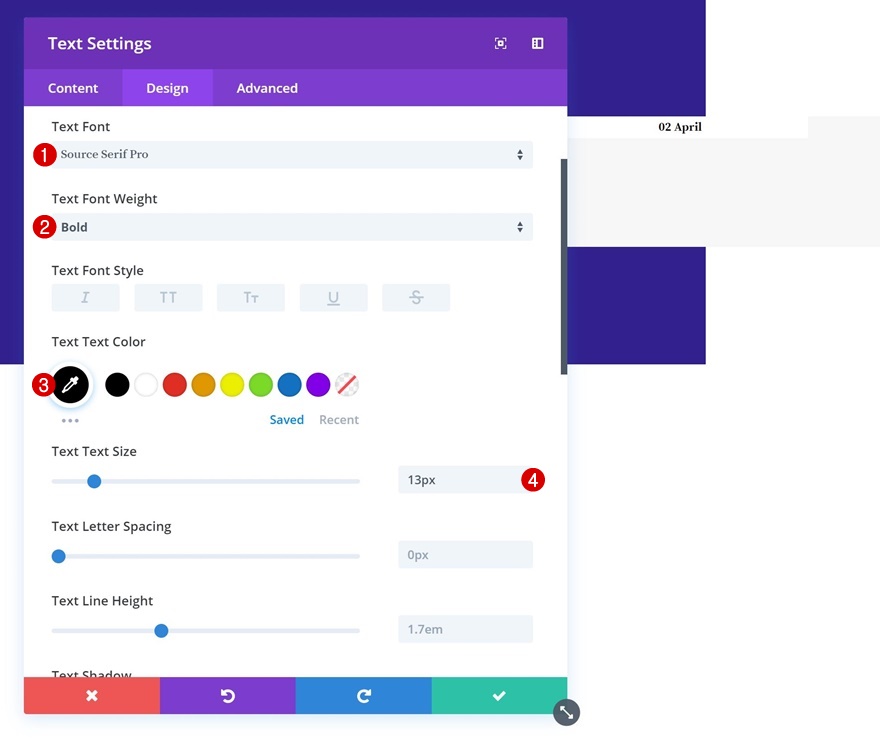
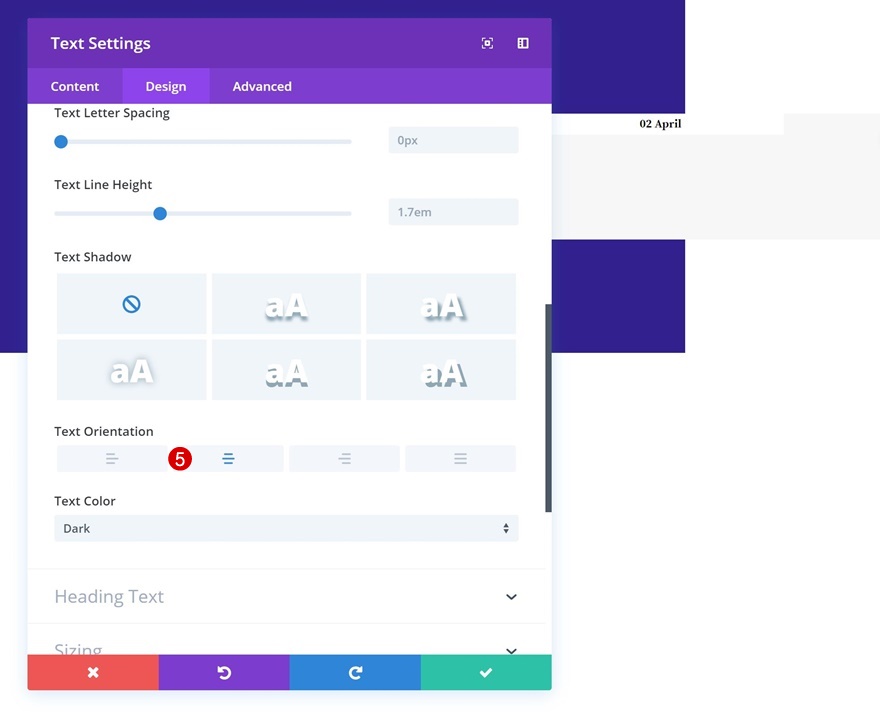
Textual content Settings
We’re additionally converting the illusion of our content material by means of enhancing the textual content settings within the design tab.
- Textual content Font: Supply Serif Professional
- Textual content Font Weight: Daring
- Textual content Colour: #000000
- Textual content Dimension: 13px
- Textual content Orientation: Middle


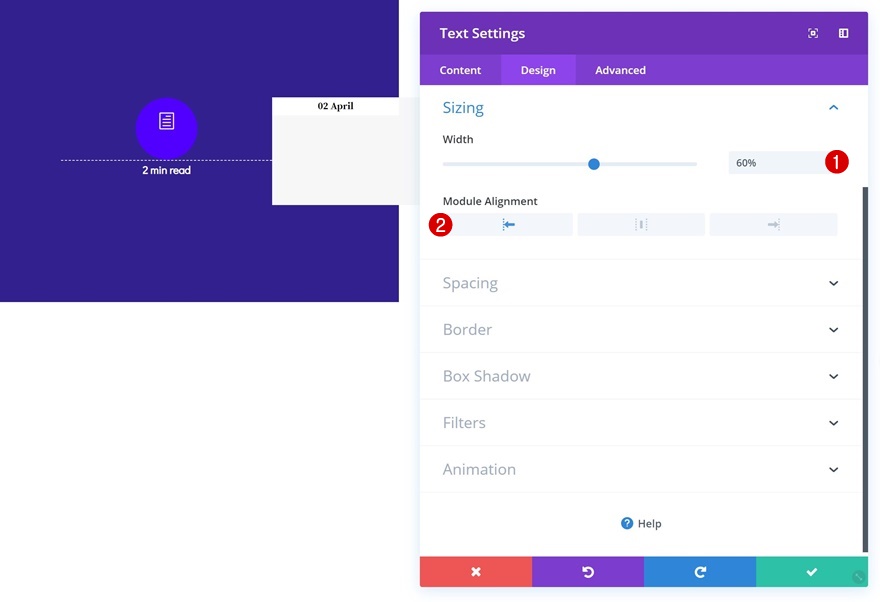
Sizing
As discussed ahead of, we’re manipulating the column buildings to create a customized design on smaller display screen sizes. To do this, you’ll want to lower the width of the Textual content Module and ensure it’s aligned to the left aspect of the column.
- Width: 60%
- Module Alignment: Left

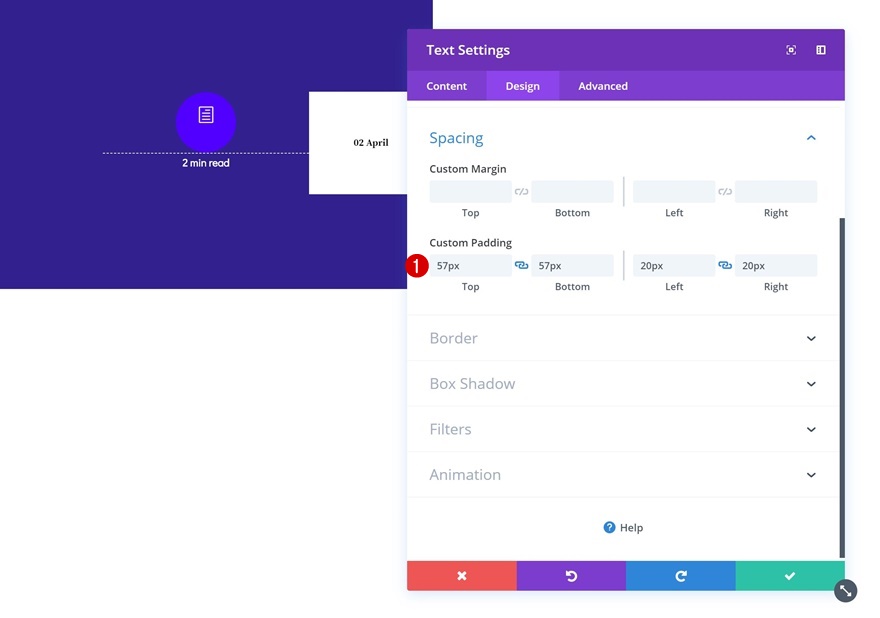
Spacing
We’re including some customized padding values subsequent.
- Most sensible Padding: 57px
- Backside Padding: 57px
- Left Padding: 20px
- Proper Padding: 20px

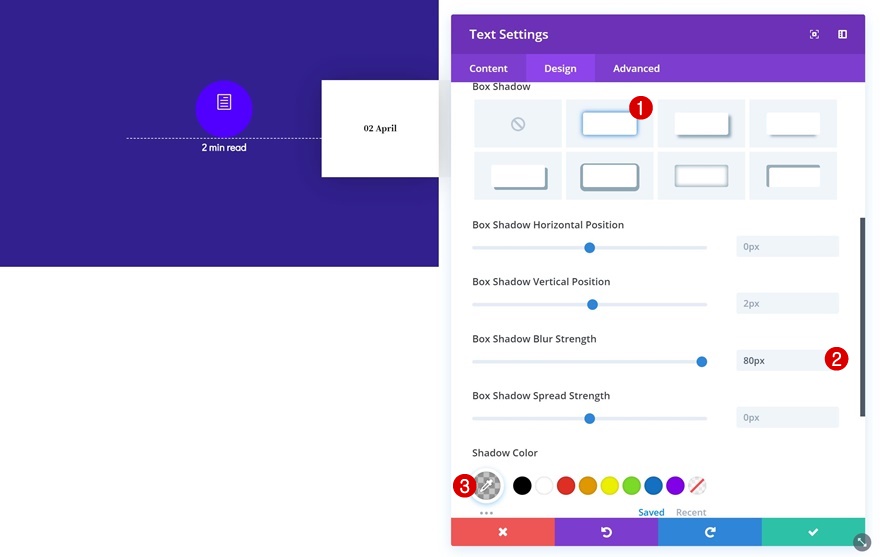
Field Shadow
Along side a delicate field shadow.
- Field Shadow Blur Power: 80px
- Shadow Colour: rgba(0,0,0,0.23)

Upload Textual content Module to Column 3
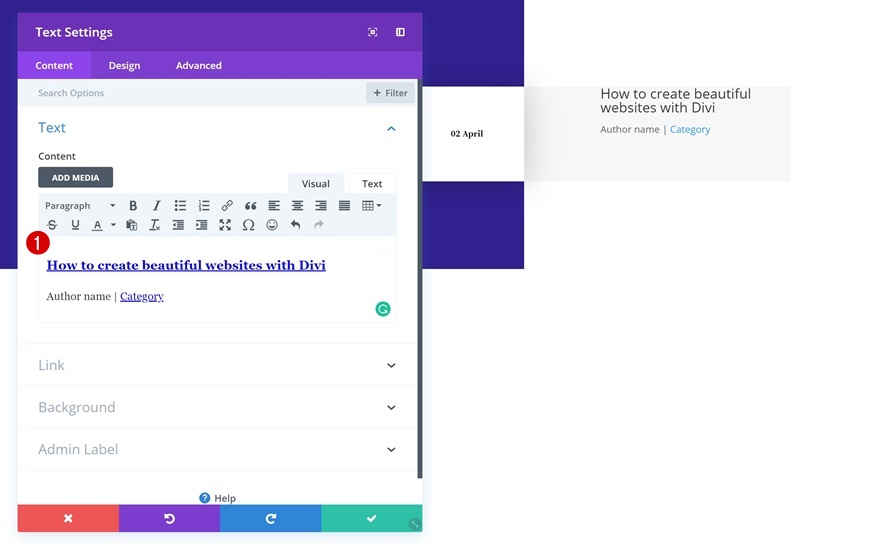
Upload Content material
Directly to the following and ultimate column. Upload a Textual content Module with the H3 name of your weblog submit and a hyperlink. Upload the submit main points within the paragraph textual content taste proper under the name.

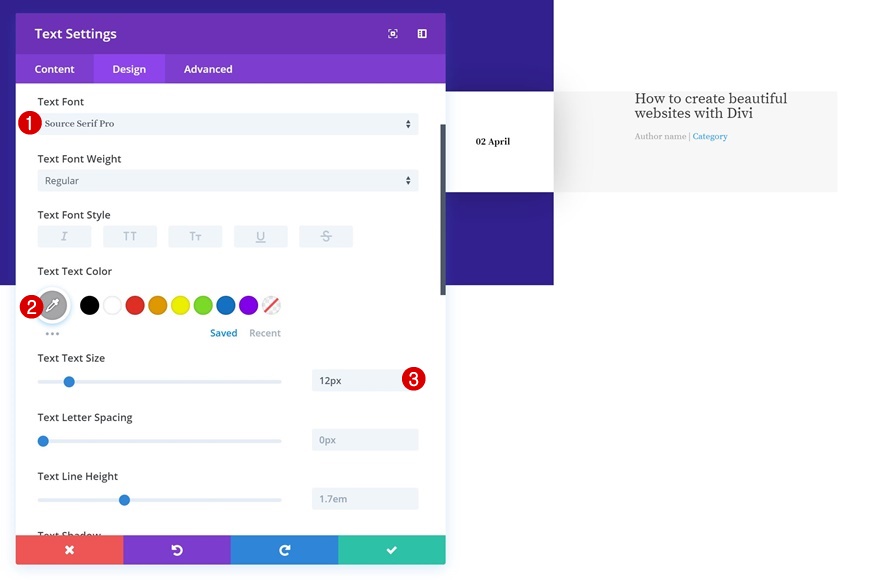
Textual content Settings
Pass to the design tab of the Textual content Module and alter the textual content settings.
- Textual content Font: Supply Serif Professional
- Textual content Colour: #a8a8a8
- Textual content Dimension: 12px

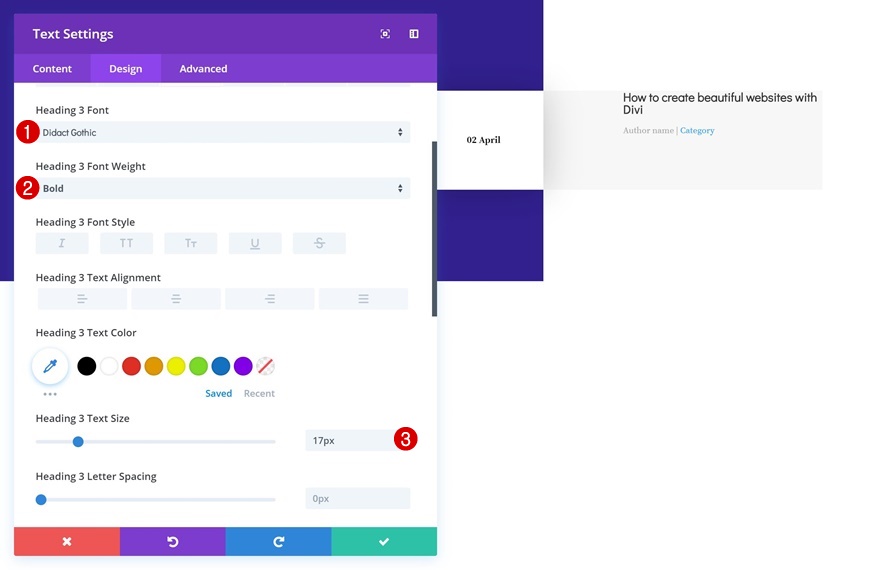
H3 Textual content Settings
Proceed by means of converting the H3 textual content settings as neatly.
- Heading 3 Font: Didact Gothic
- Heading 2 Font Weight: Daring
- Heading 3 Textual content Dimension: 17px

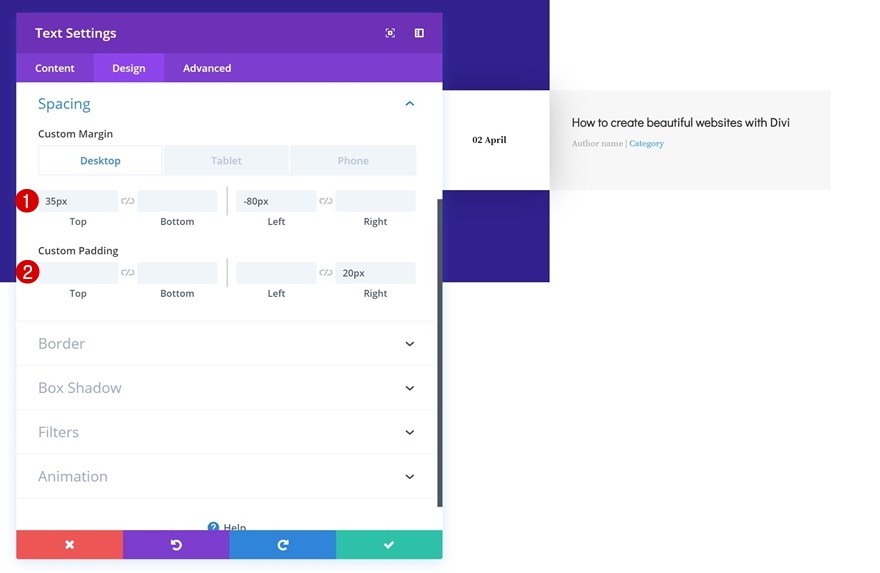
Spacing
Finally, we’ll want to upload some customized spacing values. You’ll understand that we’re additionally including some adverse left margin to the module. That is the ultimate step in opposition to growing a distinct more or less column construction on smaller display screen sizes. So even supposing the column construction is technically nonetheless the similar, we’ve blended column backgrounds, module widths and adverse left margin to create a differently-looking consequence.
- Most sensible Margin: 35px
- Left Margin: -80px (Desktop), -50px (Pill & Telephone)
- Proper Padding: 20px

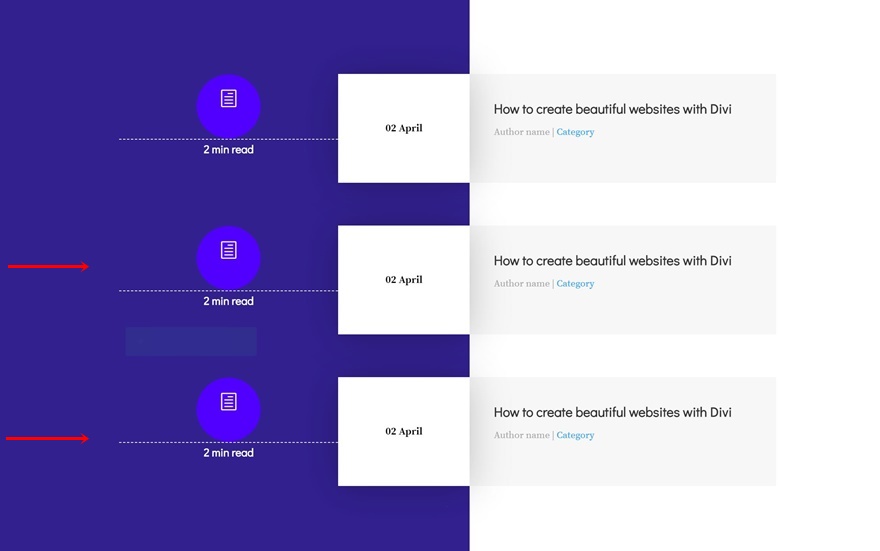
Clone Row Two times
If you’re performed enhancing the row and all of its modules, you’ll pass forward and clone all of the row as much as as again and again as you wish to have, relying on what number of newest weblog posts you wish to have to characteristic.

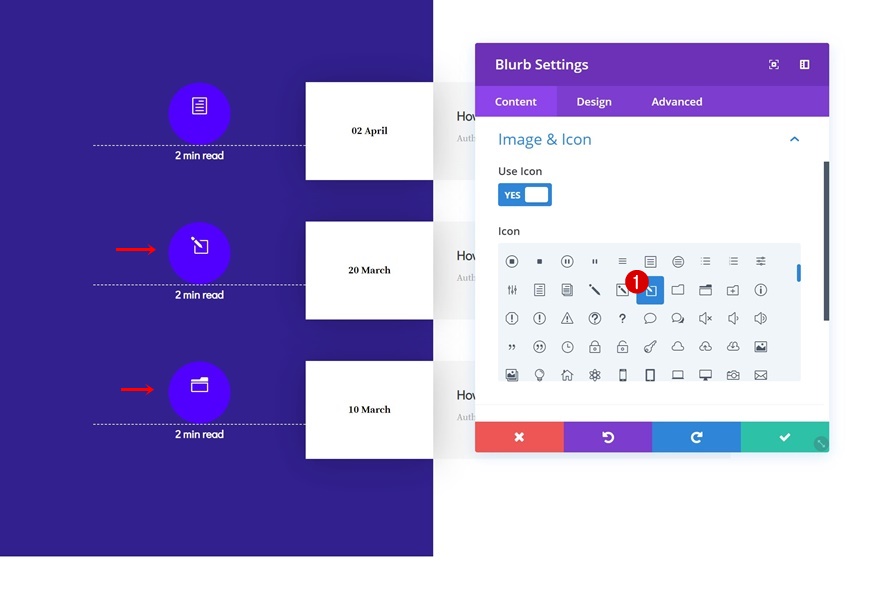
Trade Icons
Trade the icon of each and every reproduction.

Alter Content material & Hyperlinks
Along side the content material and hyperlinks which can be concerned and also you’re performed!

Preview
Now that we’ve long gone via the entire steps, let’s take a last take a look at the end result on other display screen sizes.

Ultimate Ideas
On this submit, we’ve proven you find out how to create a surprising cellular design that showcases your newest weblog posts. The design we’ve recreated step-by-step is essentially made for smaller display screen sizes nevertheless it appears nice on pill and desktop as neatly. If in case you have any questions or ideas, you should definitely depart a remark within the remark segment under!
The submit Featuring Your Latest Blog Posts in a Stunning Mobile Design with Divi seemed first on Elegant Themes Blog.
WordPress Web Design