There’s no scarcity of JavaScript libraries and frameworks for contemporary internet builders. Some of the ubiquitous libraries is React, which Fb (now Meta) created to assist construct feature-rich programs. React programs historically run in internet browsers, however the Subsequent.js framework extends React capability to the server aspect in the course of the JavaScript runtime setting Node.js.
On this article, we’ll take a look at Subsequent.js and React so that you could make a decision in the event that they’re proper on your subsequent mission.
Subsequent.js and React: JavaScript at the Subsequent Stage
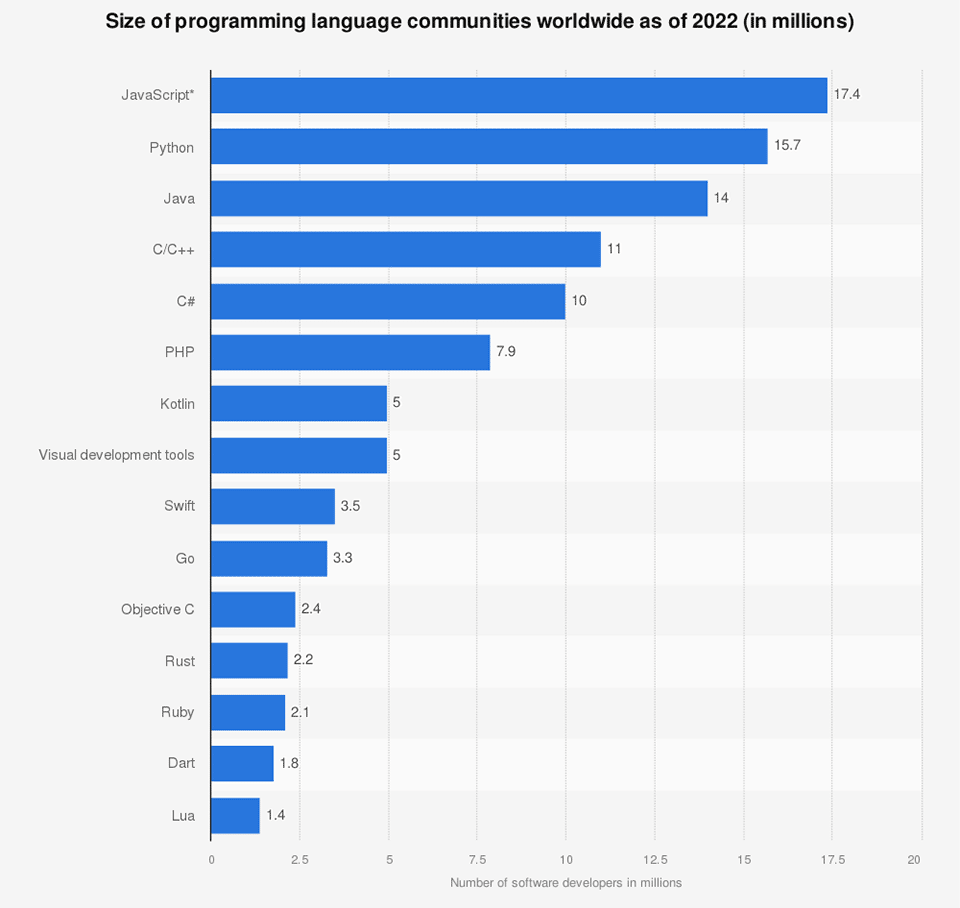
A 2022 SlashData survey discovered that there are greater than 17 million JavaScript programmers all over the world, main a pack that comes with in style languages like Python and Java. JavaScript can be utilized on each the customer and server facets, and this versatility manner builders can construct full-blown programs the use of one programming language.

The advent of JavaScript libraries like React and frameworks like Subsequent.js additional enhanced that building. Those libraries and frameworks supply options that simplify frontend and backend integration. Moreover, builders can prolong JavaScript features the use of package deal managers like npm (the Node.js package deal supervisor) to put in JavaScript libraries and equipment. Those assets supply refined options that cut back the volume of code you must write your self.
The extensibility of JavaScript signifies that a complete wisdom of its maximum commonplace equipment is vital for your luck as a internet developer.
What Is Subsequent.js?
To begin with launched in 2016 through Vercel, Subsequent.js is an open-source React framework that gives the development blocks to create high-performance internet programs. Main firms have since followed it, together with Twitch, TikTok, and Uber, to call a couple of.
Subsequent.js provides one of the most very best developer reviews for development speedy, Search engine marketing-friendly programs. Beneath are some options of Subsequent.js that make it an outstanding manufacturing framework:
- Hybrid rendering features
- Computerized code-splitting
- Symbol optimization
- Integrated toughen for CSS preprocessors and CSS-in-JS libraries
- Integrated routing
The ones options assist Subsequent.js builders save really extensive time on configuration and tooling. You’ll bounce instantly to development your software, which would possibly toughen tasks like the next:
- Ecommerce shops
- Blogs
- Dashboards
- Unmarried-page programs
- Have interaction consumer interfaces
- Static web pages
What Is React?
React is a JavaScript library used to construct dynamic consumer interfaces. Along with growing internet interfaces, you’ll construct cellular programs the use of React Local.
Some advantages of the use of React come with:
- Advanced functionality: As a substitute of updating each and every factor within the DOM, React makes use of a digital DOM to replace most effective the modified parts.
- Closely component-based: Whenever you create an element, you’ll reuse it time and again.
- Simple debugging: React programs use a unidirectional records glide – from mum or dad to kid parts most effective.
Subsequent.js vs React
Even supposing builders ceaselessly use Subsequent.js and React for a similar goal, there are some basic variations between the 2.
Ease of Use
It’s simple initially Subsequent.js and React. Every calls for operating unmarried instructions for your terminal the use of npx, which is a part of the npm for Node.js.
For Subsequent.js, the most simple command is:
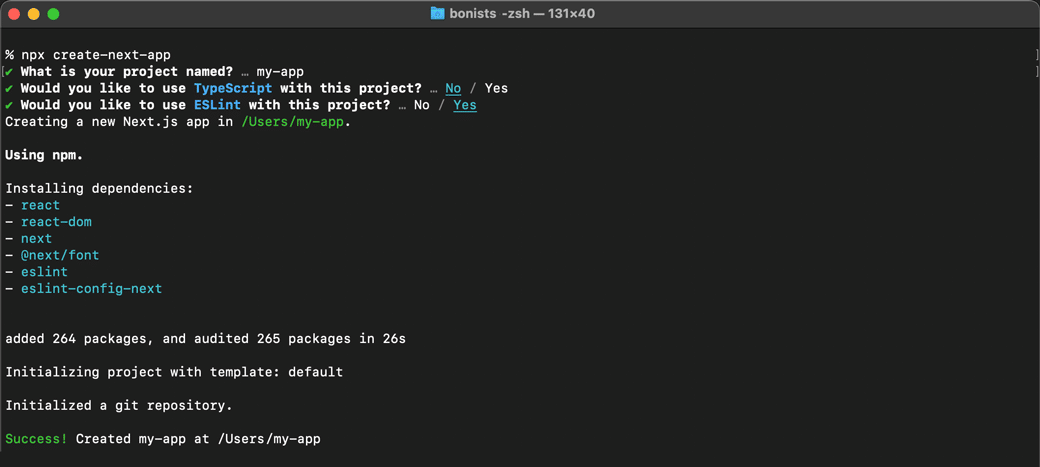
npx create-next-appWith out a further arguments for create-next-app, the set up will continue in interactive mode. You are going to be requested for a mission identify (which can be used for the mission listing), and whether or not you wish to have to incorporate toughen for TypeScript and the code linter ESLint.
It’s going to glance one thing like this:

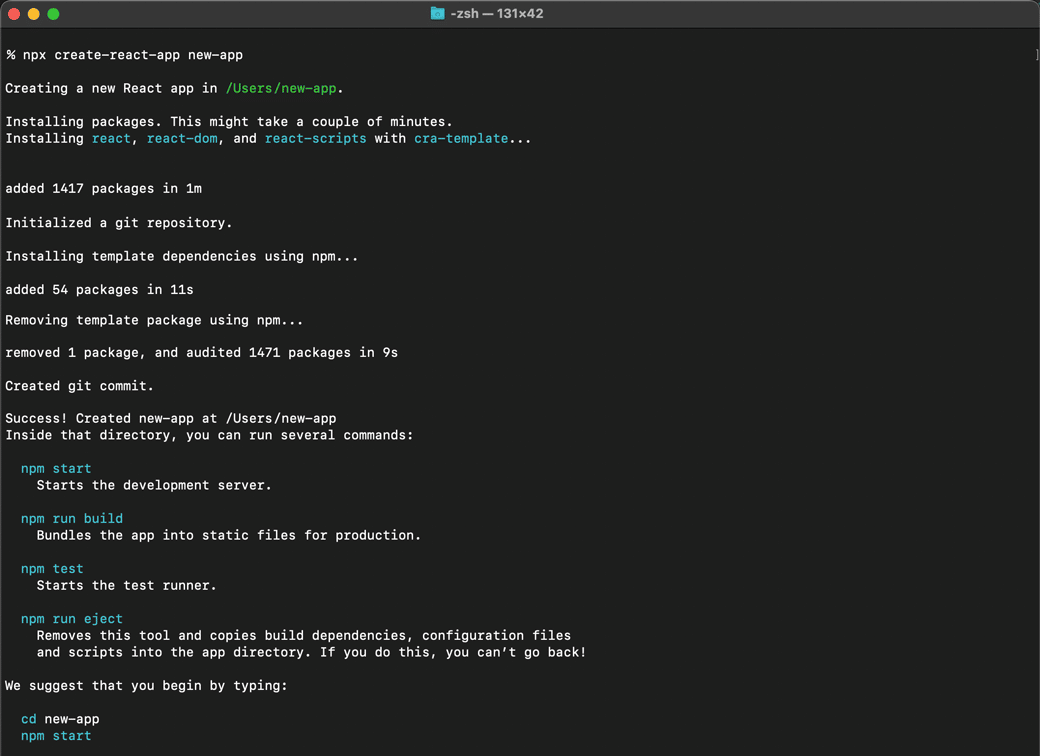
When initializing a React example, the most simple command features a identify for the mission’s listing:
npx create-react-app new-appThis generates a folder containing the entire vital preliminary configurations and dependencies:

Whilst each make it simple to start out, understand that Subsequent.js is constructed on best of React. So, you’ll’t be informed Subsequent.js with out first finding out React and working out the way it works. Thankfully, React boasts a steady finding out curve and is superb for freshmen.
It’s additionally necessary to notice that React is somewhat unstructured. You should set up and arrange a React router and make a decision maintain records fetching, symbol optimization, and code-splitting. This setup calls for you to put in and configure further libraries and equipment.
Against this, Subsequent.js comes with those equipment pre-installed and pre-configured. With Subsequent.js, any record added to the pages folder robotically serves as a course. On account of this integrated toughen, Subsequent.js is more uncomplicated to paintings with day-to-day, enabling you to start out coding your software’s good judgment straight away.
Subsequent.js and React Options
As a result of Subsequent.js is in keeping with React, the 2 percentage some options. Alternatively, Subsequent.js is going a step additional and contains further options like routing, code-splitting, pre-rendering, and API toughen proper out of the field. Those are options that you would have to configure your self when the use of React.
Knowledge Fetching
React renders records at the Jstomer aspect. The server sends static recordsdata to the browser, after which the browser fetches the knowledge from APIs to populate the applying. This procedure reduces app functionality and offers a deficient consumer revel in for the reason that app rather a lot slowly. Subsequent.js solves this downside thru pre-rendering.
With pre-rendering, the server makes the vital API calls and fetches the knowledge sooner than sending the applying to the browser. As such, the browser receives ready-to-render internet pages.
Pre-rendering can confer with static web page era (SSG) or server-side rendering (SSR). In SSG, the HTML pages are generated at construct time and reused for more than one requests. Subsequent.js can generate HTML pages without or with records.
Beneath is an instance of the way Subsequent.js generates pages with out records:
serve as App() {
go back Welcome
}
export default AppFor static pages that eat exterior records, use the getStaticProps() serve as. Whenever you export getStaticProps() from a web page, Subsequent.js will pre-render the web page the use of the props it returns. This serve as all the time runs at the server, so use getStaticProps() when the knowledge the web page makes use of is to be had at construct time. As an example, you’ll use it to fetch weblog posts from a CMS.
const Posts= ({ posts }) => {
go back (
{posts.map((submit, index) => (
// render each and every submit
))}
);
};
export const getStaticProps = async () => {
const posts = getAllPosts();
go back {
props: { posts },
};
};In scenarios the place the web page paths rely on exterior records, use the getStaticPaths() serve as. So, to create a trail in keeping with the submit ID, export the getStaticPaths() from the web page.
As an example, chances are you’ll export getStaticPaths() from pages/posts/[id].js as proven underneath.
export getStaticPaths = async() => {
// Get the entire posts
const posts = look ahead to getAllPosts()
// Get the trails you wish to have to pre-render in keeping with posts
const paths = posts.map((submit) => ({
params: { identity: submit.identity },
}))
go back { paths, fallback: false }
}getStaticPaths() is ceaselessly paired with getStaticProps(). On this instance, you could possibly use getStaticProps() to fetch the main points of the ID within the trail.
export const getStaticProps = async ({ params }) => {
const submit = look ahead to getSinglePost(params.identity);
go back {
props: { submit }
};
};In SSR, records is fetched on the asked time and despatched to the browser. To make use of SSR, export the getServerSide() props serve as from the web page you wish to have to render. The server calls this serve as on each and every request, which makes SSR helpful for pages that eat dynamic records.
For example, you’ll use it to fetch records from a information API.
const Information = ({ records }) => {
go back (
// render records
);
};
export async serve as getServerSideProps() {
const res = look ahead to fetch(`https://app-url/records`)
const records = look ahead to res.json()
go back { props: { records } }
}The information is fetched on each and every request and handed to the Information factor by way of props.
Code Splitting
Code splitting is dividing code into chunks that the browser can load on call for. It reduces the volume of code despatched to the browser all through the preliminary load, because the server sends most effective what the consumer wishes. Bundlers like Webpack, Rollup, and Browserify toughen code-splitting in React.
Subsequent.js helps code-splitting out of the field.
With Subsequent.js, each and every web page is code-split, and including pages to the applying does no longer build up the package measurement. Subsequent.js additionally helps dynamic imports, which lets you import JavaScript modules and cargo them dynamically all through runtime. Dynamic imports give a contribution to quicker web page speeds as a result of bundles are lazy-loaded.
As an example, within the House factor underneath, the server won’t come with the hero factor within the preliminary package.
const DynamicHero = dynamic(() => import('../parts/Hero'), {
suspense: true,
})
export default serve as House() {
go back (
)
}As a substitute, the suspense’s fallback component can be rendered sooner than the hero factor is loaded.
API Give a boost to in Subsequent.js vs React
The Subsequent.js API routing function lets you write backend and frontend code in the similar codebase. Any web page stored within the /pages/api/ folder is mapped to the /api/* course, and Subsequent.js treats it like an API endpoint.
As an example, you’ll create a pages/api/consumer.js API course that returns the present consumer’s identify like this:
export default serve as consumer(req, res) {
res.standing(200).json({ username: 'Jane' });
}Should you consult with the https://app-url/api/consumer URL, you are going to see the username object.
{
username: 'Jane'
}API routes are useful when you wish to have to masks the URL of a carrier you’re having access to or need to stay setting variables a secret with out coding a complete backend software.
Efficiency
Subsequent.js is unquestionably awesome in its skill to create better-performing apps with a simplified procedure. SSR and SSG Subsequent.js programs carry out greater than client-side rendering (CSR) React programs. By way of fetching records at the server and sending the entirety the browser must render, Subsequent.js removes the desire for a data-fetch request to APIs. This implies quicker load occasions.
Moreover, as a result of Subsequent.js helps client-side routing. The browser does no longer must fetch records from the server each and every time a consumer navigates to every other course. Moreover, the Subsequent.js symbol factor allows computerized symbol optimization. Photographs load most effective after they input the viewport. The place conceivable, Subsequent.js additionally serves pictures in trendy codecs like WebP.
Subsequent.js additionally supplies font optimizations, good course prefetching, and bundling optimizations. Those optimizations aren’t robotically to be had in React.
Give a boost to
As a result of React has been round for longer than Subsequent.js, it has a extra intensive group. Alternatively, many React builders are adopting Subsequent.js, in order that group is rising incessantly. Builders are extra simply discovering current answers to issues they stumble upon moderately than having to construct answers from scratch.
Subsequent.js additionally options very good documentation with complete examples which might be simple to know. In spite of its recognition, React documentation isn’t as navigable.
Abstract
Opting for Subsequent.js or React comes all the way down to an software’s necessities.
Subsequent.js complements React’s features through offering construction and equipment that fortify functionality. Those equipment, like routing, code-splitting, and symbol optimization, are constructed into Subsequent.js, which means builders don’t must configure anything else manually. Thank you to those options, Subsequent.js is simple to make use of, and builders can start coding the industry good judgment straight away.
On account of the other rendering choices, Subsequent.js is acceptable for server-side rendered programs or programs that mix static era and Node.js server-side rendering. Additionally, due to the optimization function equipped through Subsequent.js, it’s absolute best for websites that wish to be speedy, like ecommerce shops.
React is a JavaScript library that let you create and scale tough front-end programs. Its syntax may be easy, particularly for builders with a JavaScript background. Moreover, you’ve regulate over the equipment you employ for your software and the way you configure them.
Making plans your individual world-dominating software? Dig into Kinsta’s method to Node.js software website hosting for products and services supporting React and Subsequent.js.
The submit Subsequent.js vs React? It’s a Partnership, Now not a Festival gave the impression first on Kinsta®.
WP Hosting


