Simply when everybody idea WebP photographs had been accomplished, they got here again in a large means. WebP photographs are smack in the midst of their comeback tale, now that Firefox and Microsoft Edge have lately began supporting WebP photographs.
What’s WebP? It’s is the most efficient symbol layout that nobody has heard of, however that’s about to switch.
On this put up, I’m going to turn you easy methods to get started the use of WebP photographs for your WordPress website. We’ll move over easy methods to convert your photographs to WebP and easy methods to serve them up for appropriate browsers. I’ll also show you how Smush Pro can take care of this for you should you don’t wish to get into your website code.
What are Subsequent-Gen Photographs?
GIFs had been invented in 1987. The primary JPEG usual used to be issued in 1992 and PNG changed into a W3C Advice in October 1996.
I do know the 90s doesn’t really feel like that way back, nevertheless it’s been nearly 30 years and we’re nonetheless the use of the similar symbol codecs! Isn’t it time for an improve?
Input the next generation of image formats. JPEG 2000, JPEG XR, and WebP are trendy symbol codecs with awesome compression functions and with remarkable high quality to delight the internet natives. This implies they produce a lot smaller symbol information so you’ll very much strengthen your web page velocity by means of the use of next-gen codecs.
WebP is the leanest and in most cases achieves 30% extra compression than JPEG and JPEG 2000, in order that’s the layout we’re going to concentrate on these days.
What’s WebP?
WebP is Google’s open supply symbol layout. They make the most of the record extension .webp
There are a number of permutations of WebP photographs, one makes use of lossy compression and is analogous to JPEG photographs, however with a 25-34% smaller file size. Lossy WebP photographs additionally toughen transparency, which is one thing JPEGs can’t do.
The opposite is the WebP lossless layout, which has similarities to the PNG symbol layout, however with a 26% smaller file size.
WebP photographs also are flexible as a result of they’ve the functions of GIFs, JPEGs, and PNGs in one layout. You’ll have the ability to optimize and simplify. If that doesn’t spark pleasure, not anything will.

WebP toughen the next:
- Animation
- Lossless compression
- Lossy compression
- Alpha channel transparency
This implies you’ll convert PNGs, GIFs, and JPEGs into one handy layout to harvest the efficiency advantages.
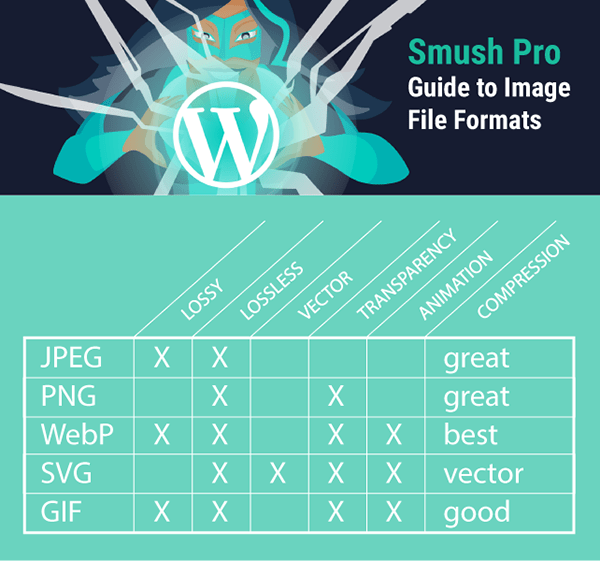
For a head-to-head comparability of various record codecs, check out this post. Don’t overlook to get the downloadable cheat sheet when you’re at it.
Unfastened WebP
Now the dangerous information. Not all browsers support WebP images yet. However this can be a comeback tale take into accout? Mozilla jumped onboard December 2018, so only some months in the past, and gave WebP photographs some much-needed momentum. Now we’re most commonly ready on Safari, even supposing Web Explorer and Firefox for Android also are no longer supporting WebP but.
Nonetheless, with a behemoth like Google dedicated to creating the internet sooner and backing the challenge, it’s a sexy secure guess that WebP photographs are the long run.

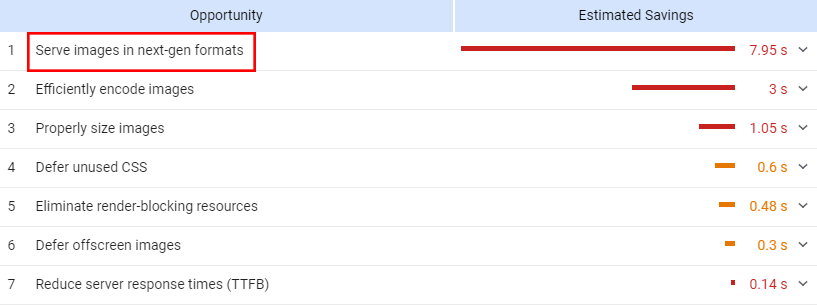
Actually, should you’ve used Google PageSpeed Insights lately, you could have spotted the “Serve images in next-gen formats” alternative message. That’s Google’s means of nudging you to undertake WebP photographs. (In case you get a “correctly dimension photographs” message in Google PageSpeed Insights, check out scaling your images.)
Upload WebP Photographs to WordPress
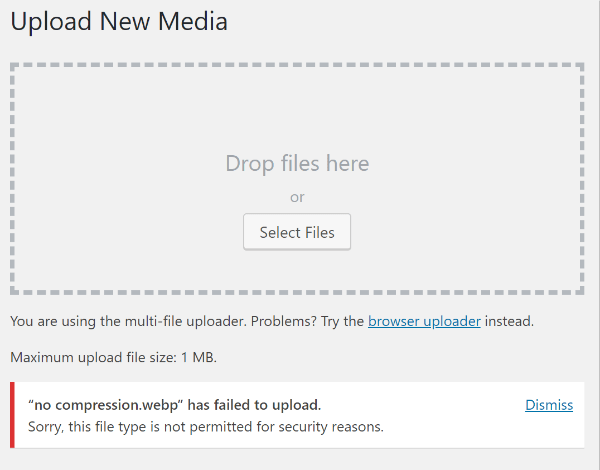
If you wish to be an early adopter and use WebP photographs in WordPress, you’ll additionally understand the WordPress media library does no longer help you add WebP photographs for safety causes. Don’t let that scare you. This isn’t an SVG situation. WordPress.com does allow WebP images and you’ll permit this selection for your self-hosted WordPress website too.

There are more than one tactics to get round those early adoption problems in WordPress so you’ll get started the use of WebP photographs. To take action, we’re going to desire a answer that can:
- Use a WebP converter to transform present photographs on your media library to WebP in addition to long run uploads
- Be capable of decide if the customer’s browser helps WebP photographs
- Serve WebP photographs if they’re supported or a legacy record layout like PNG or JPEG if it isn’t
Spoiler alert, should you don’t wish to undergo these kinds of steps and move in the course of the bother of enhancing your website information and optimizing your photographs, Smush Pro is an all-in-one solution that may convert your photographs to WebP in WordPress and serve them as much as appropriate browsers with the turn of a pair switches. You’ll get a loose trial so you’ll take a look at the efficiency advantages, proper right here.
Changing Photographs to WebP for WordPress
Whilst you need to convert your photographs to next-gen codecs ahead of importing in your WordPress Media Library, this isn’t sensible when you have numerous photographs.
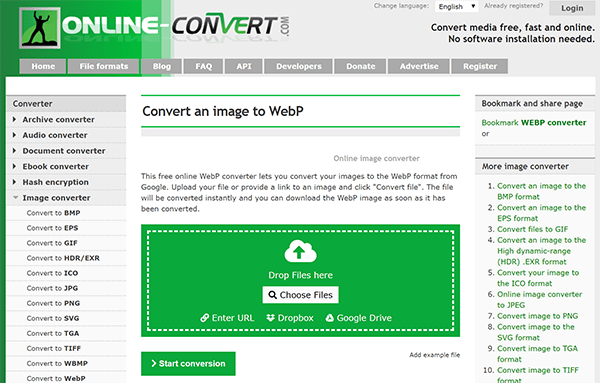
In case you do want to move that direction (possibly you need to check the efficiency of various symbol varieties) you’ll use a WebP converter equivalent to image.online-convert.com/convert-to-webp. You’ll merely add your JPEG, PNG or GIF record, look forward to it to create a WebP, after which obtain your new symbol.

Adobe Photoshop doesn’t export information in WebP by means of default, however you’ll upload this capability with a plugin. This isn’t the similar factor as a WordPress plugin. This can be a plugin that you simply obtain and upload to the Adobe Photoshop folder for your pc.
You’ll additionally obtain and set up WebPonize for Mac or Webpconv for Windows. Each can do JPEG to WebP or PNG to WebP conversions.
For WebP WordPress photographs you’ll use SFTP to upload WebP files immediately in your uploads folder, thereby bypassing the media library.
For the sake of comfort, you’ll additionally allow WebP in the WordPress media library by means of enhancing your website’s purposes record.
Changing WebP photographs in bulk for WordPress
You probably have a mature website with numerous photographs to transform, you’re going to want a greater instrument so you’ll convert photographs to next-gen codecs in bulk.
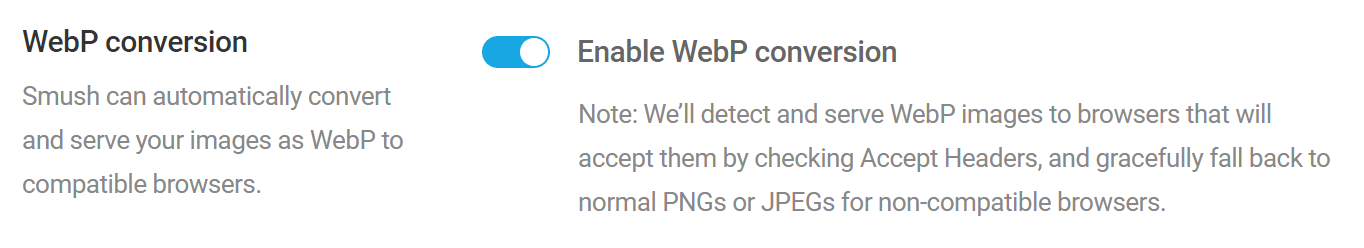
You’ll use a plugin equivalent to Smush Professional to serve WebP variations of all of your photographs along with her CDN. Smush leaves your unique photographs untouched and does the conversion ahead of handing over the picture. This implies Smush Professional’s CDN doesn’t immediately adjust your photographs or hurt them in anyway. In case you flip off the webp conversion possibility, the server will not convert your photographs to WebP and your website will return to the use of the unique record layout it had when uploaded.
Smush Professional additionally provides you with the solution to convert photographs in different folders too so you’ll optimize your theme’s symbol backgrounds and icons, as an example.
We’ll move over how to configure the Smush Pro CDN later in this post.
You’ll additionally use the command line. See this tutorial.
Serve Photographs in Subsequent-Gen Codecs
- Use JS to Detect Support for WebP
- Use Browser to accept headers
- Modify .htaccess file in WP
- Serve with HTML5
Some image optimization plugins most effective convert your photographs to the WebP layout, however don’t take accountability for serving the appropriate symbol in your guests. For that, you could have to make use of an extra plugin or take one of the vital steps underneath.
Smush Professional, looks after each, changing to WebP layout inside WordPress and serving it to appropriate browsers so you’ll skip all this nonsense.
1. Use JavaScript to hit upon toughen for WebP
You’ll do that by means of writing your individual customized code that makes an attempt to decode a WebP symbol. If the take a look at is a success, you’ll then ship further WebP photographs. Here’s one way to do it.
You’ll additionally use a JavaScript library equivalent to Modernizer that detects WebP support in a lot the similar means.
Trying out the browsers exact functions additionally saves you the extra paintings of getting to rewrite your code as soon as incompatible browsers get started supporting WebP. So as an example, as soon as Safari helps WebP photographs and passes your WebP interpreting take a look at, Safari customers will obtain WebP photographs with out you having to rewrite your code common sense to incorporate Safari.
2. Use browser settle for headers
The customer’s browser will ship an “settle for” request header, indicating what symbol codecs it is going to settle for from the internet server (love, Firefox).
In case you’ve ever positioned a meals order with a pal, you’ve accomplished one thing an identical whilst you inform them to deliver you again some pasta, however not anything with shrimp since you’re allergic. On this analogy, your good friend is the server and you’re the browser who specifies what you are going to settle for.
If the browser signifies that it is going to settle for WebP photographs, the internet server is aware of it may well ship WebPs safely.
That is the process the Smush Professional CDN makes use of to hit upon which browsers will settle for WebP photographs.
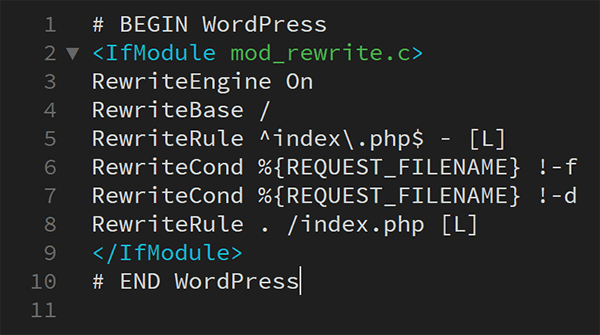
3. Regulate the Hypertext Get entry to (.htaccess) record in WordPress
So your .htaccess record is positioned on your root listing and it’s a novel record for a number of causes:
- It begins with a dot (.) which means it’s a hidden record. You received’t see it should you haven’t made hidden information visual
- It doesn’t have a record extension
- If you are making a mistake modifying it, your server would possibly significantly malfunction, so most effective edit it if you understand what you’re doing!
In WordPress, this record is often used to rewrite URLs. On this case, the URL of the picture is modified and a .webp extension is added.

In Vincent Orback’s code on GitHub as an example, the .htaccess record is changed. JPEG and PNG symbol URLs are changed if there’s a WebP model inside the similar folder and if the browser helps WebP. The accountability of serving the appropriate symbol, on this case, falls at the Apache internet server.
4. Serve more than one sizes and codecs with HTML 5
One of the most higher tactics to serve WebP photographs is by means of depending at the browser to select the most efficient symbol and the use of the HTML5
Whilst the HTML of a picture will glance one thing like this:

The
<img src="symbol.jpg" alt="my symbol" width="100" peak="100">
See how the
Serve Subsequent-Gen Photographs The usage of Smush Professional
If that is over your head, there’s an more straightforward approach to do convert your photographs to WebP and serve them to appropriate browsers the use of Smush Professional.
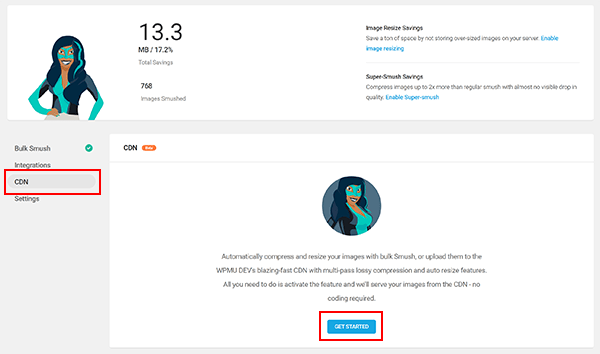
First, you’ll want to turn on the Smush Professional CDN. Within the Smush settings, move to the CDN phase and push the Get Began button.


That’s it! In case you’d like to take a look at out Smush Professional risk-free, join a free trial.
Get to Optimizing
Being a trailblazer isn’t with out its demanding situations, that’s why we’ve made it simple to get began with WebP with out all of the drama. It’s just a topic of time ahead of WebP photographs are the norm, so you may as neatly get began.
Bloated photographs are ceaselessly answerable for dragging your web page velocity down. Your guests be expecting giant gorgeous photographs which might be transparent on their huge Retina units, and likewise need them to load in an instant. WebP photographs will let you meet that prime bar.
If you wish to have lend a hand optimizing photographs, take a look at our different posts on choosing the right image format and scaling images. And undoubtedly try out Smush Pro should you haven’t already. We’ve added numerous new options, like toughen for WebP so you’ll keep at the reducing fringe of symbol optimization.
WordPress Developers