Working out the construction and homes of the theme.json document is prime for block theme construction. This document serves as the principle configuration hub for all block-based issues.
Whether or not you’re development a theme from scratch, customizing an present one, creating a method variation, or operating on a kid theme, greedy find out how to paintings with theme.json is very important.
Thankfully, JSON (JavaScript Object Notation) is a human-readable structure with a hierarchical construction that organizes knowledge from common to precise homes. Within the context of theme.json, familiarity with Cascading Taste Sheets (CSS) is extra related than an in-depth wisdom of JavaScript.
This text targets to wreck down the principle and secondary (nested) homes in a theme.json document, specializing in the important thing settings and types homes. Those are the core components of the document, and we’ll supply detailed explanations and code examples for every.
We’re development at the basis laid in our earlier article, Unleashing the ability of theme.json: Customizing your WordPress theme like a professional, in particular within the segment Running with theme.json document homes.
How types are rendered in a block theme
WordPress makes use of a integrated cascading procedure to render types for a web site. When more than one resources outline the similar surroundings or taste, WordPress will have to decide which one takes priority. Under is the order of priority that WordPress follows to come to a decision which types are implemented:
- WordPress core —The fallback
theme.jsondocument is within the wp-includes listing. This document is up to date with primary WordPress releases and will have to now not be edited. - Theme — The main
theme.jsondocument utilized by theme builders to outline the theme’s settings, types, and different homes. - Taste permutations — If a theme entails taste permutations, every has its personal
theme.jsondocument saved within the theme’s types subdirectory. - Kid theme — As with vintage issues, a kid theme can alter a guardian theme with out changing its information (non-compulsory).
- Kid theme taste permutations — Very similar to common taste permutations, a kid theme could have its personal
theme.jsondocument in its types subdirectory (non-compulsory). - Person-created types — Those are tradition types added thru WordPress editors (for pages, posts, or the web site as an entire) and saved within the database.
The cascading order guarantees that types from higher-priority resources override the ones from lower-priority ones. As an example, settings within the theme’s theme.json document will override the core WordPress theme.json. Likewise, a kid theme’s taste variation will precede the guardian theme’s taste variation.
Person-created types (6) dangle the perfect precedence, overriding all different types within the cascade.
On this article, our focal point is at the theme.json document situated within the root listing of any WordPress block theme.
A reference for number one homes and their key-values
Let’s discover the seven top-level gadgets in theme.json, which we’ve grouped into 3 sections to make the tips more straightforward to realize.
A couple of definitions prior to we dive in
When operating with theme.json, you are going to most likely to find various definitions for essential parts. For readability, right here’s how we outline them on this article:
- Sections — Groupings of top-level choices (additionally known as “top-level gadgets” in some articles).
- Items — The main components within the
theme.jsondocument, similar tosettingsandtypes. - Homes — The parts inside of gadgets. For example, the
settingsobject accommodates 12 other homes. - Key-value pairs — Homes are made up of key-value pairs. A “key” represents a belongings characteristic and is enclosed in citation marks. A “price” is usually a boolean, string, or array.
After we point out “via default,” we discuss with the default configurations within the core theme.json document, situated at wp-includes/theme.json.
In the end, “customers” refers to any individual the use of the WordPress Admin who can alter settings within the web site, web page, or publish editors.
Syntax assessment
- Booleans don’t seem to be enclosed in quotes.
- Strings are enclosed in double-quotes.
- Arrays are wrapped in sq. brackets
[]. - Items are enclosed in curly braces
{}, containing more than one homes or nested gadgets. - Commas are used to split more than one key-value pairs inside of an object.
This is an instance of standard syntax:
{
"space": {
"rooms": "kitchen"
}
}Grouping the homes
We’ve arranged the homes into 3 sections for more straightforward navigation:
- Fundamental homes
- Settings and types homes
- Templates and patterns homes
To simplify examples, we’ve from time to time left out the outer object wrappers. As an alternative of unveiling all the construction:
{
"settings": {
"appearanceTools": false,
"background": {
"backgroundImage": true
}
}
}We would possibly shorten it to:
"appearanceTools": false,
"background": {
"backgroundImage": true
}Fundamental homes
In the beginning of a theme.json document, you’ll generally to find two key homes: $schema and model. Those homes are in most cases positioned on the height of the document. The present schema model is 3, offered with WordPress 6.6.
"$schema": "https://schemas.wp.org/wp/6.6/theme.json", "model": 3Settings and types homes
In case you are acquainted with vintage issues, imagine the settings belongings as options and purposes that will normally be set within the purposes.php document and uncovered within the Look > Customized segment of the WordPress admin.
Kinds, however, are very similar to the CSS homes that used to are living within the types.css document, controlling the theme’s format and design.
Settings
Aside from for the block and components homes, all different settings are international. Since many of those settings are booleans, they act as toggles to allow or disable a UI function.
It’s essential to notice that now not all keys follow in each and every context. For example, it’s now not conceivable to permit customers to set a minimal peak for a paragraph block.
Look equipment
Those settings can also be enabled jointly or in my opinion via the use of "appearanceTools": true.
Enabling this option exposes quite a lot of UI choices within the WordPress editor, saving builders time. Via default, those equipment are disabled ("appearanceTools": false).
Keys inside of appearanceTools come with:
backgroundbackgroundImage— Lets in the consumer so as to add a background symbol to blocks.backgroundSize— Defines how the background symbol is scaled (quilt, include, and so on.).
bordercolour— Allows colour variety for borders.taste— Shall we the consumer select the border taste (forged, dashed, dotted, and so on.).width— Controls the thickness of the border.radius— Lets in customers to set rounded corners via adjusting the border radius.
colourhyperlink— Allows surroundings a colour for hyperlinks inside the content material.heading— Shall we customers outline colours for heading tags (
button— Controls the colour of buttons within the theme.caption— Lets in surroundings a tradition colour for captions.
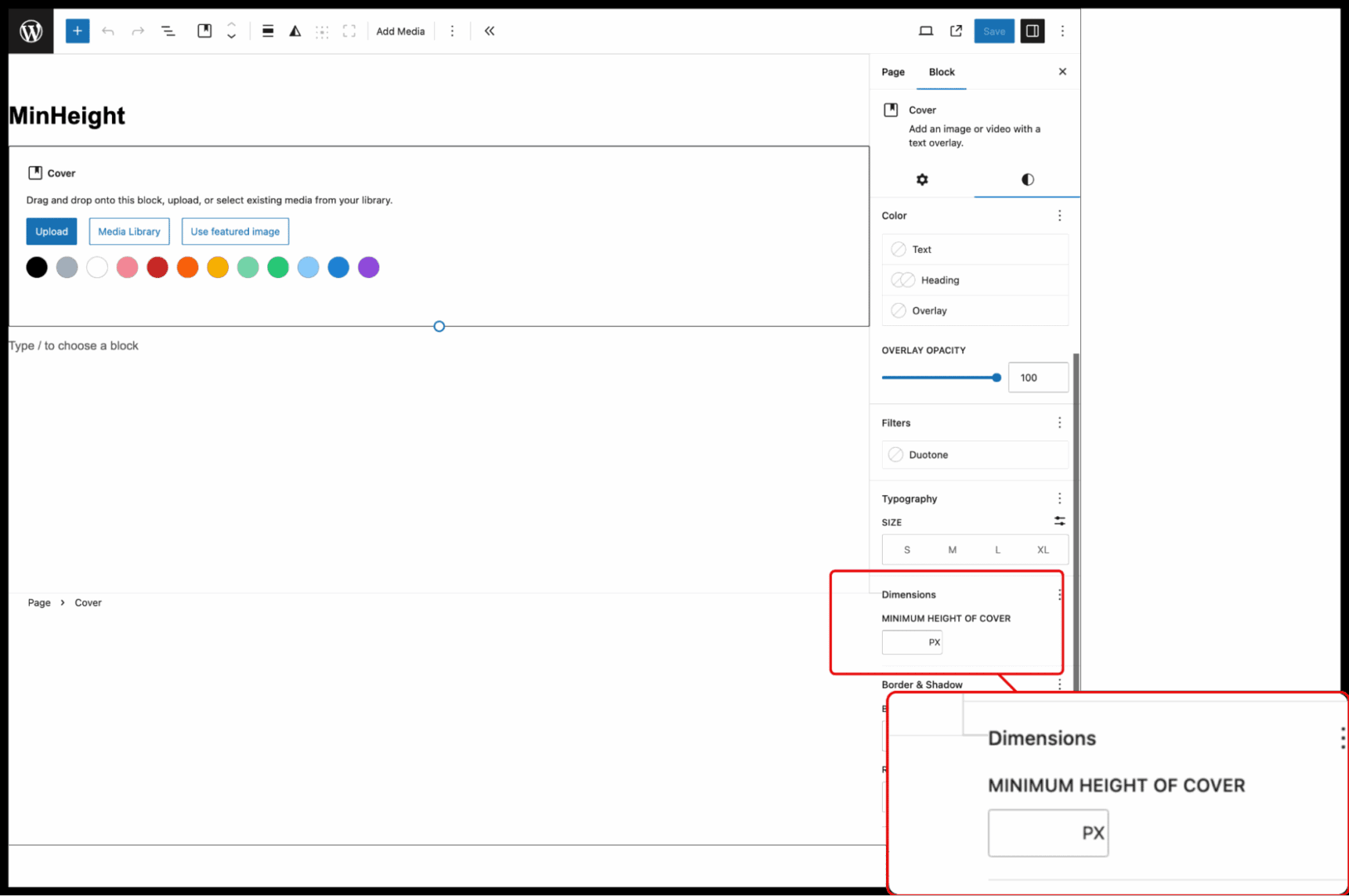
dimensionsaspectRatio— Shall we customers regulate the width-to-height ratio of blocks.minHeight— Allows surroundings a minimal peak for blocks.
placesticky— Lets in the consumer to make a block sticky, which means it remains mounted in position whilst scrolling.
spacingblockGap— Controls the spacing between blocks.margin— Shall we customers modify the margins round a block.padding— Controls the padding within a block, defining the gap between its content material and its border.
typographylineHeight— Lets in customers to regulate the road peak (house between traces of textual content) for higher clarity.
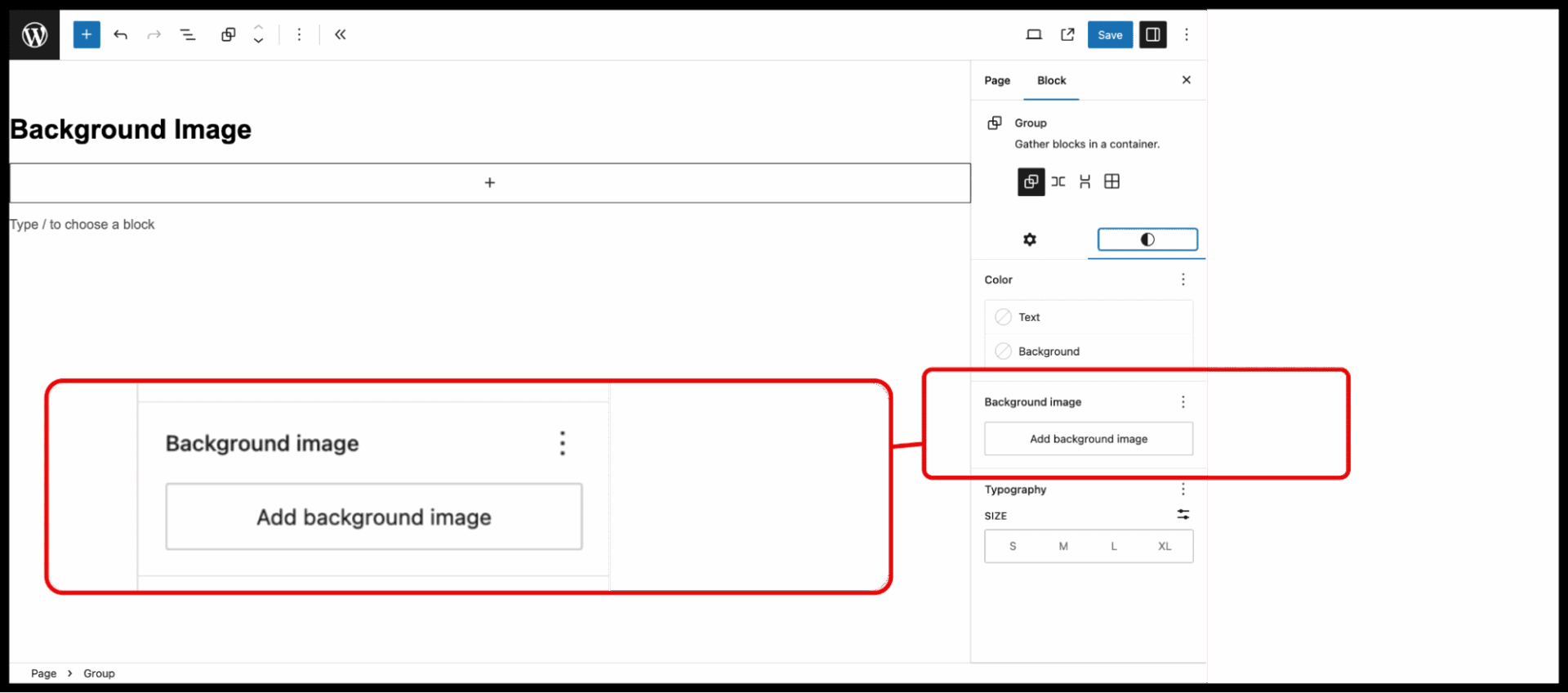
Instance: If you wish to have customers so as to add a background symbol whilst protecting different look equipment disabled, use:
"appearanceTools": false,
"background": {
"backgroundImage": true
}
Blocks
The blocks belongings permits customers to allow settings in line with block, which is able to override international settings.
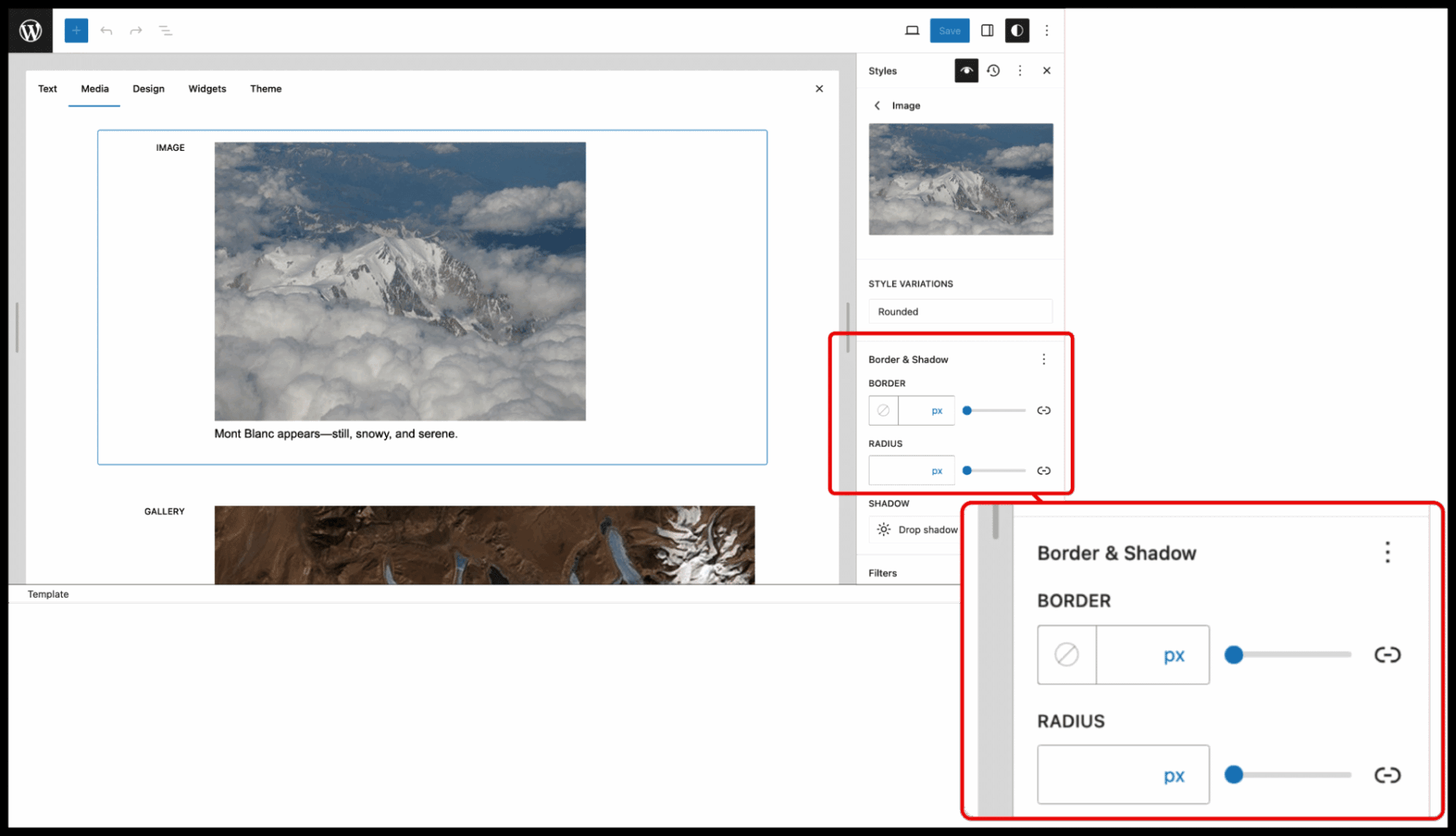
Instance: If appearanceTools is ready to false, however you continue to need to divulge border controls for a block, use:
"border": {
"colour": true,
"taste": true,
"width": true,
"radius": true
}
Colour
This belongings shall we customers set colour choices similar to background colour, textual content colour, or gradients.
Keys inside the colour belongings:
background— Controls the background colour of blocks or components.tradition— Allows or disables the power for customers to make a choice tradition colours.customDuotone— Lets in customers to use tradition duotone filters to pictures.customGradient— Allows tradition gradient choices.defaultDuotone— Supplies default duotone symbol clear out choices.defaultGradient— Defines the default gradient choices to be had to customers.defaultPalette— Controls the default colour palette for the theme.duotone— Lets in duotone filters on pictures.gradient— Allows gradient choices for backgrounds or different components.hyperlink— Units the colour for hyperlinks within the theme.textual content— Controls textual content colour choices.heading— Units colours for headings (e.g., h1, h2, and so on.).button— Controls button colour choices.caption— Units the caption colour for media components.
Let’s discover some examples:
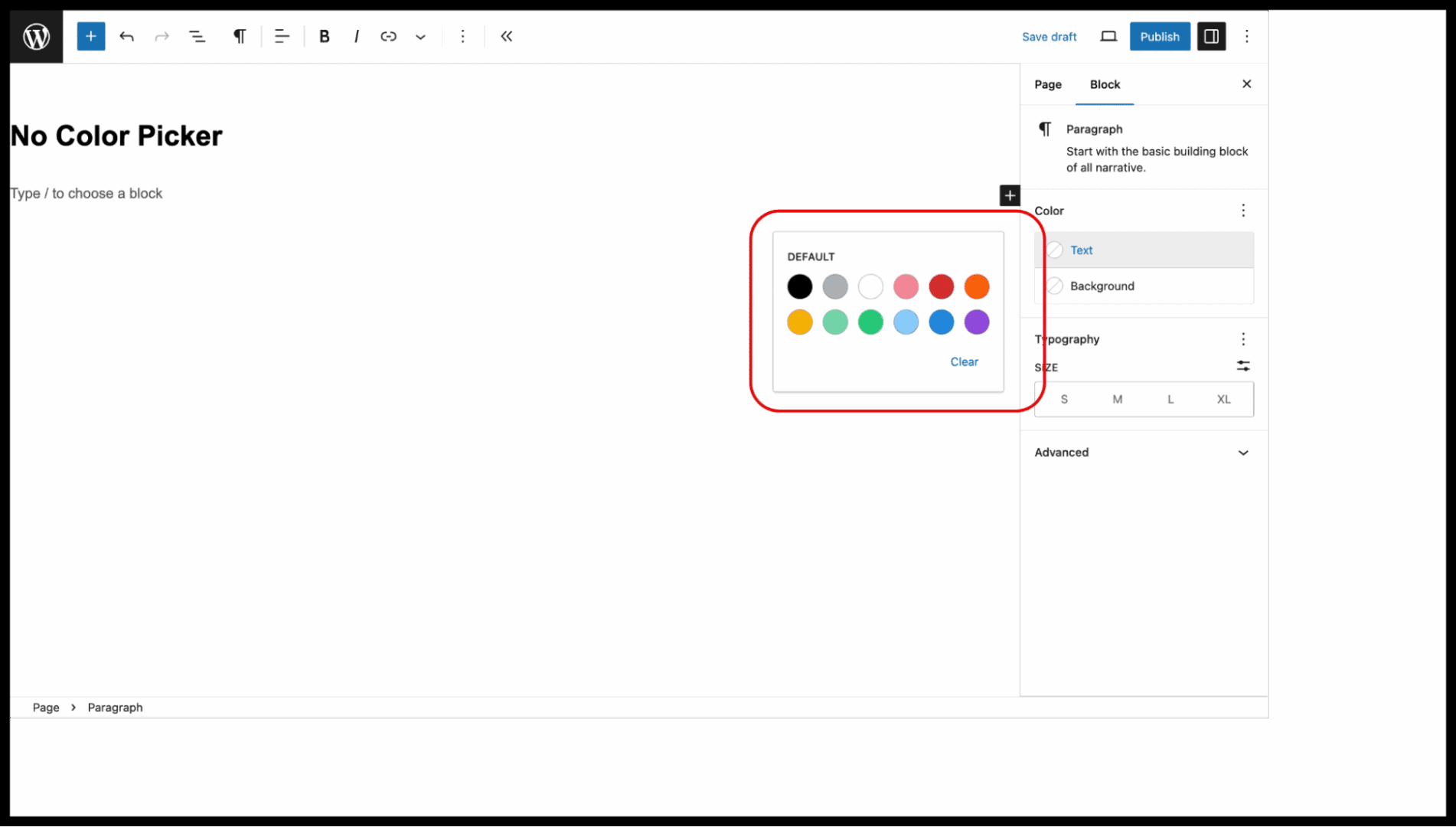
Instance 1: If you wish to disable the colour picker for customers, you’ll be able to use the next:
"colour": {
"tradition": false
}
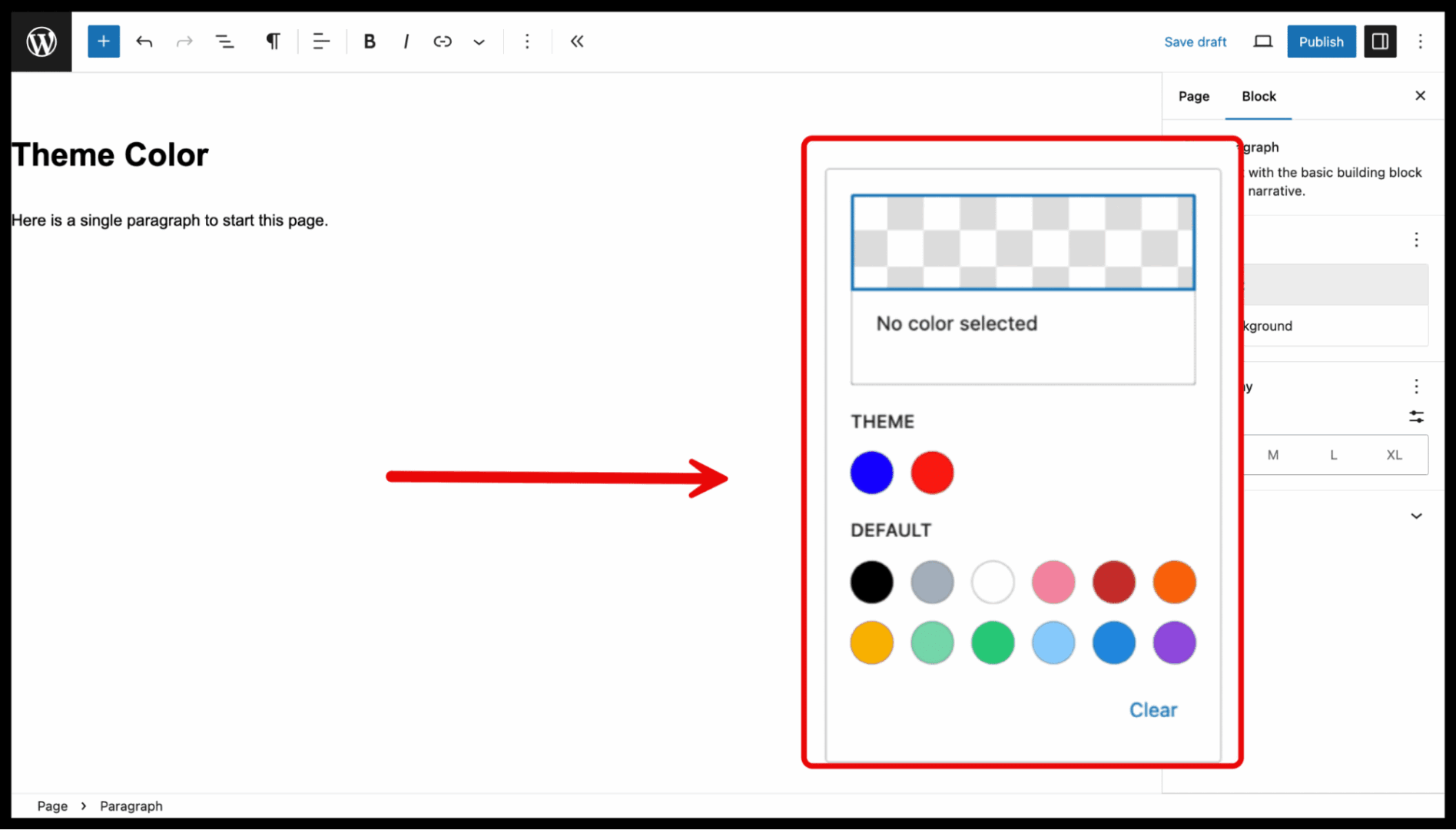
Instance 2: To set tradition number one and secondary theme colours, you’ll be able to use this configuration:
"colour": {
"palette": [
{ "slug": "primary", "color": "#0000ff", "name": "Primary" },
{ "slug": "secondary", "color": "#ff0000", "name": "Secondary" }
]
}
Dimensions
This belongings supplies choices to regulate block dimensions, similar to width, peak, and side ratio.
Keys inside the dimensions belongings:
aspectRatio— Lets in customers to set or lock the side ratio of a block (e.g., 16:9, 4:3).defaultAspectRatios— Defines default side ratios for blocks.minHeight— Allows the power to set a minimal peak for blocks.
As an example, to permit customers to set a minimal peak for supported blocks, use the next:
"dimensions": {
"minHeight": true
}
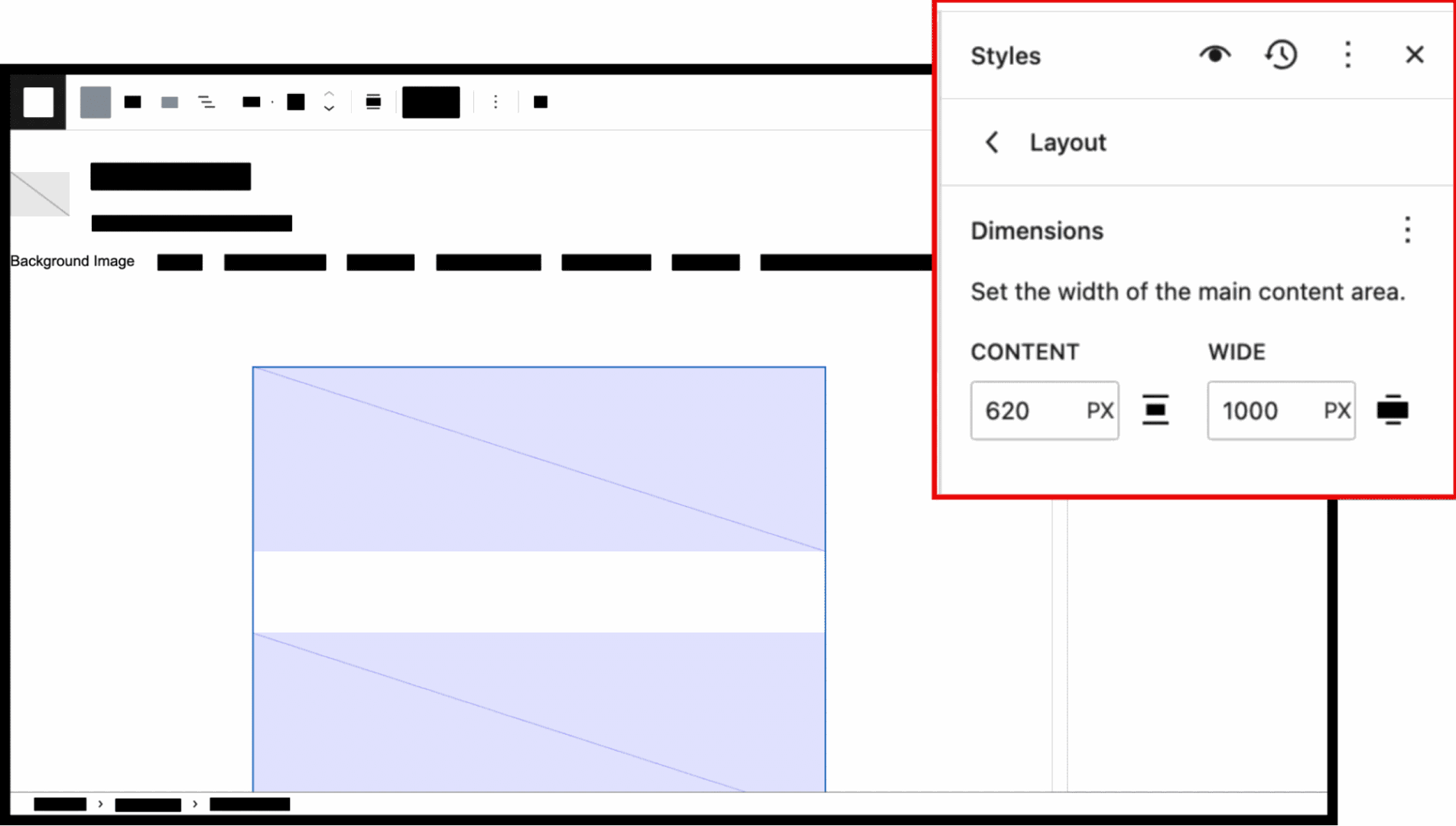
Structure
The format belongings permits customers to set layout-related choices, similar to content material width and whether or not customers can customise the format. This permits customers to set format choices with those keys:
contentSize— Units the default width of blocks.wideSize— Defines the width of blocks when the huge alignment choice is chosen.allowEditing— Determines whether or not customers can edit format choices.allowCustomContentAndWideSize— Allows the customization ofcontentSizeandwideSize.
Instance: Configure format settings with default and huge block widths:
"format": {
"contentSize": "620px",
"wideSize": "1000px"
}
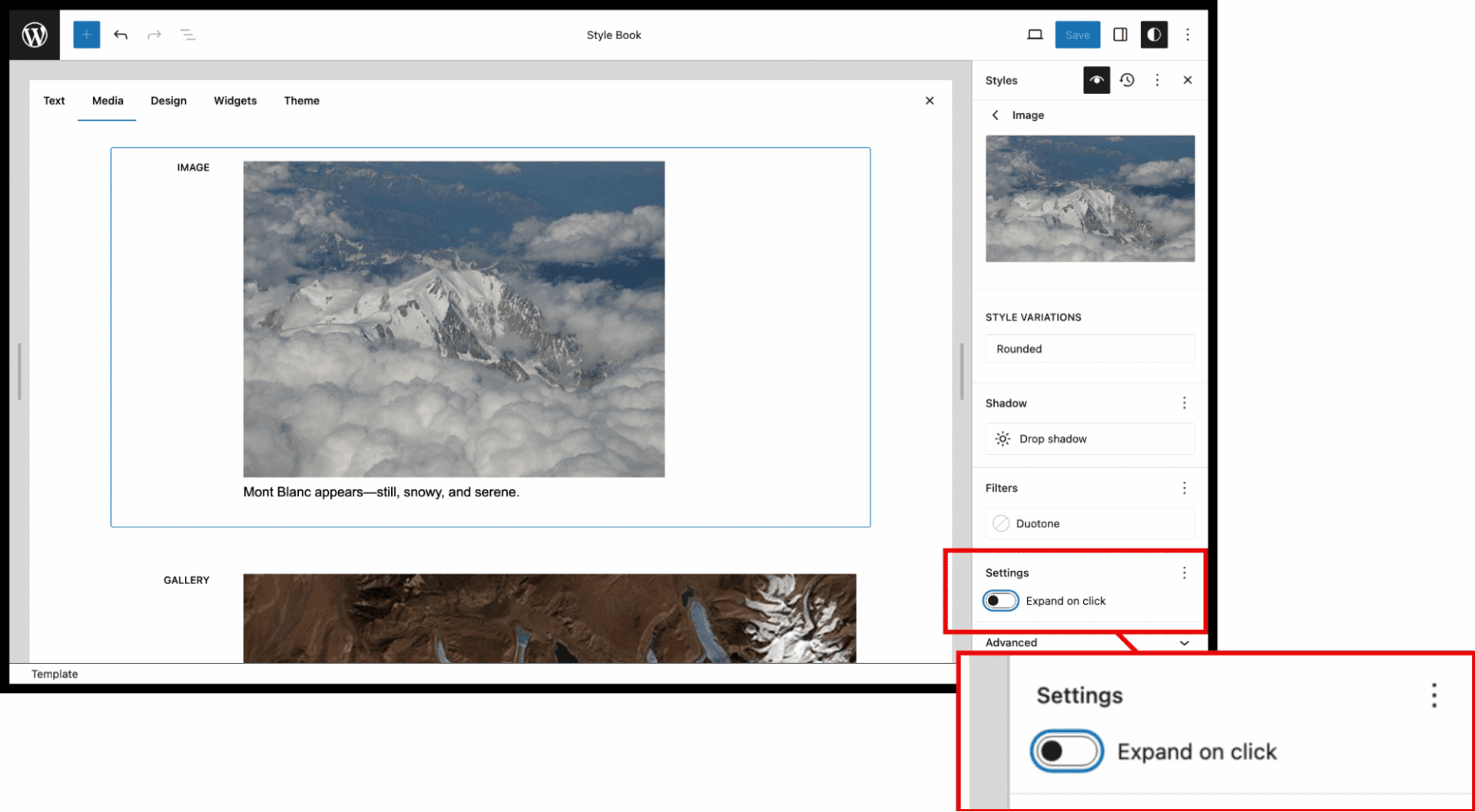
Lightbox
The lightbox belongings permits customers to allow the “Enlarge on click on” function for pictures, opening them in a bigger view when clicked.
Keys inside the lightbox belongings:
enabled— Allows or disables the lightbox function.allowEditing— Lets in customers to toggle the lightbox surroundings.
Instance: To permit customers to toggle the lightbox function for pictures, use this configuration:
"blocks": {
"core/symbol": {
"lightbox": {
"allowEditing": true
}
}
}
Place
The place belongings permits customers to regulate the placement of blocks, similar to creating a block sticky at the web page.
Instance: Make a block sticky:
"place": {
"sticky": true
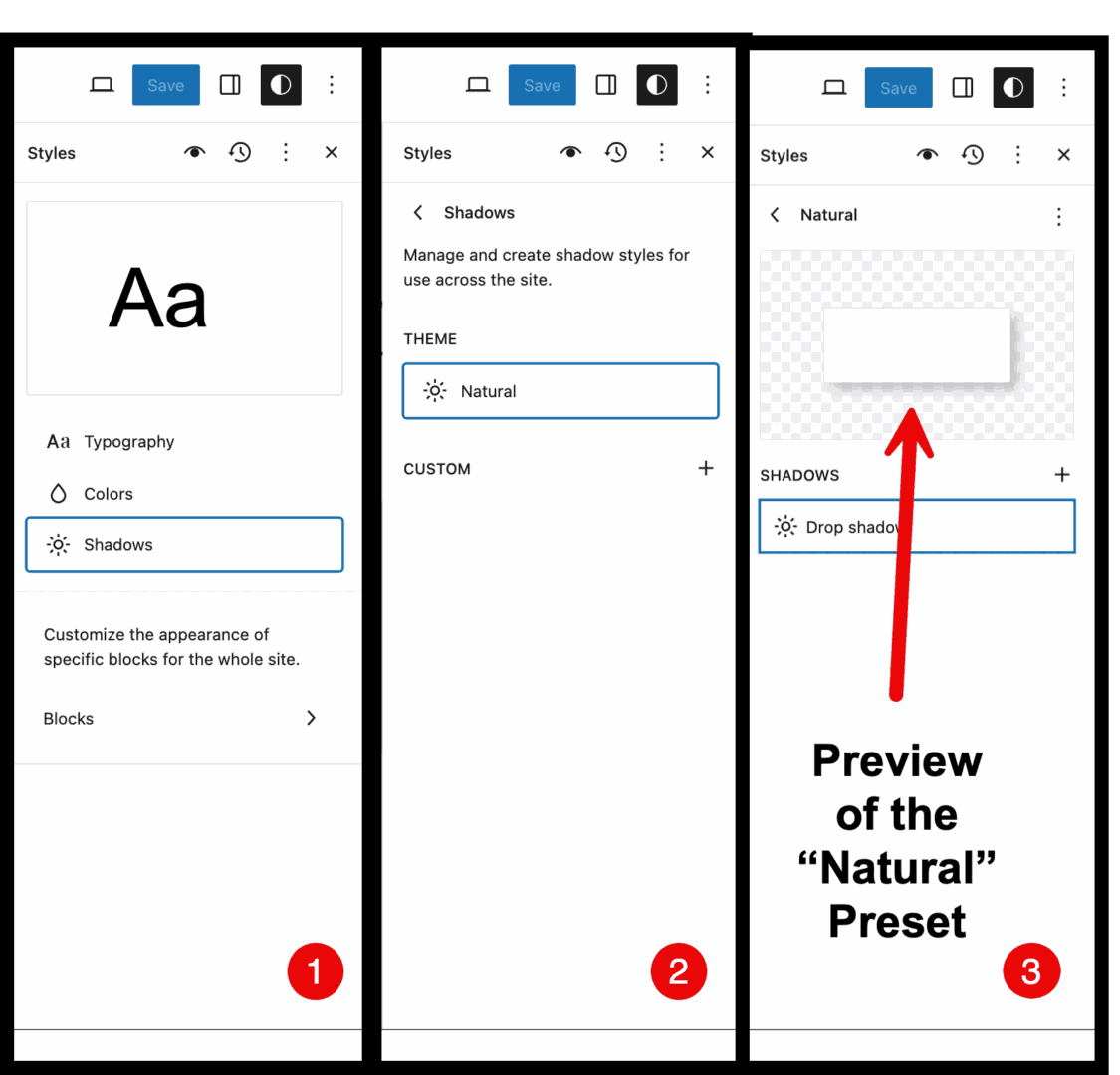
}Shadow
This belongings shall we customers follow shadow results to blocks, both via the use of predefined presets or custom-defined shadows.
Keys inside the shadow belongings:
defaultPresets— Allows or disables default shadow presets.presets— Lets in customers to outline tradition shadow presets.
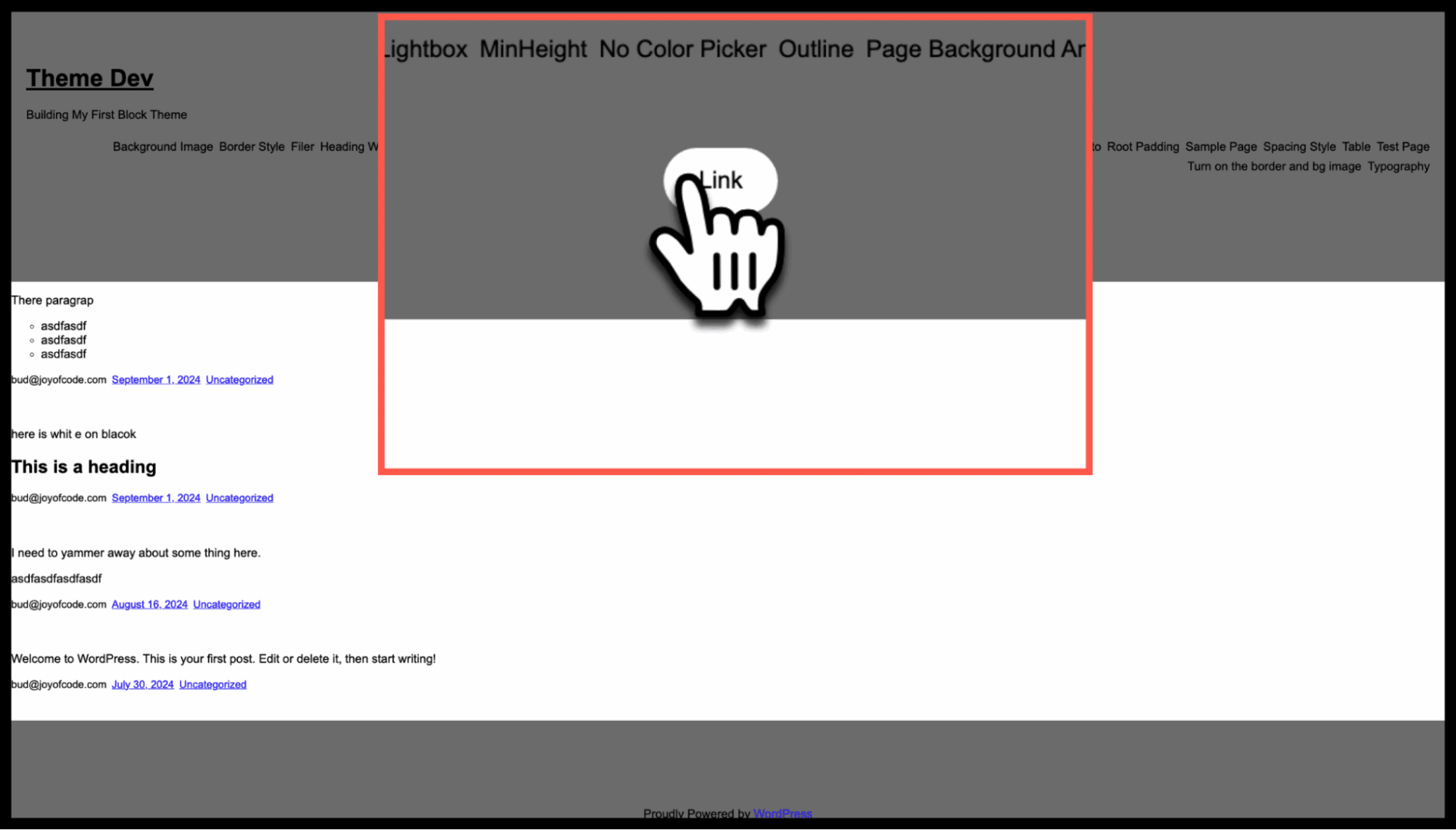
Right here’s an instance the place default shadows are became off, and a tradition shadow named “Herbal” is explained:
"shadow": {
"defaultPresets": false,
"presets": [
{ "name": "Natural", "slug": "natural", "shadow": "6px 6px 9px rgba(0, 0, 0, 0.2)" }
]
}
The numbers point out the click-steps taken within the web site editor to reveal the UI. The overall step presentations the “Herbal” shadow.
Spacing
This belongings defines how spacing (padding, margin, hole) is managed within the editor.
Keys inside the spacing belongings:
blockGap— Controls the space between blocks.margin— Lets in customers to set margins round blocks.padding— Supplies choices to set padding within blocks.devices— Defines the to be had devices for spacing (e.g., px, rem).customSpacingSize— Lets in customers to set tradition spacing sizes.spacingSizes— Defines a spread of preset spacing sizes.spacingScale— Lets in for scaling of spacing devices.
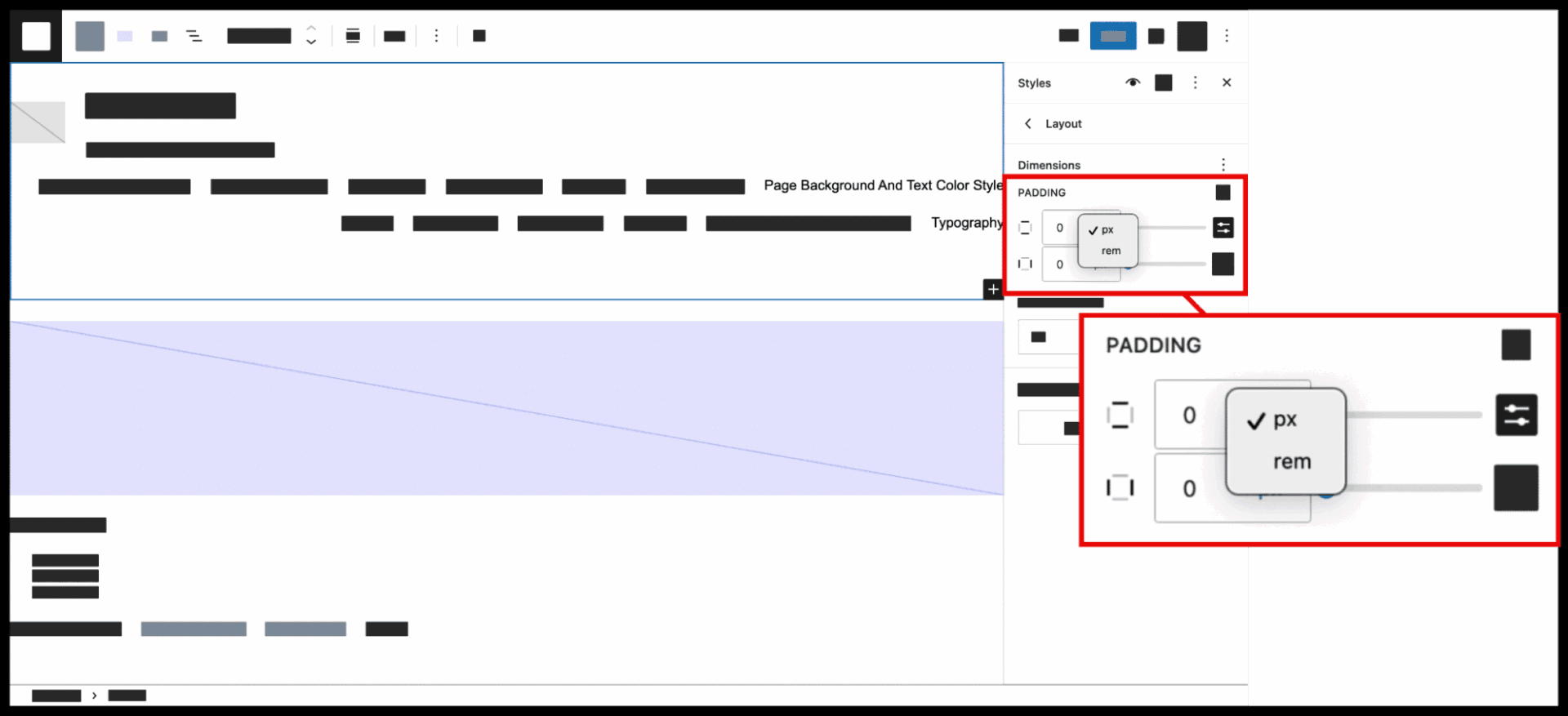
Instance: To restrict customers to 2 devices of size (pixels and rem) for padding, margins, widths, and heights, and to reveal the spacing controls within the web site editor, set appearanceTools to true and configure like this:
"spacing": {
"devices": ["px", "rem"]
}
Typography
This belongings controls the text-related settings in your theme, similar to font dimension, weight, and line peak.
Keys inside the typography belongings:
defaultFontSizes— Defines the default font sizes to be had to customers.customFontSize— Allows or disables the power to set tradition font sizes.fontStyle— Controls the way of the font (e.g., commonplace, italic).fontWeight— Lets in customers to set the burden of the font (e.g., daring, mild).fluid— Allows fluid typography, adjusting font dimension dynamically in keeping with display screen dimension.letterSpacing— Controls the spacing between letters.lineHeight— Units the peak of every line of textual content.textAlign— Lets in regulate over textual content alignment (e.g., left, heart, correct).textDecoration— Supplies choices for textual content ornament (e.g., underline).writingMode— Units the writing mode for the textual content (e.g., horizontal or vertical).
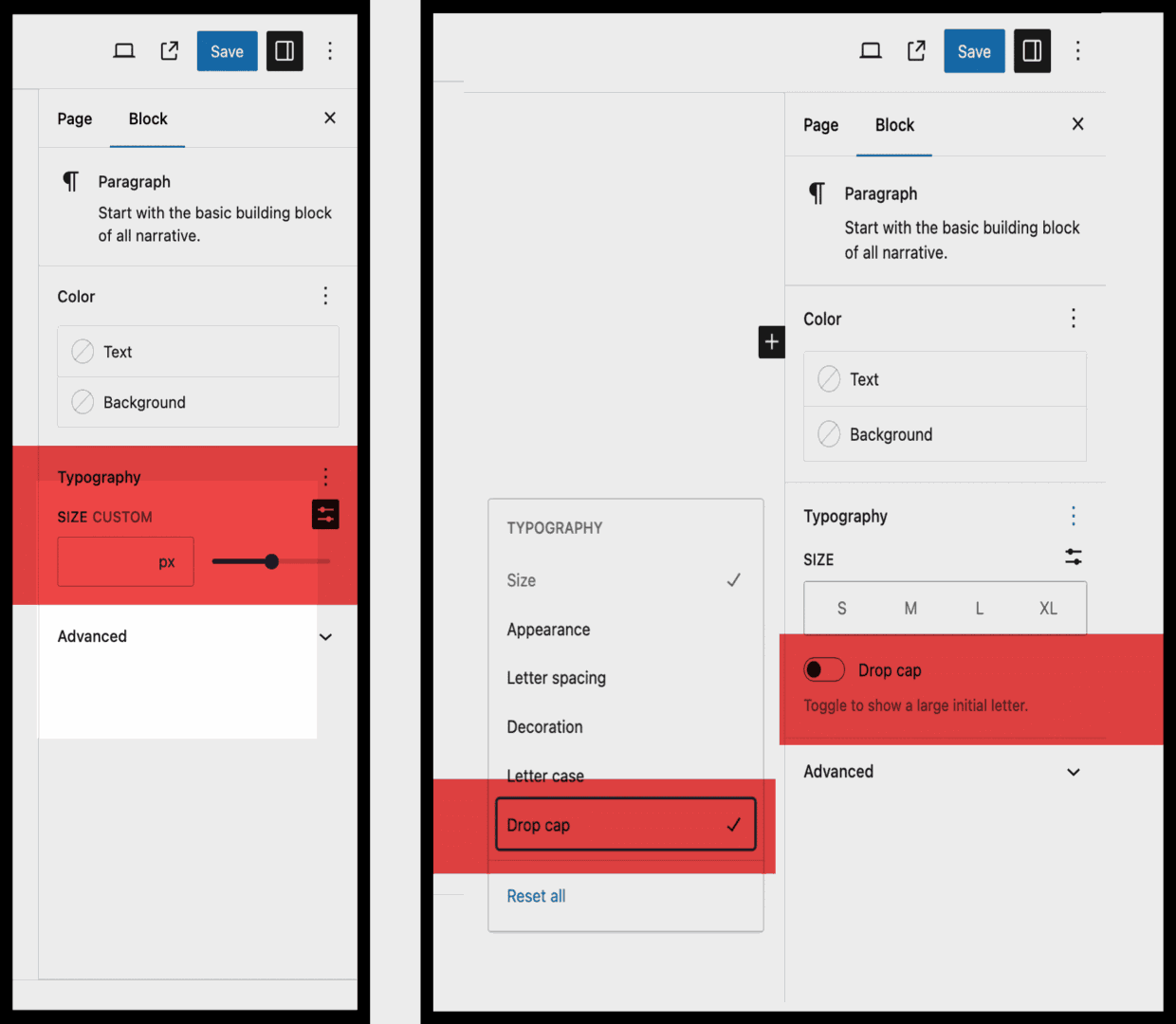
Instance: To disable each tradition font sizes and ropCap choices, use the next:
"typography": {
"customFontSize": false,
"dropCap": false
}
On this case, either one of those highlighted keys will now not seem within the editor.
Root padding conscious alignments
When set to true, this belongings guarantees that huge or full-width block alignments are acutely aware of the padding implemented to the basis component of the web page (e.g., or ), making sure correct alignment even if padding is implemented.
Instance:
"useRootPaddingAwareAlignments": trueWhen set to true, you will have to additionally outline the basis’s height, correct, backside, and left padding values as a method. (Extra about taste homes under).
"spacing": {
"padding": {
"height": "0",
"correct": "100px",
"backside": "0",
"left": "100px"
}
}
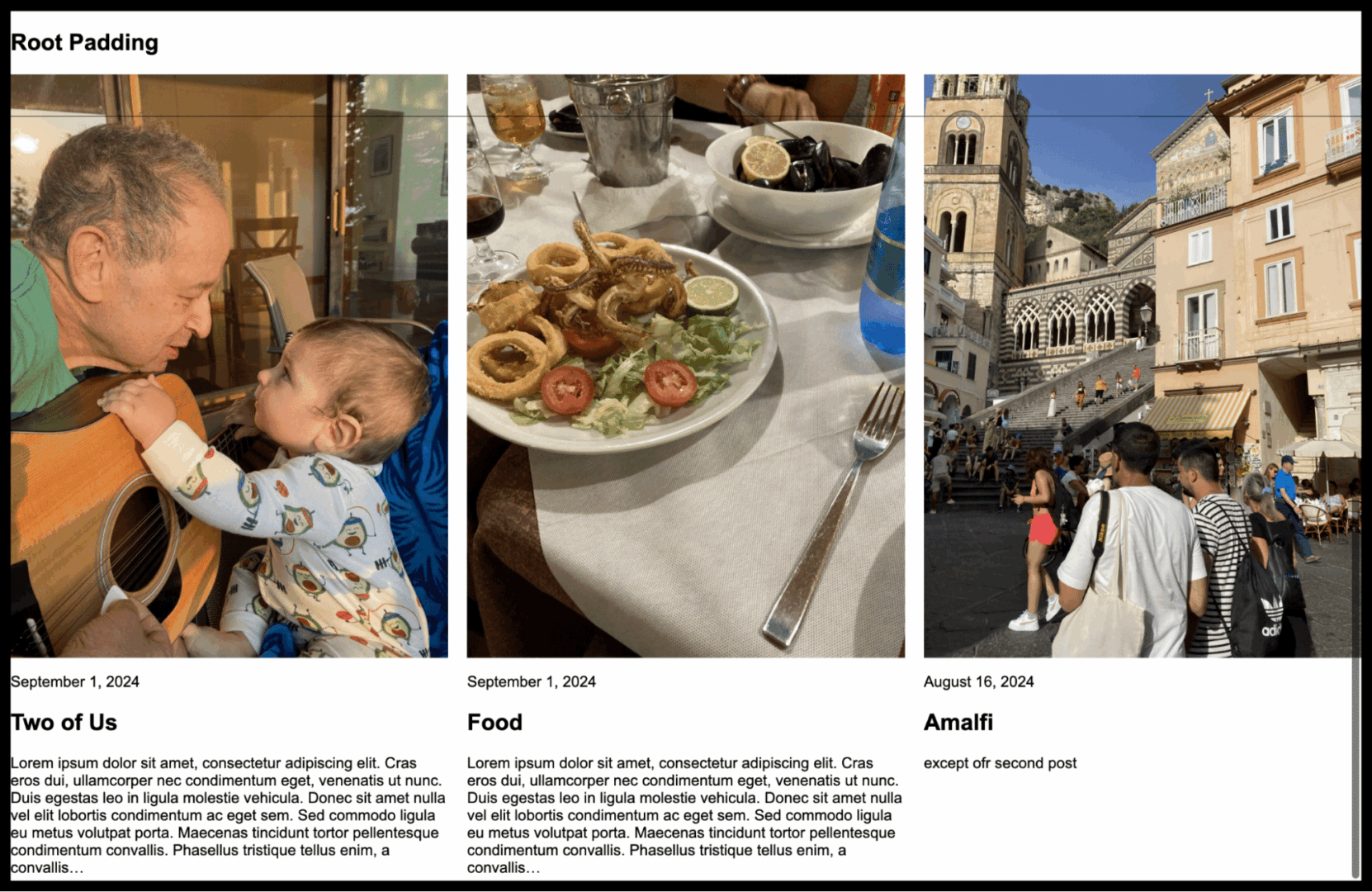
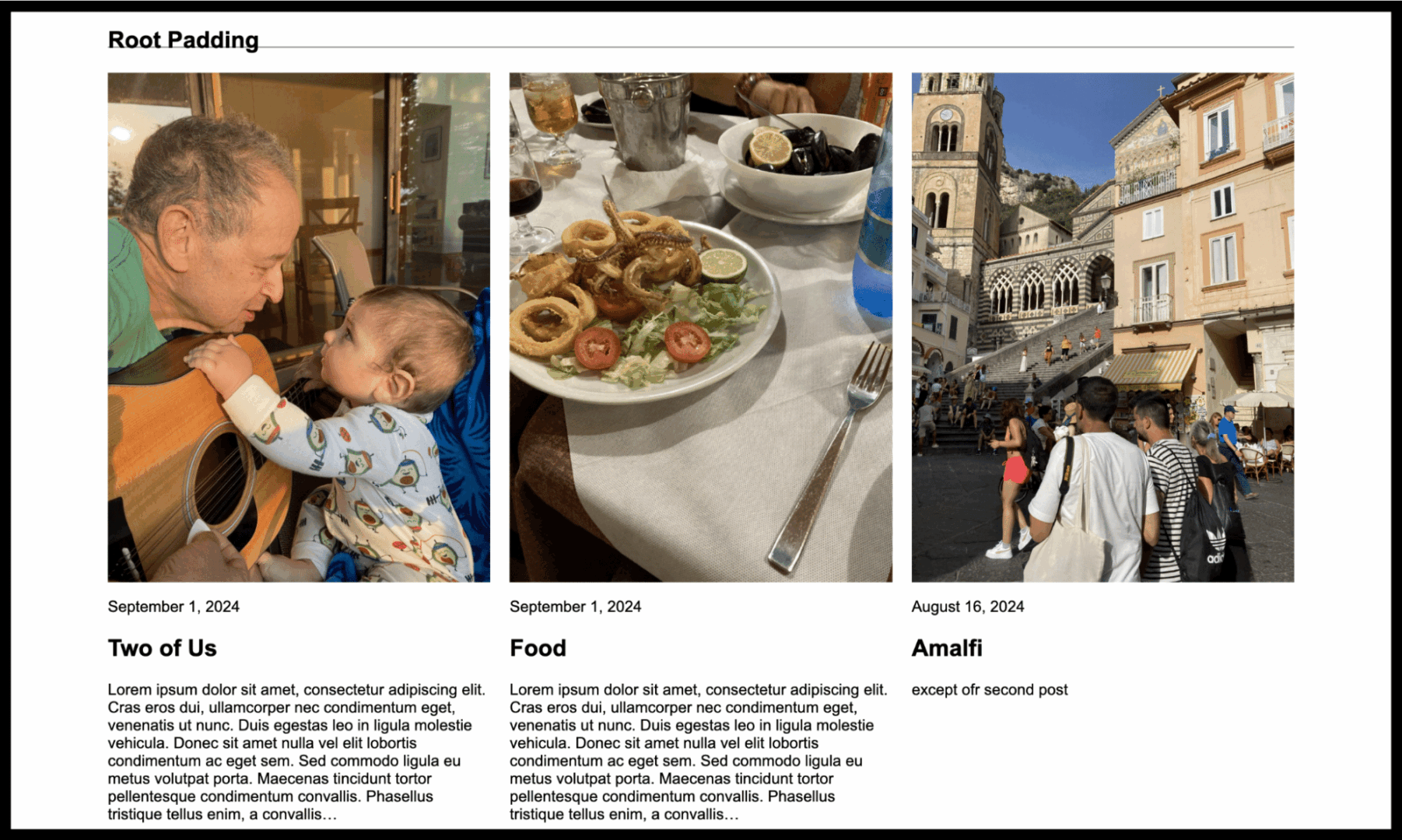
Making use of the useRootPaddingAwareAlignements surroundings along side correct and left padding to the frame (as within the above code) leads to the next.

Kinds
The types belongings permits you to follow CSS types to the basis (default), particular components, or person blocks for your theme.
Background types
You’ll regulate background-related homes, similar to pictures, positioning, and attachments.
Not unusual keys for background:
backgroundImage— Defines the background symbol for the block or component.backgroundPosition— Units the placement of the background symbol (e.g., heart, top-right).backgroundRepeat— Specifies whether or not the background symbol repeats (e.g., repeat, no-repeat).backgroundSize— Controls the dimensions of the background symbol (e.g., quilt, include).backgroundAttachment— Specifies whether or not the background symbol is mounted or scrolls with the web page.
As an example, you’ll be able to set a background symbol in your theme:
"background": {
"backgroundImage": {
"url": "https://joyofwp.com/wp-content/uploads/2024/09/dots.png"
}
}
Block particular types
You’ll follow particular types, similar to shadow, typography, and borders, to person blocks.
Keys for border:
colour— Defines the colour of the border.radius— Units the border-radius for rounded corners.taste— Specifies the way of the border (e.g., forged, dotted).width— Controls the width of the border.height,correct,backside,left— Permits you to set person border types for every aspect.
As an example, the next units a 20px forged crimson border round all the web page:
"border": {
"colour": "#ff0000",
"width": "20px",
"taste": "forged"
}
You’ll additionally assign tradition CSS to a particular block, component, or the basis.
As an example, the code under applies a crimson textual content colour to a desk block:
"border": {
"colour": "#ff0000",
"width": "20px",
"taste": "forged"
}
Colour types
The colour belongings permits you to regulate background, gradient, and textual content colour settings.
Keys for colour:
background— Units the background colour of the block or component.gradient— Defines a background gradient for the block.textual content— Controls the colour of the textual content.
The instance under units a black background with white textual content on each and every component for each and every web page:
"colour": {
"background": "#000000",
"textual content": "#ffffff"
}
CSS
The css belongings permits you to connect tradition types to precise categories, permitting extra granular regulate over theme types.
Instance: Follow tradition types to wp-block-template-parts and wp-block-button, and upload a hover impact for the button:
"css": ".wp-block-template-part { background-color: #777777; padding: 20px; } .wp-block-button__link:hover { background-color: #ffffff; colour: #000000; }"
As you’ll be able to see, the header and footer template components are assigned background-color and padding, whilst the hover state for the button has a white background with black textual content.
Dimensions
The dimensions belongings permits you to regulate the width, peak, and side ratio of blocks.
Keys for dimensions:
aspectRatios— Defines tradition side ratios for components.minHeight— Units the minimal peak for blocks.
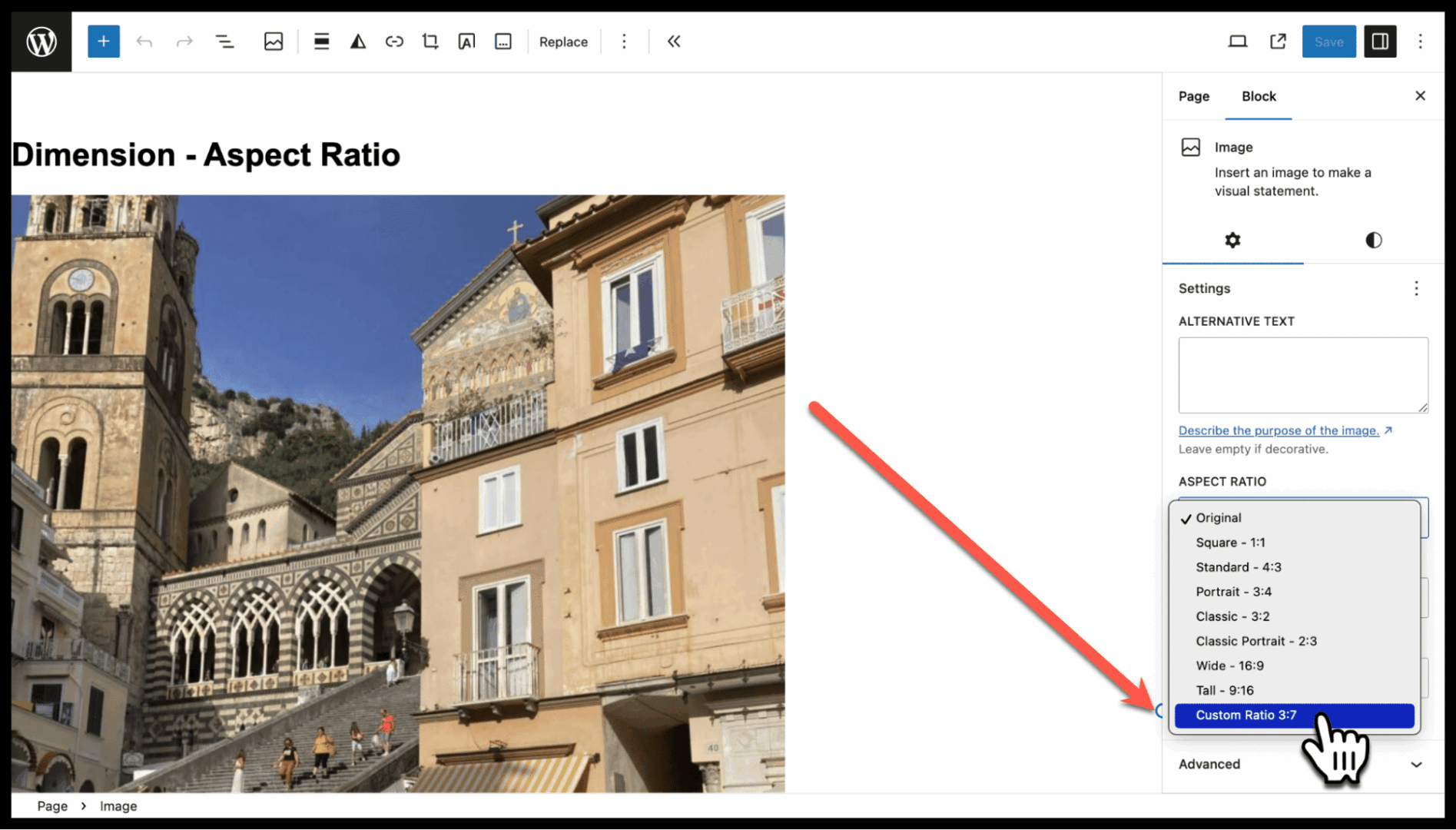
Instance: Create a tradition side ratio of three:7 for a picture block:
"blocks": {
"core/symbol": {
"dimensions": {
"aspectRatio": "tradition"
}
}
}On the other hand, the above on my own isn’t enough. You will have to check in the “tradition” taste inside the settings sections.
"dimensions": {
"defaultAspectRatios": true,
"aspectRatios": [
{
"name": "Custom Ratio 3:7",
"slug": "custom",
"ratio": "3/7"
}
]
}
Right here you’ll be able to see that the “Customized Ratio” choice has been added. If you would like take away the seven default side ratios, take away "defaultAspectRatios":true from the settings segment.
Component-specific types
The components belongings permits you to follow types to precise HTML components similar to hyperlinks, buttons, or headings.
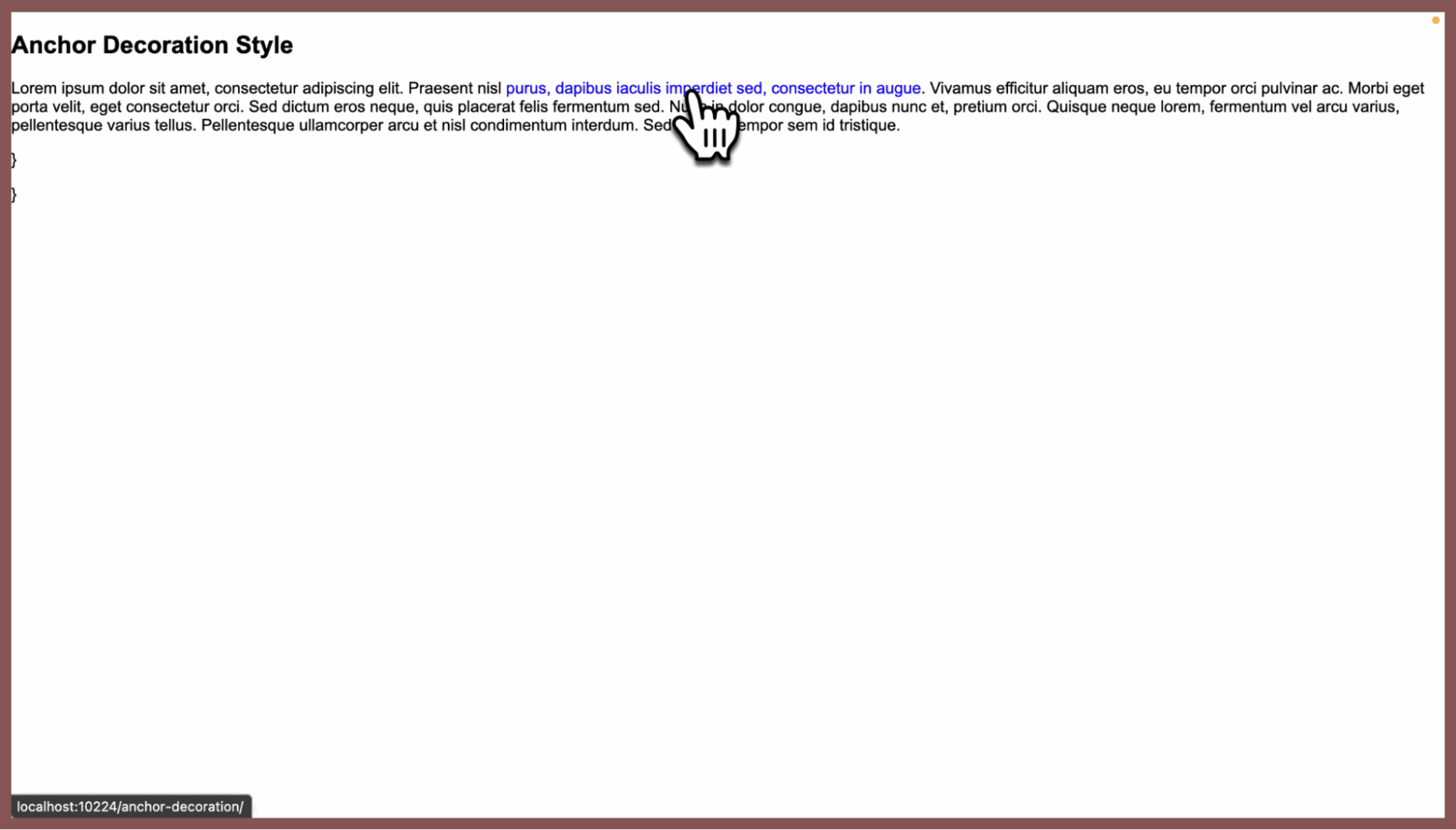
As an example, the code under turns off textual content ornament (underlining) for all hyperlinks:
"components": {
"hyperlink": {
"typography": {
"textDecoration": "none"
}
}
}
Clear out
The clear out belongings permits you to follow CSS-like clear out results (e.g., blur, brightness) to sure blocks like pictures.
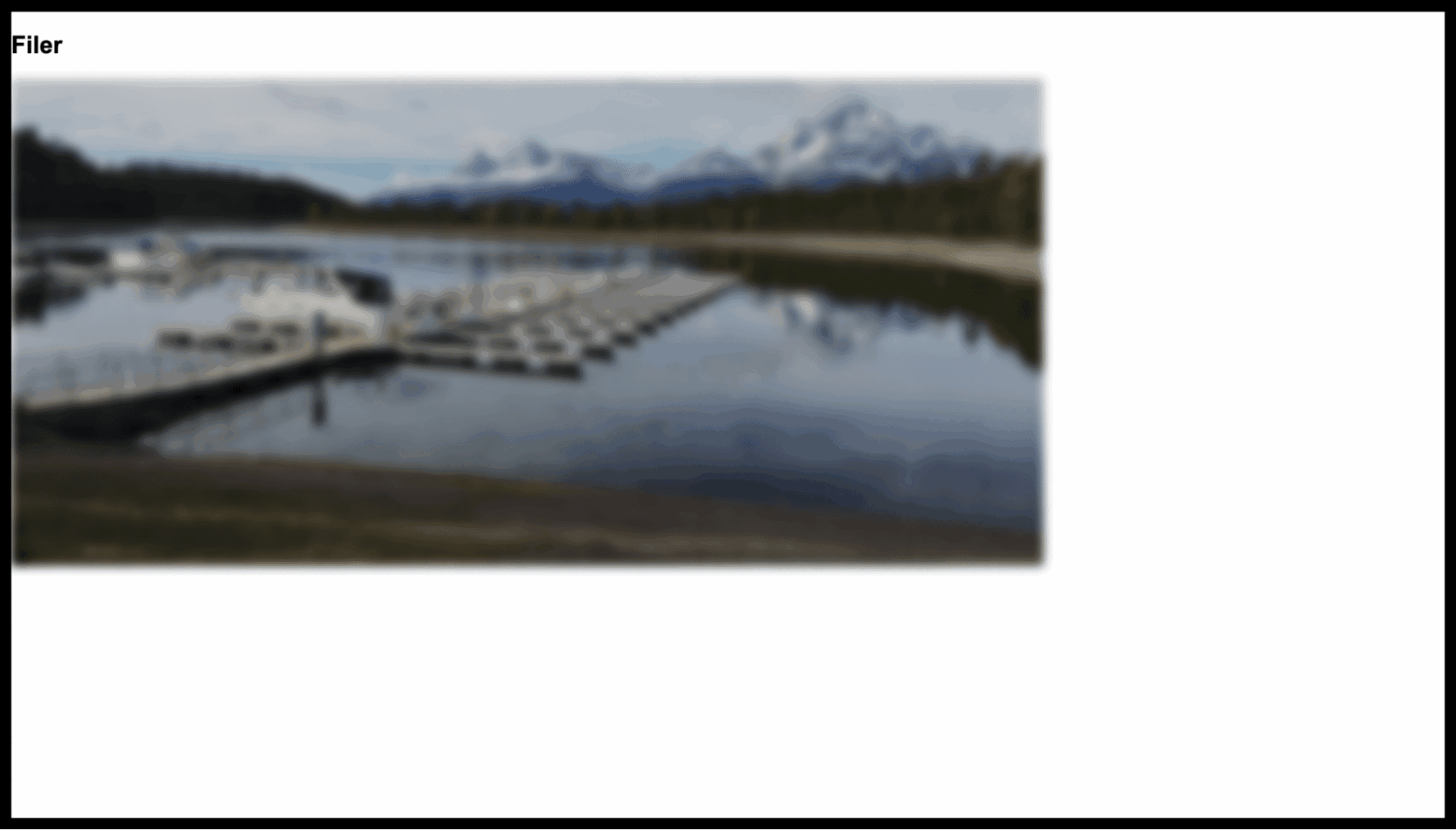
Instance: Follow a blur and brightness clear out to a picture block:
"blocks": {
"core/symbol": {
"clear out": {
"duotone": "blur(5px) brightness(0.8)"
}
}
}
Right here, blurring and brightness results had been implemented to the picture block. Different to be had clear out values come with:
distinction— Adjusts the distinction of the component.grayscale— Converts the component to grayscale.invert— Inverts the colours of the component.opacity— Controls the transparency of the component.saturate— Will increase or decreases the saturation of colours.sepia— Applies a sepia tone to the component.
Define
The define belongings defines types for outlines drawn out of doors the component’s border, with out affecting format house.
Keys for define:
colour— Units the colour of the description.offset— Controls the gap between the border and description.taste— Specifies the description taste (e.g., dotted, forged).width— Units the width of the description.
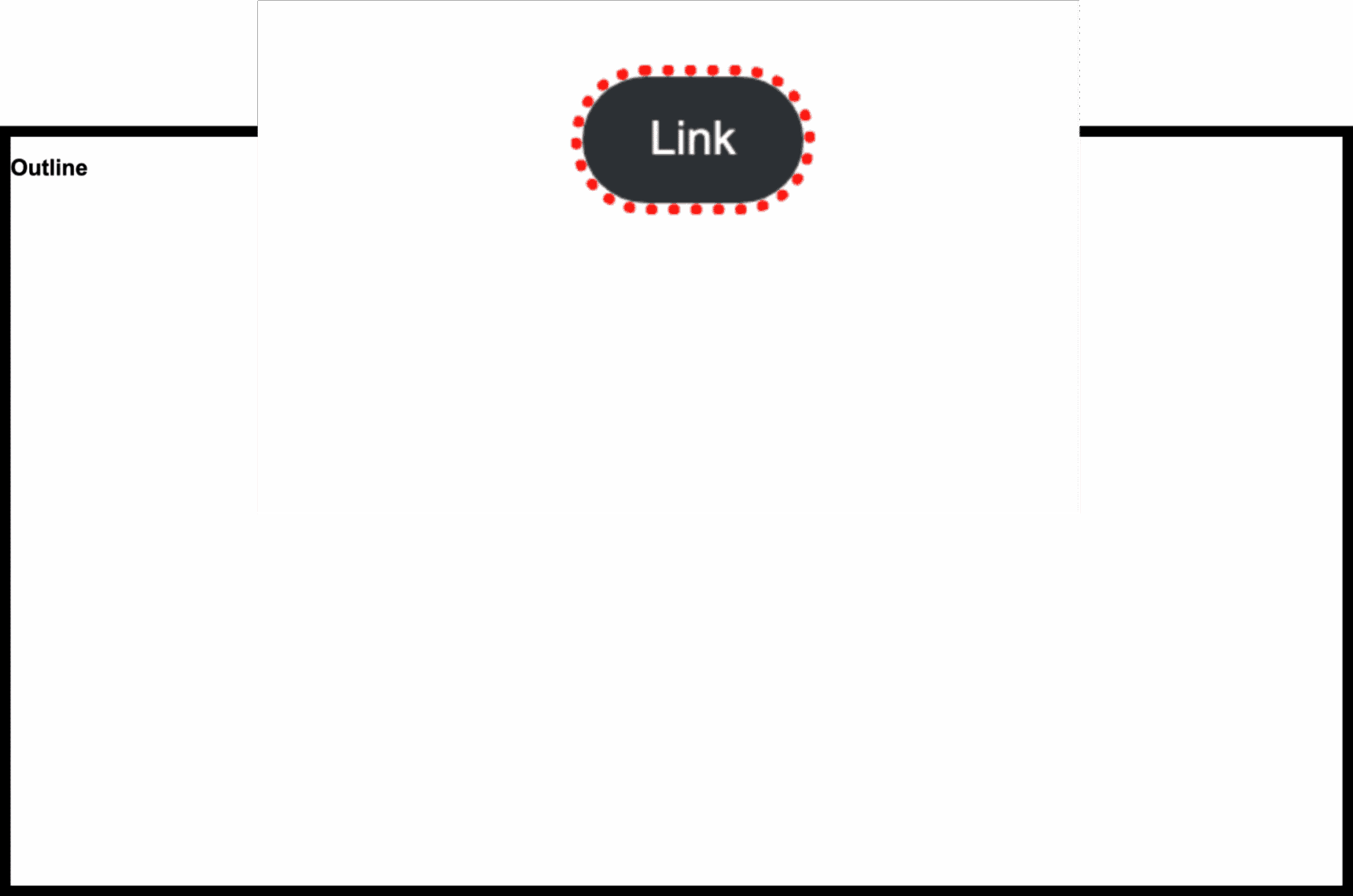
Instance: Follow a crimson dotted define to a button:
"components": {
"button": {
"define": {
"colour": "#ff0000",
"taste": "dotted",
"width": "4px"
}
}
}
Shadow types
The shadow belongings permits you to follow field shadows to blocks, including intensity and emphasis to components.
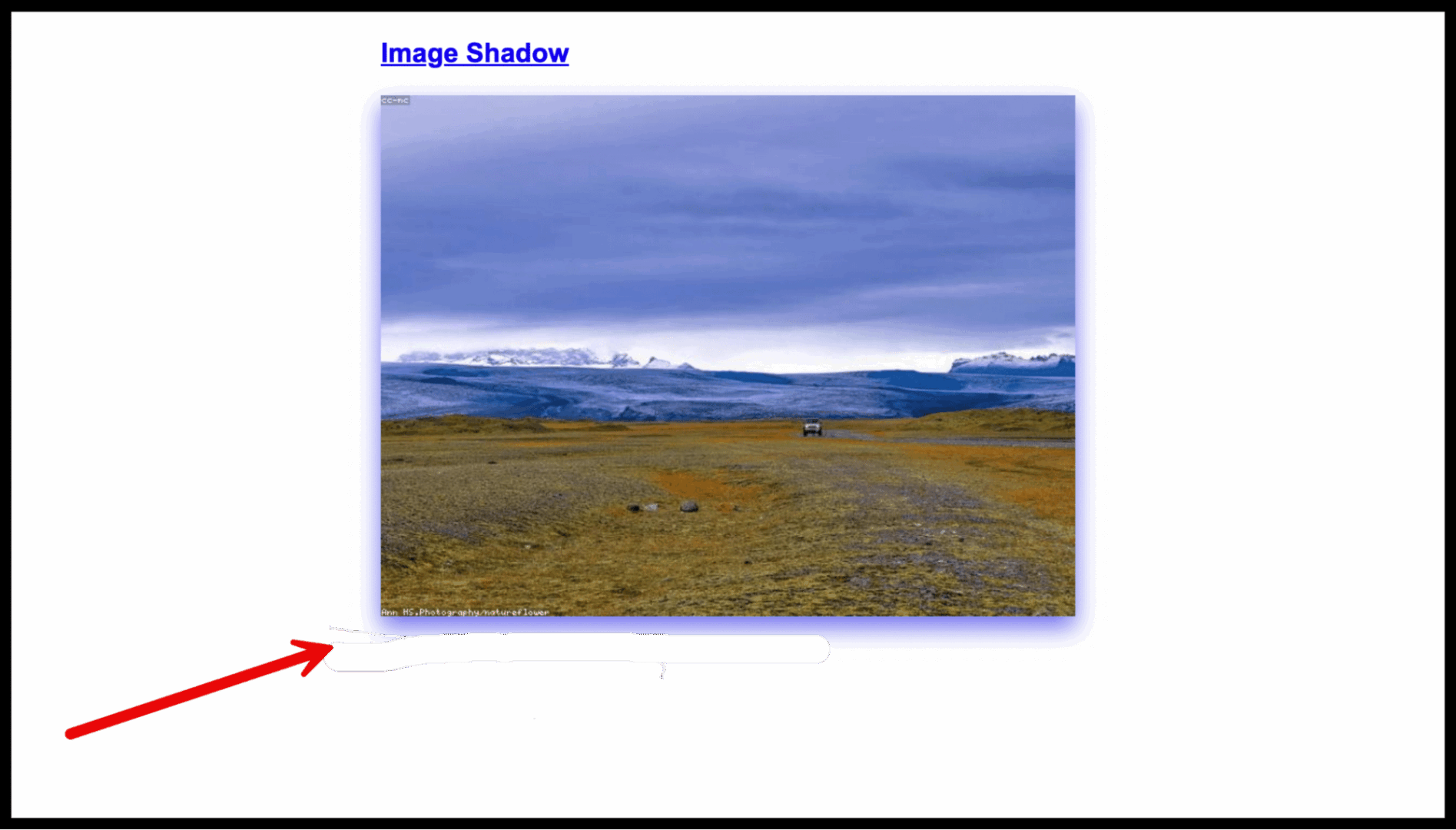
Instance: Follow a shadow to all pictures:
"blocks": {
"core/symbol": {
"shadow": "0 10px 20px 0 rgb(0 0 225 / 0.50)"
}
}
Spacing types
The spacing belongings manages the padding, margin, and block hole types in your theme.
Keys for spacing:
blockGap— Controls the space between blocks.margin— Units margins round blocks.padding— Controls padding inside of blocks.
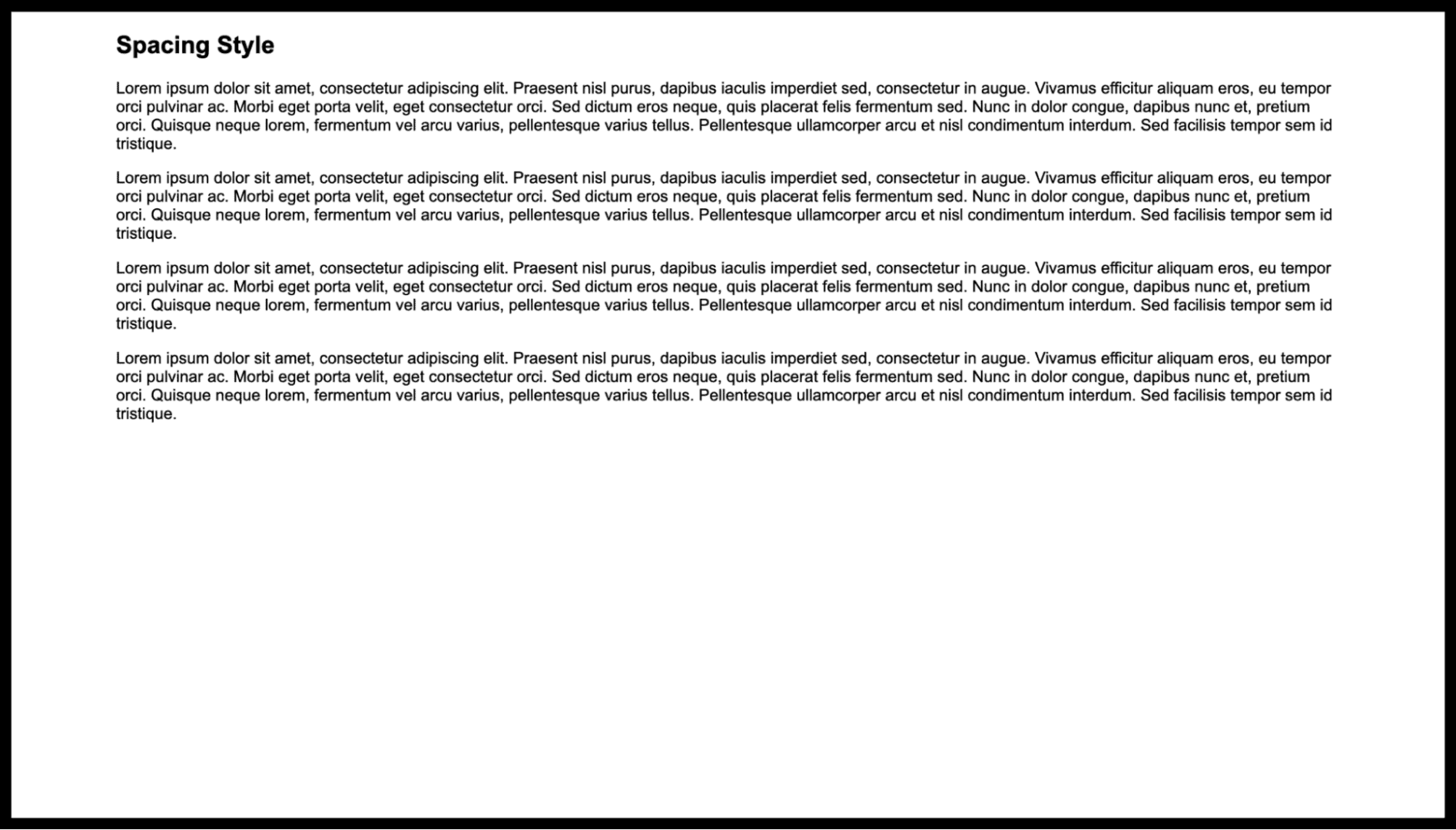
This case under units tradition padding at the left and correct aspects:
"spacing": {
"padding": {
"left": "min(6.5rem, 8vw)",
"correct": "min(6.5rem, 8vw)"
}
}
Typography types
The typography belongings manages font types, sizes, and different text-related settings.
Not unusual keys for typography:
fontFamily— Units the font circle of relatives for the textual content.fontSize— Defines the font dimension.fontStyle— Specifies the font taste (e.g., italic, commonplace).fontWeight— Controls the burden (thickness) of the font.letterSpacing— Adjusts the spacing between letters.lineHeight— Defines the road peak (spacing between traces of textual content).textAlign— Units the textual content alignment (e.g., left, heart, correct).textColumns— Controls the choice of textual content columns.textDecoration— Units the textual content ornament (e.g., underline).writingMode— Defines the writing mode (e.g., horizontal, vertical).textTransform— Controls the transformation of textual content (e.g., uppercase, lowercase).
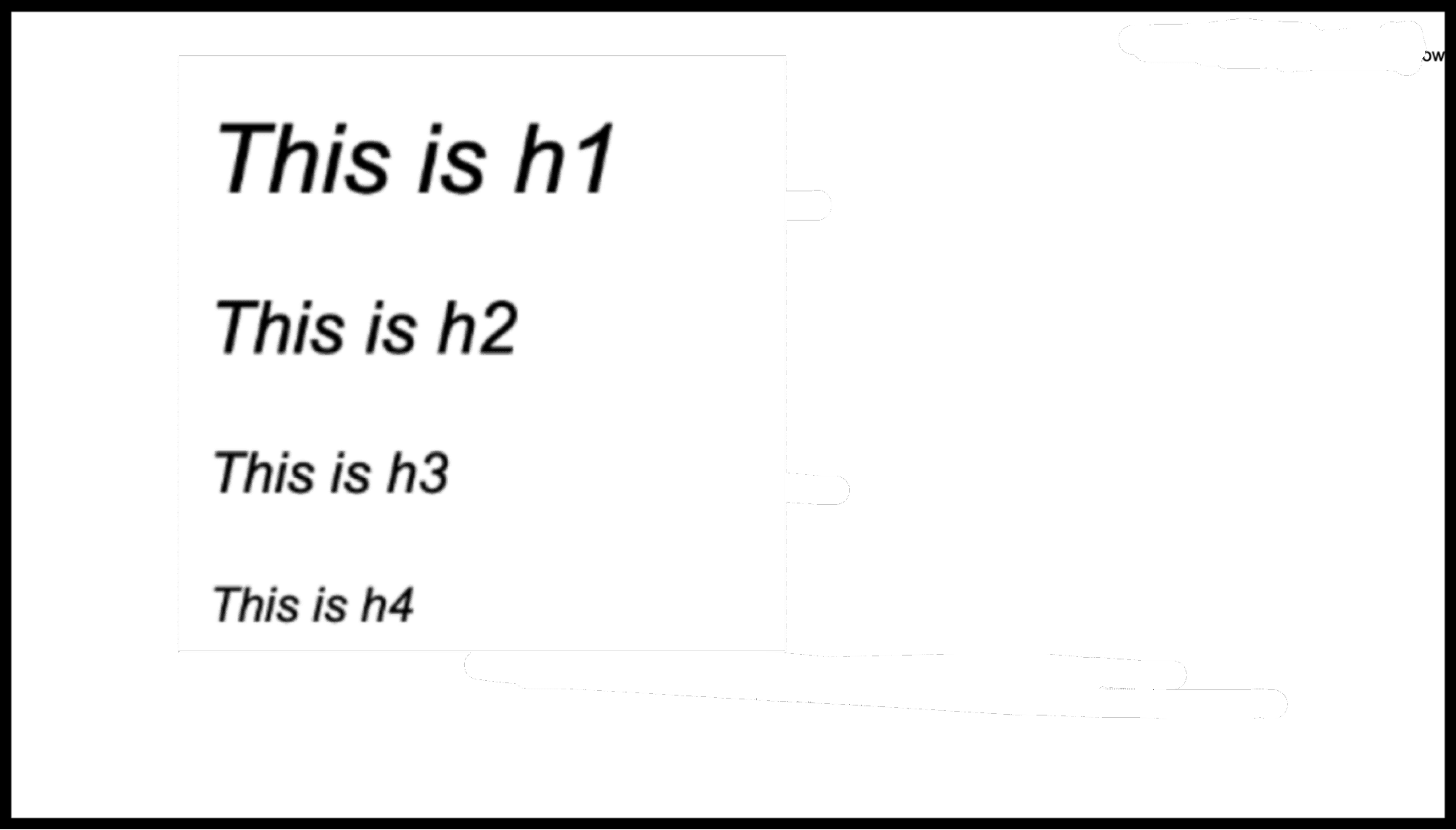
As an example, you’ll be able to set all headings to have a font-weight of 300 and an italic taste:
"blocks": {
"core/heading": {
"typography": {
"fontWeight": "300",
"fontStyle": "italic"
}
}
}
Templates and patterns homes
Those 3 top-level homes are used to check in tradition property for your theme.
1. Customized templates
The templates belongings is used to check in tradition templates for quite a lot of publish sorts.
identify— The identify of the.htmlor.phpdocument situated within thetemplatessubdirectory.name— The name that shall be assigned to the template for more straightforward identity.postTypes— Specifies the kind of content material (e.g., posts, pages) that the template is used to render.
2. Template components
The templateParts belongings is used to outline reusable components of templates (e.g., headers, footers).
identify— The identify of the.htmlor.phpdocument situated within thecomponentssubdirectory.name— The name given to the template section for more straightforward identity.space— Specifies which a part of the web page the template section applies to (e.g.,header,footer,sidebar).
3. Patterns
The patterns belongings permits you to check in an array of trend slugs from the WordPress Patterns Listing, making them to be had within the theme.
Right here’s find out how to check in a trend:
"patterns": [
"my-custom-pattern-slug"
]3 sensible examples of operating with theme.json
Right here are some things chances are you’ll need to do for a theme you might be creating.
1. Upload a trend
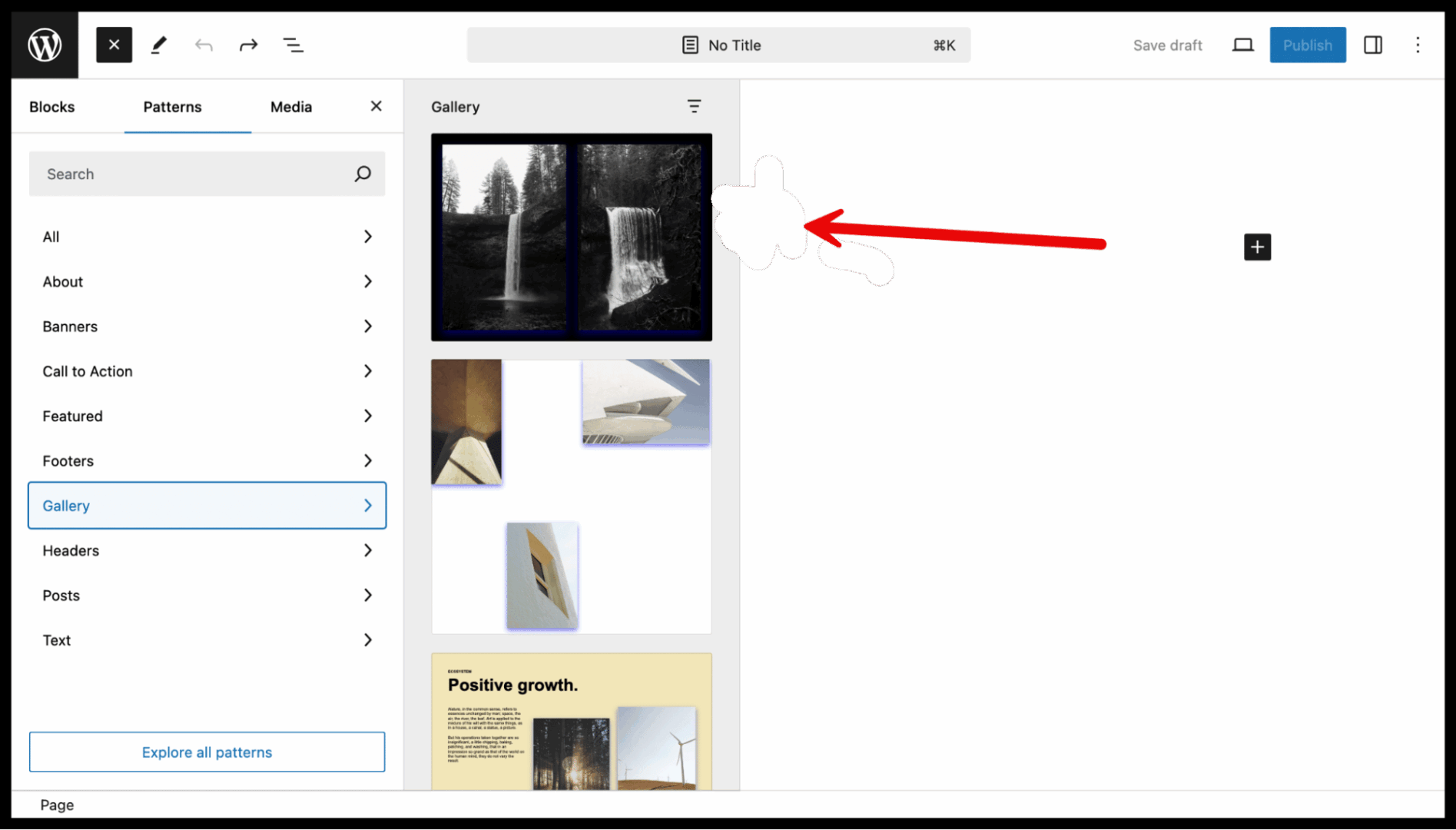
Right here’s find out how to come with two patterns from the WordPress Patterns Listing. Proven here’s the “Fullscreen Quilt Symbol Gallery” trend:
"patterns": [
"fullscreen-cover-image-gallery",
"hero-banner-with-overlap-images"
]
Notes:
- Patterns pulled from the Patterns listing won’t show within the web site editor’s Trend segment. Those patterns shall be to be had best during the Inserter.
- On this instance, we come with the top-level belongings
patterns(in comparison tosettingsandtypes, which we left out in earlier examples for brevity).
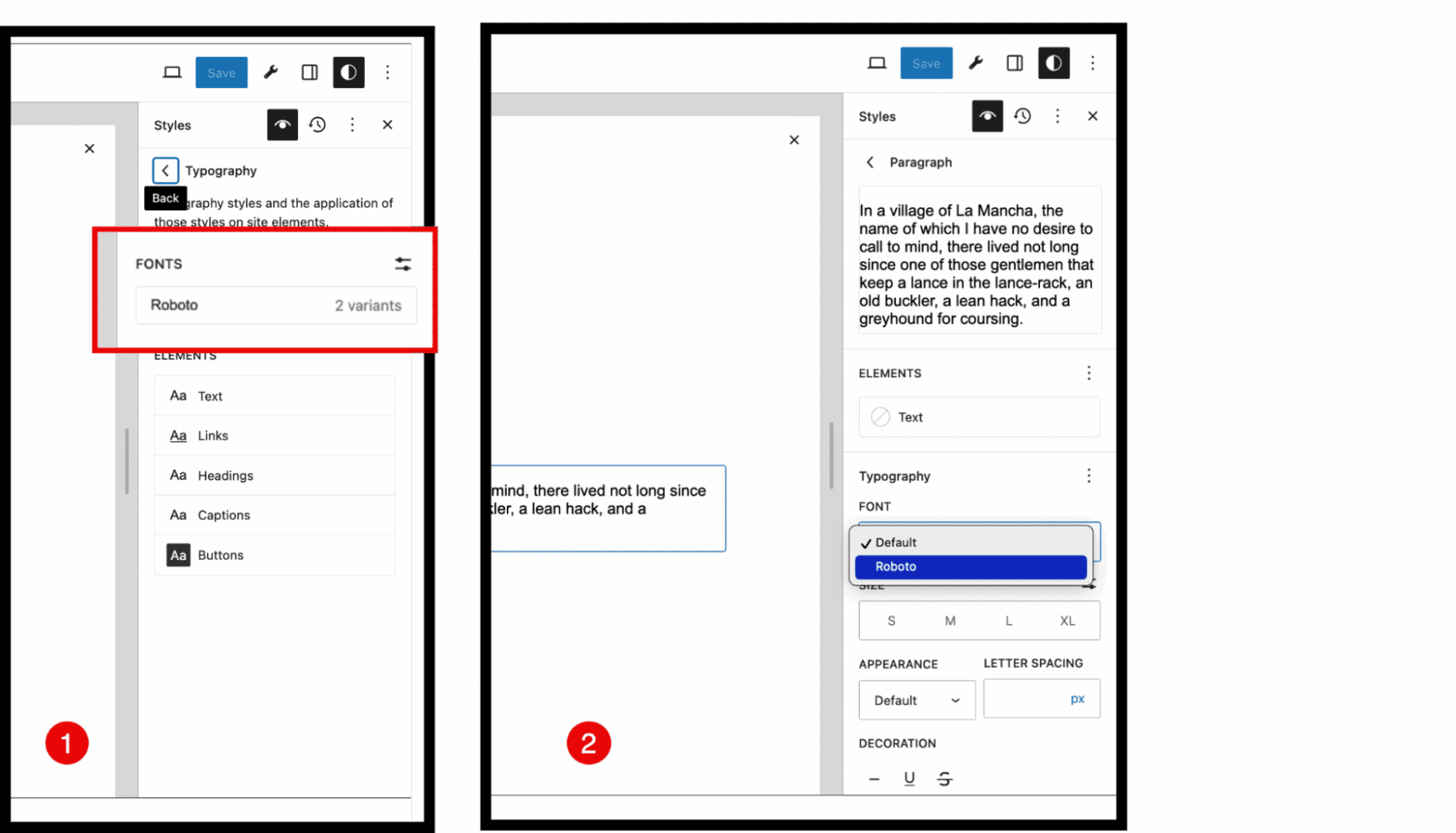
2. Including a tradition font
We downloaded two font information (Roboto-Common.ttf and Roboto-Daring.ttf) from the Google Fonts library and uploaded them to our theme’s property/fonts/ subdirectory.
The next code registers each fonts, making them to be had site-wide:
"settings": {
"typography": {
"fontFamilies": [
{
"fontFamily": "Roboto",
"name": "Roboto",
"slug": "roboto",
"fontFace": [
{
"fontFamily": "Roboto Regular",
"fontWeight": "400",
"fontStyle": "normal",
"src": [
"file./assets/fonts/Roboto-Regular.ttf"
]
},
{
"fontFamily": "Roboto Daring",
"fontWeight": "700",
"fontStyle": "daring",
"src": [
"file./assets/fonts/Roboto-Bold.ttf"
]
}
]
}
]
}
}
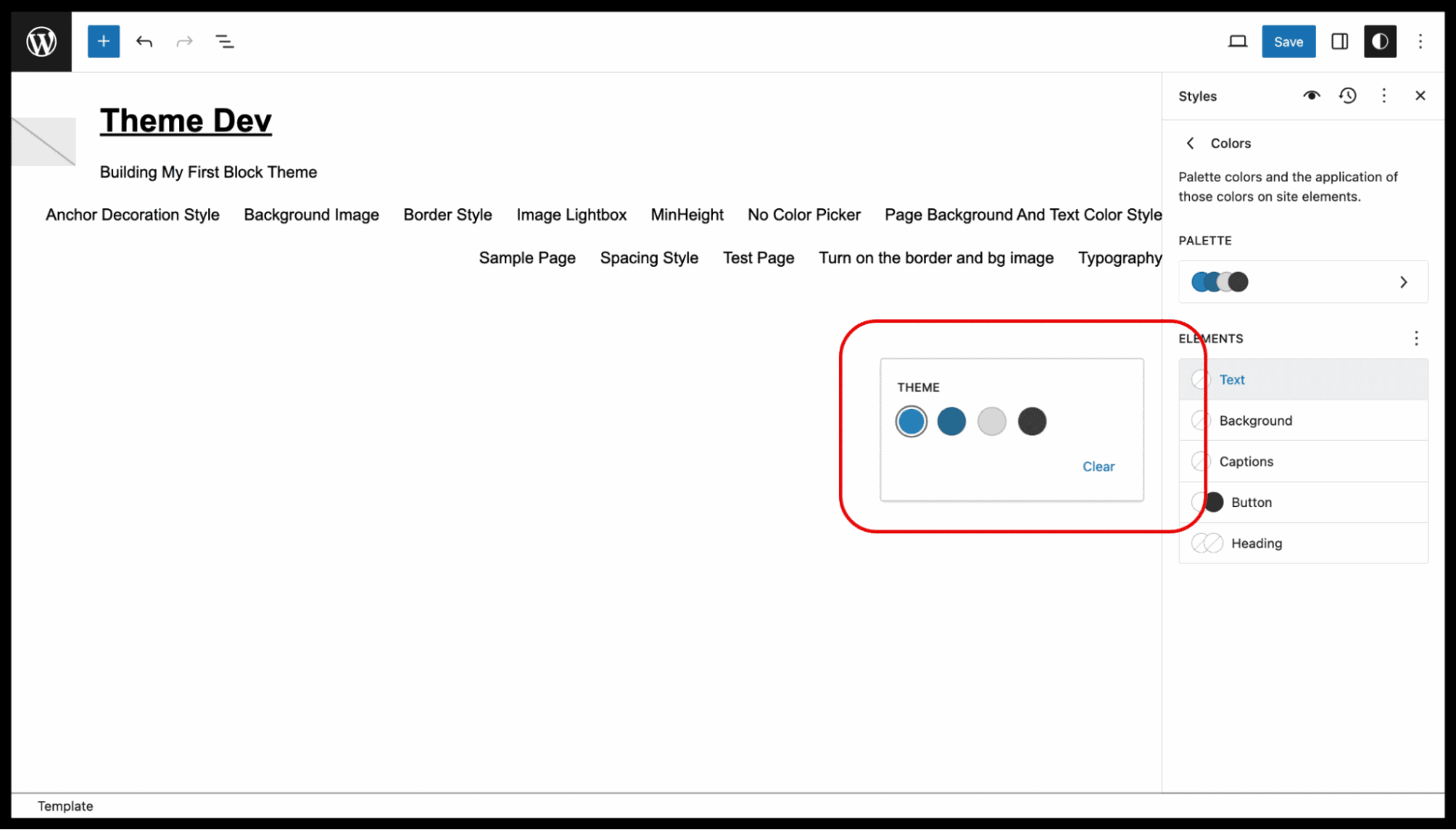
3. Environment your colour palette
If you wish to limit your customers to a particular colour palette, you’ll be able to configure it like this. (Gradients and duotones can be configured consistent with your specs.)
Instance:
"settings": {
"colour": {
"tradition": false,
"defaultPalette": false,
"palette": [
{
"slug": "primary",
"color": "#1e8cbe",
"name": "Primary"
},
{
"slug": "secondary",
"color": "#21759b",
"name": "Secondary"
},
{
"slug": "tertiary",
"color": "#",
"name": "Tertiary"
},
{
"slug": "accent",
"color": "#464646",
"name": "Accent"
}
]
}
}
Acknowledge those 4 colours? They’re a part of WordPress’ colour tale.
Abstract
This text highlights the pivotal function of theme.json in fashionable WordPress theme construction. Via mastering theme.json, you’ll be able to totally customise your theme’s visible design and consumer interface while not having advanced PHP or CSS overrides.
Working out find out how to successfully use homes like appearanceTools supplies larger regulate and potency when development or refining WordPress issues, making this document an very important instrument for builders having a look to create versatile, user-friendly issues.
The publish Running with homes and key-value pairs in theme.json seemed first on Kinsta®.
WP Hosting