Have you ever ever opened an e-mail in your telephone and the picture was once low-quality, the textual content was once too small, and the call-to-action button was once damaged? The ones are all flaws of static e-mail design. Responsive emails are the solution.
For the reason that greater than part of U.S. citizens take a look at e-mail advertising messages on their telephones, you wish to have to optimize your emails for a couple of displays, together with cellular and pill.
Responsive emails use fluid photographs and tables to stay versatile throughout other display screen sizes. In the end, they ship content material designed for every person’s optimum enjoy.
Regardless that responsive emails may also be designed the usage of CSS media queries, you don’t want any coding enjoy to make one. Making a responsive e-mail isn’t only a task for coders.
Right here, we’ve coated up some highest practices and ready-to-use templates, in addition to a handy guide a rough educational in regards to the basics of responsive emails.
- What’s a responsive e-mail?
- Responsive Electronic mail Design
- Responsive Electronic mail Design Examples
- Responsive Electronic mail Templates
- Responsive Electronic mail Easiest Practices
- Getting Began with Responsive Emails
Responsive emails also are extra obtainable, as they permit subscribers to learn on their most well-liked software.
Let’s say, this is how a promotional e-mail I won seemed on desktop.

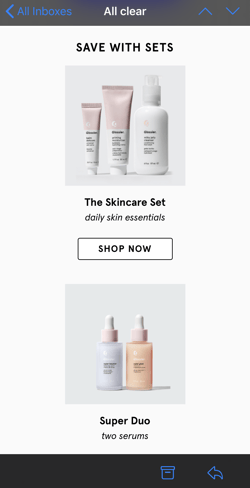
This e-mail has superior imagery, shoppable icons, and is properly formatted. Once I open the e-mail on cellular, that is what I am greeted with.

I nonetheless have the similar data and the similar footage and shoppable icons. The one noticeable distinction is the e-mail layout. It’s other to higher are compatible the cellular enjoy.
Now, believe if that very same desktop format was once carried out to cellular. I’d must zoom in on my telephone to peer any of the photographs or textual content. As a substitute of doing that, I’d unsubscribe.
With responsive e-mail, person enjoy may also be enhanced, in addition to marketing campaign ROI.
Consider it: Subscribers happy with an optimized cellular e-mail design will in finding themselves opening extra advertising messages as a result of they understand it’ll be obtainable and glance excellent.
So, with all this discuss responsive emails, you will have to be itching to create your personal. Subsequent, we’ll take a look at some responsive e-mail examples and templates.
Responsive Electronic mail Designs
There are lots of ways in which you’ll design responsive emails.
In case you have coding wisdom, you’ll code other e-mail templates for various display screen sizes. You’ll additionally use a pre-made template that works will all display screen sizes.
Regardless of your manner, you’ll want your e-mail advertising device. Right here, you’ll design an e-mail, after which preview that e-mail on a number of units. Maximum e-mail device will display you the way the design will glance on a couple of units.
The video underneath will stroll you thru how you can design an e-mail with a template. Within the video, the person is on Klaviyo, however the ideas cling true it doesn’t matter what device you utilize.
Coding a Responsive Electronic mail
For those who’re taking a look to make parts of your e-mail responsive, you’ll wish to paintings with media queries.
Media queries are a CSS methodology. It means that you can set taste laws that handiest seem if positive prerequisites are true. For instance, you’ll specify what font sizes and symbol sizes to make use of when a display screen is 600px extensive or smaller.
When operating with e-mail, you’ll use media queries to specify what your design must appear to be on desktops, drugs, and cellular units. To take action, you’ll wish to specify the next:
- Use the selector “@media” and specify “display screen.” This means that the code will have an effect on units with a display screen.
- Set your “max-width” in pixels. This specifies the display screen length the place the code will take impact.
- Specify any CSS taste guides you need that exact display screen to apply.
Let’s check out the code underneath.
@media display screen and (max-width: 600px) {
frame {
font-size: 30px;
}
}
When carried out to the CSS of an e-mail, frame textual content will seem at a length of 30px for displays which might be 600px extensive or smaller.
Whilst this manner let you ensure that parts of your e-mail reaction, we advise the usage of a template if imaginable.
Until you’ve got complete internet design enjoy, coding a number of media displays may also be time-consuming and irritating.
For those who aren’t technical or need an more straightforward way, take a look at the usage of an e-mail advertising instrument with integrated responsive templates. HubSpot’s loose e-mail device, for example, supplies drag-and-drop templates which might be responsive through default.
Responsive Electronic mail Design Examples
It’s time to discover examples. Get started with this video, which fits over probably the most highest e-mail advertising campaigns.
Then, you’ll examine a few of our favourite responsive e-mail designs.
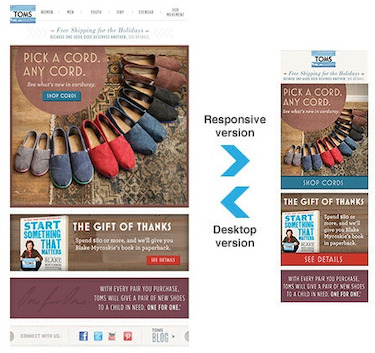
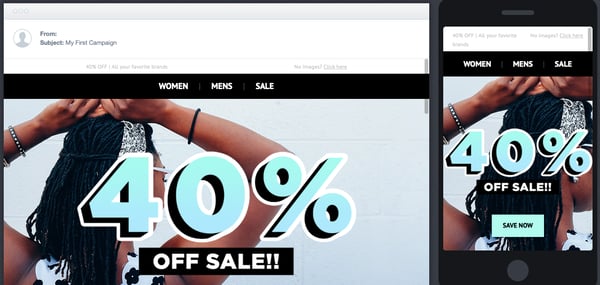
1. TOMS E-newsletter
In TOMS’ publication, the principle distinction between the desktop model and the cellular model is the stacking and length of the show advertisements.
With responsive design, the cellular model doesn’t have cluttered navigation, and the picture suits the display screen properly. The CTAs have additionally been moved for higher visibility.

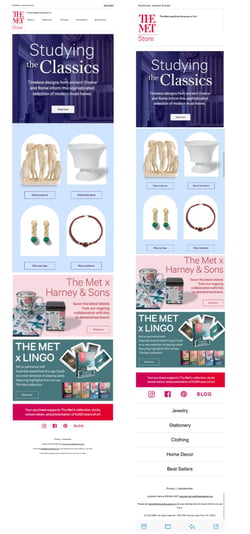
2. The Metropolitan Museum of Artwork
As noticed within the TOMS publication, responsive e-mail design is helping stack the content material in some way that’s visually interesting and simple to digest. This situation from the MET isn’t any other.
On cellular, the location of the menu adjustments. Hyperlinks to other reward store pieces fall on the backside of the web page. This helps to keep the photographs of to be had souvenirs entrance and middle.

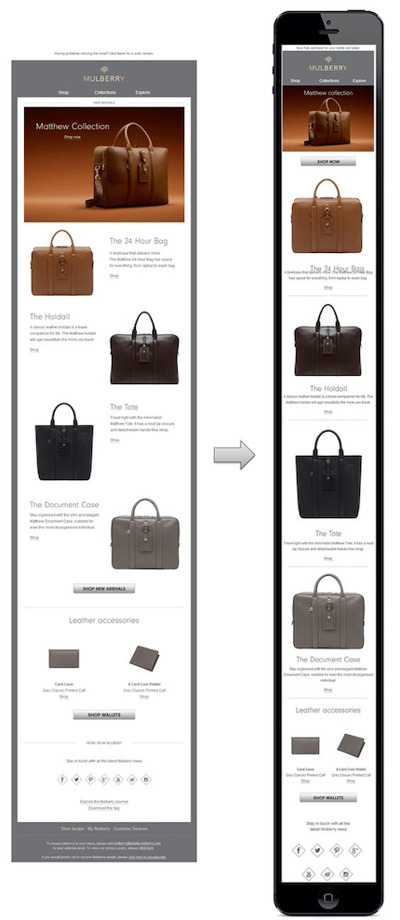
3. Mulberry
Once more, with a responsive e-mail design, the secret is stacking. It’s all about making the content material simple to learn and visually interesting, regardless of how small the software is that any person is viewing the content material on.
The alternating footage and textual content make sense for desktop, whilst the constant stacking of footage over comparable textual content for cellular, at the side of the dividing traces, guarantees the viewer gained’t be perplexed.

Responsive Electronic mail Templates
A responsive template will robotically adapt to any display screen length, so whether or not the e-mail is opened on a smartphone, pill, or laptop, it’s going to glance nice and feature entire capability.
For the ones with much less of a coding background or the ones taking a look to spend much less time with design, my recommendation is to make use of a template. They’re a surefire method to verify your e-mail will glance skilled and be responsive.
Responsive e-mail templates prevent time in designing an e-mail that might’ve been picked out from an expansion. For instance, HubSpot’s e-mail advertising instrument comprises over 60 templates only for responsive emails.
Let’s check out some template choices now.
1. HubSpot
HubSpot provides a few loose responsive e-mail templates. For those who’re a HubSpot buyer or a loose person, you’ll obtain and check out them out your self.
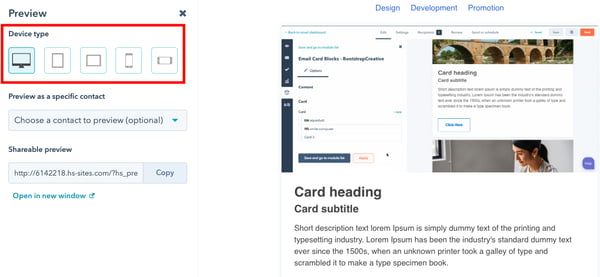
For example, right here’s probably the most responsive e-mail templates — understand the sidebar, the place you’ll preview the template on a couple of units.

Clicking thru software varieties and ensuring your e-mail is formatted accordingly is likely one of the ultimate steps within the design procedure and is the handiest step within the responsive e-mail procedure while you’re the usage of device like HubSpot.
By means of clicking at the smartphone software for preview, for example, you’ll see in case your content material — together with font length and symbol answer — is formatted in some way that’s pleasurable for cellular.
2. CampaignMonitor
The templates presented through CampaignMonitor are very similar to many others, by which responsive e-mail effects are proven within the preview instrument. For instance, here’s a CampaignMonitor template:

You’ll see the other units side-by-side so you’ll examine design parts simply. Tiny edits may also be made to create the most productive enjoy for all subscribers.
CampaignMonitor templates are regularly loose, so it’s a good selection when you have a minimum price range.
3. Stripo
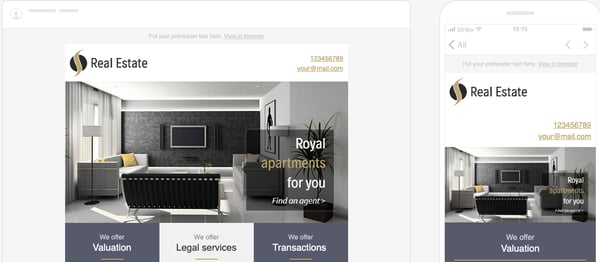
Stripo provides over 300 loose HTML e-mail templates. You’ll select templates through trade, season, kind, and have. For example, right here’s a template from their trade trade phase.

A excellent signal of a cast responsive e-mail template is the solution to see the preview in each desktop and smartphone diversifications, as proven in Stripo’s preview mode.
Understand how a unmarried column format was once followed within the cellular preview to suit the specs of telephones.
Stripo is a web site you’ll consult with temporarily to discover a template that matches your targets. You may imagine Stripo in the event you’re taking a look to check out out responsive emails or need some design inspiration.
4. Consistent Touch
Consistent Touch provides over 200 skilled e-mail templates which might be obtainable after signing up. From taking a look on the instance underneath, you’ll see that the platform provides responsive e-mail templates.

Consistent Touch’s templates have drag-and-drop modifying, the choice so as to add surveys, ecommerce purposes, and a photograph library instrument. Those options can all lend a hand to create the e-mail subscribers need to see.
It’s useful to make use of a provider like Consistent Touch since the explicit equipment assist you to take care of consistency, like within the instance above. You’ll inform that the responsive nature of the e-mail doesn’t compromise any of the design parts.
Now that we’ve taken a take a look at some template choices, let’s take a look at otherwise to make responsive emails paintings, at the side of highest practices.
Responsive Electronic mail Easiest Practices
The precise design of your responsive e-mail will range in keeping with the targets of your marketing campaign. Alternatively, the following pointers let you be certain that the most productive enjoy to your readers.
- Ensure that your responsive e-mail is scalable and versatile. Preview the e-mail on other units to verify your message is responsive.
- For those who’re coding your personal e-mail, take into account CSS media queries trade fields which might be fastened to fields which might be fluid.
- Use greater fonts that shall be simple to learn on smaller displays.
- Unmarried-column layouts are more straightforward to scale. If easy layouts are excellent to your internet pages, certainly imagine them for responsive emails.
Make sure you take a look at your emails earlier than you hit “time table.” Handiest finalize the designs if you see how they give the impression of being throughout a couple of display screen resolutions. Such a lot of other people get right of entry to emails through cellular only for the benefit of it.
A easy technique to take a look at the effectiveness of your e-mail is to ship it to your self or your workforce as a take a look at — does it stack up towards the opposite responsive advertising emails on your inbox? If this is the case, you’re waiting to ship.
Getting Began with Responsive Emails
Responsive emails create a greater, extra obtainable enjoy to your consumers. For those who’re simply making the transition, get started through exploring pre-made responsive e-mail templates. Those will prevent time whilst supplying you with design flexibility.
Then, get a 2d opinion. Ask a colleague to open an e-mail on their desktop and call. You’ll get their fair comments on each reports.
Finally, don’t be afraid to experiment. You’ll A/B take a look at other responsive designs till you discover a format that resonates maximum.
Quickly, you’ll be sending out responsive emails and lengthening your open charges.
![]()

![→ Download Now: The Beginner's Guide to Email Marketing [Free Ebook]](https://wpfixall.com/wp-content/uploads/2021/07/53e8428a-29a5-4225-a6ea-bca8ef991c19.png)