After years of looking at shoppers combat with clunky, one-size-fits-all designs, we’ve realized that a really perfect site wishes to suit completely into any display screen it meets, regardless of how nice the design is.
Many see responsive design as a technical maze, however on this publish, we’ll attempt to information you thru one of the most demanding situations (and display you the way Divi would possibly make this adventure unusually stress-free). Let’s get began.
What Is Responsive Design?
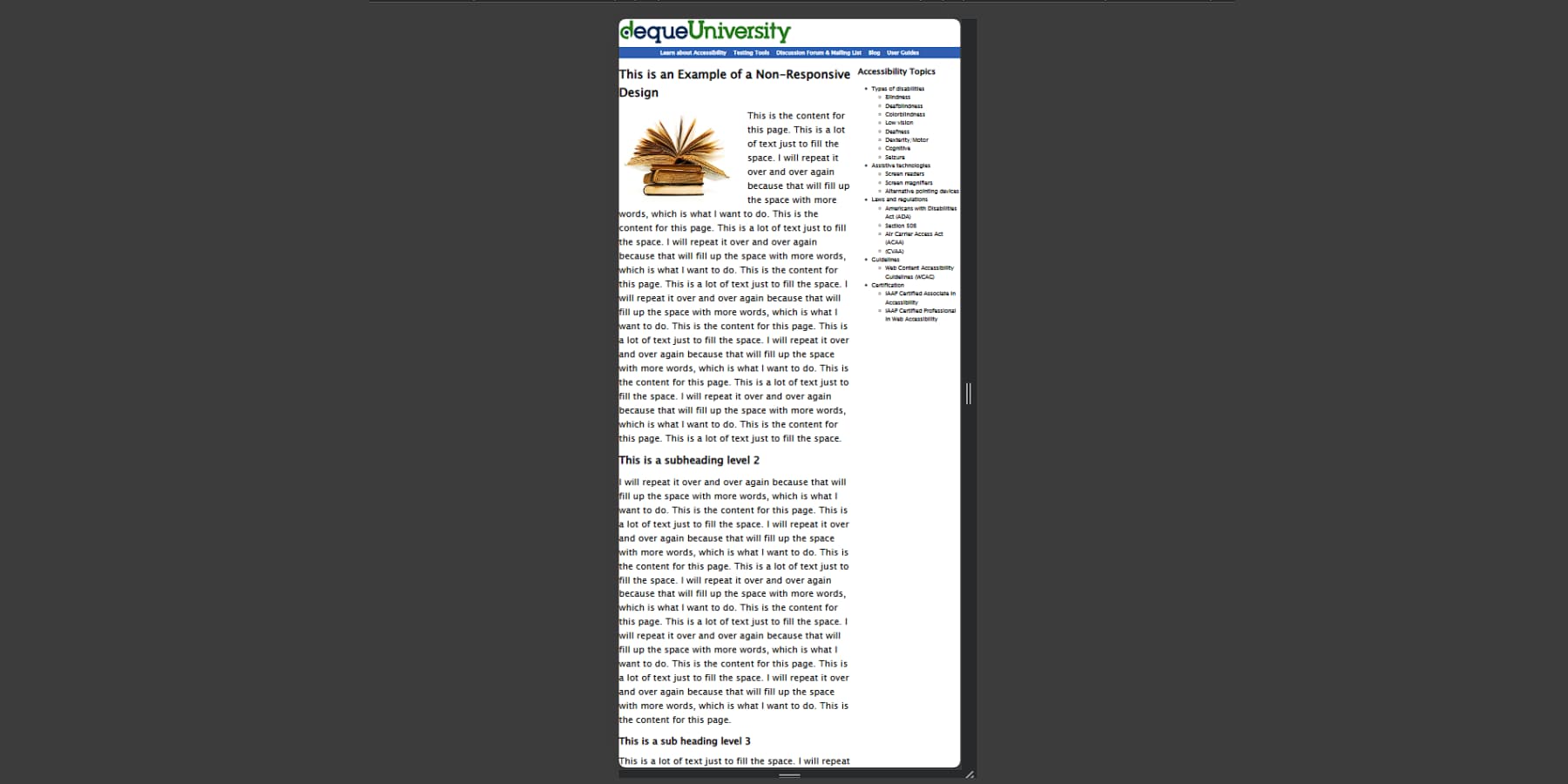
When surfing web sites for your telephone, you may have encountered pages the place you had to pinch, zoom, and scroll sideways simply to learn the content material. This typically occurs on outdated web sites or government-related web sites.

This might be a primary instance of an unresponsive site. Prior to responsive design took the internet design box through hurricane, round 2010, each site was once constructed with best desktop monitors in thoughts, and internet sites like the ones are relics of that point.
In the event you’re on a desktop, clutch the nook of your browser and drag it smaller — understand how this weblog publish’s parts rearrange themselves. The menu would possibly cave in right into a hamburger icon, pictures scale down, and columns stack vertically.
Those computerized changes be sure that guests by no means combat with unreadable textual content or awkward horizontal scrolling, without reference to their gadget. That’s responsiveness.
Responsive design permits web sites to routinely modify their format, pictures, and capability in response to the customer’s display screen length. The magic occurs thru fluid grids that use percentages as a substitute of mounted widths, pictures that scale inside their packing containers, and particular CSS regulations that kick in at other display screen sizes.
What Makes Design In point of fact Responsive?
When surfing web sites for your telephone, have you ever ever spotted how some really feel naturally mobile-friendly whilst others battle in opposition to your thumbs? The variation steadily lies in how deeply responsive design rules had been carried out right through the web page.
In this day and age, each site must be designed mobile-first as a substitute of the outdated approach of making plans for a desktop after which optimizing for cellular. We need to nail the necessities through beginning with the smallest monitors prior to increasing to bigger presentations. This method essentially adjustments how we construction content material and code, resulting in leaner, faster-loading web sites.
Responsive design excellence is dependent upon a number of vital elements. Nice responsive design depends on 3 key pillars. First, navigation will have to adapt seamlessly — the ones expansive desktop menus will have to grow to be into one thing that works on cellular with out dropping capability or complicated customers. 2nd, content material must scale as it should be — textual content remains readable, pictures stay crisp, and the whole thing suits with out horizontal scrolling. Movies will have to scale easily, too, flawlessly, without reference to display screen length.
Additionally, contact objectives will have to be sized for precise palms — now not pixel-perfect mouse guidelines. Buttons, hyperlinks, and shape parts want good enough spacing and length to forestall irritating mis-taps.
In point of fact responsive web sites imagine those parts holistically relatively than treating them as separate issues. Each and every part will have to paintings in solidarity with others whilst adapting to other display screen sizes and interplay strategies.
Why Does Responsive Design Have Such Nice Have an effect on?
Cell visitors now dominates the internet, with nearly 60% of holiday makers surfing on telephones and drugs. This shift has reworked responsive design from a nice-to-have characteristic right into a the most important industry funding that immediately affects earnings, person engagement, and model belief.
Google’s mobile-first indexing closely favors responsive web sites in seek ratings. Websites acting poorly on cellular gadgets see lowered visibility in seek effects, resulting in lowered natural visitors. As paid promoting prices proceed emerging throughout platforms, this lack of unfastened natural visitors creates an an increasing number of dear downside for companies depending on virtual presence.
When analyzing person conduct, the relationship between responsive design and earnings turns into extra obvious. Load pace, a core part of responsive design, displays that each 2nd of prolong reduces conversions through as much as 20%. Cell customers abandon websites taking longer than 3 seconds to load, making responsive pictures and optimized layouts crucial for holding possible consumers engaged.
Those optimization efforts translate immediately into higher conversion charges. Cell-optimized websites convert at 2-Three times the velocity in their non-responsive opposite numbers. For eCommerce websites, this implies hundreds in more earnings thru as it should be sized product pictures, easy-to-use buying groceries carts, and touch-friendly checkout processes. Lead era web sites get advantages in a similar fashion, seeing larger shape completions thru as it should be sized enter fields and obtainable buttons.
Past instant earnings affects, responsive design considerably reduces ongoing upkeep prices. A unmarried codebase serving all gadgets gets rid of the desire for separate cellular and desktop variations. Updates, content material adjustments, and have additions occur as soon as, developing really extensive financial savings in building sources over the years.
Logo belief cuts deeper than simply misplaced gross sales. Cell customers have grown extremely savvy, ditching clunky, poorly-optimized websites and not using a 2nd concept. Pissed off guests aren’t simply leaving — they’re strolling away with an enduring influence of your online business’s requirements and professionalism. Bring to mind it like working a brick-and-mortar retailer with damaged indicators and a jammed entrance door. Your competition with easy, responsive websites aren’t simply successful clicks — they’re construction authentic connections with each happy cellular customer.
Make Responsive Design Easy: Why Hundreds Of Designers Make a choice Divi
Fashionable internet design lives or dies through its cellular revel in — a fact that shapes how Divi approaches responsive design from the bottom up. Evolved through us at Chic Topics, Divi stands at the vanguard of WordPress subject matters, powering hundreds of responsive web sites.
Relatively than treating cellular layouts as an afterthought, Divi‘s responsive features weave adaptability into each side of the design procedure, serving to create web sites that really feel completely at house on any display screen length.
The magic begins with Divi’s adaptive format device. Desktop navigation menus morph easily into space-saving hamburger icons on cellular, whilst content material blocks reorganize themselves in response to display screen genuine property. Relatively than forcing desktop layouts onto telephone monitors, Divi is helping content material in finding its herbal drift.
In the course of the visible builder’s device-specific controls, you’ll be able to fine-tune the whole thing from font sizes to spacing with out touching code. Need extra distinguished headlines on drugs however tighter margins on telephones? A couple of clicks deal with what used to require customized CSS gymnastics.
The responsive preview mode brings those changes to existence, appearing real-time adjustments throughout gadget sizes. Tweaking a desktop format would possibly divulge alternatives to fortify the cellular revel in, all visual inside the similar interface. Blended with visible gear, this adaptability is helping create websites that really feel purposefully designed for each display screen length – now not simply tailored as an afterthought.
Responsive Design: The Just right, The Fast, & The AI
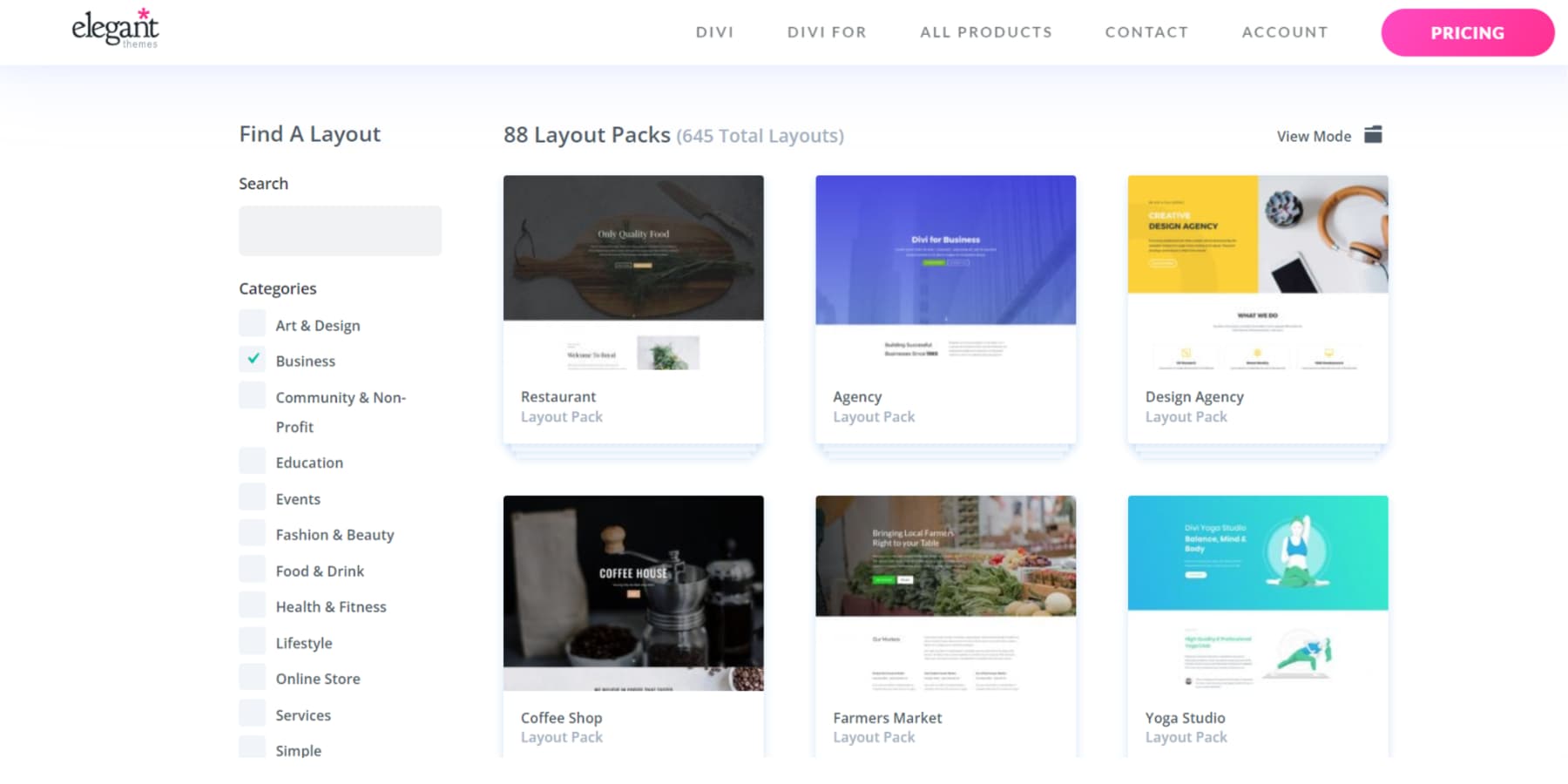
Divi hurries up responsive design workflows additional thru 3 robust options. The in depth library of premade layouts gives 2000+ responsive-ready sections and full-page designs, each and every optimized for each display screen length. Those layouts function construction blocks, letting you mix ‘n match elements whilst keeping up constant, responsive conduct throughout gadgets.
Divi Fast Websites takes this method additional, offering entire site applications with matching headers, footers, and web page templates with only a description.
Each and every web page generated comes totally responsive, with in moderation crafted breakpoints and mobile-optimized parts that care for design integrity throughout display screen sizes. This dramatically cuts building time whilst making sure skilled effects.
As we’ve got already established, responsiveness truly aids conversions for your site. Nice advertising and marketing replica and graphics additionally spice up conversions. That’s the place Divi AI is useful. Very quickly, Divi AI can generate context-aware, brand-matching content material and pictures.
You’ll be able to even edit and fortify pictures the use of Divi AI.
Divi AI too can generate customized layouts on your site. Those layouts, too, care for responsive integrity whilst matching your model’s taste. The AI considers mobile-first rules throughout era, developing designs that naturally adapt to other display screen sizes.
Forestall wrestling with breakpoints and media queries. Sign up for the designers who let Divi deal with responsive design routinely.
Make Responsive Design Simple With Divi
Not unusual Responsive Design Demanding situations (And How To Resolve Them)
Even seasoned designers face ordinary complications with responsive design demanding situations that may flip easy initiatives into time-consuming puzzles. Let’s take on the most typical demanding situations and discover how Divi’s toolkit turns those possible roadblocks into easy crusing.
1. Menus That Aren’t Absolutely Responsive
Take into account the closing time you attempted tapping a dropdown menu for your telephone best to hit the incorrect merchandise? That’s simply probably the most many navigation demanding situations designers face on cellphones. Desktop menus, particularly the ones with a couple of ranges and sophisticated interactions, steadily fall aside on cellular gadgets. Whilst the hamburger menu has turn out to be an ordinary resolution, analysis displays it’s now not at all times optimum.
Fashionable responsive design calls for brighter navigation patterns that adapt naturally to other display screen sizes. Some websites stay vital pieces visual, corresponding to essential web page hyperlinks and CTA buttons, whilst elegantly condensing others into the hamburger and the use of a logomark on telephones as a substitute of complete emblems to raised make the most of the restricted genuine property.
With the arrival of cellphones, which might be extra important than ever, anchoring your menus on the backside as a substitute of the standard best on cellphones is changing into the norm. The important thing lies find the precise stability between capability and straightforwardness with out sacrificing usability.
Divi makes this modification seamless, permitting you to care for usability throughout all gadgets whilst holding your model’s visible identification. Whether or not you favor a standard hamburger menu or an leading edge priority-based navigation, the visible builder allows you to put into effect and take a look at other approaches with out diving into complicated code.
Divi‘s features don’t best forestall there. With hundreds of extensions and format packs to be had at the Divi Market, you’ll be able to simply make your web page’s navigation responsive with minimum effort.
2. Textual content That’s Too Tiny (Or Takes Over The Display)
It’s a vintage responsive design predicament – textual content that’s completely sized on a desktop turns into microscopic on cellular, or headlines that glance sublime on better monitors finally end up dominating cellular gadgets. This balancing act frustrates designers and customers, steadily resulting in accessibility problems and deficient person revel in.
Discovering the candy spot for textual content sizing extends past settling on visually interesting numbers. It comes to in moderation bearing in mind how other content material sorts want to scale throughout gadgets. Headlines, frame textual content, and navigation pieces want to be scaled throughout gadgets. Whilst a 48px headline would possibly now not affect the desktop, it would eat valuable cellular display screen area. Conversely, 16px frame textual content that’s comfy on a cellular would possibly require squinting on larger monitors.
Fashionable responsive design has advanced towards fluid typography techniques that adapt easily throughout breakpoints, transferring clear of mounted font sizes that unexpectedly leap between gadgets. Via proportional scaling with display screen length, those techniques assist care for clarity and design integrity around the gadget spectrum.
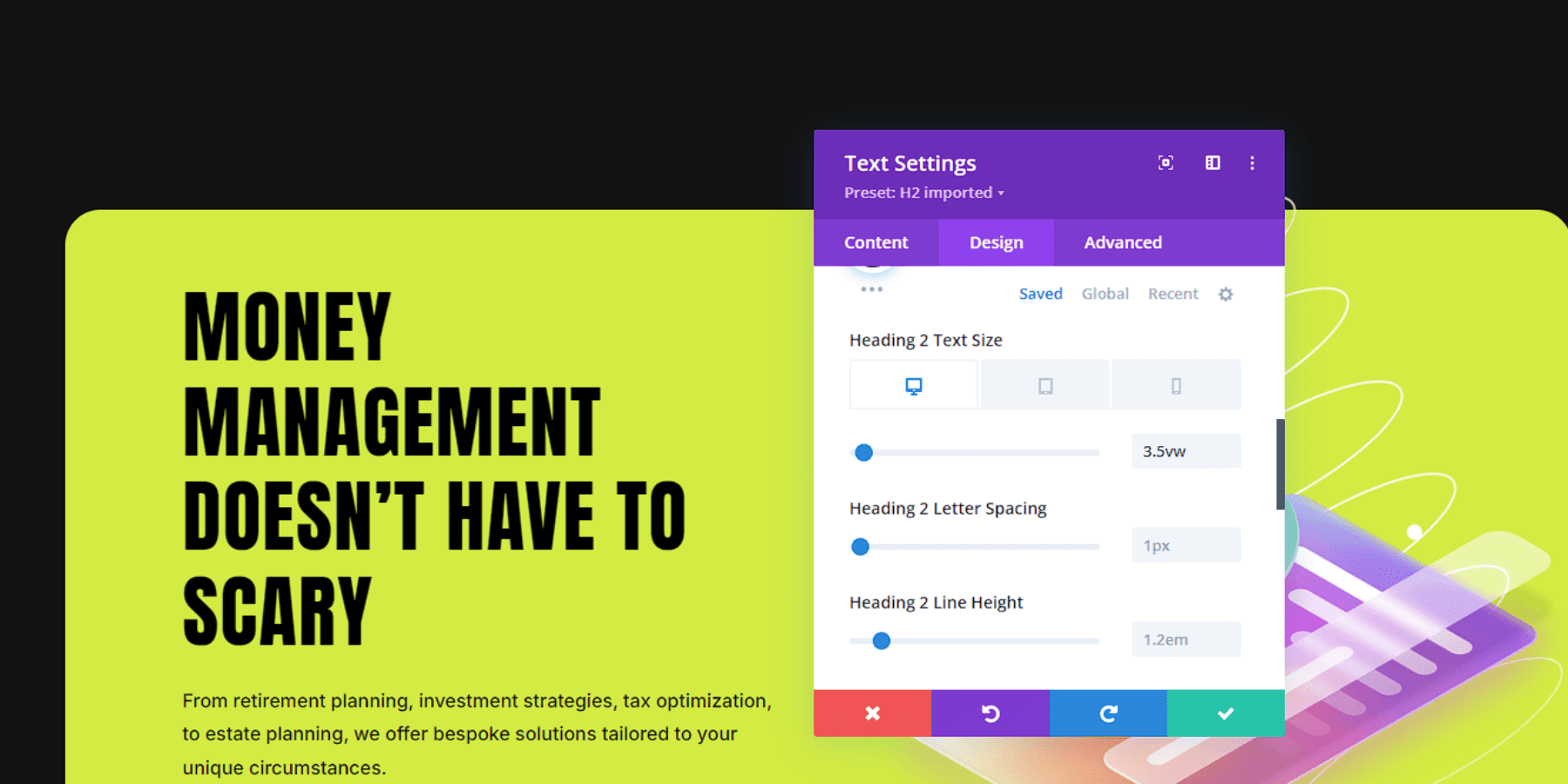
Divi tackles this balancing act head-on with its responsive typography controls. The visible builder allows you to preview and modify textual content at each breakpoint.
Additionally, you’ll be able to simply use responsive gadgets corresponding to Viewport Width (vw), Viewport Peak (vh), percentages, or even relative gadgets corresponding to em and rem to regulate your font sizes and break free from the monotony of pixels (px).
You’ll be able to additionally arrange fluid typography on your site, regardless that it could take a while and trial and mistake to superb it.
3. Layouts That Don’t Glide
Even probably the most sublime desktop layouts can disguise a irritating secret – as monitors shrink, this format can temporarily turn out to be a cacophony of misaligned parts and awkward spacing. Whilst designers have mastered developing shocking full-screen reports, the adventure from expansive desktop perspectives to compact cellular monitors stays one among internet design’s maximum nuanced demanding situations.
Past easy component stacking, efficient, responsive layouts call for considerate attention of content material relationships and person conduct patterns.
A 3-column characteristic phase would possibly elegantly show off services and products on a desktop, but the similar association may just create never-ending scrolling on cellular. In a similar fashion, side-by-side pictures and textual content that inform a compelling tale on better monitors would possibly lose their narrative connection when pressured right into a linear cellular format.
Fashionable responsive design approaches this problem thru modular pondering and content-first methods, bearing in mind how each and every part contributes to the total person revel in throughout gadgets. Relatively than forcing desktop layouts to suit cellular monitors, a hit designs adapt their construction whilst holding content material relationships and visible storytelling.
Divi‘s option to responsive layouts combines clever defaults with granular keep watch over, providing a hands-free method and customized flexibility. In the course of the visible builder’s responsive preview mode, you’ll be able to fine-tune how parts reflow and resize throughout breakpoints. You may additionally design device-specific sections and conceal them on different gadgets.
This is helping you design practical reports that really feel herbal on each display screen.
4. Flawed Symbol Scaling
The easiest hero symbol captures consideration, units the temper, and engages customers on desktops. Then again, on smaller monitors, pictures can turn out to be bandwidth-heavy or pixelated, turning from impactful visuals into design hindrances. Symbol scaling comes to balancing inventive intent with technical obstacles. What works neatly on desktops might lose focal point on cellular gadgets, whilst detailed product galleries can turn out to be tricky to navigate on smartphones.
Prime-resolution pictures that supply readability might war with cellular efficiency wishes. As a substitute of depending only on CSS for symbol changes, trendy responsive design recommends making considerate possible choices in media variety and design. Thankfully, AI has made addressing those resource-intensive demanding situations extra inexpensive and manageable.
Divi approaches this problem through turning complicated symbol dealing with into visible choices relatively than technical hurdles. In the course of the builder, you’ll be able to preview and modify how pictures behave throughout breakpoints in genuine time. You’ll be able to additionally exchange a focal point through enjoying round with its length and place.
Do you will have a cropped or changed symbol for a distinct display screen length? Transfer it simply.
Right here’s the place Divi AI can do the heavy lifting through letting you adjust pictures immediately throughout the builder, regardless of what number of pictures you will have for a unmarried subscription. You’ll be able to create new pictures, reimagine current ones, and alter their kinds. Moreover, you’ll be able to modify particular main points of a picture whilst holding the remainder unchanged. For instance, your symbol couldn’t duvet all the canvas. No worries. Lengthen the picture with only a few clicks, naturally.
Is the picture too pixelated for your desktop or cellular? Without problems upscale and de-pixelate your media.
Divi additionally performs neatly with nearly all symbol optimization plugins, corresponding to EWWW Symbol Optimizer, and efficiency plugins like WP Rocket, providing you with any other edge on the subject of in truth making your graphic-reliant web sites really responsive.
5. Bureaucracy & Tables That Fumble
Even though they will not be thought to be probably the most glamorous parts of internet design, bureaucracy, and tables do the heavy lifting. They deal with person interplay and knowledge presentation. But those crucial workhorses steadily turn out to be the primary casualties of responsive design. They try underneath the drive of smaller monitors and ranging gadget features.
The problem runs deeper than mere aesthetics. A sort with a number of fields that drift logically at the desktop would possibly power cellular customers to scroll between linked fields forever. In the meantime, data-rich tables that provide transparent comparisons on better monitors can turn out to be nearly unreadable when compressed, leaving customers to scroll horizontally – a infamous cellular UX sin if now not carried out correctly.
As you might have guessed, reworking tables into playing cards or accordions is healthier than forcing desktop layouts into cellular perspectives. Advanced bureaucracy adapt their design and will also be disbursed in a couple of steps to steer clear of overcrowding and being crushed.
Divi‘s useful group and integrations come in useful in such instances. A number of extensions at the Divi Market, corresponding to Divi Shape Builder through Divi Engine and Desk Maker through Divi-Modules, let you create multi-step bureaucracy and responsive tables.
Do you need to split the bureaucracy and tables from Divi’s visible builder? You’re by no means locked right into a unmarried method. Divi works neatly out-of-the-box with standard shape plugins corresponding to WP Bureaucracy and desk plugins corresponding to wpDataTables.
Breakpoints To Breakthroughs: Responsive Design Is A Should
The internet has advanced from its desktop origins right into a dynamic area the place content material will have to drift seamlessly throughout gadgets. Whilst responsive design would possibly appear to be simply any other technical requirement, it represents one thing extra basic – a dedication to creating the internet obtainable to everybody, in every single place.
These days’s guests transfer fluidly between gadgets, so your site will have to stay up. Each component, from navigation to pictures, is the most important for turning in adaptable reports. The trail to responsive excellence lies in working out the demanding situations and alternatives it items.
Fashionable internet design gear like Divi deal with technical complexities and grow to be responsive demanding situations into alternatives with its visible builder, responsive controls, and AI-powered gear. It will give you the ability to create web sites that don’t simply paintings in every single place — however excel in every single place.
The publish Responsive Design: What Is It & Why Is It Necessary? gave the impression first on Chic Topics Weblog.
WordPress Web Design