Welcome to some other version of Recent Sources! This time, we’ve curated a mixture of gear, libraries, and different unbelievable sources for our fellow builders and architects.
A number of the highlights, you’ll find a device that demystifies internet accessibility, a groundbreaking library for Laravel that helps real-time conversation, and leading edge answers for authentication. Let’s discover those gemstones in combination!
.no-js #ref-block-post-71297 .ref-block__thumbnail { background-image: url(“https://property.hongkiat.com/uploads/thumbs/250×160/designers-developers-monthly-02-2024.jpg”); }
Recent Sources for Internet Designers and Builders (February 2024)
Welcome to our February assortment within the Recent Sources collection! As the brand new 12 months unfolds, what higher second… Learn extra
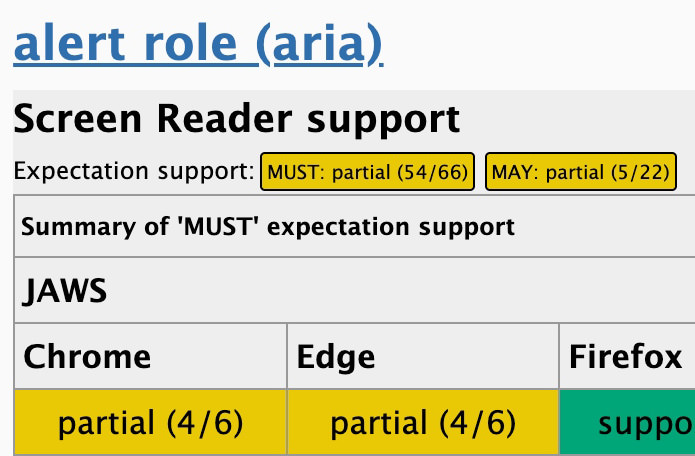
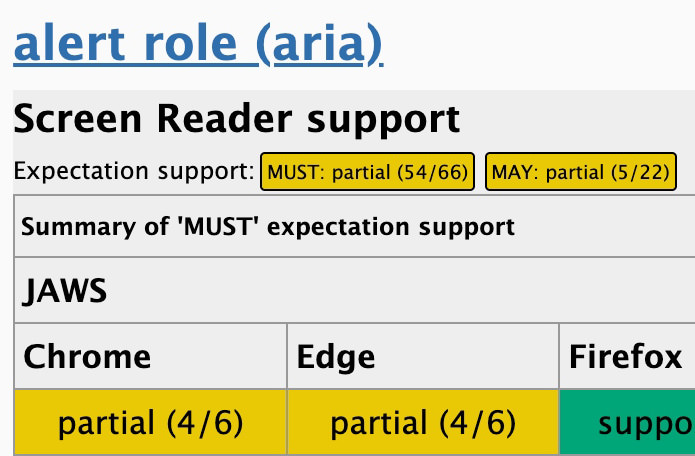
A11y Enhance
A11ySupport is a community-driven initiative designed to lend a hand builders know the way internet options, particularly aria-* attributes, carry out on assistive applied sciences.
Recall to mind it as a counterpart to CanIUse, providing detailed insights at the compatibility of HTML attributes with assistive gadgets. It additionally supplies checking out sources, protecting a huge spectrum of applied sciences together with JAWS, NVDA, and VoiceOver.


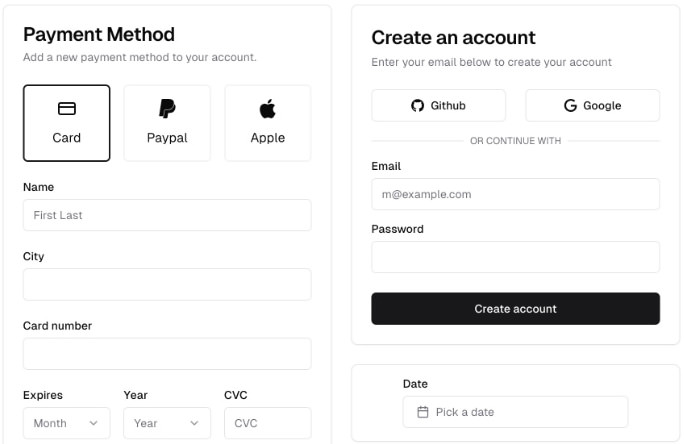
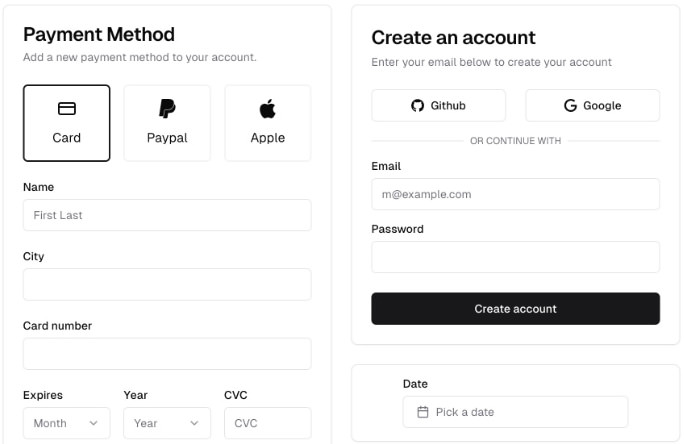
JollyUI
JollyUI, impressed through the preferred shadcn/ui React UI library and constructed atop React Aria parts, provides an array of obtainable, customizable site parts.
From buttons to paperwork, navigation to overlays, without difficulty combine those parts into your tasks for an enhanced person revel in.


JSON Canvas
JSONCanvas revolutionizes how we arrange and show data flows and flowcharts, all the way through the simplicity of JSON layout. First of all crafted for Obsidian, it’s now appropriate with a number of packages, together with Flowchart Amusing and Mermaid. Dive into this loose, open-source device to streamline your undertaking documentation or shows.


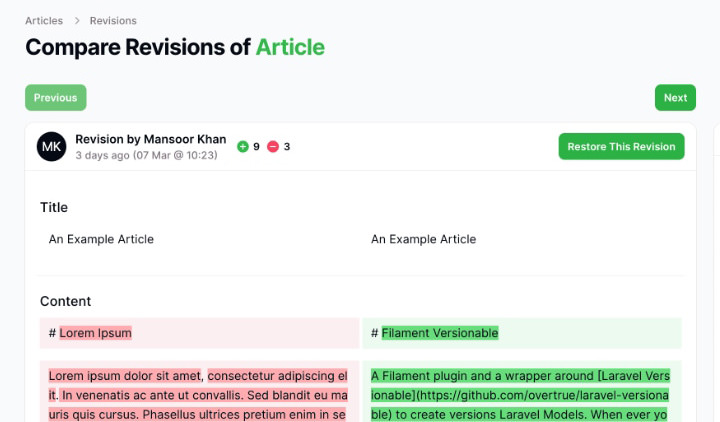
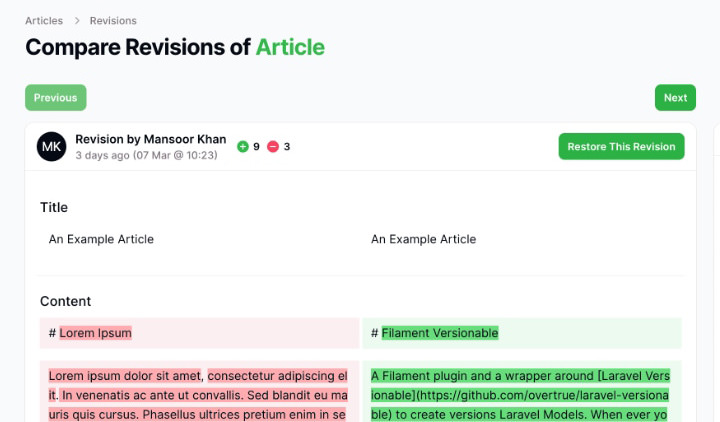
Filament Versionable
Filament Versionable is a pivotal plugin for the Filament framework, designed to seamlessly combine with the Laravel Versionable bundle. It simplifies including revision features to Eloquent fashions in Filament tasks, permitting specified fields of fashions to be saved upon saving.
This allows builders to simply revert fashions to any earlier state, improving information control and undertaking versatility.


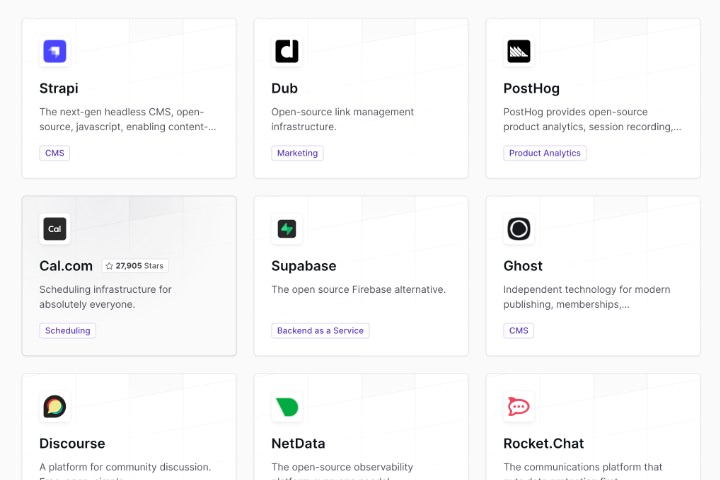
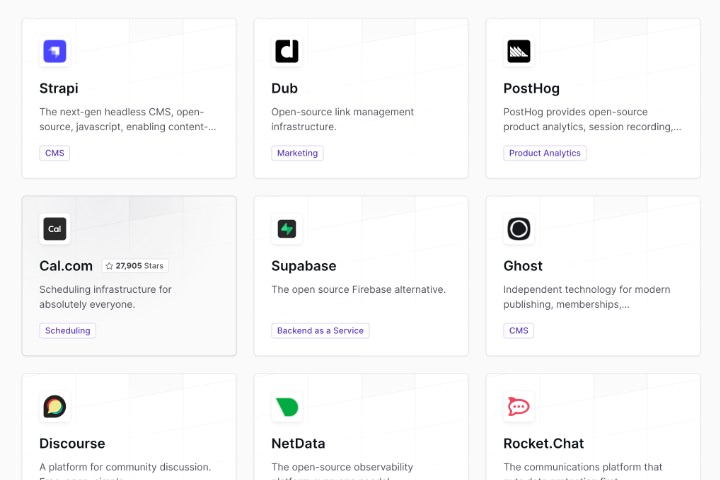
Open Selection
OpenAlternative provides a complete record of open-source choices for extensively used instrument and services and products. Spanning more than a few classes corresponding to productiveness gear, analytics, chat platforms, and CMS, it’s a useful useful resource for the ones who prefer to make use of open-source instrument for larger regulate over their information and customization.


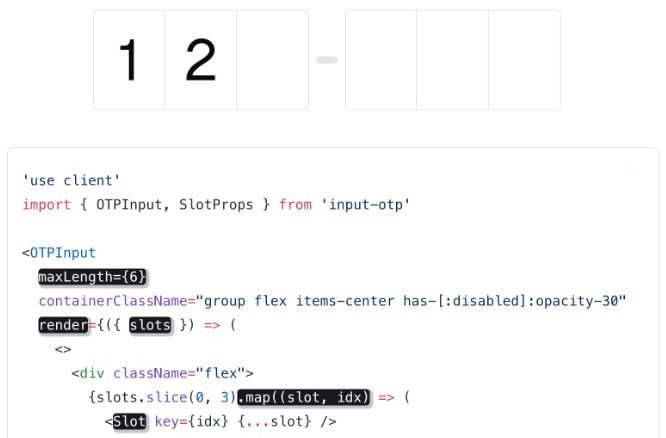
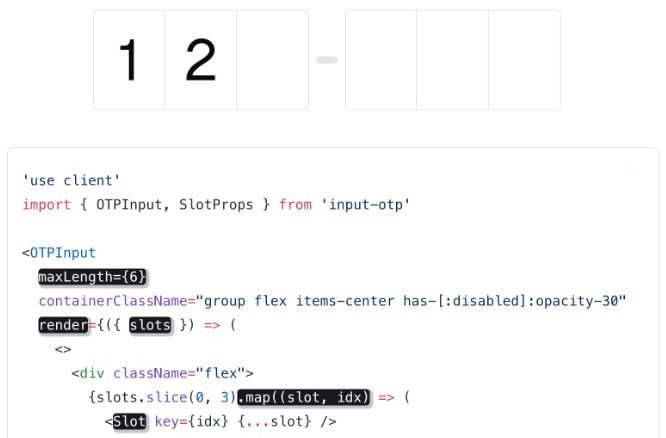
OTPInput
OTPInput is a streamlined React element that specializes in simplifying the introduction of obtainable one-time password (OTP) inputs. It’s absolutely customizable and is derived unstyled, offering builders the versatility to specify OTP period and practice customized kinds to suit their React tasks completely.


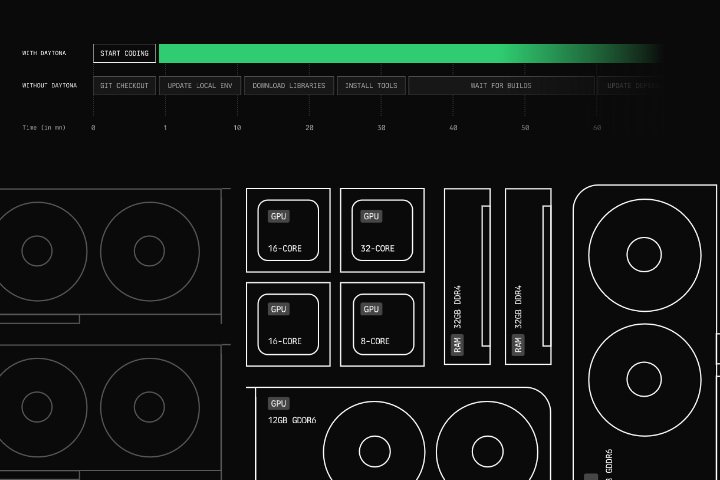
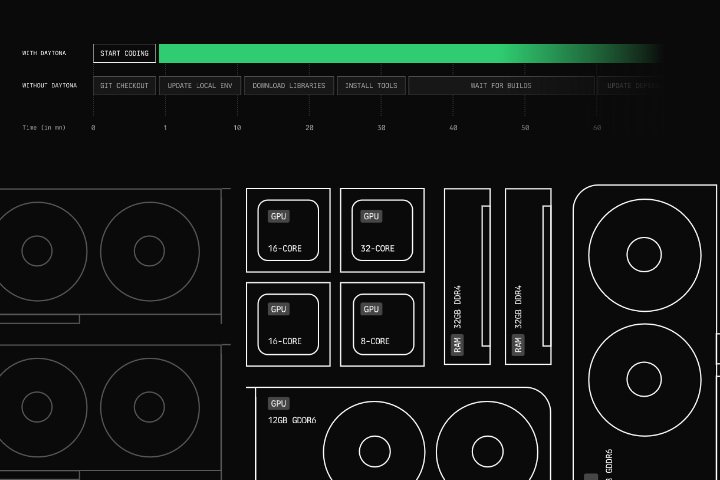
Daytona
Daytona simplifies the method of putting in construction environments throughout a number of infrastructures.
Suitable with Home windows, Linux, and macOS, and supporting each x86 and ARM architectures, Daytona complements collaboration and potency. It integrates easily with in style IDEs corresponding to VSCode and JetBrains, providing options like more than one undertaking workspaces and opposite proxy integration to spice up productiveness and teamwork.


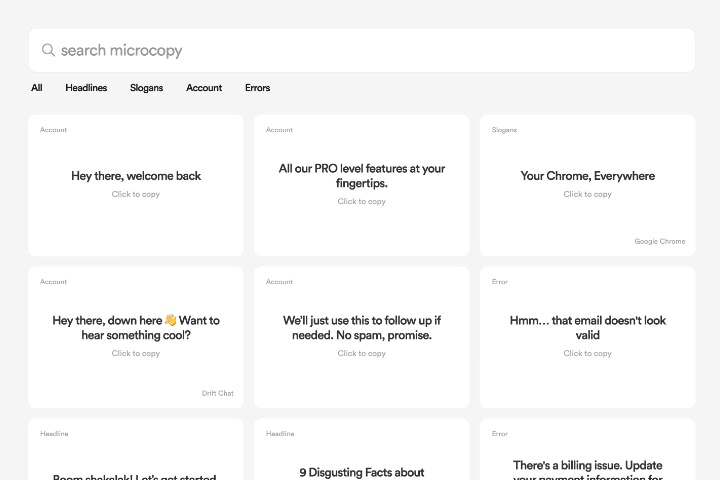
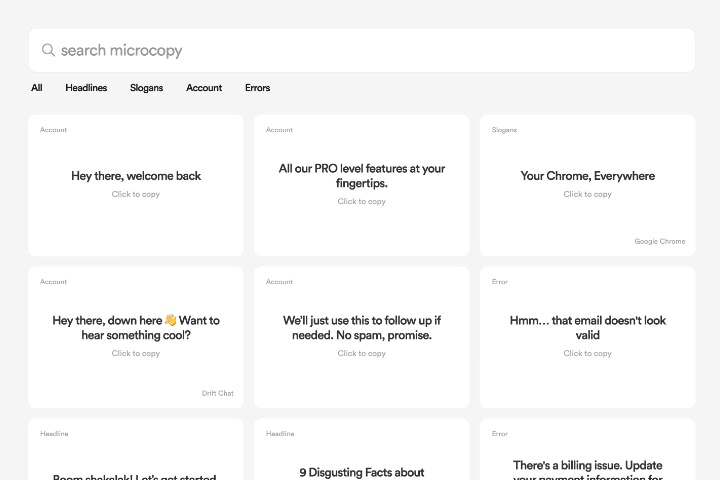
Microcopy
Microcopy showcases a treasure trove of microcopy examples utilized in virtual merchandise. It’s a wealthy supply of inspiration for crafting compelling headlines, error messages, and different UI texts, valuable for designers and builders aiming to refine person revel in with simply the precise phrases.


Stimulus Parts
Stimulus Parts provides a library of reusable parts for the Stimulus framework. Designed to expedite front-end construction, those parts quilt commonplace UI and interplay patterns, facilitating a extra environment friendly design procedure.


Paraglide.js
ParaglideJS is a state of the art Internationalization (i18n) library, completely integrating with frameworks like Subsequent.js, Svelte, and Astro. Emphasizing ease of use and function, it leverages treeshaking to verify handiest the very important messages load, optimizing your web page’s pace and record length.


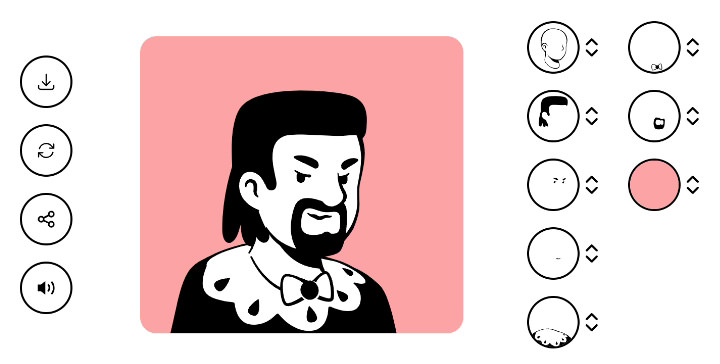
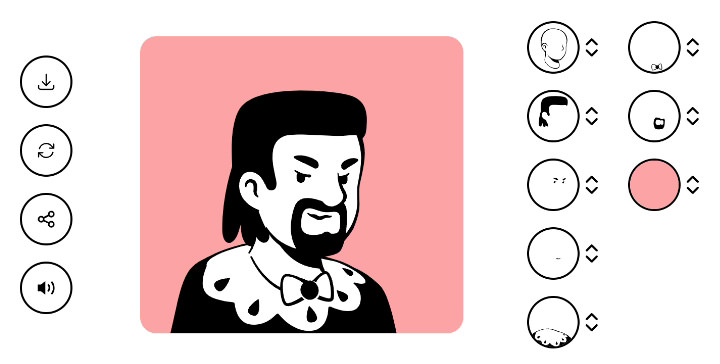
Avatartion
Avatartion is a creative device for growing personalised, Perception-style avatars. Customise options from hair to outfit, making avatars highest to your social media or app demos. As an open-source resolution, it’s freely to be had for each non-public and industrial use.
Learn Additionally:
10 Web sites to Create Your Very Personal Avatar


Canvas-Dimension
Canvas-size is a nimble JavaScript library that uncovers the utmost dimensions – house, top, and width – of HTML canvas components throughout numerous browsers, sure, even Web Explorer 10! Its light-weight nature, enhance for UMD and ESM modules, Internet employees, and Offscreen canvas make it a powerhouse for optimizing pace. Best for builders all in favour of harnessing canvases whilst making sure cross-browser compatibility.


Tempest Spotlight
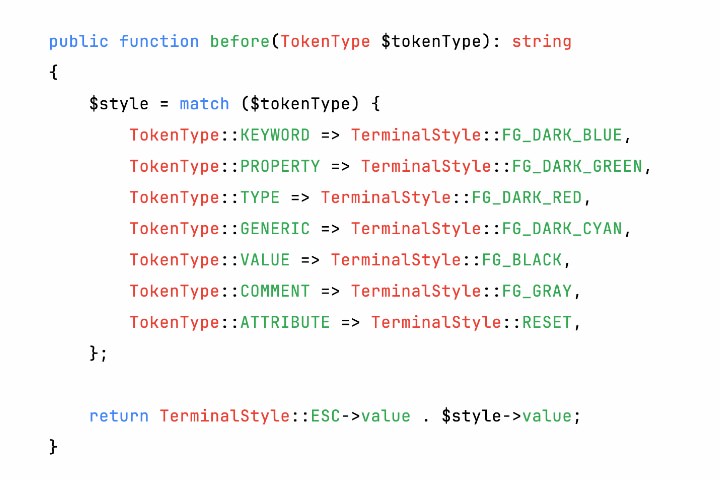
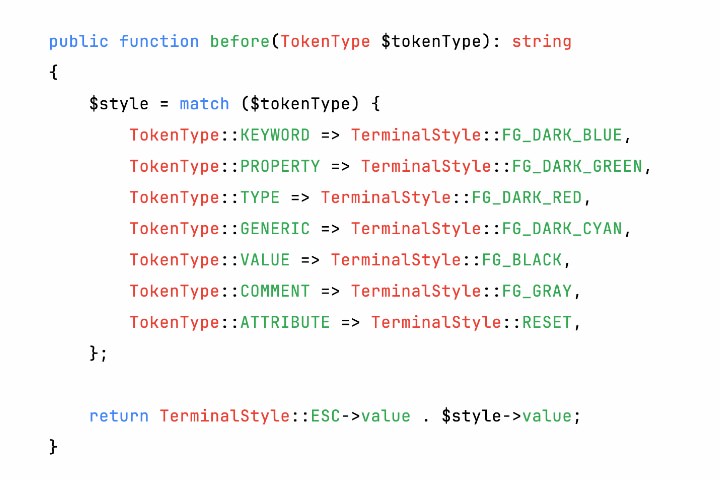
Tempest Spotlight, a swift PHP-based code highlighting resolution, shines with enhance for more than one languages together with PHP, HTML, Blade, SQL, and CSS. Its customized syntax and tags allow adapted highlighting kinds. An exemplary selection for the ones in quest of a quick, open-source, and loose choice to gear like Torchlight or Shiki.


OTPHP
OTPHP streamlines the introduction and control of one-time passwords (OTPs), adhering to the RFC 4226 and RFC 6238 requirements for HOTP and TOTP algorithms. It’s a boon for putting in protected authentication strategies in sync with Google Authenticator and different identical apps, improving safety with minimum construction effort.
Learn Additionally:
15 Very best Password Managers For 2023


FullSiteEditing
FullSiteEditing is your information to the Complete Website online Enhancing characteristic in WordPress, providing a recent approach to customise complete web sites immediately within the block editor. Dive into tutorials and sources to unencumber the entire attainable of FSE for growing dynamic, tailored WordPress websites.


CookieConsent
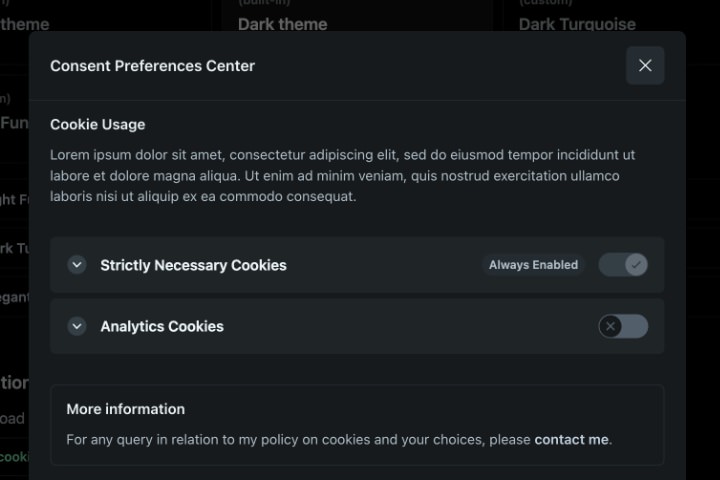
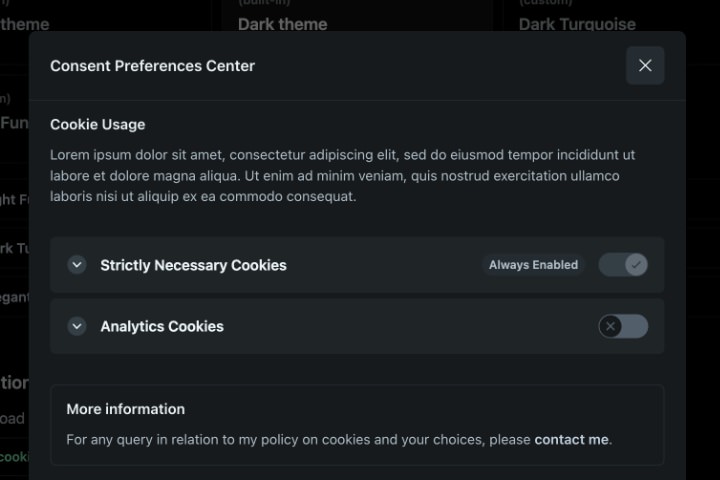
CookieConsent is a user-friendly JavaScript library that simplifies the addition of GDPR-compliant cookie consent banners for your web site. Tailor the banner’s design and capability to seamlessly mix along with your web site’s aesthetics whilst maintaining customers knowledgeable on cookie utilization.


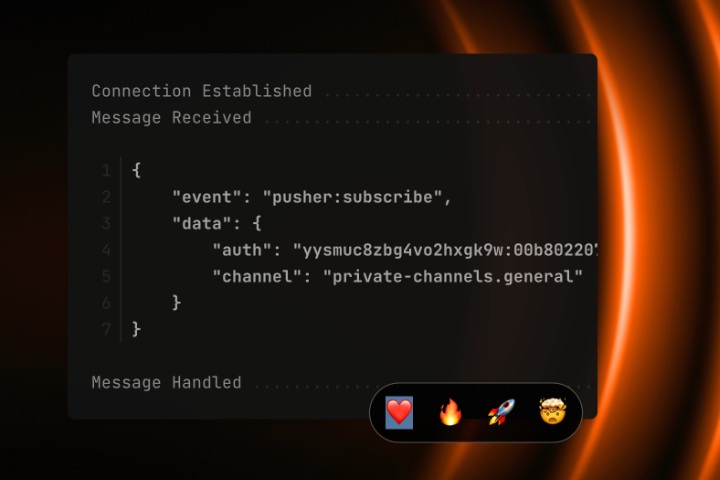
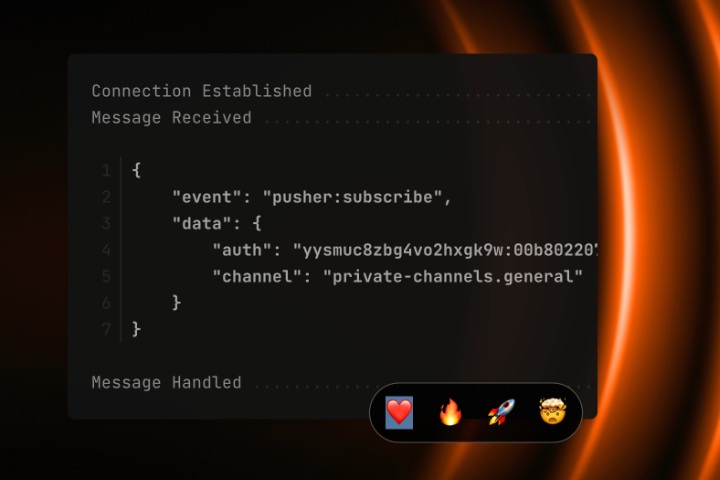
Laravel Reverb
Laravel Reverb, a Laravel-crafted WebSocket server, enriches packages with real-time conversation features. Completely built-in inside the Laravel ecosystem, it synergizes with gear like Forge and Pulse. Open-source and navigable by the use of Artisan instructions, it’s an indispensable device for reinforcing app interactivity.


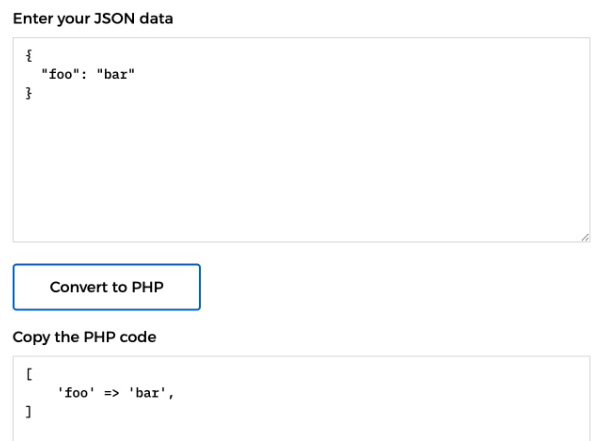
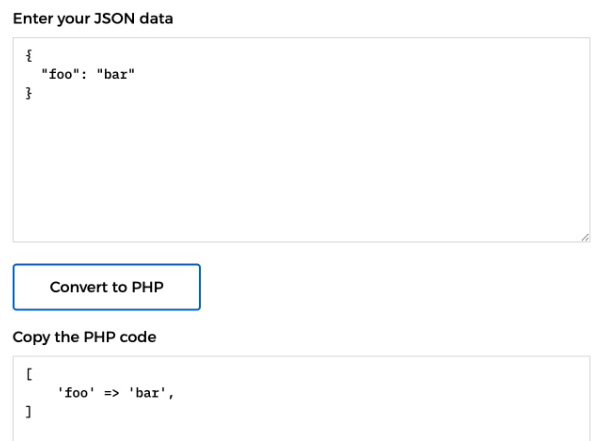
JSON-to-PHP
JSON-to-PHP simplifies the transformation of JSON information into PHP code. Simply enter any JSON object or array, and voilà, it generates the PHP similar. This device is a boon for builders wanting to seamlessly bridge JSON and PHP, particularly when managing intensive datasets.


Symfony 7 Screencast
Dive into Symfony basics via a complete instructional collection in Symfony 7 Screencasts. Protecting the entirety from the fundamentals to complicated ways like Twig templating, debugging, and growing JSON APIs, this collection is highest for novices and seasoned builders alike in quest of to beef up their Symfony talents.


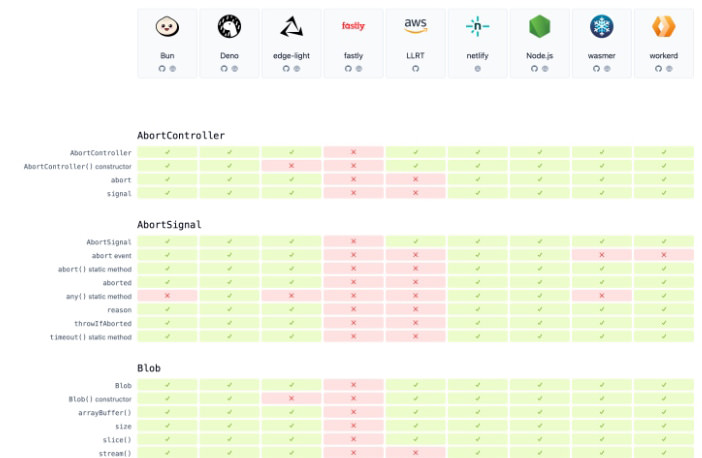
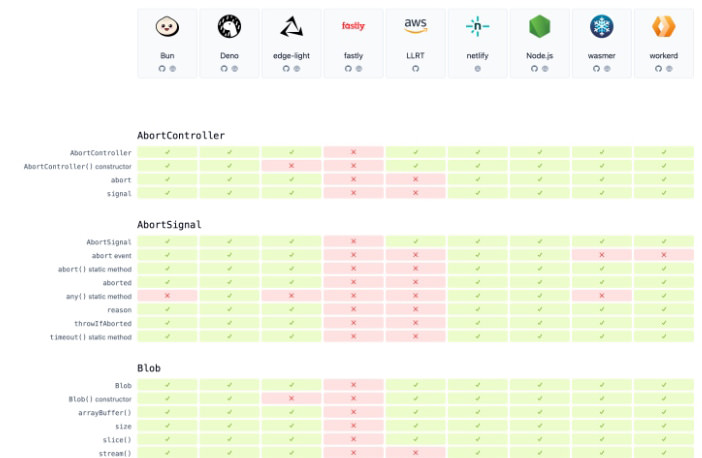
Runtime Compat
Runtime Compat provides valuable insights into JavaScript API compatibility throughout Node.js, Deno, Browsers, and Bun. This very important device, paying homage to CanIUse, informs you in regards to the implementation standing of APIs like Reaction, Garage, and TextEncoder in more than a few JavaScript environments, simplifying cross-platform construction.


The submit Recent Sources for Internet Designers and Builders (March 2024) gave the impression first on Hongkiat.
WordPress Website Development Source: https://www.hongkiat.com/blog/designers-developers-monthly-03-2024/