It’s that point once more to percentage one thing new with our fellow information superhighway builders. On this version, we’ve collected one of the most newest and maximum useful equipment for information superhighway building that we’ve come throughout this month. Those come with a few loose information superhighway programs and a handful of JavaScript libraries. So, with out additional ado, let’s leap into the whole record.
.no-js #ref-block-post-64666 .ref-block__thumbnail { background-image: url(“https://property.hongkiat.com/uploads/thumbs/250×160/designers-developers-monthly-01-2023.jpg”); }
Recent Sources for Internet Designers and Builders (January 2022)
As the brand new 12 months starts, you will need to keep up to date with the most recent equipment and applied sciences in… Learn extra
React.js Documentary
This YouTube video from Honeypot will stroll you throughout the tale of React’s early days, that includes interviews with quite a lot of builders who performed a key function in its building. It’s beautiful cool to look how React.js began from scratch and has now grow to be a extensively used library.
Similar:


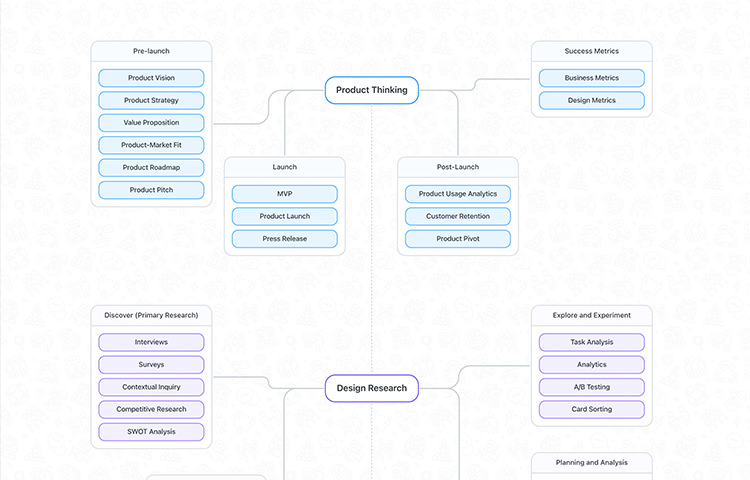
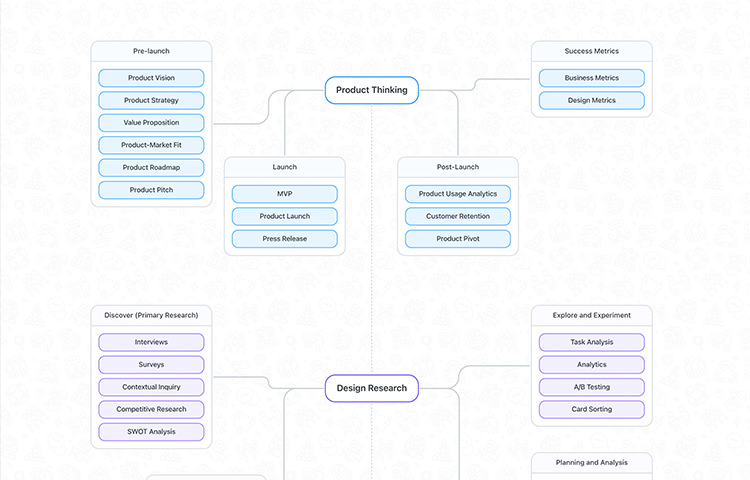
Product Design Roadmap
In this web page, you’ll be able to in finding an interactive diagram that allow you to be told one of the most ideas and talents of product design. The diagram is well-organized and covers the entire important subjects.
It’s divided into 5 primary sections, every with its personal branches that result in helpful sources. Whether or not you’re concerned with pursuing a occupation in product design or developing your individual merchandise, this web site can come up with some treasured wisdom.


Clack
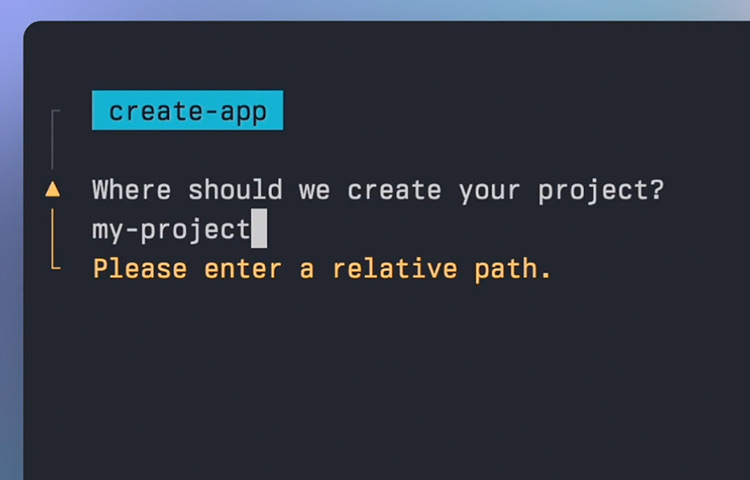
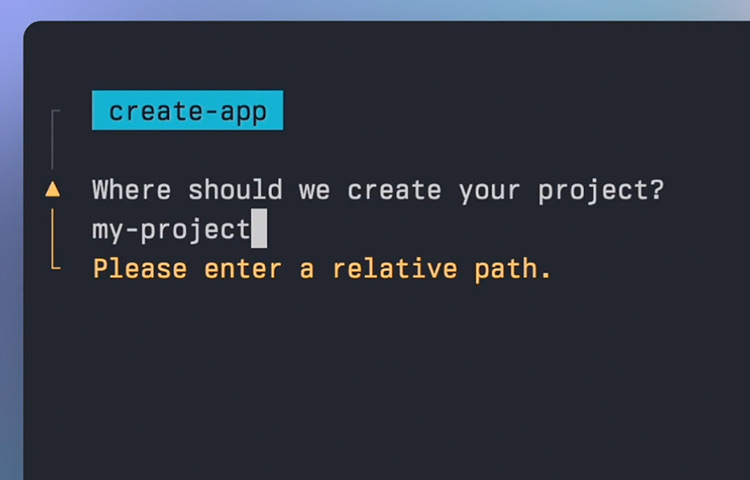
Clack is a NPM bundle that lets you simply construct command-line interfaces (CLIs) in Node.js. It’s 80% smaller than a an identical choice in addition to supplies a easy API like textual content, ascertain, choose, and spinner functions.
The bundle already comes with a pleasing UI, making it easy for builders to create gorgeous interactive CLIs in an issue of mins the usage of.


AI-Powered Error Answers for Laravel
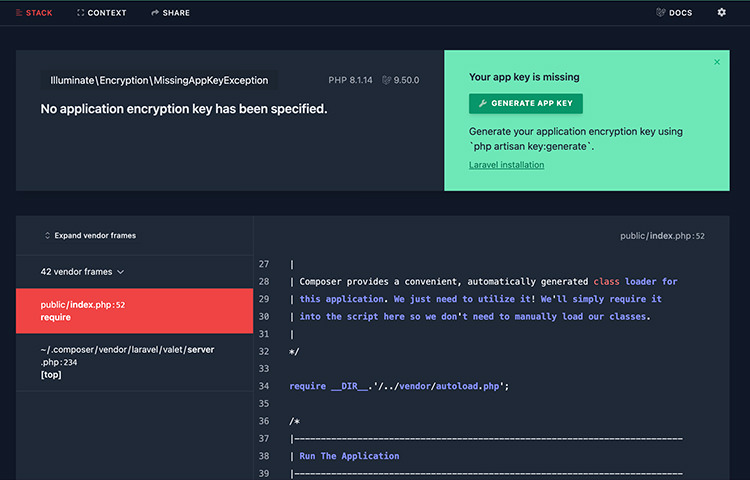
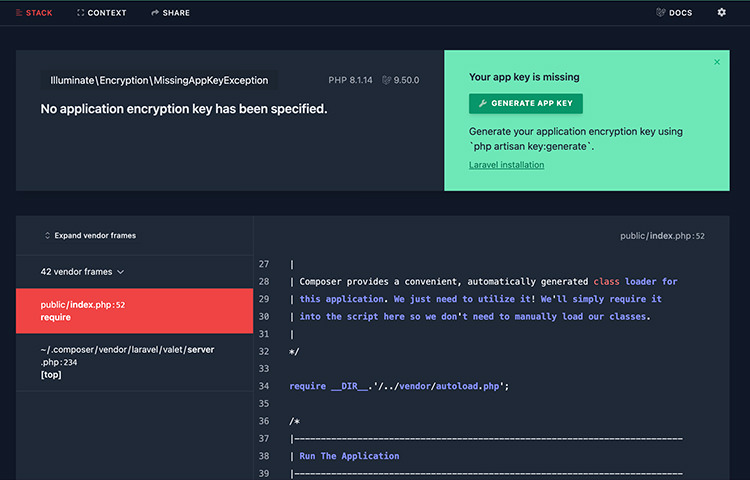
This weblog publish from Marcel Pociot delves into the use of AI to unravel mistakes in Laravel programs. He stocks his insights on developing efficient activates and gives an in depth technical rationalization.
Moreover, he gives steering on how builders can combine this generation into their very own programs. This can be a treasured useful resource in case you’re concerned with leveraging AI on your building workflow.


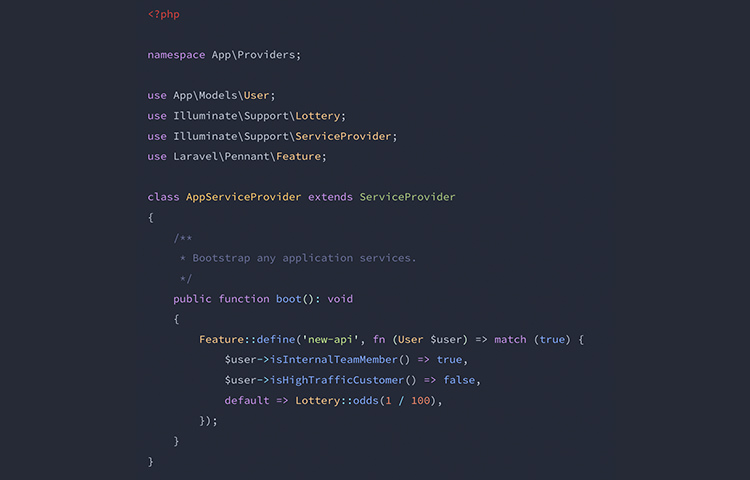
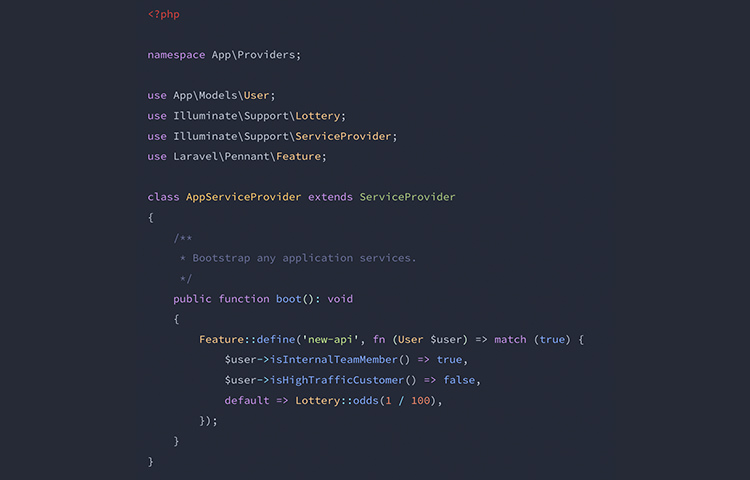
Laravel Pennant
Laravel Pennant is an authentic bundle launched by means of the Laravel staff along Laravel 10 that gives a very simple means for Laravel builders to make use of Characteristic Flags for his or her programs.
Characteristic Flags are a free up mechanism that permits builders to allow options in line with particular consumer prerequisites, step by step liberating them in phases and appearing A/B trying out prior to absolutely rolling them out to all customers.


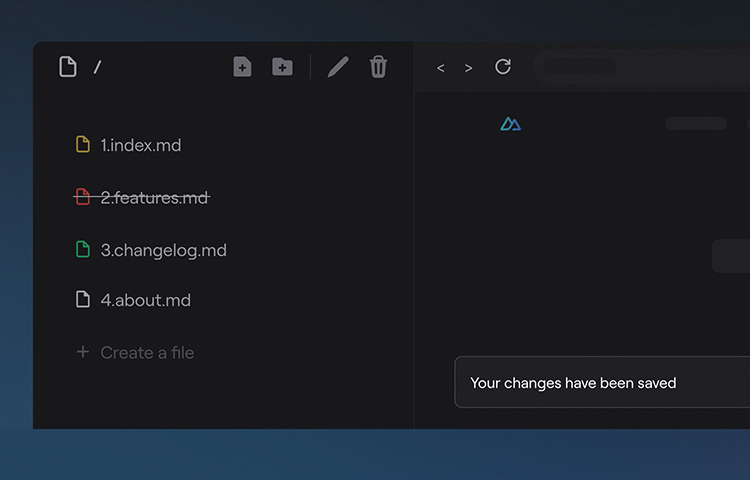
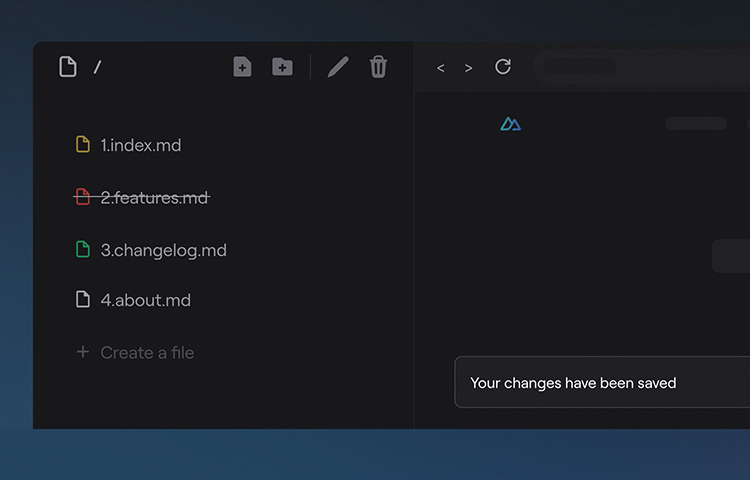
Nuxt Studio
Nuxy Studio is a information superhighway app that gives a Git-based CMS for Nuxt. It means that you can paintings to your content material recordsdata via Github as though in building. You’ll be able to create a brand new mission from a template or import an current one from GitHub and simply percentage real-time preview hyperlinks.
A really perfect app for many who paintings on content material collaboratively and use GitHub for model keep an eye on.


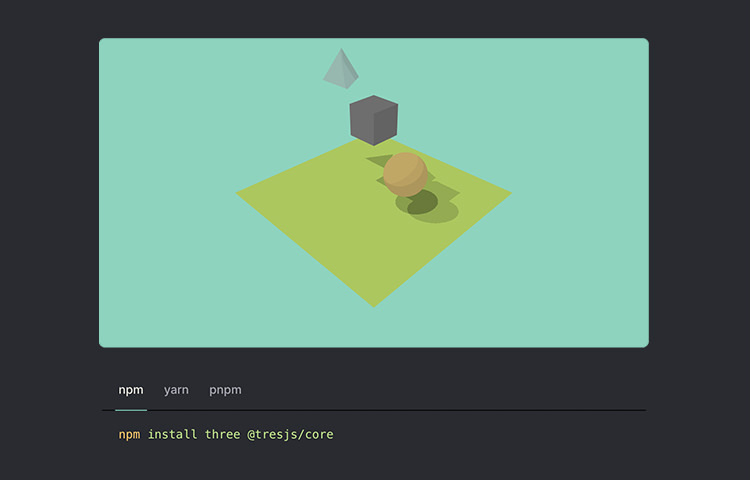
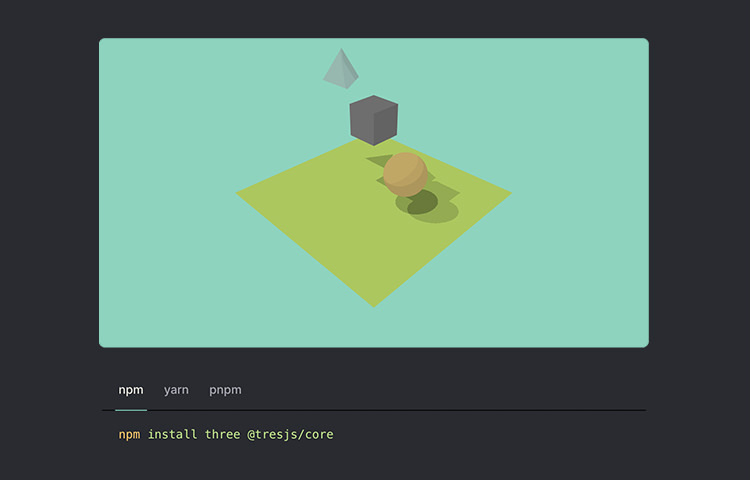
TresJS
TresJS is a JavaScript library that brings ThreeJS in Vue. It simplifies the method of constructing 3-D items with Vue parts. So in case you don’t have prior enjoy with 3-D modeling, you’ll be able to now simply construct shocking 3-D scenes with lighting, fabrics, and particular results that can galvanize your web page guests.


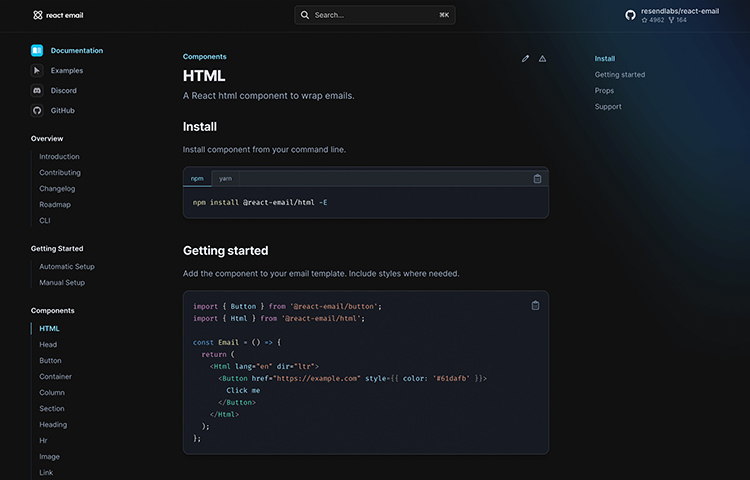
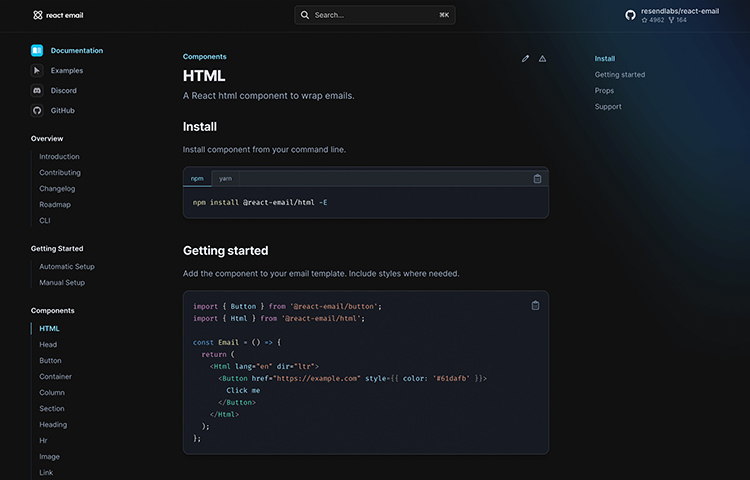
React.js Electronic mail
It is a library that is helping you create a lovely e-mail the usage of React and TypeScript. It comes with unstyled parts that make coding responsive emails more straightforward. It handles inconsistencies between Gmail, Outlook, and different e-mail purchasers for you, so that you don’t have to fret about it. It even helps darkish mode.


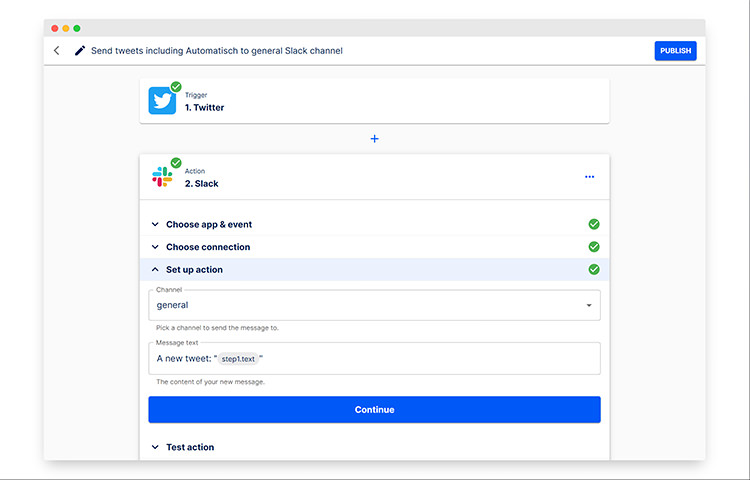
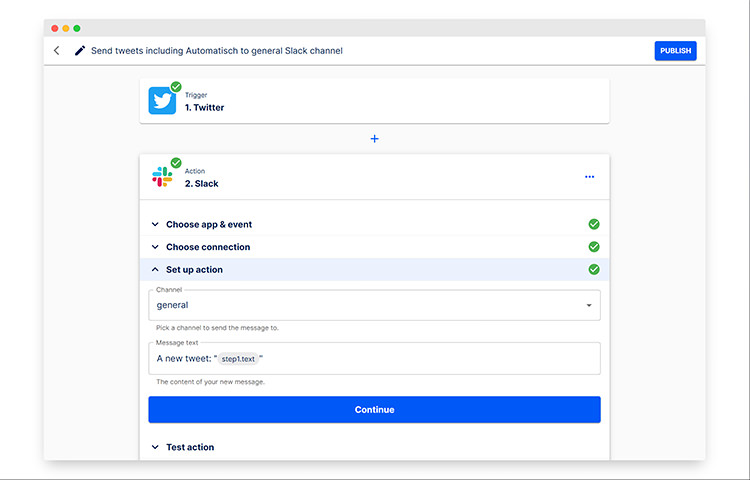
Automatisch
Automatisch is an automation instrument that connects other services and products like Twitter and Slack to automate workflows with out the will for programming talents. It’s very similar to Zapier, excluding it’s an open-source instrument.
It supplies extra flexibility since you’ll be able to retailer the information by yourself servers, which may also be particularly vital in case your companies is dealing with delicate data.


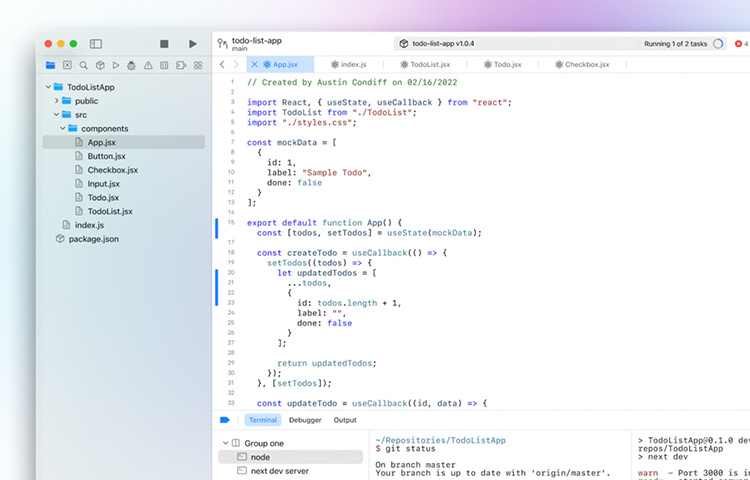
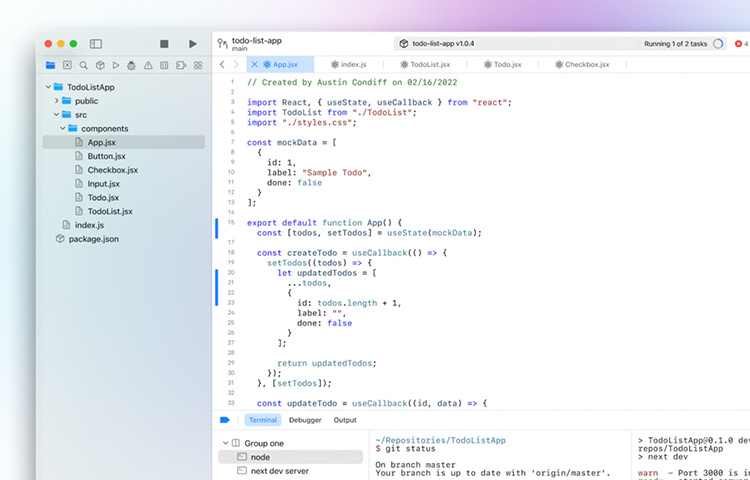
CodeEdit
CodeEdit is an open-source and light-weight instrument designed and evolved for macOS. It’s constructed with Swift which permits it to run extra successfully and makes the modifying smoother and quicker on macOS. Even if it isn’t able for manufacturing but, on the time of this writing, it has the possible to be one of the crucial well-liked code editors amongst macOS customers.


useCannon
useCannonis a React.js hook that lets you simply combine physics simulations into your React.js programs. You’ll be able to create items with mass, pressure, and speed, practice gravity and different forces or even hit upon collisions between items. It’s a useful gizmo for developing lifelike 3-D simulations and video games the usage of React.js.


Frontend Finding out Equipment
It is a open-source mission that gives a rather complete record of sources to be told frontend, together with video tutorials, on-line lessons, and books, overlaying a variety of subjects from HTML, CSS, JavaScript, React, Redux, and extra.
The fabrics are sparsely decided on and incessantly up to date, making it a treasured instrument whether or not you’re simply get began or making improvements to your frontend talents.


TypeTrials
TypeTrialsis a loose web-based instrument that permits customers to experiment and take a look at quite a lot of fonts, each variable and static, and create fast designs to percentage with others. The instrument is designed for any person who needs to discover the whole possible of various fonts.


Spaghettify
Spaghettify is a VS Code extension that targets to rewrite your codebase into spaghetti code the usage of A.I. It’s supposed to be a amusing and academic instrument for builders to enjoy the side effects of poorly written code. Don’t use the spaghetti code on your manufacturing web page for genuine!


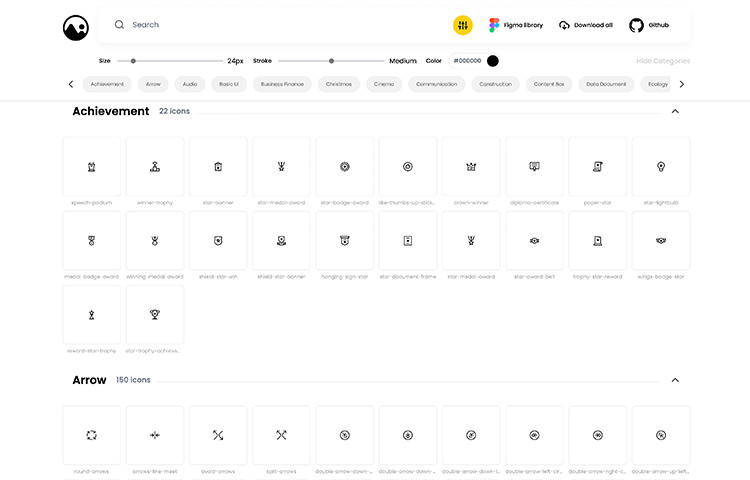
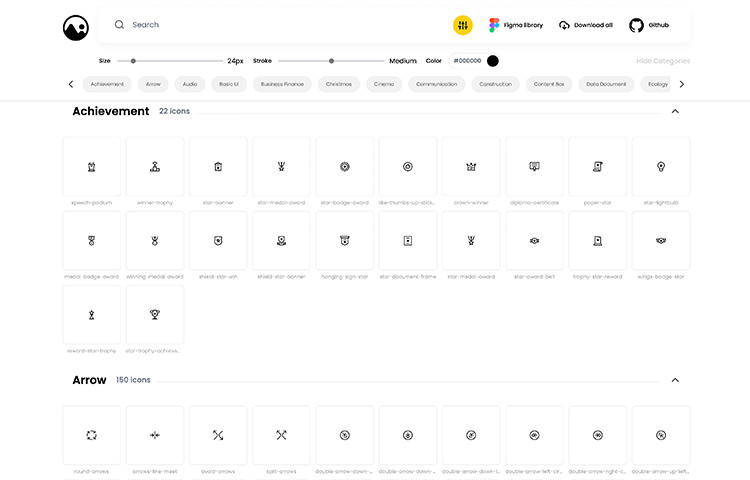
AtalsIcons
AtalsIcons is an open-source library of loose and constant icons that you’ll be able to use in quite a lot of design tasks. The library is composed of 2,701 icons in SVG structure and may be to be had as a information superhighway font, Figma, React, Vue, and Flutter programs.
With Atlas Icons, designers and builders can simply get entry to all kinds of icons which might be constant in taste and can be utilized on quite a lot of platforms.


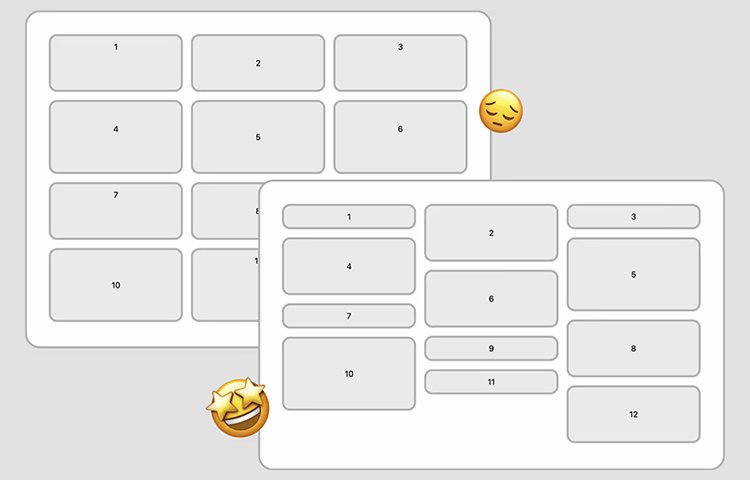
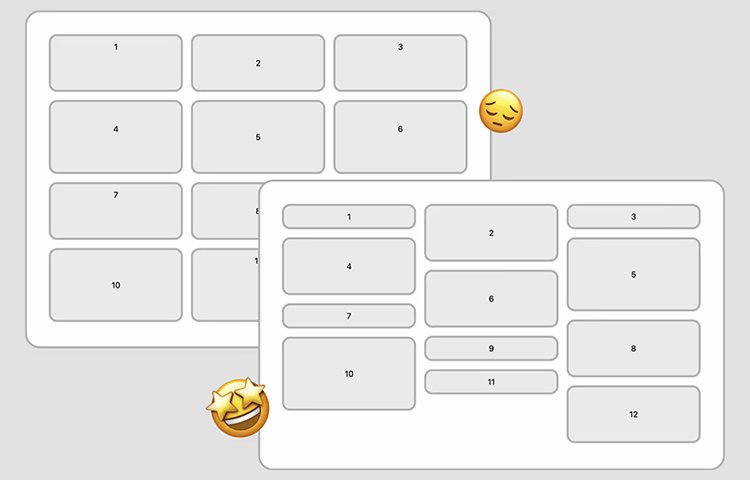
Local CSS Masonry Structure
CSS masonry structure is becoming more popular amongst UI and UX designers. It’s popularized by means of Pinterest the place parts are organized to fill vertical gaps as a substitute of being aligned to the row axis.
There are a selection of JavaScript libraries the place you’ll be able to upload Masonry structure to your web site. However quickly you’ll be able to enforce it the usage of simply CSS. No JavaScript required.


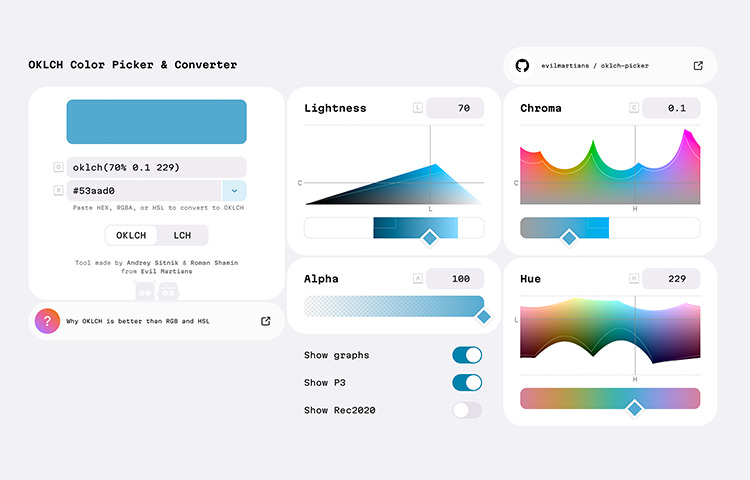
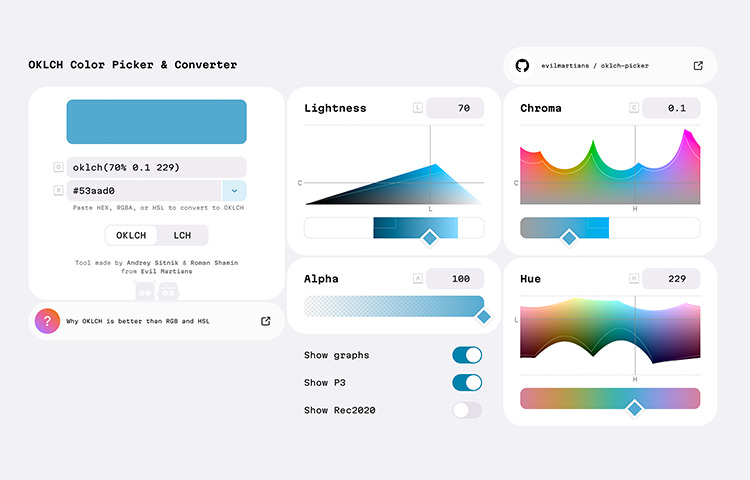
OKLCH
OKLCH is a device that is helping designers to select and convert colours the usage of LCH and OKLCH colour areas. OKLCH is a more moderen colour house like RGB and HSL coming in as a part of the CSS Colour 4 specification.
It has higher reinforce for contemporary monitors and at all times has predictable distinction after colour transformation. For those who’d love to dive into this new colour house, Take a look at this publish and spot why it’s higher than RGB and HSL.


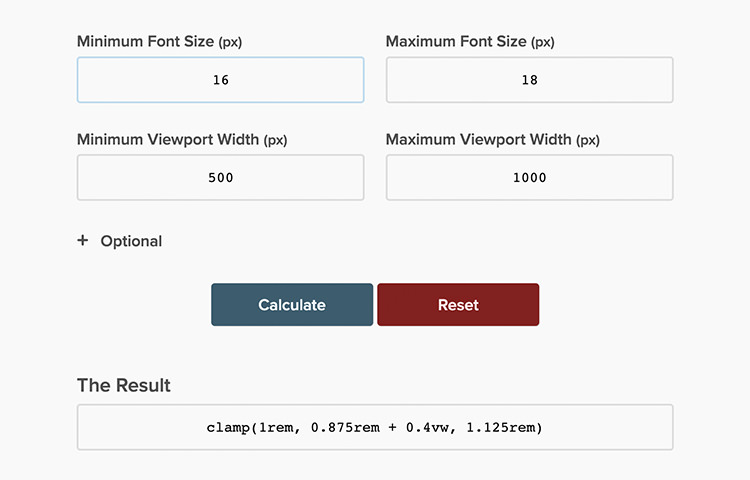
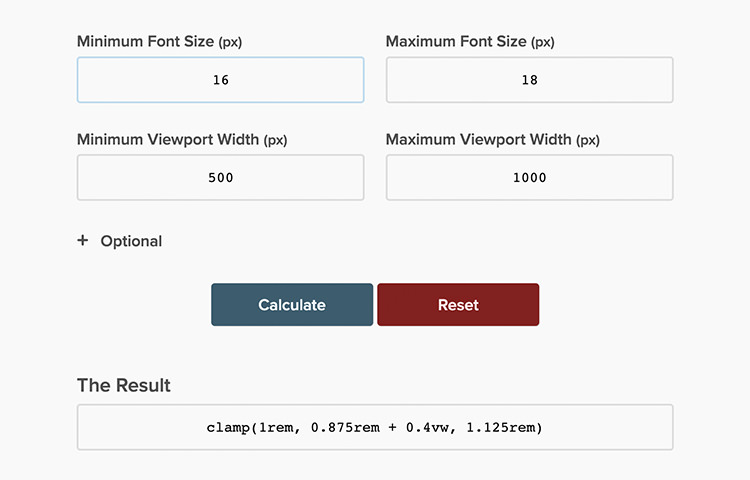
CSS clamp() Calculator
CSS clamp() is a function in CSS that units a price between a minimal and most worth in line with the scale of the viewport. Then again, surroundings those values can from time to time be complicated. This instrument makes it more straightforward and can allow you to to calculate and generate the clamped values required for the web site.


Mitt
Mitt is a small and speedy JavaScript match emitter library that can be utilized each within the browser and in Node.js. It supplies a easy API so as to add listeners to occasions and to emit occasions with information. It has no dependencies and helps IE9+. In case your utility wishes a customized match listener, it is a absolute best library to put in.


Vesper
Vesper is a loose VS Code theme that gives a blank and minimalistic view for at ease coding. It has a depressing background with peppermint and orange syntax highlighting colour that is helping to cut back eye pressure throughout lengthy coding classes.
It’s to be had at the VS Code Market and may also be put in with only some clicks. For those who’re having a look to refresh your code editor, this could be a just right choice to check out.


The publish Recent Sources for Internet Designers and Builders (February 2022) gave the impression first on Hongkiat.
WordPress Website Development Source: https://www.hongkiat.com/blog/designers-developers-monthly-02-2023/