It’s September and we’ve were given a recent set of sources for our fellow information superhighway builders.
This month, we’ve were given gear from more than a few classes, together with a plugin to test a WordPress plugin, a React element library for WordPress admin packages, a selection of Laravel Blade parts, a static web page generator written in Rust, and a couple of extra fascinating issues that you may in finding helpful.
Let’s simply get began!
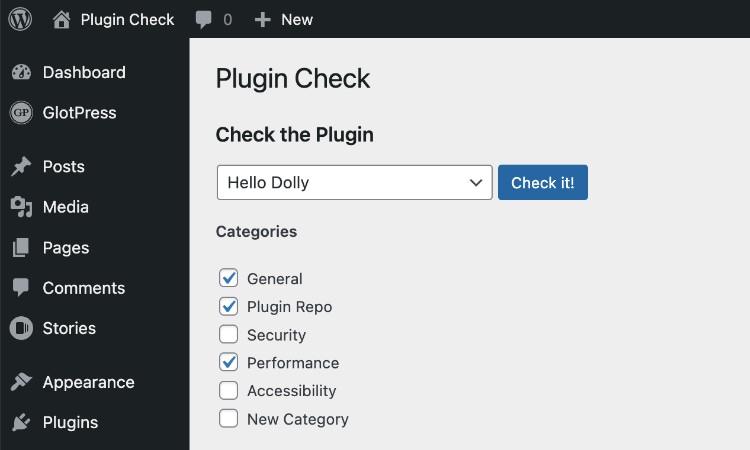
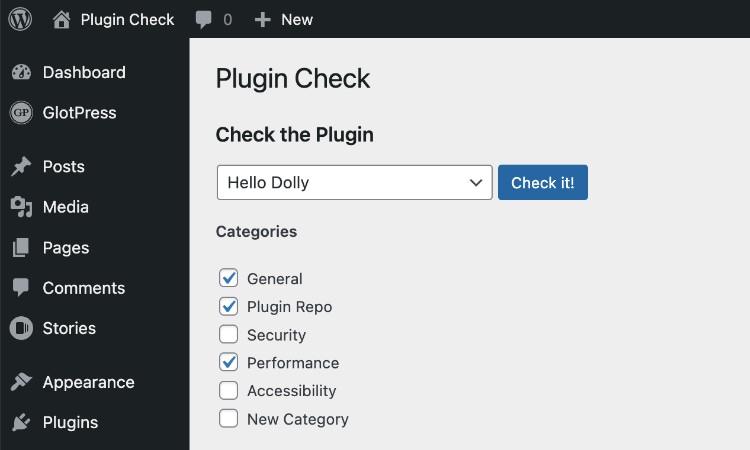
Plugin Test
Plugin Test is a WordPress software that can assist you make sure your plugin meets the criteria required for the WordPress.org plugin listing . It assessments for compliance with easiest practices, protecting spaces like functionality, safety, i18n, A11y, and flagging any violations or considerations to lend a hand enhance your plugin.


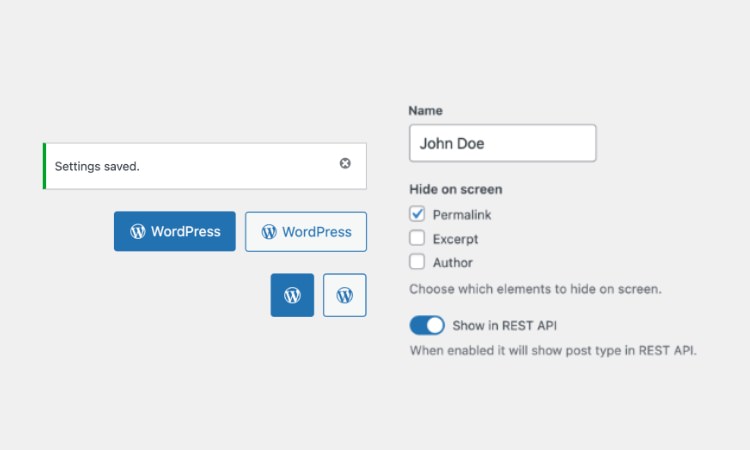
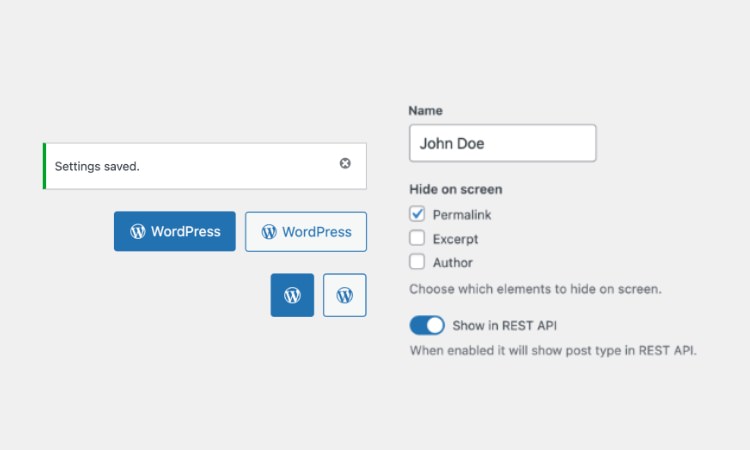
Kubrick UI
Kubrick UI is an open-source React element library constructed on best of react-aria, designed for developing customized WordPress admin packages. It is helping builders to make sure their WordPress Admin packages are constant, out there, and seamlessly mix with the acquainted WordPress Admin interface.


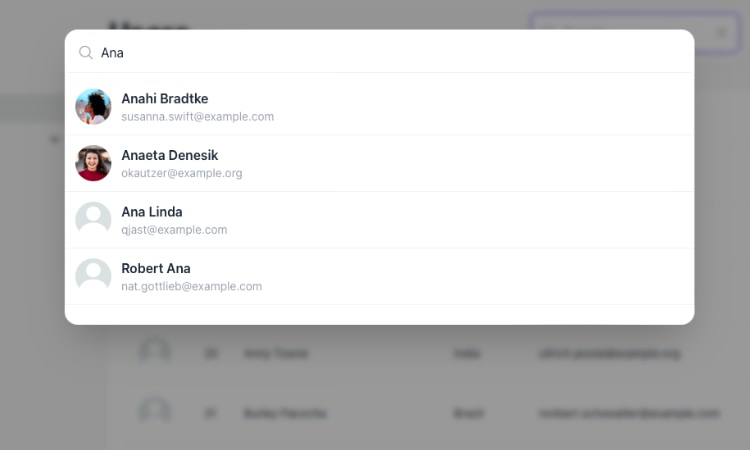
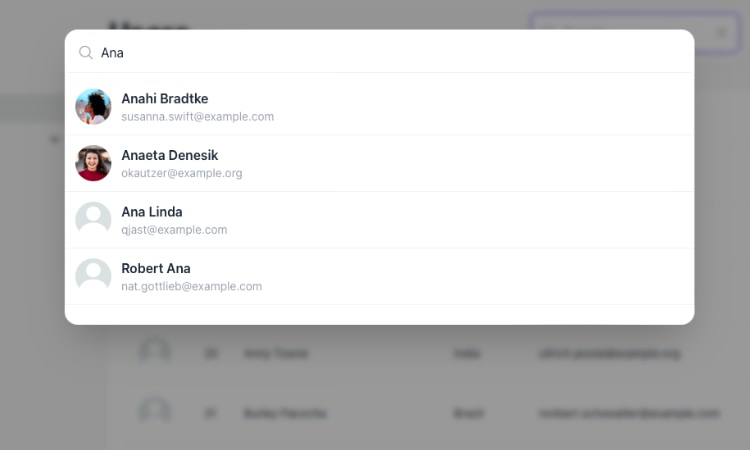
React Symbols
react-symbols is a light-weight React library offering over 100 information and folder icons. Constructed with TypeScript, it helps React Server Elements (RSC) and offers optimized, minified SVGs. The icons are firstly designed and created for the VSCode theme, Symbols, however I believe it’s completely nice for any mission.


Zola
Zola is a static web page generator (SSG) written in Rust, very similar to Hugo and Jekyll, that makes use of the Tera template engine. It helps CommonMark, and offers options like GitHub-flavored tables and job lists out-of-the-box. A useful gizmo for builders browsing to construct speedy, protected, and versatile web sites.


MaryUI
MaryUI is a selection of Laravel Blade parts for Livewire 3. It gives pre-designed UI parts that lend a hand Laravel builders briefly and simply construct UIs and pages for his or her apps. It’s constructed the use of daisyUI and Tailwind CSS for styling, supplying you with versatile customization with gear you’re already acquainted with.


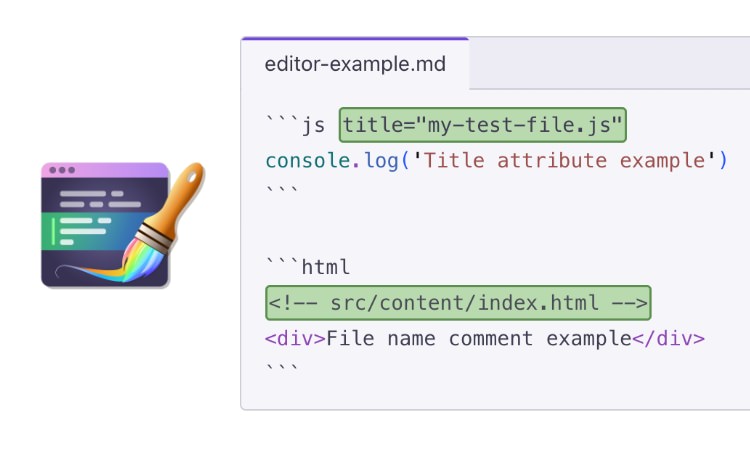
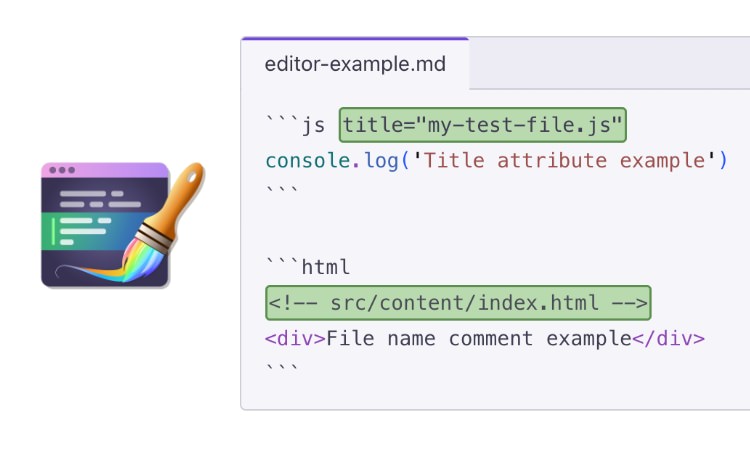
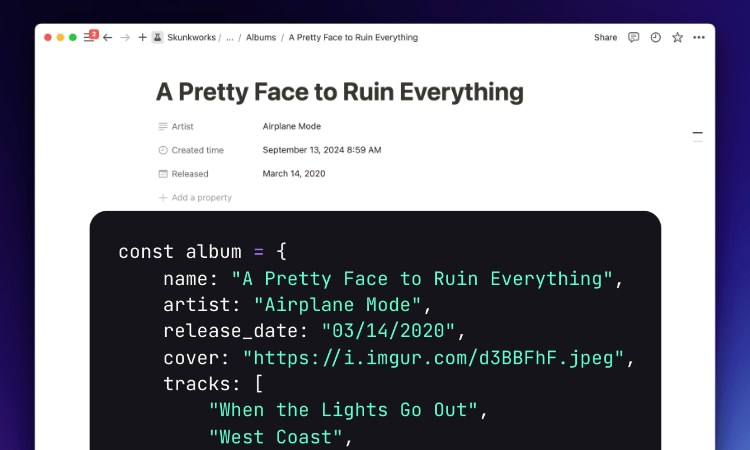
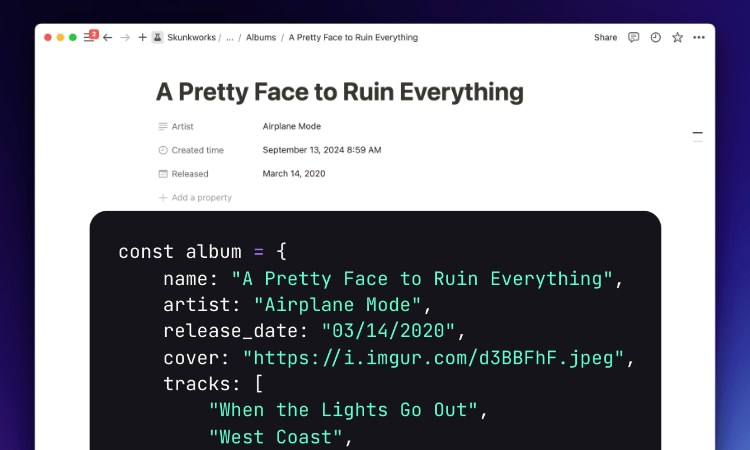
Expressive Code
Expressive Code makes it simple to show code blocks to your content material or web page. It helps VS Code topics with correct syntax highlighting, and comprises options like editor frames, copy-to-clipboard buttons, textual content markers, and collapsible sections. Very best of all, it doesn’t depend on any front-end frameworks like React or Vue, and works with fashionable web page turbines like Astro and Subsequent.js, in addition to simple Markdown and MDX.


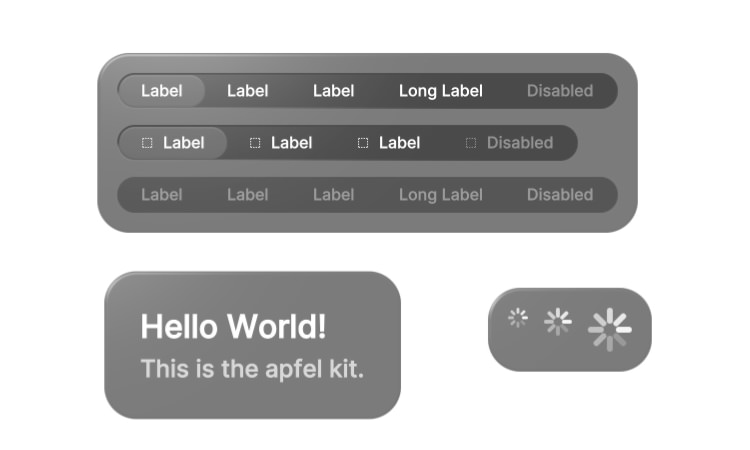
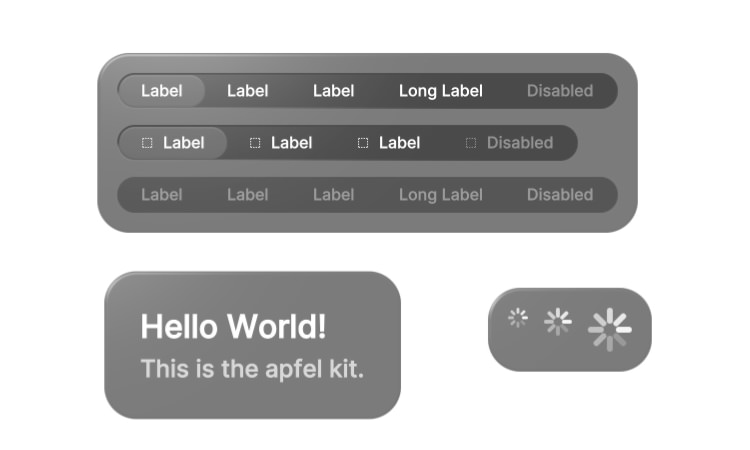
Shoelace
Shoelace is an open-source, framework-agnostic library of customizable information superhighway parts. It gives out there, trendy UI parts like buttons and dialogs, with simple theming and integration into any mission, making it supreme for construction responsive, versatile information superhighway interfaces.


GitHub Copilot Extensions
GitHub has just lately introduced GitHub Copilot Extensions, that allows builders to broaden and deploy the use of herbal language inside VS Code and GitHub. It means that you can faucet into particular gear, like Docker, Azure, Stripe, and MongoDB, that offer you higher gear and context to mend or remedy issues inside your app in a single streamlined procedure.


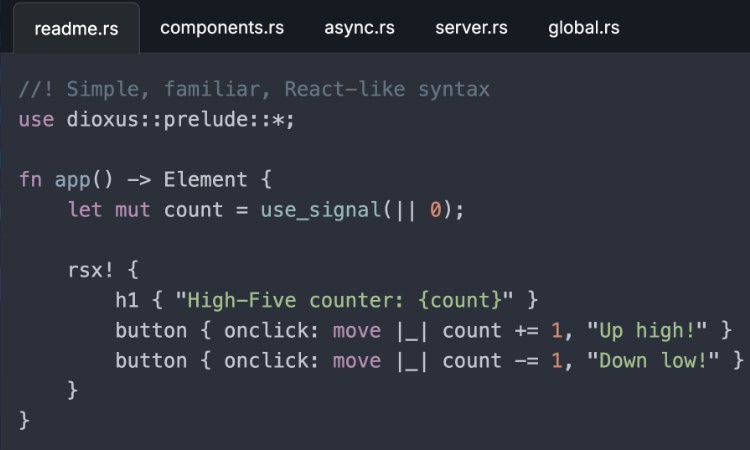
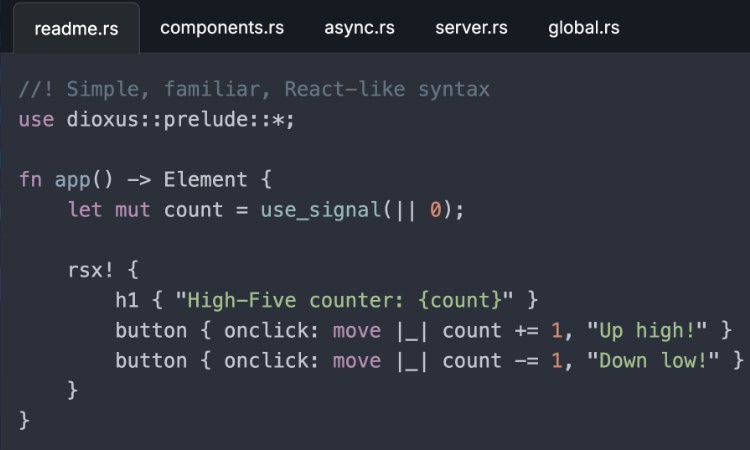
Dioxus
Dioxus is a Rust library that permits you to construct apps for desktop, information superhighway, cellular, and extra—all from a unmarried codebase. Impressed by way of React, it specializes in making building for cross-platform packages quicker and more uncomplicated. A useful gizmo if you happen to’re browsing to construct apps for more than one platforms.


Movement Primitives
Movement Primitives is a selection of React parts constructed with Framer Movement and Tailwind CSS. It makes it simple so that you can upload clean animations on your web sites. A super library for each builders and architects browsing to make web sites extra alive.


Rclone
Rclone is a command-line software that is helping you arrange information on cloud garage simply. It serves as a substitute for the information superhighway interfaces supplied by way of the cloud distributors. It helps over 70 other cloud garage products and services, together with S3 object shops and more than a few document garage choices. It makes it more uncomplicated to switch and arrange your information throughout more than one platforms.


Perception Helper
Perception Helper is a Node.js library that simplifies operating with the Perception API. It’s simple to make use of, has no dependencies, and offers complete JSDoc improve for IntelliSense. An general useful gizmo for builders browsing to combine Perception into their initiatives.


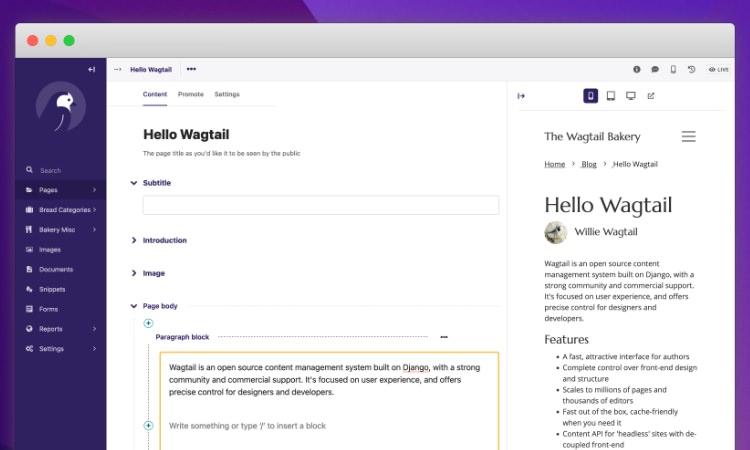
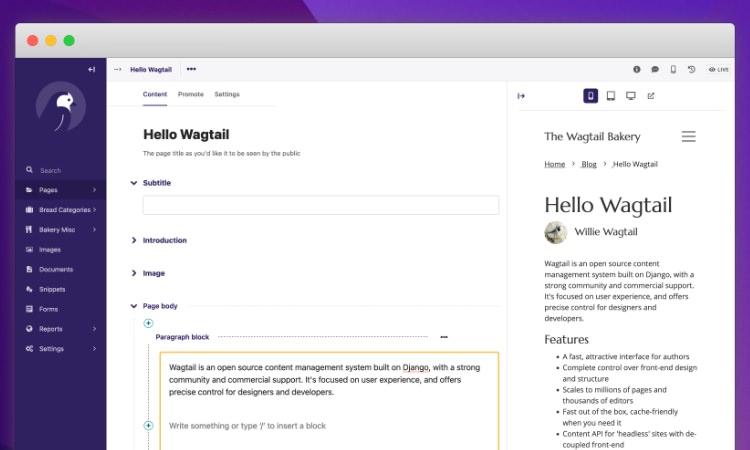
Wagtail
Wagtail is an open-source content material control machine (CMS) constructed on Django, designed with a focal point on consumer enjoy. It supplies designers and builders with effective keep an eye on over content material and design. It makes it simple and versatile to create web sites. In case your Python mission is in search of a CMS this is simple to make use of and customise, I believe Wagtail is a smart selection.


UIKit
UIKit is a toolkit designed for construction speedy, responsive three-D consumer interfaces the use of react-three-fiber. It supplies pre-styled, customizable parts that make it more uncomplicated so that you can create interactive layouts and interfaces. An excellent library for growing UIs in web-based three-D apps, similar to video games or digital/augmented fact (VR/AR) initiatives.


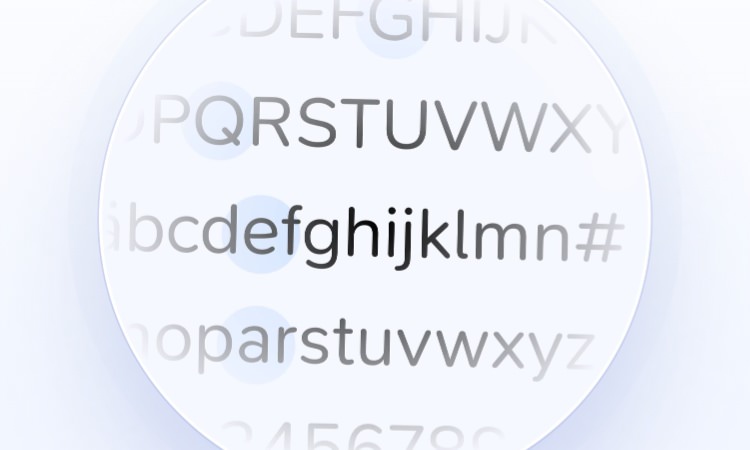
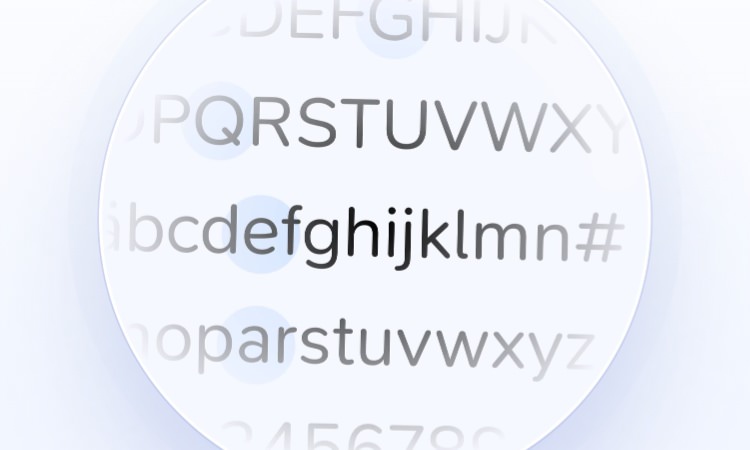
SN Professional
SN Professional is a loose, open-source typeface in accordance with Nunito. It refines every persona for higher clarity, making improvements to kerning and ligature improve, whilst tweaking particular letters like Q and t. I believe it’s a handsome font for any form of web page. It appears to be like blank and feels extra polished.


Symbol Placeholders
Symbol Placeholders is a WordPress plugin, a part of WordPress’s effort to enhance functionality. It really works by way of figuring out and storing the dominant colour for newly uploaded pictures within the media library, and makes use of it to create a placeholder background of the colour at the frontend that might be visual till the comparable symbol is loaded.


Atomico
Atomico is a light-weight library for construction information superhighway parts the use of purposes, hooks, and a digital DOM, very similar to React. It is usually framework-agnostic, which means your parts will paintings with libraries like React, Vue, Svelte, or Angular. I believe this can be a nice library for builders browsing to construct information superhighway parts which are speedy and simple to make use of.


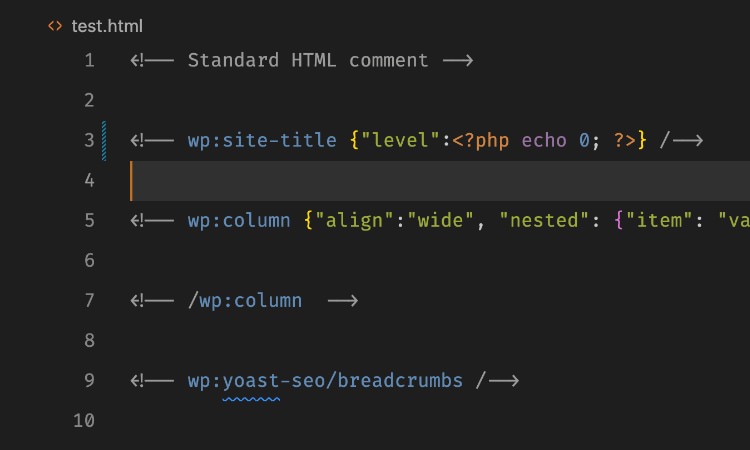
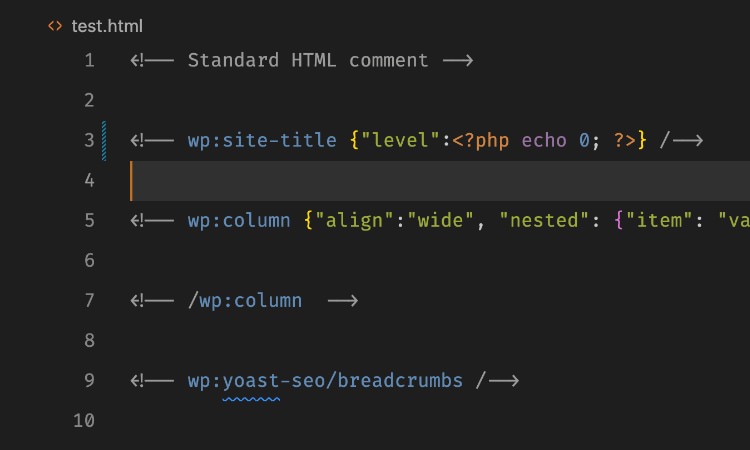
Gutenberg Remark Spotlight
Gutenberg Remark Spotlight is a VSCode extension that improves clarity for WordPress Gutenberg block meta information. It highlights block names beginning with wp: as variables and applies fundamental JSON syntax highlighting to any JSON strings, making feedback more uncomplicated to learn than the default greyed-out glance of same old HTML feedback.


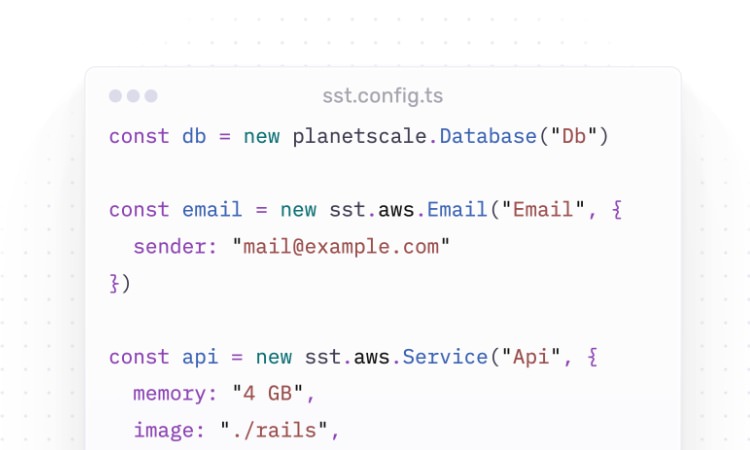
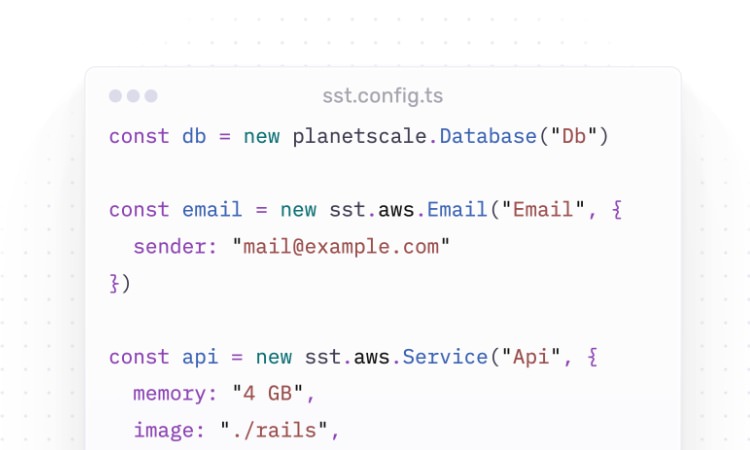
SST
SST is a framework that simplifies construction full-stack packages by yourself AWS infrastructure. With a unmarried configuration, you’ll be able to deploy the whole lot your app wishes. It helps a variety of AWS products and services, together with Lambda, API Gateway, and S3, in addition to helps fashionable frameworks like Subsequent.js, Nuxt, Cast, Astro, and so forth. A in reality to hand software for deploying your utility.


Rspack
Rspack is a high-performance JavaScript bundler written in Rust, designed to be a quicker selection to Webpack. It gives speedy construct functionality, Scorching Module Substitute (HMR), and entire compatibility with Webpack plugins and loaders. Rspack additionally helps integrated optimizations like tree shaking, and is framework-agnostic, giving builders flexibility with large-scale initiatives. A useful gizmo for builders browsing to enhance their construct functionality of their initiatives and packages.


The submit Recent Assets for Internet Designers and Builders (September 2024) gave the impression first on Hongkiat.
WordPress Website Development Source: https://www.hongkiat.com/blog/designers-developers-monthly-09-2024/