Welcome again to the September version of our month-to-month roundup, the place we exhibit precious sources for internet builders. On this installment, we principally center of attention on Subsequent.js and its surrounding ecosystem. Now we have handpicked a number of equipment, libraries, and updates that may carry your Subsequent.js initiatives and stay you forward within the realm of front-end construction.
So, let’s dive proper into the checklist with out additional prolong.
.no-js #ref-block-post-68812 .ref-block__thumbnail { background-image: url(“https://property.hongkiat.com/uploads/thumbs/250×160/designers-developers-monthly-08-2023.jpg”); }
Recent Assets for Internet Designers and Builders (August 2023)
To find top-notch PHP libraries and JavaScript equipment to simplify your coding existence. Learn extra
v0
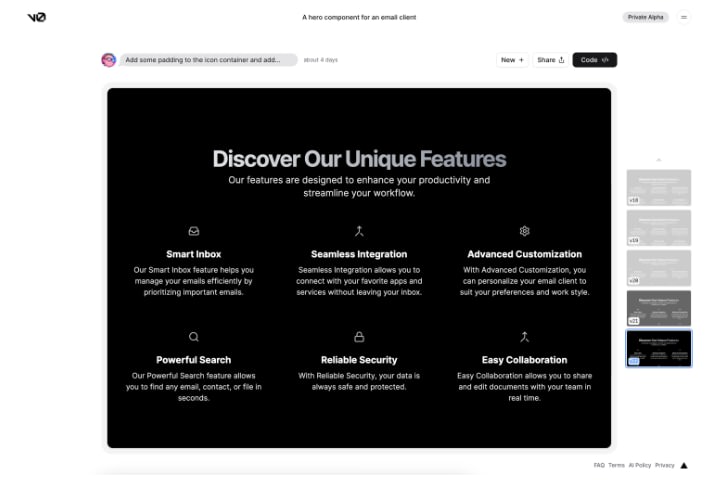
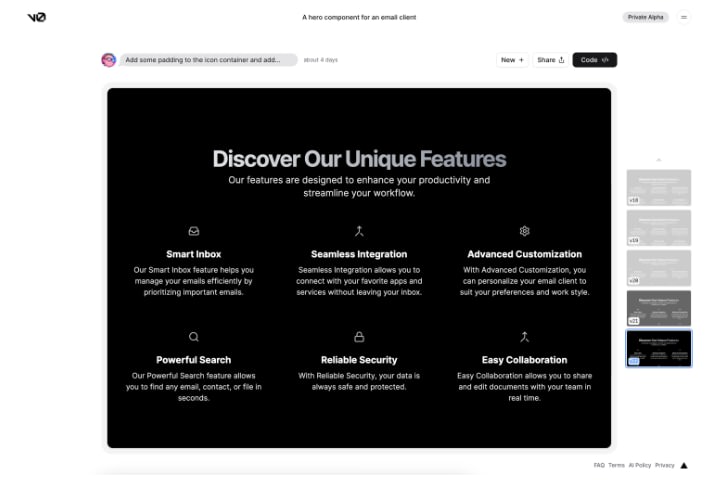
v0 is an AI-generated UI gadget evolved by means of Vercel. After you enter a urged, you’ll obtain 3 AI-crafted UI possible choices made with Shadcn UI and Tailwind CSS. You’ll pick out one, reproduction its code, or customise it by means of adjusting particular person UI ingredients. v0 objectives to simplify your construction workflow, enabling you to create and combine stunning UIs without difficulty.


Dprint
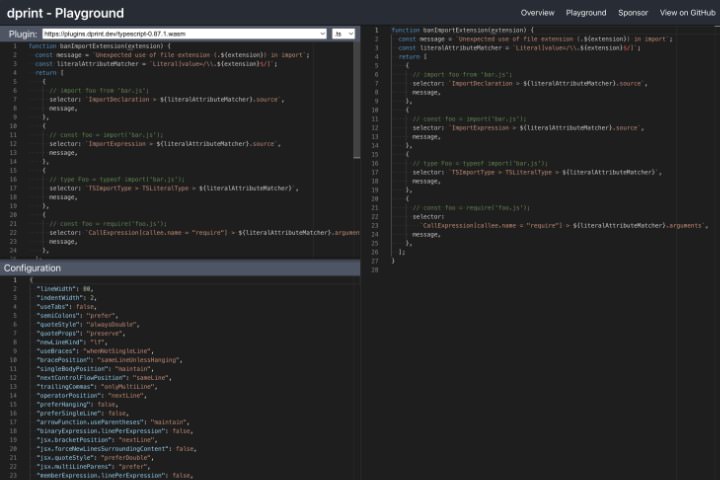
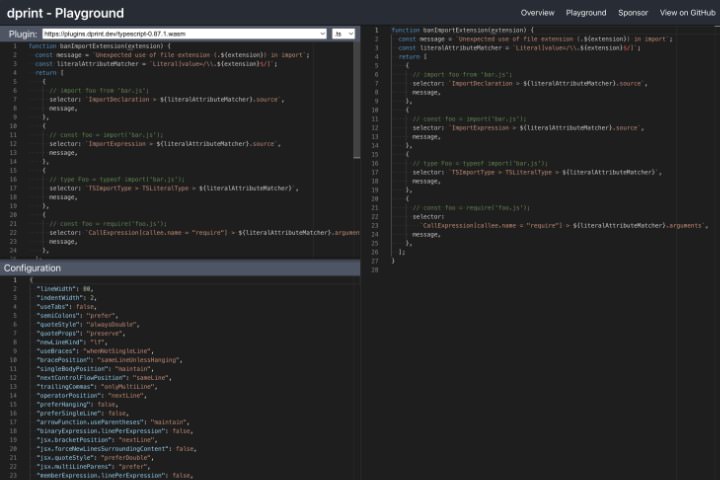
Dprint is a strong command-line device for computerized code formatting. Evolved in Rust, it supplies a versatile platform for quite a lot of code-formatting duties. One in every of its distinctive options is its plugin structure, which makes use of WebAssembly. You’ll import those plugins from URLs or your native filesystem. The plugins, together with the legitimate ones, are extremely customizable, permitting you to regulate code formatting for your specific wishes.


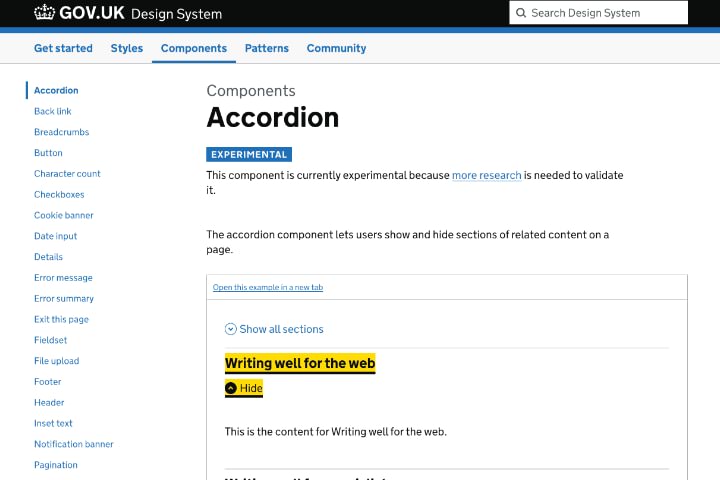
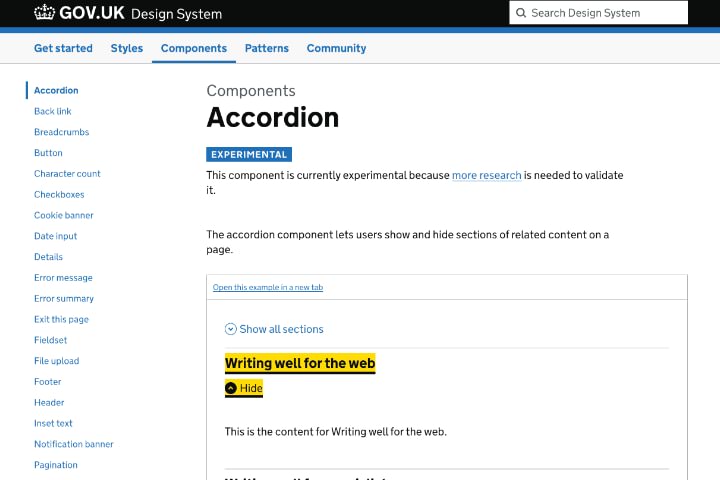
UK Gov Design Gadget
The United Kingdom executive arguably has one of the crucial highest legitimate web pages. Their construction staff provides a limiteless array of reusable UI parts designed to fortify a mess of programs. Whilst you might indirectly use this design gadget in your website online, there’s a wealth of data to glean from it – particularly relating to accessibility and UI consistency.


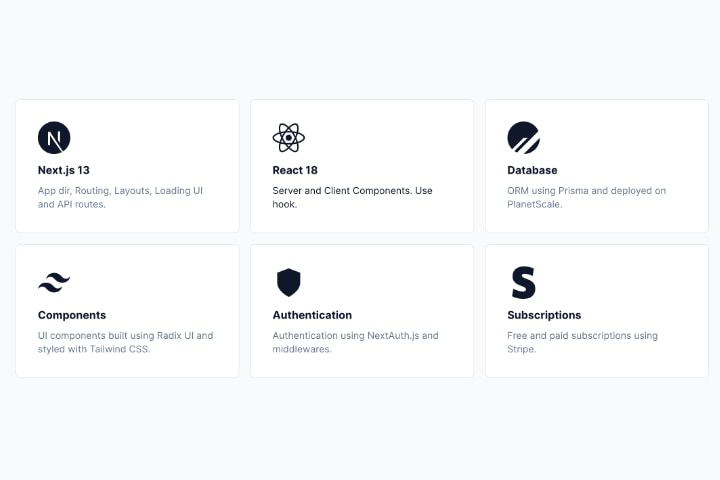
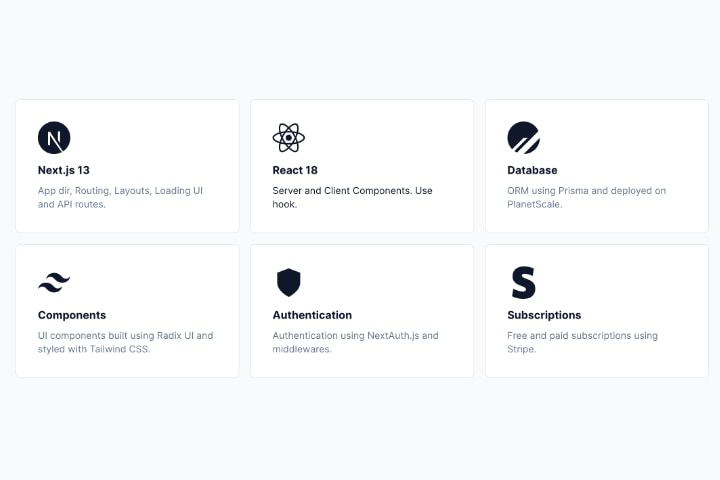
Taxonomy
Taxonomy is a pattern Subsequent.js 13 challenge that incorporates a number of trendy options like authentication, subscriptions, API routes, and static pages. Moreover, it contains a weblog and thorough documentation created with Contentlayer and MDX. It serves as a very good inspiration for putting in place a full-stack Subsequent.js software.


Medusa
Medusa provides a set of open-source modules and equipment geared against streamlining the advance of e-commerce programs, together with on-line shops and marketplaces. Those modules quilt very important functionalities like Stock, Cart, Checkout, Orders, and Merchandise. The most productive section? You’ll simply customise them to fit your particular wishes.


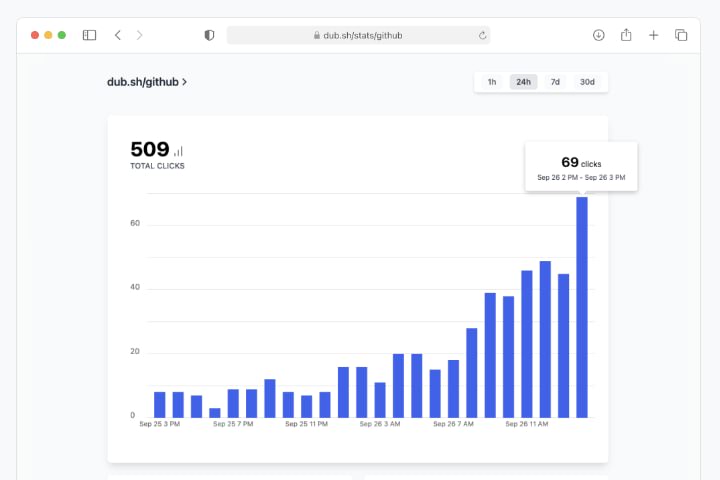
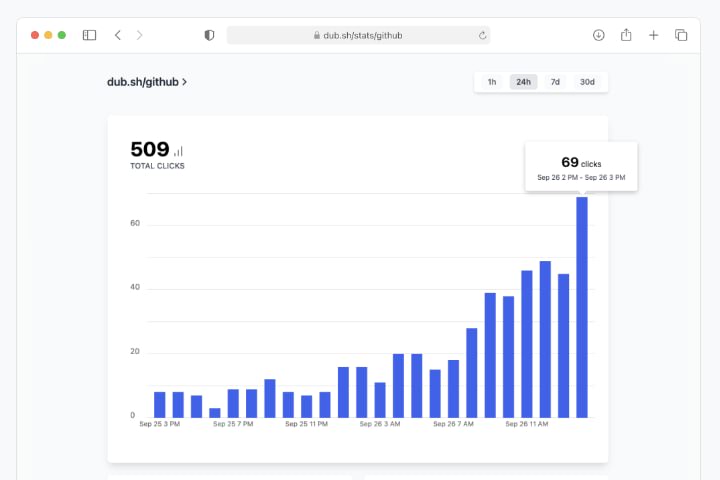
Dub
Dub is an open-source hyperlink control answer constructed on applied sciences like Vercel Edge Purposes, Upstash Redis, and PlanetScale MySQL. It provides a simplified technique to developing, sharing, and monitoring brief hyperlinks. With options like integrated analytics, customized area fortify, QR code technology, and OG picture proxy, Dub streamlines the control of brief hyperlinks.


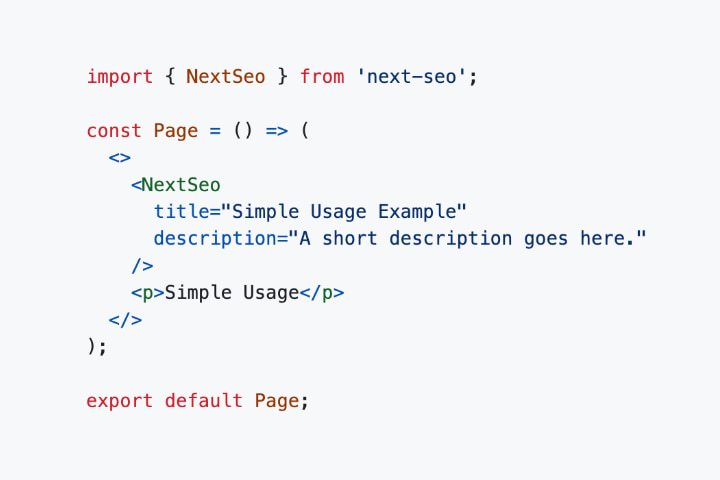
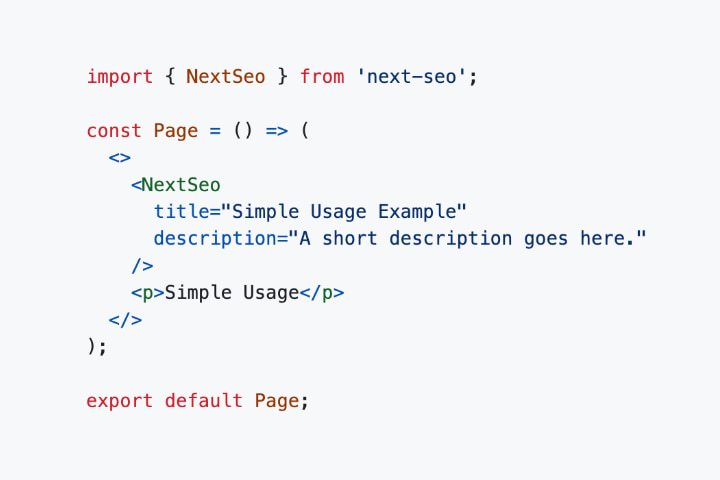
Subsequent Search engine marketing
Subsequent Search engine marketing makes Search engine marketing metadata control in Subsequent.js programs a breeze. It lets you simply upload name tags, meta descriptions, and extra. This complements your site’s Search engine marketing and simplifies metadata customization on each and every web page.


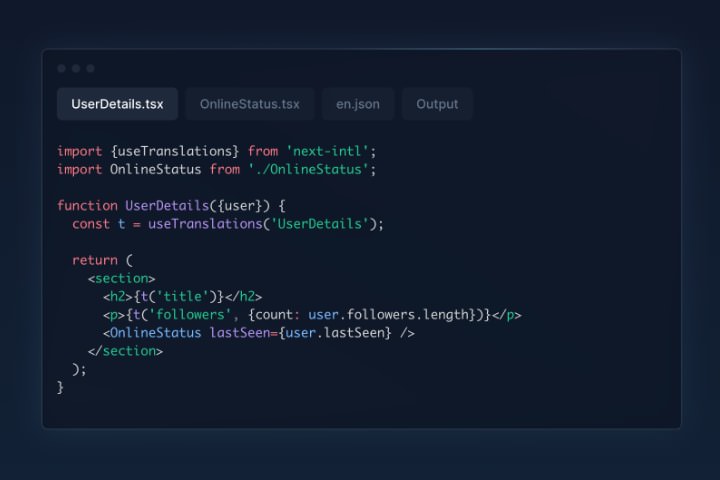
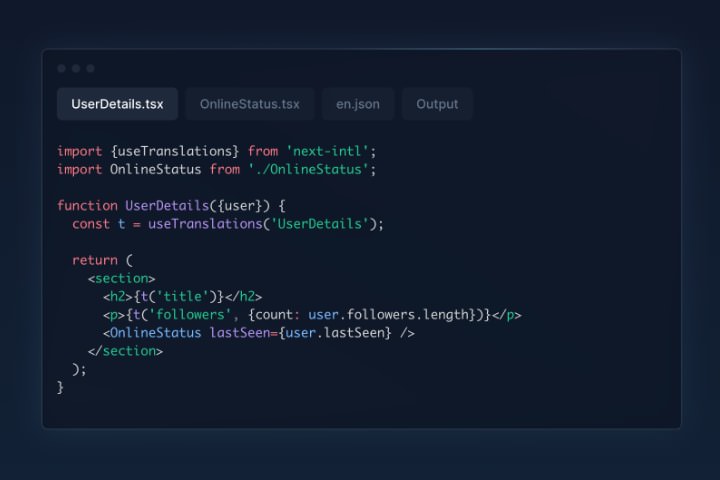
Subsequent Intl
Subsequent Intl simplifies the duty of including internationalization to Subsequent.js apps. It provides a powerful but easy API for dealing with more than one languages, and contains options like ICU message syntax for wealthy textual content, and date, time, and quantity formatting. It’s each type-safe and environment friendly, due to its hooks-only API.


Nue.js
Nue.js is a light-weight JavaScript library aiming to simplify internet construction. It provides a substitute for standard frameworks like React and Vue. Through getting rid of complexities like hooks and props, Nue.js makes internet construction extra available to these with a elementary working out of HTML, CSS, and JavaScript. Despite the fact that nonetheless underneath construction, it presentations promise for the longer term.


useHooks
useHooks-ts is a library of customized React hooks crafted in TypeScript. It supplies utilities for not unusual React construction duties. You’ll in finding hooks like useEffectOnce for working code solely as soon as, useScript for script loading, and plenty of extra.


Subsequent Sitemap
Subsequent Sitemap is a specialised device for producing Search engine marketing-friendly sitemaps for Subsequent.js initiatives. It integrates easily with Subsequent.js and helps all varieties of web page rendering, together with static, pre-rendered, dynamic, and server-side pages. The device provides quite a lot of customization choices for tailoring sitemap construction and content material.


Superplate
Superplate is a ready-to-use frontend boilerplate for React and Subsequent.js, entire with TypeScript fortify. It contains an array of standard libraries like React Checking out Library, styled-components, React Question, Axios, and Prettier. The CLI interface simplifies challenge setup and gets rid of the desire for extra configurations. Really very good!


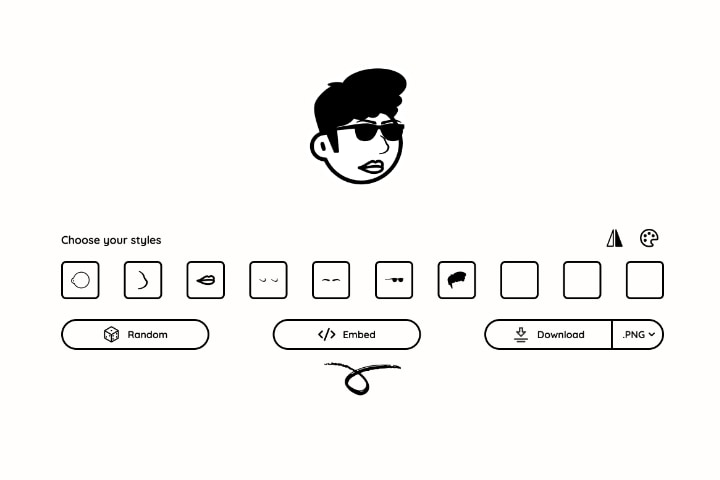
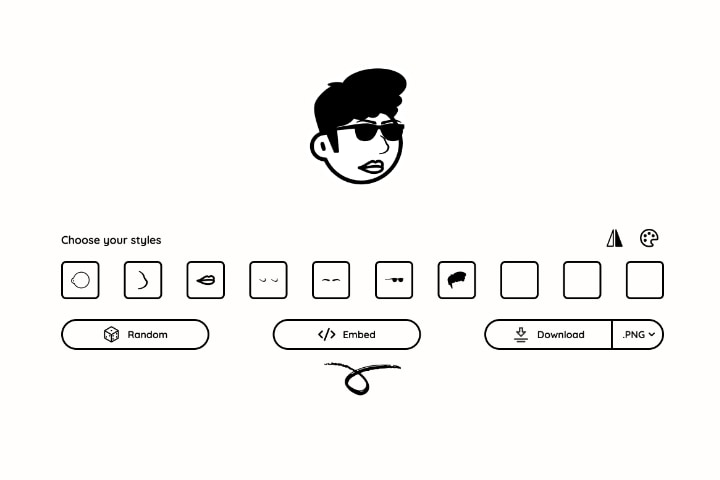
Perception Avatar
In case you’re excited by crafting a singular on-line personality, Perception Avatar is a web based device that allows you to create avatars very similar to the ones present in Perception. It provides a mess of customization choices, corresponding to other face shapes, noses, mouths, eyes, eyebrows, glasses, hairstyles, beards, facial main points, and equipment.


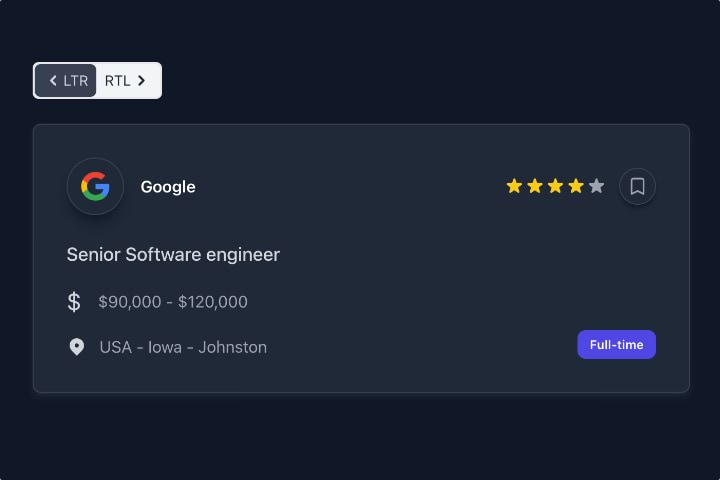
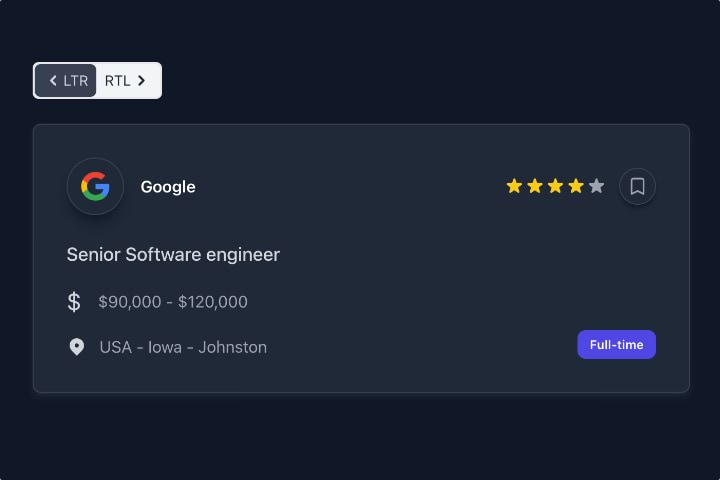
FloatUI
FloatUI is a loose, open-source selection of trendy UI ingredients and templates for React, and shortly for Vue, constructed with Tailwind CSS. It supplies well-designed ingredients and ready-to-use templates, dashing up construction for initiatives of any scale.


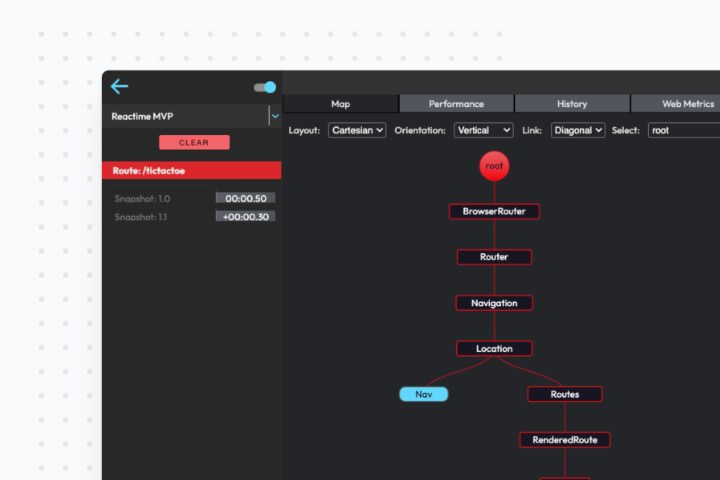
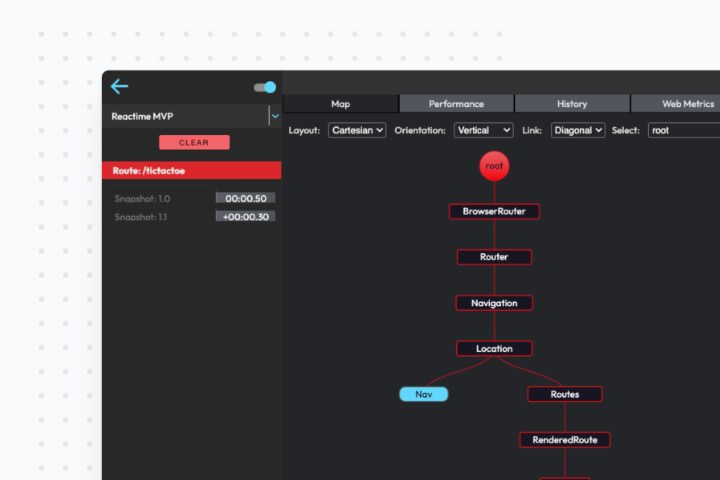
Reactime
Reactime is a Chrome Extension designed to beef up debugging for contemporary React apps. It options time-travel debugging, state part show, efficiency visualization, or even lets you obtain the state historical past as a JSON report.


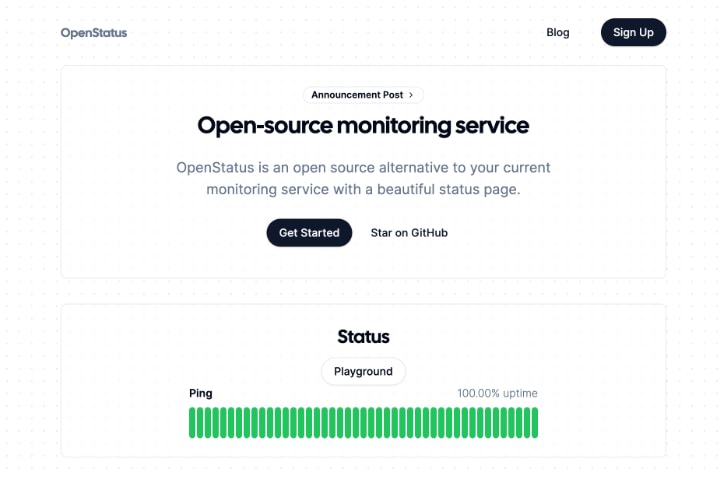
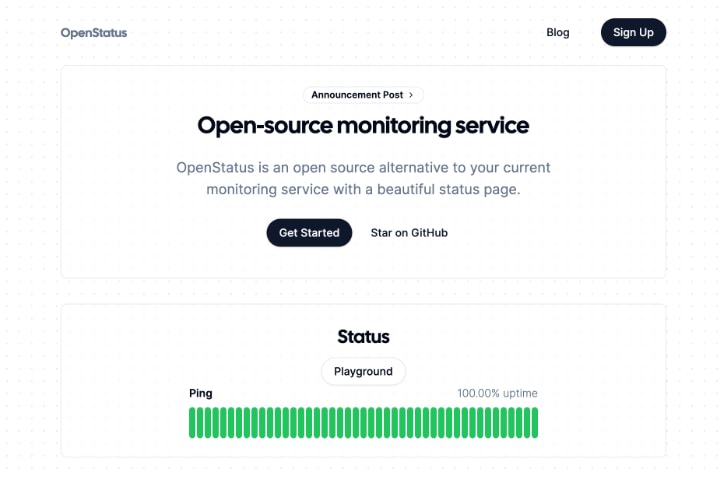
OpenStatus
OpenStatus is a self-hosted, open-source standing web page gadget constructed the use of Subsequent.js, TailwindCSS, and shadcn/ui. It supplies real-time carrier well being updates, customization options, and can also be built-in with different tracking equipment. This makes it a very good selection for organizations having a look to transparently be in contact their carrier standing.


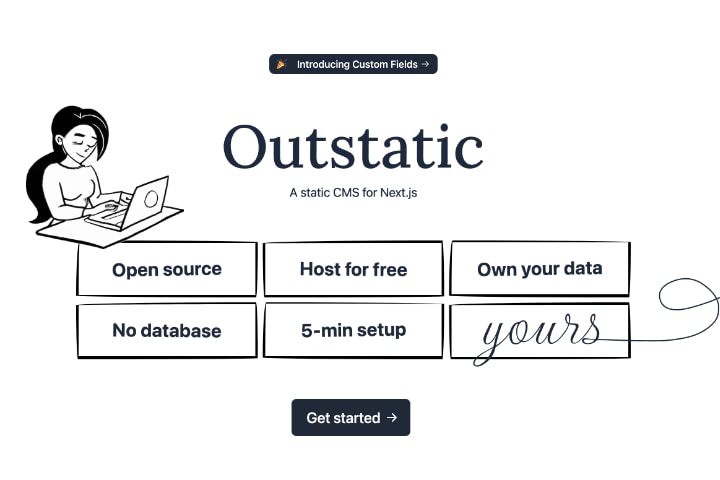
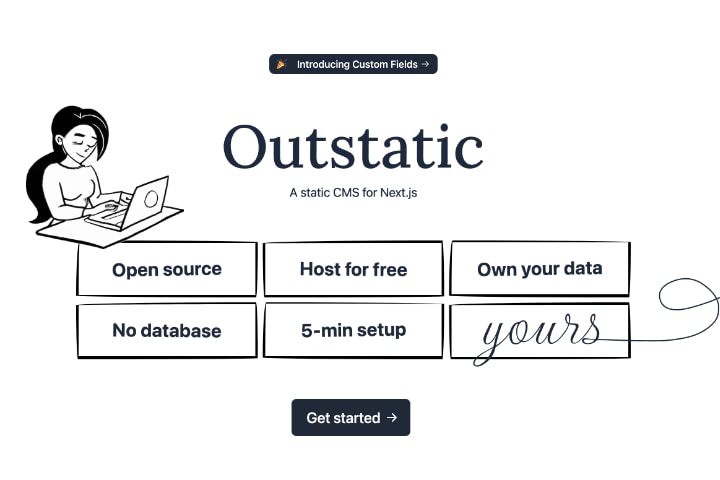
Outstatic
Outstatic is a static website online Content material Control Gadget (CMS) adapted for Subsequent.js. It comes with a user-friendly interface and doesn’t require exterior databases. The setup is fast and easy, and it helps customized fields. You may have the liberty to host it on any server of your selection.


Peppermint
Peppermint is a self-hosted selection to Zendesk, that includes Markdown-based price tag introduction, shopper historical past monitoring, and a responsive design. It features a pocket book serve as that still makes use of Markdown. You’ll simply deploy it by yourself server the use of Docker and pm2.


Glide
Glide is a clone of GitHub Gist that permits you to self-host your code and textual content snippets. It helps GitHub Prolonged Markdown, consumer authentication, and each personal and public posts. Further options come with syntax highlighting and report add functions.


ESLint Stylistic
eslint-stylistic supplies style-specific regulations for ESLint and TypeScript-ESLint. This challenge used to be initiated to stay formatting and elegance regulations break free ESLint, particularly after the core ESLint staff made up our minds to deprecate such options. It is going to be attention-grabbing to look how this challenge evolves.


The publish Recent Assets for Internet Designers and Builders (September 2023) seemed first on Hongkiat.
WordPress Website Development Source: https://www.hongkiat.com/blog/designers-developers-monthly-09-2023/