On the lookout for tactics to additional optimize your WordPress web site’s efficiency? Simple…transfer on Hummingbird‘s new Prolong JavaScript Execution characteristic!
Maximum websites at the present time are encumbered with JavaScript recordsdata and inline scripts, which can also be useful resource in depth and have an effect on web site efficiency and PageSpeed rankings in spaces like web site rendering and cargo time.
As you’ll be told on this article, delaying the execution of JavaScript recordsdata to prioritise the weight of extra serious parts first can stay the whole load time of your web site in test and toughen your PageSpeed rankings.
Even higher, we’ll display you automate the entire procedure with only one click on the use of our WordPress optimization plugin, Hummingbird.
On this article, we’ll have a look at:
- Why Delaying JavaScript Execution Is helping To Optimize Web site Efficiency
- Bettering PageSpeed Rating Suggestions
- Delaying JavaScript Execution Strategies
- Use Hummingbird’s Prolong JavaScript Execution Function
Let’s soar proper in…
Why Delaying JavaScript Execution Is helping To Optimize Web site Efficiency
As discussed previous, websites at the present time are loaded with Third-party scripts for serving ads, monitoring engagement, safety verification, and many others., which is able to block pages from rendering briefly on customers’ browsers and have an effect on your web site’s consumer enjoy and seek engine ratings.
Retaining those scripts off from loading to your web site till there’s precise consumer interplay with the web page can considerably toughen spaces of your web site’s efficiency like:
1. Quicker Web page Loading Occasions
Through delaying the execution of JavaScript recordsdata till customers have interaction with the web page, internet pages will load sooner, permitting customers to get admission to and have interaction with the web site extra briefly. This is helping toughen consumer enjoy and build up consumer engagement.
2. Progressed Rendering Efficiency
Browser rendering engines want to procedure JavaScript prior to they are able to show the web page content material. Delaying JavaScript execution till after customers have interaction the web page content material has been loaded is helping the browser render the web page extra briefly and successfully. This implies customers can see and have interaction with the internet web page quicker.
3. Diminished HTTP Requests
Combining JavaScript recordsdata and loading them asynchronously can scale back the collection of HTTP requests made to the server, which additionally is helping to hurry up web page loading occasions.
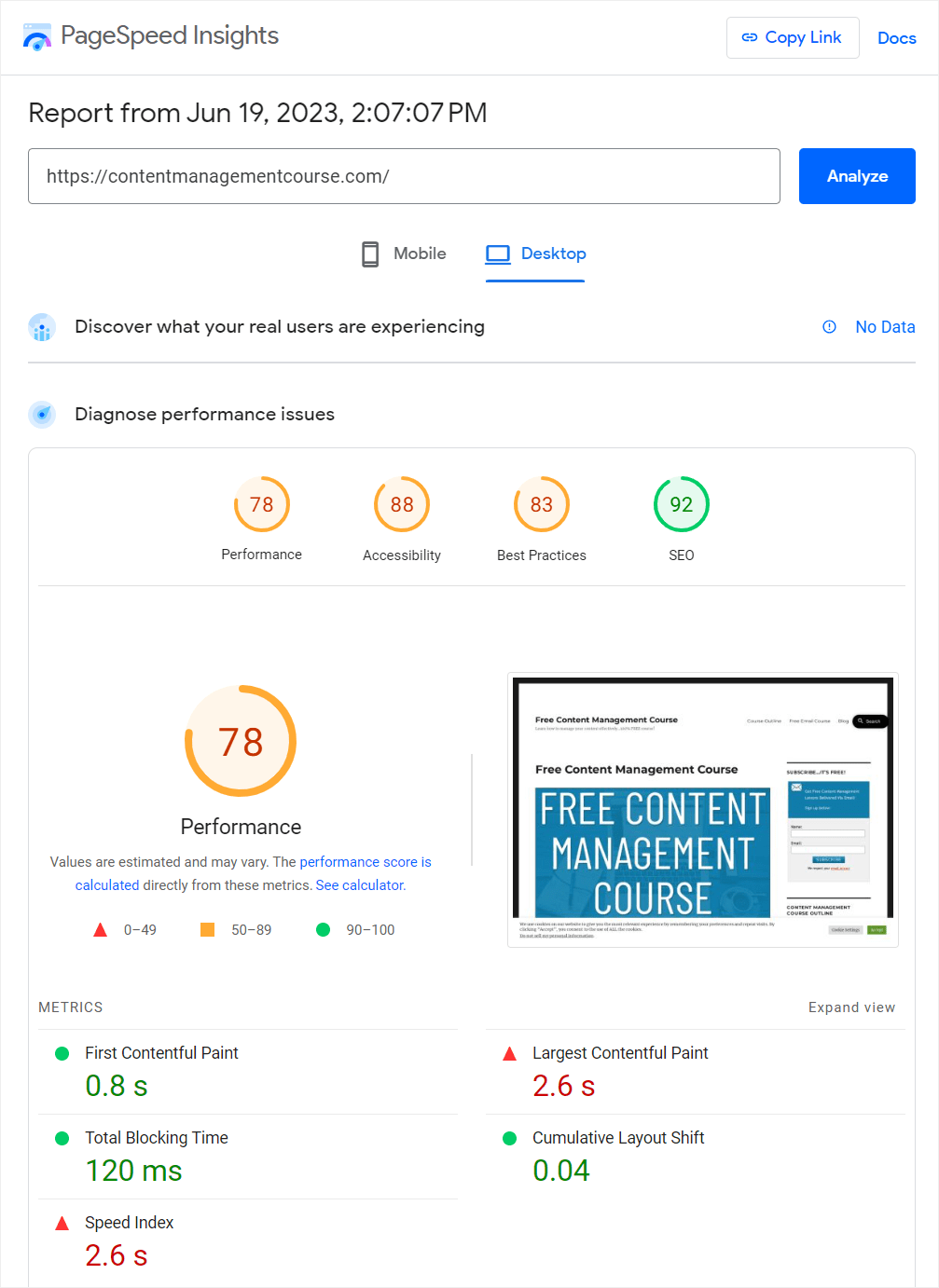
4. Higher Google PageSpeed Insights Rating
Google considers web page velocity as a score issue for seek effects, and delaying JavaScript execution can toughen your web site’s PageSpeed Insights ranking, probably main to raised seek engine ratings.
5. Decrease Server Load
Through loading JavaScript asynchronously and mixing recordsdata, fewer requests are made to the server, decreasing its workload, and serving to to forestall server crashes or sluggish responses all over high-traffic scenarios.
Bettering PageSpeed Rating Suggestions

Delaying JavaScript execution to your web site can toughen your Google PageSpeed ranking by means of addressing the next suggestions:
Take away unused JavaScript
This advice suggests getting rid of unused or pointless JavaScript code out of your internet pages. Unused JavaScript can build up your web page’s load time, because the browser has to obtain, parse, and execute the code although it’s no longer getting used.
Through casting off any unused JavaScript code, you’ll lower the document measurement and toughen your web site’s general efficiency.
General blocking off time
General blocking off time is a metric that measures the period of time between the First Contentful Paint (FCP) and the Time to Interactive (TTI) all over which the primary thread was once blocked for lengthy sufficient to forestall enter responsiveness.
In easy phrases, it quantifies the period when the web page turns into unresponsive because of processing heavy JavaScript duties. Reducing the entire blocking off time makes your web site extra responsive and improves consumer enjoy.
Reduce major thread paintings
The principle thread is chargeable for executing JavaScript, taste calculations, format, and different duties required to show a internet web page. Minimizing major thread paintings refers back to the means of optimizing the code and decreasing the time the primary thread spends on heavy duties. This can also be achieved by means of casting off pointless JavaScript, splitting lengthy duties into smaller chunks, and optimizing the code’s execution.
A lighter workload at the major thread leads to sooner web page loading, stepped forward rendering, and enhanced consumer enjoy.
Time to interactive (TTI)
This efficiency metric measures the time it takes for a internet web page to develop into totally interactive and attentive to consumer enter. A web page is regarded as interactive when the primary thread is unfastened from heavy duties, and customers can have interaction with the weather at the display screen, comparable to clicking buttons or scrolling.
Bettering the TTI by means of optimizing JavaScript, splitting huge duties, and decreasing render-blocking sources guarantees a greater consumer enjoy by means of permitting customers to have interaction with the web page extra briefly.
Scale back JS execution time
Decreasing JavaScript execution time comes to optimizing the code to execute sooner and use fewer sources. This can also be completed thru ways comparable to code minification, casting off unused JavaScript, and optimizing algorithms.
Decreasing the execution time ends up in sooner rendering, reduced general blocking off time, and higher responsiveness, offering a greater consumer enjoy.
First Contentful Paint (FCP)
It is a efficiency metric that measures the time it takes for the browser to render the primary visual component (textual content, symbol, or different content material) of a internet web page. A sooner FCP equates to a faster preliminary web page load, offering customers with a visible comments that the web page is loading. Bettering FCP calls for optimizing serious rendering paths, delaying non-critical JavaScript execution, and prioritizing the loading of visual content material.
A sooner FCP considerably contributes to a greater consumer enjoy and stepped forward internet web page efficiency.
Delaying JavaScript Execution Strategies
Whilst sooner web page load occasions, diminished render-blocking, and prioritized content material loading supply many advantages to customers and will ship upper PageSpeed rankings, the true strategies to be had for delaying JavaScript execution on WordPress websites can also be difficult for customers with out technical wisdom or internet optimization abilities.
For instance, those strategies can come with:
- Put into effect async or defer attributes: This calls for you to manually upload async or defer attributes in your JavaScript recordsdata within the HTML header, which tells the browser to not block the web page rendering whilst processing the JavaScript recordsdata.
- Mix JavaScript recordsdata: Use on-line gear or WordPress plugins to mix a couple of JavaScript recordsdata right into a unmarried document, serving to to scale back the collection of HTTP requests and accelerate web page loading occasions.
- Minify JavaScript recordsdata: Use on-line gear or WordPress plugins to scale back JavaScript document measurement, which is helping to toughen web page loading occasions.
- Prioritize serious JavaScript: Establish the serious JavaScript that must be loaded right away to verify right kind capability, after which load the remainder JavaScript recordsdata after the web page content material has been rendered.
Whilst there are a couple of WordPress plugins to be had that may care for a few of these duties for you and permit you to to lengthen or defer JavaScript execution, our Hummingbird plugin does the entire above and extra with the clicking of a button.
Use Hummingbird’s Prolong JavaScript Execution Function
The brand new optimization characteristic of Hummingbird delays the loading of all JavaScript recordsdata and inline scripts till there’s consumer interplay at the web page (e.g. mouse motion, keyboard motion or display screen faucet) and improves the entire PageSpeed suggestions described previous.
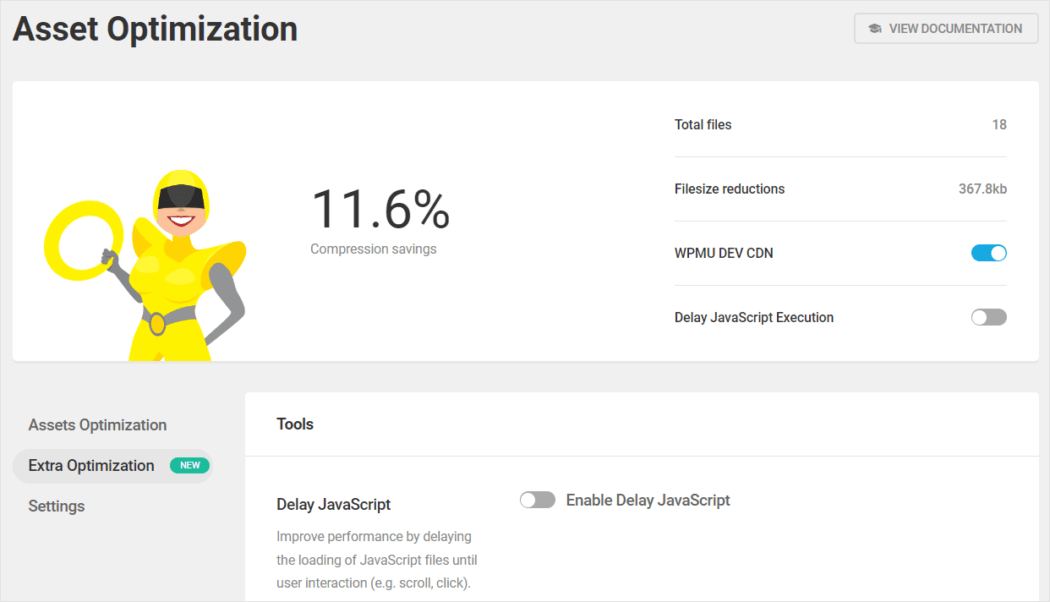
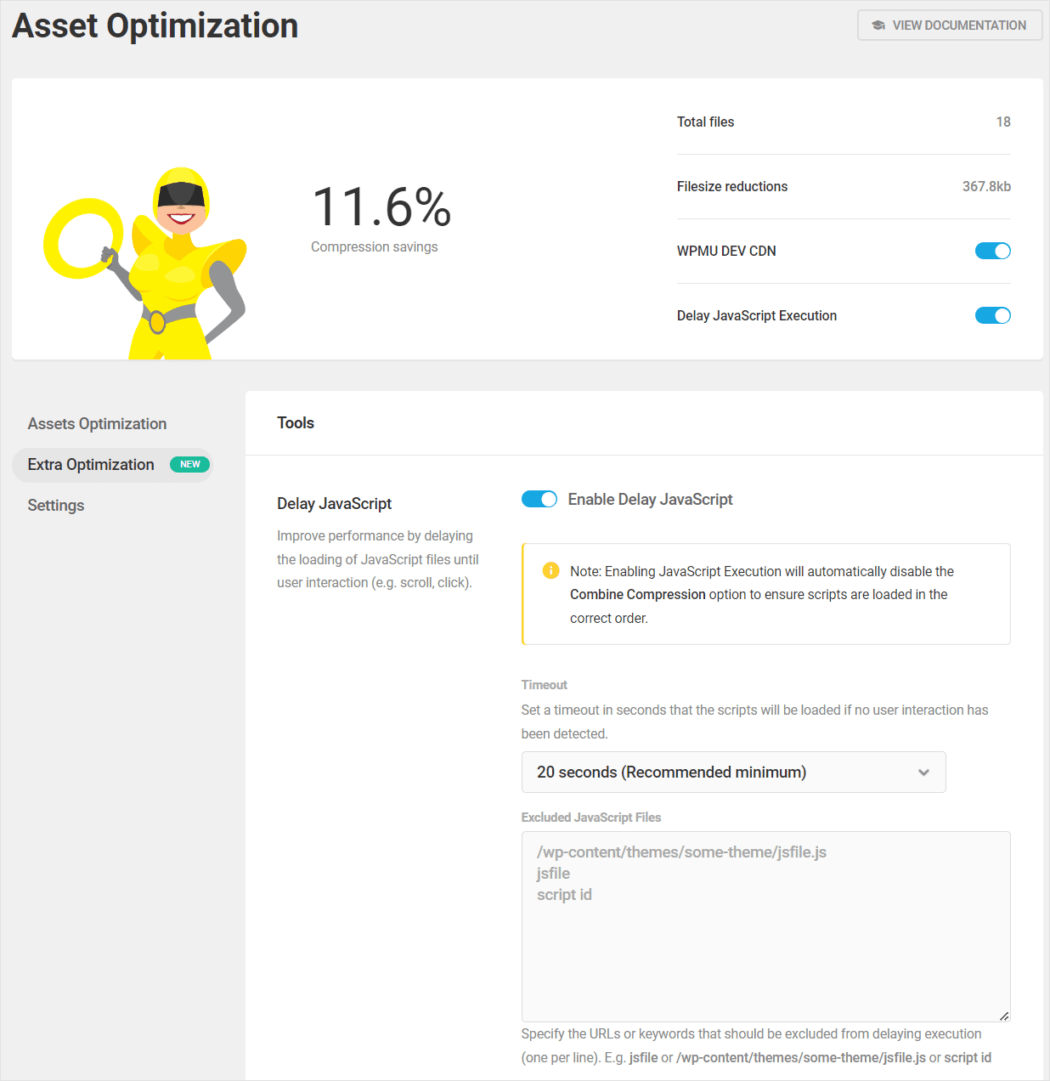
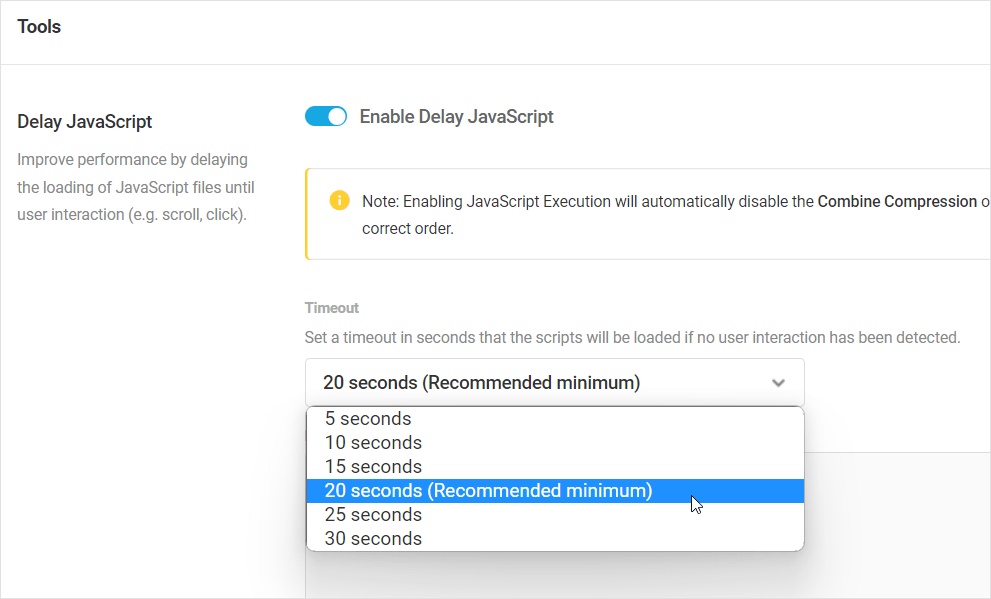
To permit this option, ensure that Hummingbird is put in and activated to your web site, then navigate to Hummingbird > Asset Optimization > Further Optimization to your WordPress admin and turn at the Permit Prolong Javascript toggle button within the Equipment > Prolong Javascript segment, then click on Save Adjustments.

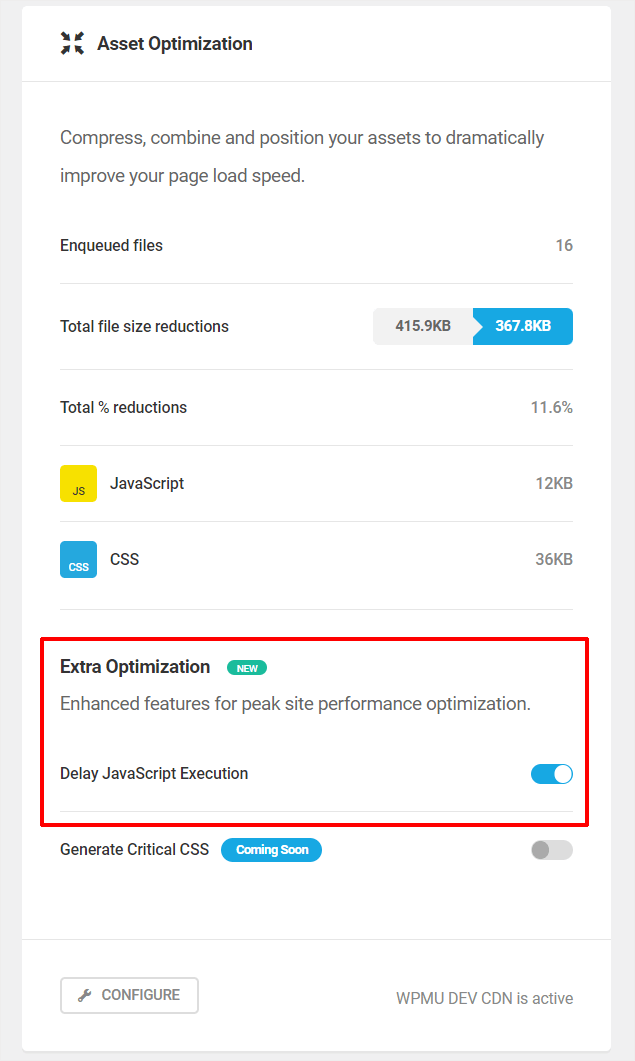
Then again, you’ll permit the characteristic from the plugin’s major dashboard.

As soon as the Prolong JavaScript Execution characteristic has been enabled, it mechanically is going to paintings, delaying the loading of any non-critical JavaScript recordsdata to your web page that don’t seem to be required above-the-fold.
The characteristic’s settings come up with get admission to to choices like with the ability to specify a timeout for the scripts to load if no consumer interplay is detected, and the way to exclude serious JavaScript recordsdata from from being behind schedule on load by means of specifying their URLs or key phrases.

If enabling this option breaks one thing to your web site and also you establish further serious Javascript sources which can be very important to render the web page, merely upload them to the Excluded JavaScript Recordsdata house to exclude them from being behind schedule.
If there’s no consumer interplay at the web page past a suite threshold, the JavaScript belongings are pressured to load. The default timeout is ready to twenty seconds, however you’ll choose a special price from the Timeout dropdown menu (recently ranging between 5-30 seconds).

Notes
- Enabling JavaScript Execution will mechanically disable the Mix Compression way to make sure that your web site’s scripts are loaded of their proper order.
- The characteristic will best paintings whilst you’re attached to The Hub, because it pulls the checklist of frequently up to date predefined exclusions from the API.
- You’ll be able to simply opposite any adjustments made by means of this option by means of merely disabling the toggle and clicking save.
Prolong JavaScript and Pace Up WordPress
Hummingbird’s Prolong JavaScript characteristic is to be had in each the Professional and unfastened variations of the plugin. We propose enabling this option and checking out your web site the use of the PageSpeed Insights device.
In the event you enjoy any problems the use of Hummingbird, take a look at the plugin’s documentation or touch our 24/7 improve group for instant professional improve.
WordPress Developers