By means of now, we’ve all gotten used to the segment dividers which are integrated in Divi. In previous tutorials, we’ve additionally proven you ways you’ll make those segment dividers practice to modules and rows. However if you wish to use module dividers which are simplest hooked up to modules and no longer different design parts, this publish is for you. We’re going to proportion 6 FREE module dividers that you’ll use for any roughly Divi site you construct. Those module dividers shall be integrated in an illustrator report that you just’ll be capable to obtain additional down this publish. This instructional may also will let you to create your personal roughly module dividers.
Let’s get to it!
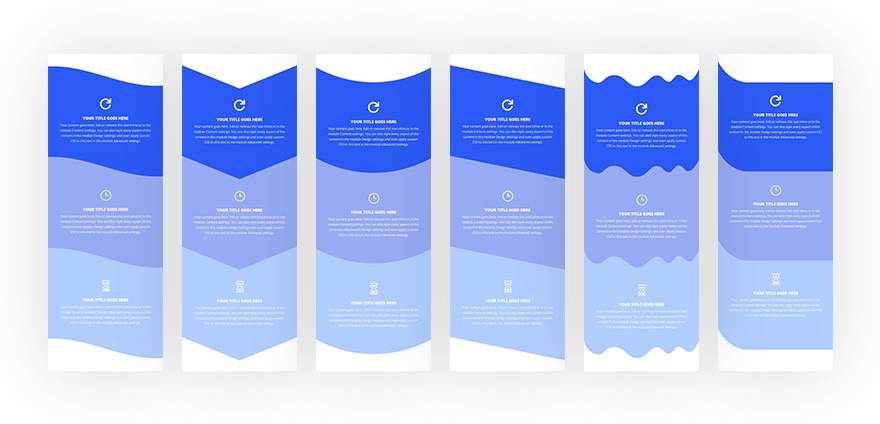
Preview
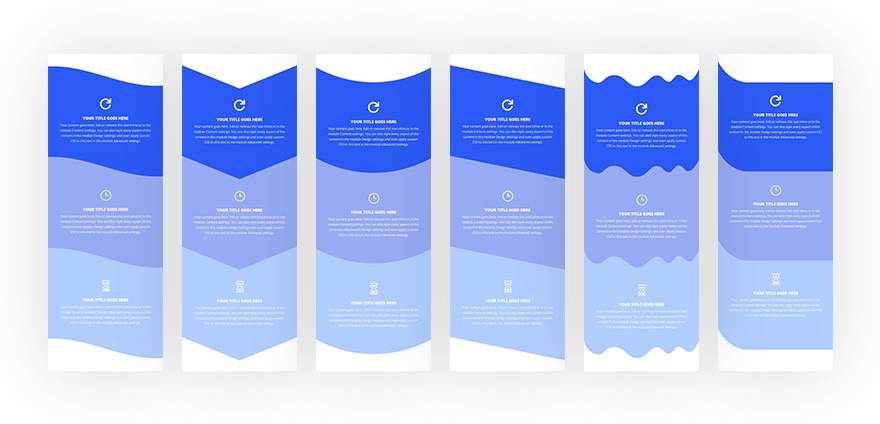
Prior to we dive into the academic, let’s take a handy guide a rough have a look at the 6 other module dividers that you just’ll be capable to obtain and the way they appear throughout other display sizes.
Desktop

Telephone

Obtain The Module Dividers for FREE
To put your arms at the module dividers, you’ll first want to obtain them the usage of the button under. To realize get admission to to the obtain it is very important subscribe to our Divi Day-to-day e-mail checklist via the usage of the shape under. As a brand new subscriber, you’ll obtain much more Divi goodness and a unfastened Divi Format pack each and every Monday and Friday! In the event you’re already at the checklist, merely input your e-mail deal with under and click on obtain. You’re going to no longer be “resubscribed” or obtain additional emails.
@media simplest display and ( max-width: 767px ) {.et_bloom .et_bloom_optin_1 .carrot_edge.et_bloom_form_right .et_bloom_form_content:earlier than, .et_bloom .et_bloom_optin_1 .carrot_edge.et_bloom_form_left .et_bloom_form_content:earlier than { border-top-color: #ffffff !essential; border-left-color: clear !essential; }
}.et_bloom .et_bloom_optin_1 .et_bloom_form_content button { background-color: #f92c8b !essential; } .et_bloom .et_bloom_optin_1 .et_bloom_form_content .et_bloom_fields i { coloration: #f92c8b !essential; } .et_bloom .et_bloom_optin_1 .et_bloom_form_content .et_bloom_custom_field_radio i:earlier than { background: #f92c8b !essential; } .et_bloom .et_bloom_optin_1 .et_bloom_border_solid { border-color: #f7f9fb !essential } .et_bloom .et_bloom_optin_1 .et_bloom_form_content button { background-color: #f92c8b !essential; } .et_bloom .et_bloom_optin_1 .et_bloom_form_container h2, .et_bloom .et_bloom_optin_1 .et_bloom_form_container h2 span, .et_bloom .et_bloom_optin_1 .et_bloom_form_container h2 robust { font-family: “Open Sans”, Helvetica, Arial, Lucida, sans-serif; }.et_bloom .et_bloom_optin_1 .et_bloom_form_container p, .et_bloom .et_bloom_optin_1 .et_bloom_form_container p span, .et_bloom .et_bloom_optin_1 .et_bloom_form_container p robust, .et_bloom .et_bloom_optin_1 .et_bloom_form_container shape enter, .et_bloom .et_bloom_optin_1 .et_bloom_form_container shape button span { font-family: “Open Sans”, Helvetica, Arial, Lucida, sans-serif; } p.et_bloom_popup_input { padding-bottom: 0 !essential;}

Obtain For Loose
Sign up for the Divi Newlsetter and we can e-mail you a replica of without equal Divi Touchdown Web page Format Pack, plus lots of alternative wonderful and unfastened Divi sources, guidelines and methods. Observe alongside and you’ll be a Divi grasp very quickly. In case you are already subscribed merely sort on your e-mail deal with under and click on obtain to get admission to the format pack.
You will have effectively subscribed. Please test your e-mail deal with to verify your subscription and get get admission to to unfastened weekly Divi format packs!
Let’s Get Began!
Exchange Divider Colours in Illustrator
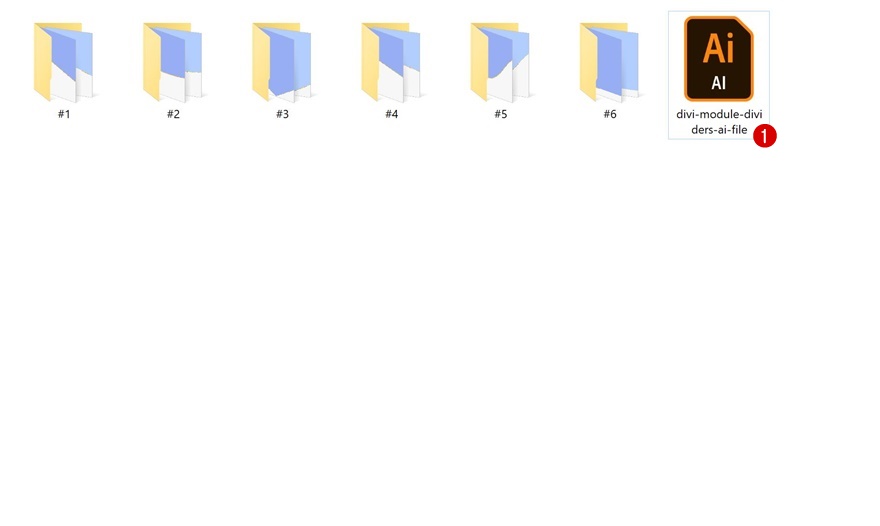
Open Illustrator Report in Downloaded Folder
Within the first a part of this instructional, we’re going to arrange the module dividers we want. Within the obtain folder, you’ll in finding the module dividers for one explicit coloration palette. On the other hand, if you wish to use any other coloration palette, you’ll want to create the module dividers you wish to have the usage of the illustrator report that you’ll in finding within the obtain folder.

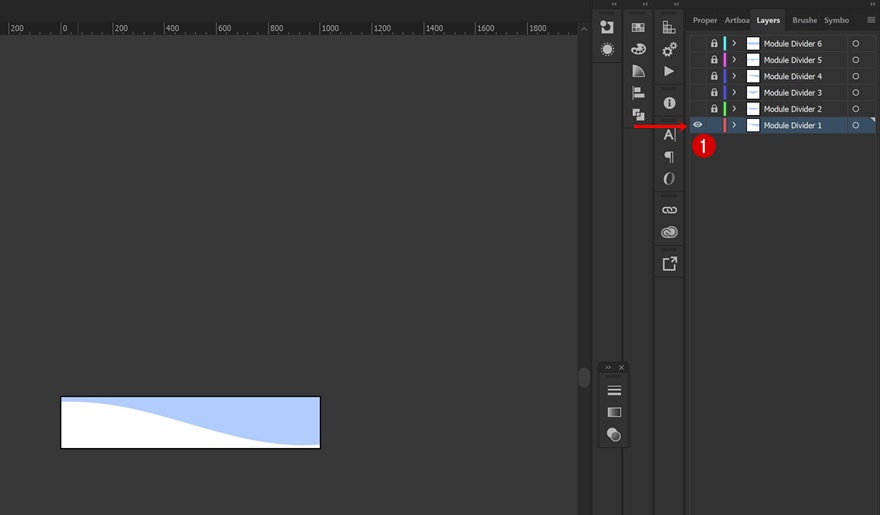
Make a choice Module Divider Taste, Unencumber Layer & Allow Visibility
If you open the illustrator report, pass forward and choose the divider of your selection within the layers tab. Unencumber the layer and allow the visibility possibility so you’ll get began instantly.

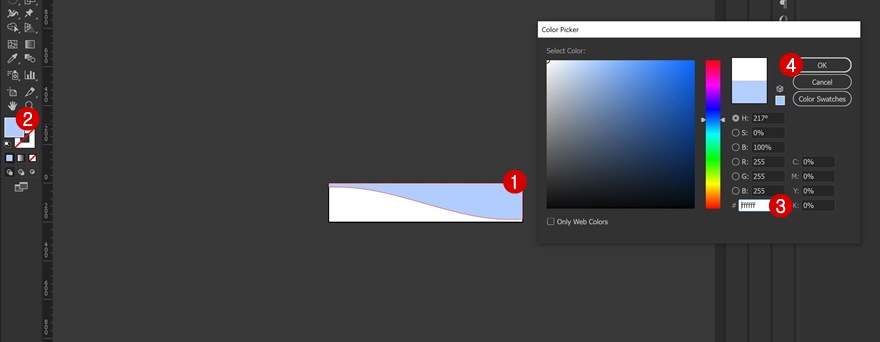
Click on on Module Divider & Exchange Colour
Now, relying on what number of modules you need to create a divider for, the choice of module dividers you wish to have can fluctuate. To recreate the instance we’ve proven you at the start of the publish, for example, we’ll want the module divider in 4 other colours. Get started off with the primary one via converting the divider coloration into white.
- Divider Colour: #ffffff

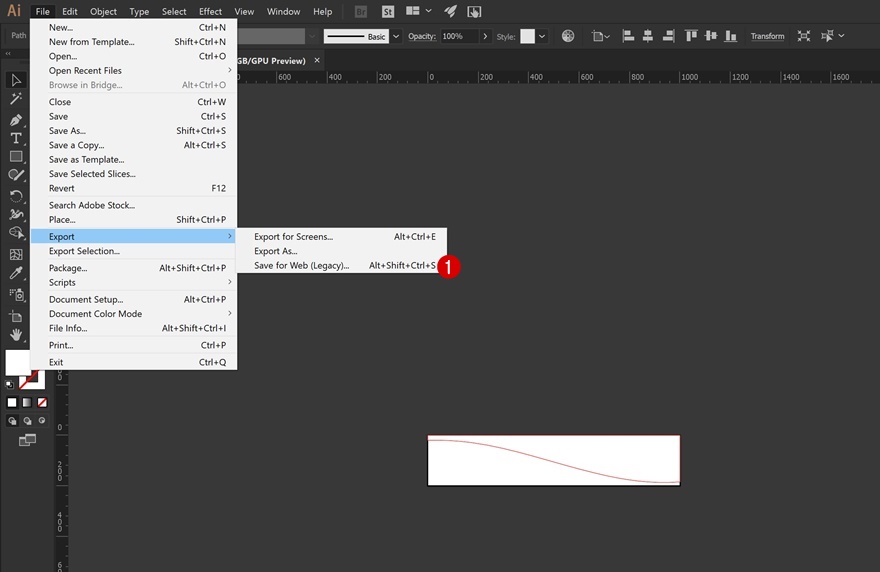
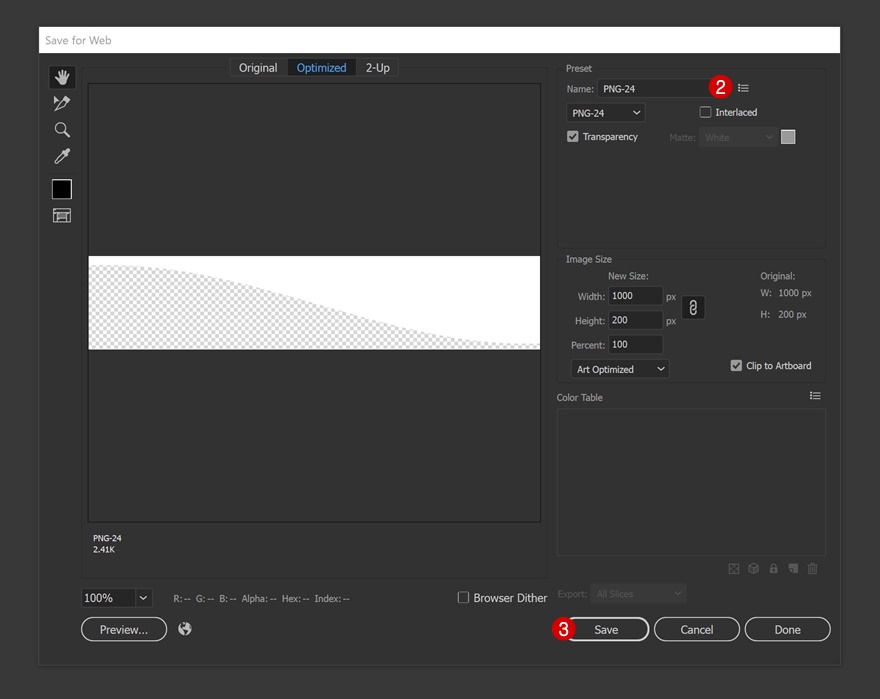
Export PNG Module Divider for Internet
If you’ve modified the colour, you’ll proceed via saving the picture module as a PNG symbol report for internet.


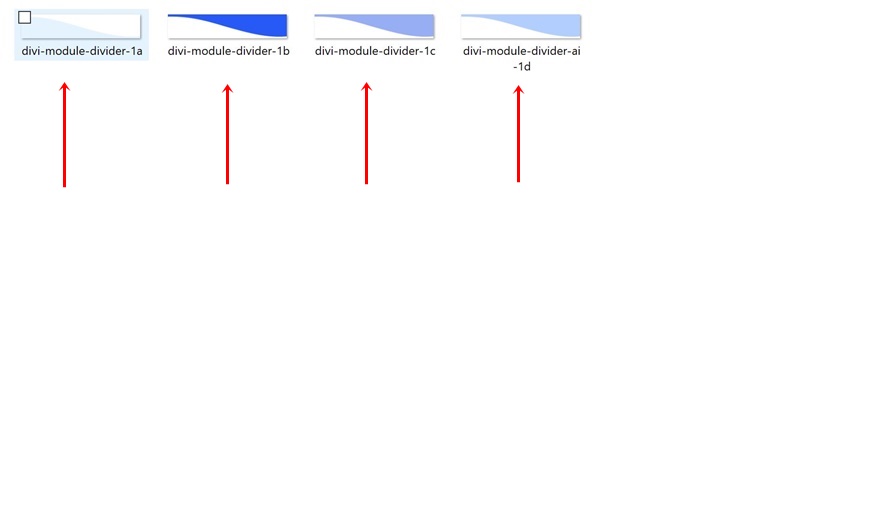
Repeat Steps for Every Colour Wanted (x4)
As discussed earlier than, you’ll want quite a lot of module dividers. Repeat the former steps for every probably the most colours.
- Colour 1: #ffffff
- Colour 2: #2759f6
- Colour 3: #97adf4
- Colour 4: #b2ceff

Create Divi Design
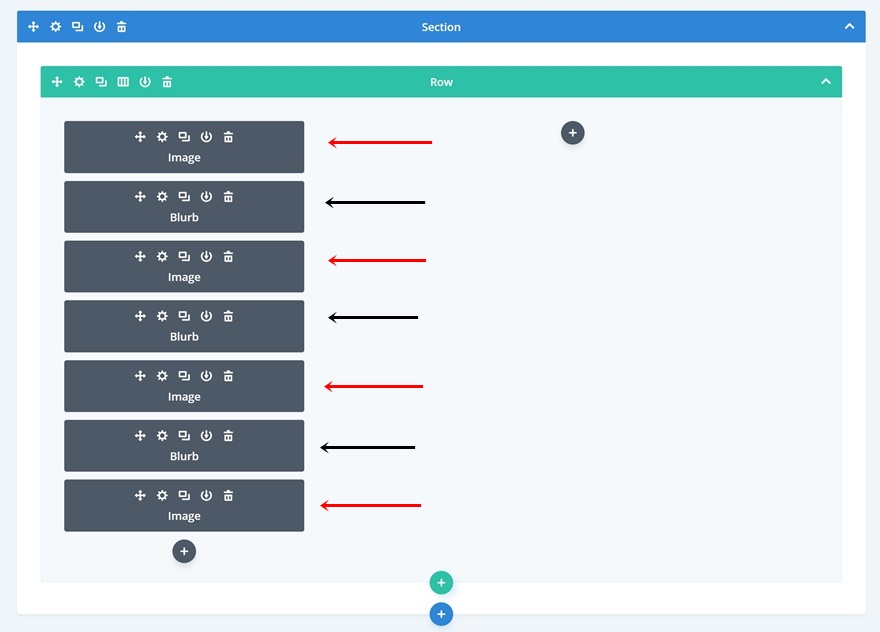
Backend Preview
If you’ve stored all of the module dividers, it’s time to modify over to Divi! The outcome we’re developing will appear to be this at the backend:

Upload New Phase
Upload a brand new web page or open an current one and upload a typical segment to it.

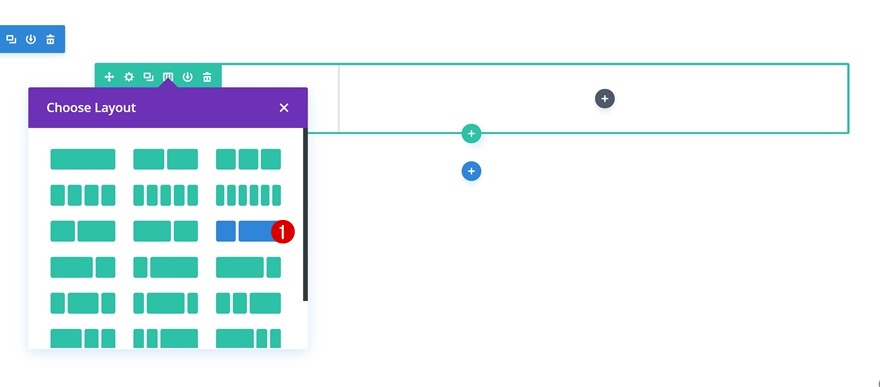
Upload New Row
Column Construction
Proceed via including a brand new row the usage of the next column construction:

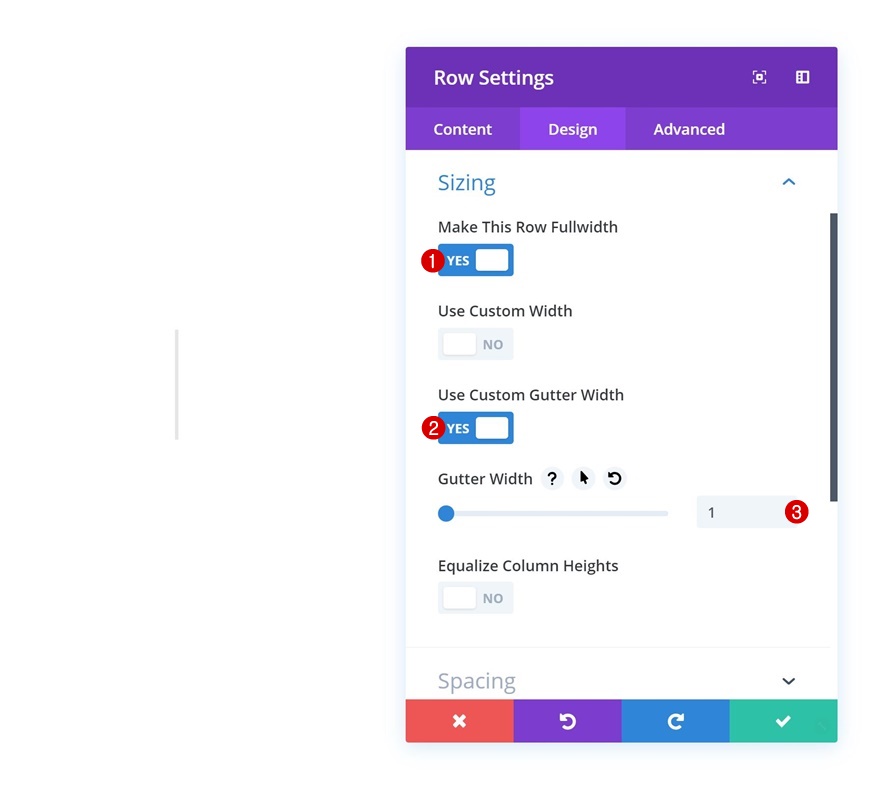
Sizing
With out including any modules but, open the row settings and make some adjustments to the sizing settings.
- Make This Row Fullwidth: Sure
- Use Customized Gutter Width: Sure
- Gutter Width: 1

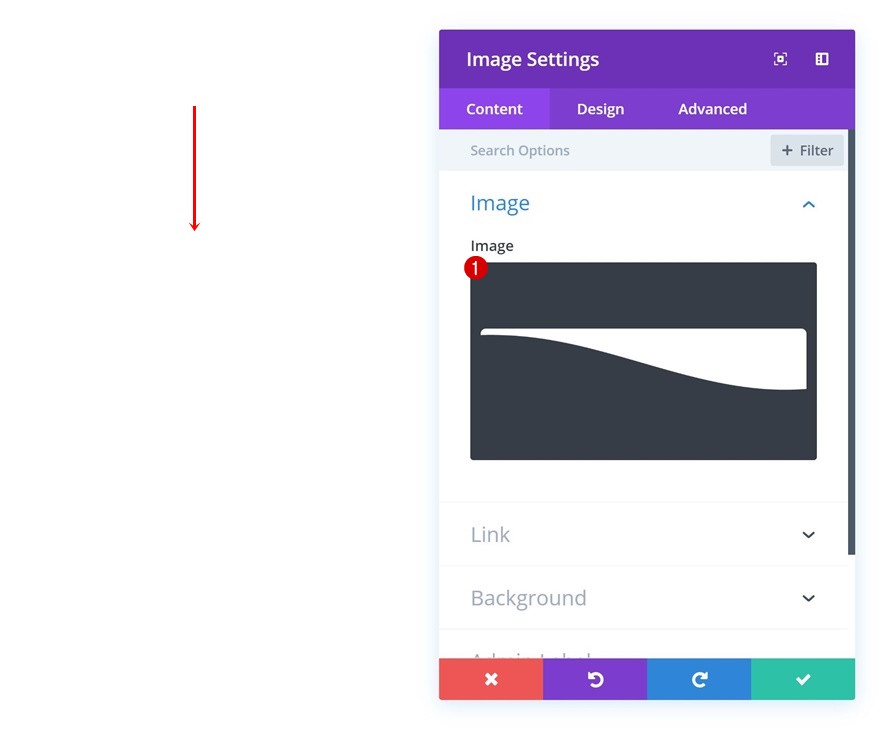
Upload Symbol Module to Column 1
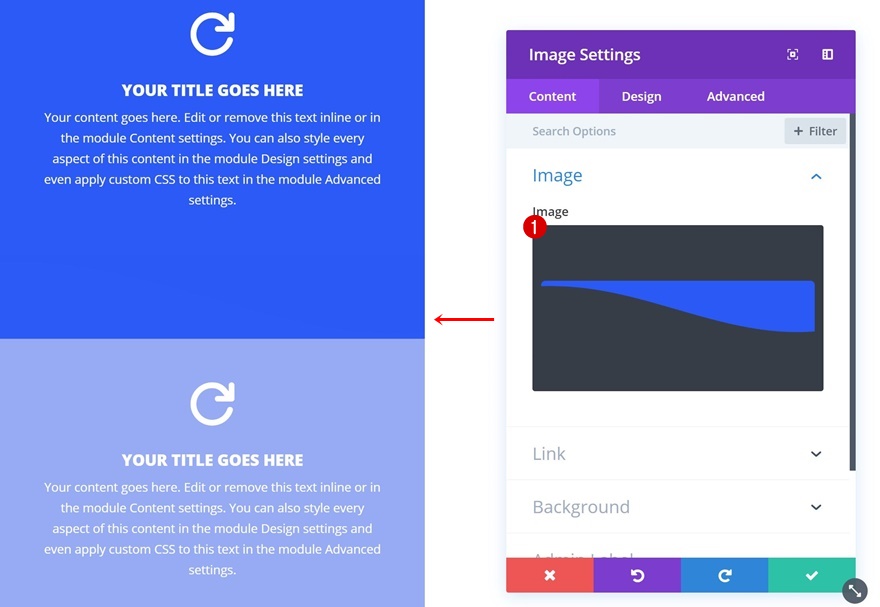
Add White Module Divider
The primary module we’ll want, in column 1, is an Symbol Module. Add the primary module divider that you’ll in finding within the obtain folder or pick out the only you’ve changed for your personal coloration palette.

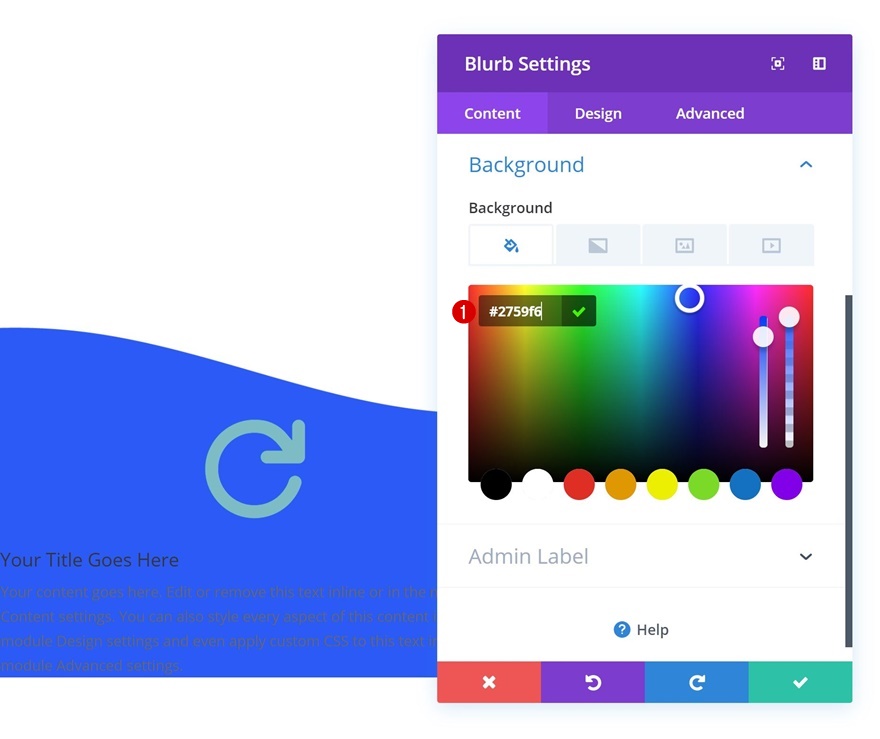
Background Colour
Then, upload a background coloration to the Symbol Module. This colour wishes to compare the background coloration of any module comes subsequent.
- Background Colour: #2759f6

Sizing
Then, pass to the sizing settings and allow the ‘Drive Fullwidth’ possibility.
- Drive Fullwidth: Sure

Upload Blurb Module to Column 2
Upload Content material
The second one module we want in column 1 is a Blurb Module. Get started via including some content material of selection.

Choose Icon
Then, choose an icon of selection.

Background Colour
Proceed via including the similar background coloration you’ve used for the module divider Symbol Module.
- Background Colour: #2759f6

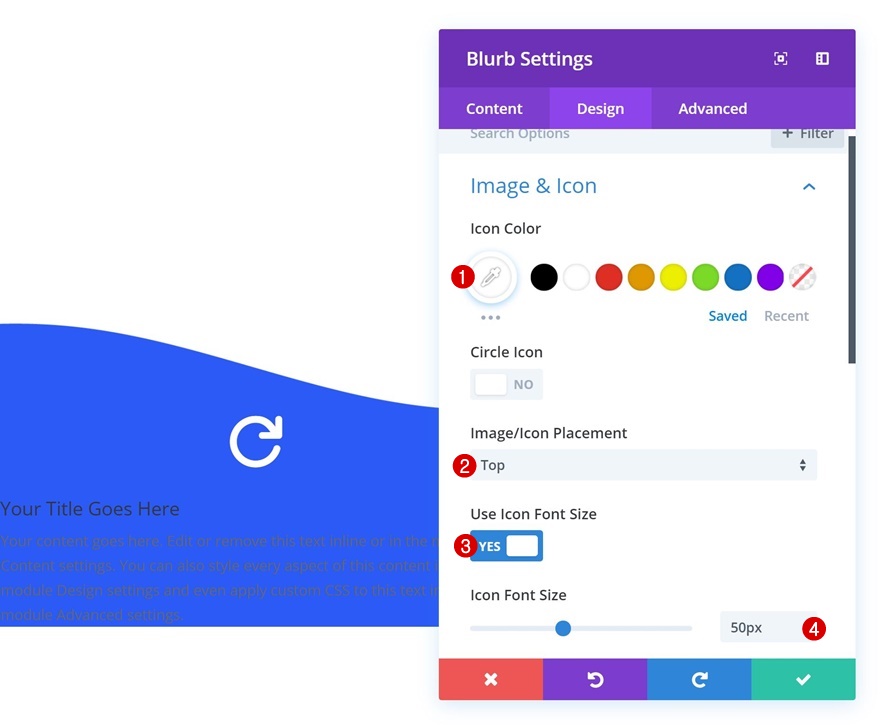
Icon Settings
Subsequent, pass to the icon settings and make some adjustments.
- Icon Colour: #ffffff
- Symbol/Icon Placement: Best
- Use Icon Font Dimension: Sure
- Icon Font Dimension: 50px

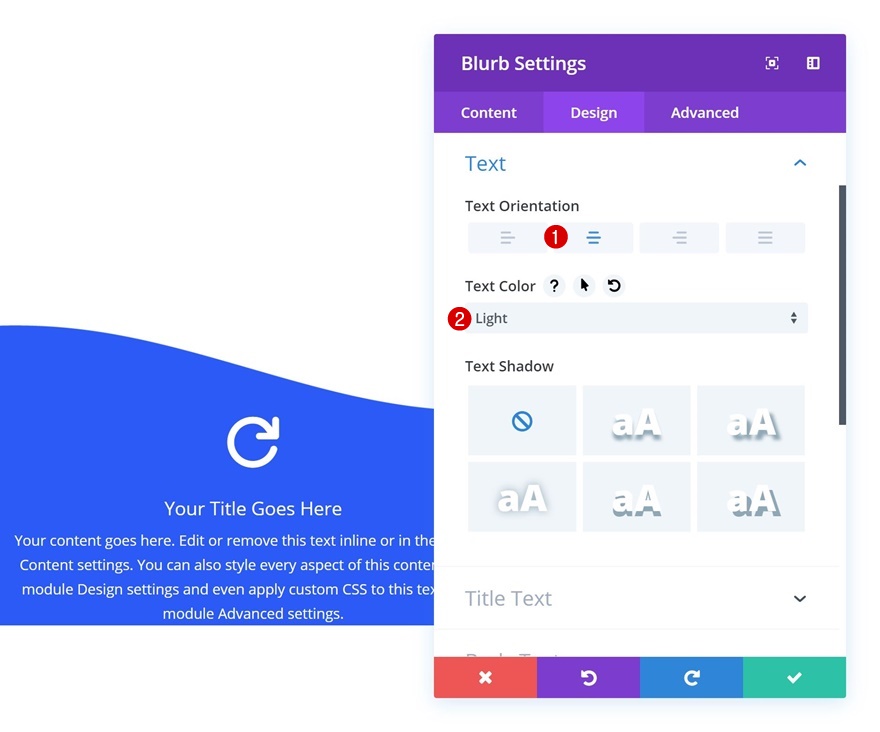
Textual content Settings
Adjust the textual content settings as smartly.
- Textual content Orientation: Middle
- Textual content Colour: Gentle

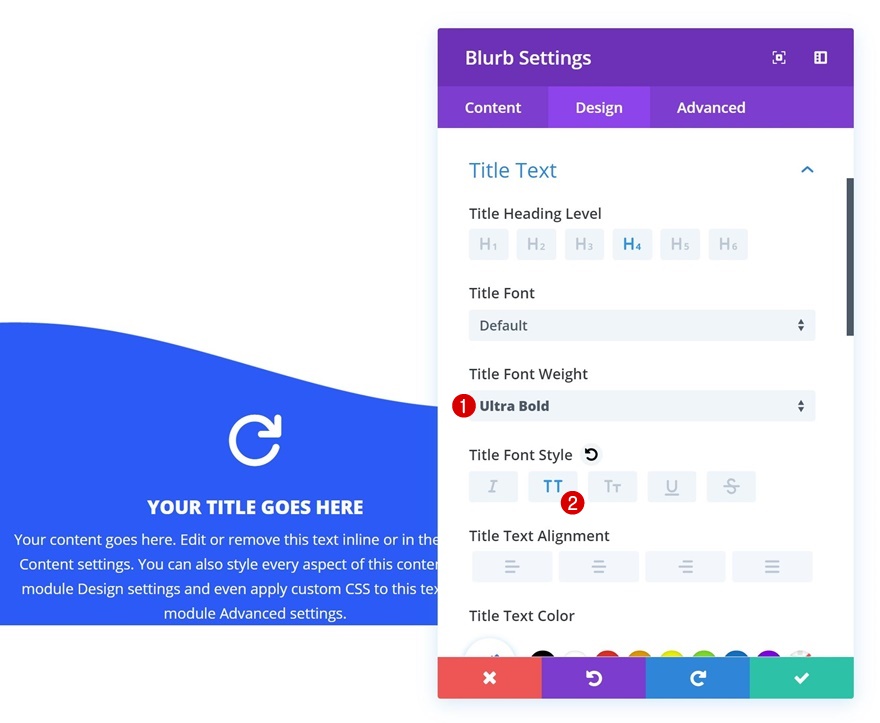
Name Textual content Settings
Exchange the illusion of the name textual content too.
- Name Font Weight: Extremely Daring
- Name Font Taste: Uppercase

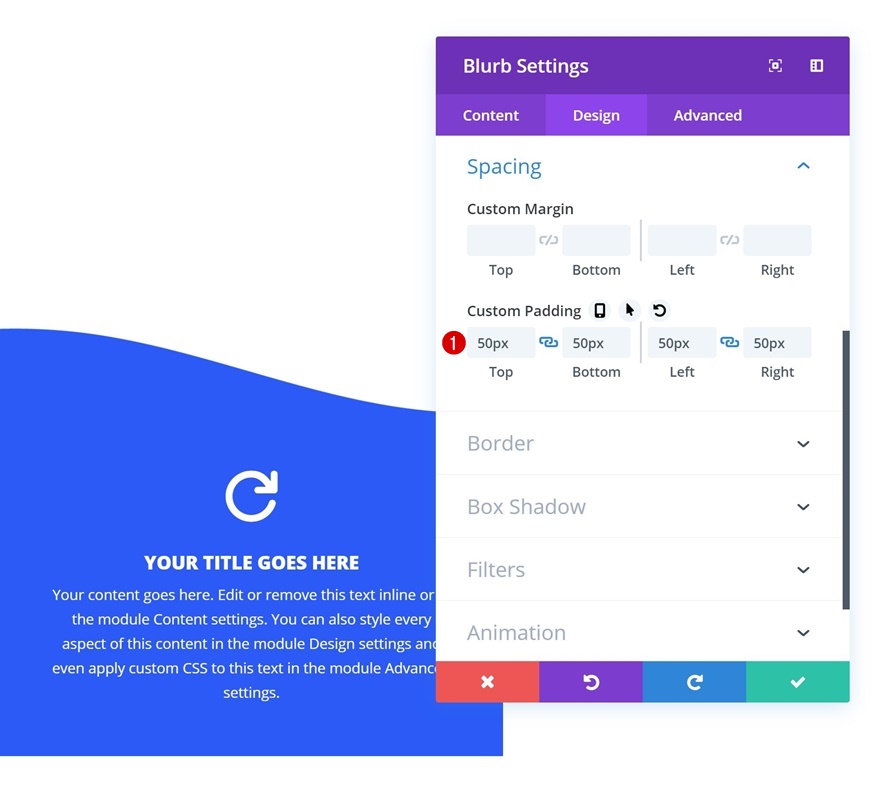
Spacing
And create some area for the module via the usage of customized padding.
- Best Padding: 50px
- Backside Padding: 50px
- Left Padding: 50px
- Proper Padding: 50px

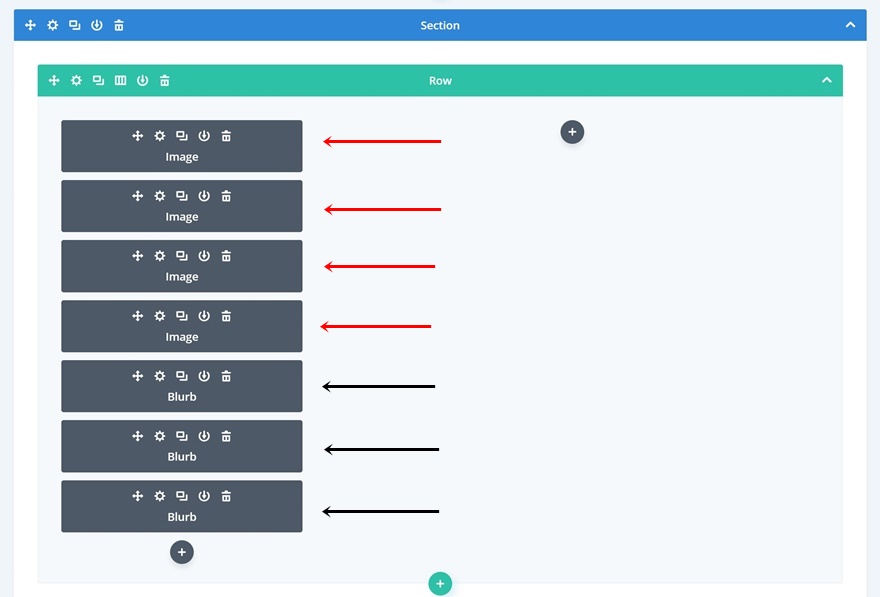
Clone Symbol Module 3 Instances & Blurb Module Two times
If you’re achieved enhancing the primary Symbol Module (containing the module divider) and the Blurb Module, you’ll pass forward and clone the Symbol Module 3 times and the Blurb Module two times. This may increasingly give the next outcome within the backend:

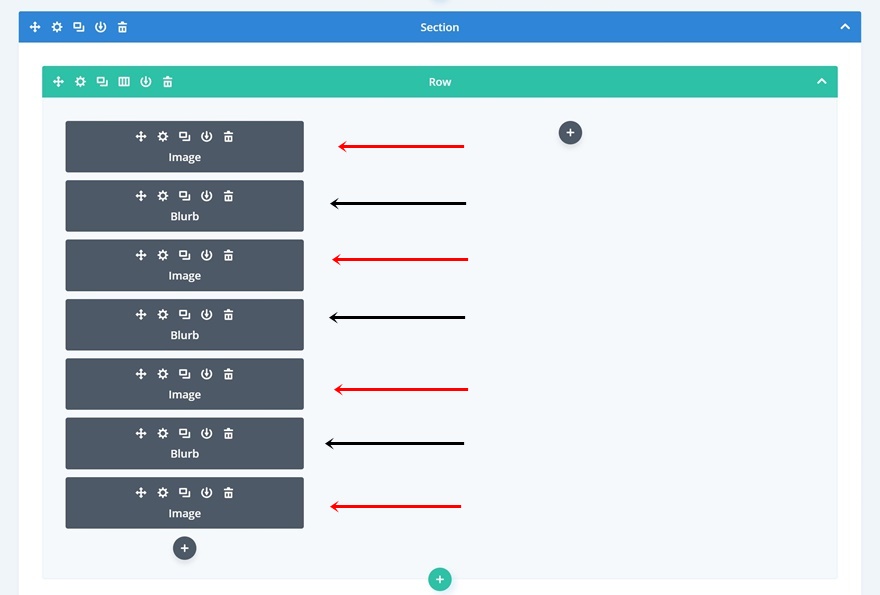
Position Duplicates in Proper Order
Exchange the order of the duplicates to remember to get started with an Symbol Module this is adopted up via a Blurb Module, as proven under:

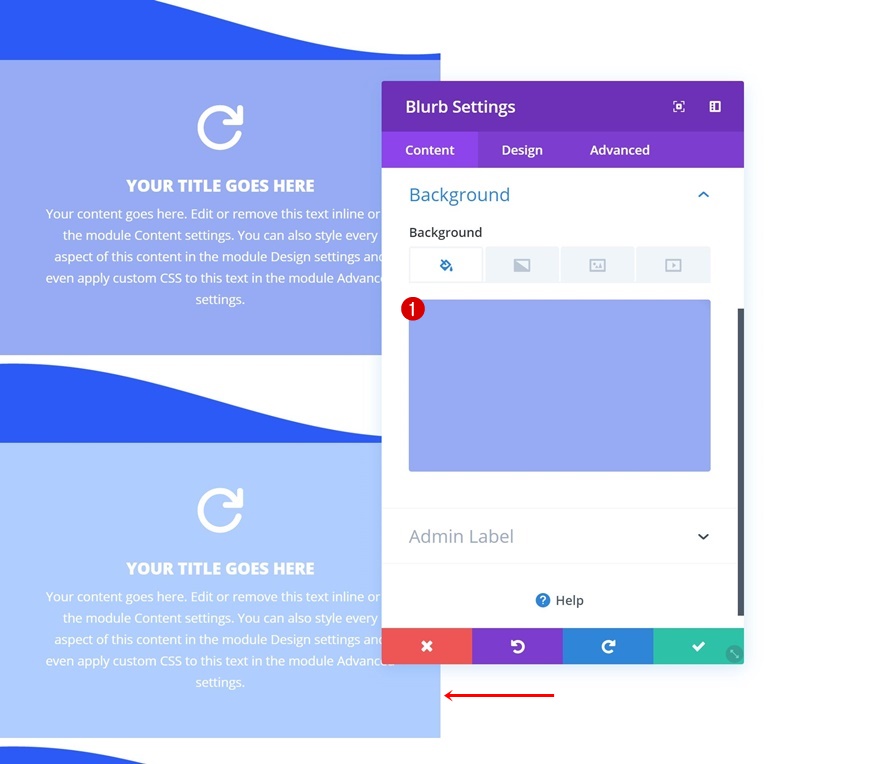
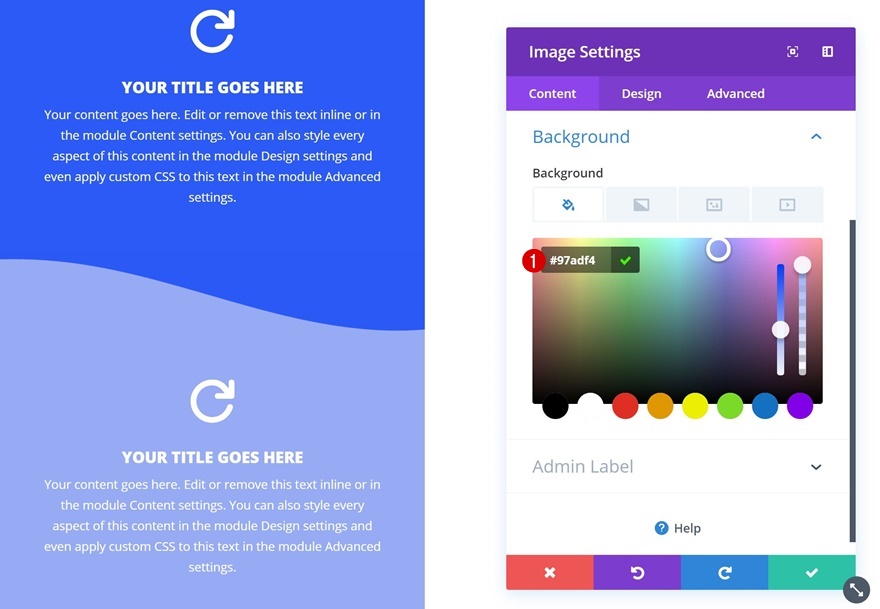
Exchange Blurb Module Duplicates’ Background Colours
Then, exchange the background colours of the Blurb Modules.
- Blurb Module #2: #97adf4
- Blurb Module #3: #b2ceff

Exchange Module Divider in Symbol Module
Open the primary reproduction Symbol Module and add the second one module divider you’ve created (or make a selection person who you’ll in finding within the obtain folder).

Exchange Module Divider Symbol Module Background Colour (Fit with Subsequent Blurb Module’s Background Colour)
After you’ve uploaded the brand new module divider, you’ll want to exchange the background coloration of that Symbol Module as smartly. Be sure to fit this colour with the background coloration of the Blurb Module that comes subsequent.
- Module Divider #2: #2759f6

Repeat Steps for Two Last Divider Modules
Repeat the former steps for the 2 ultimate module dividers within the column and also you’re achieved!
- Module Divider #3 Background Colour: #97adf4
- Module Divider #4 Background Colour: #b2ceff

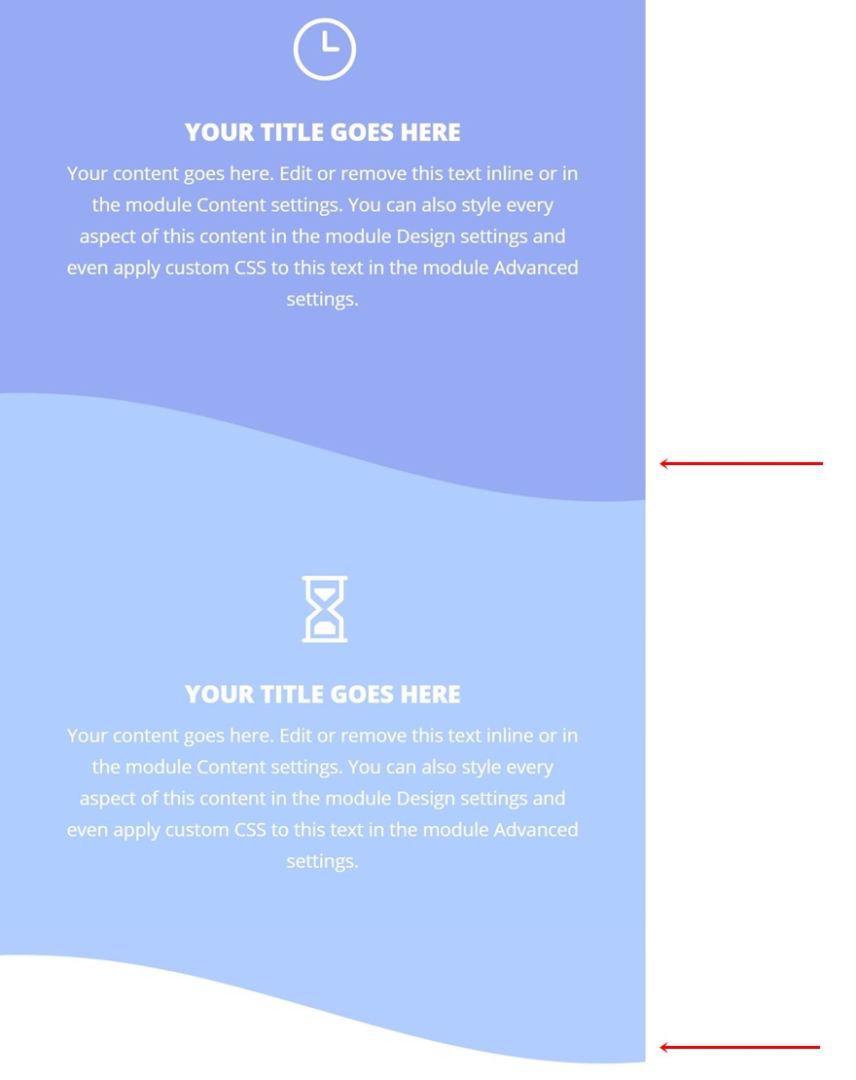
Preview
Now that we’ve long gone thru all of the steps, let’s take a last have a look at the 6 other module dividers you had been in a position to obtain at the start of this publish!
Desktop

Telephone

Ultimate Ideas
On this publish, we’ve shared 6 unfastened module dividers that you’ll use for any roughly site you’re construction. Those module dividers let you create a extra playful design and create distinctive and a laugh modules. You probably have any questions or tips, remember to depart a remark within the remark segment under!
The publish Download & Use 6 FREE Module Dividers for Divi seemed first on Elegant Themes Blog.
WordPress Web Design