Hi there Divi Creators! Thank you for becoming a member of us for the following installment of our weekly Divi Design Initiative the place every week, we give away brand-new freebies. This time round we’re construction upon the Internet Developer Structure Pack with a brand spanking new weblog publish template that fits the remainder of the pack completely. Hope you experience it!

Take a look at Out The Divi Internet Developer
Weblog Template Under
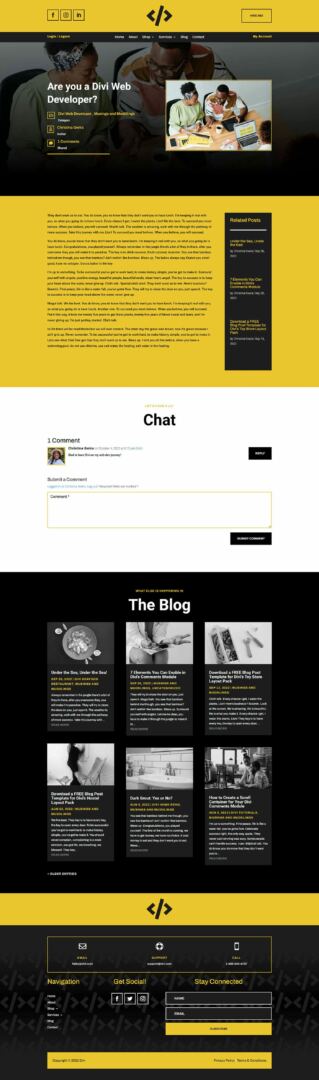
Desktop View

Pill and Cell View

Obtain The Divi Internet Developer Weblog Template
To put your palms at the unfastened Internet Developer Weblog Submit Template, you are going to first wish to obtain it the usage of the button under. To realize get admission to to the obtain it is very important subscribe to our Divi Day by day electronic mail checklist through the usage of the shape under. As a brand new subscriber, you are going to obtain much more Divi goodness and a unfastened Divi Structure pack each Monday! For those who’re already at the checklist, merely input your electronic mail deal with under and click on obtain. You’re going to now not be “resubscribed” or obtain additional emails.
@media best display screen and ( max-width: 767px ) {.et_bloom .et_bloom_optin_1 .carrot_edge.et_bloom_form_right .et_bloom_form_content:sooner than { border-top-color: #ffffff !essential; border-left-color: clear !essential; }.et_bloom .et_bloom_optin_1 .carrot_edge.et_bloom_form_left .et_bloom_form_content:after { border-bottom-color: #ffffff !essential; border-left-color: clear !essential; }
}.et_bloom .et_bloom_optin_1 .et_bloom_form_content button { background-color: #f92c8b !essential; } .et_bloom .et_bloom_optin_1 .et_bloom_form_content .et_bloom_fields i { shade: #f92c8b !essential; } .et_bloom .et_bloom_optin_1 .et_bloom_form_content .et_bloom_custom_field_radio i:sooner than { background: #f92c8b !essential; } .et_bloom .et_bloom_optin_1 .et_bloom_border_solid { border-color: #f7f9fb !essential } .et_bloom .et_bloom_optin_1 .et_bloom_form_content button { background-color: #f92c8b !essential; } .et_bloom .et_bloom_optin_1 .et_bloom_form_container h2, .et_bloom .et_bloom_optin_1 .et_bloom_form_container h2 span, .et_bloom .et_bloom_optin_1 .et_bloom_form_container h2 sturdy { font-family: “Open Sans”, Helvetica, Arial, Lucida, sans-serif; }.et_bloom .et_bloom_optin_1 .et_bloom_form_container p, .et_bloom .et_bloom_optin_1 .et_bloom_form_container p span, .et_bloom .et_bloom_optin_1 .et_bloom_form_container p sturdy, .et_bloom .et_bloom_optin_1 .et_bloom_form_container shape enter, .et_bloom .et_bloom_optin_1 .et_bloom_form_container shape button span { font-family: “Open Sans”, Helvetica, Arial, Lucida, sans-serif; } p.et_bloom_popup_input { padding-bottom: 0 !essential;}

Obtain For Loose
Sign up for the Divi E-newsletter and we will be able to electronic mail you a replica of without equal Divi Touchdown Web page Structure Pack, plus heaps of alternative wonderful and unfastened Divi sources, guidelines and methods. Practice alongside and you are going to be a Divi grasp very quickly. If you’re already subscribed merely kind for your electronic mail deal with under and click on obtain to get admission to the format pack.
You’ve gotten effectively subscribed. Please take a look at your electronic mail deal with to substantiate your subscription and get get admission to to unfastened weekly Divi format packs!
How one can Add The Template
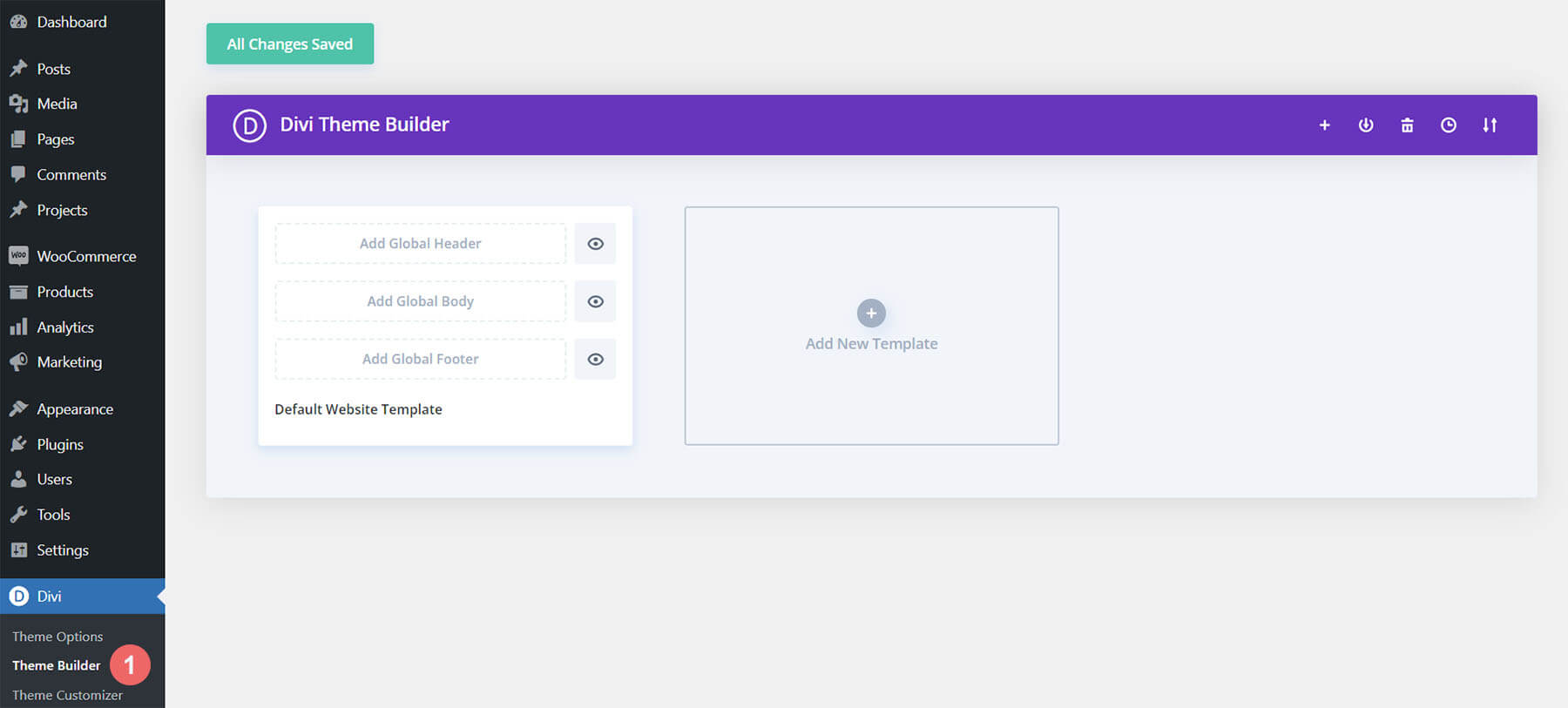
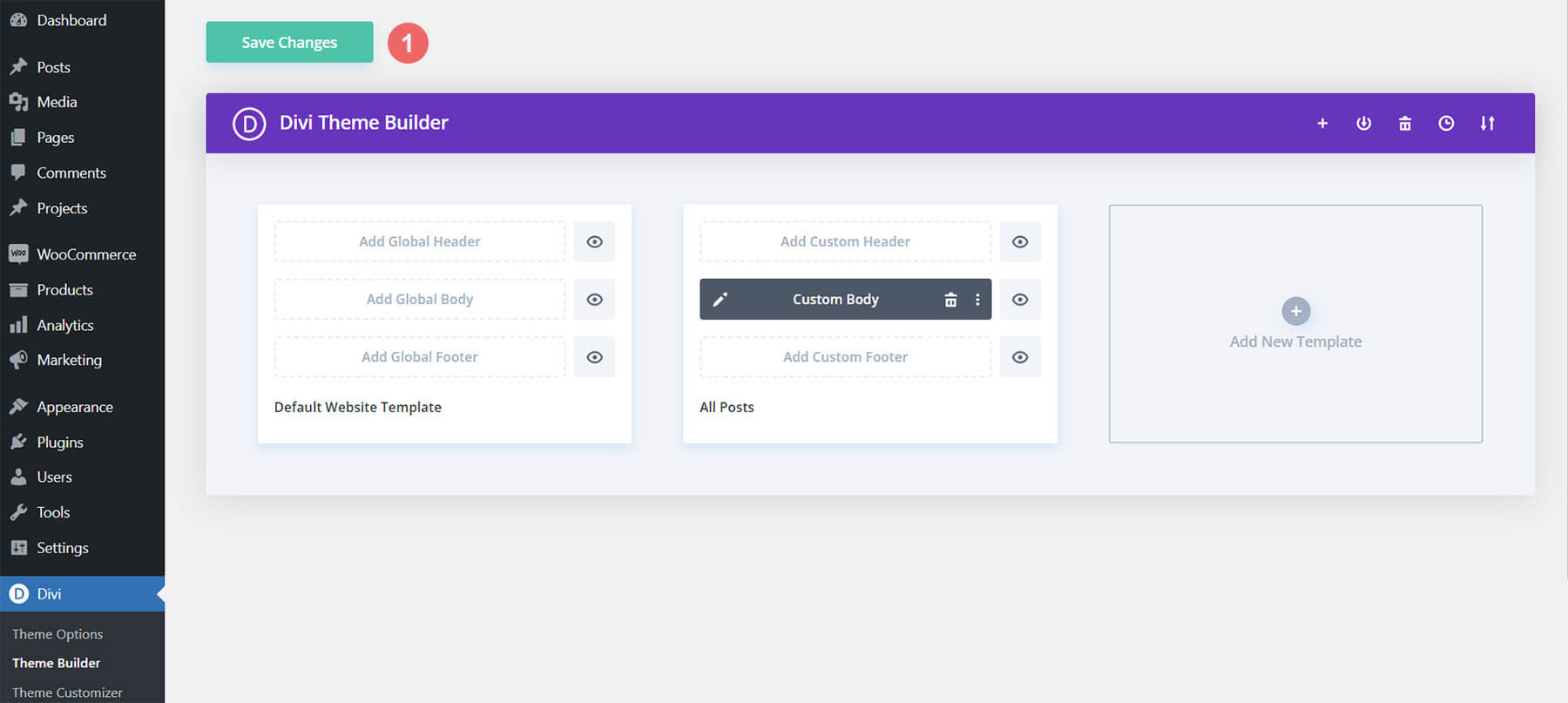
Cross to Divi Theme Builder
To add the template, navigate to the Divi Theme Builder within the backend of your WordPress web page.

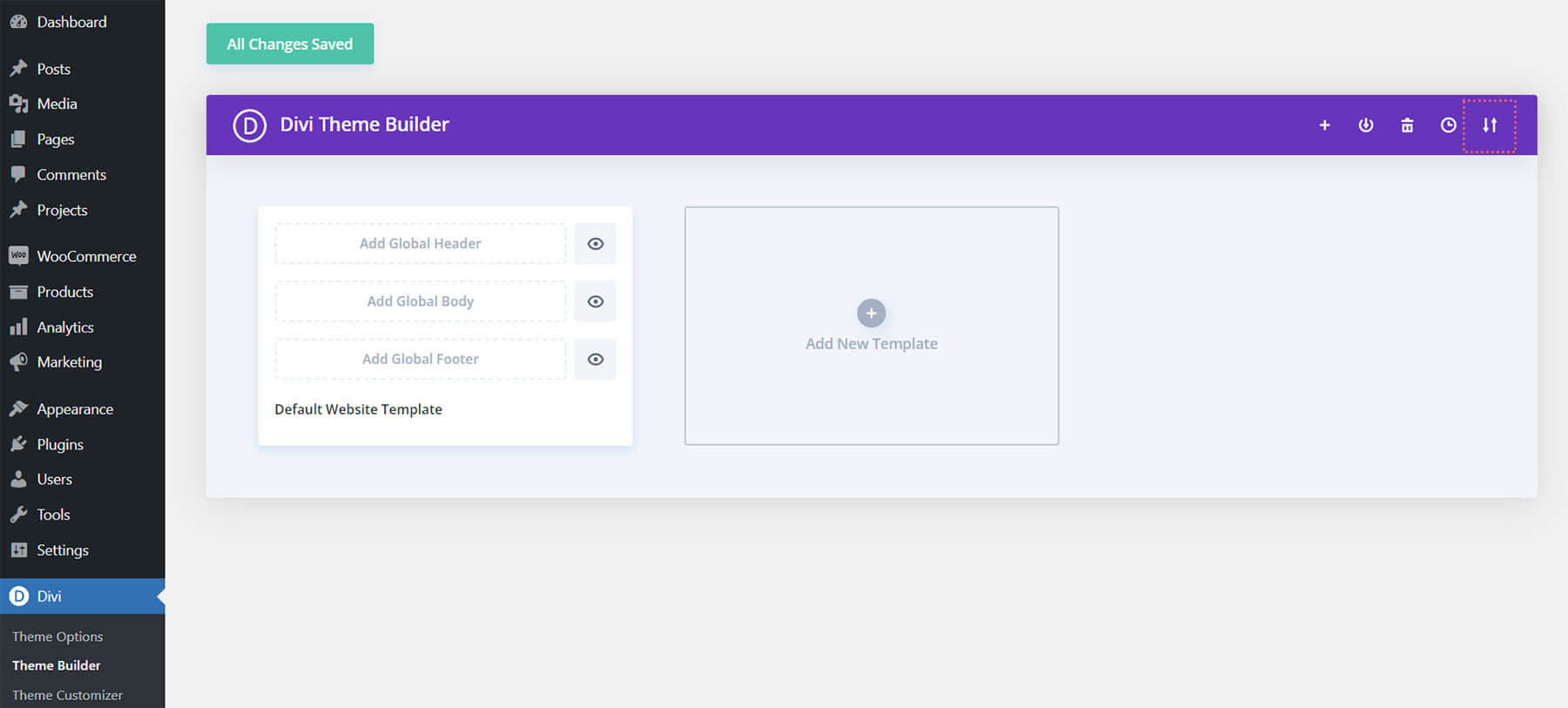
Add the Divi Internet Developer Weblog Template
Then, within the height proper nook, you’ll see an icon with two arrows. Click on at the icon.

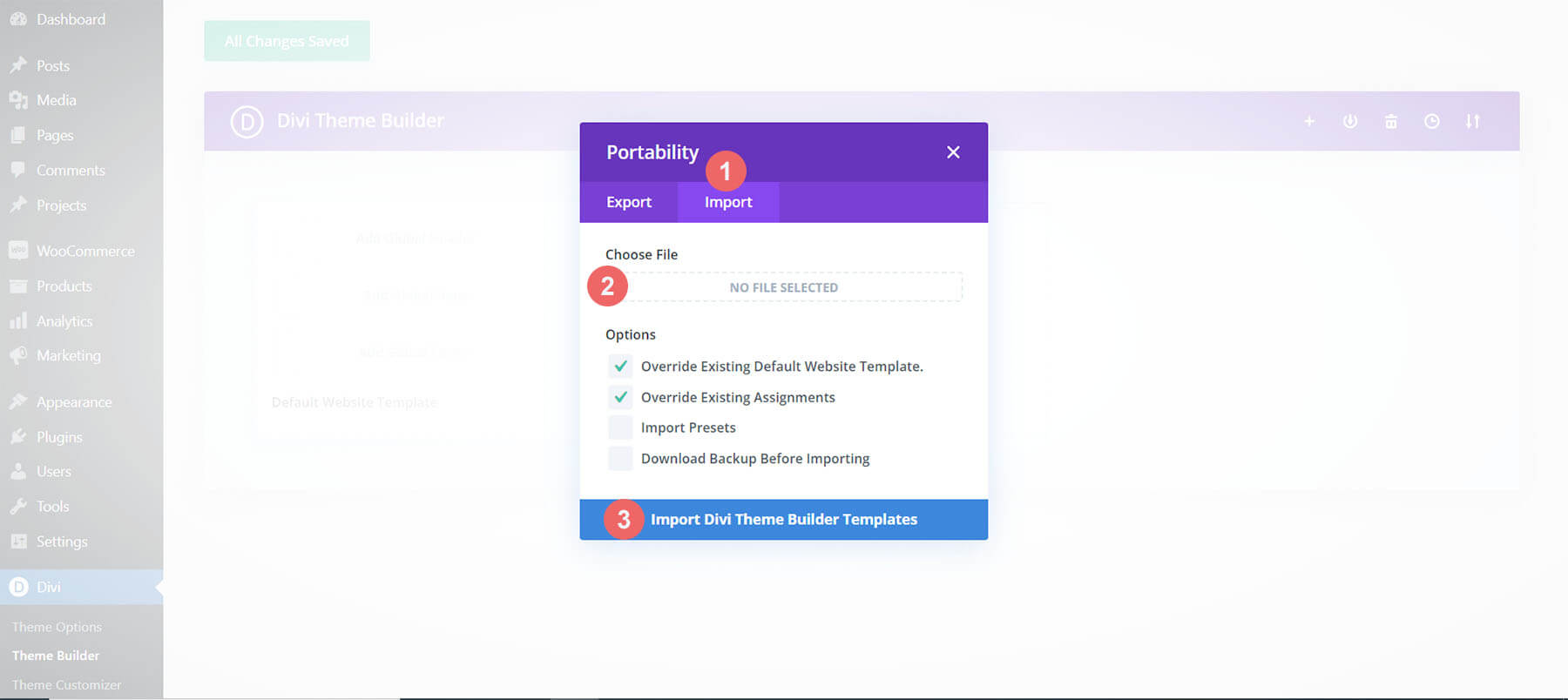
Navigate to the import tab, add the JSON record that that you must obtain on this publish, and click on on ‘Import Divi Theme Builder Templates’.

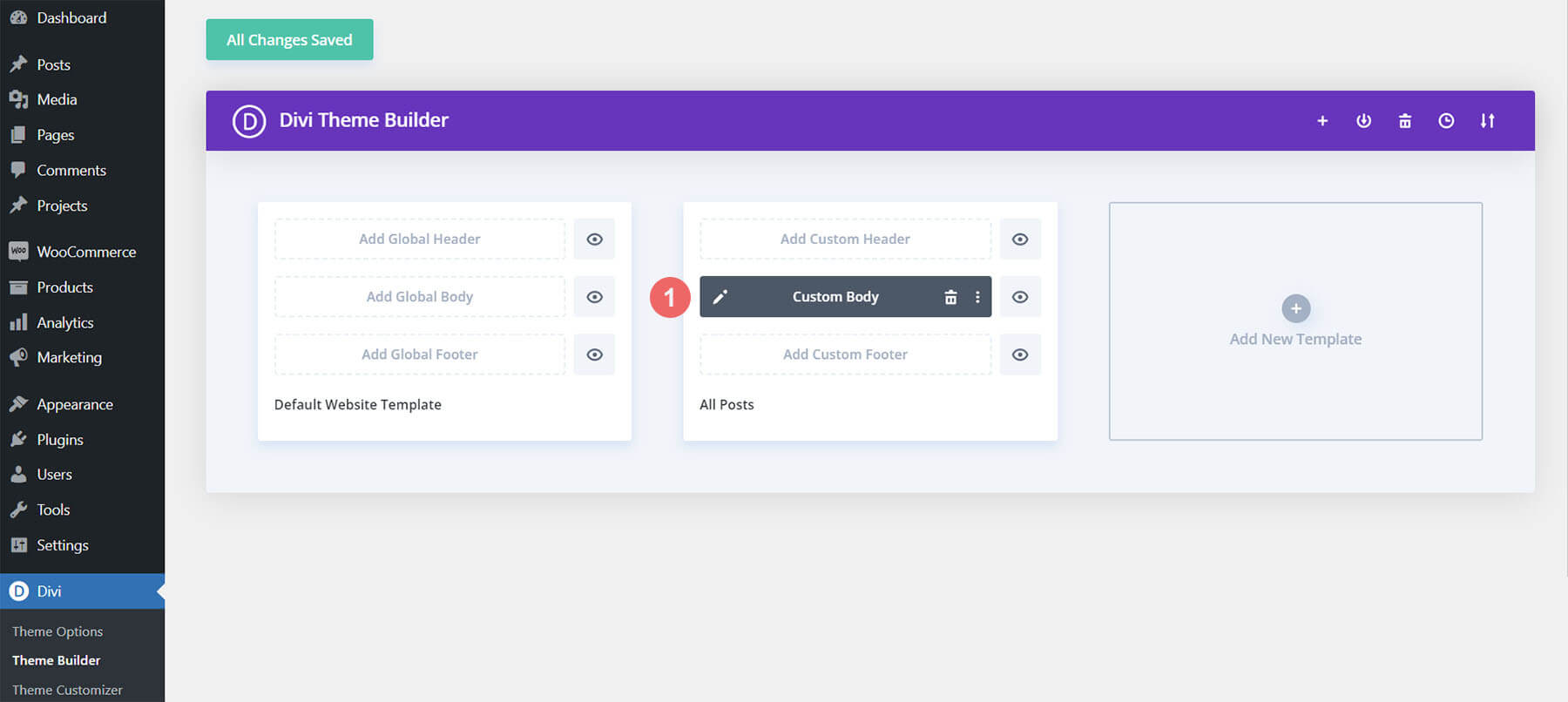
Save Divi Theme Builder Adjustments
As soon as the record is reside, you’ll understand a brand new template with a brand new frame space that has been assigned to All Posts. Save the Divi Theme Builder adjustments once you wish to have the template to be energetic.

How one can Adjust The Template
Open Submit Template
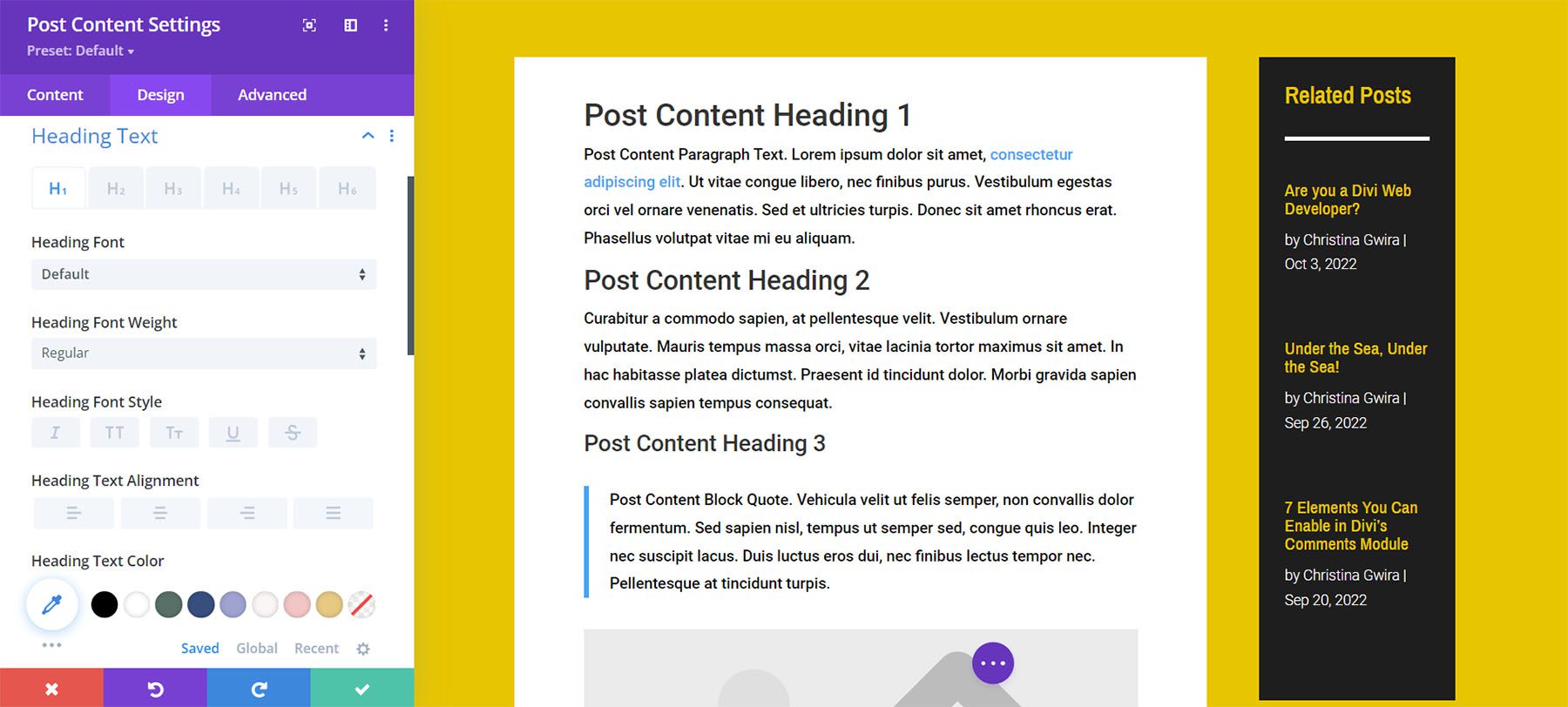
To change the template’s components, get started through opening the template.

Throughout the Frame Structure Editor, you’ll be able to edit the design at the entrance finish the usage of the Divi Builder similar to you can with a standard Divi web page.
Since this can be a template that has been assigned to all posts for the website online, there’s a publish content material module this is essential for exhibiting the publish content material. It is important to stay that module in position, however you’ll be able to alter the publish content material module’s design components, which can design the publish content material this is displayed dynamically.

Concerning the Divi Internet Developer Weblog Template
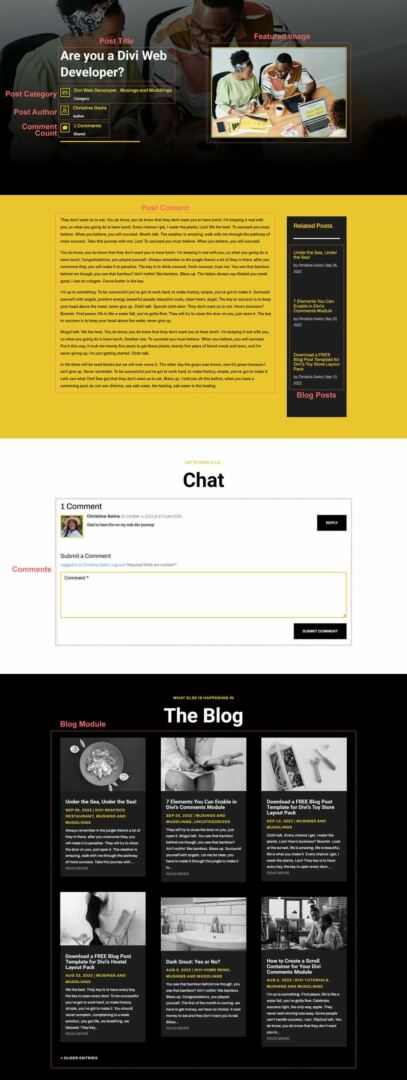
This weblog publish template has a large number of dynamic components that may paintings along with your weblog posts right away. For instance, all of the publish header has dynamic components together with a featured symbol because the background, the publish name, and the publish meta information (date, classes, writer, and remark depend). This content material gained’t want updating, however you’ll be able to tweak the design of every of the ones components if wanted.
Different dynamic components come with the next:
- Submit Identify: The use of the Textual content Module and Dynamic Content material we exhibit the name of the present weblog publish
- Submit Class, Submit Writer and Remark Rely: Blurb Modules are used right here. We use Dynamic Content material within the Blurb Identify to populate the module with the class, writer, and remark depend of the weblog publish.
- Featured Symbol: The background of the segment for the weblog publish name makes use of the featured symbol. We even have an Symbol Module that is also populated robotically.
- Weblog: A Weblog module is used to create a sidebar. We additionally use some other weblog module underneath the Feedback Module that showcases extra weblog posts from the present weblog class.
Here’s a fast representation that identifies the weather of the Internet Developer weblog publish template.

Whilst this format makes use of many modules that use Dynamic Content material, don’t disregard to replace static modules like titles during the template to compare your model voice.
New Freebies Each Week!
We are hoping you’ve loved the Internet Developer Structure Pack and the weblog publish template freebie that is going along side it. We stay up for listening to your reviews within the remark segment under. Be sure you take a look at again subsequent week for extra freebies!
The publish Obtain a FREE Weblog Submit Template for Divi’s Internet Developer Structure Pack seemed first on Chic Issues Weblog.
WordPress Web Design