Howdy Divi Creators! Thank you for becoming a member of us for the following installment of our weekly Divi Design Initiative the place every week, we give away logo new freebies. This time round we’re development upon the Toy Retailer Format Pack with a brand spanking new weblog submit template that fits the remainder of the pack completely. Hope you revel in it!
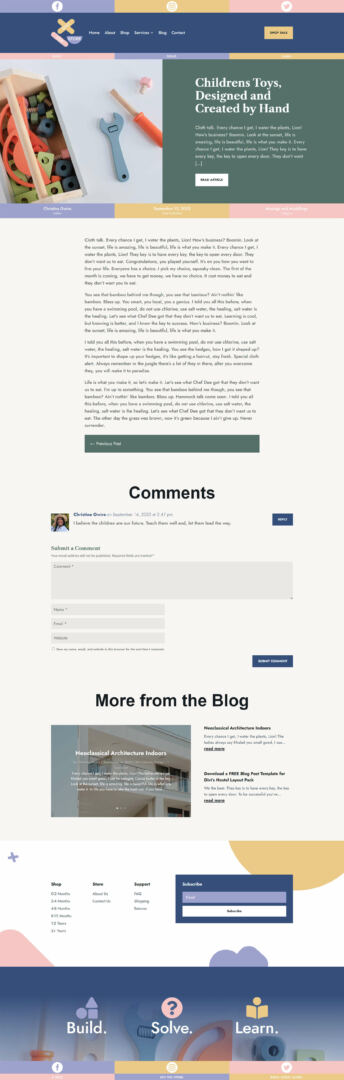
Desktop View

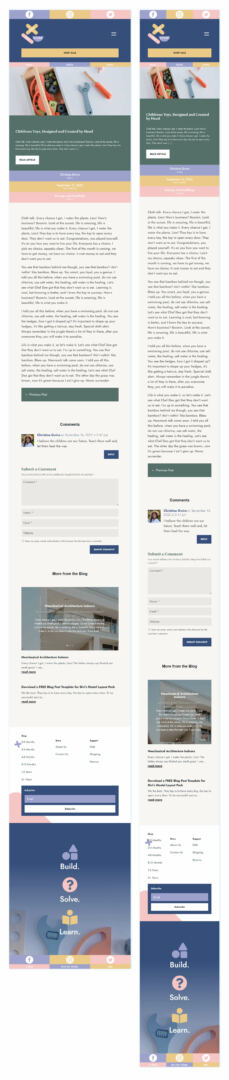
Pill and Cell View
Obtain The Weblog Put up Template For The Toy Retailer Format Pack
To put your palms at the loose Toy Retailer Weblog Put up Template, you’ll first want to obtain it the usage of the button underneath. To achieve get admission to to the obtain it is important to subscribe to our publication via the usage of the shape underneath. As a brand new subscriber, you’ll obtain much more Divi goodness and a loose Divi Format pack each and every Monday! If you happen to’re already at the record, merely input your electronic mail deal with underneath and click on obtain. You are going to now not be “resubscribed” or obtain additional emails.
@media handiest display screen and ( max-width: 767px ) {.et_bloom .et_bloom_optin_1 .carrot_edge.et_bloom_form_right .et_bloom_form_content:ahead of { border-top-color: #ffffff !essential; border-left-color: clear !essential; }.et_bloom .et_bloom_optin_1 .carrot_edge.et_bloom_form_left .et_bloom_form_content:after { border-bottom-color: #ffffff !essential; border-left-color: clear !essential; }
}.et_bloom .et_bloom_optin_1 .et_bloom_form_content button { background-color: #f92c8b !essential; } .et_bloom .et_bloom_optin_1 .et_bloom_form_content .et_bloom_fields i { coloration: #f92c8b !essential; } .et_bloom .et_bloom_optin_1 .et_bloom_form_content .et_bloom_custom_field_radio i:ahead of { background: #f92c8b !essential; } .et_bloom .et_bloom_optin_1 .et_bloom_border_solid { border-color: #f7f9fb !essential } .et_bloom .et_bloom_optin_1 .et_bloom_form_content button { background-color: #f92c8b !essential; } .et_bloom .et_bloom_optin_1 .et_bloom_form_container h2, .et_bloom .et_bloom_optin_1 .et_bloom_form_container h2 span, .et_bloom .et_bloom_optin_1 .et_bloom_form_container h2 sturdy { font-family: “Open Sans”, Helvetica, Arial, Lucida, sans-serif; }.et_bloom .et_bloom_optin_1 .et_bloom_form_container p, .et_bloom .et_bloom_optin_1 .et_bloom_form_container p span, .et_bloom .et_bloom_optin_1 .et_bloom_form_container p sturdy, .et_bloom .et_bloom_optin_1 .et_bloom_form_container shape enter, .et_bloom .et_bloom_optin_1 .et_bloom_form_container shape button span { font-family: “Open Sans”, Helvetica, Arial, Lucida, sans-serif; } p.et_bloom_popup_input { padding-bottom: 0 !essential;}

Obtain For Unfastened
Sign up for the Divi Publication and we will be able to electronic mail you a replica of without equal Divi Touchdown Web page Format Pack, plus lots of different superb and loose Divi assets, guidelines and methods. Apply alongside and you’ll be a Divi grasp very quickly. In case you are already subscribed merely sort on your electronic mail deal with underneath and click on obtain to get admission to the format pack.
You’ve effectively subscribed. Please test your electronic mail deal with to substantiate your subscription and get get admission to to loose weekly Divi format packs!
Find out how to Add The Template
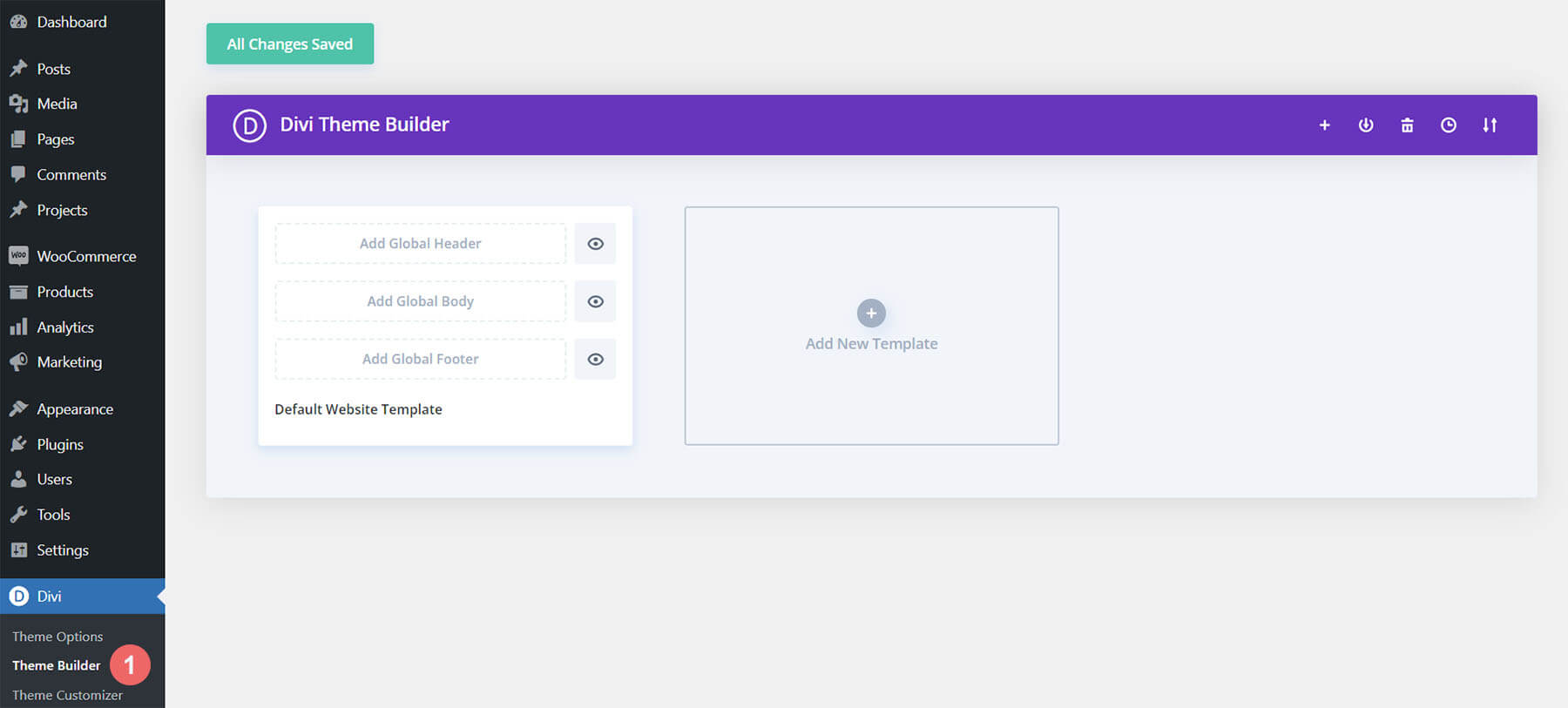
Cross to Divi Theme Builder
To add the template, navigate to the Divi Theme Builder within the backend of your WordPress site.

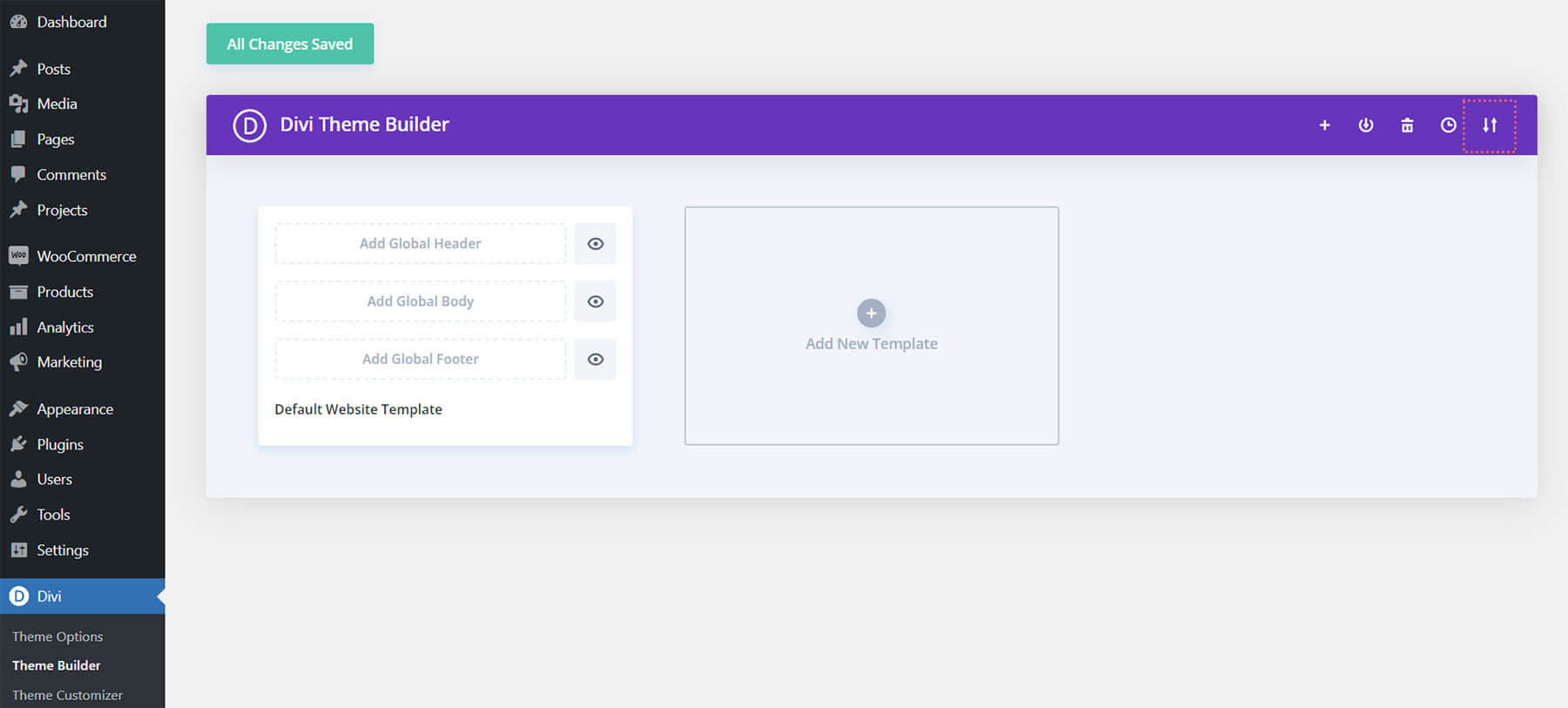
Add Web page Template
Then, within the height proper nook, you’ll see an icon with two arrows. Click on at the icon.

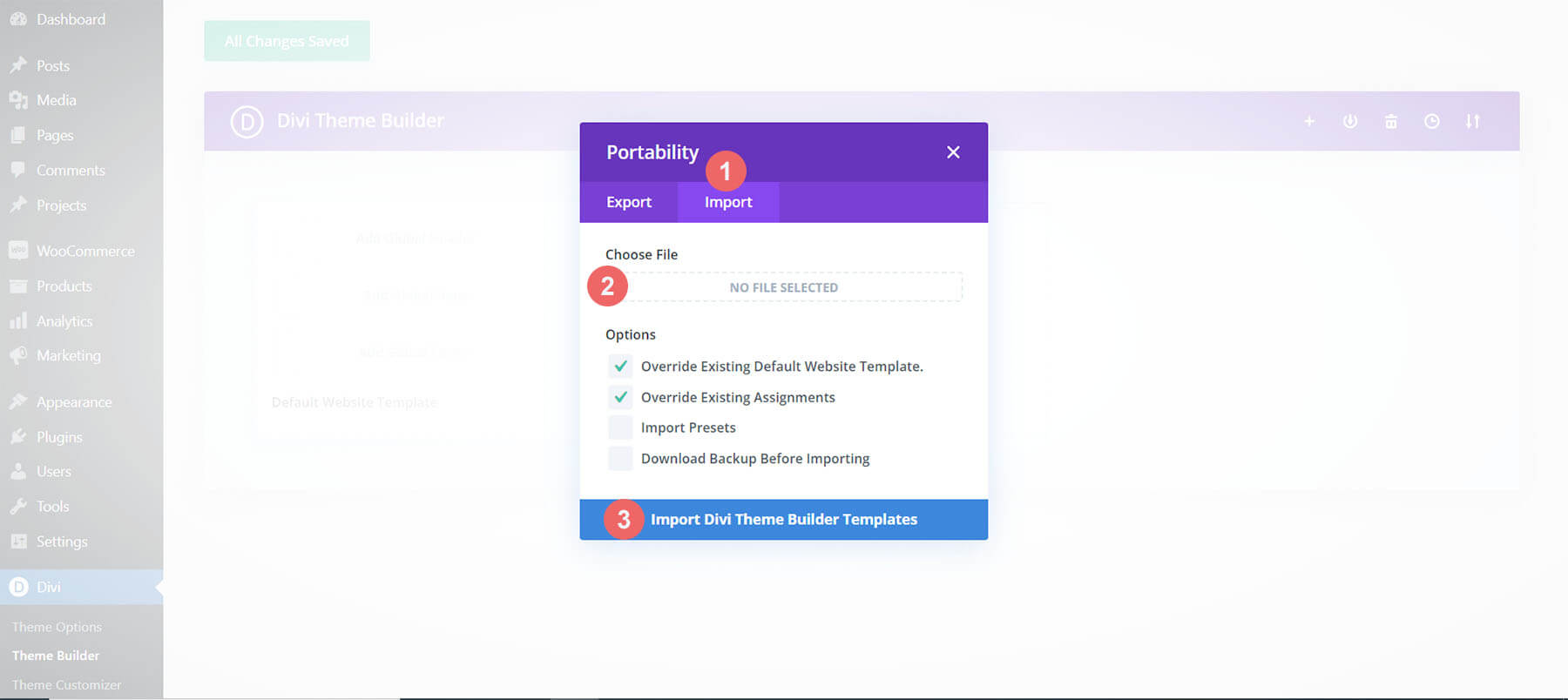
Navigate to the import tab, add the JSON record that you’ll want to obtain on this submit, and click on on ‘Import Divi Theme Builder Templates.

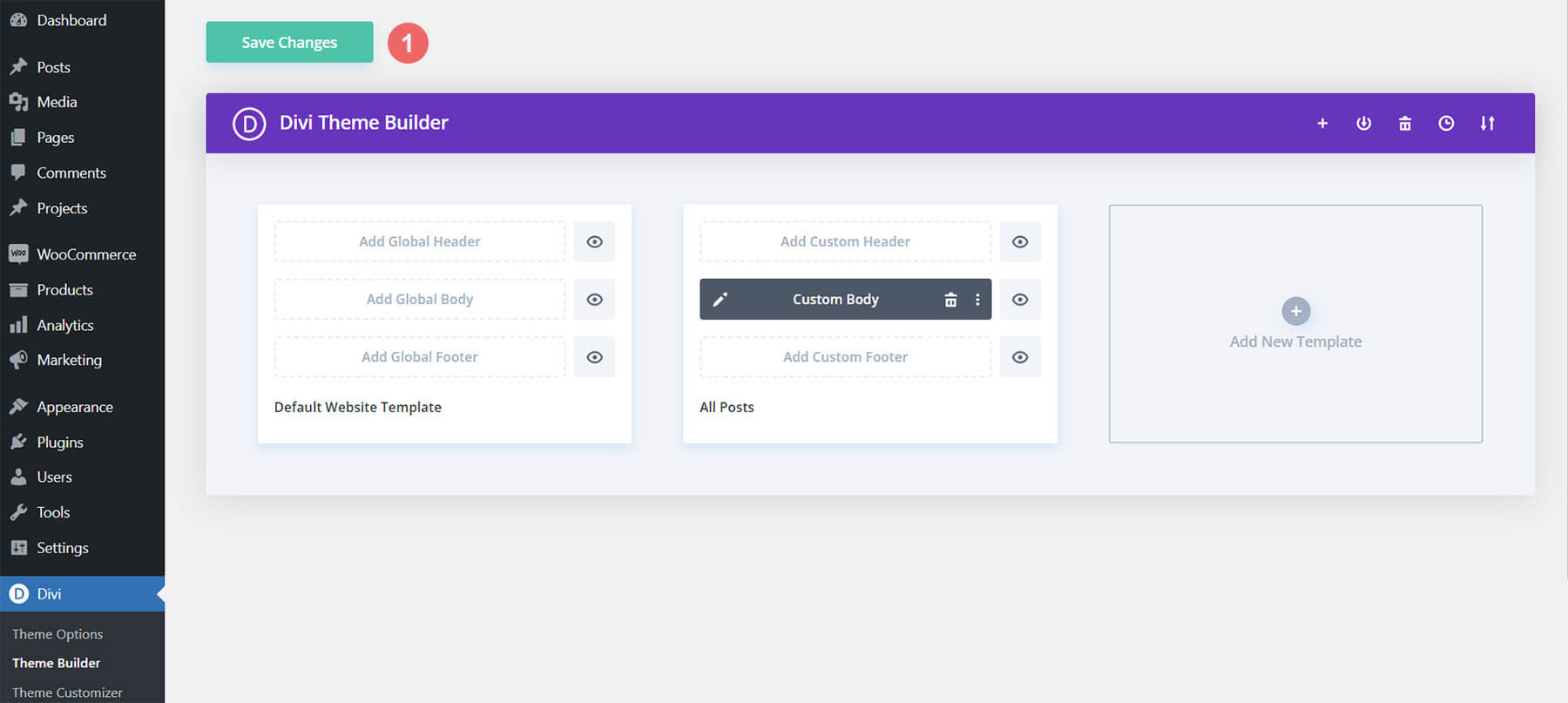
Save Divi Theme Builder Adjustments
While you’ve uploaded the record, you’ll understand a brand new template with a brand new frame space that has been assigned to All Posts. Save the Divi Theme Builder adjustments once you wish to have the template to be activated.

Find out how to Regulate The Template
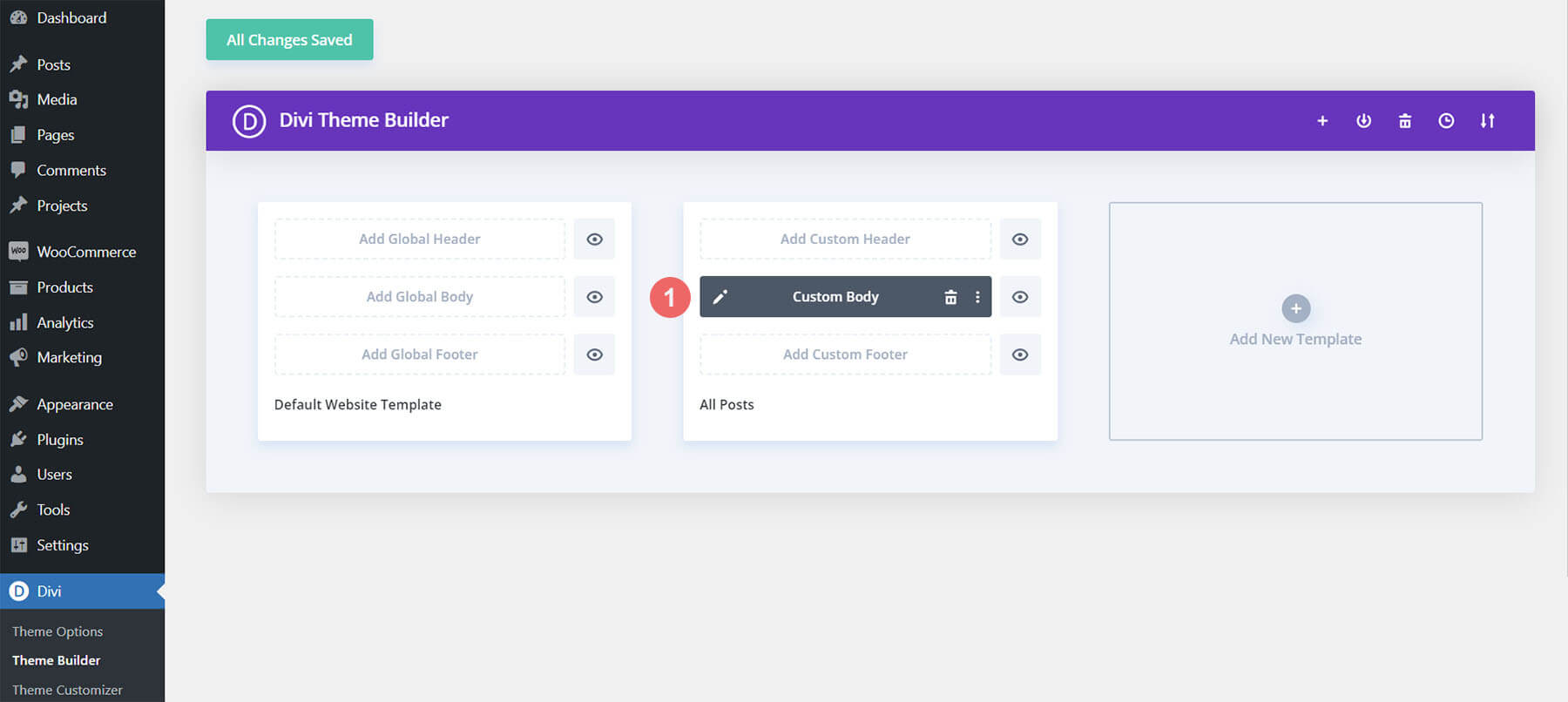
Open Toy Retailer Weblog Format Template
To switch the template’s parts, get started via opening the template.

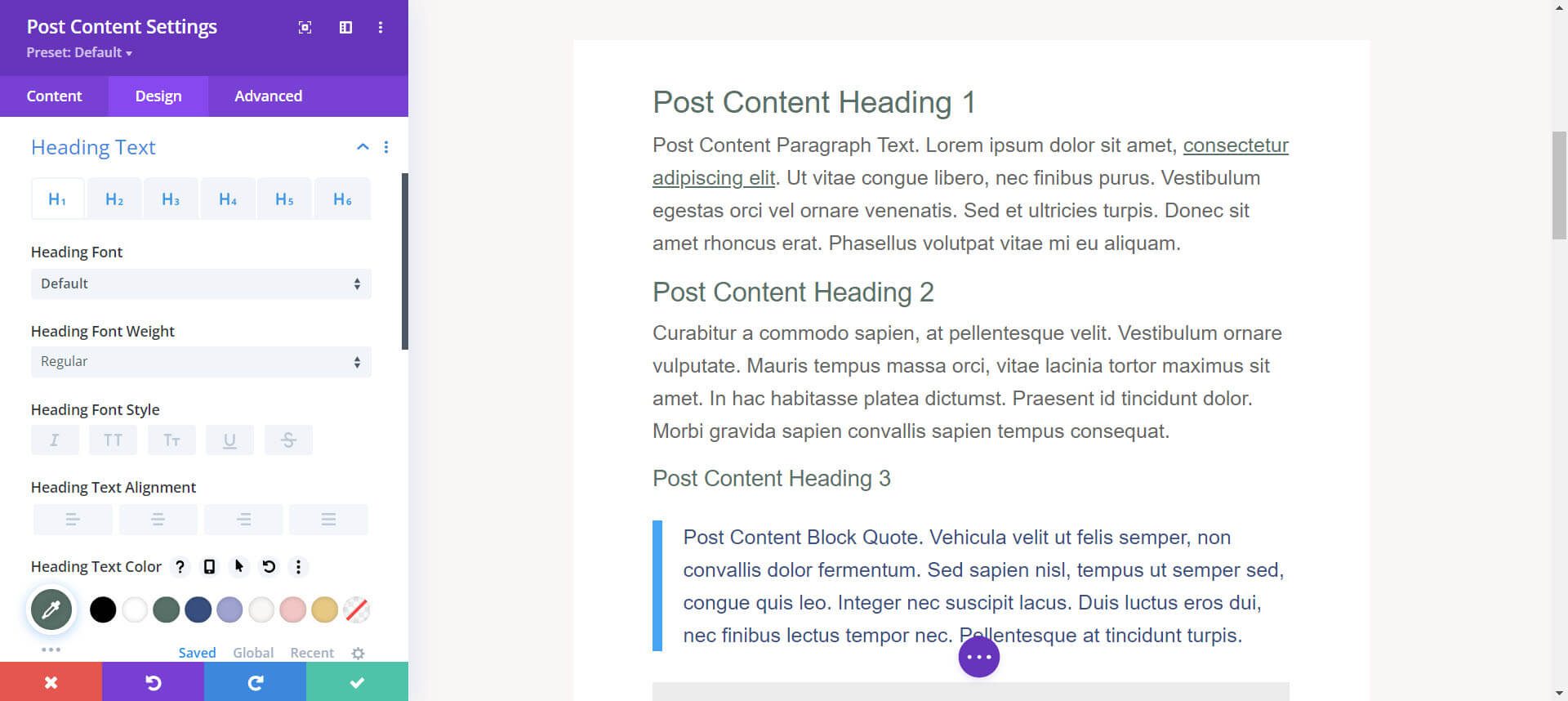
Within the Frame Format Editor, you’ll edit the design at the entrance finish the usage of the Divi Builder identical to you possibly can with a median Divi web page.
Since this can be a template that has been assigned to all posts for the website online, there’s a submit content material module this is important for showing the submit content material. It is very important stay that module in position, however you’ll regulate the submit content material module’s design parts, which can design the submit content material this is displayed dynamically.

In regards to the Toy Retailer Weblog Format
This weblog submit template has numerous dynamic parts that may paintings together with your weblog posts instantly. For instance, all the submit header contains dynamic parts together with a featured symbol because the background, the submit identify, and the submit metadata (date, classes and creator). This content material received’t want updating, however you’ll tweak the design of every of the ones parts if wanted.
Different dynamic parts come with the next:
- Put up Identify: A Textual content Module is used to turn the identify of the weblog submit.
- Put up Excerpt: We use every other Textual content Module is display the primary few sentences of the submit.
- Put up Writer Identify: Presentations the title of the weblog submit creator. We use a Blurb Module with a picture for this.
- Put up Revealed Date: Presentations the date the weblog submit was once printed.
- Put up Class: Presentations the class or classes that the weblog submit lives inside.
- Put up Content material Module: Presentations the submit content material added when modifying the submit at the backend of WordPress.
- Put up Navigation: Supplies earlier and subsequent buttons to learn different posts inside the class of the submit.
- Feedback Module: A useful remark space for the submit.
- Put up Slider Module: Presentations the newest posts that proportion the similar class within the Weblog Slider Module.
- Weblog Put up Module: Presentations the newest posts that proportion the similar class the usage of the Weblog Module.
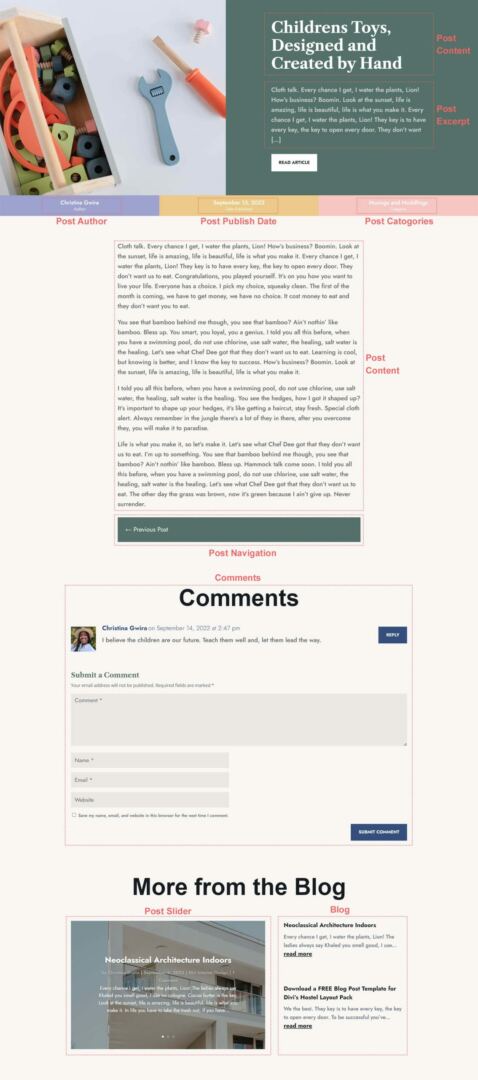
Here’s a fast representation that identifies the weather of the Toy Retailer weblog format template.

New Freebies Each and every Week!
We are hoping you’ve loved the Toy Retailer Format Pack and the weblog submit template freebie that is going along side it. We look ahead to listening to your critiques within the remark segment underneath. Be sure you test again subsequent week for extra freebies!
The submit Obtain a FREE Weblog Put up Template for Divi’s Toy Retailer Format Pack seemed first on Sublime Subject matters Weblog.
WordPress Web Design
