In the case of structuring content material, making a timeline is a good way to stay the tips attention-grabbing and tasty to your guests. It additionally is helping them navigate and procedure the tips they learn so much sooner. And whilst you use a pleasing design, it elevates the whole appear and feel of your web page too. On this submit, we’re going to turn you the best way to create a surprising timeline phase with Divi’s become choices. The design we’ll recreate will stay responsive throughout smaller display sizes.
Let’s get to it!
Preview
Ahead of we dive into the educational, let’s take a handy guide a rough have a look at the result throughout other display sizes.
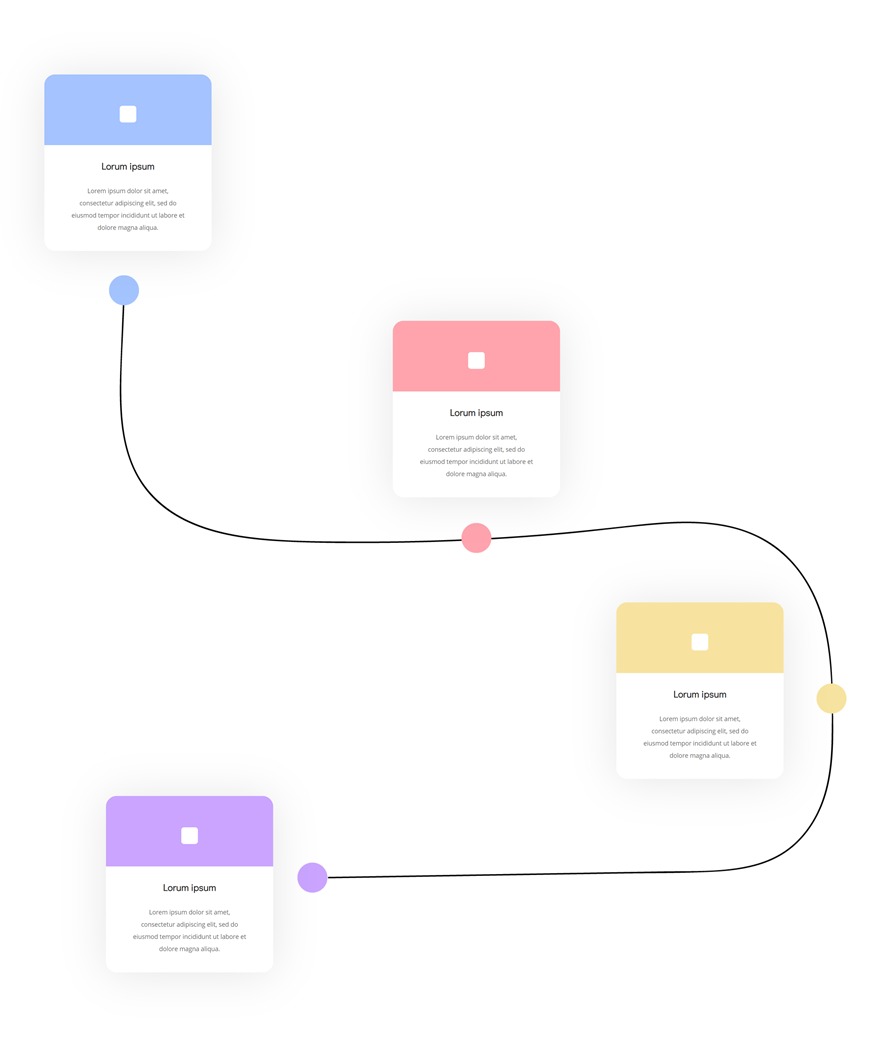
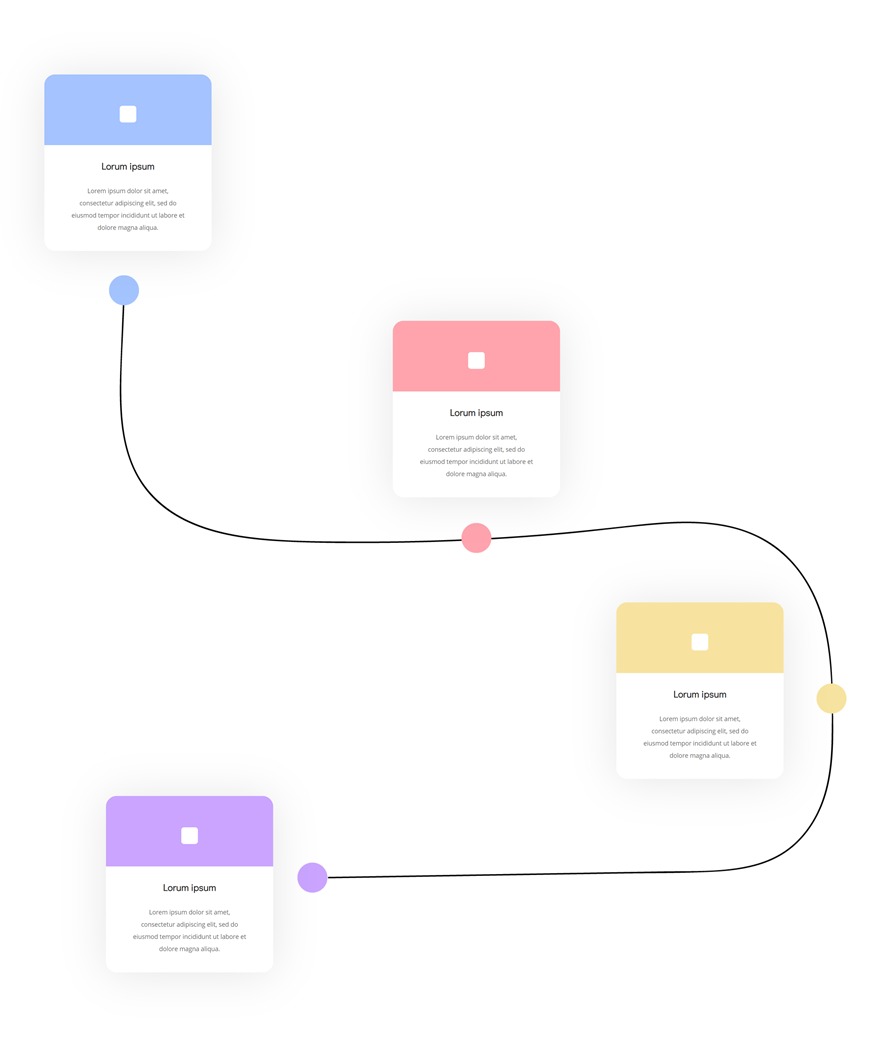
Desktop

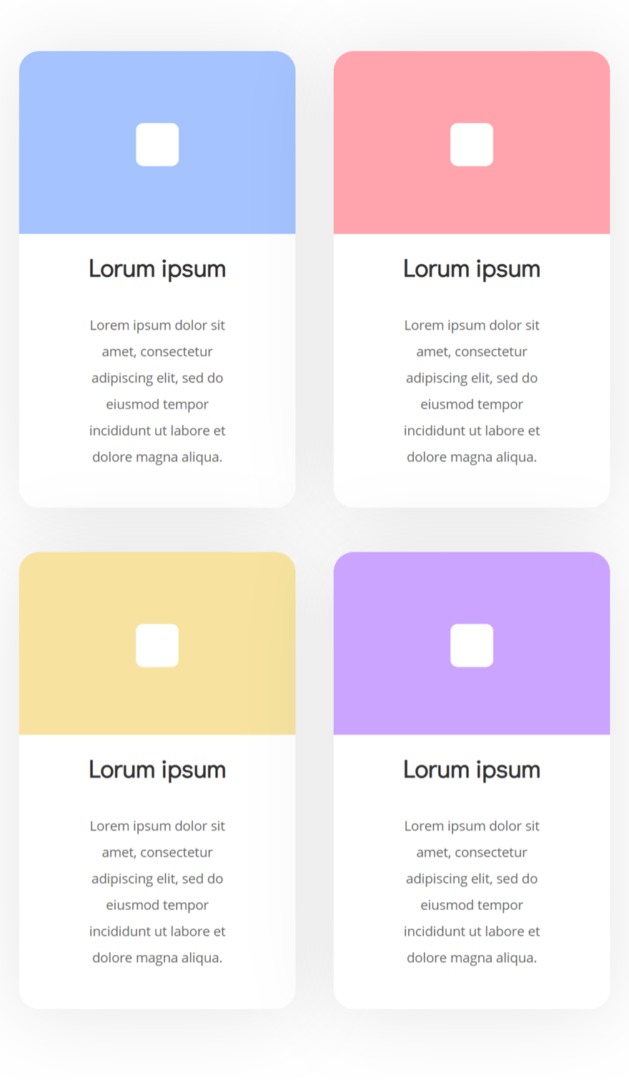
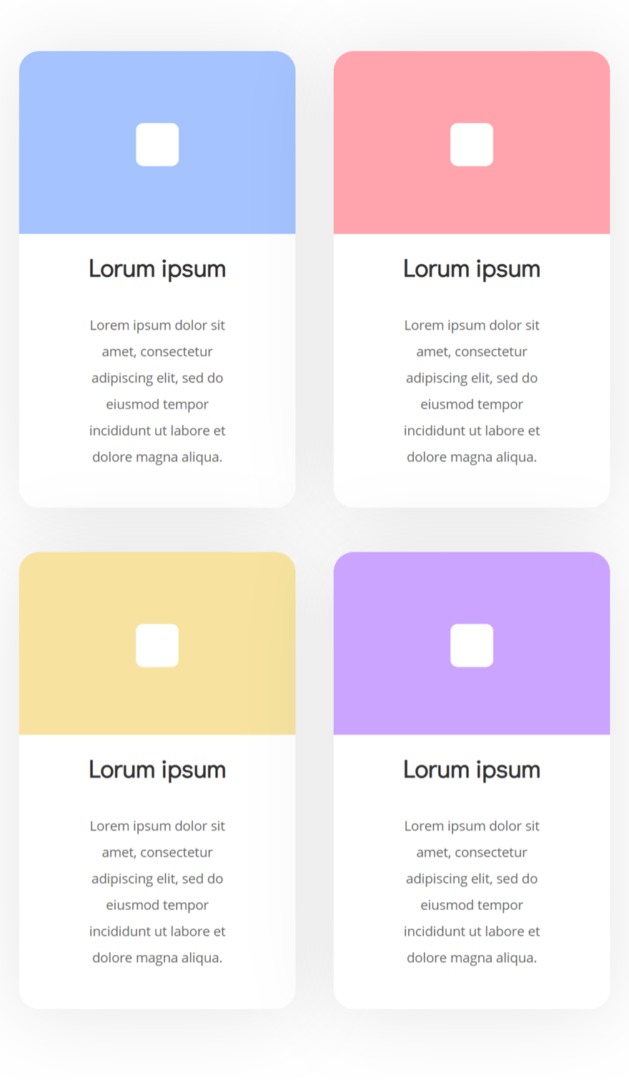
Cellular

Obtain the Timeline Segment Format for FREE
To put your palms at the loose timeline phase structure, you’re going to first want to obtain it the use of the button underneath. To achieve get right of entry to to the obtain it is important to subscribe to our Divi Day by day e-mail record via the use of the shape underneath. As a brand new subscriber, you’re going to obtain much more Divi goodness and a loose Divi Format pack each and every Monday! When you’re already at the record, merely input your e-mail cope with underneath and click on obtain. You’ll no longer be “resubscribed” or obtain additional emails.
@media handiest display and ( max-width: 767px ) {.et_bloom .et_bloom_optin_1 .carrot_edge.et_bloom_form_right .et_bloom_form_content:ahead of, .et_bloom .et_bloom_optin_1 .carrot_edge.et_bloom_form_left .et_bloom_form_content:ahead of { border-top-color: #ffffff !vital; border-left-color: clear !vital; }
}.et_bloom .et_bloom_optin_1 .et_bloom_form_content button { background-color: #f92c8b !vital; } .et_bloom .et_bloom_optin_1 .et_bloom_form_content .et_bloom_fields i { coloration: #f92c8b !vital; } .et_bloom .et_bloom_optin_1 .et_bloom_form_content .et_bloom_custom_field_radio i:ahead of { background: #f92c8b !vital; } .et_bloom .et_bloom_optin_1 .et_bloom_border_solid { border-color: #f7f9fb !vital } .et_bloom .et_bloom_optin_1 .et_bloom_form_content button { background-color: #f92c8b !vital; } .et_bloom .et_bloom_optin_1 .et_bloom_form_container h2, .et_bloom .et_bloom_optin_1 .et_bloom_form_container h2 span, .et_bloom .et_bloom_optin_1 .et_bloom_form_container h2 robust { font-family: “Open Sans”, Helvetica, Arial, Lucida, sans-serif; }.et_bloom .et_bloom_optin_1 .et_bloom_form_container p, .et_bloom .et_bloom_optin_1 .et_bloom_form_container p span, .et_bloom .et_bloom_optin_1 .et_bloom_form_container p robust, .et_bloom .et_bloom_optin_1 .et_bloom_form_container shape enter, .et_bloom .et_bloom_optin_1 .et_bloom_form_container shape button span { font-family: “Open Sans”, Helvetica, Arial, Lucida, sans-serif; } p.et_bloom_popup_input { padding-bottom: 0 !vital;}

Obtain For Loose
Sign up for the Divi Newlsetter and we can e-mail you a duplicate of without equal Divi Touchdown Web page Format Pack, plus heaps of alternative wonderful and loose Divi assets, guidelines and methods. Practice alongside and you’re going to be a Divi grasp very quickly. In case you are already subscribed merely sort to your e-mail cope with underneath and click on obtain to get right of entry to the structure pack.
You might have effectively subscribed. Please take a look at your e-mail cope with to verify your subscription and get get right of entry to to loose weekly Divi structure packs!
Let’s Get started Recreating!
Upload New Segment
Spacing
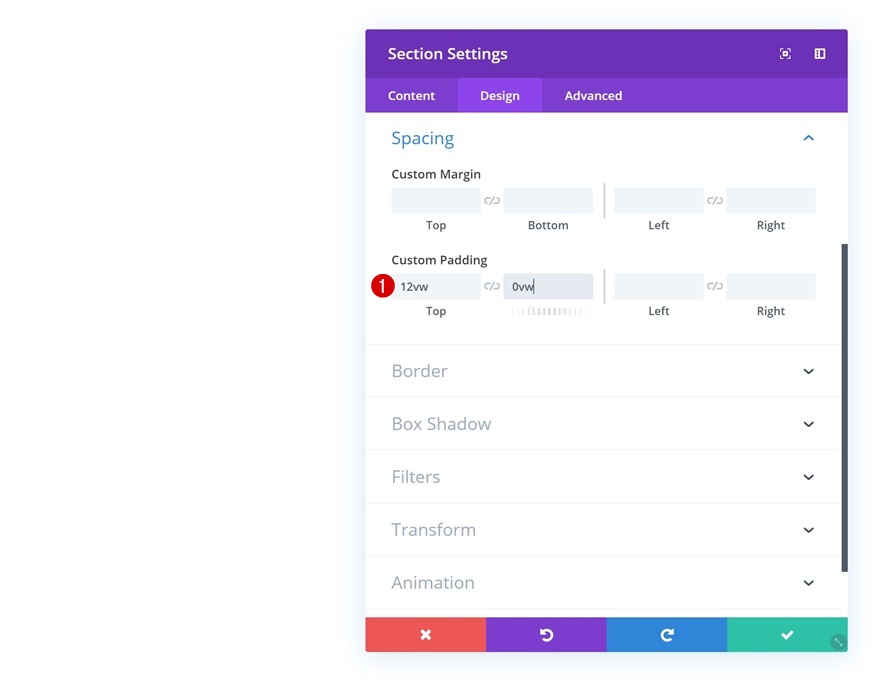
Create a brand new web page or open an present one and upload a standard phase to it. Open the phase settings, pass to the spacing settings and upload some customized peak and backside padding.
- Most sensible Padding: 12vw
- Backside Padding: 0vw

Upload Row #1
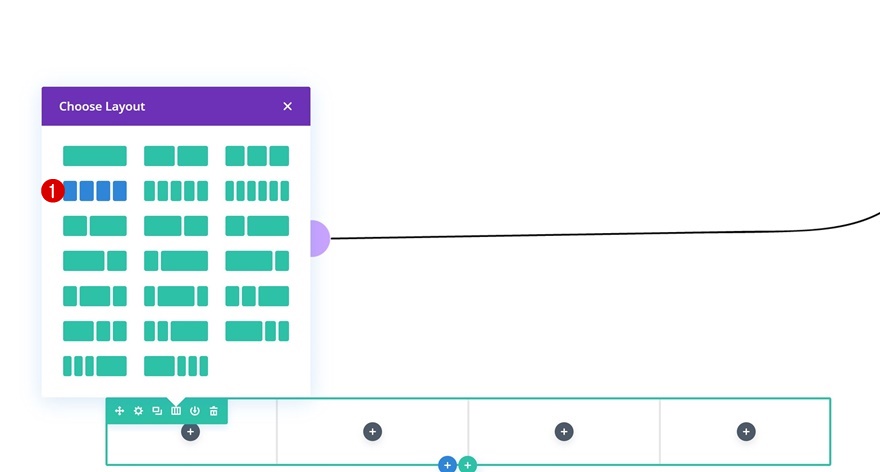
Column Construction
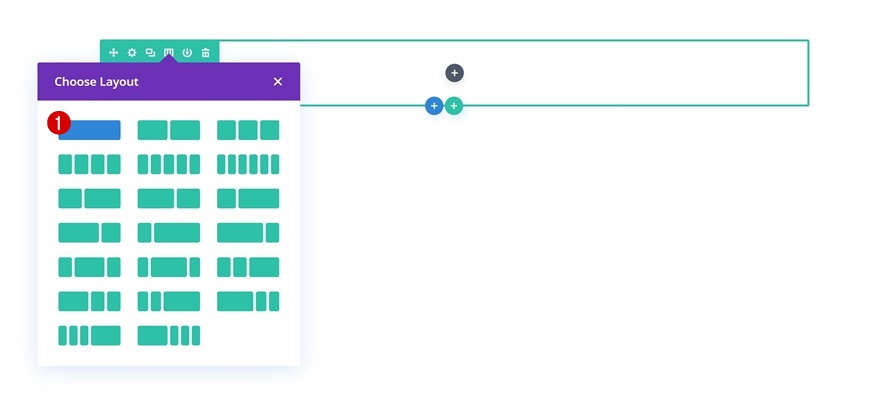
Proceed via including a brand new row to the phase the use of the next column construction:

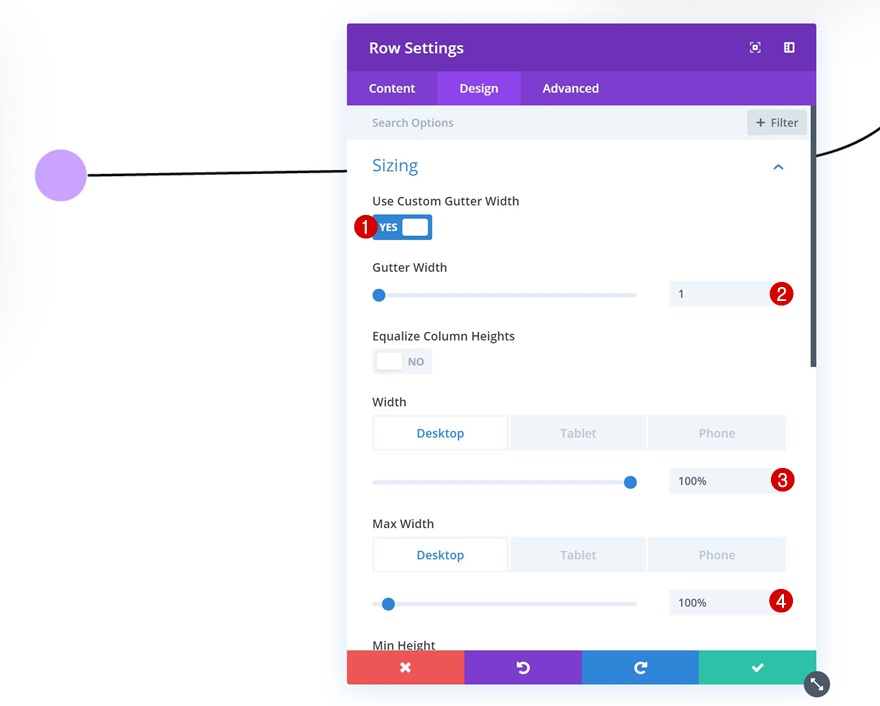
Sizing
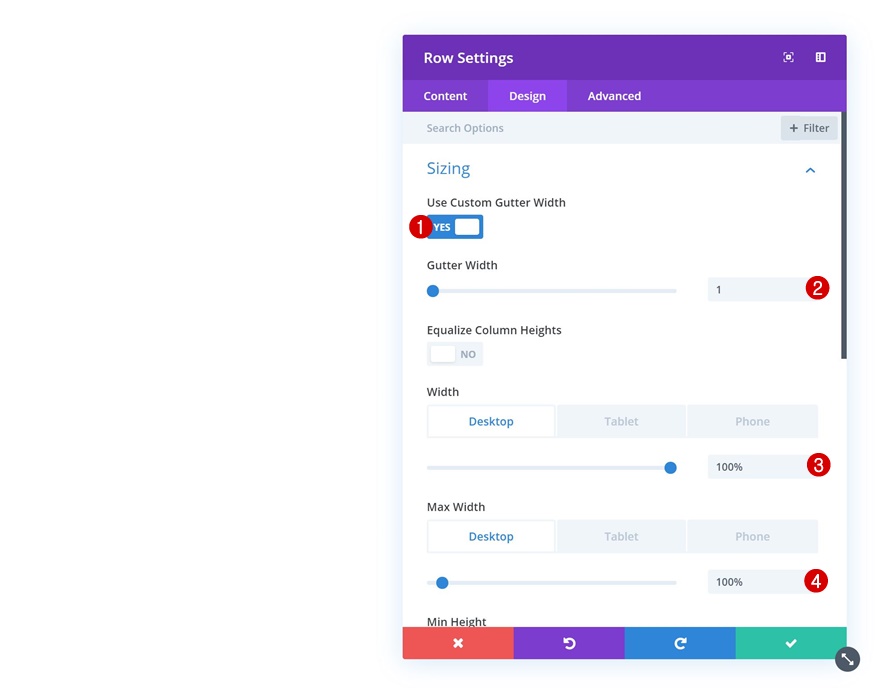
With out including any modules but, open the row settings. Move to the sizing settings within the design tab and make allowance the row to soak up all of the width of the display.
- Use Customized Gutter Width: Sure
- Gutter Width: 1
- Width: 100%
- Max Width: 100%

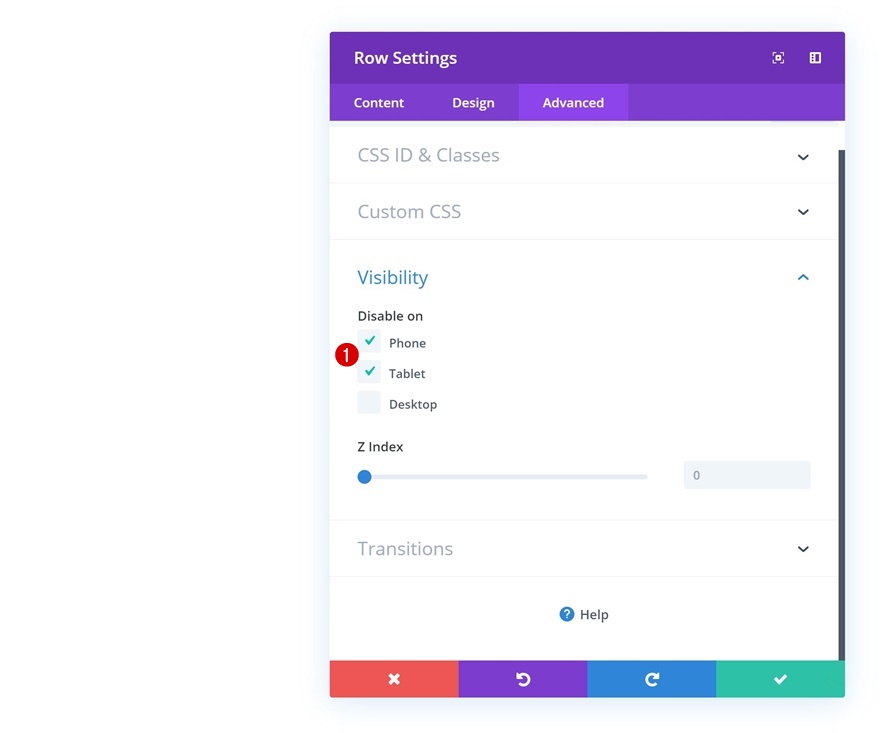
Visibility
We’ll use this row so as to add an indication within the upcoming steps. We handiest want that representation for desktop, despite the fact that. That’s why we’ll conceal all of the row on pill and make contact with.

Upload Symbol Module
Add Representation
As discussed within the earlier step of this submit, the one explanation why we’d like this row is so as to add the timeline representation. You’ll be able to in finding it within the folder you’ve downloaded at the start of this submit. While you’ve positioned it, add it to a brand new Symbol Module.

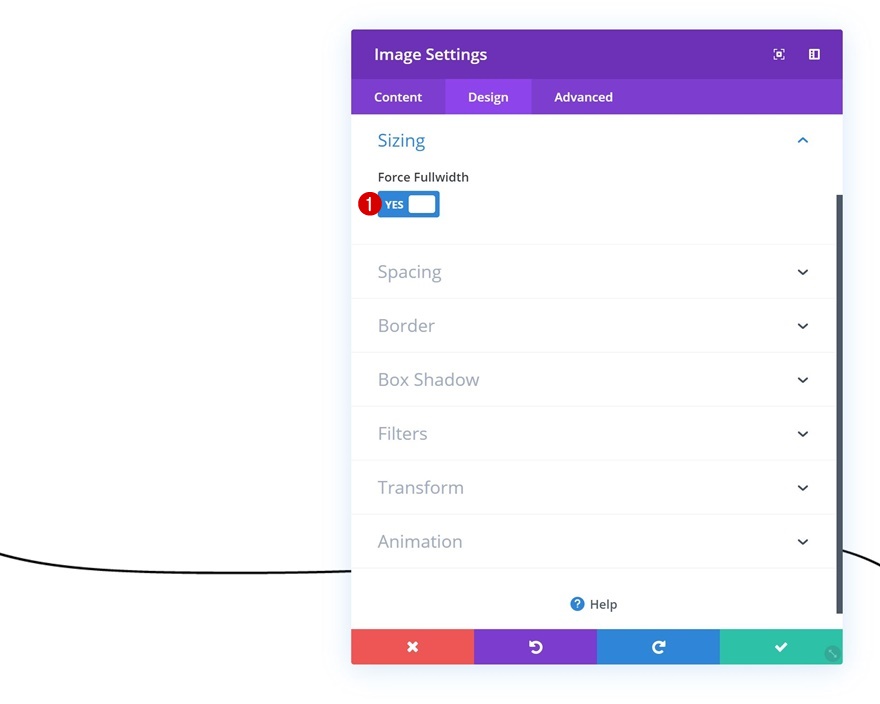
Sizing
To verify the whole thing stays responsive throughout all display sizes, we’re going to permit the ‘Power Fullwidth’ choice within the sizing settings of the Symbol Module.
- Power Fullwidth: Sure

Upload Row #2
Column Construction
Proceed via including a 2nd row to the phase, the use of the next column construction:

Sizing
With out including any modules but, open the row settings and make allowance the row to soak up all of the width of the display.
- Use Customized Gutter Width: Sure
- Gutter Width: 1
- Width: 100%
- Max Width: 100%

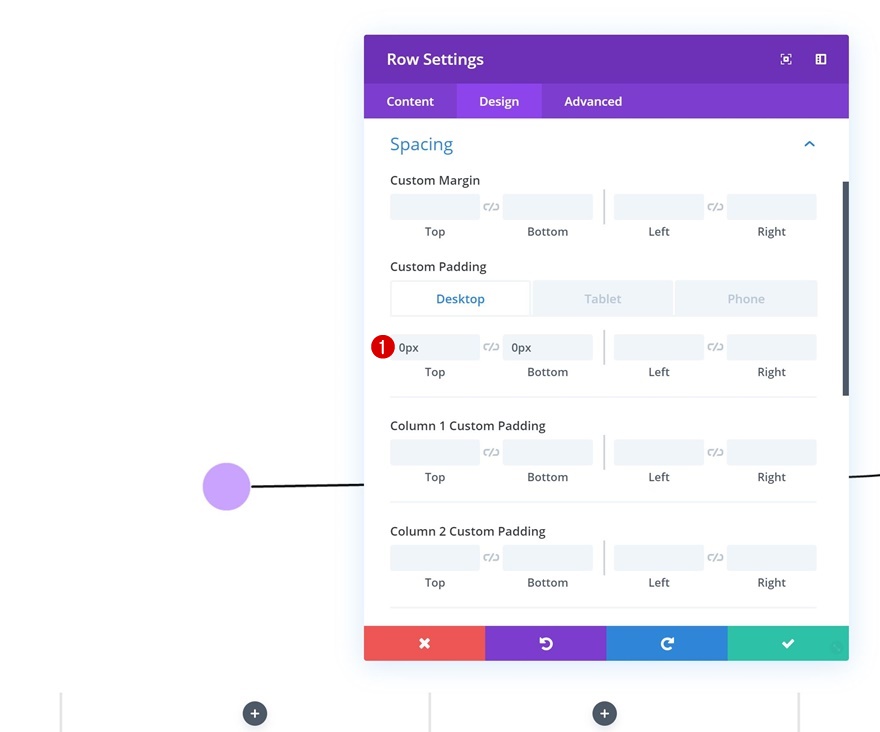
Spacing
Then, pass to the spacing settings. Right here, we wish to prohibit the distance this is taken up via the row (on desktop) via putting off all customized peak and backside padding. We’re keeping some peak and backside padding on smaller display sizes.
- Most sensible Padding: 0px (Desktop), 15vw (Pill & Telephone)
- Backside Padding: 0px (Desktop), 15vw (Pill & Telephone)

Upload Blurb Module to Column 1
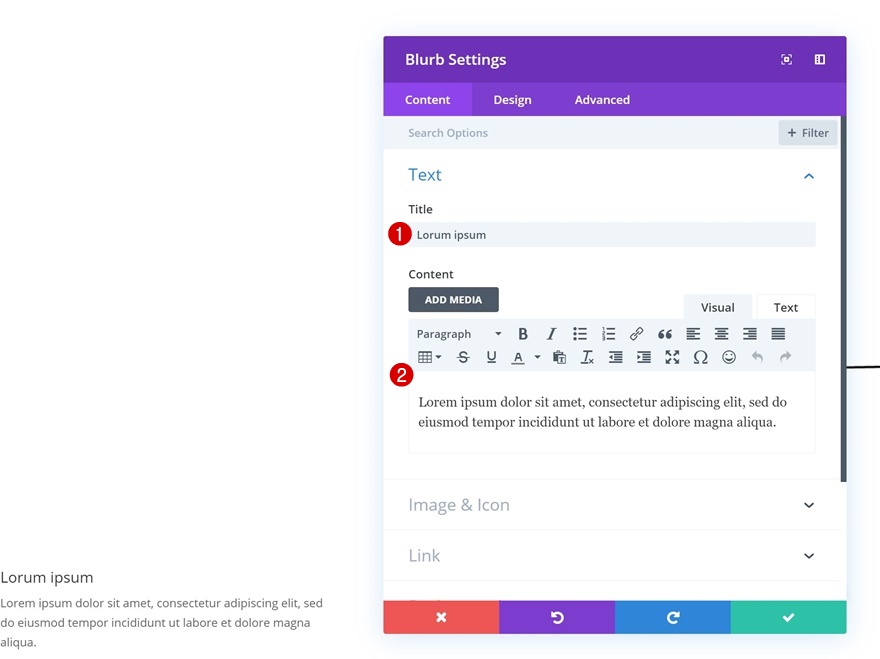
Upload Content material
Time to start out including modules! Upload a Blurb Module to column 1. Input some content material of your selection.

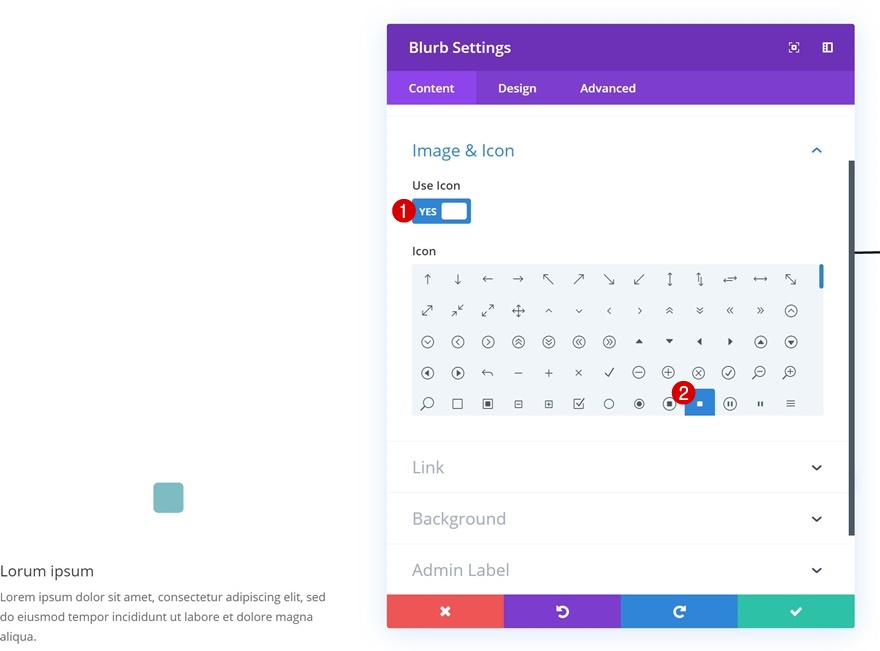
Choose Icon
Proceed via settling on an icon of your selection.

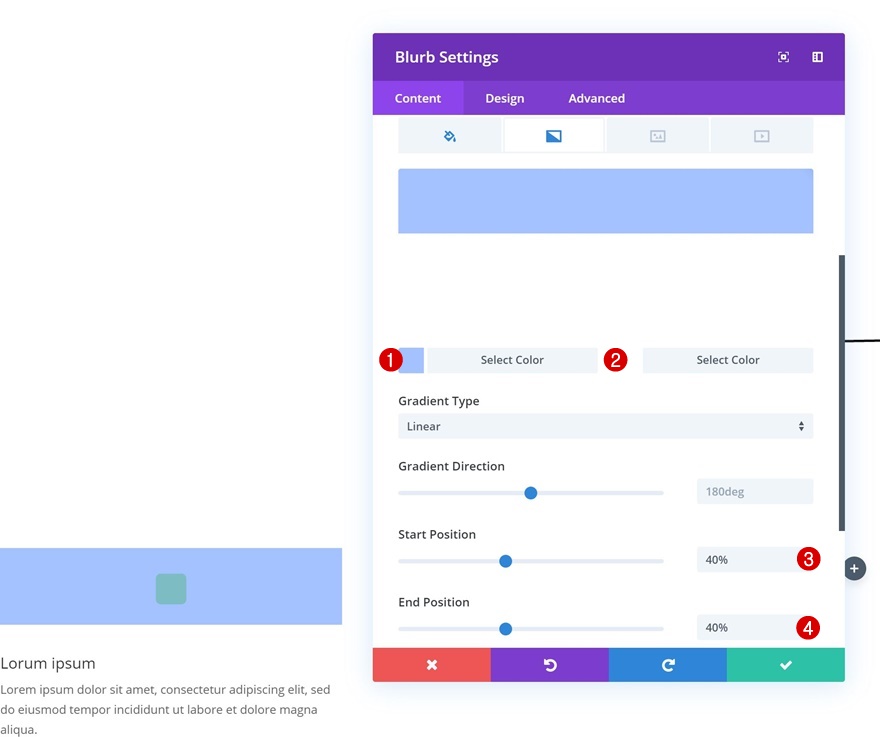
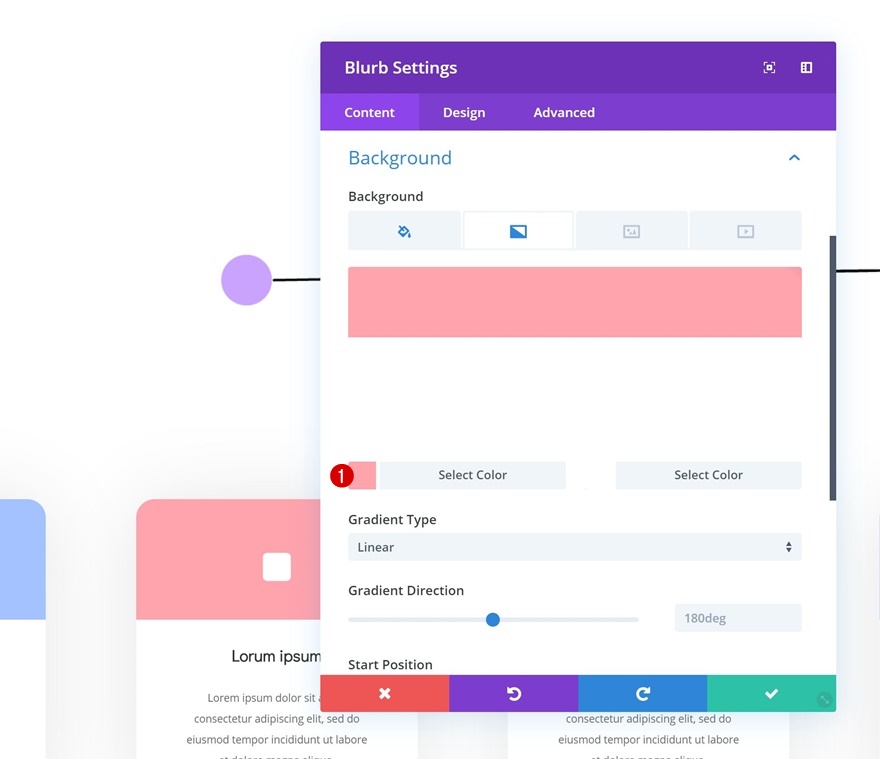
Gradient Background
Upload a gradient background as smartly.
- Colour 1: #a5c4ff
- Colour 2: #ffffff
- Get started Place: 40%
- Finish Place: 40%

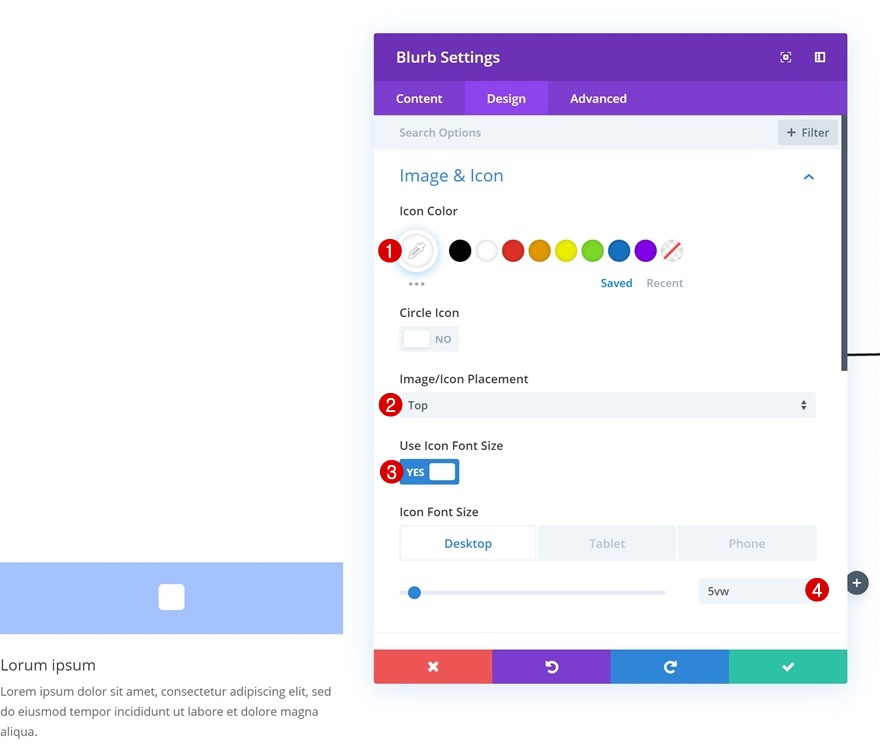
Icon Settings
Then, pass to the design tab and alter the icon settings.
- Icon Colour: #ffffff
- Icon Placement: Most sensible
- Use Icon Font Dimension: Sure
- Icon Font Dimension: 5vw (Desktop), 17vw (Pill), 18vw (Telephone)

Name Textual content Settings
Transfer directly to the identify textual content settings and adjust the choices accordingly:
- Name Font: Didact Gothic
- Name Font Weight: Daring
- Name Textual content Alignment: Middle
- Name Textual content Dimension: 1.1vw (Desktop), 2.7vw (Pill), 4vw (Telephone)
- Name Line Top: 2.8em

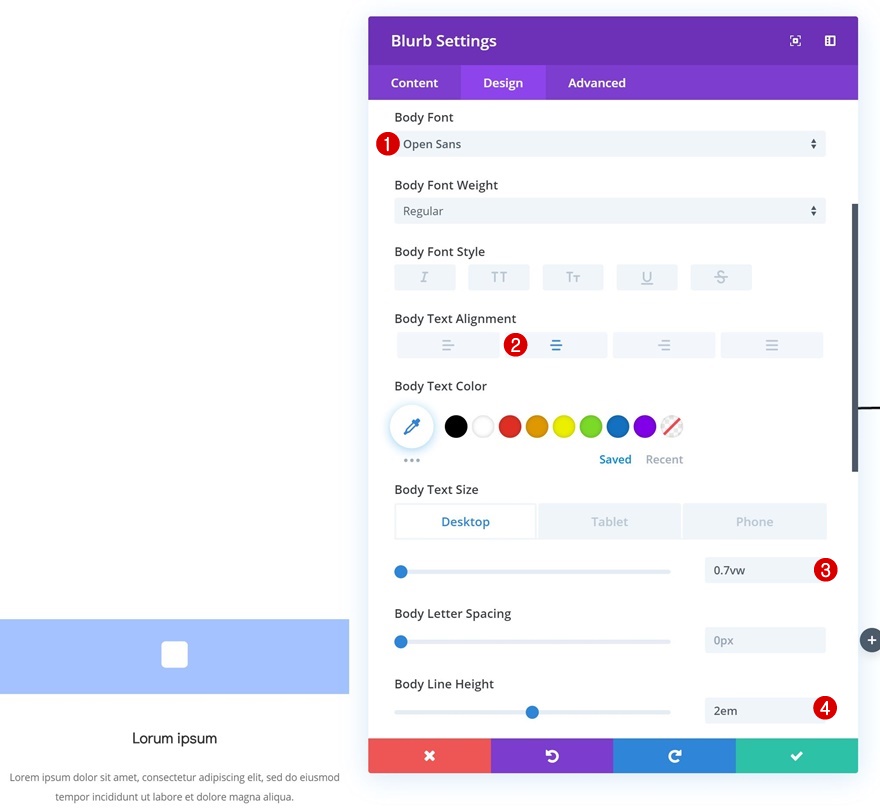
Frame Textual content Settings
Do the similar factor for the frame textual content settings.
- Frame Font: Open Sans
- Frame Textual content Alignment: Middle
- Frame Textual content Dimension: 0.7vw (Desktop), 1.5vw (Pill), 2.1vw (Telephone)
- Frame Line Top: 2em

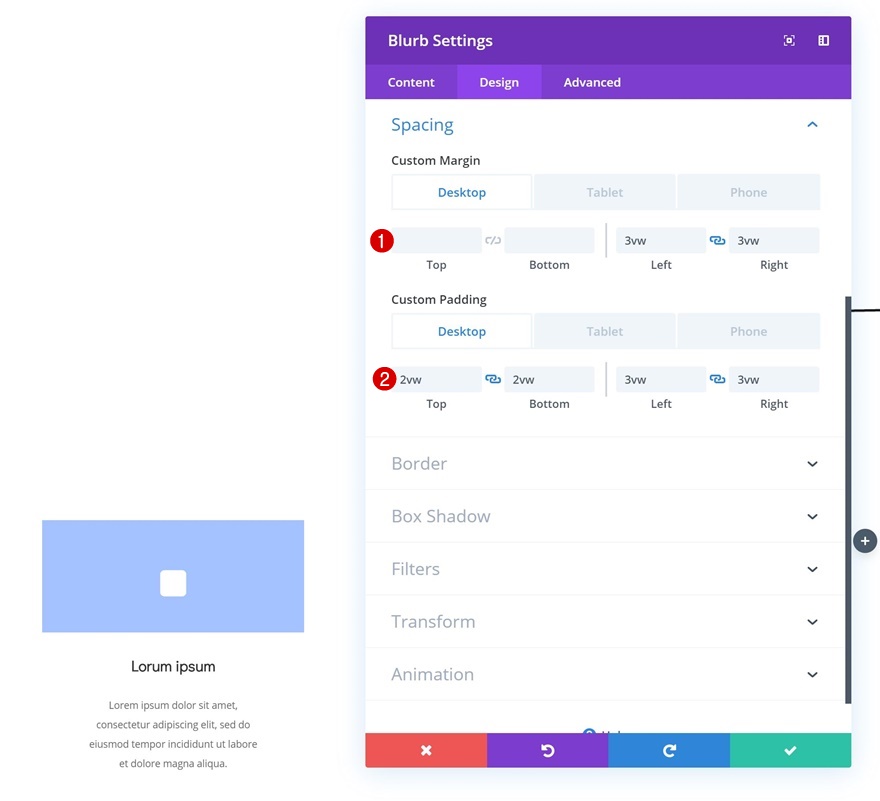
Spacing
We’re additionally including some customized margin and padding values which we’ll customise in line with other display sizes.
- Left Margin: 3vw
- Proper Margin: 3vw
- Backside Margin: 5vw (Pill), 7vw (Telephone)
- Most sensible Padding: 2vw (Desktop), 6vw (Pill & Telephone)
- Backside Padding: 2vw (Desktop), 6vw (Pill & Telephone)
- Left Padding: 3vw (Desktop), 9vw (Pill & Telephone)
- Proper Padding: 3vw (Desktop), 9vw (Pill & Telephone)

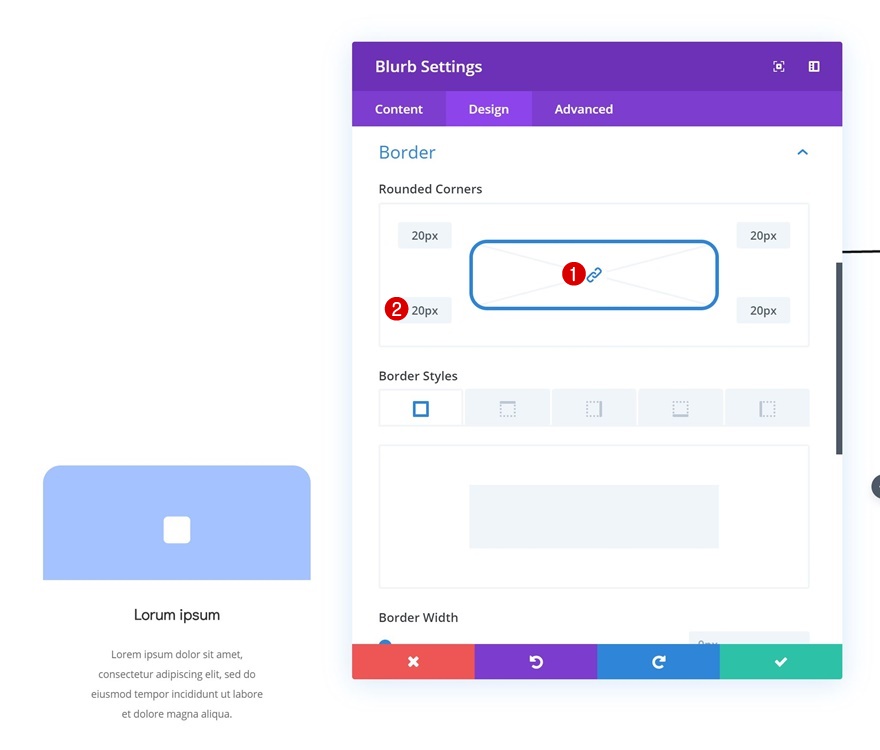
Border
Transfer directly to the border settings and upload ’20px’ to each and every one of the vital corners.

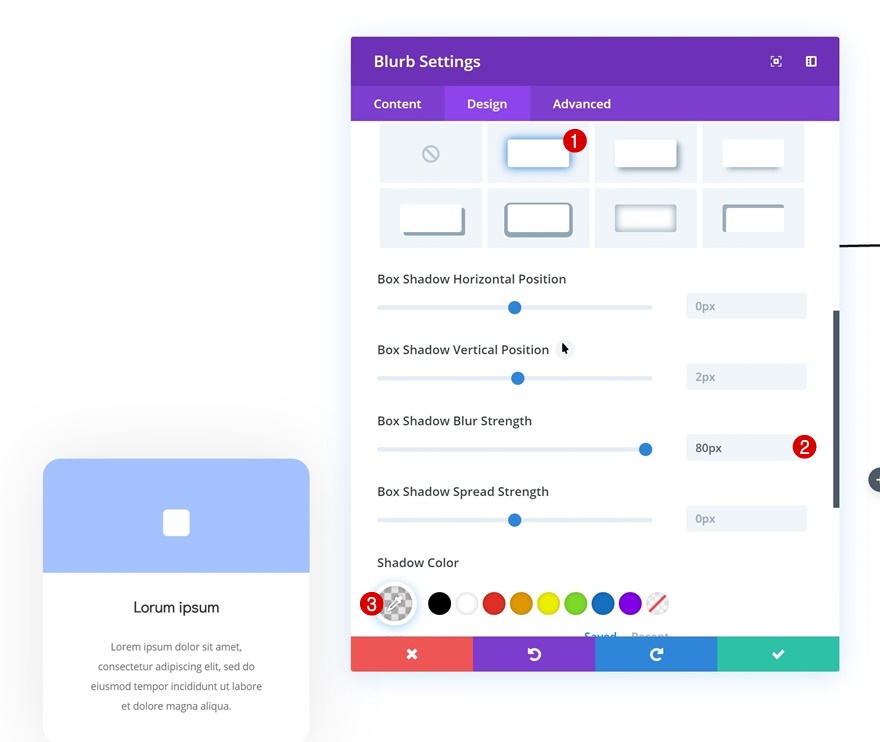
Field Shadow
Closing however no longer least, create some intensity at the web page via including a delicate field shadow to the Blurb Module.
- Field Shadow Blur Power: 80px
- Shadow Colour: rgba(0,0,0,0.1)

Clone Blurb Module 3 Occasions & Position Duplicates in Ultimate Columns
While you’re accomplished developing and customizing the Blurb Module, you’ll be able to clone it thrice. Position the duplicates in the rest columns of the row.

Exchange Gradient Background of Reproduction #1
Open the primary replica (Blurb Module in column 2) and adjust the primary coloration of the gradient background.
- Colour 1: #ffa5ae

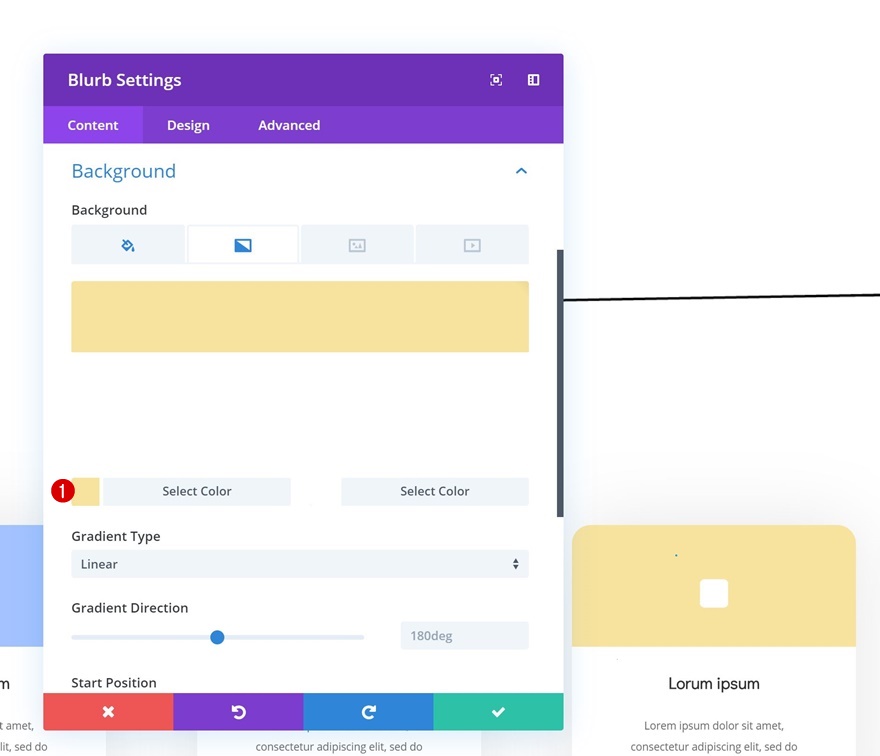
Exchange Gradient Background of Reproduction #2
Do the similar factor for the Blurb Module in column 3.
- Colour 1: #f7e3a0

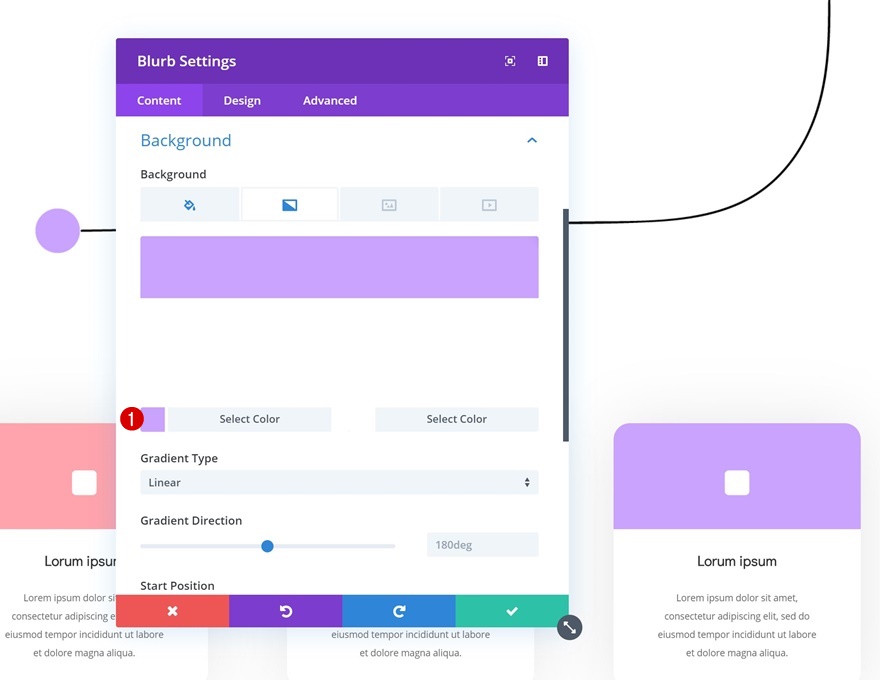
Exchange Gradient Background of Reproduction #3
And adjust the ultimate Blurb Module’s gradient background as smartly.
- Colour 1: #caa5ff

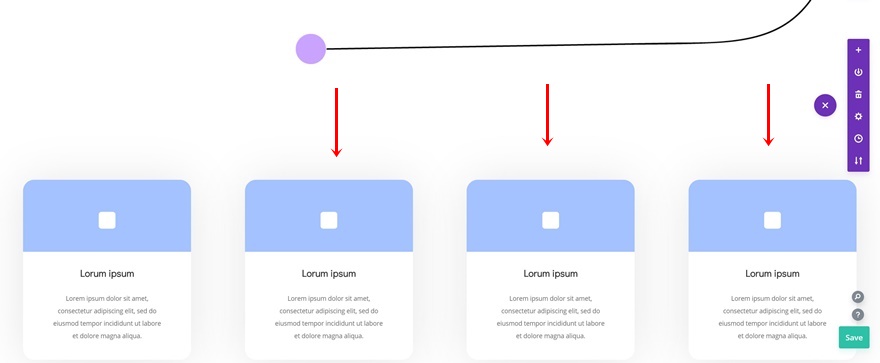
Upload Turn out to be Settings to Blurb Modules
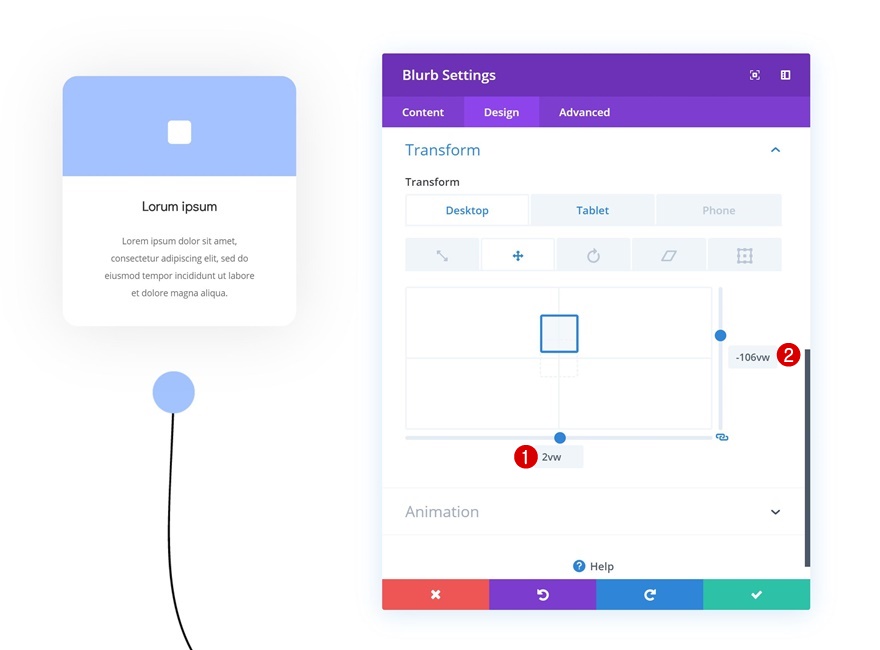
Upload Turn out to be Translate to Blurb Module #1
Now that we have got the entire design components we’d like, we will get started reworking their place! To do this, we’ll use the become translate choice. Open the Blurb Module in column 1 and adjust the values accordingly:
- Backside: 2vw (Desktop), 0vw (Pill & Telephone)
- Proper: -106vw (Desktop), 0vw (Pill & Telephone)

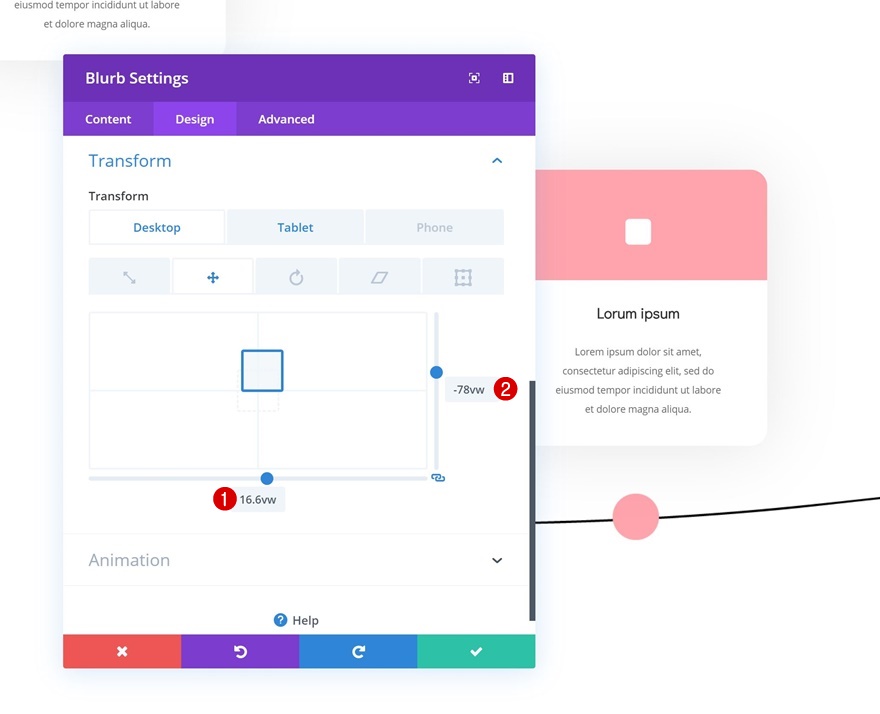
Upload Turn out to be Translate to Blurb Module #2
Transfer directly to the second one Blurb Module and alter the become translate values accordingly:
- Backside: 16.6vw (Backside), 0vw (Pill & Telephone)
- Proper: -78vw (Proper), 0vw (Pill & Telephone)

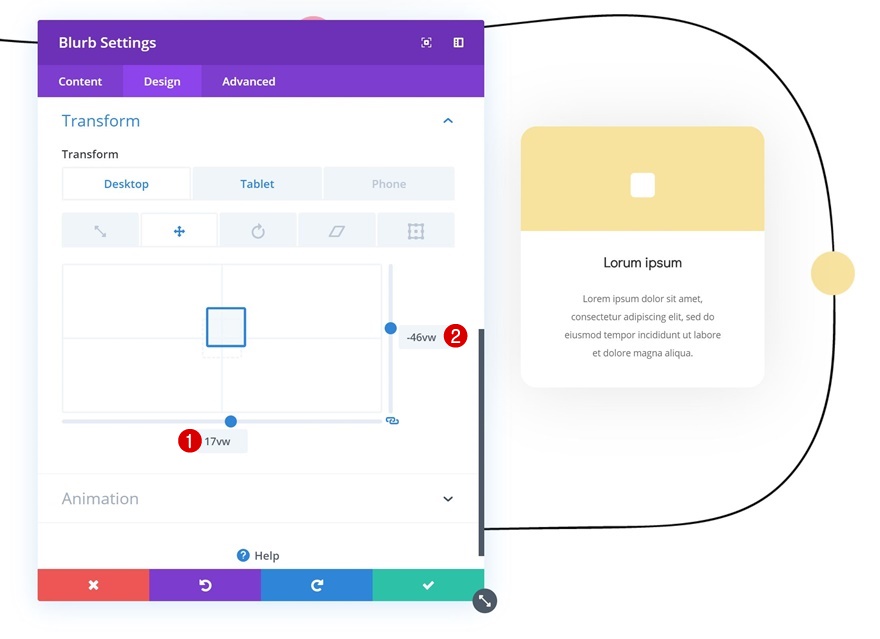
Upload Turn out to be Translate to Blurb Module #3
Open the Blurb Module in column 3 subsequent, and use the next become translate values:
- Backside: 17vw (Desktop), 0vw (Pill & Telephone)
- Proper: -46vw (Desktop), 0vw (Pill & Telephone)

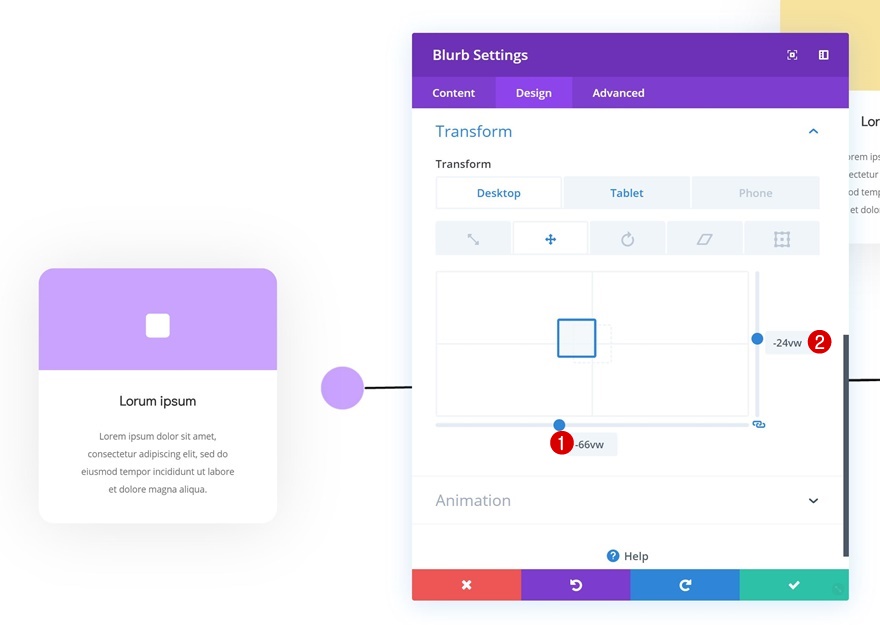
Upload Turn out to be Translate to Blurb Module #4
Do the similar factor for the ultimate Blurb Module, the use of the next values:
- Backside: -66vw (Desktop), 0vw (Pill & Telephone)
- Proper: -24vw (Desktop), 0vw (Pill & Telephone)

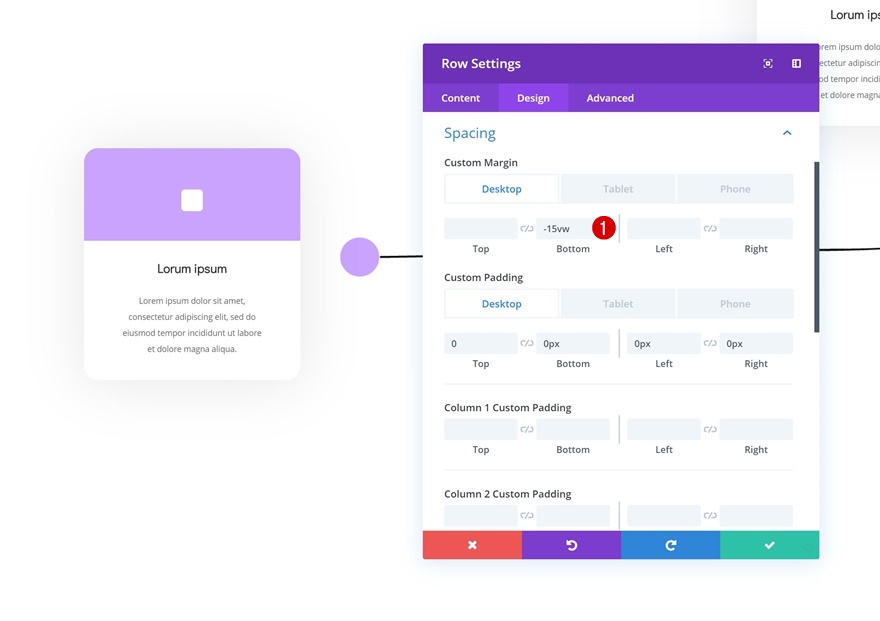
Upload Destructive Backside Margin to Row #2
The usage of the become translate choice is not going to take away the distance this is first of all taken up via the Blurb Modules within the row. To do away with this house, we will upload some destructive backside margin to the row and we’re accomplished!
- Backside Margin: -15vw (Desktop), 0vw (Pill & Telephone)

Preview
Now that we’ve long gone thru the entire steps, let’s take a last have a look at the result.
Desktop

Cellular

Ultimate Ideas
On this submit, we’ve proven you the best way to create an attractive timeline phase the use of Divi’s new become choices. At first of the educational, you have been in a position to obtain the JSON document and representation at no cost! This will have to allow you to get began straight away. When you have any questions or tips, make sure to go away a remark within the remark phase underneath.
The submit Download a FREE Timeline Section Made with Divi’s Transform Options seemed first on Elegant Themes Blog.
WordPress Web Design