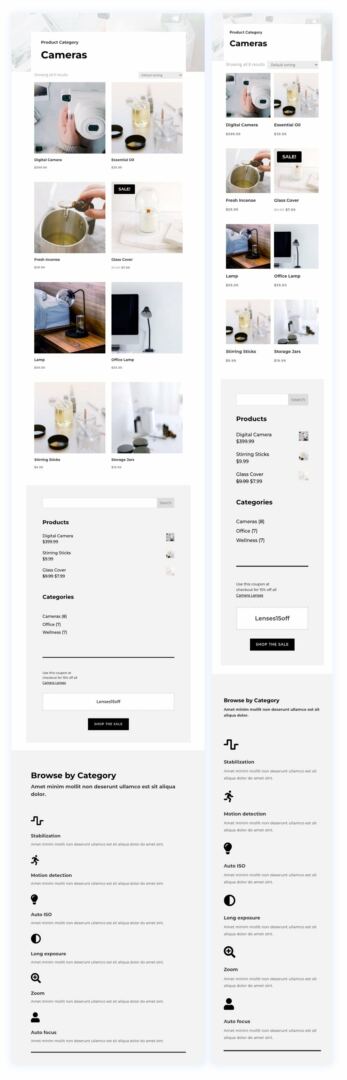
Howdy Divi Country! Thank you for becoming a member of us for the following installment of our weekly Divi Design Initiative the place each and every week, we give away logo new freebies. This time round we’re construction upon the Camera Product Layout Pack with a brand spanking new product class web page template that fits the remainder of the structure pack completely. Hope you experience it!


Obtain The Product Class Web page Template For The Digicam Product Structure Pack
To put your arms at the unfastened product class web page template, you are going to first want to obtain it the usage of the button beneath. To achieve get entry to to the obtain it is important to subscribe to our Divi Day by day e mail listing by way of the usage of the shape beneath. As a brand new subscriber, you are going to obtain much more Divi goodness and a unfastened Divi Structure pack each and every Monday! When you’re already at the listing, merely input your e mail deal with beneath and click on obtain. You are going to now not be “resubscribed” or obtain further emails.
@media best display screen and ( max-width: 767px ) {.et_bloom .et_bloom_optin_1 .carrot_edge.et_bloom_form_right .et_bloom_form_content:ahead of { border-top-color: #ffffff !necessary; border-left-color: clear !necessary; }.et_bloom .et_bloom_optin_1 .carrot_edge.et_bloom_form_left .et_bloom_form_content:after { border-bottom-color: #ffffff !necessary; border-left-color: clear !necessary; }
}.et_bloom .et_bloom_optin_1 .et_bloom_form_content button { background-color: #f92c8b !necessary; } .et_bloom .et_bloom_optin_1 .et_bloom_form_content .et_bloom_fields i { colour: #f92c8b !necessary; } .et_bloom .et_bloom_optin_1 .et_bloom_form_content .et_bloom_custom_field_radio i:ahead of { background: #f92c8b !necessary; } .et_bloom .et_bloom_optin_1 .et_bloom_border_solid { border-color: #f7f9fb !necessary } .et_bloom .et_bloom_optin_1 .et_bloom_form_content button { background-color: #f92c8b !necessary; } .et_bloom .et_bloom_optin_1 .et_bloom_form_container h2, .et_bloom .et_bloom_optin_1 .et_bloom_form_container h2 span, .et_bloom .et_bloom_optin_1 .et_bloom_form_container h2 sturdy { font-family: “Open Sans”, Helvetica, Arial, Lucida, sans-serif; }.et_bloom .et_bloom_optin_1 .et_bloom_form_container p, .et_bloom .et_bloom_optin_1 .et_bloom_form_container p span, .et_bloom .et_bloom_optin_1 .et_bloom_form_container p sturdy, .et_bloom .et_bloom_optin_1 .et_bloom_form_container shape enter, .et_bloom .et_bloom_optin_1 .et_bloom_form_container shape button span { font-family: “Open Sans”, Helvetica, Arial, Lucida, sans-serif; } p.et_bloom_popup_input { padding-bottom: 0 !necessary;}

Obtain For Loose
Sign up for the Divi E-newsletter and we will be able to e mail you a replica of without equal Divi Touchdown Web page Structure Pack, plus lots of alternative wonderful and unfastened Divi sources, pointers and methods. Practice alongside and you are going to be a Divi grasp very quickly. If you’re already subscribed merely kind on your e mail deal with beneath and click on obtain to get entry to the structure pack.
You could have effectively subscribed. Please take a look at your e mail deal with to substantiate your subscription and get get entry to to unfastened weekly Divi structure packs!
Find out how to Add The Template
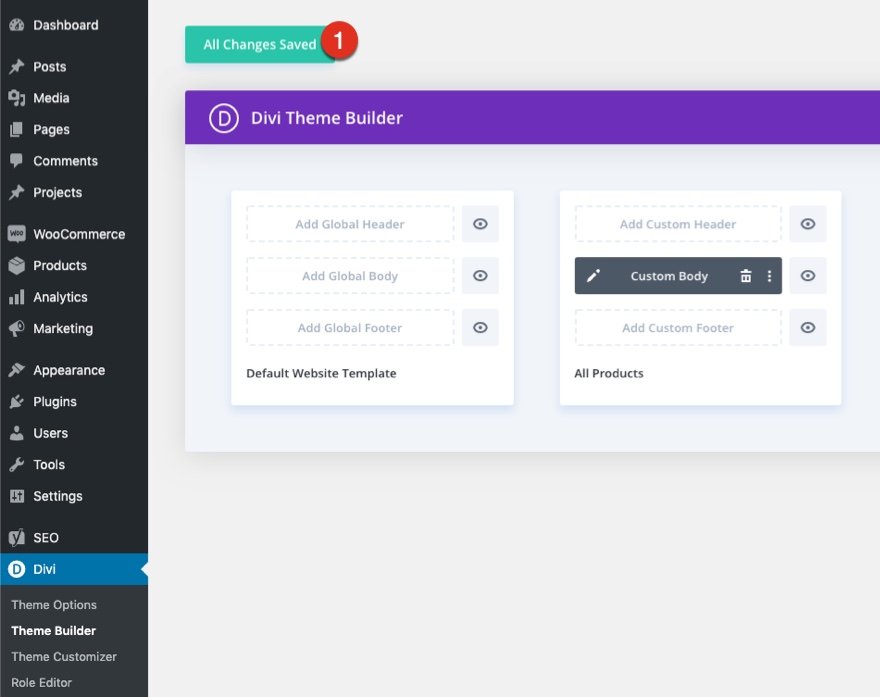
Move to Divi Theme Builder
To add the template, navigate to the Divi Theme Builder within the backend of your WordPress site.

Add Web page Template
Then, within the height proper nook, you’ll see an icon with two arrows. Click on at the icon.

Navigate to the import tab, add the JSON record which you have been in a position to obtain on this put up, and click on on ‘Import Divi Theme Builder Templates’.

Save Divi Theme Builder Adjustments
If you’ve uploaded the record, you’ll understand a brand new template with a brand new frame space that has been assigned to All Posts. Save the Divi Theme Builder adjustments once you need the template to be activated.

Find out how to Regulate The Template
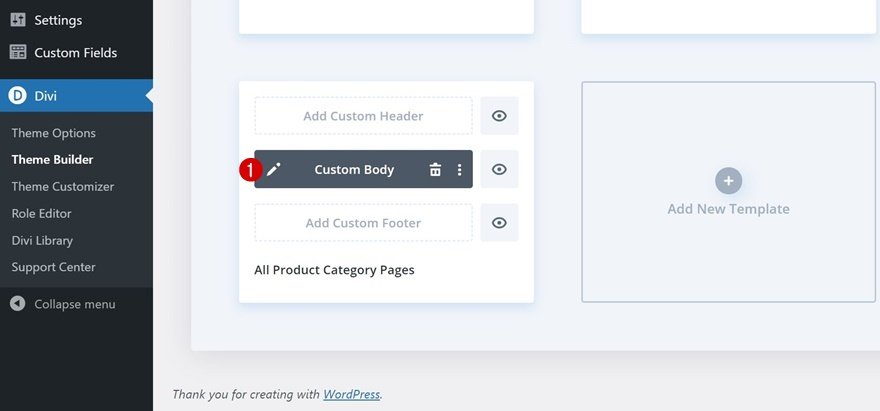
Open Product Class Web page Template
To change the template’s components, get started by way of opening the template.

Within the Frame Structure Editor, you’ll be able to edit the design at the entrance finish the usage of the Divi Builder similar to you may with a regular Divi web page.

Concerning the Template
This Product Class Web page template is most commonly constructed with dynamic components that may paintings along with your product class pages instantly. The Store Module inside of this template does the filtering. Relying on what class web page you’ll land on, it’s going to best display related merchandise inside of that class.

Exchange Static Content material Inside of Template
Make sure you regulate the entire static content material on the finish of the product class template so it fits your site. This contains updating hyperlink URLs to the kinds.

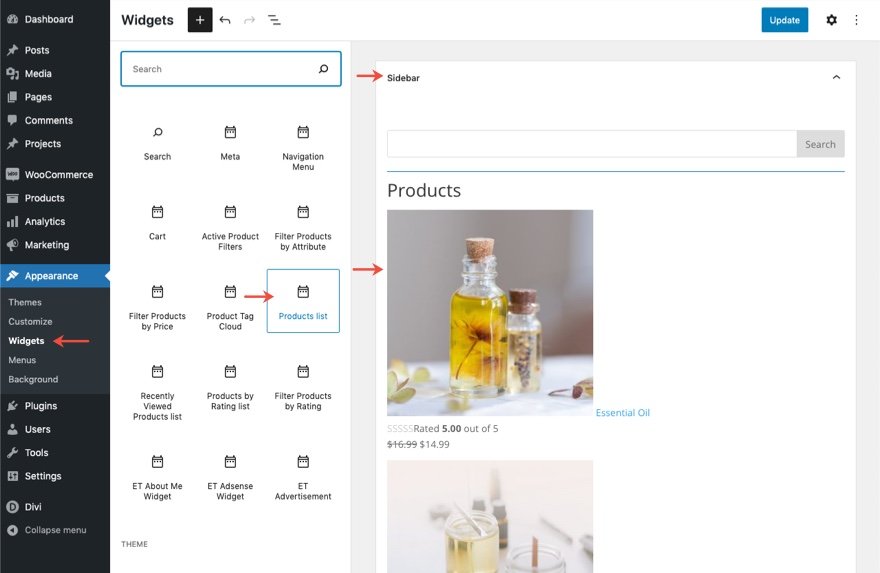
Construct Sidebar in Backend of Your WordPress Web page
You’ll display anything else you need inside the sidebar of your product class web page template. You’ll customise the sidebar by way of going for your WordPress Dashboard > Widgets > Including anything else you need to the Sidebar space. You’ll, as an example, upload a listing of product classes.

New Freebies Each and every Week!
We are hoping you’ve loved the Digicam Product Structure Pack and the Product Class Web page template freebie that is going along side it. We look ahead to listening to your evaluations within the remark segment beneath. Be sure to take a look at again subsequent week for extra freebies!
The put up Download a FREE Product Category Template for Divi’s Camera Product Layout Pack seemed first on Elegant Themes Blog.
WordPress Web Design
