Good day Divi Country! Thank you for becoming a member of us for the following installment of our weekly Divi Design Initiative the place every week, we give away brand-new freebies. We not too long ago shared a Portfolio Structure Pack. That can assist you get your web site up and operating once conceivable, we’re sharing an international header & footer template that fits this structure pack completely as neatly! Hope you revel in it.

Test Out The Portfolio
World Header & Footer Template Underneath
Header Design
Desktop View

Pill and Cellular View

Footer Design
Desktop View

Pill and Cellular View

Obtain The World Header & Footer Template For The Portfolio Structure Pack
To put your arms at the loose world header & footer template, you’re going to first wish to obtain it the use of the button underneath. To achieve get right of entry to to the obtain it is important to subscribe to our Divi Day-to-day e-mail checklist via the use of the shape underneath. As a brand new subscriber, you’re going to obtain much more Divi goodness and a loose Divi Structure pack each and every Monday! For those who’re already at the checklist, merely input your e-mail deal with underneath and click on obtain. You’re going to now not be “resubscribed” or obtain additional emails.
@media most effective display screen and ( max-width: 767px ) {.et_bloom .et_bloom_optin_1 .carrot_edge.et_bloom_form_right .et_bloom_form_content:earlier than { border-top-color: #ffffff !necessary; border-left-color: clear !necessary; }.et_bloom .et_bloom_optin_1 .carrot_edge.et_bloom_form_left .et_bloom_form_content:after { border-bottom-color: #ffffff !necessary; border-left-color: clear !necessary; }
}.et_bloom .et_bloom_optin_1 .et_bloom_form_content button { background-color: #f92c8b !necessary; } .et_bloom .et_bloom_optin_1 .et_bloom_form_content .et_bloom_fields i { colour: #f92c8b !necessary; } .et_bloom .et_bloom_optin_1 .et_bloom_form_content .et_bloom_custom_field_radio i:earlier than { background: #f92c8b !necessary; } .et_bloom .et_bloom_optin_1 .et_bloom_border_solid { border-color: #f7f9fb !necessary } .et_bloom .et_bloom_optin_1 .et_bloom_form_content button { background-color: #f92c8b !necessary; } .et_bloom .et_bloom_optin_1 .et_bloom_form_container h2, .et_bloom .et_bloom_optin_1 .et_bloom_form_container h2 span, .et_bloom .et_bloom_optin_1 .et_bloom_form_container h2 robust { font-family: “Open Sans”, Helvetica, Arial, Lucida, sans-serif; }.et_bloom .et_bloom_optin_1 .et_bloom_form_container p, .et_bloom .et_bloom_optin_1 .et_bloom_form_container p span, .et_bloom .et_bloom_optin_1 .et_bloom_form_container p robust, .et_bloom .et_bloom_optin_1 .et_bloom_form_container shape enter, .et_bloom .et_bloom_optin_1 .et_bloom_form_container shape button span { font-family: “Open Sans”, Helvetica, Arial, Lucida, sans-serif; } p.et_bloom_popup_input { padding-bottom: 0 !necessary;}

Obtain For Loose
Sign up for the Divi E-newsletter and we will be able to e-mail you a replica of without equal Divi Touchdown Web page Structure Pack, plus lots of different superb and loose Divi assets, guidelines and methods. Observe alongside and you’re going to be a Divi grasp very quickly. In case you are already subscribed merely kind for your e-mail deal with underneath and click on obtain to get right of entry to the structure pack.
You might have effectively subscribed. Please test your e-mail deal with to substantiate your subscription and get get right of entry to to loose weekly Divi structure packs!
Tips on how to Add The Template
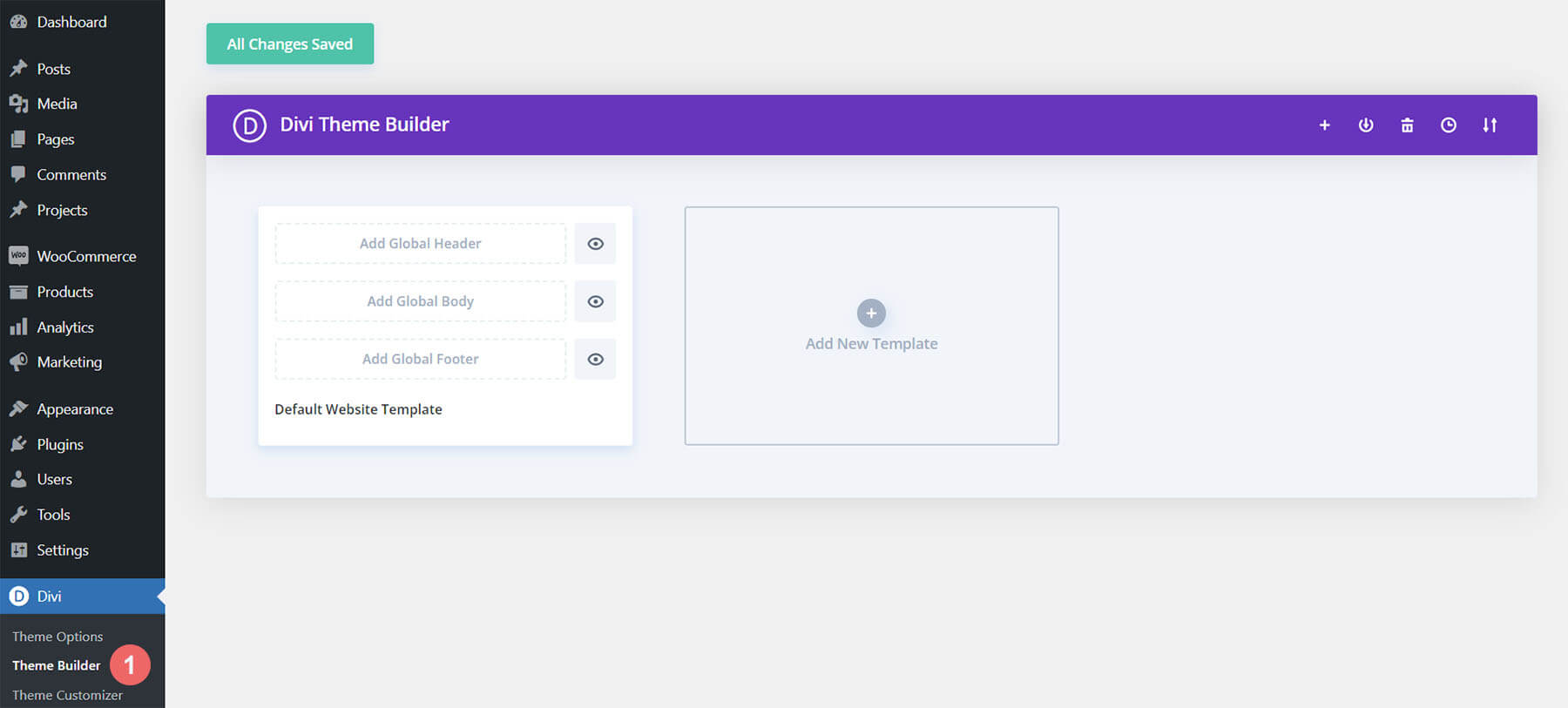
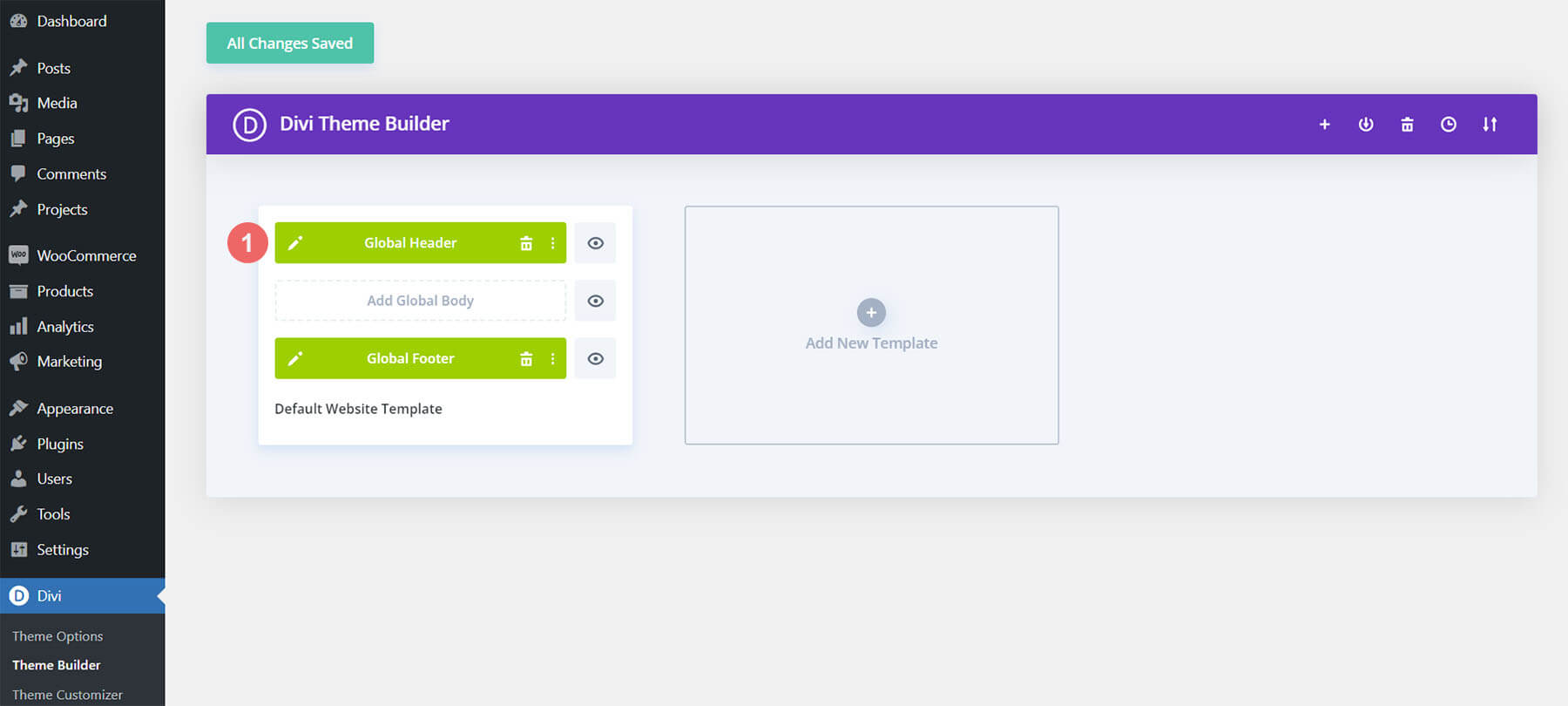
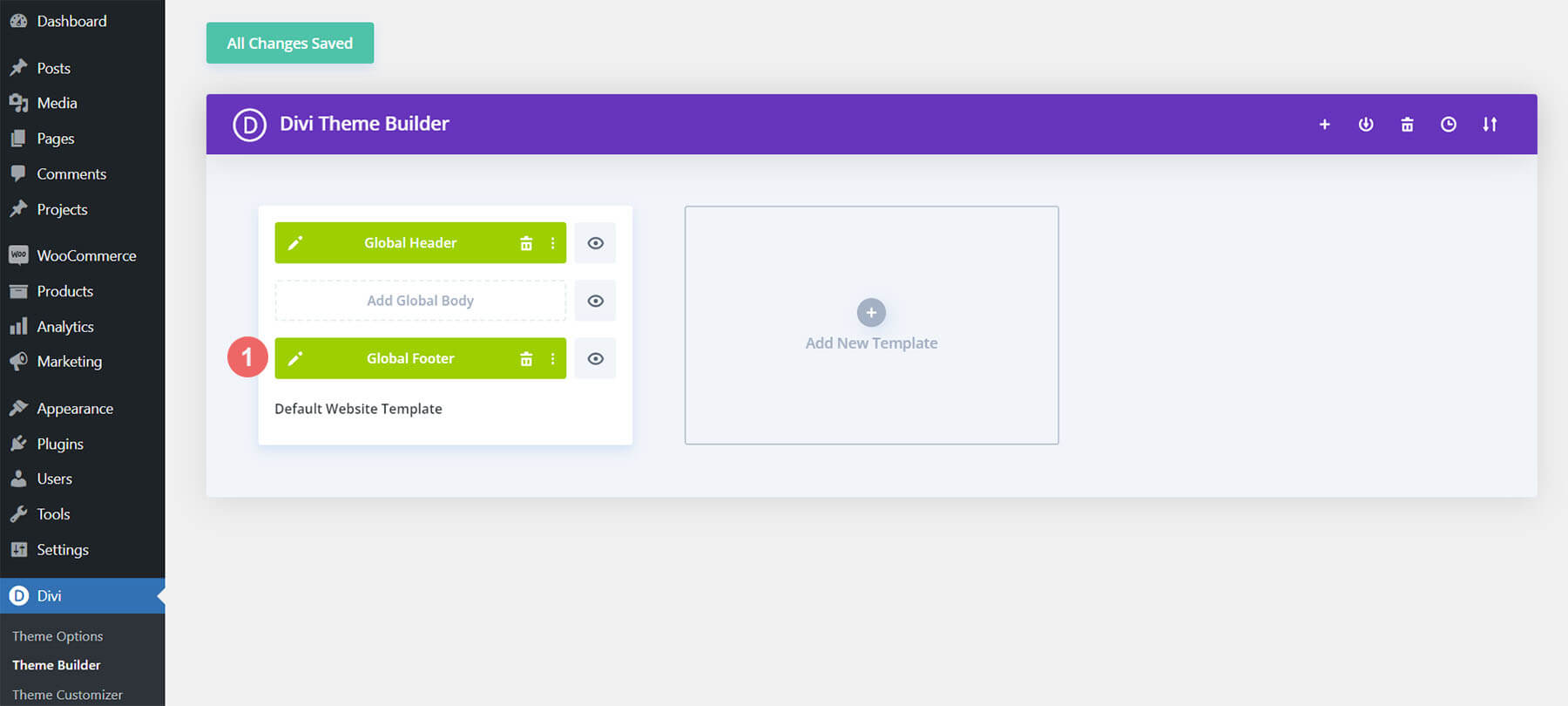
Pass to Divi Theme Builder
To add the template, navigate to the Divi Theme Builder within the backend of your WordPress web site.

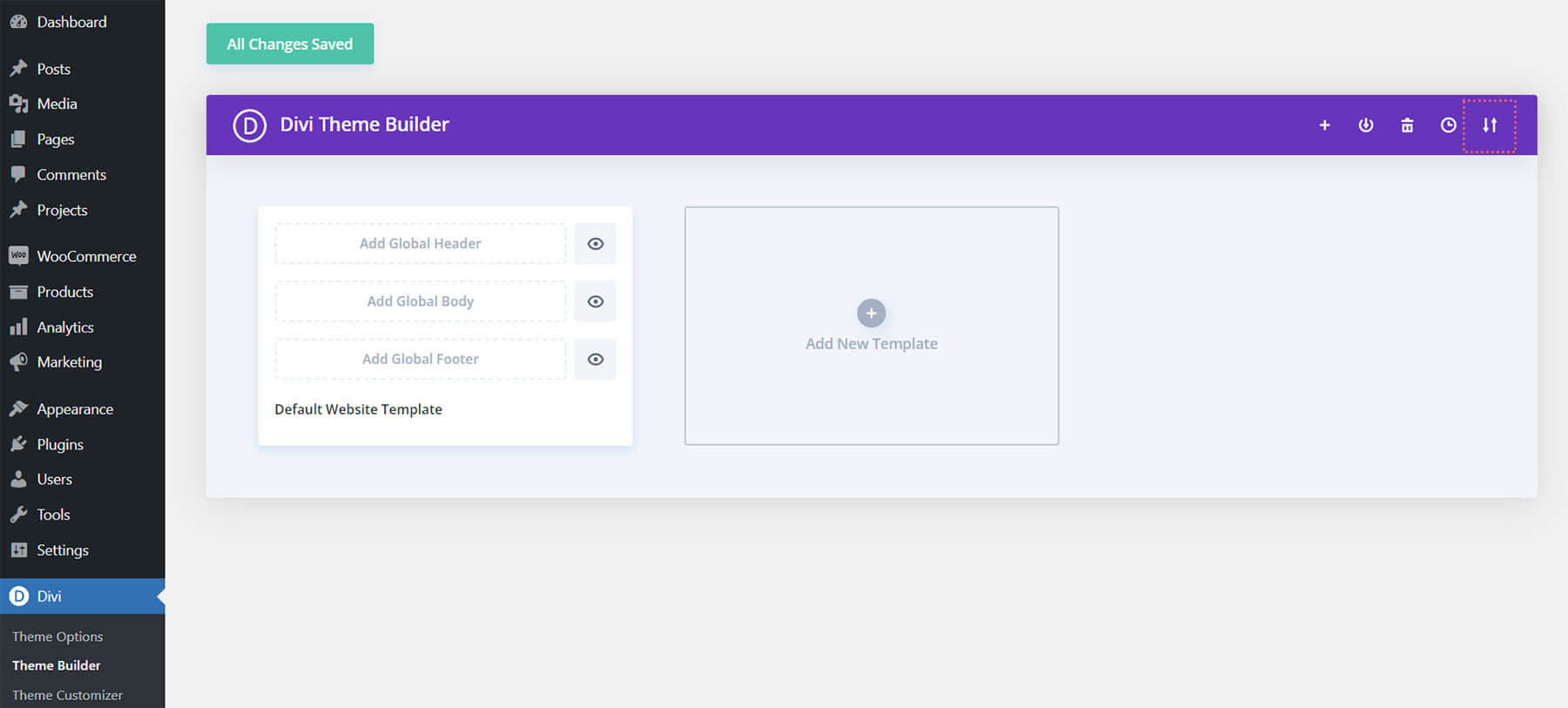
Add World Default Web site Template
Then, within the peak proper nook, you’ll see an icon with two arrows. Click on at the icon.

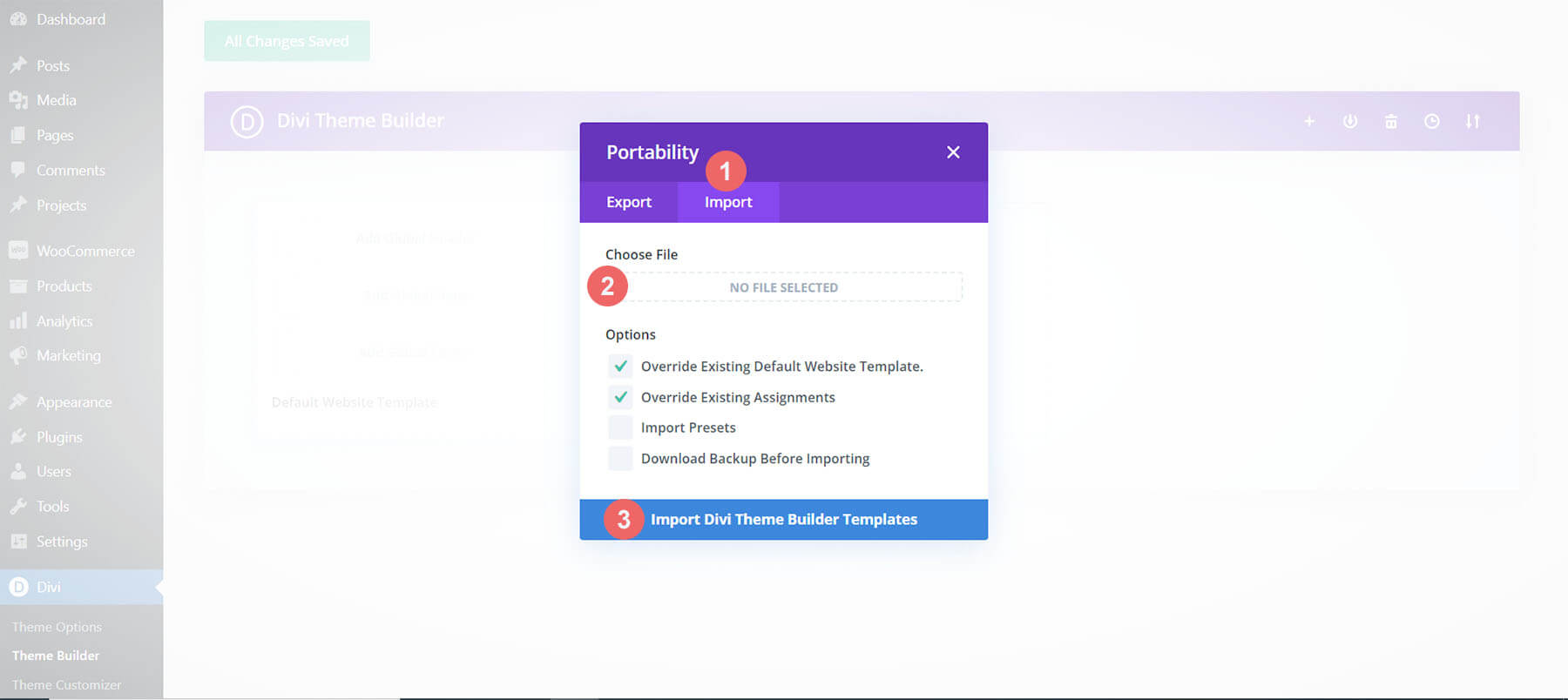
Navigate to the import tab, add the JSON record which you have been in a position to obtain on this submit, and click on on ‘Import Divi Theme Builder Templates’.

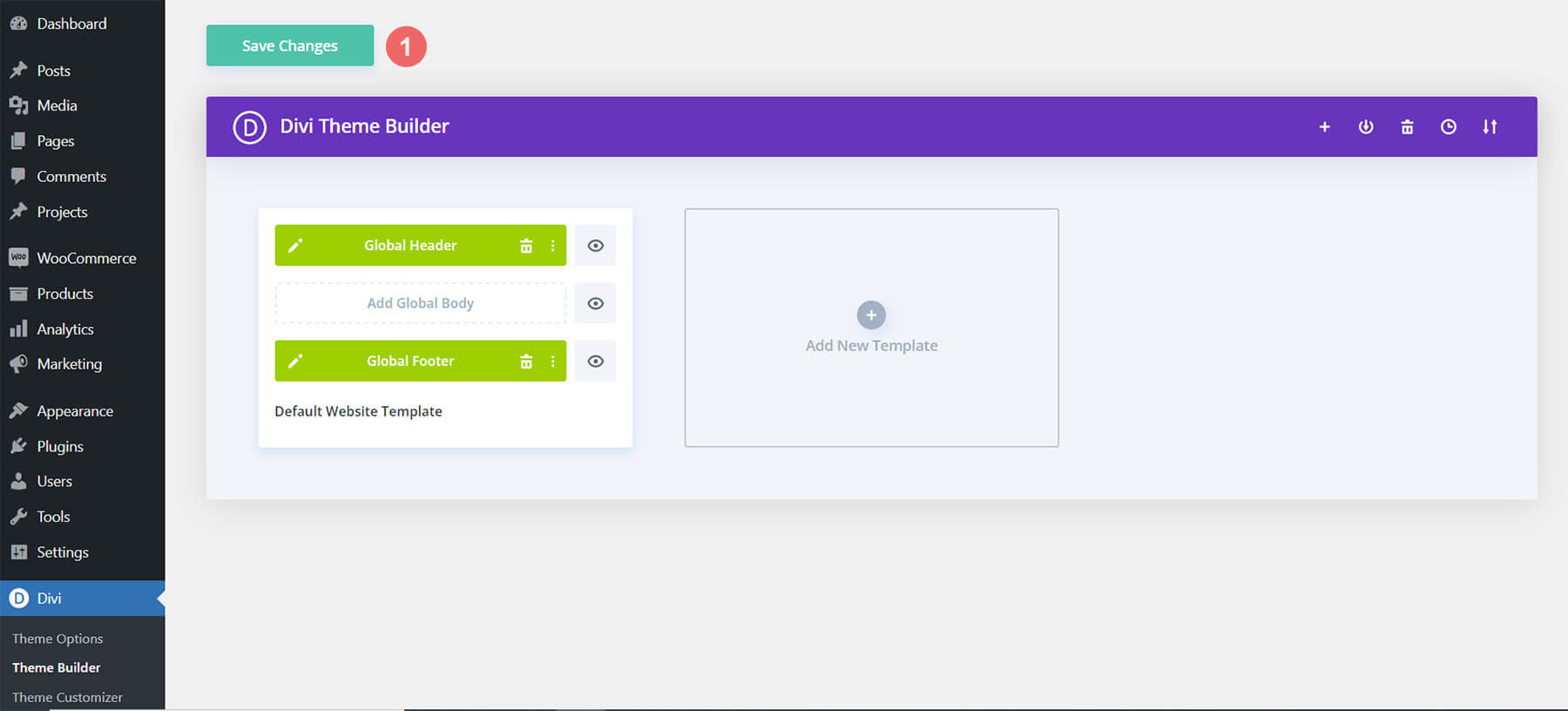
Save Divi Theme Builder Adjustments
While you’ve uploaded the record, you’ll realize a brand new world header and footer for your default web site template. Save the Divi Theme Builder adjustments once you need the template to be activated.

Tips on how to Alter The Template
Open the Loose Header for the Divi Portfolio Template
To switch the worldwide header template’s parts, get started via opening the template.

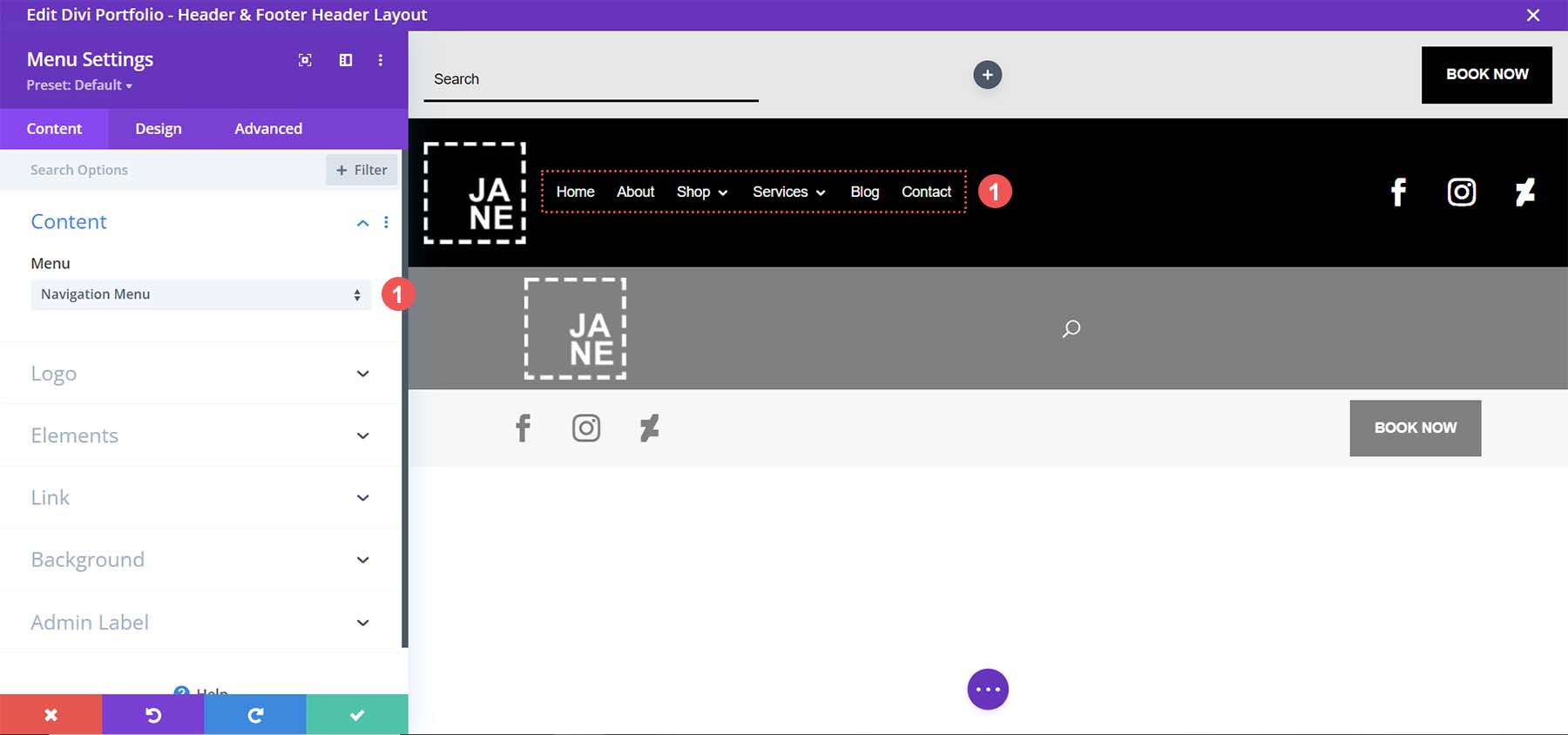
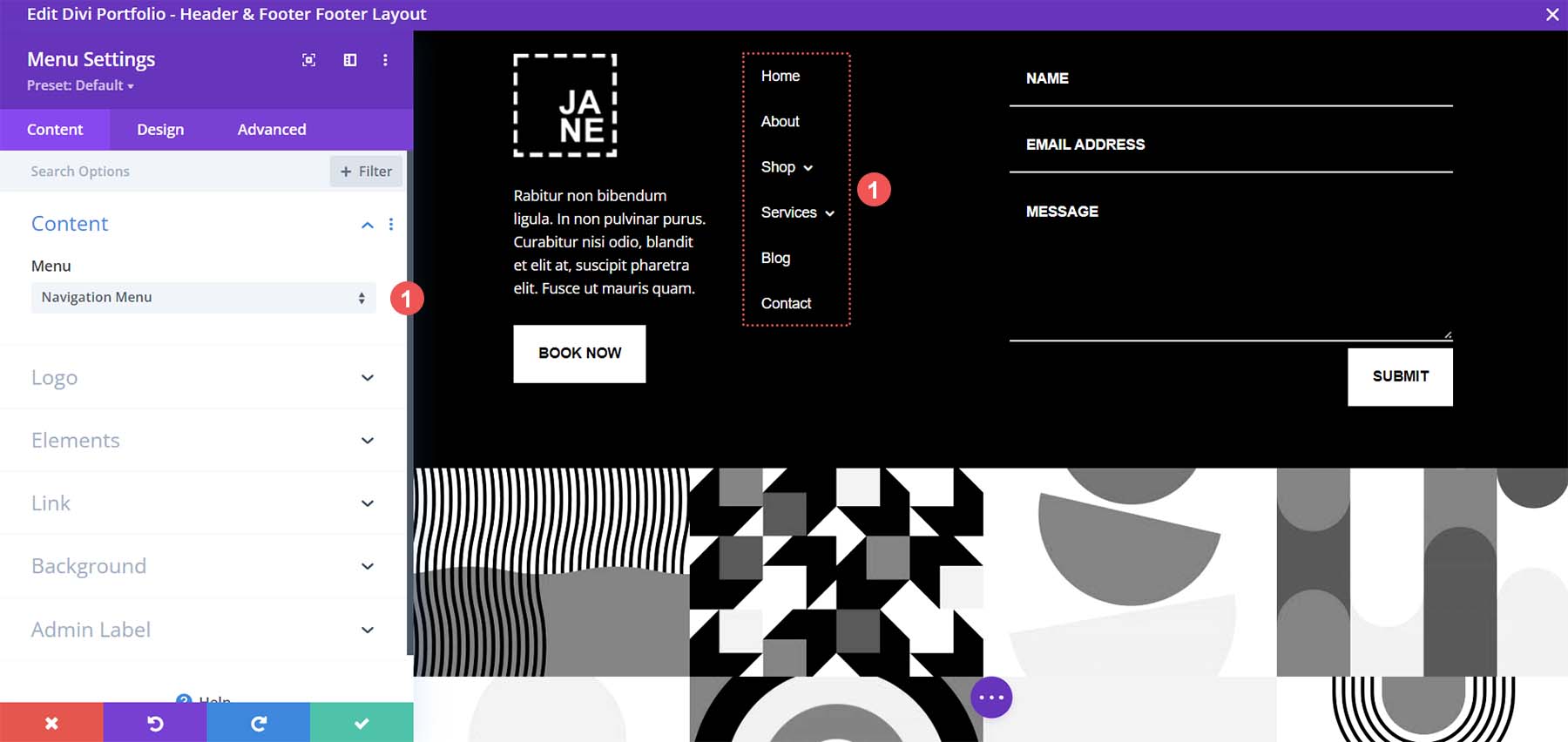
Make a selection Menu of Selection for Desktop
This Divi portfolio template has a separate set of modules for pill and cell. First, we will be able to replace our desktop modules, then, paintings on our cell modules. To start, make a selection a menu of your selection within the Menu Module.

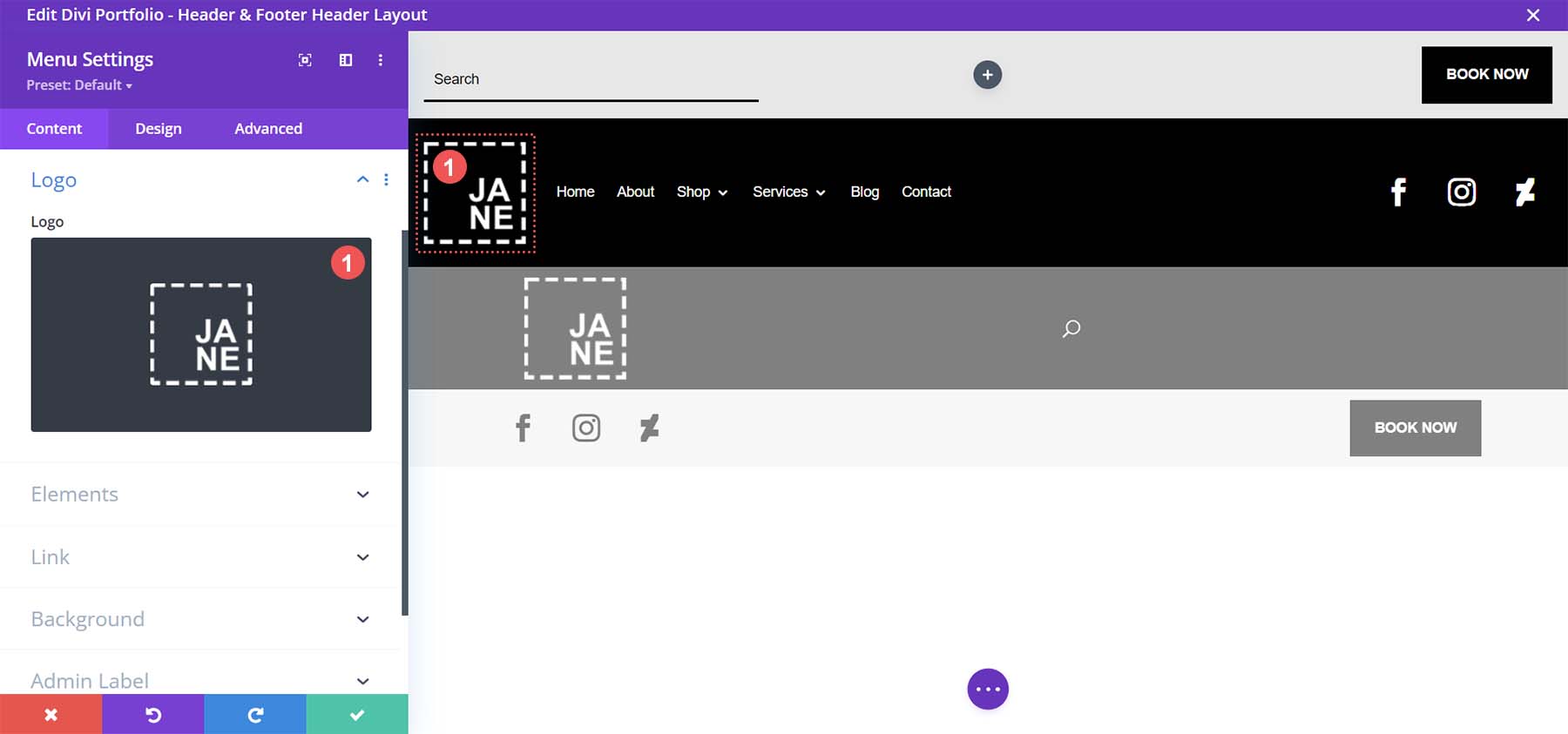
Replace Brand
Make a selection your brand from inside the Menu Module for desktop.

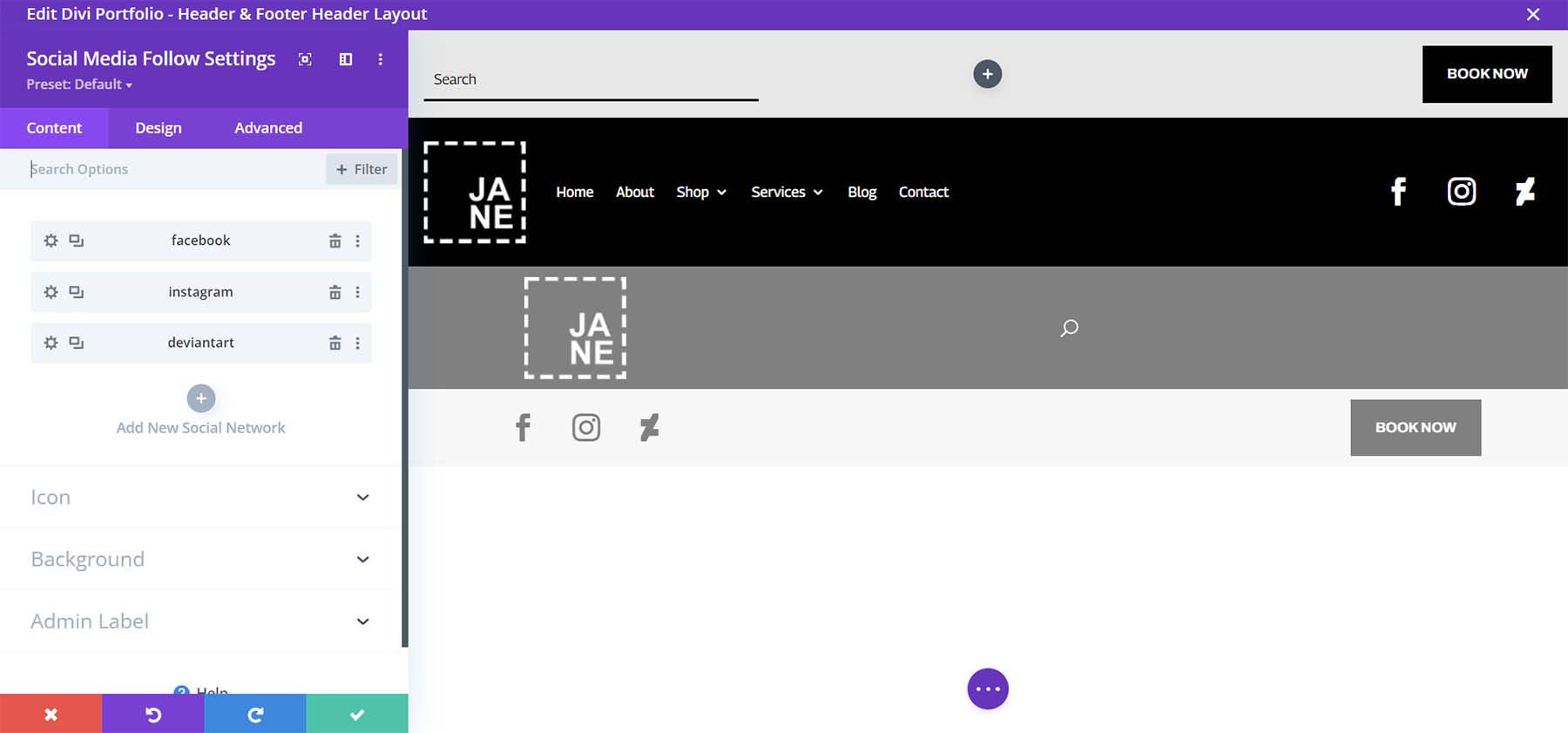
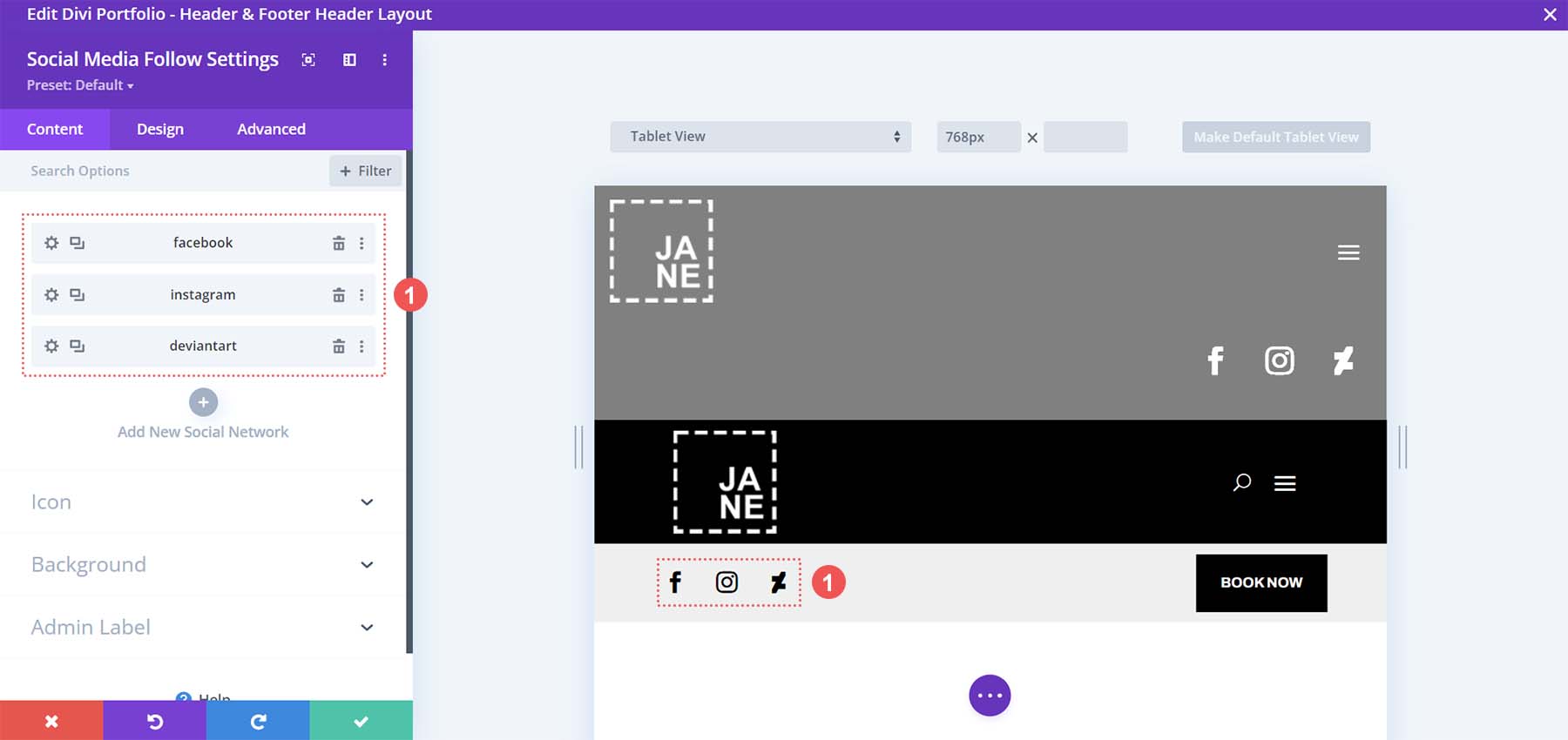
Upload and Replace Social Media Networks
Throughout the Social Media Observe Module upload and replace your social media accounts. Make certain that you appropriately hyperlink them in your lively social media pages.

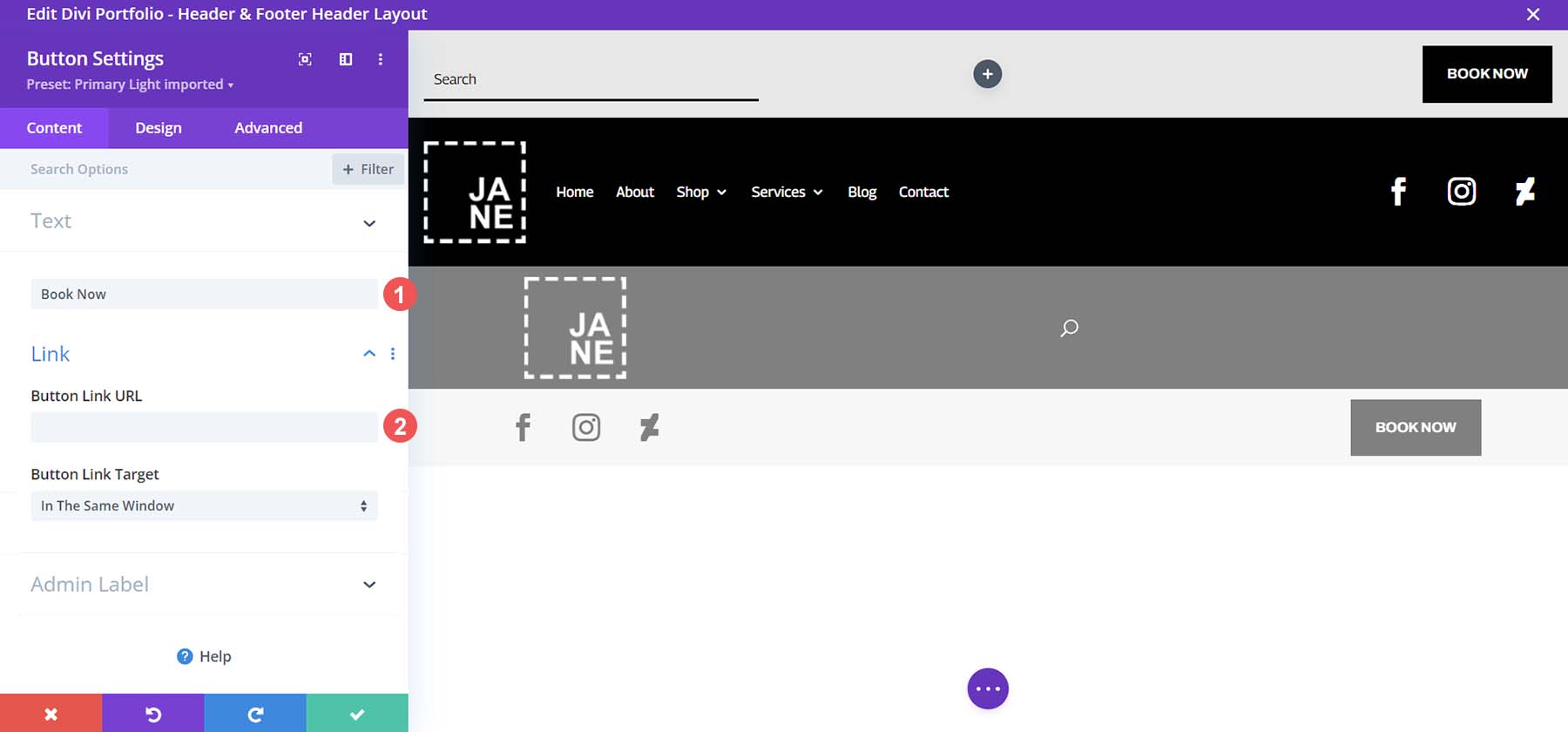
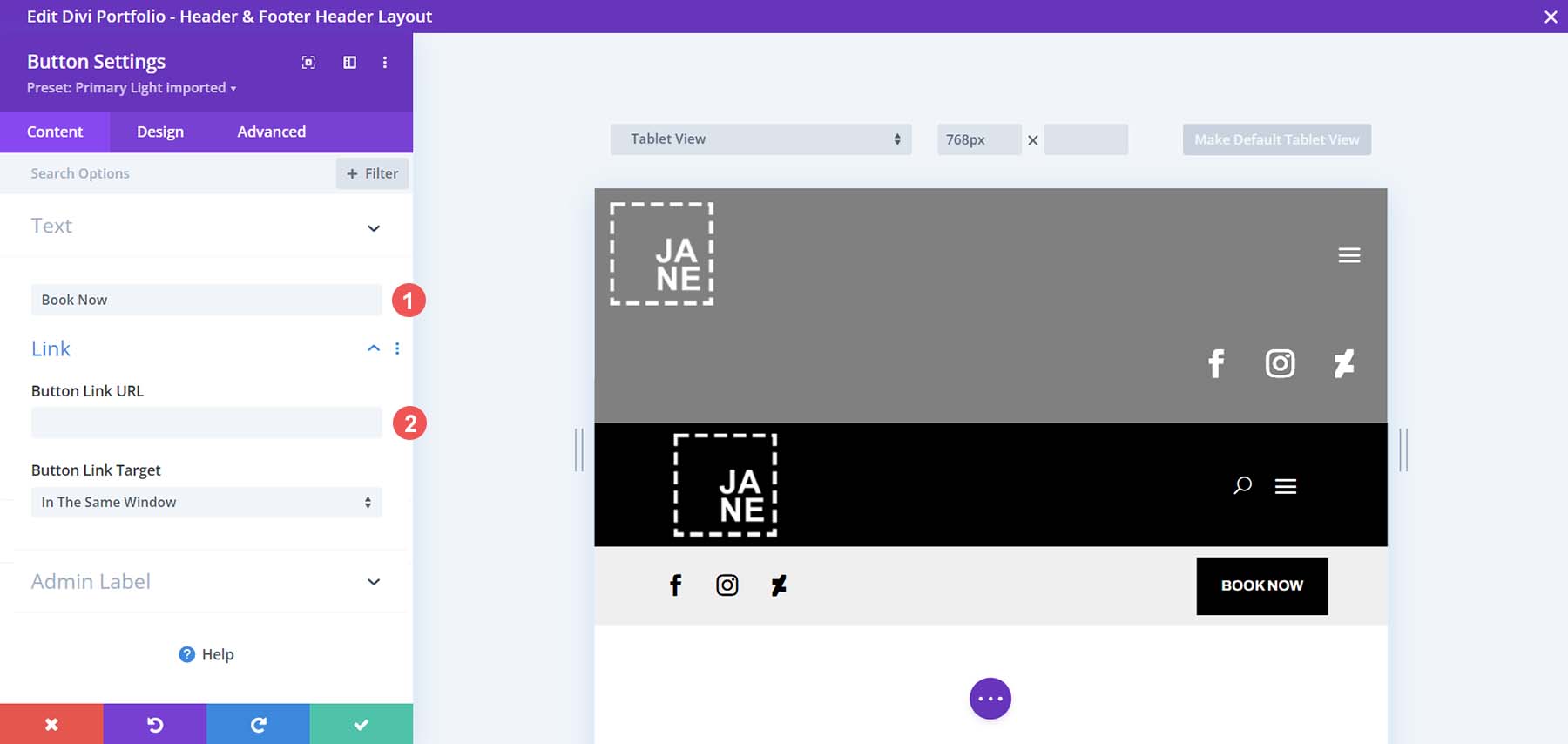
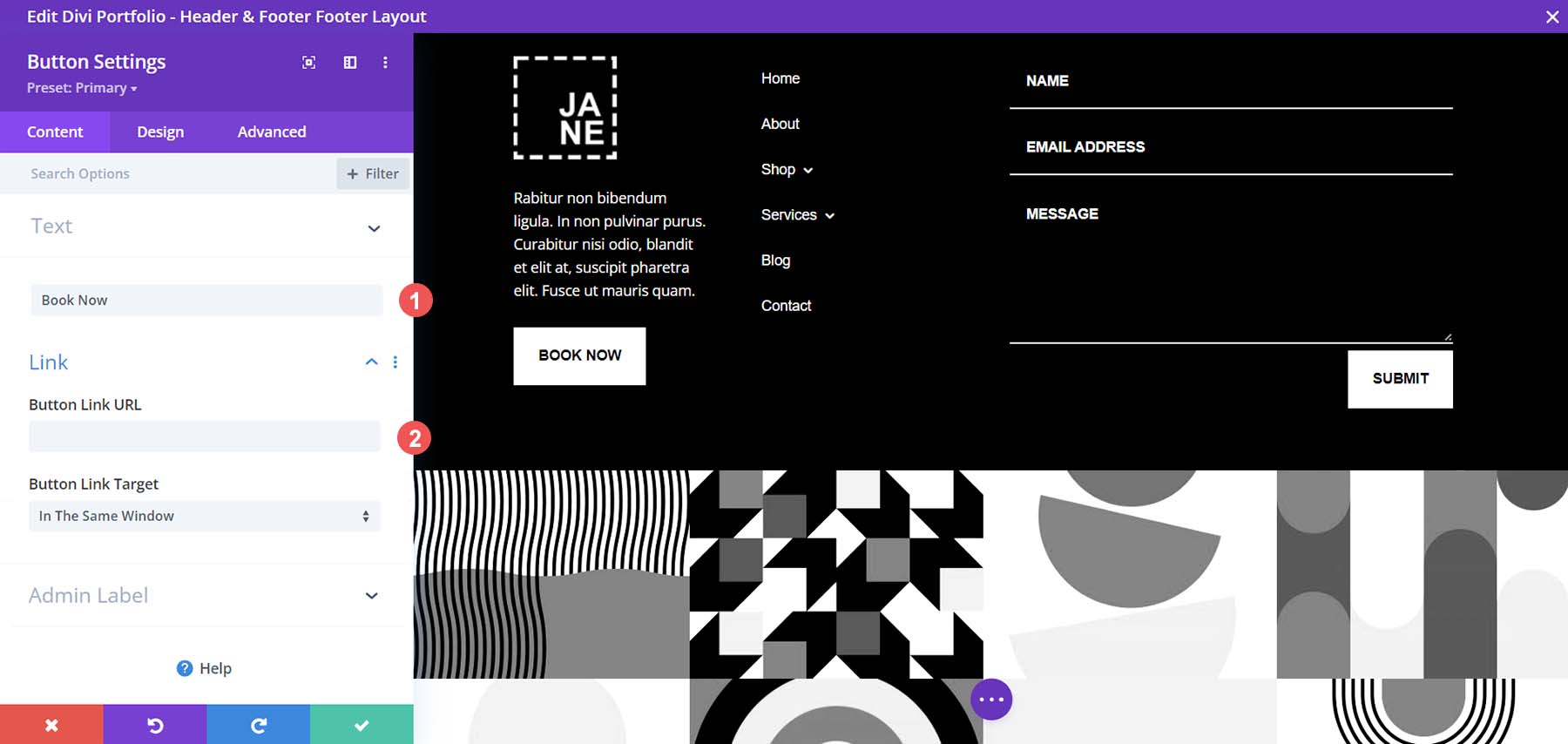
Exchange Button Textual content and Upload a Hyperlink
Replace the textual content and upload a hyperlink to the Button Module.

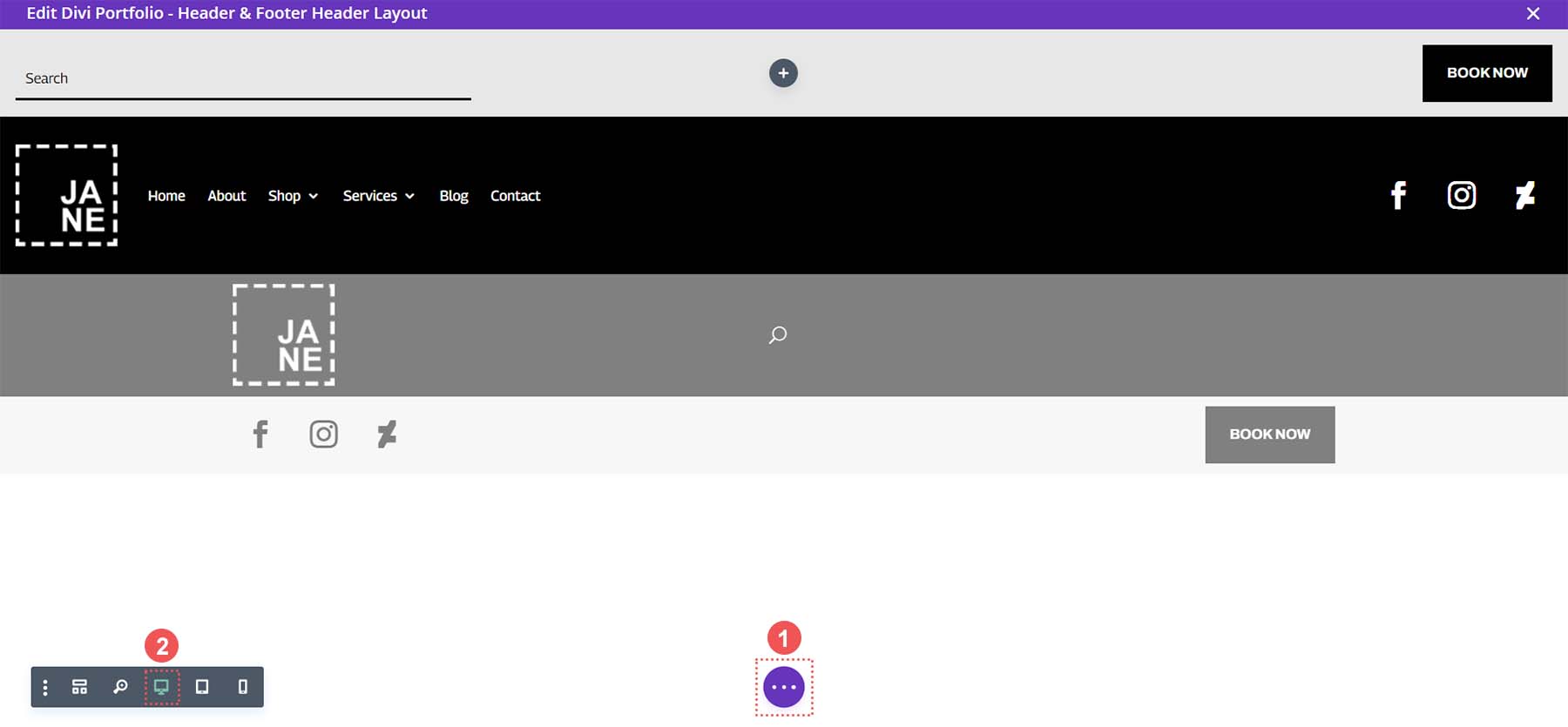
Transfer to Pill View
Click on at the pink button within the middle of the display screen with the 3 dots. Subsequent, click on at the pill icon from the menu at the left. This will likely exchange the Divi Builder in order that we will be able to edit the cell view of our header.

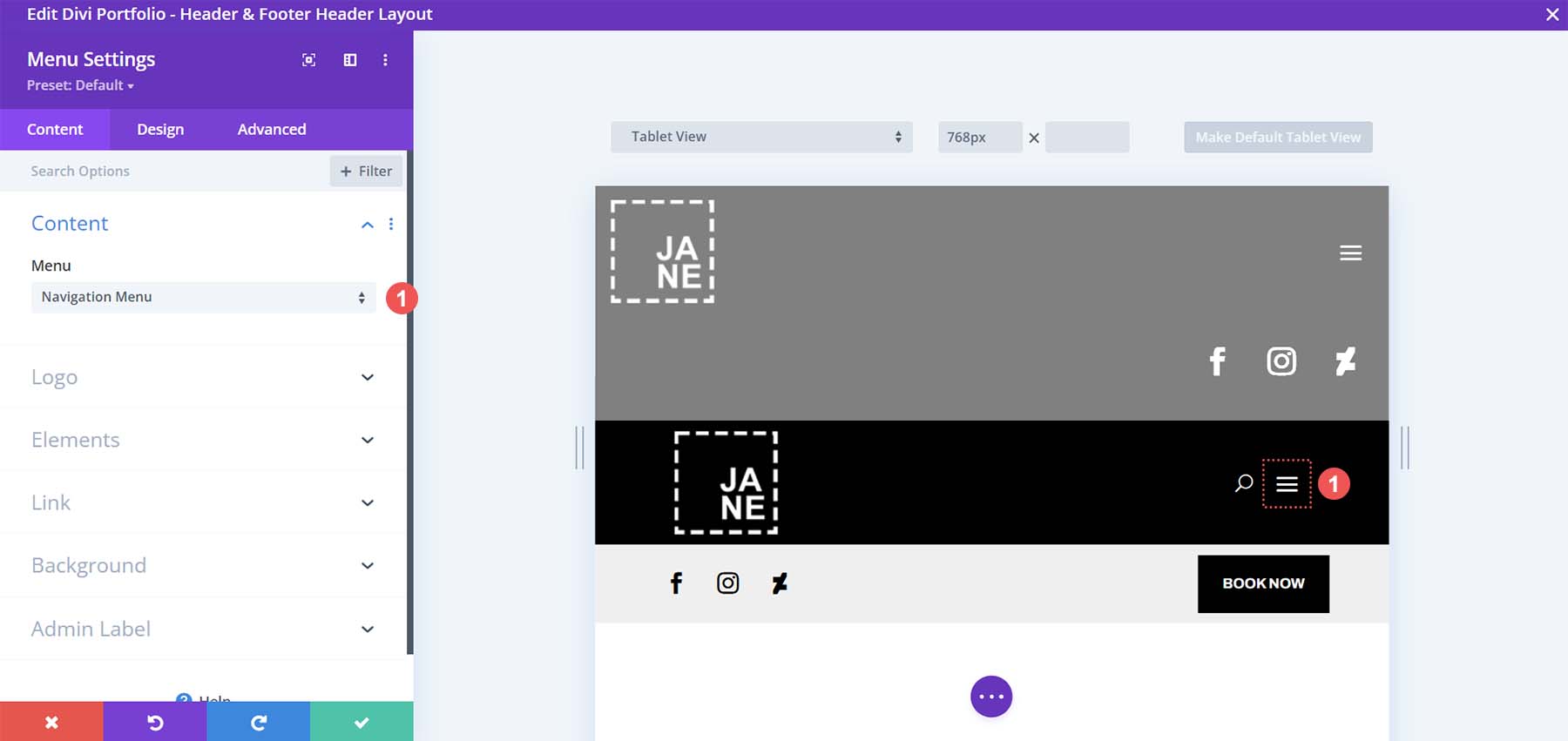
Make a selection Menu for Cellular Menu
Make a selection the menu that you are going to be the use of with the cell menu.

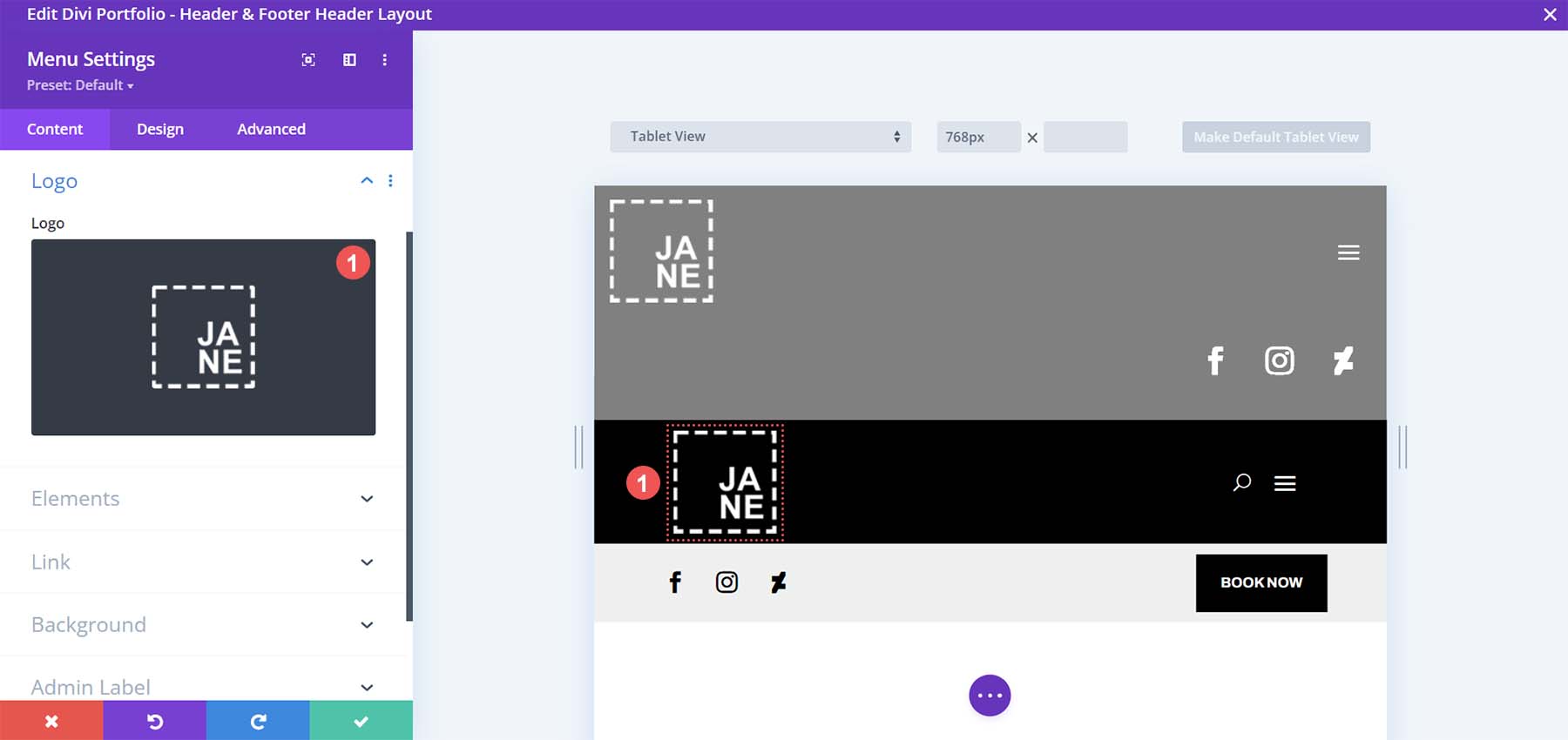
Upload Brand to Menu for Cellular
Add your brand to the Menu Module for the cell view

Replace Social Media Networks and Hyperlinks
Now we have a Social Media Observe Module inside the cell header. Make certain that you’ve up to date it along with your social media networks and their respective hyperlinks.

Alter Button Module
Upload your hyperlink and replace your textual content at the Button Module for the cell header.

Open the Footer Freebie for the Divi Portfolio Template
Proceed via opening the worldwide footer within the default web site template.

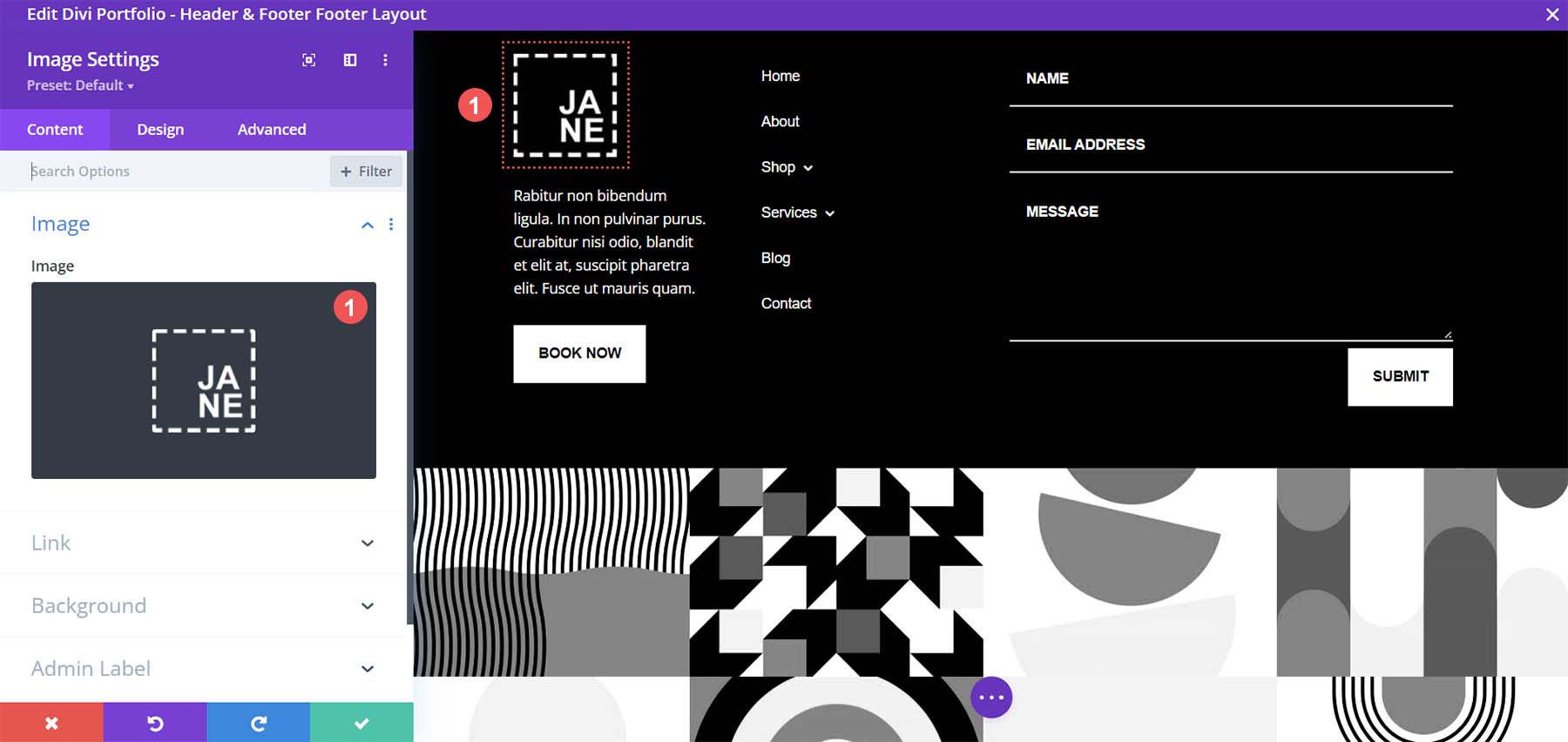
Replace Footer Brand
Upload your brand to the Symbol Module inside the footer template

Replace Button Textual content and URL
Upload a URL and replace the textual content inside the footer’s Button Module.

Make a selection Footer Menu
Make a selection the menu you want to displayed within the footer.

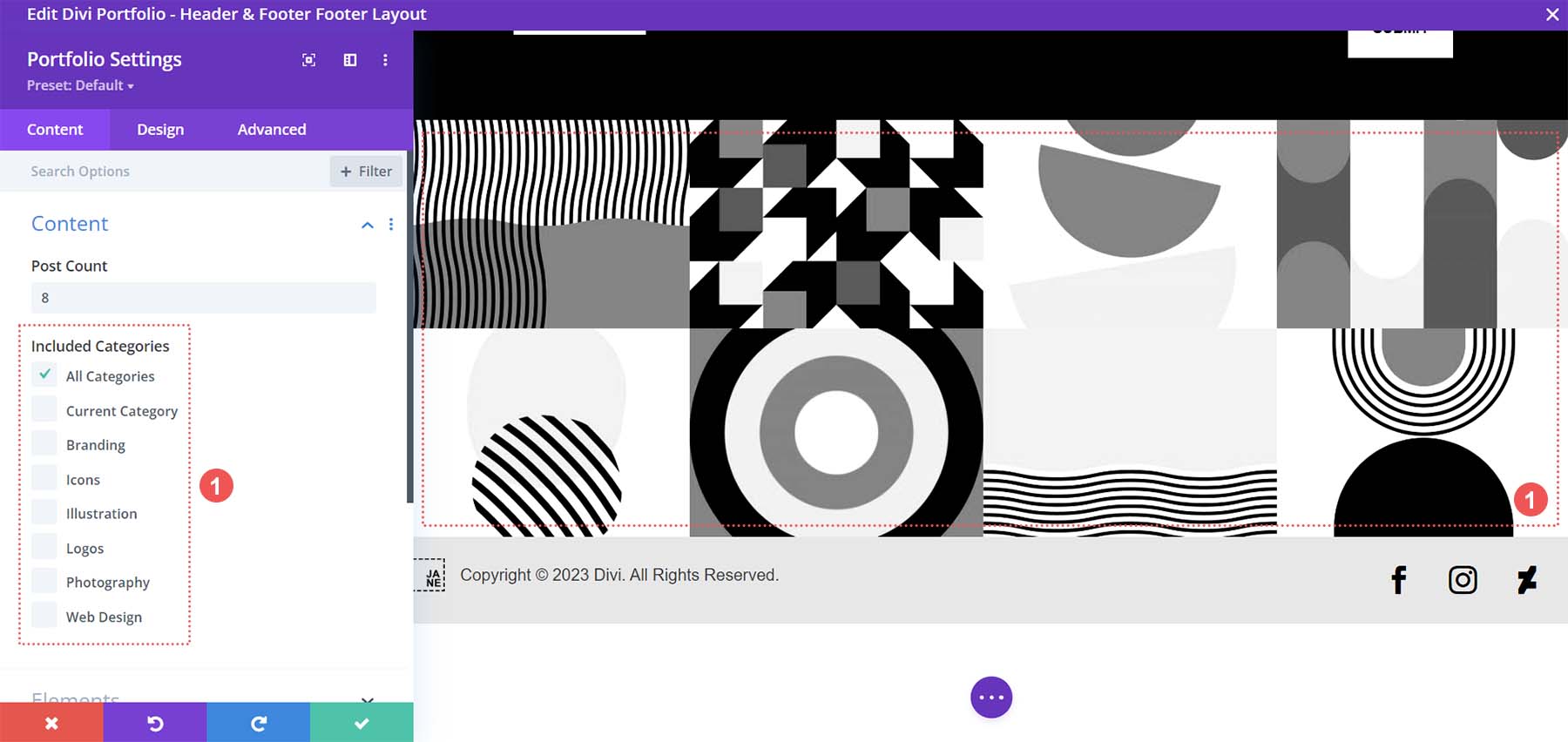
Make a selection Your Portfolio Classes
The footer freebie for our Divi Portfolio template creates an international portfolio grid. This implies your portfolio items will display up on the backside of all pages to your web site. Make a selection the kinds of your paintings that you need to turn within the Portfolio Module.

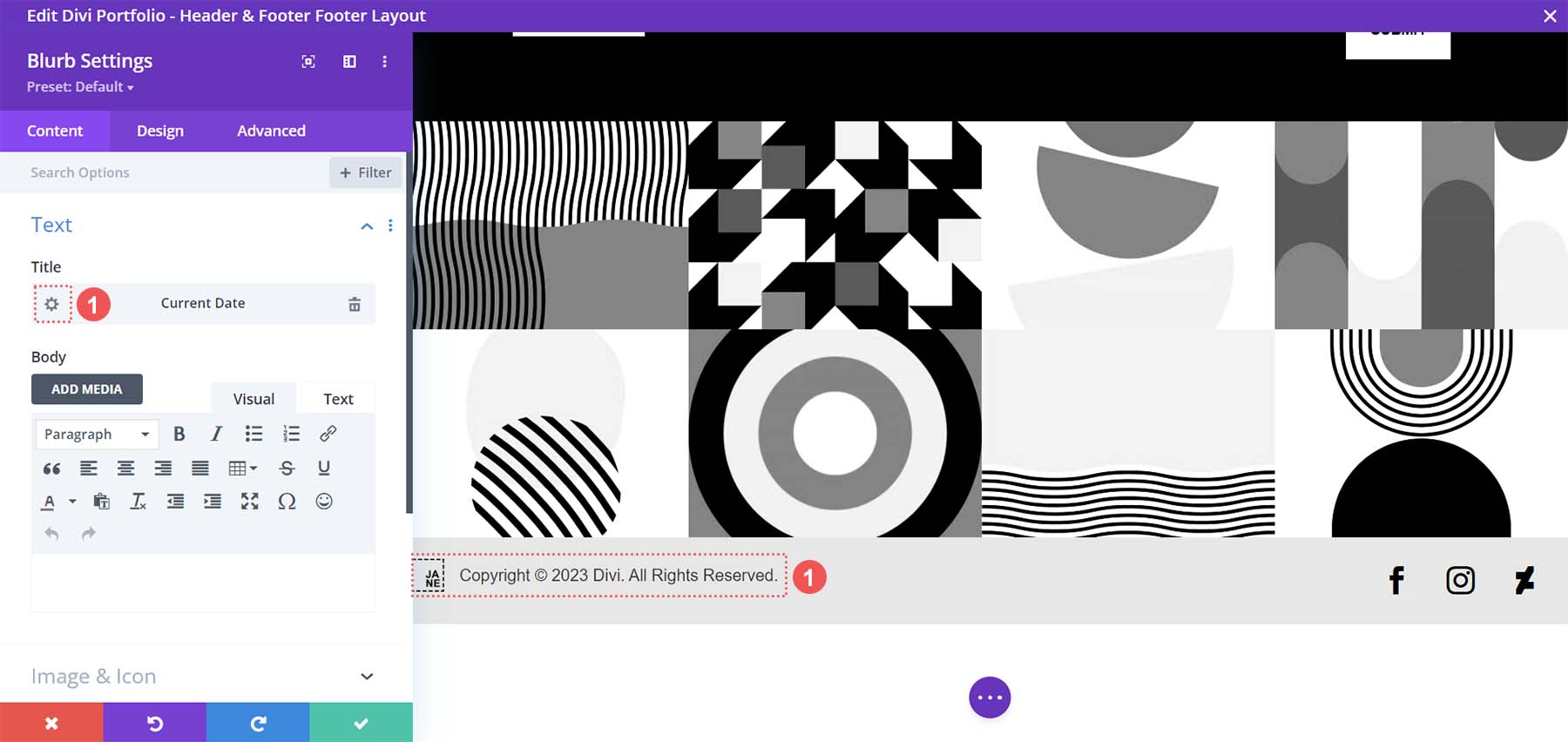
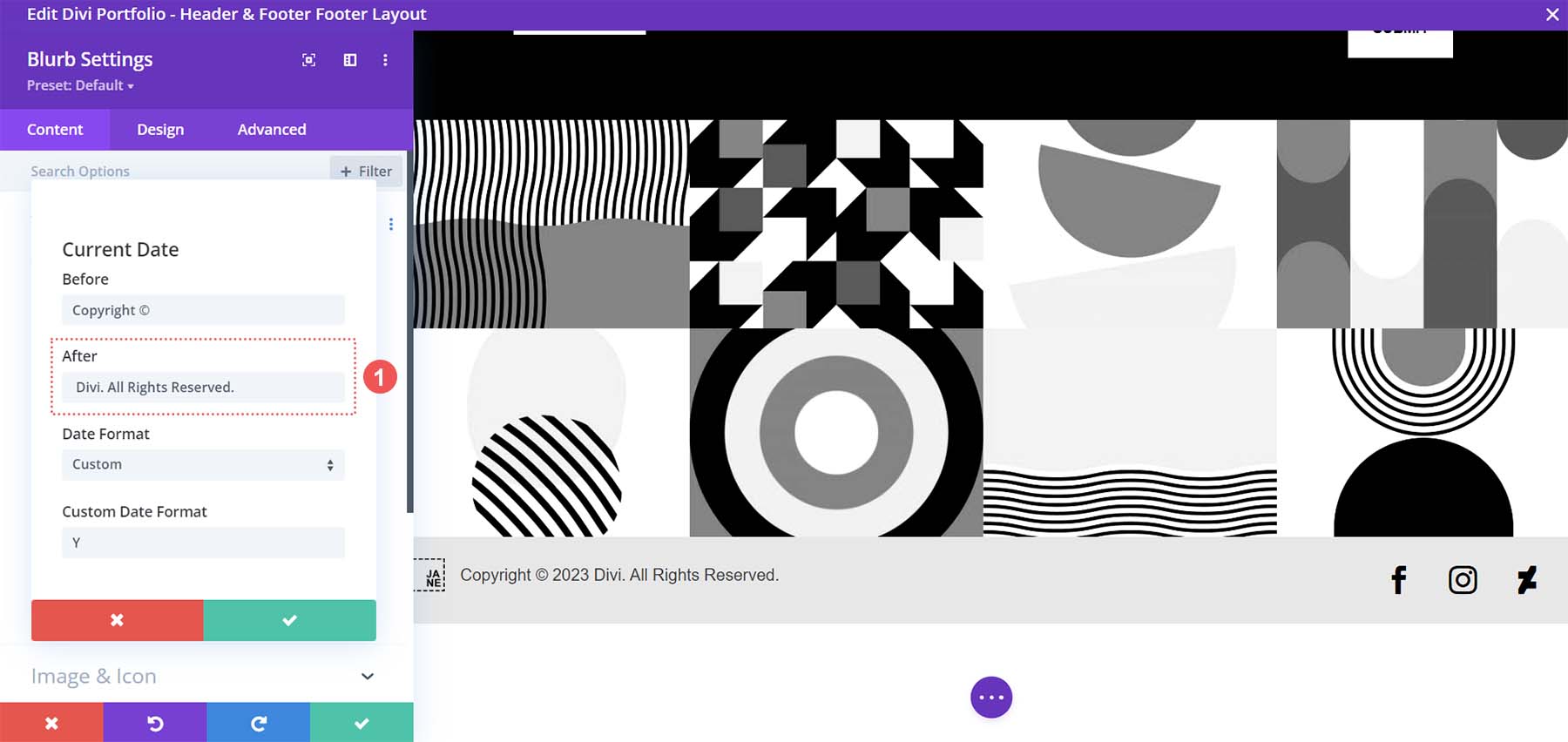
Exchange Copyright Textual content
Replace the Textual content Module that shows your copyright knowledge.

Except for the textual content that comes after the date, go away the entirety else inside the modal field as is, together with the customized date structure.

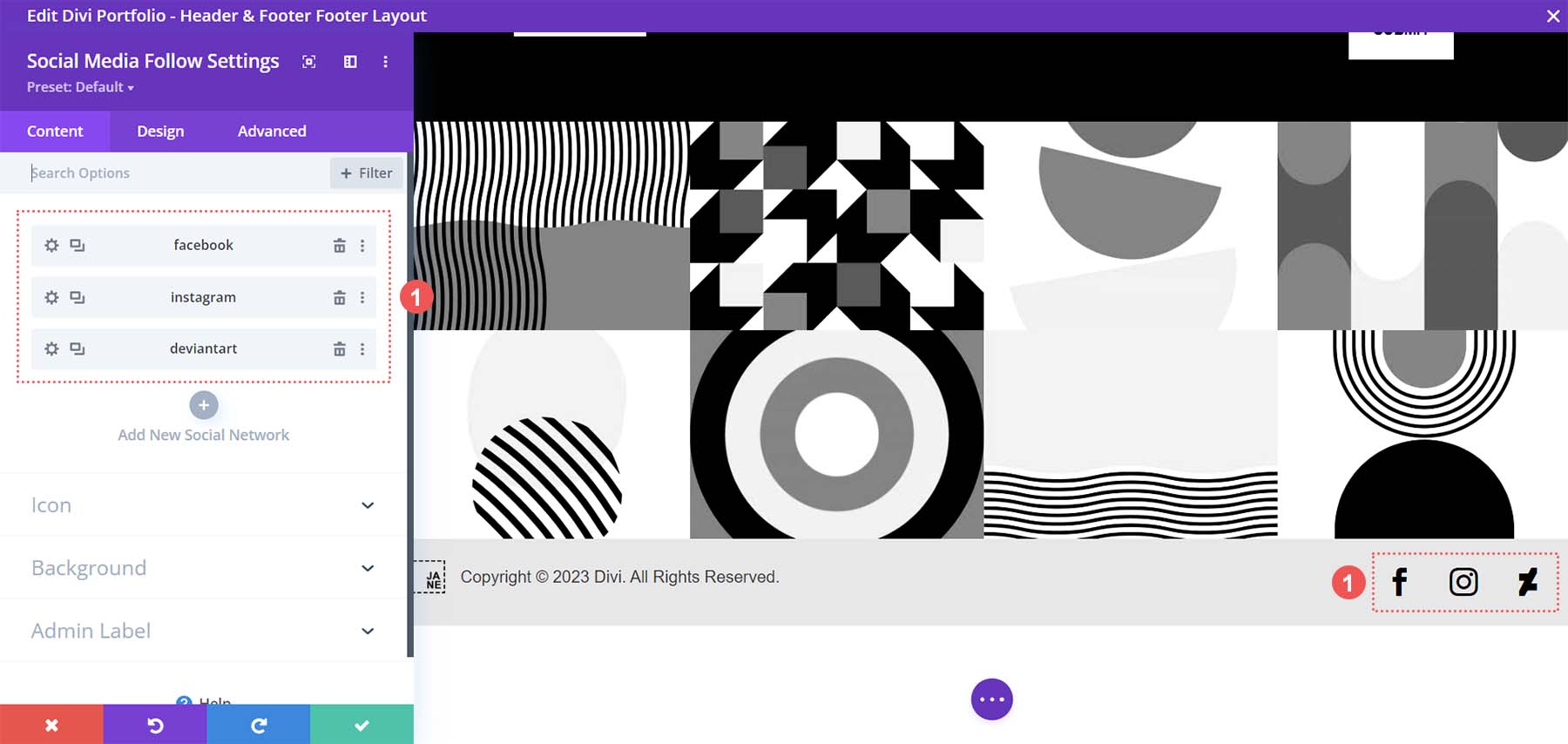
Alter Footer Social Media Icons
Exchange and upload your social media networks to the footer.

New Freebies Each and every Week!
We are hoping you’ve loved the Portfolio Structure Pack and the Header & Footer freebie that is going together with it. We look ahead to listening to your reviews within the remark phase underneath. Remember to test again subsequent week for extra freebies!
The submit Obtain a FREE Header & Footer for Divi’s Portfolio Structure Pack seemed first on Sublime Topics Weblog.
WordPress Web Design