Hiya Divi Country! Thank you for becoming a member of us for the following installment of our weekly Divi Design Initiative the place every week, we give away logo new freebies. We not too long ago shared a brand spanking new Podcaster Structure Pack. That will help you get your site up and operating once conceivable, we’re sharing an international header & footer template that fits this format pack completely as smartly! Hope you revel in it.

Take a look at Out The Podcaster
International Header & Footer Template Underneath
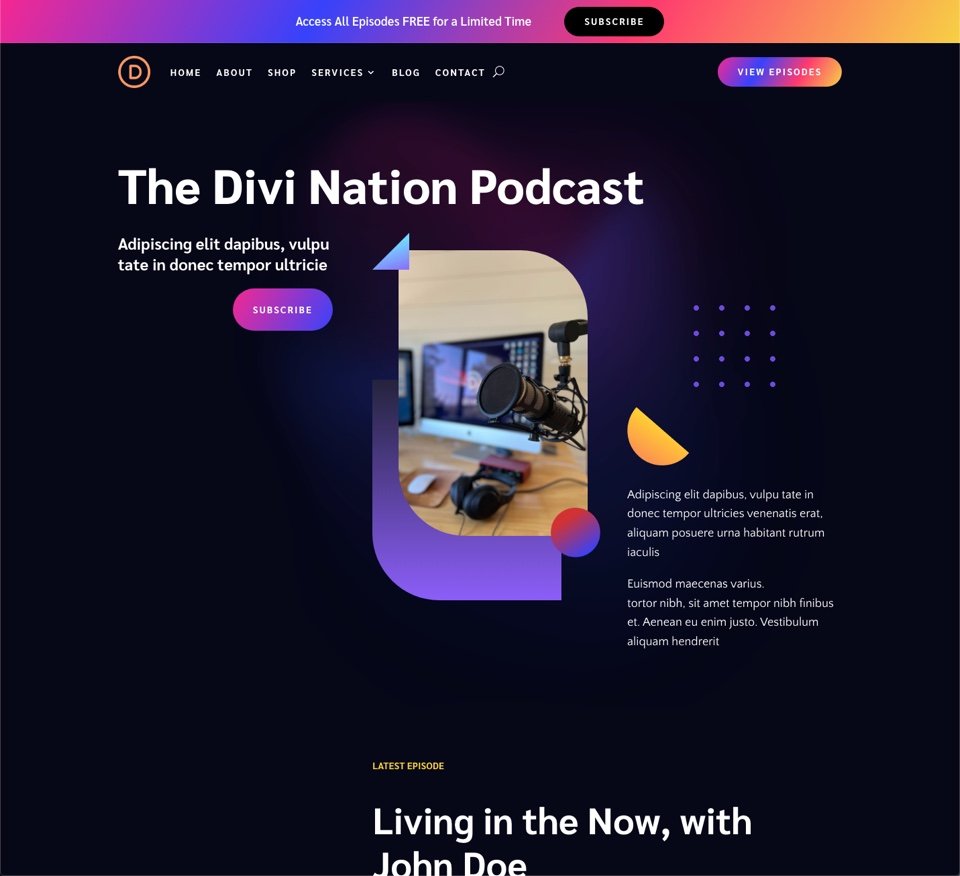
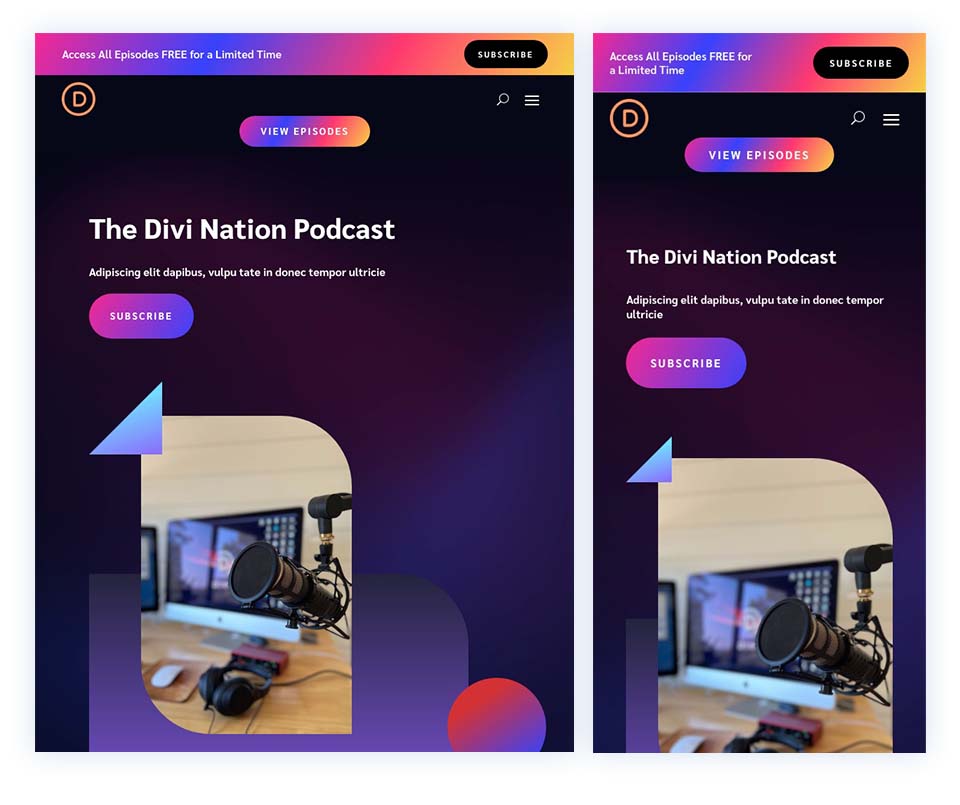
Header Design


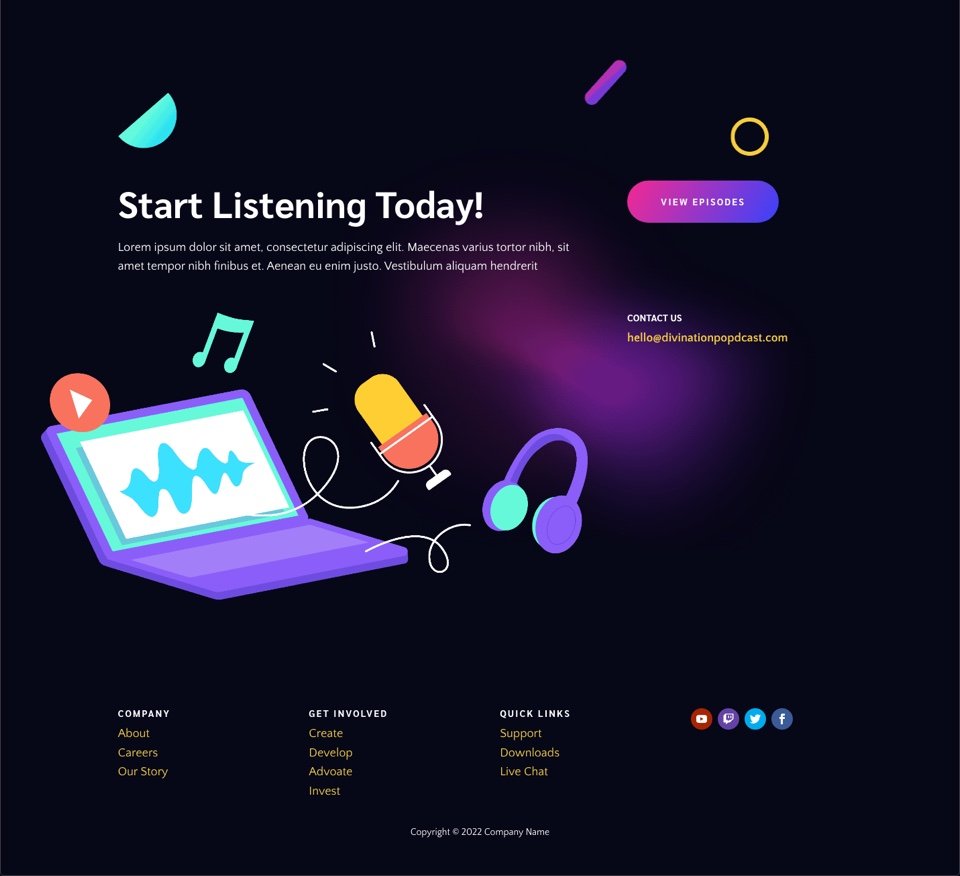
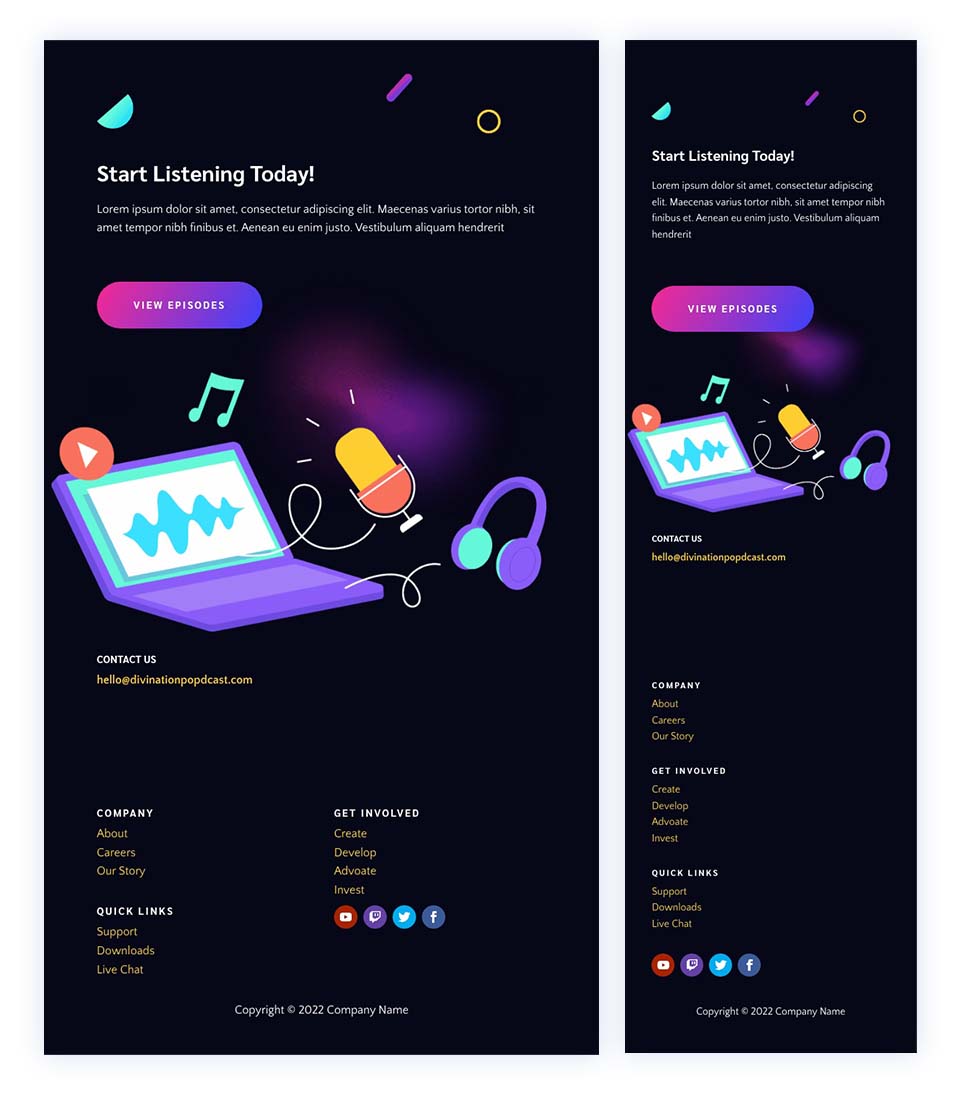
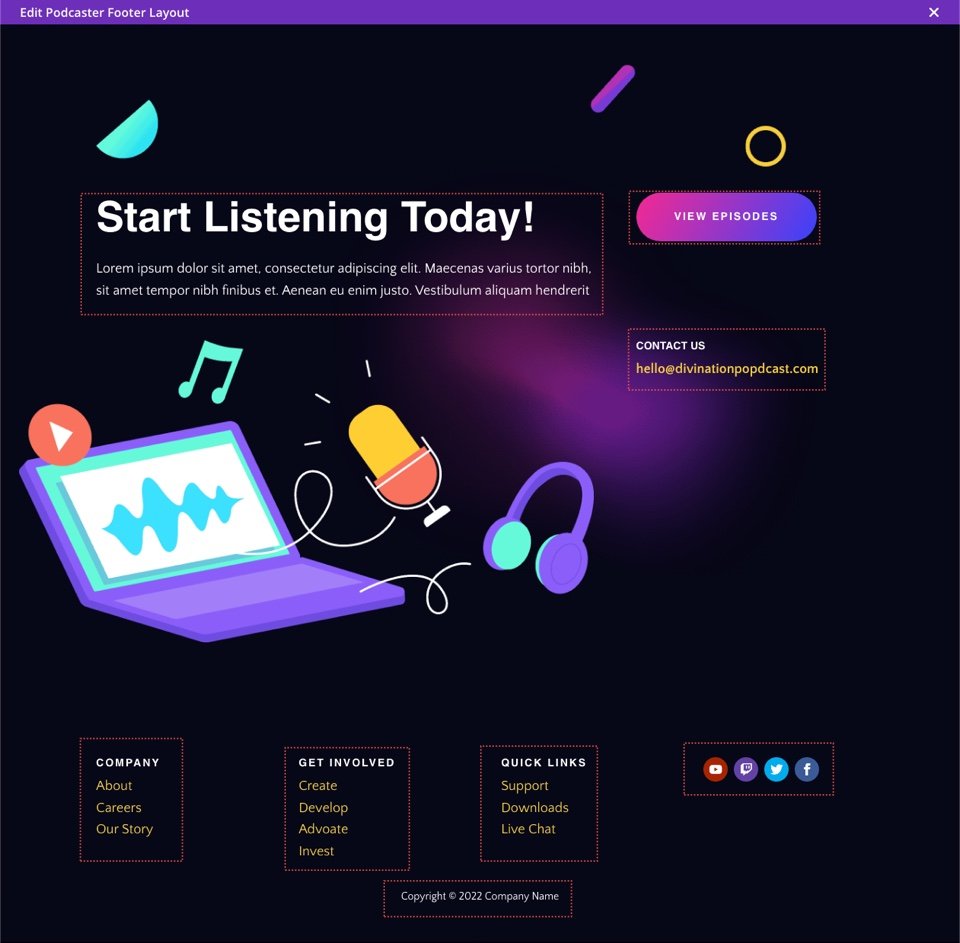
Footer Design


Obtain The International Header & Footer Template For The Podcaster Structure Pack
To put your palms at the unfastened world header & footer template, you’re going to first want to obtain it the use of the button underneath. To realize get admission to to the obtain it is very important subscribe to our Divi Day by day e-mail record through the use of the shape underneath. As a brand new subscriber, you’re going to obtain much more Divi goodness and a unfastened Divi Structure pack each Monday! For those who’re already at the record, merely input your e-mail cope with underneath and click on obtain. You are going to no longer be “resubscribed” or obtain further emails.
@media simplest display screen and ( max-width: 767px ) {.et_bloom .et_bloom_optin_1 .carrot_edge.et_bloom_form_right .et_bloom_form_content:sooner than { border-top-color: #ffffff !necessary; border-left-color: clear !necessary; }.et_bloom .et_bloom_optin_1 .carrot_edge.et_bloom_form_left .et_bloom_form_content:after { border-bottom-color: #ffffff !necessary; border-left-color: clear !necessary; }
}.et_bloom .et_bloom_optin_1 .et_bloom_form_content button { background-color: #f92c8b !necessary; } .et_bloom .et_bloom_optin_1 .et_bloom_form_content .et_bloom_fields i { colour: #f92c8b !necessary; } .et_bloom .et_bloom_optin_1 .et_bloom_form_content .et_bloom_custom_field_radio i:sooner than { background: #f92c8b !necessary; } .et_bloom .et_bloom_optin_1 .et_bloom_border_solid { border-color: #f7f9fb !necessary } .et_bloom .et_bloom_optin_1 .et_bloom_form_content button { background-color: #f92c8b !necessary; } .et_bloom .et_bloom_optin_1 .et_bloom_form_container h2, .et_bloom .et_bloom_optin_1 .et_bloom_form_container h2 span, .et_bloom .et_bloom_optin_1 .et_bloom_form_container h2 robust { font-family: “Open Sans”, Helvetica, Arial, Lucida, sans-serif; }.et_bloom .et_bloom_optin_1 .et_bloom_form_container p, .et_bloom .et_bloom_optin_1 .et_bloom_form_container p span, .et_bloom .et_bloom_optin_1 .et_bloom_form_container p robust, .et_bloom .et_bloom_optin_1 .et_bloom_form_container shape enter, .et_bloom .et_bloom_optin_1 .et_bloom_form_container shape button span { font-family: “Open Sans”, Helvetica, Arial, Lucida, sans-serif; } p.et_bloom_popup_input { padding-bottom: 0 !necessary;}

Obtain For Loose
Sign up for the Divi Publication and we will be able to e-mail you a replica of without equal Divi Touchdown Web page Structure Pack, plus heaps of alternative wonderful and unfastened Divi sources, guidelines and tips. Practice alongside and you’re going to be a Divi grasp very quickly. If you’re already subscribed merely sort on your e-mail cope with underneath and click on obtain to get admission to the format pack.
You’ve got effectively subscribed. Please take a look at your e-mail cope with to substantiate your subscription and get get admission to to unfastened weekly Divi format packs!
Find out how to Add The Template
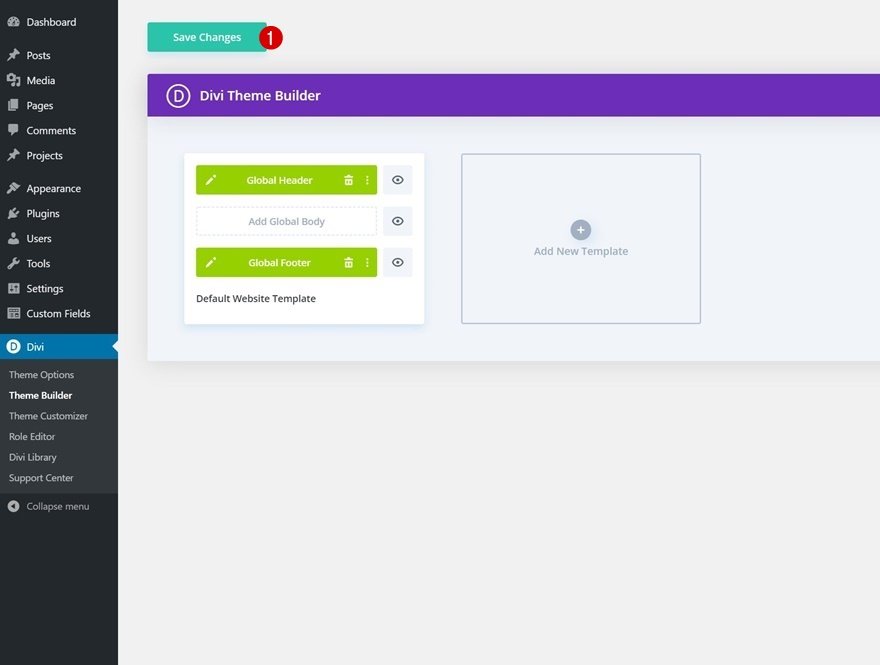
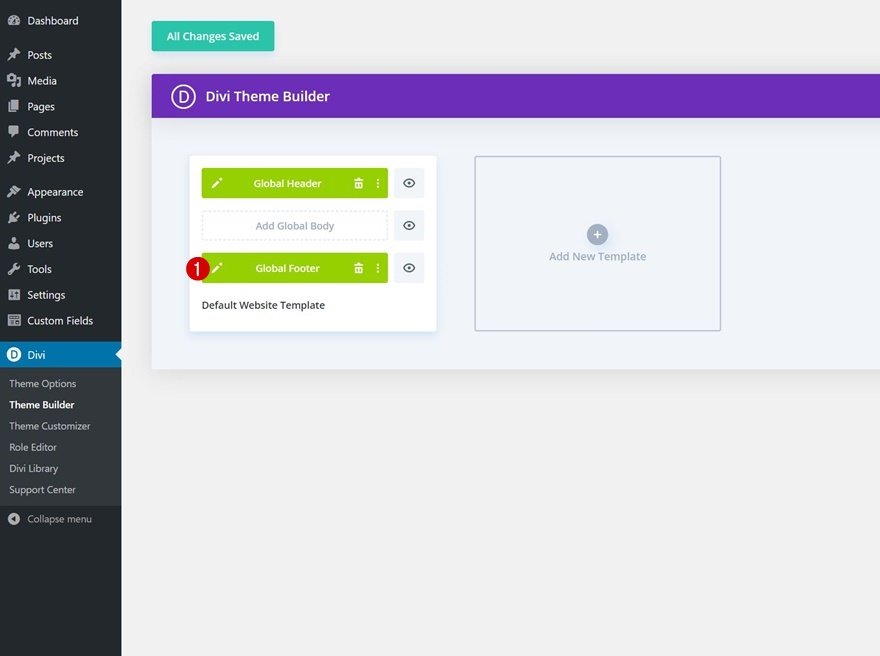
Pass to Divi Theme Builder
To add the template, navigate to the Divi Theme Builder within the backend of your WordPress site.

Add International Default Web site Template
Then, within the height proper nook, you’ll see an icon with two arrows. Click on at the icon.

Navigate to the import tab, add the JSON report which you had been in a position to obtain on this put up, and click on on ‘Import Divi Theme Builder Templates’.

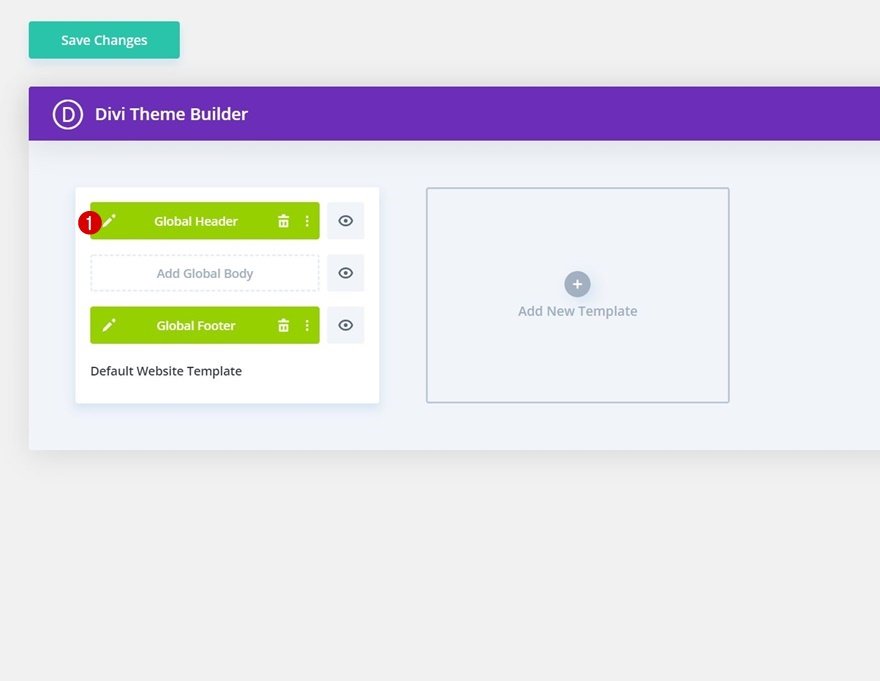
Save Divi Theme Builder Adjustments
If you’ve uploaded the report, you’ll understand a brand new world header and footer on your default site template. Save the Divi Theme Builder adjustments once you wish to have the template to be activated.

Find out how to Regulate The Template
Open Header Template
To switch the worldwide header template’s components, get started through opening the template.

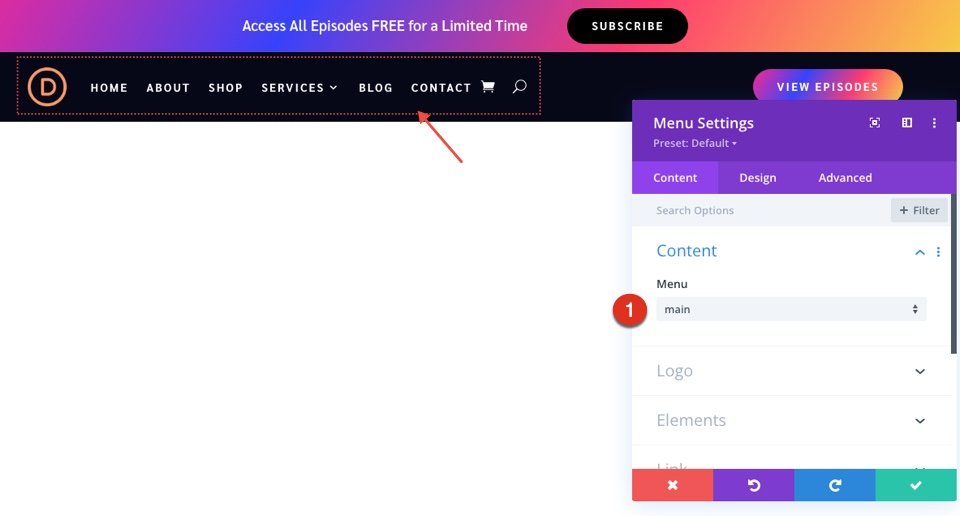
Make a choice Menu of Selection
Make a choice a menu of your selection within the Menu Module.

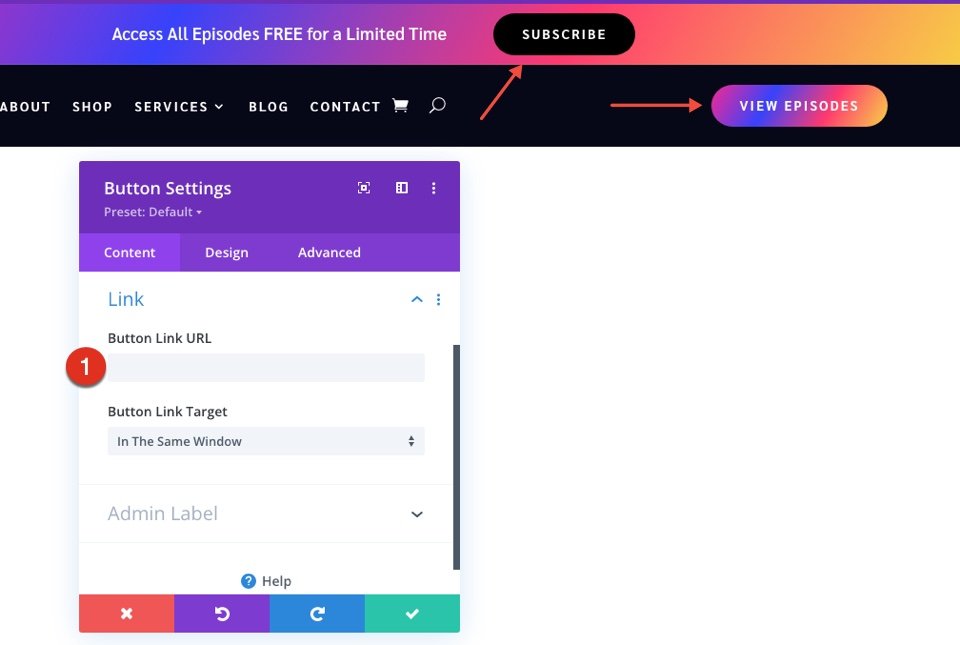
Upload CTA Hyperlink URLs
This header has a button at the height proper. Open the settings of every to replace the hyperlink URL to the vacation spot of your selection.

Open Footer Template
Proceed through opening the worldwide footer throughout the default site template.

Replace Footer Content material
It is very important undergo and replace the content material of the footer, together with including your personal textual content, hyperlink URLs, and social media networks. Don’t disregard in regards to the copyright textual content on the backside of the footer as smartly.

New Freebies Each and every Week!
We are hoping you’ve loved the Podcaster Structure Pack and the Header & Footer freebie that is going along side it. We look ahead to listening to your reviews within the remark segment underneath. Remember to take a look at again subsequent week for extra freebies!
The put up Obtain a FREE Header & Footer for Divi’s Podcaster Structure Pack seemed first on Sublime Subject matters Weblog.
WordPress Web Design