Whats up Divi Country! Thank you for becoming a member of us for the following installment of our weekly Divi Design Initiative the place each and every week, we give away logo new freebies. This Monday, we shared a brand spanking new Financial Services Layout Pack. That can assist you get your site up and operating once imaginable, we’re sharing a world header & footer template that fits this structure pack completely as neatly! Hope you experience it.

Take a look at Out The Monetary Products and services
International Header & Footer Template Underneath
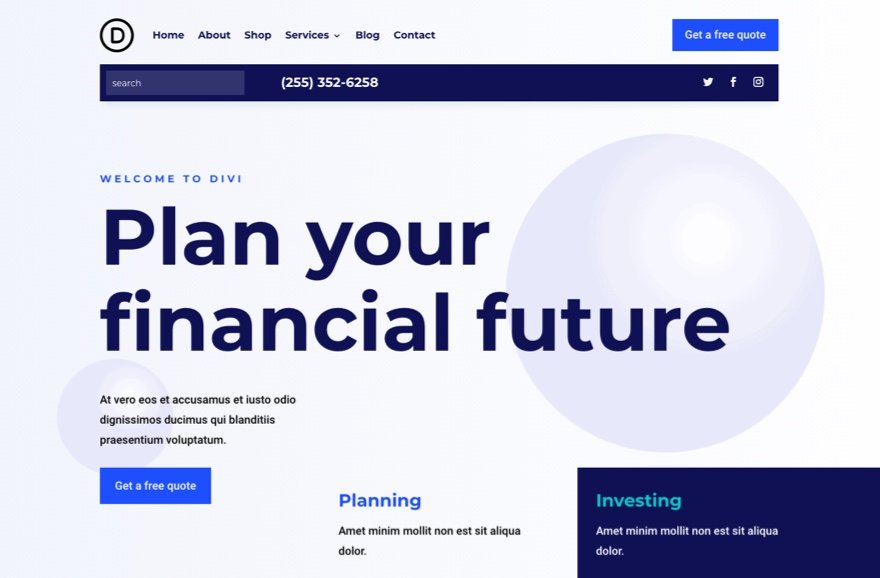
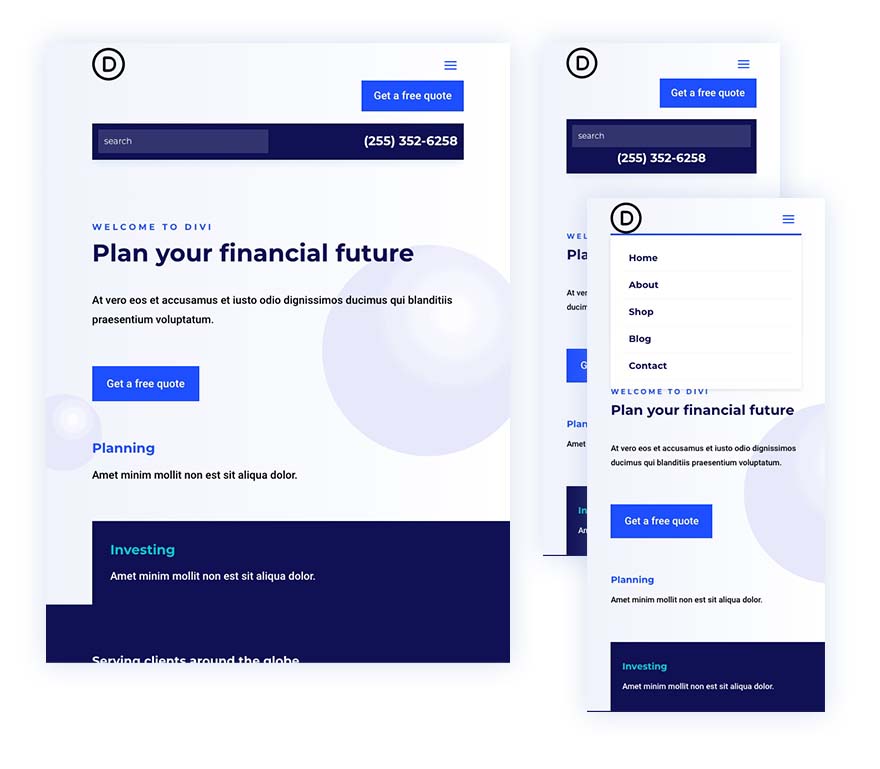
Header Design


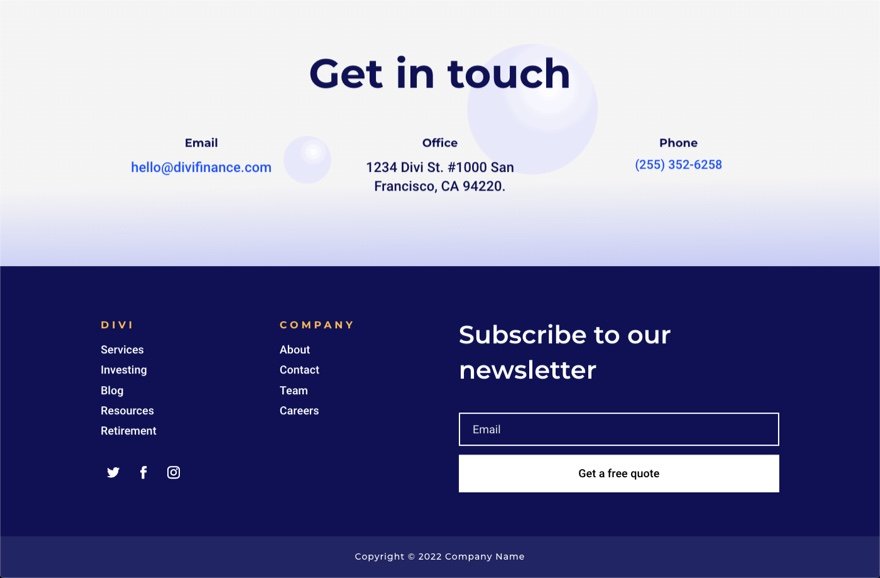
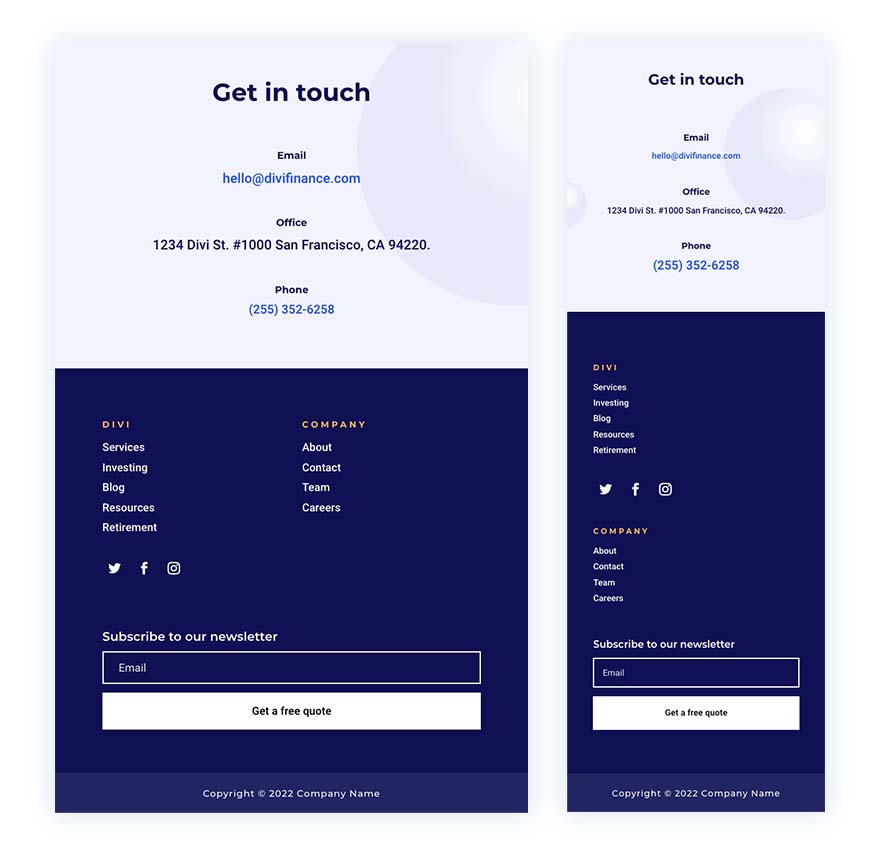
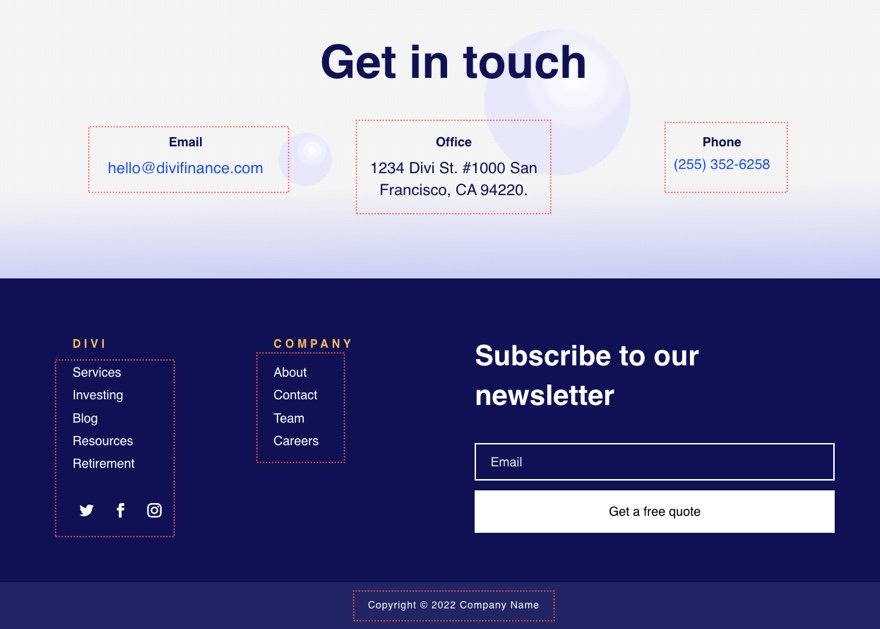
Footer Design


Obtain The International Header & Footer Template For The Monetary Products and services Structure Pack
To put your fingers at the loose international header & footer template, you’ll first want to obtain it the use of the button beneath. To achieve get admission to to the obtain it is very important subscribe to our Divi Day-to-day e mail record through the use of the shape beneath. As a brand new subscriber, you’ll obtain much more Divi goodness and a loose Divi Structure pack each and every Monday! In the event you’re already at the record, merely input your e mail deal with beneath and click on obtain. You’re going to now not be “resubscribed” or obtain additional emails.
@media handiest display screen and ( max-width: 767px ) {.et_bloom .et_bloom_optin_1 .carrot_edge.et_bloom_form_right .et_bloom_form_content:prior to { border-top-color: #ffffff !vital; border-left-color: clear !vital; }.et_bloom .et_bloom_optin_1 .carrot_edge.et_bloom_form_left .et_bloom_form_content:after { border-bottom-color: #ffffff !vital; border-left-color: clear !vital; }
}.et_bloom .et_bloom_optin_1 .et_bloom_form_content button { background-color: #f92c8b !vital; } .et_bloom .et_bloom_optin_1 .et_bloom_form_content .et_bloom_fields i { colour: #f92c8b !vital; } .et_bloom .et_bloom_optin_1 .et_bloom_form_content .et_bloom_custom_field_radio i:prior to { background: #f92c8b !vital; } .et_bloom .et_bloom_optin_1 .et_bloom_border_solid { border-color: #f7f9fb !vital } .et_bloom .et_bloom_optin_1 .et_bloom_form_content button { background-color: #f92c8b !vital; } .et_bloom .et_bloom_optin_1 .et_bloom_form_container h2, .et_bloom .et_bloom_optin_1 .et_bloom_form_container h2 span, .et_bloom .et_bloom_optin_1 .et_bloom_form_container h2 sturdy { font-family: “Open Sans”, Helvetica, Arial, Lucida, sans-serif; }.et_bloom .et_bloom_optin_1 .et_bloom_form_container p, .et_bloom .et_bloom_optin_1 .et_bloom_form_container p span, .et_bloom .et_bloom_optin_1 .et_bloom_form_container p sturdy, .et_bloom .et_bloom_optin_1 .et_bloom_form_container shape enter, .et_bloom .et_bloom_optin_1 .et_bloom_form_container shape button span { font-family: “Open Sans”, Helvetica, Arial, Lucida, sans-serif; } p.et_bloom_popup_input { padding-bottom: 0 !vital;}

Obtain For Loose
Sign up for the Divi Publication and we will be able to e mail you a duplicate of without equal Divi Touchdown Web page Structure Pack, plus heaps of alternative wonderful and loose Divi assets, guidelines and tips. Practice alongside and you’ll be a Divi grasp very quickly. In case you are already subscribed merely kind to your e mail deal with beneath and click on obtain to get admission to the structure pack.
You may have effectively subscribed. Please take a look at your e mail deal with to verify your subscription and get get admission to to loose weekly Divi structure packs!
Easy methods to Add The Template
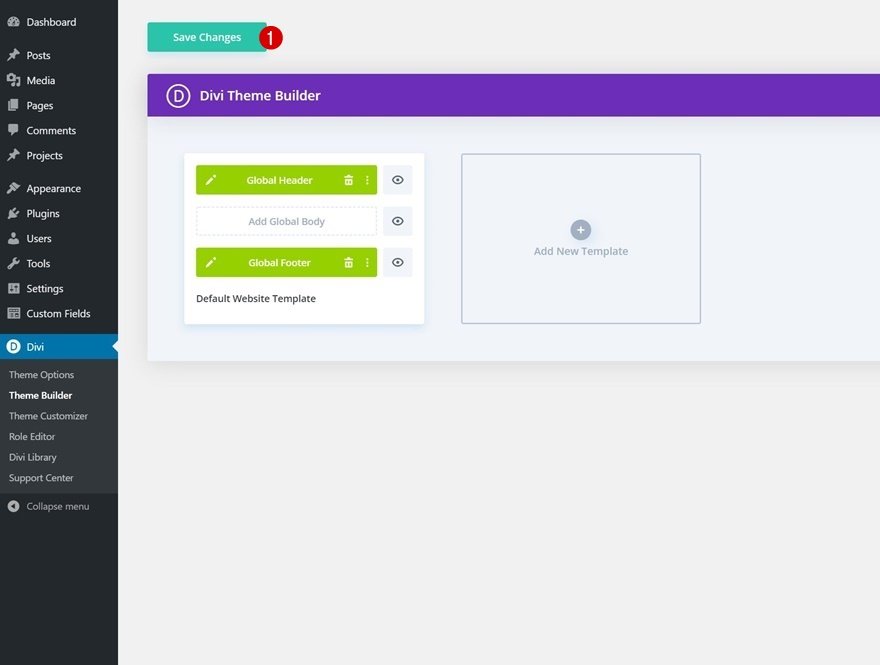
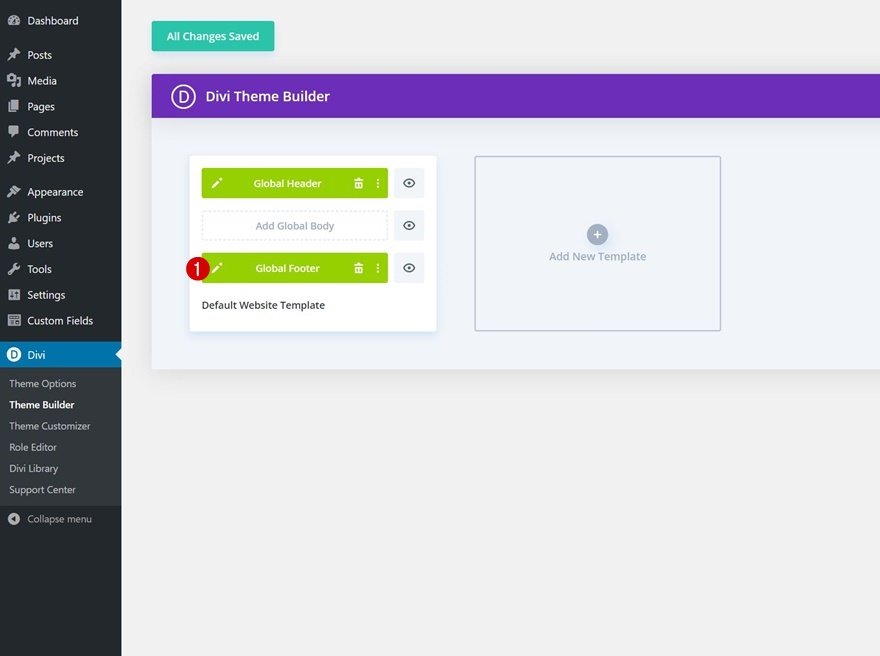
Cross to Divi Theme Builder
To add the template, navigate to the Divi Theme Builder within the backend of your WordPress site.

Add International Default Website online Template
Then, within the peak proper nook, you’ll see an icon with two arrows. Click on at the icon.

Navigate to the import tab, add the JSON record which you had been ready to obtain on this publish and click on on ‘Import Divi Theme Builder Templates’.

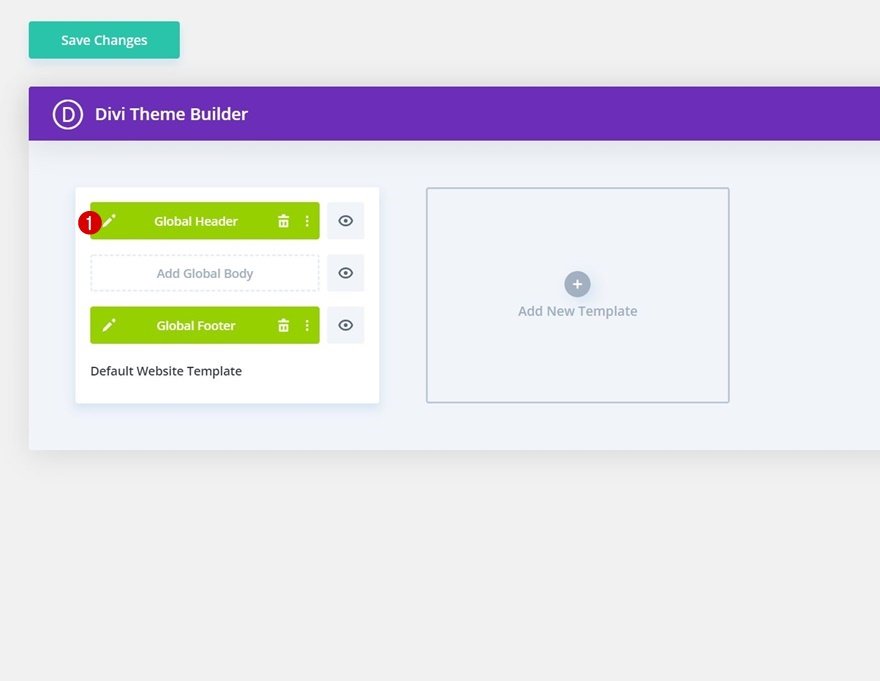
Save Divi Theme Builder Adjustments
If you’ve uploaded the record, you’ll understand a brand new international header and footer to your default site template. Save the Divi Theme Builder adjustments once you need the template to be activated.

Easy methods to Regulate The Template
Open Header Template
To switch the worldwide header template’s parts, get started through opening the template.

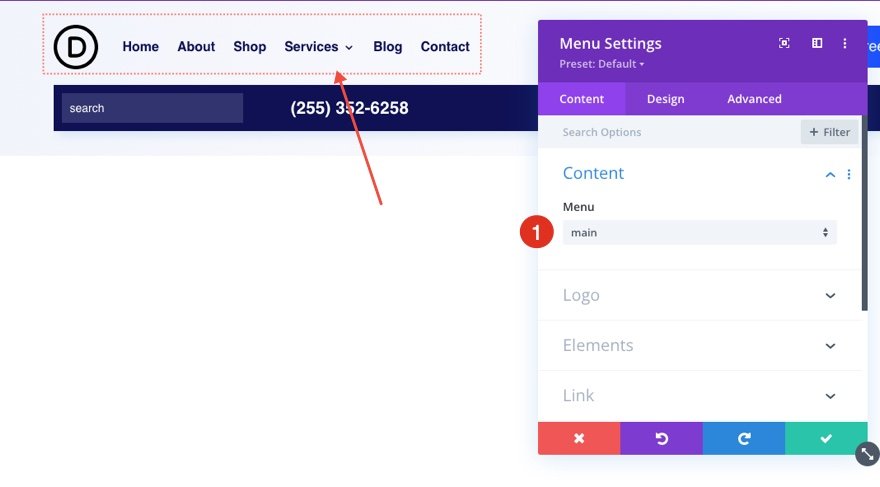
Make a selection Menu of Selection
Make a selection a menu of your selection within the Menu Module.

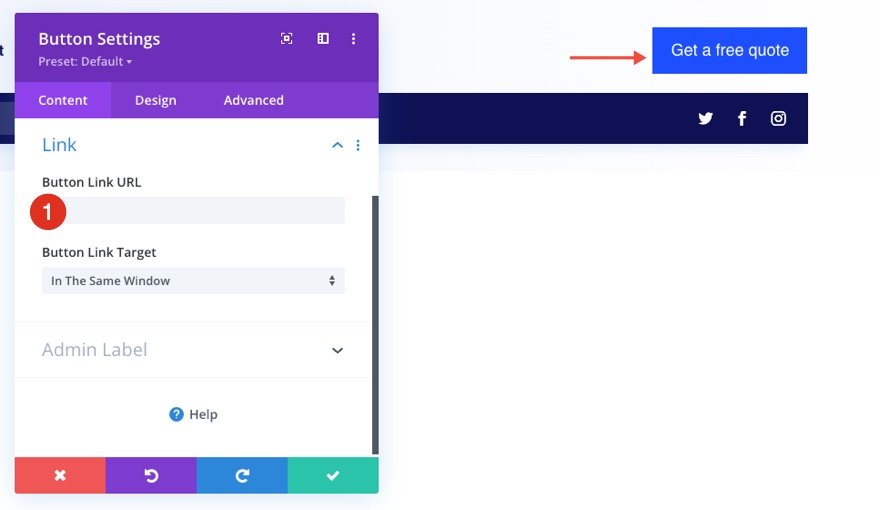
Upload CTA Hyperlink URLs
This header has a button at the peak proper. Open the settings of each and every to replace the hyperlink URL to the vacation spot of your selection.

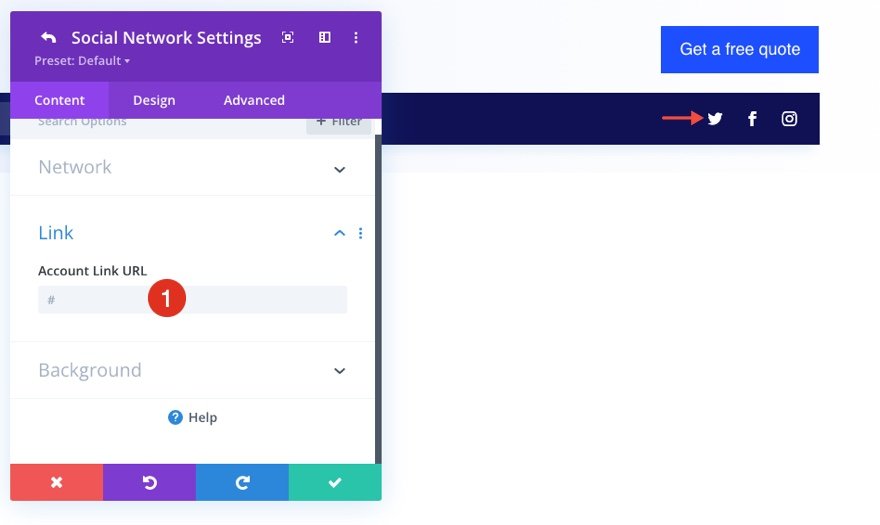
Replace Social Media Practice Hyperlinks
You’re going to additionally want to replace the social media practice module with your personal networks and account URLs.

Open Footer Template
Proceed through opening the worldwide footer within the default site template.

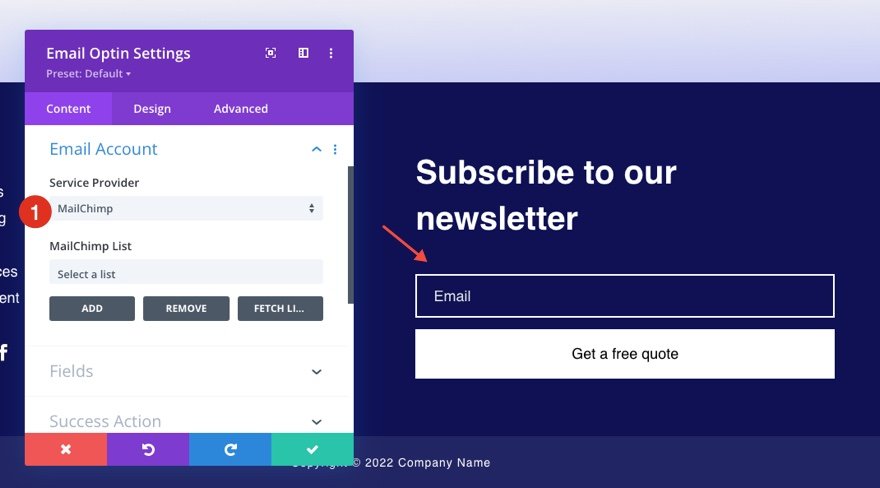
Replace Electronic mail Optin with Electronic mail Account/Record
Then, replace the Electronic mail Optin with an Electronic mail Account and Record.

Replace Footer Content material
You’re going to additionally want to undergo and replace the content material of the footer, together with including your personal textual content, hyperlink URLs, and social media networks. Don’t put out of your mind concerning the copyright textual content on the backside of the footer as neatly.

New Freebies Each Week!
We are hoping you’ve loved the Monetary Products and services Structure Pack and the Header & Footer freebie that is going at the side of it. We sit up for listening to your critiques within the remark phase beneath. Make sure to take a look at again subsequent week for extra freebies!
The publish Download a FREE Header & Footer for Divi’s Financial Services Layout Pack seemed first on Elegant Themes Blog.
WordPress Web Design