Howdy Divi Country! Thank you for becoming a member of us for the following installment of our weekly Divi Design Initiative the place each and every week, we give away logo new freebies. We lately shared a brand spanking new Leather-based Items Format Pack. That can assist you get your web page up and operating once imaginable, we’re sharing a world header & footer template that fits this structure pack completely as neatly! Hope you experience it.

Test Out The Leather-based Items
International Header & Footer Template Underneath
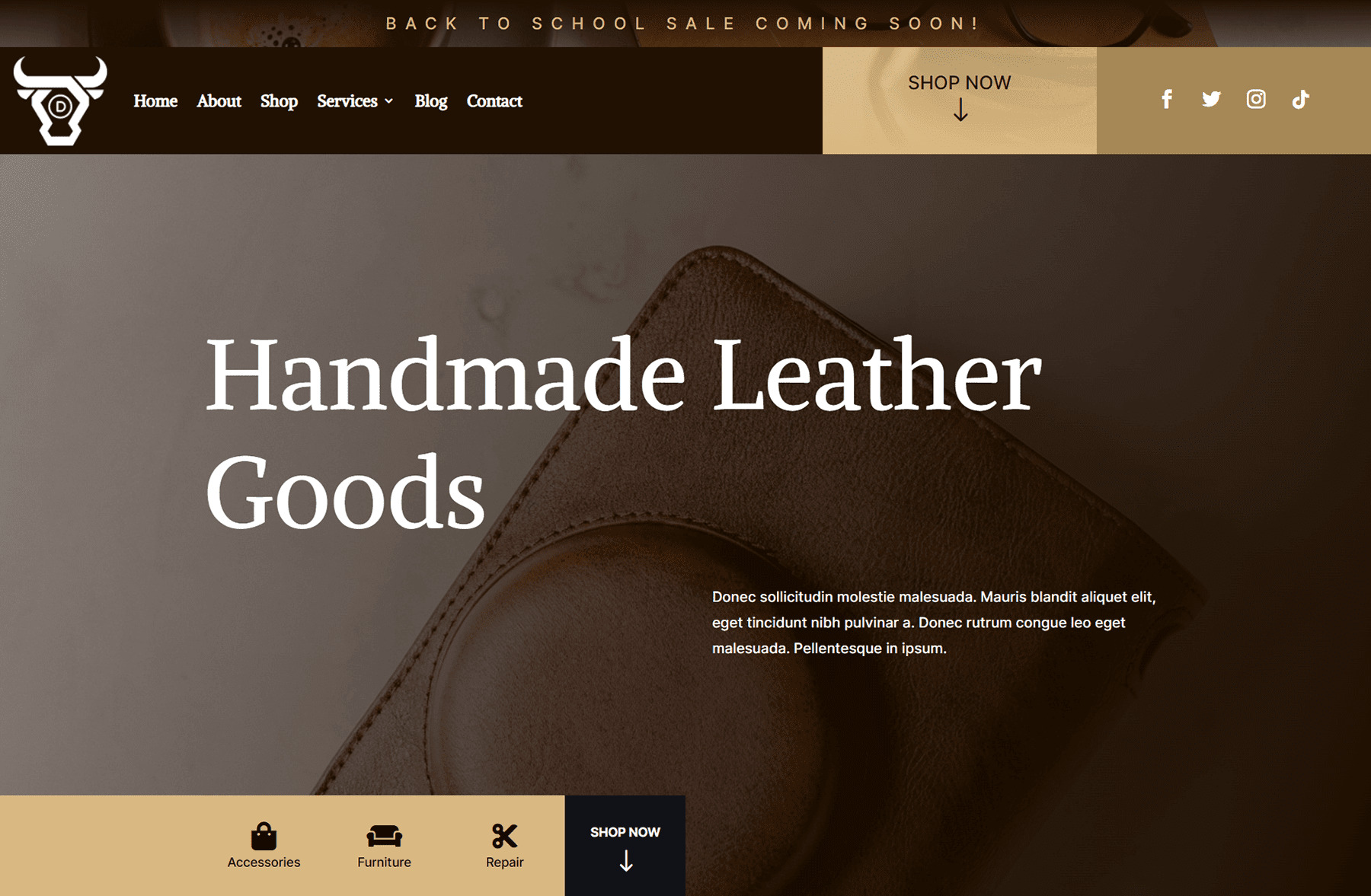
Header Design
Desktop View

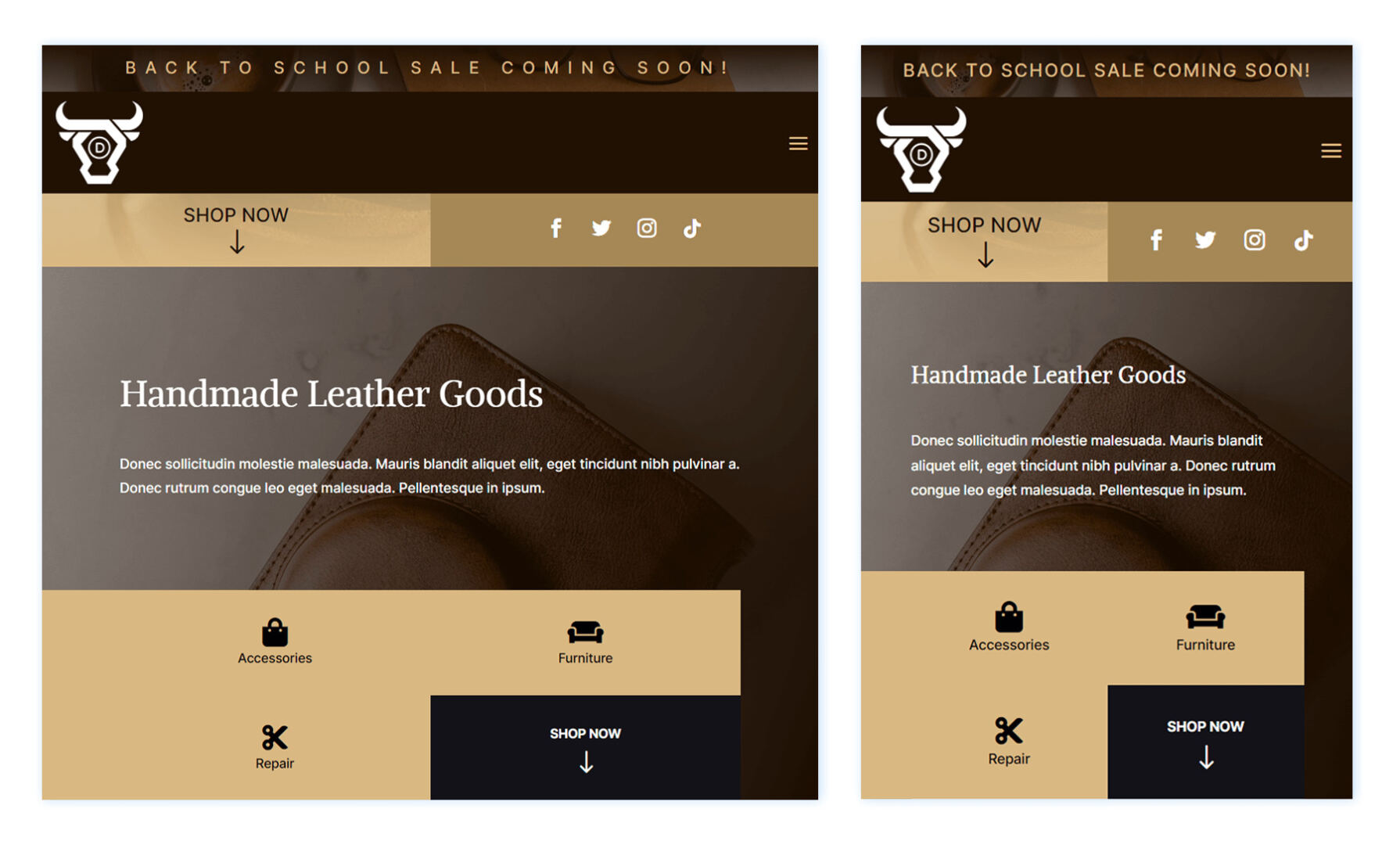
Pill and Cellular View

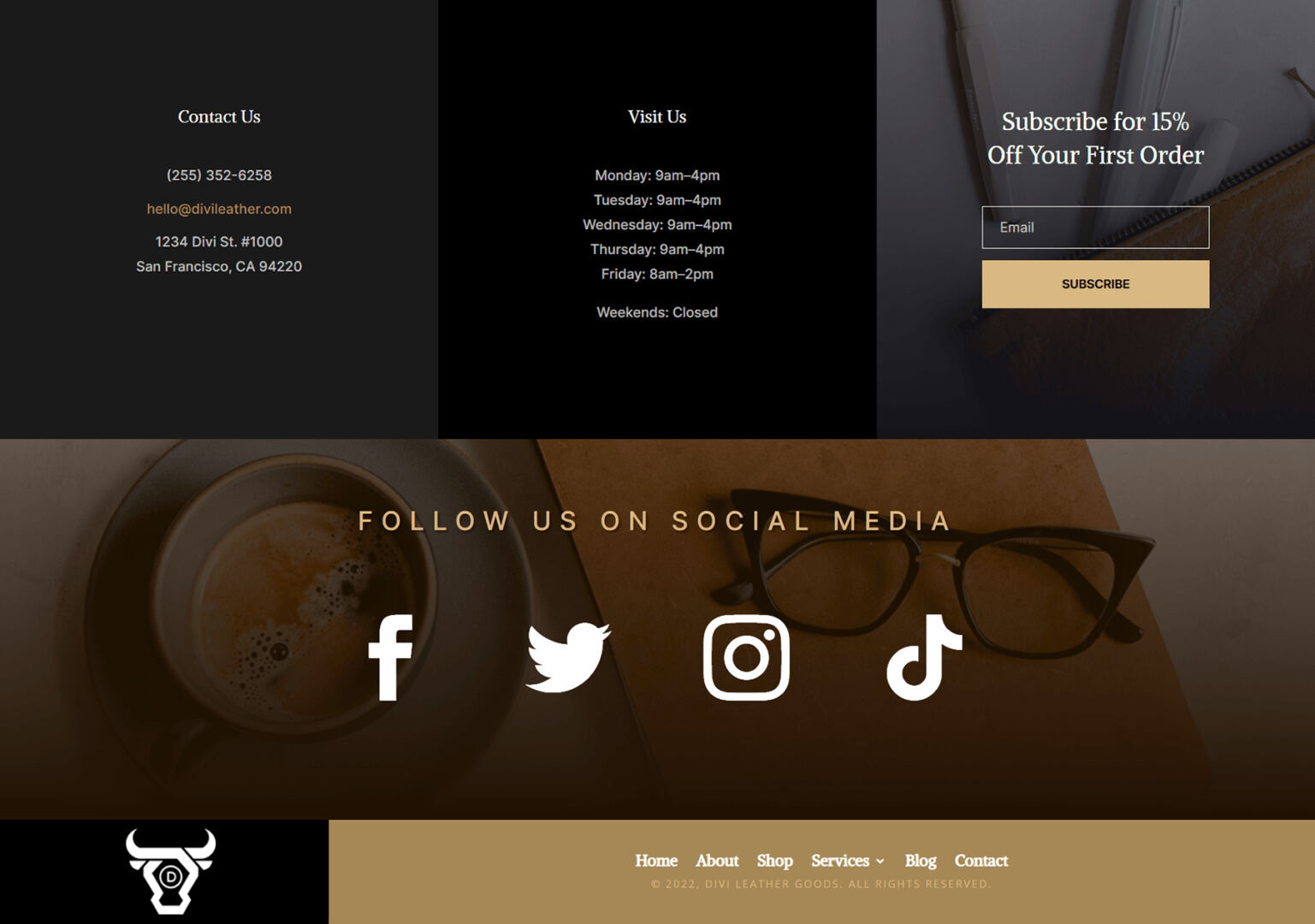
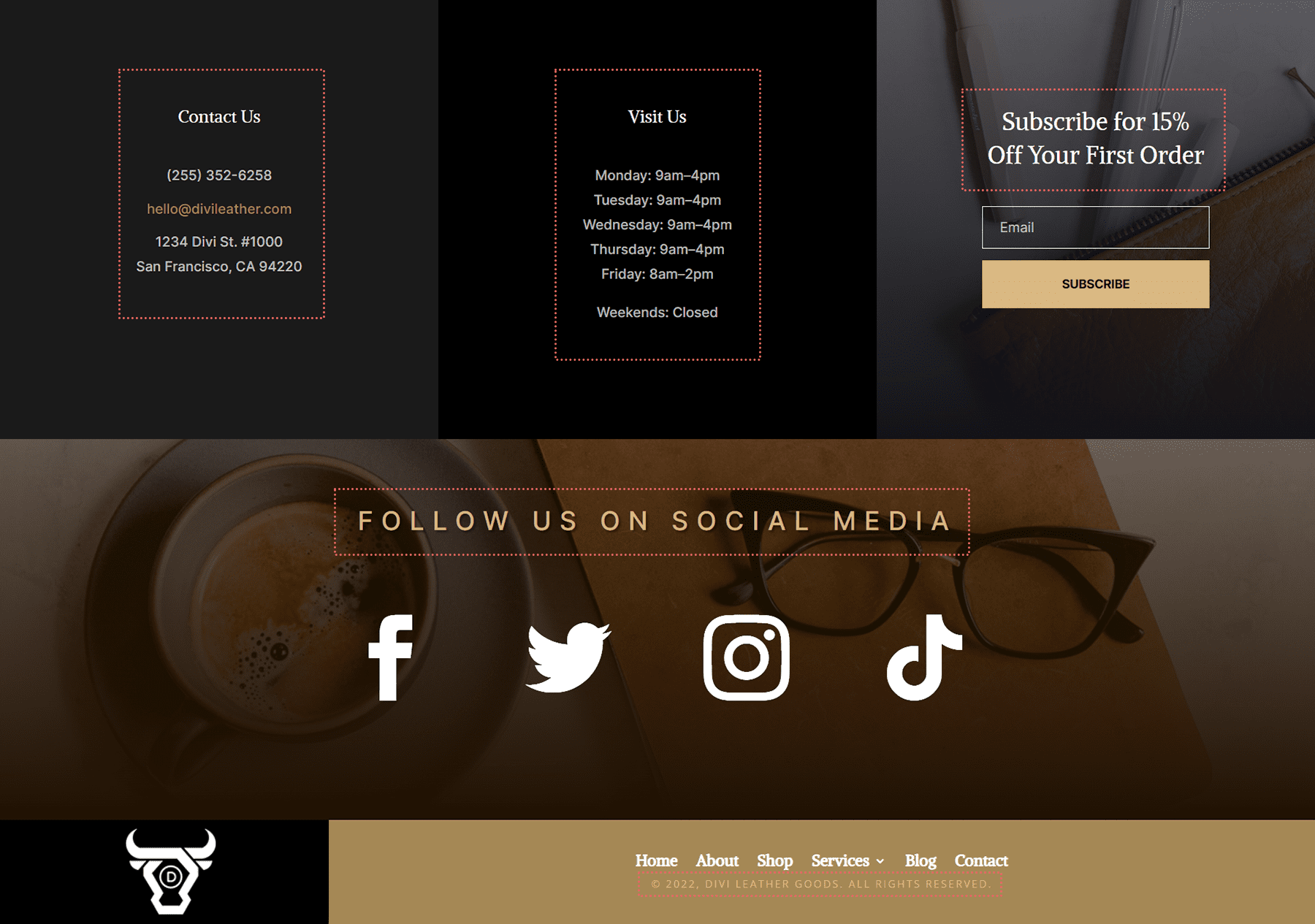
Footer Design
Desktop View

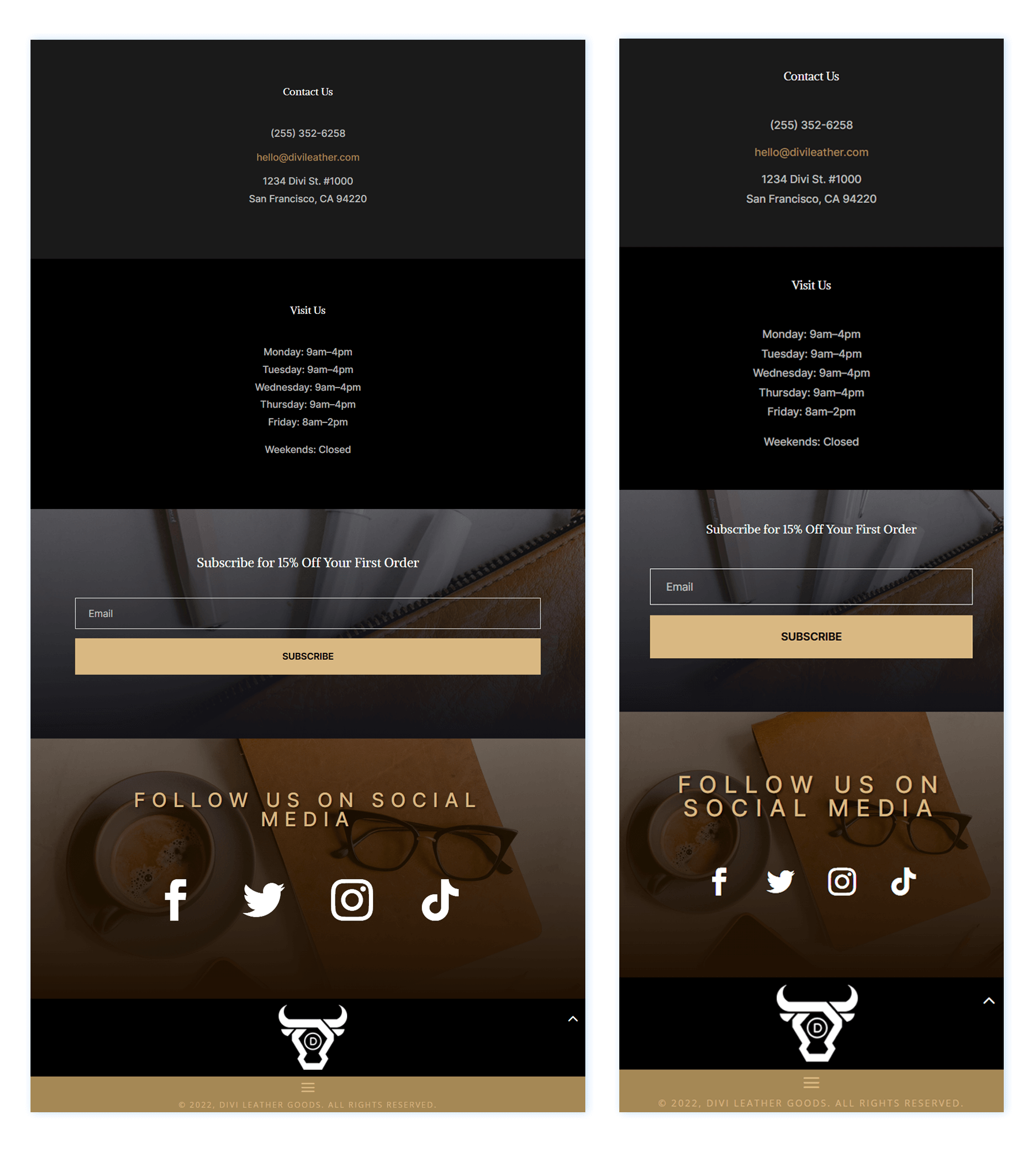
Pill and Cellular View

Obtain The International Header & Footer Template For The Leather-based Items Format Pack
To put your arms at the unfastened world header & footer template, you are going to first wish to obtain it the use of the button under. To achieve get entry to to the obtain it is important to subscribe to our publication by way of the use of the shape under. As a brand new subscriber, you are going to obtain much more Divi goodness and a unfastened Divi Format pack each Monday! For those who’re already at the checklist, merely input your e-mail deal with under and click on obtain. You’re going to no longer be “resubscribed” or obtain additional emails.
@media simplest display screen and ( max-width: 767px ) {.et_bloom .et_bloom_optin_1 .carrot_edge.et_bloom_form_right .et_bloom_form_content:earlier than { border-top-color: #ffffff !vital; border-left-color: clear !vital; }.et_bloom .et_bloom_optin_1 .carrot_edge.et_bloom_form_left .et_bloom_form_content:after { border-bottom-color: #ffffff !vital; border-left-color: clear !vital; }
}.et_bloom .et_bloom_optin_1 .et_bloom_form_content button { background-color: #f92c8b !vital; } .et_bloom .et_bloom_optin_1 .et_bloom_form_content .et_bloom_fields i { coloration: #f92c8b !vital; } .et_bloom .et_bloom_optin_1 .et_bloom_form_content .et_bloom_custom_field_radio i:earlier than { background: #f92c8b !vital; } .et_bloom .et_bloom_optin_1 .et_bloom_border_solid { border-color: #f7f9fb !vital } .et_bloom .et_bloom_optin_1 .et_bloom_form_content button { background-color: #f92c8b !vital; } .et_bloom .et_bloom_optin_1 .et_bloom_form_container h2, .et_bloom .et_bloom_optin_1 .et_bloom_form_container h2 span, .et_bloom .et_bloom_optin_1 .et_bloom_form_container h2 robust { font-family: “Open Sans”, Helvetica, Arial, Lucida, sans-serif; }.et_bloom .et_bloom_optin_1 .et_bloom_form_container p, .et_bloom .et_bloom_optin_1 .et_bloom_form_container p span, .et_bloom .et_bloom_optin_1 .et_bloom_form_container p robust, .et_bloom .et_bloom_optin_1 .et_bloom_form_container shape enter, .et_bloom .et_bloom_optin_1 .et_bloom_form_container shape button span { font-family: “Open Sans”, Helvetica, Arial, Lucida, sans-serif; } p.et_bloom_popup_input { padding-bottom: 0 !vital;}

Obtain For Loose
Sign up for the Divi E-newsletter and we will be able to e-mail you a duplicate of without equal Divi Touchdown Web page Format Pack, plus heaps of alternative superb and unfastened Divi assets, guidelines and tips. Observe alongside and you are going to be a Divi grasp very quickly. If you’re already subscribed merely kind to your e-mail deal with under and click on obtain to get entry to the structure pack.
You may have effectively subscribed. Please take a look at your e-mail deal with to verify your subscription and get get entry to to unfastened weekly Divi structure packs!
Methods to Add The Template
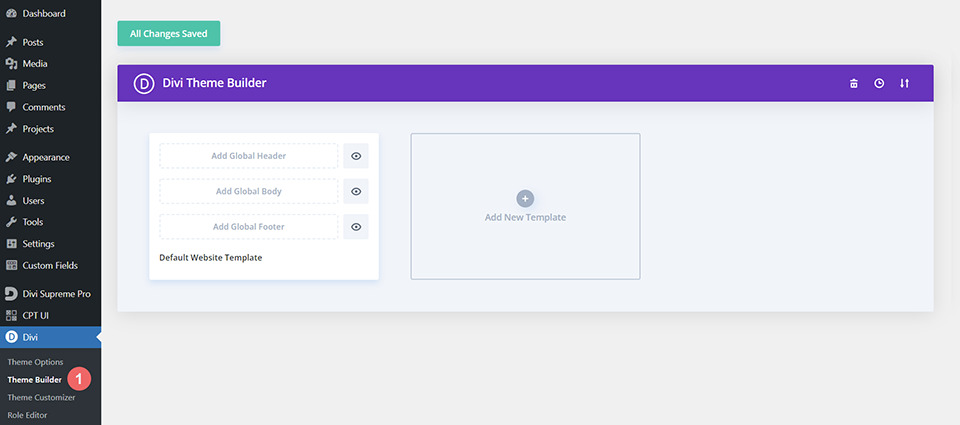
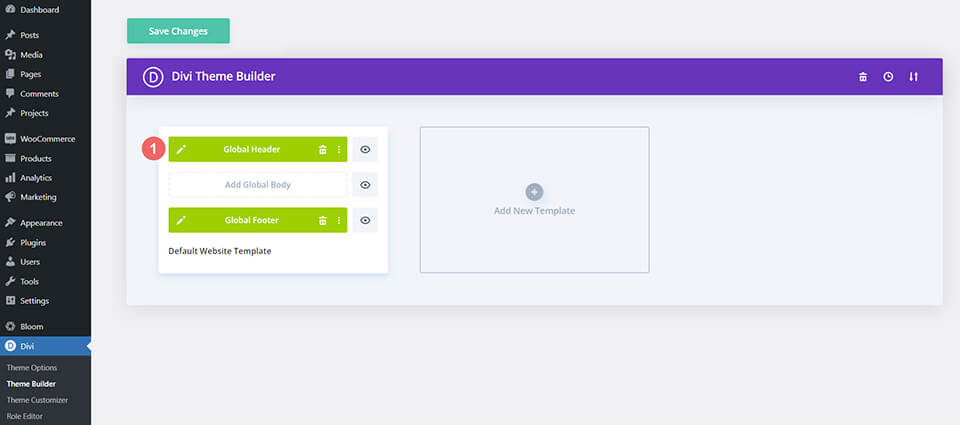
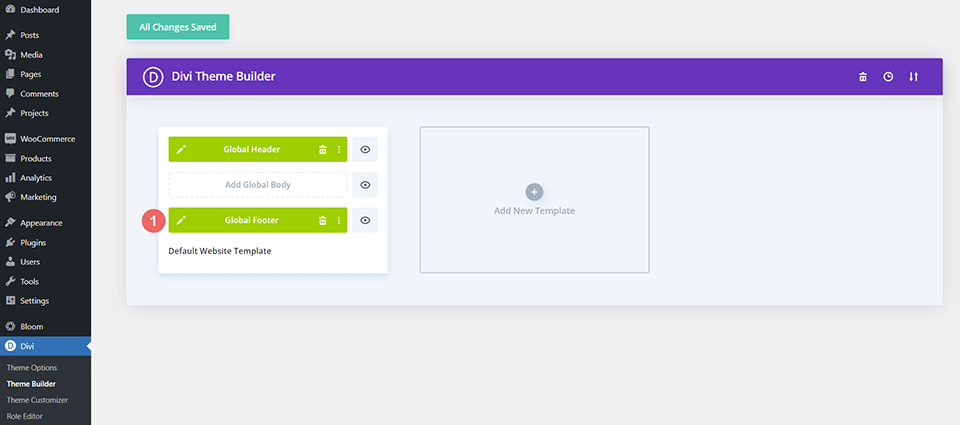
Move to Divi Theme Builder
To add the template, navigate to the Divi Theme Builder within the backend of your WordPress web page.

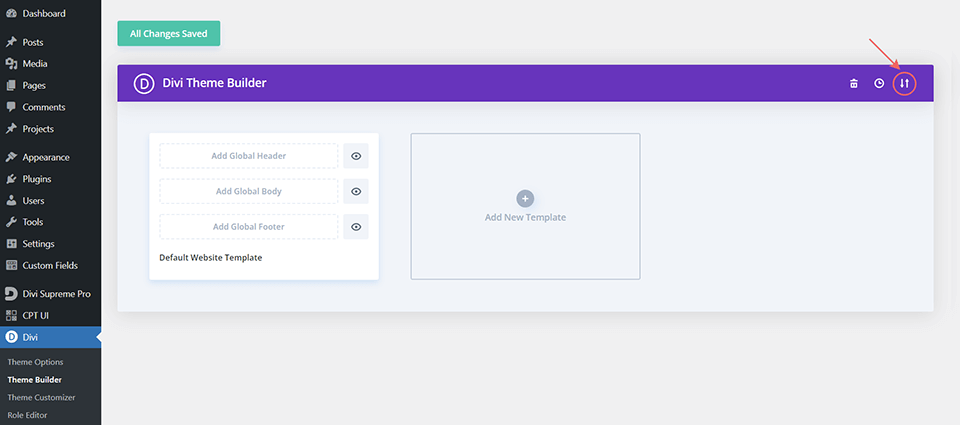
Add International Default Website online Template
Then, within the peak proper nook, you’ll see an icon with two arrows. Click on at the icon.

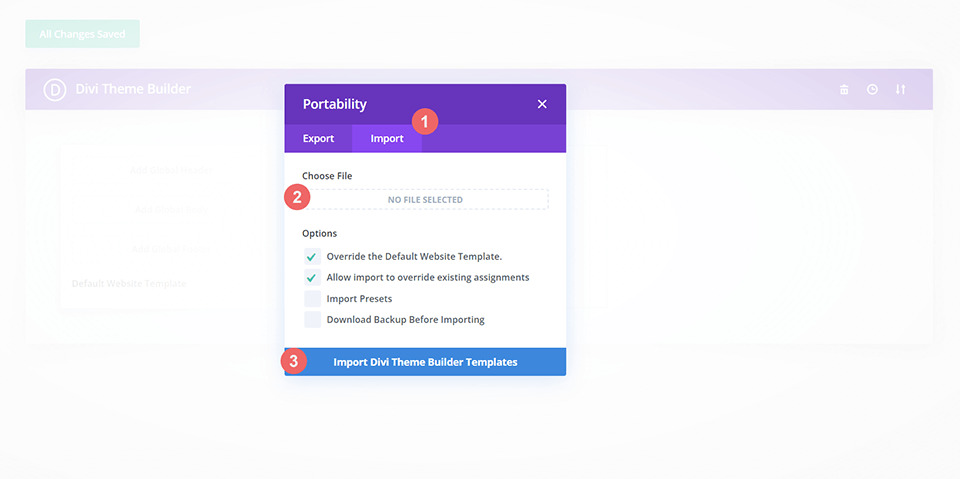
Navigate to the import tab, add the JSON document which you had been ready to obtain on this put up, and click on on ‘Import Divi Theme Builder Templates’.

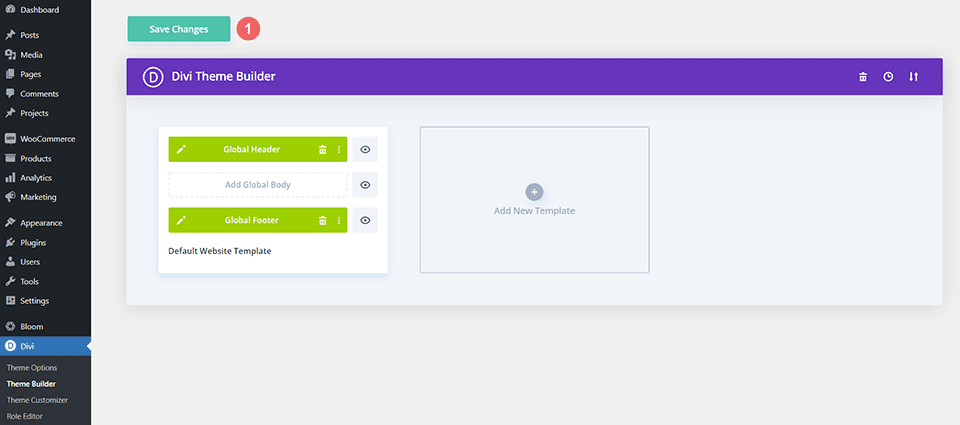
Save Divi Theme Builder Adjustments
If you’ve uploaded the document, you’ll understand a brand new world header and footer to your default web page template. Save the Divi Theme Builder adjustments once you wish to have the template to be activated.

Methods to Regulate The Template
Open Header Template
To switch the worldwide header template’s parts, get started by way of opening the template.

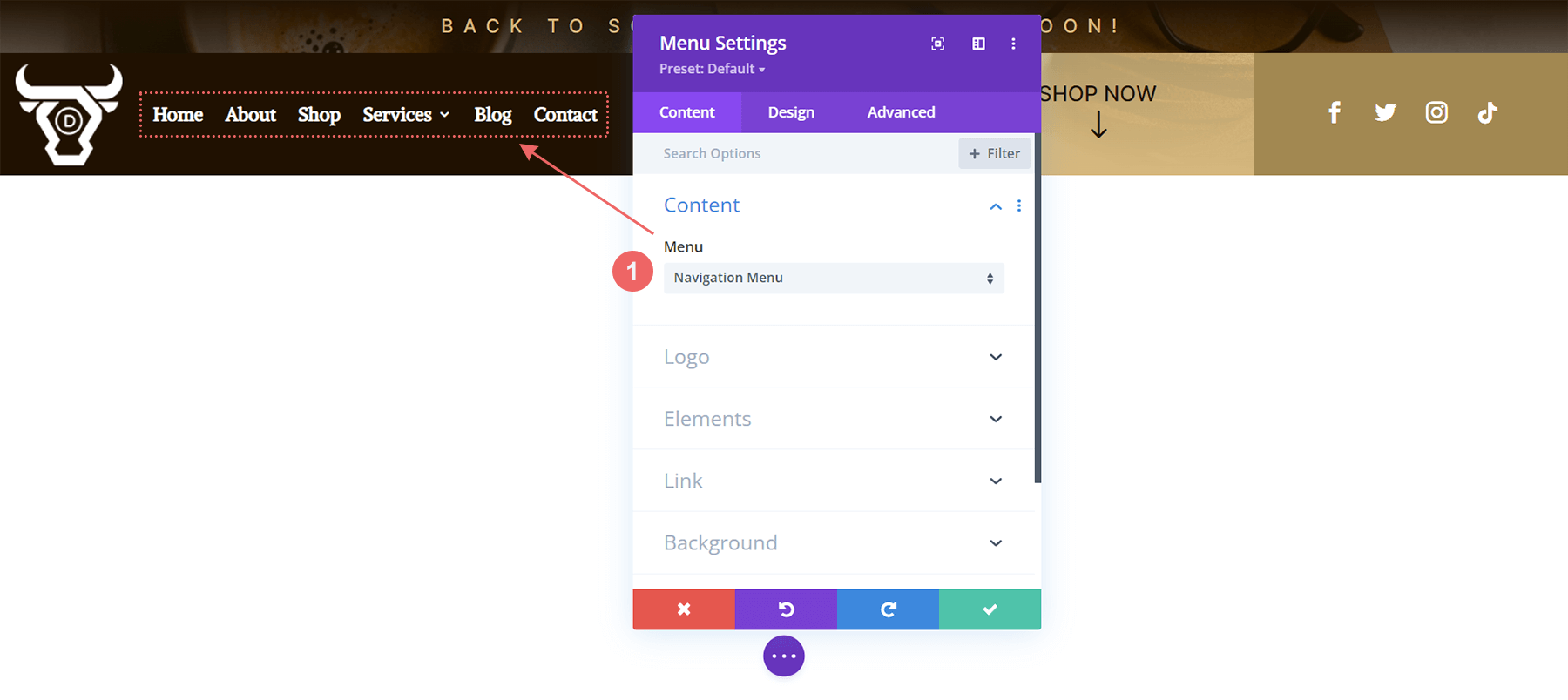
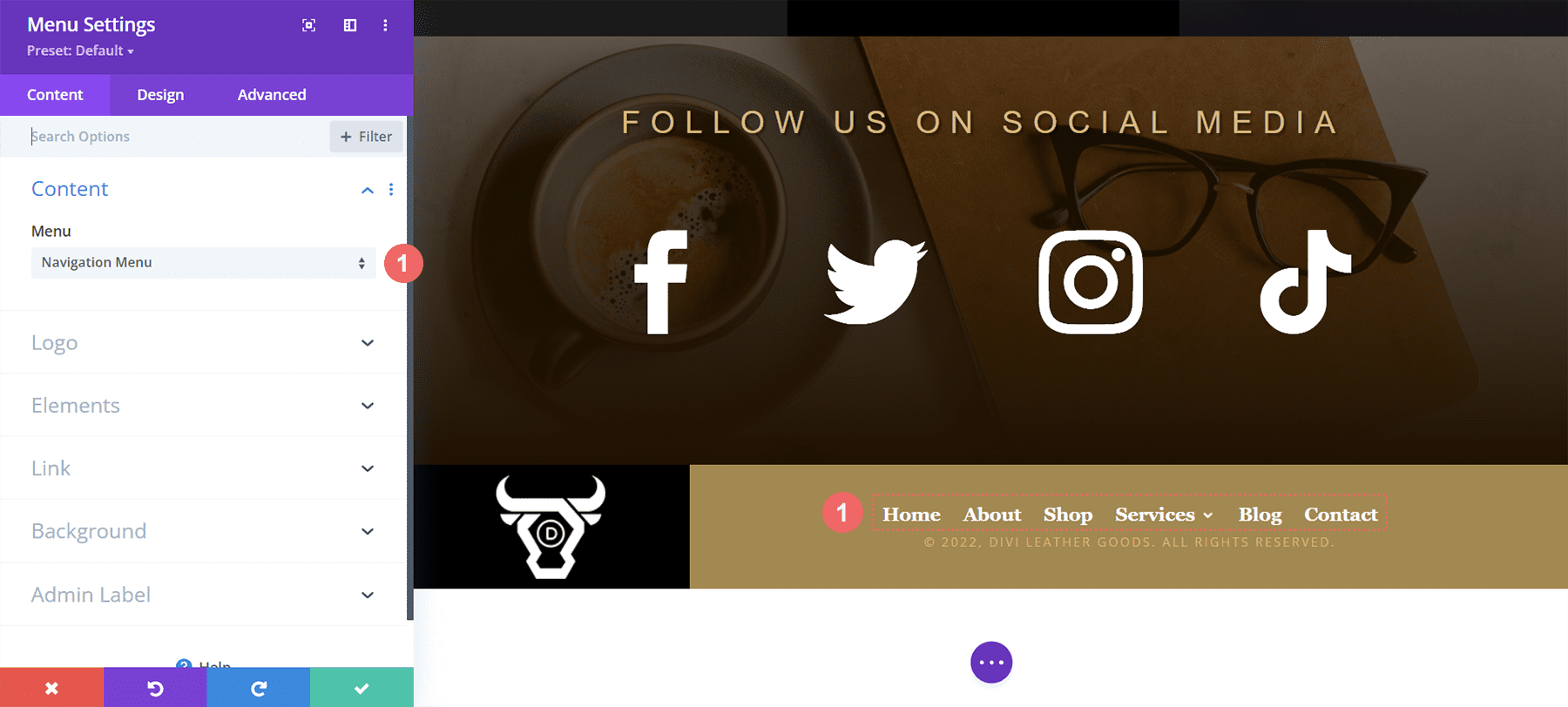
Make a choice Menu of Selection
Make a choice your menu of selection within the Menu Module.

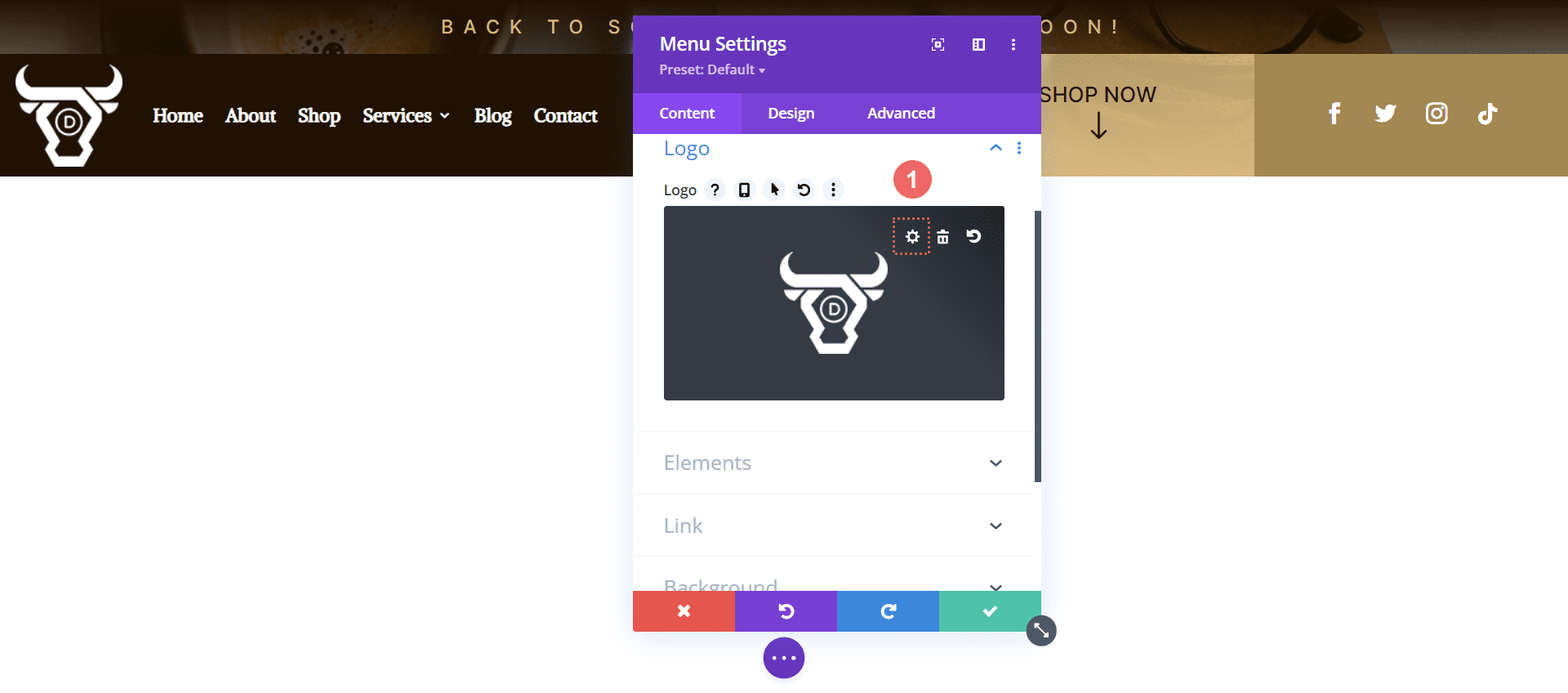
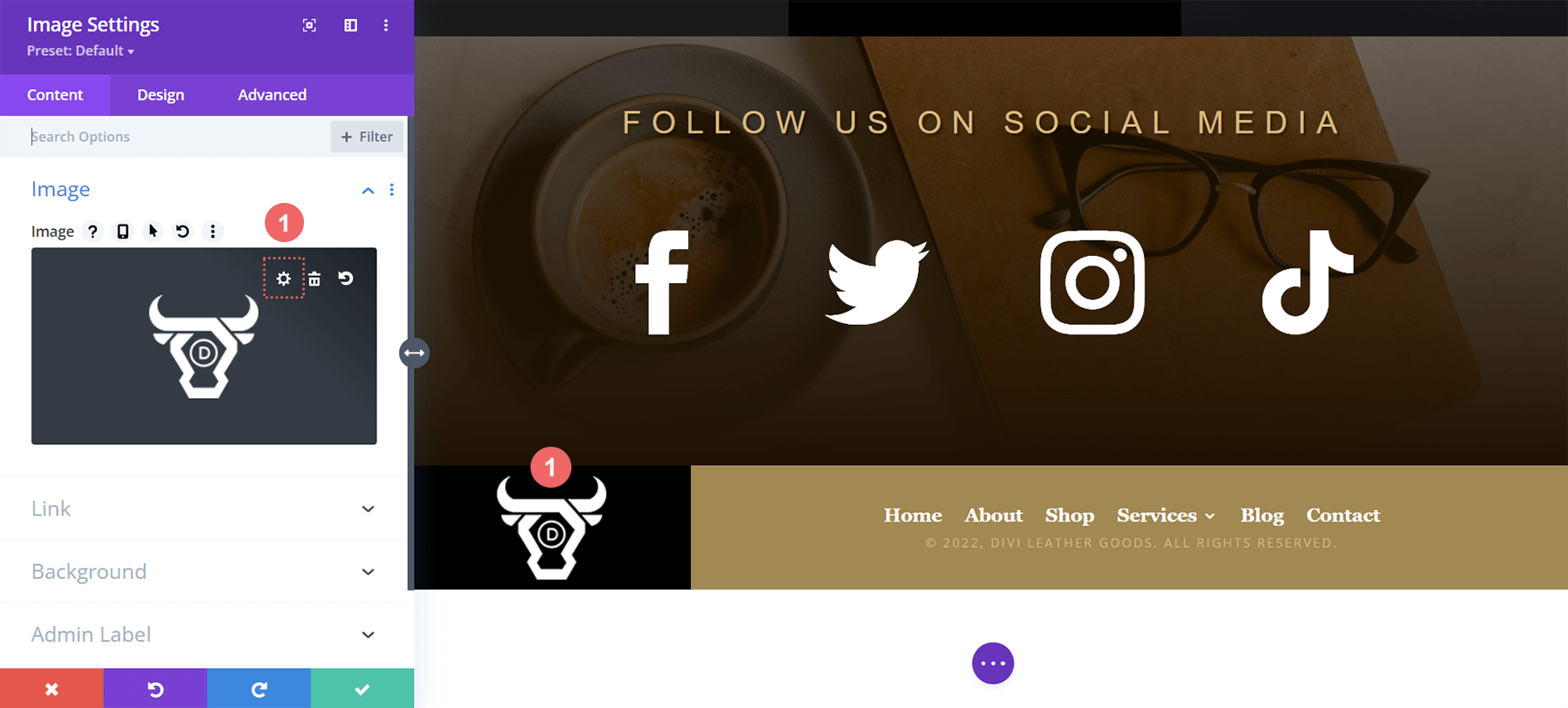
Replace Menu Brand
We use the Brand possibility within the Menu Module to turn our logo emblem. Add your emblem to the module. Because the background is the darkish, we’d counsel the use of a gentle coloured emblem.

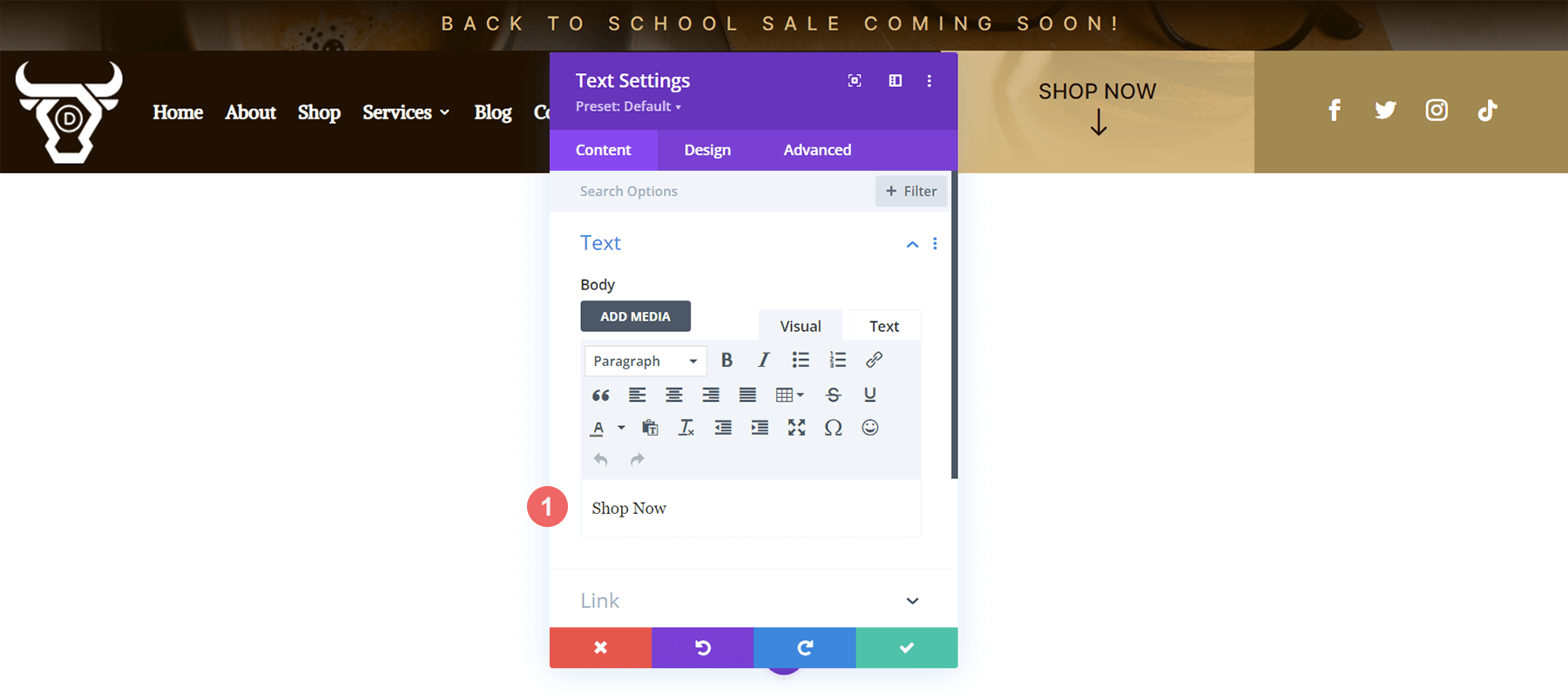
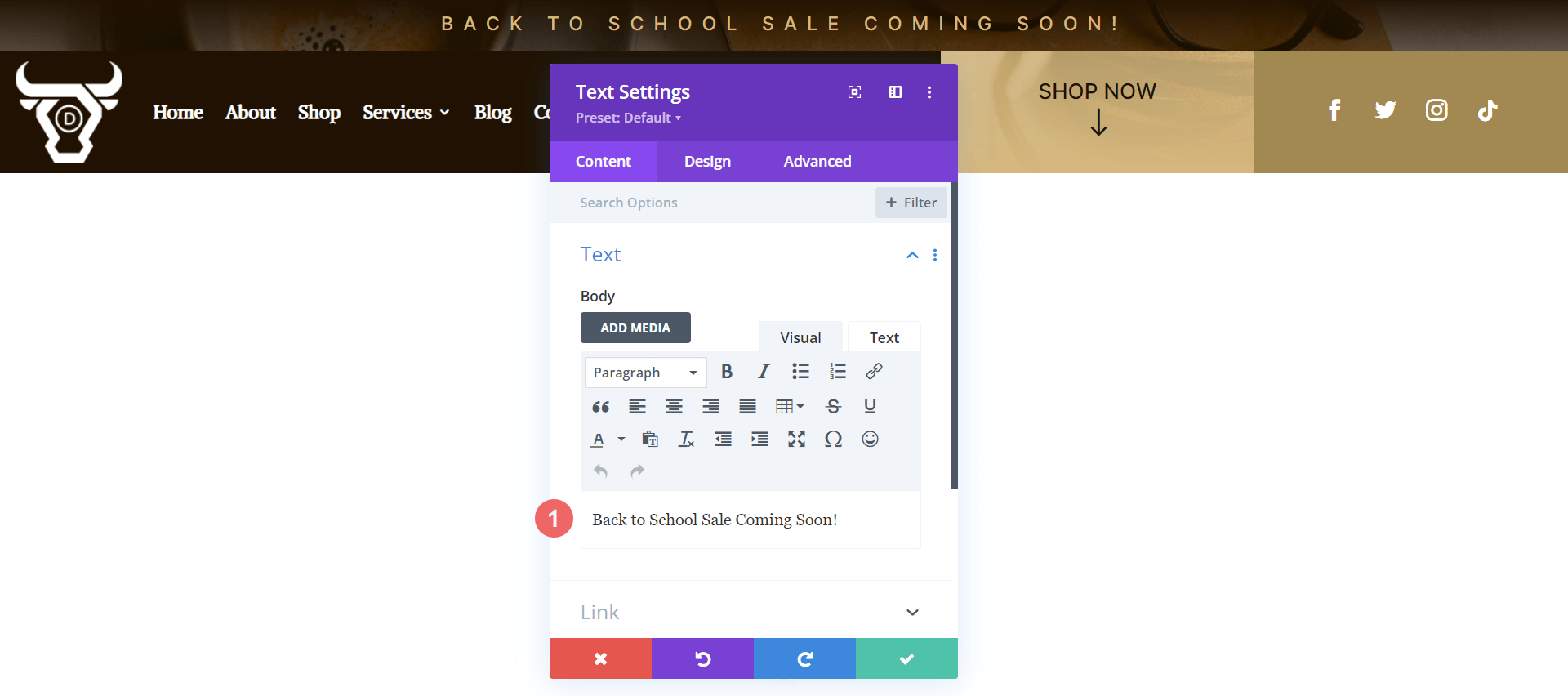
Replace Number one Textual content CTA
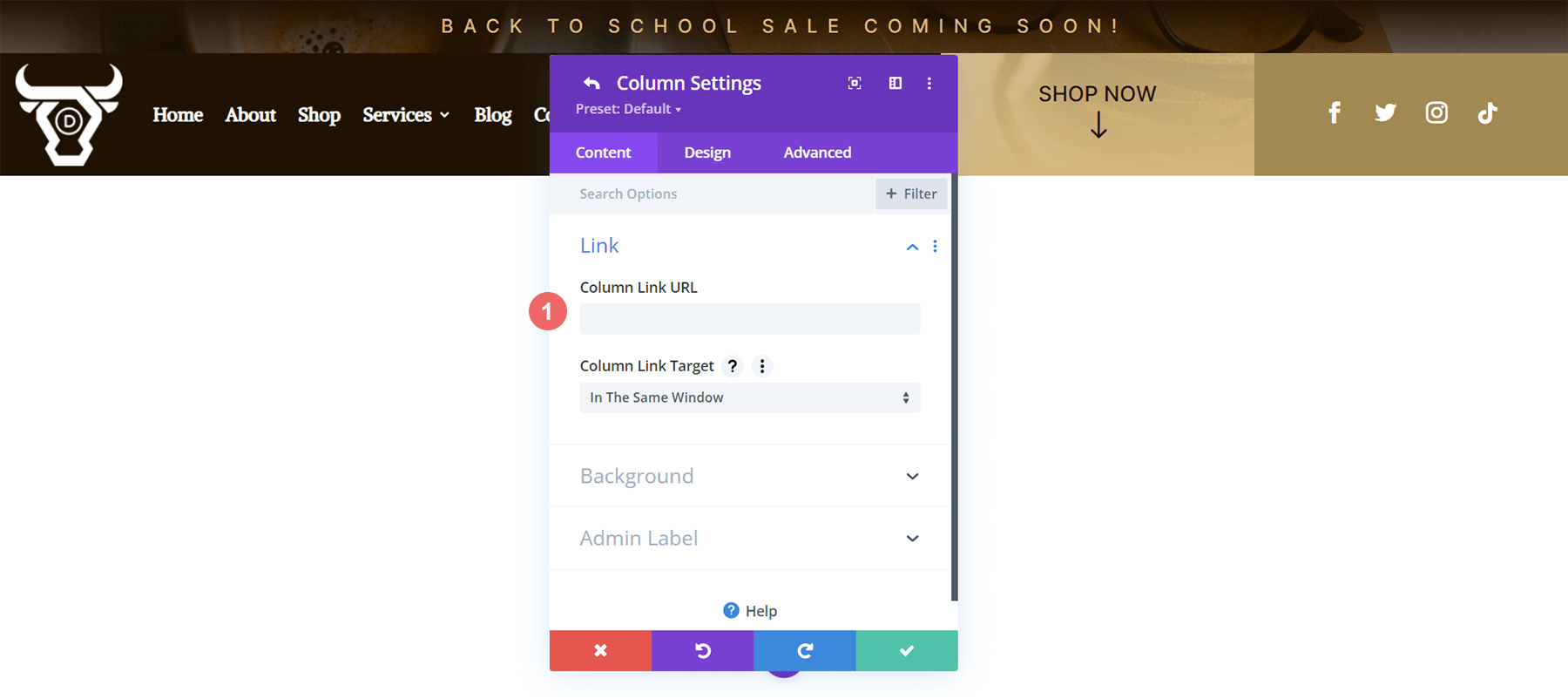
The principle menu has a call-to-action created with a Textual content Module and the Icon Module. Replace each and every as wanted.

To hyperlink out, we might counsel including a hyperlink to the column itself, versus the 2 modules one by one.

Replace Secondary Textual content CTA
This header has a textual content call-to-action within the secondary menu. Replace the textual content to check your wishes. You’ll additionally upload a hyperlink to the Textual content Module.

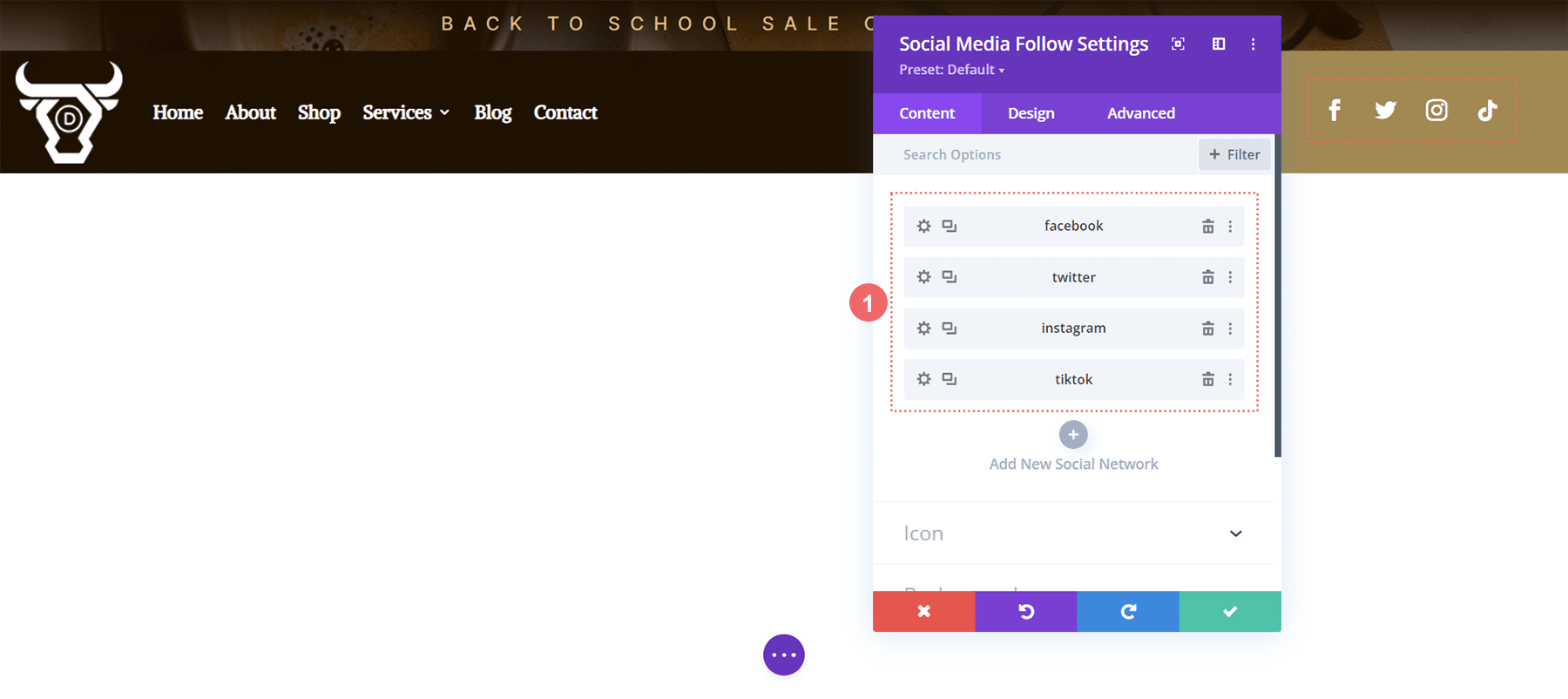
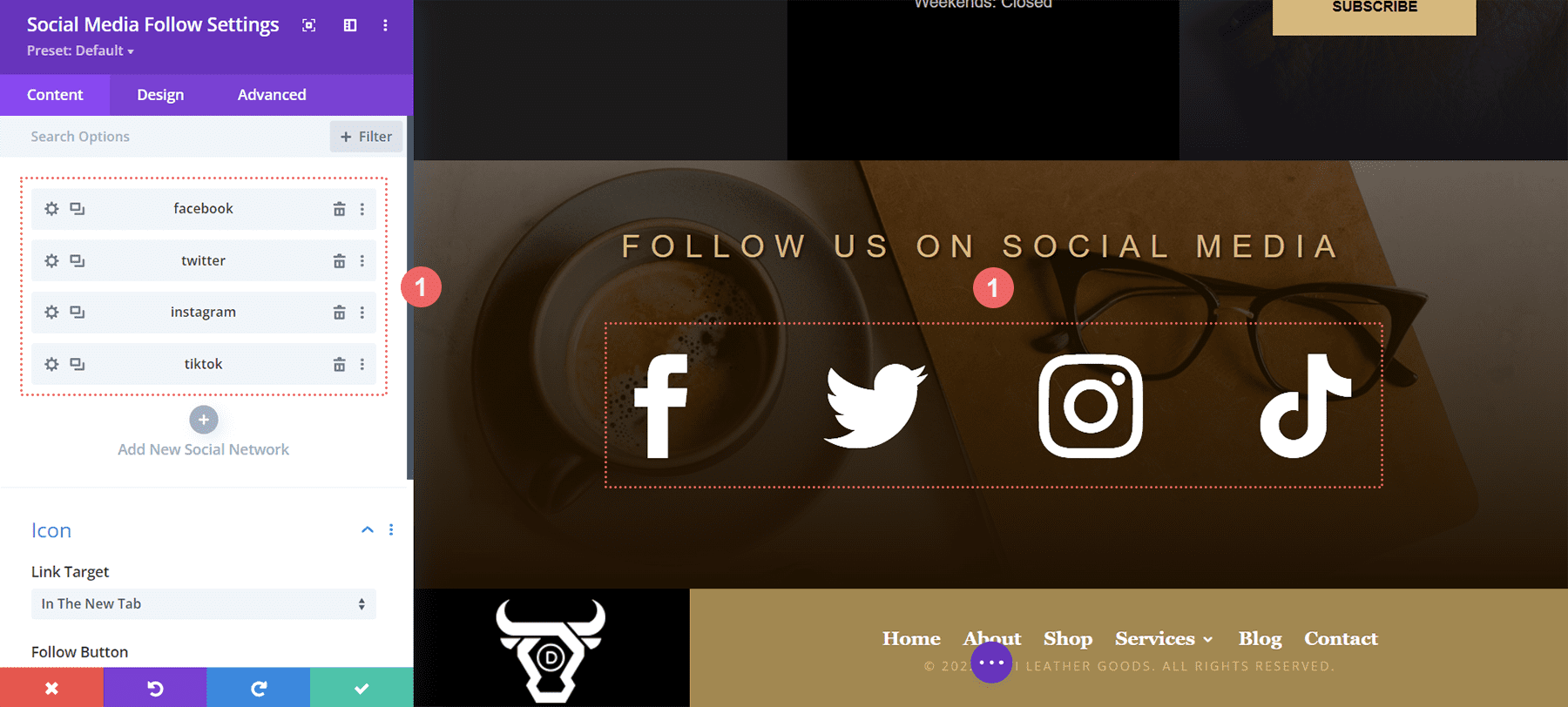
Replace Social Media Module Networks and Hyperlinks
Replace the Social Media Observe Module together with your decided on social media networks. Bear in mind to additionally upload your social media hyperlinks to each and every icon as neatly.

Open Footer Template
Proceed by way of opening the worldwide footer throughout the default web page template.

Replace Footer Menu
As with the principle menu, you wish to have to replace the menu within the footer together with your footer menu.

Replace Footer Brand
Replace the Symbol Module within the footer together with your emblem.

Upload Your Social Media Icons and Hyperlinks
As with the Social Media Observe Module within the header, we wish to be sure that we’ve our right kind social networks with their suitable hyperlinks.

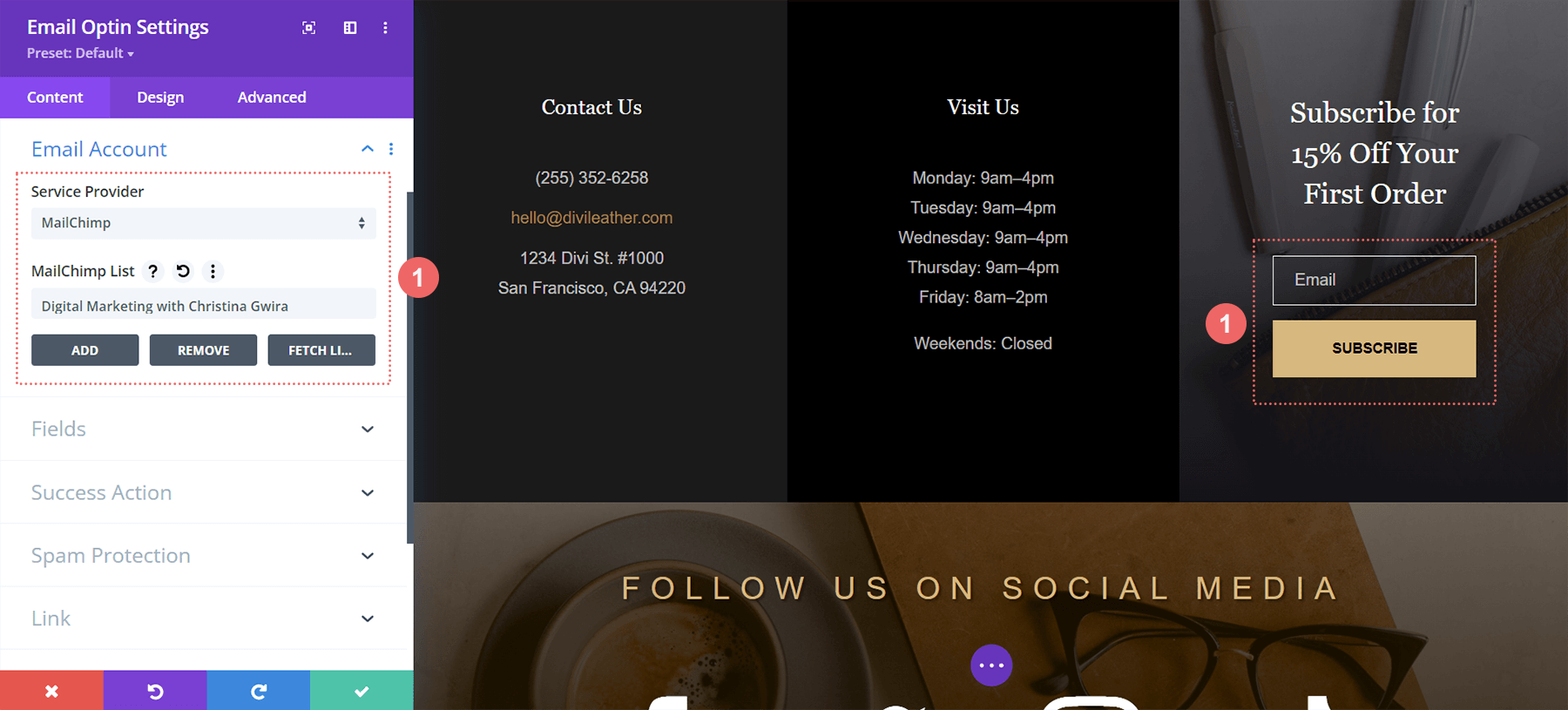
Attach Your E mail Advertising and marketing
Our footer additionally has an E mail Optin Module. Attach your e-mail advertising and marketing resolution of selection to gather emails from guests on your web page.

Replace Static Footer Content material
It is important to undergo and replace the static content material of the footer, together with including your individual textual content, updating titles and so forth. Don’t overlook concerning the copyright textual content on the backside of the footer as neatly.

New Freebies Each Week!
We are hoping you’ve loved the Leather-based Items Format Pack and the Header & Footer freebie that is going at the side of it. We stay up for listening to your critiques within the remark phase under. Be sure you take a look at again subsequent week for extra freebies!
The put up Obtain a FREE Header & Footer for Divi’s Leather-based Items Format Pack gave the impression first on Chic Subject matters Weblog.
WordPress Web Design