Whats up Divi Country! Thank you for becoming a member of us for the following installment of our weekly Divi Design Initiative the place every week, we give away emblem new freebies. Just lately, we shared a brand spanking new Data Science Layout Pack. That can assist you get your website online up and working once conceivable, we’re sharing an international header & footer template that fits this format pack completely as neatly! Hope you revel in it.

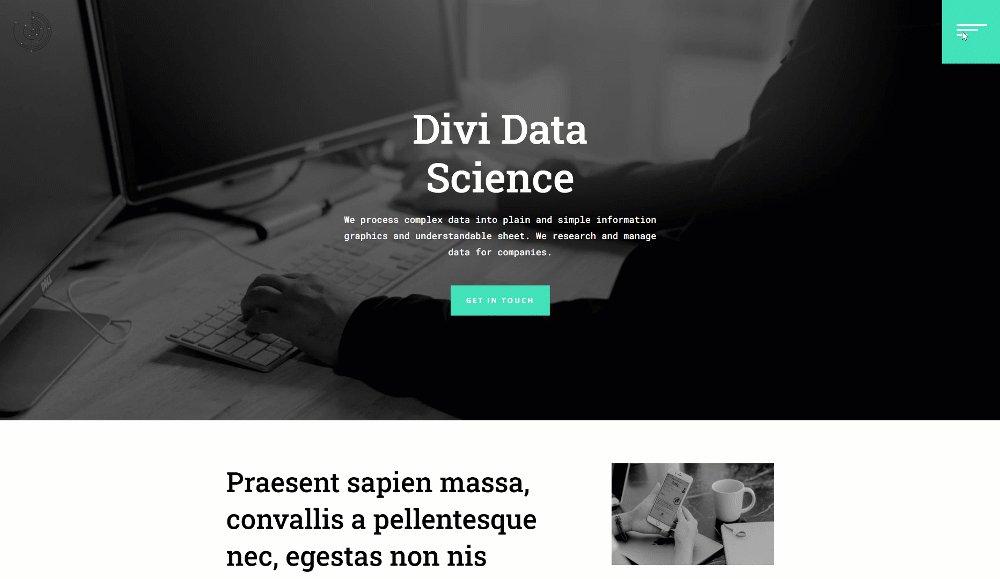
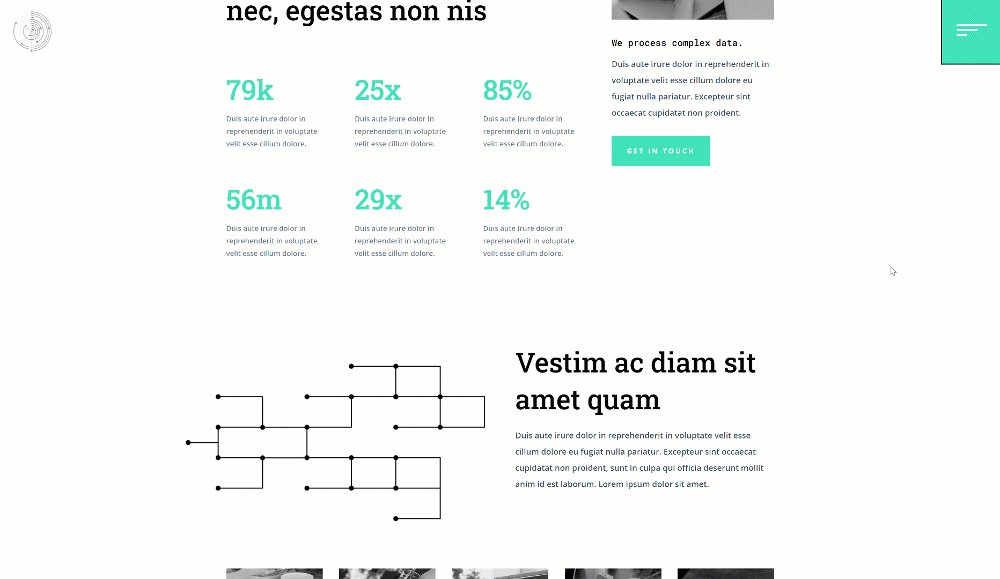
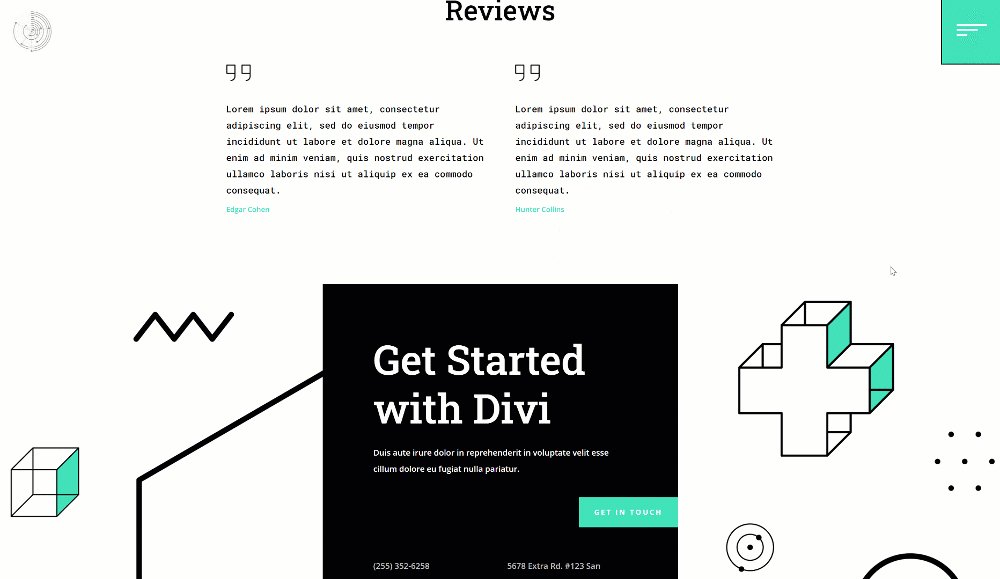
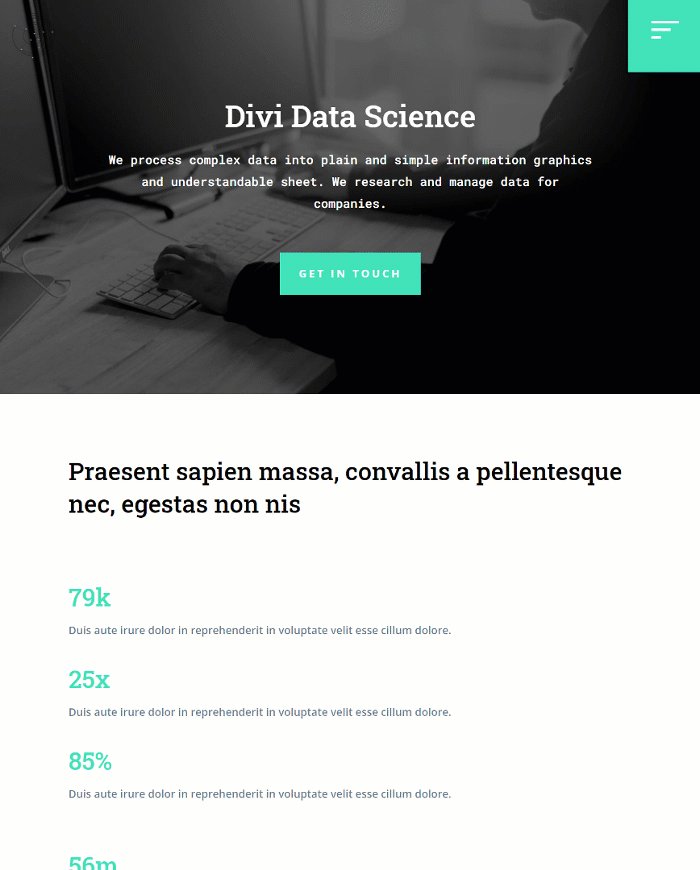
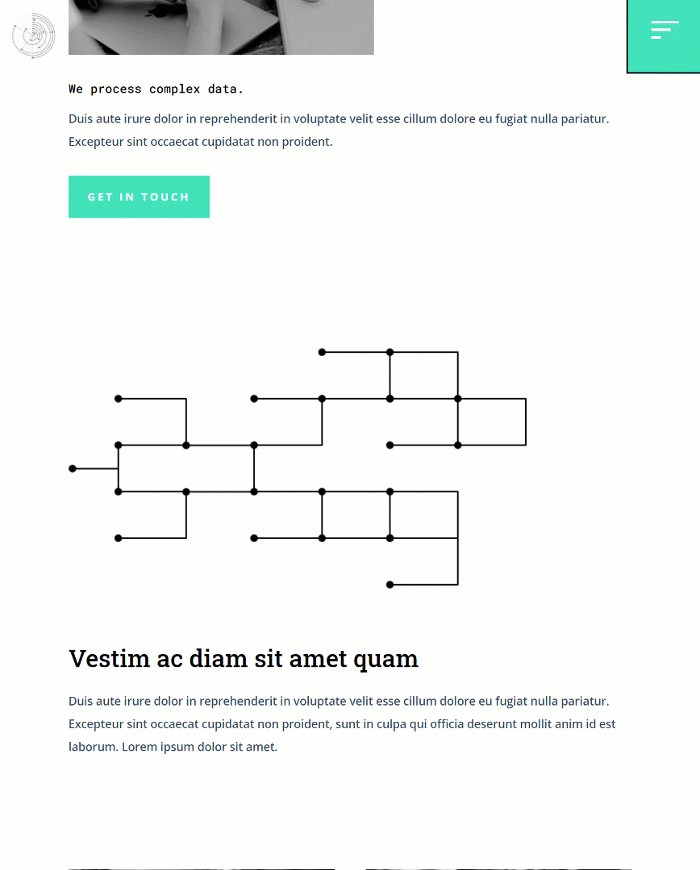
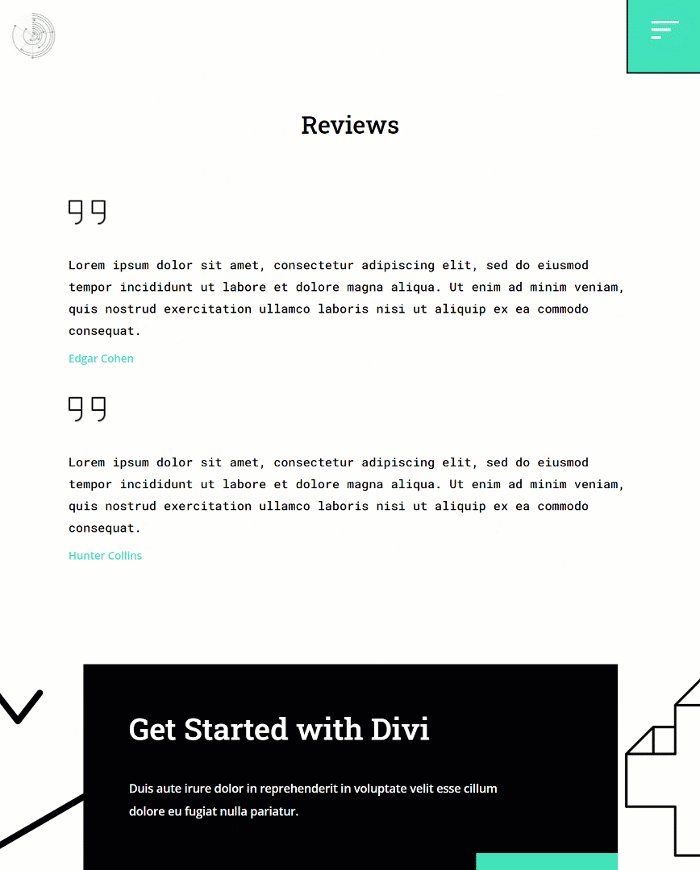
Take a look at Out The Knowledge Science
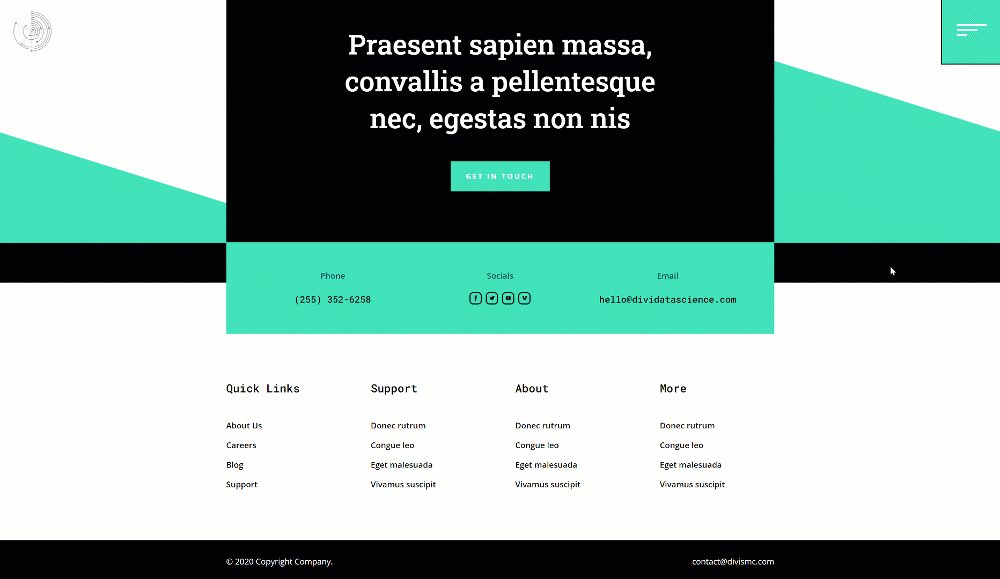
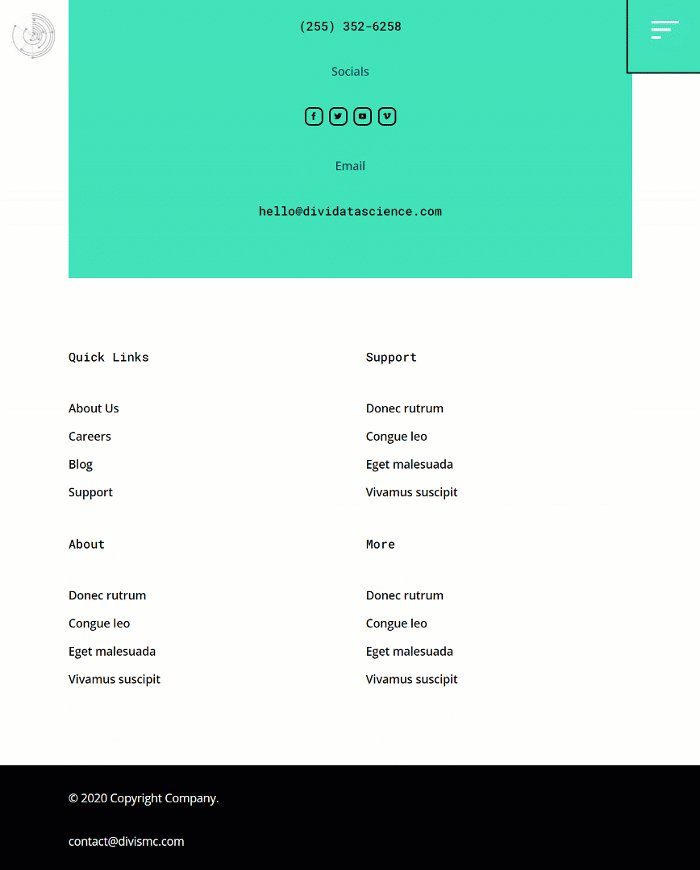
International Header & Footer Template Beneath



Obtain The International Header & Footer Template For The Knowledge Science Format Pack
To put your palms at the loose world header & footer template, you’ll first wish to obtain it the use of the button beneath. To realize get admission to to the obtain it is important to subscribe to our Divi Day by day electronic mail checklist by way of the use of the shape beneath. As a brand new subscriber, you’ll obtain much more Divi goodness and a loose Divi Format pack each Monday! In the event you’re already at the checklist, merely input your electronic mail deal with beneath and click on obtain. You’re going to no longer be “resubscribed” or obtain further emails.
@media handiest display screen and ( max-width: 767px ) {.et_bloom .et_bloom_optin_1 .carrot_edge.et_bloom_form_right .et_bloom_form_content:ahead of { border-top-color: #ffffff !necessary; border-left-color: clear !necessary; }.et_bloom .et_bloom_optin_1 .carrot_edge.et_bloom_form_left .et_bloom_form_content:after { border-bottom-color: #ffffff !necessary; border-left-color: clear !necessary; }
}.et_bloom .et_bloom_optin_1 .et_bloom_form_content button { background-color: #f92c8b !necessary; } .et_bloom .et_bloom_optin_1 .et_bloom_form_content .et_bloom_fields i { colour: #f92c8b !necessary; } .et_bloom .et_bloom_optin_1 .et_bloom_form_content .et_bloom_custom_field_radio i:ahead of { background: #f92c8b !necessary; } .et_bloom .et_bloom_optin_1 .et_bloom_border_solid { border-color: #f7f9fb !necessary } .et_bloom .et_bloom_optin_1 .et_bloom_form_content button { background-color: #f92c8b !necessary; } .et_bloom .et_bloom_optin_1 .et_bloom_form_container h2, .et_bloom .et_bloom_optin_1 .et_bloom_form_container h2 span, .et_bloom .et_bloom_optin_1 .et_bloom_form_container h2 robust { font-family: “Open Sans”, Helvetica, Arial, Lucida, sans-serif; }.et_bloom .et_bloom_optin_1 .et_bloom_form_container p, .et_bloom .et_bloom_optin_1 .et_bloom_form_container p span, .et_bloom .et_bloom_optin_1 .et_bloom_form_container p robust, .et_bloom .et_bloom_optin_1 .et_bloom_form_container shape enter, .et_bloom .et_bloom_optin_1 .et_bloom_form_container shape button span { font-family: “Open Sans”, Helvetica, Arial, Lucida, sans-serif; } p.et_bloom_popup_input { padding-bottom: 0 !necessary;}

Obtain For Loose
Sign up for the Divi Publication and we will be able to electronic mail you a duplicate of without equal Divi Touchdown Web page Format Pack, plus lots of different wonderful and loose Divi assets, guidelines and tips. Observe alongside and you’ll be a Divi grasp very quickly. In case you are already subscribed merely sort for your electronic mail deal with beneath and click on obtain to get admission to the format pack.
You’ve gotten effectively subscribed. Please test your electronic mail deal with to verify your subscription and get get admission to to loose weekly Divi format packs!
How you can Add The Template
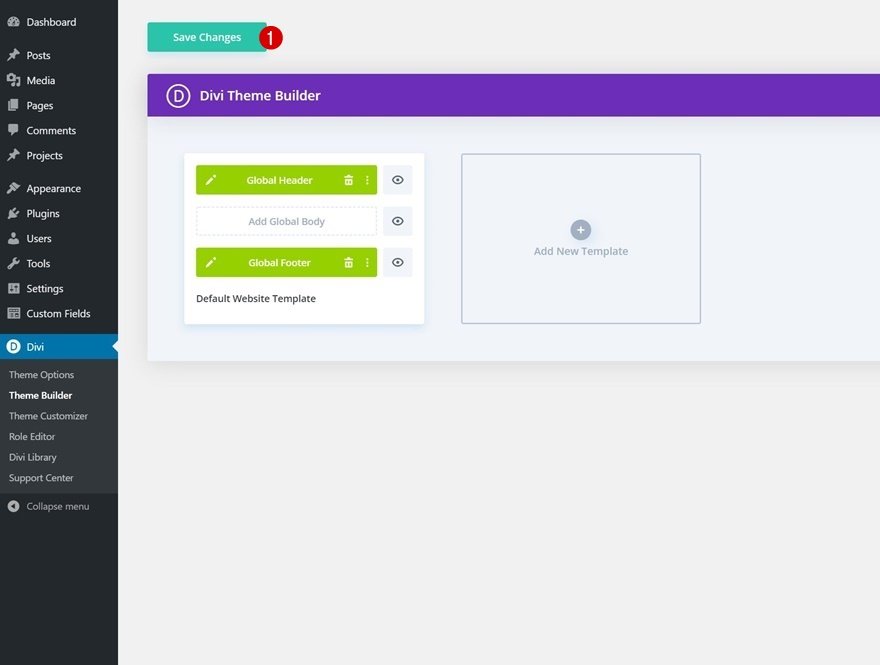
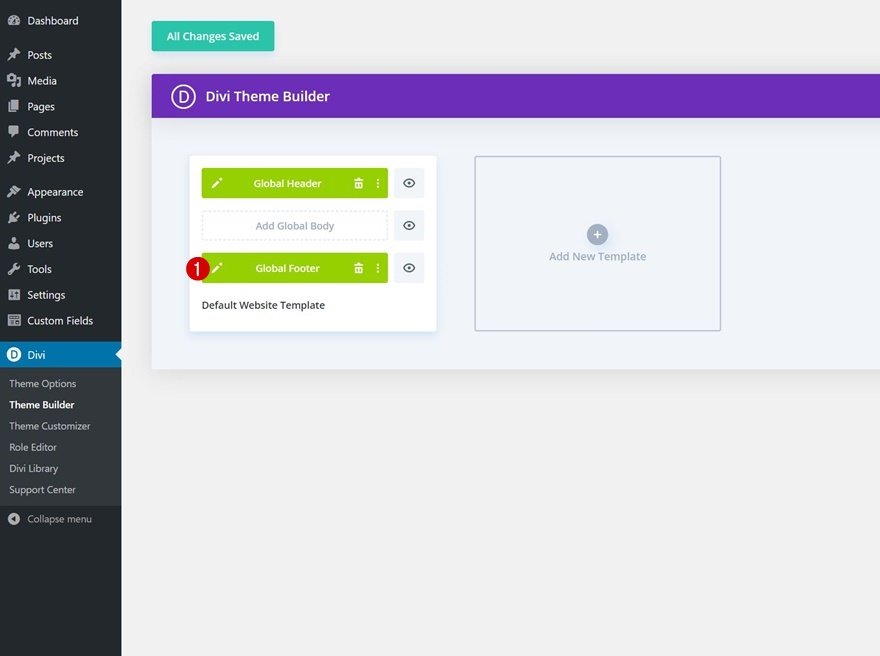
Move to Divi Theme Builder
To add the template, navigate to the Divi Theme Builder within the backend of your WordPress website online.

Add International Website online Template
Then, within the height proper nook, you’ll see an icon with two arrows. Click on at the icon.

Navigate to the import tab, add the JSON report which you had been in a position to obtain on this submit and click on on ‘Import Divi Theme Builder Templates’.

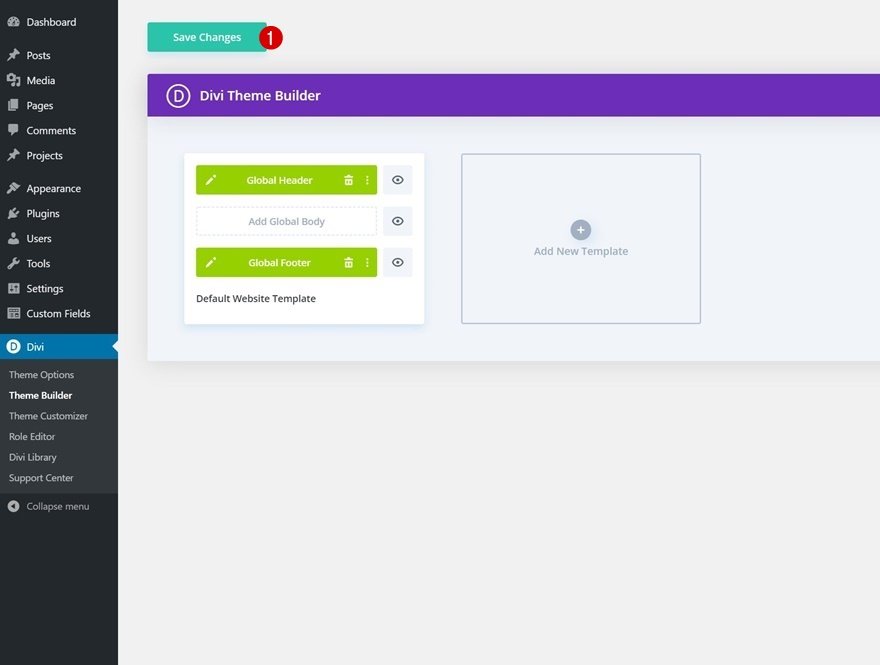
Save Divi Theme Builder Adjustments
If you’ve uploaded the report, you’ll understand a brand new world header and footer for your default website online template. Save the Divi Theme Builder adjustments once you need the template to be activated.

How you can Adjust The Template
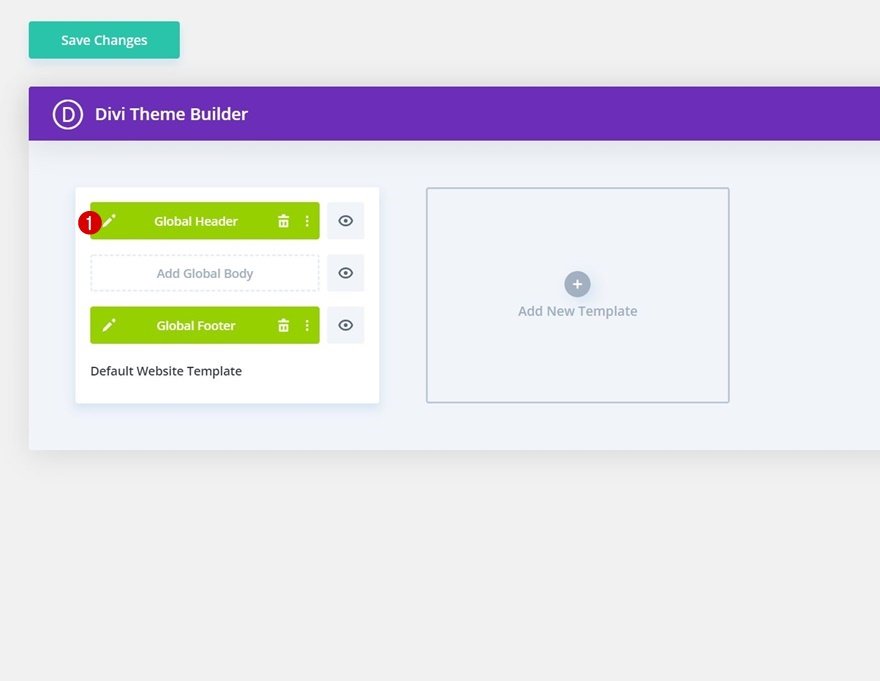
Open Header Template
To switch the worldwide header template’s parts, get started by way of opening the template.

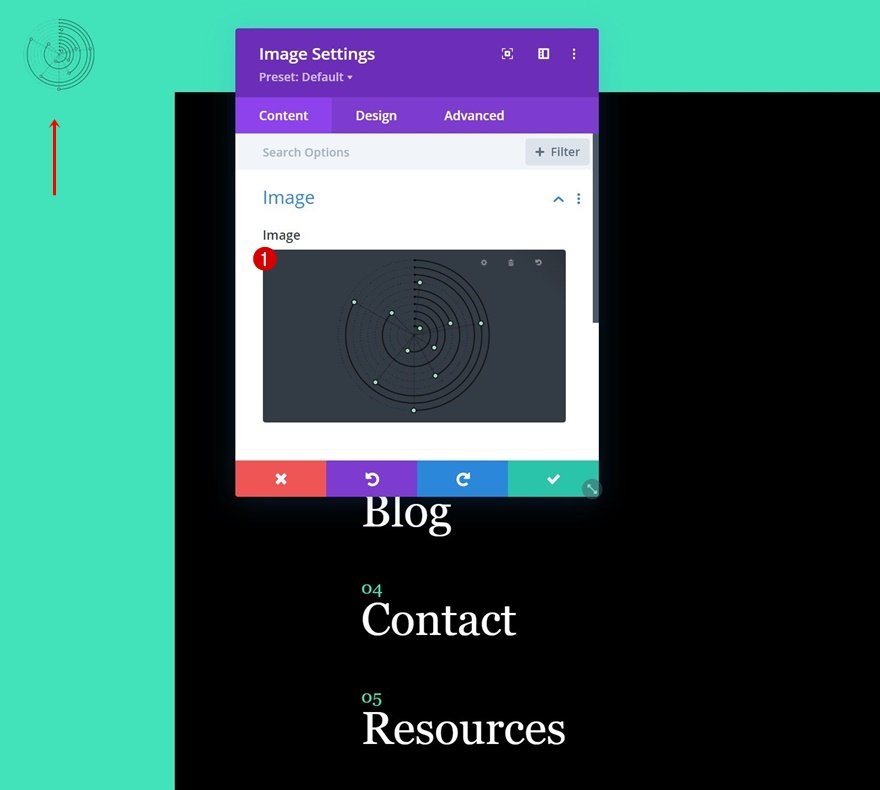
Exchange Emblem
Exchange the emblem within the Symbol Module.

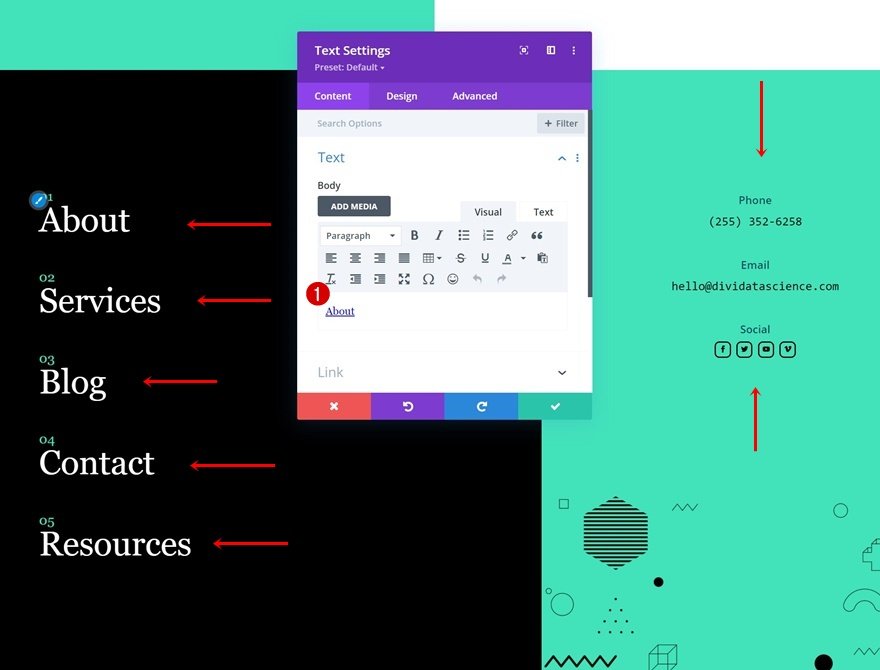
Adjust Menu Pieces & Hyperlinks
Subsequent, upload related hyperlinks and duplicate to the modules inside of the second one segment.

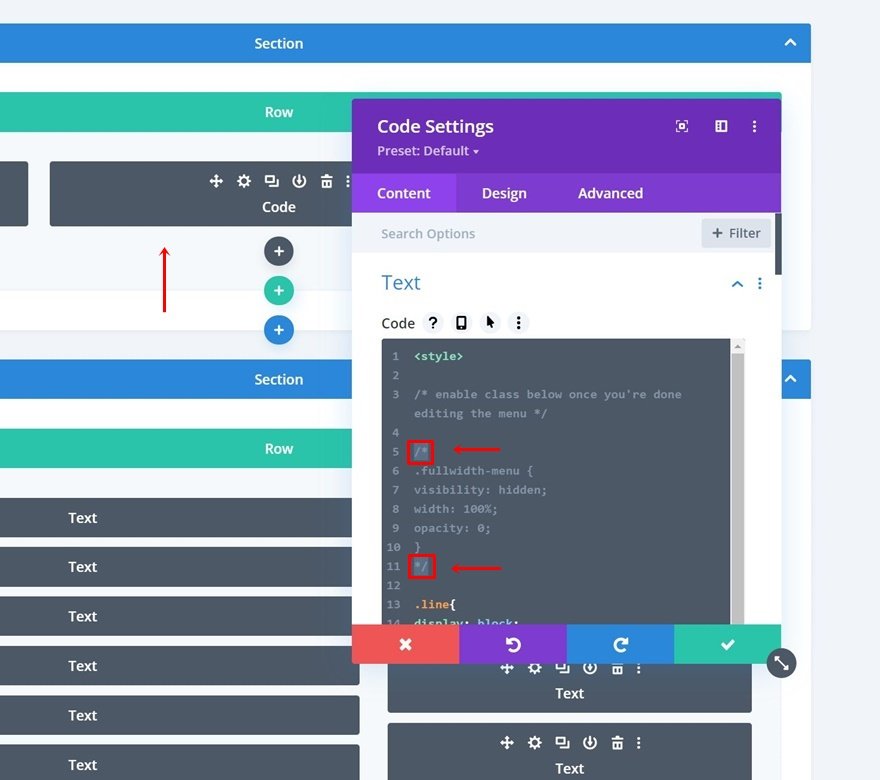
Permit CSS Magnificence As soon as Header Design is Finished
Final however no longer least, we’ll allow a CSS magnificence within the Code Module which you’ll to find within the first segment. Open the Code Module and take away the “/* */” at first and finish of the category. Enabling this magnificence will be sure the segment containing the menu pieces doesn’t load immediately when any person visits certainly one of your pages. If you allow this magnificence, the second one segment to your web page will disappear from the Visible Builder, however you’ll nonetheless get admission to it within the Wireframe Mode or flip off the CSS magnificence if you wish to make further adjustments.

Open Footer Template
Proceed by way of opening the worldwide footer within the default website online template.

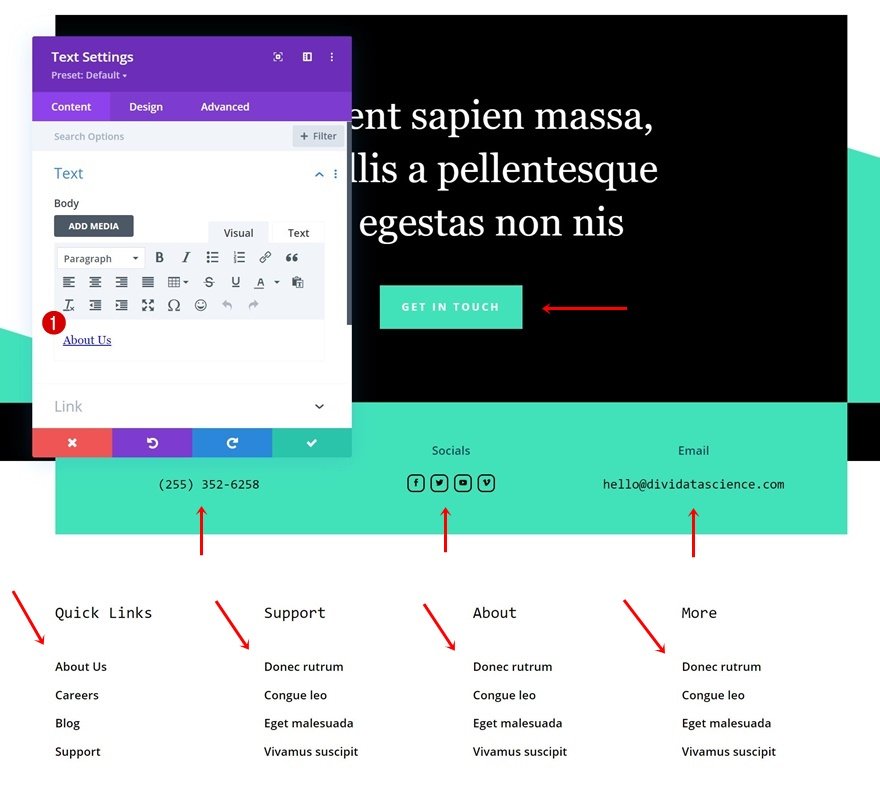
Exchange Footer Pieces & Hyperlinks
Then, alter every one of the crucial footer pieces’ content material and hyperlink.

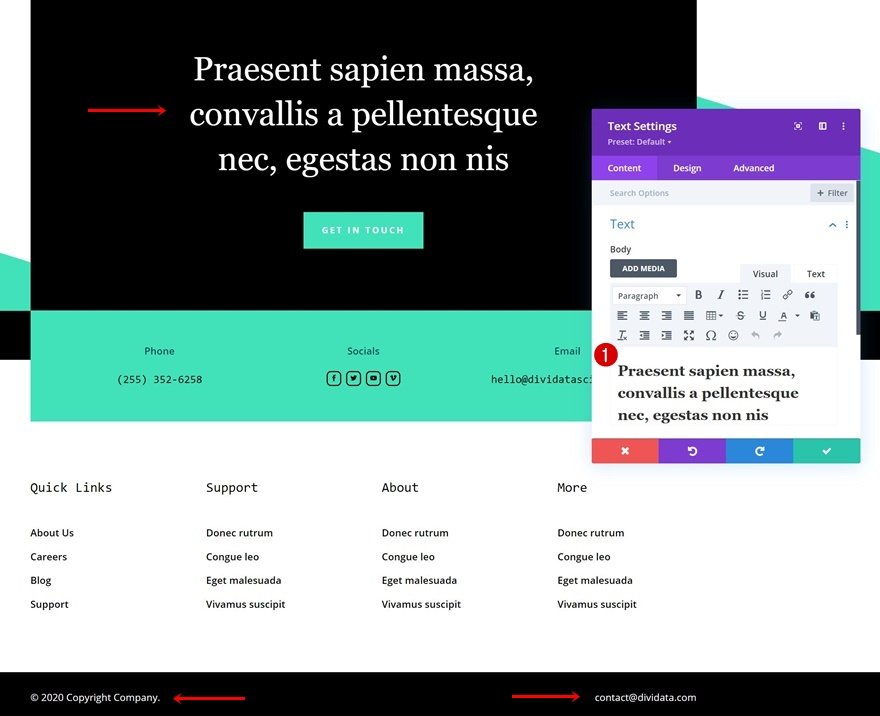
Exchange Reproduction
And whole the footer design by way of converting the replica the place wanted.

Save Divi Theme Builder Adjustments
If you’ve made all adjustments to the header and footer, make sure to save the theme builder adjustments!

New Freebies Each Week!
We are hoping you revel in this week’s Knowledge Science Format Pack and the Header & Footer freebie that is going together with it. We stay up for listening to your reviews within the remark segment beneath. Be sure to test again subsequent week for extra freebies!
The submit Download a FREE Header & Footer for Divi’s Data Science Layout Pack gave the impression first on Elegant Themes Blog.
WordPress Web Design