Hi there Divi Country! Thank you for becoming a member of us for the following installment of our weekly Divi Design Initiative the place every week, we give away logo new freebies. This Monday, we shared a brand spanking new Film Lab Layout Pack. That will help you get your web page up and working once conceivable, we’re sharing an international header & footer template that fits this format pack completely as smartly! Hope you experience it.
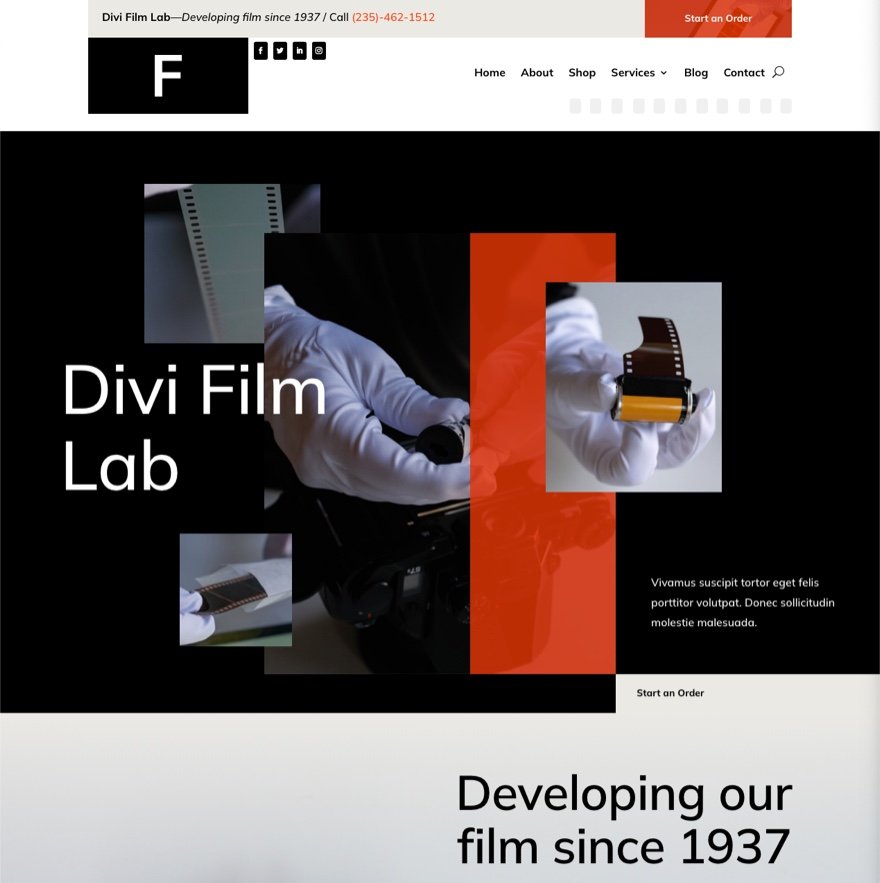
Header Design
Desktop

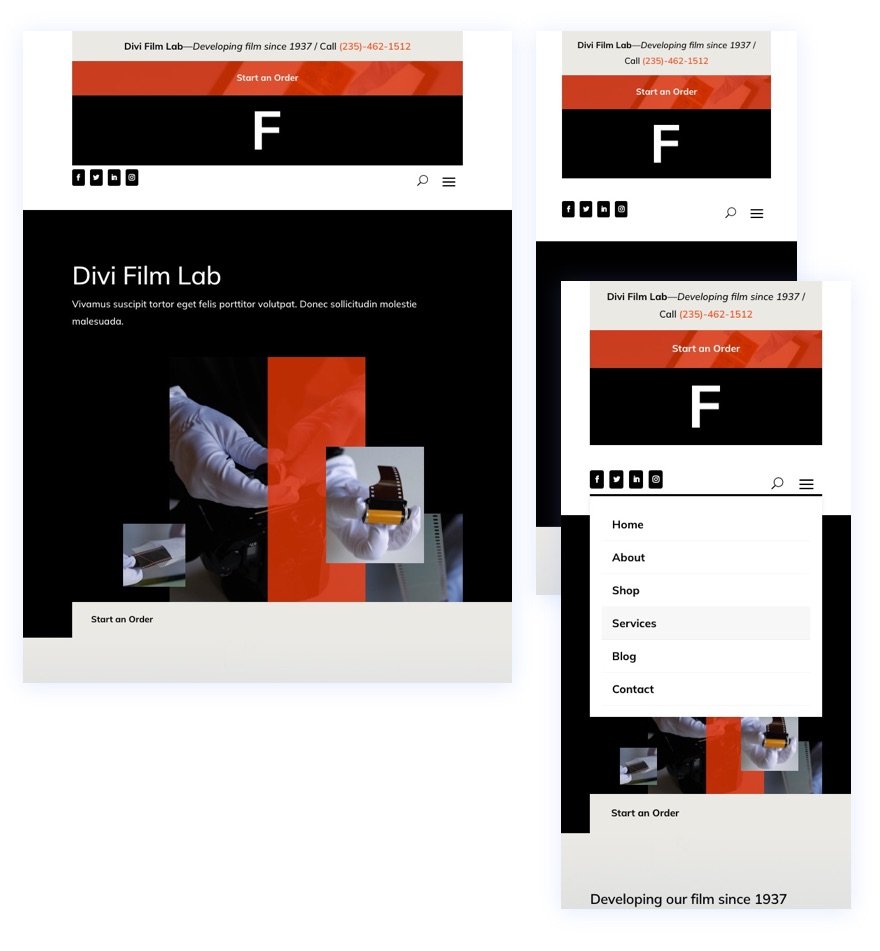
Pill and Telephone

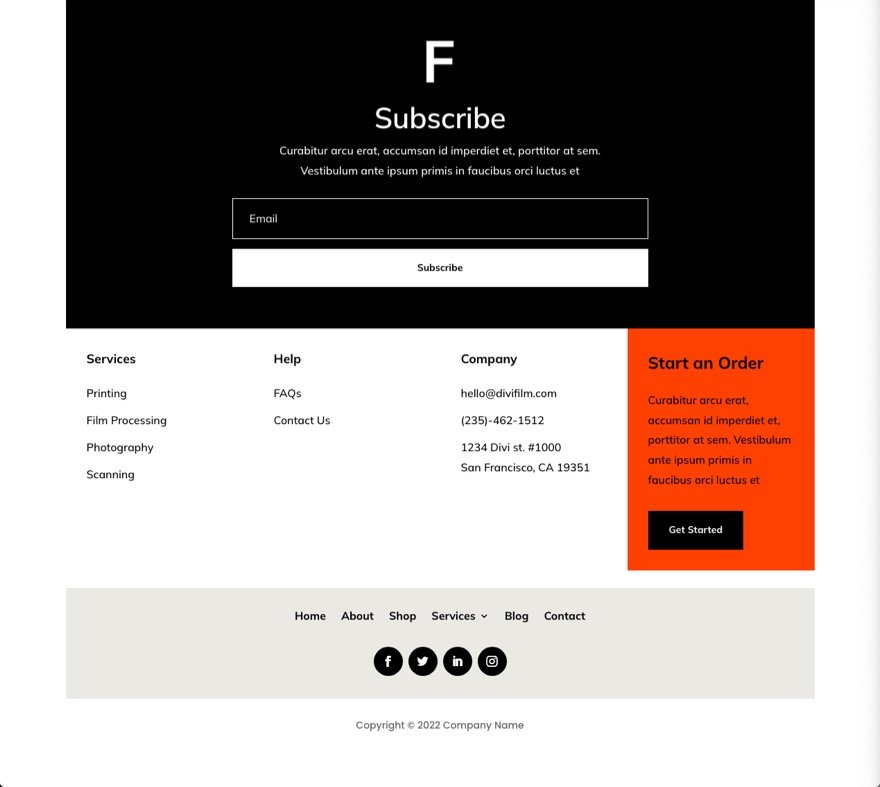
Footer Design
Desktop

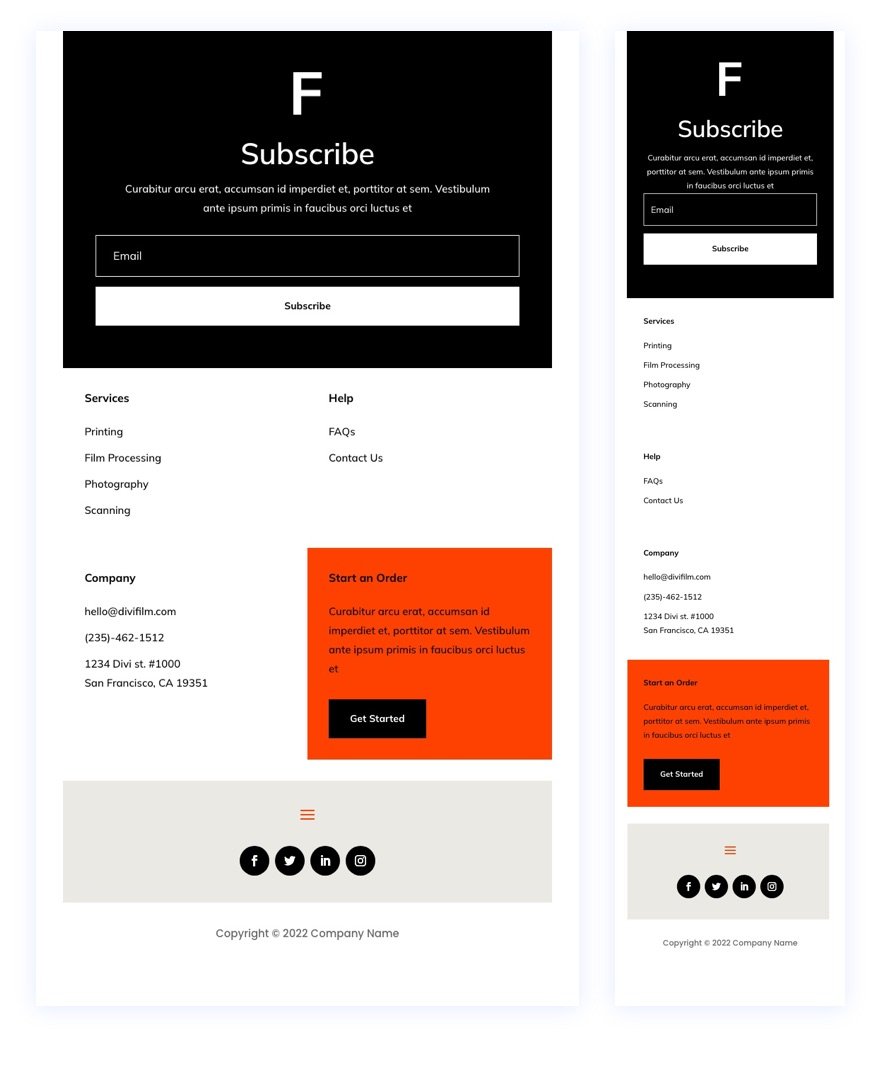
Pill and Telephone

Obtain The World Header & Footer Template For The Movie Lab Structure Pack
To put your palms at the loose international header & footer template, you’ll first want to obtain it the usage of the button underneath. To realize get right of entry to to the obtain it is very important subscribe to our Divi Day by day e mail record via the usage of the shape underneath. As a brand new subscriber, you’ll obtain much more Divi goodness and a loose Divi Structure pack each Monday! In the event you’re already at the record, merely input your e mail deal with underneath and click on obtain. You’re going to no longer be “resubscribed” or obtain further emails.
@media simplest display and ( max-width: 767px ) {.et_bloom .et_bloom_optin_1 .carrot_edge.et_bloom_form_right .et_bloom_form_content:sooner than { border-top-color: #ffffff !essential; border-left-color: clear !essential; }.et_bloom .et_bloom_optin_1 .carrot_edge.et_bloom_form_left .et_bloom_form_content:after { border-bottom-color: #ffffff !essential; border-left-color: clear !essential; }
}.et_bloom .et_bloom_optin_1 .et_bloom_form_content button { background-color: #f92c8b !essential; } .et_bloom .et_bloom_optin_1 .et_bloom_form_content .et_bloom_fields i { coloration: #f92c8b !essential; } .et_bloom .et_bloom_optin_1 .et_bloom_form_content .et_bloom_custom_field_radio i:sooner than { background: #f92c8b !essential; } .et_bloom .et_bloom_optin_1 .et_bloom_border_solid { border-color: #f7f9fb !essential } .et_bloom .et_bloom_optin_1 .et_bloom_form_content button { background-color: #f92c8b !essential; } .et_bloom .et_bloom_optin_1 .et_bloom_form_container h2, .et_bloom .et_bloom_optin_1 .et_bloom_form_container h2 span, .et_bloom .et_bloom_optin_1 .et_bloom_form_container h2 robust { font-family: “Open Sans”, Helvetica, Arial, Lucida, sans-serif; }.et_bloom .et_bloom_optin_1 .et_bloom_form_container p, .et_bloom .et_bloom_optin_1 .et_bloom_form_container p span, .et_bloom .et_bloom_optin_1 .et_bloom_form_container p robust, .et_bloom .et_bloom_optin_1 .et_bloom_form_container shape enter, .et_bloom .et_bloom_optin_1 .et_bloom_form_container shape button span { font-family: “Open Sans”, Helvetica, Arial, Lucida, sans-serif; } p.et_bloom_popup_input { padding-bottom: 0 !essential;}

Obtain For Loose
Sign up for the Divi E-newsletter and we will be able to e mail you a replica of without equal Divi Touchdown Web page Structure Pack, plus lots of different wonderful and loose Divi sources, pointers and tips. Practice alongside and you’ll be a Divi grasp very quickly. If you’re already subscribed merely kind on your e mail deal with underneath and click on obtain to get right of entry to the format pack.
You will have effectively subscribed. Please test your e mail deal with to substantiate your subscription and get get right of entry to to loose weekly Divi format packs!
Find out how to Add The Template
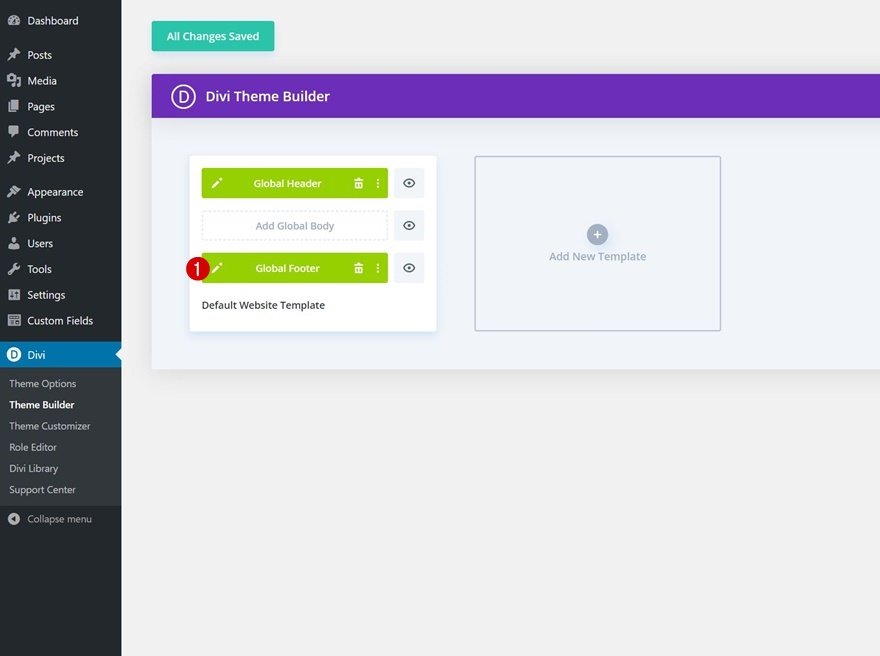
Move to Divi Theme Builder
To add the template, navigate to the Divi Theme Builder within the backend of your WordPress web page.

Add World Default Web site Template
Then, within the height proper nook, you’ll see an icon with two arrows. Click on at the icon.

Navigate to the import tab, add the JSON report which you have been in a position to obtain on this publish and click on on ‘Import Divi Theme Builder Templates’.

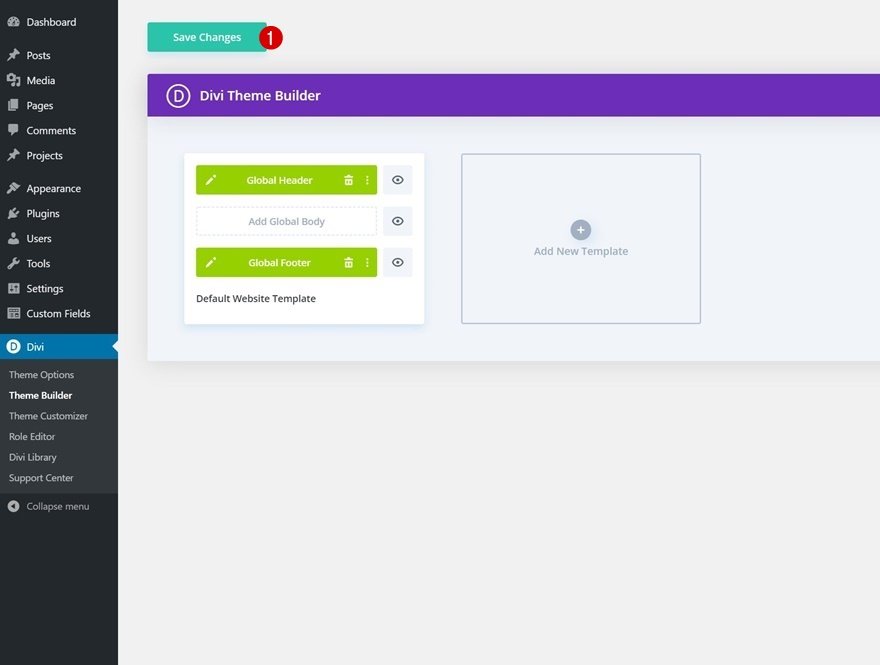
Save Divi Theme Builder Adjustments
If you’ve uploaded the report, you’ll understand a brand new international header and footer on your default web page template. Save the Divi Theme Builder adjustments once you wish to have the template to be activated.

Find out how to Adjust The Template
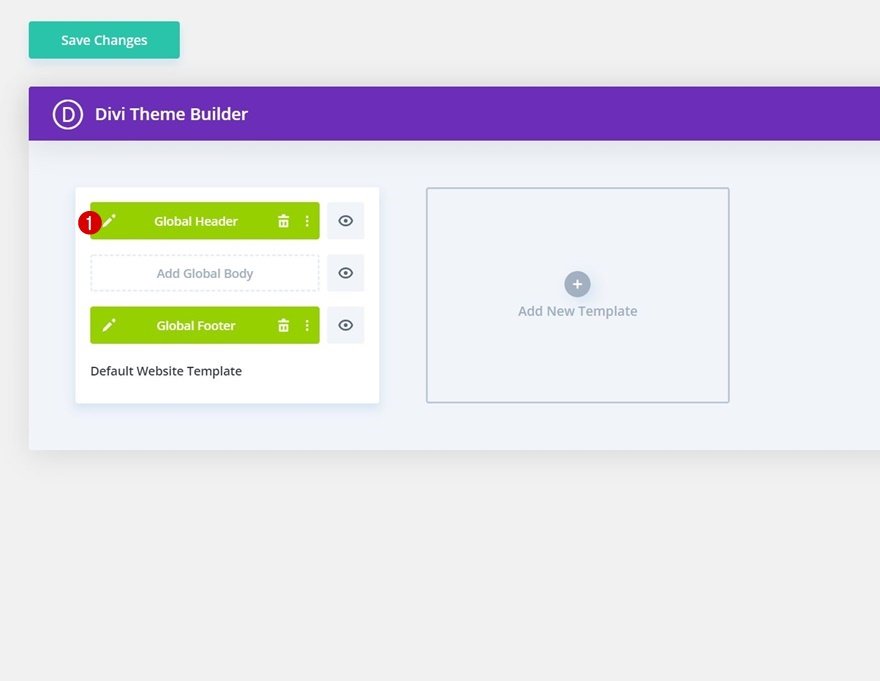
Open Header Template
To switch the worldwide header template’s parts, get started via opening the template.

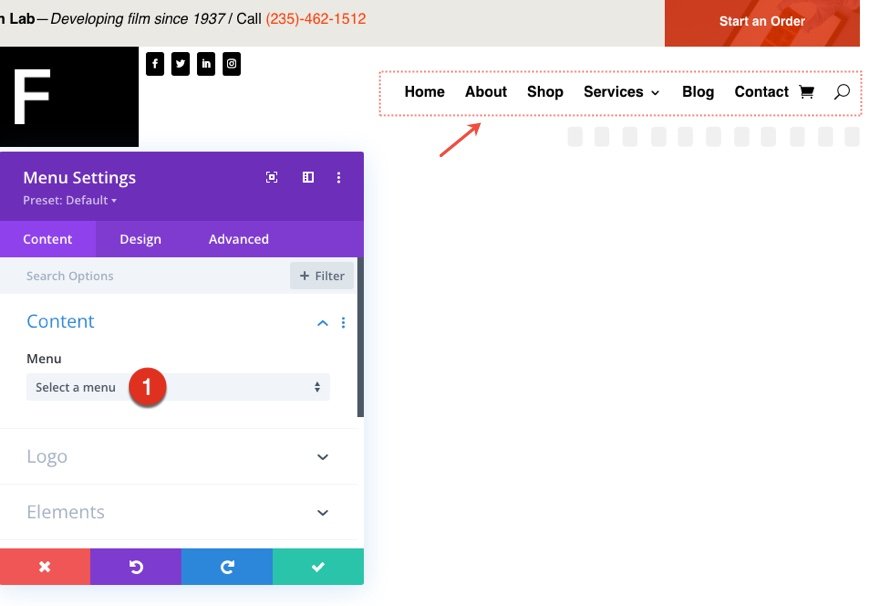
Choose Menu of Selection
Choose a menu of your selection within the Menu Module.

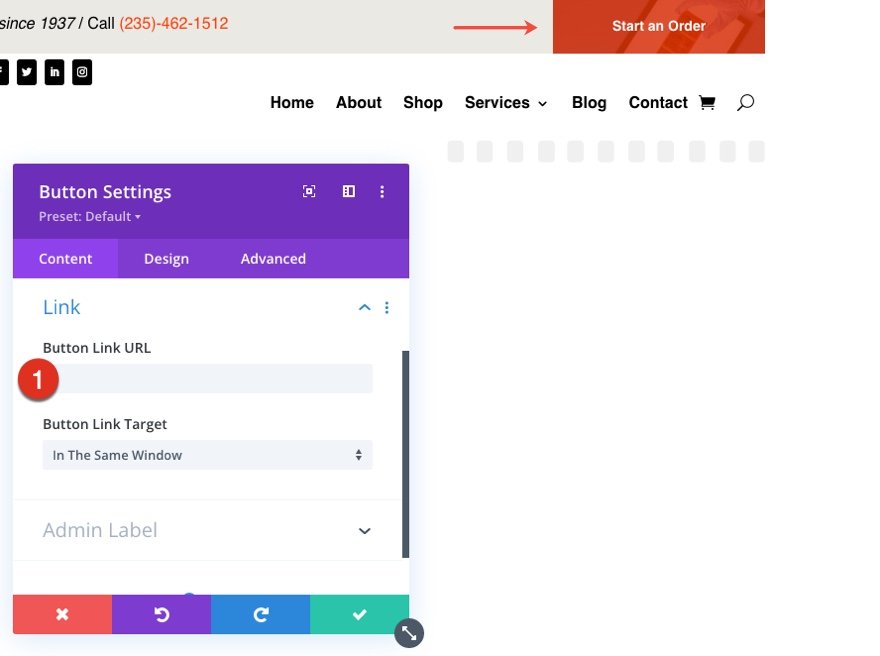
Upload CTA Hyperlink URLs
This header has a button at the height proper. Open the settings of every to replace the hyperlink URL to the vacation spot of your selection.

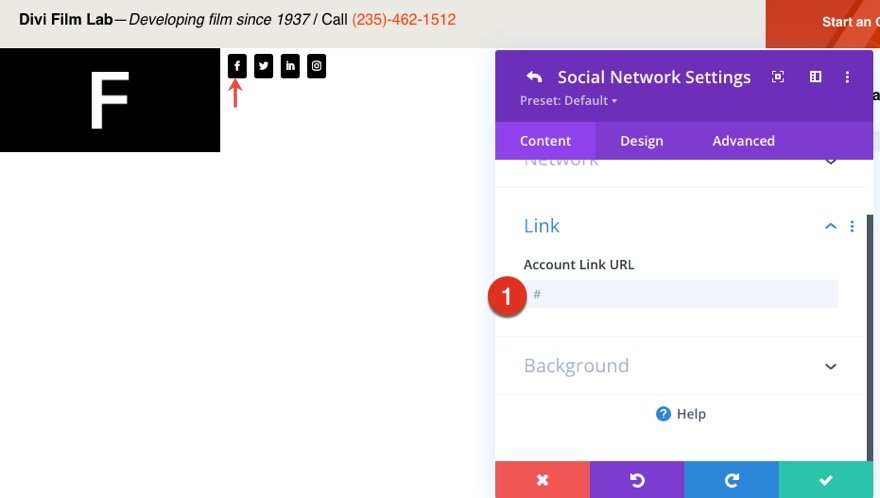
Replace Social Media Practice Hyperlinks
You’re going to additionally want to replace the social media observe module with your individual networks and account URLs.

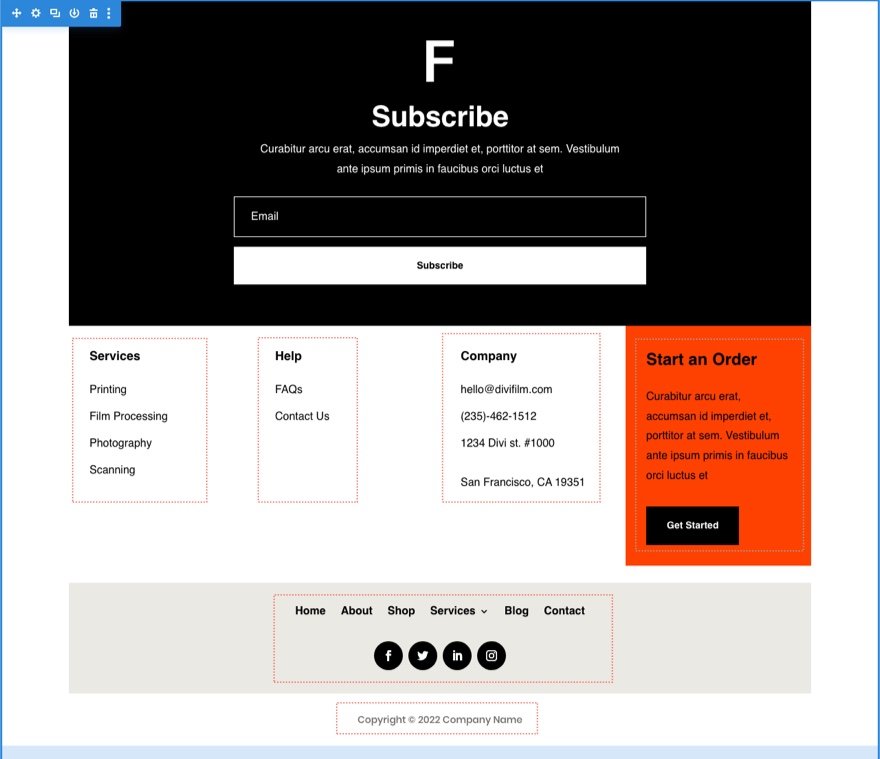
Open Footer Template
Proceed via opening the worldwide footer within the default web page template.

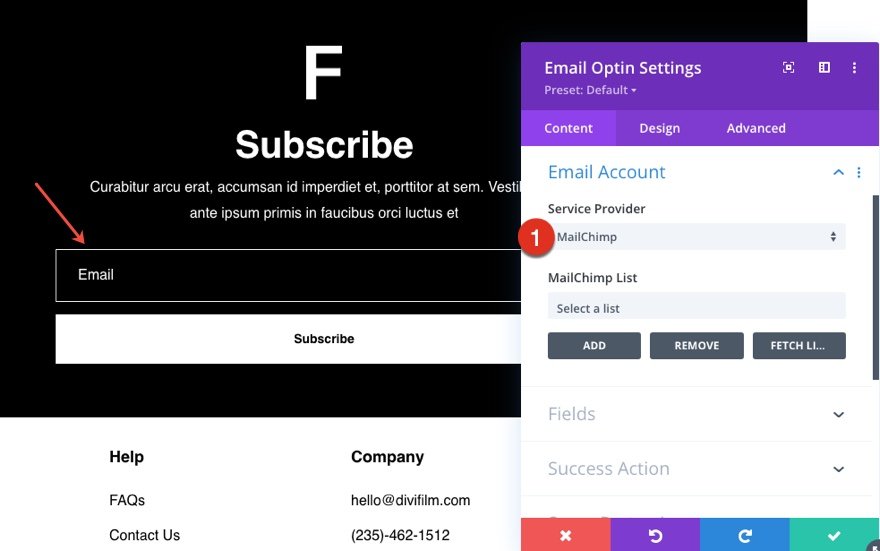
Replace E-mail Optin with E-mail Account/Listing
Then, replace the E-mail Optin with an E-mail Account and Listing.

Replace Footer Content material
You’re going to additionally want to undergo and replace the content material of the footer, together with including your individual textual content, hyperlink URLs, and social media networks. Don’t fail to remember in regards to the copyright textual content on the backside of the footer as smartly.

New Freebies Each and every Week!
We are hoping you’ve loved the Movie Lab Structure Pack and the Header & Footer freebie that is going together with it. We stay up for listening to your evaluations within the remark phase underneath. Be sure to test again subsequent week for extra freebies!
The publish Download a FREE Header and Footer Template for Divi’s Film Lab Layout Pack gave the impression first on Elegant Themes Blog.
WordPress Web Design
