Hello Divi Country! Thank you for becoming a member of us for the following installment of our weekly Divi Design Initiative the place each and every week, we give away emblem new freebies. This Monday, we shared a brand spanking new Flooring Layout Pack. That will help you get your web page up and working once imaginable, we’re sharing a world header & footer template that fits this structure pack completely as neatly! Hope you revel in it.
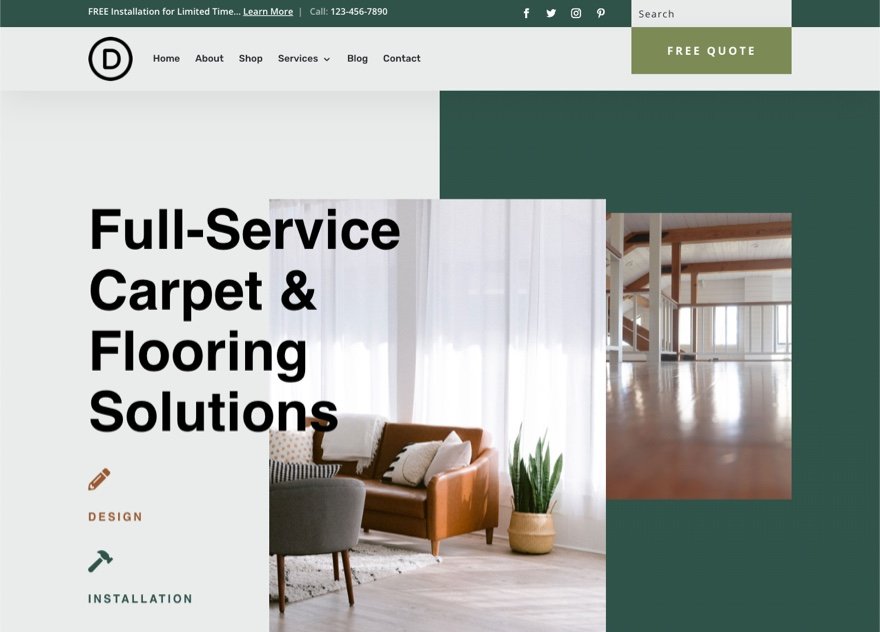
Header Design
Desktop

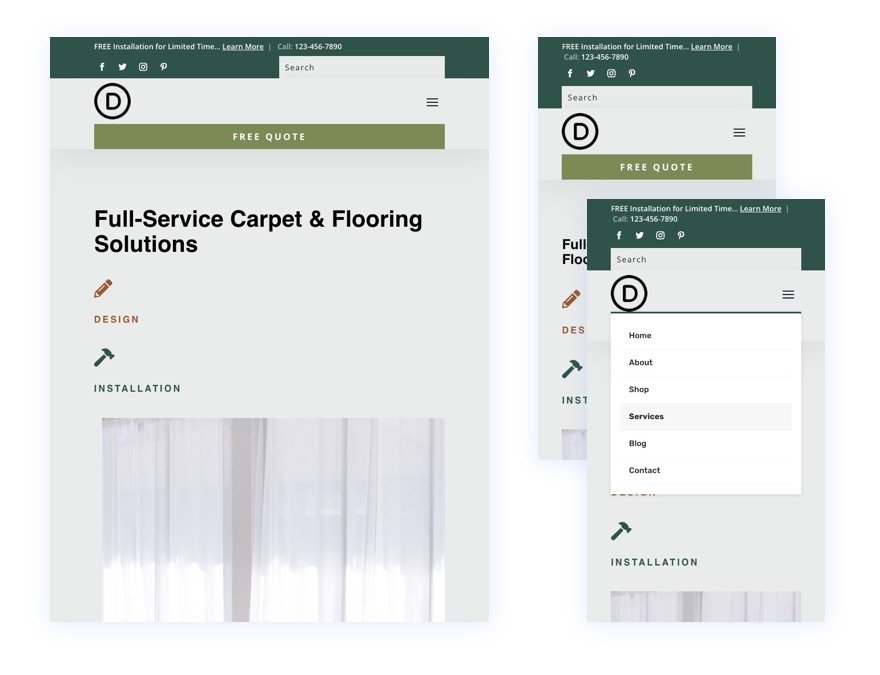
Pill and Telephone

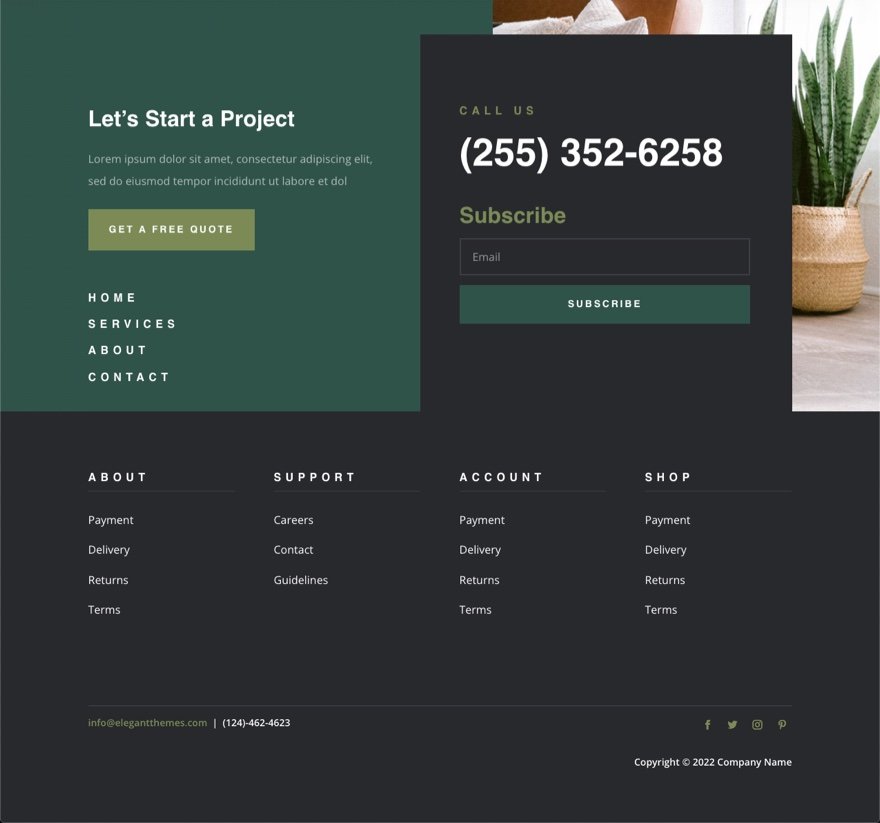
Footer Design
Desktop

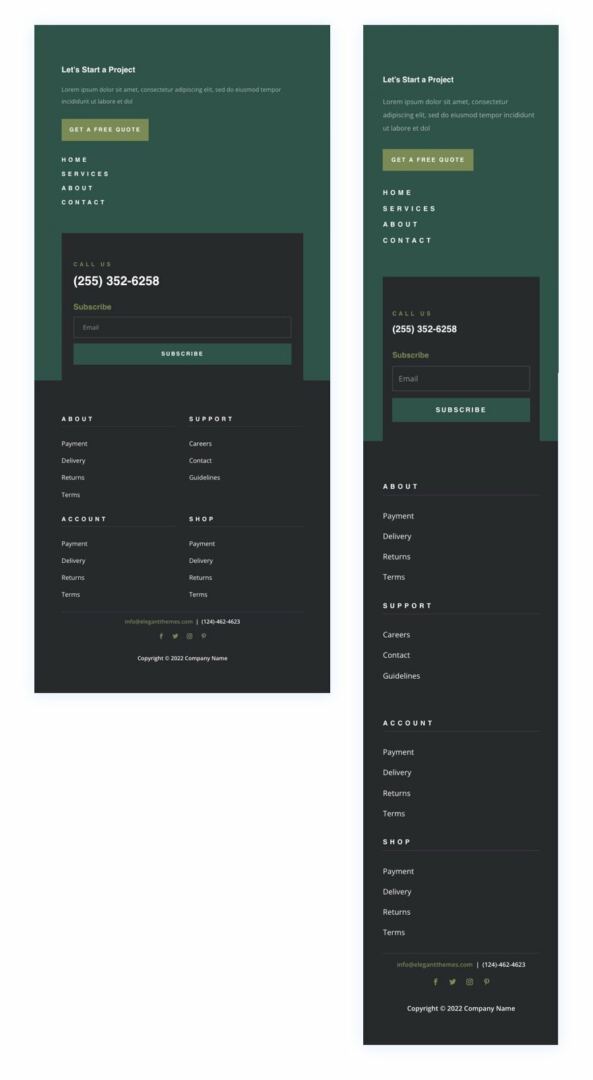
Pill and Telephone

Obtain The International Header & Footer Template For The Ground Format Pack
To put your palms at the loose international header & footer template, you’re going to first wish to obtain it the usage of the button underneath. To realize get right of entry to to the obtain it is very important subscribe to our Divi Day by day e mail record via the usage of the shape underneath. As a brand new subscriber, you’re going to obtain much more Divi goodness and a loose Divi Format pack each and every Monday! Should you’re already at the record, merely input your e mail cope with underneath and click on obtain. You’re going to no longer be “resubscribed” or obtain further emails.
@media handiest display screen and ( max-width: 767px ) {.et_bloom .et_bloom_optin_1 .carrot_edge.et_bloom_form_right .et_bloom_form_content:sooner than { border-top-color: #ffffff !vital; border-left-color: clear !vital; }.et_bloom .et_bloom_optin_1 .carrot_edge.et_bloom_form_left .et_bloom_form_content:after { border-bottom-color: #ffffff !vital; border-left-color: clear !vital; }
}.et_bloom .et_bloom_optin_1 .et_bloom_form_content button { background-color: #f92c8b !vital; } .et_bloom .et_bloom_optin_1 .et_bloom_form_content .et_bloom_fields i { shade: #f92c8b !vital; } .et_bloom .et_bloom_optin_1 .et_bloom_form_content .et_bloom_custom_field_radio i:sooner than { background: #f92c8b !vital; } .et_bloom .et_bloom_optin_1 .et_bloom_border_solid { border-color: #f7f9fb !vital } .et_bloom .et_bloom_optin_1 .et_bloom_form_content button { background-color: #f92c8b !vital; } .et_bloom .et_bloom_optin_1 .et_bloom_form_container h2, .et_bloom .et_bloom_optin_1 .et_bloom_form_container h2 span, .et_bloom .et_bloom_optin_1 .et_bloom_form_container h2 sturdy { font-family: “Open Sans”, Helvetica, Arial, Lucida, sans-serif; }.et_bloom .et_bloom_optin_1 .et_bloom_form_container p, .et_bloom .et_bloom_optin_1 .et_bloom_form_container p span, .et_bloom .et_bloom_optin_1 .et_bloom_form_container p sturdy, .et_bloom .et_bloom_optin_1 .et_bloom_form_container shape enter, .et_bloom .et_bloom_optin_1 .et_bloom_form_container shape button span { font-family: “Open Sans”, Helvetica, Arial, Lucida, sans-serif; } p.et_bloom_popup_input { padding-bottom: 0 !vital;}

Obtain For Unfastened
Sign up for the Divi Publication and we can e mail you a duplicate of without equal Divi Touchdown Web page Format Pack, plus lots of different superb and loose Divi assets, pointers and methods. Apply alongside and you’re going to be a Divi grasp very quickly. In case you are already subscribed merely sort on your e mail cope with underneath and click on obtain to get right of entry to the structure pack.
You have got effectively subscribed. Please test your e mail cope with to substantiate your subscription and get get right of entry to to loose weekly Divi structure packs!
How one can Add The Template
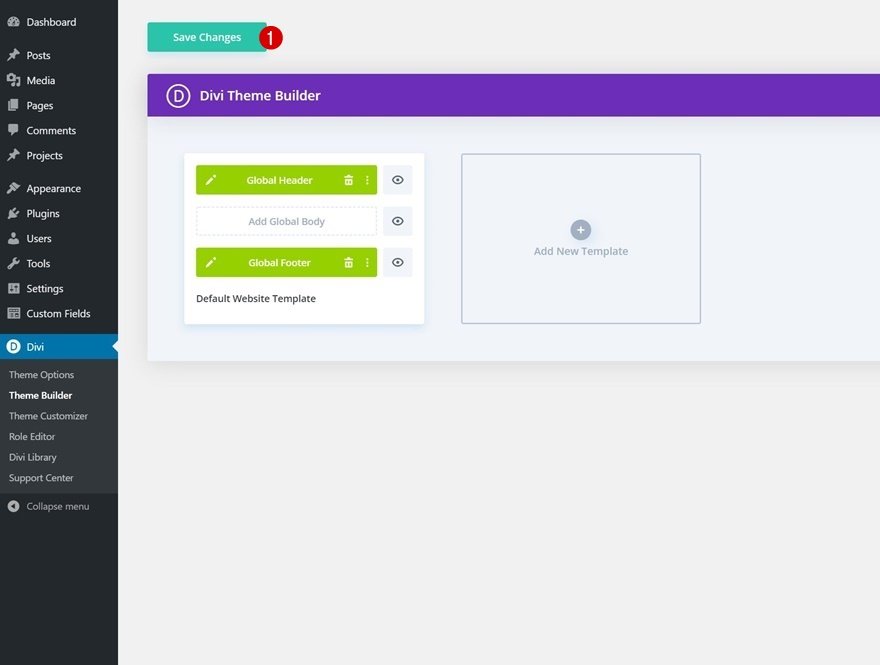
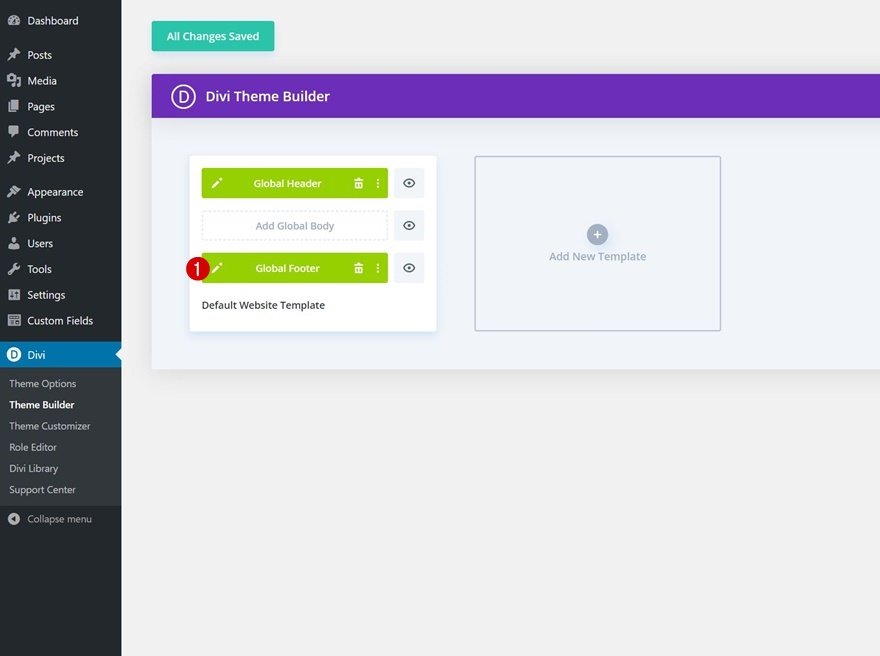
Pass to Divi Theme Builder
To add the template, navigate to the Divi Theme Builder within the backend of your WordPress web page.

Add International Default Web site Template
Then, within the peak proper nook, you’ll see an icon with two arrows. Click on at the icon.

Navigate to the import tab, add the JSON record which you have been in a position to obtain on this submit and click on on ‘Import Divi Theme Builder Templates’.

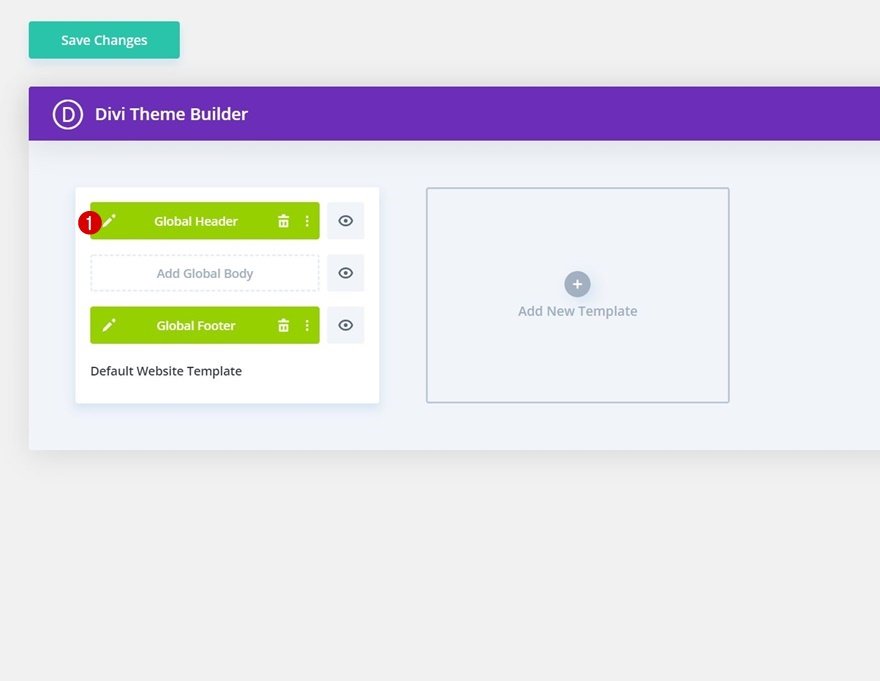
Save Divi Theme Builder Adjustments
While you’ve uploaded the record, you’ll realize a brand new international header and footer on your default web page template. Save the Divi Theme Builder adjustments once you need the template to be activated.

How one can Alter The Template
Open Header Template
To change the worldwide header template’s parts, get started via opening the template.

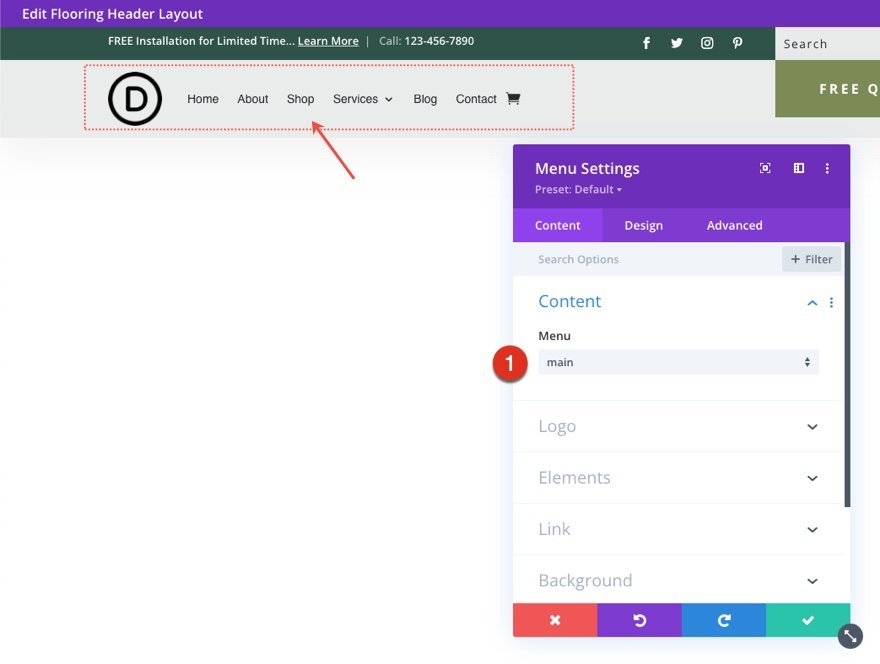
Make a selection Menu of Selection
Make a selection a menu of your selection within the Menu Module.

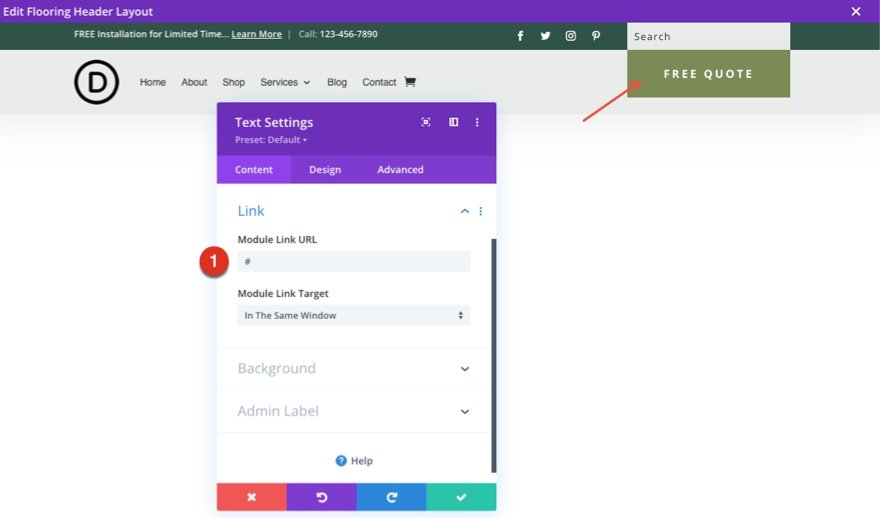
Upload CTA Hyperlink URLs
This header has a button at the peak proper. Open the settings of each and every to replace the hyperlink URL to the vacation spot of your selection.

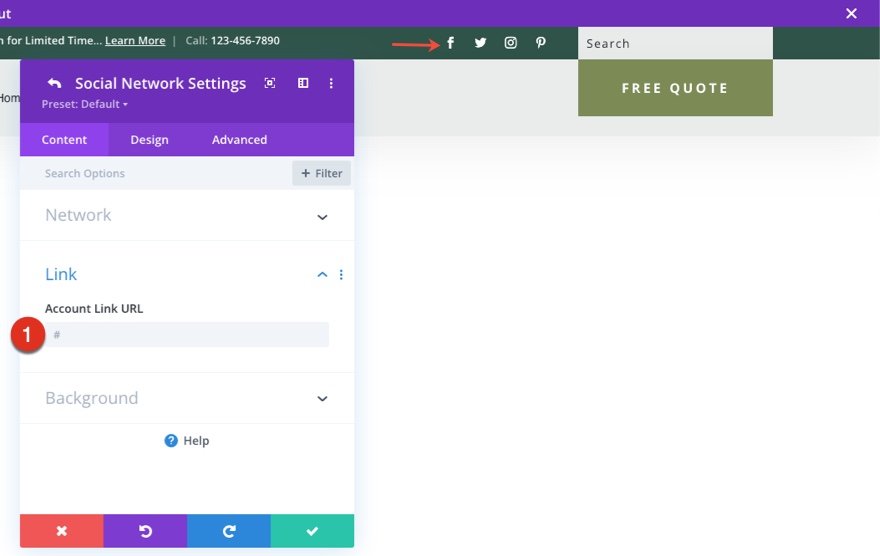
Replace Social Media Apply Hyperlinks
You’re going to additionally wish to replace the social media practice module with your personal networks and account URLs.

Open Footer Template
Proceed via opening the worldwide footer throughout the default web page template.

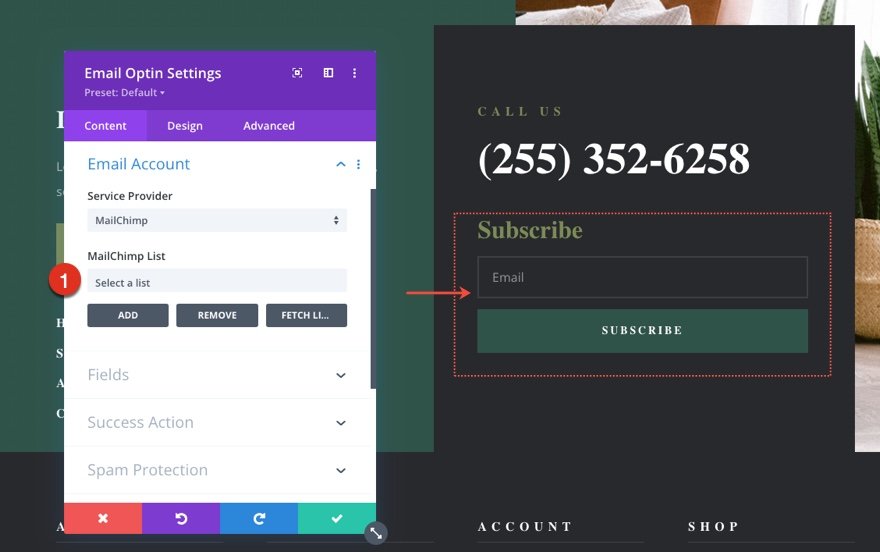
Replace Electronic mail Optin with Electronic mail Account/Checklist
Then, replace the Electronic mail Optin with an Electronic mail Account and Checklist.

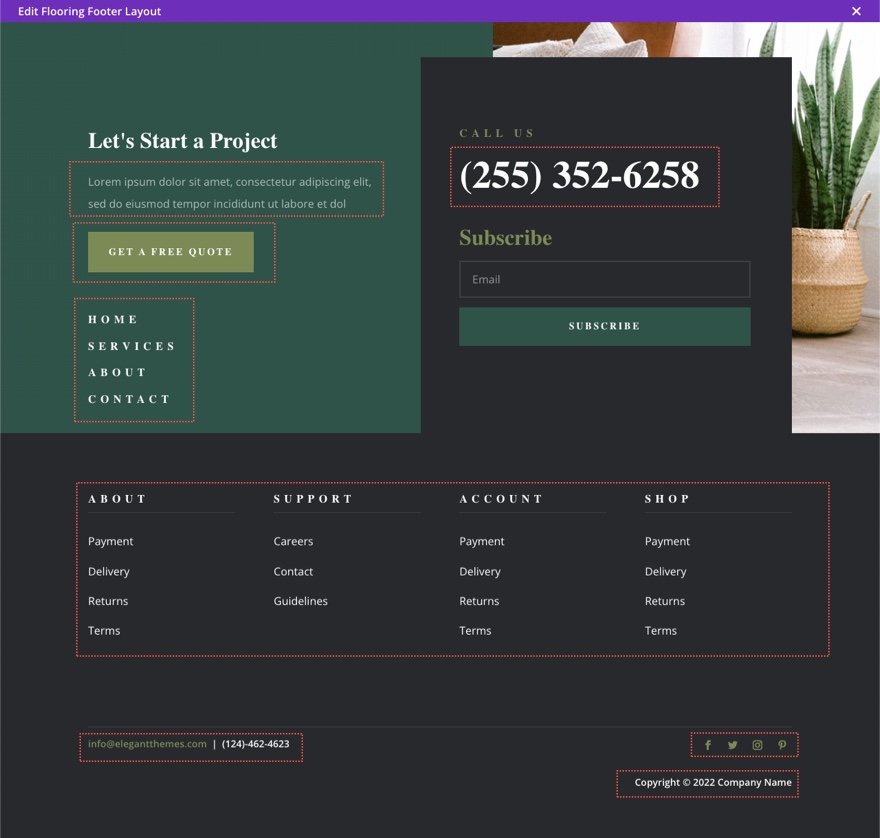
Replace Footer Content material
You’re going to additionally wish to undergo and replace the content material of the footer, together with including your personal textual content, hyperlink URLs, and social media networks. Don’t disregard in regards to the copyright textual content on the backside of the footer as neatly.

New Freebies Each Week!
We are hoping you’ve loved the Ground Format Pack and the Header & Footer freebie that is going together with it. We stay up for listening to your evaluations within the remark segment underneath. Be sure to test again subsequent week for extra freebies!
The submit Download a FREE Header and Footer Template for Divi’s Flooring Layout Pack seemed first on Elegant Themes Blog.
WordPress Web Design
