Whats up Divi Country! Thank you for becoming a member of us for the following installment of our weekly Divi Design Initiative the place every week, we give away emblem new freebies. This Monday, we shared a brand spanking new Dietitian Layout Pack. That can assist you get your web site up and working once imaginable, we’re sharing a world header & footer template that fits this structure pack completely as neatly! Hope you revel in it.
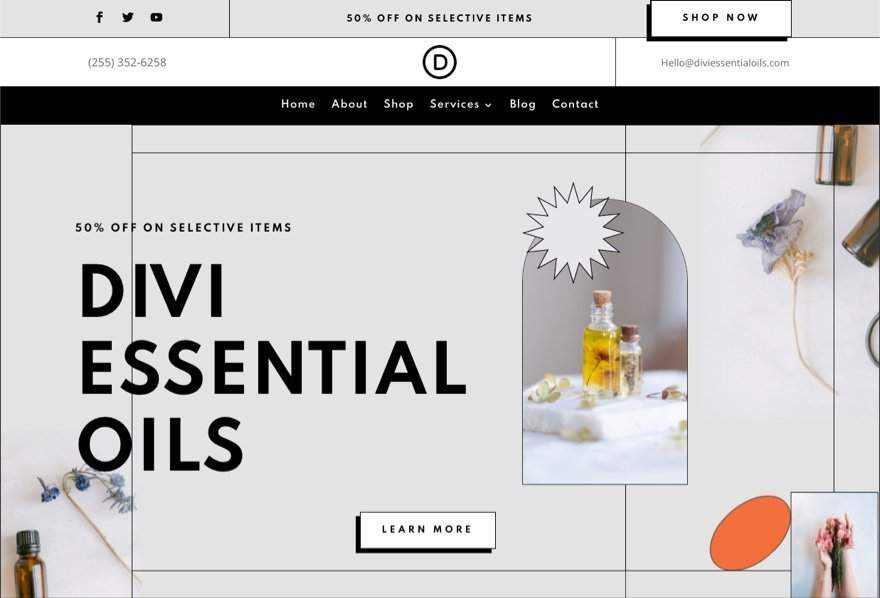
Header Design
Desktop

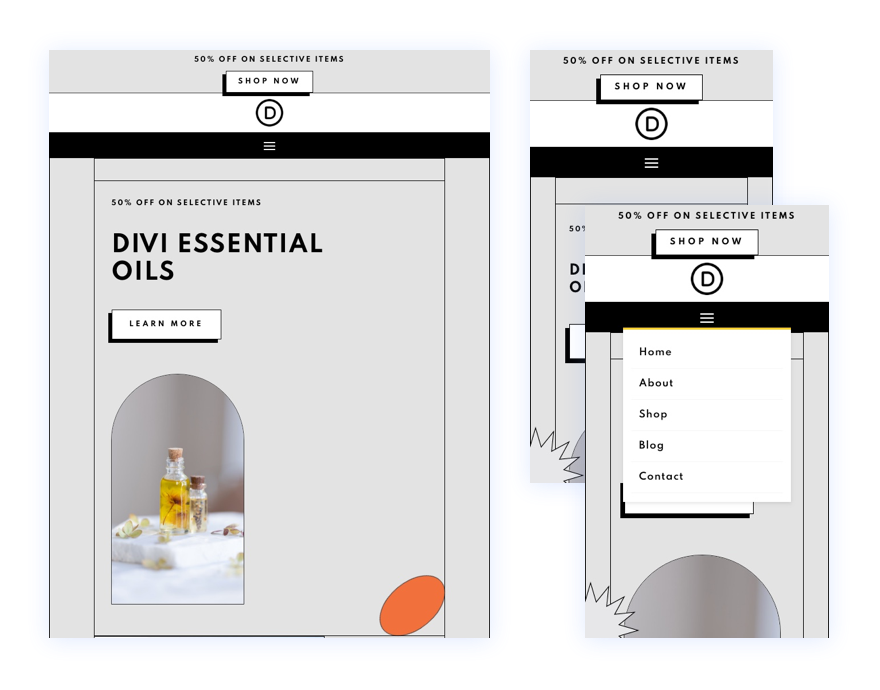
Pill and Telephone

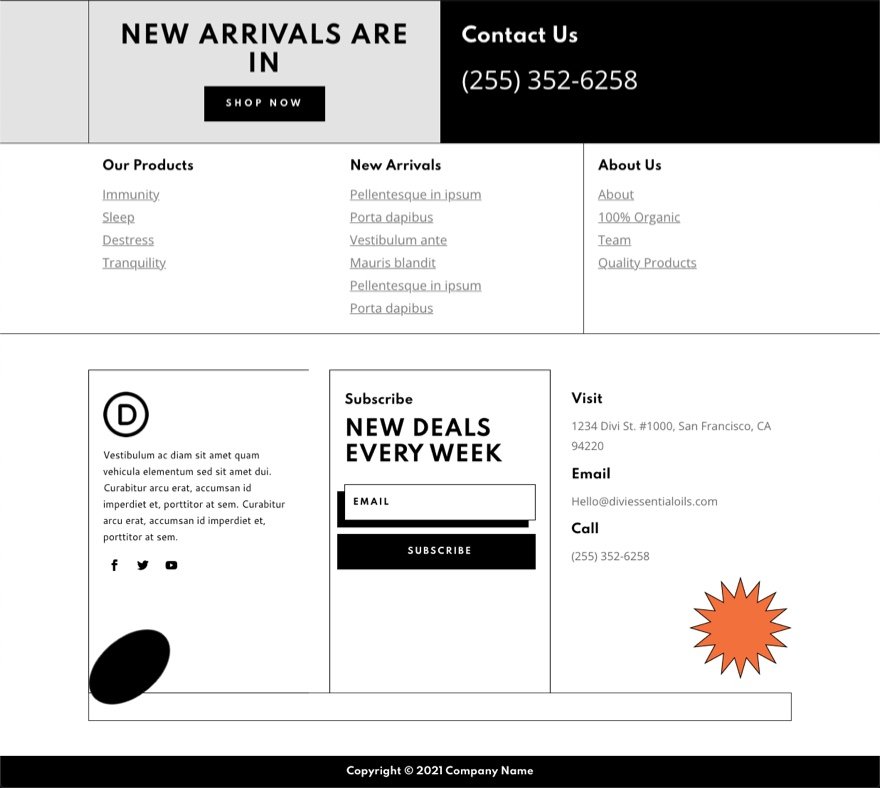
Footer Design
Desktop

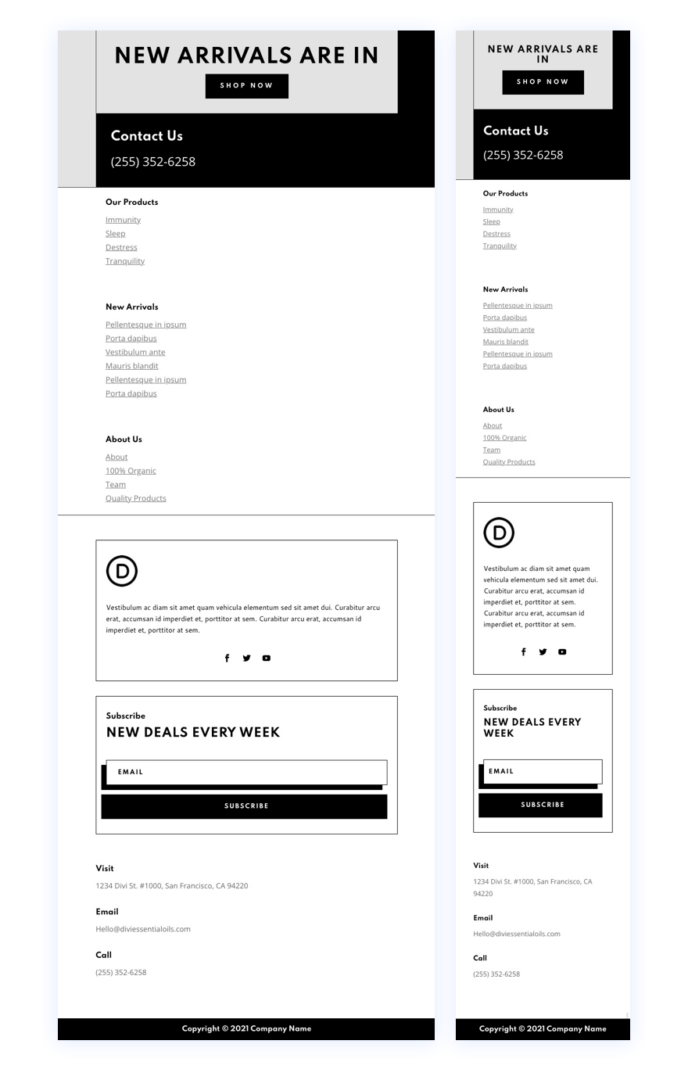
Pill and Telephone

Obtain The World Header & Footer Template For The Dietitian Structure Pack
To put your fingers at the unfastened world header & footer template, you’re going to first want to obtain it the usage of the button under. To realize get admission to to the obtain it is very important subscribe to our Divi Day by day e mail record through the usage of the shape under. As a brand new subscriber, you’re going to obtain much more Divi goodness and a unfastened Divi Structure pack each and every Monday! When you’re already at the record, merely input your e mail deal with under and click on obtain. You’ll no longer be “resubscribed” or obtain additional emails.
@media most effective display screen and ( max-width: 767px ) {.et_bloom .et_bloom_optin_1 .carrot_edge.et_bloom_form_right .et_bloom_form_content:ahead of { border-top-color: #ffffff !vital; border-left-color: clear !vital; }.et_bloom .et_bloom_optin_1 .carrot_edge.et_bloom_form_left .et_bloom_form_content:after { border-bottom-color: #ffffff !vital; border-left-color: clear !vital; }
}.et_bloom .et_bloom_optin_1 .et_bloom_form_content button { background-color: #f92c8b !vital; } .et_bloom .et_bloom_optin_1 .et_bloom_form_content .et_bloom_fields i { colour: #f92c8b !vital; } .et_bloom .et_bloom_optin_1 .et_bloom_form_content .et_bloom_custom_field_radio i:ahead of { background: #f92c8b !vital; } .et_bloom .et_bloom_optin_1 .et_bloom_border_solid { border-color: #f7f9fb !vital } .et_bloom .et_bloom_optin_1 .et_bloom_form_content button { background-color: #f92c8b !vital; } .et_bloom .et_bloom_optin_1 .et_bloom_form_container h2, .et_bloom .et_bloom_optin_1 .et_bloom_form_container h2 span, .et_bloom .et_bloom_optin_1 .et_bloom_form_container h2 sturdy { font-family: “Open Sans”, Helvetica, Arial, Lucida, sans-serif; }.et_bloom .et_bloom_optin_1 .et_bloom_form_container p, .et_bloom .et_bloom_optin_1 .et_bloom_form_container p span, .et_bloom .et_bloom_optin_1 .et_bloom_form_container p sturdy, .et_bloom .et_bloom_optin_1 .et_bloom_form_container shape enter, .et_bloom .et_bloom_optin_1 .et_bloom_form_container shape button span { font-family: “Open Sans”, Helvetica, Arial, Lucida, sans-serif; } p.et_bloom_popup_input { padding-bottom: 0 !vital;}

Obtain For Unfastened
Sign up for the Divi Publication and we will be able to e mail you a duplicate of without equal Divi Touchdown Web page Structure Pack, plus lots of different superb and unfastened Divi assets, guidelines and methods. Practice alongside and you’re going to be a Divi grasp very quickly. In case you are already subscribed merely sort for your e mail deal with under and click on obtain to get admission to the structure pack.
You’ve got effectively subscribed. Please take a look at your e mail deal with to substantiate your subscription and get get admission to to unfastened weekly Divi structure packs!
Find out how to Add The Template
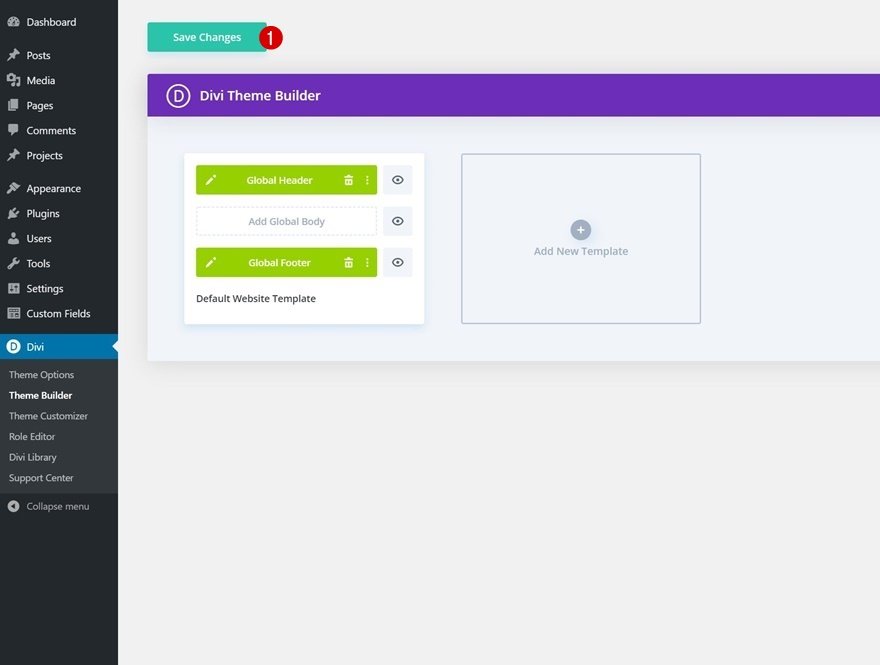
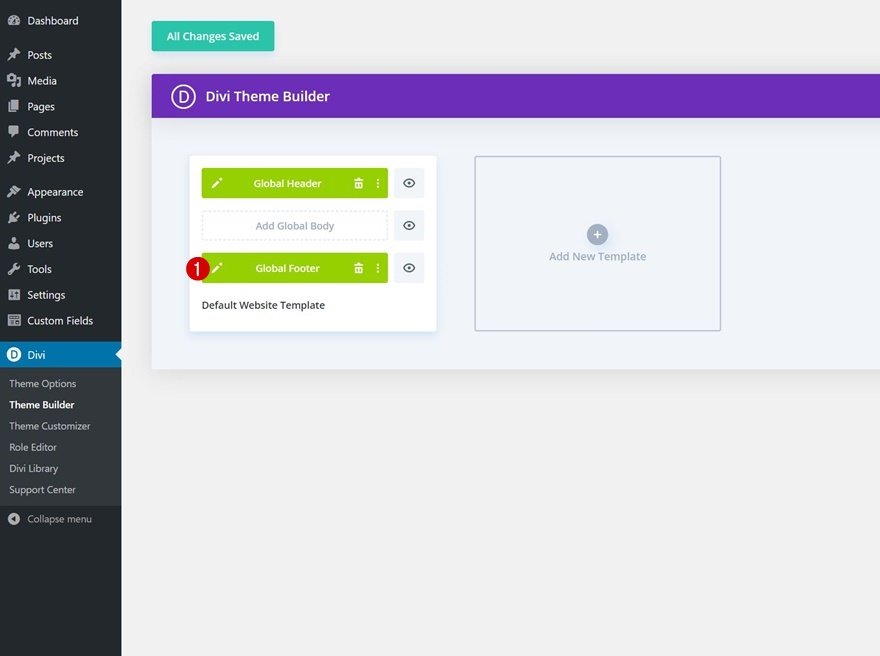
Pass to Divi Theme Builder
To add the template, navigate to the Divi Theme Builder within the backend of your WordPress web site.

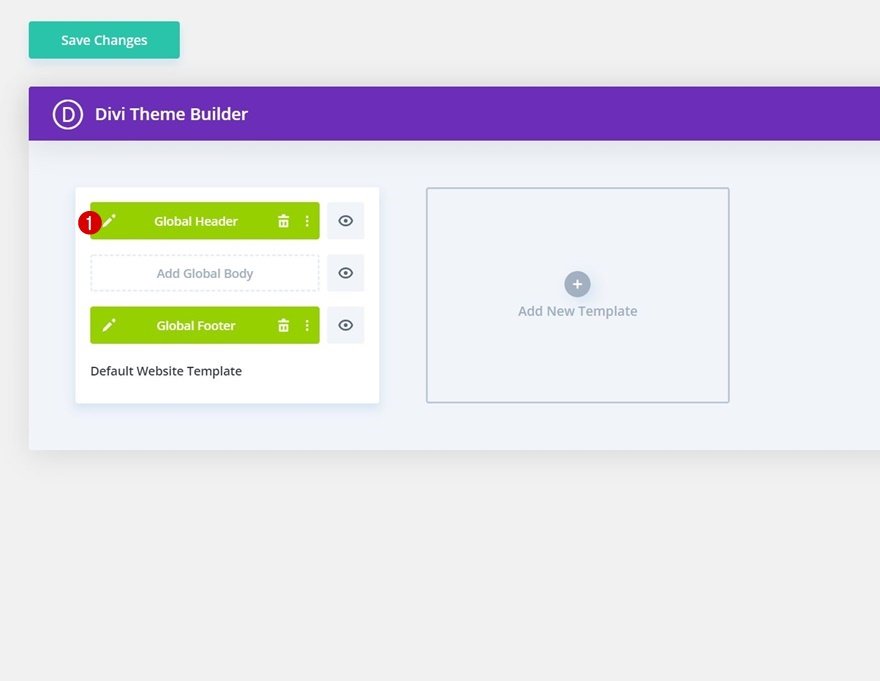
Add World Default Website online Template
Then, within the peak proper nook, you’ll see an icon with two arrows. Click on at the icon.

Navigate to the import tab, add the JSON report which you have been in a position to obtain on this put up and click on on ‘Import Divi Theme Builder Templates’.

Save Divi Theme Builder Adjustments
When you’ve uploaded the report, you’ll realize a brand new world header and footer for your default web site template. Save the Divi Theme Builder adjustments once you wish to have the template to be activated.

Find out how to Alter The Template
Open Header Template
To switch the worldwide header template’s parts, get started through opening the template.

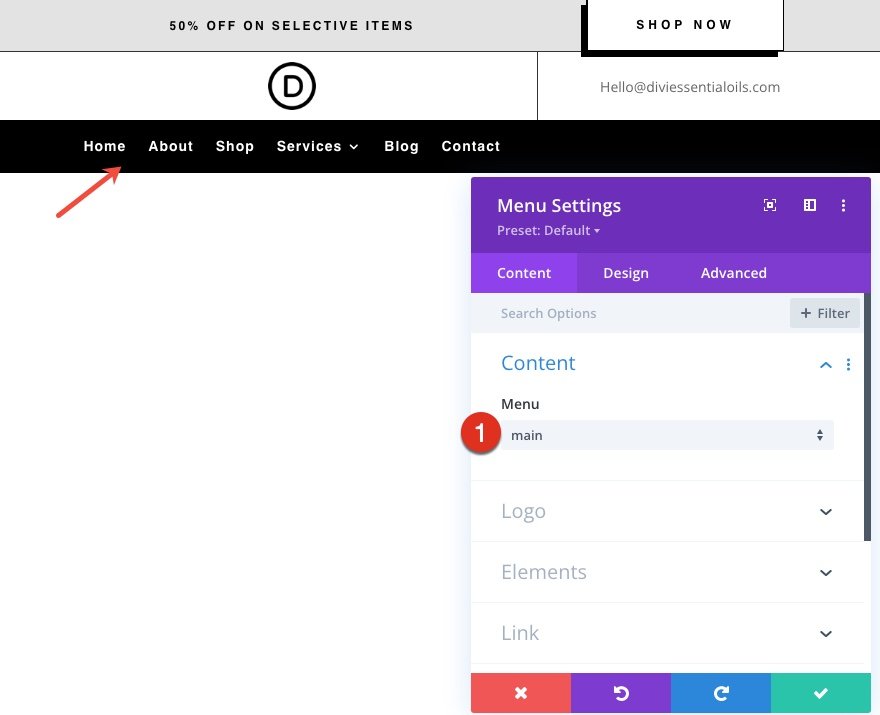
Make a choice Menu of Selection
Make a choice a menu of your selection within the Menu Module.

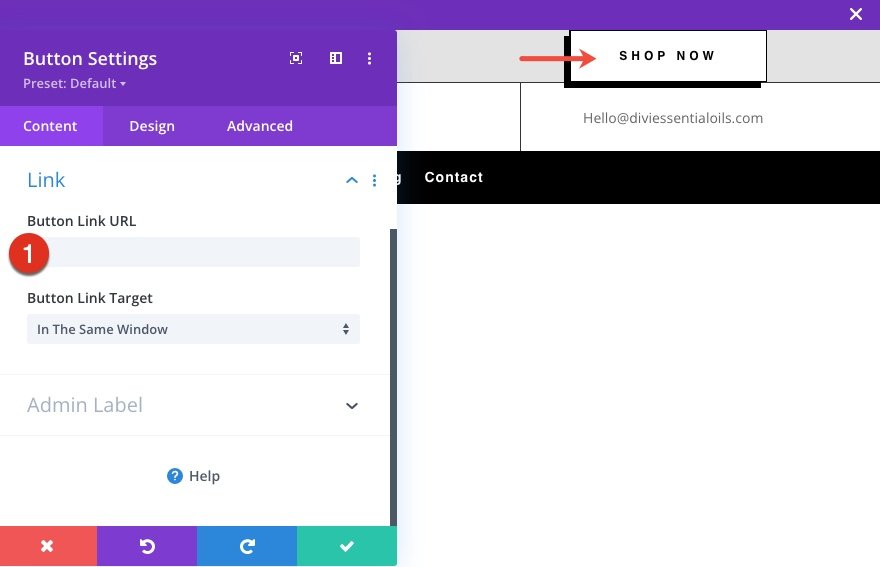
Upload CTA Hyperlink URLs
This header has a button at the peak proper. Open the settings of every to replace the hyperlink URL to the vacation spot of your selection.

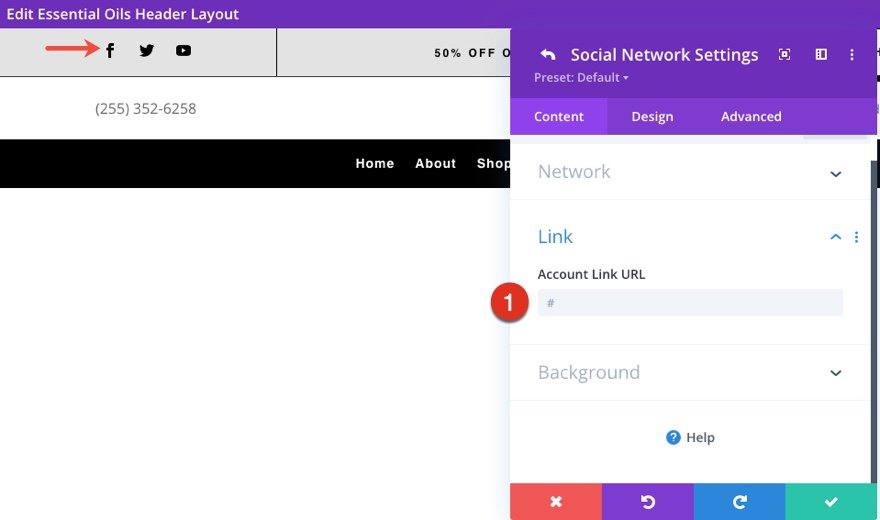
Replace Social Media Practice Hyperlinks
You’ll additionally want to replace the social media practice module with your individual networks and account URLs.

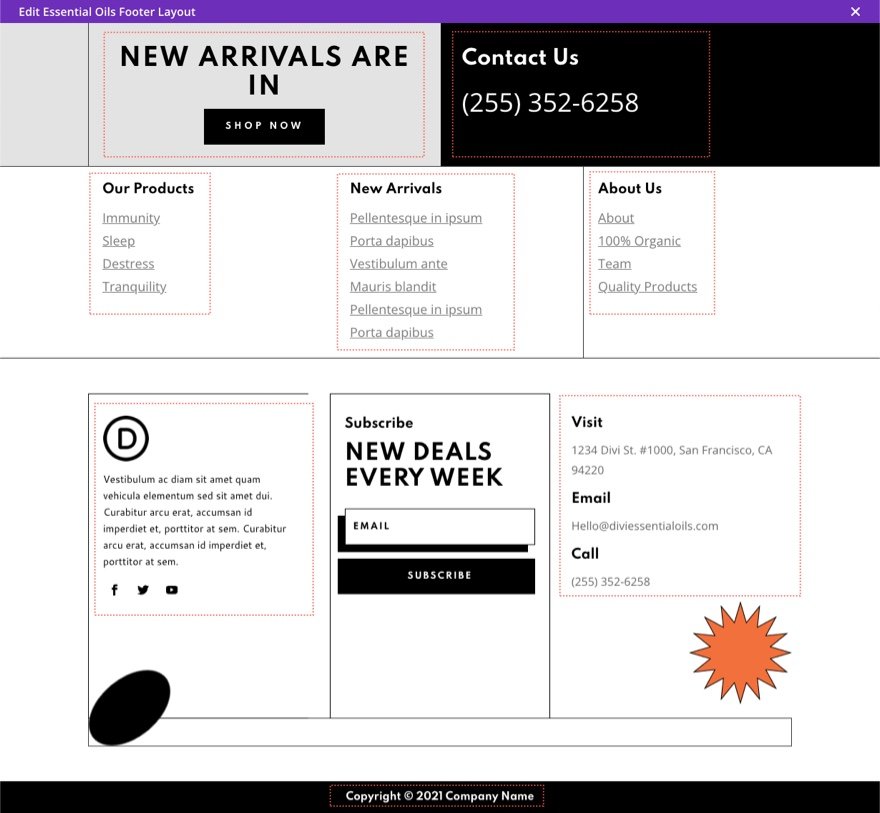
Open Footer Template
Proceed through opening the worldwide footer throughout the default web site template.

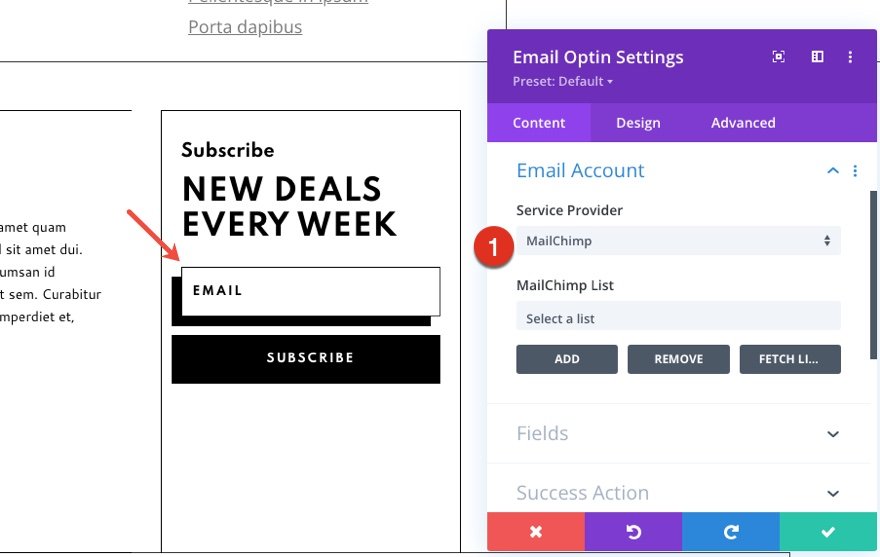
Replace E-mail Optin with E-mail Account/Checklist
Then, replace the E-mail Optin with an E-mail Account and Checklist.

Replace Footer Content material
You’ll additionally want to undergo and replace the content material of the footer, together with including your individual textual content, hyperlink URLs, and social media networks. Don’t disregard concerning the copyright textual content on the backside of the footer as neatly.

New Freebies Each and every Week!
We are hoping you’ve loved the Dietitian Structure Pack and the Header & Footer freebie that is going at the side of it. We sit up for listening to your reviews within the remark segment under. Be sure to take a look at again subsequent week for extra freebies!
The put up Download a FREE Header and Footer Template for Divi’s Essential Oils Layout Pack gave the impression first on Elegant Themes Blog.
WordPress Web Design
