Whats up Divi Country! Thank you for becoming a member of us for the following installment of our weekly Divi Design Initiative the place every week, we give away logo new freebies. This time round we’re development upon the Poke Eating place Format Pack with a brand spanking new Class Web page Template that fits the remainder of the pack completely. Hope you experience it!

Take a look at Out The Poke Eating place
Class Web page Template Underneath
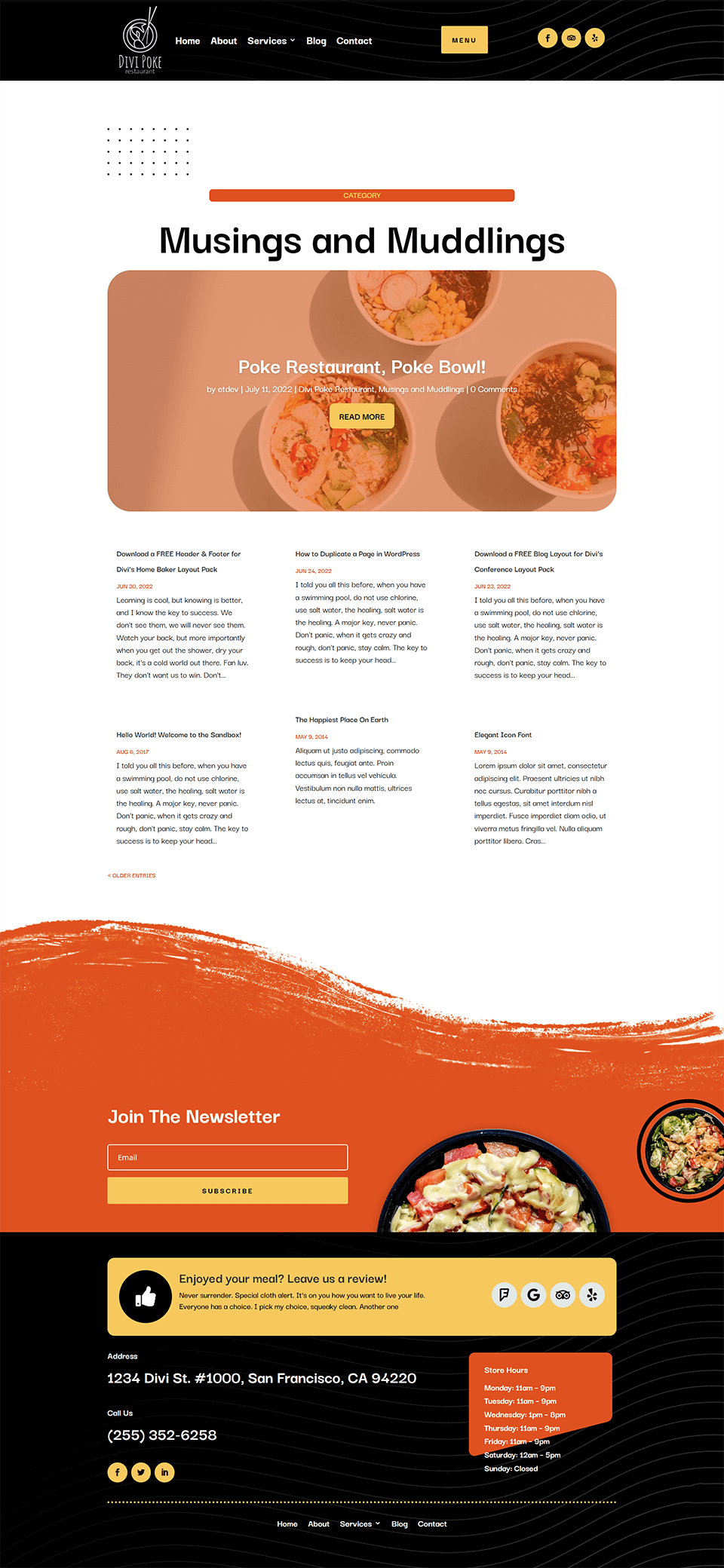
Desktop View

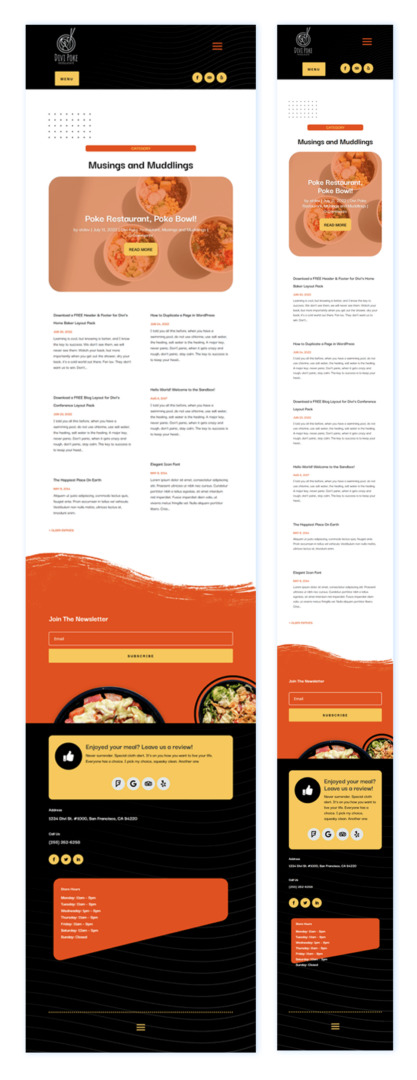
Pill and Cellular View

Obtain The Class Web page Template For The Poke Eating place Format Pack
To put your arms at the unfastened Poke Eating place Class Web page Template, you’ll first wish to obtain it the use of the button beneath. To achieve get entry to to the obtain it is very important subscribe to our e-newsletter through the use of the shape beneath. As a brand new subscriber, you’ll obtain much more Divi goodness and a unfastened Divi Format pack each Monday! For those who’re already at the checklist, merely input your e-mail cope with beneath and click on obtain. You’re going to no longer be “resubscribed” or obtain additional emails.
@media most effective display screen and ( max-width: 767px ) {.et_bloom .et_bloom_optin_1 .carrot_edge.et_bloom_form_right .et_bloom_form_content:ahead of { border-top-color: #ffffff !essential; border-left-color: clear !essential; }.et_bloom .et_bloom_optin_1 .carrot_edge.et_bloom_form_left .et_bloom_form_content:after { border-bottom-color: #ffffff !essential; border-left-color: clear !essential; }
}.et_bloom .et_bloom_optin_1 .et_bloom_form_content button { background-color: #f92c8b !essential; } .et_bloom .et_bloom_optin_1 .et_bloom_form_content .et_bloom_fields i { colour: #f92c8b !essential; } .et_bloom .et_bloom_optin_1 .et_bloom_form_content .et_bloom_custom_field_radio i:ahead of { background: #f92c8b !essential; } .et_bloom .et_bloom_optin_1 .et_bloom_border_solid { border-color: #f7f9fb !essential } .et_bloom .et_bloom_optin_1 .et_bloom_form_content button { background-color: #f92c8b !essential; } .et_bloom .et_bloom_optin_1 .et_bloom_form_container h2, .et_bloom .et_bloom_optin_1 .et_bloom_form_container h2 span, .et_bloom .et_bloom_optin_1 .et_bloom_form_container h2 sturdy { font-family: “Open Sans”, Helvetica, Arial, Lucida, sans-serif; }.et_bloom .et_bloom_optin_1 .et_bloom_form_container p, .et_bloom .et_bloom_optin_1 .et_bloom_form_container p span, .et_bloom .et_bloom_optin_1 .et_bloom_form_container p sturdy, .et_bloom .et_bloom_optin_1 .et_bloom_form_container shape enter, .et_bloom .et_bloom_optin_1 .et_bloom_form_container shape button span { font-family: “Open Sans”, Helvetica, Arial, Lucida, sans-serif; } p.et_bloom_popup_input { padding-bottom: 0 !essential;}

Obtain For Loose
Sign up for the Divi E-newsletter and we can e-mail you a duplicate of without equal Divi Touchdown Web page Format Pack, plus lots of different superb and unfastened Divi sources, guidelines and methods. Practice alongside and you’ll be a Divi grasp very quickly. In case you are already subscribed merely kind on your e-mail cope with beneath and click on obtain to get entry to the structure pack.
You may have effectively subscribed. Please test your e-mail cope with to verify your subscription and get get entry to to unfastened weekly Divi structure packs!
Learn how to Add The Template
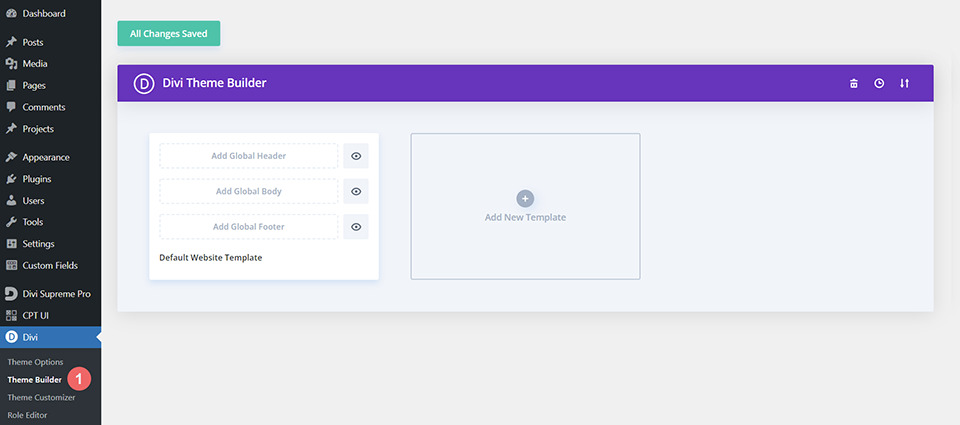
Pass to Divi Theme Builder
To add the template, navigate to the Divi Theme Builder within the backend of your WordPress web page.

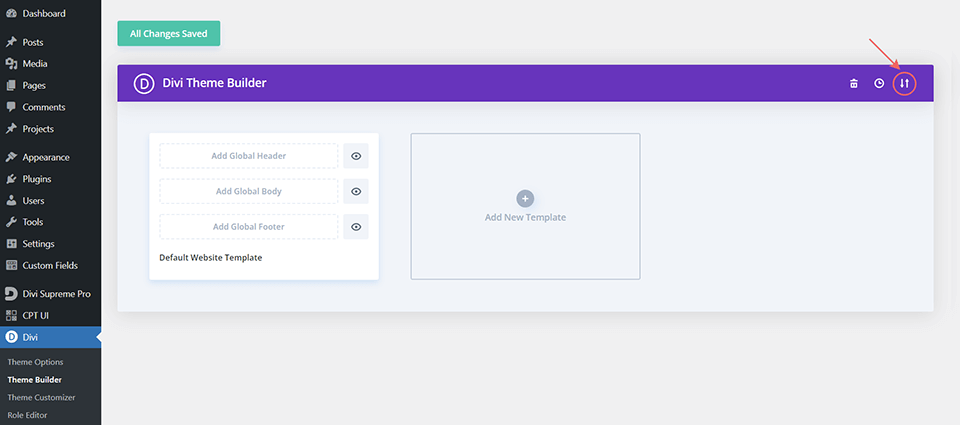
Add Web site Template
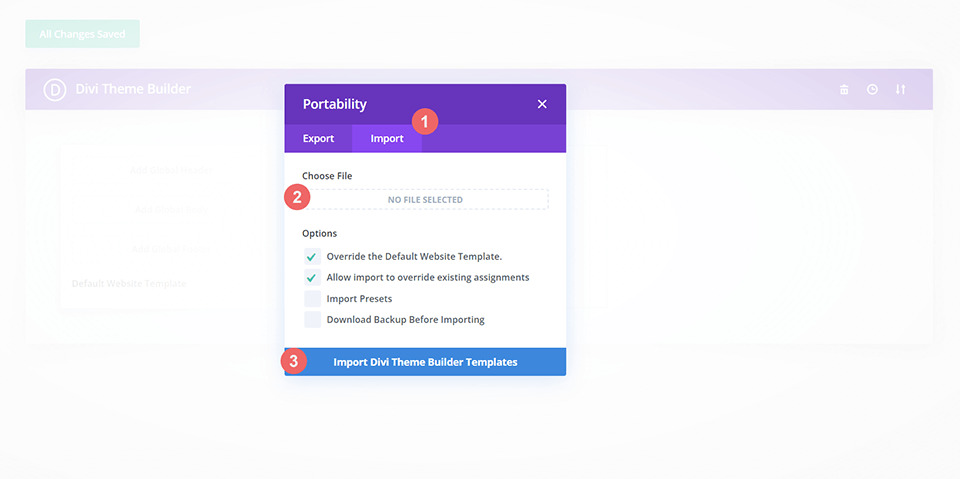
Then, within the height proper nook, you’ll see an icon with two arrows. Click on at the icon.

Navigate to the import tab, add the JSON report that you want to obtain on this submit, and click on on ‘Import Divi Theme Builder Templates’.

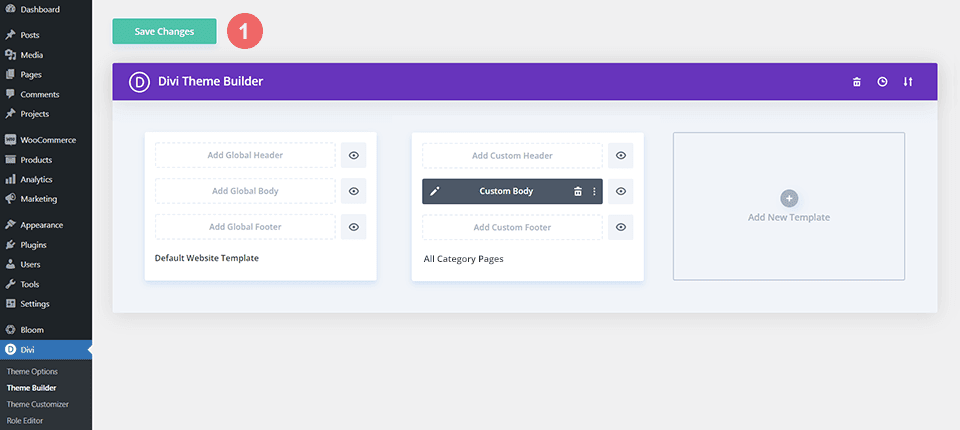
Save Divi Theme Builder Adjustments
Whenever you’ve uploaded the report, you’ll understand a brand new template with a brand new frame house that has been assigned to All Class Pages. Save the Divi Theme Builder adjustments once you need the template to be activated.

Learn how to Adjust The Template
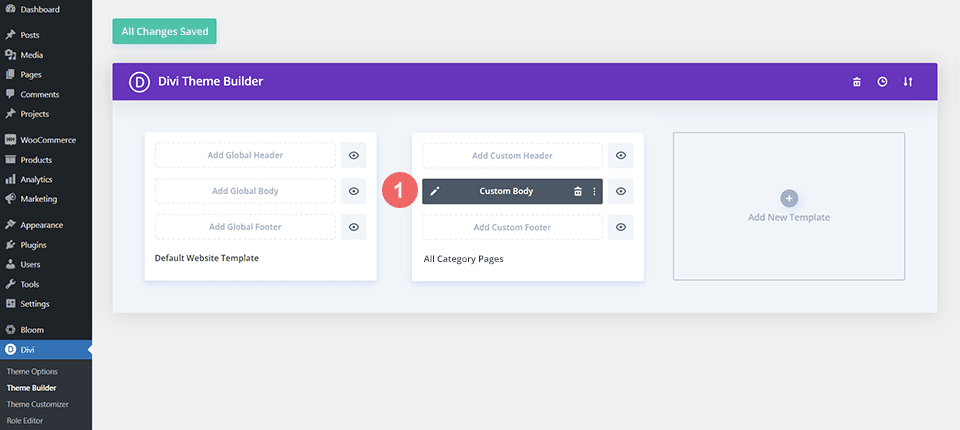
Open Class Web page Template Frame Format
To switch the template’s components, get started through opening the template’s frame structure.

Throughout the Frame Format Editor, you’ll edit the design at the entrance finish the use of the Divi Builder identical to you could with an ordinary Divi web page.
In regards to the Divi Poke Eating place Class Template
This class web page template has a couple of dynamic components that may paintings robotically together with:
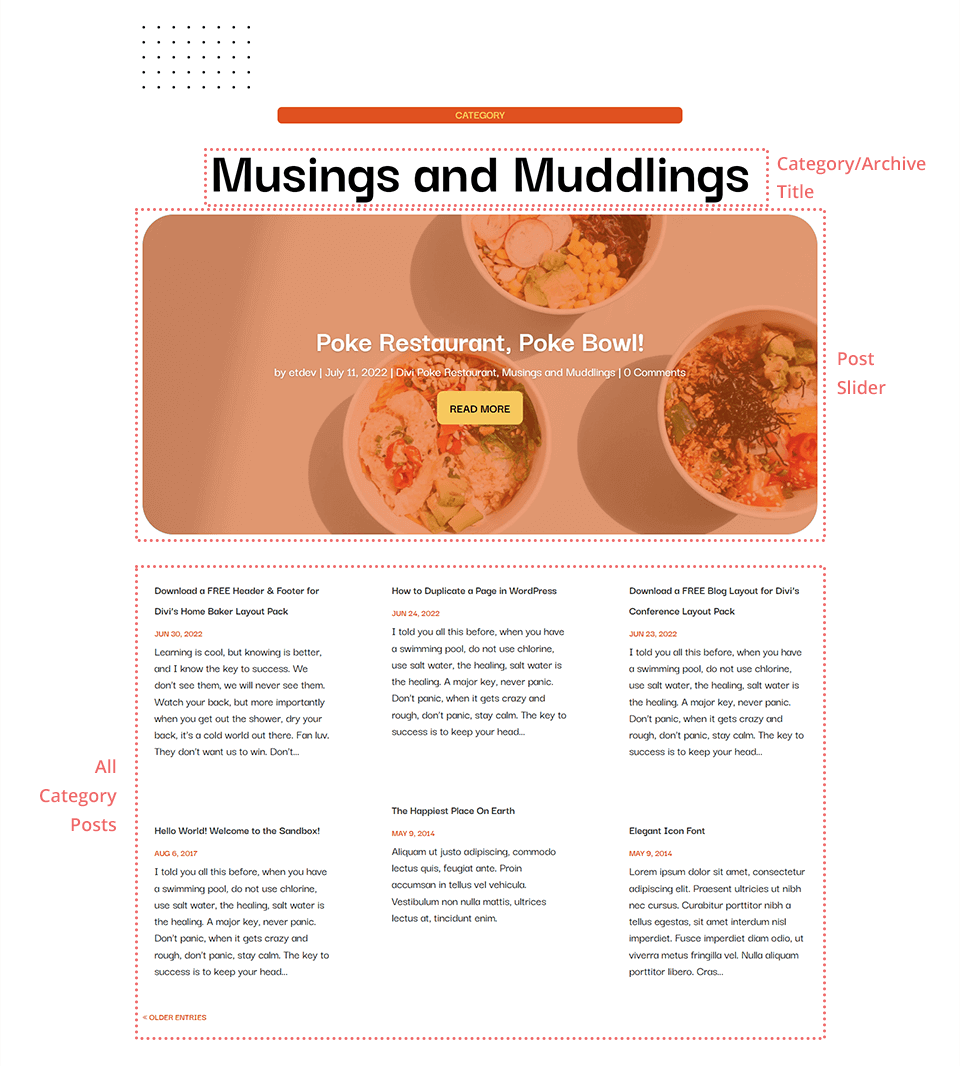
- Class Web page Put up/Archive Name: This may increasingly display the identify of the class/archive.
- Put up Slider Module: This may increasingly cycle in the course of the first 3 posts inside the class/archive each 3.5 seconds.
- Weblog Module: This may increasingly show 6 weblog posts in 3 columns inside the decided on class/archive. This module contains an offset of three posts to account for the posts inside the Put up Slider Module within the header.
Here’s a fast representation that identifies the dynamic components of the Poke Eating place Class Web page Template.

Updating the Template’s Dynamic Parts
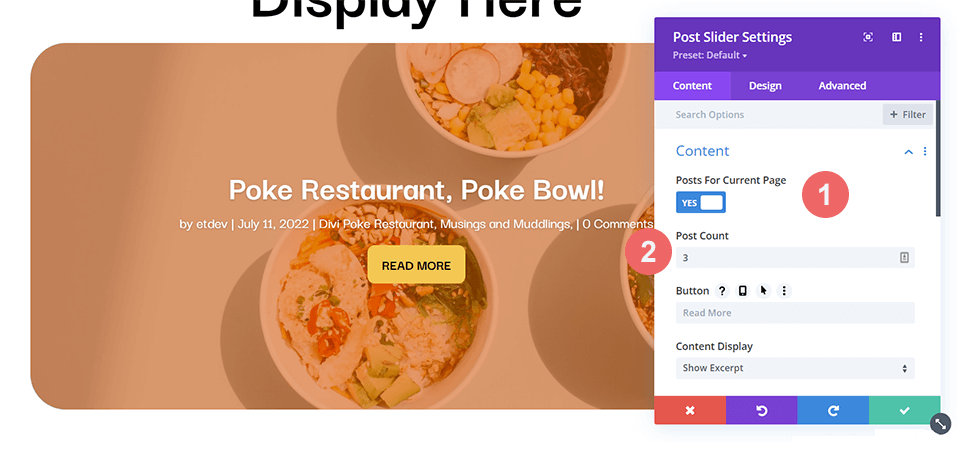
Put up Slider Module
Posts for Present Web page
Since this can be a template that has been assigned to all class pages for the web page, there are going to be a number of weblog modules which are set to show posts for the present web page. That is how the template shows the posts dynamically for every class web page. For this template, that would be the Put up Slider Module and the Weblog Module.
Put up Depend
While you set up the Divi Poke Eating place Class Format, the Put up Depend for the Put up Slider Module shall be set to the quantity 3. Alternatively, you’ll exchange this worth to fit your wishes.

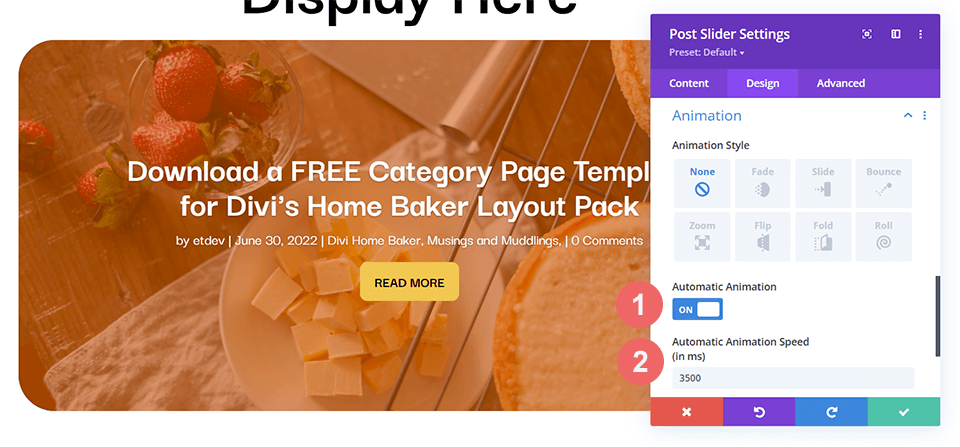
Automated Animation
We even have set the velocity of the Put up Slider Module to three,500 ms (milliseconds), which could also be 3.5 seconds. Alternatively, you’ll exchange the velocity of the transition inside the Design tab of the Put up Settings Module.

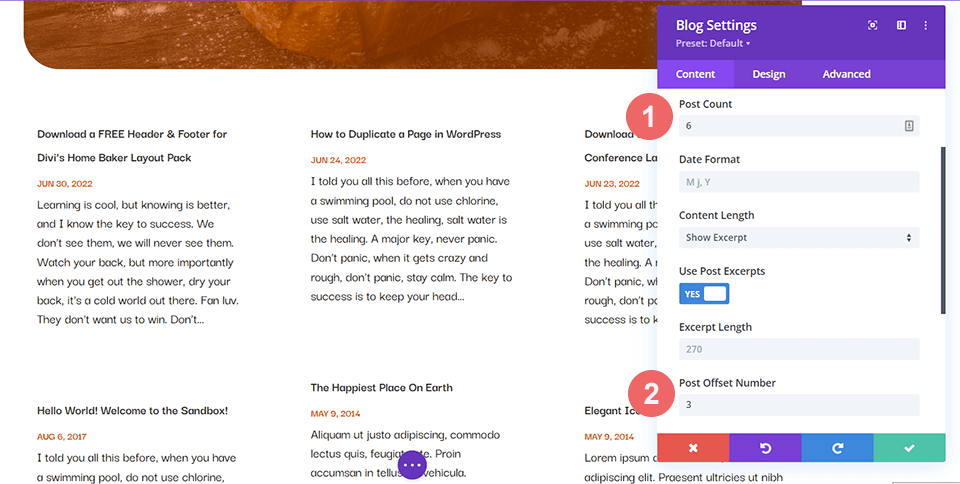
Weblog Module
Put up Offsets
Very similar to the Put up Slider Module, the Weblog Module will display the present posts for the chosen class or archive. Alternatively, needless to say when you have changed the collection of posts that display up inside your Put up Slider Module, you’ll additionally wish to replace the Put up Offset atmosphere inside this Weblog Module in order that there isn’t any repeated weblog posts.

It is usually really useful to stay the Put up Depend inside a a couple of of 6 (6, 12, 18 and many others.).
Updating the Template’s Static Parts
Some components on a class web page template will want your fast consideration ahead of the use of it continue to exist your individual web page. Those components are referred to as static as a result of they are going to no longer replace dynamically.
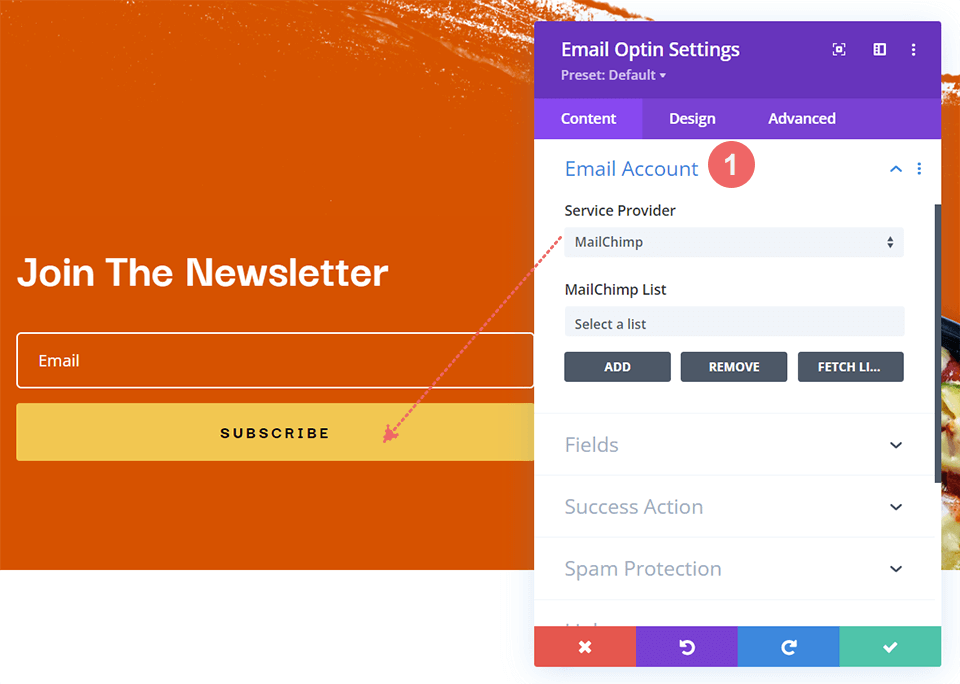
E mail Optin
To permit the E mail Optin Module to turn up on your design, you’ll wish to hyperlink an e-mail account.

New Freebies Each Week!
We are hoping you’ve loved the Poke Eating place Format Pack and the Class Web page Template freebie that is going together with it. We stay up for listening to your evaluations within the remark phase beneath. You’ll want to test again subsequent week for extra freebies!
The submit Obtain a FREE Class Web page Template for Divi’s Poke Eating place Format Pack gave the impression first on Chic Topics Weblog.
WordPress Web Design