Howdy Divi Country! Thank you for becoming a member of us for the following installment of our weekly Divi Design Initiative the place each and every week, we give away logo new freebies. This time round we’re development upon the Nursing Home Layout Pack with a brand spanking new Class Web page Template that fits the remainder of the pack completely. Hope you experience it!


Obtain The Class Web page Template For The Nursing House Format Pack
To put your palms at the unfastened Nursing House Class Web page Template, you are going to first want to obtain it the usage of the button underneath. To realize get entry to to the obtain it is important to subscribe to our Divi Day by day electronic mail record by means of the usage of the shape underneath. As a brand new subscriber, you are going to obtain much more Divi goodness and a unfastened Divi Format pack each and every Monday! For those who’re already at the record, merely input your electronic mail deal with underneath and click on obtain. You are going to now not be “resubscribed” or obtain further emails.
@media most effective display screen and ( max-width: 767px ) {.et_bloom .et_bloom_optin_1 .carrot_edge.et_bloom_form_right .et_bloom_form_content:prior to { border-top-color: #ffffff !necessary; border-left-color: clear !necessary; }.et_bloom .et_bloom_optin_1 .carrot_edge.et_bloom_form_left .et_bloom_form_content:after { border-bottom-color: #ffffff !necessary; border-left-color: clear !necessary; }
}.et_bloom .et_bloom_optin_1 .et_bloom_form_content button { background-color: #f92c8b !necessary; } .et_bloom .et_bloom_optin_1 .et_bloom_form_content .et_bloom_fields i { colour: #f92c8b !necessary; } .et_bloom .et_bloom_optin_1 .et_bloom_form_content .et_bloom_custom_field_radio i:prior to { background: #f92c8b !necessary; } .et_bloom .et_bloom_optin_1 .et_bloom_border_solid { border-color: #f7f9fb !necessary } .et_bloom .et_bloom_optin_1 .et_bloom_form_content button { background-color: #f92c8b !necessary; } .et_bloom .et_bloom_optin_1 .et_bloom_form_container h2, .et_bloom .et_bloom_optin_1 .et_bloom_form_container h2 span, .et_bloom .et_bloom_optin_1 .et_bloom_form_container h2 sturdy { font-family: “Open Sans”, Helvetica, Arial, Lucida, sans-serif; }.et_bloom .et_bloom_optin_1 .et_bloom_form_container p, .et_bloom .et_bloom_optin_1 .et_bloom_form_container p span, .et_bloom .et_bloom_optin_1 .et_bloom_form_container p sturdy, .et_bloom .et_bloom_optin_1 .et_bloom_form_container shape enter, .et_bloom .et_bloom_optin_1 .et_bloom_form_container shape button span { font-family: “Open Sans”, Helvetica, Arial, Lucida, sans-serif; } p.et_bloom_popup_input { padding-bottom: 0 !necessary;}

Obtain For Unfastened
Sign up for the Divi Publication and we can electronic mail you a duplicate of without equal Divi Touchdown Web page Format Pack, plus heaps of alternative wonderful and unfastened Divi assets, guidelines and methods. Apply alongside and you are going to be a Divi grasp very quickly. If you’re already subscribed merely sort on your electronic mail deal with underneath and click on obtain to get entry to the structure pack.
You will have effectively subscribed. Please take a look at your electronic mail deal with to substantiate your subscription and get get entry to to unfastened weekly Divi structure packs!
The way to Add The Template
Pass to Divi Theme Builder
To add the template, navigate to the Divi Theme Builder within the backend of your WordPress web page.

Add Web page Template
Then, within the peak proper nook, you’ll see an icon with two arrows. Click on at the icon.

Navigate to the import tab, add the JSON document that you have to obtain on this submit, and click on on ‘Import Divi Theme Builder Templates’.

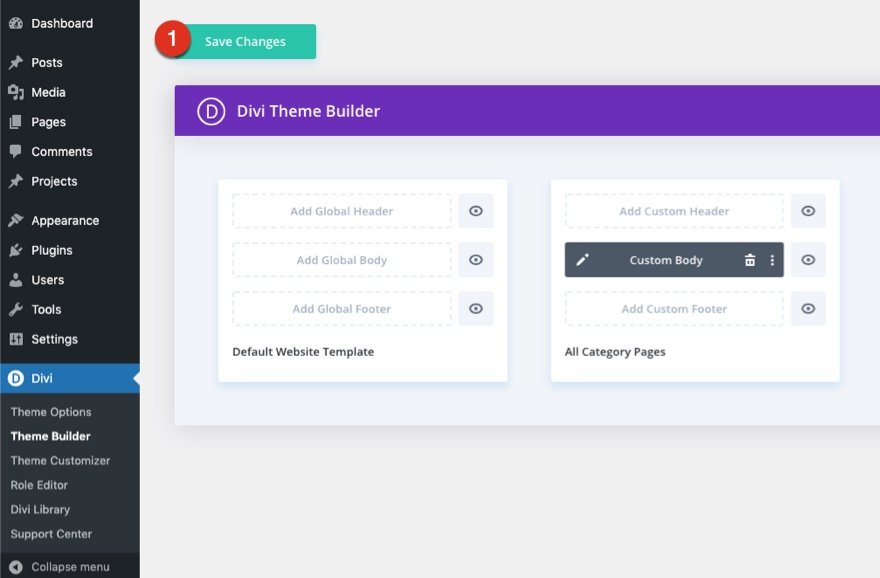
Save Divi Theme Builder Adjustments
While you’ve uploaded the document, you’ll realize a brand new template with a brand new frame space that has been assigned to All Class Pages. Save the Divi Theme Builder adjustments once you need the template to be activated.

The way to Regulate The Template
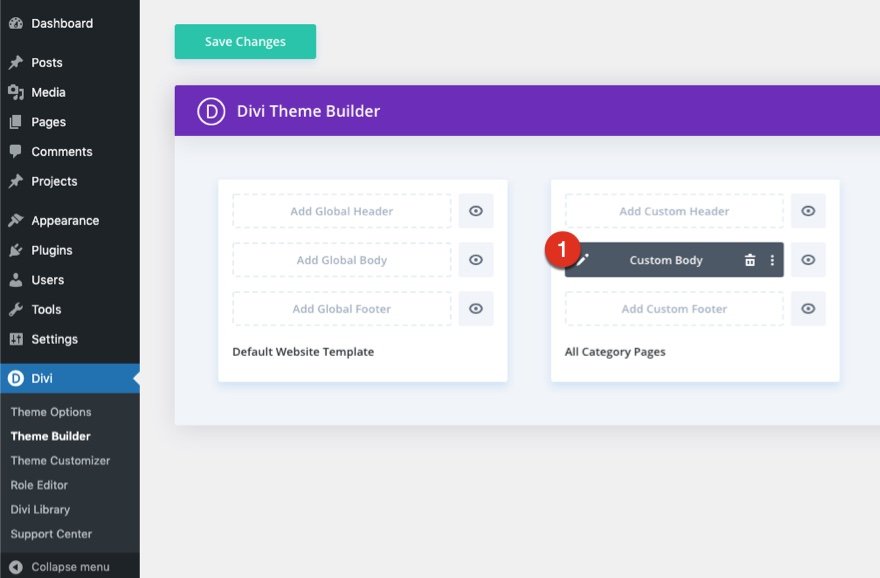
Open Class Web page Template Frame Format
To change the template’s components, get started by means of opening the template’s frame structure.

Within the Frame Format Editor, you’ll edit the design at the entrance finish the usage of the Divi Builder similar to you possibly can with a regular Divi web page.
In regards to the Template
This class web page template has a couple of dynamic components that can paintings robotically together with:
- Class Web page Put up/Archive Name
- Weblog Module 1 – shows the primary submit for the present class web page.
- Weblog Module 2 – features a 1 submit offset that shows the following posts (following the primary) for the present class web page in a special structure. The submit restrict is 6 and has pagination.
Here’s a fast representation that identifies the dynamic components of the Nursing House Class Web page Template.

Updating the Template’s Dynamic Components
Class Web page Name
The Web page identify is added the usage of a textual content module that shows the submit/archive identify as dynamic content material. By way of default, the class web page identify goes to be the identify of the present class. However for this template, we added the phrase Articles after the class identify. So, for instance, in case you are on a Industry class web page, the web page identify will learn “Industry Articles”.
To edit the identify, open the settings for the textual content module, click on the equipment icon to edit the dynamic component, then replace the prior to and after HTML as wanted.

Weblog Module(s)
Posts for Present Web page
Since this can be a template that has been assigned to all class pages for the web site, there are going to be a number of weblog modules which might be set to show posts for the present web page. That is how the template shows the posts dynamically for each and every class web page.

You’ll replace the remainder of the settings (like submit rely) to regulate the module components and design. Alternatively, you should definitely stay the choice Posts for Present Web page set to YES.
Put up Offsets
If a couple of weblog module is used at the template, the submit offset choice is used together with the former weblog module to maintain the order of dynamic posts by means of choosing up the place the former weblog module left off. As an example, if the former weblog module had a submit rely of one, the following weblog module may have a submit offset of one to show posts beginning at #2.

Stay this in thoughts when making updates to weblog modules’ submit rely and offsets.
Updating the Template’s Static Components
Some components on a class web page template will want your instant consideration prior to the usage of it live to tell the tale your personal web page. Those components are referred to as static as a result of they’ll now not replace dynamically.
E-mail Optin
To permit the E-mail Optin Module to turn up on your design, you’ll want to hyperlink an electronic mail account.

Replace Different Class Web page Static Content material
Different content material that isn’t going to switch dynamically must be up to date as smartly. Those come with all modules exhibiting textual content, hyperlinks, social media practice icons, and many others.

New Freebies Each Week!
We are hoping you’ve loved the Nursing House Format Pack and the Class Web page Template freebie that is going along side it. We stay up for listening to your critiques within the remark phase underneath. Make sure to take a look at again subsequent week for extra freebies!
The submit Download a FREE Category Page Template for Divi’s Nursing Home Layout Pack gave the impression first on Elegant Themes Blog.
WordPress Web Design
