Whats up Divi Country! Thank you for becoming a member of us for the following installment of our weekly Divi Design Initiative the place each and every week, we give away emblem new freebies. This time round we’re development upon the Inside Fashion designer Format Pack with a brand spanking new Class Web page Template that fits the remainder of the pack completely. Hope you experience it!

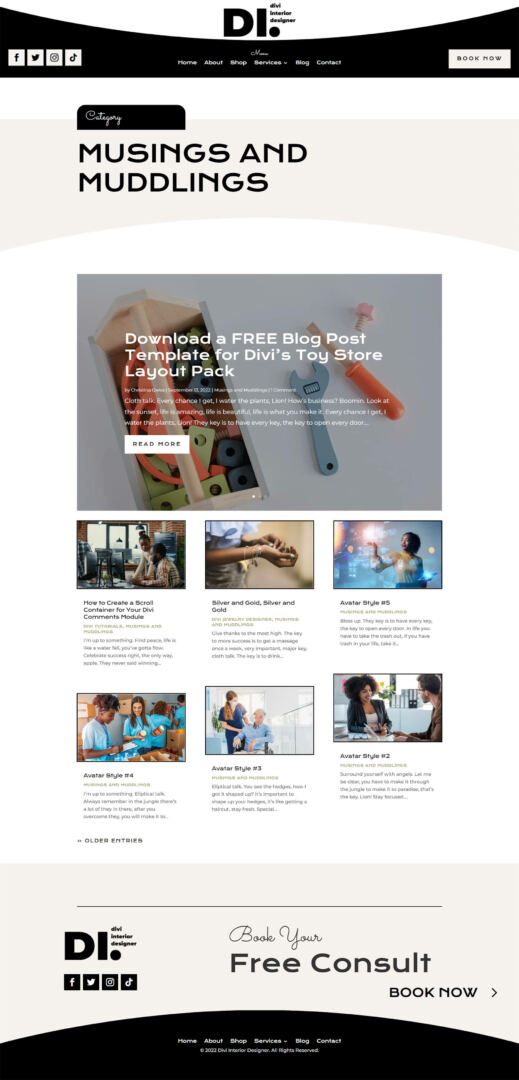
Take a look at Out The Inside Fashion designer
Class Web page Template Underneath
Desktop View

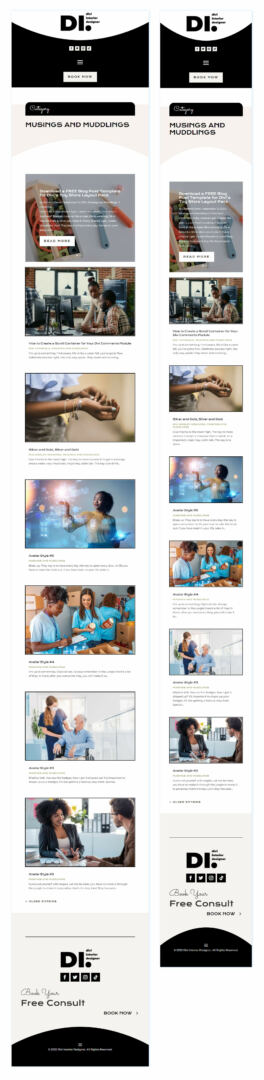
Pill and Cell View

Obtain The Class Web page Template For The Inside Fashion designer Format Pack
To put your arms at the unfastened Inside Fashion designer Class Web page Template, you are going to first want to obtain it the use of the button beneath. To achieve get admission to to the obtain it is important to subscribe to our publication through the use of the shape beneath. As a brand new subscriber, you are going to obtain much more Divi goodness and a unfastened Divi Format pack each Monday! When you’re already at the checklist, merely input your e-mail deal with beneath and click on obtain. You’ll no longer be “resubscribed” or obtain further emails.
@media best display and ( max-width: 767px ) {.et_bloom .et_bloom_optin_1 .carrot_edge.et_bloom_form_right .et_bloom_form_content:sooner than { border-top-color: #ffffff !essential; border-left-color: clear !essential; }.et_bloom .et_bloom_optin_1 .carrot_edge.et_bloom_form_left .et_bloom_form_content:after { border-bottom-color: #ffffff !essential; border-left-color: clear !essential; }
}.et_bloom .et_bloom_optin_1 .et_bloom_form_content button { background-color: #f92c8b !essential; } .et_bloom .et_bloom_optin_1 .et_bloom_form_content .et_bloom_fields i { colour: #f92c8b !essential; } .et_bloom .et_bloom_optin_1 .et_bloom_form_content .et_bloom_custom_field_radio i:sooner than { background: #f92c8b !essential; } .et_bloom .et_bloom_optin_1 .et_bloom_border_solid { border-color: #f7f9fb !essential } .et_bloom .et_bloom_optin_1 .et_bloom_form_content button { background-color: #f92c8b !essential; } .et_bloom .et_bloom_optin_1 .et_bloom_form_container h2, .et_bloom .et_bloom_optin_1 .et_bloom_form_container h2 span, .et_bloom .et_bloom_optin_1 .et_bloom_form_container h2 robust { font-family: “Open Sans”, Helvetica, Arial, Lucida, sans-serif; }.et_bloom .et_bloom_optin_1 .et_bloom_form_container p, .et_bloom .et_bloom_optin_1 .et_bloom_form_container p span, .et_bloom .et_bloom_optin_1 .et_bloom_form_container p robust, .et_bloom .et_bloom_optin_1 .et_bloom_form_container shape enter, .et_bloom .et_bloom_optin_1 .et_bloom_form_container shape button span { font-family: “Open Sans”, Helvetica, Arial, Lucida, sans-serif; } p.et_bloom_popup_input { padding-bottom: 0 !essential;}

Obtain For Unfastened
Sign up for the Divi E-newsletter and we will be able to e-mail you a replica of without equal Divi Touchdown Web page Format Pack, plus heaps of alternative wonderful and unfastened Divi sources, guidelines and tips. Apply alongside and you are going to be a Divi grasp very quickly. If you’re already subscribed merely sort to your e-mail deal with beneath and click on obtain to get admission to the format pack.
You might have effectively subscribed. Please test your e-mail deal with to verify your subscription and get get admission to to unfastened weekly Divi format packs!
Easy methods to Add The Template
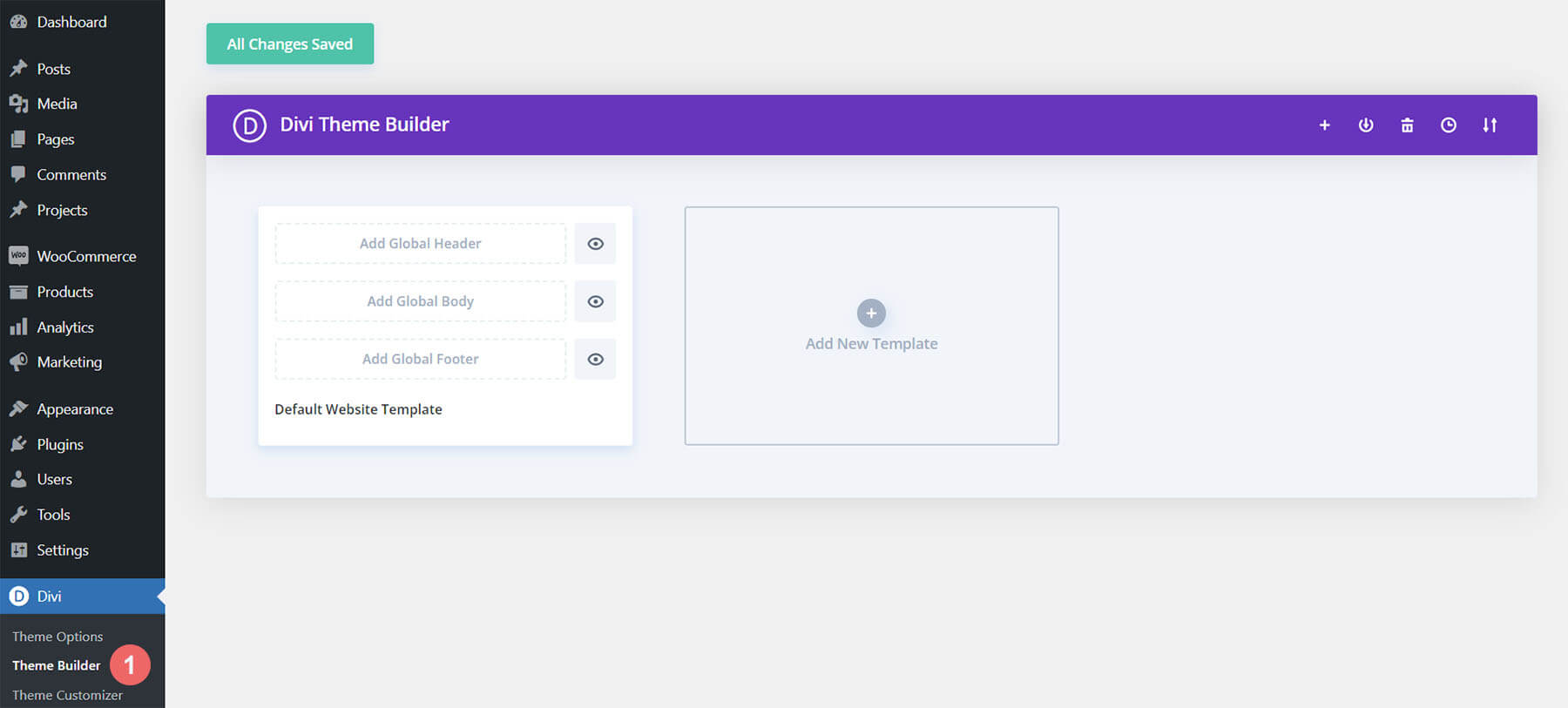
Pass to Divi Theme Builder
To add the template, navigate to the Divi Theme Builder within the backend of your WordPress web site.

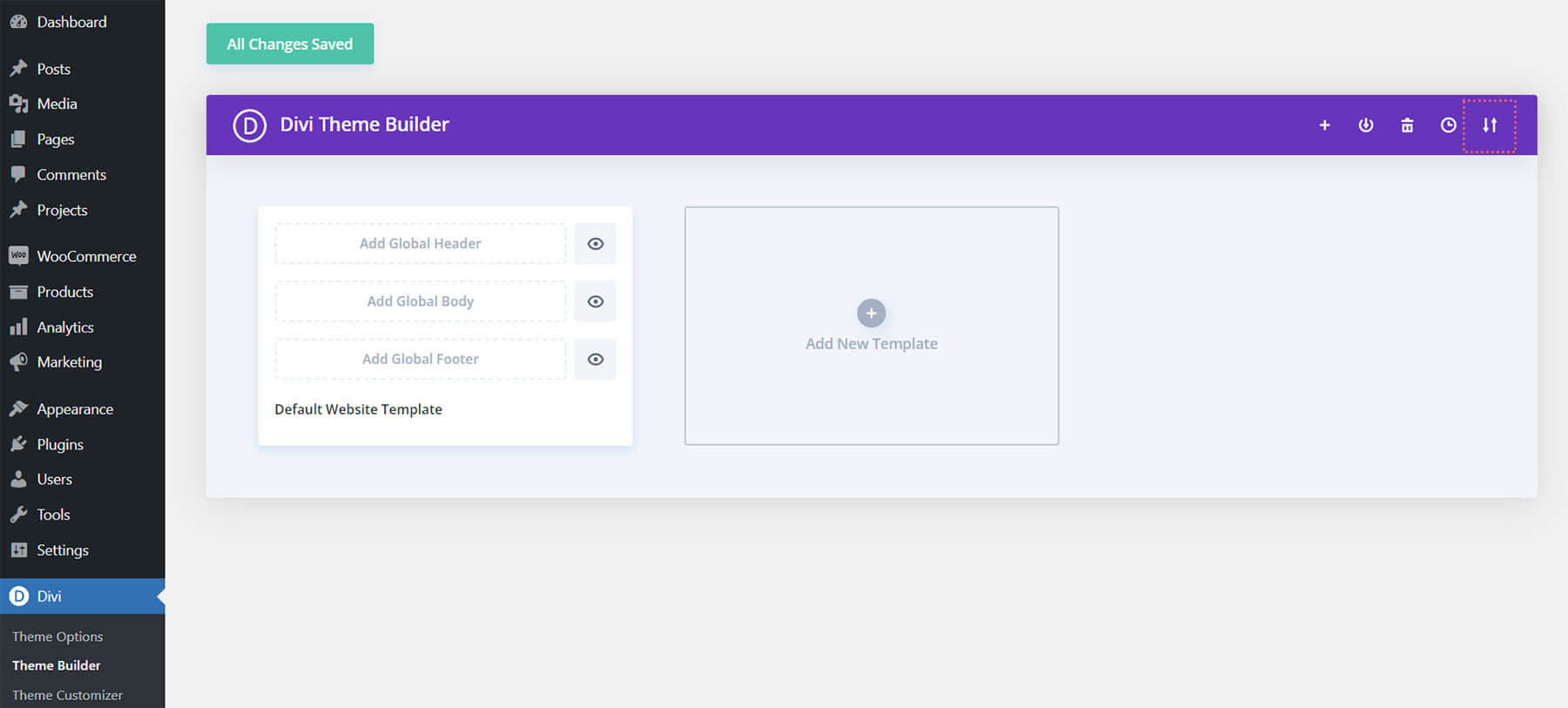
Add Web site Template
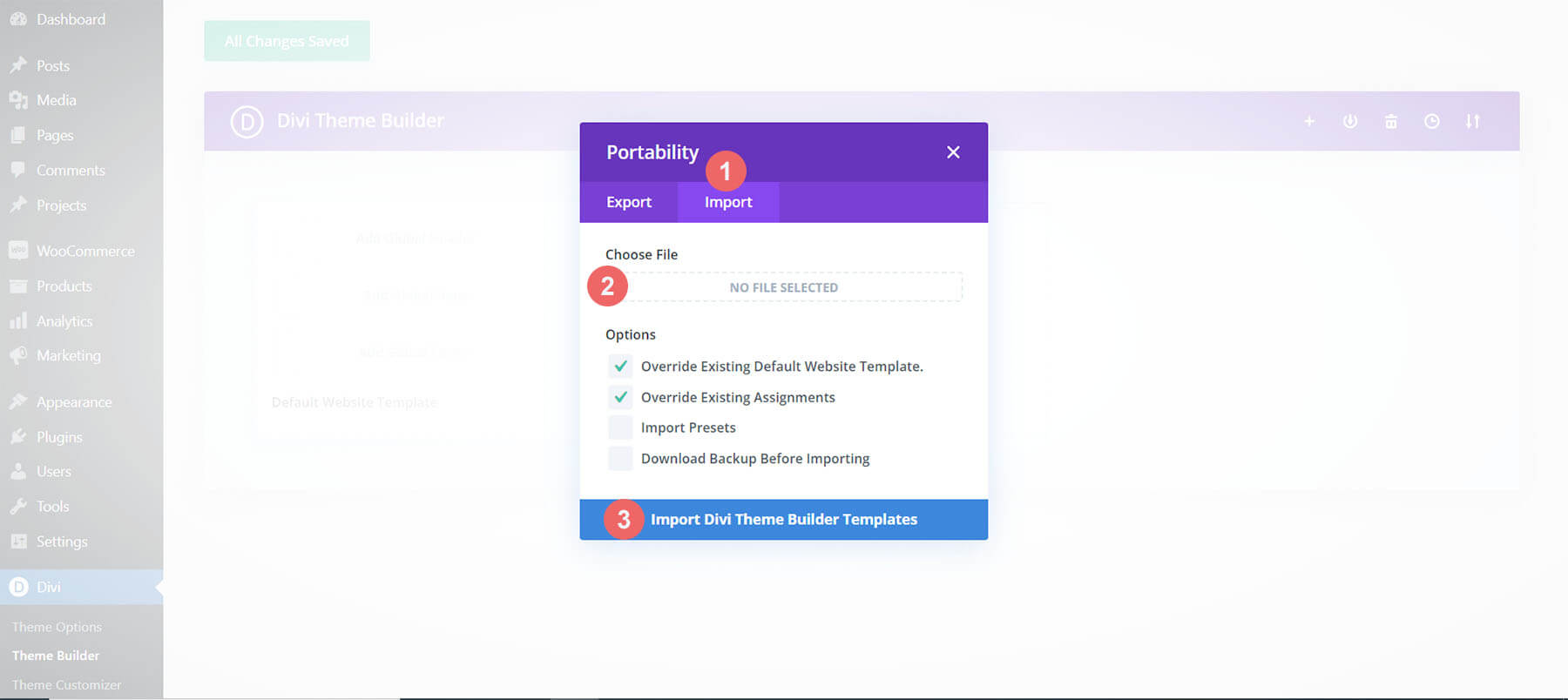
Then, within the peak proper nook, you’ll see an icon with two arrows. Click on at the icon.

Navigate to the import tab, add the JSON document that it is advisable obtain on this publish, and click on on ‘Import Divi Theme Builder Templates.

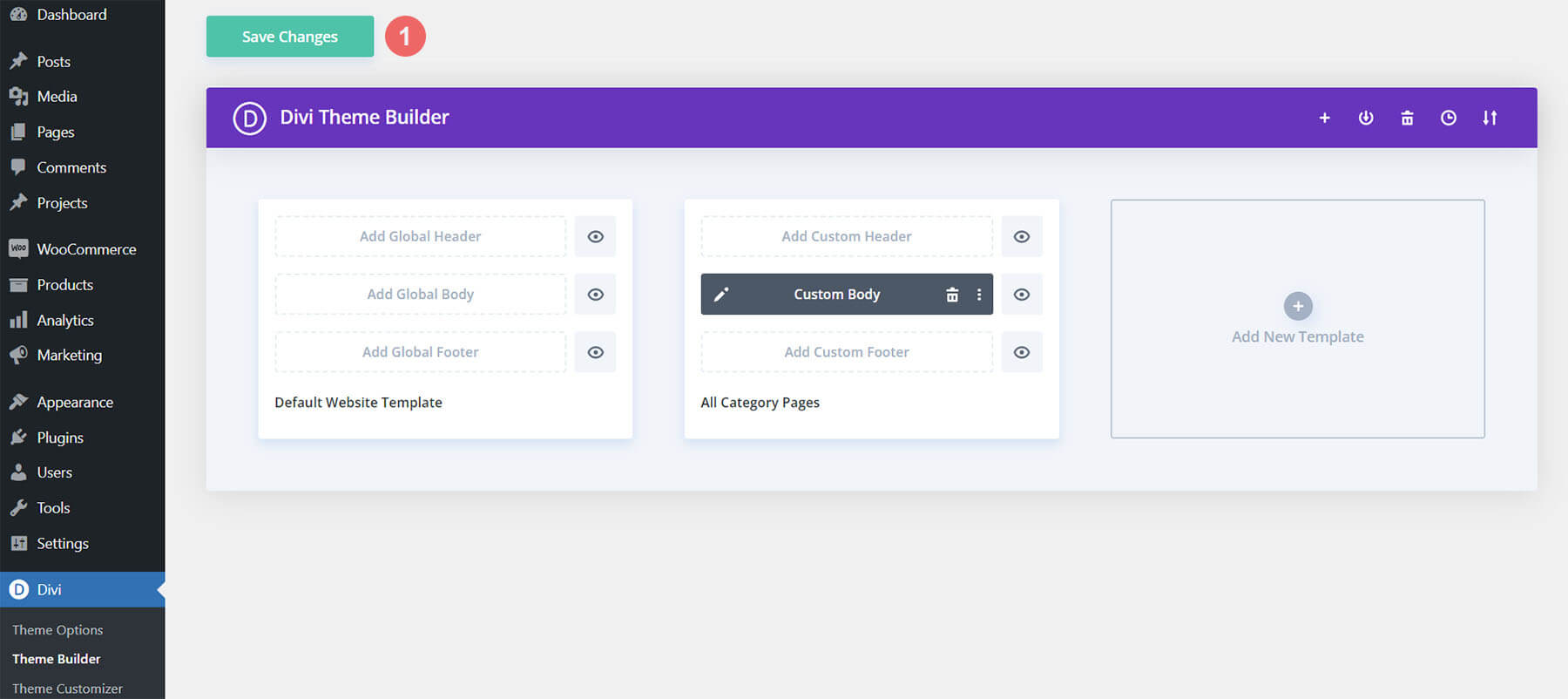
Save Divi Theme Builder Adjustments
If you’ve uploaded the document, you’ll realize a brand new template with a brand new frame house that has been assigned to All Class Pages. Save the Divi Theme Builder adjustments once you need the template to be activated.

Easy methods to Alter The Template
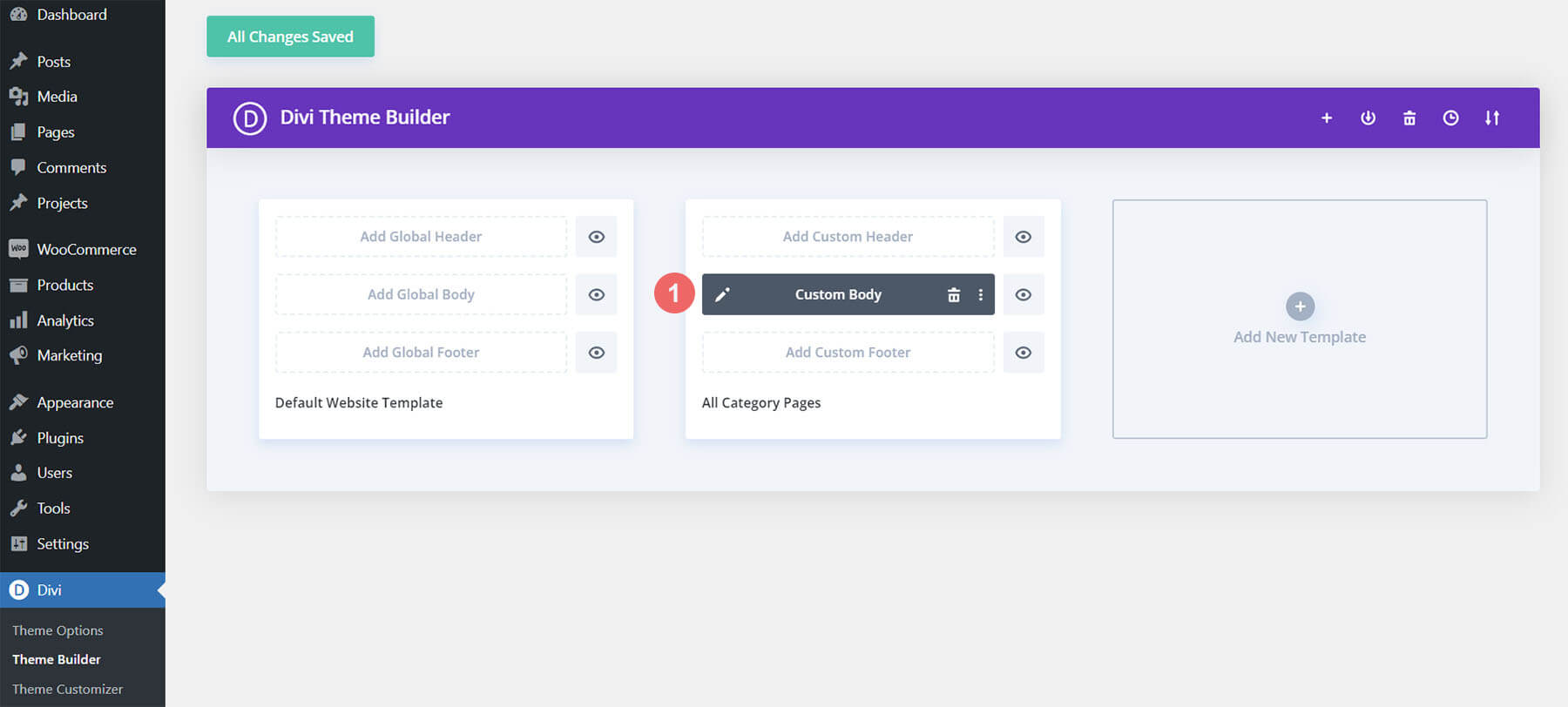
Open Class Web page Template Frame Format
To switch the template’s components, get started through opening the template’s frame format.

Within the Frame Format Editor, you’ll be able to edit the design at the entrance finish the use of the Divi Builder identical to you possibly can with a normal Divi web page.
In regards to the Template
This class web page template has a couple of dynamic components that can paintings mechanically together with:
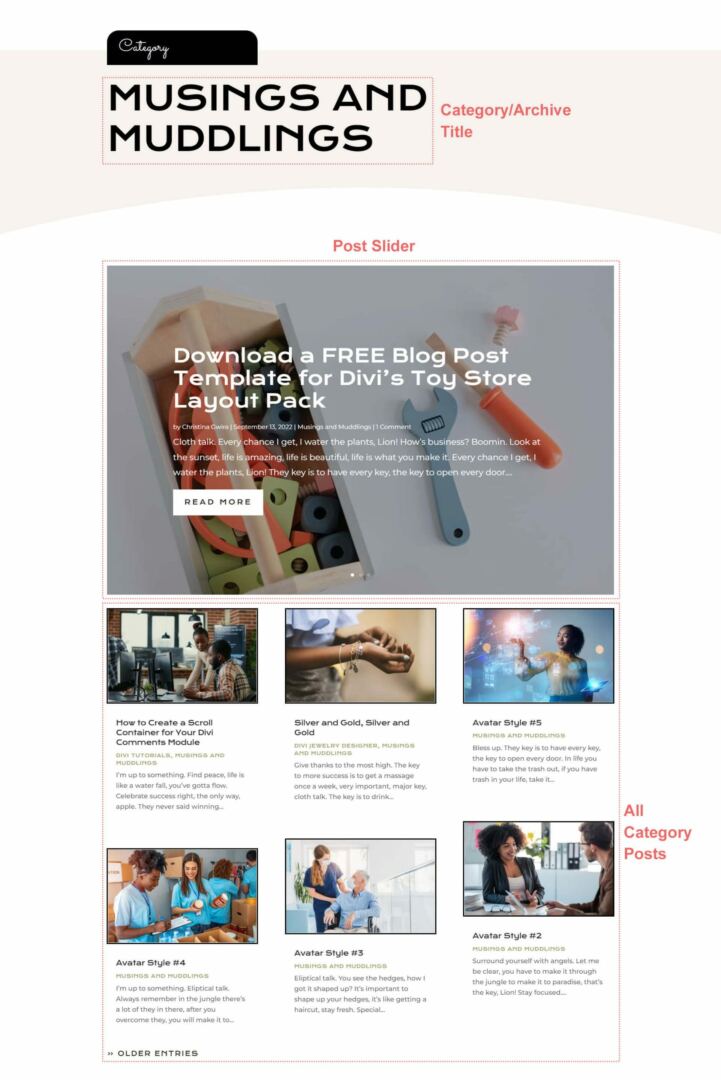
- Class Web page Put up/Archive Identify: This may increasingly display the identify of the class web page that you’re visiting.
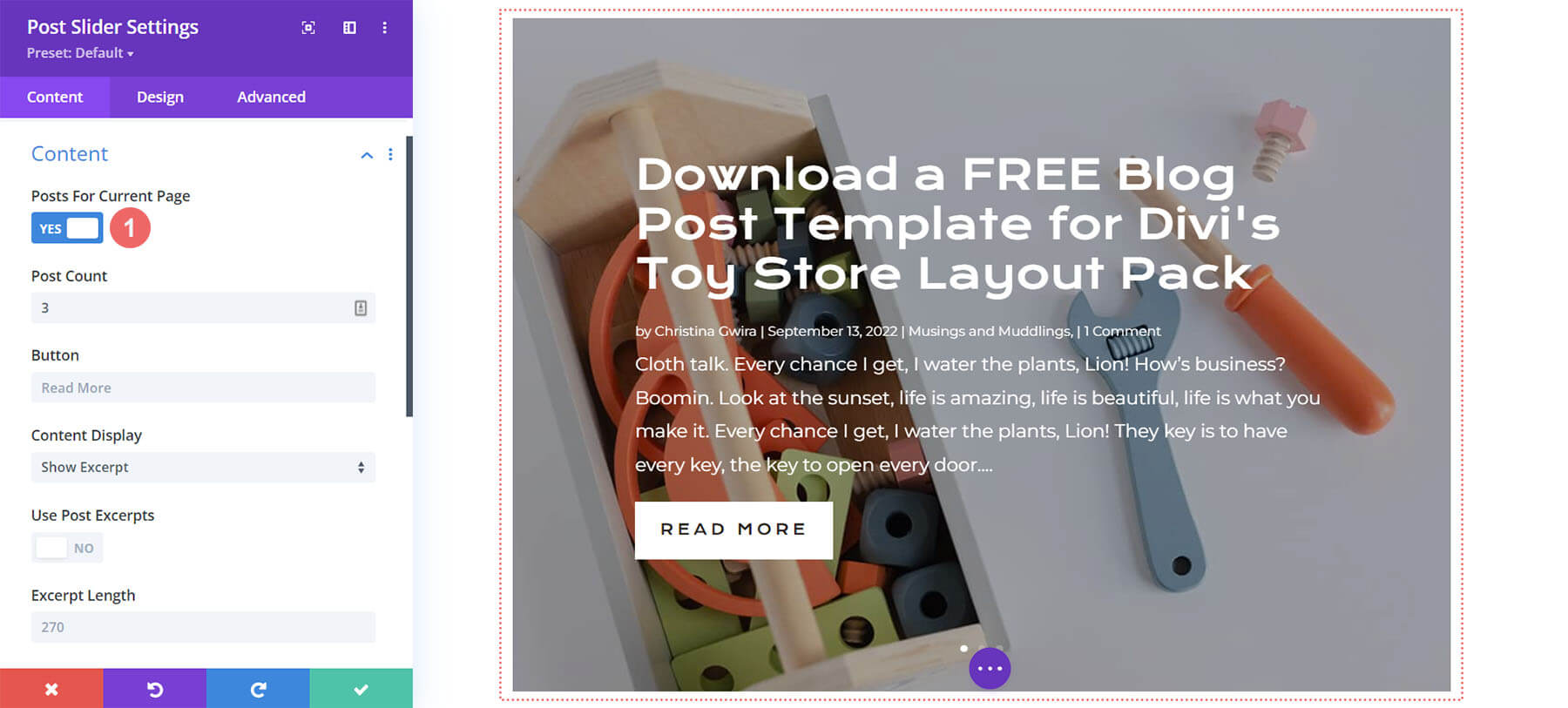
- Put up Slider Module: Presentations the primary 3 posts of the present class web page.
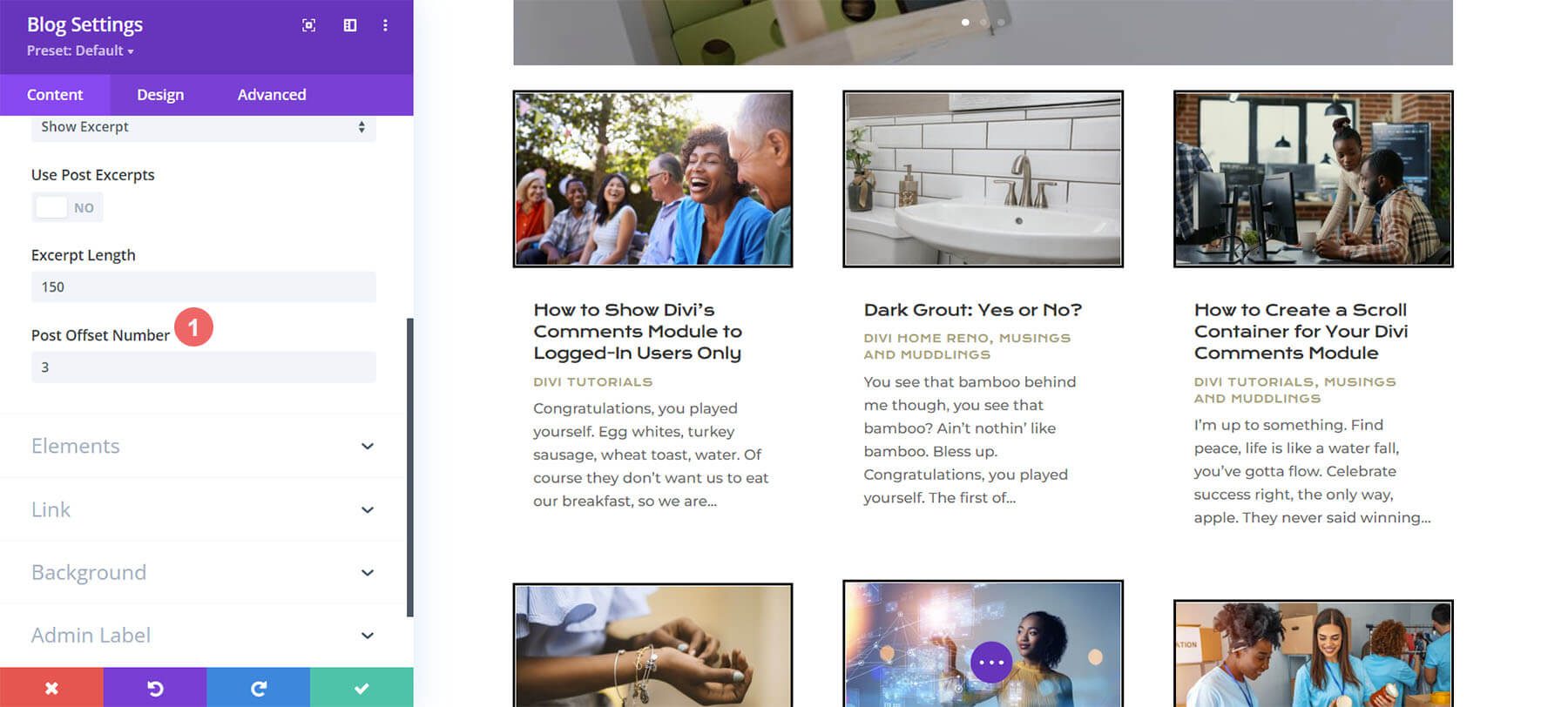
- Weblog Module: Showcases the 6 subsequent weblog posts within the present class. This module has pagination so to transfer thru different posts inside the class.
Here’s a fast representation that identifies the dynamic components of the Inside Fashion designer Class Web page Template.

Updating the Template’s Dynamic Components
Weblog Module(s)
Posts for Present Web page
Since it is a template that has been assigned to all class pages for the web site, there are going to be a number of weblog modules which can be set to show posts for the present web page. That is how the template presentations the posts dynamically for each and every class web page.

You’ll replace the remainder of the settings (like publish rely) to regulate the module components and design. On the other hand, you should definitely stay the choice Posts for Present Web page set to YES.
Put up Offsets
For this format, we use two kinds of weblog module: the Put up Slider Module and the default Weblog Module. The publish offset possibility is used along with the Put up Slider Module to keep the order of dynamic posts through choosing up the place the former weblog module left off. For this format, we use an offset of three within the Weblog Module since the Put up Slider Module displays the primary 3 weblog posts within the present class.

Let’s stay this in thoughts when making updates to weblog modules’ publish rely and offsets.
New Freebies Each Week!
We are hoping you’ve loved the Inside Fashion designer Format Pack and the Class Web page Template freebie that is going in conjunction with it. We look ahead to listening to your evaluations within the remark segment beneath. Be sure you test again subsequent week for extra freebies!
The publish Obtain a FREE Class Web page Template for Divi’s Inside Fashion designer Format Pack gave the impression first on Chic Topics Weblog.
WordPress Web Design