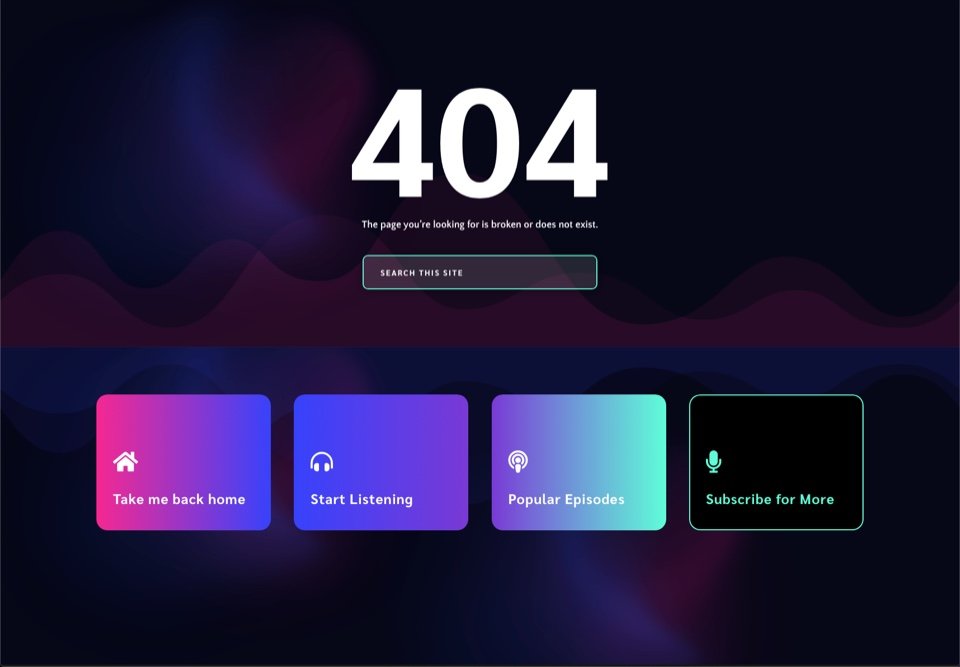
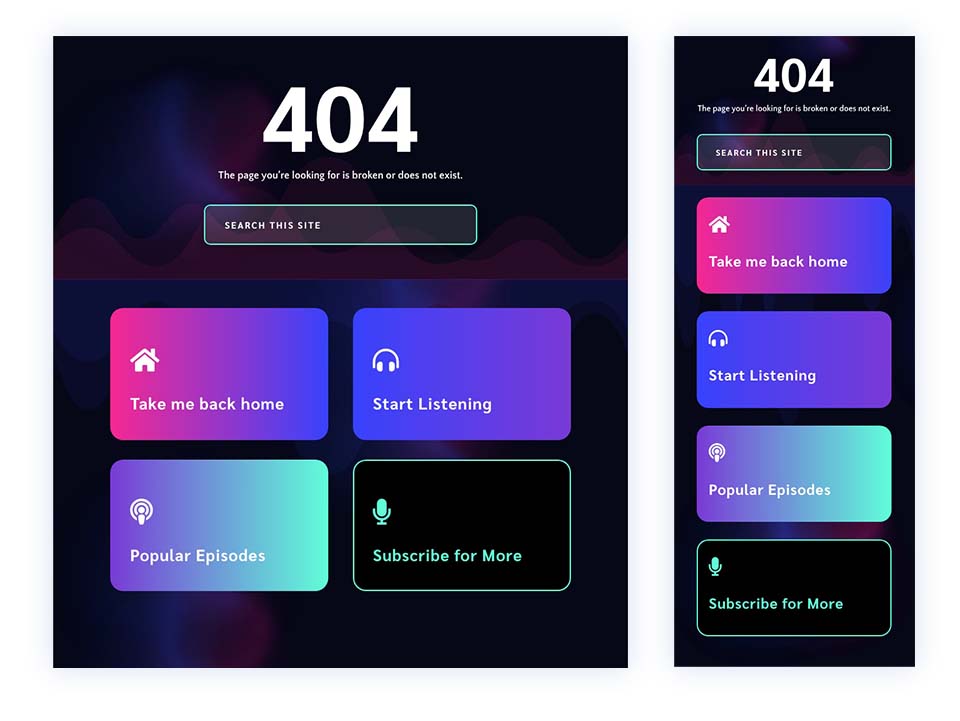
Whats up Divi Country! Thank you for becoming a member of us for the following installment of our weekly Divi Design Initiative the place every week, we give away logo new freebies. This time round we’re development upon the Podcaster Structure Pack with a brand spanking new 404 web page template that fits the remainder of pack completely. Hope you experience it!


Obtain The 404 Web page Template For The Podcaster Structure Pack
To put your palms at the unfastened Podcaster 404 Web page Template, you’re going to first want to obtain it the usage of the button underneath. To achieve get admission to to the obtain it is very important subscribe to our Divi Day-to-day e-mail listing by way of the usage of the shape underneath. As a brand new subscriber, you’re going to obtain much more Divi goodness and a unfastened Divi Structure pack each and every Monday! In the event you’re already at the listing, merely input your e-mail cope with underneath and click on obtain. You’ll no longer be “resubscribed” or obtain further emails.
@media best display screen and ( max-width: 767px ) {.et_bloom .et_bloom_optin_1 .carrot_edge.et_bloom_form_right .et_bloom_form_content:earlier than { border-top-color: #ffffff !vital; border-left-color: clear !vital; }.et_bloom .et_bloom_optin_1 .carrot_edge.et_bloom_form_left .et_bloom_form_content:after { border-bottom-color: #ffffff !vital; border-left-color: clear !vital; }
}.et_bloom .et_bloom_optin_1 .et_bloom_form_content button { background-color: #f92c8b !vital; } .et_bloom .et_bloom_optin_1 .et_bloom_form_content .et_bloom_fields i { coloration: #f92c8b !vital; } .et_bloom .et_bloom_optin_1 .et_bloom_form_content .et_bloom_custom_field_radio i:earlier than { background: #f92c8b !vital; } .et_bloom .et_bloom_optin_1 .et_bloom_border_solid { border-color: #f7f9fb !vital } .et_bloom .et_bloom_optin_1 .et_bloom_form_content button { background-color: #f92c8b !vital; } .et_bloom .et_bloom_optin_1 .et_bloom_form_container h2, .et_bloom .et_bloom_optin_1 .et_bloom_form_container h2 span, .et_bloom .et_bloom_optin_1 .et_bloom_form_container h2 robust { font-family: “Open Sans”, Helvetica, Arial, Lucida, sans-serif; }.et_bloom .et_bloom_optin_1 .et_bloom_form_container p, .et_bloom .et_bloom_optin_1 .et_bloom_form_container p span, .et_bloom .et_bloom_optin_1 .et_bloom_form_container p robust, .et_bloom .et_bloom_optin_1 .et_bloom_form_container shape enter, .et_bloom .et_bloom_optin_1 .et_bloom_form_container shape button span { font-family: “Open Sans”, Helvetica, Arial, Lucida, sans-serif; } p.et_bloom_popup_input { padding-bottom: 0 !vital;}

Obtain For Loose
Sign up for the Divi E-newsletter and we can e-mail you a replica of without equal Divi Touchdown Web page Structure Pack, plus heaps of different wonderful and unfastened Divi assets, guidelines and methods. Apply alongside and you’re going to be a Divi grasp very quickly. If you’re already subscribed merely sort on your e-mail cope with underneath and click on obtain to get admission to the format pack.
You will have effectively subscribed. Please test your e-mail cope with to substantiate your subscription and get get admission to to unfastened weekly Divi format packs!
Find out how to Add The Template
Move to Divi Theme Builder
To add the template, navigate to the Divi Theme Builder within the backend of your WordPress web page.

Add Web site Template
Then, within the peak proper nook, you’ll see an icon with two arrows. Click on at the icon.

Navigate to the import tab, add the JSON document that that you must obtain on this publish, and click on on ‘Import Divi Theme Builder Templates’.

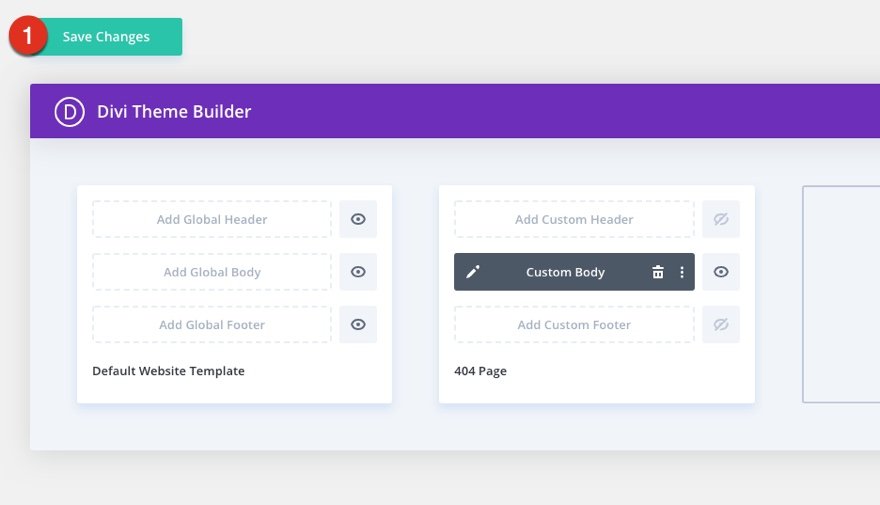
Save Divi Theme Builder Adjustments
When you’ve uploaded the document, you’ll realize a brand new template with a brand new frame house that has been assigned to the 404 Web page. Save the Divi Theme Builder adjustments once you wish to have the template to be activated.

Find out how to Adjust The Template
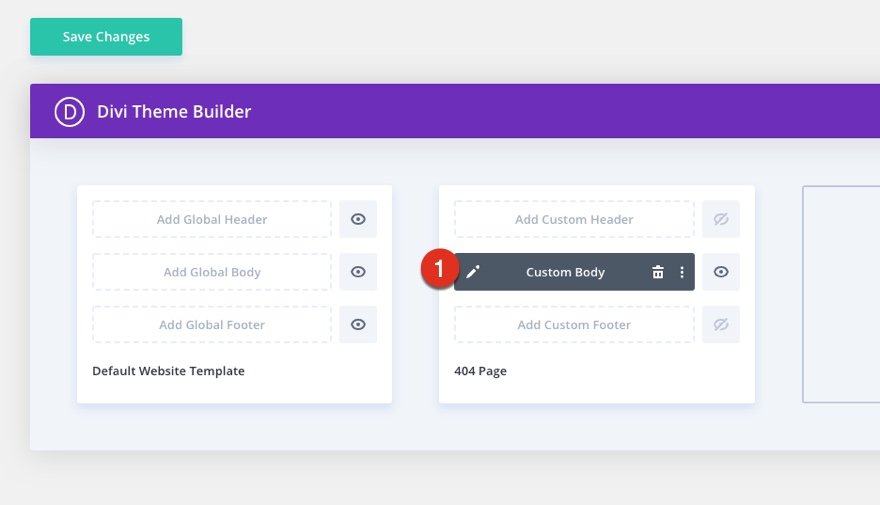
Open Publish Template
To change the template’s parts, get started by way of opening the template.

Throughout the Frame Structure Editor, you’ll edit the design at the entrance finish the usage of the Divi Builder similar to you could possibly with a typical Divi web page.
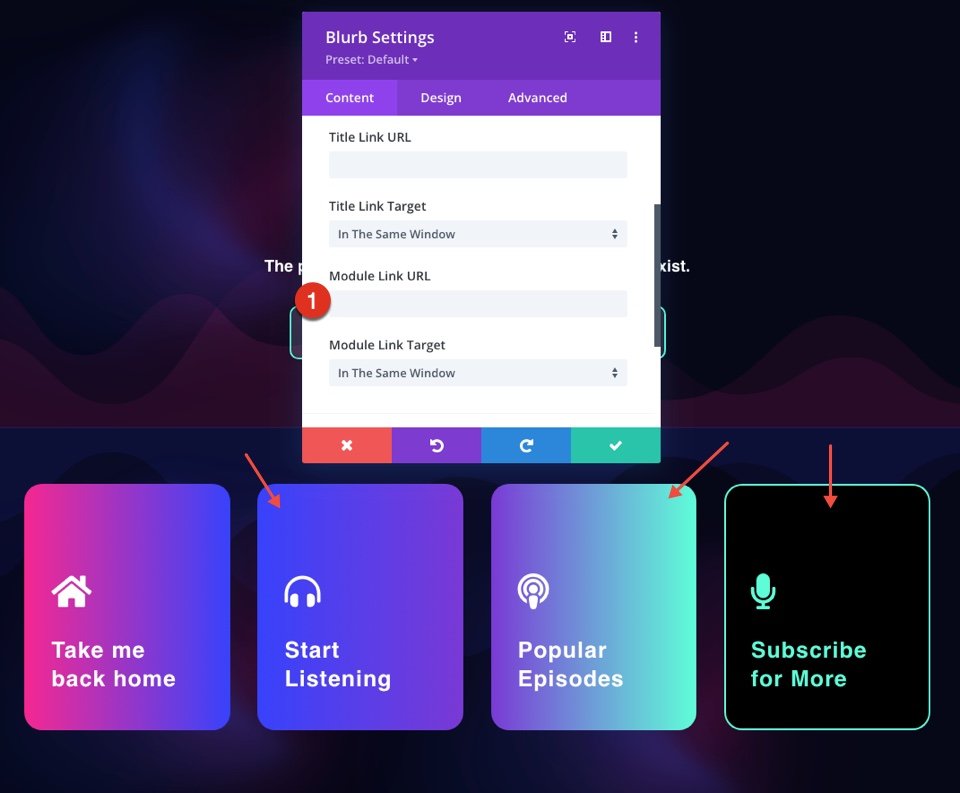
Replace Module Hyperlink URLs
This format makes use of blurb modules designed as CTAs. It is important to replace the blurb module hyperlink URL for every in order that it redirects to the web page of your selection.

New Freebies Each and every Week!
We are hoping you’ve loved the Podcaster Structure Pack and the 404 web page template freebie that is going along side it. We look ahead to listening to your evaluations within the remark segment underneath. Remember to test again subsequent week for extra freebies!
The publish Obtain a FREE 404 Web page Template for Divi’s Podcaster Structure Pack seemed first on Sublime Topics Weblog.
WordPress Web Design
