Are you taking a look to make stronger symbol search engine optimization for your web page? When optimized correctly, symbol seek can convey many new guests on your web page.
To take pleasure in symbol search engine optimization, you want to lend a hand serps in finding your pictures and index them for the correct key phrases.
On this novice’s information, we can display you optimize symbol search engine optimization through following best easiest practices.

Here’s a transient evaluate of what you’ll be told on this article.
- Optimizing your images for SEO and Speed
- What is Alt text?
- Difference between Alt text vs title
- Difference between alt text and caption
- How to add alt text, title, and caption to images in WordPress
- When to use captions for images
- Disable attachment pages in WordPress
- Additional tips to improve image SEO
Optimizing Your Pictures for search engine optimization and Pace
Pace performs the most important position in search engine optimization and consumer enjoy. Serps constantly rank rapid internet sites upper. This could also be true for the picture seek.
Pictures build up your total web page load time. They take longer to obtain than textual content, which means that your web page quite a bit slower if there are a number of huge symbol information to obtain.
You want to ensure that pictures for your website are optimized for internet. It is a little difficult to get used to since many learners don’t seem to be professionals in graphics and symbol enhancing.
We’ve got a at hand information on how to properly optimize images prior to importing them on your web page.
One of the simplest ways to optimize pictures is through enhancing them for your laptop the usage of a photograph enhancing device like Adobe Photoshop. This permits you to select the correct document structure to create a small document dimension.
You’ll additionally use an image compression plugin for WordPress. Those symbol optimizer plugins assist you to mechanically cut back document dimension whilst importing a picture to WordPress.
What’s Alt Textual content?
Alt textual content or choice textual content is an HTML characteristic added to the img tag which is used to show pictures on a internet web page. It looks as if this in undeniable HTML code:

It lets in web page homeowners to explain the picture in undeniable textual content. The principle objective of the change textual content is to make stronger accessibility through enabling display readers to learn out the alt textual content for visually impaired customers.
Alt textual content could also be the most important for symbol search engine optimization. It is helping serps perceive the context of the picture.
Trendy serps can acknowledge a picture and it’s content material through the usage of synthetic intelligence. Alternatively, they nonetheless depend on web page homeowners to explain the picture in their very own phrases.
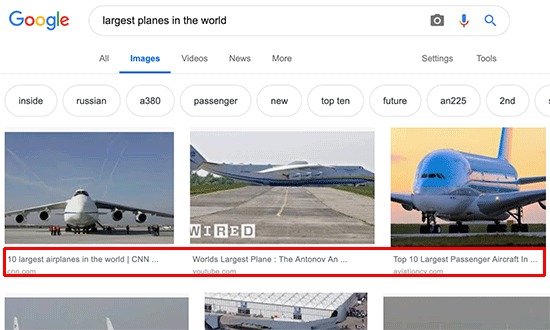
Alt textual content additionally accompanies pictures in Google symbol seek, which is helping customers perceive the picture and improves your possibilities of getting extra guests.

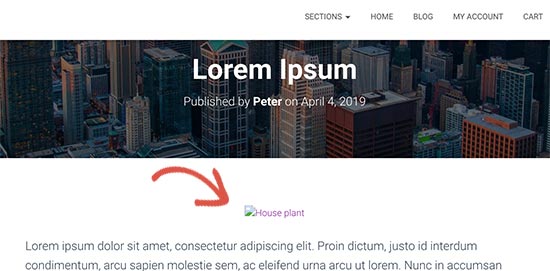
In most cases, alt textual content isn’t visual for your web page. Alternatively if a picture is damaged or can’t be discovered, then your customers will be capable to see the change textual content with a damaged symbol icon subsequent to it.

What’s the Distinction Between Alt Textual content vs Identify
Alt textual content is used for accessibility and symbol search engine optimization, whilst name box is used internally through WordPress for media seek.

WordPress inserts the alt tag in the true code used to show the picture. The name tag is saved within the database to seek out and show pictures.
Previously, WordPress inserted the name tag within the HTML code as smartly. Alternatively, it used to be no longer a super scenario from the accessibility viewpoint, which is why they got rid of it.
What’s the Distinction Between Alt Textual content vs Caption
The alt textual content is used to explain the picture for serps and display readers. However, the caption is used to explain the picture for all customers.
Alt textual content isn’t visual for your web page whilst captions are visual beneath your pictures.

The alt textual content is the most important for higher symbol search engine optimization for your web page. The caption is not obligatory and can be utilized best when you want to offer further details about the picture to web page guests.
Methods to Upload Alt Textual content, Identify, and Caption to Pictures in WordPress
Alt textual content, name, and caption make up the picture metadata that you’ll upload to photographs when importing them into WordPress.
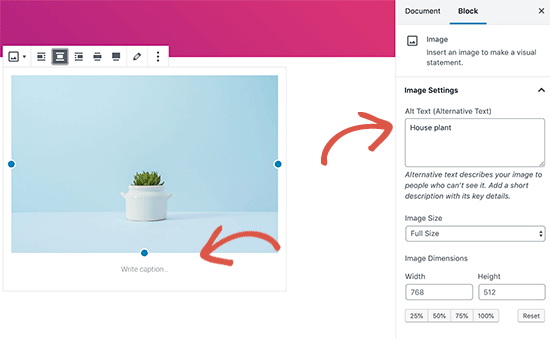
Whilst you add an image the usage of the default symbol block, WordPress permits you to add caption and alt textual content for the picture.

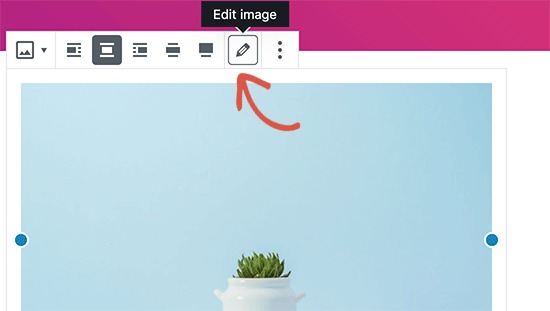
It mechanically generates a name for the picture from the document identify. You’ll exchange the name through clicking at the edit button within the symbol block’s toolbar.

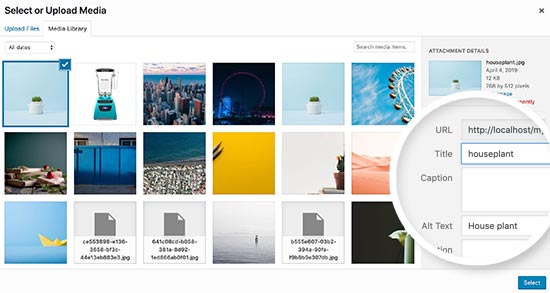
This may convey up the media uploader popup the place you’ll input your personal customized name for the picture.

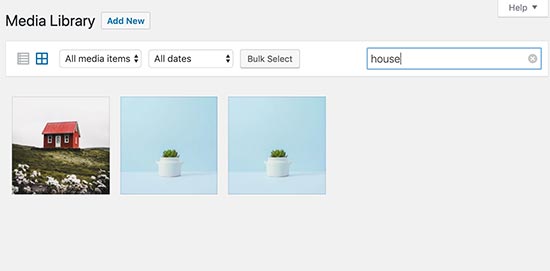
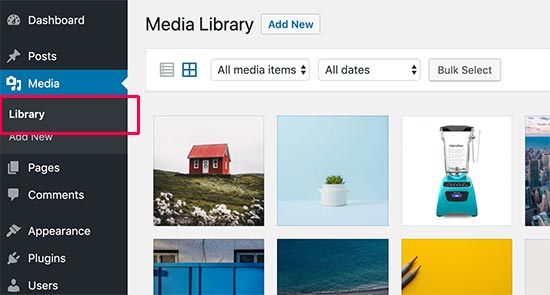
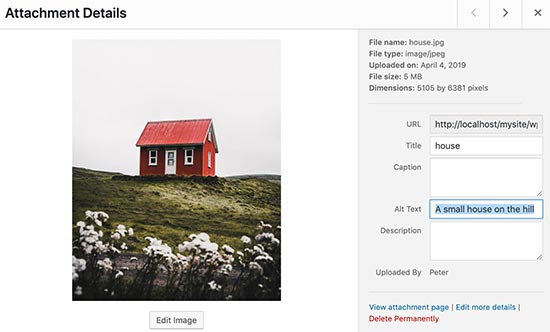
You’ll additionally edit the alt tag and name for the photographs that you’ve already uploaded to WordPress. To do this, you want to discuss with Media » Library web page and find the picture you wish to have to edit.

Merely clicking on a picture will convey up the attachment main points popup the place you’ll input name, alt textual content, and caption.

Notice: Converting a picture’s alt tag or caption by the use of Media Library is not going to exchange it within the posts and pages the place the picture is already used.
When to Use Captions for Pictures in WordPress
Captions assist you to supply further main points for a picture to your whole customers. They’re visual at the display for all customers together with serps and display readers.

As you will have spotted that the majority internet sites don’t most often use captions with pictures of their weblog posts or pages. That’s as a result of captions are ceaselessly no longer wanted to provide an explanation for a picture.
Captions are extra appropriate within the following situations:
- Circle of relatives or match footage
- Footage that want further rationalization describing the background tale
- Product symbol galleries
Typically, you can be in a position to provide an explanation for the picture within the article content material itself.
Disable Attachment Pages in WordPress
WordPress creates a web page for all pictures you add on your posts and pages. It is known as the attachment web page. This web page simply presentations a bigger model of the particular symbol and not anything else.
This may have a detrimental search engine optimization affect for your seek scores. Serps believe pages with little to no textual content as low high quality or ‘skinny content material’.
For this reason we propose customers to disable the attachment pages for your web page.
One of the simplest ways to do that is through putting in and activating the Yoast SEO plugin. For extra main points, see our step-by-step information on how to install a WordPress plugin.
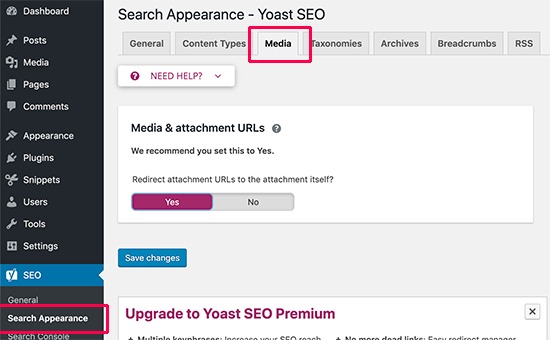
Upon activation, it mechanically turns off attachment URLs. You’ll additionally manually flip off attachment pages in WordPress through visiting search engine optimization » Seek Look web page and clicking at the Media tab.

From right here, ensure that the ‘Media & attachment URLs’ possibility is about to ‘Sure’.
When you don’t seem to be the usage of Yoast search engine optimization plugin, then you’ll set up the Attachment Pages Redirect plugin. This plugin merely redirects other folks visiting the attachment web page to the put up the place the picture is displayed.
You’ll additionally do that manually, through including the next code on your theme’s functions.php document or a site-specific plugin.
serve as wpb_redirect_attachment_to_post() {
if ( is_attachment() ) {
international $put up;
if( empty( $put up ) ) $put up = get_queried_object();
if ($post->post_parent) {
$hyperlink = get_permalink( $post->post_parent );
wp_redirect( $hyperlink, '301' );
go out();
}
else {
// What to do if father or mother put up isn't to be had
wp_redirect( home_url(), '301' );
go out();
}
}
}
add_action( 'template_redirect', 'wpb_redirect_attachment_to_post' );
Further Tricks to Beef up Symbol search engine optimization
Including alt tag isn’t the one factor you’ll do to make stronger symbol search engine optimization. Following are a couple of further guidelines that you just must take into account when including pictures on your weblog posts.
1. Write descriptive alt textual content
Many learners ceaselessly simply use one or two phrases as alt textual content for the picture. This makes the picture too generic and tougher to rank.
As an example, as a substitute of simply ‘kittens’ use ‘Kittens enjoying with a yellow rubber duck’.
2. Use descriptive document names in your pictures
As a substitute of saving your pictures as DSC00434.jpeg, you want to call them correctly. Bring to mind the key phrases that customers will kind within the seek to seek out that specific symbol.
Be extra explicit and descriptive on your symbol document names. As an example, red-wooden-house.jpeg is healthier than simply home.jpeg.
3. Supply context on your pictures
Serps are getting smarter on a daily basis. They are able to acknowledge and categorize pictures reasonably smartly. Alternatively, they want you to offer context to the picture.
Your pictures want to be related to the entire subject of the put up or web page. It is usually useful to position the picture close to essentially the most related textual content on your article.
4. Practice the search engine optimization easiest practices
You additionally want to practice the entire SEO guidelines for your website. This improves your total search rankings together with symbol seek.
5. Use unique images and pictures
There are lots of loose inventory pictures internet sites that you’ll use to find free images in your weblog posts. Alternatively, the issue with inventory footage is that they’re utilized by hundreds of internet sites.
Attempt to use unique images or create high quality pictures which can be distinctive on your weblog.
We all know that the majority bloggers don’t seem to be photographers or graphic designers. Fortunately, there are some nice on-line equipment that you’ll use to create graphics for your websites.
We are hoping this newsletter helped you find out about Symbol search engine optimization in your web page. You might also wish to see our information on how to fix common image issues in WordPress.
When you favored this newsletter, then please subscribe to our YouTube Channel for WordPress video tutorials. You’ll additionally in finding us on Twitter and Facebook.
The put up Beginner’s Guide to Image SEO – Optimize Images for Search Engines gave the impression first on WPBeginner.
WordPress Maintenance