Do you need to be told about WordPress symbol sizes?
Steadily newbies ask us about what symbol sizes they will have to use on their WordPress web site, and the way WordPress handles photographs in numerous spaces.
On this novice’s information, we’ll provide an explanation for commonplace WordPress symbol sizes, and proportion perfect practices on methods to know which sizes to make use of in your website online.

What’s an Symbol Measurement?
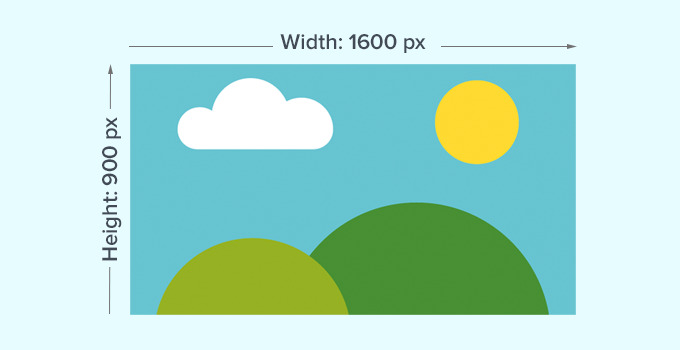
Symbol dimension normally refers back to the width and peak of a picture measured in pixels. For example, 1600×900 pixels manner a picture this is 1600 pixels broad and 900 pixels in peak.

Those measurements also referred to as symbol dimensions.
Principally, a picture with better dimensions has extra pixels in it which is able to result in an build up in symbol record dimension.
Symbol record dimension is the distance a picture record occupies on a pc, and it’s measured in bytes. For example, 100 KB (kilobytes).
If a picture is greater in record dimension, then it is going to take longer to obtain for customers and impact your website online’s velocity and function. That’s why it’s necessary to stay the picture record dimension as small as conceivable, whilst preserving the picture on the proper dimensions.
Which brings us to symbol record codecs.
Symbol record codecs are the compression applied sciences to avoid wasting your symbol information. The commonest ones used on the internet are JPEG and PNG.
Pictures like images that comprise extra colours will also be higher compressed by means of the usage of JPEG record structure.
However, photographs like illustrations with fewer colour main points can use PNG for the most efficient effects.
For extra main points on symbol record codecs, take a look at our article on methods to optimize photographs in WordPress.
That being stated, let’s check out what symbol sizes to make use of in WordPress for various spaces of your website online.
What Measurement Will have to My Pictures Be for My WordPress Web site?
For a median WordPress website online, you’ll be the usage of photographs in numerous spaces of your website online. You’ll want photographs in your weblog posts, thumbnails, web page headers, duvet photographs, and extra.
WordPress routinely handles probably the most symbol record sizes by means of default. Each time you add a picture, WordPress will routinely make a number of copies of it in numerous sizes.

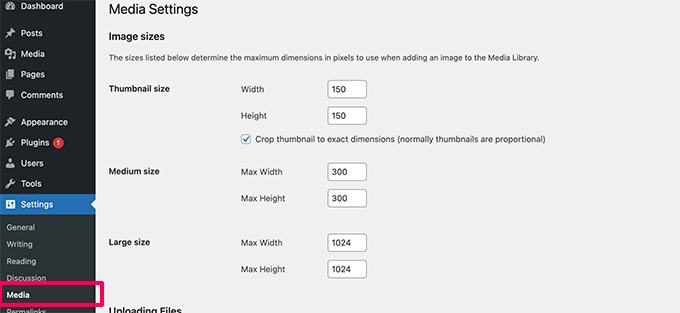
You’ll be able to view or even modify the default WordPress symbol sizes by means of visiting Settings » Media web page within the WordPress admin house.
You’ll see 3 sizes for Medium, Thumbnail, and Massive.

Alternatively, your WordPress theme would possibly create its personal further symbol sizes and use the ones for various sections of your web site.
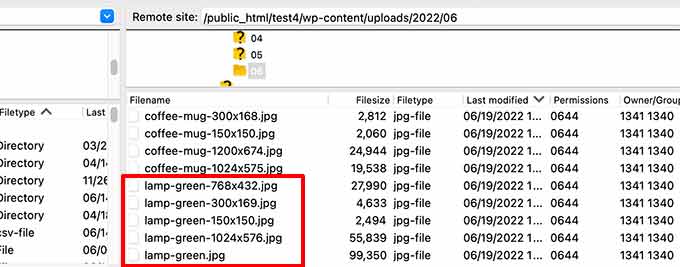
Those sizes is probably not visual at the Media display, and the one option to view the ones further sizes is by means of going to the Report Supervisor in your WordPress webhosting account.
Then navigate to /wp-content/uploads/ folder and make a selection any 12 months folder there to browse. This may occasionally allow you to see the entire more than a few symbol sizes your WordPress web site is producing.
With that stated, let’s check out other spaces of your website online, and what symbol sizes you should utilize in the ones spaces.
What Symbol Sizes to Use in Weblog Posts
You wish to have to select symbol dimension in your weblog posts in line with your WordPress theme.
For example, some WordPress subject matters include a unmarried column structure which lets you use wider photographs.

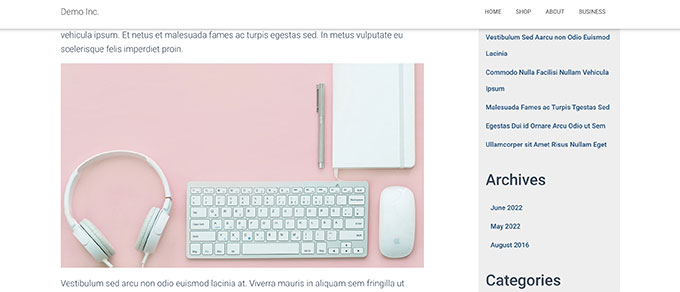
However, some WordPress subject matters use multi column layouts (content material + sidebar) this means that you want to regulate the picture width accordingly.

For many blogs you’ll be able to use the next symbol sizes:
- Unmarried column structure: 1200×675
- Two-column structure: 680×382
Now, it’s possible you’ll understand that many in style WordPress internet sites use the similar symbol width for all their photographs within a piece of writing. Alternatively, this isn’t a strict rule.
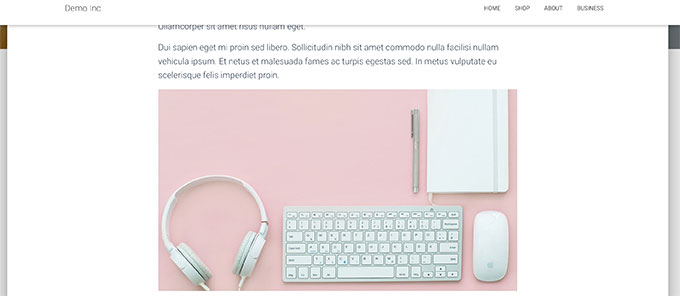
For example, if you want so as to add ‘Media and Textual content’ block, then you’ll be able to modify the picture dimension accordingly. Within the instance underneath, we’re the usage of a picture in portrait dimension subsequent to a couple textual content.

In a similar way, it’s possible you’ll need to use sq. photographs for some scenarios.
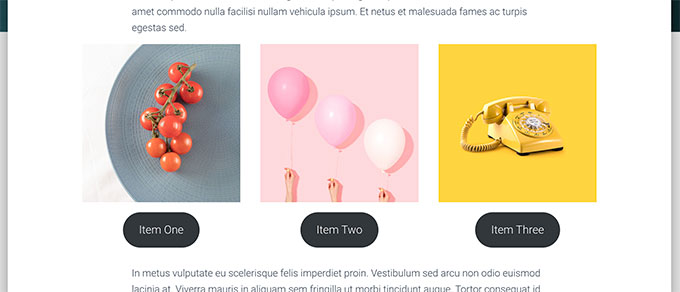
For example, this is an instance of sq. photographs utilized in a multi-column structure.

When the usage of sq. photographs, you merely want to be sure that the picture dimensions have the similar width and peak akin to 300 x 300 pixels.
What Symbol Sizes to Use for Featured Pictures
Featured photographs, also referred to as publish thumbnails, are a WordPress theme function. That implies that your theme will resolve what dimension photographs to show.
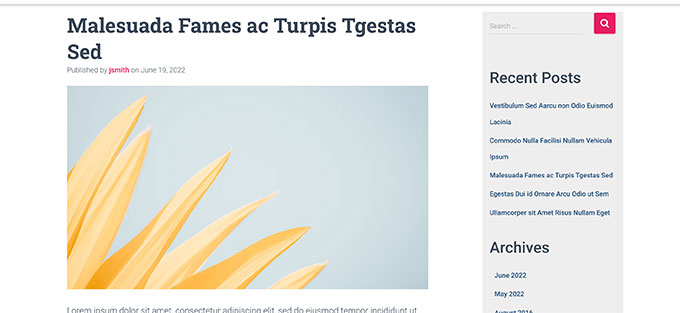
For example, some WordPress subject matters would possibly use same old 16:9 facet ratio for featured symbol sizes (as an example, 680×382 pixels).
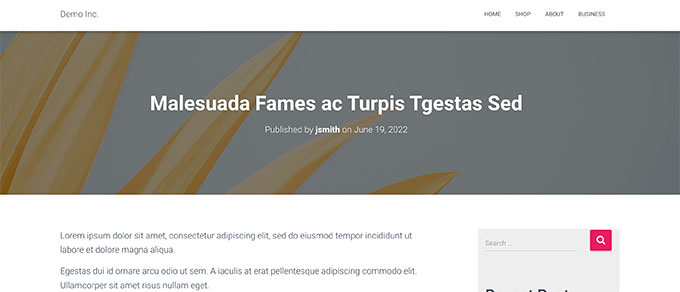
Some WordPress subject matters may additionally use the featured symbol as a bigger header symbol. To try this, they will want better photographs (like 1200×675).

Featured photographs are necessary since your WordPress theme would possibly use them in numerous spaces of your website online. They’re incessantly the very first thing your guests see, so that you’ll need to make a just right first impact.
We advise the usage of better photographs, in order that they nonetheless glance stunning whether or not they’re scaled down or utilized in wider modes.

In a similar way, in case your WordPress theme makes use of sq. photographs for featured symbol, then we might suggest the usage of photographs which can be a minimum of 600×600 pixels.
- For subject matters that use oblong featured photographs: 1200×687 pixels
- For subject matters that use sq. featured photographs: 600×600 pixels
Your WordPress theme will generate further sizes for featured photographs to make use of in numerous house akin to homepage, weblog web page, or archive pages.

What Symbol Sizes to Use for Social Media
Now in case your WordPress theme is the usage of featured photographs which can be 16:9 in facet ratio, then you’ll be able to additionally use them as social media photographs for Twitter and Fb.
Alternatively, you’ll want to explicitly inform the ones platforms which symbol you need to show when any person stocks a piece of writing out of your website online.
To try this, you’ll want the All in One search engine optimization plugin for WordPress. It’s the perfect WordPress search engine optimization plugin in the marketplace utilized by over 3 million internet sites. It is helping you optimize your website online for serps and social media platforms.
Word: There could also be a restricted loose model of All in One search engine optimization that you’ll be able to check out.
First, you want to put in and turn on the plugin. For extra main points, see our step-by-step information on methods to set up a WordPress plugin.
Upon activation, the plugin will release the setup wizard. Apply the on-screen directions to finish the wizard. You’ll be able to additionally see our information on methods to arrange All in One search engine optimization for step by step directions.
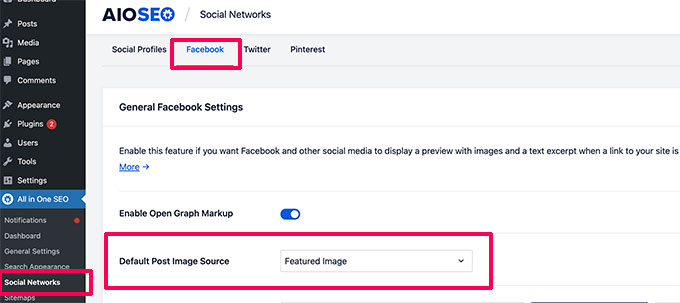
After that, you want to consult with All in One search engine optimization » Social Networks web page and turn to the Fb tab. From right here you’ll be able to set ‘Featured Symbol’ as your default Open Graph symbol supply.

You’ll be able to then transfer to Twitter tab and do the similar.
Don’t omit to click on at the Save Adjustments button to retailer your settings.
Now, in case your WordPress theme used photographs in a unique dimension, then Fb and Twitter would possibly not be capable to show the ones photographs correctly.
If that’s the case, you’ll be able to supply social media platforms with a customized symbol.
Merely create a picture with 16:9 facet ratio (1200×675 pixels or 680×382 pixels). Then edit the publish or web page and scroll right down to AIOSEO Settings phase underneath the editor.
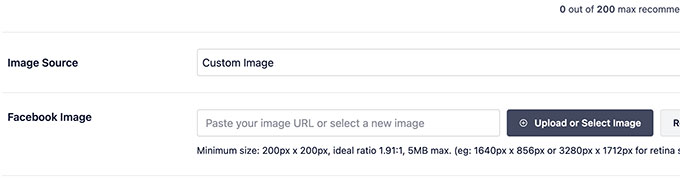
From right here, you want to change to the Social tab and scroll right down to Symbol supply phase. From the drop down menu, make a selection Customized symbol after which add your Fb symbol.

You’ll want to repeat the method on Twitter tab as smartly.
You’ll have to do that for the entire articles you post to make certain that social media use the picture you need them to make use of.
For extra social media symbol sizes, see our WordPress social media cheat sheet for newbies.
What Symbol Measurement to Use for Web site Brand in WordPress
Many WordPress subject matters will can help you know what symbol dimension you should utilize in your website online brand.
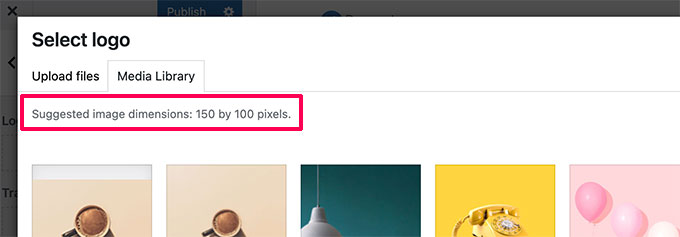
For example, our demo theme displays this message after we attempted to add a symbol.

Alternatively, in case you are the usage of a more moderen WordPress theme with complete web site modifying function, then you definately would possibly not get a advice for brand symbol dimension.
If that’s the case, we suggest importing other shapes and sizes to peer what appears perfect in your logo. An emblem symbol dimension of 300×200 pixels generally is a just right place to begin.

Modifying Pictures for Your WordPress Web site
Maximum WordPress customers don’t seem to be graphic designers by means of occupation. Alternatively, you’ll want to use symbol modifying device to create symbol sizes in your WordPress website online.
WordPress itself comes with some elementary symbol modifying gear. To make use of them, merely cross to the Media » Library web page and click on on a picture.
This may occasionally open the picture in a popup the place you’ll see a button to edit symbol.

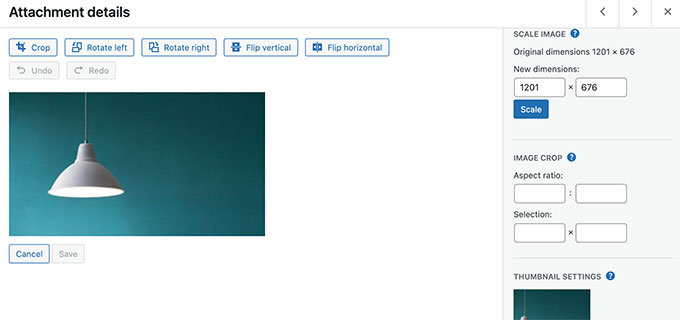
This may occasionally open the modifying choices.
The gear come with elementary symbol resizing, cropping, rotate, and flipping.

This elementary symbol modifying is useful in the event you briefly want to repair a picture. Alternatively, it isn’t one of the best ways to edit your photographs each day.
Thankfully, there are a number of loose and reasonably priced choices that you’ll be able to use.
- Canva – loose internet primarily based symbol modifying device. It additionally comprises able made templates for website online photographs, emblems, social media photographs, and extra.
- Pixlr – A freemium internet primarily based symbol modifying device. Can be utilized to simply resize photographs in your weblog posts.
- Gimp – Unfastened and open supply symbol modifying device. It really works as a local desktop app on Home windows, Mac, and Linux. Can be utilized to resize photographs, upload layers of textual content, edit footage, and extra.
We are hoping this text helped you be told extra about WordPress symbol sizes and what symbol sizes to make use of in your website online. You may additionally need to see our information on how to select the most efficient website online builder or our professional select of perfect WordPress plugins for small trade websites.
If you happen to favored this text, then please subscribe to our YouTube Channel for WordPress video tutorials. You’ll be able to additionally to find us on Twitter and Fb.
The publish Newbie’s Information to WordPress Symbol Sizes (+ Perfect Practices) first gave the impression on WPBeginner.
WordPress Maintenance