I‘ve been designing photographs for internet sites for roughly seven years now, so I’ve come throughout many equipment that make the method easy.
If you wish to create or incorporate compelling photographs into your logo‘s website online for the primary time and also you’re now not positive how you might be in good fortune.
On this put up, I will proportion my guidelines and favourite equipment for designing website online imagery that can make your web page stand out and pleasure your guests.
Desk of Contents
- What’s website online imagery?
- Kinds of Web page Imagery
- Pointers for Growing Nice Web page Imagery
- How I Use Canva for Web page Imagery
- 5 Web page Imagery Gear
What’s website online imagery?
Web page imagery relates to any visible components on a website online, comparable to illustrations, pictures, movies, or graphics. It complements a website online’s high quality, revel in, attraction, proportion data, and pleasure guests.
Kinds of Web page Imagery
Along with the forms of photographs I discussed above, different varieties of website online imagery are:
Trademarks
It could be an underestimation to mention that emblems are vital on your website online. I‘d argue they’re a very powerful to development logo popularity, accept as true with, and credibility.
Denim corporate Levi‘s contains its brand in its website online’s banner, and regardless of the place you click on or scroll, the brand stays a continuing presence. Levi‘s brand shall we me, as a shopper, know that the website online I’m visiting is respectable, so I will be able to accept as true with I am buying from the right kind logo.

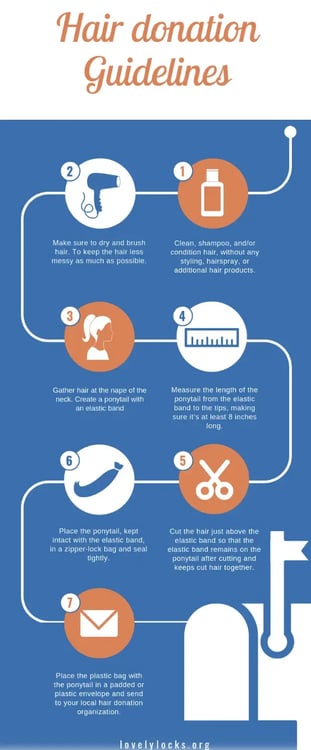
Infographics
Infographics are photographs supposed to proportion data or knowledge. The instance beneath makes use of a mix of graphics and texts to give an explanation for the hair donation procedure.
Infographics are a good way to simplify apparently difficult ideas and lead them to extra digestible in your target market.

GIFs
Some say GIFs are going out of favor, particularly amongst Gen Z, however you will have to pry GIFs from my millennial palms. GIFs are quick, looping photographs and animations steadily used to put across feelings, humor, reactions, or data. My buddies name me the GIF Queen as a result of I’ve a GIF for each and every state of affairs.
3-d renderings
3-d renderings are 2D photographs made from 3-d fashions. They’re in most cases used to present digital excursions of constructions or to present audiences an concept of ways a 3-d object would glance in actual lifestyles. I maximum steadily see them when I am on-line purchasing for furnishings, and if in case you have, too.

Pointers for Growing Nice Web page Imagery
I‘ve realized from my days as a virtual journalist and content material author that growing very good website online imagery doesn’t must be tricky. All you want to do is the next:
Use harmonizing colours.
Colours that conflict in your website online can create disharmony and distract your target market. Worse, the unsuitable shade scheme could make your website online obscure or learn. So, attempt to harmonize colours in your website online, particularly when designing graphics.
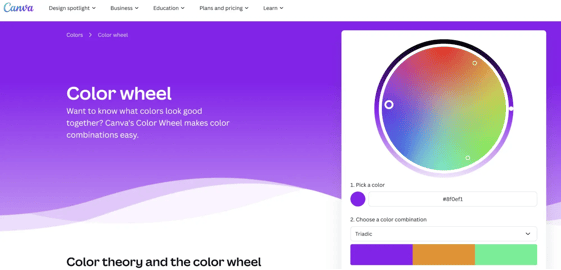
I love the usage of Canva’s interactive shade wheel to resolve what colours harmonize. This fashion, I simplest wish to select a colour and aggregate to design a color-balanced graphic.

I am not going to come up with a complete crash path in shade principle, however I will be able to ruin down 3 easy examples of harmonizing colours for you to bear in mind.
1. Complementary colours are colours which might be at once throughout from every different on a colour wheel. As an example, yellow is at once throughout from violet at the shade wheel. This mix creates excessive distinction and can stand out to the human eye.

2. Analogous colours are adjoining to one another at the shade wheel, like golden yellow, yellow, and chartreuse. In combination, those colours can create a way of harmony and calm for the viewer.
See the instance beneath. Really feel calm but?

3. Triadic colours are flippantly spaced across the shade wheel and shape a triangle. Examples of triadic colours are crimson, yellow, and blue, or orange, inexperienced, and pink.
Under is a web page that makes use of orange, inexperienced, and pink in combination in its imagery.

Use logo colours.
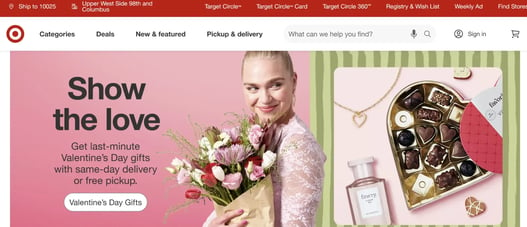
If you wish to spice up brotherly love and logo popularity, believe the usage of your logo colours all over your website online imagery. Goal, for instance, is known through its crimson and white bullseye, so it makes use of diversifications of crimson and white all over its website online.

After getting your colours found out, ensure that the pictures you create are high-resolution and now not pixelated. Top quality photographs are transparent, make your website online glance skilled and authoritative, and would possibly not flip off your web page guests.
Use authentic photographs slightly than inventory photographs every time conceivable, and steer clear of the usage of photographs that violate copyright. Authentic photographs spice up your website online’s authority and upload authenticity on your logo.
In spite of everything, when conceivable, use alt textual content, which describes the content material of your picture and is helping seek engine crawlers are aware of it. This will spice up your web page’s visibility and score.
Plus, it makes your web page extra obtainable as a result of display screen readers analyze the alt textual content and convert it to display screen components, making sure an equivalent revel in for all guests.
How I Use Canva for Web page Imagery
I in most cases use Canva to create infographics and featured photographs. Its integration with Hubspot is maximum useful as a result of I will be able to get right of entry to Canva at once inside of HubSpot.
Pre-made backgrounds and photographs are already uploaded right into a folder in particular for HubSpot content material entrepreneurs like myself. I merely get started through opting for a HubSpot-specific background I love.
If I interview any person for the put up, I will take the headshot of the interview matter and position it in entrance of the background.
I will then regulate the headshot through casting off its background and clicking the “Edit” button, converting its color-grading, and including any impact I believe will assist it pop.
Then, when I am glad, I will be able to hit the request approval tab and feature my teammates glance over the picture earlier than the usage of it. In spite of everything, as soon as the picture is able, I add it into the weblog put up. Simple peasy!
5 Web page Imagery Gear
I‘ve been the usage of Canva for nearly 10 years, and it’s my favourite website online imagery device. Alternatively, I’ve additionally discovered the next equipment helpful, and chances are you’ll too.
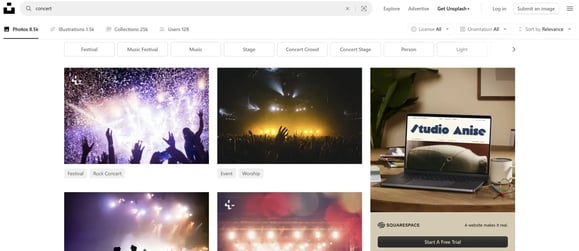
1. Unsplash
Unsplash provides thousands and thousands of loose, high-resolution photographs which might be manner cooler than your moderate inventory picture. I do not use Unsplash for my HubSpot content material, however I’ve used it for my interest initiatives and private content material advent.
In my revel in, maximum members to Unsplash are skilled photographers beneficiant sufficient to offer beautiful, distinctive pictures which might be loose to make use of underneath the Unsplash license.

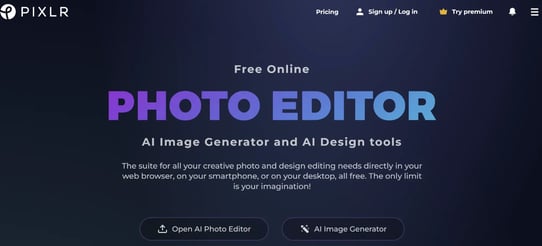
2. Pixlr
This loose picture editor works so much like Photoshop and lets you edit inside of your browser, smartphone, or desktop. I have never used Pixlr shortly, however I keep in mind loving how simple and intuitive it’s, particularly for newbie editors or creators with out a modifying revel in.

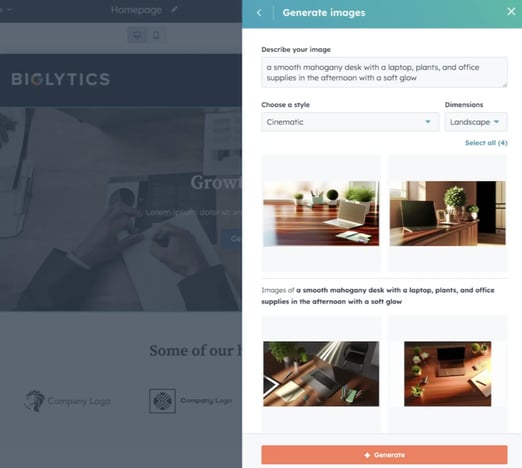
3. HubSpot’s AI Symbol Generator
So far as text-to-image equipment pass, HubSpot’s AI Symbol Generator is top-tier and simple to make use of. All I wish to do is input a textual content urged after which make a selection a mode and orientation. From there, a picture will likely be generated, and I will be able to input it into my HubSpot weblog.

4. Pexels
Pexels is a website online boasting royalty-free, top quality inventory pictures and movies. It is similar to Unspash within the sense that the majority members are skilled photographers and videographers looking to get their paintings in entrance of others.

Now, you‘re able to begin designing very good website online imagery in your corporate! Consider, you don’t wish to be a photographer, clothier, or any person with a distinct eye for shade to create wonderful graphics and photographs in your website online.
All you want are the correct equipment, a bit endurance, and a willingness to experiment to look what works. Excellent good fortune!
![]()

