In our earlier article, we explored a number of code editors with integrated AI options. Then again, those options steadily depend on a cloud connection and would possibly require subscriptions to get entry to all functionalities. This may also be inconvenient should you’re operating offline or in finding the subscription prices outweigh the advantages.
Should you’re on the lookout for a unfastened and offline selection, LM Studio is a smart possibility. This desktop utility permits you to run tough Huge Language Fashions (LLMs) immediately in your laptop. You’ll be able to even make a choice from quite a lot of fashions to be had during the Ollama platform.
On this article, we’ll see how you can use LM Studio with Visible Studio Code (VS Code) to get AI help within the code editor. We’ll duvet surroundings it up, connecting it to VS Code, and the usage of the AI help options.
What You’ll Want
In the beginning, let’s remember to have a few issues able:
- LM Studio: This would be the app that permits us to run AI fashions in the community on our laptop. Should you haven’t already, take a look at our information on how you can set it up: Methods to Run LLM In the community on Your Laptop with LM Studio.
- VS Code: Should you don’t have it but, you’ll obtain it from the legit supply.
Environment Up LM Studio
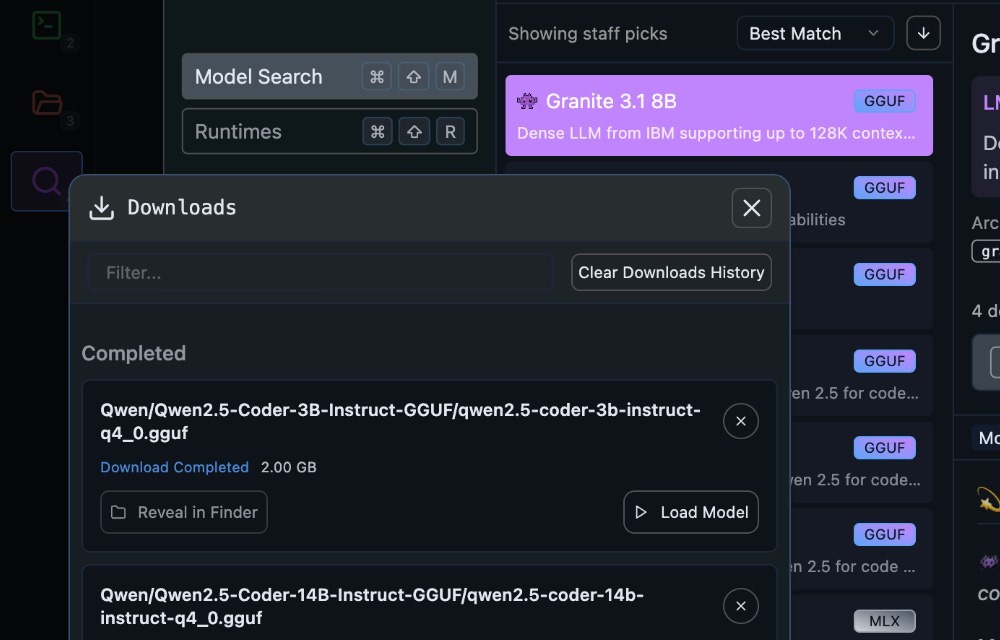
First, open LM Studio and obtain the LLM you need to make use of.
For coding help, it’s highest to make a choice a type particularly skilled on code. On this instance, we’ll use the “Qwen2.5 Coder” type with 14 billion parameters.

Then again, it’s additionally necessary to choose a type that runs easily in your laptop. If the 14B parameter type is simply too heavy, believe making an attempt the 3B parameter model.
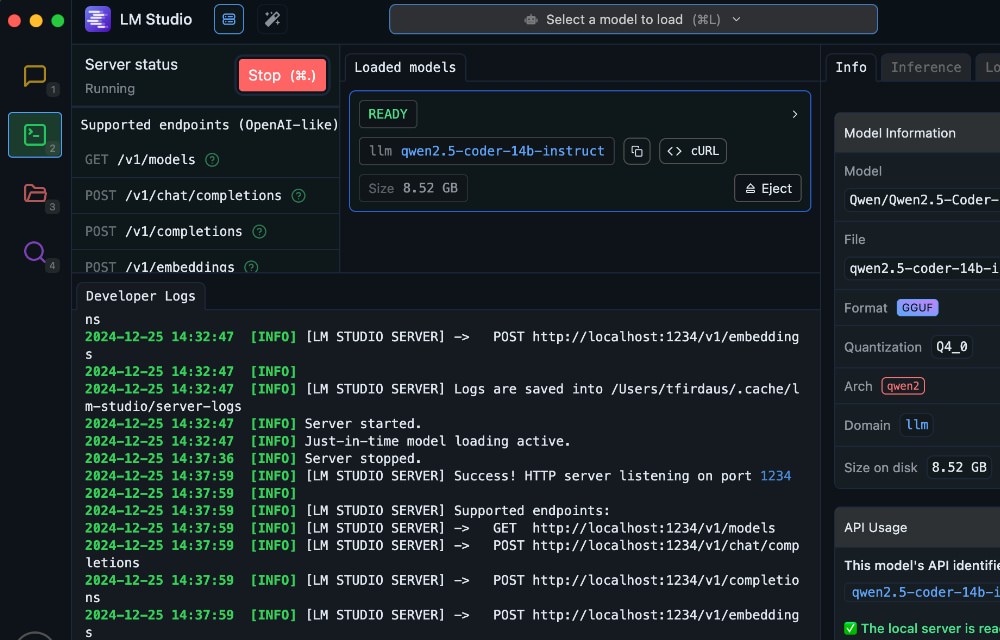
If you’ve downloaded the LLM, load it in LM Studio and get started the server. You’ll in finding the server controls within the “Builders” panel of the sidebar as proven within the screenshot beneath. The server must get started working at http://localhost:1234, and also you’ll see the to be had endpoints indexed.

Connecting LM Studio to VS Code
To leverage LM Studio’s AI energy inside of VS Code, we’ll set up the open-source extension, Proceed.dev. This extension makes a speciality of AI code help, making it a great have compatibility for our wishes.
After set up, you’ll see a brand new tab seem within the VS Code sidebar. That is the “Proceed” tab.

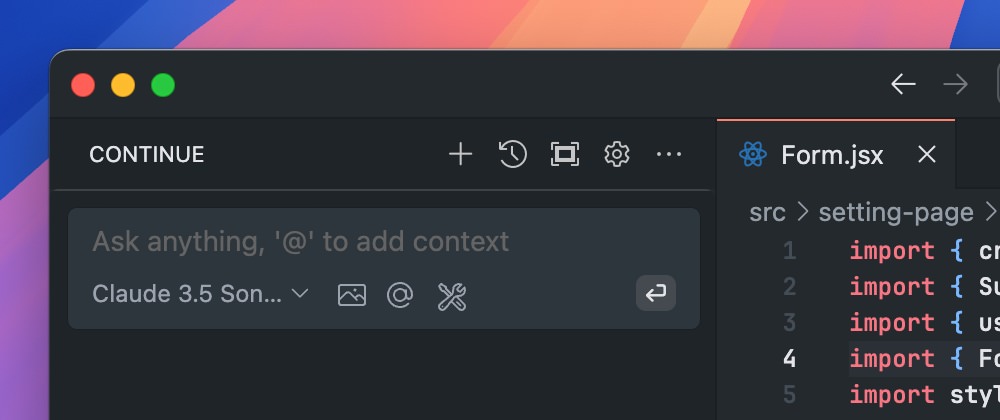
Inside the tab, we will in finding the Chat box the place you’ll engage with the AI help.

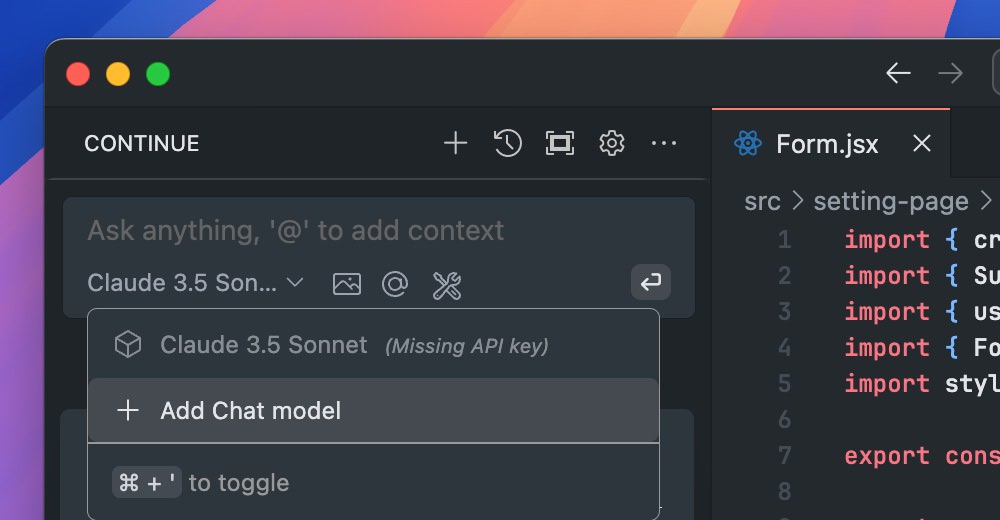
Whilst the Chat box turns out purposeful, it gained’t paintings or reply on your queries but. We want to choose the LLM type for the Chat to make use of. To permit it, click on at the Style possibility on the backside of the sphere and make a choice + Upload Chat type

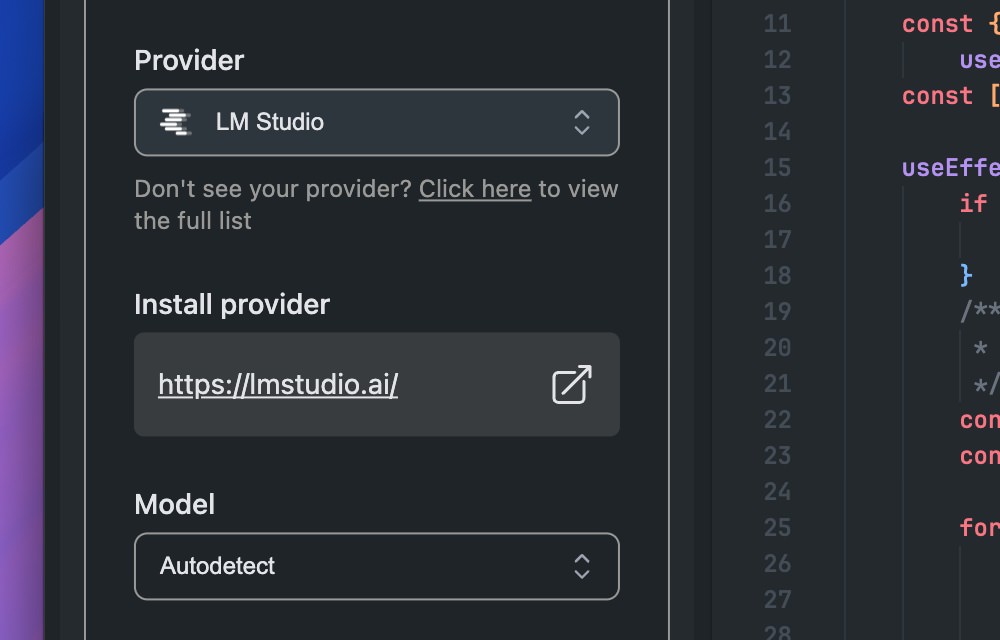
Make a selection “LLM Studio” because the Supplier and “Autodetect” because the Style.

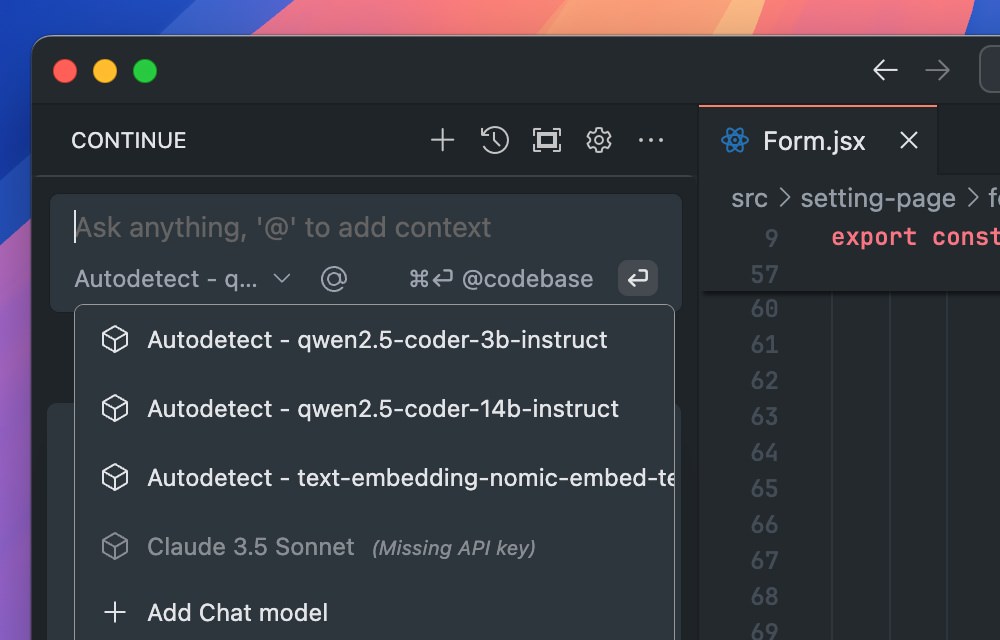
As soon as hooked up, the Chat box will show to be had LLM fashions from LM Studio. On this instance, we’ll make a choice the “Qwen2.5 Coder with 14B” type that we’ve downloaded and arrange in LM Studio.

The use of the Chat Box
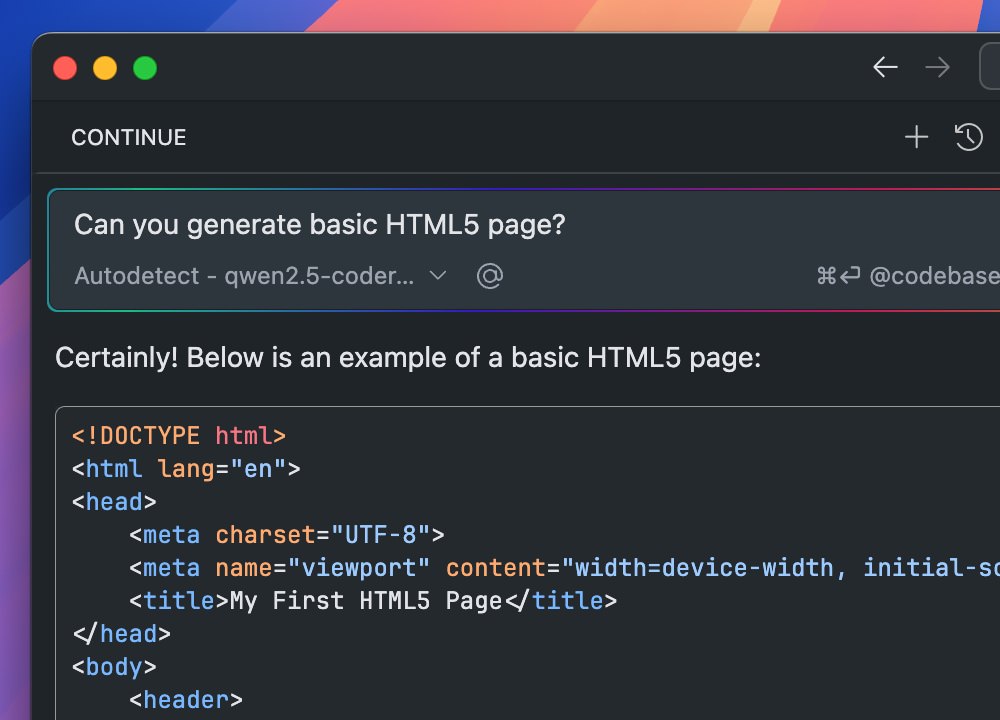
The Chat box works in a similar way to different AI assistants. You’ll be able to engage with it via asking questions, asking for ideas, and even producing code snippets. Listed here are some examples:
Ask for a easy HTML file snippet:

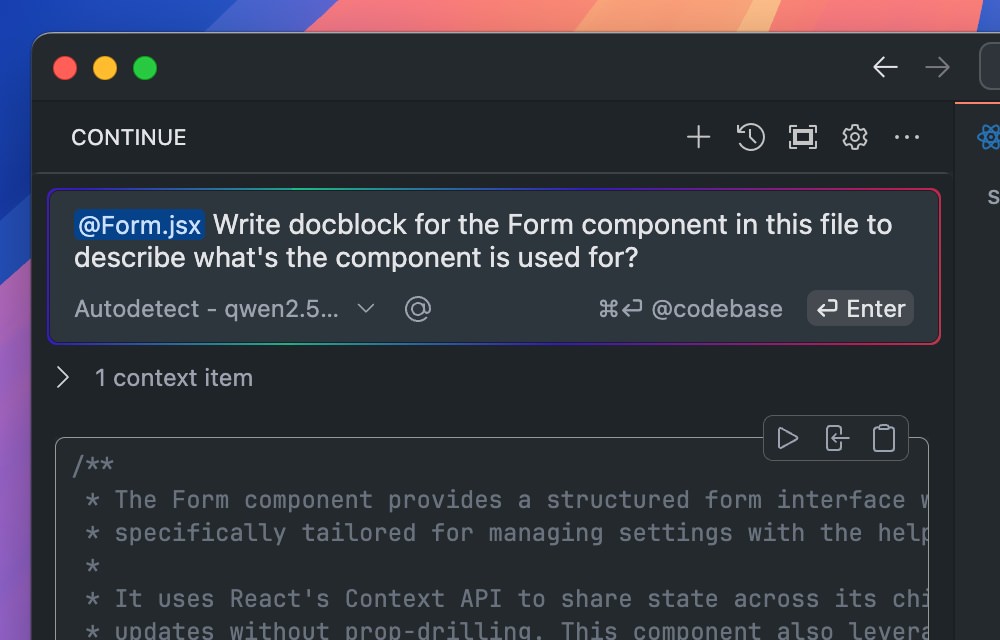
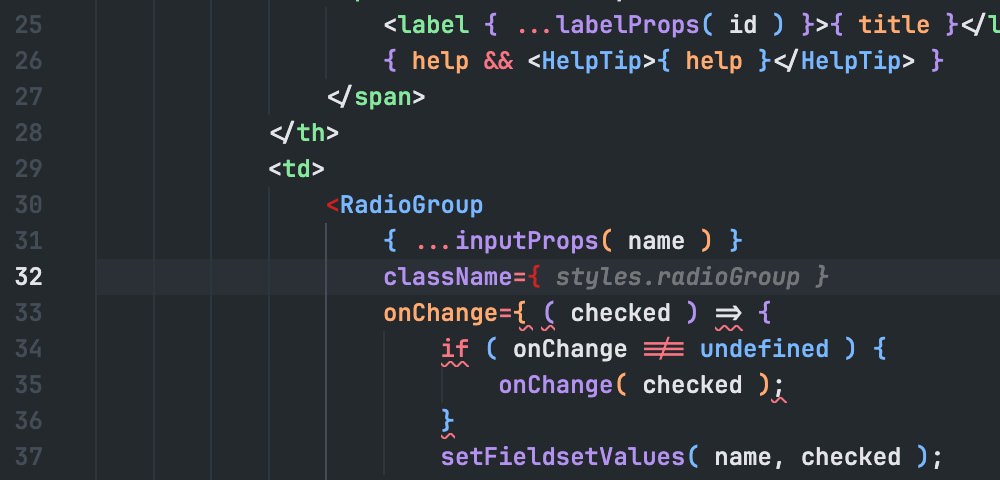
Use the @ image and make a choice “Information” to supply context. As an example, connect the present document to generate a docblock for a particular part.

Configuring Autocompletion
Autocompletion is without doubt one of the maximum commonplace options present in AI-powered code editors. On this case, with Proceed.dev + VS Code setup, it will not be enabled but. To permit it, open the config document at ~/.proceed/config.json, and upload within the following to glue the autocompletion to LM Studio.
{
"tabAutocompleteModel": {
"apiBase": "http://localhost:1234/v1/",
"name": "Qwen2.5-Coder 14B",
"supplier": "lmstudio",
"type": "qwen2.5-coder:14b"
}
}
As soon as that’s arrange and stored, you must see the autocompletion operating for your VS Code editor.

Wrapping Up
And that’s how you’ll use LM Studio for AI help in Visible Studio Code. It’s a good way to have AI help for your code editor with out depending at the cloud. It’s additionally unfastened and you’ll make a choice the type that’s highest to your laptop. An ideal selection to cloud-based products and services like OpenAI or GitHub Copilot.
Give it a try to see the way it help you for your coding duties.
The submit Methods to Use LM Studio for AI Help in Visible Studio Code seemed first on Hongkiat.
WordPress Website Development Source: https://www.hongkiat.com/blog/lm-studio-ai-assistance-vs-code-setup/