Even supposing a conventional resume is undying, imagine developing a web based resume web page to show off your talents as smartly. Particularly should you’re looking for a role within the tech business. On this educational, we’ll display you find out how to use Divi and the FREE Ingenious CV Structure Pack to create a web based resume web page design! We’ll center of attention on the usage of the integrated Divi Circle Counter Module as smartly.
On-line Resume Web page Design: Why is it Vital?
Whilst losing off a paper resume might paintings in some industries, in tech, that may be a factor of the previous. It is very important imagine assets that may give your resume the spice up it must get the activity. On the very least, we wish an interview! A web based resume web page creates a central position the place recruiters, headhunters, and attainable managers can be informed extra about you. Development a robust private emblem on-line lets in your long term employers to peer the actual you, along with what’s to your resume. Some pages that you’ll imagine including on your private resume web page come with:
- An About Web page: In the beginning, and extra importantly, have in mind to craft a emblem voice this is uniquely you. Don’t fail to remember to gloat about your self!
- An On-line Resume: A web based resume places you in entrance of the firms taking a look at your activity software. Moreover, engines like google like Google and Bing can to find it as smartly. The extra eyes that see it, the extra possibilities you will have of discovering your subsequent alternative!
- A Testimonials Web page: Showcasing reward and excellent paintings from prior (or present!) bosses and is superb social evidence.
- A Portfolio/Gallery: You probably have examples of your paintings, placing them right into a portfolio provides size on your resume.
- A Touch Web page: A touch shape and e mail cope with make it simple for folks to get in contact with you, and provide you with that activity!
If that is all new to you, don’t fear! We’ll allow you to get began with designing your on-line resume web page. At Divi, we created the FREE Ingenious CV Structure Pack that you’ll obtain. On this pack, now we have web page layouts for every of the pages indexed above. Additionally, we’ll be the usage of Divi’s animation options, in addition to cool modules just like the Circle Counter Module to show off our more than a few talent units on-line.
Let’s get began and get that tech bag!
Beginning Your On-line Resume Web page Design
Obtain and Set up the Structure Pack
Step one to construction our on-line resume web page is downloading and putting in the Ingenious CV Structure Pack. Now we have directions at the procedure in this weblog publish. This educational will center of attention on upgrading the house format of the pack with the Circle Counter Module. This can be a local Divi module and is the very best approach to show off your talent set. With blank strains, animation, and extra, you’ll show your talents in a extremely visible manner, atmosphere you and your resume aside.
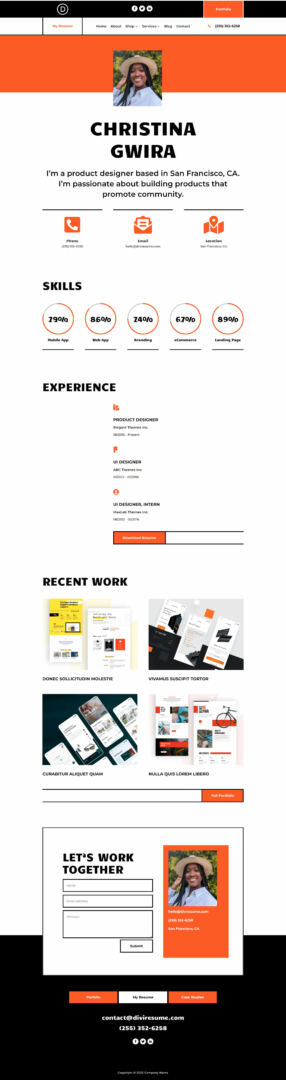
That is what the house format looks as if out of the field:

Even though this format is a great jumping-off level for our on-line resume web page design, we will be able to make it extra personalised. In the beginning, we will be able to use Circle Counter Modules to animate the talents phase. Then, we will be able to upload some animation to the opposite modules at the web page. In any case, we’ll upload some extra visible pastime to the web page with the Icon Module.
Updating the Talents Segment
Converting the Row Construction
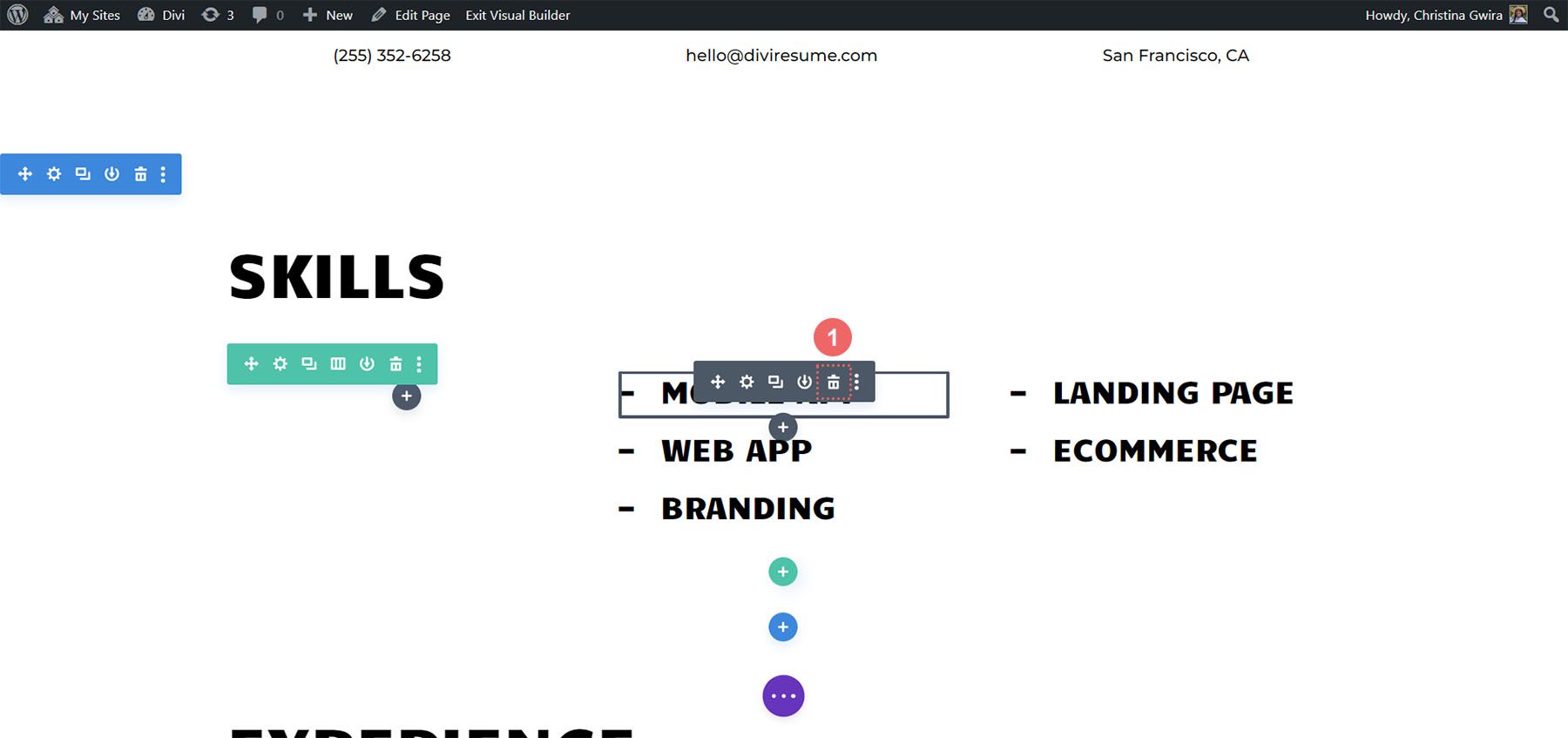
First, let’s take away the Textual content Modules which can be recently on this phase. Hover over every module, and click on at the trash can icon within the Module Settings menu that looks.

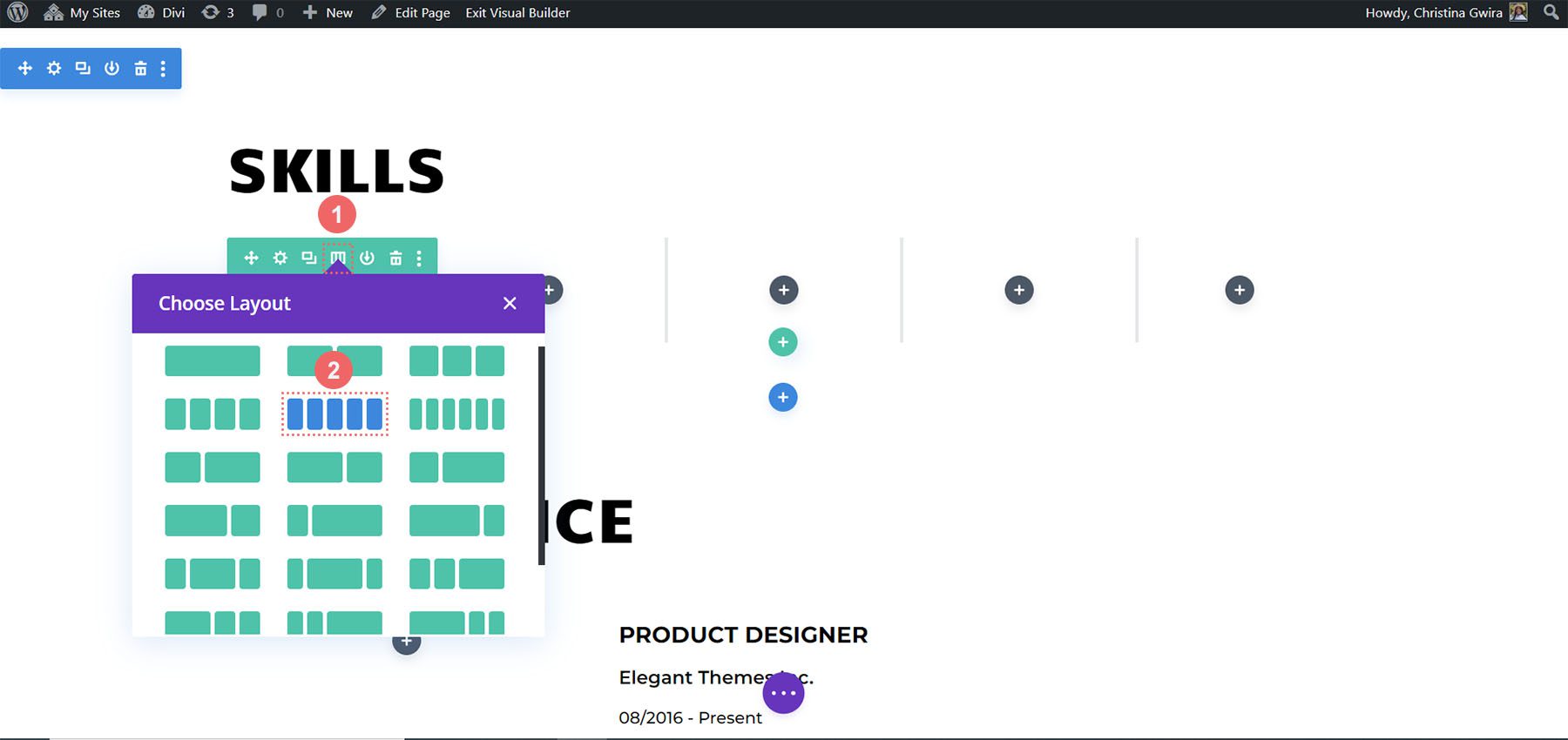
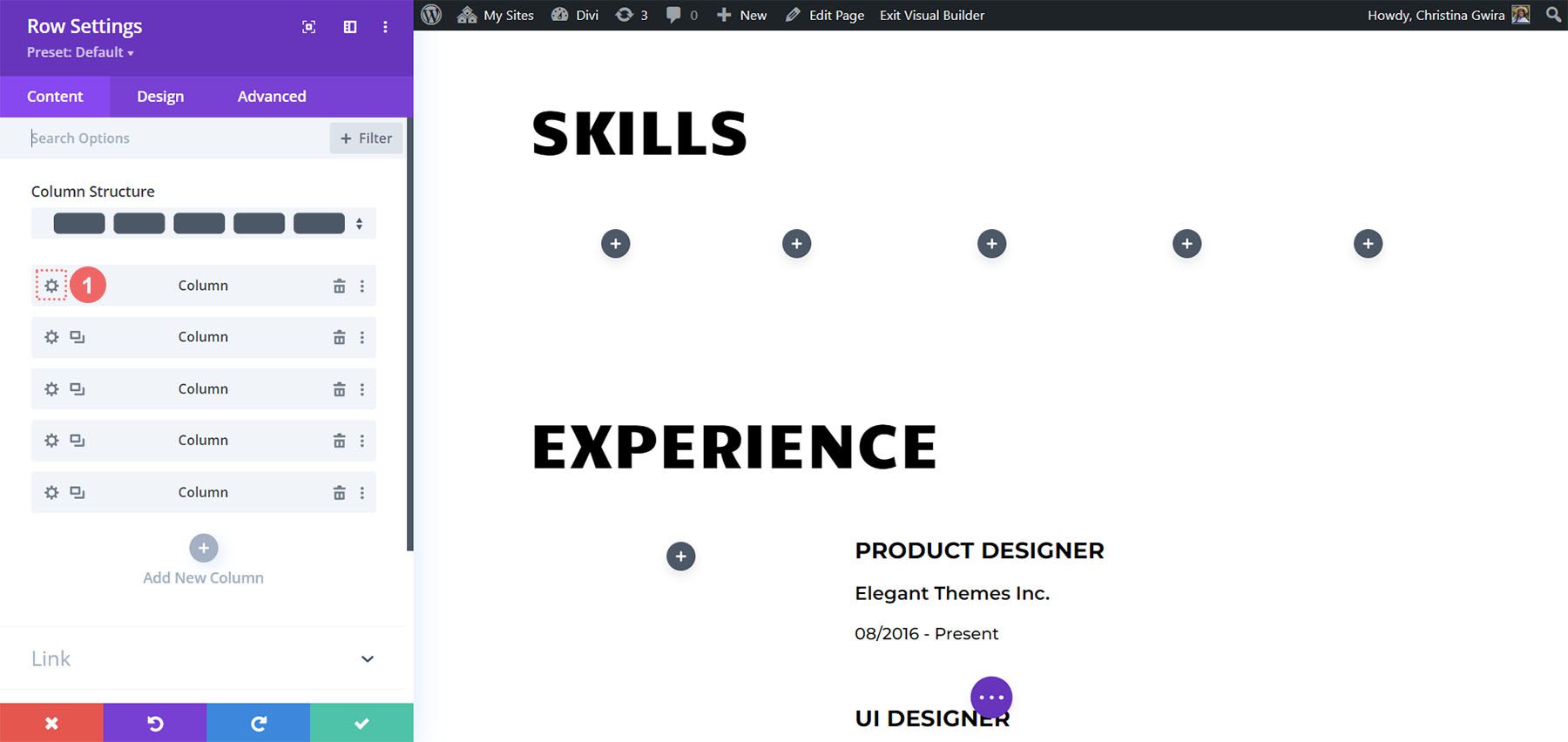
Secondly, alternate the construction of the row. Click on at the grid icon inside the row’s hover menu. Then, select the choice of columns that fit up with the choice of talents you wish to have to show off. We went with 5 columns, so we clicked the icon for five columns.

Styling the Row
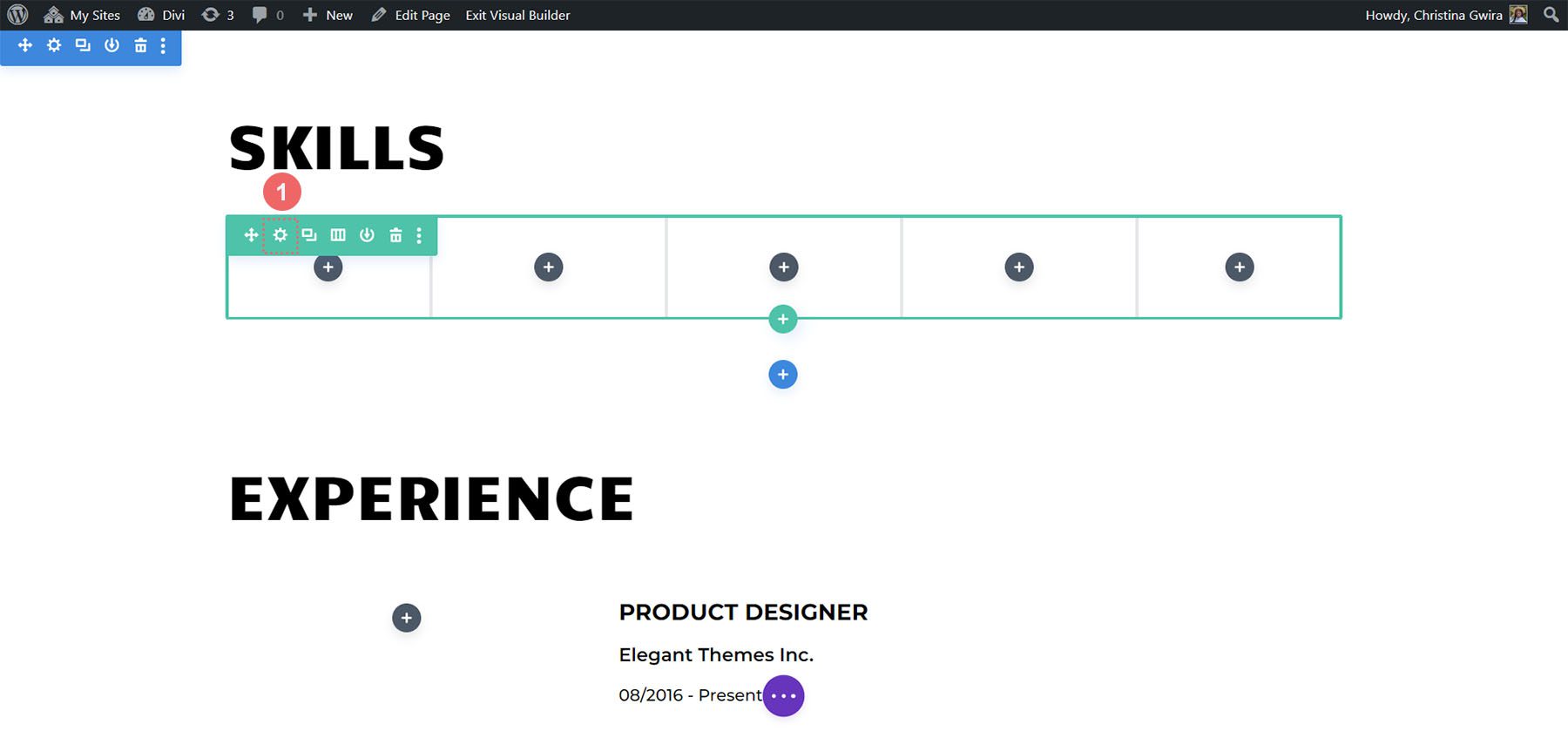
For every column inside the row, we need to upload a border. This can be a callback to the borders which can be used all the way through the Ingenious CV Structure Pack. To do that, click on at the equipment icon to open the Row Settings modal field.

Including the Column Border
As soon as within the Row Settings, click on at the equipment icon at the first column.

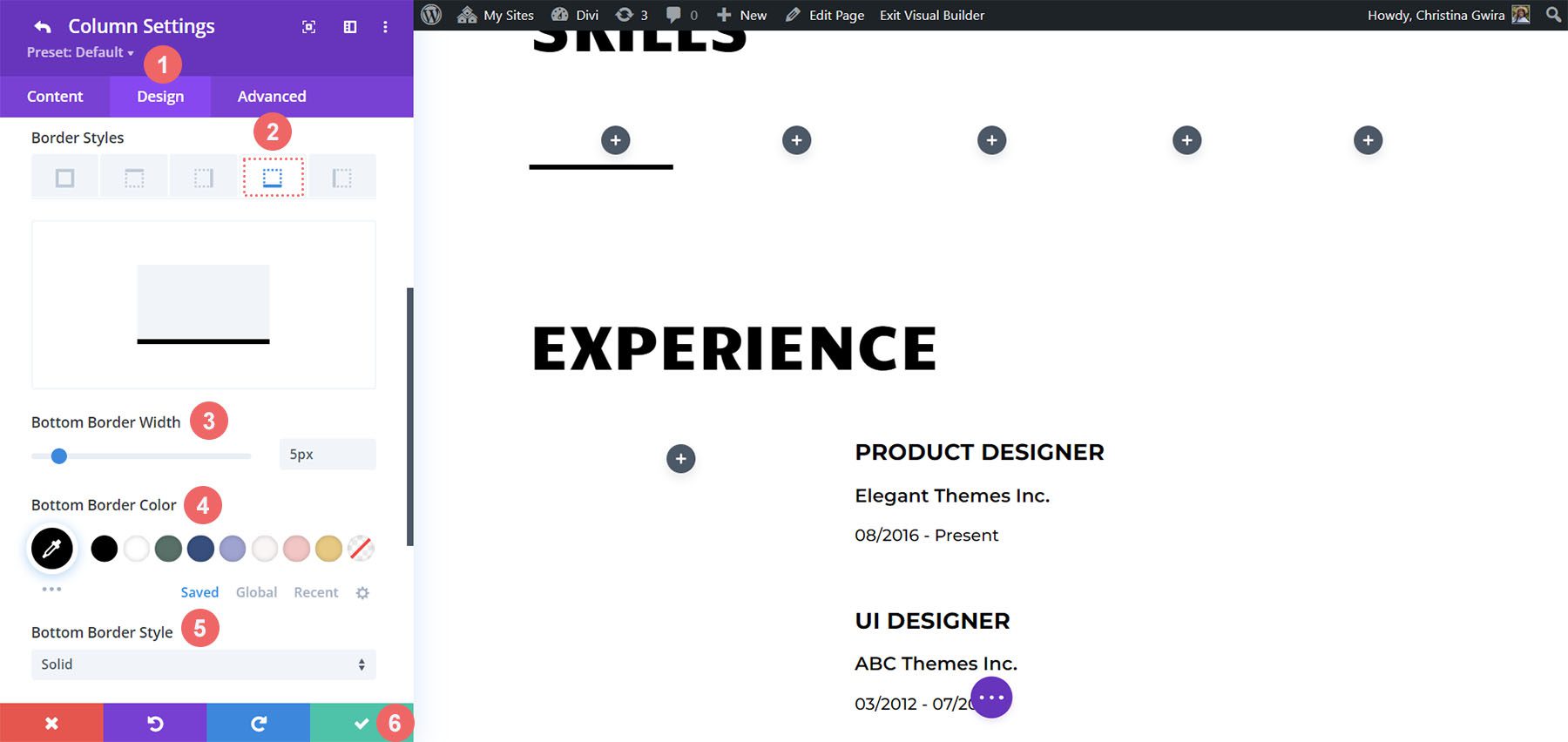
This may open the Column Settings. Throughout the Column Settings, click on at the Design tab. Subsequent, click on at the Border tab. We’ll upload a thick, black, backside border to every of the 5 columns on this row. Listed here are the settings to make use of:
Backside Border Settings:
- Border Weight: 5px
- Border Colour: #000000
- Border Taste: Forged

As soon as your settings are inputted, click on the golf green checkmark to save lots of your column settings. Observe the stairs for the rest columns within the row. When this is entire, save the row.
Integrating Circle Counter Module
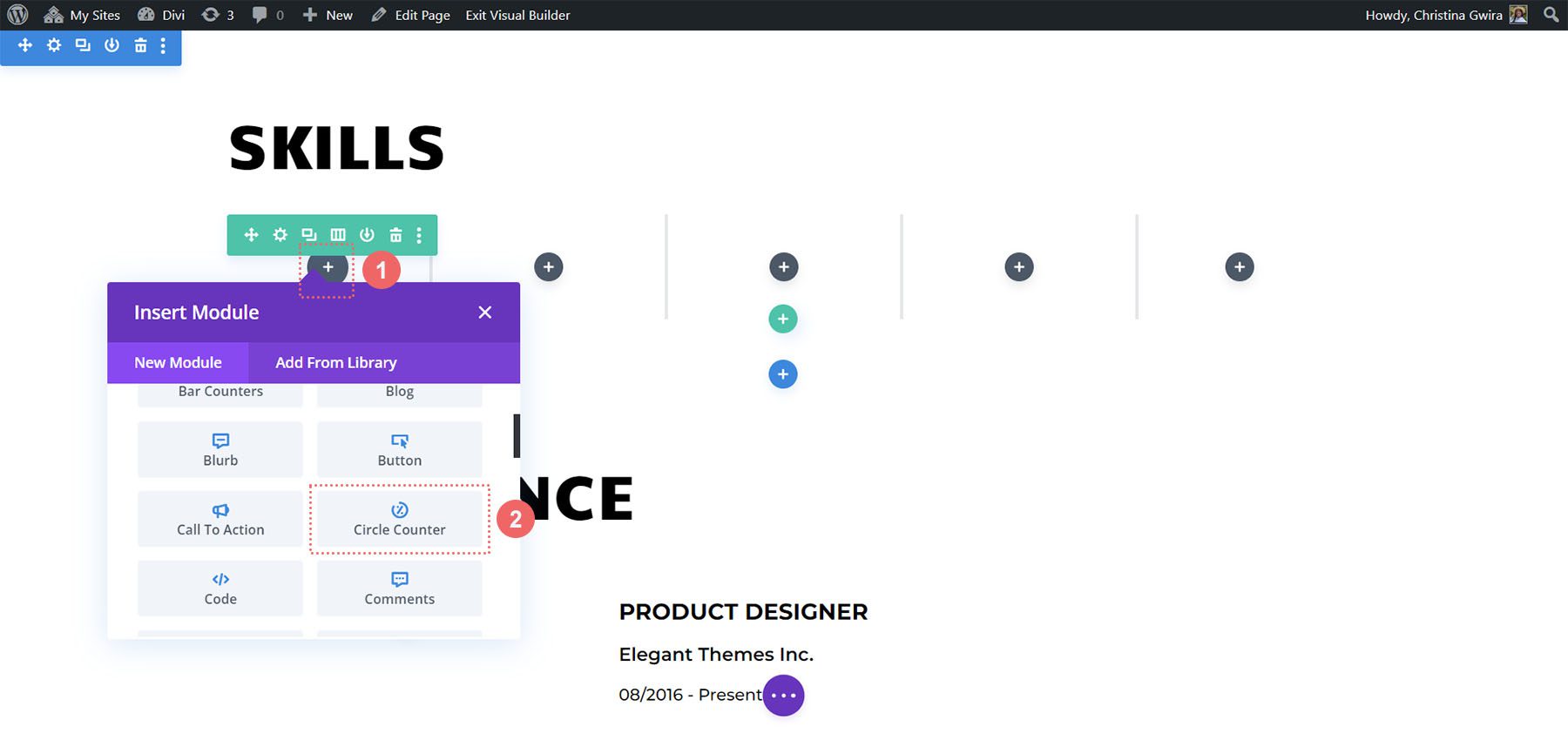
Now that our basis is about, let’s upload the primary famous person of the display, the Circle Counter Module. Click on at the grey plus icon within the first column. Make a selection the Circle Counter icon so as to add the primary module to the row.

Including Content material
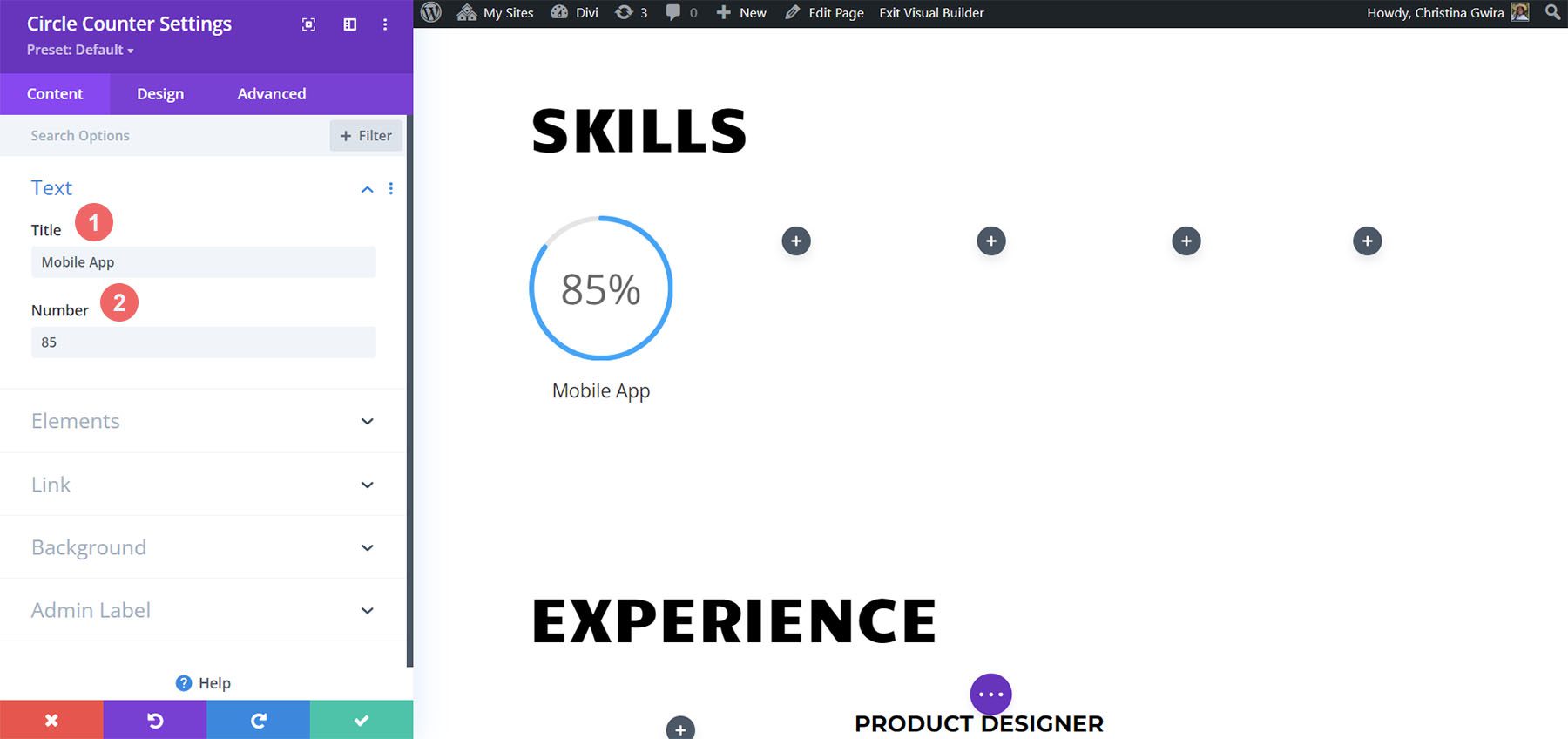
We’re going to take inspiration from the branding of the Ingenious CV Structure Pack to taste our latest addition. To start out, upload the talent that you wish to have to show off within the Identify box below the Content material tab. Subsequent, upload within the proportion that correlates to that talent. Take into account, authenticity is essential when construction your own emblem and appearing up on-line.

Styling the Circle
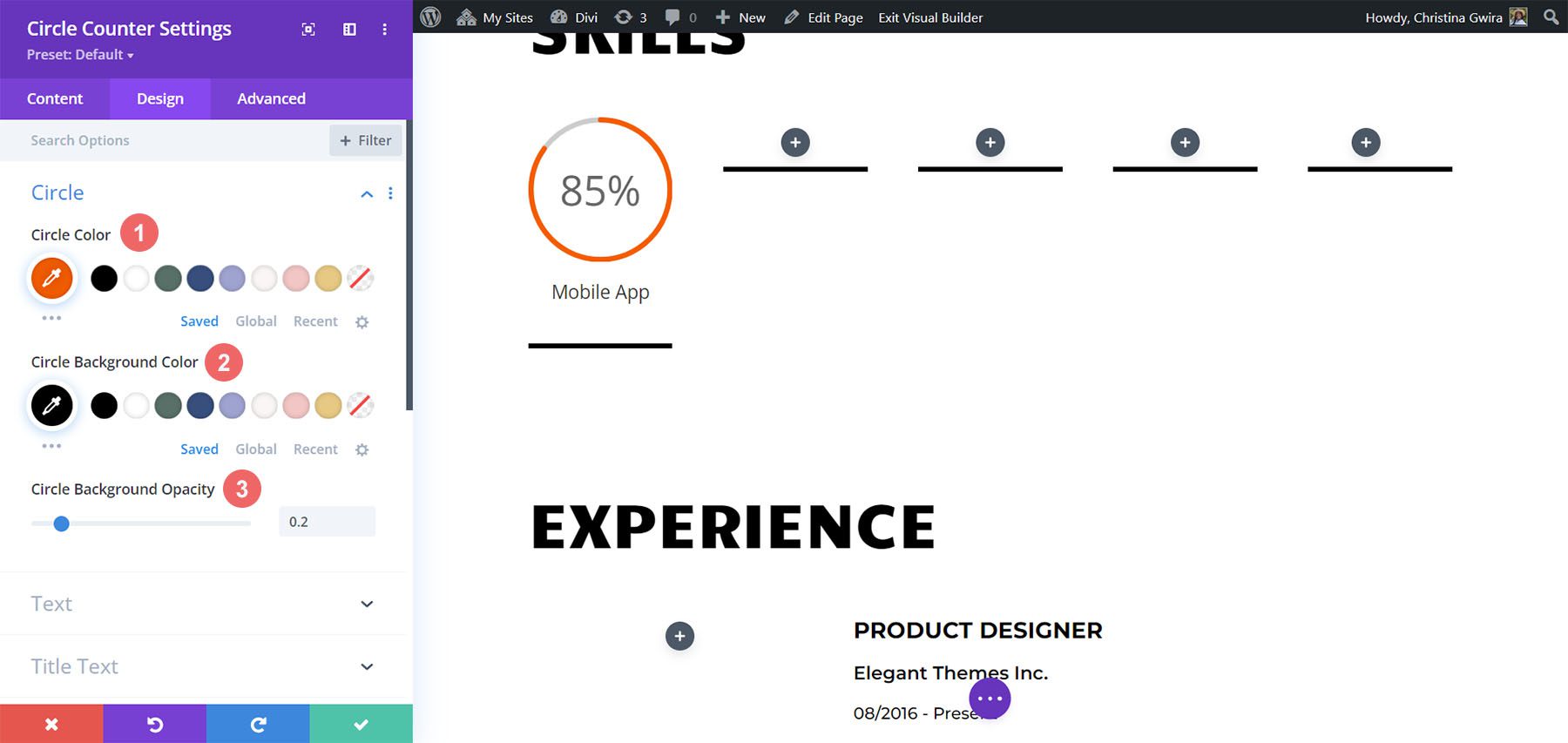
The usage of the logo design of the Ingenious CV template as a information, we transfer to the Design tab to start out including colour to our Circle Counter Module. Within the Design tab, we begin by means of clicking the Circle tab. We use the next settings to taste the circle a part of our module:
Circle Design Settings:
- Circle Colour: #fe5a25
- Circle Background Colour: #000000
- Circle Background Opacity: 0.2

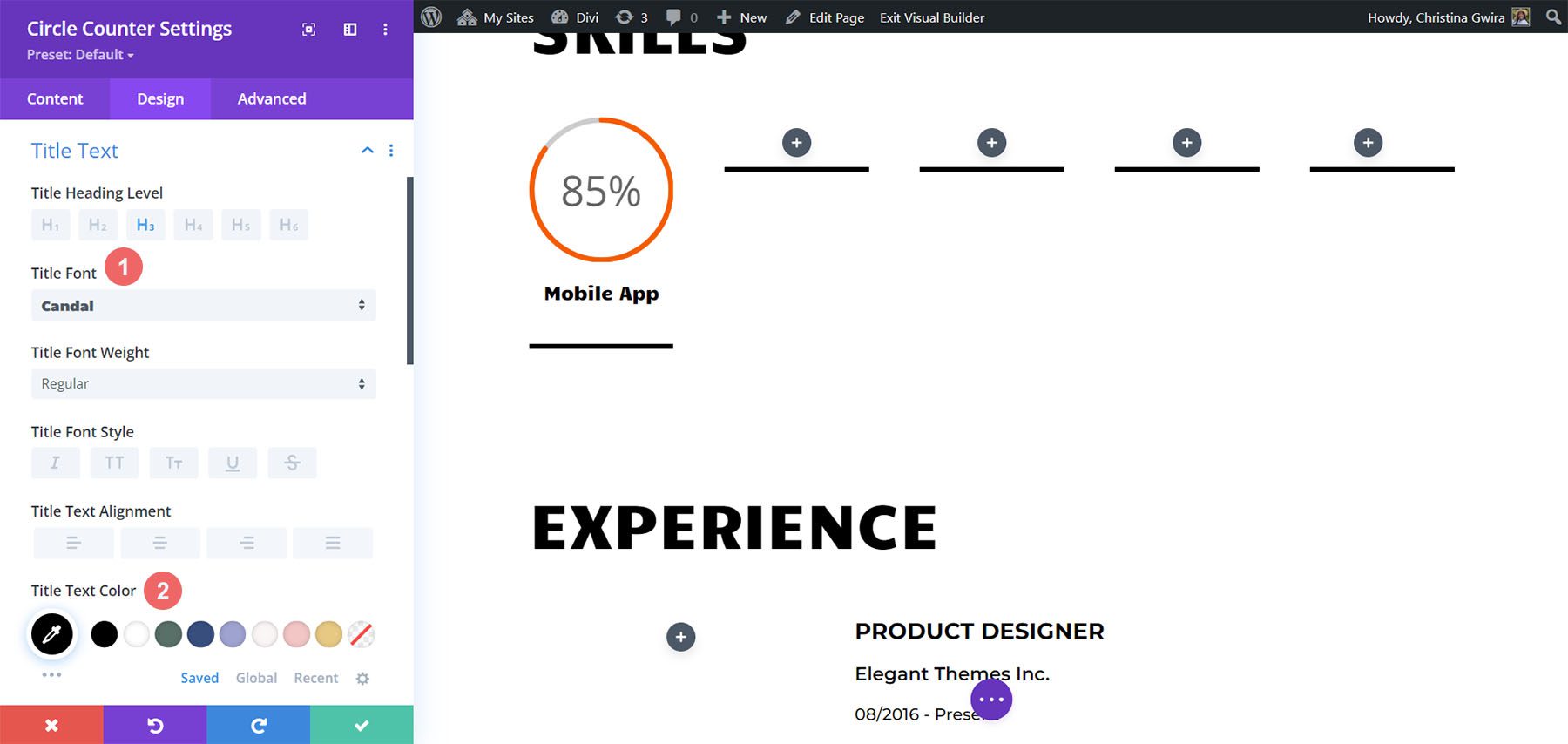
Atmosphere Up Identify Textual content Types
Subsequent, we transfer to taste the identify of our module by means of clicking at the Identify Textual content tab. We will be able to use the similar font this is used all the way through the format: Candal. The settings for the Identify Textual content styling is as follows:
Identify Textual content Design Settings:
- Identify Font: Candal
- Identify Textual content Colour: #000000

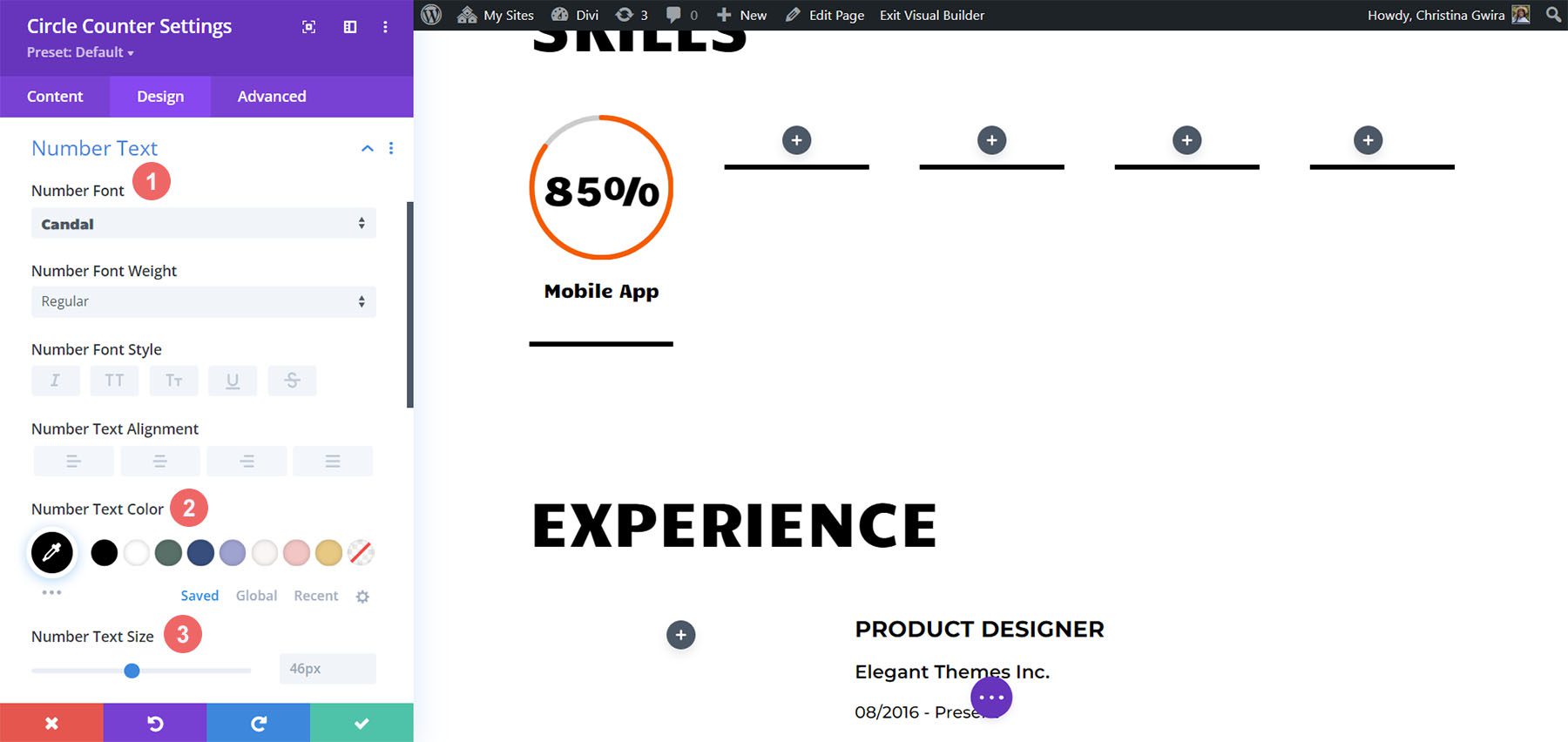
Styling the Quantity Textual content
The Quantity Textual content styling follows the similar development because the Identify Textual content. Then again, we use a bigger font dimension. This attracts consideration to our skillsets displayed within the Circle Counter Module. Listed here are the settings for the Quantity Textual content that we get right of entry to by means of clicking the Quantity Textual content tab:
Quantity Textual content Settings:
- Quantity Font: Candal
- Quantity Textual content Colour: #000000
- Quantity Textual content Measurement: 46px

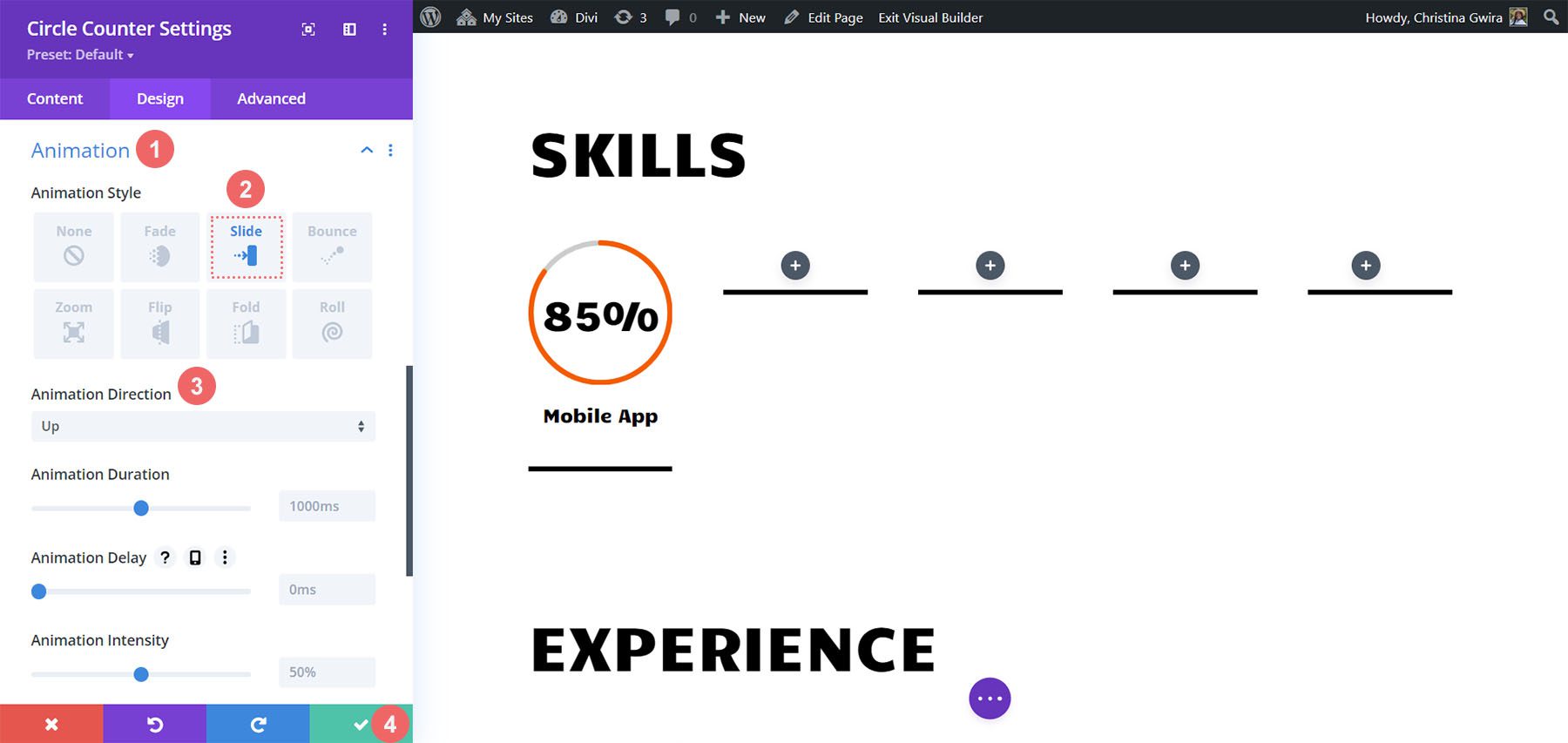
Upload Animation
The general contact to our Circle Counter Module is so as to add an front animation. As soon as our visible design is established, we will arrange our movement design. With Divi, it’s simple so as to add micro animations to more than a few modules used all the way through your design. In our case, we’ll upload a slide animation to our Circle Counter Modules. To do that, we first get started by means of clicking at the Animation tab. Subsequent, we click on at the Slide Animation Taste. Finally, we click on at the Up Animation Route.
Animation Settings:
- Animation Taste: Slide
- Animation Route: Up

As you’ll see, there are rather a couple of settings to be had to additional taste the animation of this module. Then again, we need to stay our movement design easy and vintage, so we will be able to go away maximum settings at their default.
Click on at the inexperienced icon on the backside of the Circle Counter Atmosphere menu to save lots of your settings.
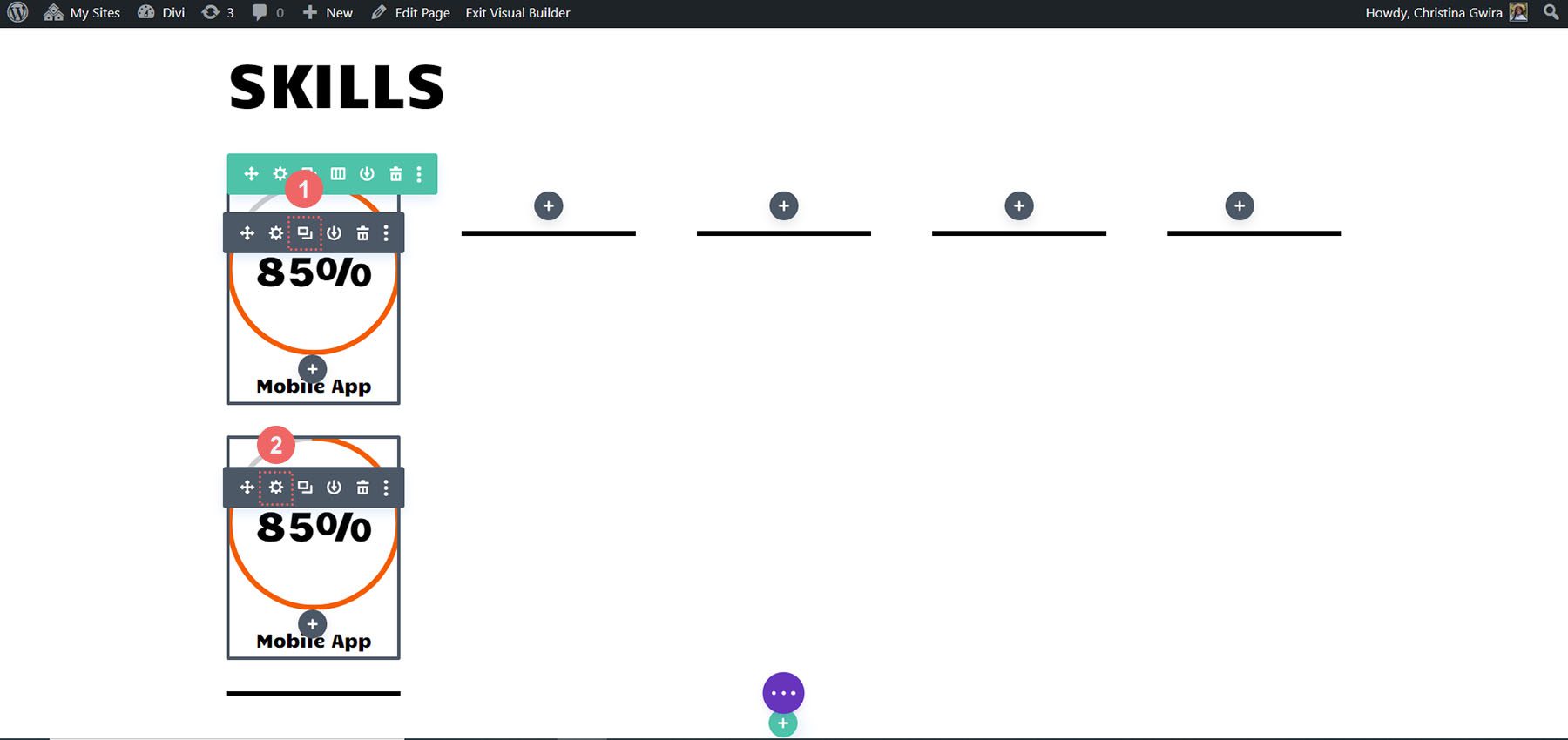
Replica and Edit
Now that the primary Circle Counter Module is entire, we will replica our paintings. This may permit us to save lots of time and create continuity inside our paintings. To do that, hover over the Circle Counter Module and click on at the Replica icon. Subsequent, at the newly duplicated module, click on at the equipment icon to go into the settings.

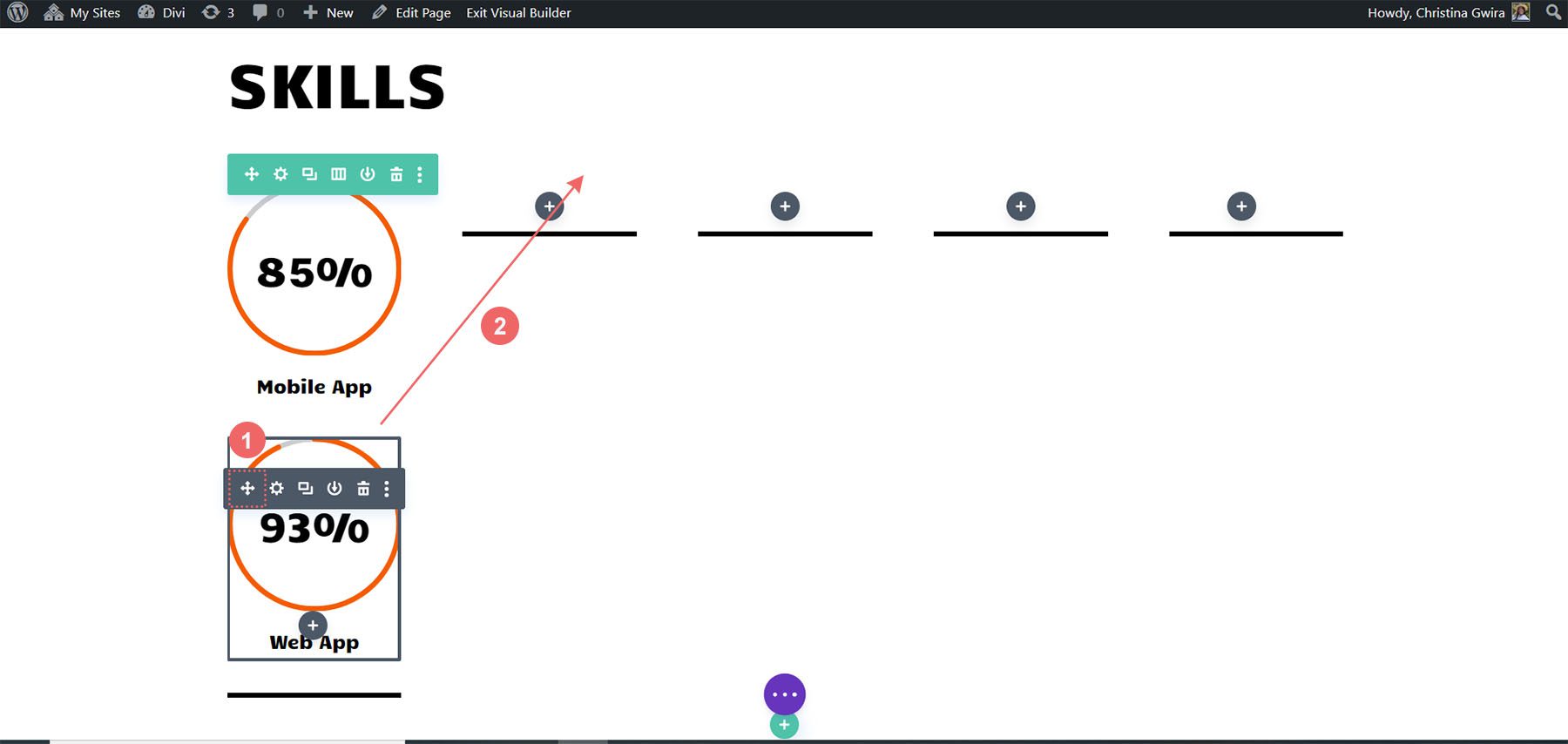
Replace the Content material tab together with your different talents and skills. Then again, go away the Design tab by myself. After saving your paintings inside that module, hover over the module once more, and click on and drag it to transport it into the second one column.

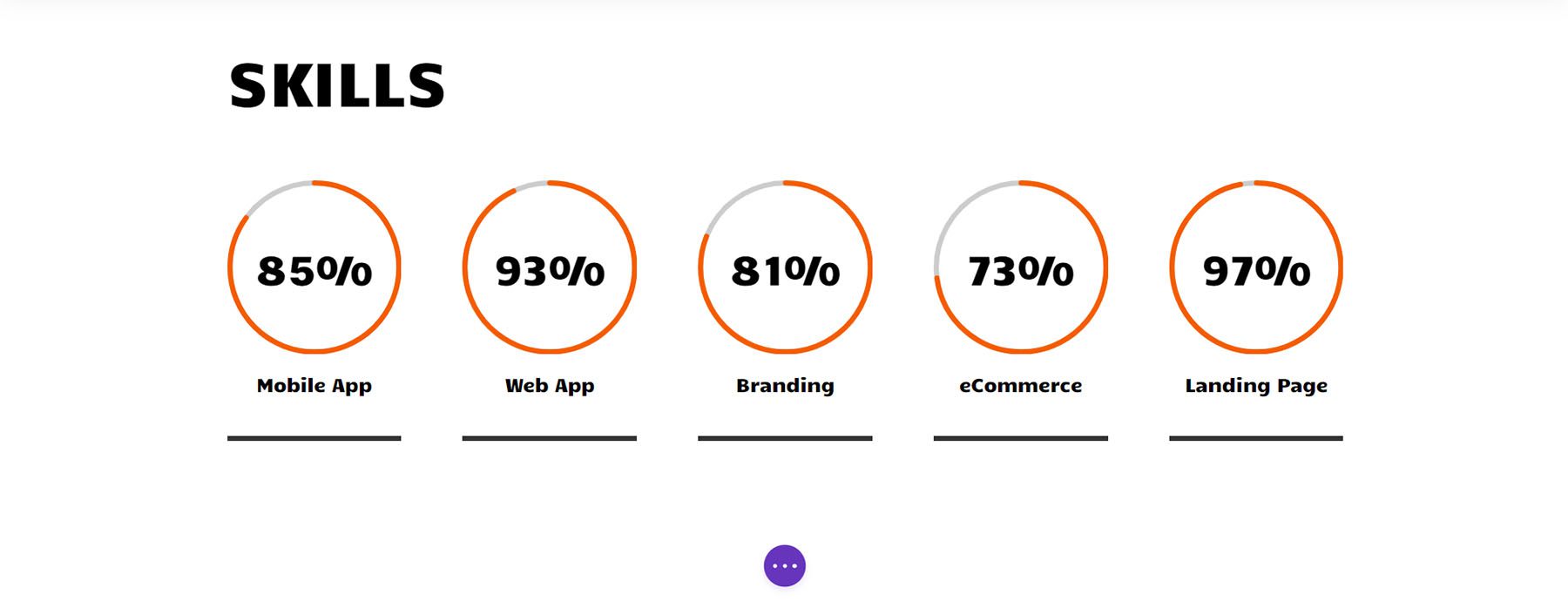
Repeat this till all of your talents are inside the columns of your row.

With our Circle Modules fantastically in position appearing our talents, let’s upload some pleasure to the opposite modules in this web page.
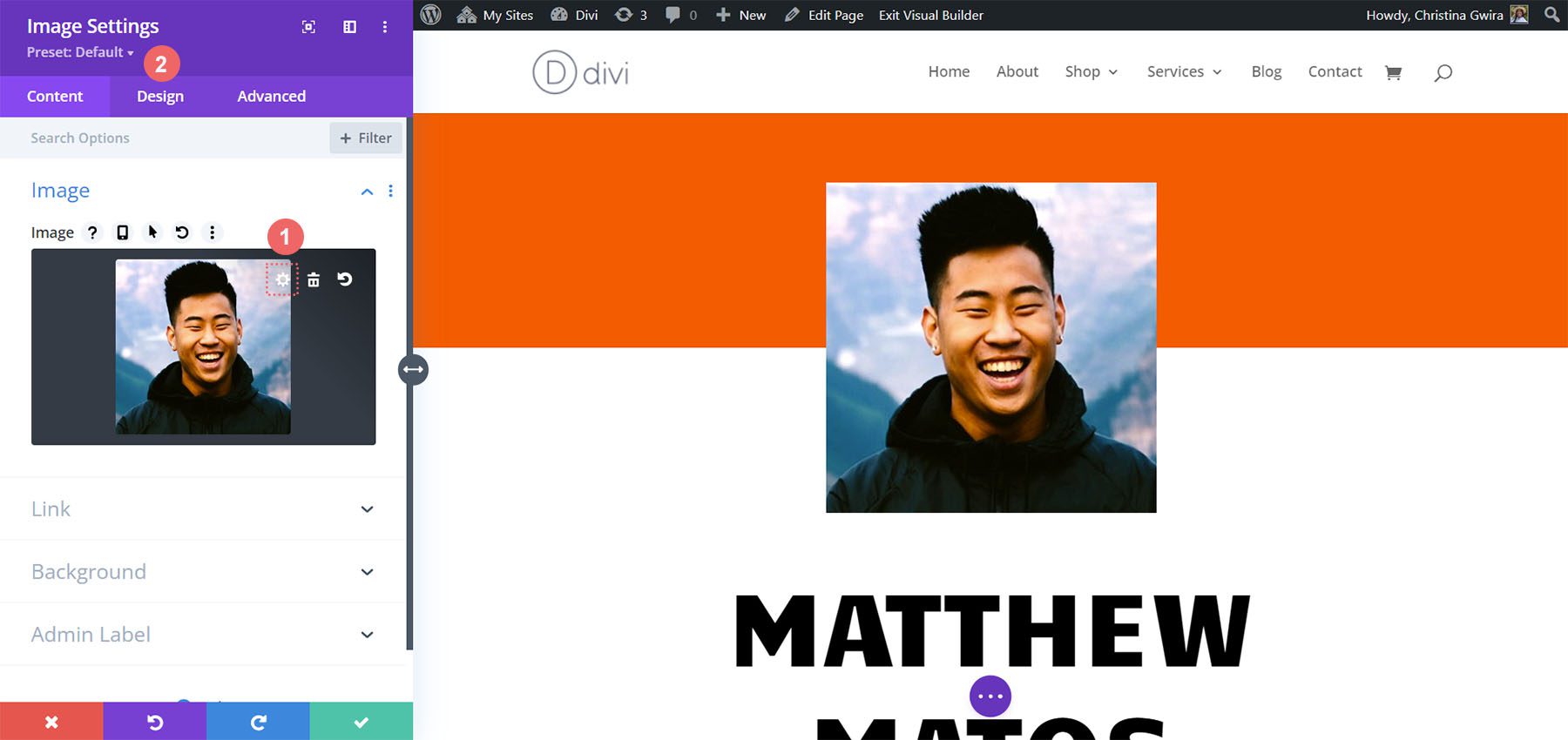
Upload Animation to Profile Photograph
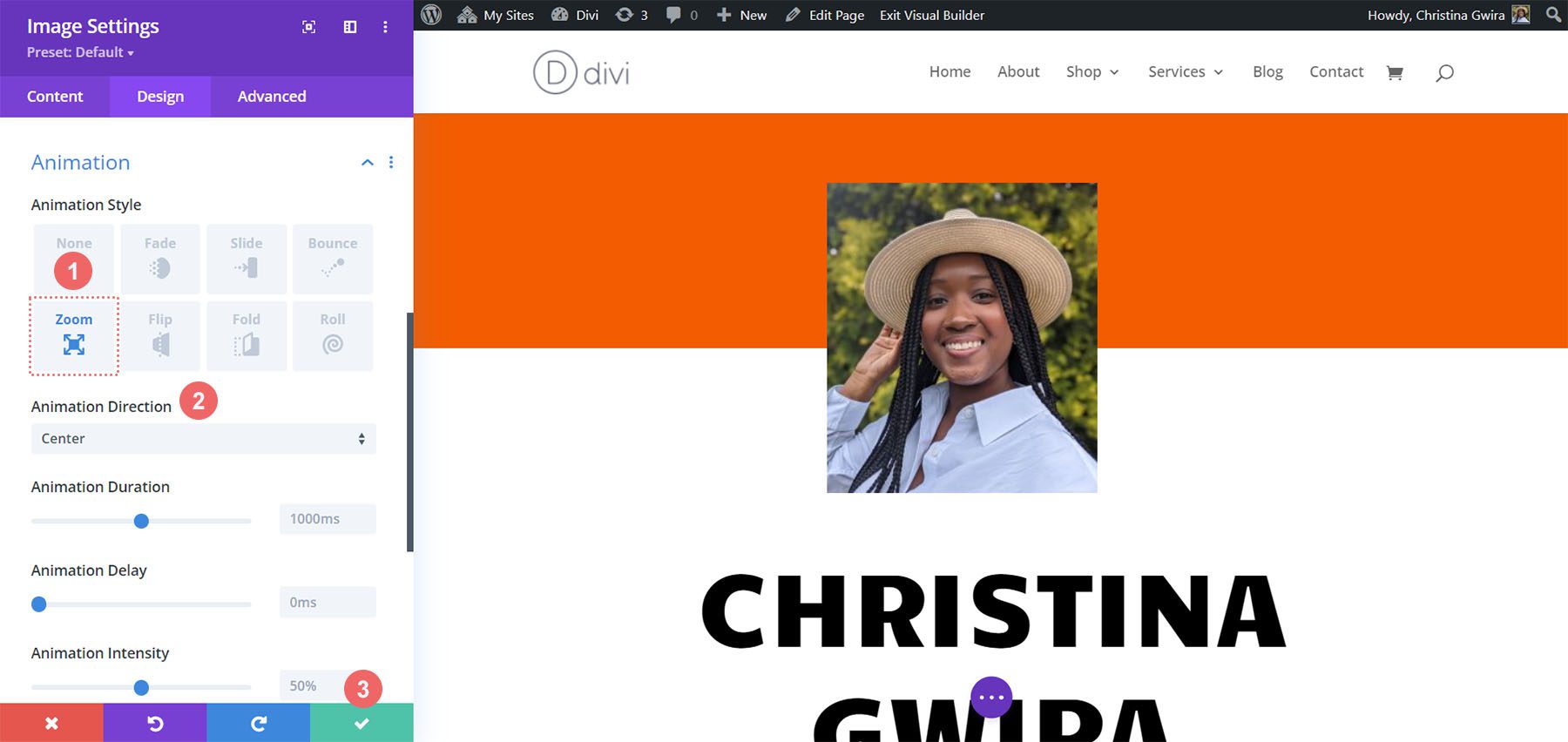
On the most sensible of our web page, now we have an Symbol Module. Right here, add a certified, vibrant, and crisp headshot of your self. To do that, click on at the equipment icon after soaring over the module. Then, click on at the Design tab for us so as to add an exhilarating animation to the picture.

As soon as within the Design tab, click on at the Animation tab. Just like the Circle Counter Modules, we’ll stay our animations slightly easy. On this case, we’ll use a Zoom animation with the default settings to seize guests’ consideration to our web page. Listed here are the settings that we use to use a zoom animation to our symbol:
Animation Settings:
- Animation Taste: Zoom
- Animation Route: Middle

As we’re operating throughout the on-line resume web page design, have in mind to change the static modules similar to textual content to personalize the template on your wishes.
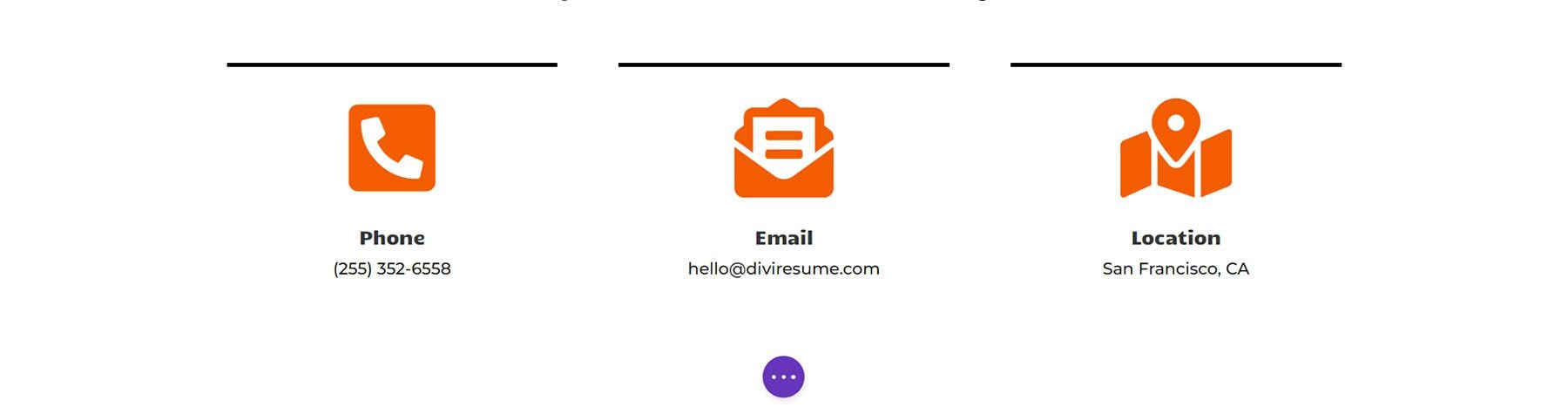
Upload Blurb Modules
Subsequent on our hit record, we’ll change the touch textual content with Blurb Modules. We do that for 2 causes. The primary is so as to add extra colour to the icon this is integrated inside the module. Secondly, we will upload a delicate animation to a unmarried Blurb Module, versus having a number of strains of textual content flying around the display if we had been to stay the phase as is.
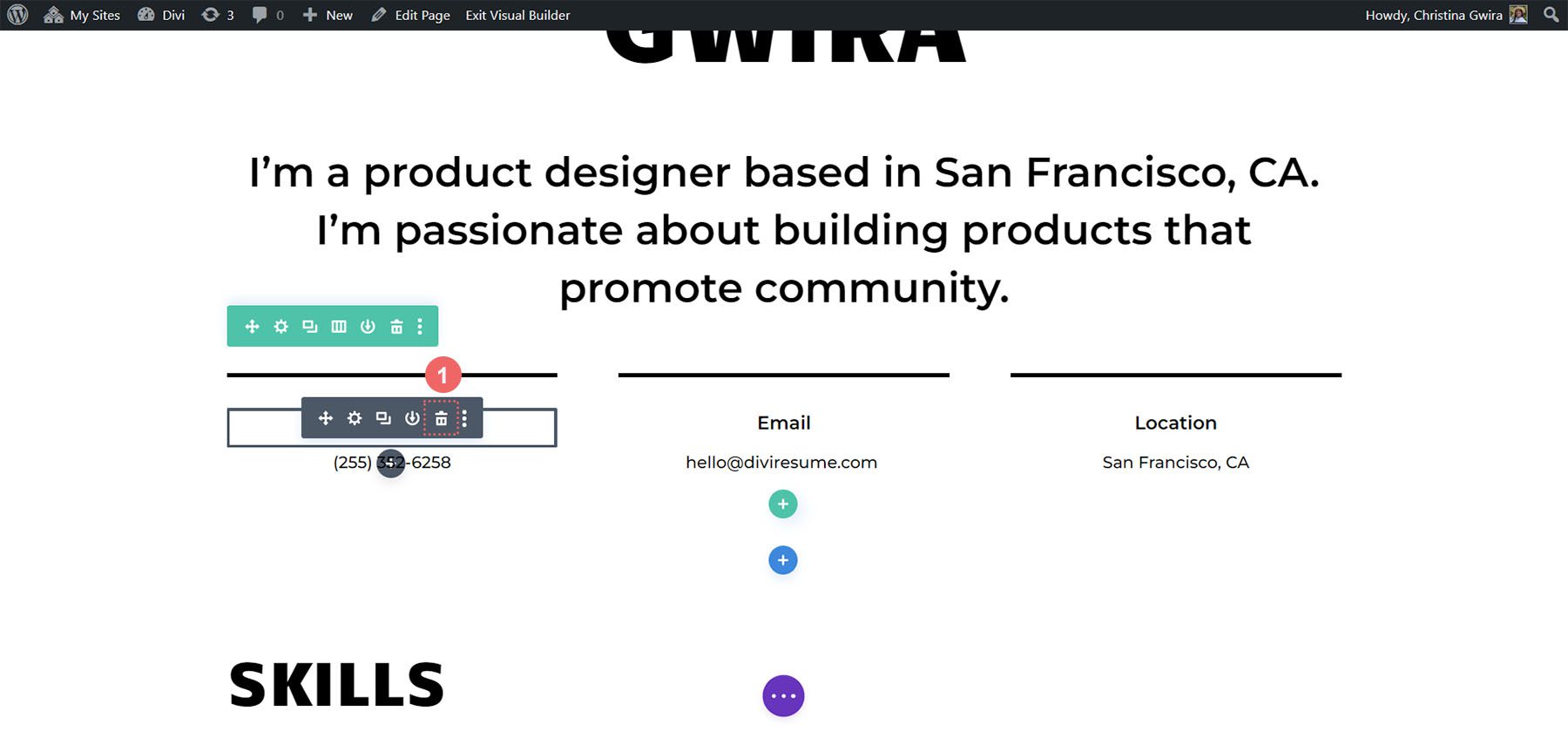
To get began, we hover over every Textual content Module, click on the trash can icon, and take away them from the phase.

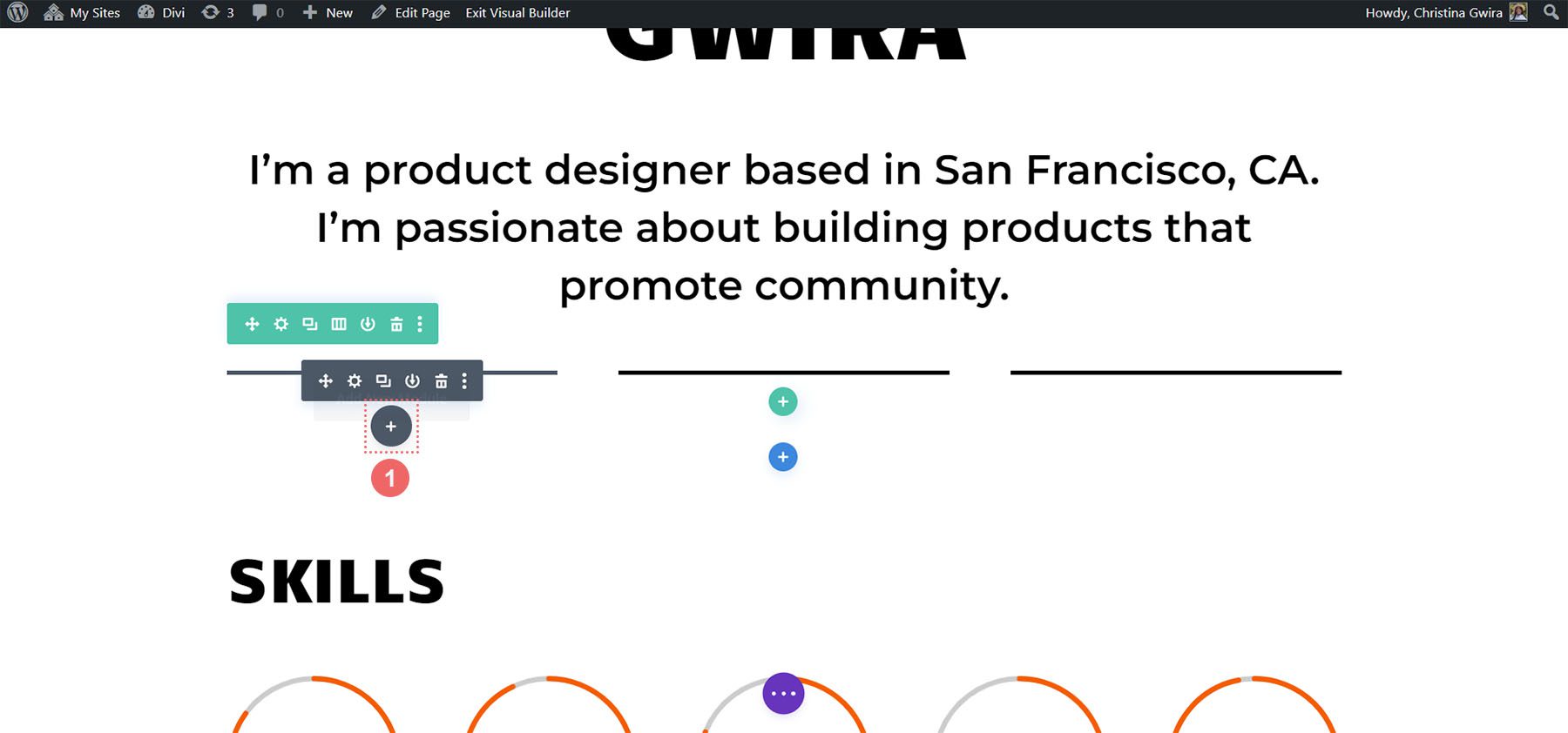
Subsequent, we click on at the grey plus icon to upload a Blurb Module to the primary column. Just like the Circle Counter Modules, we’ll replica the module as soon as now we have styled it.

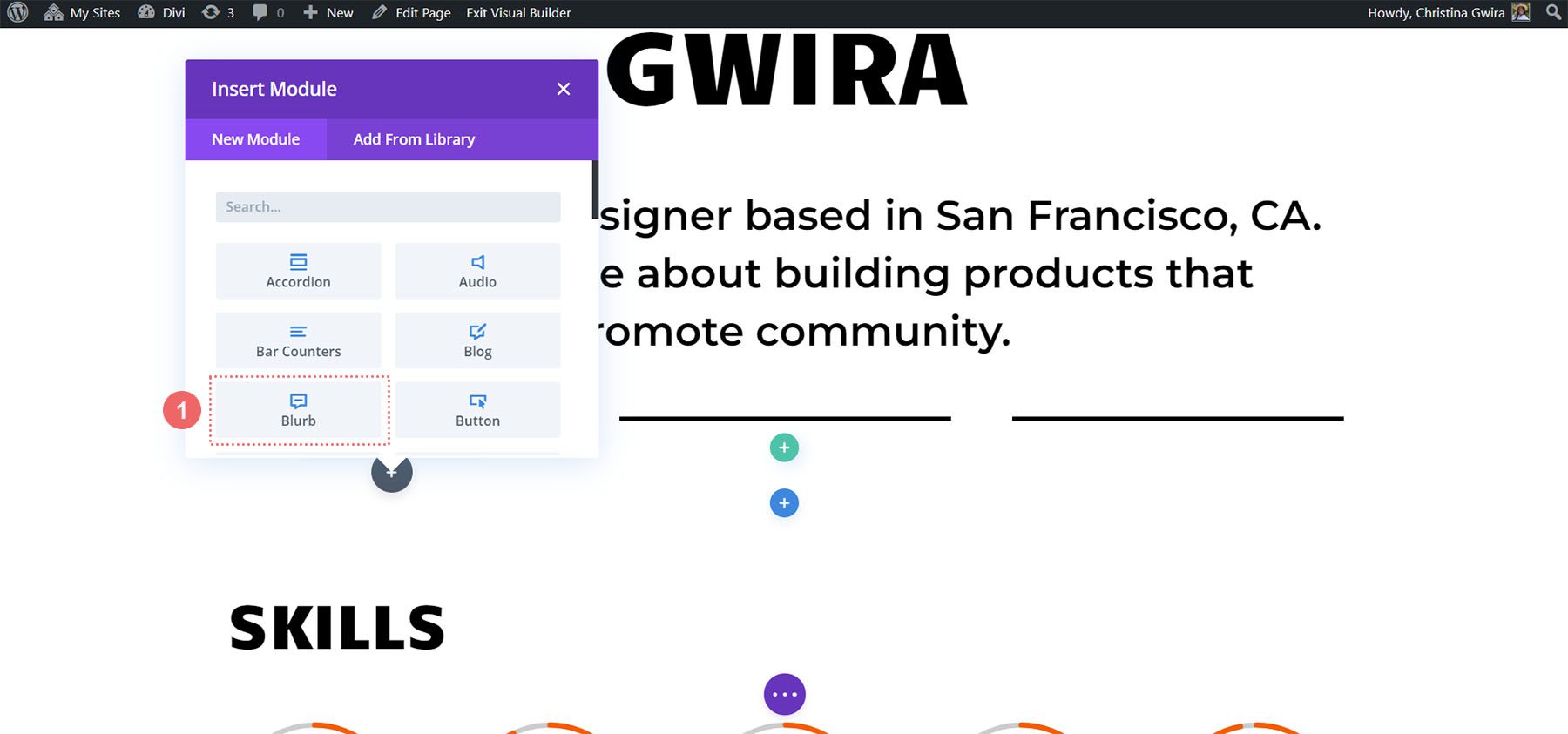
Subsequent, we click on at the Blurb Module icon.

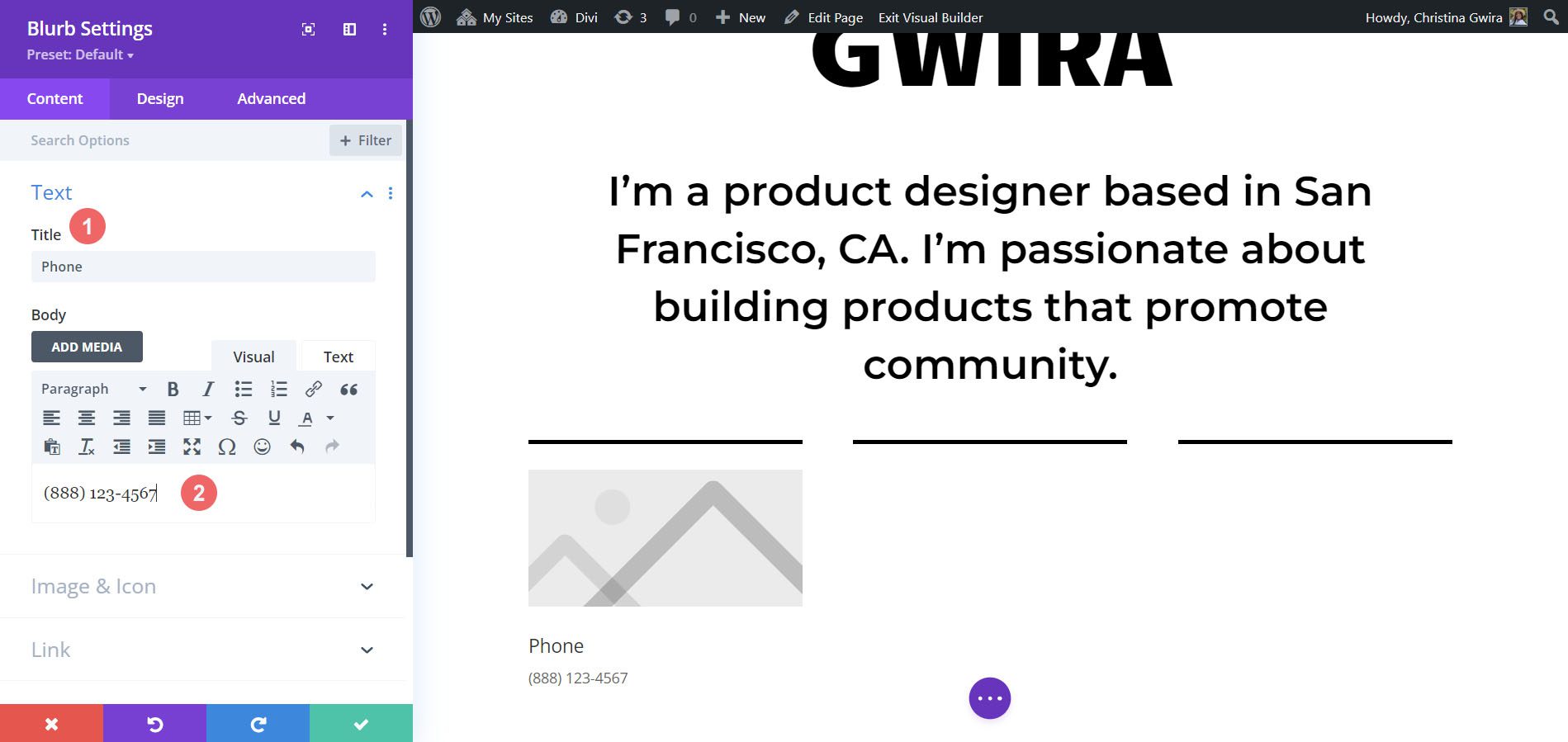
Upload Your Content material
We navigate to the Textual content tab and upload our content material. We’ll show off our telephone quantity, e mail cope with, and site. For this primary module, we’ll be inputting our telephone quantity main points.

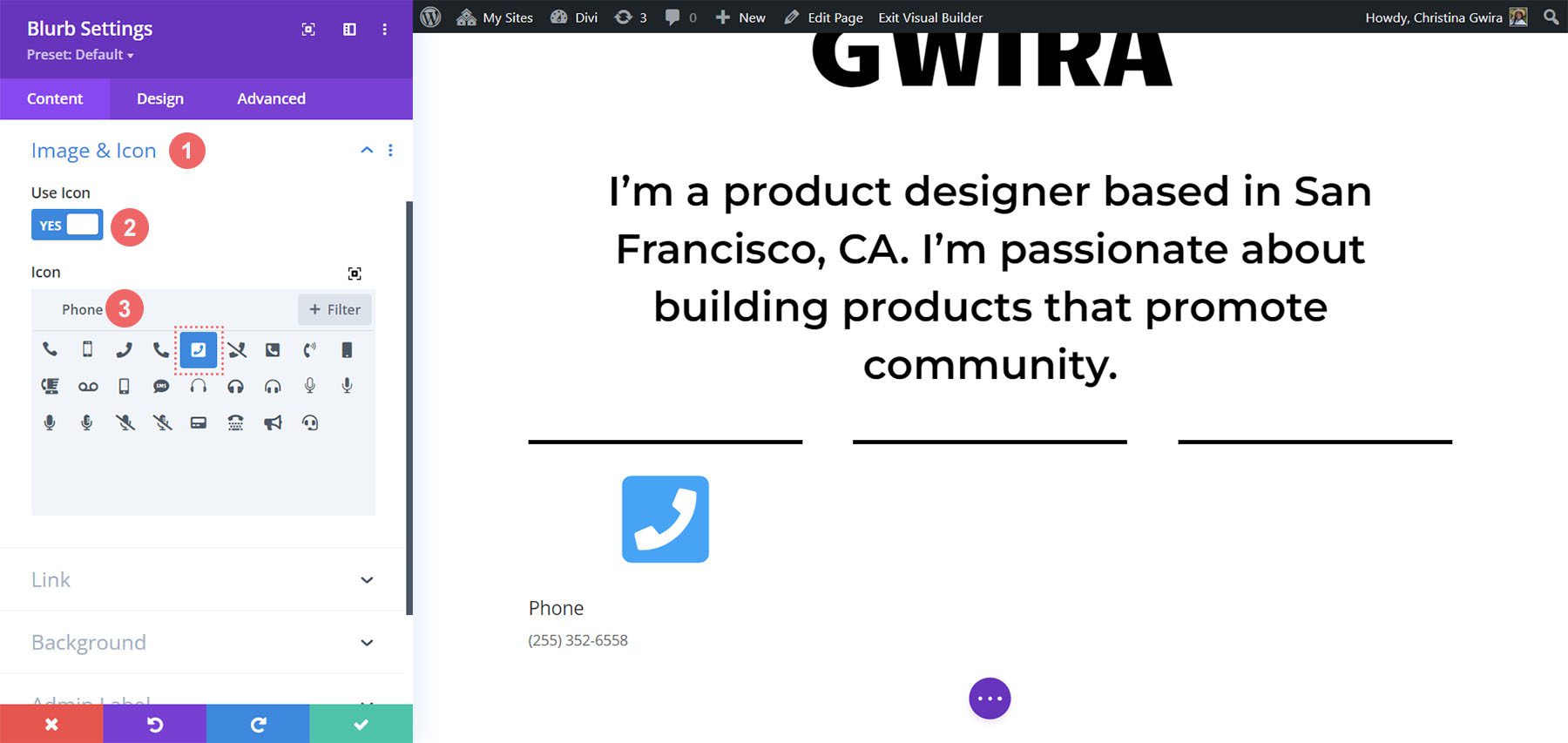
Upload Icon
Subsequent, we click on at the Symbol & Icon tab. As soon as there, we make a selection sure at the Use Icon toggle. We then use the hunt field to make a choice a telephone icon. That is the only we selected.

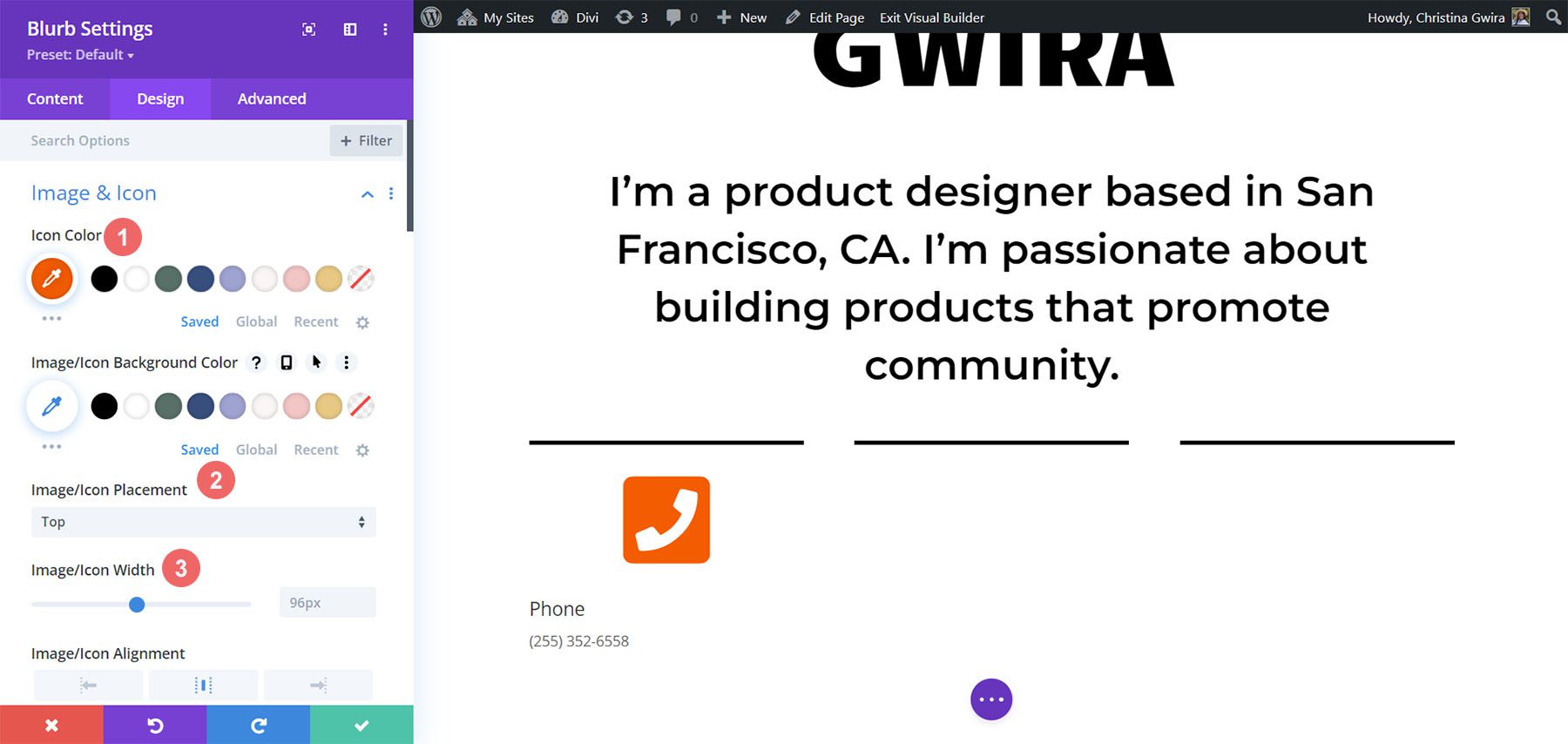
Taste Icon
Now we click on and transfer to the Design tab to taste our blurb. We use the next settings for the icon:
Symbol & Icon Design Settings:
- Icon Colour: #fe5a26
- Symbol/Icon Placement: Best
- Symbol/Icon Width: 96px

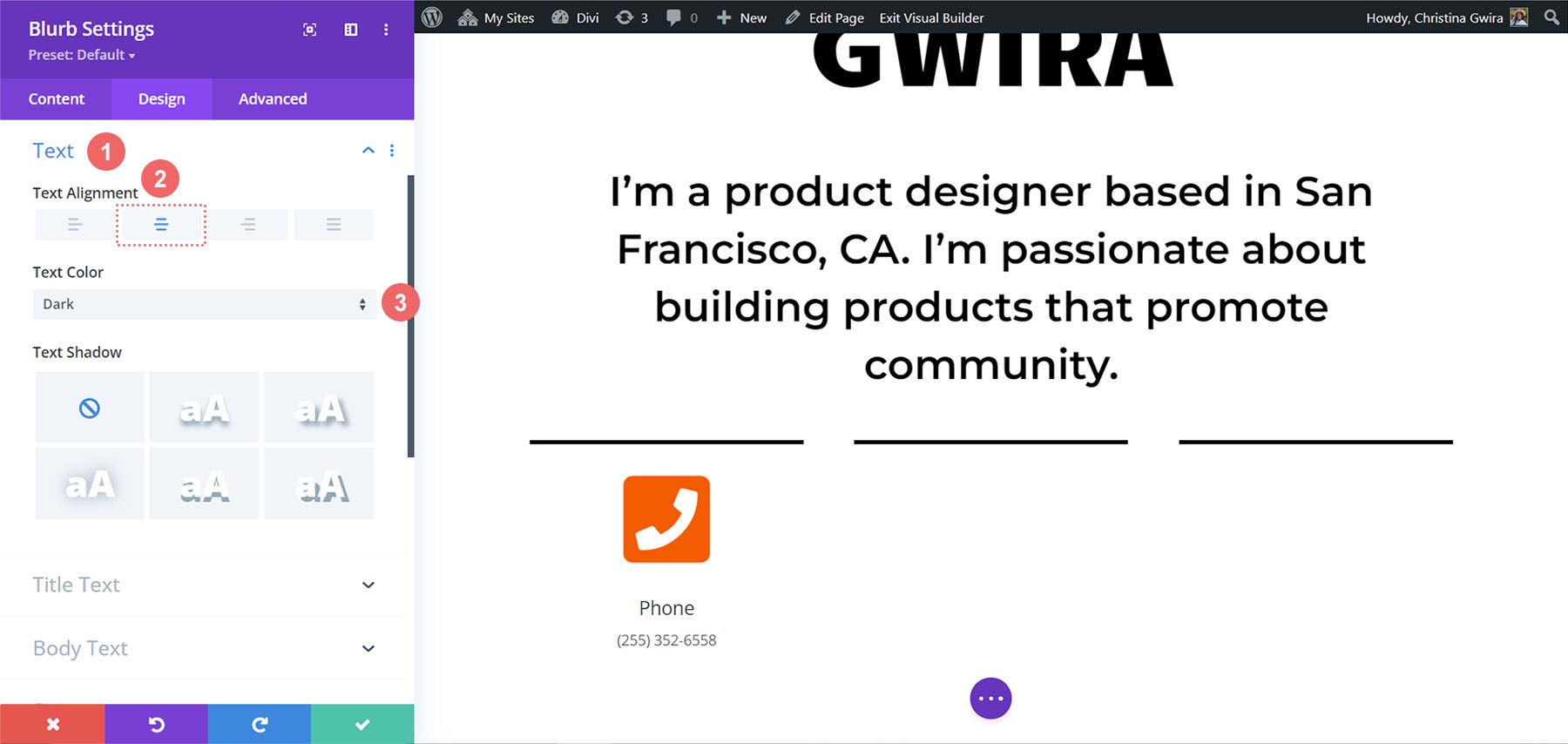
Set Textual content Alignment & Colour
Now, we click on at the Textual content tab. We need to center-align our textual content and make the textual content all the way through the module Darkish. Subsequently, we click on the middle icon, after which we click on Darkish from the Textual content Colour dropdown.

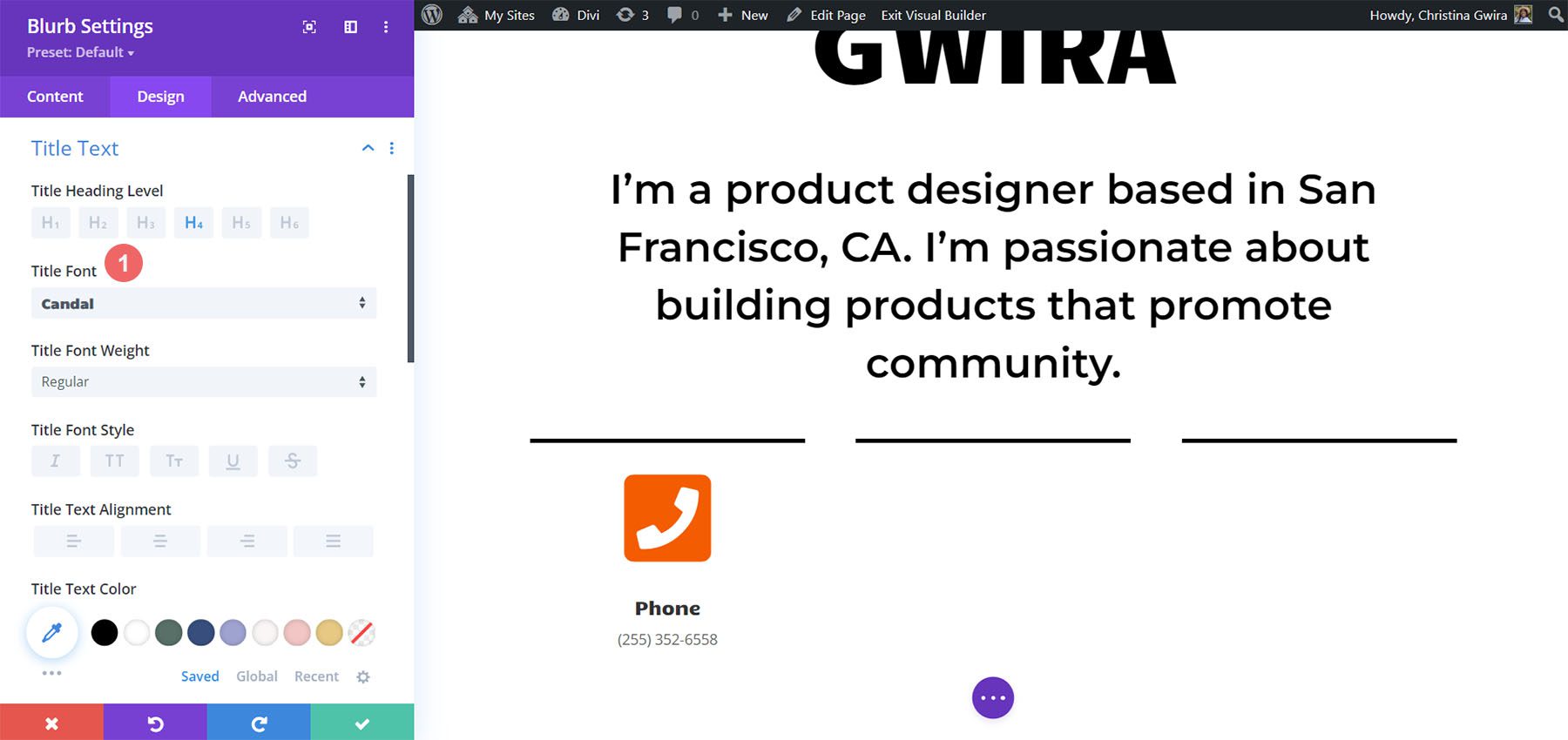
Taste Identify Textual content
As with the Circle Counter Module, we’ll use the font all the way through the format pack. Clicking at the Identify Textual content tab, the one atmosphere we alter is for the font circle of relatives, which might be Candal.

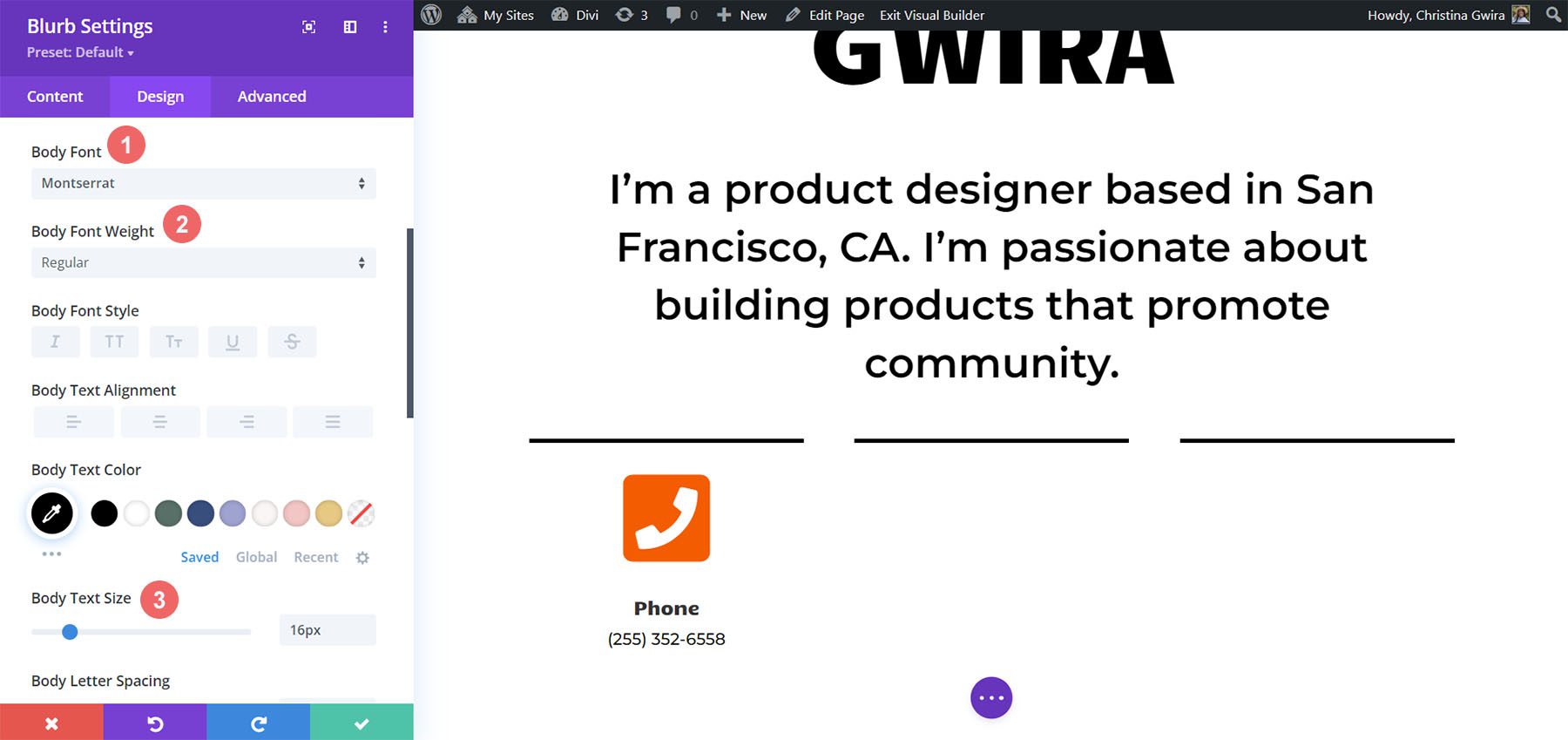
Frame Textual content Styling
For the Frame Textual content, we’ll be the usage of a special font. As such, we’ll have so as to add a couple of different tweaks to the settings to make the Blurb Module mimic the styling of the Textual content Modules that used to grace this phase. Listed here are the ones settings:
Frame Textual content Settings:
- Frame Font: Montserrat
- Frame Font Weight: Common
- Frame Textual content Measurement: 16px

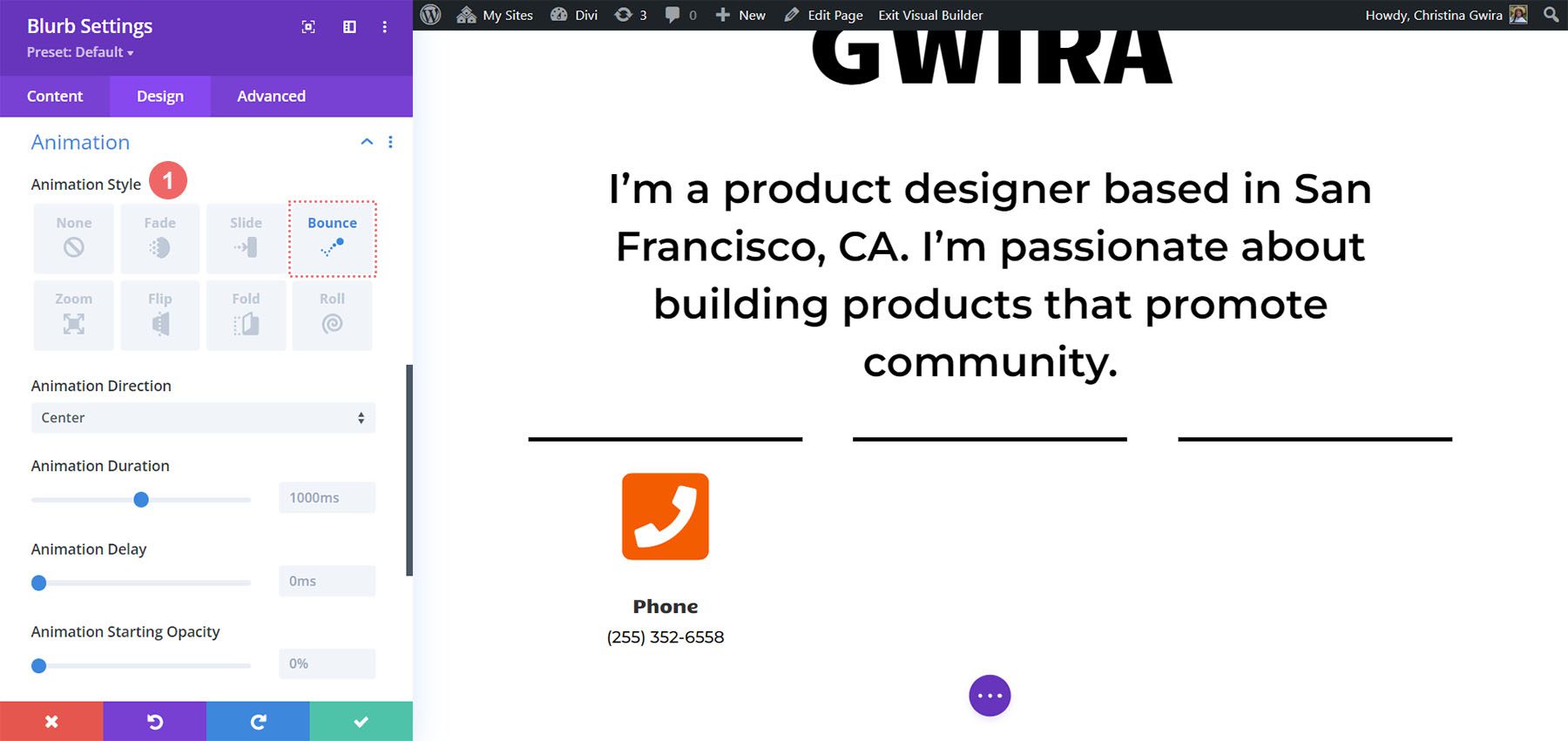
Upload Animation
To wrap up our design of the Blurb Module, we’re going so as to add an access animation. Just like the Symbol Module, we wish this front to catch the attention. After clicking at the Animation tab, we click on at the Jump icon. We go away the Animation Route, in addition to the opposite settings, at their default choices.
Animation Settings:
- Animation Taste: Jump

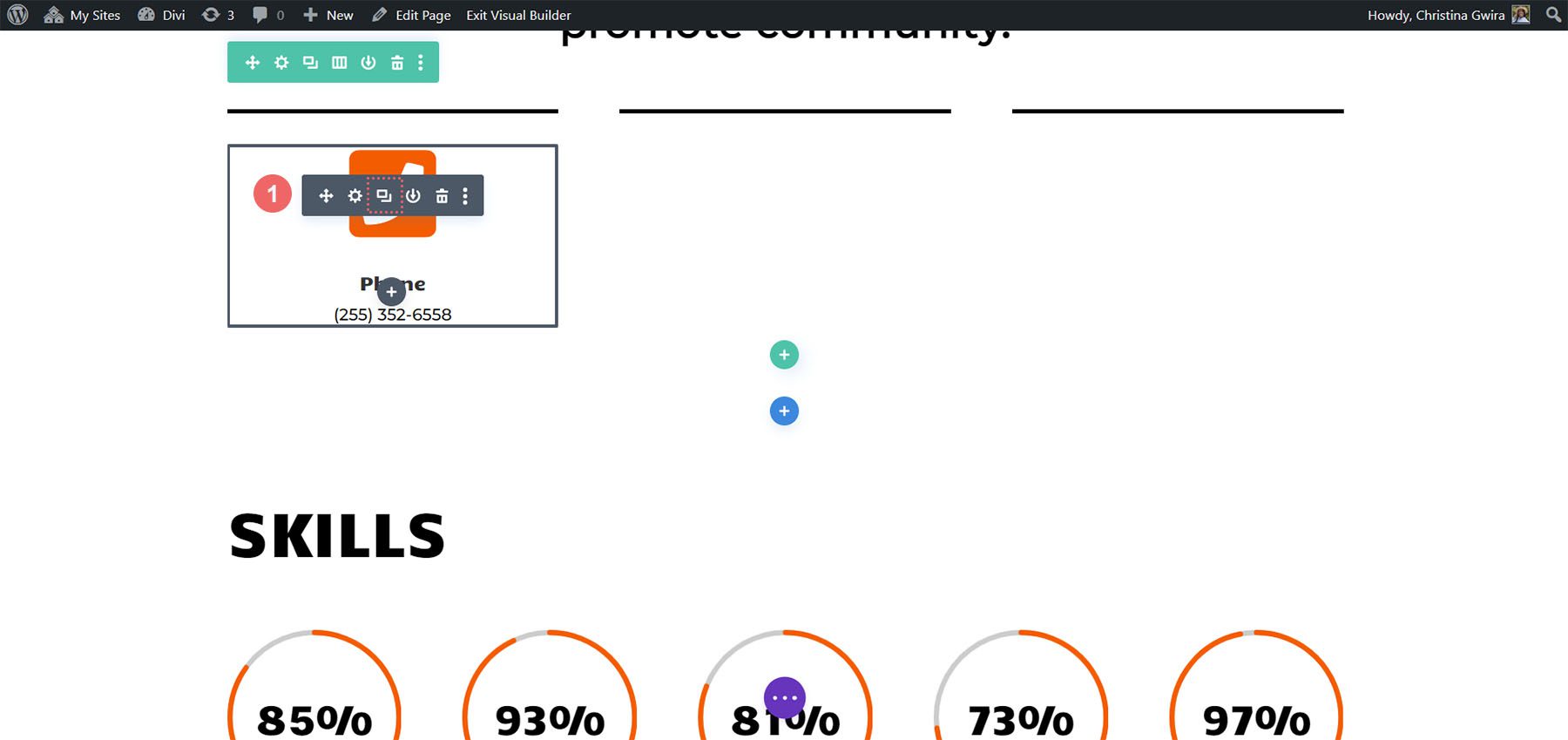
Replica Module
After clicking at the inexperienced icon to save lots of all our laborious paintings, we will be able to replica our Blurb Module.

After duplicating the module, return to the content material tab to replace the Textual content and Symbol & Icon tabs to check your wishes. Whilst we used the Blurb Modules to show off our telephone, e mail, and site, it’s possible you’ll need to use them to show different related issues on your position or business. Get ingenious!

Including the Ultimate Touches to Your On-line Resume Web page Design
The usage of probably the most latest Divi local modules, the Icon Module, we will be able to upload a sprinkling of iconography to our virtual resume. To do that, we will be able to first scroll to the resume phase of our web page.
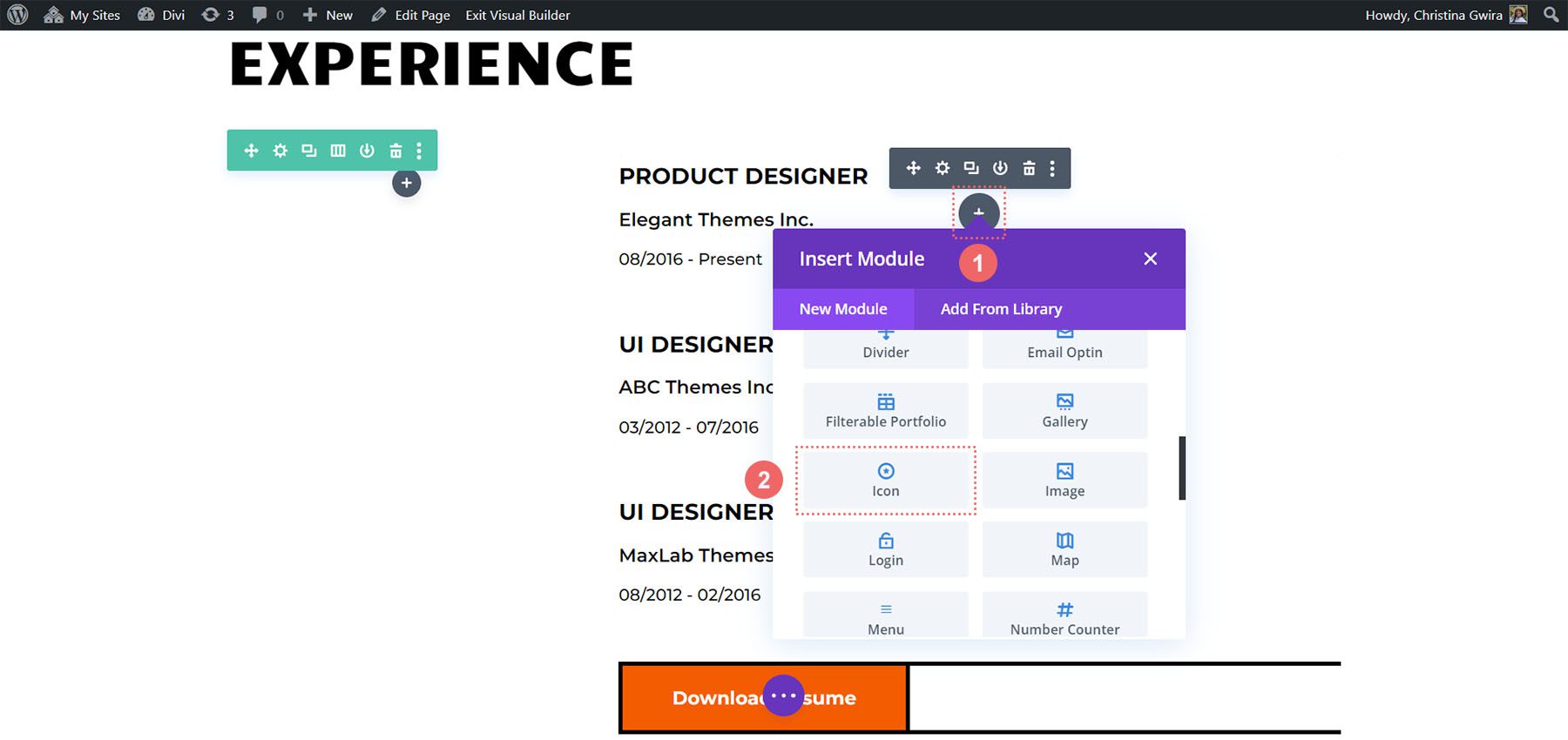
Including the Icon Module
Then, we will be able to click on at the grey plus icon to upload one Icon Module to the column. We would like the icon to head at the beginning of every access inside our resume. Preferably, we additionally need the icon to be a basic visible illustration of the corporate or position.

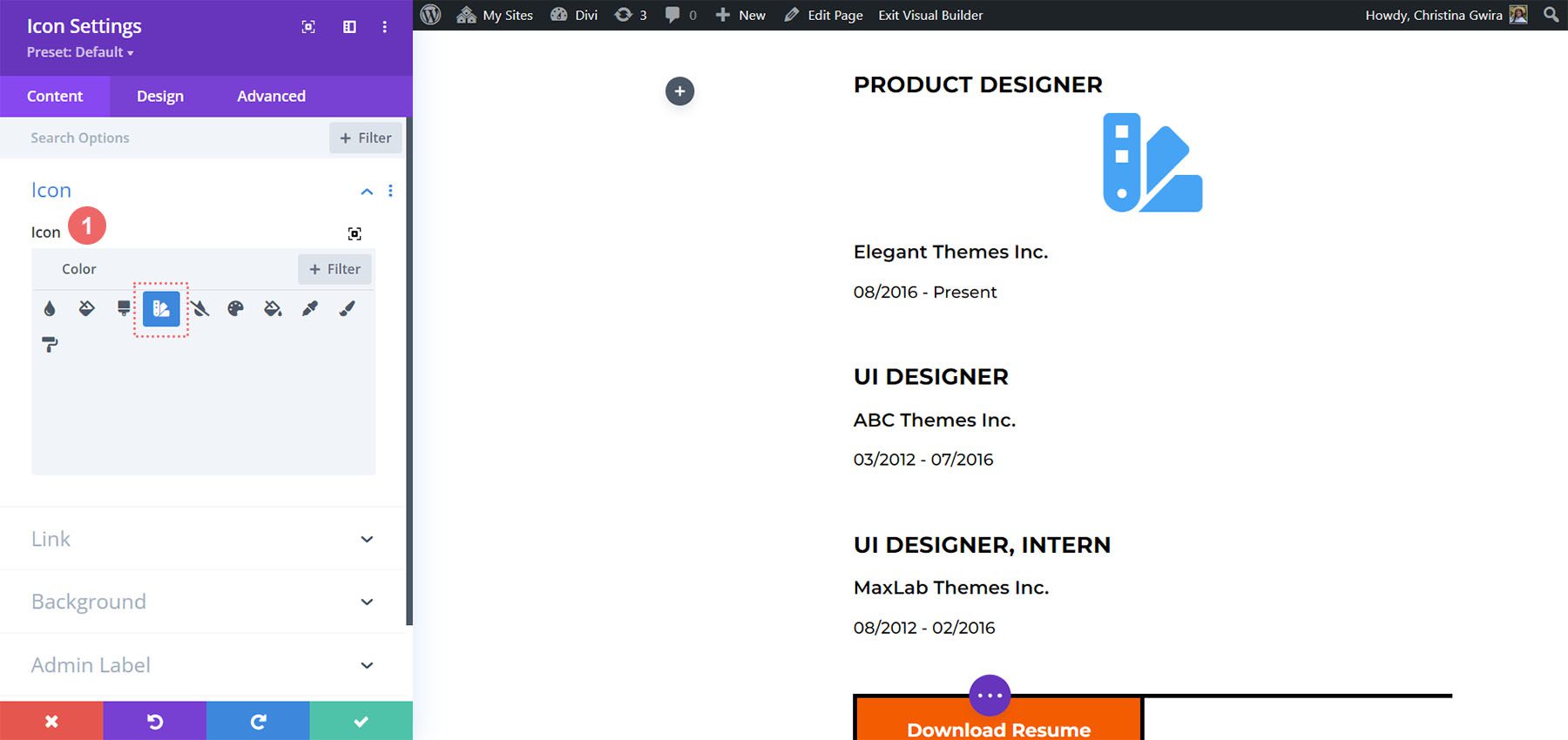
Then, the usage of the hunt field, kind in a time period that resonates with the placement this icon will constitute to your resume.

In our instance, we used a colour swatch to constitute the position that colour performs in UI, UX, and in the long run the paintings of a product dressmaker.
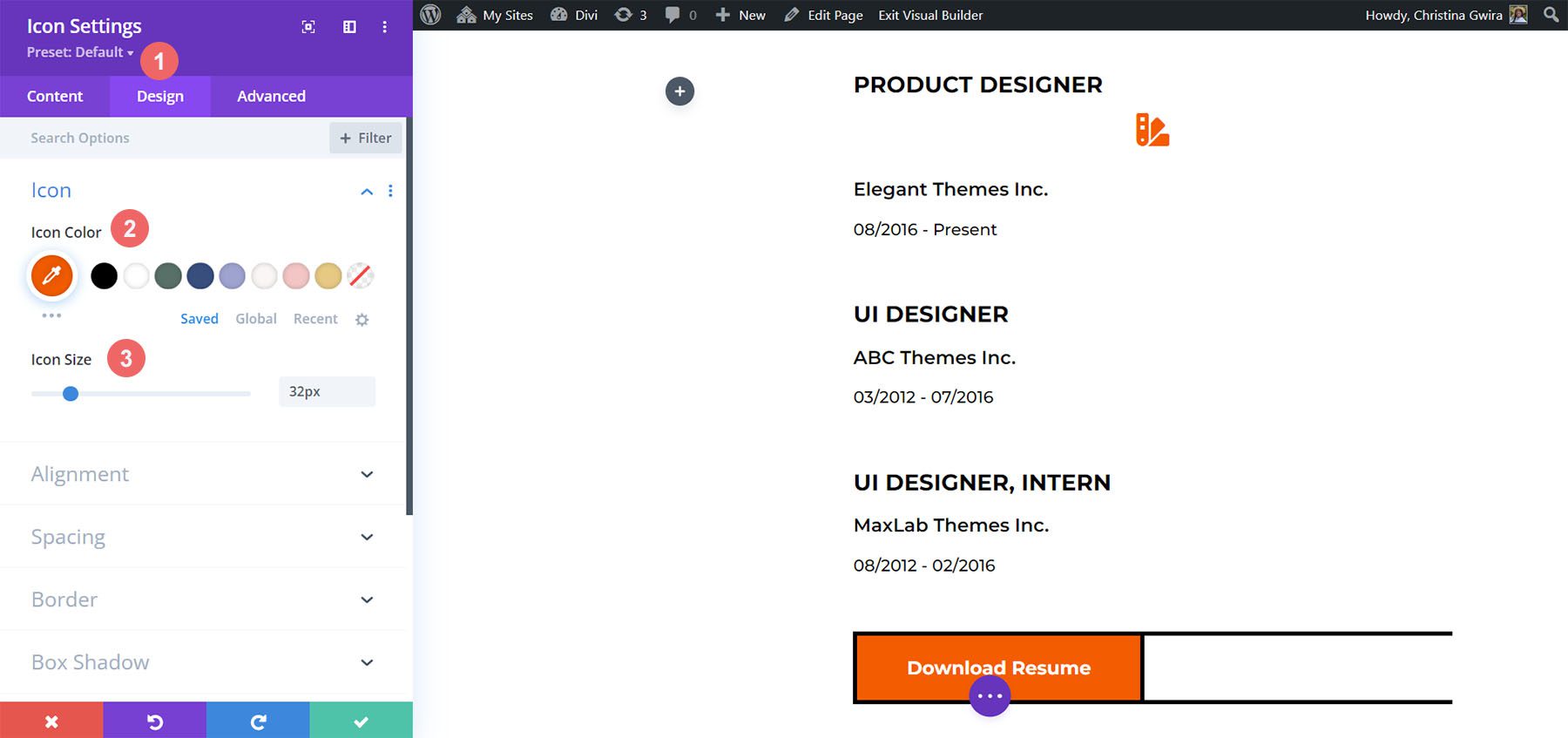
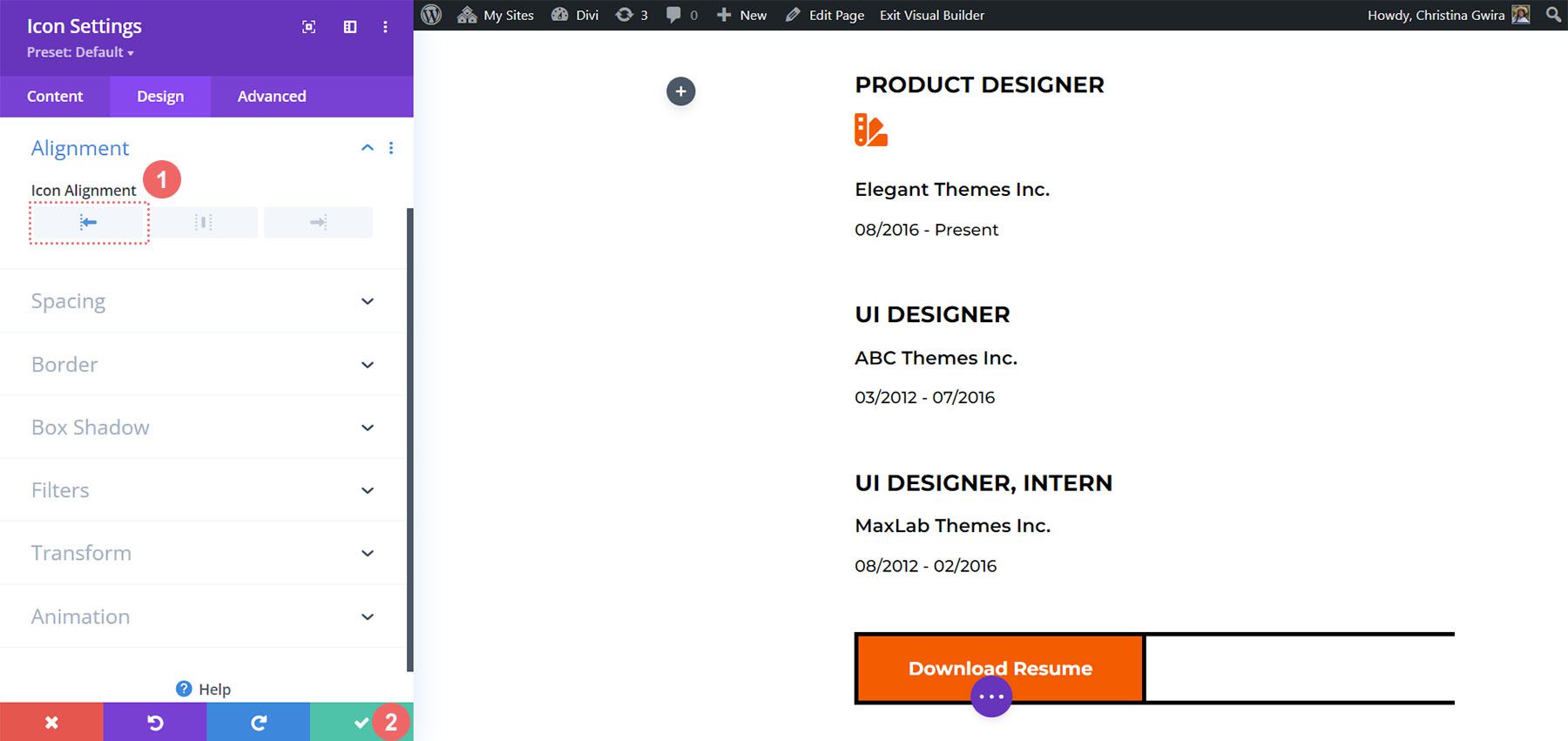
Styling the Icon
We then click on at the Design tab. We use the next settings to modify the colour and dimension of the icon:
Icon Settings:
- Icon Colour: #fe5a26
- Icon Measurement: 32px

Our final design alternate might be to left align the Icon Module. To try this, click on at the Alignment tab. Then, click on at the left align icon. In any case, click on at the inexperienced checkmark button on the foot of the settings window to fasten to your icon settings.

With the Icon Module designed, we will be able to now click on and drag it to the highest of our position identify.

For every access to your resume, upload an icon to constitute the discussed position. For this present resume, those are the icons selected:

Ultimate Glance
With those delicate animations and further modules just like the Icon Module and the Circle Counter Module, we’ve been ready to carry new existence to the Ingenious CV house format:

If you happen to’d love to take the format a step additional, you’ll additionally take a look at the FREE header, footer, and weblog publish template which will complement the Ingenious CV Structure Pack as an entire. You’ll see the header and footer freebie in use above. Making your paintings public on-line is usually a horrifying step to your activity seek adventure. However with a device like Divi to your arsenal, the force to construct and take care of a web based presence may also be decreased. Having the correct assets to create a visually interesting but skilled web page calls for steadiness and talent.
Ultimate Ideas
All in all, we’d love to listen to your ideas to your tech adventure. If you happen to’ve been taking a look to get into tech, would you imagine creating a web page to your resume? If you happen to’re now not in tech, do you assume a web page like this might allow you to to your profession? Tell us within the feedback down underneath, and let’s get a dialog going.
The publish Methods to Use Divi’s Circle Counter Module to Show off Your Skillset seemed first on Sublime Issues Weblog.
WordPress Web Design