Kids be informed otherwise than adults, due to this fact if we need to educate them to code, we wish to use an manner appropriate to their wishes. Adults’ coding classes most often get started with explaining development blocks, comparable to knowledge varieties, variables, and purposes, then again this educating means doesn’t have compatibility neatly with most youngsters.
Visible block languages be offering a strategy to this factor by means of introducing beginners to coding with the assistance of visible development blocks. Block languages (every now and then also referred to as bubble languages) center of attention on common sense somewhat than on syntax, and educate coding by the use of ingenious initiatives.
A handful of serious apps educating block languages, comparable to Scratch, Code.org, and Tynker, are to be had on the web (Scratch and Code.org are loose, and Tynker comes at a friendly price).
Learn Additionally: 5 Myths about Teaching Kids to Code
Probably the most very best factor about them is that you simply don’t essentially must be a programmer to lend a hand your children get began with them. On this article, we’ll take a look into Scratch, a visible block language evolved by means of Google and the MIT Media Lab.

Get began
Scratch is a programming language created for tutorial functions, through which you want to snap blocks in combination to be able to create other initiatives, comparable to animations, video games, and interactive tales.
Scratch is basically created for youngsters and youths between the ages of 8 and 16, however in some circumstances it could paintings for more youthful children and grownup beginners as neatly.
Scratch is to be had in more than 40 languages, its newest model is Scratch 2 that runs in more moderen internet browsers on Home windows, Mac, and Linux machines. You probably have issues of the system requirements, you’ll be able to use its previous model, Scratch 1.4, as neatly.
Learn Additionally: 10 Tools To Teach Kids The Basics Of Programming
You’ll use Scratch in 3 other ways:
- Create a web based account, and use the net editor. If you select this, you’ll be able to save your initiatives on-line, and percentage them with the Scratch group.
- Use the net editor anonymously. If you select this, you’ll be able to save your initiatives best for your pc.
- Obtain the Scratch Offline Editor, and paintings in the community.
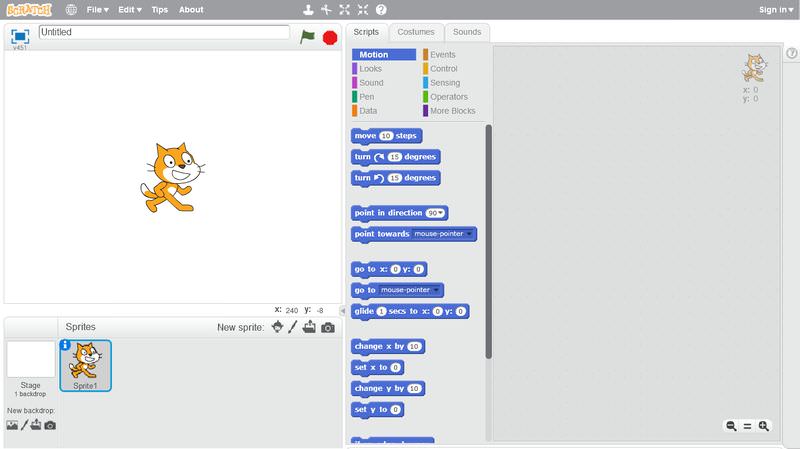
To get began, click on the Create menu within the best menu bar, and the Scratch editor will seem for your display.

Create the design
First, let’s upload the design parts to our program. The workflow of real-life programming is mainly the similar, first we wish to create the design parts, comparable to backgrounds, buttons, and navigation (this section is most often carried out by means of a fashion designer), then we wish to upload capability to them with code (this section is completed by means of a programmer).
Sprites and backdrops
Scratch provides two other more or less design parts: backdrops and Sprites.
The time period “backdrop” stands for the background, and the time period “Sprite” stands for the characters (the default persona is the cat you’ll be able to see at the screenshot above). Their similar settings are within the backside left nook, underneath the degree.
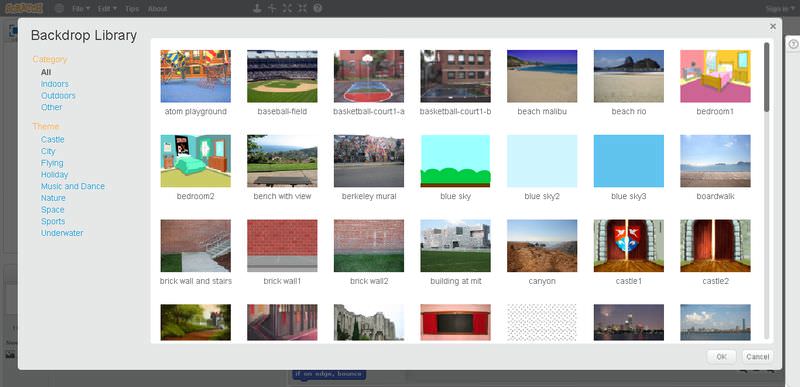
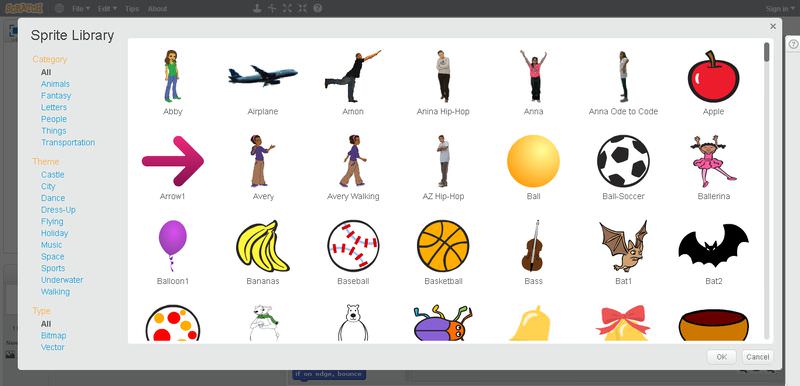
There are 4 techniques to upload a brand new backdrop or Sprite to the degree, you’ll be able to select one from a predefined library, paint one, add one out of your pc, or take a photograph together with your internet digital camera.
Now let’s use the fastest resolution, and select a backdrop from the Backdrop Library.

Additionally let’s select a number of Sprites from the Sprite Library by means of clicking at the little sprite icon subsequent to the “New sprite” label within the backside left nook of the display.

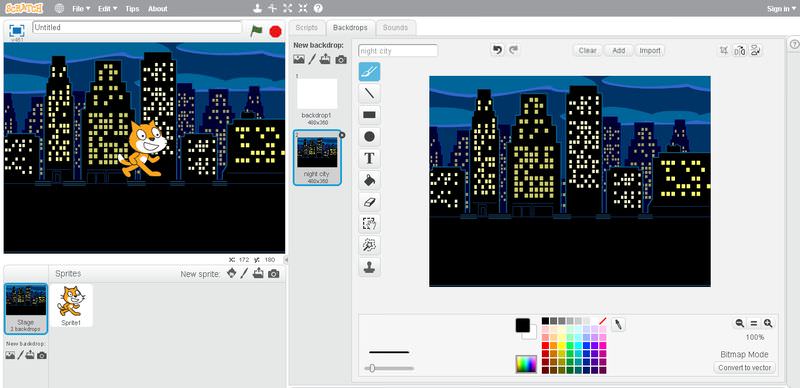
If you need, you’ll be able to edit each the backdrop and the Sprites with the assistance of a to hand symbol editor that mechanically seems after you upload a brand new design component to the degree.
Underneath, you’ll be able to see my display correct when I added the “Night time town” backdrop to my degree — if I sought after I may just trade the appearance of the backdrop with the drawing gear of the picture editor.

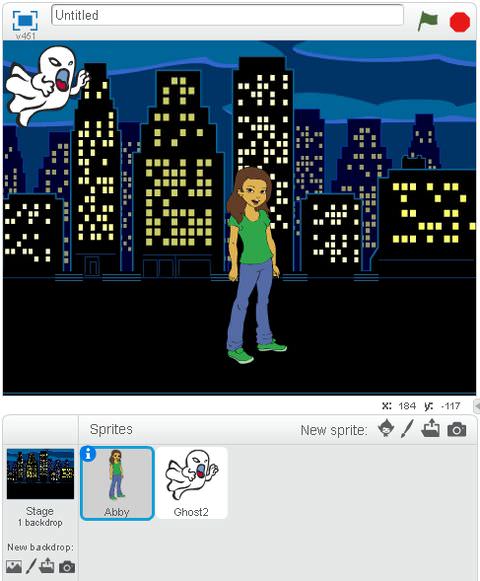
On this article, I can create a easy animation a few lady who’s scared by means of a ghost in an evening town (I do know…). I have already got the evening town backdrop, and now I would like two Sprites: a woman and a ghost.
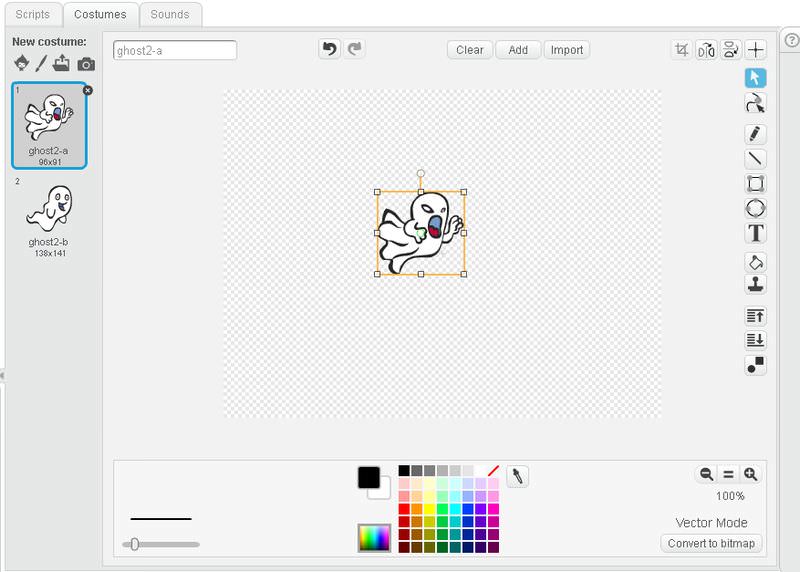
I don’t want the default cat, due to this fact I right-click on it, and take away it. I upload the lady and the ghost from the Sprite library. Because the ghost is greater than the lady, they usually glance awkward subsequent to one another, I resize the ghost the use of the picture editor.

Now I’ve the entire design parts I would like. Underneath you’ll be able to see how my degree seems like at this time. Within the subsequent phase, we’ll upload capability to the 2 Sprites (the lady and the ghost) by means of the use of Scratch blocks.

Upload capability
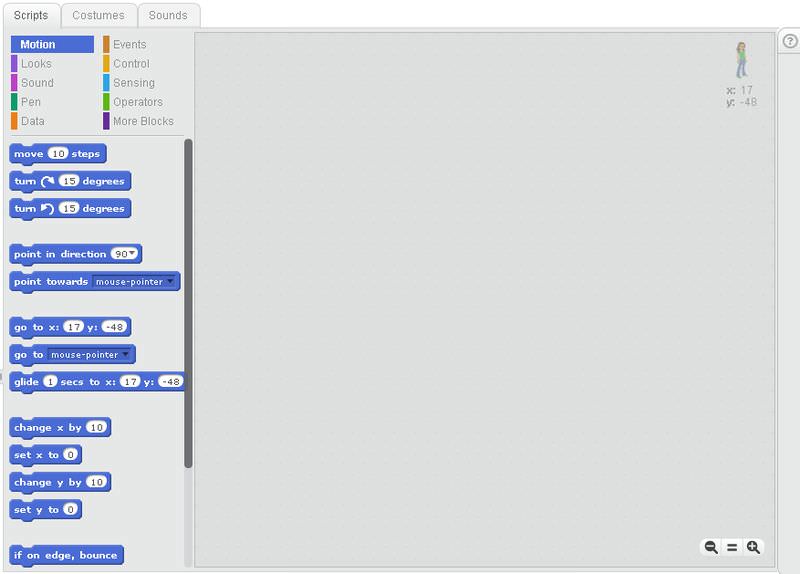
The Scratch blocks that may be discovered below the “Scripts” tab. In the back of each and every block there’s an underlying code snippet.
Blocks are grouped into 10 classes (Movement, Appears to be like, Sound, Pen, Knowledge, Occasions, Keep an eye on, Sensing, Operators, Extra blocks), each and every of them use a other colour, this manner the block teams are simply distinguishable.

We will be able to upload capability to each and every Sprite (particularly we’ll animate them), because of this each and every Sprite could have its personal script (series of Scratch blocks).
Notice that lets upload a separate script to the backdrop as neatly, as an example trade its colours from day to nighttime, then again for the sake of simplicity we received’t trade the backdrop on this instance.
Create a human-readable set of rules
It may be useful to plan out on paper what your Sprites will do. This is the set of rules of our girl-ghost instance program.
The lady’s set of rules:
- The consumer begins the script.
- The lady thinks about how a lot she’s afraid.
- The lady is ready till the ghost assaults her.
- The lady screams.
- The lady runs away.
The ghost’s set of rules:
- The consumer begins the script.
- The ghost is ready whilst the lady is pondering.
- The ghost approaches the lady.
You’ll see that the lady’s set of rules is written from the lady’s point of view, and the ghost’s set of rules is written from the ghost’s point of view. Whilst one persona acts, the opposite one wishes to attend, as we wish to synchronize the movements of the 2 characters.
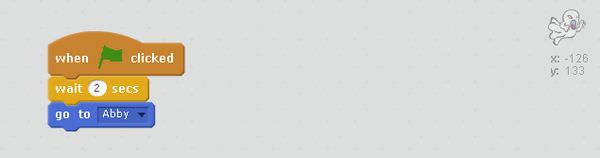
The ghost’s script
Let’s get started with the ghost’s script, because it’s best 3 steps. Click on at the Ghost within the bottom-left nook, and you’ll be able to get started dragging the blocks to the Script house. First we wish to make the consumer to begin this system. We will simply do that by means of including the “when inexperienced flag clicked” block from the “Occasions” class.
Subsequent, the ghost waits 2 seconds whilst the lady is pondering. We program this motion with the “wait 2 secs” block that may be discovered within the “Keep an eye on” class.
In the end, the ghost must manner the lady, which we will be able to reach with the “move to Abby” block from the “Movement” class. “Abby” is the lady’s title, Scratch mechanically provides the names of the opposite Sprites to the dropdown menu of this block.

That is how the ghost’s script seem like. Via now, you’ve surely discovered that Scratch works in a similar way to LEGO, you want to sign up for the blocks in combination.
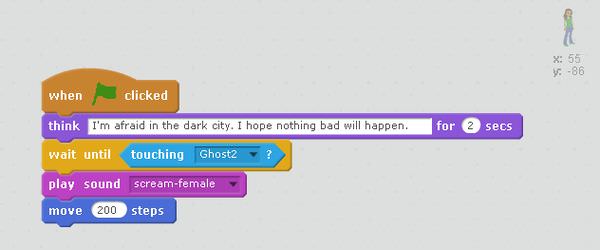
The lady’s script
The lady’s script is a bit more sophisticated. Click on at the lady’s Sprite within the backside left nook, and you’ll be able to get started including the blocks associated with the lady’s behaviour.
The lady’s script additionally begins with the “when inexperienced flag clicked” block. I display you presently how the lady’s script will in spite of everything seem like, as a way to observe the reason extra simply.

After the fairway flag is clicked, the lady is pondering for two seconds (this system will display a pondering bubble for this era), this is similar 2 seconds whilst the ghost is ready within the nook — programmed with the ready block within the ghost’s script.
Then, the lady wishes to attend till the ghost touches her. That is carried out by means of a composed ready block. You’ll see at the above screenshot that this block contains an interior diamond-shaped block you want to enroll in one after the other. You’ll upload best diamond-shaped blocks to this ready block.
Keep in mind, Scratch is very similar to LEGO, you want to be aware of the shapes of the blocks as neatly. This selection prevents you from including blocks that shouldn’t be there to be able to steer clear of a flawed coding common sense.
Via now, the ghost touched the lady, and the ghost’s script ended. Now we wish to make her scream with a “play sound” Sound block (I added the feminine scream sound from the integrated Sound Library), and in spite of everything make her transfer clear of the ghost by means of the use of the “transfer 200 steps” Movement block.
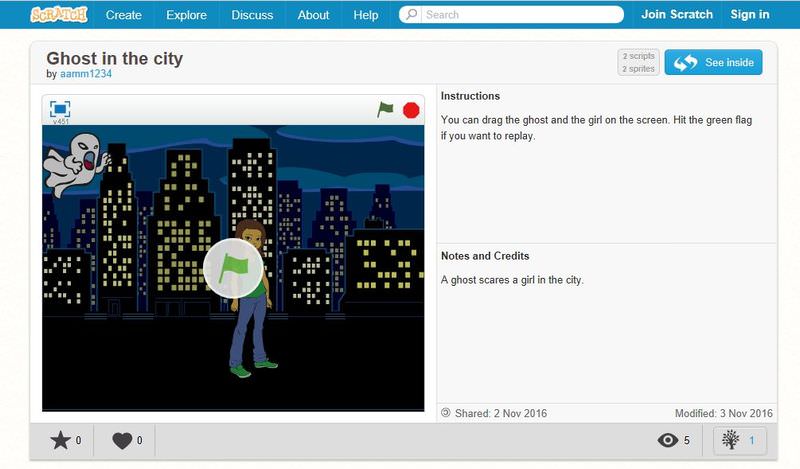
You’ll take a look on the ultimate mission on its Scratch page. If you wish to take a look into the development blocks, click on the See inside of button at the best correct nook.

Subsequent Steps
Our “Ghost within the town” instance is an easy mission. When your children can safely create linear tales and animations, you’ll be able to transfer against extra sophisticated coding buildings, comparable to if-then blocks (conditional statements) and repeat blocks (loops), each will also be discovered within the “Keep an eye on” class.
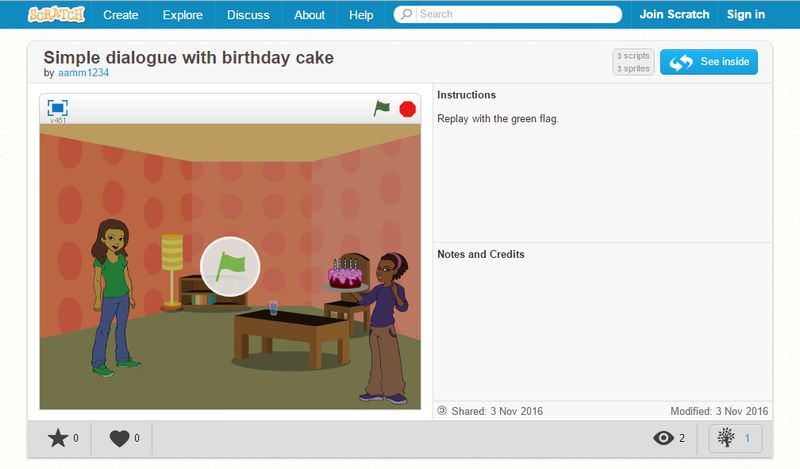
If you need a extra sophisticated instance for a linear animation (nonetheless with out conditional statements and loops) you’ll be able to take a look at my other demo that includes a easy discussion, and makes use of 3 Sprites (two pals and a birthday cake), each and every of which has its personal script.

You’ll additionally encourage your kids by means of printing Scratch Cards to them, that they may be able to hang of their palms whilst programming. Scratch Playing cards even have nice mission concepts on them. It’s additionally value finding out from others by means of exploring existing projects, or participating in discussion forums.
If you wish to perceive Scratch higher, there’s a free Coursera course by means of The College of Edinburgh, that introduces rookies to Scratch programming in an overly out there, even relaxing means.
You’ll additionally take leverage of the Scratch Wiki, and the Harvard College’s Inventive Computing division additionally has some great resources for Scratch beginners.
The put up How to Teach Kids to Code with MIT Scratch Language seemed first on Hongkiat.
WordPress Website Development Source: https://www.hongkiat.com/blog/teaching-kids-coding-mit-scratch-languages/