Showing time conditional content material when a countdown timer expires generally is a tough advertising device. We all know the ones countdown timers are some of the absolute best techniques to incentivize customers to do so on a website online. They’re very best for that includes limited-time offers for memberships, merchandise, Black Friday promos, and many others. But if the timer comes to finish, you could have an excellent chance to retarget guests with time conditional content material. Time conditional content material is content material this is displayed (or hidden) on a internet web page prior to or after a suite date and time. So it is sensible to have new content material able to turn guests who neglected out on a deal or ran out of time.
On this instructional, we’re going to display you the best way to show time conditional content material when a countdown timer expires in Divi. To do that, we’re going to use Divi’s new situation choices to show sure content material prior to and after a suite date and time that coincides with a countdown timer. Prior to the timer runs out, guests will have the ability to make the most of a limited-time deal. After the timer runs out, guests can be invited to subscribe to a publication to get deal notifications.
Let’s get began!
Sneak Peek
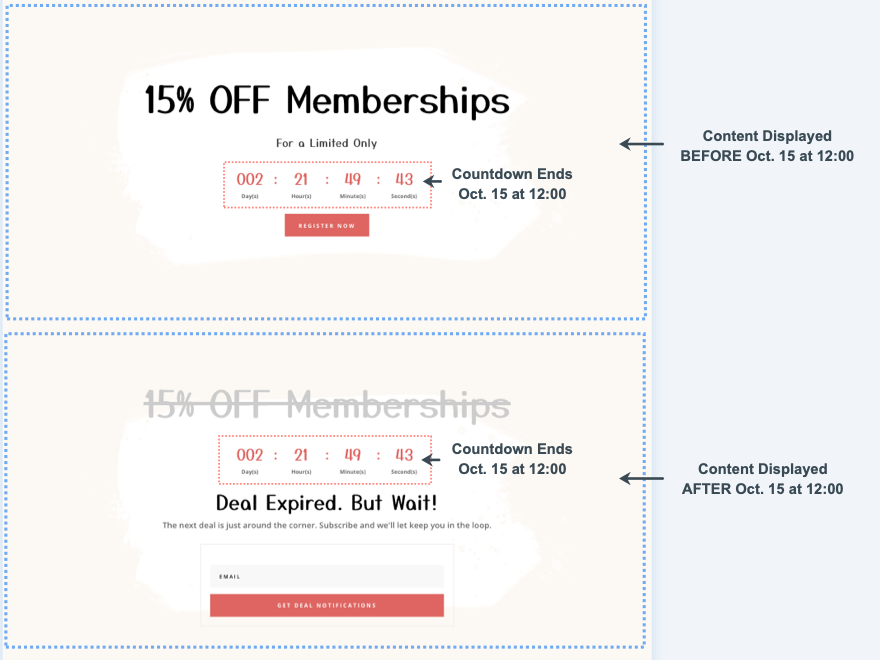
Here’s a fast have a look at the time situation content material and countdown timer we’ll construct on this instructional.
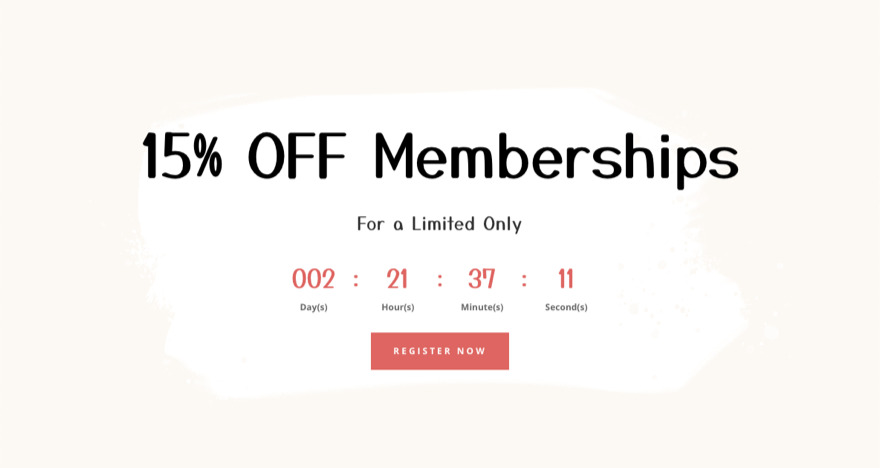
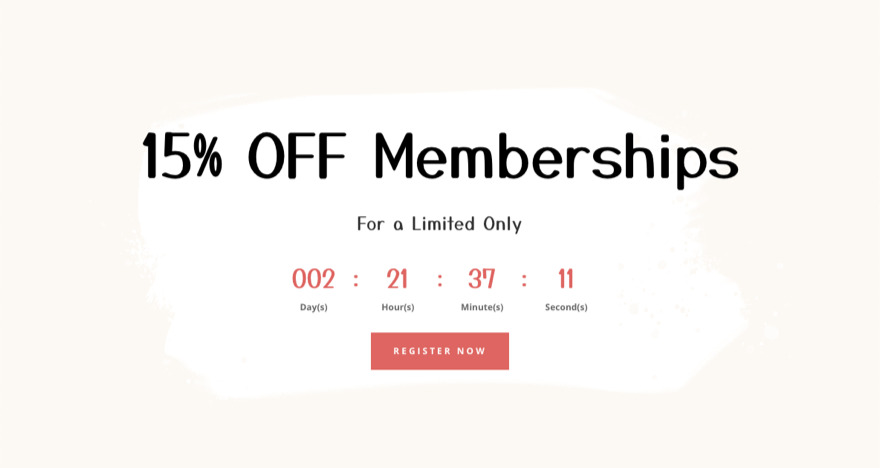
This is the phase prior to the countdown timer expires.

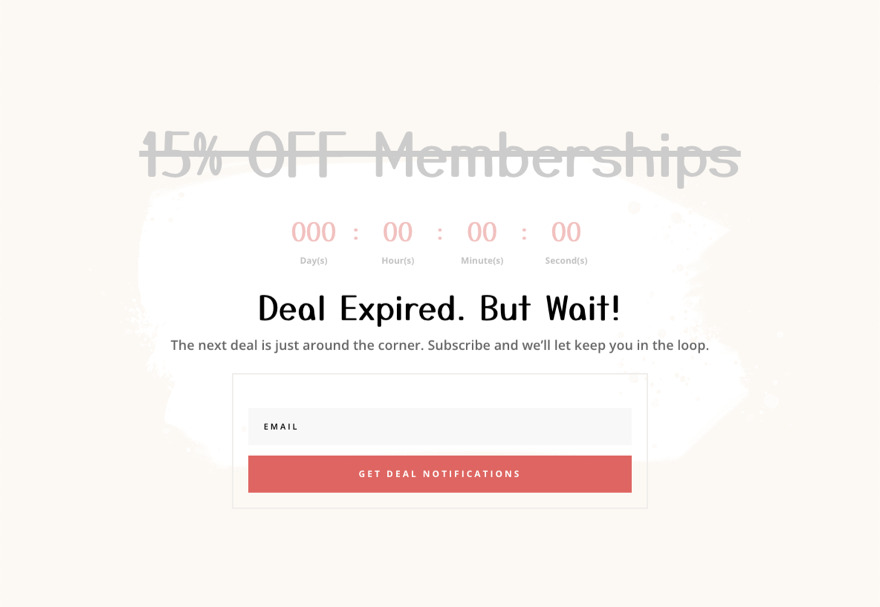
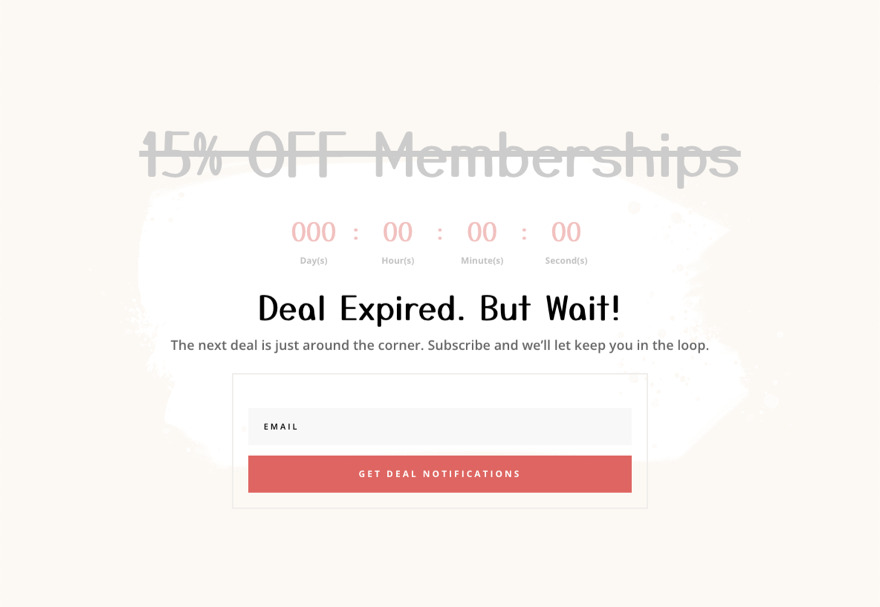
And here’s the phase after the countdown timer expires.

Obtain the Structure for FREE
To put your arms at the designs from this instructional, you are going to first want to obtain it the usage of the button beneath. To realize get admission to to the obtain it is important to subscribe to our Divi Day-to-day e-mail checklist by means of the usage of the shape beneath. As a brand new subscriber, you are going to obtain much more Divi goodness and a loose Divi Structure pack each Monday! If you happen to’re already at the checklist, merely input your e-mail deal with beneath and click on obtain. You’ll now not be “resubscribed” or obtain further emails.
@media best display and ( max-width: 767px ) {.et_bloom .et_bloom_optin_1 .carrot_edge.et_bloom_form_right .et_bloom_form_content:prior to { border-top-color: #ffffff !essential; border-left-color: clear !essential; }.et_bloom .et_bloom_optin_1 .carrot_edge.et_bloom_form_left .et_bloom_form_content:after { border-bottom-color: #ffffff !essential; border-left-color: clear !essential; }
}.et_bloom .et_bloom_optin_1 .et_bloom_form_content button { background-color: #f92c8b !essential; } .et_bloom .et_bloom_optin_1 .et_bloom_form_content .et_bloom_fields i { colour: #f92c8b !essential; } .et_bloom .et_bloom_optin_1 .et_bloom_form_content .et_bloom_custom_field_radio i:prior to { background: #f92c8b !essential; } .et_bloom .et_bloom_optin_1 .et_bloom_border_solid { border-color: #f7f9fb !essential } .et_bloom .et_bloom_optin_1 .et_bloom_form_content button { background-color: #f92c8b !essential; } .et_bloom .et_bloom_optin_1 .et_bloom_form_container h2, .et_bloom .et_bloom_optin_1 .et_bloom_form_container h2 span, .et_bloom .et_bloom_optin_1 .et_bloom_form_container h2 sturdy { font-family: “Open Sans”, Helvetica, Arial, Lucida, sans-serif; }.et_bloom .et_bloom_optin_1 .et_bloom_form_container p, .et_bloom .et_bloom_optin_1 .et_bloom_form_container p span, .et_bloom .et_bloom_optin_1 .et_bloom_form_container p sturdy, .et_bloom .et_bloom_optin_1 .et_bloom_form_container shape enter, .et_bloom .et_bloom_optin_1 .et_bloom_form_container shape button span { font-family: “Open Sans”, Helvetica, Arial, Lucida, sans-serif; } p.et_bloom_popup_input { padding-bottom: 0 !essential;}

Obtain For Unfastened
Sign up for the Divi Publication and we can e-mail you a duplicate of without equal Divi Touchdown Web page Structure Pack, plus lots of different wonderful and loose Divi assets, guidelines and tips. Practice alongside and you are going to be a Divi grasp very quickly. In case you are already subscribed merely kind on your e-mail deal with beneath and click on obtain to get admission to the format pack.
You may have effectively subscribed. Please test your e-mail deal with to verify your subscription and get get admission to to loose weekly Divi format packs!
To import the phase format on your Divi Library, navigate to the Divi Library.
Click on the Import button.
Within the portability popup, make a choice the import tab and select the obtain record out of your pc.
Then click on the import button.

As soon as finished, the phase format can be to be had within the Divi Builder.
Let’s get to the educational, we could?
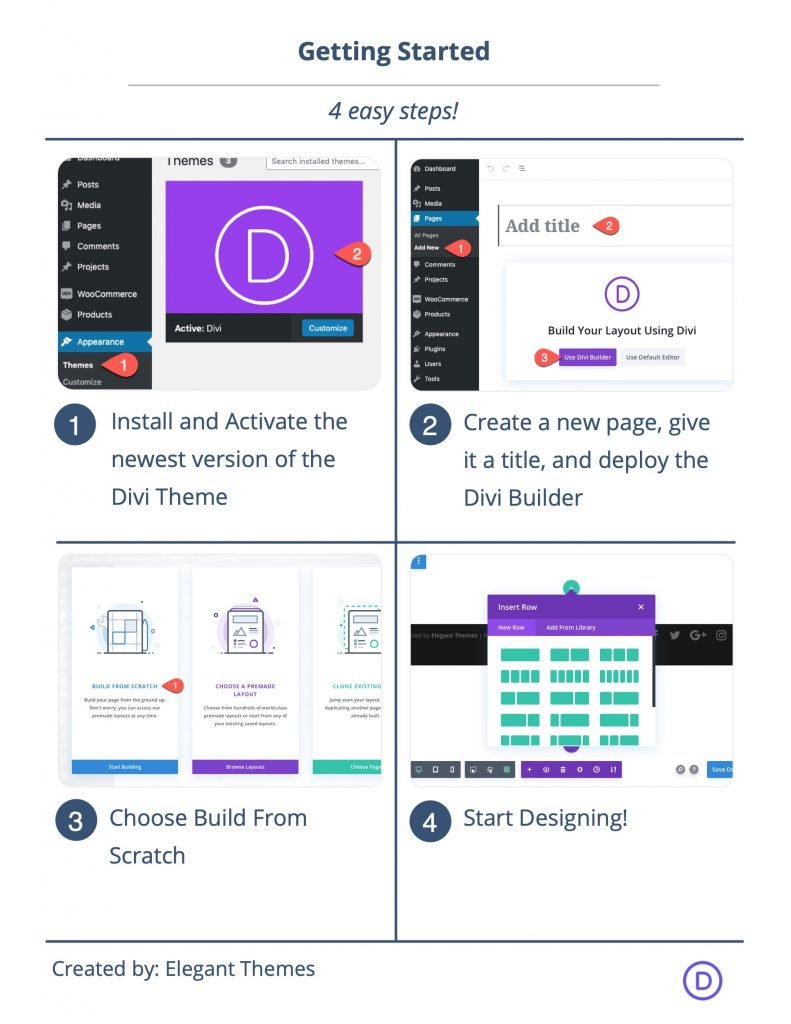
What You Wish to Get Began

To get began, it is important to do the next:
- If you happen to haven’t but, install and activate the Divi Theme.
- Create a brand new web page in WordPress and use the Divi Builder to edit the web page at the entrance finish (visible builder).
- Make a selection the choice “Construct From Scratch”.
After that, you are going to have a clean canvas to begin designing in Divi.
Methods to Show Time Conditional Content material when a Countdown Timer Expires in Divi
Step 1: Importing the Pre-made Divi Structure
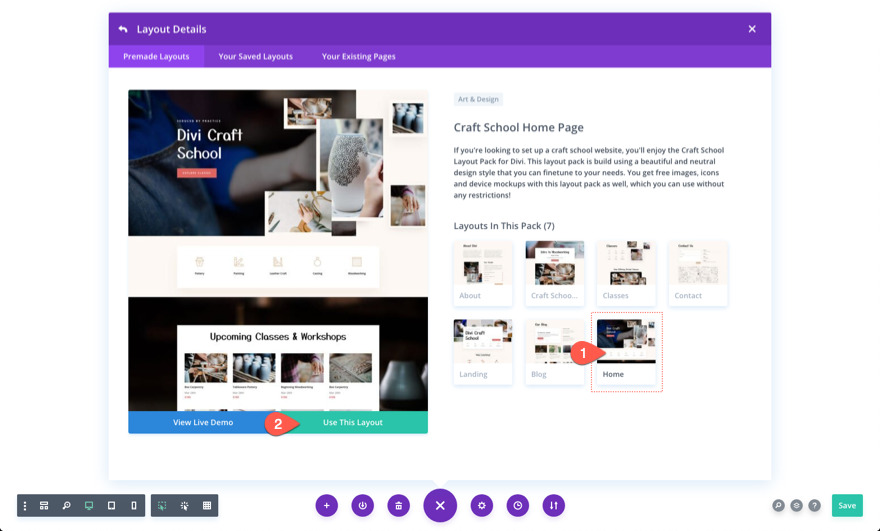
Open the web page settings menu after which click on the plus icon to convey up the Load From Library popup. In finding the Craft Faculty Structure Pack after which click on to make use of the Craft Faculty House Web page Structure.

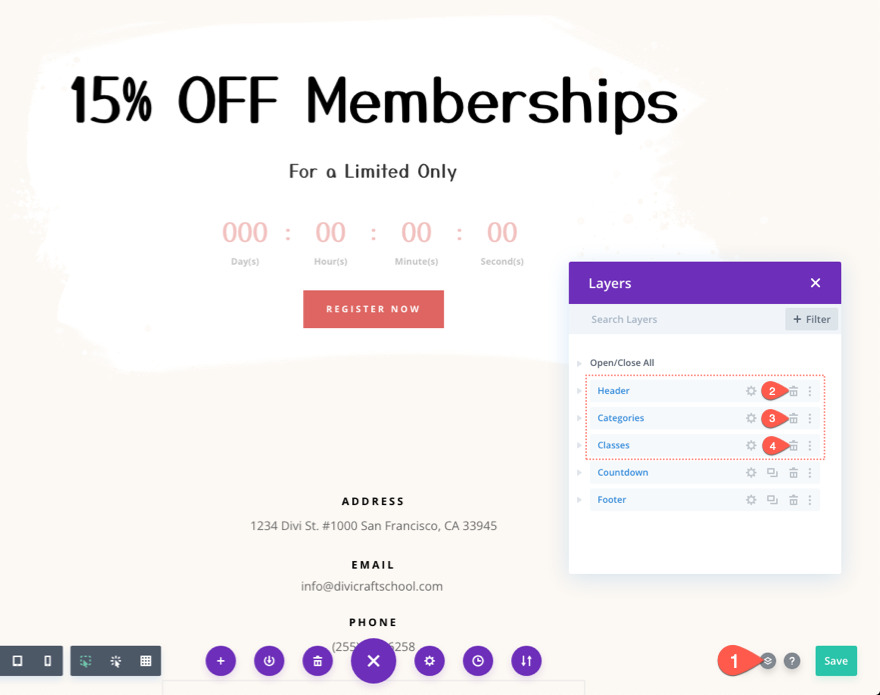
As soon as the format has been added, delete the primary 3 sections of the format in order that best the countdown phase and footer phase stay. We’re going to use those sections to construct our time conditional content material and countdown timers.

Step 2: Environment the Date & Time at the Countdown Timer
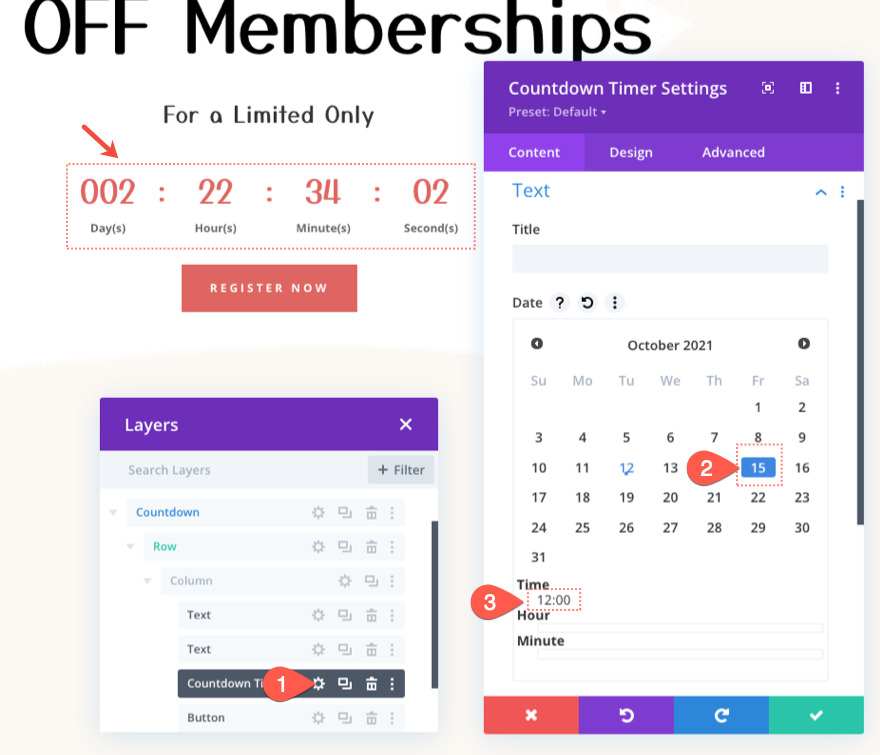
Subsequent, to find the countdown timer module and open the settings. Below the content material tab, upload the date and time you need the deal to run out. On this instance, we’re environment the date to October 15 and the time to twelve:00.
NOTE: We will be able to use this similar date and time after we upload the time conditional content material later.

Phase 3: Upload Time Situation to Show Segment Prior to the Set Date and Time
With the intention to alternate the content material each time the countdown timer expires, we want to upload a time situation to show all of the phase prior to the set date and time up to now added to the countdown timer.
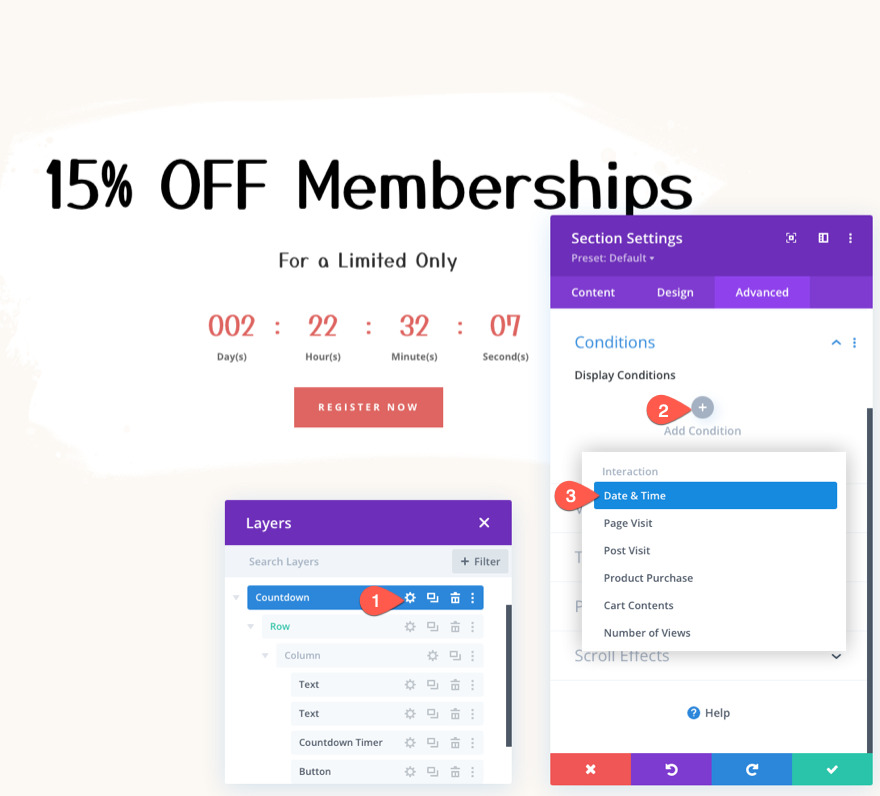
To do that, open the settings for the phase containing the countdown timer.
Below the complicated tab, click on so as to add a brand new show situation. From the dropdown, make a choice the Date & Time situation.

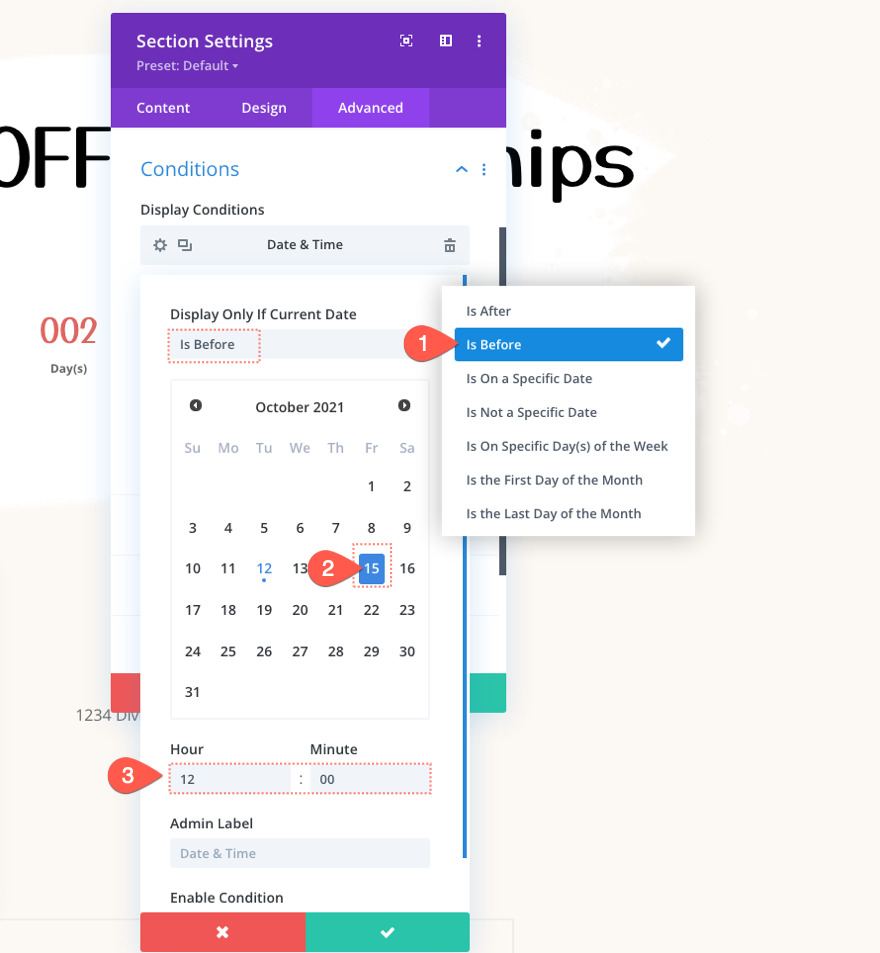
In the similar field, replace the settings of the Date and Time prerequisites as follows:
- Ensure the choice Show Simplest If Present Date is about to Is Prior to.
- Make a selection the Date and Time that fits the date and time up to now added to the countdown timer.

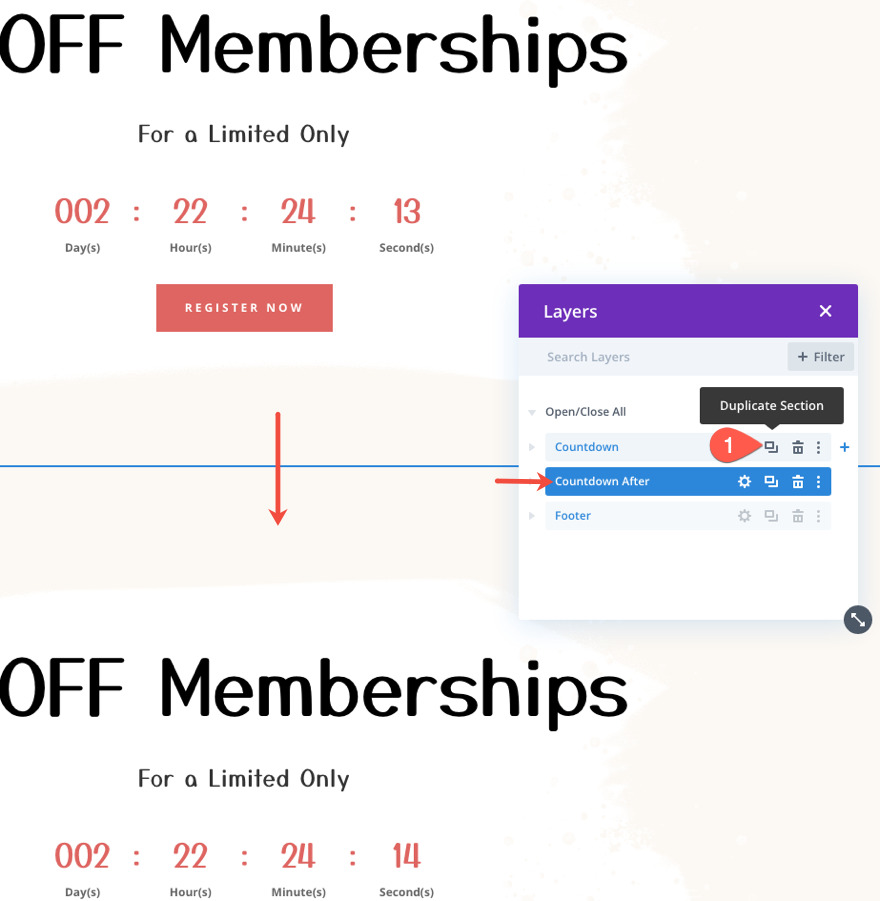
Step 5: Growing the Time Conditional Content material for After Timer Expires
We have already got a bit of content material that can display prior to the timer expires. Now we want to create a brand new phase of content material that can be displayed after the timer expires. To do that, replica the phase with the time situation. At the new phase, you’ll be able to modify the admin label to learn “Countdown After” so that you received’t confuse the 2.

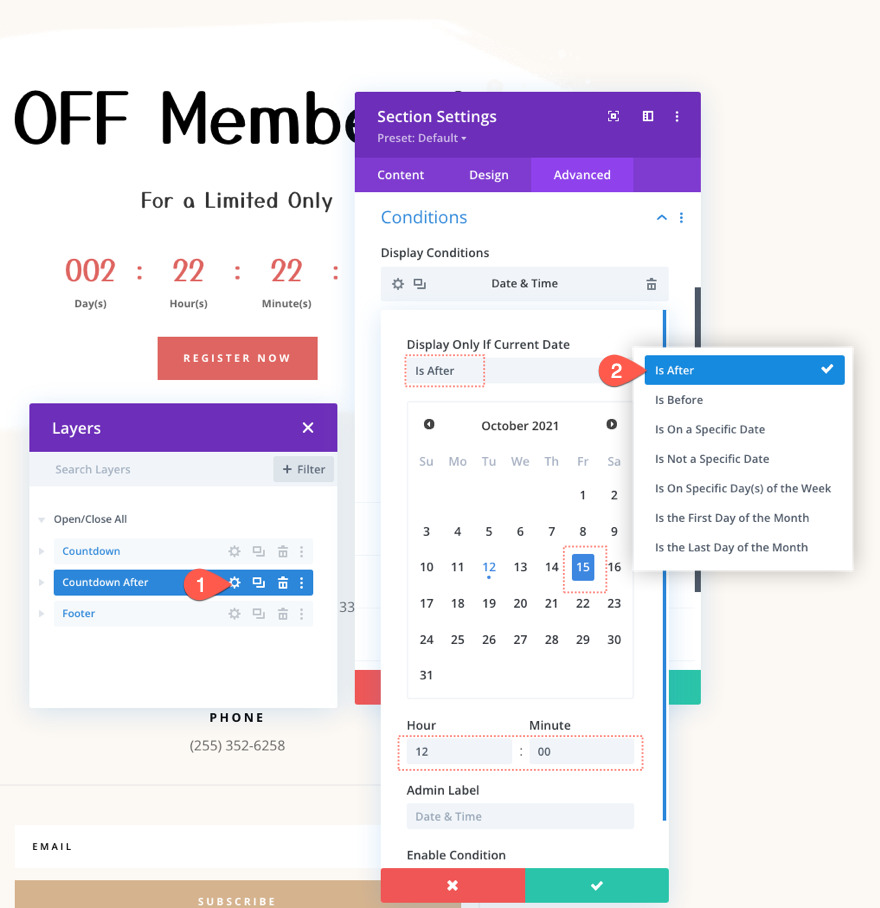
Open the settings for the replica phase and replace the Date & Time show situation choice Show Simplest If Present Date to Is After. Be sure you stay the date and time precisely the similar because the countdown timer. We would like this phase to be displayed after the countdown timer expires.

Step 6: Upload/Replace Time Conditional Content material
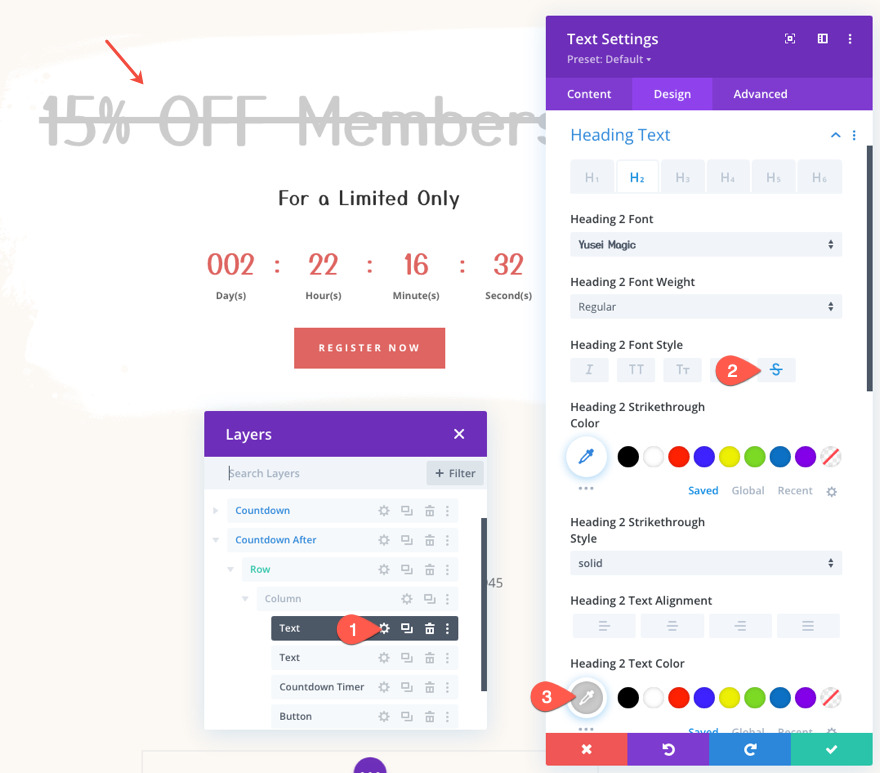
As soon as the deal has ended, we need to replicate that by means of including a strike throughout the heading in addition to give it a mild grey colour.
To do this, open the settings of the textual content module containing the principle heading and replace the next:
- Heading 2 Font Taste: Strikethrough
- Heading 2 Textual content Colour: #ddd

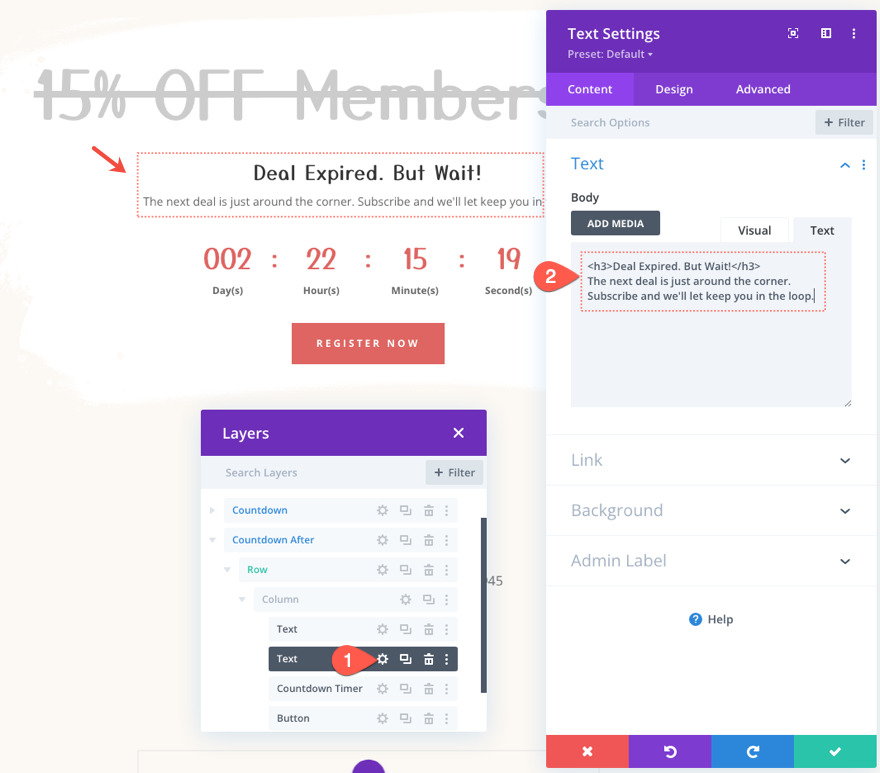
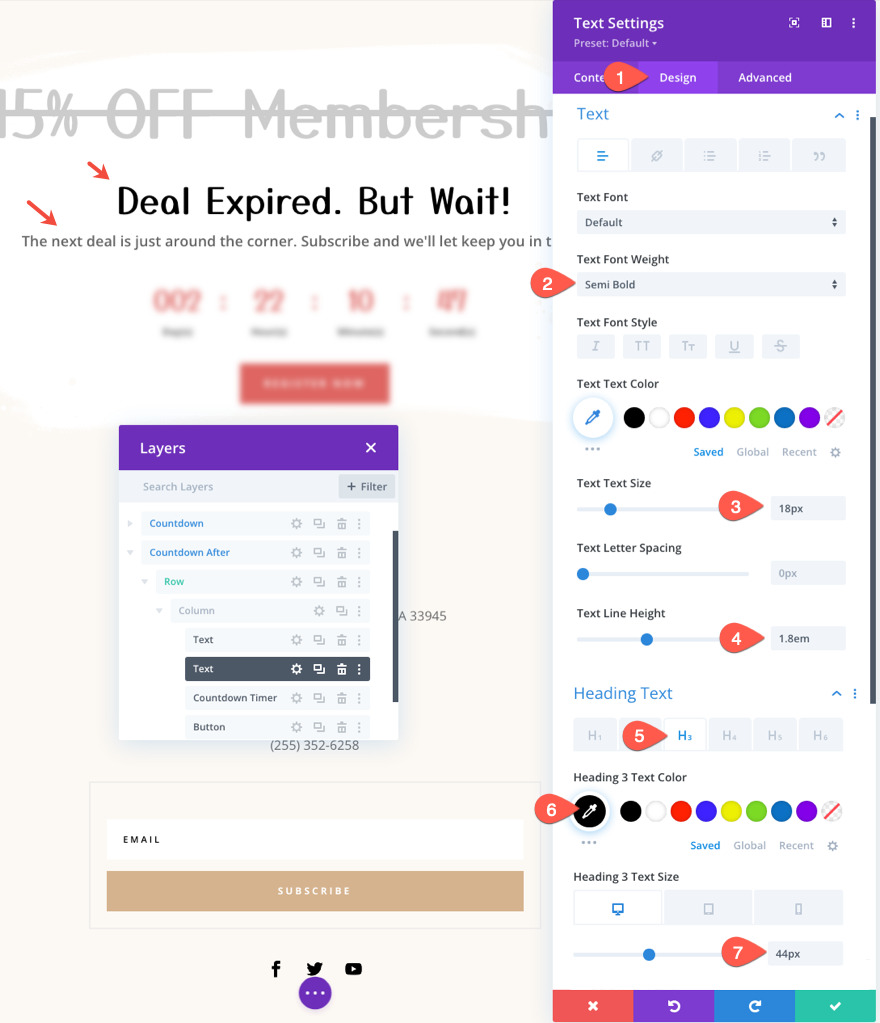
Subsequent, open the settings for the second one textual content module and alter the content material as follows:
html

Below the design tab, replace the textual content styling as follows:
- Textual content Font Weight: Semi Daring
- Textual content Textual content Dimension: 18px
- Textual content Line Top: 1.8emHeading 3 Textual content Colour: #000
- Heading 3 Textual content Dimension: 44px (desktop), 38px (pill and call)

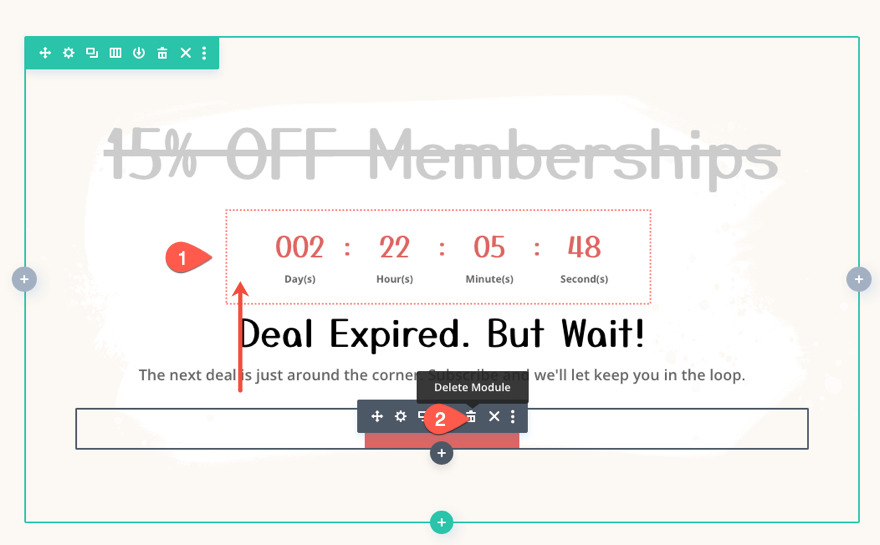
Subsequent, transfer the countdown timer up one place, proper beneath the highest textual content module with the principle heading. Then delete the button module on the backside. We will be able to exchange this with an e-mail choice module.

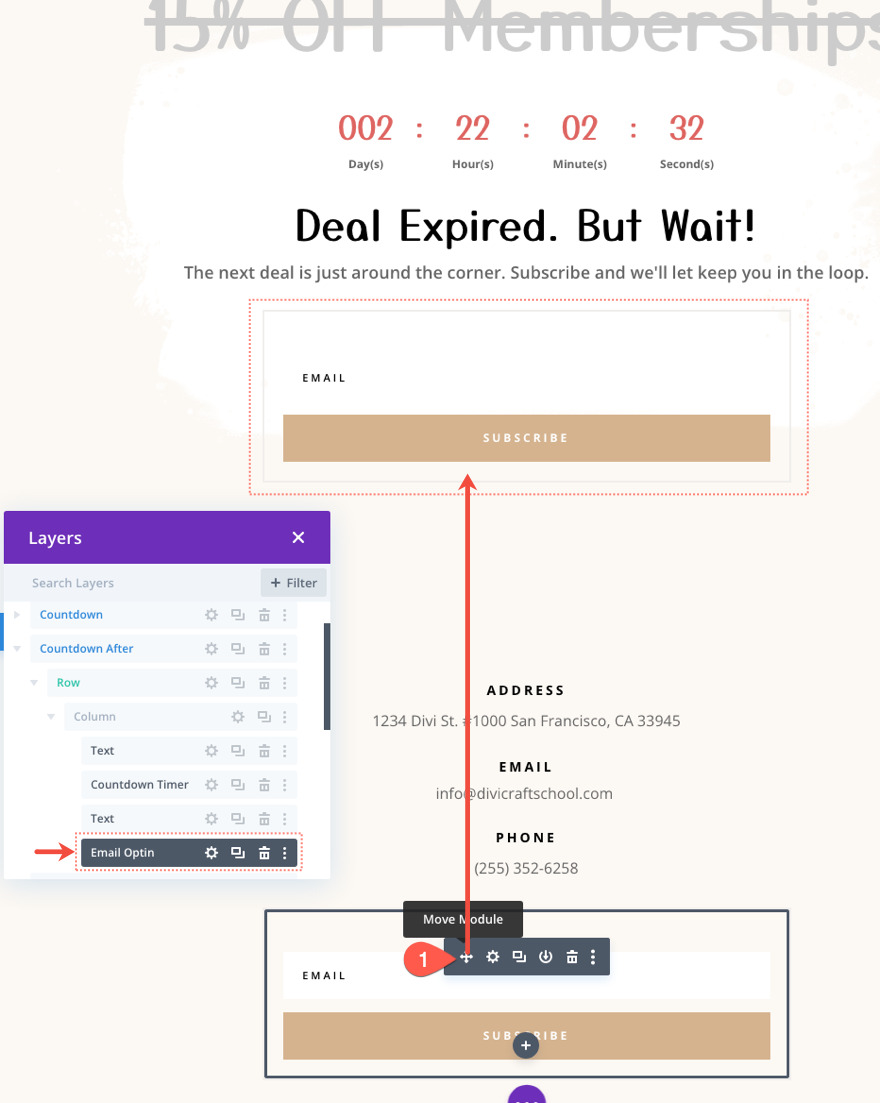
To create the e-mail optin, transfer (or reproduction and paste) the present e-mail optin module within the backside footer phase of the pre-made format and position it within the phase containing the after content material below the ground textual content module

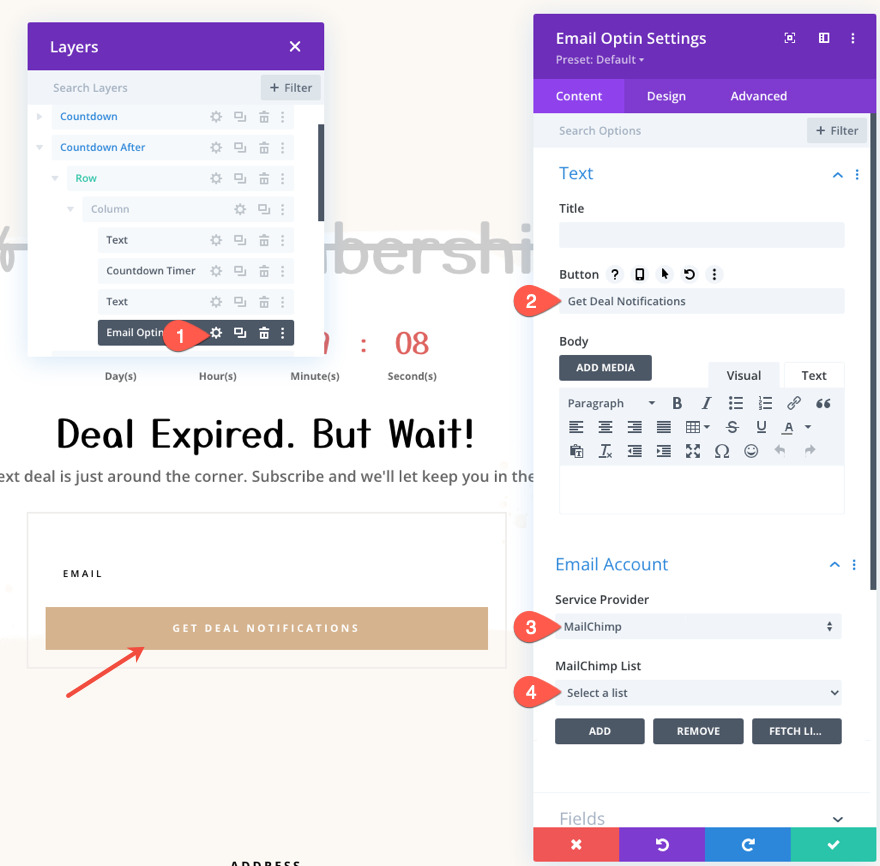
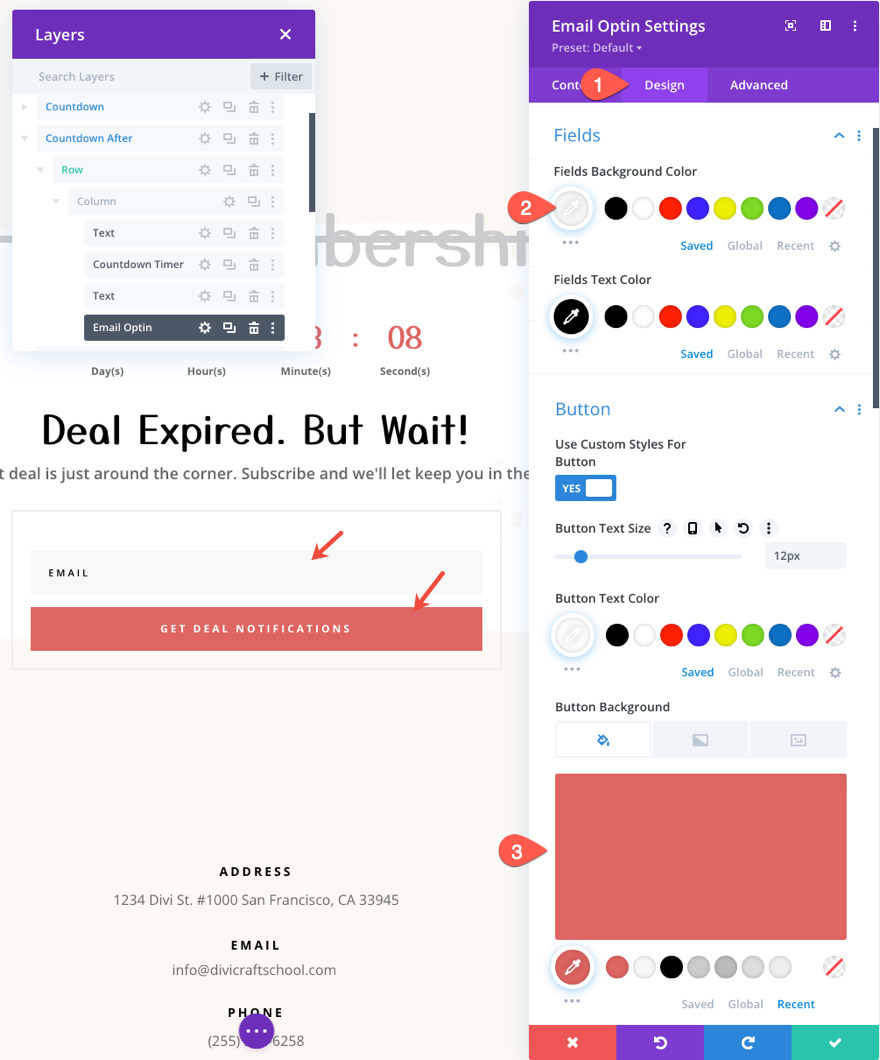
Open the e-mail opt-in settings and replace the button textual content and e-mail account knowledge as wanted.

Below the design tab, replace the sphere and button colours as follows:
- Fields Background Colour: #f8f8f8
- Button Background Colour: #de6561

Ultimate Consequence
That’s it! Let’s evaluation what we’ve finished.
- We set the countdown timer to finish on Oct. 15 at 12:00.
- We added a Date & Time show situation to the primary phase in order that it might be displayed BEFORE Oct. 15 at 12:00.
- We created a brand new phase of content material with a Date & Time show situation that presentations the phase AFTER Oct. 15 at 12:00.

This is the phase prior to the countdown timer expires.

And here’s the phase after the countdown timer expires.

Ultimate Ideas
Time conditional content material and countdown timers make an invaluable combo when selling limited-time offers. And with Divi, you’ll be able to simply take keep an eye on of each. As soon as the countdown timer’s date and. time is about, all you wish to have to do is select what content material you need to turn prior to and/or after that very same date and time. Expectantly, this will likely assist give your guests a greater enjoy when seeing the ones expired offers.
I stay up for listening to from you within the feedback.
Cheers!
.inline-code{padding: 0px 4px; colour: red; font-family: Monaco,consolas,bitstream vera sans mono,courier new,Courier,monospace!essential} video.with-border {border-radius: 8px;box-shadow: 0 8px 60px 0 rgba(103,151,255,.11), 0 12px 90px 0 rgba(103,151,255,.11);show:block;margin: 0 auto;}
The put up How to Display Time Conditional Content when a Countdown Timer Expires in Divi gave the impression first on Elegant Themes Blog.
WordPress Web Design