Do you wish to have to vanish pictures on mouseover in WordPress?
A easy fade-in or fade-out animation when a person strikes their mouse over a picture could make your website online extra enticing. It additionally encourages guests to have interaction along with your content material, which will stay them in your website online for longer.
On this article, we’ll display you the best way to upload a fade picture impact on mouseover in WordPress.

Why Fade Photographs on Mouseover in WordPress?
Animations are a very simple method to make your web page extra attention-grabbing, and will also draw the customer’s consideration towards your web page’s maximum vital content material, similar to your web page emblem or a name to motion.
There are many other ways to use CSS animations in WordPress, however including a hover impact to pictures is especially efficient. The fade animation method your pictures will slowly seem or disappear when guests hover over them.

This encourages folks to have interaction along with your pictures, and will also upload a storytelling part to the web page. As an example, other pictures would possibly fade out and in because the customer strikes across the web page.
Not like any other animations, the fade picture on mouseover impact is refined so it received’t negatively have an effect on the customer’s studying enjoy or any picture optimization you’ve accomplished.
With that mentioned, let’s display you the best way to upload a fade in your pictures on mouseover in WordPress.
Including Symbol Fade on Mouseover to all WordPress Photographs
One of the best ways so as to add a fade impact to your entire pictures is by way of the usage of WPCode. This loose plugin lets you simply upload customized code in WordPress with no need to edit your theme recordsdata.
With WPCode, even learners can edit their web page’s code with out risking errors and typos that may reason many not unusual WordPress mistakes.
The very first thing you wish to have to do is set up and turn on the loose WPCode plugin. For extra main points, see our step by step information on the best way to set up a WordPress plugin.
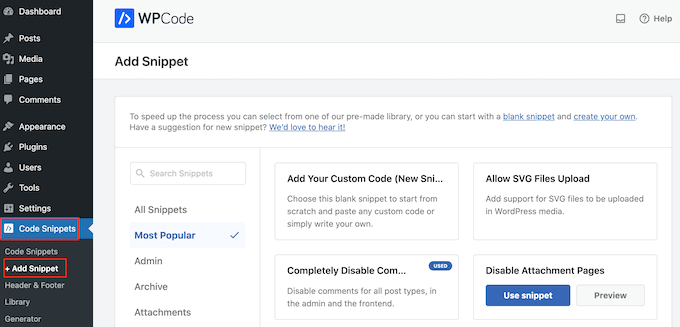
Upon activation, head over to Code Snippets » Upload Snippet.

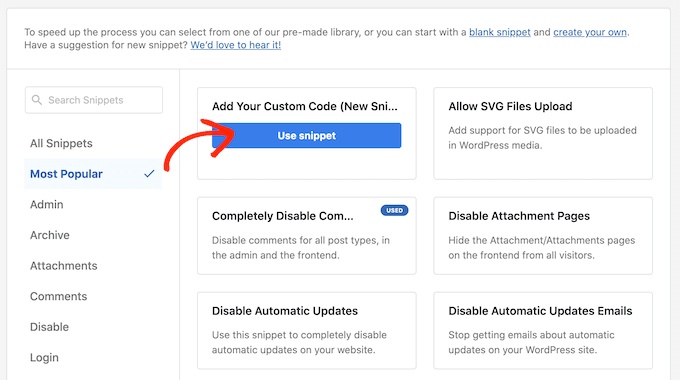
Right here, merely hover your mouse over ‘Upload Your Customized Code.’
When it sounds as if, click on on ‘Use snippet.’

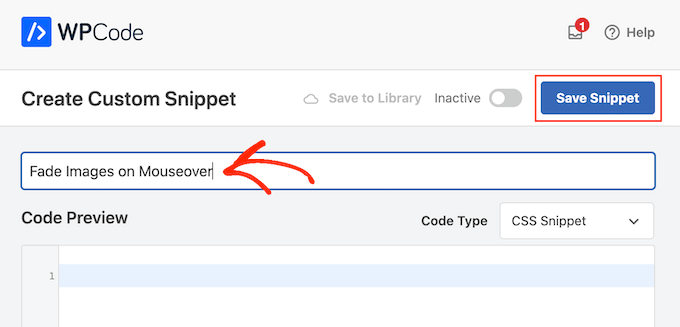
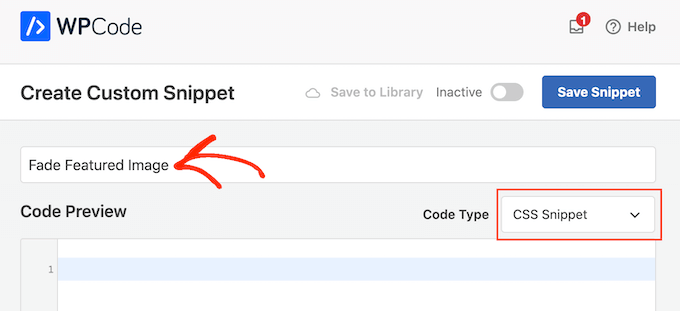
To start out, kind in a identify for the customized code snippet. This may also be anything else that is helping you determine the snippet within the WordPress dashboard.
We want to upload customized CSS to WordPress, so open the ‘Code Kind’ dropdown and make a choice ‘CSS Snippet.’

Within the code editor, upload the next code snippet:
.submit img:hover{
opacity:0.6;
filter out:alpha(opacity=60); /* For IE8 and previous */
-webkit-transition: all 2s ease;
-moz-transition: all 2s ease;
-ms-transition: all 2s ease;
-o-transition: all 2s ease;
transition: all 2s ease;
}
This code snippet will fade every picture for two seconds when the person hovers their mouse over it. To make the picture fade slower, merely exchange ‘2s ease’ with a better quantity. If you wish to make the image fade quicker, then use ‘1s ease’ or smaller.
You’ll additionally make the ‘opacity’ upper or decrease by way of converting the opacity:0.6 line.
When you alternate any of those numbers then you’ll want to alternate them throughout the entire houses (webkit, moz, ms, and o), so the fade impact seems to be the similar on each and every browser.
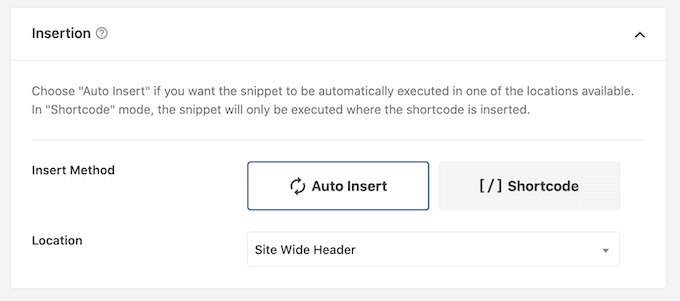
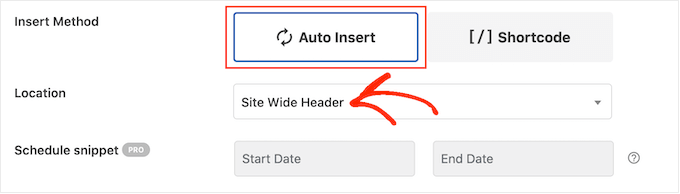
Whilst you’re pleased with the snippet, scroll to the ‘Insertion’ phase. WPCode can upload your code to other places, similar to after each and every submit, frontend best, or admin best.
So as to add a fade impact to your entire pictures, click on on ‘Auto Insert.’ Then, open the ‘Location’ dropdown menu and make a selection ‘Website Broad Header.’

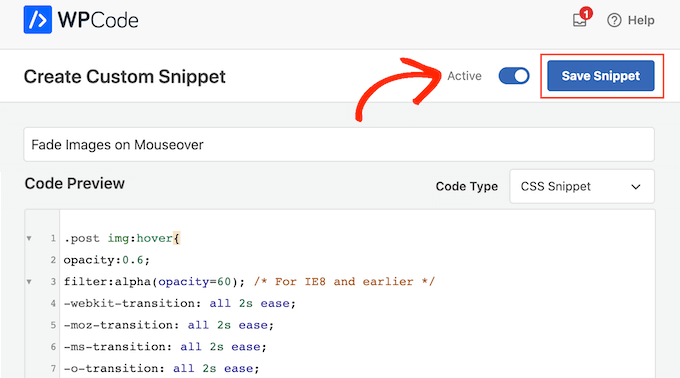
After that, you’re waiting to scroll to the highest of the display screen and click on at the ‘Inactive’ toggle, so it adjustments to ‘Lively.’
After all, click on on ‘Save Snippet’ to make the CSS snippet are living.

Now, if you happen to hover the mouse over any picture in your WordPress web page, you’ll see the fade impact in motion.
Including Symbol Fade Animations to Particular person Pages
The usage of a fade impact for each and every unmarried picture can change into distracting, particularly if you happen to’re working a pictures web page, a inventory picture retailer, or every other website online that has a variety of pictures.
With that during thoughts, you might wish to use fade results on a selected web page or submit best.
The excellent news is that WPCode lets you create customized shortcodes. You’ll position this shortcode on any web page, and WordPress will display fade results on that web page best.
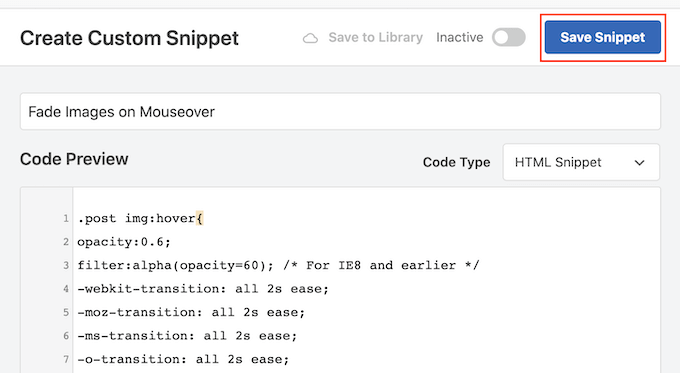
To do that, merely create a customized code snippet and upload the fade animation code following the similar procedure described above. Then, click on at the ‘Save snippet’ button.

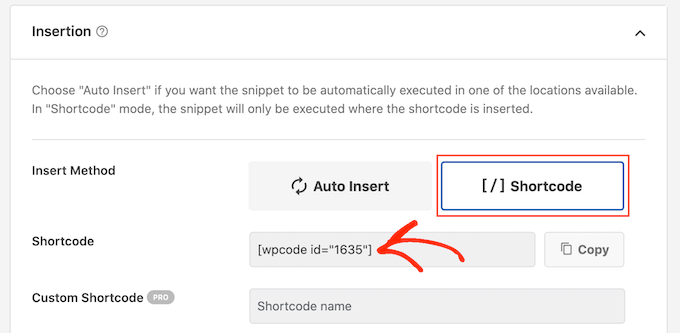
After that, scroll to the ‘Insertion’ phase, however this time make a choice ‘Shortcode.’
This creates a shortcode that you’ll upload to any web page, submit, or widget-ready space.

After that, move forward and make the snippet are living following the similar procedure described above.
You’ll now move to any web page, submit, or widget-ready space and create a brand new ‘Shortcode’ block. Then, merely paste the WPCode shortcode into that block.

For more info on the best way to position the shortcode, please see our information on the best way to upload a shortcode in WordPress.
With that accomplished, both click on at the ‘Replace’ or ‘Post’ button to make the shortcode are living. You’ll then talk over with that web page, web page, or widget-ready space to look the fade on mouseover impact.
Including Symbol Fade Animations to Featured Photographs
Another choice is so as to add fade animations in your featured pictures or submit thumbnails. Those are the submit’s number one picture and so they continuously seem subsequent to the heading on your own home web page, archive pages, and different vital spaces of your web page.
Through fading featured pictures on mouseover, you’ll make your website online extra attention-grabbing and attractive, with out animating each and every unmarried picture throughout your WordPress weblog or web page.
So as to add a fade animation in your submit thumbnails, merely create a brand new customized code snippet following the similar procedure described above.

On the other hand, this time upload the next code to the editor:
img.wp-post-image:hover{
opacity:0.6;
filter out:alpha(opacity=60); /* For IE8 and previous */
-webkit-transition: all 2s ease;
-moz-transition: all 2s ease;
-ms-transition: all 2s ease;
-o-transition: all 2s ease;
transition: all 2s ease;
}
After that, scroll to the ‘Insertion’ field and make a choice ‘Auto Insert.’ Then, open the ‘Location’ dropdown menu and make a selection ‘Website Broad Header.’

After that, you’ll move forward and make the code snippet are living the usage of the similar procedure described above.
Now, you’ll hover the mouse over any featured picture to look the fade animation in motion.
If you wish to upload much more picture mouseover results, then see our information on the best way to upload picture hover results in WordPress.
Bonus: Animate Any Symbol, Textual content, Button, and Extra
Fade results are a a laugh method to make pictures extra attention-grabbing, however there are rather a lot extra tactics to make use of animations in WordPress. As an example, you may use flipbox animations to show textual content when a customer hovers over a picture, or use zoom results so customers can discover an image in additional element.
If you wish to have to take a look at other results, then SeedProd has over 40 animations that you’ll upload to pictures, textual content, buttons, movies, and extra. You’ll even animate complete sections and columns with only some clicks.
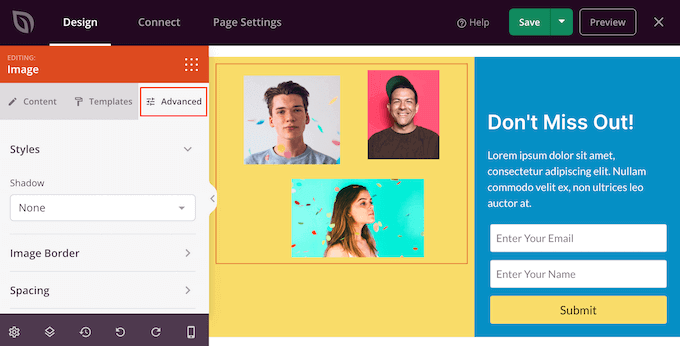
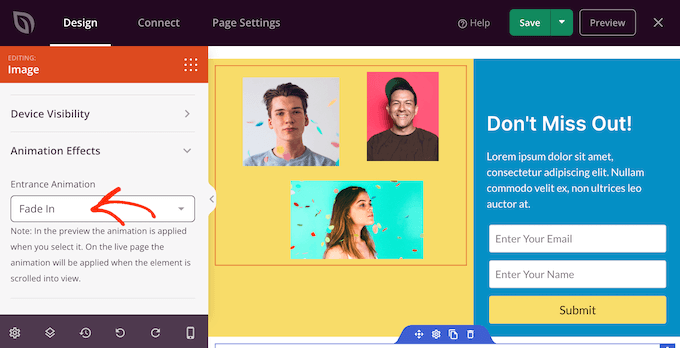
Within the SeedProd editor, merely click on at the content material you wish to have to animate, after which make a choice the ‘Complex’ tab within the left-hand menu.

You’ll then move forward and click on to extend the ‘Animation Results’ phase.
After that, merely make a selection an animation from the ‘Front Animation’ dropdown, together with a variety of other fade results.

For more info, please see our information on the best way to create a touchdown web page with WordPress.
We are hoping this newsletter helped you learn to fade pictures on mouseover in WordPress. You might also wish to see our information on how to make a choice the most productive internet design tool, and our professional alternatives of the highest WordPress popup plugins.
When you favored this newsletter, then please subscribe to our YouTube Channel for WordPress video tutorials. You’ll additionally to find us on Twitter and Fb.
The submit Methods to Fade Photographs on Mouseover in WordPress (Easy & Simple) first gave the impression on WPBeginner.
WordPress Maintenance