Many website online house owners to find it difficult to supply clean get right of entry to to touch choices with out cluttering their web site design. Floating touch bureaucracy be offering an answer through permitting customers to succeed in out simply, without reference to the place they’re to your web site.
We have now used this technique on our personal web pages to gather person comments and make allowance guests to simply touch us. Thankfully, there are many WordPress plugins that let you do the similar to your web site.
On this article, we will be able to display you tips on how to display a floating touch shape in WordPress.

What Is a Floating Touch Shape and Why Use It?
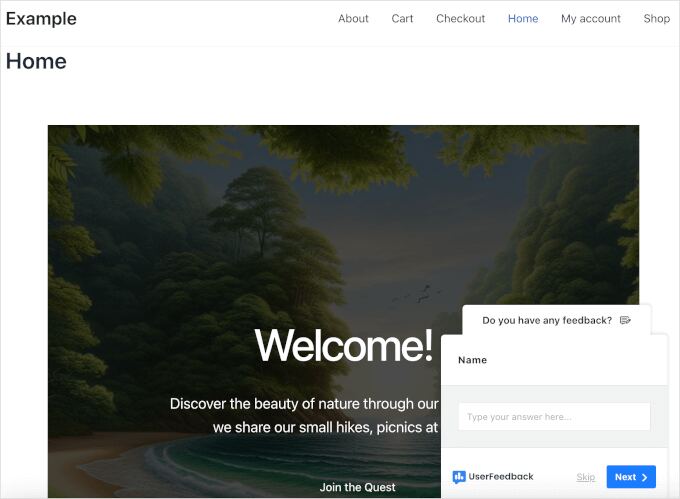
A floating touch shape remains at the display, akin to the ground nook or aspect panel, as guests flick through a website online. It normally seems as a small button or icon that expands right into a complete shape when clicked or hovered over.
Listed here are some advantages of the usage of a floating touch shape:
- Accessibility. For the reason that shape floats and remains fastened, web site guests can get right of entry to it from any internet web page at any level.
- Minimum intrusion. In contrast to popups that may interrupt the person enjoy, floating bureaucracy are normally much less disruptive whilst nonetheless being noticeable.
- Name to motion. A floating shape’s consistent presence gently reminds customers to have interaction, which is helping building up conversions.
As a website online proprietor, you’ll use a floating touch shape for buyer reinforce, gross sales inquiries, and comments assortment.
Through permitting guests to get assist immediately as they browse your web site, ask questions with out leaving the web page, or proportion their tips at any time, a floating touch shape can enhance the person enjoy to your website online.
With WordPress, you’ll show a floating touch shape in some ways.
Within the following sections, we will be able to proportion 3 clean strategies for appearing a floating touch shape on a WordPress website online. Merely use the short hyperlinks under to select the process you want to use:
- Way 1: Making a Floating Touch Shape in WordPress The usage of UserFeedback (Simple)
- Way 2: Making a Floating Touch Shape in WordPress The usage of WPForms and OptinMonster (Maximum Customizable)
- Way 3: Making a Floating Touch Shape in WordPress The usage of a Loose Plugin (Loose + Simple)
- Selection: Use a Chatbot on Your Site
Let’s get began!
Way 1: Making a Floating Touch Shape in WordPress The usage of UserFeedback
If you wish to create a easy floating touch shape with easy customization choices, this technique is for you.
UserFeedback is a WordPress plugin that let you create customizable comments bureaucracy, floating touch bureaucracy, and pop-up surveys. This plugin comes with integrated templates and questions, together with for website online enjoy and eCommerce retailer survey bureaucracy.
We use UserFeedback on our personal web pages, and you’ll be informed extra in our whole UserFeedback assessment.
Through the usage of UserFeedback, you’ll enhance your website online in keeping with precise person enter, spice up buyer pride, and cope with any problems promptly.

First, you want to put in and turn on the UserFeedback plugin. In the event you don’t know the way to put in a plugin, you’ll observe our information on tips on how to set up a WordPress plugin.
Upon getting UserFeedback activated to your website online, you’ll get started developing your first survey shape. Out of your WordPress dashboard, navigate to UserFeedback » Surveys » Create New.

When you do that, you’ll get to the ‘Setup’ phase.
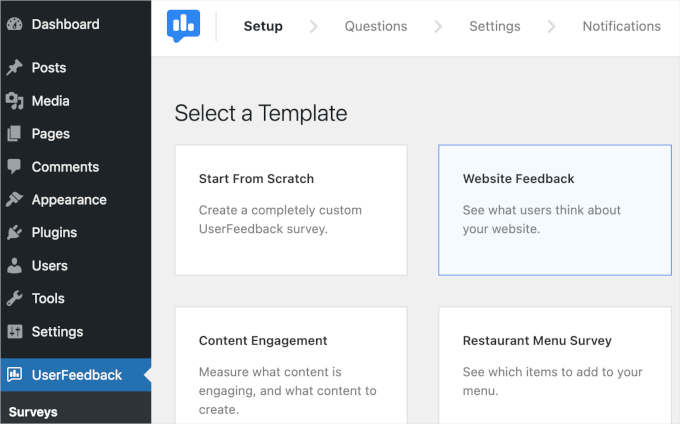
With UserFeedback, you’ll get started with a clean web page with the ‘Get started from Scratch’ possibility or use a pre-made template. On this information, we’ll use the ‘Site Comments’ template.
To select the template, merely click on on it.

Notes: Whilst the UserFeedback unfastened model is to be had, you’ll improve to their top rate model to unencumber extra templates, get right of entry to extra query sorts, allow focused on and behaviour settings, and extra. On this educational, we’re going to use UserFeedback Professional.
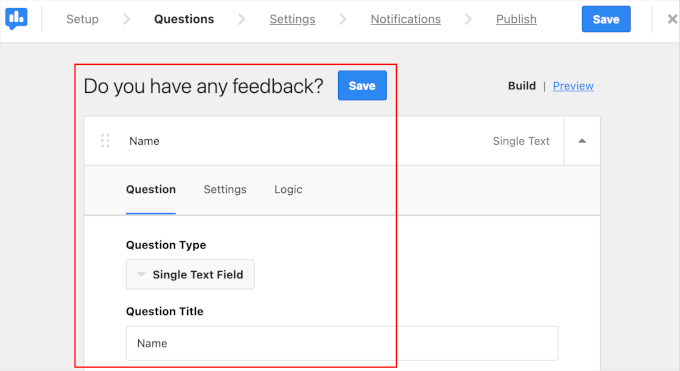
Subsequent, let’s edit the reproduction. On this instance, we’re converting the ‘Site Comments’ label to ‘Do you have got any comments?’.
Then, you could wish to click on at the ‘Query Kind’ dropdown to select how guests can solution this query. On this instance, we’ll pass with ‘Unmarried Textual content Box’.
After that, you’ll alternate the query into ‘Identify’.

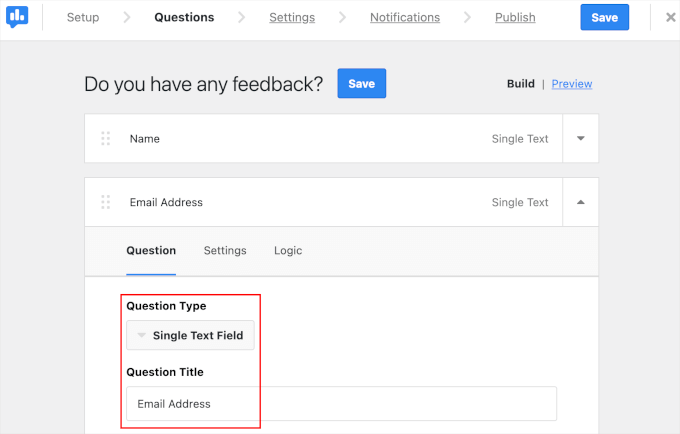
Now, you’ll want some other query box for the person’s electronic mail cope with.
You’ll scroll down just a little and click on the ‘Upload Query’ button. When you do this, pass forward and arrange your query sort and name as you probably did within the earlier step.

Your next step is configuring the shape’s settings.
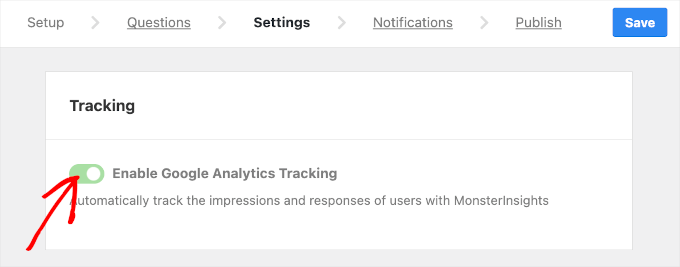
Within the ‘Settings’ tab, you’ll turn on monitoring in your shape perspectives and responses the usage of Google Analytics and MonsterInsights. Merely toggle on ‘Permit Google Analytics Monitoring’ to make use of the function.

If you wish to be informed extra about the usage of Google Analytics for monitoring, you’ll learn our information on tips on how to arrange Google Analytics targets in your WordPress web site.
After that, you could wish to scroll down the tab to configure focused on and behaviour.
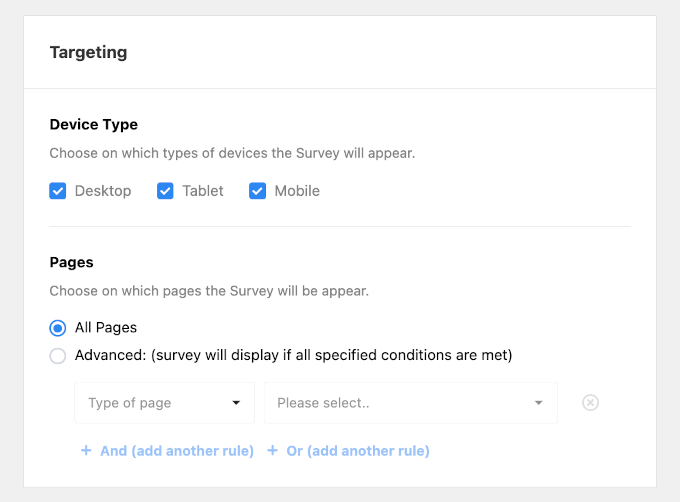
Within the ‘Focused on’ phase, you’ll select the tool sort and the internet web page that can show your survey shape.
The tool sort choices come with desktop, pill, and cell. If you need the shape to show on all the ones gadgets, you’ll make a choice all 3.
Then, you’ll select the entire pages you need to show the floating shape. We propose selecting the ‘All Pages’ possibility so guests can get right of entry to your shape anyplace to your website online.

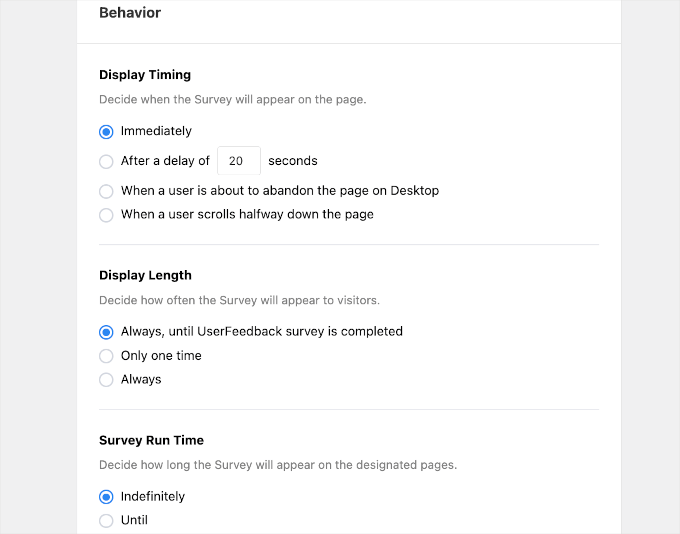
As soon as accomplished, let’s scroll down and configure the shape’s habits. Right here, you’ll set:
- Show Timing. Pick out when your shape will seem to your pages.
- Show Period. Outline how ceaselessly your shape will likely be proven to guests.
- Survey Run Time. Specify how lengthy your shape will seem at the designated pages.

Now, you’re able to transport directly to the next move.
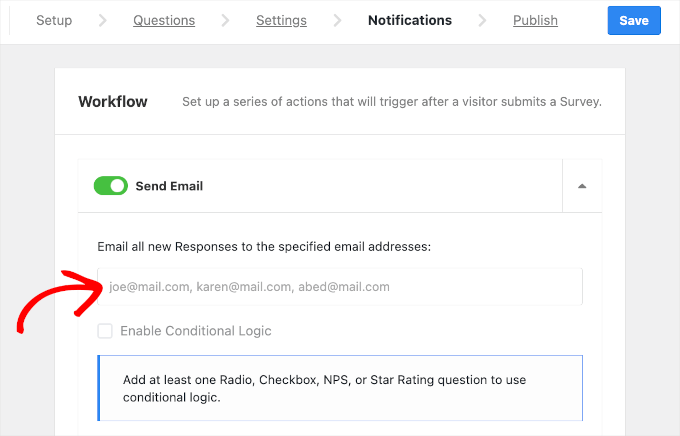
Within the ‘Notifications’ tab, you’ll input the e-mail cope with that can obtain shape submission notifications. You’ll upload more than one recipients, however you’ll want to be sure you use a comma to split each and every of them.

In spite of everything, you could wish to spare a while to test your shape one ultimate time earlier than finalizing it.
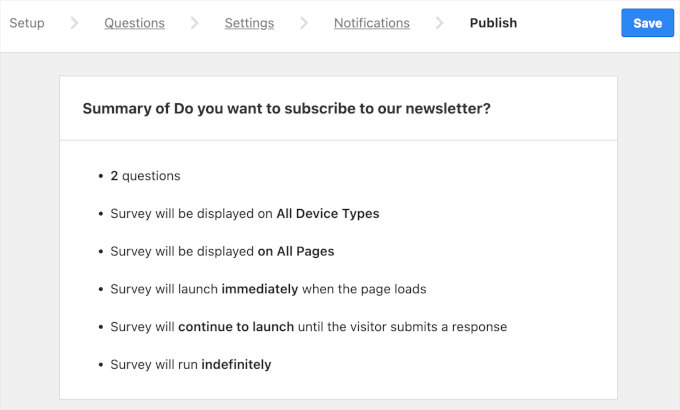
At the most sensible a part of the ‘Post’ tab, you’ll see ‘Abstract of Site Comments’. You’ll pass throughout the bullet issues one after the other to look in case your shape’s configurations are proper.

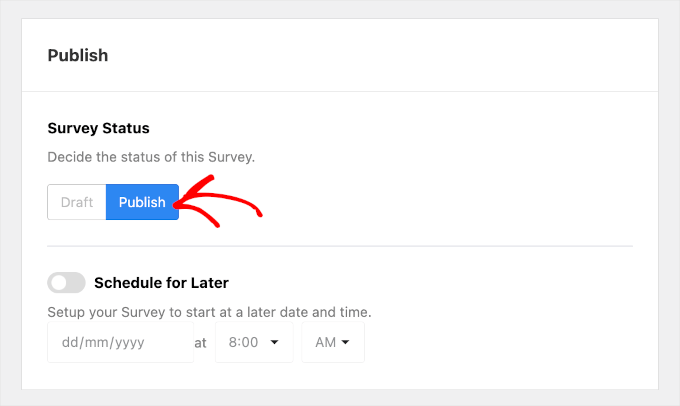
If the whole lot appears excellent, you’ll scroll all the way down to the ‘Post’ phase.
There, you’ll alternate the standing from ‘Draft’ to ‘Post’. Then again, you’ll time table a release through toggling at the ‘Agenda for Later’ possibility and defining the date and time.

As soon as accomplished, merely click on ‘Save and Post’ to show your shape.
And that’s it! You’ve effectively displayed a floating touch shape to your WordPress website online the usage of UserFeedback.

Way 2: Making a Floating Touch Shape in WordPress The usage of WPForms and OptinMonster
If you need extra design keep watch over over your floating touch shape, then that is the process for you. We can use WPForms to create the shape and OptinMonster to make it glide to your WordPress web site.
WPForms is an easy-to-use, drag-and-drop plugin for development WordPress bureaucracy. With over 1,800 templates to be had, you’ll temporarily arrange a kind in only a few clicks. To be told extra, you’ll see our whole WPForms assessment.

To create bureaucracy with WPForms, the very first thing you’ll want to do is set up and turn on the plugin to your website online. If you want additional assist, you’ll learn our information on tips on how to set up a WordPress plugin.
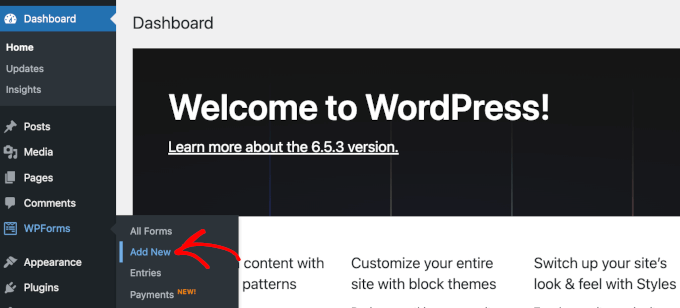
Upon activation, you’ll navigate to WPForms » Upload New out of your WordPress dashboard.

This may occasionally redirect you to the shape builder’s interface.
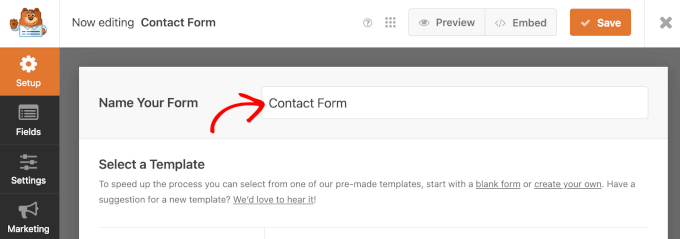
There, all you want to do is sort for your shape title and make a choice a template. On this instance, let’s create a touch shape and title it ‘Touch Shape’.

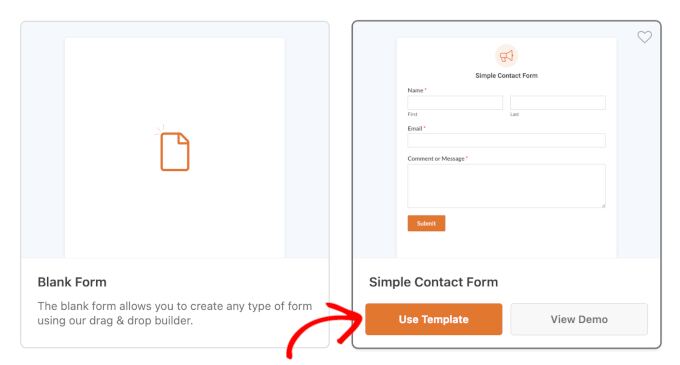
After naming your shape, you’ll scroll down the panel to choose a template.
On this instance, we’re going to make use of the ‘Easy Touch Shape’ possibility. To begin development, merely hover over it and click on ‘Use Template’.

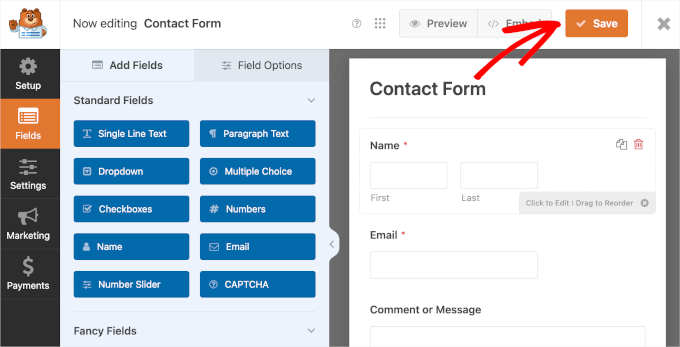
This may occasionally redirect you to the shape builder’s ‘Fields’ panel.
From right here, you could wish to assessment your touch shape and regulate the pre-made content material. If the whole lot appears excellent already, you’ll pass forward and click on the ‘Save’ button.

For detailed directions, be happy to look our step by step information on tips on how to create a touch shape.
When you’ve completed developing your shape, it’s time to regulate its settings so it presentations as a floating shape.
For this, you’ll want to set up OptinMonster and fasten your WordPress website online to the plugin.
OptinMonster is a formidable lead technology and popup plugin. It let you create and set up campaigns to transform guests into subscribers and paying consumers.
You’ll take a look at our detailed information on tips on how to construct an electronic mail record with OptinMonster.

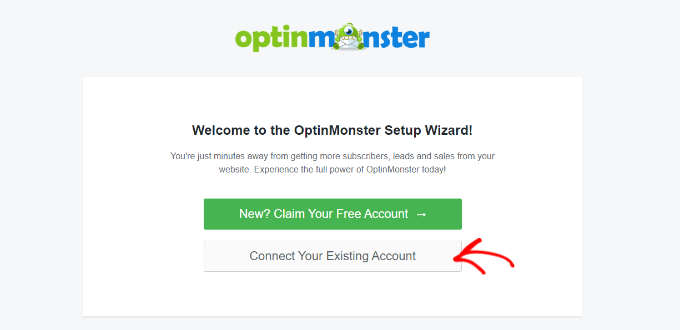
Upon activation, you’ll click on at the ‘OptinMonster’ menu merchandise out of your WordPress dashboard.
You’ll then see the welcome display, the place you’ll click on ‘Attach Your Present Account’ to get began with the plugin.

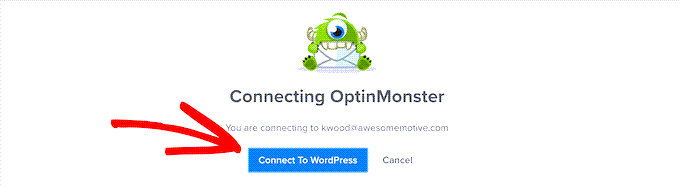
A brand new window will open, and right here, you’ll click on ‘Connect with WordPress’.
OptinMonster will then ask in your account main points to finish the method.

As soon as verified, you’re all set as much as create your first marketing campaign.
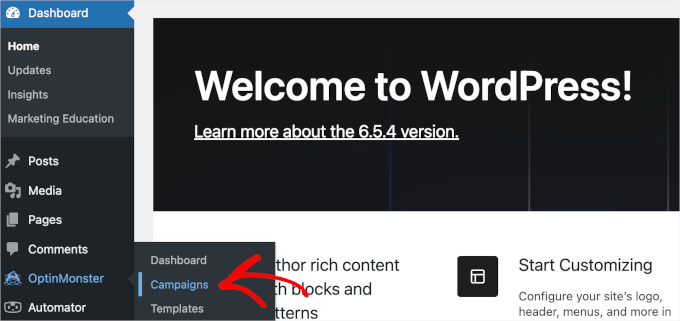
To get began, merely navigate to OptinMonster » Campaigns out of your WordPress dashboard.

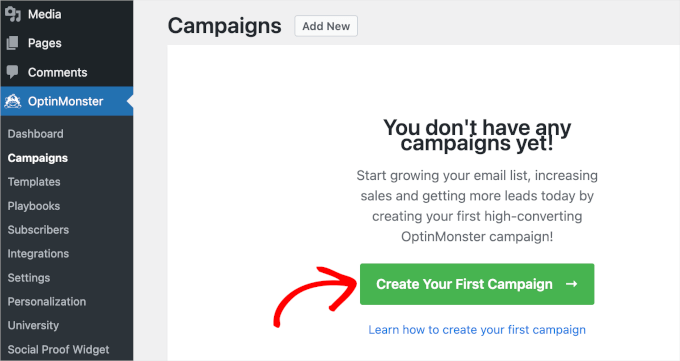
When you’ve reached ‘Campaigns,’ you’re able to create and arrange your floating shape.
To get began, merely click on the ‘Create Your First Marketing campaign’ button.

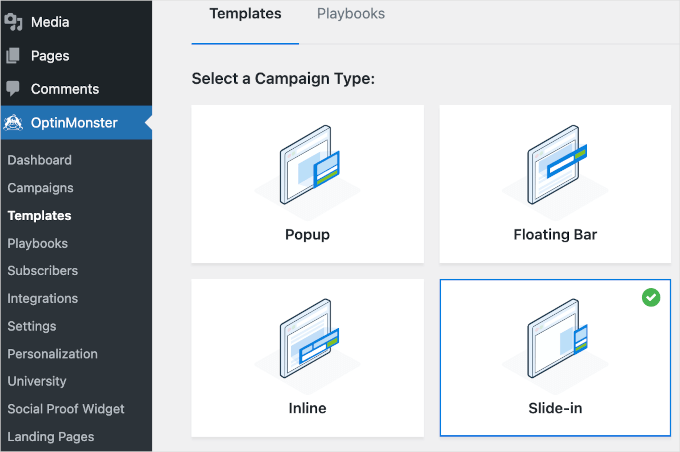
Now, it’s time to choose a marketing campaign sort.
OptinMonster has quite a lot of marketing campaign sorts, together with a floating bar. Whilst it would sound like the easiest marketing campaign sort, a floating bar has restricted house. So, you’d wish to use it for different instances like pronouncing gross sales promotions or sharing coupon codes.
If you wish to be informed extra about the usage of a floating bar, we suggest trying out our information on making a sticky floating footer bar in WordPress.
To stay your design neat, you’ll pass with ‘Slide-in’ as your marketing campaign sort for including your WPForms touch shape.
A floating slide-in will keep on the backside proper nook of the person’s display. So, it could assist stay your content material readable, internet design arranged, and person enjoy nice.
You’ll merely click on the marketing campaign sort to make use of it.

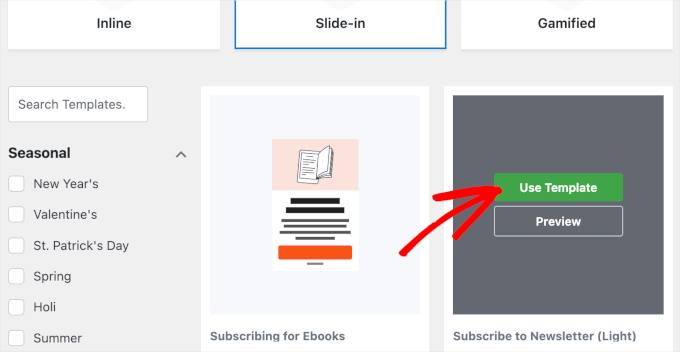
Then, let’s scroll down the panel and make a choice a template.
To make use of a template, merely hover over the template block and click on ‘Use Template’. Right here, we’re opting for ‘Subscribe to Publication (Gentle)’.

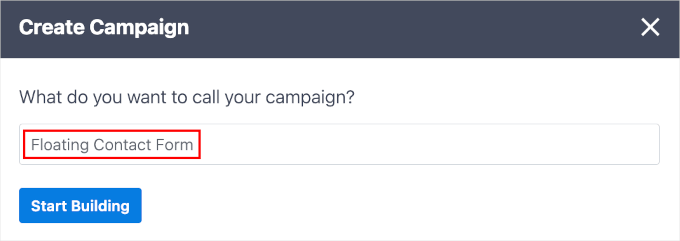
When you’ve picked your marketing campaign sort and template, a pop-up window will seem.
You’ll simply want to give your marketing campaign a reputation. On this instance, we will be able to title our marketing campaign ‘Floating Touch Shape’.
After deciding at the title, you’ll click on ‘Get started Development’.

OptinMonster will then redirect you to the marketing campaign builder.
The marketing campaign development interface has two sections. The left aspect incorporates the entire options you’ll upload in your marketing campaign, and the appropriate aspect is the reside preview.
For more info, you’ll see our instructional on tips on how to upload a slide out touch shape in WordPress.
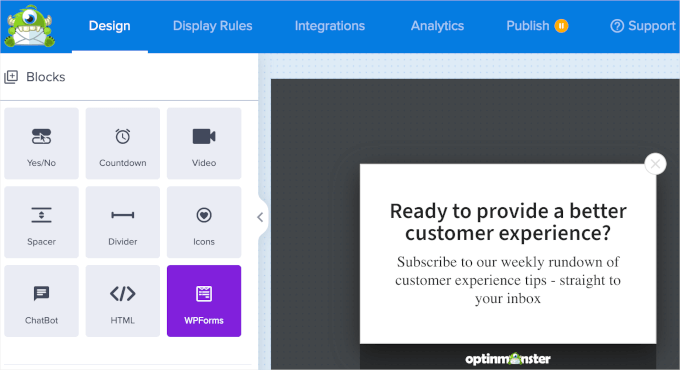
So as to add your WPForms touch shape, you’ll scroll down the left panel to find the WPForms block.

When you’ve discovered it, merely drag and drop the WPForms block to the reside preview in the appropriate panel.
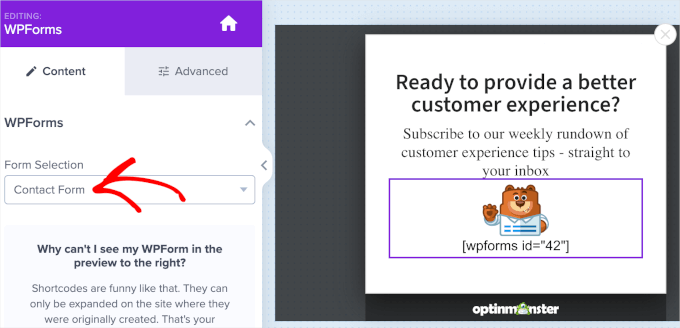
Then, you’ll see a ‘Shape Variety’ dropdown. You’ll click on on it after which select ‘Touch Shape’. The block within the reside preview will then load the shape’s shortcode.

Knowledgeable Tip: Don’t concern if you’ll’t preview your shape within the marketing campaign builder. The shape will seem whilst you post the marketing campaign.
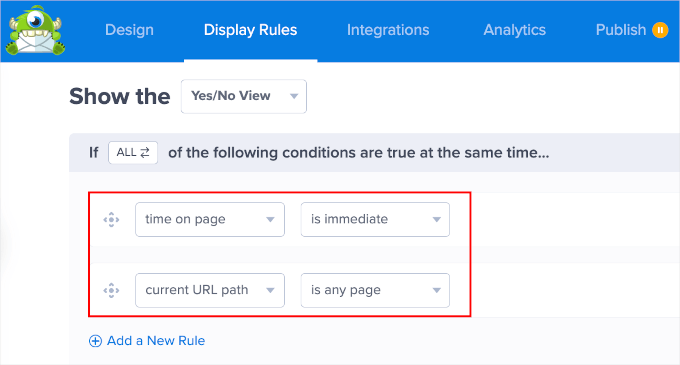
After that, you could wish to transfer to the ‘Show Regulations’ tab. This tab is the place you’ll set the floating touch shape show timing and pages.
To make sure that your shape floats and remains fastened from the primary 2d, we suggest surroundings the primary two dropdowns as ‘time on web page’ and ‘is speedy’.
Then, to show the shape on all pages, you’ll set the next dropdowns as ‘present URL trail’ and ‘any web page’.

As soon as accomplished, you’ll head to the ‘Post’ tab.
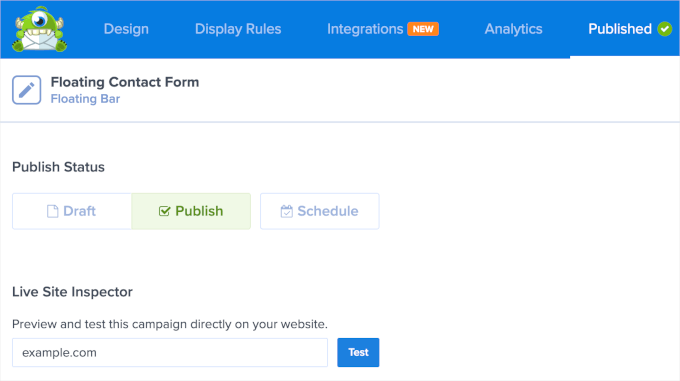
In this tab, the very first thing you must do is to switch your marketing campaign’s post standing to ‘Post’ or ‘Agenda’.
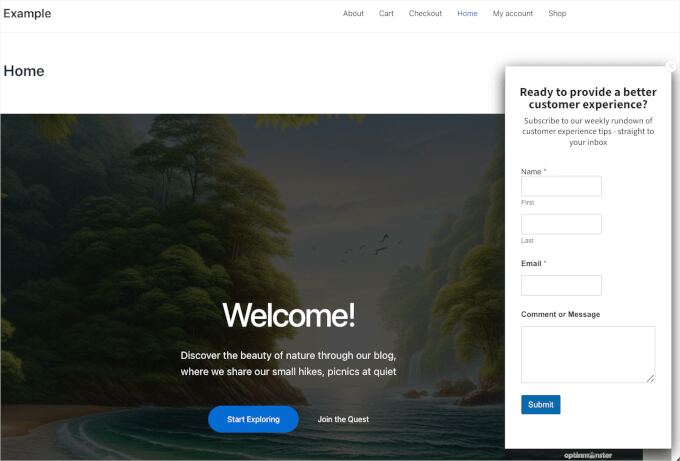
Your next step is to make use of the ‘Are living Web site Inspector’ function to check how your marketing campaign appears to your internet web page. To do that, merely sort your web site’s URL into the textual content field and click on ‘Check.’

This may occasionally redirect you to a brand new tab.
If the whole lot appears the way in which you need it, you’ll return to the OptinMonster marketing campaign builder and save your marketing campaign.
There you have got it! You’ve effectively created a floating touch shape the usage of WPForms and OptinMonster.

Way 3: Making a Floating Touch Shape in WordPress The usage of a Loose Floating Shape Plugin
Our ultimate manner will help you show a floating icon that redirects in your touch shape web page. This method is moderately other, however it may be efficient.
A number of unfastened plugins help you upload floating touch icons in your WordPress web site. Some fashionable choices come with Easy Floating Menu and Flow Menu. Those plugins normally require you to embed a URL into their settings.
On this educational, we will be able to show how to try this the usage of Easy Floating Menu. If you want assist putting in the plugin, you’ll learn our information on tips on how to set up a WordPress plugin.
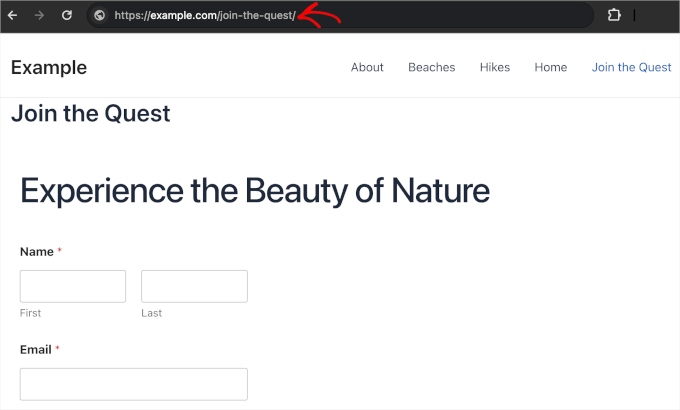
Prior to getting access to the Easy Floating Menu plugin’s surroundings space, let’s reproduction the web page URL the place you show your touch shape.
To do that, navigate to the web page in query and replica the URL from the URL bar.

Now, you’ll open Easy Floating Menu out of your WordPress dashboard.
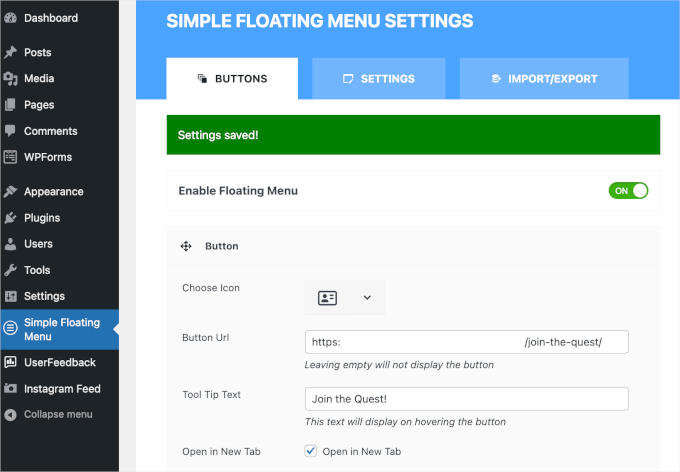
When you’re within the plugin’s settings space, you’ll wish to allow the floating shape icon. You’ll do that through switching at the ‘Permit Floating Menu’ slider. It is going to then flip from gray to inexperienced or from off to on.
Then, pass forward and to find the ‘Button URL’ box to stick the URL into.
When you’ve entered the button URL, you must see a notification in case your settings are effectively stored.

Through now, your floating icon must be survive your WordPress website online. Then again, you’ll additional customise the button’s place and look.
Above the ‘Button URL’ box, you’ll alternate the default icon to one thing extra related. This plugin gives dozens of icon choices, so when you ever really feel caught, it’s a good suggestion to make use of the filter out function.
‘Instrument Tip Textual content’ will seem when web site guests hover over the floating icon. We propose filling this box out to offer guests context on the place the icon gets them.
Then, if you wish to redirect guests to a brand new web page after clicking the icon, merely tick the checkbox at the ‘Open in New Tab’ box.
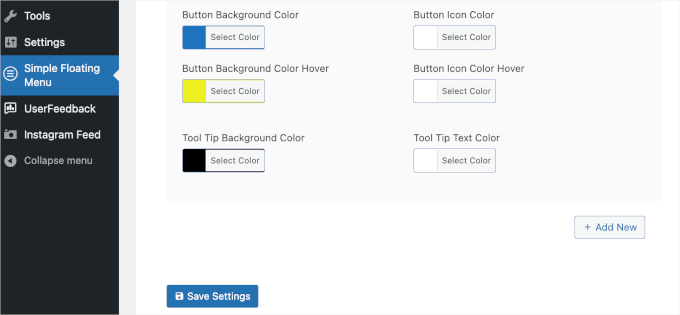
You’ll edit the floating icon’s colours through scrolling down the display. Be at liberty to be inventive with the background, icon, and hover impact colours so long as they fit your logo or website online character.
Whilst you’re accomplished, pass forward and click on ‘Save Settings’.

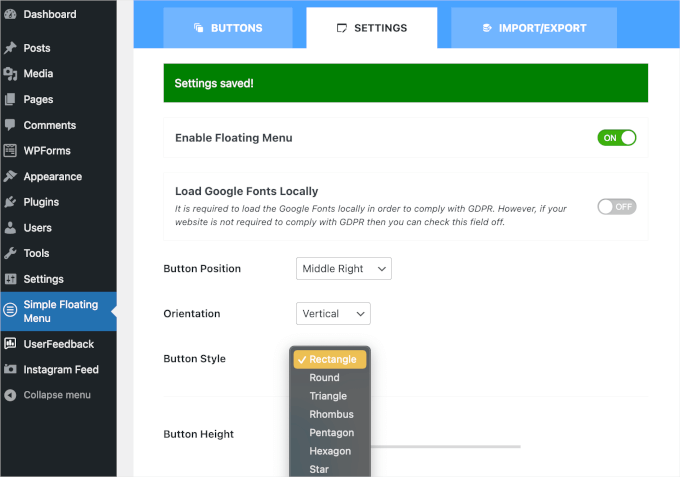
Subsequent, you’ll transfer to the ‘Settings’ tab for extra customization options.
In this tab, you’ll select the place you need the shape to look to your web site, akin to most sensible left, center proper, or backside proper.
There also are button orientation settings. You’ll pick out vertical or horizontal. Chances are you’ll wish to alternate the button taste, too. The default form is a rectangle, however you’ll go for spherical, triangle, or perhaps a big name.

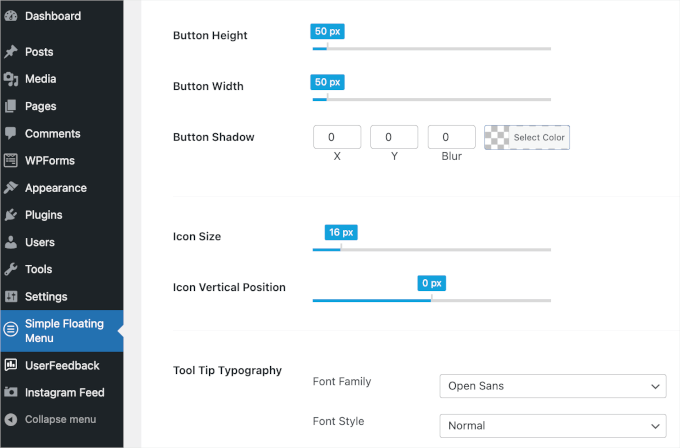
You’ll to find extra customization settings down the panel.
Merely regulate your floating icon’s dimension, shadow types, typography, and extra to make it extra distinctive.
As soon as accomplished, all that’s left to do is save so that you don’t lose your development.

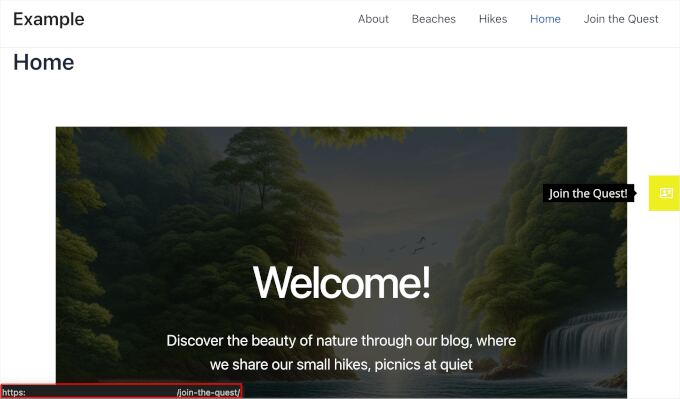
Now, you’ll pass forward and spot how the floating icon appears to your website online.
Right here’s what our floating icon looks as if in your reference:

Selection: Use a Chatbot on Your Site
A floating touch shape is a good way to permit guests to succeed in you. However if you wish to supply speedy responses in your customers, then it might be value putting in a chatbot as a substitute.
A chatbot will also be AI-powered or treated without delay through your reinforce group. For instance, a device like Chatbot can supply knowledge out of your website online and assist middle to supply AI-powered responses in an instant in your guests.

For main points on tips on how to set this up, you’ll see our instructional on tips on how to upload a chatbot in WordPress.
We are hoping this information has helped you create and show a floating WordPress touch shape. Subsequent, you may want to try our information on tips on how to create extra interactive bureaucracy in WordPress and our skilled pick out of the absolute best WordPress touch shape plugins.
In the event you preferred this newsletter, then please subscribe to our YouTube Channel for WordPress video tutorials. You’ll additionally to find us on Twitter and Fb.
The publish Methods to Display a Floating Touch Shape in WordPress (3 Strategies) first gave the impression on WPBeginner.
WordPress Maintenance