Are you in search of a technique to create a sticky floating footer bar in WordPress?
A sticky floating footer bar remains visual for your web site even if customers scroll down for your web page. It let you advertise bargain gives or social media handles, which will scale back the jump fee and get extra conversions.
On this article, we will be able to display you easy methods to simply create a sticky floating footer bar in WordPress, step-by-step.

What Is a Floating Footer Bar in WordPress?
A sticky floating footer bar means that you can prominently show vital content material and information to customers.
This bar stays visual to guests always, so they’re much more likely to click on on it and uncover extra helpful content material.

You’ll use the floating footer bar to:
- Force extra clicks to different weblog posts.
- Generate leads and construct your electronic mail checklist.
- Carry consideration to important coupons or bargain gives/gross sales.
- Advertise your social media accounts.
- Construct logo reputation.
- Supply get admission to to vital assets for your WordPress web site.
Having stated that, let’s see easy methods to simply create a sticky floating footer bar in WordPress. We will be able to display you two strategies on this instructional, and you’ll use the hyperlinks underneath to leap to the process of your selection:
Manner 1: Create a Sticky Floating Footer Bar With OptinMonster (Beneficial)
You’ll simply create a sticky floating footer bar with OptinMonster. It’s the absolute best lead technology and conversion optimization instrument in the marketplace that makes it tremendous simple to transform your web site guests into subscribers.
OptinMonster comes with a drag-and-drop builder and premade templates that can help you create a floating footer bar, slide-in popups, and banners with out the use of any code.
We propose this system as a result of OptinMonster is tremendous simple to make use of and gives extra customization choices than the unfastened plugin manner.
Step 1: Set up OptinMonster on Your Site
First, it is important to enroll at the OptinMonster web site through clicking at the ‘Get OptinMonster Now’ button.

Subsequent, you will have to set up and turn on the unfastened OptinMonster connector plugin for your web site. For extra directions, see our amateur’s information on easy methods to set up a WordPress plugin.
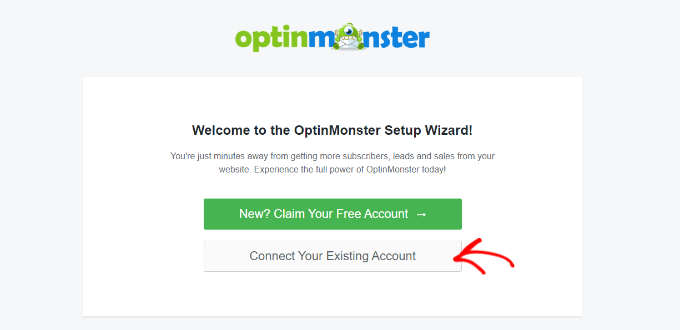
Upon activation, the OptinMonster setup wizard will open up for your display screen, the place it’s a must to click on the ‘Attach Your Current Account’ button. This may occasionally attach your WordPress web page together with your OptinMonster account.

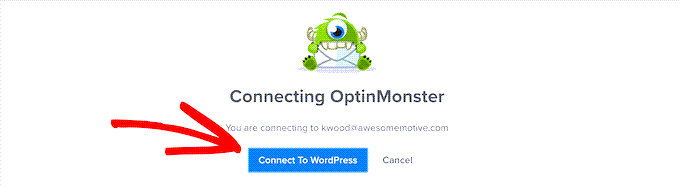
If you do this, a brand new window will open up for your display screen.
Right here, click on the ‘Connect with WordPress’ button to transport forward.

Step 2: Create And Customise the Floating Sticky Footer Bar
Now that you’ve hooked up OptinMonster together with your web site, it’s time to create a sticky floating footer bar.
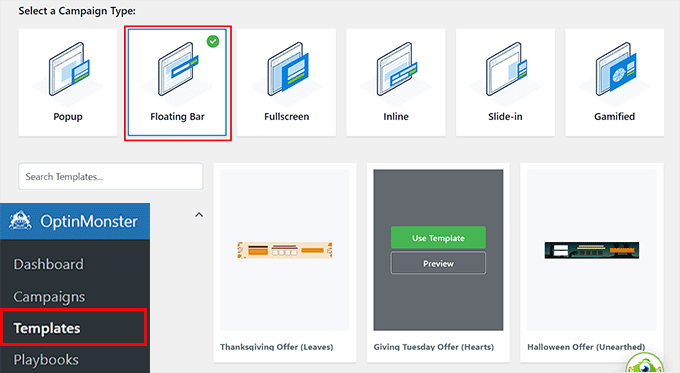
To try this, you want to consult with the OptinMonster » Templates web page from the WordPress admin sidebar and choose ‘Floating Bar’ because the marketing campaign sort.
If you do this, all of the premade templates for the floating bar will load at the display screen. From right here, you’ll click on the ‘Use Template’ button at the one you wish to have to make use of.

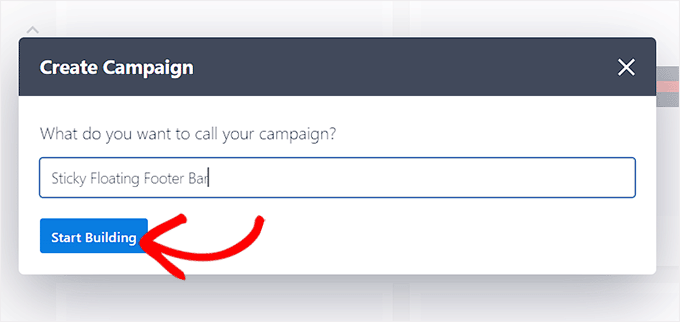
This may occasionally open the ‘Create Marketing campaign’ steered at the display screen, the place you’ll upload a reputation for the floating footer bar that you’re about to create. It may be anything else you prefer, because the identify gained’t be displayed on your guests.
After that, simply click on the ‘Get started Development’ button.

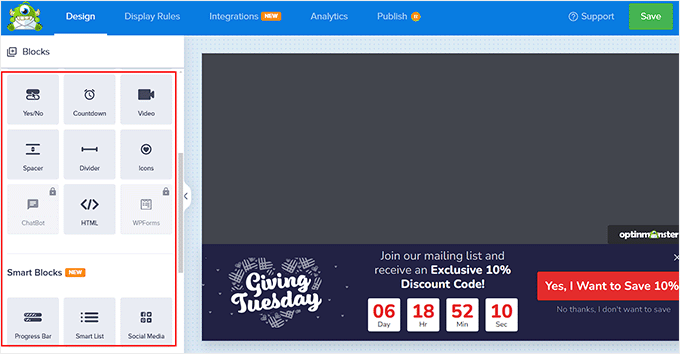
OptinMonster’s drag-and-drop builder will now be introduced for your display screen, the place you’ll get started customizing your floating footer bar. Right here, you’re going to understand a floating bar preview at the proper with blocks within the left column.
For instance, you’ll use a countdown timer block in case your floating footer bar is selling a bargain be offering. This may occasionally lend a hand create a way of urgency amongst customers and inspire them to do so.
You’ll additionally upload a CTA, video, or social media block to the footer bar. For detailed directions, you’ll see our instructional on easy methods to create an alert bar in WordPress.

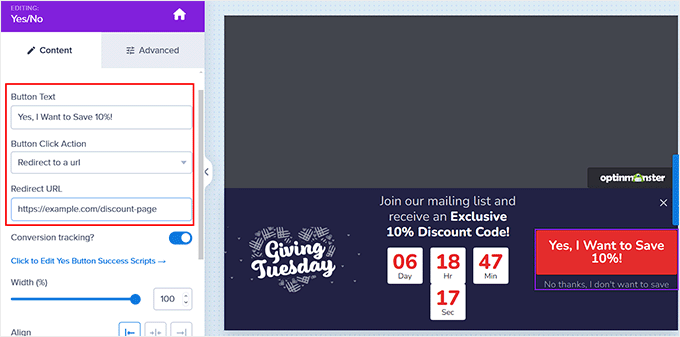
You’ll additionally edit textual content at the footer bar through clicking on it. This may occasionally open the block settings within the left column, the place you’ll alter them in step with your liking.
For instance, if you wish to alternate the bargain be offering within the template, then you’ll alternate the button textual content. After that, you’ll choose the ‘Redirect to a URL’ choice and upload the web page hyperlink that you wish to have customers to be directed to upon clicking at the button.

Step 3: Configure The Show Regulations For Your Floating Footer Bar
As soon as you’re happy together with your footer bar’s customization, simply transfer to the ‘Show Regulations’ tab from the highest.
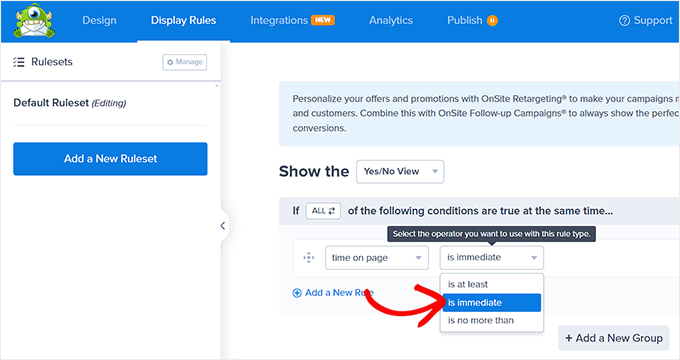
Right here, you’ll configure when to show the bar for your web page. If you wish to show the floating footer bar always, then you definately will have to choose the ‘time on web page’ choice from the left dropdown menu.
After that, make a selection the ‘is fast’ choice from the dropdown menu at the proper.

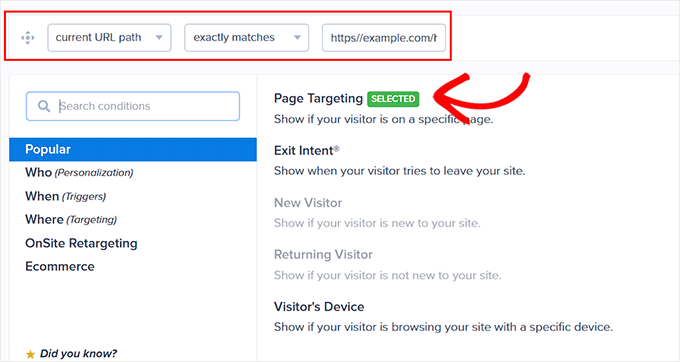
Then again, to show the floating footer bar on a particular web page, you will have to choose the ‘Web page Focused on’ choice from the correct dropdown menu.
After that, make a selection the ‘precisely fits’ choice from the dropdown menu within the heart after which upload a web page URL. If you do this, the floating footer bar will simplest displayed at the web page you selected.

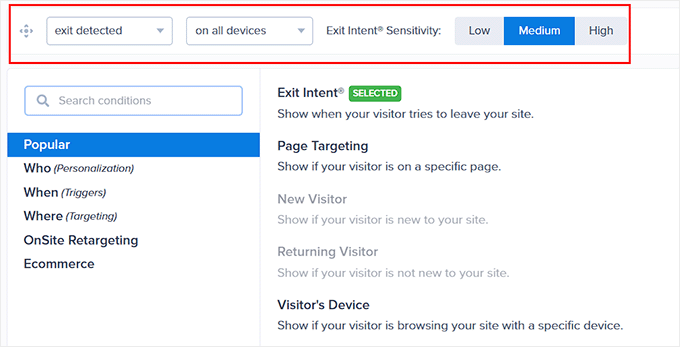
Moreover, you’ll choose the ‘Go out Intent’ approach to display the sticky floating footer bar when the consumer is set to depart your web page. You’ll then configure the go out intent sensitivity and make a selection the units the place the footer bar might be displayed. This will also be to hand if you wish to scale back your jump fee.
You’ll even choose the ‘Customer’s Instrument’ choice should you simplest need to show the floating footer bar to desktop guests.

You’ll additionally configure the show laws in step with the date, time, or scroll distance through deciding on the ‘When’ choice from the left column.
For an evidence of extra show rule choices, you’ll see our entire OptinMonster evaluation.
Step 4: Put up Your Floating Footer Bar
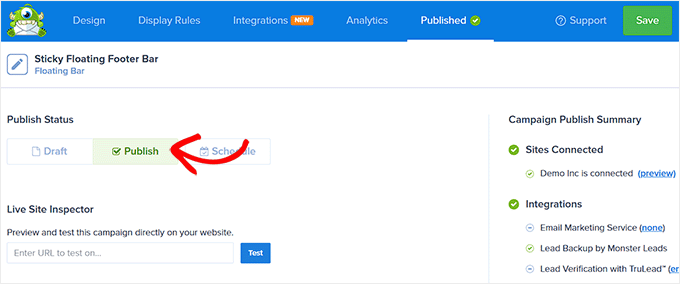
After you have outlined the show stipulations in your footer bar, transfer to the ‘Put up’ tab from the highest.
Right here, merely click on the ‘Put up’ button.

After that, don’t omit to click on on ‘Save’ to make your adjustments are living.
Now, you’ll consult with your WordPress weblog to look the sticky floating footer bar in motion.

Selection: You’ll additionally use Thrive Ultimatum to turn a countdown timer floating footer bar for your web site. For extra main points, see our Thrive Topics Suite evaluation.
Manner 2: Create a Sticky Floating Footer Bar With a Unfastened Plugin
In case you are in search of a unfastened technique to create a sticky floating footer bar, then this system is for you. Then again, take note that you’re going to have restricted customization choices in comparison to OptinMonster.
First, you want to put in and turn on the Firebox Popup Builder plugin. For detailed directions, see our instructional on easy methods to set up a WordPress plugin.
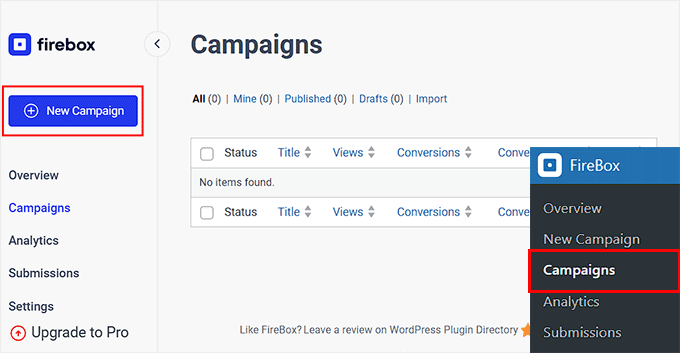
Upon activation, consult with the Firebox » Campaigns web page from the WordPress dashboard and click on the ‘+ New Marketing campaign’ button.

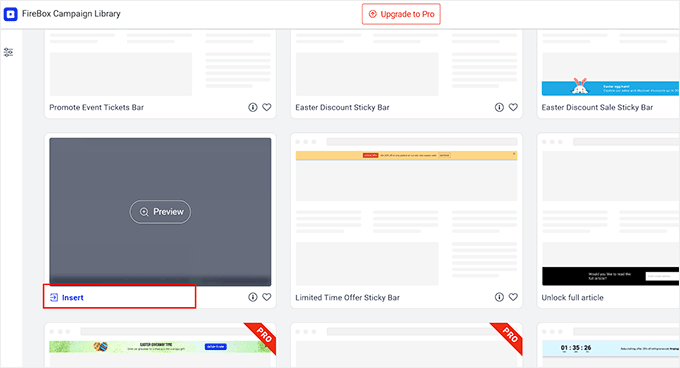
This may occasionally open the Firebox marketing campaign library, the place you’ll seek for sticky floating bar premade templates.
Subsequent, merely click on the ‘Insert’ hyperlink below the floating footer bar that you just like. Needless to say if you choose a header bar, then you definately gained’t have the ability to alternate its place. You will have to be certain the template you choose is for a footer bar.

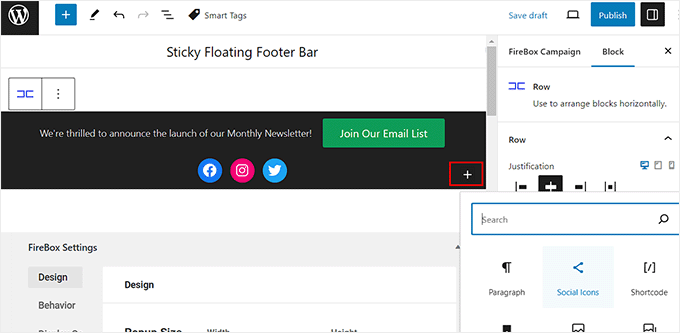
The block editor will now open up for your display screen, the place you’ll get started through including a reputation in your floating bar.
After that, you’ll edit the textual content within the footer through clicking on it and upload new blocks through clicking the ‘+’ button. This may occasionally open the block menu, the place you’ll upload pictures, headings, paragraphs, movies, quotes, or checklist blocks.
As an example, if you wish to upload social media handles, then you’ll make a selection the Social Icons block. After that, you’ll upload social media accounts and hyperlinks the use of the block panel.
For extra main points, you’ll see our instructional on easy methods to upload social media icons in WordPress menus.

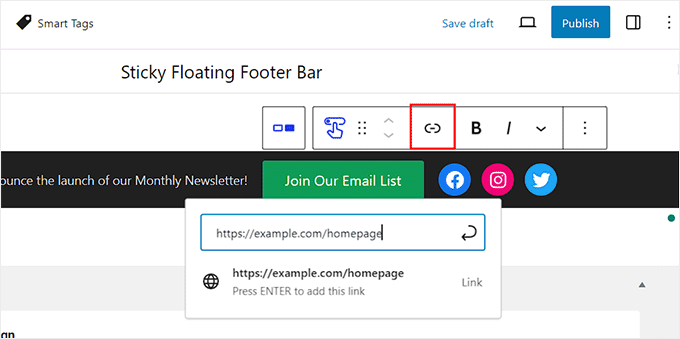
You’ll additionally alternate the textual content within the button block and upload a hyperlink to the web page the place you wish to have to direct customers through clicking at the hyperlink icon within the block toolbar.
After that, sort within the URL of your selection and press ‘Input’.

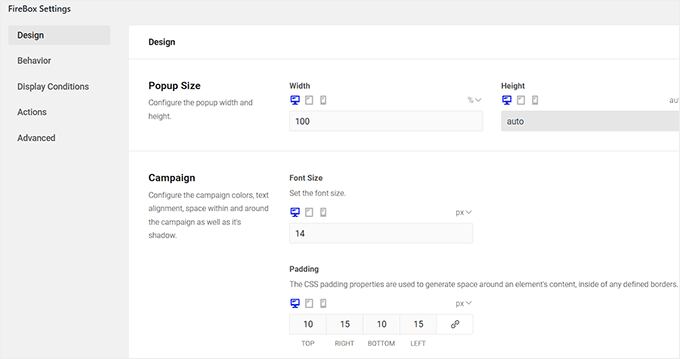
Subsequent, you’ll scroll all the way down to the ‘Firebox Settings’ segment.
Right here, you’ll alternate the background colour, textual content colour, alignment, measurement, padding, and margin for the floating footer bar.

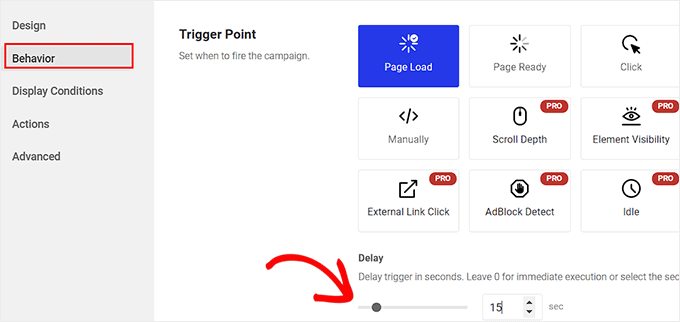
After that, transfer to the ‘Behaviour’ tab from the left column and choose ‘Web page Load’ because the floating bar cause level.
Then, use the ‘Lengthen’ slider to make a choice a lengthen timing for the floating bar. For instance, should you drag the slider to fifteen seconds, then the floating footer bar might be displayed as soon as the consumer has spent 15 seconds for your web page.
If you wish to have the sticky floating footer bar to be displayed straight away, then you’ll stay the slider at 0.

Subsequent, you’ll go away different settings as they’re or configure them in step with your liking.
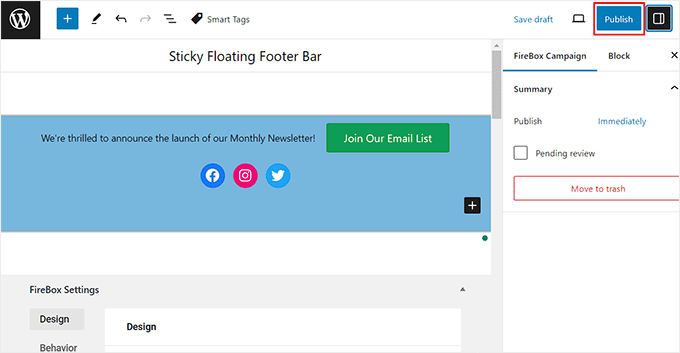
As soon as you’re finished, don’t omit to click on the ‘Put up’ button on the most sensible.

Now consult with your WordPress web page to view the sticky floating footer bar in motion.
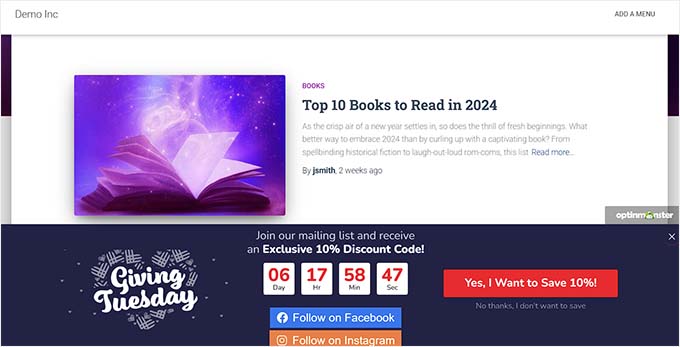
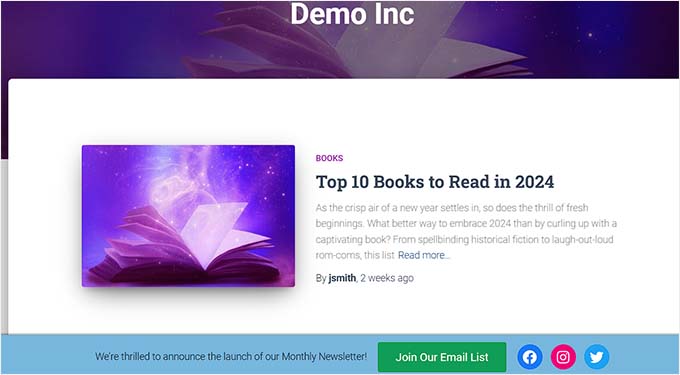
That is what it seemed like on our demo web page.

Bonus: Create a Sticky Floating Navigation Menu in WordPress
Except including a sticky footer bar, you may also love to create a sticky floating navigation menu for your WordPress web page.
A navigation menu comprises hyperlinks to an important pages for your WordPress weblog and acts as an organizational construction in your web site.
If you are making this menu sticky, then it’ll stay visual for your web page always, even because the consumer scrolls down for your display screen. This will building up engagement and make your web site more straightforward to navigate.

To create a sticky floating navigation menu, merely set up and turn on the Sticky Menu & Sticky Header plugin. For main points, see our instructional on easy methods to set up a WordPress plugin.
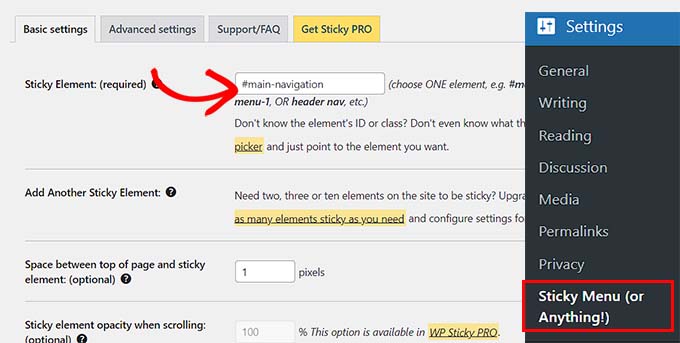
Upon activation, consult with the Settings » Sticky Menu web page from the WordPress dashboard and sort #main-navigation subsequent to the ‘Sticky Component (required)’ choice.

After that, click on the ‘Save Adjustments’ button to retailer your settings. You’ve got now effectively created a sticky floating navigation menu.
For detailed directions, please see our instructional on easy methods to create a sticky floating navigation menu in WordPress.
We are hoping this text helped you discover ways to simply create a floating sticky footer bar in WordPress. You may additionally need to see our amateur’s information on easy methods to upload header and footer code in WordPress and our tick list of issues so as to add to the footer for your WordPress web page.
If you happen to preferred this text, then please subscribe to our YouTube Channel for WordPress video tutorials. You’ll additionally to find us on Twitter and Fb.
The publish Methods to Create a “Sticky” Floating Footer Bar in WordPress first seemed on WPBeginner.
WordPress Maintenance