One of the-used options of the Divi Theme Builder is including a world header for your site, after which having the ability to override it with customized headers anywhere you wish to have. You’ll be able to customise each web page, put up kind, and visual house of your web site for your wishes. From time to time, then again, you could no longer want a header on particular pages, whether or not it’s world or customized. On this article, we’re going to stroll you thru one of the ways in which you’ll be able to cover your header on the ones particular pages by way of the usage of the Divi Theme Builder in order that your web site can also be precisely what you wish to have all the time and all over. Let’s dig in.
Methods to Conceal Your Header on Explicit Pages
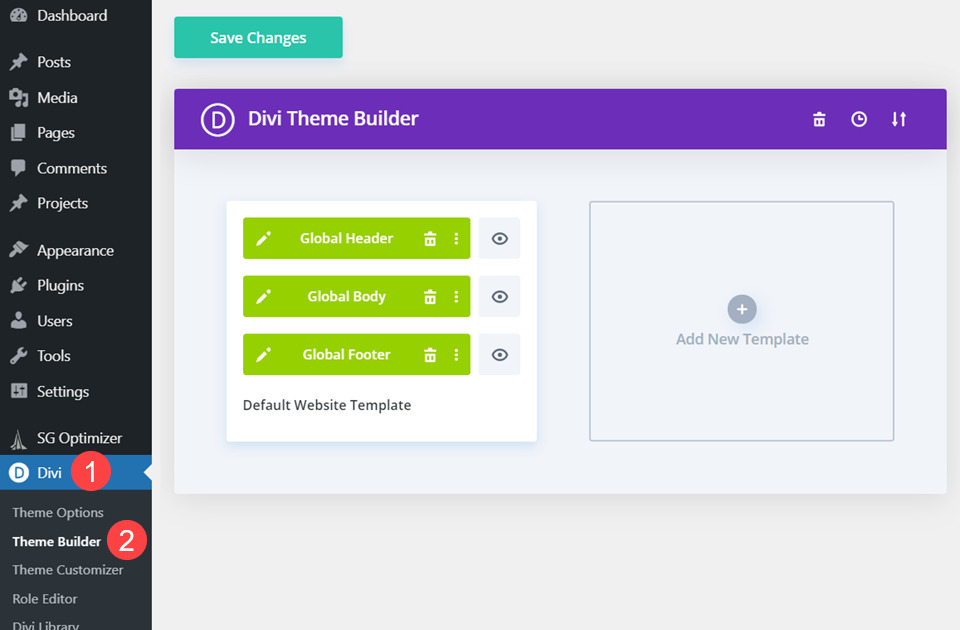
Very first thing, you’re going to want to head to the Divi Theme Builder. For your WordPress admin dashboard, to find the Divi access and input the Theme Builder subsection.

Create a International Header
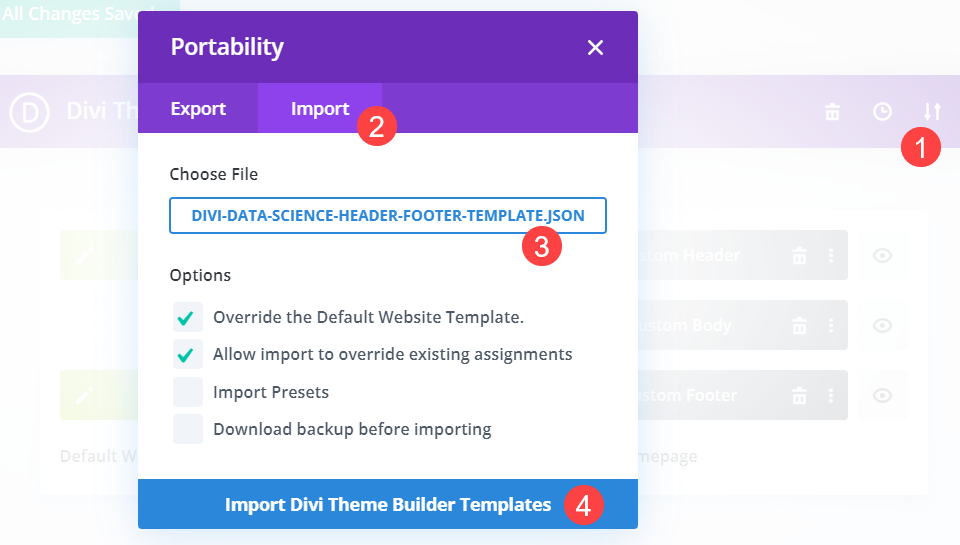
If that is your first time the usage of the Theme Builder, you wish to have to set a world header. One of the simplest ways to do that is to make use of a freebie download that we offer by way of grabbing a header/footer JSON report from a blog post. Then use the Portability choices within the builder to import it.

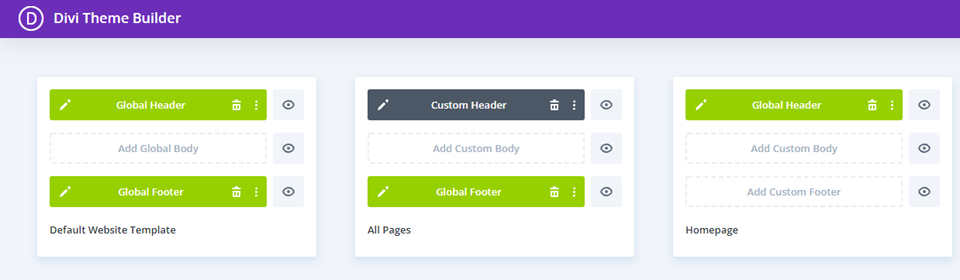
Your International templates will have to now be set.
Assign Customized or International Header
The Divi Theme Builder has plenty of context menus that you’ll be able to make the most of. The primary approach of to cover your header on a particular web page in Divi is completed thru the sort of menus.
First, you wish to have to have the a template set that makes use of a Customized or International Header this is no longer a part of the Default International Template.

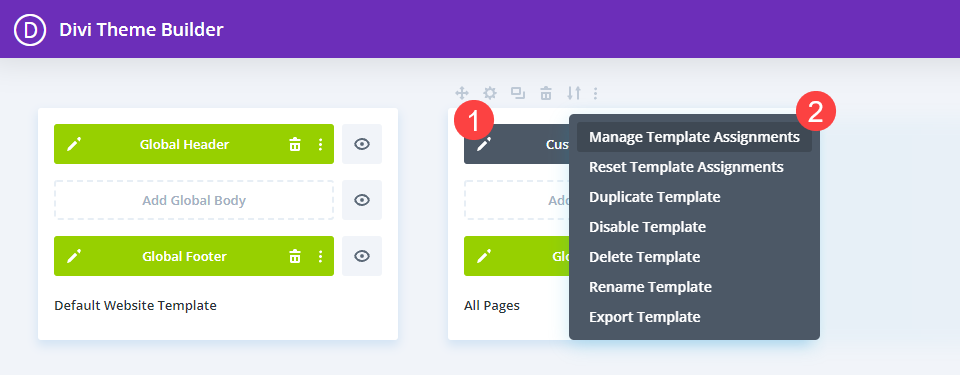
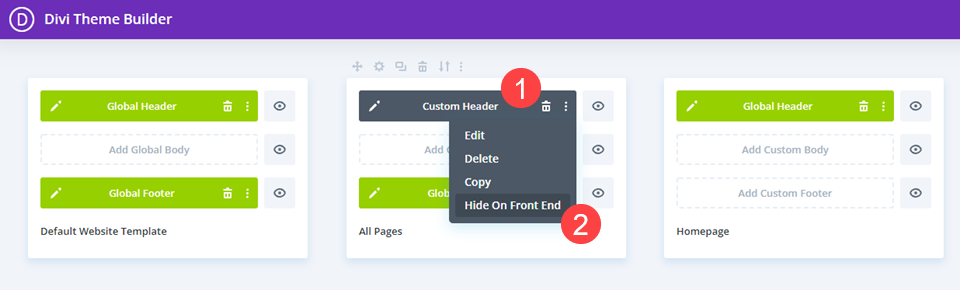
Subsequent, you wish to have so as to add the precise pages on which you need the header hidden. Achieve this my soaring over the template, clicking the Tools icon (or right-clicking and settling on Set up Template Assignments). It is important to right-click within the template house, no longer the true header structure to get those choices. Proper-clicking the header structure provides other context instructions, as you are going to see under.

In finding the web page (or pages) that you need sans header, and test the packing containers close to them. Anything else that you just assign to this template will not display the header at the entrance finish of the site.

Use Context Menu Instructions
Subsequent, right-click the Customized Header or International Header. Make a selection the choice that reads Conceal on Entrance Finish.

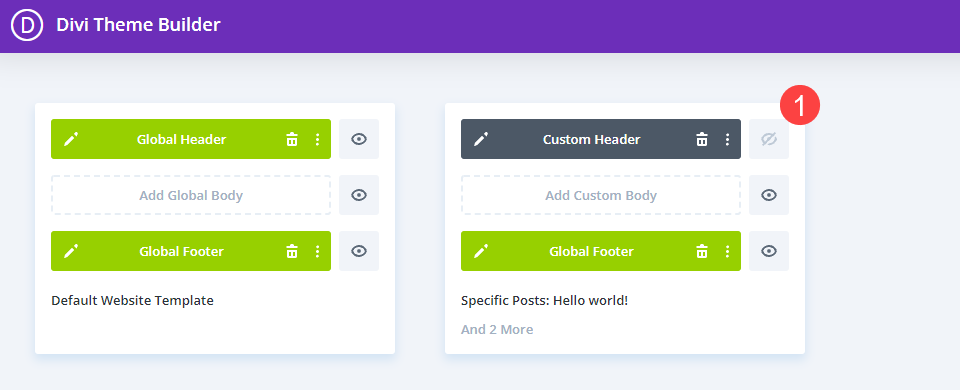
Now, you will have to see the eye icon to the appropriate of that structure greyed out with a line thru it. This means that the header is hidden for any pages or posts which are assigned to this actual template.

You’ll be able to additionally merely left-click the attention icon to toggle the visibility of the header (or frame or footer, too) off and on. Both means will paintings, and both means you’ll be able to cover the header on particular pages. Once more, simply be sure to’ve assigned the precise pages you need to cover this header on.
We might additionally like to notice that not like excluding posts and pages from templates, the usage of the Conceal on Entrance Finish possibility this does no longer default a Customized Header again to the International. No header will display up in any respect at the assigned pages and posts.
Trade Approach
This system will simplest paintings in case you don’t use a International Header as a part of your web site’s design. If you happen to intend to make use of Customized Headers for various templates, you’ll be able to use this solution to cover the header in Divi.
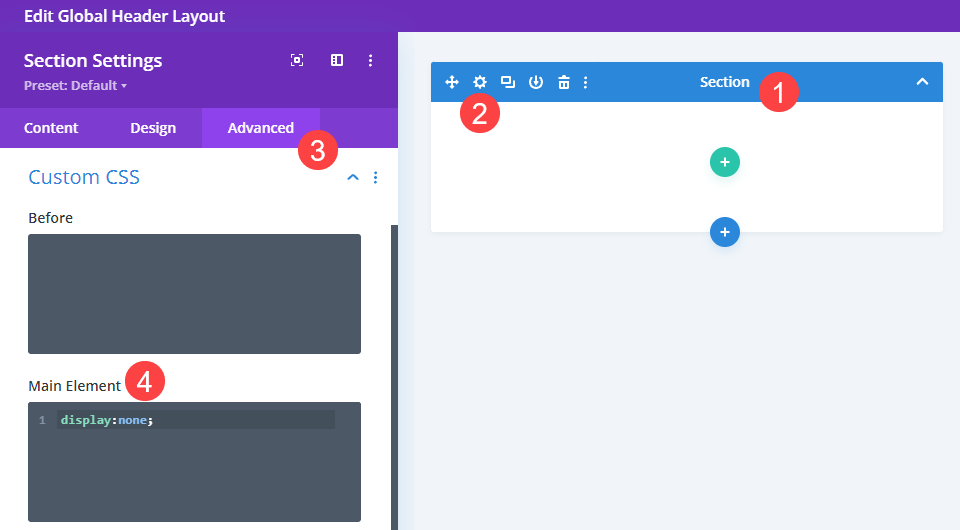
With that mentioned, you do want to get started out by way of making a International Header structure. Within the Divi Builder, create an empty Phase (which means no rows or modules contained inside). Then, pass into the Phase Settings and into the Complicated Tab.

Subsequent, pass into the Customized CSS choices and to find the Primary Component box. Click on inside of and upload show:none; to the textual content field. What this CSS snippet does is take away this segment from the structure, fighting the browser from rendering it and saving its house within the template. There are two causes we’re making use of show:none; to the segment as an alternative of simply leaving it empty with no row or module.
- For the reason that browser would nonetheless render the segment house if it have been clean. It will be empty at the entrance finish of your site, too. Via the usage of show:none; we’re eliminating it completely.
- If we have been to easily haven’t any International Header assigned in any respect, the default Divi theme header would display on pages that weren’t assigned or excluded from layouts with a Customized Header. Which received’t paintings for this system.
So if you’ve implemented the Customized CSS for your International Header’s unmarried segment, save your adjustments and return to the primary web page of the theme builder.
Exclude Pages from Customized Templates
As we discussed above, in case you exclude a put up or web page from a Divi Theme Builder template, it reverts again to the Default Site Template. If there are International layouts there, the ones will show at the front-end. If there are empty areas, the default Divi layouts will show.
Via telling the International Header to make use of show:none; within the earlier step, you’ll be able to cover the header on any particular pages or posts that you just exclude from a template.
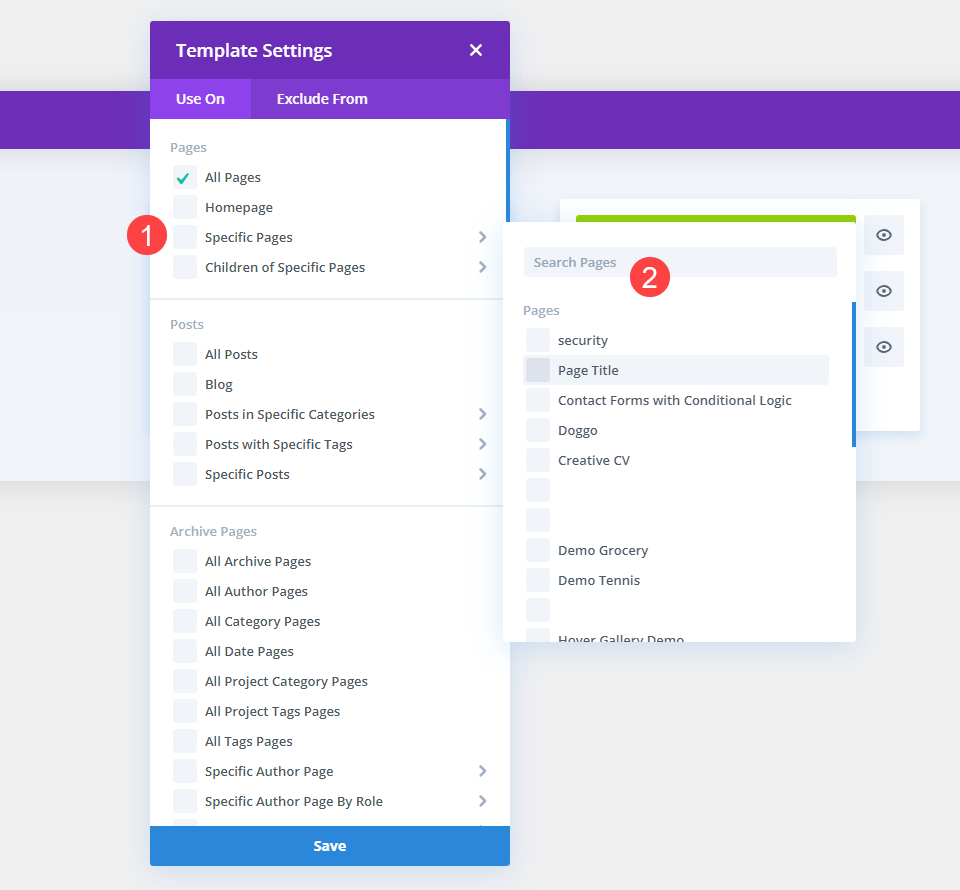
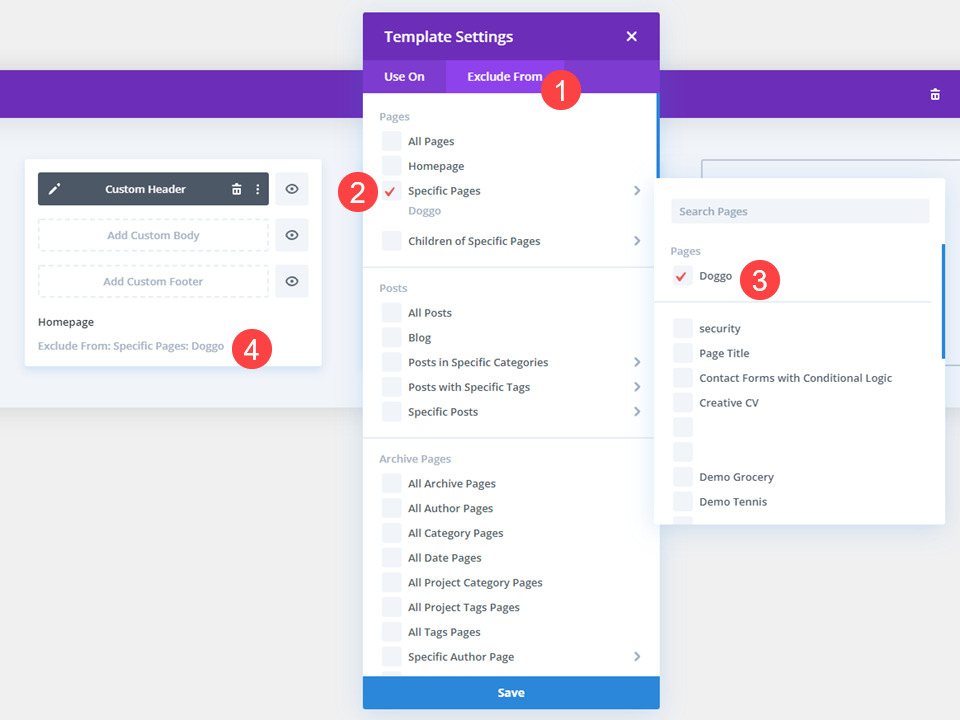
Simply as within the approach above, you need to both click on the Tools Icon or right-click the template and make a choice Set up Template Assignments. Then, navigate to the Exclude From tab, select the precise pages or posts you need to exclude, and mark the checkboxes for them. This time, the checkmark will probably be crimson. When stored, the template will display an Exclude From line on the backside.

With the exception of a put up or web page from the template that makes use of a Customized Header will revert it again to the International Header within the Default Site Template. On the other hand, since you could have used show:none; CSS at the simplest component within the International Header, you could have successfully hidden the header on the ones particular pages and posts.
Once more, this system simplest works in case you’re the usage of Customized Headers for the theme builder templates and no longer an general International Header.
Wrapping Up
There are a large number of causes to cover the header within the Divi Theme Builder, and it’s extremely simple to perform the duty. Whether or not you employ a complete web site of customized headers and want to exclude a couple of from having one thru customized CSS trickery, or if you wish to have to make use of the integrated Conceal on Entrance Finish command to take away all strains of any header, it simply takes a couple of clicks.
Why do you wish to have to cover your header on particular Divi pages?
Article featured symbol by way of Nicoleta Ionescu/ shutterstock.com
The put up How to Hide Your Header on Specific Pages Using the Divi Theme Builder gave the impression first on Elegant Themes Blog.
WordPress Web Design